Нумерация страниц. Компоненты · Bootstrap. Версия v4.0.0
- Обзор
- Работа с иконками
- Неактивные и активные состояния
- Размеры
- Выравнивание
Документация и примеры ссылок постраничного разделения для обозначения серии связанного контента на несколько страниц.
Обзор
Мы используем большой блок связанных между собой ссылок для нумерации страниц, который делает ссылки легко заметными и доступными подсчету – и с большой «зоной клика». Нумерация страниц создана списком элементов HTML, так что экранные читалки могут объявлять число доступных страниц. Оборачивайте всё в <nav> для возможности определять эту секцию как секцию навигации для экранных читалок и прочих вспомогательных технологий.
В дополнение – так как страницы с большой вероятностью имеют более одной навигационной секции – рекомендуется описывать назначение <nav> через aria-label
 Например – если компонент нумерации страниц используется для навигации между набором результатов поиска – правильным лейблом был бы
Например – если компонент нумерации страниц используется для навигации между набором результатов поиска – правильным лейблом был бы aria-label="Search results pages".
<nav aria-label="Page navigation example">
<ul>
<li><a href="#">Previous</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
Работа с иконками
Хотите использовать иконку или символ вместо текста нумерации страниц? Для правильной работы экранной читалки удостоверьтесь, что задали правильные атрибуты .sr-only.
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span>Previous</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span>Next</span>
</a>
</li>
</ul>
</nav>Ссылки в нумерации страниц можно настраивать под разные обстоятельства. Используйте класс
Используйте класс .disabled для ссылок, которые должны выглядеть некликабельными, и .active — для обозначения текущей страницы.
Хотя в классе .disabled для попытки деактивации ссылочной функциональности элементов pointer-events: none, это свойство СSS еще не стандартизировано и не подходит для навигации с клавиатуры. Поэтому вам следует добавлять tabindex="-1" в деактивированные ссылки и использовать JavaScript для полной деактивации их функциональности.
<nav aria-label="...">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li>
<a href="#">2 <span>(current)</span></a>
</li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>Вы можете по желанию поменять\удалить активные или неактивные ссылки, связанные со <span>, или для удаления функциональности «клика» и предотвращения возможности фокусировки с клавиатуры, но с оставлением всех желаемых стилей, — исключить «якорь» в случае существования стрелок «пред\след».
<nav aria-label="...">
<ul>
<li>
<span>Previous</span>
</li>
<li><a href="#">1</a></li>
<li>
<span>
2
<span>(current)</span>
</span>
</li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>Размеры
Добавьте классы .pagination-lg или .pagination-sm для создания дополнительных размеров.
<nav aria-label="...">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav><nav aria-label="..."> <ul> <li> <a href="#" tabindex="-1">1</a> </li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </nav>
Выравнивание
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul>
<li>
<a href="#" tabindex="-1">Previous</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li>
<a href="#">Next</a>
</li>
</ul>
</nav>
Нумерация страниц : Пагинация : Pagination : UIkit 2
Нумерация страниц. Создавайте красивую нумерацию страниц для навигации по страницам с указанием номеров текущей и соседней.
- Использование
- Модификаторы выравнивания
- Предыдущая и следующая
- Нумерация страниц с иконами
- JavaScript
Использование
Компонент Pagination состоит из стилизованных ссылок в стиле кнопок, которые расположены рядом друг с другом.
| Класс | Описание |
|---|---|
.uk-pagination | Добавьте этот класс к элементу <ul>, чтобы определить компонент Pagination.<a> для нумерации страниц в списке. |
. | Добавьте этот класс к элементу списка, чтобы применить активное состояние. Используйте тег <span> вместо элемента <a>. |
.uk-disabled | Добавьте этот класс к элементу списка, чтобы применить отключенное состояние. Используйте тег <span> вместо элемента <a> |
Примечание
Чтобы применить многоточие без какого-либо стиля, используйте элемент <span> вместо тега <a>.
Пример (Пагинация)
Разметка
<ul>
<li> <!-- Иконка назад, отключенное состояние -->
<span><i></i></span>
</li>
<li><a href="">.1.</a></li>
<li><a href="">.2.</a></li>
<li><span>.3.</span></li>
<li><span>. ..</span></li> <!-- Отключенное состояние -->
<li><span>...</span></li> <!-- Многоточие, отключенное состояние -->
<li> <!-- Иконка -->
<a href="#"><i></i></a>
</li>
</ul>
..</span></li> <!-- Отключенное состояние -->
<li><span>...</span></li> <!-- Многоточие, отключенное состояние -->
<li> <!-- Иконка -->
<a href="#"><i></i></a>
</li>
</ul>Модификаторы выравнивания
Добавьте класс .uk-pagination-left или .uk-pagination-right к нумерации страниц, чтобы выровнять его влево или вправо.
Пример (Пагинация по левому краю)
Разметка
<ul>
<li>...</li>
</ul>Пример (Пагинация по правому краю)
Разметка
<ul>
<li>...</li>
</ul>Предыдущая и следующая
Создать нумерацию страниц с указателем на предыдущую или следующую страницу довольно просто. Добавьте класс .uk-pagination-previous или .uk-pagination-next к элементу <li>, чтобы выровнять предыдущую и следующую кнопки влево или вправо.
Пример
Разметка
<li>
<a href="">Предыдущая</a>
</li>
<li>
<a href="">Следующая</a>
</li>Усовершенствуйте свою нумерацию страниц с помощью компонента Icon, добавив один из классов .uk-icon-* к элементу <i> или <span> в ссылке на нумерацию страниц.
Пример
Разметка
<!-- Рабочая ссылка -->
<li>
<a href=""><i></i></a>
</li>
<!-- Активное состояние -->
<li>
<span><i></i></span>
</li>
<!-- Отключенное состояние -->
<li>
<span><i></i></span>
</li>
<!-- Многоточие, отключенное состояние -->
<li>
<span>...</span>
</li>
<!-- Рабочая ссылка -->
<li>
<a href=""><i></i></a>
</li>JavaScript
Вы можете применить дополнительный компонент Dynamic Pagination для автоматического расчета страниц, например, чтобы инициировать событие для динамической загрузки новых элементов в представлении списка с поддержкой Ajax.
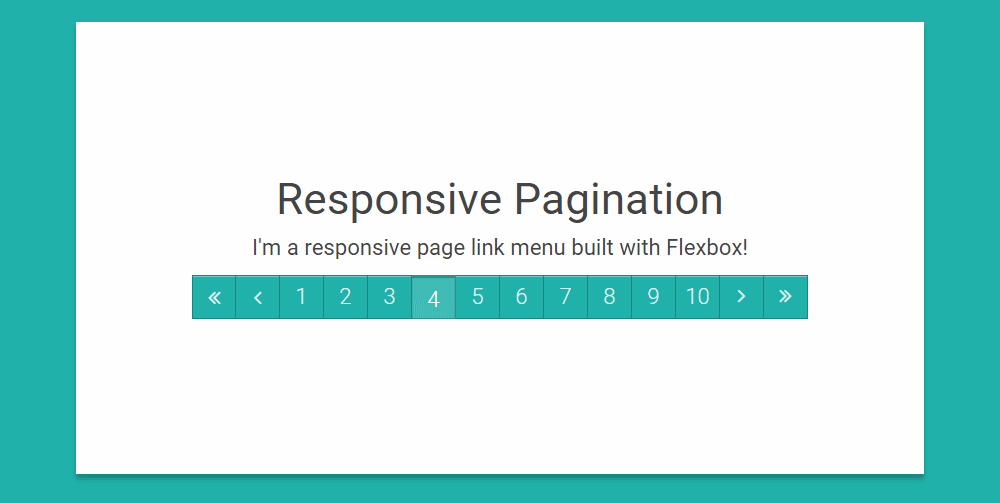
Как сделать пагинацию с помощью HTML и CSS?
< html >
< голова > < заголовок > Как сделать разбиение на страницы с помощью HTML и CSS? стиль >
/* стиль заголовка */ h2 { цвет: зеленый; }
/* стиль позиции пагинации */ . |
Пагинация - CSS: Cas Таблицы стилей cading
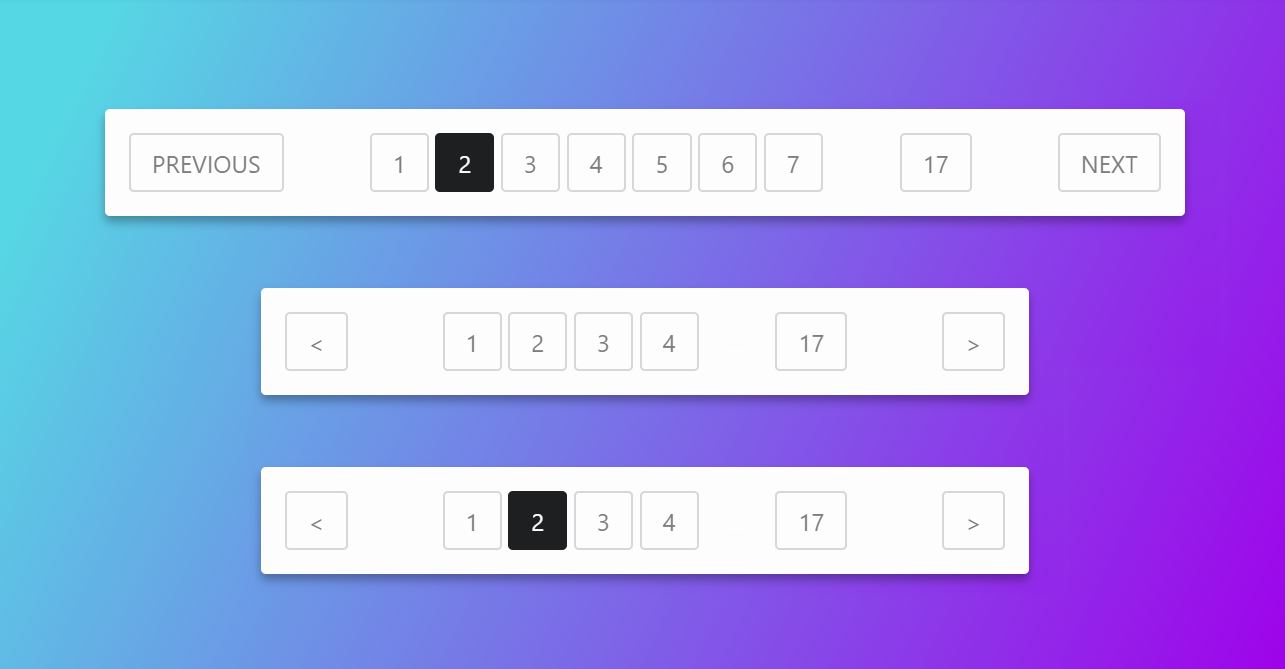
Этот шаблон поваренной книги демонстрирует шаблон навигации, используемый для отображения нумерации страниц, где пользователь может перемещаться между страницы контента, такие как результаты поиска.
Шаблон разбивки на страницы обычно отображает элементы в строке. Чтобы разбивка на страницы была понятна людям, использующим программу чтения с экрана, мы помечаем элементы как список внутри элемент, а затем используйте CSS для визуального отображения макета в виде строки.
Как правило, компонент разбиения на страницы располагается по центру горизонтально под содержимым.
Скачать этот пример
Этот паттерн создан с помощью flexbox — один flex-контейнер вложен в другой. Элемент
Элемент назначен flex-контейнером, чтобы мы могли центрировать список внутри, используя свойство justify-content .
Сам список также становится гибким контейнером для размещения элементов в виде строки. Чтобы разнести элементы, мы будем использовать margin на гибких элементах.
Как только свойство column-gap будет реализовано в браузерах, его можно будет использовать вместо полей для разделения элементов.
.pagination {
стиль списка: нет;
маржа: 0;
заполнение: 0;
дисплей: гибкий;
зазор между столбцами: 2px;
}
Мы хотим, чтобы человек, использующий программу чтения с экрана, понимал, что делает эта навигация и куда он перейдет, щелкнув ссылку. Чтобы помочь с этим, мы добавили aria-label="pagination" на элементе .
Мы также добавили некоторый дополнительный контент, который может быть прочитан программой чтения с экрана, но скрыт визуально, и установили атрибут aria-hidden для стрелок страниц.
Раздел «См. также» в конце этого документа содержит ссылки на соответствующие разделы специальных возможностей.
| Спецификация |
|---|
| Модуль CSS Box Alignment Level 3 # align-justify-content |
| Модуль CSS Flexible Box Layout Level 1 # justify-content-property |
| CSS Box Alignment Module Level 3 # column-row-gap 9080 4 |
| Модуль CSS Grid Layout Уровень 2 # желоба |
| Модуль CSS Multi-column Layout Level 1 # column-gap |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
css.properties.column-gap.flex_context
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.

 ..">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav>
..">
<ul>
<li>
<a href="#" tabindex="-1">1</a>
</li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</nav> uk-active
uk-active ..</span></li> <!-- Отключенное состояние -->
<li><span>...</span></li> <!-- Многоточие, отключенное состояние -->
<li> <!-- Иконка -->
<a href="#"><i></i></a>
</li>
</ul>
..</span></li> <!-- Отключенное состояние -->
<li><span>...</span></li> <!-- Многоточие, отключенное состояние -->
<li> <!-- Иконка -->
<a href="#"><i></i></a>
</li>
</ul> pagination_section {
pagination_section {  content {
content {  org. Кроме того, по номеру
org. Кроме того, по номеру  007 центр
007 центр