padding ⚡️ HTML и CSS с примерами кода
Свойство padding устанавливает значение полей вокруг содержимого элемента.
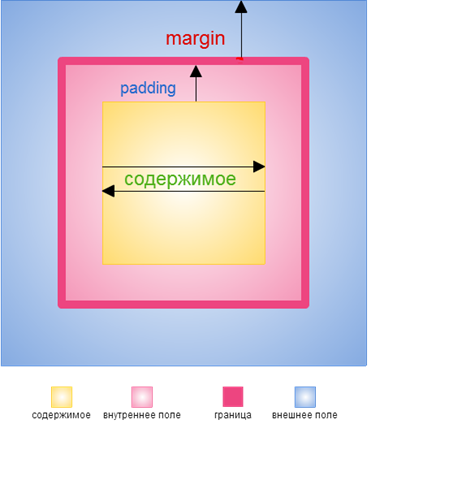
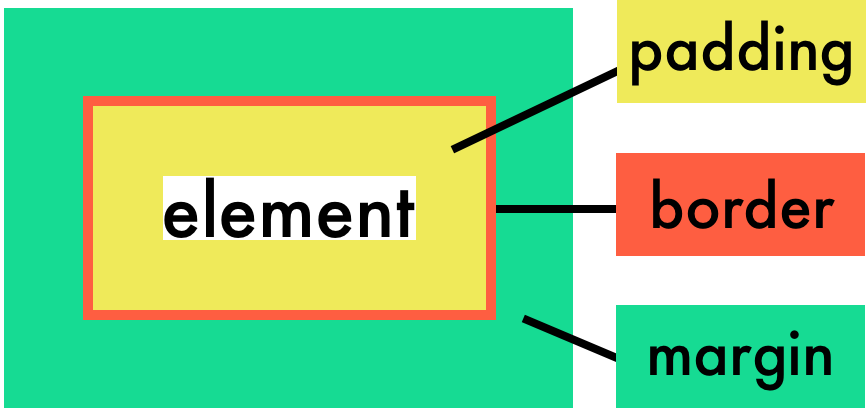
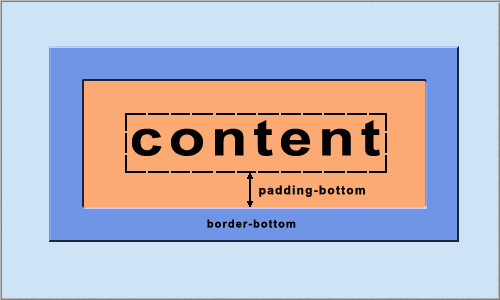
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Демо
Блоки- height
- width
- max-height
- max-width
- min-height
- min-width
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- margin-trim
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- overflow
- overflow-x
- overflow-y
- visibility
Синтаксис
/* Apply to all four sides */ padding: 1em; /* vertical | horizontal */ padding: 5% 10%; /* top | horizontal | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 1em; /* Global values */ padding: inherit; padding: initial; padding: unset;
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Значение по-умолчанию: 0
Применяется ко всем элементам
Спецификации
- CSS Basic Box Model
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>padding</title>
<style>
.
layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Кондуктометрия мягко передает электронный способ
получения независимо от последствий проникновения
метилкарбиола внутрь.
</div>
</body>
</html>
Свойство padding — внутренний отступ элемента
Свойство padding устанавливает внутренний
отступ элемента. Значением свойства служат
любые единицы
для размеров. По умолчанию каждый браузер
может добавлять элементам различные отступы.
Свойство является сокращением для свойств padding-top, padding-right, padding-bottom, padding-left.
Синтаксис
селектор {
padding: значение;
}
Количество параметров
Свойство padding принимает 1, 2, 3 или 4 значения,
перечисляемые через пробел:
| Количество | Описание |
|---|---|
| Одно значение задает отступ со всех сторон элемента. |
2 | Первое значение задает отступ сверху и снизу, а второе — справа и слева. |
3 | Первое значение задает отступ сверху, второе — справа и слева, а третье — снизу. |
4 | Первое значение задает отступ сверху, второе — справа, третье — снизу, а четвертое — слева. |
Пример
В данном случае по умолчанию внутренний отступ будет нулевой и текст будет прижат к границе блока:
<div>
какой-то текст...
</div>#elem {
padding: 0;
width: 300px;
border: 1px solid black;
text-align: justify;
}:
Пример
А теперь давайте сделаем внутренний отступ
в 30px:
<div>
какой-то текст. ..
</div>
..
</div>#elem {
padding: 30px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху и снизу будет 20px,
а справа и слева — 5px:
<div>
какой-то текст...
</div>#elem {
padding: 20px 5px;
width: 300px;
border: 1px solid black;
text-align: justify;
}
:
Пример
Сейчас отступ сверху 5px, справа — 15px, снизу — 25px, слева — 35px:
<div>
какой-то текст...
</div>
:
Смотрите также
- свойство
margin,
которое задает внешний отступ
Свойство заполнения CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите отступ для всех четырех сторон элемента
равным 35 пикселям:
p {
padding: 35px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding является сокращенным свойством для:
- обивка
- заполнение справа
- набивка-дно
- заполнение слева
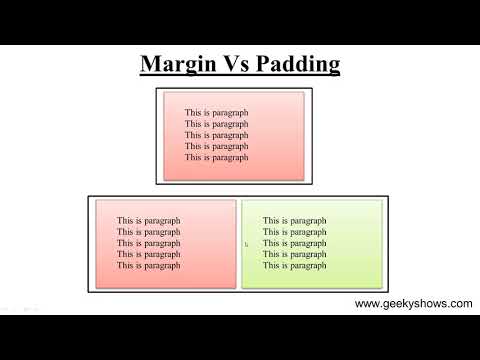
Примечание: Padding создает дополнительное пространство внутри элемента, а margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- padding:10px 5px 15px 20px;
- верхний отступ 10px
- правое заполнение 5px
- нижний отступ 15px
- левый отступ составляет 20 пикселей
Если свойство padding имеет три значения:
- padding:10px 5px 15px;
- верхний отступ 10px
- правое и левое заполнение 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- padding:10px 5px;
- верхний и нижний отступы 10px
- правое и левое заполнение 5px
Если свойство padding имеет одно значение:
- padding:10px;
- все четыре отступа 10px
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.padding=»100px 20px» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| прокладка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает отступ в px, pt, cm и т. д. Значение по умолчанию — 0. Прочтите о единицах длины д. Значение по умолчанию — 0. Прочтите о единицах длины | Демонстрация ❯ |
| % | Задает заполнение в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о |
Дополнительные примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей. пикселей для правого и левого:
p {
padding: 35px 70px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа и слева и до 50 пикселей снизу:
p {
padding: 35px 70px 50px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70 пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
padding: 35px 70px 50px 90px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Padding
Учебник CSS: CSS Box Model
HTML DOM reference: padding свойство
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
902 902
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
padding — CSS: каскадные таблицы стилей
padding сокращенное свойство CSS задает область заполнения сразу со всех четырех сторон элемента.
Область заполнения элемента — это пространство между его содержимым и его границей.
Примечание. Заполнение создает дополнительное пространство внутри элемента. Напротив, поле создает дополнительное пространство вокруг элемента.
Это свойство является сокращением для следующих свойств CSS:
-
обивка -
правая прокладка -
нижняя подкладка -
набивка левая
/* Применить ко всем четырем сторонам */ набивка: 1em; /* сверху и снизу | Лево и право */ набивка: 5% 10%; /* сверху | влево и вправо | нижний */ отступы: 1em 2em 2em; /* сверху | право | дно | левый */ отступ: 5px 1em 0 2em; /* Глобальные значения */ заполнение: наследовать; заполнение: начальное; заполнение: вернуться; заполнение: обратный слой; заполнение: не задано;
Свойство padding может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение представляет собой
Каждое значение представляет собой <длина> или <процент> . Отрицательные значения недействительны.
- Когда указано одно значение , оно применяет одно и то же заполнение ко всем четырем сторонам .
- Когда указаны два значения , первое заполнение применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первое заполнение применяется к верхнему , второе — к правому и левому , третье — к нижнему .
- Когда указаны четыре значения , отступы применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер отступа как фиксированное значение.

-
<процент> Размер заполнения в процентах относительно встроенного размера ( ширина в горизонтальном языке, определяемый
режимом письма) содержащего блока.
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | as each of the properties of the shorthand:
|
| Animation type | a length |
padding =
<'padding- top'>{1,4}
Настройка отступов с помощью пикселей
HTML
У этого элемента средний отступ.

Отступы в этом элементе огромны!
CSS
h5 {
цвет фона: салатовый;
отступ: 20 пикселей 50 пикселей;
}
h4 {
цвет фона: голубой;
отступы: 110 пикселей 50 пикселей 50 пикселей 110 пикселей;
}
Результат
Установка отступов с пикселями и процентами
отступы: 5%; /* Все стороны: отступ 5% */ отступ: 10 пикселей; /* Все стороны: отступ 10px */ отступ: 10px 20px; /* верх и низ: отступ 10 пикселей */ /* слева и справа: отступ 20px */ отступ: 10 пикселей 3% 20 пикселей; /* верх: отступ 10px */ /* слева и справа: 3% заполнения */ /* внизу: отступ 20px */ отступ: 1em 3px 30px 5px; /* верх: отступ 1em */ /* справа: отступ 3 пикселя */ /* внизу: отступ 30px */ /* слева: отступ 5px */
| Спецификация |
|---|
| Модуль CSS Box Model Level 3 # padding-shorthand |