Текст. Утилиты · Bootstrap. Версия v4.5.3
Документация и примеры для обычных текстовых утилит для управления выравниванием, обертыванием, весом и многим другим.
Выравнивание текста
Выравнивайте текст в соответствии с обновляющимся выравниванием компонентов с помощью классов выравнивания.
Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.
<p>Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros.Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
For left, right, and center alignment, responsive classes are available that use the same viewport width breakpoints as the grid system.
Выровненный слева текст для всех размеров видовых экранов.
Выровненный по центру текст для всех размеров видовых экранов.
Выровненный справа текст во всех размерах видового экрана.
Выровненный слева текст для экрана размера SM (small) или более широкого.
Выровненный слева текст для экрана размера MD (medium) или более широкого.
Выровненный слева текст для экрана размера LG (large) или более широкого.
Выровненный слева текст для экрана размера XL (extra-large) или более широкого.
<p>Выровненный слева текст для всех размеров видовых экранов.</p> <p>Выровненный по центру текст для всех размеров видовых экранов.</p> <p>Выровненный справа текст во всех размерах видового экрана.</p> <p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p> <p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p> <p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p> <p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
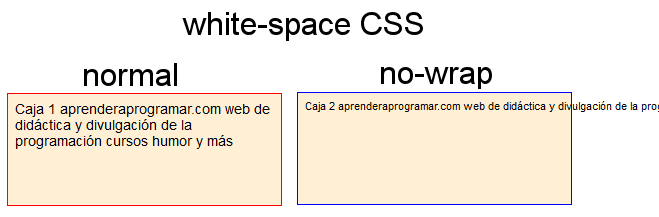
Перенос текста и переполнение
Обтекание текста классом .text-wrap.
This text should wrap.
<div> This text should wrap. </div>
Предотвращайте оборачивание текста с помощью класса .text-nowrap.
Этот текст должен выходить за текст родительского элемента.
<div> Этот текст должен выходить за текст родительского элемента.</div>
Для более длинного контента вы можете добавить класс .text-truncate для усечения текста используя эллипсис, т.е. многоточие («…»). Требует display: inline-block или display: block.
Praeterea iter est quasdam res quas ex communi.
Praeterea iter est quasdam res quas ex communi.<!-- Block level -->
<div>
<div>
Praeterea iter est quasdam res quas ex communi.
</div>
</div>
<!-- Inline level -->
<span>
Praeterea iter est quasdam res quas ex communi.
</span>Разрыв слов
Чтобы длинные строки текста не нарушали компоновку компонентов, используйте .text-break для установки word-wrap: break-word и word-break: break-word. Мы используем word-wrap перенос по словам вместо более распространенного overflow-wrap переноса через переполнение для более широкой поддержки браузеров и добавляем устаревшее word-break: break-word, чтобы избежать проблем с гибкими контейнерами.
mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm
<p>mmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmmm</p>
Трансформация текста
Трансформируйте текст в компонентах с помощью классов заглавных букв.
Текст в нижнем регистре.
Текст в верхнем регистре.
разноРеГиСТровый текст.
<p>Текст в нижнем регистре.</p> <p>Текст в верхнем регистре.</p> <p>разноРеГиСТровый текст.</p>
Заметьте, что text-capitalize меняет лишь первую букву каждого слова, оставляя регистр других неизменным.
Толщина текста и курсив
Изменяйте толщину и курсивность текста.
Жирный текст.
Жирный текст (относительно родительского элемента).
Нормальная толщина текста.
Легкий текст.
Легкий текст (относительно родительского элемента).
Курсивный текст.
<p>Жирный текст.</p> <p>Жирный текст (относительно родительского элемента).</p> <p>Нормальная толщина текста.</p> <p>Легкий текст.</p> <p>Легкий текст (относительно родительского элемента).</p> <p>Курсивный текст.</p>
Моноширинный текст
(ширина каждого символа одинакова)Измените выделение на наш моноширинный стек с помощью .text-monospace.
Это моноширинный текст
<p>Это моноширинный текст</p>
Сброс цветов
Сбросьте цвет текста или ссылки с помощью .text-reset для наследования цвета от своего родителя.
Reset a text or link’s color with .text-reset, so that it inherits the color from its parent.
Muted text with a reset link.
<p> Muted text with a <a href="#">reset link</a>. </p>
Текстовое оформление
Удалите текстовое оформление с помощью класса .text-decoration-none.
Non-underlined link
<a href="#">Non-underlined link</a>Please enable JavaScript to view the comments powered by Disqus.
Компоновка и перенос текста в Adobe InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Компоновка текста
Внешний вид текста на странице определяется сложным взаимодействием процессов, называемым компоновкой. InDesign компонует текст на основе заданных межсловных и межсимвольных интервалов, масштаба глифов и параметров расстановки переносов, стараясь подобрать наиболее оптимальное соответствие заданным параметрам.
InDesign компонует текст на основе заданных межсловных и межсимвольных интервалов, масштаба глифов и параметров расстановки переносов, стараясь подобрать наиболее оптимальное соответствие заданным параметрам.
InDesign поддерживает два метода компоновки: компоновщик абзацев Adobe (по умолчанию) и однострочный компоновщик Adobe. Оба метода доступны через меню панели «Управление». Применяемый компоновщик выбирается в меню палитры «Абзац», в диалоговом окне «Выключка» или на панели «Управление».
InDesign поддерживает четыре метода компоновки для работы с текстом, в том числе построчный компоновщик японского текста Adobe, компоновщик абзацев японского текста Adobe, компоновщик абзацев Adobe и построчный компоновщик Adobe. Каждый компоновщик оценивает возможные разрывы в японском или латинском тексте и выбирает те, которые лучше всего поддерживают параметры расстановки переносов и выключки, заданные для данного абзаца. Компоновщик абзацев японского текста Adobe выбран по умолчанию. Дополнительные сведения об этих параметрах см. в справке InDesign.
Дополнительные сведения об этих параметрах см. в справке InDesign.
Методы компоновки
InDesign поддерживает два метода компоновки: компоновщик абзацев Adobe (по умолчанию) и однострочный компоновщик Adobe. Оба метода оценивают для абзаца все возможные переносы, а затем выбирают оптимальное соотношение переносов и выравнивания.
Компоновщик абзацев Adobe
Рассматривает все варианты переносов для абзаца и поэтому может оптимизировать последующие строки, позволяя исключить нежелательные переносы в них. Компоновка абзаца приводит к более равномерному размещению текста с меньшим числом переносов.
Подход компоновщика абзацев заключается в том, что он выявляет все возможные переносы и назначает каждому из них рейтинг, учитывая однородность межбуквенных и межсловных интервалов и переносов.
Примечание.Соотношение величины интервалов и числа переносов определяется в диалоговом окне «Переносы». См. раздел Расстановка переносов.
См. раздел Расстановка переносов.
Построчный компоновщик Adobe
Предлагает традиционный подход к компоновке текста по одной строке за один раз. Этот вариант может оказаться полезным в том случае, если необходимо ограничить изменения компоновки для последующих этапов редактирования.
Выбор метода компоновки для абзаца
Выполните одно из следующих действий:
В меню палитры «Абзац» выберите компоновщик абзацев Adobe (по умолчанию) или построчный компоновщик Adobe.
В меню палитры «Абзац» или панели «Управление» выберите «Выключка», а затем выберите один из параметров в меню «Компоновщик».
Наряду с интерфейсом, который позволяет настраивать параметры ядра, можно использовать дополнительные сторонние компоновщики.
Настройка установок компоновки
Выберите Редактирование > Установки > Компоновка (для Windows) или InDesign > Установки > Компоновка (для macOS).

Чтобы использовать экранное выделение для выявления проблем с компоновкой, выберите «Нарушение условий удержания», «Ошибки переносов и выключки» (расстановка переносов и выключка), «Заказной кернинг/трекинг», «Подставленные шрифты» и «Подставленные глифы».
В разделе «Параметры обтекания текстом» выберите «Выключать текст по границам объектов», «Выравнивать текст по интерлиньяжу», «Не применять к тексту, расположенному поверх объектов» и «Учитывать отступы в тексте помимо обтекания текстом».
В режимах совместимости модзикуми выберите параметр «Использовать новый масштаб по вертикали» или «Использовать модзикуми на основе CID».
Нажмите кнопку «ОК».
Перенос текста
Параметры, заданные для переносов и выключки, влияют на межстрочные интервалы по горизонтали и благообразие текста на странице. Параметры переносов определяют, будут ли слова переноситься по слогам и, если да, то задают тип используемых переносов.
Выключкой управляет выбранный режим выравнивания, межсловные и межбуквенные интервалы, а также масштаб глифов. Допускается также выключка одиночных слов в узких столбцах текста с выключкой по ширине.
Настройка переносов вручную
Слова можно переносить по слогам вручную или автоматически либо сочетанием этих методов. Наиболее безопасным способом ручной расстановки переносов является вставка дискреционного переноса, который не отображается до тех пор, пока не будет выполнен перенос части слова на следующую строку. Помещение дискреционного переноса в начало слова препятствует его переносу по слогам.
- При помощи инструмента «Текст» щелкните в том месте, где необходимо вставить перенос.
Выполните одно из следующих действий:
Выберите «Текст» > «Вставить специальный символ» > «Другой» > «Дефисы и тире» > «Дискреционный перенос».
Можно также нажать комбинацию клавиш Ctrl + Shift + «-» (Windows) или Command + Shift + «-» (Mac OS).

Вставка в слово дискреционного переноса не гарантирует, что это слово обязательно будет перенесено. Это зависит и от других параметров переноса и компоновки. Однако дискреционный перенос гарантирует, что слово будет перенесено только в месте установки переноса.
Настройка автоматической расстановки переносов
Перенос по слогам выполняется в соответствии со списком слов, который находится либо в отдельном файле пользовательского словаря, либо в самом документе. Чтобы гарантировать единообразие в расстановке переносов, возможно, потребуется задать ссылку на определенный список слов, особенно если документ планируется передавать поставщику услуг либо с файлом работают несколько сотрудников.
Настройка параметров автоматической расстановки переносов для абзаца
Если включена автоматическая расстановка переносов, то можно задать соотношение величины интервалов с числом переносов. Можно также запретить перенос слов, состоящих из заглавных букв и последнего слова в абзаце.
Можно также запретить перенос слов, состоящих из заглавных букв и последнего слова в абзаце.
Щелкните абзац или выделите несколько абзацев, к которым необходимо применить это изменение.
Выберите пункт «Переносы» в меню палитры «Абзац».
Выберите параметр «Переносы».
При необходимости измените следующие параметры, а затем нажмите кнопку «ОК»:
В словах длиной не менее _ букв
Указывает минимальное число символов в переносимых словах.
После первых _ букв и перед последними _ буквами
Указывает минимальное число символов в начале и в конце слова, которые могут быть перенесены. Например, если для обоих этих параметров задать значение 3, то слово минимально может быть перенесено как мини- мально, но не как ми- нимально и не как минималь- но.
Подряд не более _ переносов
Указывает максимальное число переносов, которые могут быть выполнены в смежных строках.
 Значение 0 означает, что число таких строк не ограничено.
Значение 0 означает, что число таких строк не ограничено.Зона переноса
Указывает величину пробела, допустимого в конце строки невыключенного текста, при превышении которого начинается разбивка на переносы. Этот параметр применяется только при работе однострочного компоновщика с невыключенным текстом.
Лучшие интервалы / Меньше переносов
Соотношение между этими параметрами изменяется при перемещении ползунка в нижней части диалогового окна.
Переносить слова, набранные заглавными буквами (InDesign)
Чтобы предотвратить перенос слов, набранных прописными буквами, отмените выбор этого параметра.
В последнем слове абзаца
Чтобы последнее слово в абзаце не переносилось, отмените выбор этого параметра.
Переносить слова во всей колонке
Чтобы слова в столбце, фрейме или странице не переносились, отмените выбор этого параметра.

Выключение переносов
Чтобы отключить автоматическую расстановку переносов для абзаца, выполните одно из следующих действий:
Отмените выбор пункта «Переносы» в меню палитры «Абзац».
Выберите Переносы в меню палитры «Абзац» или меню панели «Управление» и отмените выбор пункта Переносы в диалоговом окне «Настройки переносов».
Примечание.Вы также можете отключить переносы в стиле абзаца.
Предотвращение нежелательного переноса слов
Неразделяемый дефис позволяет предотвратить перенос определенных слов по слогам, например имен собственных или слов, которые при переносе начинают выглядеть хуже. Неразрывные пробелы позволяют предотвратить разделение слов, например разбиение инициалов и фамилии (И. И. Иванов).
Предотвращение переноса в тексте
Выделите текст, который необходимо разместить на одной строке.

Выберите в меню палитры «Символ» или панели «Управление» пункт «Без переносов».
Другой способ предотвратить перенос слов — разместить в начале слова дискреционный перенос. Можно также нажать комбинацию клавиш Ctrl + Shift + «-» (Windows) или Command + Shift + «-» (Mac OS).
Создание неразделяемого дефиса
- При помощи инструмента «Текст» щелкните в том месте, где необходимо вставить перенос.
Выберите «Текст» > «Вставить специальный символ» > «Штрихи и переносы» > «Неразделяемый дефис».
Создание неразрывного пробела
- При помощи инструмента «Текст» щелкните там, где необходимо вставить такой пробел.
Выберите «Текст» > «Вставить пробел» > «Неразрывный пробел» (или любой другой пробельный символ).

Ширина неразрывного пробела зависит от кегля, параметров выключки и межсловных интервалов, тогда как неразрывный пробел с постоянной шириной всегда имеет одну и ту же ширину вне зависимости от контекста.
Изменение параметров выключки
Палитра «Выключка» используется для точного управления межсловными интервалами, межбуквенными интервалами и масштабом глифов. Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Примечание.Межсловный интервал, межбуквенный интервал и масштабы глифов в настройках выключки игнорируются в тексте CJK. Чтобы задать межбуквенный интервал в тексте CJK, воспользуйтесь диалоговым окном «Модзикуми».
Настройка межсловного и межбуквенного интервала в выровненном тексте
Поместите курсор в тот абзац, который нужно изменить, либо выделите текстовый объект или фрейм, в котором нужно изменить все абзацы.

Выберите пункт «Выключка» в меню палитры «Абзац».
Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифов». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки:
Межсловные интервалы
Интервал между словами, появляющийся при нажатии клавиши «Пробел». Значения параметра «Межсловный интервал» могут меняться в диапазоне от 0 % до 1000 %. При значении 100 % дополнительный интервал между словами не добавляется.
Межбуквенные интервалы
Расстояние между буквами, включая значения кернинга и трекинга. Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.

Масштаб глифов
Ширина символов (глиф — это любой символ шрифта). Масштаб глифов может варьироваться от 50% до 200%.
Примечание.Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
Установите параметр «Выключка отдельных слов», чтобы указать, как выравнивать однословные абзацы.
В узких столбцах может встретиться строка, содержащая только одно слово. Если абзац настроен на полную выключку, одиночное слово в строке может оказаться слишком растянутым. Вместо того чтобы оставлять подобные слова полностью выключенными, можно выровнять их по центру, по правому или по левому краю.
Установка масштаба глифов в выключенном тексте
Установите точку ввода в абзац или выделите абзацы, которые необходимо изменить.

Выберите пункт «Выключка» в меню палитры «Абзац».
Задайте значения минимального, желаемого и максимального масштаба глифов. Затем нажмите кнопку «ОК».
С помощью масштабирования глифов можно добиться равномерности выравнивания, однако значения от 3 % свыше значения по умолчанию 100 % приводят к искажению буквоформ. Кроме случаев, когда необходимо добиться специального эффекта, рекомендуется использовать небольшие значения масштаба глифов, например 97–100–103.
Использование концевой шпации с выключенным текстом
Символ концевой шпации добавляет в конец последней строки абзаца с выключкой по ширине пробел переменной длины — от последнего слова до символа конца материала из декоративного шрифта.
При использовании с невыключенным текстом концевая шпация отображается как обычный пробел между словами. В выключенном тексте она расширяется, занимая все доступное место в последней строке. При использовании концевой шпации компоновщик абзацев Adobe производит форматирование всего абзаца совершенно иначе.
В выключенном тексте она расширяется, занимая все доступное место в последней строке. При использовании концевой шпации компоновщик абзацев Adobe производит форматирование всего абзаца совершенно иначе.
- При помощи инструмента «Текст» щелкните непосредственно перед символом конца материала.
Выберите «Текст» > «Вставить пробел» > «Концевая шпация».
Эффект применения концевой шпации незаметен до тех пор, пока к абзацу не будет применен параметр «Выключка по формату для всех строк».
Выделение цветом слишком разряженных или слишком плотных строк
Поскольку компоновка строки текста, помимо межсловных и межбуквенных интервалов, связана и с другими факторами (к примеру, с установками расстановки переносов), InDesign не всегда выдерживает заданные установки. Проблемы, возникшие при компоновке строк текста, могут быть выделены желтым цветом. Самый темный из трех оттенков соответствует наибольшей серьезности проблемы.
Проблемы, возникшие при компоновке строк текста, могут быть выделены желтым цветом. Самый темный из трех оттенков соответствует наибольшей серьезности проблемы.
Выберите «Редактирование > Установки > Компоновка» (Windows) или «InDesign > Установки > Компоновка» (Mac OS).
Выберите параметр «Ошибки переносов и выключки» и нажмите кнопку «ОК».
Связанные материалы
- Выравнивание текста по объектам обтекания
- Изменение установок компоновки CJK
- Словари для расстановки переносов и проверки орфографии
css — перенос слов в таблице HTML
спросил
Изменено 14 дней назад
Просмотрено 1,0 м раз
Я использовал word-wrap: break-word для переноса текста в div s и span s. Однако, похоже, это не работает в ячейках таблицы. У меня стол на
Однако, похоже, это не работает в ячейках таблицы. У меня стол на ширина: 100% , с одной строкой и двумя столбцами. Текст в столбцах, несмотря на то, что он оформлен с помощью приведенного выше word-wrap , не переносится. Это заставляет текст выходить за границы ячейки. Это происходит в Firefox, Google Chrome и Internet Explorer.
Вот как выглядит исходник:
td {
граница: сплошная 1px;
} <таблица><тд> <дел> Доооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо Короткое слово
Длинное слово выше больше, чем границы моей страницы, но оно не нарушает приведенный выше HTML. Я пробовал приведенные ниже предложения по добавлению text-wrap:suppress и text-wrap:normal , но ни один из них не помог.
- HTML
- CSS
- HTML-таблица
В Internet Explorer у меня работает следующее. Обратите внимание на добавление атрибута table-layout :fixed CSS 9.0005
тд {
граница: сплошная 1px;
} <таблица>10<тд> Доооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо Короткое слово
длинный текст без пробела
или
longtextwithoutspace
6Вы можете перепроверить с помощью Firebug (или аналогичного), что вы случайно не наследуете следующее правило:
white-space:nowrap;
Это может переопределить указанное вами поведение разрыва строки и, таким образом, нарушить перенос слов. (Комментарии Шейна Ли и Beer Me.) Чтобы решить эту проблему, вы можете добавить
(Комментарии Шейна Ли и Beer Me.) Чтобы решить эту проблему, вы можете добавить white-space:normal; к стилю.
Оказывается, нет хорошего способа сделать это. Самое близкое, что я подошел, это добавить «overflow: hidden;» в div вокруг стола и потерять текст.
Однако реальное решение, похоже, состоит в том, чтобы отказаться от таблицы. Используя div и относительное позиционирование, я смог добиться того же эффекта, за исключением наследия 2015 UPDATE: Это для тех, кто любит этот ответ. Спустя 6 лет это работает, спасибо всем участникам. Как уже упоминалось, размещение текста внутри Работает в FF 3.6, IE 8, Chrome. CSS Преимущества: Протестировано в FF57, Chrome62, IE11, Safari11 Проблема с заключается в том, что он будет работать не так хорошо, когда текст имеет пробелов, например. Если слово Альтернативное решение: вставить U+200B (ZWSP), U+00AD (мягкий дефис)
или U+200C (ZWNJ) в каждом длинном слове после каждого, скажем, 20-го символа (однако см. Предупреждение : вставка дополнительных символов нулевой длины не влияет на чтение. Однако это влияет на текст, скопированный в буфер обмена (конечно, эти символы тоже копируются). Если текст буфера обмена позже будет использоваться в какой-либо функции поиска в веб-приложении… поиск будет нарушен. Хотя это решение можно увидеть в некоторых известных веб-приложениях, по возможности избегайте его. Предупреждение : при вставке дополнительных символов не следует разделять несколько кодовых точек внутри графемы. См. https://unicode.org/reports/tr29/#Grapheme_Cluster_Boundaries для получения дополнительной информации. Измените свой код до Пример Посмотрите эту демонстрацию Вот ссылка для чтения Протестировано в IE 8 и Chrome 13. Это заставляет таблицу соответствовать ширине страницы, а каждый столбец занимает 50% ширины. Если вы предпочитаете, чтобы первый столбец занимал большую часть страницы, добавьте ширину Единственное, что нужно сделать, это добавить ширину к например: или Похоже, вам нужно установить или с помощью Ответ, выигравший награду, правильный, но он не работает, если в первой строке таблицы есть объединенная/объединенная ячейка (все ячейки имеют одинаковую ширину). В этом случае вы должны использовать теги длинный текст здесь
я пробовал все, но в моем случае у меня работает только Столкнулся с похожей проблемой. Благодаря этому значения переносятся правильно даже при изменении содержимого таблицы. У меня работает:
* { /* это работает для всех, кроме td */
перенос слов:разрывное слово;
}
table { /* это каким-то образом заставляет работать td */
макет таблицы: фиксированный;
ширина:100%;
}
2 div почти работает. Вам просто нужно указать width div , что удобно для статических макетов.
<тд>
<дел>
2 Обходной путь, который использует перенос с переполнением и отлично работает с обычным макетом таблицы + шириной таблицы 100%
<тд> <дел> wwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwwww .content{
перенос слов:разрывное слово; /*старые браузеры*/
переполнение-обертка: перерыв-слово;
}
стол{
ширина:100%; /*должен быть установлен (любое значение)*/
}
.overflow-wrap-hack {
максимальная ширина: 1px;
}
overflow-wrap:break-word вместо word-break:break-all . Что лучше, потому что он сначала пытается разбить пробелы и обрезает слово, только если слово больше, чем его контейнер.
макет таблицы: исправлено необходимо. Используйте свой обычный автоматический размер. ширины или фиксированной максимальной ширины в пикселях. Определите % родителя, если это необходимо.
longtextwithoutspace
длинный текст с пробелами и далее без пробелов
и далее без пробелов помещается в ячейку таблицы в одну строку, а длинный текст с пробелами и далее без пробелов — нет, то длинное слово будет разбито на две части, а не перенесено. предупреждение ниже):
предупреждение ниже): тд {
граница: сплошная 1px;
} <таблица>
<тд>
<дел>
Ооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооооо поооооооооо пооо из уууууууууууууууууууууууууууууууууууууууууууууууууууу
Короткое слово

word-wrap: break-word;
от word-break:break-all;
<таблица>
1
<тд>
Краткое содержание

<тд>
<дел>
длинный текст
Фу
: 80% к td , как в следующем примере, заменив 80% процентом по вашему выбору. <таблица>
<тд>
<дел>
длинный текст
Фу
или в зависимости от макета, который вы хотите получить.
Фу
1Фу
word-wrap:break-word; в блочном элементе ( div ) с указанной (не относительной) шириной. Пример:
Пример: <таблица>
Фу
word-break:break-all по предложению Абхишека Саймона. colgroup и col для правильного отображения:
Объединенная ячейка
0Очень длинное слово в этой ячейке
Ячейка 2
1 white-space: pre-wrap;
перенос слов: прерывание слова;
 У меня была таблица внутри модального окна Bootstrap в приложении AngularJS. Когда я менял фильтр в таблице и в рассматриваемой ячейке появлялись длинные значения, текст выходил за пределы ячейки и за пределы модального окна. Этот CSS решил проблему, примененную к TD:
У меня была таблица внутри модального окна Bootstrap в приложении AngularJS. Когда я менял фильтр в таблице и в рассматриваемой ячейке появлялись длинные значения, текст выходил за пределы ячейки и за пределы модального окна. Этот CSS решил проблему, примененную к TD: style="white-space:pre-wrap; word-break:break-word"

 Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p>
Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum.</p> </p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>
</p>
<p>Выровненный справа текст во всех размерах видового экрана.</p>
<p>Выровненный слева текст для экрана размера SM (small) или более широкого.</p>
<p>Выровненный слева текст для экрана размера MD (medium) или более широкого.</p>
<p>Выровненный слева текст для экрана размера LG (large) или более широкого.</p>
<p>Выровненный слева текст для экрана размера XL (extra-large) или более широкого.</p>


 Значение 0 означает, что число таких строк не ограничено.
Значение 0 означает, что число таких строк не ограничено.