HTML цвета для подбора цветовой палитры для дизайна онлайн
#D5D7CC
#F6D5B6
#E9AE8C
#FF9376
#8DAAA6
#366775
#A2B4C0
#F7D0CB
#F4AC94
#D66D50
#F6C5DB
#EB81A7
#FBADBA
#FFCAC6
#FAF2DF
#73C5EA
#D98AE3
#7896D2
#9568A9
#FFC5C9
#D2DBE0
#EDECEA
#E2D9DA
#CCC1BF
#B6999B
#5C769D
#B3BDCC
#DADADA
#F7F0C6
#C2C4B6
#5FA873
#ABE1C7
#D6FAE0
#91C9D6
#457F8D
#7D3D4B
#A96E8E
#E0B9CB
#E2C9C4
#BBCACD
#2D435B
#FF9F7C
#BFCDCD
#EAB66A
#638181
#E7DBCB
#E1B8B2
#613942
#829971
#36374B
#959490
#CCC7C1
#609EAB
#A2CEDB
#8BA8B6
#A89ED1
#C8DADA
#E7D7CA
#E8F6AB
#D5A3CE
#F0D5DE
#E7A3C3
#789A95
#E2A343
#876A71
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#8e9aaf
#cbc0d3
#efd3d7
#feeafa
#dee2ff
#f28482
#84a59d
#f5cac3
#f7ede2
#fed9b7
#293241
#ee6c4d
#e0fbfc
#98c1d9
#3d5a80
#ff99c8
#fcf6bd
#d0f4de
#a9def9
#d1b3c4
#d8e2dc
#efe9ae
#ffcad4
#f4acb7
#9d8189
#f5e4d7
#e5d1d0
#b4436c
#ff9fb2
#e3d0d8
#8e7dbe
#99c1b9
#f1e3d3
#f2d0a9
#d88c9a
#cebebe
#ddc9b4
#c17c74
#e5d1d0
#6d2e46
#264653
#2a9d8f
#e9c46a
#f4a261
#e76f51
#6d6875
#b5838d
#e5989b
#ffb4a2
#ffcdb2
#e29578
#ffddd2
#f5cac3
#006d77
#000000
#fca311
#355070
#adb5bd
#6c757d
#540b0e
#e56b6f
#e09f3e
#fff3b0
#335c67
#f2cc8f
#81b29a
#3d405b
#e07a5f
#f4f1de
#c6d2ed
#827081
#aea3b0
#e3d0d8
#e7e6f7
#C3E991
#DFCC74
#DAB081
#75485E
#51A3A3
#eff2c0
#5a7684
#ddc3d0
#9fffff
#16324f
#84C3BE
#996666
#FFCFAB
#808080
#FFA8AF
#D39B85
#FCDD76
#F19CBB
#08E8DE
#3b454a
#837E6A
#F4EDB4
#0D6E91
#D46451
#F8CED2
#ffadad
#caffbf
a0c4ff
#9bf6ff
#fdffb6
#BBC7B5
#3F5964
#ECA781
#8BC6B9
#DCDCE1
#B5C9D0
#FED65E
#D6E1CF
#FF7F02
#568B74
#BAC7B4
#3E5962
#ADAFB4
#709B92
#DBDCE0
#C1C3F3
#C9B8D8
#EDC4D6
#FFDCE2
#FFEAE5
#F5CEC7
#E79796
#FFB284
#FFC98B
#B4E2A6
#E2DBD5
#9CB1A5
#8AA4B3
#C8B7C9
#9E7980
#2E4E74
#99BDDD
#C7E5ED
#F3F9F9
#BBABCF
#86E3CE
#D0E6A8
#FFDD95
#FF867D
#CCABDA
#959597
#F5DF4E
#8CACD3
#B0A3CE
#F0A1C1
#5C0F19
#9F2B34
#F46173
#DB879E
#F7CBE2
#73D8CA
#6499B9
#8079A5
#DFB3CC
#DCD5DC
#D6DAD9
#7B8489
#D3B6B0
#976E76
#A79CA2
Все изображения имеют Pixabay License
Бесплатны для коммерческого использования
Указание авторства не требуется
Политика конфиденциальности
Instagram Vk Pinterest
Цвет | htmlbook.
 ru
ruВ HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
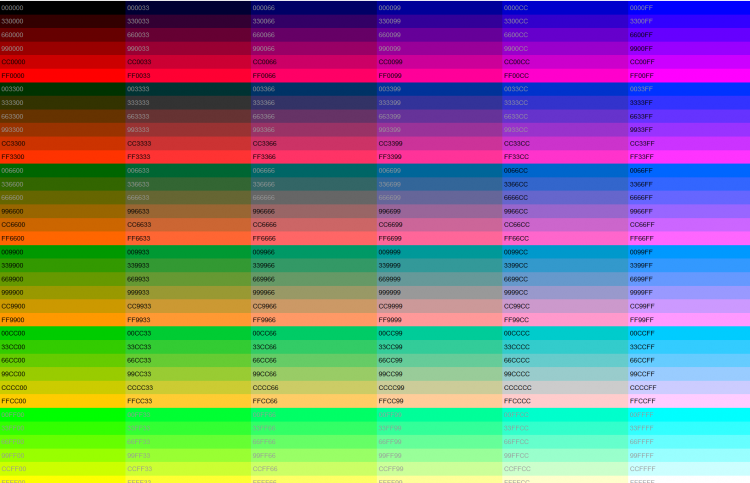
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить.
 Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).
Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff). - Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код..jpg)
Рис. 2. Окно для выбора цвета в программе Photoshop
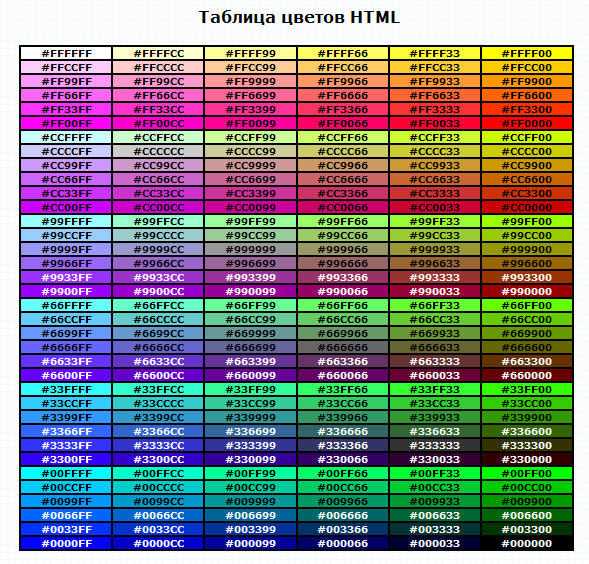
Веб-цвета
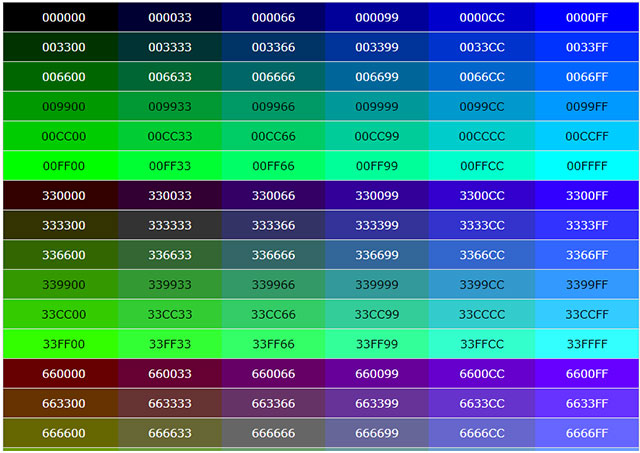
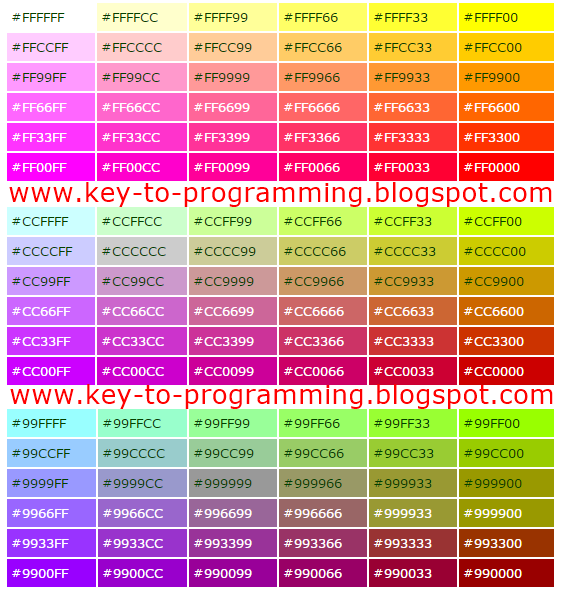
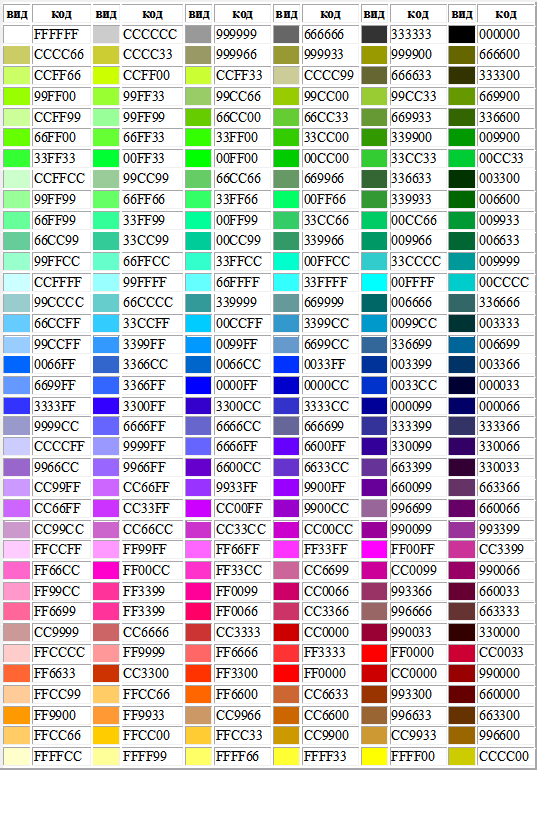
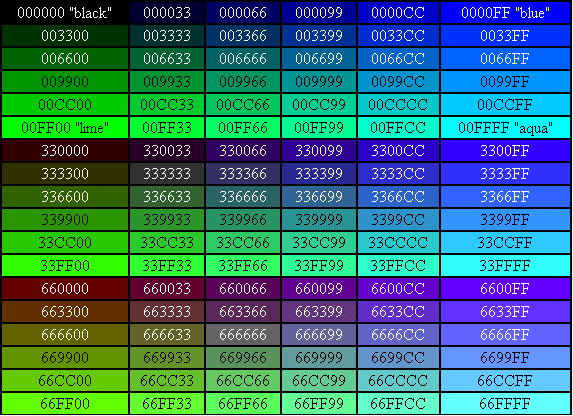
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
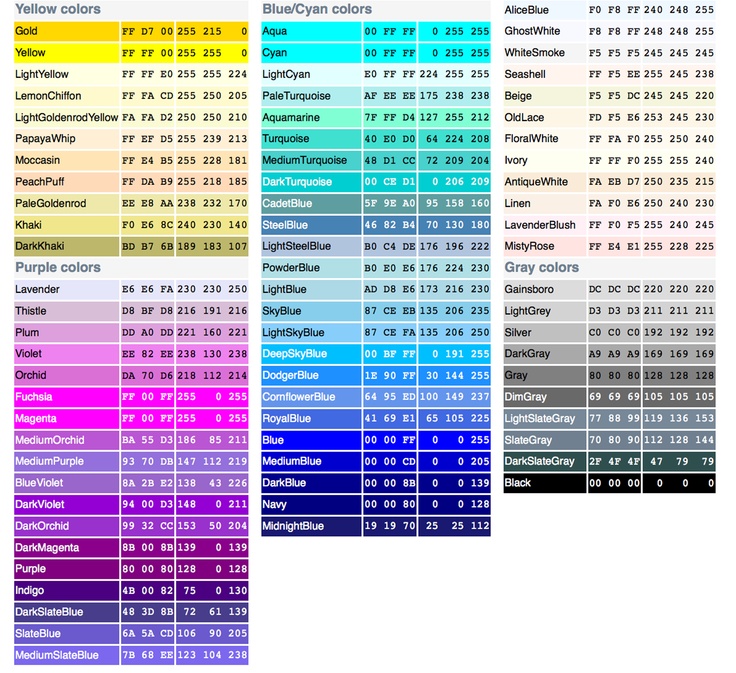
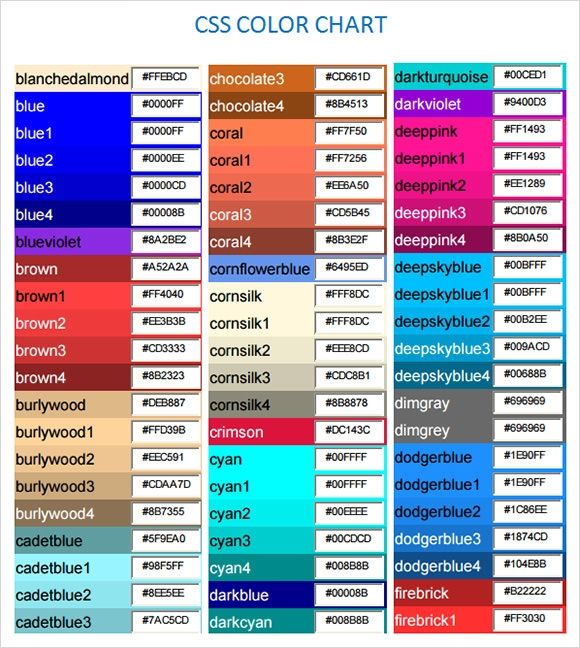
Цвета по названию
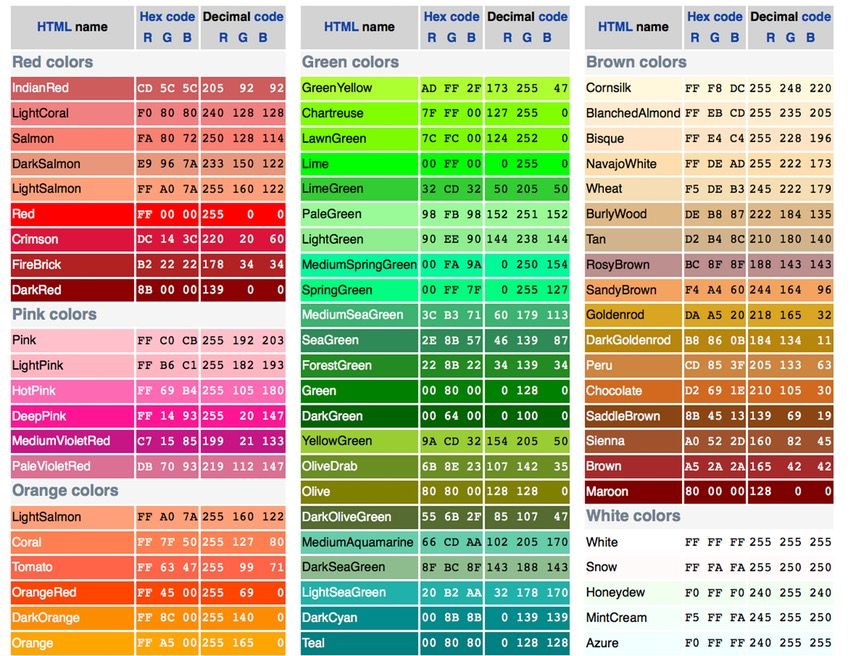
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
5.
 3. Выбор цвета
3. Выбор цвета5.3. Выбор цвета
Рисунок 14.173. Палитра цветов на панели инструментов (значок пипетки)
Инструмент выбора цвета используется для выбора цвета на любом изображении, открытом на ваш экран. Нажав точку на изображении, вы можете изменить активный цвет тому, который находится под указателем. По умолчанию инструмент работает на активном слое, но слияние образцов опция позволяет вам получить цвет, как на изображении, в результате сочетание всех слоев. Используются только цвета видимых слоев . Ан Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
Вы можете получить доступ к этому инструменту несколькими способами:
В меню изображения через Инструменты → Палитра цветов.,
нажав на значок инструмента в панели инструментов,
нажав сочетание клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент.
 Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
- Контр.
Ctrl здесь ничего не делает. Но при использовании краски инструмент, нажатие Ctrl позволяет выбрать цвета без необходимости переключаться на Color Picker инструмент.
- Смена
Если опция Использовать информационное окно не отмечена, нажатие клавиши Shift открывает Окно информации о палитре цветов когда вы нажимаете на пиксель.

Примечание Указатель Информация дает вам одну и ту же информацию постоянно. Но будьте осторожны, по умолчанию используется Sample объединены.
5.3.3. Опции
Рисунок 14.174. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под
Панель инструментов, как только вы активируете инструмент. Если это не так, вы можете получить доступ
их из строки меню изображения через
Окна → Закрепляемые окна → Параметры инструмента, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включено, флажок Sample Merged будет получать информацию о цвете как составную часть всех видимых слои. Доступна дополнительная информация о слиянии образцов. в статье глоссария, Образец слияния.
- Выборочное среднее
Ползунок «Радиус» регулирует размер квадратная площадь, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете нажимать на слой, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Выбрать только
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иначе.

- Установить цвет переднего плана
Цвет переднего плана, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Установить цвет фона
Цвет фона, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется к активной цветовой палитре.
 См. Редактор палитры.
См. Редактор палитры.
- Использовать информационное окно
При выборе этой опции открывается информационное окно автоматически. Клавиша Shift позволяет временно отключите эту возможность.
Рисунок 14.175. Информационное окно палитры цветов
Полное руководство по палитре цветов: палитра цветов HTML/HEX/RGB включена
Бенджамин Аранго
01 сентября 2022 г. • Проверенные решения
Когда мы смотрим видео, первое, что мы можем заметить, это его цвет . Правильный цвет всплывает и требует внимания. Это визуально стимулирует чувства зрителя. Вы чувствуете тепло, когда видите красный цвет? Или круто, когда видишь зеленый?
Известно, что цвет влияет на эмоции и поведение, и здесь на помощь приходит палитра цветов. Иногда нам нужно откуда-то получить идеальный или определенный цвет, и палитра цветов может легко помочь нам в этом.
Иногда нам нужно откуда-то получить идеальный или определенный цвет, и палитра цветов может легко помочь нам в этом.
Правильный выбор Инструмент выбора цвета может помочь вам визуально оптимизировать ваше видео. Вы можете найти правильный цвет, чтобы привлечь аудиторию и увеличить количество просмотров.
- Что такое теория цвета?
- Что такое палитра цветов?
- Как работает палитра цветов?
- 3 типа палитр цветов, которые вы должны знать
- Бонусный наконечник — Подберите цвет к своим видео с помощью Wondershare Filmora
Что такое теория цвета?
Чтобы использовать палитру цветов, вы должны сначала иметь в виду цвет. И это тоже правильно. Но как найти правильный цвет?
Теория цвета — это не наука, а психологически связанная с человеческим восприятием. Он используется для просмотра различных цветовых комбинаций, чтобы найти наиболее визуально привлекательную комбинацию или оттенок.
Цветовой круг используется теорией средних цветов. Цвета в этом колесе расположены таким образом, что дизайнеры могут выбрать правильную палитру, чтобы повысить узнаваемость бренда и вызвать у зрителей желаемые эмоции или восприятие.
Цвета в этом колесе расположены таким образом, что дизайнеры могут выбрать правильную палитру, чтобы повысить узнаваемость бренда и вызвать у зрителей желаемые эмоции или восприятие.
Что такое палитра цветов?
Вы когда-нибудь сталкивались с цветом и хотели использовать его в своем проекте? Если да, то как найти этот цвет?
Бренды используют определенный набор цветов, и вам потребуется один и тот же цвет, чтобы поддерживать согласованность. Но найти цвет может быть непростой задачей. Итак, позвольте мне представить «Палитру цветов».
Палитра цветов — это инструмент, который позволяет пользователям находить любой цвет, выбирая его из эталонного изображения или страницы. Вам не нужно искать среди цветов, чтобы найти его вручную. Все, что вам нужно сделать, это загрузить исходное изображение в инструмент выбора цвета и нажать на нужный цвет. Палитра цветов мгновенно отобразит информацию о цвете, и вы сможете скопировать или поделиться ею.
Палитра цветов мгновенно отобразит информацию о цвете, и вы сможете скопировать или поделиться ею.
Как работает палитра цветов?
Дизайнеры широко используют палитру цветов из-за ее простоты. Он выполняет сложную задачу за несколько секунд. Кроме того, он не требует специальных знаний в области проектирования.
Предположим, вам нравятся цвета изображения, и вы хотите воспроизвести его. Вы можете загрузить изображение или его URL-адрес в палитре цветов. Все, что вам нужно сделать, это переместить курсор на цвет, который вы хотите найти, и нажать. Информация о цвете, включая коды HTML, HSV и RGB, будет отображаться мгновенно.
Различные палитры цветов теперь доступны онлайн для неограниченного использования. Некоторые из них даже предлагают параметры редактирования вместе с инструментом выбора цвета.
3 типа палитр цветов, которые вы должны знать
Теперь, когда вы знаете, что такое средства выбора цвета, позвольте мне представить их различные виды в зависимости от отображаемого результата.
Обратите внимание, что эти три типа средств выбора цвета одинаково эффективны и просты в использовании.
Давайте погрузимся!
1. Средство выбора цвета HTML
Средства выбора цвета отображают информацию о цвете в различных кодах. Одним из них является HTML-код. Цветовой код HTML представляет цвет в кодах красного, зеленого и синего цветов. Например, шестизначный код FFFFFF представляет RR-255, GG-255 и BB-255. Следовательно, первые две цифры соответствуют красному цвету, следующие две — зеленому, а последние две — синему.
Палитра цветов HTML создана, чтобы помочь пользователям идентифицировать код HTML для любого цвета. Иногда нам требуется палитра цветов HTML, чтобы использовать код для разработки нашего веб-сайта с идеальными цветами.
Хотя большинство графических инструментов используют RGB, веб-сайты в основном используют цветовые коды HTML. Если вам нужно передать цветовую комбинацию потенциальному клиенту, вы должны использовать HTML-коды. С помощью палитры цветов HTML вы можете отображать и указывать названия самых разных цветов.
С помощью палитры цветов HTML вы можете отображать и указывать названия самых разных цветов.
Вы можете загрузить изображение или его URL-адрес в палитре цветов HTML. Когда вы наводите курсор на изображение, оно отображает цветовой код HTML, который затем можно скопировать для оформления вашего веб-сайта. Браузер считывает цветовые коды HTML и воспроизводит именно тот цвет, который вы выбрали.
2. HEX Color Picker
HEX или шестнадцатеричный, как следует из названия, это шестизначные коды, представляющие цвета. HEX-код представляет собой буквенно-цифровой код, например: #FF3F35. HEX Color Picker можно использовать для мгновенного определения HEX-кода определенного цвета.
Набор цветов HEX в основном используется в веб-дизайне. Вы можете легко узнать шестнадцатеричные коды, используя различные онлайн-инструменты для выбора цвета. Большинство разработчиков приложений и программного обеспечения также используют палитру цветов HEX, чтобы найти наиболее подходящие цвета для своих проектов.
Просто загрузите изображение и нажмите на ту часть изображения, которая соответствует нужному цвету. При нажатии будет отображаться HEX-код, который на самом деле представляет красный, синий и зеленый цвета.
3. Палитра цветов RGB
Красный, синий, зеленый обозначаются как RGB. Палитра цветов RGB использует этот атрибут цвета для идентификации около 16 миллионов цветов. Практически любой цвет, который вы когда-либо видели, можно определить с помощью палитры цветов RGB.
Палитра цветов RGB в основном используется, когда нам нужны цвета для цифровых устройств, включая компьютеры, ноутбуки и смартфоны. Однако коды RGB при печати могут не давать оптимальных результатов.
Если вы хотите найти код RGB для использования в своих видео, лучше всего использовать палитру цветов RGB. Загрузите эталонное изображение или скопируйте и вставьте URL-адрес в инструмент выбора цвета и щелкните определенный цвет, чтобы получить его код.
Знаменитый видеоредактор Wondershare Filmora X теперь обновлен. Он специально разработан с интуитивно понятным интерфейсом, который теперь предлагает расширенные функции редактирования даже начинающим редакторам. Последние обновления включают в себя анимированную графику, приглушение звука, ключевые кадры и сопоставление цветов.
Он специально разработан с интуитивно понятным интерфейсом, который теперь предлагает расширенные функции редактирования даже начинающим редакторам. Последние обновления включают в себя анимированную графику, приглушение звука, ключевые кадры и сопоставление цветов.
Функция сопоставления цветов в Filmora X позволяет сопоставить цвет одной сцены в видео со всеми остальными. Одно и то же видео может иметь разные результаты из-за проблем с освещением. Например, машина, мчащаяся по дороге, может показывать разные цвета, что может отпугнуть зрителей. Сопоставление цветов может исправить цвета всех клипов одним щелчком мыши и обеспечить красивую согласованность
Вы можете выполнить эти очень простые шаги, чтобы добиться потрясающих визуальных эффектов с помощью сопоставления цветов.
1. Загрузите, установите и запустите Filmora.
2. В Файлы — Импорт Медиа Файлы и перетащите их на временную шкалу.
3. Переместите головку воспроизведения на клип, цвет которого вы хотите изменить. Затем выберите все остальные клипы или изображения и щелкните значок Color Match .
4. Также можно щелкнуть правой кнопкой мыши, чтобы выбрать Color Match .
5. Теперь вам будет виден сравнительный вид. Вы можете выбрать точную точку в Референс видео в соответствии с цветом. После выбора нажмите Match . Цвет текущего видео будет мгновенно изменен, чтобы соответствовать Reference .
Заключение
Связь цвета с эмоциями неоспорима. Цвет дает дополнительную привлекательность для создания потрясающих шедевров. Палитра цветов поможет нам найти идеальный цвет для повышения узнаваемости бренда или привлечения аудитории.
С помощью инструмента выбора цвета вы можете получить любой цвет, который только можно вообразить.

 Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff).
Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00ff00) и синим (#0000ff). Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
Диалоговое окно выбора цвета не открывается во время этой операции.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.

 См. Редактор палитры.
См. Редактор палитры.