Как вставить содержимое .html файла в страницу или запись
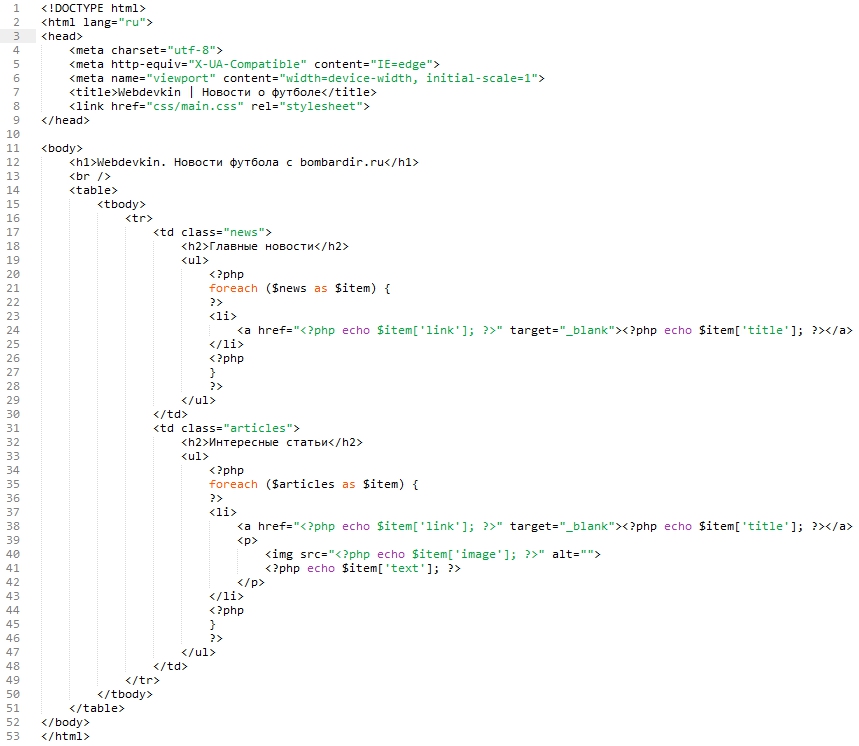
ВступлениеПлагин Include Me поможет Вам подключить в записи или страницы сайта отдельные файлы, обычно разделяемые между разными страницами или записями, и содержащие PHP, HTML или иной код, который может быть испорчен визуальным редактором WordPress.
Загрузить плагин можно здесь:
Правильное написание шорт кода плагинаНа практике, и я в свое время отказался от использования данного плагина в связи с тем что при подключении отдельного файла WP издавал множество ошибок, а (найденные на просторах инета) решения (которые обязывали переписывать часть кода плагина) не совсем являлись адекватными. Ведь после очередного обновления все примененные настройки тупо слетят. Как оказалось все намного проще, в шорт коде плагина необходимо указывать путь к встраиваемому (отдельному) файлу без слеша в начале строки, то есть как указано ниже:
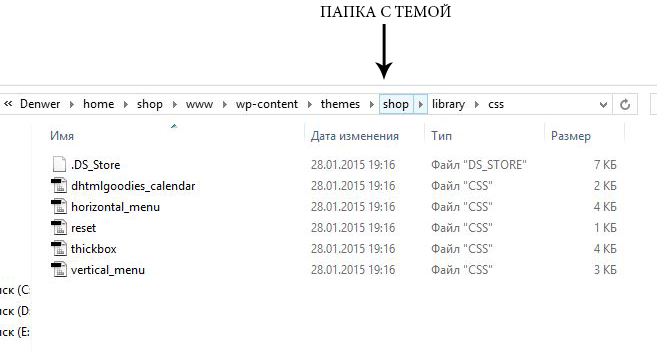
Пример вставки пути в шорт код плагина include-me :[includeme file="wp-content/themes/Cool/_Apartment_Interactiv/ApartmentImageA.html"]Именно без слеша в начале ссылки
Документация плагина:Include Me – мощный плагин, который позволяет включать в контент сайта внешний HTML или PHP-файл или содержимое другой публикации / страницы. Когда вы включаете файлы PHP, они будут исполняться и подключаться в основной вывод, поэтому вы можете создавать независимые скрипты, которые могут быть доступны практически из любой части сайта.
Официальная страница документации плагина:Пример №1Вы хотите опубликовать отчет, сгенерированный некоторыми запросами в базе данных. Просто создайте такой скрипт и создайте для его вывода файл. html. Затем подключите данный файл на странице используя шорткод Include Me.
html. Затем подключите данный файл на странице используя шорткод Include Me.
Вам нужна специальная страница с вашим виджетами Facebook Fan Page (которая состоит из Javascript). Просто создайте *.js файл с кодом виджета Facebook и подключите его в любом удобном для Вас месте при помощи Include Me шорт кода.
Включение может быть сделано и в IFRAME если потребуется создать элемент показывающий внешнюю веб страницу.
Основные методы применения плагинаВ любом сообщении или странице вы можете использовать Include Me с коротким кодом:
[includeseme file="filename"]где атрибут «file» содержит имя файла, которое должно быть включено. Любой текстовый файл может быть включен, и, если он является файлом PHP (с расширением «.php»), он будет выполнен и включен его вывод.
Имя файла может быть относительным (не начинаться с «/»), поэтому его будут искать, начиная с корневой папки блога (для техников ABSPATH будет добавлен в начале). Если имя файла является абсолютным (начиная с «/»), оно будет использоваться как есть (поэтому вы можете включать файлы, даже внешние из корневой папки сайта).
Подключение других записей или страницЭто довольно частный случай, когда но вам может потребоваться подключить контент отдельной страницы в ряд других сообщений или страниц, чтобы иметь только страницу для изменения. В этом случае синтаксис шорт кода будет таким:
[includeseme post_id = "post id"]«post_id» – это числовой идентификатор записи или страницы (наведите на кнопку редактирования для нужного контента в админ панели, параметр ID можно увидеть и таким образом).
Подключение iframeВторой синтаксис доступен и вместо этого генерирует iframe для включения файла. Синтаксис iframe:
[includeseme src = "url"]«url» — это сторонний веб-адрес. Любой другой атрибут, добавленный в короткий тег, будет использоваться как атрибут iframe. Например, если вы пишете:
Любой другой атрибут, добавленный в короткий тег, будет использоваться как атрибут iframe. Например, если вы пишете:
результат будет:
<iframe data-iframely-url = "http://www.example.com" frameborder = "0" width = "500" height = "400"> </ iframe>Если вы подключите скрипт PHP, он может получить доступ к атрибутам короткого кода, используя синтаксис $attrs[‘attribute name’]. Например, вызов:
[includeseme file = "out.php" value = "Меня зовут Stefano"]При содержимом файла out.php
Вывод будет, конечно:
«Меня зовут Стефано».Таким образом, вы можете создать общий скрипт и сделать его доступным другим скриптам, используя атрибуты shortcode.
Я широко использовал этот плагин как в своих блогах, так и в сторонних проектах.
Источник записи:
Как запустить файл на localhost? PHP Lang
Как я могу запустить файл на localhost? Я знаю, что он работает, но как я могу запустить файл на нем и как проверить, что файл на самом деле запущен на localhost?
Новичка сервера здесь, дополнительные вопросы (у меня xampp работает Apache 2.2): Из ваших ответов это звучит так, как будто я должен вводить путь в браузере, чтобы открыть файл на локальном хосте. Итак, если я хочу иметь файл в подкаталоге, мне нужно будет ввести полный путь, включая каталог?
Есть ли способ, чтобы браузер указывал на localhost, пока я работаю над своим html, вместо того, чтобы все время вводить путь?
Я работаю в Dreamweaver CS3 и хочу использовать команды include (либо SSI, либо PHP), но не нужно оставлять мои файлы на HostGator, чтобы убедиться, что они работают.
Каков наилучший способ сделать это (пожалуйста, будьте конкретны, я ничего не знаю). Если есть подробный учебник в любом месте, действительно оцените ссылку.
Хорошо, спасибо за более конкретную информацию, теперь ppl может удалить свои downvotes …
То, что вы предлагаете, – это очень распространенная вещь! Вы хотите запустить свое веб-приложение локально, не загружая его на свой компьютер. Это совершенно нормально, и для этого вам нужен ваш Apache. Ваш Apache – это веб-сервер, целью которого является обслуживание файлов HTML, PHP, ASP и т. Д. Некоторым нравится PHP; он сначала отправляет интерпретатору, а затем отправляет визуализированный файл в браузер. В целом: это просто показ страниц в вашем браузере (клиент).
Это совершенно нормально, и для этого вам нужен ваш Apache. Ваш Apache – это веб-сервер, целью которого является обслуживание файлов HTML, PHP, ASP и т. Д. Некоторым нравится PHP; он сначала отправляет интерпретатору, а затем отправляет визуализированный файл в браузер. В целом: это просто показ страниц в вашем браузере (клиент).
У вашего веб-сервера есть корневой каталог, который является wwwroot (IIS) или htdocs (apache, xampp) или что-то еще, например public_html, www или html и т. Д. Это зависит от вашей ОС и веб-сервера.
Теперь, если вы введете http://localhost в свой браузер, ваш браузер будет перенаправлен на этот веб-сайт, и сервер будет обслуживать любые index.html , index.php и т. Д., index.php он может найти там (в настраиваемом порядке).
Если у вас есть проект под названием «mytutorial», вы можете ввести http://localhost/mytutorial и сервер покажет вам индексный файл вашего учебника и т. Д. Если вы посмотрите на абсолютный путь к этой папке учебника, то это просто вложенную папку вашего веб-сайта, которая сама находится где-то на вашем жестком диске, но это не имеет значения для вашего локального хоста.
Таким образом, относительный путь
http://localhost/mytutorial в то время как абсолютный путь может быть
c:/webservices/apache/www или
c:/xampp/htdocs Если вы работаете с Dreamweaver, вы можете упростить процесс тестирования, настроив локальный сервер в качестве тестового сервера в своих настройках проекта. Попробуй! Это просто. Как только это будет сделано, вы можете просто нажать значок браузера с любыми вашими файлами, и он будет открыт на локальном хосте.
Я не совсем уверен, что вы имеете в виду, поэтому я начну просто:
Если файл, который вы пытаетесь «запустить», представляет собой статический контент, например HTML или даже Javascript, вам не нужно запускать его на «localhost» … вы должны просто открыть его, где бы он ни находился машины в вашем браузере.
Если это часть кода на стороне сервера (ASP [.NET], php, независимо от того, что вы должны запускать либо на веб-сервере, либо если вы используете Visual Studio, запустите сервер разработки для своего приложения (F5 для отладки или CTRL + F5 для запуска без отладки).
Если вы используете веб-сервер, вам необходимо настроить веб-сайт с домашним каталогом, установленным в каталоге, в котором находится файл (или просто поместить файл в любой домашний каталог).
Если вы используете Visual Studio, файл просто должен быть в вашем проекте.
Localhost – это компьютер, который вы используете прямо сейчас. Вы запускаете вещи, введя команды в командной строке и нажав Enter. Если вы спрашиваете, как запускать приложения из своей среды программирования, ответ зависит от того, какую среду вы используете. В большинстве языков есть команды с именами типа system или exec для запуска внешних программ. Вам нужно быть более конкретным о том, что вы на самом деле хотите сделать, и о каких препятствиях, с которыми вы столкнулись, пытаясь добиться этого.
Я нашел ответ здесь:
Перенос HTML-файла на localhost в XAMMP / apache 2.2 с использованием подкаталогов в htdocs
Глядя на ваш другой вопрос, я предполагаю, что вы пытаетесь запустить файл php или asp или что-то на своем веб-сервере, и это ваша первая попытка в веб-дизайне.
Как только вы правильно установили php (что вы, вероятно, сделали, когда вы получили XAMPP), просто поместите любой файл, который вы хотите под своим локальным хостом (/ www / var / html, возможно?), И он должен работать. Вы можете проверить это, конечно, в localhost / file.php в своем браузере.
Подумайте об этом так.
Все, что вы набираете после localhost/ – это путь внутри корневого каталога вашего сервера (www или htdocs).
Вам не нужно указывать полный путь к файлу, который вы хотите запустить, а просто путь после корневой папки, потому что класть localhost/ берет вас внутри самой корневой папки.
Как изменить параметры PHP | REG.RU
Как установить PHP на хостинг
Поддержка PHP присутствует на всех тарифных планах Hosting Linux и Hosting Windows, кроме тарифов Host-Lite и Win-Lite. Если у вас один из этих тарифов, повысьте тарифный план, чтобы включить поддержку PHP.
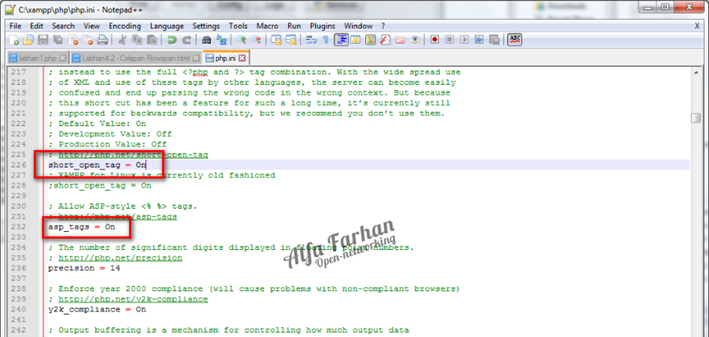
Как изменить параметры PHP
Для каждой версии PHP можно установить свои параметры. Инструкция для изменения параметров PHP подходит, только если у вас есть услуга хостинга Linux. Можно ли сменить те или иные параметры PHP на хостинге Windows, вы можете уточнить в службе техподдержки. Вы можете попробовать бесплатный хостинг для сайтов HTML с поддержкой PHP и MySQL в течение 14 дней тестового периода.
Чтобы изменить настройки PHP, нужно установить на файл php.ini права 600 (rw——-) или 644 (rw-r—r—) и затем внести в него изменения.
Чтобы установить права и внести изменения, следуйте инструкции для вашей хостинг-панели:
- 1. Войдите в панель управления хостингом.
Выполнение этого шага зависит от пути, по которому хранятся настройки PHP. Подробнее в статье Где находятся настройки версий PHP в ISPmanager.
- Если вы храните настройки PHP отдельно для каждого домена по пути /var/www/php-bin/имя-домена/php.ini, в разделе «Главное» нажмите Менеджер файлов. Перейдите в каталог /var/www/php-bin/имя-домена/. Выберите файл php.ini и нажмите Атрибуты. Измените права файла на 600 или 644:
- Если вы используете общую версию PHP и храните настройки для всех доменов по пути /var/www/php-bin-php(номер-версии-PHP)/php.ini, в разделе «Главное» нажмите Менеджер файлов. Перейдите в каталог
 Выберите файл php.ini и нажмите Атрибуты. Измените права файла на 600 или 644:
Выберите файл php.ini и нажмите Атрибуты. Измените права файла на 600 или 644:
- 3.
Откройте файл php.ini и внесите необходимые изменения. Примеры изменений приведены в раскрывающихся блоках ниже.
- 4.
Сохраните изменения и закройте файл.
- 1. Войдите в панель управления хостингом.
- 2.
В разделе «Файлы» нажмите Диспетчер файлов. Перейдите в каталог php-bin/имя-домена. Измените права файла php.ini на 0600 или 0644. Нажмите Save:
- 3.
Откройте файл php.ini и внесите необходимые изменения. Примеры изменений приведены в раскрывающихся блоках ниже.
- 4.
Сохраните изменения и закройте файл.
- 2.
В разделе «Файлы» перейдите в каталог etc/имя-домена. Измените права файла php.ini: в строке «Владелец» поставьте чекбоксы Чтение и Запись, в строках «Группа» и «Остальные» поставьте чекбокс Чтение. Нажмите Применить:
- 3.
Откройте файл php.ini и внесите необходимые изменения.

- 4.
Сохраните изменения и закройте файл.
Готово, изменения вступят в силу в течение минуты.
Примеры изменений настроек PHP
Как увеличить memory_limit (лимит памяти)
Чтобы предотвратить ситуацию, когда скрипт с плохим синтаксисом занимает всю доступную память сервера, нужно настроить директиву memory_limit. Она задаёт максимально допустимый объём памяти в байтах, который разрешается использовать скрипту. Некоторые CMS и плагины требуют установки определённого значения memory_limit.
Пример:
Обратите внимание: на виртуальном хостинге есть технические ограничения на максимальный размер оперативной памяти на один процесс. Ограничения для каждого тарифа приведены на странице Технические характеристики хостинга.
Если данного порога вам не хватает, вы можете:
Как увеличить max_execution_time
Чтобы предотвратить торможение сервера из-за скриптов с плохим синтаксисом, нужно настроить директиву max_execution_time. Она задаёт максимальное время в секундах, в течение которого скрипт должен полностью загрузиться. Если скрипт не загружается, анализатор синтаксиса завершает работу скрипта.
Пример:
Как увеличить upload_max_filesize (максимальный размер закачиваемого файла)
С помощью директивы upload_max_filesize вы можете увеличить максимальный размер закачиваемого файла. На виртуальном хостинге можно загружать файлы размером до 128 МБ.
Пример:
upload_max_filesize = 128MЕсли вам требуется загрузить файл размером более 128 МБ:
Как изменить max_input_vars
Директива max_input_vars задаёт количество входных переменных, которое может быть принято в одном запросе. Использование этой директивы снижает вероятность сбоев в случае атак.
Пример:
Как включить обработку PHP в HTML
На хостинге Linux
В некоторых случаях вид строк может отличаться от указанных в примере. Чтобы корректно добавить строки, мы рекомендуем обратиться в техническую поддержку.
- 1. Перейдите в корневую папку сайта.
- 2.
Создайте файл с названием .htaccess или откройте его, если файл уже существует.
- Если вы храните настройки PHP отдельно для каждого домена по пути /var/www/php-bin/имя-домена/php.ini, добавьте в файл следующие строки:
AddHandler fcgid-script .php .phtml .html .htm FCGIWrapper /var/www/php-bin/u1234567/domain.ru/php .php FCGIWrapper /var/www/php-bin/u1234567/domain.ru/php .phtml FCGIWrapper /var/www/php-bin/u1234567/domain.ru/php .html FCGIWrapper /var/www/php-bin/u1234567/domain.ru/php .htmГде:
domain.ru — доменное имя вашего сайта;
u1234567 — логин вашего хостинга. Узнать его можно по инструкции.
- Если вы используете общую версию PHP и храните настройки для всех доменов по пути /var/www/php-bin-php(номер-версии-PHP)/, добавьте в файл следующие строки:
AddHandler fcgid-script .php .phtml .html .htm FCGIWrapper /var/www/php-bin-php73/u1234567/php .php FCGIWrapper /var/www/php-bin-php73/u1234567/php .phtml FCGIWrapper /var/www/php-bin-php73/u1234567/php .html FCGIWrapper /var/www/php-bin-php73/u1234567/php .htmГде:
php73 — ваша версия PHP. Узнать её можно по инструкции;
u1234567 — логин вашего хостинга. Узнать его можно по инструкции.
- 1. Перейдите в корневую папку сайта. org/HowToStep»> 2.
Создайте файл с названием .htaccess или откройте его, если файл уже существует. Добавьте в файл следующие строки:
AddHandler fcgid-script .php .phtml .html .htm
FCGIWrapper /var/www/u1234567/php-bin/domain.ru/php .php
FCGIWrapper /var/www/u1234567/php-bin/domain.ru/php .phtml
FCGIWrapper /var/www/u1234567/php-bin/domain.ru/php .html
FCGIWrapper /var/www/u1234567/php-bin/domain.ru/php .htmГде:
domain.ru — доменное имя вашего сайта;
u1234567 — логин вашего хостинга. Узнать его можно по инструкции.
- 1. Перейдите в корневую папку сайта.
- 2.
Создайте файл с названием .htaccess или откройте его, если файл уже существует. Добавьте в файл следующие строки:
AddHandler fcgid-script .php .phtml .html .htm FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .php FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .phtml FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .html FCGIWrapper /var/www/cgi-bin/cgi_wrapper/cgi_wrapper .htmЕсли данное решение не работает, добавьте другие строки:
AddType application/x-httpd-php .php AddHandler php-script .html
Готово, вы включили обработку PHP в HTML.
На хостинге Windows
Перейдите в корневую папку сайта. Создайте файл с названием web.config или откройте его, если файл уже существует. Добавьте в файл следующие строки:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.web>
<identity impersonate="false" />
</system.web>
<system.webServer>
<handlers>
<add name="PHP_via_FastCG1" path="*. htm" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
<add name="PHP_via_FastCG2" path="*.html" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
</handlers>
</system.webServer>
</configuration>
htm" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
<add name="PHP_via_FastCG2" path="*.html" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
</handlers>
</system.webServer>
</configuration>Готово, вы включили обработку PHP в HTML.
Помогла ли вам статья?173 раза уже помогла
Хранение классов в отдельных файлах в ООП на PHP
До этого урока мы писали наши классы в том же файле, где и вызывали их.
В реальной жизни классы обычно хранятся в отдельных файлах, причем каждый класс — в своем отдельном файле.
При этом существует соглашение о том, что файл с классом следует называть так же, как и сам класс.
Например, если у нас есть класс User, то хранить его мы будем в файле User.php.
Давайте посмотрим на практике. Сделаем файл User.php с классом User:
<?php
// Файл User.php
class User
{
}
?>
Пусть теперь у нас есть файл index.php, в котором мы хотим воспользоваться нашим классом User.
Мы не можем в этом файле просто взять и создать объект класса User — это вызовет ошибку, так как PHP не сможет найди код этого класса:
<?php
// Файл index.php
$user = new User; // это вызовет ошибку
?>
Для того, чтобы класс User был доступен в файле index.php, нужно подключить файл User.php с этим классом к нашему файлу index.php.
Это делается с помощью команды require. Она работает подобно команде include,
но не вставляет текст подключаемого файла прям в это место,
а просто говорит PHP, чтобы он сделал доступными
все переменные, функции и классы из подключаемого файла.
Она работает подобно команде include,
но не вставляет текст подключаемого файла прям в это место,
а просто говорит PHP, чтобы он сделал доступными
все переменные, функции и классы из подключаемого файла.
Как раз то, что нам надо:
<?php
// Файл index.php
require 'User.php'; //!! подключаем наш класс
$user = new User; // теперь ошибки не будет
?>
На самом деле подключение классов через require не очень удобная вещь, так как, если вы попытаетесь сделать подключение файла в нескольких местах (такое часто нужно), то повторное подключение приведет к ошибке — PHP скажет, что такой класс с таким именем уже создан.
Более удобная практика — использовать команду require_once, которая подключает файл только если он не был подключен ранее:
<?php
// Файл index.php
require_once 'User.php'; // подключаем наш класс
$user = new User;
?>
Пока, возможно, вам не особо понятна принципиальная разница между require и require_once.
Пока просто везде подключайте классы через require_once. В дальнейшем на практике вы поймете удобство именно этого варианта подключения.
В следующих уроках для простоты я не буду указывать, что классы хранятся в разных файла, но при решении задач делайте именно так.
Сделайте класс Employee, в котором будут следующие свойства: name (имя), surname (фамилия), patronymic (отчество) и salary (зарплата).
Пусть этот класс хранится в отдельном файле.
Подключите к файлу index.php класс Employee, создайте два объекта этого класса с произвольными данными, выведите на экран сумму их зарплат.
get_template_part() — подключает файлы темы WordPress
Возможно вы уже знаете, что файл header. (и все его производные —  php
phpheader-1.php, header-home.php, header-main.php и так далее) подключает функция get_header(), файл footer.php — get_footer(), а функция get_sidebar() подключит sidebar.php.
А как подключить скажем nav.php или content.php? А что, если файл находится в подпапке темы?
Итак, get_template_part(). По сути это аналог include() или require() (функции PHP), но с некоторыми особенностями.
- Во-первых, она уже знает, где расположена ваша тема и будет искать запрошенный файл непосредственно в директории текущей темы.
- Во-вторых, если запрашиваемого файла не существует, она не выдаст предупреждение или ошибку, кроме того, она попробует подключить другой подходящий файл.
- Поддерживает дочерние темы WordPress.
- Позволяет передавать переменные в подключаемый файл (с версии WordPress 5.5).
get_template_part( $slug, $name = null, $args = array() )
- $slug
- (строка) название файла, который будем подключать, его первая часть, также может содержать названия директорий через слэш.
- $name
- (строка) вторая часть названия (для того, чтобы понять, как работать с параметрами функции, смотрите примеры).
- $args
- (массив) аргументы, которые будут переданы в подключаемый файл (с версии 5.5.0)
Примеры
get_template_part( 'mymenu' ); // mymenu.php в директории темы
get_template_part( 'mymenu', 'header' ); // mymenu-header.php в папке темы
get_template_part( 'mymenu', 'footer' ); // mymenu-footer.php в папке темы
get_template_part( 'parts/entry' ); // entry.php в директории 'parts', которая, в свою очередь, находится в папке с темой
get_template_part( 'parts/entry', 'video' ); // entry-video.php в директории 'parts'
Динамическое подключение
Мы также можем подключать файлы динамически, например в зависимости от возвращаемых значений функций get_post_type() и get_post_format().
get_template_part( 'includes/entry', get_post_type() );
get_template_part( 'includes/entry', get_post_format() );
Передача параметров
Как я уже упоминал выше, начиная с версии WordPress 5.5, эта функция получила третий аргумент, в который можно передать любые параметры в виде массива. Давайте на примере с этим и разберёмся.
get_template_part(
'entry',
get_post_type(),
array( // массив с параметрами
'key1' => 'value1',
'key2' => 'value2'
)
);Предположим мы подключаем какой-то шаблон для вывода поста в цикле, типо entry-тип поста.php и при этом хотим передать какие-то два параметра в шаблон.
То внутри нашего шаблона мы можем обратиться к ним следующим образом:
var_dump( $args ); // Можем распечатать всё, чтобы понять, что внутри echo $args[ 'key1' ]; // Выводим значение определённого параметра
Порядок подключения файлов
get_template_part( 'nav', 'footer' );
Приоритет подключения файлов в данном случае:
nav-footer.phpв дочерней теме,nav-footer.phpв родительской теме,nav.phpв дочерней теме,nav.phpв родительской теме.
Хук get_template_part_{$slug}
Хук запускается в самом начале функции и позволяет выполнить какой-либо код в зависимости от значений переменных $slug и $name.
do_action( "get_template_part_{$slug}", $slug, $name );Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Запуск веб-страниц PHP
Запуск веб-страниц PHPЭта процедура описывает, как запускать целые приложения, проекты, файлы или коллекции файлов, которые находятся на сервере. Используя этот процесс, вы может запускать либо копии файлов, которые находятся на сервере, либо файлы, расположенные локально в вашем рабочем пространстве (если есть).
Примечание:
На вашем сервере должен быть запущен XDebug, чтобы возможности удаленной отладки работали.
Для запуска веб-страницы PHP:
Примечание: Файл для запуска должен существовать на сервере, даже если вы собираетесь выбирать для запуска локальной копии ваших файлов.
| |
Ваш приложение будет запущено и отобразится в браузере. | |
Примечание:
Если файл содержит ‘include’ или ‘require’ вызовы
файлы, которых нет в проекте, необходимо добавить
их к проекту Include Path, чтобы смоделировать ваше производство
среда.
Кроме того, если файл определен с абсолютным путем к расположению сервера
(См. «Включить пути» для получения дополнительной информации об абсолютном
расположение файлов), появится диалоговое окно Path Mapping.См. Путь
Карты для получения дополнительной информации.
Dreamweaver — Конфигурация PHP / MySQL | Сообщество Медиа Храма
Обзор
Эта статья поможет вам настроить сервер тестирования PHP и MySQL в Dreamweaver.
ПРОЧИТАЙТЕ Вначале
(mt) Media Temple не поддерживает стороннее программное обеспечение. Это руководство по Dreamweaver предоставляется в качестве любезности. Информацию о Dreamweaver см. По адресу: adobe.com/products/dreamweaver.html.
Требования
Перед тем, как начать, у вас уже должны быть настроены база данных, имя пользователя и пароль на вашем сервере.Для получения дополнительной информации см .:
Инструкции
- Сначала создайте «Сайт» для хранения файлов. При создании сайта обязательно укажите, что хотите использовать серверную технологию «PHP MySQL».
- Настройте «Тестовый сервер», используя ту же информацию, что и удаленный сервер.
 Модель сервера должна быть установлена на «PHP MySQL», а меню «Доступ» должно быть установлено на «FTP». См. Ссылку на статью о FTP выше для получения дополнительной информации о FTP в Dreamweaver.
Модель сервера должна быть установлена на «PHP MySQL», а меню «Доступ» должно быть установлено на «FTP». См. Ссылку на статью о FTP выше для получения дополнительной информации о FTP в Dreamweaver. - Создайте новый файл PHP на сайте, выбрав «Сайт» на вкладке «Сайт» панели «Файлы».Затем нажмите Ctrl + Shift + N.
- Измените имя нового файла с untitled.php на другое, понятное вам. Затем дважды щелкните файл, чтобы открыть его. Этот файл ДОЛЖЕН быть PHP, иначе вы не сможете получить доступ к базе данных.
- Теперь пора установить соединение с базой данных. Щелкните вкладку «Базы данных» на панели «Приложение», а затем кнопку «+». Либо в меню «Окно» выберите «Базы данных».
- В диалоговом окне подключения к MySQL введите следующую информацию:
- Сервер MySQL: имя хоста сервера базы данных.Имя хоста вашего сервера базы данных — internal-db.s00000.gridserver.com, где 00000 — это номер вашего сайта. По умолчанию это «localhost», который будет работать на сервере DV как есть.
- Имя пользователя: имя пользователя вашей базы данных, которое должно иметь форму db00000_useras, настроенную в Plesk.
- Пароль: пароль вашей базы данных.
- База данных: имя вашей базы данных. Это должно выглядеть как db00000_dbname.
Просмотр пользователей базы данных в сетке Как создать базу данных? для дальнейшей помощи с этими полями.
Нажмите кнопку «Тест» в диалоговом окне, чтобы убедиться, что введенная вами информация работает правильно.
См. Эту статью для получения дополнительной информации о подключении к сети: Почему я не могу подключиться к своей базе данных MySQL из PHP?
ПРИМЕЧАНИЕ:
В Dreamweaver есть известная ошибка, которая не позволяет автоматически обнаруживать имена таблиц в базах данных с дефисами в имени, поэтому это может повлиять на вас, если ваши базы данных содержат дефис.Обходной путь — вручную указать имена таблиц в запросах. После указания имени Dreamweaver сможет запрашивать такие базы данных.
После указания имени Dreamweaver сможет запрашивать такие базы данных.
Как запустить программу PHP в Xampp? Пошаговое руководство
PHP — самый популярный язык программирования веб-серверов. Код PHP будет работать как модуль веб-сервера или как интерфейс командной строки. Чтобы запустить PHP для Интернета, вам необходимо установить веб-сервер, такой как Apache, и вам также понадобится сервер базы данных, такой как MySQL. Существуют различные веб-серверы для запуска программ PHP, таких как WAMP и XAMPP.Сервер WAMP поддерживается в Windows, а XAMP поддерживается как в Windows, так и в Linux. В этой статье вы узнаете, как запустить программу PHP на сервере Xampp.
В этой статье рассматриваются следующие темы:
Приступим.
Что такое Xampp и почему он используется?
Xampp — самая популярная среда разработки PHP для платформ Windows, OS X и Linux.
Xampp означает Cross platform (x), Apache (a), Maria db (m), PHP (p), Pearl (p) , который является сервером распространения программного обеспечения, который упрощает работу разработчика для тестирования и развертывания путем создания локальный веб-сервер.
Как установить Xampp?Это полностью бесплатный и простой в установке дистрибутив Apache, содержащий MySQL, PHP и Perl. Сначала загрузите XAMP с https://www.apachefriends.org/download.html. На первой странице выберите компоненты, которые хотите установить.
Выберите каталог установки, чтобы все выбранные вами компоненты были установлены в этом каталоге.
XAMP также позволяет легко устанавливать приложения на основе PHP.Модуль Bitnami предоставляет самый простой способ установить WordPress, Drupal или Joomla, среди прочего, поверх вашего XAMP после установки вы увидите панель управления.
Когда вы закончите установку Xampp, давайте продолжим и посмотрим, как запустить файл PHP на сервере xampp.
Как шаг за шагом запустить программу PHP в Xampp?После завершения установки вы можете использовать панель управления XAMPP для запуска / остановки всех серверов.

Запустите серверы Mysql и Apache.
Чтобы получить панель управления для localhost: выполните поиск по http: // localhost в любом браузере.
На этом мы подошли к концу данной статьи. Надеюсь, вы узнали о XAMP, установке XAMP и о том, как запустить программу PHP в Xampp.
Если вы нашли этот блог с учебным пособием релевантным, ознакомьтесь с PHP Certification Training от Edureka, надежной компании онлайн-обучения с сетью из более чем 250 000 довольных учащихся по всему миру.
Есть к нам вопрос? Пожалуйста, укажите это в разделе комментариев к «, как запустить php-программу в xampp », и я вернусь к вам.
Найдите корень документов на своем веб-сайте
Если вам нужно загрузить файлы в свою учетную запись хостинга, вам нужно будет знать, в какой каталог их загружать. Конкретный каталог, в который вы их загрузите, будет зависеть от того, работаете ли вы с основным доменом, дополнительным доменом или поддоменом.В этом руководстве мы обсудим, как определить корень документа вашего веб-сайта. (Нет учетной записи хостинга? Нет проблем — у нас есть все необходимое! Наша опция VPS-хостинга позволяет не догадываться о хостинге веб-сайтов.)
Поиск корня документа
Корень документа домена , также известный как домашняя папка — это основная папка, которая содержит все файлы для домена или поддомена.
Основной домен
Корневой каталог документа для вашего основного доменного имени — это ваша папка public_html .Это означает, что когда кто-то посещает ваш основной домен, сервер возвращает файлы, которые находятся в папке public_html .
Поддомены
Корень документа для поддомена немного отличается. Если ваш субдомен — https://store.example.com , то корневой папкой документа будет public_html / store .
Если ваш субдомен — https://store.example.com , то корневой папкой документа будет public_html / store .
Дополнительные домены
Корни документов дополнительных доменов очень похожи на поддомены. Если в вашей учетной записи есть дополнительный домен, вам нужно будет посмотреть раздел > cPanel Addon Domains , чтобы увидеть, где была установлена корневая папка.Ниже также приведено пояснение в виде диаграммы.
| Тип домена | URL-путь | Структура файла |
|---|---|---|
| Основной домен | https://example.com | public_html |
| Поддомен | https://store.example.com | public_html / store |
| Дополнительный домен | https://example2.com | add_on_domains / example2.com |
Как найти корень документа надстройки / поддомена?
Если вы не уверены в корневой папке документа для надстройки или поддомена, потому что вы не использовали значения по умолчанию, вы можете найти ее, выполнив следующие действия:
- Войдите в cPanel
- Щелкните Addon domains
- Вы увидите список дополнительных доменов, настроенных в вашей учетной записи, и корень документа будет указан здесь.
Поиск корня документа поддомена
- Войдите в cPanel
- Щелкните Поддомены
- Вы увидите список дополнительных доменов, настроенных в вашей учетной записи, и корень документа будет указан здесь.
Какой файл загружается первым?
Если конкретный файл не указан, индексный файл каталога будет первым файлом, который сервер загружает из папки. Например, если вы введете example.com/contact_us.php , сервер вернет страницу contact_us.php . Если вы введете просто example.com , сервер загрузит индексный файл каталога. Сервер ищет эти конкретные файлы в следующем порядке:
Сервер ищет эти конкретные файлы в следующем порядке:
- index.htm
- index.html
- index.php
Если сервер не находит ни одного из этих файлов, он отобразит экран по умолчанию с список файлов в папке, как показано справа. Это может быть угрозой безопасности, поэтому вы всегда должны быть уверены, что вместо этого будет использоваться файл.
Могу ли я изменить индексный файл каталога?
Некоторые приложения для веб-дизайна называют домашнюю страницу иначе, чем стандартным index.htm , index.html или index.php . Например, приложение может называть вашу домашнюю страницу Welcome.html или Home.html . Если ваше приложение делает это, вам нужно будет изменить файл .htaccess и установить значение Directory Index в соответствии с настройками первой страницы веб-сайта.
Как изменить индекс каталога?
Чтобы изменить индекс каталога, отредактируйте файл .htaccess и добавьте следующую строку:
DirectoryIndex some-file.html
Например, :
Предположим, что домашняя страница вашего веб-сайта называется Welcome.html. Нам нужно обновить файл .htaccess, чтобы сервер знал, что нужно сначала загрузить Welcome.html, а не index.htm. Откройте (или создайте) файл .htaccess в корне документа вашего домена и добавьте следующую строку:
DirectoryIndex Welcome.html
Да, это так просто! Обратите внимание, что сервер чувствителен к регистру, поэтому обязательно используйте правильный регистр. Например, Welcome.html отличается от welcome.html.
Научитесь программировать Angular и приложение PHP
# 4. Поместите метод связи с сервером в службу
Хотя вы можете вызывать AJAX непосредственно из компонентов, это не лучшая практика, потому что вы можете использовать одни и те же методы в разных частях приложения. Поэтому лучше поместить эти методы в специальный сервис.В нашем случае это будет сервис с именем car. service.
service.
Чтобы сгенерировать службу, выполните следующую команду в интерфейсе командной строки:
> ng generate service app / car --flat --spec = false Команда включает два флага:
—flat , потому что вы хотите, чтобы служба содержала только файлы, а не была заблокирована в папке.
—spec = false , чтобы предотвратить создание файла модульного теста.
Внутри сгенерированного файла вы увидите следующий код:
src / app / car.service.ts
импорт {Injectable} из '@ angular / core';
@Injectable ({
providedIn: 'root'
})
экспортный класс CarService {
} Декоратор Injectable позволяет службе участвовать в системе внедрения зависимостей . Это означает, что, с одной стороны, он может иметь зависимости (т.е. модуль HttpClientModule), а с другой стороны, он может быть введен, например, в компоненты.
Но что такое зависимость? Зависимость — это когда один класс зависит от другого для своей функции.
Зависимость — это когда один класс зависит от другого для своей функции.
Angular управляет зависимостями приложений с помощью системы Dependency Injection или DI , задача которой — создавать для нас классы, которые нам нужны, в нужном месте в нужное время.
Обычной практикой создания объектов в объектно-ориентированном программировании является использование ключевого слова new. Например, если вас интересует объект HttpClientModule, у вас может возникнуть соблазн написать следующий код:
частный http = новый HttpClient; Но это не способ Angular, потому что при разработке с Angular настоятельно рекомендуется использовать систему внедрения зависимостей для управления объектами, которые нужны классу.
при разработке с использованием Angular настоятельно рекомендуется использовать систему внедрения зависимостей для управления объектами, которые нужны классу.
Для работы CarService необходимо внедрить зависимость HttpClientModule и импортировать различные классы, необходимые для управления обменом данными с сервером.
Замените код внутри служебного файла следующим:
src / app / car.service.ts
импорт {Injectable} из '@ angular / core';
импортировать {HttpClient, HttpErrorResponse, HttpParams} из '@ angular / common / http';
import {Observable, throwError} из 'rxjs';
import {map, catchError} из 'rxjs / operator';
импортировать {Car} из './машина';
@Injectable ({
providedIn: 'root'
})
экспортный класс CarService {
Конструктор (частный http: HttpClient) {}
} Внедрение зависимости выполняется в конструкторе путем определения частной переменной HTTP как принадлежащей типу HttpClient, который инструктирует Angular обрабатывать создание объекта HttpClient для нас с помощью DI.
Импорт из библиотеки RxJS позволяет нам работать с Observable , который Angular обертывает вокруг данных, поступающих с сервера.Использование Observable вместо стандартного обратного вызова для обработки асинхронного кода дает несколько преимуществ, включая несколько операторов, которые упрощают обработку данных, а также возможность прослушивать данные, которые сервер периодически излучает.
Хотите узнать больше о работе с Observables в Angular? затем прочтите руководство Что такое наблюдаемое в Angular?
.

 Выберите файл php.ini и нажмите Атрибуты. Измените права файла на 600 или 644:
Выберите файл php.ini и нажмите Атрибуты. Измените права файла на 600 или 644:
 htm" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
<add name="PHP_via_FastCG2" path="*.html" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
</handlers>
</system.webServer>
</configuration>
htm" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
<add name="PHP_via_FastCG2" path="*.html" verb="*" modules="FastCgiModule" scriptProcessor="C:\Program Files (x86)\Parallels\Plesk\Additional\PleskPHP53\php-cgi.exe" resourceType="Either" />
</handlers>
</system.webServer>
</configuration> php в директории 'parts'
php в директории 'parts'
 Модель сервера должна быть установлена на «PHP MySQL», а меню «Доступ» должно быть установлено на «FTP». См. Ссылку на статью о FTP выше для получения дополнительной информации о FTP в Dreamweaver.
Модель сервера должна быть установлена на «PHP MySQL», а меню «Доступ» должно быть установлено на «FTP». См. Ссылку на статью о FTP выше для получения дополнительной информации о FTP в Dreamweaver.