Параметры текста в HTML: шрифты, курсив, жирный и другие
Скачать материалы:
Скачать 6-ой видеоурок по HTML Размер: 3.18 MB, скачали: 465 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие
Впрочем, именно поэтому не стоит использовать редкие
<font face="Verdana, Arial" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
<font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги <b></b>.
<font size="6" color="#0000FF"><b>Синий цвет</b></font>
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги
<h4><u>Текст заголовка h4</u> </h4>
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
<center><s>Центрированный текст без использования тега p</s> </center>
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
<div title="текст"><tt>Какой-нибудь текст, помещенный в тег div</tt> </div>
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
Давайте перейдем в код и еще поэкспериментируем с текстом.
<div title="текст"><tt>2+2=2<sup>2</sup></tt></div> <h4><u>Текст заголовка H<sub>3</sub></u> </h4><font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
<font size="6" color="#0000FF"><b><small>Синий цвет</small></b></font>
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>
<center><s><big>Центрированный текст без использования тега p</big></s> </center>
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
На этом мы заканчиваем этот видеоурок и переходим к домашнему заданию. Оно будет следующее: вам необходимо написать статью (любую статью, например о том, как вы узнали о нашем сайте info-line.net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Любой текст имеет цвет. В CSS используется свойство
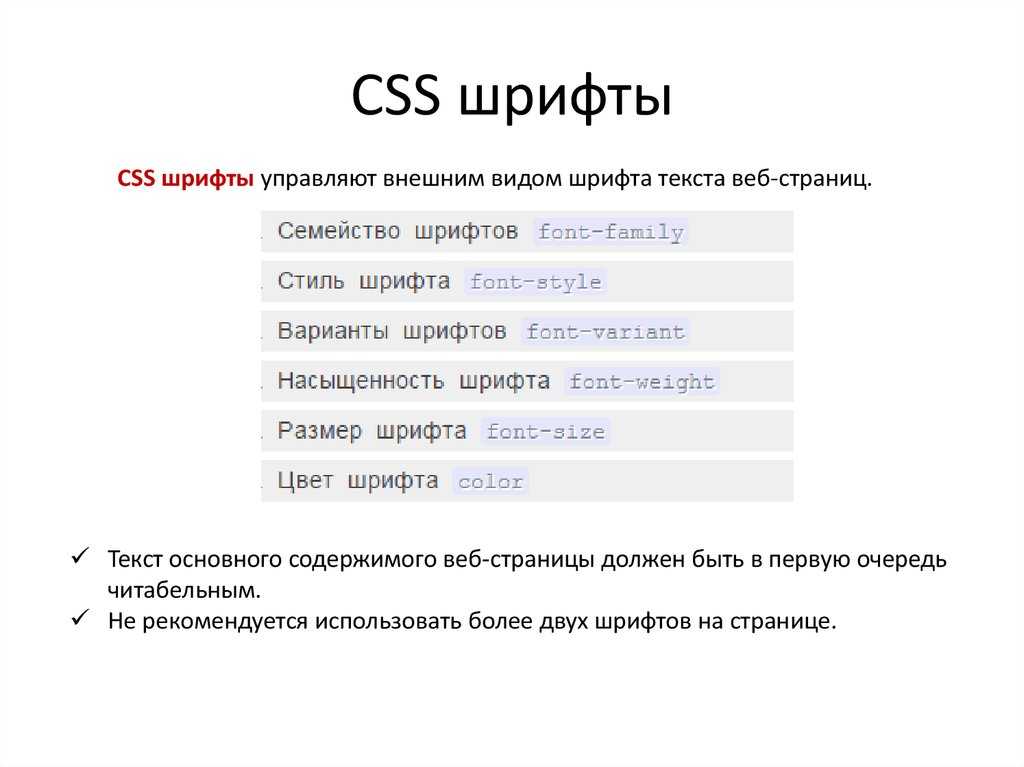
Любой текст имеет цвет. В CSS используется свойство color, чтобы управлять им. С его помощью можно установить любой цвет для разных участков текста. В качестве значения свойство принимает цвет в разных моделях цветового пространства. Распространенной является модель RGB. Она указывает, сколько красного, зеленого и синего используется в цвете. На первых порах вы можете использовать онлайн-сервисы, которые укажут выбранный цвет в этой модели. Одним из таких сервисов является HTML Colors Codes.
Первое, что настраивают разработчики во время верстки макета — цвет основного текста страницы. Так как свойство color является наследуемым, то его можно устанавливать для тега <html> или <body>. С помощью каскадности этот цвет будет применяться ко всему тексту, если не указано иного значения. Выберем неглубокий черный цвет, который записывается в модели RGB как
Интересно: в макетах редко встречается максимально черный цвет, который записывается как #000000. Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен
Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен
body {
color: #333;
}
Установка цвета текста — непростая задача. Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Контраст в меньшей степени относится к заголовкам и небольшим выделениям внутри текста. Они выделяются на общем фоне по другим характеристикам: насыщенность, размер, границы, самостоятельный фон. Такой текст тоже должен обладать достаточным контрастом, при этом он может иметь значения ниже, чем основной текст.
Для проверки контраста текста можно использовать веб-инспектор Chrome DevTools. Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как
Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как
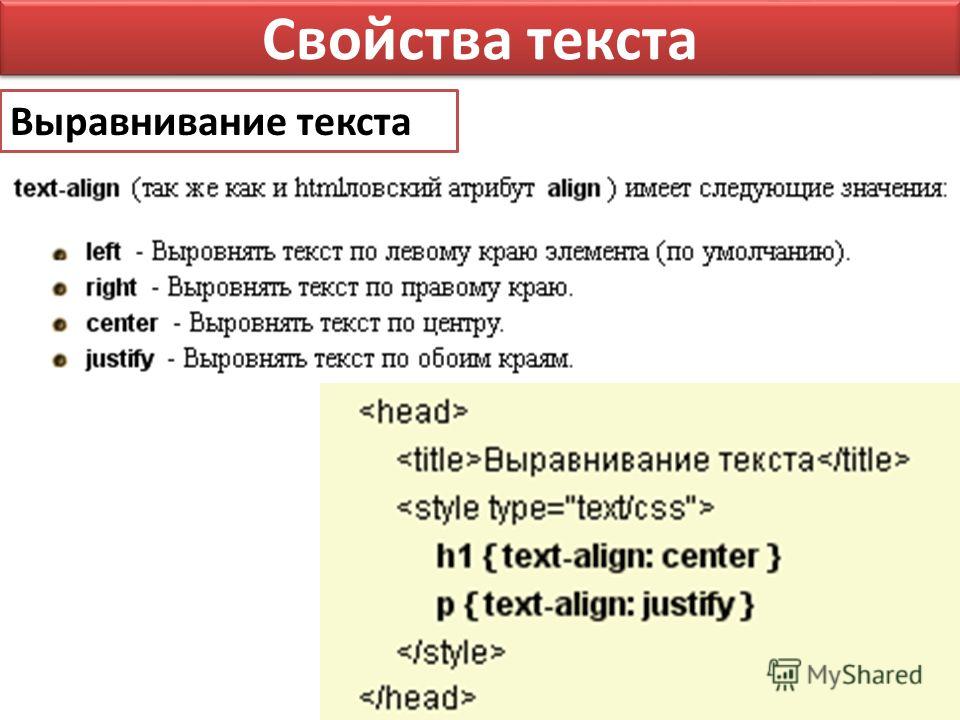
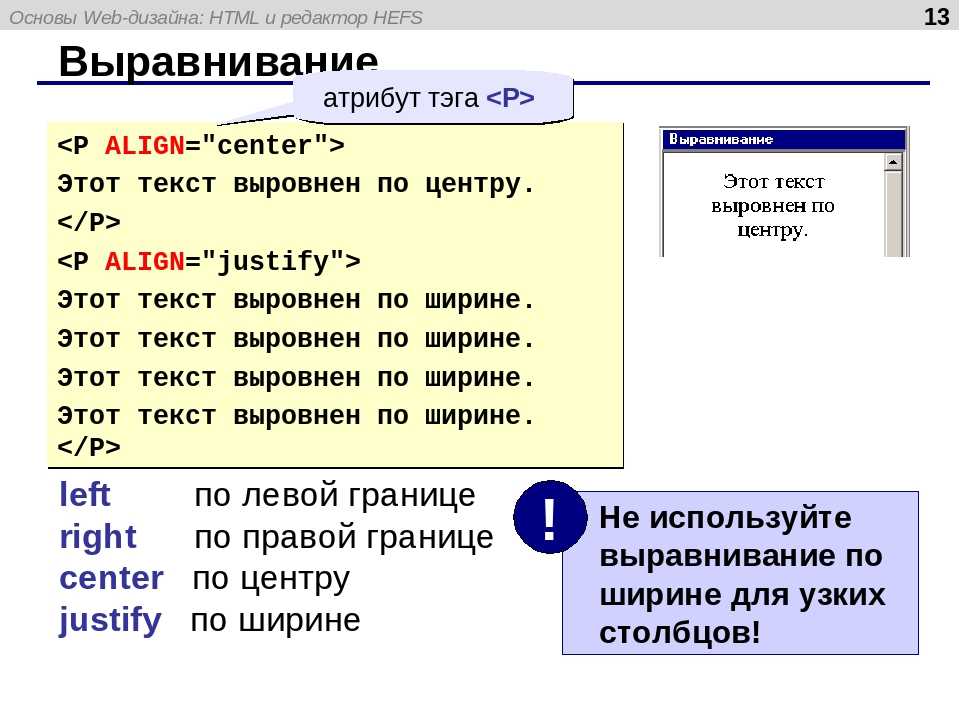
Выравнивание текста
Выравнивание текста является важным способом выделения текста на странице. Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Для выравнивания текста используется свойство text-align, которое принимает следующие значения:
left— выравнивание текста по левому краю. Это значение устанавливается по умолчанию.center— выравнивание текста по центру.right— выравнивание текста по правому краю.justify— выравнивание текста по ширине. Данное значение выравнивает текст так, чтобы поместить слова строго от начала блока до его конца. При этом возможны изменения размеров пробелов между словами.
При этом возможны изменения размеров пробелов между словами.
Важно: использование значения justify является плохой практикой. Данный прием используется в оформлении книг, где есть возможность отредактировать текст так, чтобы выравнивание по ширине не создавало больших пробелов между словами. В условиях веб-страницы такое почти невозможно.
Свойство text-align также является наследуемым. Установив его для какого-либо блока весь текст внутри него будет выровнен в соответствии со значением свойства.
Насыщенность текста
Используя CSS можно гибко настраивать насыщенность шрифта. Насыщенность используется для выделения важного участка текста и придает ему «вес» относительно соседних элементов. Для управления насыщенностью в CSS используется правило font-weight. Оно принимает следующие значения:
- Значения от 100 до 900 с шагом 100
lighter— сверхтонкое начертание. Делает текст менее насыщенным, чем текущее значениеnormal— значение по умолчанию. Соответствует числовому значению 400
Соответствует числовому значению 400bold— жирное начертание текста. Соответствует числовому значению 700bolder— сверхжирное начертание. Делает текст насыщеннее, чем текущее значение
Для многих шрифтов доступны только значения normal и bold. Это связано с тем, сколько создатели шрифта включат различных начертаний.
Размер текста
Управлять размером текста можно с помощью свойства font-size. Текст с большим размером шрифта первым бросается в глаза, поэтому заголовки, помимо выравнивания по центру, имеют больший размер шрифта.
Сравните заголовки, которые создаются с помощью тегов <h2></h2> и <h3></h3>. Основное их визуальное отличие — размер текста. Помимо встроенных стилей, мы можем самостоятельно устанавливать размер шрифта. Для этого можно использовать единицы измерения пиксели px. В следующих уроках вы узнаете и о других единицах измерения и как с их помощью можно адаптировать контент.
.small-text {
font-size: 12px;
}
.normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
Оформление текста: учебник HTML:
Web-страницы
Свойства текста задаются в виде параметров различных тэгов. Параметры записываются в открывающем тэге внутри скобок. Ниже объясняется использование основных тэгов для оформления текста.
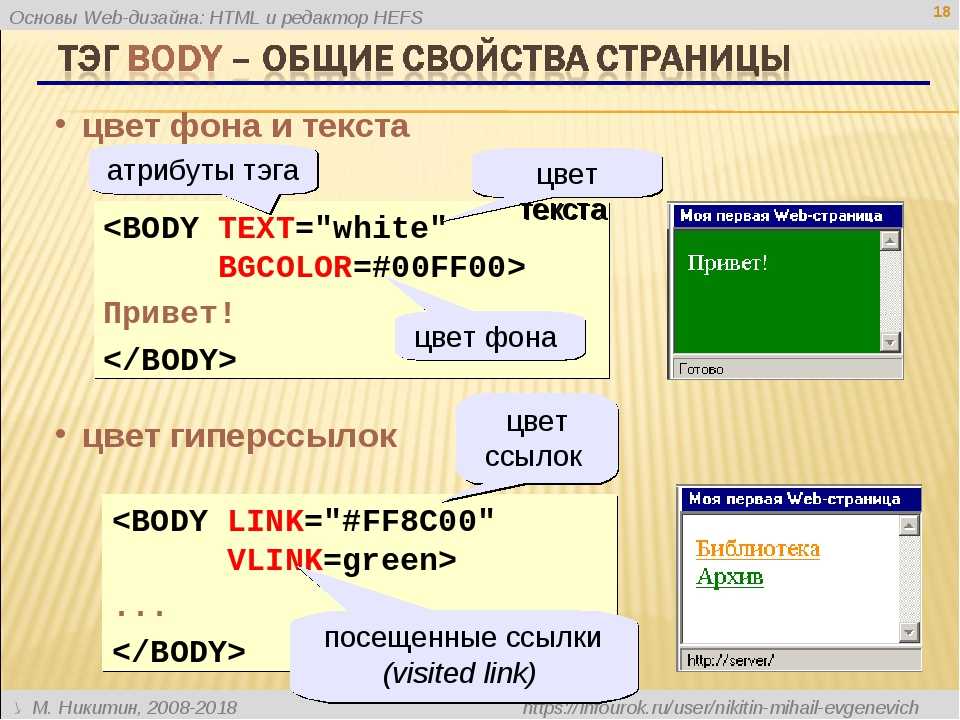
Тэг <BODY>
Тэг <BODY> позволяет задать общие свойства для всей страницы. В параметрах открывающего тэга <BODY> можно задать цвет текста (параметр TEXT) и цвет фона (параметр BGCOLOR). Например, тэг
<BODY TEXT=»#000000″ BGCOLOR=»yellow»>
…
</BODY>
определяет черный цвет текста на желтом фоне для всей страницы.
Тэг <BODY> позволяет изменять также и цвет ссылок, которые в языке HTML называются anchors - якоря. Для этого используют параметры
- LINK — цвет обычных ссылок
- ALINK — цвет активной ссылки, на которой щелкнули мышью
- VLINK — цвет посещенных ссылок
Например, тэг
<BODY LINK=»yellow» ALINK=»red» VLINK=»blue»>
. ..
..
</BODY>
устанавливает желтый цвет для обычных ссылок, красный — для активных и синий — для посещенных.
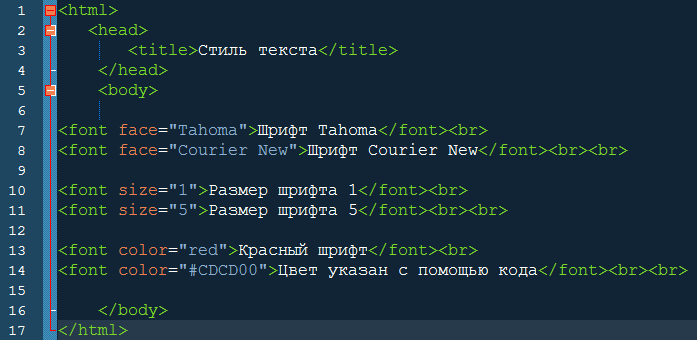
Тэг <FONT>
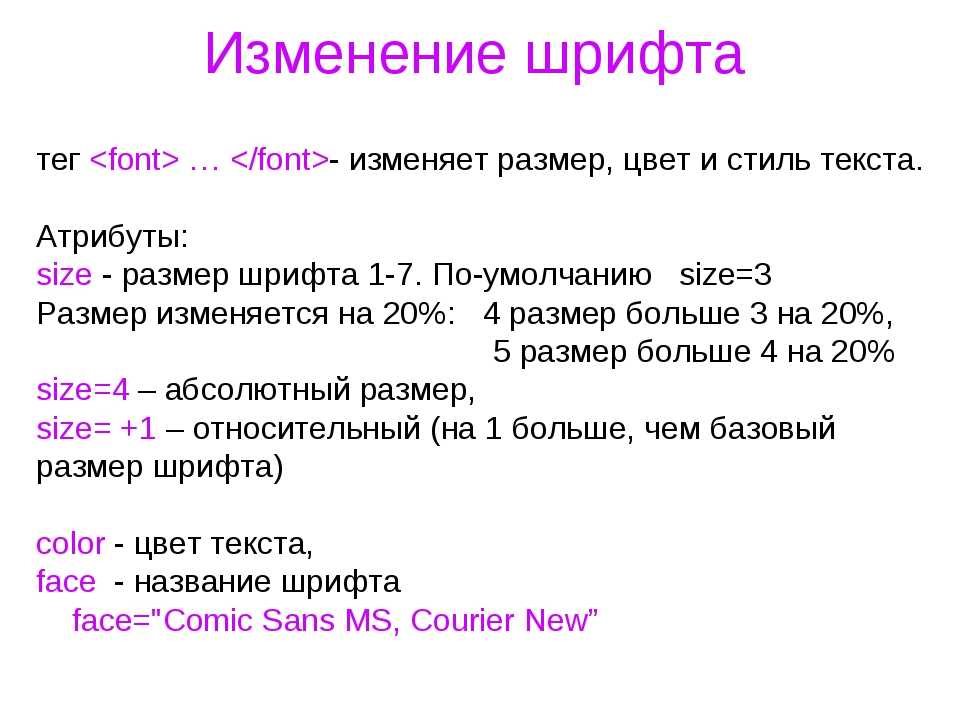
Для того, чтобы изменить цвет, размер и стиль шрифта для части текста, используют тэг <FONT>. Он имеет три основных параметра:
- COLOR — цвет текста
- FACE — начертание (название) шрифта
- SIZE — размер шрифта (принимает целые значения от 1 до 7)
Например, тэг
<FONT COLOR=»yellow» FACE=»Courier» SIZE=»2″>
…
</FONT>
устанавливает для текста внутри области действия тэга шрифт Courier желтого цвета размера 2. А вот как выглядят все возможные размеры шрифта Arial:
size=1
size=2
size=3
size=4
size=5
size=6
size=7
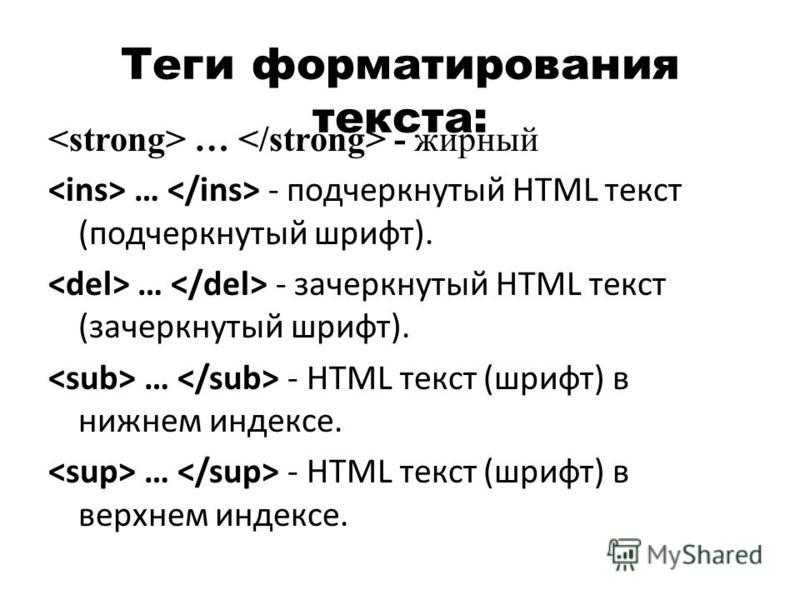
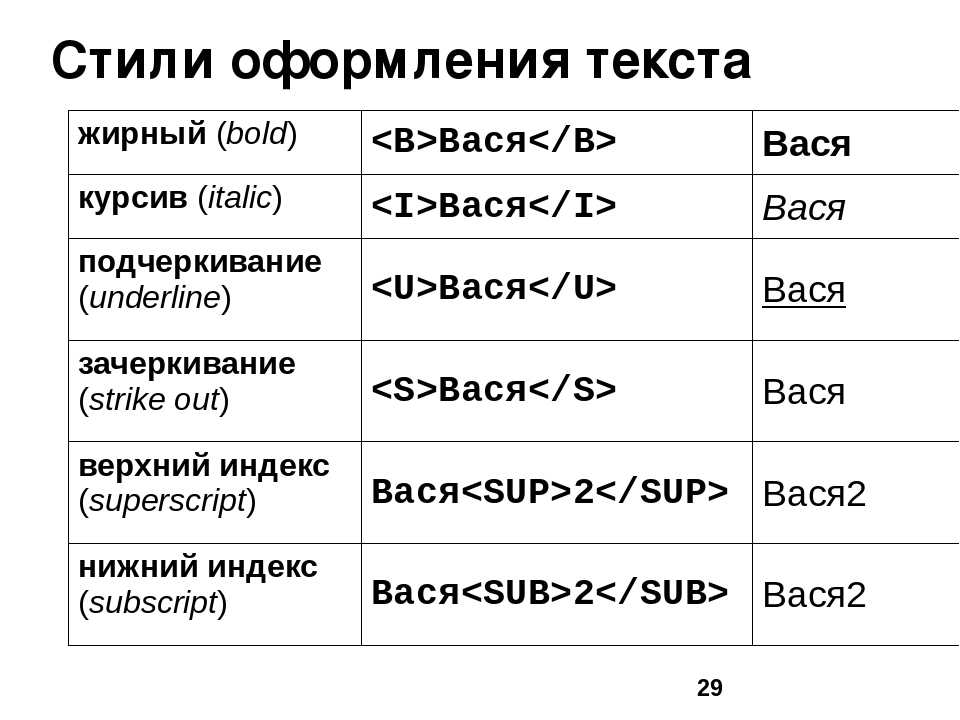
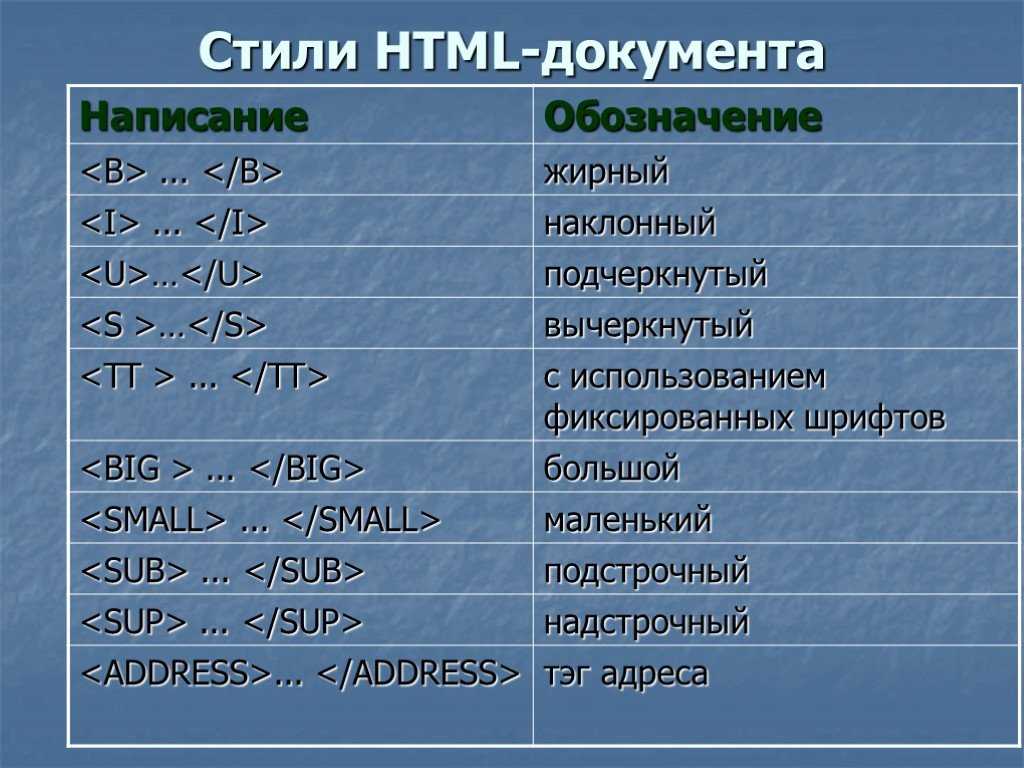
Стили оформления
Существует несколько стандартных стилей оформления текста: жирный,
курсив, зачеркнутый, подчеркнутый, верхний индекс и нижний индекс. Вот тэги, которые отвечают за это:
Вот тэги, которые отвечают за это:
- <B>…</B> (от английского bold), а так же <STRONG> — это жирный текст
- <I>…</I> (от английского italic), а так же <EM> — это курсив
- <S>…</S> (от английского strike out) —
это зачеркнутый текст - <U>…</U> (от английского underline) — это подчеркнутый текст
- <SUP>…</SUP> (от английского superscript) — это верхний индекс
- <SUB>…</SUB> (от английского subscript) — это нижний индекс
- <PRE>…</PRE> (от английского preformatted) — это специальный стиль для оформления текстов программ (моноширинный шрифт, остаются все пробелы и переходы на новую строку).
Стиль относится к тексту, заключенному между открывающим и закрывающим
тэгами.
Заголовки
Заголовки в тексте рекомендуется оформлять стандартными стилями. Текст будет выглядеть более красиво, если в оформлении его использовать заголовки. Для выделения заголовков используются парные тэги от <h2> до <H6> (от английского header), то есть, уровень заголовка изменяется от от 1 до 6. Страница с кодом
<BODY>
<h2> Заголовок документа</h2>
<h3> Заголовок раздела</h3>
<h4> Заголовок подраздела</h4>
<h5> Заголовок параграфа</h5>
<H5> Комментарий</H5>
<H6> Авторские пометки</H6>
</BODY>
будет показана так:
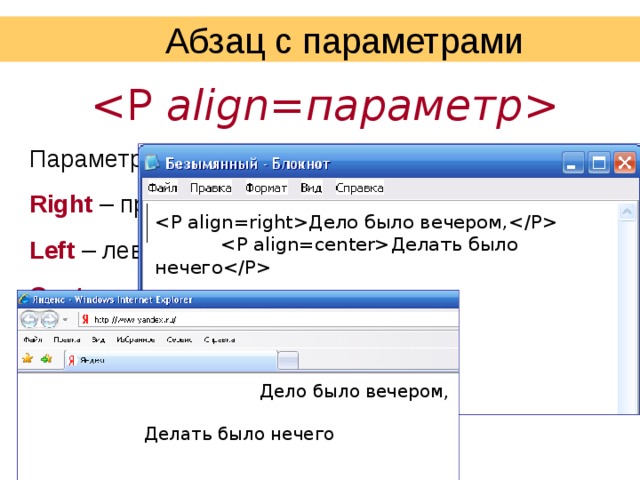
В заголовках тоже можно указывать тип выравнивания, так же, как для абзацев.
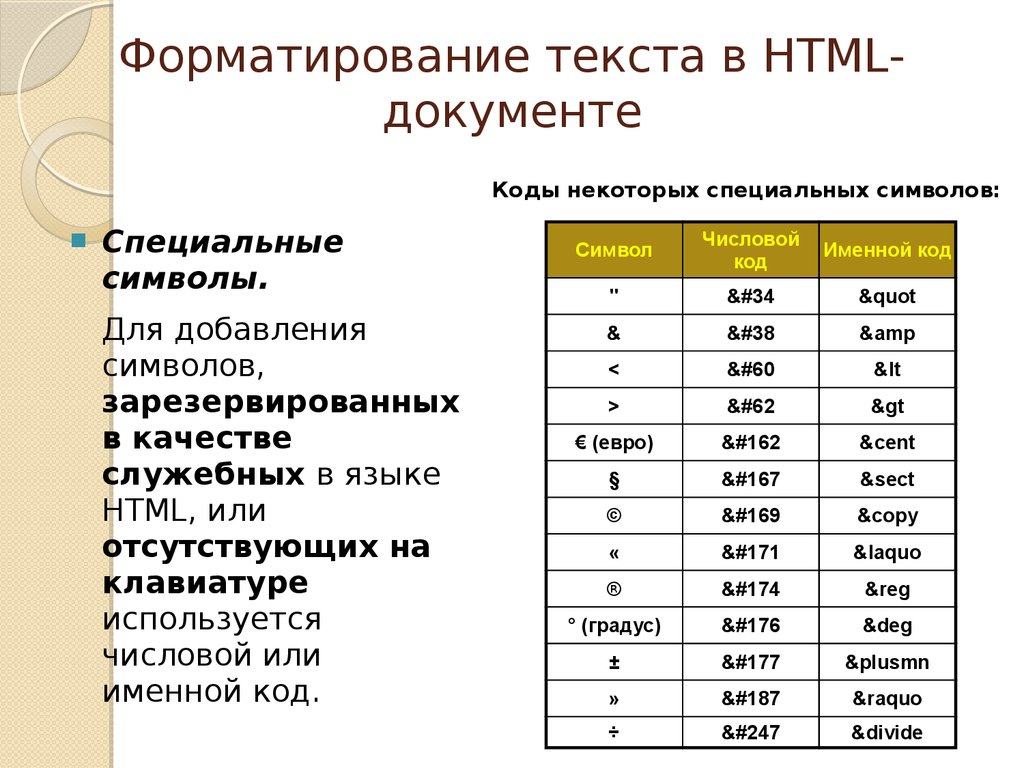
Специальные символы
Существуют некоторые специальные символы, для добавления которых надо
использовать их числовой код или условное обозначение, перед которым
ставится знак &. В таблице ниже даны самые
распространенные специальные символы.
В таблице ниже даны самые
распространенные специальные символы.
| Символ | HTML-код | Название |
|---|---|---|
| ¡ или | неразрывный пробел | |
| ¢ | ¢ | значок цента |
| £ | £ | значок фунта стерлингов |
| ¤ | ¤ | |
| ¥ | ¥ | значок японской йены |
| § | § | параграф |
| © | © или © | символ авторского права |
| « | « или « | левая русская кавычка |
| ® | ® или ® | зарегистрированная торговая марка |
| ° | ° | градус |
| ± | ± | плюс-минус |
| ² | ² | квадрат |
| ³ | ³ | куб |
| » | » или » | правая русская кавычка |
| ¼ | ¼ | четверть |
| ½ | ½ | половина |
| ¾ | ¾ | три четверти |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
Следующий раздел рассказывает об оформлении абзацев.
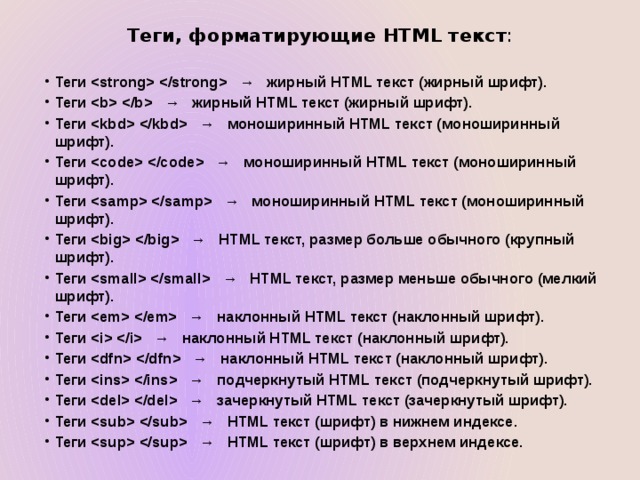
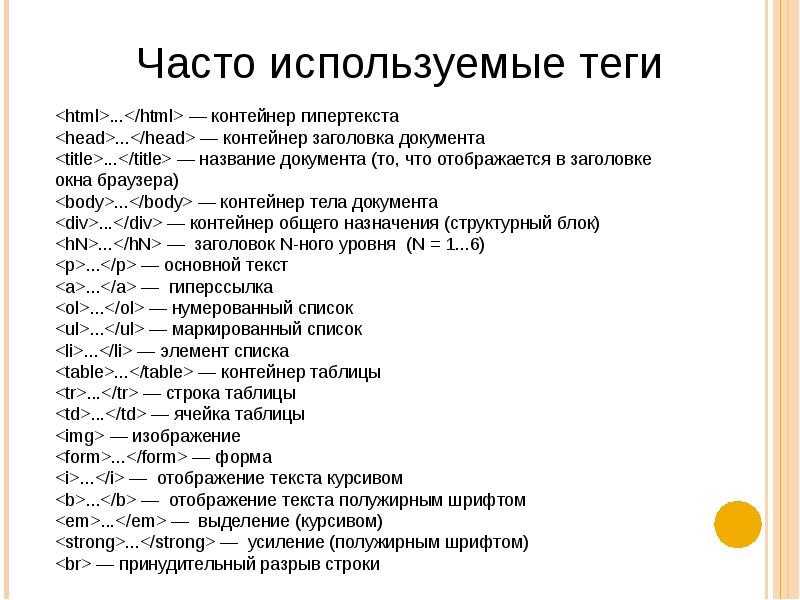
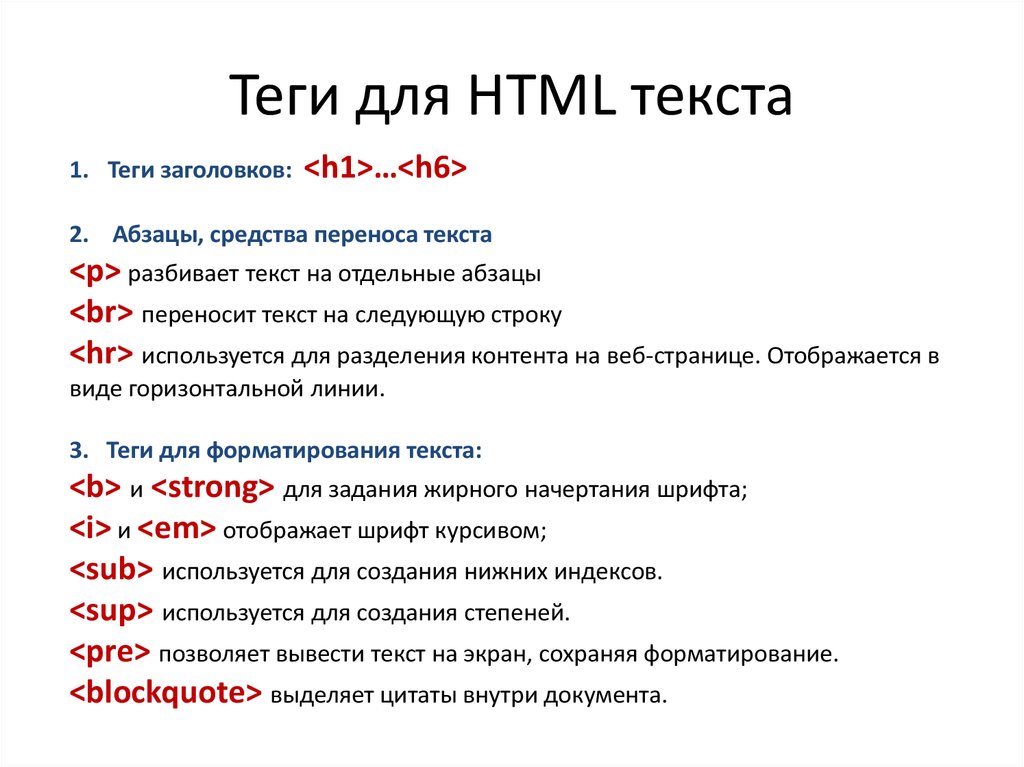
Теги форматирования HTML
❮ Пред. Следующий ❯
В HTML для форматирования текста используется ряд элементов. Теги форматирования делятся на две группы: физические теги , которые используются для стилизации текста (визуального вида текста) и логические или семантические теги , которые добавляют семантическое значение к частям текста (например, информируют поисковые системы для по каким ключевым словам должна ранжироваться веб-страница).
Давайте углубимся и подробно поговорим о тегах форматирования.
Теги
—
используются для определения заголовков HTML. В HTML есть 6 уровней заголовков,
определяет наиболее важные заголовки, а
— наименее важные.
Пример тегов HTML
—
:
<голова>
Название документа
<тело>
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »
Результат
Тег — это физический тег, обозначающий полужирный текст, тогда как тег , являющийся логическим тегом, используется для подчеркивания важности текста.
Пример тегов HTML
и :
<голова>
Название документа
<тело>
Мы используем тег <strong> тег, чтобы подчеркнуть важность этой части текста.
Кнопка <b> tag — это физический тег, обозначающий жирный текст.
Попробуй сам »
Теги и определяют выделение текста курсивом. Тег отвечает только за внешний вид заключенного в нем текста, без особой важности. Тег определяет выделенный текст с дополнительной семантической важностью.
Пример тегов HTML
и :
<тело>
Это абзац
Важная часть текста выделена курсивом.
Lorem ipsum, или lipsum, как его иногда называют, – это фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов.
Попробуй сам »
Тег
используется для определения предварительно отформатированного текста., например:Браузеры отображают заключенный текст с пробелами и разрывами строк.
Пример тега HTML
:<голова>Название документа <тело>Пространства и разрывы строк внутри этого элемента отображаются как напечатанные.Попробуй сам "
Тег используется для представления части текста в одном документе как отмеченной или выделенной для справочных целей.
Пример тега HTML
:<голова>Название документа <тело>Изучите язык гипертекстовой разметки на W3Docs.com.
Попробуй сам "
Результат
Тег уменьшает размер шрифта текста на один размер меньше основного размера шрифта документа (от среднего до мелкого или от x-large до крупного). Тег обычно содержит элементы второстепенной важности, такие как уведомления об авторских правах, побочные комментарии или юридические уведомления.
Пример тега HTML
:<голова>Использование тега SMALL <тело>Процентная ставка составляет всего 10%*
* в день /Попробуй сам "
Тег
указывает часть текста, которая была удалена из документа. Браузеры отображают этот текст как зачеркнутый.Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Тег
определяет текст, который больше не является правильным или актуальным.Пример тега HTML
:<голова>Название документа <тело>
Я учусь в старшей школе.Я учусь в университете.
Попробуй сам "
Содержимое обоих тегов отображается зачеркнутым.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Теги
иТег определяет текст, который был вставлен (добавлен) в документ. Содержимое тега отображается как подчеркнутое.
Пример тега HTML
:<голова>Название документа <тело>Ей нравятся
фиалкиподснежники․Попробуй сам "
Результат
Тег определяет текст, который стилистически отличается от обычного текста, т. е. слова или фрагменты текста, которые необходимо представить иначе. Это могут быть слова с ошибками или имена собственные на китайском языке.
Пример тега HTML
:<голова>Название документа <тело>Здесь мы использовали символ <u> тег.
Попробуй сам "
определяет текст нижнего индекса.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Пример тегов HTML
и :<голова>Название документа <тело>Формула воды – H2O, а формула спирта – C2H5ОН
E = mc2, где E — кинетическая энергия, m — масса, c — скорость света.
Попробуй сам "
Результат
Тег используется для определения термина, который упоминается впервые. Содержимое тега отображается курсивом.
Пример тега HTML
:<голова>Название документа <тело>HTML (язык гипертекстовой разметки) — стандартизированный язык разметки для документов в Интернете.
Большинство веб-страниц содержат описание разметки на языке HTML
Попробуй сам "
Тег
определяет абзац. Браузеры автоматически добавляют отступ в 1em до и после каждого абзаца.
Пример тега HTML
:
<голова>Название документа <тело>Первый абзац
Второй абзац
Попробуй сам "
Тег
вставляет одиночный разрыв строки. В отличие от тегаперед строкой не добавляется пустой отступ.
Пример тега HTML
:<голова>Название документа. <тело>Как использовать <br> тег
Мы можем вставить тег <br /> тег внутри абзаца,
для переноса части текста на другую строку при необходимости.Попробуй сам "
В HTML5 тег
определяет тематическое изменение между элементами уровня абзаца на HTML-странице.В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение.
Пример тега HTML
:<голова>Название документа <тело>Футбол
Командный вид спорта, в котором мяч бьют ногой, чтобы забить гол.
<час>Баскетбол
Игра, в которой участвуют две команды по пять игроков.
Попробуй сам "
Изменить формат сообщения на HTML, Rich Text Format или обычный текст
Вы можете изменить формат сообщения, когда отвечаете на него или пересылаете его. Например, если кто-то отправляет вам обычное текстовое сообщение, вы можете ответить на это сообщение или переслать его с помощью HTML или форматированного текста.
То, как сообщение будет отображаться для получателя, зависит от его почтовой программы.
Например, если программа электронной почты получателя настроена на преобразование сообщений, то сообщение, которое вы отправляете в формате HTML, может быть преобразовано в обычный текст.
Доступные типы форматов сообщений
Outlook предлагает три варианта формата сообщений. Вы можете выбрать нужный формат в зависимости от того, включаете ли вы полужирный или курсивный текст, цвета, маркеры или изображения в тело сообщения.
Каждый формат сообщения имеет разные преимущества.
HTML
Это формат сообщения по умолчанию в Outlook. HTML также является лучшим форматом для использования, когда вы хотите создавать сообщения, которые выглядят как традиционные документы, с различными шрифтами, цветами, маркированными и нумерованными списками, а также когда вы хотите показывать изображения внутри своего сообщения.
Простой текст
Этот формат подходит для всех программ электронной почты, но не поддерживает полужирный или курсивный текст, цветные шрифты или другое форматирование текста.
Формат обычного текста также не поддерживает отображение изображений внутри сообщения, хотя вы можете включать изображения в виде вложений.
Расширенный текстовый формат
Rich Text Format (RTF) — это формат Microsoft, который поддерживается только следующими почтовыми приложениями:
Вы можете использовать RTF при отправке сообщений внутри организации, использующей Microsoft Exchange, но мы рекомендуем использовать формат HTML. На самом деле, когда вы отправляете сообщение в формате RTF кому-то за пределами вашей организации, Outlook автоматически преобразует его в HTML, поэтому сообщение сохраняет свое форматирование и вложения. Outlook также автоматически форматирует сообщения, содержащие кнопки для голосования, и преобразует задачи и приглашения на собрания в формат iCalendar.
С помощью RTF вы можете форматировать текст с помощью маркеров, выравнивать текст и использовать другие параметры, включая добавление связанных объектов.
Вложения в сообщении RTF отображаются в виде значков в теле сообщения. Однако в сообщениях HTML вложения отображаются под заголовком темы сообщения.
Что бы вы хотели сделать?
Вы можете преобразовать обычное текстовое сообщение в HTML.
В сообщении нажмите Ответить , Ответить всем или Переслать .
- org/ListItem">
Если вы работаете в области чтения, щелкните Pop Out .
Примечание. Если вы не работаете в области чтения, этого делать не нужно.
В окне сообщения нажмите Формат текста > HTML .
Другие опции
Если вы хотите изменить формат сообщения на Rich Text Format, нажмите Rich Text .
Если вы хотите преобразовать сообщение из HTML или форматированного текста в обычный текст, щелкните Обычный текст .
Примечание. Если вы выбрали чтение всей электронной почты в виде обычного текста, ваши ответы также отправляются в формате обычного текста, но вы можете изменить формат отдельных сообщений.
Создать сообщение.
Если вы работаете в области чтения, щелкните Pop Out .
Примечание. Если вы не работаете в области чтения, этого делать не нужно.
В окне сообщения выберите Формат текста , а затем выберите HTML , Обычный текст или Форматированный текст .
org/ItemList">
На вкладке Файл выберите Параметры > Почта .
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Обычный текст или Форматированный текст .
- org/ListItem">
На вкладке Файл выберите Параметры > Почта .
В разделе Создание сообщений в списке Создание сообщений в этом формате щелкните HTML , Rich Text или Plain Text .
Можно указать формат сообщения для адреса электронной почты в Интернете. Например, если вы хотите, чтобы все сообщения, отправляемые на адрес [email protected], были в текстовом формате, вы можете добавить эту информацию в свой контакт Outlook для Мелиссы.
Откройте контакт Outlook.
В поле Электронная почта дважды щелкните адрес электронной почты.
Нажмите Посмотреть дополнительные варианты взаимодействия с этим человеком .
Щелкните Свойства Outlook .
В списке Internet Format выберите Отправить только обычный текст или Отправить в формате Outlook Rich Text . По умолчанию пусть Outlook решит, что выбран лучший формат отправки, который обычно представляет собой формат HTML .
Примечание.
Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Вы можете идентифицировать SMTP-адреса электронной почты как те, которые содержат символ @, например, [email protected]. Если вы используете учетную запись Exchange Server и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange Server, эта функция недоступна.
Если вы хотите изменить формат только одного сообщения, сделайте следующее:
Создать новое сообщение.
В окне сообщения на вкладке Формат текста в группе Формат щелкните HTML , Rich Text или Plain Text .
Важно: Office 2007 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновите сейчас
Когда вы отвечаете на сообщение, Outlook сохраняет формат исходного сообщения. Однако если вы выберете параметр Читать всю стандартную почту в виде обычного текста , Outlook форматирует ваш ответ в виде обычного текста. Или вы можете нажать InfoBar , измените формат сообщения на HTML или Rich Text , а затем ответьте. Если вы измените формат сообщения, ответ будет отформатирован в соответствии с новым форматом отображения.
Вы можете настроить Outlook так, чтобы все новые сообщения электронной почты использовали выбранный вами формат сообщения.
org/ListItem">
В меню Инструменты щелкните Параметры , а затем щелкните Формат почты таб.
В списке Создать в этом формате сообщения выберите нужный формат.
Откройте карточку контакта получателя.
- org/ListItem">
В поле Электронная почта дважды щелкните адрес электронной почты получателя.
В списке Internet Format выберите формат, который вы хотите использовать для сообщений этому получателю.
Примечание. Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Адрес электронной почты SMTP содержит символ @, например, [email protected]. Если вы используете учетную запись Exchange и отправляете сообщения другому человеку в вашей организации, который также использует учетную запись Exchange, эта функция недоступна.
Создать новое сообщение.
Когда сообщение открыто, на вкладке Параметры сообщения в группе Формат выберите нужный формат: Обычный текст , HTML или Rich Text .
В редких случаях получатель может уведомить вас о том, что отправленное вами сообщение электронной почты отображается для него как сообщение с вложением с именем winmail.dat. Эта проблема возникает, если вы используете формат сообщения Rich Text, который программа электронной почты получателя не может правильно интерпретировать. Отправьте сообщение еще раз, используя формат HTML или обычный текст
В меню Tools щелкните Options , а затем перейдите на вкладку Mail Format .
В разделе Формат сообщения в списке Создать в этом формате сообщения щелкните HTML или Обычный текст , а затем щелкните OK .
Базовый HTML: текстовые элементы в HTML
Урок 3. Текстовые элементы в HTML
/en/basic-html/create-a-webpage/content/
Добавление текстовых элементов в HTML
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Одними из наиболее распространенных HTML-элементов, составляющих веб-страницу, являются текстовых элементов . Весь текст, который вы читаете на этом веб-сайте, например, будь то заголовки вверху страницы, заголовки разделов или сам этот текст, состоит из текстовых элементов HTML.
Элемент абзаца
Самым простым способом добавления текста на веб-страницу является элемент абзаца .
Если вы следовали этому руководству, вы видели этот элемент раньше, но стоит повторить, потому что элемент абзаца является одним из наиболее распространенных элементов HTML, используемых на большинстве веб-сайтов, которые вы посещаете каждый день.
Это абзац
По умолчанию каждый браузер помещает немного пробела выше и ниже элементов абзаца при их отображении, благодаря чему каждый абзац не зависит от окружающих его абзацев, как абзацы, которые вы видели бы напечатанными в книге или журнале.
Элементы заголовка
Подобно элементу абзаца, элементы заголовка также используются для отображения текста на экране. Обычно они используются для создания заголовков разделов .
Это элемент заголовка
Например, вы можете использовать элемент заголовка для отображения названия эссе, которое вы пишете, или названия главы в книге. Фактический текст эссе или главы, с другой стороны, будет использовать элементы абзаца.
Элементы заголовков имеют шесть уровней по умолчанию ,
по, которые можно представить как порядок важности . Например, если вы поместитена свою веб-страницу, можно с уверенностью предположить, что это самый важный заголовок раздела и, вероятно, вверху вашей страницы, в то время какнемного менее важен, и так далее.Они также поставляются с некоторыми стилями браузера по умолчанию , который усиливает этот порядок важности: элемент
— самый большой,— меньший, и так далее.Это самый большой
Это немного меньше
Этот еще меньше
Они продолжают уменьшаться
Даже не такой большой
Сейчас довольно маленький
Элементы форматирования текста
Элементы форматирования текста используются для изменения внешнего вида текста определенными предопределенными способами.
Например, вот несколько распространенных элементов форматирования текста:
- B old : элемент
выделяет свое содержимое полужирным шрифтом.- Курсив : Элемент
выделяет свое содержимое курсивом.- Подчеркивание : Элемент
подчеркивает свое содержимое.Эти элементы обычно находятся вложенными внутри других текстовых элементов, таких как элементы абзаца или заголовка, поскольку обычно они предназначены только для применения к части текста. Например:
Эти слова не выделены жирным шрифтом, но эти два выделены.
Этот HTML будет отображаться следующим образом:
Попробуйте это!
Попробуйте поэкспериментировать с каждым из элементов, описанных в этом уроке , во входных данных ниже. Вы можете вводить все, что хотите, но если вам нужны идеи о том, что вводить, попробуйте использовать элементы ниже в качестве примера.
Долгая спокойная ночь
Глава 1: Город и тишинаДетектив Хардкасл вздрогнул, когда услышал стук в дверь. Полночь в субботу, и кто-то искал кеды? Это пахло неприятностями, потому что если он и усвоил что-то за время работы частным сыщиком, так это то, что все призраки города выходят ночью.
Надеюсь, ты не ищешь драки, подумал он про себя. Потому что если да, то вы его нашли.
Введите свои HTML-элементы в поле ввода здесь:
Сделай сам!
Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и добавим несколько текстовых элементов . Для лучшего понимания убедитесь, что вы действительно вводите этот код, а не копируете и вставляете его.
- Когда вы впервые создали этот файл, у вас уже был один элемент фактического содержимого на странице. Сначала найдите этот элемент:
Привет, мир!
- Продолжайте и удалите этот элемент .
- Вместо этого давайте начнем создавать что-то похожее на настоящую веб-страницу, которую вы могли бы увидеть в обычной жизни: веб-страницу с обзорами фильмов . Начните с заголовка и обязательно поместите его внутрь элемента
, где раньше находился ваш элемент:
Обзоры киноклассики кино
- Чуть ниже добавим подзаголовок . Хотя первый заголовок был основным заголовком всей вашей веб-страницы, этот будет просто заголовком для вашей рецензии на вымышленный блокбастер:
Обзор: Basketball Dog (2018)
- Теперь добавим текст . Это основная часть вашего отзыва, так что слов намного больше, но обратите внимание, что они по-прежнему заключены в простые теги
, по одному на каждый отдельный абзац. Добавьте это чуть ниже
элемент, который вы только что добавили:4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант).
Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на веб-сайте Basketball Dog.
- Учитывая, что она является режиссером фильма, кажется, что "Вики Флеминг" может быть самым важным именем в этих абзацах, поэтому давайте выделим его полужирным шрифтом , чтобы привлечь к нему больше внимания. Оберните это имя тегами
и
Vicki Fleming.
 Выделим курсивом , чтобы отделить его. Оберните только эти слова цифрой
Выделим курсивом , чтобы отделить его. Оберните только эти слова цифрой и теги, например:4 из 5 звезд
После того, как вы все это сделали, ваш полный код должен выглядеть так:
<тело>Обзоры киноклассики
Обзор: Баскетбольная собака (2018 г.)
4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться.

 При этом возможны изменения размеров пробелов между словами.
При этом возможны изменения размеров пробелов между словами. Соответствует числовому значению 400
Соответствует числовому значению 400 Браузеры отображают заключенный текст с пробелами и разрывами строк.
Браузеры отображают заключенный текст с пробелами и разрывами строк. 
 Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга.
Однако, несмотря на внешнее сходство, эти теги не могут заменить друг друга. Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов.
Подстрочный текст находится под базовой линией других символов строки и имеет меньший шрифт. Тег определяет надстрочный индекс, который устанавливается немного выше обычной строки текста и относительно меньше остального текста. Базовая линия проходит через верхний или нижний край символов. Большинство веб-страниц содержат описание разметки на языке HTML
Большинство веб-страниц содержат описание разметки на языке HTML В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение.
В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей содержимое. В HTML5 элемент имеет семантическое значение. Например, если программа электронной почты получателя настроена на преобразование сообщений, то сообщение, которое вы отправляете в формате HTML, может быть преобразовано в обычный текст.
Например, если программа электронной почты получателя настроена на преобразование сообщений, то сообщение, которое вы отправляете в формате HTML, может быть преобразовано в обычный текст. Формат обычного текста также не поддерживает отображение изображений внутри сообщения, хотя вы можете включать изображения в виде вложений.
Формат обычного текста также не поддерживает отображение изображений внутри сообщения, хотя вы можете включать изображения в виде вложений. Вложения в сообщении RTF отображаются в виде значков в теле сообщения. Однако в сообщениях HTML вложения отображаются под заголовком темы сообщения.
Вложения в сообщении RTF отображаются в виде значков в теле сообщения. Однако в сообщениях HTML вложения отображаются под заголовком темы сообщения.

 Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Вы можете идентифицировать SMTP-адреса электронной почты как те, которые содержат символ @, например,
Формат можно изменить только для сообщений, отправляемых контакту с адресом электронной почты SMTP. Вы можете идентифицировать SMTP-адреса электронной почты как те, которые содержат символ @, например, 


 Если вы следовали этому руководству, вы видели этот элемент раньше, но стоит повторить, потому что элемент абзаца является одним из наиболее распространенных элементов HTML, используемых на большинстве веб-сайтов, которые вы посещаете каждый день.
Если вы следовали этому руководству, вы видели этот элемент раньше, но стоит повторить, потому что элемент абзаца является одним из наиболее распространенных элементов HTML, используемых на большинстве веб-сайтов, которые вы посещаете каждый день.
 Например, вот несколько распространенных элементов форматирования текста:
Например, вот несколько распространенных элементов форматирования текста:

 Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.