| Жёлтые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
|---|---|---|---|---|---|
| RAL 1000 Зелёно-бежевый | 10 10 50 10 | 0 3 40 10 | #CCC58F | 204 197 143 | |
| RAL 1001 Бежевый | 0 20 50 20 | 10 20 40 0 | #D1BC8A | 209 188 138 | |
| RAL 1002 Песочно-жёлтый | 0 20 60 10 | 3 23 60 7 | #D2B773 | 210 183 115 | |
| RAL 1003 Сигнальный жёлтый | 5 20 90 0 | 0 20 100 0 | #F7BA0B | 247 186 11 | |
| RAL 1004 Жёлто-золотой | 5 30 100 0 | 0 20 100 10 | #E2B007 | 226 176 7 | |
| RAL 1005 Медово-жёлтый | 10 30 100 0 | 10 20 90 0 | #C89F04 | 200 159 4 | |
| RAL 1006 Кукурузно-жёлтый | 5 30 90 0 | 0 30 100 0 | #E1A100 | 225 161 0 | |
| RAL 1007 Нарциссово-жёлтый | 0 40 100 0 | 0 30 100 0 | #E79C00 | 231 156 0 | |
| RAL 1011 Коричнево-бежевый | 30 40 70 0 | 20 50 100 10 | #AF8A54 | 175 138 84 | |
| RAL 1012 Лимонно-жёлтый | 10 10 90 0 | 10 10 100 0 | #D9C022 | 217 192 34 | |
| RAL 1013 Жемчужно-белый | 0 5 20 10 | 10 10 20 0 | #E9E5CE | 233 229 206 | |
| RAL 1014 Слоновая кость | 0 10 40 10 | 10 10 30 0 | #DED09F | 222 208 159 | |
| RAL 1015 Светлая слоновая кость | 0 5 30 10 | 10 10 20 0 | #EADEBD | 234 222 189 | |
| RAL 1016 Жёлтая сера | 10 0 90 0 | 10 0 80 0 | #EAF044 | 234 240 68 | |
| RAL 1017 Шафраново-жёлтый | 0 30 70 0 | 0 30 90 0 | #F4B752 | 244 183 82 | |
| RAL 1018 Цинково-жёлтый | 0 0 80 0 | 0 0 90 0 | #F3E03B | 243 224 59 | |
| RAL 1019 Серо-бежевый | 5 20 40 40 | 10 20 30 0 | #A4957D | 164 149 125 | |
| RAL 1020 Оливково-жёлтый | 1 5 30 40 | 10 10 50 25 | #9A9464 | 154 148 100 | |
| RAL 1021 Рапсово-жёлтый | 0 10 100 0 | 0 0 100 0 | #EEC900 | 238 201 0 | |
| RAL 1023 Транспортно-жёлтый | 0 10 90 0 | 0 10 100 0 | #F0CA00 | 240 202 0 | |
| RAL 1024 Охра жёлтая | 30 40 70 10 | 0 20 100 25 | #B89C50 | 184 156 80 | |
| RAL 1026 Флуоресцентный (Fluorescent) Люминесцентный жёлтый | 0 0 100 0 | 0 0 100 0 | #F5FF00 | 245 255 0 | |
| RAL 1027 Карри жёлтый | 10 20 90 40 | 30 30 100 0 | #A38C15 | 163 140 21 | |
| RAL 1028 Дынно-жёлтый | 0 30 100 0 | 0 20 100 0 | #FFAB00 | 255 171 0 | |
| RAL 1032 Жёлтый ракитник | 0 30 90 10 | 0 20 100 10 | #DDB20F | 221 178 15 | |
| RAL 1033 Георгиново-жёлтый | 0 30 90 0 | 0 30 100 0 | #FAAB21 | 250 171 33 | |
| RAL 1034 Пастельно-жёлтый | 0 30 80 0 | 0 30 60 0 | #EDAB56 | 237 171 86 | |
| RAL 1035 Жемчужный Глянец (Pearl Gloss) Перламутрово-бежевый | 16 19 33 26 | 20 20 33 12 | #A29985 | 162 153 133 | |
| RAL 1036 Жемчужный Глянец (Pearl Gloss) Перламутрово-золотой | 33 46 80 18 | 9 36 97 28 | #927549 | 146 117 73 | |
| RAL 1037 Солнечно-жёлтый | 0 40 100 0 | 0 35 90 0 | #EEA205 | 238 162 5 | |
| Оранжевые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 2000 Жёлто-оранжевый | 0 50 100 0 | 0 40 100 0 | #DD7907 | 221 121 7 | |
| RAL 2001 Красно-оранжевый | 0 80 100 20 | 0 70 100 0 | #BE4E24 | 190 78 36 | |
| RAL 2002 Алый | 0 90 100 10 | 0 80 100 0 | #C63927 | 198 57 39 | |
| RAL 2003 Пастельно-оранжевый | 0 52 100 0 | 0 60 100 0 | #FA842B | 250 132 43 | |
| RAL 2004 Оранжевый | 0 70 100 0 | 0 70 100 0 | #E75B12 | 231 91 18 | |
| RAL 2005 Флуоресцентный (Fluorescent) Люминесцентный оранжевый | 0 75 75 5 | 0 50 100 0 | #FF2300 | 255 35 0 | |
| RAL 2007 Флуоресцентный (Fluorescent) Люминесцентный ярко-оранжевый | 0 50 100 0 | 0 20 90 0 | #FFA421 | 255 164 33 | |
| RAL 2008 Ярко-красно-оранжевый | 0 60 100 0 | 0 50 100 0 | #F3752C | 243 117 44 | |
| RAL 2009 Транспортный оранжевый | 5 70 100 10 | 0 60 100 0 | #E15501 | 225 85 1 | |
| RAL 2010 Сигнальный оранжевый | 0 70 100 10 | 0 60 100 0 | #D4652F | 212 101 47 | |
| RAL 2011 Насыщенный оранжевый | 0 55 100 0 | 0 40 100 0 | #EC7C25 | 236 124 37 | |
| RAL 2012 Лососёво-оранжевый | 0 60 70 0 | 0 80 80 0 | #DB6A50 | 219 106 80 | |
| RAL 2013 Жемчужный Глянец (Pearl Gloss) Перламутрово-оранжевый | 0 80 100 40 | 10 80 100 10 | #954527 | 149 69 39 | |
| Красные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 3000 Огненно-красный | 0 100 100 20 | 0 100 90 0 | #AB2524 | 171 37 36 | |
| RAL 3001 Сигнальный красный | 20 100 90 10 | 0 100 90 0 | #A02128 | 160 33 40 | |
| RAL 3002 Карминно-красный | 10 100 90 20 | 0 100 90 0 | #A1232B | 161 35 43 | |
| RAL 3003 Рубиново-красный | 0 100 100 40 | 0 100 90 15 | #8D1D2C | 141 29 44 | |
| RAL 3004 Пурпурно-красный | 20 100 100 60 | 0 100 90 30 | #701F29 | 112 31 41 | |
| RAL 3005 Винно-красный | 20 100 80 40 | 0 100 90 50 | #5E2028 | 94 32 40 | |
| RAL 3007 Чёрно-красный | 60 100 70 80 | 50 100 90 40 | #402225 | 64 34 37 | |
| RAL 3009 Оксид красный | 5 90 100 80 | 20 100 90 30 | #703731 | 112 55 49 | |
| RAL 3011 Коричнево-красный | 20 100 100 40 | 0 100 90 30 | #7E292C | 126 41 44 | |
| RAL 3012 Бежево-красный | 5 50 50 10 | 20 60 50 0 | #CB8D73 | 203 141 115 | |
| RAL 3013 Томатно-красный | 20 90 100 20 | 0 100 100 15 | #9C322E | 156 50 46 | |
| RAL 3014 Розовый антик | 0 70 30 10 | 10 70 40 0 | #D47479 | 212 116 121 | |
| RAL 3015 Светло-розовый | 0 50 20 10 | 10 40 10 0 | #E1A6AD | 225 166 173 | |
| RAL 3016 Кораллово-красный | 0 90 90 20 | 0 90 90 10 | #AC4034 | 172 64 52 | |
| RAL 3017 Розовый | 0 80 50 10 | 0 80 40 0 | #D3545F | 211 84 95 | |
| RAL 3018 Клубнично-красный | 5 90 70 5 | 0 90 100 0 | #D14152 | 209 65 82 | |
| RAL 3020 Транспортный красный | 0 100 100 10 | 0 90 90 0 | #C1121C | 193 18 28 | |
| RAL 3022 Лососёво-красный | 0 60 70 0 | 0 70 60 0 | #D56D56 | 213 109 86 | |
| RAL 3024 Флуоресцентный (Fluorescent) Люминесцентный красный | 0 80 90 0 | 0 70 100 0 | #F70000 | 247 0 0 | |
| RAL 3026 Флуоресцентный (Fluorescent) Люминесцентный ярко-красный | 0 80 100 0 | 0 70 100 0 | #FF0000 | 255 0 0 | |
| RAL 3027 Малиново-красный | 0 100 70 20 | 0 100 60 15 | #B42041 | 180 32 65 | |
| RAL 3028 Красный | 5 100 100 0 | 5 100 100 0 | #CB3334 | 203 51 52 | |
| RAL 3031 Ориент красный | 20 100 90 20 | 0 90 60 15 | #AC323B | 172 50 59 | |
| RAL 3032 Жемчужный Глянец (Pearl Gloss) Перламутрово-рубиновый | 10 100 90 50 | 10 100 100 30 | #711521 | 113 21 33 | |
| RAL 3033 Жемчужный Глянец (Pearl Gloss) Перламутрово-розовый | 8 84 72 13 | 0 93 93 7 | #B24C43 | 178 76 67 | |
| Фиолетовые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 4001 Красно-сиреневый | 60 70 5 10 | 50 97 20 0 | #8A5A83 | 138 90 131 | |
| RAL 4002 Красно-фиолетовый | 40 100 90 5 | 0 100 40 30 | #933D50 | 147 61 80 | |
| RAL 4003 Вересково-фиолетовый | 10 70 10 0 | 7 90 0 0 | #D15B8F | 209 91 143 | |
| RAL 4004 Бордово-фиолетовый | 60 100 50 20 | 10 100 0 50 | #691639 | 105 22 57 | |
| RAL 4005 Сине-сиреневый | 60 100 5 10 | 50 60 0 0 | #83639D | 131 99 157 | |
| RAL 4006 Транспортный пурпурный | 50 100 0 10 | 30 100 0 0 | #992572 | 153 37 114 | |
| RAL 4007 Пурпурно-фиолетовый | 70 100 20 60 | 90 0 10 25 | #4A203B | 74 32 59 | |
| RAL 4008 Сигнальный фиолетовый | 60 90 0 10 | 30 100 0 0 | #904684 | 144 70 132 | |
| RAL 4009 Пастельно-фиолетовый | 40 40 30 0 | 17 40 10 15 | #A38995 | 163 137 149 | |
| RAL 4010 Телемагента | 10 90 30 0 | 0 100 0 0 | #C63678 | 198 54 120 | |
| RAL 4011 Жемчужный Глянец (Pearl Gloss) Перламутрово-фиолетовый | 47 57 3 7 | 47 64 0 0 | #8773A1 | 135 115 161 | |
| RAL 4012 Жемчужный Глянец (Pearl Gloss) Перламутрово-ежевичный | 50 50 20 23 | 54 57 3 26 | #6B6880 | 107 104 128 | |
| Синие тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 5000 Фиолетово-синий | 100 40 5 40 | 100 70 10 25 | #384C70 | 56 76 112 | |
| RAL 5001 Зелёно-синий | 90 20 0 80 | 100 50 10 20 | #1F4764 | 31 71 100 | |
| RAL 5002 Ультрамариново-синий | 100 70 0 40 | 100 90 0 0 | #2B2C7C | 43 44 124 | |
| RAL 5003 Сапфирово-синий | 100 50 0 80 | 90 0 10 25 | #2A3756 | 42 55 86 | |
| RAL 5004 Чёрно-синий | 100 100 70 40 | 84 53 47 56 | #1D1F2A | 29 31 42 | |
| RAL 5005 Сигнальный синий | 100 40 0 40 | 90 60 0 0 | #154889 | 21 72 137 | |
| RAL 5007 Бриллиантово-синий | 80 20 0 40 | 100 40 0 20 | #41678D | 65 103 141 | |
| RAL 5008 Серо-синий | 60 0 0 90 | 100 50 10 60 | #313C48 | 49 60 72 | |
| RAL 5009 Лазурно-синий | 90 30 10 40 | 100 40 10 20 | #2E5978 | 46 89 120 | |
| RAL 5010 Горечавково-синий | 100 40 5 40 | 100 70 0 0 | #13447C | 19 68 124 | |
| RAL 5011 Стально-синий | 100 60 10 80 | 96 46 10 40 | #232C3F | 35 44 63 | |
| RAL 5012 Голубой | 90 30 10 10 | 97 26 0 0 | #3481B8 | 52 129 184 | |
| RAL 5013 Кобальтово-синий | 100 60 0 60 | 90 0 10 25 | #232D53 | 35 45 83 | |
| RAL 5014 Голубино-синий | 50 20 0 40 | 64 41 11 12 | #6C7C98 | 108 124 152 | |
| RAL 5015 Небесно-синий | 100 30 0 10 | 100 20 0 0 | #2874B2 | 40 116 178 | |
| RAL 5017 Транспортный синий | 100 20 5 40 | 90 50 0 0 | #0E518D | 14 81 141 | |
| RAL 5018 Бирюзово-синий | 90 10 40 10 | 93 7 33 3 | #21888F | 33 136 143 | |
| RAL 5019 Капри синий | 100 50 20 10 | 100 30 0 20 | #1A5784 | 26 87 132 | |
| RAL 5020 Океанская синь | 100 0 40 80 | 100 30 50 40 | #0B4151 | 11 65 81 | |
| RAL 5021 Водная синь | 100 20 50 10 | 100 0 30 15 | #07737A | 7 115 122 | |
| RAL 5022 Ночной синий | 100 100 40 40 | 90 0 10 25 | #2F2A5A | 47 42 90 | |
| RAL 5023 Отдалённо-синий | 80 40 10 20 | 100 60 10 0 | #4D668E | 77 102 142 | |
| RAL 5024 Пастельно-синий | 70 20 10 20 | 63 17 7 8 | #6A93B0 | 106 147 176 | |
| RAL 5025 Жемчужный Глянец (Pearl Gloss) Перламутровый горечавково-синий | 97 48 31 15 | 100 30 20 20 | #296478 | 41 100 120 | |
| RAL 5026 Жемчужный Глянец (Pearl Gloss) Перламутровый ночной синий | 100 80 0 50 | 90 0 10 25 | #102C54 | 16 44 84 | |
| Зелёные тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 6000 Патиново-зелёный | 80 20 60 20 | 98 8 68 17 | #327662 | 50 118 98 | |
| RAL 6001 Изумрудно-зелёный | 90 30 90 10 | 100 0 100 15 | #28713E | 40 113 62 | |
| RAL 6002 Лиственно-зелёный | 90 40 90 10 | 90 0 100 25 | #276235 | 39 98 53 | |
| RAL 6003 Оливково-зелёный | 80 50 80 20 | 50 40 100 40 | #4B573E | 75 87 62 | |
| RAL 6004 Сине-зелёный | 100 50 60 40 | 100 30 50 40 | #0E4243 | 14 66 67 | |
| RAL 6005 Зелёный мох | 100 60 90 20 | 100 20 90 30 | #0F4336 | 15 67 54 | |
| RAL 6006 Серо-оливковый | 90 80 90 20 | 80 70 100 60 | #40433B | 64 67 59 | |
| RAL 6007 Бутылочно-зелёный | 80 50 80 60 | 80 60 100 60 | #283424 | 40 52 36 | |
| RAL 6008 Коричнево-зелёный | 70 50 70 80 | 100 100 100 75 | #35382E | 53 56 46 | |
| RAL 6009 Пихтовый зелёный | 90 50 90 60 | 100 60 80 60 | #26392F | 38 57 47 | |
| RAL 6010 Травяной зелёный | 70 10 80 40 | 70 0 100 25 | #3E753B | 62 117 59 | |
| RAL 6011 Резедово-зелёный | 70 30 70 5 | 50 13 70 20 | #66825B | 102 130 91 | |
| RAL 6012 Чёрно-зелёный | 100 80 100 20 | 100 50 80 60 | #31403D | 49 64 61 | |
| RAL 6013 Тростниково-зелёный | 40 20 60 40 | 40 40 70 10 | #797C5A | 121 124 90 | |
| RAL 6014 Жёлто-оливковый | 80 50 90 60 | 50 70 100 50 | #444337 | 68 67 55 | |
| RAL 6015 Чёрно-оливковый | 80 60 70 40 | 100 100 100 75 | #3D403A | 61 64 58 | |
| RAL 6016 Бирюзово-зелёный | 100 30 80 0 | 100 0 70 15 | #026A52 | 2 106 82 | |
| RAL 6017 Майский зелёный | 80 20 100 10 | 77 0 97 0 | #468641 | 70 134 65 | |
| RAL 6018 Желто-зелёный | 70 0 90 0 | 60 0 100 0 | #48A43F | 72 164 63 | |
| RAL 6019 Бело-зелёный | 35 0 40 0 | 30 0 30 0 | #B7D9B1 | 183 217 177 | |
| RAL 6020 Хромовый зелёный | 90 60 80 20 | 80 40 100 50 | #354733 | 53 71 51 | |
| RAL 6021 Бледно-зелёный | 50 10 50 10 | 43 13 50 7 | #86A47C | 134 164 124 | |
| RAL 6022 Коричнево-оливковый | 90 80 100 20 | 70 100 90 75 | #3E3C32 | 62 60 50 | |
| RAL 6024 Транспортный зелёный | 90 10 80 10 | 90 100 70 0 | #008754 | 0 135 84 | |
| RAL 6025 Папоротниково-зелёный | 80 30 90 10 | 50 10 100 25 | #53753C | 83 117 60 | |
| RAL 6026 Опаловый зелёный | 100 30 70 40 | 100 0 70 15 | #005D52 | 0 93 82 | |
| RAL 6027 Светло-зелёный | 60 0 30 0 | 50 0 20 0 | #81C0BB | 129 192 187 | |
| RAL 6028 Сосновый зелёный | 100 60 100 0 | 100 30 100 40 | #2D5546 | 45 85 70 | |
| RAL 6029 Мятно-зелёный | 100 20 100 5 | 100 0 100 0 | #007243 | 0 114 67 | |
| RAL 6032 Сигнальный зелёный | 90 10 80 0 | 90 0 70 0 | #0F8558 | 15 133 88 | |
| RAL 6033 Мятно-бирюзовый | 80 20 50 0 | 90 0 40 17 | #478A84 | 71 138 132 | |
| RAL 6034 Пастельно-бирюзовый | 60 10 40 0 | 50 0 20 10 | #7FB0B2 | 127 176 178 | |
| RAL 6035 Жемчужный Глянец (Pearl Gloss) Перламутрово-зелёный | 90 0 100 75 | 90 10 100 30 | #1B542C | 27 84 44 | |
| RAL 6036 Жемчужный Глянец (Pearl Gloss) Перламутровый опаловый зелёный | 100 10 60 50 | 100 10 60 30 | #005D4C | 0 93 76 | |
| RAL 6037 Зелёный | 90 0 100 0 | 90 0 100 0 | #008F39 | 0 143 57 | |
| RAL 6038 Флуоресцентный (Fluorescent) Люминесцентный зелёный | 100 0 100 0 | 100 0 100 0 | #00BB2E | 0 187 46 | |
| Серые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 7000 Серая белка | 40 10 10 40 | 33 6 6 36 | #7E8B92 | 126 139 146 | |
| RAL 7001 Серебристо-серый | 10 0 0 40 | 20 7 7 30 | #8F999F | 143 153 159 | |
| RAL 7002 Оливково-серый | 30 30 50 40 | 37 37 57 15 | #817F68 | 129 127 104 | |
| RAL 7003 Серый мох | 30 20 40 40 | 27 20 40 40 | #7A7B6D | 122 123 109 | |
| RAL 7004 Сигнальный серый | 0 0 0 45 | 7 4 4 33 | #9EA0A1 | 158 160 161 | |
| RAL 7005 Мышино-серый | 30 10 20 60 | 48 42 39 20 | #6B716F | 107 113 111 | |
| RAL 7006 Бежево-серый | 0 10 30 60 | 29 43 56 35 | #756F61 | 117 111 97 | |
| RAL 7008 Серое хаки | 30 40 70 40 | 10 30 90 40 | #746643 | 116 102 67 | |
| RAL 7009 Зелёно-серый | 20 50 40 80 | 60 50 70 32 | #5B6259 | 91 98 89 | |
| RAL 7010 Брезентово-серый | 20 5 30 80 | 60 47 50 43 | #575D57 | 87 93 87 | |
| RAL 7011 Железно-серый | 40 10 20 80 | 60 40 30 30 | #555D61 | 85 93 97 | |
| RAL 7012 Базальтово-серый | 20 0 10 80 | 50 20 20 40 | #596163 | 89 97 99 | |
| RAL 7013 Коричнево-серый | 10 10 40 80 | 50 60 100 50 | #555548 | 85 85 72 | |
| RAL 7015 Сланцево-серый | 40 10 10 80 | 80 65 33 45 | #51565C | 81 86 92 | |
| RAL 7016 Антрацитово-серый | 60 30 30 80 | 100 50 30 60 | #373F43 | 55 63 67 | |
| RAL 7021 Чёрно-серый | 50 10 5 95 | 100 90 70 50 | #2E3234 | 46 50 52 | |
| RAL 7022 Серая умбра | 30 20 40 80 | 80 80 100 75 | #4B4D46 | 75 77 70 | |
| RAL 7023 Серый бетон | 40 20 40 40 | 50 40 40 0 | #818479 | 129 132 121 | |
| RAL 7024 Графитовый серый | 80 60 50 40 | 90 60 30 60 | #474A50 | 71 74 80 | |
| RAL 7026 Гранитовый серый | 60 20 30 80 | 100 40 50 60 | #374447 | 55 68 71 | |
| RAL 7030 Каменно-серый | 20 10 20 40 | 0 0 10 40 | #939388 | 147 147 136 | |
| RAL 7031 Сине-серый | 60 30 30 40 | 68 52 41 18 | #5D6970 | 93 105 112 | |
| RAL 7032 Галечный серый | 0 0 20 40 | 0 0 10 25 | #B9B9A8 | 185 185 168 | |
| RAL 7033 Цементно-серый | 30 10 30 40 | 37 13 37 30 | #818979 | 129 137 121 | |
| RAL 7034 Жёлто-серый | 5 5 40 40 | 0 0 30 40 | #939176 | 147 145 118 | |
| RAL 7035 Светло-серый | 5 0 5 20 | 20 14 14 0 | #CBD0CC | 203 208 204 | |
| RAL 7036 Платиново-серый | 10 10 10 40 | 30 30 20 10 | #9A9697 | 154 150 151 | |
| RAL 7037 Пыльно-серый | 30 20 20 40 | 11 8 8 46 | #7C7F7E | 124 127 126 | |
| RAL 7038 Агатовый серый | 30 10 20 20 | 30 22 22 0 | #B4B8B0 | 180 184 176 | |
| RAL 7039 Кварцевый серый | 50 40 50 40 | 60 60 60 0 | #6B695F | 107 105 95 | |
| RAL 7040 Серое окно | 20 5 10 40 | 30 20 10 10 | #9DA3A6 | 157 163 166 | |
| RAL 7042 Транспортный серый A | 30 10 20 40 | 17 9 9 33 | #8F9695 | 143 150 149 | |
| RAL 7043 Транспортный серый B | 30 10 20 80 | 87 81 74 29 | #4E5451 | 78 84 81 | |
| RAL 7044 Серый шёлк | 0 0 15 30 | 10 10 10 10 | #BDBDB2 | 189 189 178 | |
| RAL 7045 Телегрей 1 | 20 10 10 40 | 10 0 0 40 | #91969A | 145 150 154 | |
| RAL 7046 Телегрей 2 | 30 10 10 40 | 31 18 14 25 | #82898E | 130 137 142 | |
| RAL 7047 Телегрей 4 | 0 0 5 20 | 0 0 0 12 | #CFD0CF | 207 208 207 | |
| RAL 7048 Жемчужный Глянец (Pearl Gloss) Перламутровый мышино-серый | 32 32 39 27 | 18 18 31 34 | #888175 | 136 129 117 | |
| Коричневые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 8000 Зелёно-коричневый | 50 50 80 10 | 20 40 90 25 | #887142 | 136 113 66 | |
| RAL 8001 Охра коричневая | 40 60 90 10 | 10 50 100 10 | #9C6B30 | 156 107 48 | |
| RAL 8002 Сигнальный коричневый | 60 80 80 10 | 20 80 100 30 | #7B5141 | 123 81 65 | |
| RAL 8003 Глиняный коричневый | 50 70 80 10 | 0 60 100 40 | #80542F | 128 84 47 | |
| RAL 8004 Медно-коричневый | 40 80 80 10 | 0 70 100 25 | #8F4E35 | 143 78 53 | |
| RAL 8007 Олень коричневый | 60 70 80 20 | 0 70 100 40 | #6F4A2F | 111 74 47 | |
| RAL 8008 Оливково-коричневый | 50 60 70 20 | 30 60 100 10 | #6F4F28 | 111 79 40 | |
| RAL 8011 Орехово-коричневый | 10 60 100 80 | 10 90 100 50 | #5A3A29 | 90 58 41 | |
| RAL 8012 Красно-коричневый | 5 100 100 80 | 0 100 100 50 | #673831 | 103 56 49 | |
| RAL 8014 Сепия коричневый | 30 60 100 80 | 40 70 100 50 | #49392D | 73 57 45 | |
| RAL 8015 Каштаново-коричневый | 0 90 100 80 | 10 100 100 50 | #633A34 | 99 58 52 | |
| RAL 8016 Махагон коричневый | 40 80 80 80 | 30 90 90 50 | #4C2F26 | 76 47 38 | |
| RAL 8017 Шоколадно-коричневый | 60 80 80 80 | 50 100 90 60 | #44322D | 68 50 45 | |
| RAL 8019 Серо-коричневый | 90 90 80 80 | 70 100 90 75 | #3F3A3A | 63 58 58 | |
| RAL 8022 Чёрно-коричневый | 100 100 80 95 | 70 100 90 75 | #211F20 | 33 31 32 | |
| RAL 8023 Оранжево-коричневый | 20 70 100 20 | 0 70 100 10 | #A65E2F | 166 94 47 | |
| RAL 8024 Бежево-коричневый | 30 60 70 40 | 0 60 100 40 | #79553C | 121 85 60 | |
| RAL 8025 Бледно-коричневый | 40 50 60 40 | 7 60 93 43 | #755C49 | 117 92 73 | |
| RAL 8028 Терракотовый | 20 50 70 80 | 40 80 100 50 | #4E3B2B | 78 59 43 | |
| RAL 8029 Перламутровый медный | 23 80 93 43 | 0 80 100 40 | #773C27 | 119 60 39 | |
| Чёрные и белые тона | Цвет RAL | CMYK (C) | CMYK (U) | HTML | RGB |
| RAL 9001 Кремово-белый | 0 0 10 5 | 0 0 10 0 | #EFEBDC | 239 235 220 | |
| RAL 9002 Светло-серый | 5 0 10 10 | 3 3 10 7 | #DDDED4 | 221 222 212 | |
| RAL 9003 Сигнальный белый | 0 0 0 0 | 0 0 0 0 | #F4F8F4 | 244 248 244 | |
| RAL 9004 Сигнальный чёрный | 100 90 100 80 | 100 100 100 75 | #2E3032 | 46 48 50 | |
| RAL 9005 Чёрный янтарь | 100 100 100 95 | 87 65 66 58 | #0A0A0D | 10 10 13 | |
| RAL 9006 Железный блеск (Iron Glimmer) Бело-алюминиевый | 0 0 0 40 | 0 0 0 20 | #A5A8A6 | 165 168 166 | |
| RAL 9007 Железный блеск (Iron Glimmer) Тёмно-алюминиевый | 0 0 0 60 | 17 14 17 29 | #8F8F8C | 143 143 140 | |
| RAL 9010 Белый | 0 0 5 0 | 0 0 7 0 | #F7F9EF | 247 249 239 | |
| RAL 9011 Графитно-чёрный | 100 100 100 80 | 90 100 97 75 | #292C2F | 41 44 47 | |
| RAL 9016 Транспортный белый | 3 0 0 0 | 0 0 0 0 | #F7FBF5 | 247 251 245 | |
| RAL 9017 Транспортный чёрный | 100 90 100 95 | 87 66 66 58 | #2A2D2F | 42 45 47 | |
| RAL 9018 Папирусно-белый | 10 0 10 20 | 7 4 10 6 | #CFD3CD | 207 211 205 | |
| RAL 9022 Жемчужный Глянец (Pearl Gloss) Перламутровый светло-серый | 21 14 14 31 | 10 7 7 28 | #9C9C9C | 156 156 156 | |
| RAL 9023 Жемчужный Глянец (Pearl Gloss) Перламутровый тёмно-серый | 8 6 6 57 | 20 10 10 40 | #7E8182 | 126 129 130 |
Цвета NCS — Каталог цветов NCS.
 Таблица NCS по CMYK и RGB — ColorScheme.Ru
Таблица NCS по CMYK и RGB — ColorScheme.RuColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Натуральная система цвета NCS (Natural Color System) — проприетарная цветовая модель, предложенная шведским Институтом Цвета. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. Сегодня NCS является одной из наиболее широко используемых систем описания цветов в мире, получила международное научное признание, а кроме того, NCS является национальным стандартом в Швеции, Норвегии, Испании, и Южной Африке.
Система обычно используется для описания и сопоставления цветов, а не смешивания цветов. NCS — единственная система, описывающая цвет так, как мы его видим, поэтому она понятна, логична и проста в использовании. В рамках системы NCS возможно определить любой из миллионов оттенков и дать ему точное обозначение.
При описании цвета по NCS используются шесть элементарных цветов, таких цветов, которые нельзя описать сочетанием двух других (к примеру, элементарный красный — это только красный, без желтого или синего оттенков). Из них четыре хроматических цвета — Желтый (Yellow, Y), Красный (Red, R), Синий (Blue, B) и Зеленый (Green, G), и два нехроматических – Белый (White, W) и Черный (Swarthy, S). Остальные цвета представлены сочетанием элементарных (например, оранжевый — одновременно красноватый и желтоватый). Это сходство называется элементарными признаками цвета (желтизна (yellowness), краснота (redness), белизна (whiteness) и т.д.).
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
| Образец | Цвет NCS | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| NCS S 0300-N | 0 | 0 | 0 | 0 | #FFFFFF | 255 | 255 | 255 | |
| NCS S 0500-N | 0 | 0 | 1 | 1 | #FCFCFB | 252 | 252 | 251 | |
| NCS S 1000-N | 0 | 0 | 2 | 6 | #F2F2F0 | 242 | 242 | 240 | |
| NCS S 1500-N | 0 | 1 | 2 | 14 | #E0DFDE | 224 | 223 | 222 | |
| NCS S 2000-N | 0 | 1 | 2 | 18 | #D8D8D7 | 216 | 216 | 215 | |
| NCS S 2500-N | 0 | 1 | 2 | 23 | #CECDCC | 206 | 205 | 204 | |
| NCS S 3000-N | 0 | 1 | 3 | 29 | #C0BFBE | 192 | 191 | 190 | |
| NCS S 3500-N | 0 | 1 | 3 | 36 | #B0B0AF | 176 | 176 | 175 | |
| NCS S 4000-N | 0 | 1 | 3 | 41 | #A5A5A4 | 165 | 165 | 164 | |
| NCS S 4500-N | 0 | 1 | 4 | 47 | #979796 | 151 | 151 | 150 | |
| NCS S 5000-N | 0 | 1 | 4 | 51 | #8E8E8D | 142 | 142 | 141 | |
| NCS S 5500-N | 0 | 2 | 5 | 55 | #858583 | 133 | 133 | 131 | |
| NCS S 6000-N | 0 | 2 | 5 | 60 | #7A7977 | 122 | 121 | 119 | |
| NCS S 6500-N | 0 | 2 | 5 | 65 | #6D6D6B | 109 | 109 | 107 | |
| NCS S 7000-N | 0 | 2 | 5 | 70 | #60605E | 96 | 96 | 94 | |
| NCS S 7500-N | 0 | 2 | 5 | 75 | #545452 | 84 | 84 | 82 | |
| NCS S 8000-N | 0 | 2 | 5 | 82 | #434241 | 67 | 66 | 65 | |
| NCS S 8500-N | 10 | 0 | 15 | 92 | #262824 | 38 | 40 | 36 | |
| NCS S 9000-N | 15 | 0 | 25 | 100 | #111410 | 17 | 20 | 16 | |
| NCS S 0502-Y | 0 | 0 | 8 | 0 | #FFFDF2 | 255 | 253 | 242 | |
| NCS S 1002-Y | 0 | 0 | 10 | 10 | #EAE8DB | 234 | 232 | 219 | |
| NCS S 1502-Y | 0 | 0 | 10 | 20 | #D5D3C7 | 213 | 211 | 199 | |
| NCS S 2002-Y | 0 | 0 | 10 | 25 | #C9C8BD | 201 | 200 | 189 | |
| NCS S 2502-Y | 0 | 0 | 10 | 33 | #B8B7AD | 184 | 183 | 173 | |
| NCS S 3502-Y | 0 | 0 | 11 | 46 | #9A9B92 | 154 | 155 | 146 | |
| NCS S 4502-Y | 0 | 0 | 12 | 55 | #86867E | 134 | 134 | 126 | |
| NCS S 5502-Y | 0 | 0 | 12 | 65 | #6D6D66 | 109 | 109 | 102 | |
| NCS S 6502-Y | 0 | 0 | 12 | 75 | #55554F | 85 | 85 | 79 | |
| NCS S 7502-Y | 0 | 0 | 12 | 88 | #353430 | 53 | 52 | 48 | |
| NCS S 8502-Y | 0 | 0 | 15 | 100 | #151311 | 21 | 19 | 17 | |
| NCS S 0502-Y50R | 0 | 2 | 10 | 0 | #FFFAED | 255 | 250 | 237 | |
| NCS S 1002-Y50R | 0 | 3 | 10 | 7 | #F0E9DD | 240 | 233 | 221 | |
| NCS S 1502-Y50R | 0 | 4 | 10 | 17 | #DAD4CA | 218 | 212 | 202 | |
| NCS S 2002-Y50R | 0 | 5 | 10 | 25 | #C8C1B9 | 200 | 193 | 185 | |
| NCS S 0502-R | 0 | 2 | 3 | 0 | #FFFBF8 | 255 | 251 | 248 | |
| NCS S 1002-R | 0 | 3 | 5 | 10 | #E9E4DF | 233 | 228 | 223 | |
| NCS S 1502-R | 0 | 4 | 5 | 20 | #D4CFCC | 212 | 207 | 204 | |
| NCS S 2002-R | 0 | 5 | 5 | 27 | #C3BEBC | 195 | 190 | 188 | |
| NCS S 2502-R | 0 | 5 | 5 | 32 | #B9B4B2 | 185 | 180 | 178 | |
| NCS S 3502-R | 0 | 5 | 5 | 50 | #918D8D | 145 | 141 | 141 | |
| NCS S 4502-R | 0 | 5 | 5 | 60 | #7A7776 | 122 | 119 | 118 | |
| NCS S 5502-R | 0 | 6 | 10 | 65 | #6C6965 | 108 | 105 | 101 | |
| NCS S 6502-R | 0 | 8 | 10 | 75 | #54504D | 84 | 80 | 77 | |
| NCS S 7502-R | 0 | 9 | 10 | 90 | #2F2C2A | 47 | 44 | 42 | |
| NCS S 8502-R | 0 | 10 | 10 | 100 | #161212 | 22 | 18 | 18 | |
| NCS S 0502-R50B | 2 | 2 | 0 | 0 | #FCFBFD | 252 | 251 | 253 | |
| NCS S 1002-R50B | 2 | 2 | 0 | 12 | #E1E2E5 | 225 | 226 | 229 | |
| NCS S 1502-R50B | 4 | 4 | 0 | 18 | #D1D1D6 | 209 | 209 | 214 | |
| NCS S 2002-R50B | 4 | 4 | 0 | 28 | #BCBDC2 | 188 | 189 | 194 | |
| NCS S 0502-B | 3 | 0 | 0 | 0 | #FAFDFF | 250 | 253 | 255 | |
| NCS S 1002-B | 4 | 0 | 0 | 10 | #E3E8EA | 227 | 232 | 234 | |
| NCS S 1502-B | 4 | 0 | 0 | 18 | #D2D7DA | 210 | 215 | 218 | |
| NCS S 2002-B | 4 | 0 | 0 | 27 | #BFC4C7 | 191 | 196 | 199 | |
| NCS S 2502-B | 4 | 0 | 0 | 35 | #AEB3B6 | 174 | 179 | 182 | |
| NCS S 3502-B | 4 | 0 | 0 | 50 | #8D9194 | 141 | 145 | 148 | |
| NCS S 4502-B | 4 | 0 | 0 | 60 | #767A7C | 118 | 122 | 124 | |
| NCS S 5502-B | 7 | 0 | 0 | 70 | #5B5F61 | 91 | 95 | 97 | |
| NCS S 6502-B | 9 | 0 | 0 | 80 | #434749 | 67 | 71 | 73 | |
| NCS S 7502-B | 12 | 0 | 0 | 90 | #292D2F | 41 | 45 | 47 | |
| NCS S 8502-B | 30 | 0 | 0 | 100 | #091115 | 9 | 17 | 21 | |
| NCS S 0502-B50G | 3 | 0 | 4 | 0 | #FAFDF8 | 250 | 253 | 248 | |
| NCS S 1002-B50G | 4 | 0 | 5 | 8 | #E7EBE6 | 231 | 235 | 230 | |
| NCS S 1502-B50G | 7 | 0 | 5 | 19 | #CBD3D0 | 203 | 211 | 208 | |
| NCS S 2002-B50G | 8 | 0 | 5 | 28 | #B6BFBD | 182 | 191 | 189 | |
| NCS S 0502-G | 3 | 0 | 5 | 0 | #FAFDF7 | 250 | 253 | 247 | |
| NCS S 1002-G | 5 | 0 | 8 | 5 | #EBF0E7 | 235 | 240 | 231 | |
| NCS S 1502-G | 5 | 0 | 8 | 15 | #D6DBD3 | 214 | 219 | 211 | |
| NCS S 2002-G | 5 | 0 | 8 | 25 | #C1C6BF | 193 | 198 | 191 | |
| NCS S 2502-G | 5 | 0 | 8 | 33 | #B0B5B0 | 176 | 181 | 176 | |
| NCS S 3502-G | 5 | 0 | 8 | 47 | #919692 | 145 | 150 | 146 | |
| NCS S 4502-G | 5 | 0 | 8 | 55 | #808481 | 128 | 132 | 129 | |
| NCS S 5502-G | 5 | 0 | 8 | 70 | #5C5F5C | 92 | 95 | 92 | |
| NCS S 6502-G | 5 | 0 | 8 | 80 | #464845 | 70 | 72 | 69 | |
| NCS S 7502-G | 10 | 0 | 8 | 90 | #2B2E2C | 43 | 46 | 44 | |
| NCS S 8502-G | 10 | 0 | 20 | 100 | #131411 | 19 | 20 | 17 | |
| NCS S 0502-G50Y | 2 | 0 | 5 | 0 | #FCFDF7 | 252 | 253 | 247 | |
| NCS S 1002-G50Y | 2 | 0 | 5 | 5 | #F0F2EB | 240 | 242 | 235 | |
| NCS S 1502-G50Y | 3 | 0 | 10 | 15 | #DADCD0 | 218 | 220 | 208 | |
| NCS S 2002-G50Y | 3 | 0 | 10 | 25 | #C4C7BD | 196 | 199 | 189 | |
| NCS S 0505-Y | 0 | 0 | 14 | 0 | #FFFBE7 | 255 | 251 | 231 | |
| NCS S 0507-Y | 0 | 0 | 25 | 0 | #FFF9D6 | 255 | 249 | 214 | |
| NCS S 0510-Y | 0 | 0 | 30 | 0 | #FFF8CA | 255 | 248 | 202 | |
| NCS S 0515-Y | 0 | 0 | 35 | 0 | #FFF6BE | 255 | 246 | 190 | |
| NCS S 0520-Y | 0 | 3 | 46 | 0 | #FFEEA7 | 255 | 238 | 167 | |
| NCS S 0530-Y | 0 | 3 | 55 | 0 | #FFEB92 | 255 | 235 | 146 | |
| NCS S 0540-Y | 0 | 3 | 70 | 0 | #FEE66B | 254 | 230 | 107 | |
| NCS S 0550-Y | 0 | 7 | 80 | 0 | #FDDD4E | 253 | 221 | 78 | |
| NCS S 0560-Y | 0 | 10 | 90 | 0 | #FDD72C | 253 | 215 | 44 | |
| NCS S 0570-Y | 0 | 8 | 100 | 0 | #FAD500 | 250 | 213 | 0 | |
| NCS S 0580-Y | 0 | 12 | 100 | 0 | #F9CF00 | 249 | 207 | 0 | |
| NCS S 1005-Y | 0 | 0 | 20 | 5 | #F5F0D3 | 245 | 240 | 211 | |
| NCS S 1010-Y | 0 | 1 | 35 | 5 | #F4EAB5 | 244 | 234 | 181 | |
| NCS S 1015-Y | 0 | 3 | 38 | 4 | #F6E9B0 | 246 | 233 | 176 | |
| NCS S 1020-Y | 0 | 4 | 43 | 5 | #F4E5A3 | 244 | 229 | 163 | |
| NCS S 1030-Y | 0 | 8 | 55 | 3 | #F6DE8A | 246 | 222 | 138 | |
| NCS S 1040-Y | 0 | 10 | 60 | 2 | #F9DD80 | 249 | 221 | 128 | |
| NCS S 1050-Y | 0 | 12 | 80 | 0 | #FED74C | 254 | 215 | 76 | |
| NCS S 1060-Y | 0 | 13 | 90 | 0 | #FCD32B | 252 | 211 | 43 | |
| NCS S 1070-Y | 0 | 17 | 90 | 2 | #F7CA27 | 247 | 202 | 39 | |
| NCS S 1080-Y | 0 | 20 | 100 | 5 | #ECBC00 | 236 | 188 | 0 |
- Цвет:
- Страница 1
- <
- >
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
 Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга).
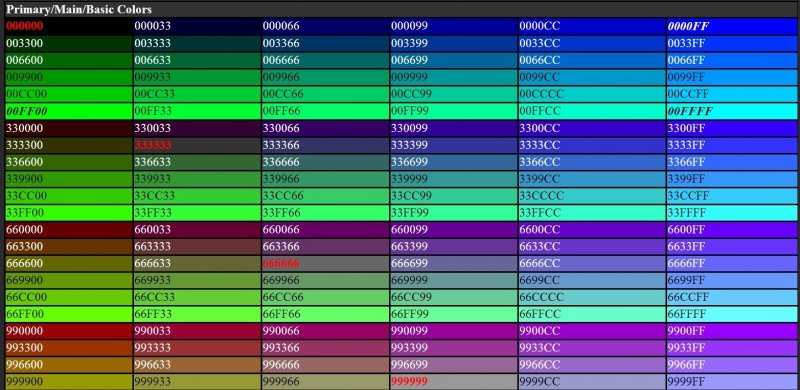
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
- en.wikipedia.org/wiki/Color_theory
- joehallock.
 com/edu/COM498/index.html
com/edu/COM498/index.html - www.sibagraphics.com/colour.php
- www.bwwsociety.org/feature/color.htm
- colortheory.liquisoft.com
- webdesign.about.com/od/color/Designing_With_Color.htm
- www.webdesign.org/web-design-basics/color-theory
Источник: Colors in Web Design: Choosing a right combination for your Website
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им. Ф.М. Достоевского
Метки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными.
 При их смешивании получается белый цвет;
При их смешивании получается белый цвет; - любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого.
 И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. - Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
Цвета для сайта | Подбор цвета сайта
Цветовое решение для сайта должно быть определено в соответствии с цветами фирменного стиля компании (если они есть), а также цветовыми предпочтениями целевой аудитории реальных по потенциальных посетителей сайта
Цветовые предпочтения среди мужчин и женщин
Ниже приведены выдержки из маркетингового исследования. Сравнение цветовых предпочтений мужчин и женщин показали следующие результаты:
Изучение восприятия цвета у мужчин и женщин показали, что обе аудитории предпочитают голубой цвет или близкий в голубому. Оценка выбора цвета из смешанных цветов показала, что женщинам больше нравятся цвета, находящиеся ближе к красному концу спектра. Так же, было отмечено, что женщины тяготеют к более мягким цветам, а мужчины к более ярким.
Так же, было отмечено, что женщины тяготеют к более мягким цветам, а мужчины к более ярким.
Маркетинговый подход к выбору цвета для сайта
Несмотря на большой соблазн сразу выбрать голубой цвет, в качестве основного цвета сайта, задумайтесь о том, сколько уже сайтов в подобном цветовом решении создано Вашими конкурентами, а также, на сколько этот цвет соответствует фирменному стилю Вашей компании, и предпочтениям именно Вашей аудитории.
Выбор цвета сайта – сложная и ответственная задача. Не решайте ее, основываясь на единичном исследовании или своих личных цветовых предпочтениях. Сайт должен решать ряд задач, в том числе и по отстройке от конкурентов, что в свою очередь, решают и цветовым решением.
Цветовые ассоциации
Безопасные цвета для сайта
Наука о цветовосприятии основана на исследованиях, проведенных Исааком Ньютоном. В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
В 1666 году И.Ньютон дал обоснование теории света и цветов, которая легла в основу развития современной оптики, дизайна (в частности и веб дизайна).
Для удобства выбора цветов сайта, разрабатывая бриф (см. страницу брифа на картинке слева), специалисты студии RBS-Webmarket учли рекомендации лидеров рынка и собственные наработки в этой области.
Специалистам в области веб дизайна известно, что не все цвета корректно отображаются в различных системах и браузерах. В частности, когда браузер не может правильно отобразить запрограммированные цвета сайта, он подбирает похожий или смешивает несколько соседних цветов. При этом какой-то цвет может быть заменен на совершенно не подходящий, не вписывающийся в общий дизайн сайта.
В брифе, над каждым цветом указаны два значения — RGB (для создания цвета в графическом редакторе) и HEX (для обозначения цвета в HTML).
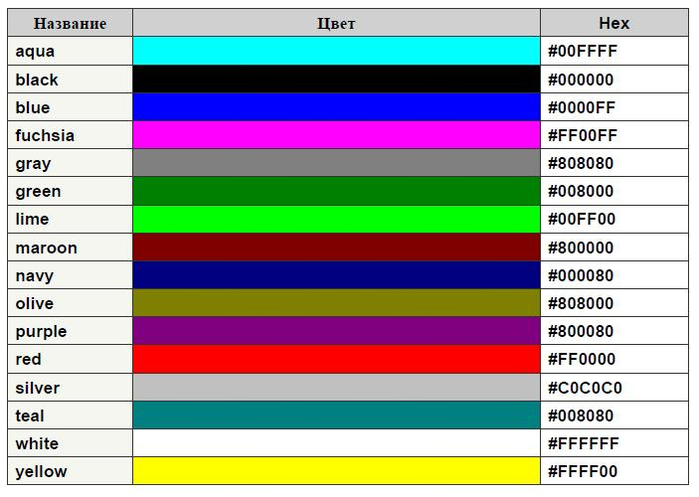
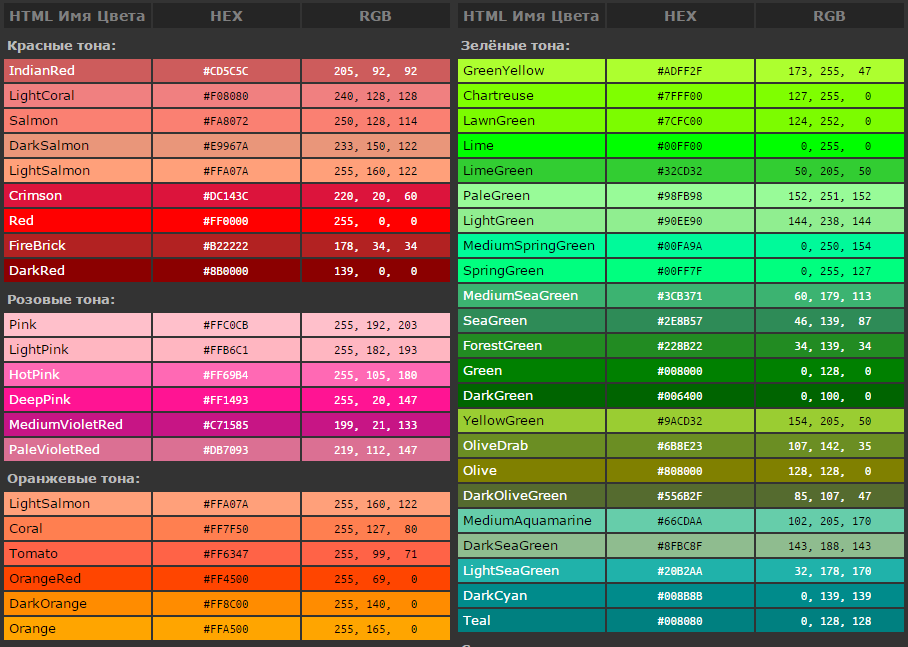
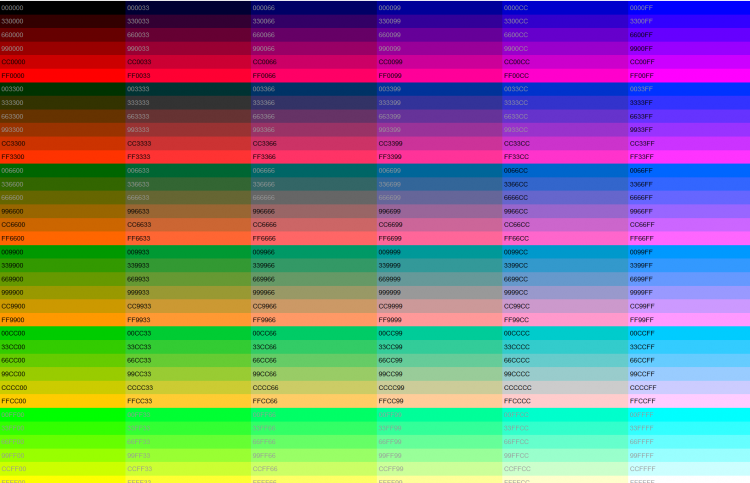
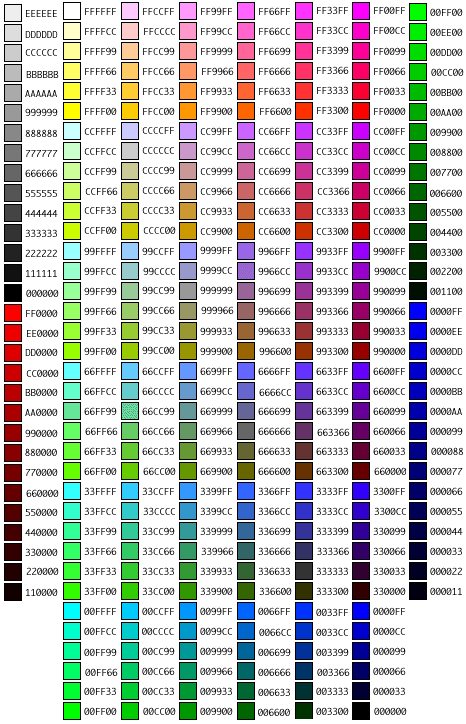
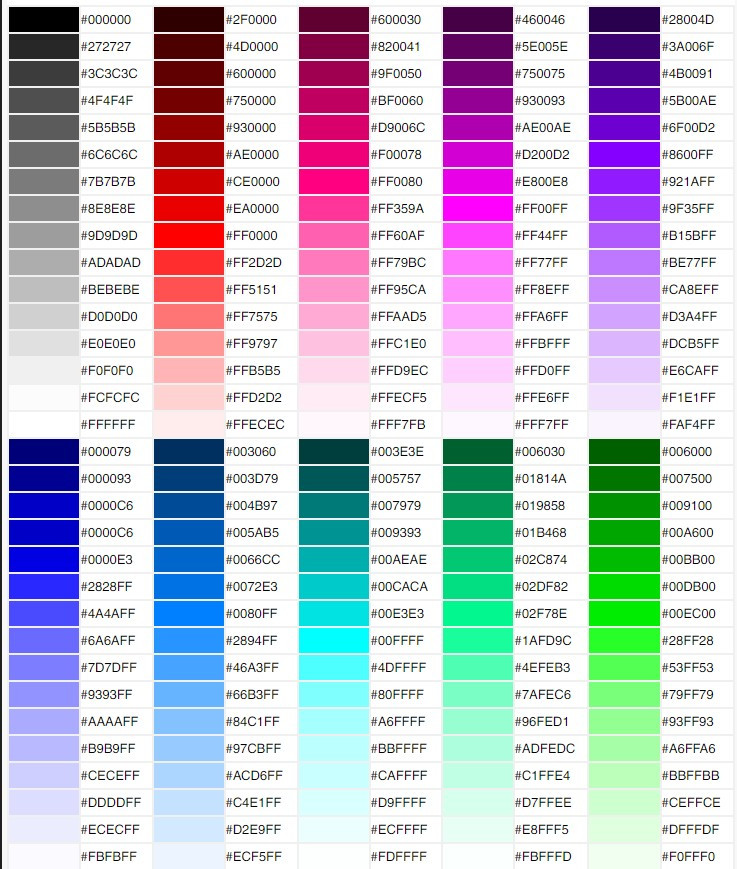
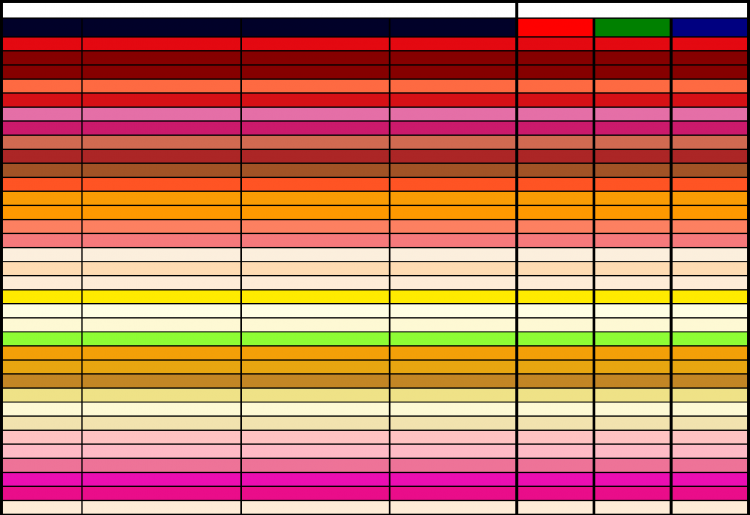
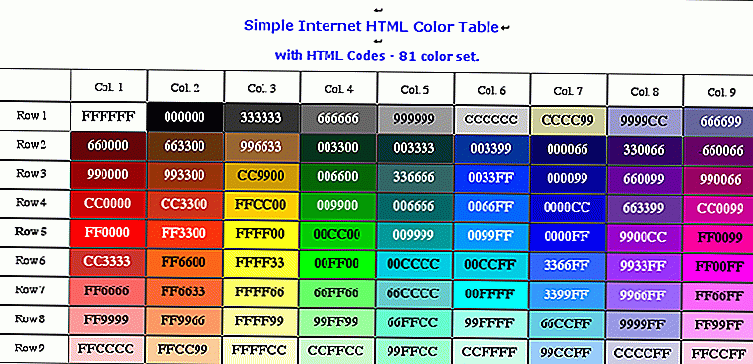
Ниже приведен перечень основных безопасных цветов html, с группировкой по базовым цветам. Безопасные html цвета воспринимают все веб-браузеры, и их количества достаточно для разработки хорошего и качественного дизайна.
| Пример | HTML-код | Эквивалентное название | Название цвета |
| #000000 | black | Черный | |
| #000080 | navy | Темно-синий | |
| #00008B | darkblue | Темно-голубой | |
| #0000CD | mediumblue | Умеренно-голубой | |
| #0000FF | blue | Голубой | |
| #006400 | darkgreen | Темно-зеленый | |
| #008000 | green | Зеленый | |
| #008080 | teal | Чайный | |
| #008B8B | darkcyan | Темный циан | |
| #00BFFF | deepskyblue | Темный небесно-синий | |
| #00CED1 | darkturquoise | Темно-бирюзовый | |
| #00FA9A | mediumspringgreen | Умеренный синевато-серый | |
| #00FF00 | lime | Известковый | |
| #00FF7F | springgreen | Весенний зеленый | |
| #00FFFF | aqua | Синий | |
| #191970 | midnightblue | Ночной синий | |
| #1E90FF | dodgerblue | Тускло-васильковый | |
| #20B2AA | lightseagreen | Светлый морской волны | |
| #228B22 | forestgreen | Лесной зеленый | |
| #2E8B57 | seagreen | Морской волны | |
| #2F4F4F | darkslategray | Темный синевато-серый | |
| #32CD32 | limegreen | Зеленовато-известковый | |
| #3CB371 | mediumseagreen | Умеренный морской волны | |
| #40E0D0 | turquoise | Бирюзовый | |
| #4169E1 | royalblue | Королевский голубой | |
| #4682B4 | steelblue | Голубовато-стальной | |
| #483D8B | darkslateblue | Темный серовато-синий | |
| #48D1CC | mediumturquoise | Умеренно-бирюзовый | |
| #4B0082 | indigo | Индиго | |
| #556B2F | darkolivegreen | Темно-оливковый | |
| #5F9EA0 | cadetblue | Блеклый серо-голубой | |
| #6495ED | cornflowerblue | Васильковый | |
| #66CDAA | mediumaaquamarine | Умеренно-аквамариновый | |
| #696969 | dimgray | Тускло-серый | |
| #6A5ACD | slateblue | Серовато-синий | |
| #6B8E23 | olivedrab | Тускло-коричневый | |
| #708090 | slategray | Синевато-серый | |
| #778899 | lightslategray | Светлый синевато-серый | |
| #7B68EE | mediumslateblue | Умеренный серовато-синий | |
| #7CFC00 | lawngreen | Зеленой травы | |
| #7FFF00 | chartreuse | Фисташковый | |
| #7FFFD4 | aquamarine | Аквамарин | |
| #800000 | maroon | Оранжево-розовый | |
| #800080 | purple | Пурпурный | |
| #808000 | olive | Оливковый | |
| #808080 | gray | Серый | |
| #87CEEB | skyblue | Небесно-голубой | |
| #87CEFA | lightskyblue | Светлый небесно-синий | |
| #8A2BE2 | blueviolet | Светло-фиолетовый | |
| #8B0000 | darkred | Темно-красный | |
| #8B008B | darkmagenta | Темный фуксин | |
| #8B4513 | saddlebrown | Старой кожи | |
| #8FBC8F | darkseagreen | Темный морской волны | |
| #9370DB | mediumpurple | Умеренно-пурпурный | |
| #9400D3 | darkviolet | Темно-фиолетовый | |
| #98FB98 | palegreen | Бледно-зеленый | |
| #9932CC | darkorchid | Темно-орхидейный | |
| #9ACD32 | yellowgreen | Желто-зеленый | |
| #9CEE90 | lightgreen | Светло-зеленый | |
| #A0522D | sienna | Охра | |
| #A52A2A | brown | Коричневый | |
| #A9A9A9 | darkgray | Темно-серый | |
| #ADD8E6 | lightblue | Светло-голубой | |
| #ADFF2F | greenyellow | Желто-зеленый | |
| #AFEEEE | paleturquise | Бледно-бирюзовый | |
| #B0C4DE | lightsteelblue | Светло-стальной | |
| #B0E0E6 | powderblue | Туманно-голубой | |
| #B22222 | firebrick | Огнеупорного кирпича | |
| #B8860B | darkgoldenrod | Темный красно-золотой | |
| #BA55D3 | mediumorchid | Умеренно-орхидейный | |
| #BC8F8F | rosybrown | Розово-коричневый | |
| #BDB76B | darkkhaki | Темный хаки | |
| #C0C0C0 | silver | Серебристый | |
| #C71585 | mediumvioletred | Умеренный красно-фиолетовый | |
| #CD5C5C | indianred | Ярко-красный | |
| #CD853F | peru | Коричневый | |
| #D2691E | chocolate | Шоколадный | |
| #D2B48C | tan | Желтовато-коричневый | |
| #D3D3D3 | lightgray | Светло-серый | |
| #D8BFD8 | thistle | Чертополоха | |
| #DA70D6 | orchid | Орхидейный | |
| #DAA520 | goldenrod | Красного золота | |
| #DB7093 | plaevioletred | Бледный красно-фиолетовый | |
| #DC143C | cornsilk | Малиновый | |
| #DCDCDC | fainsboro | Светлый серо-фиолетовый | |
| #DDA0DD | plum | Сливовый | |
| #DEB887 | burlywood | Старого дерева | |
| #E0FFFF | lightcyan | Светлый циан | |
| #E6E6FA | lavender | Бледно-лиловый | |
| #E9967A | darksalmon | Темный оранжево-розовый | |
| #EE82EE | violet | Фиолетовый | |
| #EEE8AA | palegoldenrod | Бледно-золотой | |
| #F08080 | lightcoral | Светло-коралловый | |
| #F0E68C | khaki | Хаки | |
| #F0F8FF | aliceBlue | Блекло-голубой | |
| #F0FFF0 | honeydew | Свежего меда | |
| #F0FFFF | azure | Лазурь | |
| #F4A460 | sandybrown | Рыже-коричневый | |
| #F5DEB3 | wheat | Пшеничный | |
| #F5F5DC | beige | Бежевый | |
| #F5F5F5 | whitesmoke | Белый дымчатый | |
| #F5FFFA | mintcream | Мятно-кремовый | |
| #F8F8FF | ghostwhite | Туманно-белый | |
| #FA8072 | salmon | Оранжево-розовый | |
| #FAEBD7 | antuqueWhite | Античный белый | |
| #FAF0E6 | linen | Льняной | |
| #FDF5E6 | oldlace | Старого коньяка | |
| #FF00FF | fuchsia | Фуксия | |
| #FF1493 | deeppink | Темно-розовый | |
| #FF4500 | orangered | Красно-оранжевый | |
| #FF6347 | tomato | Томатный | |
| #FF69B4 | hotpink | Ярко-розовый | |
| #FF7F50 | coral | Коралловый | |
| #FF8C00 | darkorange | Темно-оранжевый | |
| #FFA07A | lightsalmon | Светлый оранжево-розовый | |
| #FFA500 | orange | Оранжевый | |
| #FFB6C1 | lightpink | Светло-розовый | |
| #FFC0CB | pink | Розовый | |
| #FFD700 | gold | Золотой | |
| #FFDAB9 | peachpuff | Персиковый | |
| #FFDEAD | navajowhite | Грязно-серый | |
| #FFE4B5 | moccasin | Болотный | |
| #FFE4C4 | bisque | Бисквитный | |
| #FFE4E1 | mistyrose | Туманно-розовый | |
| #FFEBCD | blanchedalmond | Светло-кремовый | |
| #FFEFD5 | papayaawhip | Дыни | |
| #FFF0F5 | lavenderblush | Бледный розово-лиловый | |
| #FFF5EE | seashell | Морской пены | |
| #FFF8DC | cornsilk | Темно-зеленый | |
| #FFFACD | lemonchiffon | Лимонный | |
| #FFFAF0 | floralwhite | Цветочно-белый | |
| #FFFAFA | snow | Снежный | |
| #FFFF00 | yellow | Желтый | |
| #FFFFE0 | lightyellow | Светло-желтый | |
| #FFFFF0 | ivory | Слоновой кости | |
| #FFFFFF | white | Белый |
Инструменты выбора цвета: HTML, CSS, RGB и др.

Работа с цветами – трудоемкая задача для веб-дизайнера. Чтобы ускорить процесс и сделать жизнь дизайнера намного проще, наша комада Designe-R подобрала для Вас ряд инструментов цвета, которіе помогут вам с легкостью выбирать и преобразовывать выбранные цвета для вашего следующего проекта веб-дизайна.
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Если вы начинаете работу над дизайном с нуля без каких-либо рекомендаций по бренду или цветового вдохновения, может быть сложно составить цветовую схему, которая будет работать. Генераторы цветовой палитры могут пригодиться во многих ситуациях. Несмотря на то, что они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
Генераторы цветовой палитры могут пригодиться во многих ситуациях. Несмотря на то, что они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
Вот несколько цветовых инструментов, которые помогут вам создать красивую комбинацию цветов, которая гарантированно подойдет.
1. ColourLovers
ColourLovers является домом для миллионов цветовых палитр, созданных пользователями. Просмотрите коллекцию и выберите те, которые вас вдохновляют, или найдите другие цвета, которые хорошо сочетаются с выбранным вами оттенком. Этот сайт может действительно пригодиться в будущем.
Перейти
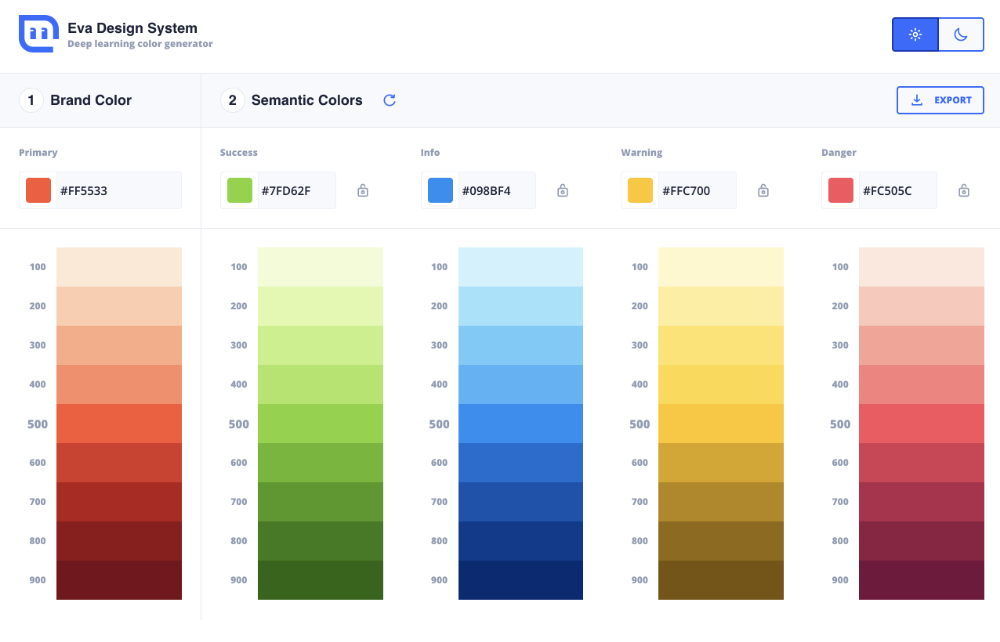
2. Adobe Color CC
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для будущего использования.
Перейти
3. Просто палитра цветов
Just Color Picker – это умный инструмент, который позволяет вам раскрасить код в буфер обмена одним щелчком мыши.
Перейти
4. Paletton – конструктор цветовых схем
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Перейти
5. Цветная охота
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Перейти
6. Sip – Генератор цветовой палитры
Sip – потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Перейти
7. Генератор цветовой палитры Palettr
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Перейти
8. Цветовые комбинации
Этот инструмент может помочь вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Перейти
9. Генератор цветовой палитры Colrd
Вот вам замечательный веб-сайт, с помощью которого вы можете создавать красивые цветовые палитры. Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
Перейти
10. Палитра цветов от WebpageFX
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать..png)
Перейти
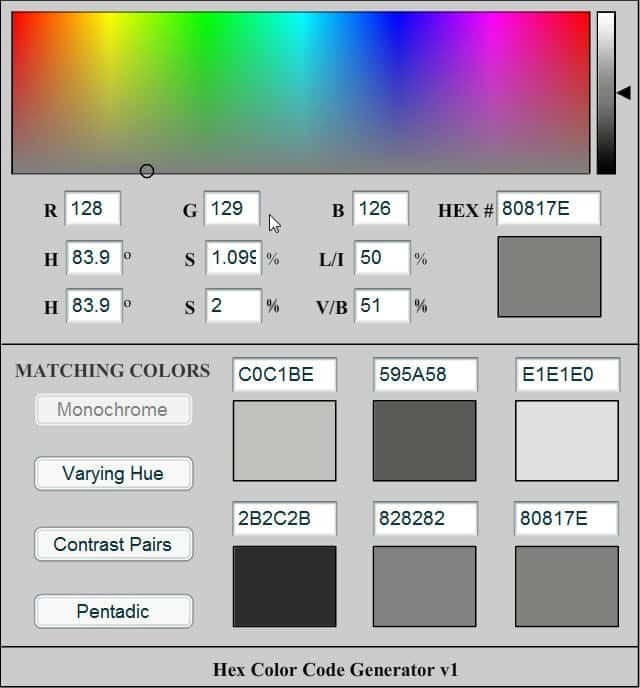
11. Цветовой код
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Перейти
12. Цветовая гамма – генератор цветовой палитры
Здесь у вас есть выдающаяся шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей. Идеально подходит для любого веб-дизайнера или других творческих людей.
Перейти
13. color.hailpixel.com
Color.hailpixel.com – простой, но очень полезный инструмент, который позволяет сканировать окно браузера в поисках идеального цвета, а затем копировать шестнадцатеричный код одним щелчком мыши.
Перейти
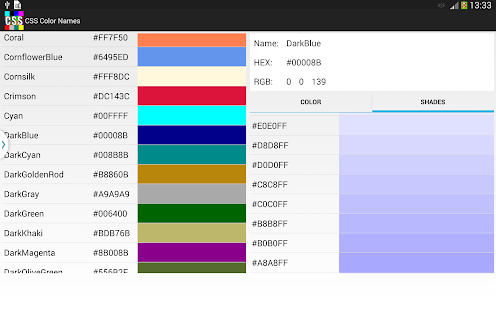
14. Названия цветов CSS
Если случайные названия цветов вам не подходят, возможно, этот список из 147 описательных названий цветов будет немного легче запомнить в ваших таблицах стилей. Просматривайте весь выбор или просматривайте случайное значение при каждом щелчке мыши.
Просматривайте весь выбор или просматривайте случайное значение при каждом щелчке мыши.
Перейти
15. Сфера
Инструмент визуализации теории цвета под названием Sphere дает вам приятный и простой интерфейс для выбора оттенков и оттенков на цветовом круге. Выберите желаемый стиль палитры, чтобы ограничить выбор цветов для согласования значений.
Перейти
16. Color Scheme Designer
Создайте свою собственную цветовую схему с помощью Color Scheme Designer. Поверните и отрегулируйте цветовое колесо, чтобы выбрать базовый цвет, а затем просмотрите автоматически сгенерированные значения в зависимости от типа палитры.
Перейти
17. CSS Drive: генератор палитры изображений в цвета
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Перейти
18.
 Ultimate CSS Gradient Generator
Ultimate CSS Gradient GeneratorКак известно, градиенты CSS3 сложно записать в код. Вам не только нужно знать различные значения цвета, вам также необходимо добавить различные префиксы поставщиков, чтобы он работал в нескольких браузерах. Ultimate CSS Gradient Generator упрощает задачу, предоставляя вам интерфейс в стиле Photoshop для настройки градиента, а затем предоставляет вам код для копирования / вставки.
Перейти
19. Калькулятор цвета Hex 2 RGBA
Преобразование шестнадцатеричного значения в RGB или даже в RGBa несложно, это просто утомительно, когда каждое значение задается отдельно, что означает как минимум три клика, чтобы скопировать числа. Калькулятор Hex 2 RGBA от Devoth упрощает процесс: полное значение CSS копируется одним щелчком мыши.
Перейти
20. 0to255
Выберите свой цвет и посмотрите полную серию вариантов, что сделает его идеальным для наведения, градиентов и границ.
Перейти
21. Color Hexa
Color Hexa – это энциклопедия цвета! Введите выбранный цвет в любое желаемое значение, и он отобразит описание вместе с некоторыми полезными фактами. Прямое преобразование из Hex или RGB в ближайшее значение CMYK также особенно полезно для дизайнеров печати.
Перейти
22. Генератор цветовой палитры материального дизайна
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Перейти
Узнать больше интересного:
Color Picker — Цвет из изображения, HEX, RGB, HTML, HSL Online
Color Picker — Цвет из изображения, HEX, RGB, HTML, HSL OnlineСоздайте весь дизайн вокруг изображения, выбирая цвета непосредственно из него. Средство выбора цвета онлайн-изображения от Appy Pie работает как средство выбора цвета HEX, средство выбора цвета RGB и средство выбора цвета HTML.

Вы можете создать полную цветовую палитру, используя этот уникальный инструмент выбора цвета от Appy Pie. Когда у вас есть цветовая палитра перед вами, вы можете взяться за любой проект графического дизайна, такой как NFT, баннеры, веб-графика, плакаты, листовки и многое другое!
Нам доверяют более 10 миллионов клиентов
Платформа без кода с самым высоким рейтингом и наградами
Брось это Чтобы выбрать цвета из вашего изображения,
просмотритеили перетащите изображение сюда
Палитра цветов
Сертификаты соответствия и членство
Высокие оценки тысяч клиентов по всему миру
Нас отметили на
Используйте палитру цветов изображений Appy Pie, чтобы найти идеальные цвета для вашего дизайна.
Для любого бизнеса, который хочет сильного присутствия в Интернете, большое значение имеет визуальная привлекательность его цифровых свойств. Даже в компаниях, которые все еще придерживаются традиционной модели, где вы планируете раздавать листовки лично, дизайн имеет большое значение.
Даже в компаниях, которые все еще придерживаются традиционной модели, где вы планируете раздавать листовки лично, дизайн имеет большое значение.
Однако даже самые опытные дизайнеры иногда могут растеряться, когда дело доходит до выбора правильных цветов для любой композиции.
Чтобы убедиться, что изображение или дизайн эстетически привлекательны, одним из основных элементов, о котором вы должны подумать, является использование цветов. Цветовые комбинации, которые вы используете, могут быть определяющей разницей между привлекательным дизайном и дизайном, который является просто средним.
Выбор правильного сочетания цветов может быть пугающим даже после просмотра нескольких видео и прочтения достаточного количества статей. Следовательно, инструмент выбора цвета Appy Pie из изображения позволяет вам выбирать цвета из любого изображения, а затем использовать его в своем дизайне.
Допустим, вам нравятся цветовые сочетания на определенной картинке. Вы можете убедиться, что выбранные вами цвета взяты непосредственно из изображения и соответствуют цветовой теме, которая вам нравится. Наконец, у вас будет отличная цветовая палитра, именно такая, какую вы задумали для своего дизайна.
Наконец, у вас будет отличная цветовая палитра, именно такая, какую вы задумали для своего дизайна.
Этот онлайн-инструмент для выбора цветового кода изображения отлично работает с создателем плакатов, флаеров, открыток, мемов и другими приложениями Appy Pie!
Начните создавать свой дизайн прямо сейчас!!
Как помогает инструмент выбора цвета изображения?
Инструмент выбора цвета, который позволяет вам выбирать цвета непосредственно из понравившегося изображения, может помочь вам создать новые графические рисунки или изображения с аналогичным или более привлекательным, чем оригинал.
Как дизайнер или даже любитель, когда вы ищете вдохновение, определенные образы застревают в вашей голове. Поскольку у вас есть вдохновляющее изображение перед вами, вы хотите, чтобы этот эффект был воссоздан в вашем дизайне.
Выбор цвета на глаз может дать вам «достаточно близкий» результат, но когда вы ищете совершенства, палитра цветов из инструмента изображения может сильно помочь.
Инструмент выбора цвета позволяет выбрать точный цвет любого визуального элемента изображения, например фигур или даже текста. Все, что вам нужно сделать, это щелкнуть по интересующему вас цвету, и цветовые коды, включая коды RGB, HEX-коды и коды HSL, будут отображаться для вашего удобства и использования.
Когда у вас есть эти коды, вы можете определить строгие правила бренда и создать руководство по дизайну, которое поможет вам поддерживать согласованность между каналами.
Начало работы
Как использовать инструмент выбора цвета Appy Pie?
Выбрать правильную цветовую палитру для своего дизайна может быть непросто, особенно если в нем есть изображения. Appy Pie предлагает идеальный инструмент выбора цветового кода, который позволяет вам находить цвета внутри изображения и воспроизводить их в своем собственном дизайне.
Платформа полностью онлайн, и вам потребуется всего несколько секунд, чтобы найти правильные цвета для вашего дизайна!
Вот как это сделать
1 Выберите изображение на своем компьютере или введите URL-адрес изображения, и изображение будет загружено на экран
2 Теперь вы можете выбрать любой цвет на этом изображении с помощью указателя мыши
3 После того, как вы выберете цвет, у вас будут коды HEX, RGB, HSL и CMYK для цвета, отображаемого на экране
4 При прокрутке вниз вы также получите целую палитру, созданную специально для вас, прямо из изображения!
У вас есть вся эта ценная информация о цветах вашего изображения и целая цветовая палитра, готовая для того, чтобы вы могли приступить к разработке своей графики от NFT до плакатов, онлайн-рекламы до листовок, графики веб-сайтов до баннеров и многого другого!
Зачем выбирать цветовой код Appy Pie?
На рынке доступно несколько онлайн-палитр цветов, но HEX-палитра Appy Pie, безусловно, лучшая. Рекламируемый как лучший онлайн-инструмент выбора цвета, инструмент выбора цвета изображения Appy Pie можно использовать в качестве средства выбора цвета мобильного устройства или средства выбора цвета в Интернете. Инструмент можно использовать для извлечения цветовых кодов из любого изображения и использования их для реализации точно таких же цветов в вашем дизайне или художественном произведении.
Рекламируемый как лучший онлайн-инструмент выбора цвета, инструмент выбора цвета изображения Appy Pie можно использовать в качестве средства выбора цвета мобильного устройства или средства выбора цвета в Интернете. Инструмент можно использовать для извлечения цветовых кодов из любого изображения и использования их для реализации точно таких же цветов в вашем дизайне или художественном произведении.
Вот некоторые из многочисленных причин, по которым вам следует выбрать палитру цветов RGB от Appy Pie:
- Нет необходимости устанавливать какое-либо приложение для выбора цвета на вашем устройстве
- Никаких скрытых платежей. Палитра цветов совершенно бесплатна для использования
- Отсутствие необходимости работать с отдельными образцами цветов
- Легко найдите нужный цвет с помощью простого в использовании палитры цветового круга
- Получите точное шестнадцатеричное значение, которое вам нужно, с помощью нашего интерактивного средства выбора цвета изображения
- Совместимость с мобильными устройствами и браузерами
- Получите готовую палитру всех ярких цветов изображения
- Совместимость с платформами iOS и Android
- Дружественный пользовательский интерфейс и адаптивный дизайн
- Просто нажмите на нужный цвет, и он появится со всеми цветовыми кодами
- Создавайте цветовые комбинации из цветов изображения, которые подходят для вашего проекта
- Не нужно щуриться, чтобы найти нужный цвет
- Получить все различные цветовые коды, включая цветовые коды HEX, RGB, HSL и CMYK
- Единая платформа, которая действует как средство выбора цвета HEX, средство выбора цвета RGB, средство выбора цвета HTML и средство выбора цвета CMYK
Страница проверена: Abhinav Girdhar | Последнее обновление: 11 июля 2022 г. 5:55
5:55
Ошибка. Не удается загрузить изображение.
Color Picker — Бесплатный онлайн инструмент
Изменение точного оттенка или насыщенности цвета вызывает совершенно другие ощущения. Есть миллионы цветовых оттенков, которые можно получить. Но иногда очень сложно получить точный цвет, который вы хотите для своего проекта. Выбор правильных цветов для проекта всегда сложная задача. Итак, вам определенно нужен инструмент выбора цвета, чтобы получить именно тот оттенок, который вы хотите. Если вы ищете простой инструмент для выбора цвета, вы находитесь в правильном месте! Наш сайт предлагает один из полезных инструментов — Color Picker. Но для специалистов по графике, дизайнеров программного обеспечения, программистов, фотографов или художников очень важно иметь возможность задавать цвета кодовым номером в разных форматах.
Инструмент Color Pickerпомогает веб-дизайнерам, фотографам, графическим дизайнерам подобрать правильный цвет и быстро получить код различных цветовых оттенков!
Палитра цветов (также средство выбора цвета или инструмент выбора цвета) — это виджет графического пользовательского интерфейса, обычно находящийся в графическом программном обеспечении или в Интернете, используемый для выбора цветов, а иногда и для создания цветовых схем. (Википедия)
(Википедия)
С помощью этого сверхлегкого и быстрого инструмента процесс выбора цвета становится намного проще. Инструмент помогает выбрать нужный цвет, просто щелкнув мышью. В левой части страницы вы видите большой шестиугольник с множеством разноцветных маленьких шестиугольников внутри него. Когда вы нажмете на любой цвет, вы получите шестнадцатеричный код цвета под шестиугольником. Вы также можете сделать наоборот, введя код в поле «Выбранный цвет» и получив указанный цвет. В правой части страницы вы найдете все оттенки выбранного цвета с их кодами. Когда вы вводите число в поле Детализация, инструмент покажет вам указанное количество темных и светлых оттенков. Например, если вы введете «5», инструмент покажет вам 5 темных и 5 светлых оттенков.
Знаете ли вы, что человеческий глаз может различать примерно семь миллионов различных цветов?
Свет состоит из семи групп длин волн. Это цвета радуги: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Красноватые цвета — это длинные волны с максимумом около 564–580 нм (нанометр). Зеленоватые цвета относятся к средней длине волны с максимумом около 534–545 нм. Голубоватый цвет — это коротковолновый свет около 420–440 нм.
Красноватые цвета — это длинные волны с максимумом около 564–580 нм (нанометр). Зеленоватые цвета относятся к средней длине волны с максимумом около 534–545 нм. Голубоватый цвет — это коротковолновый свет около 420–440 нм.
Цвет или цвет — это характеристика зрительного восприятия человека, описываемая с помощью цветовых категорий с такими названиями, как красный, оранжевый, желтый, зеленый, синий или фиолетовый.
Цвета делятся на три основные группы: первичные, вторичные и третичные.
Три основных цвета — красный, синий и желтый. Эти цвета являются основными цветами, которые составляют все остальные цвета на цветовом круге. Основными цветами телевизионных экранов и компьютерных мониторов являются красный, зеленый и синий. Принтеры используют в качестве основных цветов пурпурный, желтый и голубой (они также используют черный).
Вторичные цвета представляют собой смеси основных цветов. Это оранжевый, зеленый и фиолетовый.
Третичные цвета состоят из средних цветов, таких как желто-зеленый и сине-зеленый. Они создаются путем смешивания основного цвета и вторичного цвета.
Они создаются путем смешивания основного цвета и вторичного цвета.
Цвета также выражают эмоции. Большинство цветов можно воспринимать как положительно, так и отрицательно, в зависимости от того, как они сочетаются с другими цветами.
Красный, оранжевый и желтый считаются теплыми, а фиолетовый и синий — холодными.
Красный цвет помогает стимулировать энергию и возбуждение. Отрицательные коннотации красного цвета — это ярость, чрезвычайная ситуация и гнев, которые проистекают из страстных и агрессивных качеств красного цвета. Считается, что это знак гнева, любви, власти.
Оранжевый — это сочетание красного и желтого цветов. Он символизирует счастье, радость и солнечный свет. Оранжевый не так агрессивен, как красный, но также символизирует невежество и обман.
Ярко-желтый — цвет счастья, символизирующий радость, интеллект, яркость, энергию, оптимизм и счастье. Темно-желтый вызывает негативные чувства: осторожность, критику, лень и ревность.
Зеленый считается самым нейтральным цветом. Это символ денег, показывая жадность или ревность.
Синий — мирный и успокаивающий цвет, излучающий стабильность и опыт. Это распространенный цвет, используемый на корпоративных сайтах. Синий также может символизировать доверие и надежность. Синий может дать чувство гармонии, покоя и заботы. Прохладный оттенок может вызвать отрицательную сторону синего, символизируя депрессию, холодность и пассивность.
Фиолетовый — цвет королевской власти и изысканности, демонстрирующий богатство и роскошь. Он также дает ощущение духовности, поощряет творчество и отлично подходит для продвижения творчества и женских качеств. в то время как более темный фиолетовый может вызвать мрачность и печаль.
Теплые цвета делают комнату теплее, делая ее меньше, а холодные цвета делают комнату прохладнее, делая ее больше.
Нейтральные цвета не вызывают особых эмоций. Такие цвета, как серый и коричневый, являются нейтральными цветами.
Черный — это отсутствие цвета и, следовательно, не цвет. Белый — это смешение всех цветов и цвет. Его часто связывают с силой, элегантностью, изысканностью и глубиной. Говорят, что ношение черного цвета на собеседовании может показать, что интервьюируемый является влиятельным человеком, и то же самое касается веб-сайтов. Черный также можно воспринимать негативно, потому что этот цвет ассоциируется со смертью, тайной и неизвестностью. Это цвет горя, траура и печали, поэтому его нужно использовать с умом.
Цвета придают веб-сайтам смысл без использования слов. Они оказывают большое влияние, показывая пользователям, чем занимается компания и какие продукты они продают.
Сочетание цветов может помочь полностью изменить смысл сайта. Сочетая нежно-голубой с ярко-оранжевым, вы можете сделать свой сайт более захватывающим и радостным.
Мягкие голубые цвета придают вашему сайту более успокаивающий и умиротворяющий тон.
Или гиганты быстрого питания, такие как McDonald’s, KFC, Burger King и многие другие рестораны, используют красно-желтую цветовую гамму. Исследователи говорят, что красный и желтый — самые аппетитные цвета. С другой стороны, синий цвет наименее аппетитный цвет.
Исследователи говорят, что красный и желтый — самые аппетитные цвета. С другой стороны, синий цвет наименее аппетитный цвет.
Существует множество терминов для описания цветов. Цветовые отношения делятся на две группы:
Дополнительные цвета — это цвета, которые хорошо дополняют друг друга. Это такие цвета, как синий и оранжевый, фиолетовый и желтый, красный и зеленый.
Аналогичные цвета обычно хорошо сочетаются друг с другом, но при совместном использовании дают небольшой контраст.
Что такое цветовой код HTML?
Код цвета HTML — это идентификатор, используемый для представления цвета в Интернете. Распространенными формами являются имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость). Каждая форма позволяет на выбор около 16 миллионов оттенков.
Например, красный цвет может быть идентификатором в следующих форматах:
- синий (название ключевого слова) — название цвета.
 В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.
В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11. - hex (#1c87c9) — указывается с помощью: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий).
- RGB (28, 135, 201) — каждый параметр (красный, зеленый и синий) определяет интенсивность цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%).
- HSL (203, 76%, 45%) — обозначает оттенок, насыщенность и яркость, представляющие цилиндрические координаты представления цветов. Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый.
Инструмент выбора цвета показывает цвета в шестнадцатеричном (также шестнадцатеричном) формате.
Что такое шестнадцатеричный цвет?
Hex — самый популярный цветовой код, состоящий из трехбайтных шестнадцатеричных чисел (шесть цифр) с префиксом решётки (#), где каждый байт или пара символов в шестнадцатеричном коде представляет интенсивность красного, зелёного и синего цветов в цветовом диапазоне. цвет соответственно.
цвет соответственно.
Шестнадцатеричный код цвета содержит числовые значения от 0 до 9 и буквенные значения от A до F.
Значения кодового байта варьируются от 00, что соответствует самой низкой интенсивности цвета, до FF, что соответствует самой высокой интенсивности.
Понять основы шестнадцатеричного кода очень просто. Например, чтобы получить белый цвет, мы должны смешать каждый из трех основных цветов с полной интенсивностью #FFFFFF. Чтобы получить черный цвет, необходимо, чтобы каждый из трех цветов отображался с наименьшей интенсивностью #000000.
5.3. Палитра цветов
5.3. Выбор цвета
Рисунок 14.172. Палитра цветов на панели инструментов (значок пипетки)
Инструмент выбора цвета используется для выбора цвета на любом изображении, открытом на
ваш экран. Нажав точку на изображении, вы можете изменить активный
цвет тому, который находится под указателем. По умолчанию инструмент
работает на активном слое, но слияние образцов
опция позволяет вам получить цвет, как на изображении, в результате
сочетание всех слоев. Используются только цвета видимых слоев . Ан
Информационное окно открывается при нажатии на изображение.
По умолчанию инструмент
работает на активном слое, но слияние образцов
опция позволяет вам получить цвет, как на изображении, в результате
сочетание всех слоев. Используются только цвета видимых слоев . Ан
Информационное окно открывается при нажатии на изображение.
5.3.1. Активация инструмента
Вы можете получить доступ к этому инструменту несколькими способами:
В меню изображения через Инструменты → Палитра цветов.,
нажав на значок инструмента в панели инструментов,
нажав комбинацию клавиш O ,
нажатием клавиши Ctrl при использовании краски инструмент. Диалоговое окно выбора цвета не открывается во время этой операции.
 и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
- Контроллер
Ctrl здесь ничего не делает. Но при использовании краски инструмент, нажатие Ctrl позволяет выбирать цвета без необходимости переключения на Color Picker инструмент.
- Смена
Если опция Использовать информационное окно не отмечена, нажатие клавиши Shift открывает Окно информации о палитре цветов когда вы нажимаете на пиксель.

Примечание Указатель Информация дает вам одну и ту же информацию постоянно. Но будьте осторожны, по умолчанию используется Sample объединены.
5.3.3. Опции
Рисунок 14.173. Параметры палитры цветов
Обычно параметры инструмента отображаются в окне, прикрепленном под
Панель инструментов, как только вы активируете инструмент. Если это не так, вы можете получить доступ
их из строки меню изображения через
Окна → Закрепляемые окна → Параметры инструмента, который открывает окно параметров выбранного инструмента.
- Образец объединен
Когда включено, флажок Sample Merged будет получать информацию о цвете как составную часть всех видимых слои. Доступна дополнительная информация о слиянии образцов. в статье глоссария, Образец слияния.
- Выборочное среднее
Ползунок «Радиус» регулирует размер квадратная площадь, которая используется для определения среднего цвета для окончательного выбора. Когда вы продолжаете нажимать на слой, указатель мыши показывает размер квадрата или радиуса.
- Выбрать цель (Ctrl)
- Выбрать только
Цвет выбранного пикселя будет показан в Информационный диалог, но не используется иначе.

- Установить цвет переднего плана
Цвет переднего плана, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Установить цвет фона
Цвет фона, как показано в Цвет панели инструментов Область, будет установлена в цвет пикселя, на который вы нажимаете на.
- Добавить в палитру
Когда этот флажок установлен, выбранный цвет отправляется к активной цветовой палитре.
 См. Редактор палитры.
См. Редактор палитры.
- Использовать информационное окно
При выборе этой опции открывается информационное окно автоматически. Клавиша Shift позволяет временно отключите эту возможность.
Рисунок 14.174. Информационное окно палитры цветов
Палитра цветов | Webflow University
Выбор цвета для шрифтов, фона, рамок и т. д. — одна из самых распространенных операций при разработке веб-сайта. Палитра цветов имеет различные инструменты, которые позволяют вам:
- выбрать цвет и установить его непрозрачность
- создать образцы
 Справа: палитра цветов, как она выглядит (с проверкой коэффициента контрастности) при настройке цвета для элементов типографики.
Справа: палитра цветов, как она выглядит (с проверкой коэффициента контрастности) при настройке цвета для элементов типографики.Выберите цвет и задайте его непрозрачность.
Цвет можно выбрать одним из следующих способов:
- С помощью инструмента «Пипетка»
- С помощью цветовой плоскости и ползунков
- Ввод значений в соответствующие поля ввода.
Если вы оформляете то, что видите на странице, изменения цвета будут обновляться в режиме реального времени.
Вы можете проверить коэффициент контрастности текста на своем сайте непосредственно из палитры цветов в Webflow, которая отображает не только коэффициент контрастности текста, но и рейтинг уровня WCAG, соответствующий этому коэффициенту контрастности.
Коэффициент контрастности влияет на доступность вашего сайта. Достаточный коэффициент контрастности зависит от цветов переднего плана (ваш текст) и фона (фон, на котором отображается текст), размера шрифта и веса шрифта.
Вы также можете переключить значок «глаз» в области коэффициента контрастности палитры цветов, чтобы увидеть кривые между рейтингами AA, AAA и Fail на WCAG.
Использование инструмента «Пипетка»
Чтобы выбрать цвет любого элемента на холсте или за пределами текущего окна браузера, используйте инструмент «Пипетка».
Примечание: Чтобы получить доступ к пипетке, вы должны использовать Chrome или Edge в качестве браузера (например, браузер на основе Chromium). В будущем инструмент «Пипетка» может стать доступным в других браузерах (например, Safari, Firefox и т. д.) по мере разработки его поддержки. Однако в то же время вам нужно будет использовать Chrome или Edge для доступа к инструменту пипетки. Ознакомьтесь со списком поддерживаемых Webflow браузеров.
Ознакомьтесь со списком поддерживаемых Webflow браузеров.Пипетка
Инструмент «Пипетка» — отличный способ получить точный цвет из любого места на холсте или за пределами текущего окна браузера. Поэтому, если вы хотите извлечь цвет из изображения, существующего класса на странице или графики из другого приложения на вашем компьютере, вы можете сделать это с помощью этого инструмента.
Совет для профессионалов: Нажмите клавишу пробела, чтобы отобразить или скрыть числа RGB для целевого цвета.Использование цветовой плоскости и ползунков
Чтобы выбрать цвет из спектра, используйте ползунок оттенка , чтобы выбрать оттенок, затем используйте цветовую плоскость , чтобы выбрать правильный оттенок. Если вы хотите сделать цвет менее непрозрачным, используйте ползунок непрозрачности .
Цветовая плоскость Цветовая плоскость позволяет выбрать оттенок цвета, который вы хотите использовать. Вы можете перемещать средство выбора по оси X, чтобы отрегулировать насыщенность цвета, и по оси Y, чтобы отрегулировать яркость. Чтобы изменить цвет, используйте кнопку 9.Ползунок оттенка 0138 ниже.
Вы можете перемещать средство выбора по оси X, чтобы отрегулировать насыщенность цвета, и по оси Y, чтобы отрегулировать яркость. Чтобы изменить цвет, используйте кнопку 9.Ползунок оттенка 0138 ниже.
Ползунок оттенка позволяет выбрать оттенок цвета, который вы хотите использовать, из цветового спектра. Затем вы можете выбрать правильный оттенок, используя цветовую плоскость выше.
Ползунок непрозрачностиПолзунок непрозрачности позволяет указать уровень прозрачности вашего цвета. 100% сделает цвет полностью непрозрачным, любое значение ниже этого значения сделает цвет прозрачным. Это полезно при добавлении цветных наложений на изображения или создании прозрачного фона.
Ввод значений в соответствующие поля ввода
Если вы хотите быть более точным при выборе цвета, вы можете использовать веб-названия цветов, шестнадцатеричные коды, значения HSB/HSBA или значения RGB/RGBA. Вы можете вставить эти значения в любое поле цвета на панели «Стиль» или в поле ввода HEX в палитре цветов. Кроме того, вы можете разбить код и ввести каждое значение в отдельное поле:
Вы можете вставить эти значения в любое поле цвета на панели «Стиль» или в поле ввода HEX в палитре цветов. Кроме того, вы можете разбить код и ввести каждое значение в отдельное поле:
- Шестнадцатеричные значения в поле HEX
- Значения HSBA в разбивке на H S Поля B и A
- Разбивка значений RGBA в полях RGB B и A
Вы можете переключаться между HSB и RGB, щелкая метки.
Поле ввода HEXЭто поле ввода поддерживает все цветовые веб-форматы. Таким образом, вы можете ввести или ввести любое значение цвета HTML. Все значения будут преобразованы в HEX.
Узнайте больше о HEX-кодах и форматах веб-цветов .
Входы HSB и RGB Рядом с полем ввода HEX вы увидите 3 поля ввода с надписью «H S B». Если щелкнуть метку, она переключится на «R G B». Вы можете щелкнуть метку еще раз, чтобы переключиться обратно.
«H» означает оттенок, и вы заметите, что при изменении цвета с помощью ползунка оттенка значение в поле с надписью «H» также изменится. «S» означает насыщенность, а «B» — яркость. Эти значения будут обновляться по мере перемещения средства выбора в цветовой плоскости . Если вы знаете значения HSB цвета, который хотите использовать, вы можете ввести значения в соответствующие поля.
Если вы знаете значения RGB вашего цвета, щелкните метку HSB и введите значение для красного «R», зеленого «G» и синего «B». Эти поля также будут автоматически отображать правильные значения независимо от того, какой инструмент вы использовали для выбора цвета.
«A» или поле ввода альфа-канала «A» обозначает альфа-канал. Альфа-канал определяет прозрачность цвета. На это значение влияет ползунок непрозрачности . Альфа-значение может принимать значения от 0 до 100%. Если вы знаете альфа-значение вашего цвета, умножьте его на 100 и введите в это поле ввода.
Подробнее
- Цветовые форматы HEX, RGB и RGBA
- Названия цветов HTML
Создание образцов
Выбрав цвет, вы можете сохранить его как образец, чтобы повторно использовать в проекте. Чтобы сохранить образец: новый образец
Чтобы изменить цвет образца:
- Откройте Color Sicker и нажмите на образец, который вы хотите отредактировать
- Нажмите « карандаш » ICON
- Выберите свой новый . Сохранить
Если у вас есть элемент, цвет которого использует образец, у вас всегда есть возможность отменить связь цвета с образцом. Это может быть полезно, если вы планируете редактировать образец цвета в будущем, но не хотите, чтобы это влияло на конкретный элемент.
Это может быть полезно, если вы планируете редактировать образец цвета в будущем, но не хотите, чтобы это влияло на конкретный элемент.
To unlink a color from a swatch:
- Select the element whose color you want to unlink from the swatch
- Open the color picker
- Click the “ unlink ” icon
Цвет отображается только с его шестнадцатеричным значением, и любые изменения исходного цвета образца не повлияют на несвязанный элемент.
Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.
Утилита PowerToys Color Picker для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Общесистемная утилита выбора цвета для Windows, позволяющая выбирать цвета из любого запущенного в данный момент приложения и копировать его в настраиваемый формат в буфер обмена.
Начало работы
Включить
Чтобы начать использовать палитру цветов, включите ее в настройках PowerToys (раздел «Палитра цветов»).
Активировать
После включения можно выбрать одно из следующих трех действий, которое будет выполняться при запуске палитры цветов с помощью ярлыка активации (по умолчанию: Win + Shift + C ).
- Палитра цветов с включенным режимом редактирования — открывает палитру цветов. После выбора цвета открывается редактор и выбранный цвет копируется в буфер обмена (в формате по умолчанию — настраивается в диалоге настроек).
- Редактор — открывает редактор напрямую, отсюда вы можете выбрать цвет из истории, точно настроить выбранный цвет или захватить новый цвет, открыв палитру цветов.
- Только палитра цветов — открывает только палитру цветов, и выбранный цвет копируется в буфер обмена.
Выберите цвет
После того, как палитра цветов активирована, наведите курсор мыши на цвет, который вы хотите скопировать, и щелкните левой кнопкой мыши, чтобы выбрать цвет. Если вы хотите более подробно рассмотреть область вокруг курсора, прокрутите вверх, чтобы увеличить масштаб.
Скопированный цвет будет сохранен в вашем буфере обмена в том формате, который настроен в настройках (по умолчанию: HEX).
Подсказка
Чтобы выбрать цвет элемента без наведения:
- Подведите указатель мыши близко, но не над элементом
- Увеличьте масштаб, прокрутив колесико мыши вверх (изображение остановится)
- В увеличенной области можно выбрать цвет элемента
Использование редактора
Редактор позволяет просматривать историю выбранных цветов (до 20) и копировать их представление в любом предопределенном строковом формате. Вы можете настроить, какие цветовые форматы будут отображаться в редакторе и в каком порядке они будут отображаться. Эту конфигурацию можно найти в настройках PowerToys.
Редактор также позволяет точно настроить любой выбранный цвет или получить новый похожий цвет. Редактор предлагает два более светлых и два темных оттенка текущего выбранного цвета. Щелчок по любому из этих альтернативных цветовых оттенков добавит выбор в историю выбранных цветов. Он появится в верхней части списка истории цветов.
Цвет в середине представляет выбранный вами цвет из истории цветов. Нажав на нее, появится элемент управления тонкой настройки, где вы можете изменить значения HSV или RGB текущего цвета. Нажатие Выберите , чтобы добавить новый настроенный цвет в историю цветов.
Нажав на нее, появится элемент управления тонкой настройки, где вы можете изменить значения HSV или RGB текущего цвета. Нажатие Выберите , чтобы добавить новый настроенный цвет в историю цветов.
Чтобы удалить любой цвет из истории цветов, щелкните цвет правой кнопкой мыши и выберите Удалить .
Настройки
Палитра цветов имеет следующие настройки:
- Ярлык активации
- Поведение ярлыка активации
- Формат копируемого цвета (HEX, RGB и т.д.)
- Показать название цвета. Отображаемое имя цвета будет высокоуровневым представлением цвета. Пример: светло-зеленый, зеленый, темно-зеленый.
- Порядок и наличие цветовых форматов в редакторе
Ограничения
- Палитра цветов не может отображаться поверх меню «Пуск» или центра уведомлений (вы можете выбрать цвет).
- Если текущее приложение было запущено с правами администратора (Запуск от имени администратора), ярлык активации Color Picker не будет работать, если PowerToys также не был запущен с правами администратора.

Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
HTML Color Picker » Rare Programmer
Привет, ребята, В этом уроке мы собираемся создать простую HTML Color Picker. Мы будем использовать javascript, чтобы получить значение нашего средства выбора цвета HTML. Это будет очень простой способ создать такую палитру цветов, Начнем нашу работу!
HTML предоставляет палитру цветов по умолчанию с . Мы можем получить доступ к значению палитры цветов, используя javascript. Для создания палитры цветов HTML нам потребуется создать два файла с именами index.html и style.css.
сначала создайте div с id=»container», контейнер будет содержать весь код палитры цветов. Напишите код в тегах
и .
<дел>
Теперь создайте тег h3 и дайте заголовок «Палитра цветов» в качестве нашего заголовка.
<дел>
Палитра цветов

 com/edu/COM498/index.html
com/edu/COM498/index.html При их смешивании получается белый цвет;
При их смешивании получается белый цвет; И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого. В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.
В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11. и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
и инструмент остается неизменным после отпускания клавиши.
Тем не менее, вы можете получить информацию, используя
Окно указателя.
.jpg)
 См. Редактор палитры.
См. Редактор палитры.