Как в html сделать отступ текста?
Категория: Сайтостроение, Опубликовано: 2018-06-22
Автор: Юлия Гусарь
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
- Отступ текста html при помощи неразрывного пробела
- Отступ текста в HTML при помощи text-indent
- Что делать если отступ не появляются?
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока <div>, тег таблицы <table>, абзаца <p>, секции <section> и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
<div style=”margin-left:20px;”> Текст блока HTML </div>
<div style=”margin-left:20px;”> Текст блока HTML </div> |
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
HTML:
<div> Текст блока </div>
<div> Текст блока </div> |
CSS:
.text-block { margin-left:20px; }
.text-block { margin-left:20px; } |
Если вы не создаёте страницу с нуля, а редактируете уже существующую, то можно не задавать новый класс, а определить уже имеющийся класс или идентификатор. Как это сделать показано в этой статье:
«Как определить ID и класс элемента на странице?»
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px;
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Обратите внимание, если вы задаёте верхний или нижний отступ для тега <a>, <span>, <b> — то, скорее всего, он не сработает. Это связано с тем что верхний и нижний
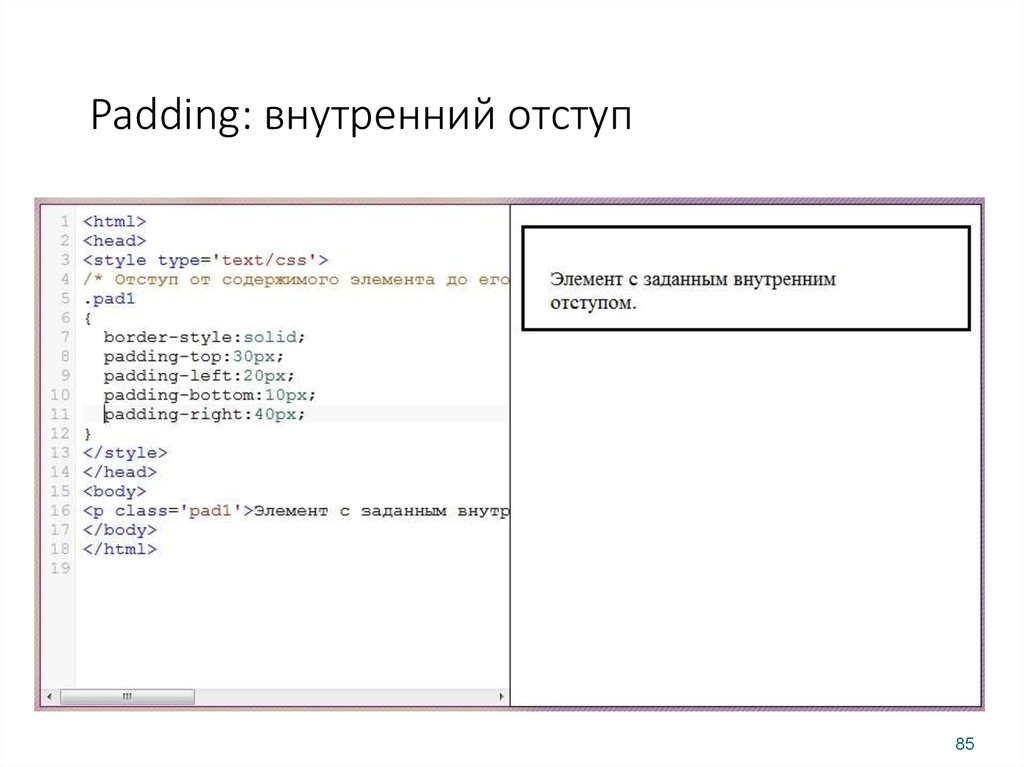
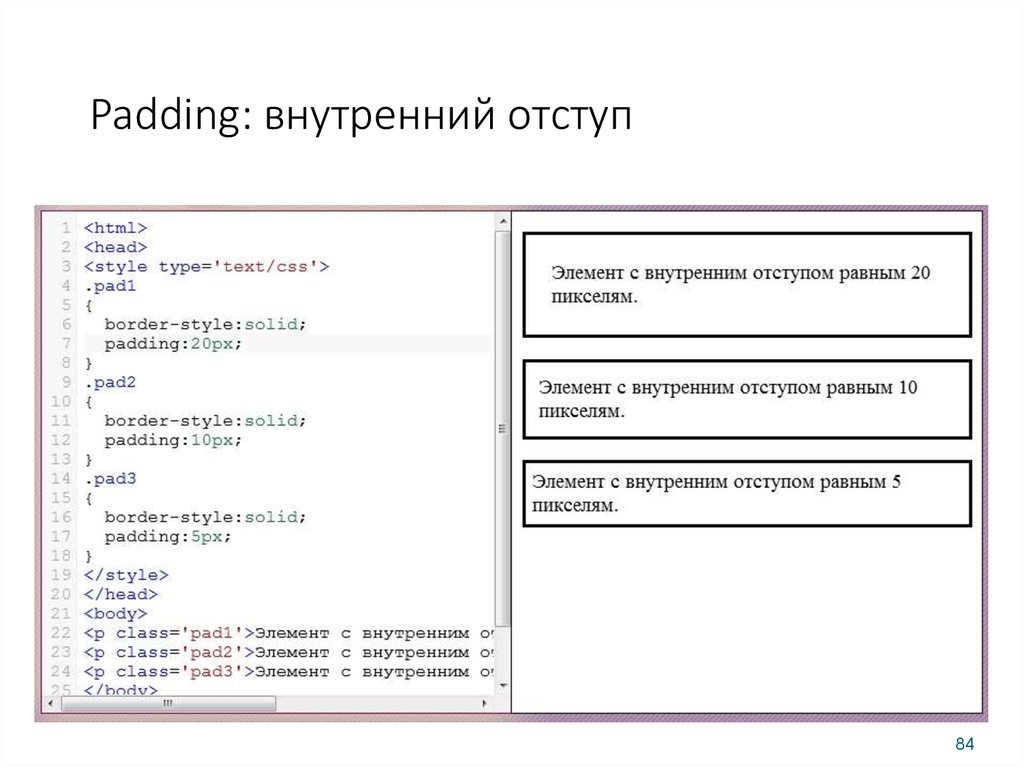
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
<div style=”paddint-top:20px;”> Текст блока </div>
<div style=”paddint-top:20px;”> Текст блока </div> |
CSS:
. text-block {
padding: 20px 10px 15px 20px;
}
text-block {
padding: 20px 10px 15px 20px;
}
.text-block { padding: 20px 10px 15px 20px; } |
С его помощью так же можно задать разные отступы текста в HTML:
- padding-left — слева
- padding-right — справа
- padding-top — сверху
- padding-bottom — расстояние снизу
- padding: 25px; — отступ со всех сторон.
Отступ текста html при помощи неразрывного пробела
Сразу скажу что я этот способ не люблю и не рекомендую, но иногда он может понадобится. Суть его заключается в том что в HTML есть специальный тег, который позволяет добавлять неразрывный пробел
- Если вы поставите этот тег в тексте между слов или вначале строки то он создаст отступ равный по ширине 1 пробелу. Поставив несколько вы можете увеличить расстояние между словами.

- Если поставить между строк то он создаст вертикальный отступ равный по высоте одной строке. Дописав несколько (каждый с новой строки) можно увеличить это расстояние.
HTML:
<p>Задаём в HTML</p>
<p>Задаём в HTML</p> |
Отступ текста в HTML при помощи text-indent
Если вам нужно задать отступ в HTML не для всего текста на странице, а лишь только для первой строчки одного или нескольких абзацев, то это можно сделать при помощи свойства text-indent
HTML:
<div> Здесь текст HTML блока</div>
<div> Здесь текст HTML блока</div> |
Более подробно о том как задать абзац написано в этой статье: «Как сделать в HTML красную строку?»
Что делать если отступ не появляются?
Бывают ситуации, когда вы задаёте отступ текста HTML одним из предложенных способов, а он не применяется.
Причин здесь может быть несколько. Наиболее распространённые описаны в этой статье: «Почему не работают CSS-стили?»
Если вы знаете ещё какие то способы как сделать отступ текста HTML напишите их в комментариях. Если статья была для вас полезной — делитесь ей в социальных сетях. Так вы помогаете мне развивать сайт.
Успехов вам в оформлении ваших сайтов и не только!
html — Как сделать отступ слева CSS?
Вопрос задан
Изменён 3 года 1 месяц назад
Просмотрен 2k раз
Мне нужно сделать такой header
Задний фон — картинка. Текст — ссылка на главную страницу сайта.
У меня получался такой header
Как добавить отступ слева для текста ссылки?
Мой код html
<body>
<div id ="main">
<div id ="header">
<h2><a href="index.
html"><p>Мой первый простой сайт</p></a></h2>
</div>
css:
#header{
height: 90px;
background: #2a79bc url("images/header.png") no-repeat;
}
#header h2{
font-size: 28px;
letter-spacing: -1px;
padding: 20px, 0, 0, 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
#header h2 a p {
margin-left: 10px;
padding-left: 100px;
}
С помощью добавления абзаца в ссылку удалось опустить ее ниже, но отступ слева сделать не получается.
Теперь мой код выглядит так
Html:
<div id ="header">
<h2><a href="index.html">Мой первый простой сайт</a></h2>
</div>
css:
#header{
height: 90px;
background: #2a79bc url("images/header.png") no-repeat;
}
#header h2{
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
a {
text-decoration: none;
color: #4682B4;
}
a:hover{
text-decoration: underline;
color: #2a52be;
}
Вот скрин с сайта.
- html
- css
Уберите тег p из ссылки, а отступы пропишите padding: 20px 0 0 20px; то есть, уберите запятые.
PS, чтобы всё работало. пишите так:
<div>
<div>
<h2><a href="index.html">
Мой первый простой сайт
</a></h2>
</div>
</div>
#header {
height: 90px;
background: #2a79bc url("images/header.png") no-repeat;
}
#header h2 {
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
//margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
17
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
HTML Отступы и интервалы
Когда вы пишете HTML (или любой другой язык программирования), хорошо написанный код следует согласованным шаблонам отступов и интервалов. В некоторых языках отступы и интервалы даже необходимы для правильной работы кода. Хотя это не относится к HTML или JavaScript, все же очень важно сделать правильный отступ в нашем коде. Правильный отступ делает наш код чище и читабельнее. Это также упрощает предотвращение ошибок.
В некоторых языках отступы и интервалы даже необходимы для правильной работы кода. Хотя это не относится к HTML или JavaScript, все же очень важно сделать правильный отступ в нашем коде. Правильный отступ делает наш код чище и читабельнее. Это также упрощает предотвращение ошибок.
Настройка параметров кода VS для отступа кода
В сообществе программистов ведутся две дискуссии по поводу отступов. Первая дискуссия касается того, должны ли мы использовать пробелы или табуляции для отступа в нашем коде. Во-вторых, должны ли наши отступы равняться 2 пробелам или 4 пробелам.
В Epicodus мы делаем отступ в коде на 2 пробела и используем табуляцию вместо пробела для отступа. Размер вкладки по умолчанию в VS Code составляет 4 пробела, поэтому нам нужно его обновить. Мы можем установить размер вкладки:
- Щелкнув символ шестеренки в левом нижнем углу VS Code и выбрав Настройки .
- Ваши настройки должны открыть наиболее часто используемых параметров.
 Если нет, выберите в меню Commonly Used .
Если нет, выберите в меню Commonly Used . - В настройках Commonly Used прокрутите, пока не найдете параметр для Editor: Tab Size .
- Установите размер вкладки на 2.
Убедитесь, что вы обновляете настройки User , а не только настройки Workspace . Настройка параметров User сохраняет ваши изменения глобально в VS Code.
Позже в этом уроке мы кратко обсудим 2 и 4 пробела, а также табуляцию и пробелы.
Отступ HTML
Давайте посмотрим, как выглядит хороший отступ HTML, а затем рассмотрим пример плохого отступа.
<голова>Пример заголовка <тело>Пример заголовка
Заголовок меньшего размера
Контент страницы
Как мы видим здесь, когда тег HTML вложен в другой тег HTML, он имеет отступ. Есть одно исключение: мы не сделали отступ и внутри тега , хотя и — это , вложенные внутрь него. Это общепринятое соглашение для экономии места. По мере того, как наш код становится все более вложенным, в нашем редакторе кода может быть много пустого места, и в конечном итоге наш код будет работать за пределами экрана. Вот почему мы сторонники двух отступов вместо четырех — для экономии места в нашем редакторе кода.
Это общепринятое соглашение для экономии места. По мере того, как наш код становится все более вложенным, в нашем редакторе кода может быть много пустого места, и в конечном итоге наш код будет работать за пределами экрана. Вот почему мы сторонники двух отступов вместо четырех — для экономии места в нашем редакторе кода.
Кстати, обратите внимание, что мы можем сделать тег сам по себе — однако мы всегда будем добавлять lang (в нашем случае lang="en-US" ). Как мы упоминали в прошлом уроке, у этого есть два преимущества: он обеспечивает лучшую доступность для программ чтения с экрана для слабовидящих и облегчает программному обеспечению перевода браузера перевод нашего HTML на другие языки. Мы должны сделать наши сайты более доступными, если это возможно, и это простой шаг, который мы можем сделать в этом направлении.
Теперь давайте посмотрим на другие примеры отступов в приведенном выше HTML. Тег содержит весь HTML-код, который пользователь видит на самой странице. Поскольку все теги внутри
Поскольку все теги внутри являются вложенными (например, и ), они должны иметь отступ на два пробела больше, чем .
Однако обратите внимание, что теги и . Это потому, что они не внутри закрывающего тега ( ). Мы обнаружили, что некоторые студенты поначалу путаются в этом — и вот распространенная ошибка, которую мы видели у новичков:
Вот заголовок.
Вот заголовок поменьше.
Вот текст.
Организационно это вроде как логично… но это неправильно.
Кстати, вас может интересовать этот синтаксис :
Это называется комментарием . Большинство языков кодирования имеют возможность добавлять комментарии. Комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код.
Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! Как правило, каждый раз, когда у вас есть участок кода, который невозможно понять без пояснений, добавляйте краткий описательный комментарий. В то же время вам следует избегать слишком большого количества комментариев или очень длинных комментариев. Мы вернемся к теме комментариев на протяжении всей программы по мере изучения новых языков программирования.
Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными.
Обратите внимание, что синтаксис комментариев HTML отличается от синтаксиса комментариев на других языках. Однако мы не будем беспокоиться о других языках!
В VS Code есть ярлык для комментирования кода. Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте Command + / на Mac и CTRL + / на Windows. Это закомментирует код, если он не прокомментирован, и раскомментирует его, если он прокомментирован. Кроме того, VS Code автоматически использует правильный синтаксис для комментирования языка, который вы используете.
Пример плохого отступа
Вернемся к отступу. Мы рассмотрели пример хорошего отступа и одну распространенную ошибку, которую допускают новички. Теперь давайте посмотрим на пример плохой отступ. Посмотрите, сможете ли вы исправить это самостоятельно. Затем мы рассмотрим, что не так и как это исправить.
<голова>
Пример заголовка
<тело>
Пример заголовка
Заголовок меньшего размера
Контент страницы
Теперь построчно рассмотрим вопросы:
-
 Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступ
Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступ - В настоящее время
</code> не имеет отступа дальше <code><head> </code>, хотя он вложен внутри <code><head> </code> . Отступ должен быть на 2 пробела больше, чем <code><head> </code> . На самом деле нам не нужно менять его положение, потому что он будет иметь правильный отступ, как только проблема с <code> Тег<head> </code> исправлен.</li><li> Тег <code><h2></h2> </code> вложен на 4 пробела глубже, чем тег <code><body> </code>. Мы должны быть последовательны при применении интервалов. Мы используем 2 пробела отступа, поэтому 4 пробела несовместимы.</li><li> <code><h3></h3></code> вложен глубже, чем <code><h2></h2> </code>, даже если он не находится внутри закрывающего тега <code><h2></h2> </code>. <code><h3></h3></code> должен быть на том же уровне, что и <code><h2></h2> </code> — и если уж на то пошло, то и тег <code><p> </code>.<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/4/f/b/4fb284daa414052b8a8fb18099e8794c.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/4/f/b/4fb284daa414052b8a8fb18099e8794c.jpeg' /></noscript></li></ul><h3><span class="ez-toc-section" id="i-13"> Интервал </span></h3><hr/><p> HTML игнорирует большинство пробелов. Это может быть новая строка (или несколько новых строк) или дополнительный пробел в тексте или теге HTML. Давайте рассмотрим примеры различных форм пробелов, которые игнорируются в HTML.</p><p> В этом первом примере пробелы между двумя строками текста будут игнорироваться:</p><pre> <p>Вот текст.</p> <p>Вот еще текст.</p> </pre><p> В следующем примере пробелы до и после текста (содержимое элемента <code><h2></h2> </code>) будут игнорироваться. Это означает пробел после открывающего тега <code><h2></h2> </code> и перед началом «Здесь», а также пробел после точки «.» и до начала закрывающего тега <code></h2> </code>. Посмотрите на изображение ниже, где лишние пробелы выделены оранжевым цветом.</p><pre> <h2><span class="ez-toc-section" id="i-14"> Вот заголовок. </span></h2> </pre><p></p><p> В этом последнем примере в каждой девятке есть лишние пробелы.0051<p> </code> тег (открывающий и закрывающий теги) перед закрывающей угловой скобкой <code> > </code> .<img class="lazy lazy-hidden" loading='lazy' src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/luxe-host.ru/wp-content/uploads/9/0/e/90ecf854acbf6012acb3621228816d79.jpeg' /><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/9/0/e/90ecf854acbf6012acb3621228816d79.jpeg' /></noscript> Оба этих пробела будут игнорироваться. Посмотрите на изображение ниже, где лишние пробелы подчеркнуты зеленым.</p><pre> <p >Элемент `<p>` представляет абзац.</p > </pre><p></p><h4><span class="ez-toc-section" id="_HTML-2"> Дополнительные примеры пробелов в HTML </span></h4><p> Давайте рассмотрим более экстремальное сравнение различных вариантов использования пробелов в HTML. Взгляните на три примера одного и того же HTML ниже. Каждый пример будет отображаться в браузере точно так же, потому что он содержит один и тот же HTML. Однако каждый пример будет выглядеть совершенно иначе из-за того, как используются пробелы.</p><h5><span class="ez-toc-section" id="_1"> Пример 1 </span></h5><pre> <!DOCTYPE html><html lang="en-US"><head><title>Пример заголовка Пример заголовка
< p>Контент страницыМеньший заголовок
Контент страницы
Пример 2
<голова>Пример заголовка <тело>Пример заголовка
Контент страницы
Заголовок меньшего размера
Содержание страницы
Пример 3
<голова>Пример заголовка <тело>Пример заголовка
Контент страницы
Заголовок меньшего размера
Контент страницы
Какой пример вы считаете самым простым для понимания и чтения? Я надеюсь, что вы выбрали пример № 3.
 Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?
Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?В примере №3 из-за того, как HTML имеет отступы и интервалы, мы можем легко получить обзор того, что происходит в документе, и увидеть, какие теги вложены в другие теги. Здесь нет лишних пробелов, которые нам нужно просеивать, а отступов достаточно, чтобы понять взаимосвязь между элементами HTML и их содержимым.
Пробелы и рекомендации по удобочитаемости кода
Правильное использование пробелов в вашем HTML напрямую связано с тем, насколько читаем ваш код для других людей. При написании HTML мы предлагаем вам следовать следующим рекомендациям:
1. Включайте в HTML-элементы и контент только необходимые пробелы. Другими словами, ограничьте ненужные пробелы в HTML. Это означает, что нужно взять HTML, который выглядит как
Вот текст.
Вот текст.

2. Не включайте более одной пустой строки между любыми двумя строками кода. В больших документах HTML полезно разделять разные разделы HTML пустыми строками. Это может помочь вам визуализировать, как HTML будет отображаться в браузере в разных разделах веб-страницы. При этом убедитесь, что вы используете только одну пустую строку между любыми двумя строками кода. Чрезмерное количество пустых строк может затруднить чтение HTML-документа.
3. Будьте последовательны и следуйте правилам. Условные обозначения стилей будут меняться в зависимости от организации, в которой вы работаете, языка, с которым вы работаете, и ваших личных предпочтений. Например, вы можете предпочесть использовать больше пробелов, потому что это поможет вам лучше читать и понимать код, в то время как компания, в которой вы работаете, может ожидать, что вы будете следовать определенному соглашению о стиле. Кроме того, некоторые языки преднамеренно используют пробелы в своем синтаксисе, и ваш код может сломаться, если вы используете его неправильно.

Пока вы находитесь в Epicodus, мы ожидаем, что вы будете следовать рекомендациям, перечисленным в этом разделе. По вашим проектам ваши учителя будут давать вам отзывы, основанные на этих передовых методах.
Табуляция против пробелов… 2 пробела против 4
Теперь, когда мы рассмотрели основы отступов и интервалов, давайте кратко перейдем к спорам о табуляциях и пробелах, а также о 2 пробелах и 4, когда дело доходит до отступов. Все эти варианты допустимы, хотя телешоу «Кремниевая долина» (сатира о программистах) превратило пробелы и вкладки в шутку и горячие споры. Итак, давайте посмотрим на плюсы и минусы обоих — и почему Эпикод поступает так, а не иначе.
Вкладки против пробелов
Аргумент в пользу табуляции заключается в том, что для этого требуется меньшее количество нажатий клавиш. Одна вкладка будет согласованной, в то время как вы можете случайно нажать клавишу пробела слишком много раз или слишком мало раз, что приведет к проблемам с отступами.
 Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.
Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.Аргументом против вкладок является то, что разные машины настроены по-разному. Вкладка одного разработчика может состоять из двух пробелов, а вкладка другого разработчика может состоять из четырех пробелов. Таким образом, вкладка может означать одно для одного программиста и другое для другого. Между тем пространство всегда остается пространством.
2 пробела против 4
Аргумент в пользу использования 2 пробелов заключается в том, что они занимают меньше места в редакторе кода, что может быть особенно полезно на маленьком экране ноутбука. Там больше места для вашего кода — и вы будете смотреть на меньше пустого места. Когда файл имеет много уровней вложенности (как вы можете видеть в более длинном HTML-документе), ваш код не будет так часто работать за пределами экрана.
Мы знаем, что у многих наших студентов экраны меньше, а глубоко вложенный код часто неизбежен в HTML-документах.
 Вот почему мы предпочитаем 2 места.
Вот почему мы предпочитаем 2 места.Аргумент в пользу 4 пробелов в том, что код более читаем. Ребята из Microsoft — и многие разработчики C#/.NET — выступают за 4 пробела. Вот почему VS Code по умолчанию имеет 4 пробела. Они утверждают, что глубоко вложенный код является признаком плохо написанного кода, поэтому он в любом случае не должен сильно уходить с экрана.
В конечном счете, ни один из этих вариантов не является неправильным. Самое главное — быть последовательным везде в вашем коде!
Независимо от языка, который вы используете для написания кода, изучите стандарты отступов и интервалов для него. Практикуйте согласованность, чтобы ваш код легко читался другими разработчиками, а также вами в будущем.
Переключение переноса слов в VS Code
На данный момент, даже с отступом в 2 пробела, вы часто обнаружите, что содержимое вашего кода выходит за пределы экрана. Это может очень раздражать. К счастью, в VS Code есть настройка, обеспечивающая отображение всего вашего кода.
 Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.
Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.HTML-отступы · Темы веб-разработчиков · Изучение Интернета
Отступы полезны при написании кода — отступы предназначены для разработчиков, а не для компьютеров.
Зачем делать отступы в HTML
При написании HTML это отличная идея — делать отступы для элементов.
Отступ не для браузера — браузеру все равно. Отступ нужен нам, чтобы помочь понять наш код.
Отступ чрезвычайно полезен по нескольким причинам:
- Помогает нам понять, какие элементы находятся внутри других элементов
- Помогает нам более четко видеть ошибки валидации
- Помогает поддерживать наш код, потому что он будет более очевидным, если мы не посмотрим на него некоторое время
- Демонстрирует чувство мастерства и заботы
Отступы дочерних элементов
Всякий раз, когда элемент уникален и находится внутри другого элемента, он должен иметь отступ:
<заголовок>Все об апатозавре
- Потому что

- Поскольку
Не все дочерние элементы должны иметь отступ
Нам не всегда нужно делать отступы дочерним элементам, если строка понятна.
<навигация> <ул>- Травоядные динозавры
- Всеядные динозавры
- Плотоядные динозавры
Но вы могли бы написать это и по-другому, если это имеет для вас смысл:
Еще один случай, когда дочерние элементы не должны иметь отступ, — это когда элемент является элементом текстового уровня:
Игуанодон — большой двуногий динозавр.

Тег не должен иметь отступ, потому что он заключен вокруг текста, встроенного в другой элемент.
Не превышайте отступ
Будьте осторожны с отступом, делайте отступ только тогда, когда элемент находится внутри другого элемента.
Пример ниже неверен:
<артикул>Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
Теги и
Приведенный выше пример должен быть написан следующим образом:
<статья>Стегозавр

У стегозавра огромные пластины и остроконечный хвост.
, и
Если в редакторе кода есть «Направляющие отступа», включите их. Они создают красивые вертикальные линии, которые помогают вам увидеть выравнивание длинных фрагментов кода.
Они создают красивые вертикальные линии, которые помогают вам увидеть выравнивание длинных фрагментов кода.
Дальнейшая организация
Есть несколько других способов повысить удобство сопровождения и ясность нашего HTML.
Расстояние по вертикали
Рассмотрите возможность добавления пустых строк в HTML для разделения разделов.
<артикул>Птеранодон
<ул>
Обратите внимание на пустые строки после
Комментирование разделов HTML также очень полезно для просмотра групп.
<дел>
<дел>…
<дел>
Введение
<дел>
Введение



 Если нет, выберите в меню Commonly Used .
Если нет, выберите в меню Commonly Used . Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступ
Как мы обсуждали в предыдущем примере, мы экономим место, не делая отступ  Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?
Если нет, представьте, что примеры № 1 и № 2 расширяются до HTML-документов с 500 строками кода — будет ли любой из них самым простым для понимания и чтения?

 Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки.
Это особенно проблематично для начинающих, которым может быть сложно правильно выстроить пробелы. Вот почему мы рекомендуем использовать вкладки. Вот почему мы предпочитаем 2 места.
Вот почему мы предпочитаем 2 места. Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.
Выберите раскрывающееся меню View в верхней левой строке меню в VS Code, затем найдите параметр Word Wrap и убедитесь, что он выбран (или отмечен). Это заставляет текст на вашем экране переноситься внутри экрана вашего редактора кода. Вы можете легко включить или выключить его. Иногда перенос текста может затруднить просмотр кода с отступом, но в целом это отличный инструмент, позволяющий убедиться, что вы видите весь свой код.


 Обратите внимание, я прокомментировал три закрывающих тега
Обратите внимание, я прокомментировал три закрывающих тега 