html — Вывод изображений из моделей в бутстрап слайдер
Вопрос задан
Изменён 1 год 2 месяца назад
Просмотрен 88 раз
Необходимо в классах «carousel-item active«, «carousel-item» выводить по одному img, привязанный к Slider.
Я присваиваю 3 объекта img к 3 объектам Slider через админ панель Django и вывожу в index.html
В итоге получаю такую картину:
models.py:
class Slider(models.Model):
name = models.CharField('Название', max_length=250)
class PostImage(models.Model):
img = models.ImageField('Изображение', upload_to='photos/%Y/%m/%d/', null=True)
slider = models.
ForeignKey(Slider, related_name='Images', on_delete=models.SET_NULL, null=True, blank=True)
views.py:
def main(request):
slider = Slider.objects.order_by('-id')
return render(request, 'main/index.html', {'slider': slider})
index.html:
{% for slider in slider %}
{% for item in slider.Images.all %}
{% if item.img %}
<div data-ride="carousel">
<ol>
<li data-target="#carouselExampleIndicators" data-slide-to="0"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div>
<div>
<img src="{{ item.img.url }}"
alt="First slide">
</div>
<div>
<img src="{{ item.img.url }}"
alt="Second slide">
</div>
<div>
<img src="{{ item.
img.url }}"
alt="Third slide">
</div>
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
{% endif %}
{% endfor %}
{% endfor %}
- html
- django
- bootstrap
- jinja2
Нашел решение. Пожалуй, оставлю здесь, может кому понадобится.
<div data-ride="carousel">
<div>
<div>
<img src="{% static 'main/img/welcome.jpg' %}"
alt="First slide">
</div>
{% for slider in slider %}
{% for item in slider.Images.all %}
<div>
<img src="{{ item.img.url }}"
alt="Second slide">
<div>
{% if slider.
title %}
<h5>{{ slider.title }}</h5>
{% endif %}
{% if slider.text %}
<p><a href="{% url 'news' %}">{{ slider.text }}</a></p>
{% endif %}
</div>
</div>
{% endfor %}
{% endfor %}
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
так у вас и выводит три слайдера по три img я не спец, но нужно примерно следующее
<div data-ride="carousel">
<ol>
{% цикл %}
<li data-target="#carouselExampleIndicators" data-slide-to="{% id_slaider %}"></li>
{% конец_цикл %}
</ol>
<div>
{% цикл %}
<div>
<img src="{{ item.
img.url }}"
alt="{% img_name %} slide">
</div>
{% конеццикл %}
</div>
<a href="#carouselExampleIndicators" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carouselExampleIndicators" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
1
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Как сделать простой слайдер изображений с HTML, CSS и jQuery
Слайд-шоу, слайдеры изображений, волшебные ящики для смены картинок: как бы вы их ни называли, шаблон используется во всем Интернете, так что почти на каждом сайте есть такой. Если вы веб-разработчик, придет время, когда вам, возможно, придется создать его самостоятельно. Имея это в виду, давайте посмотрим, как мы можем создать простой слайдер изображений, используя HTML, CSS и jQuery.
HTML
Мы начнем с создания элемента контейнера, который имеет container класса. Внутри этого лежат наши образы. Изображения обернуты тегами div, поэтому слайды можно превратить в ссылки, или контент, отличный от изображений, можно использовать в качестве слайда. Первый контейнерный div имеет встроенный стиль, который гарантирует, что первое изображение в слайдере будет видно при загрузке страницы. Есть также два элемента кнопки, которые используются для ручного переключения между слайдами по запросу пользователя.
CSS
Здесь мы устанавливаем ширину ползунка изображения, элементов контейнера и изображений внутри них. Важно отметить, что все наши контейнерные элементы настроены для display: none; , Если бы они не были, все наши изображения были бы видны одновременно. Мы будем использовать JavaScript, чтобы установить контейнер div для display: inline-block; в то время как остальные остаются скрытыми.
JavaScript
Для начала нам нужно определить несколько важных переменных. Первая переменная – currentIndex , и она установлена в 0. Вторая переменная – это items , которая установлена в $('.container div') . Это вернет список контейнерных элементов с изображениями внутри них. Третья переменная это itemAmt , которая установлена на длину нашей переменной items . Эта последняя переменная дает нам общее количество слайдов в нашем слайдере изображений.
Затем мы создаем функцию с именем ‘ cycleItems ‘. Эта функция будет использоваться для отображения правильного изображения, при этом остальные будут скрыты. Внутри этой функции мы создаем переменную с именем
Эта функция будет использоваться для отображения правильного изображения, при этом остальные будут скрыты. Внутри этой функции мы создаем переменную с именем item . Эта переменная установлена в $('.container div').eq(currentIndex) . Метод eq предоставляемый jQuery, принимает целое число и нацеливается на первый элемент, возвращаемый $('.container div') который соответствует целому числу. Поэтому, если currentIndex равен 0, $('.container div').eq(currentIndex) на первый контейнер изображения в нашем слайдере изображений. Следующее, что нужно сделать внутри нашей функции cycleItems, это скрыть все наши div-контейнеры изображений и установить item для display: inline-block; ,
Чтобы убедиться, что наши изображения вращаются автоматически, нам нужно предоставить способ непрерывного вызова нашей функции cycleItems по истечении определенного времени. Мы делаем это, создавая другую переменную с именем autoSlide . Эта переменная хранит функцию setInterval, которая занимает задержку 3000 миллисекунд или три секунды. Внутри этой функции мы увеличиваем переменную
Эта переменная хранит функцию setInterval, которая занимает задержку 3000 миллисекунд или три секунды. Внутри этой функции мы увеличиваем переменную currentIndex на единицу, так что $('.container div').eq(currentIndex) всегда будет ссылаться на следующий контейнерный div. Затем мы определяем очень важное утверждение «если». Это утверждение говорит, что если наша переменная currentIndex больше, чем общее количество изображений в нашем ползунке, сбросьте переменную обратно в ноль. Если бы у нас не было этого оператора if, мы бы не смогли просмотреть наш список изображений. После оператора if мы вызываем нашу функцию cycleItems.
Далее мы определяем наши предыдущие и следующие действия. Они определяют, что произойдет, когда мы нажмем предыдущую и следующую кнопки. Они работают так же, как функция autoSlide , за исключением того, что они отменяют автоматический autoSlide при нажатии. Чтобы вручную перемещаться по слайдам, нажатие следующей кнопки добавляет единицу в переменную currentIndex , а нажатие предыдущей кнопки вычитает одну из переменной currentIndex .
Демо
бонус
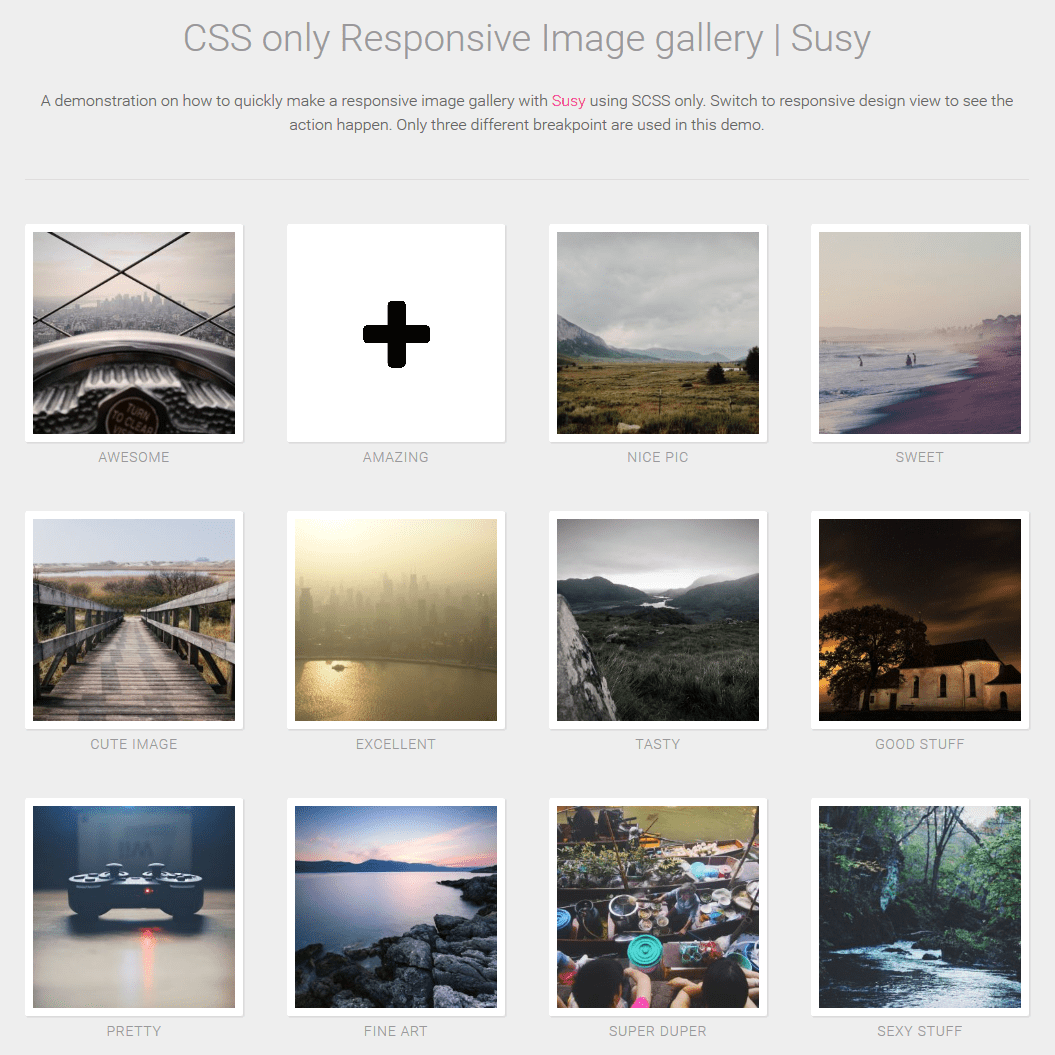
Чтобы увидеть слайдер изображений, созданный с использованием только CSS и HTML, посмотрите это демо Zack Wallace !
прокручиваемых изображений
Эта страница содержит коды копирования/вставки для прокрутки изображений.
Прокручиваемые изображения были получены с помощью тега HTML . Используя этот тег, вы можете задавать своим изображениям горизонтальную прокрутку (справа налево, слева направо) или вертикальную прокрутку (сверху вниз или снизу вверх).
Обратите внимание, что тег не является официальным тегом HTML (но он распознается большинством современных браузеров). См. Выделения CSS для выделения, соответствующего стандартам.
Справа налево (RTL)
Этот раздел содержит изображение, которое прокручивается горизонтально (справа налево, слева направо или их комбинация). Горизонтальная прокрутка достигается с помощью атрибута direction , который перемещает изображение справа налево или слева направо по мере необходимости.
Вставные изображения
Это изображение появляется справа и останавливается. Вам нужно будет обновить эту страницу, чтобы снова увидеть эффект.
<шаговое поведение="слайд" направление="влево"> 


Непрерывная прокрутка изображения (RTL)
Чтобы изображение прокручивалось непрерывно, мы просто меняем значение атрибута поведения на прокрутки (т. е. behavior="scroll" ).
Быстрая прокрутка
В этом примере используется scrollamount="30" для увеличения скорости прокрутки.
Быстрая прокрутка лучше работает при непрерывной прокрутке, а не при вставке изображений. Это связано с тем, что вдвигающиеся изображения останавливаются после вставки. Если они вдвигаются слишком быстро, многие пользователи могут вообще пропустить эффект вставки.
Слева направо (LTR)
Вставное изображение
Это изображение появляется слева и остается на месте. Вам нужно будет обновить эту страницу, чтобы снова увидеть эффект.
Непрерывная прокрутка изображения (LTR)
Опять же, мы меняем атрибут поведения на прокрутка , чтобы изображение прокручивалось непрерывно.
Быстрая прокрутка
В этом примере используется scrollamount="30" для увеличения скорости прокрутки.
Изображение прыгает туда-сюда:
Нормальная скорость
Это изображение подпрыгивает со скоростью по умолчанию.
Быстрее отскок
В этом примере используется scrollamount="30" для ускорения прокрутки/подпрыгивания изображения.
Прокрутка изображения вверх:
Это изображение имеет вертикальную прокрутку — она начинается снизу и движется вверх. Как и в некоторых предыдущих примерах, вы можете настроить скорость прокрутки, используя атрибут scrollamount . Вы также можете создать вертикальный слайд, используя
Вы также можете создать вертикальный слайд, используя поведение="слайд" .
изображений прокрутки вниз:
На этом изображении также есть вертикальная прокрутка, но на этот раз она начинается сверху и движется вниз.
Различные скорости прокрутки:
Этот пример демонстрирует 3 разные скорости прокрутки.
Прыгающие изображения
В следующем примере атрибут scrolldelay используется для замедления прокручиваемого изображения и создания эффекта прыжка по экрану. На самом деле в примере также используется атрибут scrollamount для увеличения размера каждого перехода.
Атрибуты бегущей строки
Тег принимает ряд атрибутов (некоторые из которых включены в приведенные выше примеры). Не стесняйтесь экспериментировать с этими настройками, чтобы увидеть, как они влияют на прокручиваемые изображения. Полный список атрибутов:
ширина | Устанавливает ширину выделения | scrollamount | Как далеко прыгать при движении |
| Устанавливает высоту выделения | петля | Сколько раз должно повторяться | |
направление | Устанавливает направление выделения | bgcolor | Устанавливает цвет фона выделения |
поведение | Скольжение, подпрыгивание или прокрутка | hspace | Устанавливает размер горизонтального пространства вокруг бегущей строки | scrolldelay | Как долго бегущая строка должна ждать перед каждым jump | vspace | Устанавливает размер вертикального пространства вокруг области выделения |
Падающие изображения
Вы можете получить несколько крутых эффектов при прокрутке изображений. Посмотрите на это изображение падения (сгенерировано с помощью генератора падающих объектов).
Посмотрите на это изображение падения (сгенерировано с помощью генератора падающих объектов).
Маркизы CSS
В приведенных выше примерах используется HTML-тег marquee для создания эффекта прокрутки. CSS 3 — последняя версия каскадных таблиц стилей — позволяет создавать прокручиваемый текст с помощью CSS-анимации. Некоторые примеры см. в разделе «Выделение CSS».
HTML-тег выделения
❮ Пред. Следующий ❯
Элемент
Как было сказано выше, HTML-тег  В настоящее время вы можете добиться того же результата с помощью CSS и Javascript. Прочтите наш фрагмент, чтобы узнать больше об этом методе.
В настоящее время вы можете добиться того же результата с помощью CSS и Javascript. Прочтите наш фрагмент, чтобы узнать больше об этом методе.
Тег
Пример использования тега HTML
<голова>
Название документа
<стиль>
шатер {
размер шрифта: 30px;
вес шрифта: 800;
цвет: #8ebf42;
семейство шрифтов: без засечек;
}
<тело>
Прокручиваемый текст, созданный с помощью элемента HTML Marquee.
Попробуй сам »
Используйте атрибут direction элемента
Пример прокручиваемого текста:
<голова>
Название документа
<тело>
Прокручиваемый текст, созданный с помощью элемента HTML Marquee.
Попробуй сам »
Теперь давайте рассмотрим пример использования элемента
Пример прокручиваемого изображения:
<голова>
Название документа
<тело>
 6203def268a0df2a5fd545.png" alt="W3docs" />
6203def268a0df2a5fd545.png" alt="W3docs" />
Попробуй сам »
Используйте свойства CSS width и background-color для стилизации элемента
Пример создания прокручиваемого текста с HTML-тегом
<голова>
Название документа
<тело>
<стиль>
шатер {
ширина: 100%;
отступ: 10px 0;
цвет фона: голубой;
}
Этот прокручиваемый текст создан с помощью элемента HTML Marquee и оформлен с помощью свойств CSS.
Попробуй сам »
Следующие атрибуты можно использовать для настройки внешнего вида элемента
Тег
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.

Раскрашивание текста в теге
- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
- Свойство CSS text-shadow добавляет тень к тексту.
- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.






 6203def268a0df2a5fd545.png" alt="W3docs" />
6203def268a0df2a5fd545.png" alt="W3docs" />