Переносы слов | htmlbook.ru
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p>Один<wbr>надцатиклас<wbr>сница
Анжелика после окончания школы выбрала профессию
дело<wbr>произ<wbr>водитель<wbr>ницы.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p>Один­надцатиклас­сница Анжелика
после окончания школы выбрала профессию
дело­произ­водитель­ницы.</p>
</body>
</html>Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3).
Пример 3. Применение word-break
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
word-break: break-all;
}
</style>
</head>
<body>
<p>Одиннадцатиклассница Анжелика после окончания школы
выбрала профессию делопроизводительницы.</p>
</body>
</html>Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p>Одиннадцатиклассница Анжелика
после окончания школы выбрала профессию
делопроизводительницы.
</p>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p>Озеро по координатам
70° 58′ 19″ с. ш. 97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html>
97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html>В данном примере для корректного написания координат используется , который не позволяет переносить текст.
текст
CSS по теме
- hyphens
- word-break
Статьи по теме
- Переносы слов
Где всё сложно с переносами строк. Вот все CSS- и HTML-хитрости для этого — CSS-LIVE
Перевод статьи Where Lines Break is Complicated. Here’s all the Related CSS and HTML. с сайта css-tricks.com для CSS-live.ru, автор — Крис Койер
Скажем, есть действительно длинное слово в каком-то тексте, у контейнера которого недостаточно ширины для него. Типичная причина этого — длинный URL, просочившийся в текст. Что происходит? Зависит от CSS. Как этот CSS управляет раскладкой и как он этим текстом распоряжается.
Вот как может выглядеть ситуация с не поместившимся текстом:
Текст, вылезающий из бокса — визуальная проблема.
Первое решение — overflow: hidden;, как этакий «лобовой» прием, чтобы не дать тексту (и чему угодно) высовываться. Но от этого пострадает доступность текста. В некоторых десктопных браузерах для выделения текста можно три раза кликнуть на нем мышью, но не каждый может об этом знать и не всегда такое возможно.
Название свойства «overflow» — «переполнение» — здесь весьма к месту, ведь именно оно, переполнение, у нас и происходит. Ещё есть overflow: auto;, приводящее к горизонтальному скроллу. Иногда может и подойди, но наверняка вы тоже согласитесь, что обычно это решение неприемлемо.
Нам нужно, чтобы этот зараза длинный URL (или любой текст) разорвался, чтобы перенестись на следующую строку. Варианты есть! Для начала подготовим место, где мы будем со всем этим разбираться.
Экспериментальная площадка
Здесь я взял блок с содержимым, размер которого можно менять, и решил соединить его с разными CSS-свойствами и их значениями, которые можно включать/выключать, чтобы увидеть, как это влияет на содержимое.
Уверен, что этот список неполный и не идеальный. Это лишь некоторые из знакомых мне свойств.
Кувалда: word-break: break-all;
Позволяет словам разрываться везде. Свойство word-break «решает» проблему:
p {
word-break: break-all;
}
В переписке по электронной почте fantasai пояснила, что это работает, поскольку свойство word-break меняет определение того, что считать словом. Значение break-all по сути воспринимает любой текст как восточноазиатский, который может переноситься практически где угодно (кроме точек в конце предложений и закрывающих скобок). Значение 
Прицельное решение:
overflow-wrap: break-word;Свойство overflow-wrap кажется наиболее эффективным решением для данной проблемы.
p {
word-wrap: break-word; /* old name */
overflow-wrap: break-word;
}
На первый взгляд это может походить на демо с word-break: break-all; выше, но заметьте, как в URL оно не разрывает «pen» как «pe\n», а делает перенос в конце этого слова, рядом со слешем.
fantasai объясняет:
Если слово не может разорваться, переполняя контейнер, оно может разорваться где угодно во избежание переполнения.
Решение потяжелее, иногда:
hyphens: auto;Свойство hyphens может иногда решить проблему с URL-адресами и длинными словами, но это не точно. На длинном числе, например, он споткнется. Вдобавок, hyphens влияет на весь текст, позволяя себе вольности в разрывах ради того, чтобы сделать правый край текста более ровным.
p {
hyphens: auto;
}
fantasai сказала мне:
Если «слово» находится в конце строки, его можно переносить через дефис.
Думаю, это «слово» в кавычках дает подсказку, в чем тут проблема. Некоторые неприемлемо длинные строки — не «слова», поэтому это решение — не панацея.
Будущая кувалда:
line-break: anywhere;Есть свойство line-break. В основном, кажется оно для пунктуации, но ни в одном браузере оно у меня не заработало. fantasai сказала мне, что появится новое значение anywhere, которое:
«как
word-break: break-all;» за исключением того, что она на самом деле разрывает всё, как примитивная программа на терминале.
Другие решения в HTML
Элемент <br> разобъёт строку где угодно, если только у него не будет display:none.
Элемент <wbr> — «возможный разрыв слова», что означает, что длинному слову, обычно вызывающему раздражающую проблему с переполнением можно сказать, чтобы оно разорвалось в конкретном месте. Полезно! Оно ведёт себя, как пробел нулевой ширины.
Полезно! Оно ведёт себя, как пробел нулевой ширины.
Другие решения на CSS
Символ ­ делает то же самое, что и элемент <wbr> (На самом деле не совсем, поскольку, в отличие от <wbr>, добавляет дефисы при переносе. — прим. перев.)
Можете вставить разрыв строки с помощью псевдоэлемента ::before { content: "\A"; }, если только элемент не строчный (в противном случае потребуется white-space: pre;)
P.S. Это тоже может быть интересно:
Перенос на новую строку html. Основные варианты решения проблемы переноса слов в CSS.
Труднопереносимыми бывают не только люди, но и слова. К примеру, химическое соединение очень похожа на некоторых людей с «
Зачем переносить «непереносимое»
В большинстве случаев при отображении текстового содержимого веб-страниц в браузере перенос слов не применяется. Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает » на следующую строчку.
Если слово не вмещается целиком в область экрана, то по умолчанию оно полностью «переезжает » на следующую строчку.
Частичный перенос применяется лишь к длинным и сложным словам, состоящим из нескольких терминов и разделенных дефисом. Вот тут и возникают проблемы отображения этих слов на разных по диагонали экранах и в разных браузерах. При этом точно предугадать, как длинное слово будет «выглядеть » на клиентской стороне трудно, поэтому задавать переносы «вручную » бессмысленно:
Решаем проблему переноса слов с помощью HTML
Перед тем, как рассмотреть перенос длинных слов в CSS
, изучим возможности решения этой проблемы с помощью языка гипертекста.
Для этого в HTML
имеется несколько вариантов:
- Использование символа мягкого разрыва — — позволяет задать место разрыва сложного слова. При изменении размеров окна браузера на следующую строку переносится только часть длинного слова, стоящая после ­ , а после первой половины выводится знак переноса, похожий на дефис:
Пример сложного химического соединения и текста — метилпропенилендигидрок-сициннаменилакрилическая кислота
- Использование тега — элемент появился в HTML 5
.
 Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
метилпропенилен
В некоторых браузерах поддержка тега
Перенос слов средствами CSS
Перед тем, как запретить перенос слов в CSS , давайте рассмотрим несколько свойств, способных разрешить основную проблему:
- – описывает, как производить перенос слов, которые по длине не помещаются в установленные размеры контейнера. Сразу стоит предупредить, что с валидацией этого свойства возникают проблемы, и с реализацией его поддержки в CSS консорциум W3C еще не определился. Поэтому специализированные валидаторы при наличии в коде будут выдавать ошибку:
Тем не менее, это свойство «воспринимается» всеми современными браузерами и является эффективным решением проблемы переноса длинных слов. принимает следующие значения:
принимает следующие значения:
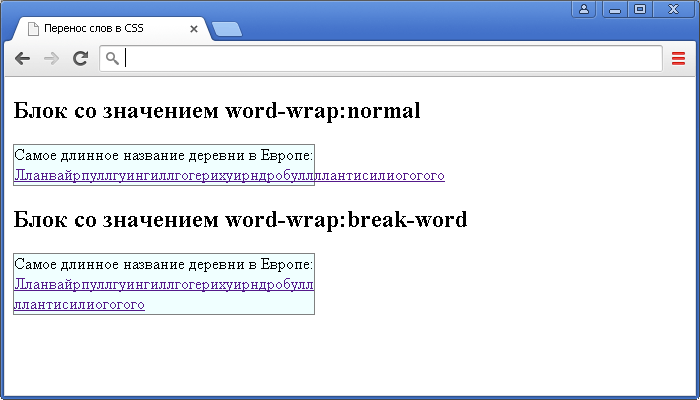
- normal – слова не переносятся;
- break-word – автоматический перенос слов;
- inherit – наследование значения родителя.
Пример, иллюстрирующий применение этого свойства:
метилпропенилендигидроксициннаменилакрилическая кислота
В новой спецификации CSS свойство было переименовано в . Оба свойства принимают одинаковые значения. Но поддержка пока реализована слабо, поэтому лучше использовать старую версию свойства:
Как видно на расположенном выше скриншоте, новое свойство поддерживается Google Chrome
, но не поддерживается в IE
. Поэтому лучше не использовать для переноса слов в CSS
.
- word-break
– устанавливает правила переноса строк внутри контейнера, если они не помещаются в него по ширине. Это новое свойство, и его поддержка была реализована в CSS3
. Оно является валидным, но предназначено для работы со строками, поэтому перенос слов может производиться грамматически неправильно.

Свойство принимает три значения:
- normal – используются правила переноса, установленные по умолчанию;
- word-break – перенос строк осуществляется автоматически, чтобы слово поместилось в установленные по ширине размеры контейнера;
- keep-all – отключает автоматический перенос слов в китайском, японском и корейском. Для остальных языков действие значения аналогично normal.
Синхрофазотрон
Обеспокоенное состояние
Одиннадцатиклассница
метоксихлордиэтиламинометилбутиламин
- hyphens – новое свойство, которое появилось с выходом CSS3 . Оно устанавливает, как браузер будет осуществлять перенос слов в выводимом тексте. Свойство принимает несколько значений:
- none – отключает перенос слов в CSS ;
- manual
(значение по умолчанию ) – слова переносятся в тех участках текстового блока, где это задано с помощью тега
или мягкого переноса (-) ; - auto
– браузер автоматически переносит слова на основе своих настроек.

Для корректной работы свойства в теге или
Должен присутствовать атрибут lang со значением «ru» (lang=»ru»).
Свойство поддерживается последними версиями IE , Opera и Firefox . Для каждого из них прописывается своя строчка CSS . Hyphens не поддерживается Google Chrome . Пример:
метилпропенилендигидроксициннаменилакрилическая кислота
Запрет переноса слов
Иногда нужно сделать так, чтобы строка отображалась полностью без разрыва. Запрет переноса слов в css можно реализовать несколькими способами:
- С помощью неразрывного пробела   , который устанавливается в местах переноса строки или слов;
- Задав свойству white-space значение «nowrap » (white-space: nowrap ).
Пример реализации:
метилпропенилендигидроксициннаменилакрилическая кислота раз
метилпропенилендигидроксициннаменилакрилическая два
метилпропенилендигидроксициннаменилакрилическая кислота три
метилпропенилендигидроксициннаменилакрилическая кислота четыри
Теперь вы сможете переносить с помощью CSS
даже самые длинные слова. Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS
– может и получиться, хотя мы сами не проверяли.
Но вот с проблемой труднопереносимых людей вам придется разбираться самостоятельно. Попробуйте воздействовать на них методами CSS
– может и получиться, хотя мы сами не проверяли.
CSS3-текст включает свойства для работы с текстом, позволяющие решить проблемы с переносом текста и обрезкой текста в пределах содержимого.
CSS3-свойства для форматирования текста
1. Обрезка строки text-overflow
Свойство позволяет ограничивать длину текста в случае, когда он не умещается в контейнер, визуально обрезая его или отображая многоточием. Свойство работает только при задании следующих условий: должна быть определена ширина контейнера, элемент должен иметь значения overflow: hidden и white-space: nowrap . Не наследуется.
Синтаксис
P { width: 300px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } Рис. 1. Обрезка текста с помощью свойства text-overflow
2. Перенос внутри слов word-break
В обычной ситуации слова переносятся на другую строку в местах пробелов или дефисов («мягкий перенос»), или же в случае принудительного переноса с использованием элемента
. Данное свойство позволяет установить правила переноса внутри слов для того, чтобы длинные строки полностью заполняли пространство внутри контейнера. Не используется для CJK-языков (китайский-японский-корейский). Наследуется.
Данное свойство позволяет установить правила переноса внутри слов для того, чтобы длинные строки полностью заполняли пространство внутри контейнера. Не используется для CJK-языков (китайский-японский-корейский). Наследуется.
Синтаксис
P {word-break: normal;} p {word-break: break-all;} p {word-break: keep-all;}
3. Перенос слов в строке word-wrap
Применяется в случаях, когда текст не умещается в свой контейнер и выходит за его границу. Позволяет разрывать длинные слова и переносить их на следующую строку. Наследуется. Срабатывает лишь в случае, если значение white-space разрешает разрыв строк.
Синтаксис
P {word-wrap: normal;} p {word-wrap: break-word;}
Yrii
Неплохо было бы вам для вашего сайта сделать в конце каждой статьи кнопочку «Следующая статья» или что-то в этом роде. Это было бы очень удобно для пользователей вашего полезного ресурса.
Тег
осуществляет перенос строки , разбивает строку:
Результат:
Тег
размещенный за ним, будет отображен с новой строки.
Увеличим расстояние между строками по вертикали:
Тег
осуществляет перенос, то есть текст,
Размещенный за ним, будет отображен с новой строки. Одно дело применять тег
другое
перенос строки происходит плавнее и точнее.
Пример:
Результат:
Просто произвольный набор текста для примера.
Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу.
Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже:
Пример css расстояние между строками используя свойство line-height
Для управления межстрочным расстоянием (оно еще называется интерлиньяжем) применяется стилевое свойство line-height. В качестве значения обычно указывается число либо проценты которое определяет межстрочный интервал.
Например:
line-height: 2 устанавливает двойной интервал
line-height: 1. 5 полуторный
5 полуторный
line-height: 100% Устанавливает одинарный интервал аналогично line-height: 1
Примеры использования
| HTML перенос строки, расстояние между строками по вертикалии используя css свойство line-height Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже |
Результат вывода:
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Иногда бывают конфликты стилей и чтобы их разрешить надо использовать параметры внутри данного элемента на примере div чуть ниже
Меня часто просят подстроить тот или иной элемент вывода к красивому исполнению на разных cms. Но когда мне предоставляют шаблон то там часто бывают конфликты стилей блочных элементов и чтобы их разрешить приходится прибегать к использованию стилей внутри каждого эелемента чтобы быстро и в короткие строки подстроить нужный элемент к нужному выводу.
Но когда мне предоставляют шаблон то там часто бывают конфликты стилей блочных элементов и чтобы их разрешить приходится прибегать к использованию стилей внутри каждого эелемента чтобы быстро и в короткие строки подстроить нужный элемент к нужному выводу.
Например чтобы применить тот же стиль что и в классе для див по примеру выше можно сделать так
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже |
Как видите параметры класса которые были бы в стиле выше сохранились но мы переопределили только те параметры которые на необходимы были и они идут последними
Результат:
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Просто произвольный набор текста для примера. Текст набран случайно и так чтобы показать как будет отображаться вывод того или иного свойства css и его параметров к данному классу. Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
В данных уроках вы научились создавать переносы строк и расстояние между строками с помощью css line-height на различных примерах данного урока.
В этой главе:
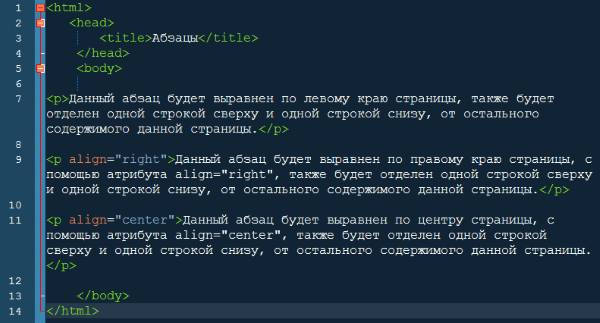
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
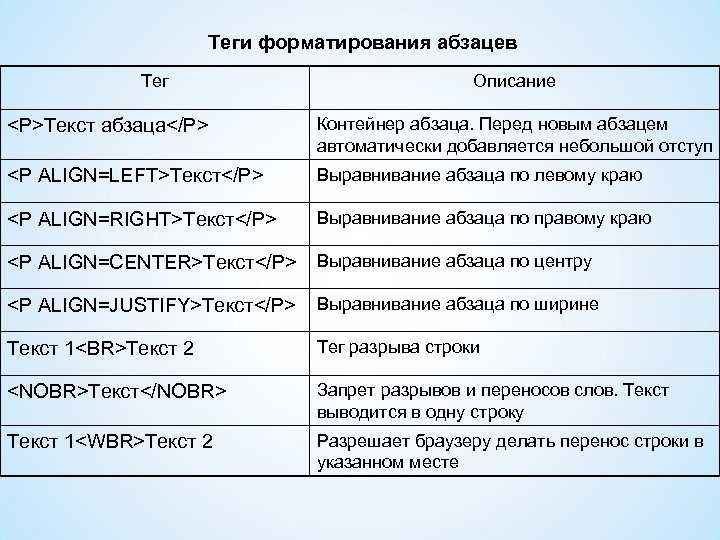
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Абзац
Другой абзац
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Что такое красная строка? Согласно определению, это начальная строка абзаца, которую раньше выделяли красным цветом (откуда и пошло название). До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
До того, как было изобретено книгопечатание, книги писали от руки – главу или часть текста, первое слово или букву писали красной краской. Так появилось понятие «писать с красной строки» — это означает начало новой мысли, главы или части.
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent , которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Как и в любом настоящем искусстве, в хороших текстах нет мелочей, к которым
некоторые относят и красную строку, считая, что употребление ее не так уж и важно. Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
Однако надо понимать, что любая запятая несет в себе как эстетическую, так
и смысловую нагрузку, а не только является данью правилам грамматики – это
касается и форматирования.
Примечание: не обязательно устанавливать отступ размером в 25px, вы можете выбрать оптимальный размер отступа сами, также с помощью свойства text-indent возможно сделать выступающую над остальным текстом строку, для этого нужно задать отрицательное значение для свойства (например: -30px).
Перенос строки
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк, в этом случае браузер отобразит отрывок стихотворения в виде одного предложения:
Заглянула осень в сад —
Птицы улетели. За окном с утра шуршат
Жёлтые метели.
За окном с утра шуршат
Жёлтые метели.
Обратите внимание, что браузер игнорирует ваше форматирование текста
В таких случаях самым лучшим выходом из ситуации будет использование тега
(вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег
. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
, а разве это было бы удобнее?!
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
Это обычный
абзац с разры-
вом строки
Для переноса текста на несколько строк тег
ставится соответствующее количество раз.
Описание тега
Тег BR (break, английский — разрыв) служит для принудительного разрыва строки и напоминает по своему действию нажатие кнопки Enter в текстовом редакторе. Этот тег нельзя использовать для создания нового абзаца так, как для этого есть тег Р. Вообще старайтесь использовать этот тег оправдано. Если текст, в котором используется тег переноса строки BR, содержит плавающий объект, то для управления обтеканием можно использовать атрибут CLEAR. Хотя этот атрибут и поддерживается браузерами, но он осуждается спецификациями HTML 4.01 и XHTML. В спецификациях HTML 5 и XHTML 1.1 использование этого атрибута вообще запрещено. Пользуйтесь лучше стилевыми свойствами(clear).
Браузеры
Тег поддерживается следующими браузерами и их версиями:
Синтаксис тега BR
HTML
XHTML
Атрибуты тега:
Тег поддерживает также глобальные атрибуты и события.
Пример BR:
Пример тег BRаВот пример переноса строки.
Напоминает как при печати на машинке 40ых годов.
И всеже перенос карретки остался, и есть в HTML.
Можно ли в HTML вставить подсказку переноса слов?
Задавать вопрос
Спросил
Изменено 2 года, 1 месяц назад
Просмотрено 11k раз
Представьте, что у меня есть длинная строка текста из нескольких слов в DIV:
Здравствуйте, дорогой покупатель. Пожалуйста, ознакомьтесь с нашим предложением.
DIV имеет динамическую ширину. Я хочу обернуть текст выше. В настоящее время перенос происходит на границе слова, которая максимизирует длину первой строки:
|-ШИРИНА ДЕЛА---------------------------------------------------| Здравствуйте, уважаемый клиент.Пожалуйста, посмотрите в нашем предложении.
Я бы предпочел, чтобы перенос происходил на границе предложения. Однако, если обертка не требуется, я бы хотел, чтобы строка оставалась единой.
Чтобы проиллюстрировать мою точку зрения, посмотрите на различную ширину DIV и на то, как я хотел бы оборачивать текст:
|-DIV WIDTH -------------------- ------------------------------------| Здравствуйте, уважаемый клиент. Пожалуйста, ознакомьтесь с нашим предложением. |-ШИРИНА ДЕЛА--------------------------------------------------| Здравствуйте, уважаемый клиент. Пожалуйста, ознакомьтесь с нашим предложением. |-ШИРИНА ДЕЛА--------| Привет, дорогая покупатель. Пожалуйста, посмотрите в нашем предложении.
В словах можно использовать мягкий дефис, чтобы перенос слов происходил на предлагаемых границах слогов. Если упаковка не требуется, остается невидимым. Если требуется упаковка, где это происходит:
великолепно
Существует ли аналогичный метод для указания переноса слов в HTML?
- html
- перенос слов
- мягкий дефис
- wbr
0
Использовать словами или между словами, так как не вводит дефис.
См. также:
- quirksmode:
1
Не совсем точно, но близко: http://jsfiddle.net/uW4h8/1/.
Короче говоря, вы должны установить white-space: nowrap; для текстового контейнера и используйте для вставки разрывов между словами по желанию.
1
Элементы и часто работают, но не всегда. Они особенно проблематичны при разработке статической целевой страницы, которая (а) должна работать на различных экранах и браузерах и (б) должна хорошо выглядеть.
В этом случае я хочу контролировать подсказки разрыва строки при различных разрешениях экрана. Для этого я использую теги и css. Это может стать беспорядком, если станет сложным, но я обнаружил, что до определенного момента это работает. Например:
<р> Здравствуйте, уважаемый клиент.
Пожалуйста, ознакомьтесь
с нашим предложением.
Затем я использую CSS с медиа-запросами, чтобы указать, когда должны запускаться различные перерывы.
p.break-hints br {
дисплей: нет;
}
Только экран @media и (максимальная ширина: 300 пикселей) {
p.break-подсказки br.break-small {
дисплей: встроенный;
}
}
p.break-подсказки br.break-big {
дисплей: встроенный;
}
Используйте неразрывный пробел U+00A0 (или , если у вас нет удобного способа ввода символа как такового) между словами, когда разрыв строки не допускается, и обычный пробел в противном случае.
Это не будет работать, если слова содержат дефисы «-», а некоторые другие символы, такие как круглые скобки, также могут вызывать проблемы, поскольку некоторые браузеры обрабатывают их как разрешающие перенос строки после них. См. на http://www.cs.tut.fi/~jkorpela/html/nobr.html длинный трактат, включающий различные техники решения проблем. Но если у вас есть обычные слова только с обычной пунктуацией и без дефисов, вам подойдет простой подход.
У меня была такая же проблема. У меня был такой текст:
Assistant Something / Anything Pabulum Nautical
Если разбить его после символа /, это действительно улучшит читаемость.
В моем случае я решил эту проблему, обернув нужные фрагменты с «более низким приоритетом разрыва строки» элементами встроенного блока (теперь , по-видимому, встроенный корневой поток ):
Assistant Something / Все, что связано с морской тематикой
Результаты см. во фрагменте.
.д {
поле: 1em;
}
#b интервал {
отображение: встроенный блок;
} Ассистент Кое-что / Что-нибудь Pabulum NauticalAssistant Something / Что-нибудь Pabulum Nautical
Твой ответ
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как разбить длинные слова в таблице HTML (или CSS)
Если вы читаете это, вам либо любопытно, либо у вас возникла серьезная проблема при попытке обработать длинные слова в ячейке таблицы . Как было у меня. Итак, вот полный обзор моих расследований, чтобы сэкономить вам немного времени.
Как было у меня. Итак, вот полный обзор моих расследований, чтобы сэкономить вам немного времени.
Следующие решения работают с таблицами HTML и CSS и поддерживаются современными браузерами и IE8+.
- [#] Разрыв слов с переносом слов и максимальной шириной
- [#] Разрыв слов с переносом слов и макетом таблицы
- [#] Разрыв слов с помощью word-break
- [#] Сделайте разрывы более элегантными, используя дефисы CSS
Разрыв слов с помощью
word-wrap и max-width На получите Обратите внимание, что этот трюк Если вы хотите угодить W3C, вам следует подумать о том, чтобы ассоциировать их в своем CSS. Если вы этого не сделаете, просто используйте Ассоциировать Используя При использовании со значением На данный момент встроенная поддержка не так хороша. Хуже всего то, что Поскольку правила расстановки переносов зависят от языка, вам также необходимо определить атрибут Давайте поговорим о различных способах управления переносом (или не переносом) текста на веб-странице. CSS дает нам множество инструментов, чтобы убедиться, что наш текст выглядит так, как мы хотим, но мы также рассмотрим некоторые приемы с использованием HTML и специальных символов. Обычно текст переходит на следующую строку в «возможностях мягкого переноса» — это причудливое название мест, в которых текст должен разрываться естественным образом, например, между словами или после дефиса. Но иногда вы можете столкнуться с длинными фрагментами текста, которые не имеют возможности мягкого переноса, например, с очень длинными словами или URL-адресами. Это может вызвать всевозможные проблемы с макетом. Например, текст может выйти за пределы своего контейнера или контейнер может стать слишком широким, что приведет к смещению элементов. Это хорошее защитное кодирование, чтобы предвидеть проблемы, связанные с тем, что текст не нарушается. К счастью, CSS дает нам для этого некоторые инструменты. Помещение См. раздел Pen overflow-wrap: break-word Уилла Бойда (@lonekorean) на CodePen. Также есть .bottom { См. Pen overflow-wrap + min-content Уилла Бойда (@lonekorean) на CodePen. Верхний элемент с Помните, что это поведение вступает в игру, только когда Другой вариант разбиения слов — См. Pen word-break: break-all by Will Boyd (@lonekorean) на CodePen. Обратите внимание, что длинное слово не перемещается на следующую строку, как это было бы при использовании См. Pen word-break: break-all vs line-break:where by Will Boyd (@lonekorean) на CodePen. Посмотрите, как Давайте посмотрим, как свойства CSS, которые мы рассмотрели до сих пор, обрабатывают чрезмерно длинные интервалы пунктуации. См. статью Уилла Бойда (@lonekorean) о чрезмерной пунктуации пером на CodePen. Об этом нужно помнить. Если вы абсолютно не хотите, чтобы текст переполнялся, имейте в виду, что Для большего контроля вы можете вручную вставить в текст возможности разрыва слов с помощью Давайте посмотрим на это в действии, разместив длинный URL-адрес, который обычно не переносится, но только между сегментами. https://subdomain.somewhere.co.uk https://subdomain< wbr>.somewhere https://subdomain.somewhere.co.uk См. «Возможности разбиения слов с помощью пера» Уилла Бойда (@lonekorean) на CodePen. Вы можете указать браузеру разбивать слова и расставлять переносы там, где это необходимо, используя дефисы Это всего лишь фрагмент произвольного текста, показывающий расстановку переносов в действии. См. Вы также можете взять дело в свои руки и вручную вставить «мягкий дефис» с помощью Магия? Абрака&ши;дабра? Abracadabra! См. Pen Soft Hyphen от Уилла Бойда (@lonekorean) на CodePen. Давайте поменяемся местами. Бывают случаи, когда вы не хотите, чтобы текст свободно переносился, чтобы лучше контролировать то, как представлен ваш контент. Есть пара инструментов, которые помогут вам в этом. Первым идет См. пустое пространство пера: nowrap Уилла Бойда (@lonekorean) на CodePen. Также есть Что хуже, невежество или апатия? pre { См. предварительно отформатированный текст Уилла Бойда (@lonekorean) на CodePen. Для разрыва строки вы можете использовать Но что произойдет, если вы используете Когда дело доходит до пробела нулевой ширины ( Дарт Вейдер: Неееееееет Дарт Вейдер: Неееееееееееееееееееееееееееееееееееееееееееееееееееееееееем Дарт Вейдер: Неееееееееееееееетоооо! См. Пробельное пространство пера: nowrap + break lines by Will Boyd (@lonekorean) на CodePen. Иногда может потребоваться свободный перенос текста, за исключением особых мест. Хорошие новости! Есть несколько специализированных объектов HTML, которые позволяют вам сделать именно это. «Неразрывный пробел» ( Я заметил, что дизайнеры не любят сирот. Я заметил, дизайнеры не любят сирот. См. Pen Non-Breaking Space от Уилла Бойда (@lonekorean) на CodePen. Текст может естественным образом переноситься даже без пробелов, например после дефиса. Чтобы предотвратить перенос без добавления пробела, вы можете использовать Здесь поверните направо, чтобы попасть на I-85. Здесь поверните направо, чтобы попасть на I-85. Здесь поверните направо, чтобы попасть на I‑85. См. раздел Pen Word Joiners and Non-Breaking Hyphens by Will Boyd (@lonekorean) на CodePen. Текст CJK (китайский/японский/корейский) в некоторых отношениях ведет себя иначе, чем текст без CJK. Определенные свойства и значения CSS можно использовать для дополнительного контроля над обтеканием текста CJK. Поведение браузера по умолчанию позволяет разбивать слова в тексте CJK. Это означает, что Вот пример на корейском языке. Обратите внимание, как слово «자랑스럽게» ломается или не ломается. См. Текст Pen CJK + разбивка на слова Уилла Бойда (@lonekorean) на CodePen. Однако будьте осторожны, в китайском и японском языках пробелы между словами не используются, как в корейском, поэтому Мы говорили о разрыве строки Вот пример на японском языке. Обратите внимание на то, что «。» может или не может начинать строку. См. Текст Pen CJK + перевод строки Уилла Бойда (@lonekorean) на CodePen. Существуют и другие значения для CSS-свойство .bottom { См. переполнение элемента пера Уилла Бойда (@lonekorean) на CodePen. Как видите, значение Мы можем использовать См. Pen text-overflow: ellipsis by Will Boyd (@lonekorean) на CodePen. Вы можете принудительно разрывать строку до и/или после встроенного элемента, сохраняя при этом его как встроенный элемент, с небольшой хитростью псевдоэлемента. Сначала установите для содержимого Вещи, которые ударяются ночью. span::before, span::after { См. Мы могли бы просто поместить Так много всего нужно для размещения текста на веб-странице. word-wrap предотвращает переполнение контейнера длинным словом, перенося текст на следующую строку. Он отлично работает при применении к блочному элементу (например, word-wrap работает с ячейкой таблицы , max-width: 1px это волшебное исправление, которое вам нужно: Lorem ipsum dolor sit amet, consectetur adipiscing elit.  Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec.
Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. Loremipsumdolorsitametconsectetur <таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
Loremipsumdolorsitametconsectetur
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-breakWord {
перенос слов: прерывание слова;
максимальная ширина: 1px;
}
max-width также работает для создания многоточия в таблице. Должен ли я использовать
word-wrap или overflow-wrap ? word-wrap является историческим и нестандартным свойством. Он был переименован в overflow-wrap , но остается псевдонимом, который браузеры должны поддерживать в будущем. Многие браузеры (особенно старые) не поддерживают overflow-wrap и требует word-wrap в качестве запасного варианта (поддерживается всеми).
word-wrap . Разрыв слов с помощью
переноса слов и макета таблицы переноса слов и макета таблицы: исправлено работает для разрыва длинных слов в ячейке таблицы, но это решение имеет некоторые ограничения, которые вы должны рассмотреть внимательно. table-layout с фиксированным значением , вы изменяете алгоритм, используемый для размещения ячеек таблицы, строк и столбцов: ** Не 75% в Firefox ** Lorem ipsum dolor sit amet, consectetur adipiscing elit.  Маурис лобортис дуй.
Маурис лобортис дуй. Лоремипсумдолорситамет <таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
Лоремипсумдолорситамет
таблица {
ширина: 100%;
граница коллапса: коллапс;
макет таблицы: фиксированный;
}
.cell-breakWord {
перенос слов: прерывание слова;
}
Разрыв слов с помощью
word-break word-break указывает, как следует разбивать слова при достижении конца строки. break-all браузеры вставят разрыв строки между любыми двумя символами, а word-wrap создаст разрыв только в том случае, если слово не может стоять на отдельной строке. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Лорем ипсум Лорем ипсум Лорем ипсум <таблица>
<тд>
Lorem ipsum dolor sit amet [.
 ..]
<тд>
Лорем ипсум Лорем ипсум Лорем ипсум
..]
<тд>
Лорем ипсум Лорем ипсум Лорем ипсум
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-breakAll {
слово-разрыв: разбить все;
}
Сделайте разрывы более элегантными с помощью CSS
hyphens hyphens свойство позволяет расставлять переносы в тексте, когда слова слишком длинные и не помещаются в одну строку. Возможности переноса зависят от языка вашего контента. дефисов вообще не работает в Windows Chrome (работает на платформах Android и Mac OS). Чтобы сделать это решение жизнеспособным, необходимы собственные префиксы и одно из исправлений word-wrap ( max-width или table-layout ) в качестве дополнения. lang для родительского элемента (в основном для тег).
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Маурис лобортис дуй. Duis tempor ligula scelerisque sodales faucibus. Quisque sodales leo nec. лоремипсумдолорситаметконсектетур
<голова>
<тело>
<таблица>
<тд>
Lorem ipsum dolor sit amet [...]
<тд>
лоремипсумдолорситаметконсектетур
таблица {
ширина: 100%;
граница коллапса: коллапс;
}
.cell-дефис {
перенос слов: прерывание слова;
максимальная ширина: 1px;
-webkit-дефисы: авто; /* iOS 4.2+ */
-moz-дефис: авто; /* Firefox 5+ */
-ms-дефисы: авто; /* IE 10+ */
дефисы: авто;
}
Глубокое погружение в перенос текста и разбиение слов / Coder’s Block

overflow-wrap: break-word на элемент позволит при необходимости разбить текст на середине слова. Сначала он попытается сохранить слово неразрывным, переместив его на следующую строку, но затем разобьет слово, если места все еще недостаточно.
overflow-wrap: везде , который разбивает слова таким же образом. Разница в том, как это влияет на вычисление размера min-content элемента, на котором оно находится. Довольно легко увидеть, когда для width установлено значение min-content . .top {
width: min-content;
overflow-wrap: слово прерывания;
}
width: min-content;
overflow-wrap: везде;
} overflow-wrap: break-word вычисляет min-content , как если бы слова не прерывались, поэтому его ширина становится шириной самого длинного слова. Нижний элемент с
Нижний элемент с overflow-wrap: везде вычисляет min-content со всеми разрывами, которые он может создать. Поскольку разрыв может произойти где угодно, min-content в конечном итоге будет шириной одного символа. min-content задействован. Если бы мы установили для width какое-то жесткое значение, мы бы увидели одинаковый результат разбиения на слова для обоих. word-break: break-all . Этот даже не будет пытаться сохранить слова целыми — он просто сразу их сломает. Взглянем. переполнение . Также обратите внимание, как слово «слова» разбито, хотя оно вполне подошло бы на следующей строке.
word-break: break-all без проблем разбивает слова, но по-прежнему осторожно относится к пунктуации. Например, он не будет начинать строку с точки в конце предложения. Если вы хотите по-настоящему беспощадного разрыва, даже с пунктуацией, используйте перенос строки: где угодно . word-break: break-all перемещает «k» вниз, чтобы вторая строка не начиналась с «.»? Между тем, перевод строки: везде все равно.
overflow-wrap: break-word и line-break: везде могут хранить содержимое, но есть еще word-break: break-all опять странная пунктуация — на этот раз текст переполняется. word-break: break-all не остановит неуправляемую пунктуацию. . Вы также можете использовать «пробел нулевой ширины», предоставляемый параметром HTML-сущность (да, она должна быть написана с заглавной буквы, как вы ее видите!).
 uk
uk
: auto . Правила расстановки переносов определяются языком, поэтому вам нужно указать браузеру, какой язык использовать. Это делается путем указания атрибута lang в HTML, возможно, непосредственно в соответствующем элементе или в .
p {
-webkit-дефисы: авто; /* для Safari */
дефиса: auto;
}  дефис Pen: auto от Уилла Бойда (@lonekorean) на CodePen.
дефис Pen: auto от Уилла Бойда (@lonekorean) на CodePen. HTML-объект. Он не будет виден, если браузер не решит завернуть туда, и в этом случае появится дефис. Обратите внимание на то, как в следующей демонстрации мы используем дважды, но мы видим его только один раз, когда текст переносится.
дефисы должны быть установлены на авто или вручную для для правильного отображения. Удобно, что по умолчанию используется дефисов: ручной , поэтому вам должно быть хорошо без какого-либо дополнительного CSS (если только что-то не объявило дефисов: нет по какой-то причине).
white-space: nowrap . Поместите его на элемент, чтобы его текст не переносился естественным образом. white-space: pre , который будет переносить текст так, как вы его набрали в своем HTML. Однако будьте осторожны, так как это также сохранит пробелы в вашем HTML, поэтому помните о своем форматировании. Вы также можете использовать
: pre ).
Что хуже, невежество или апатия?
Я не знаю, и мне все равно.
Я не знаю, и мне все равно.
Что хуже, невежество или апатия?
Я не знаю, и мне все равно. p {
white-space: pre;
}
/* устанавливает семейство шрифтов: моноширинный, но мы можем отменить это */
семейство шрифтов: inherit;
} внутри элемента с пробелом
: nowrap или пробел: до просто отлично. Текст будет перенесен. в таком элементе? Вопрос с подвохом… потому что браузеры не согласны. Chrome/Edge распознает
Chrome/Edge распознает и, возможно, сделает перенос, а Firefox/Safari — нет. ), браузеры последовательны. Никто не будет оборачивать его пробелами: nowrap или пробелами: pre .
ооооооооо! ) часто используется для сохранения пробела между словами, но запрещает разрыв строки между ними.
&Безразрыва; (с учетом регистра!), чтобы получить «объединитель слов». В частности, для дефисов вы можете получить «неразрывный дефис» с помощью ‑ (у него нет красивого имени сущности HTML).

word-break: normal (по умолчанию) и word-break: break-all дадут одинаковые результаты. Однако вы можете использовать word-break: keep-all , чтобы предотвратить перенос текста CJK в слова (текст, отличный от CJK, не изменится). word-break: keep-all может легко привести к длинному переполнению текста, если не будет обработано иначе.
: где-то ранее с текстом, отличным от CJK, и о том, что у него нет проблем с разрывом пунктуации. То же самое верно и для текста CJK. разрыва строки , влияющие на перенос текста CJK: свободный , нормальный и строгий . Эти значения указывают браузеру, какие правила следует использовать при принятии решения о том, где вставлять разрывы строк. W3C описывает несколько правил, и браузеры также могут добавлять свои собственные правила. overflow не относится к тексту, но часто используется для обеспечения того, чтобы текст не отображался за пределами элемента, ширина или высота которого ограничены.
.top {
пробел: nowrap;
переполнение: авто;
}
пробел: nowrap;
переполнение: скрыто;
} auto позволяет прокручивать содержимое ( auto показывает полосы прокрутки только при необходимости, scroll показывает их всегда). Значение hidden просто отсекает содержимое и оставляет его на этом. overflow на самом деле является сокращением для установки обоих overflow-x и overflow-y для горизонтального и вертикального переполнения соответственно. Не стесняйтесь использовать то, что вам больше подходит. overflow: hidden , добавив text-overflow: ellipsis . Текст по-прежнему будет обрезан, но в качестве обозначения мы получим красивое многоточие.
p {
пробел: nowrap;
переполнение: скрыто;
переполнение текста: многоточие;
} псевдоэлемента ::before или ::after значение '\A' , что даст вам символ новой строки. Затем установите пробел: предварительно , чтобы обеспечить соблюдение символа новой строки.
span {
background-color: #000;
}
content: '\A';
пробел: предварительно;
}  раздел Pen Pseudo-Element Line Breaks от Уилла Бойда (@lonekorean) на CodePen.
раздел Pen Pseudo-Element Line Breaks от Уилла Бойда (@lonekorean) на CodePen. display: block на , чтобы получить те же разрывы, но тогда он уже не будет встроенным. Цвет фона позволяет легко увидеть, что с этим методом у нас все еще есть встроенный элемент. word-wrap . Это нестандартно, и теперь браузеры воспринимают его как псевдоним overflow-wrap . white-space имеет некоторые другие значения, которые мы не рассмотрели: pre-wrap , pre-line и пробелы . В отличие от тех, которые мы рассмотрели, они не предотвращают перенос текста. text-wrap , которое выглядит интересно, но на момент написания ни один браузер не реализовал его.


 97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html>
97° 24′ 5″ в. д.
расположено в Таймырском Долгано-Ненецком
районе Красноярского края России.</p>
</body>
</html> Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:
Он также служит для указания браузеру места для разрыва сложного или длинного слова. Но в отличие от предыдущего спецсимвола этот тег не выводит в месте «разлома » знак переноса, что может негативно сказаться на читаемости всего текста:

 Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже
Все что необходимо знать и как это будет выглядеть в результате примера чуть ниже Пожалуйста, посмотрите
в нашем предложении.
Пожалуйста, посмотрите
в нашем предложении.