Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } </style> </head> <body> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантирует вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> <div> © Влад Мержевич </div> </body> </html>
Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Фиксированный подвал</title> <style type="text/css"> body { margin: 0; /* Убираем отступы на странице */ } #content { width: 500px; /* Ширина слоя */ margin: 0 auto 50px; /* Выравнивание по центру */ } #footer { position: fixed; /* Фиксированное положение */ left: 0; bottom: 0; /* Левый нижний угол */ color: #fff; /* Цвет текста */ width: 100%; /* Ширина слоя */ } #footer div { padding: 10px; /* Поля вокруг текста */ background: #39b54a; /* Цвет фона */ } </style> <!--[if lte IE 6]> <style type="text/css"> html, body, #container { height: 100%; /* Высота страницы */ overflow: hidden; /* Обрезаем все, что не помещается в окно */ } #container { overflow: auto; /* Добавляем полосы прокрутки */ } #footer { position: absolute; /* Абсолютное позиционирование */ } #footer div { margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */ } </style> <![endif]--> </head> <body> <div> <div> Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Автор не гарантируют вашей безопасности при их использовании и снимает с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! </div> </div> <div> <div> © Влад Мержевич </div> </div> </body> </html>
В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
Подвал страницы | htmlbook.ru
В подвале у нас располагается рисунок лежащего льва и контактная информация. Если проанализировать изображение, видно, что оно не однородное — трава слева, справа и по центру различается. Также она накладывается поверх линии (рис. 6.10).
Рис. 6.10. Трава отображается поверх границы
Ещё один момент, который следует учесть заранее — как отображать подвал при небольшом объёме контента. Возможен «висящий» подвал, внизу которого отображается фон веб-страницы (рис. 6.11а) или подвал, заполненный до нижнего края окна (рис. 6.11б).
а. Висящий подвал
б. Подвал прижат к краю
Рис. 6.11. Разновидности подвала
В действительности прижимать подвал к нижнему краю не придётся, достаточно заполнить пустое пространство под подвалом тем же цветом, что и у травы. За счёт такого трюка будет создаваться впечатление, что подвал занимает всё оставшееся пространство.
Способов добавления рисунка травы для подвала несколько, пойдём самым простым путём и сделаем его фоном. Изображение, чтобы оно корректно смотрелась на разных разрешениях, придётся задать достаточно большим, 2000 пикселов по ширине. Картинка ставится через свойство background и в параметрах её положение указывается по центру значением 50% 0.
footer {
background: url(images/grass.png) 50% 0 no-repeat; /* Фоновый рисунок травы */
}Рисунок с травой специально выполнен узким и имеет высоту 27 пикселов, что явно недостаточно для высоты нашего подвала, поэтому дополним рисунок тем же фоновым цветом #e2ed9c. Для этого добавим слой с именем footer-bg и для него укажем необходимый цвет фона.
.footer-bg {
background: #e2ed9c; /* Цвет фона */
}Код HTML будет простым.
<footer>
<div>
Copyright
</div>
</footer>Ширина этих слоёв явно не указана, поэтому она занимает всю доступную ширину, так что текст будет выравниваться по левому краю. Необходимо ограничить текст нашим макетом, для этого включим дополнительный слой copyright и для него укажем ширину и выравнивание по центру.
.copyright { width: 740px; /* Ширина макета без полей */ padding: 0 10px 10px; /* Поля */ margin: auto; /* Выравнивание по центру */ color: #526118; /* Цвет текста */ } .copyright p { margin: 0 0 5px 170px; /* Отступы текста */ }
Здесь к ширине контента (width) добавляется значение padding слева и справа, что в итоге и даёт ширину нашего макета в 760px. Текст сдвигается вправо с помощью универсального свойства margin, добавляемого к селектору P. Код для создания подвала и текста:
<footer>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Осталось только включить рисунок с лежащим львом и окончательно подкорректировать стили. Льва добавим в виде обычного изображения через тег <img>, а чтобы управлять его положением поместим рисунок в <div> с классом lion. Впрочем, этот класс можно также установить напрямую тегу <img>. Окончательный код нашего подвала представлен в примере 6.16.
Пример 6.16. Код подвала
<footer>
<div><img src="images/lion.png" alt=""></div>
<div>
<div>
<p><strong>Учебный сайт «Как поймать льва в пустыне»</strong></p>
<p>© Влад Мержевич</p>
</div>
</div>
</footer>Положение льва укажем с помощью позиционирования. Для этого родительскому элементу <footer> следует указать свойство position как relative, а элементу lion как absolute. В таком случае свойства left и top управляют координатами относительно родителя, т.е.<footer>. Однако здесь есть одна сложность,<footer> занимает всю ширину страницы, а льва надо установить относительно макета в 760px. Значение для left указать нельзя, потому что мы не знаем, чему в пикселах равно расстояние от левого края браузера до левого края макета. Воспользуемся следующим трюком: для left установим 50%, что выровняет край рисунка по центральной оси, и относительно этого положения будем сдвигать рисунок свойством margin-left с отрицательным (влево) или положительным (вправо) значением.
footer { position: relative; /* Относительное позиционирование */ } .lion { position: absolute; /* Абсолютное позиционирование */ left: 50%; /* По центру */ margin-left: -347px; /* Сдвигаем влево */ top: 3px; /* От верхнего края */ }
Значения margin-left и top подбираются опытным путём, чтобы добиться наилучшего результата.
Добавление рисунка вносит путаницу с фоновыми рисунками, и они начинают накладываться друг на друга, так что пора восстановить их исконное место. Для начала сдвинем рисунок с травой вниз на 53 пиксела. Это число получилось вычитанием из высоты рисунка льва (80px) высоты рисунка травы (27px). И подымем наш подвал целиком вверх на 77–80 пикселов. Во-первых, поднять надо, потому что из-за рисунка льва подвал опускается вниз, во-вторых, получим наложение подвала на границу макета, как показано на рис. 6.10.
К сожалению, все эти действия не имеют никакого смысла, потому что из-за эффекта схлопывающихся отступов положение элементов считается совсем иначе. Отменить этот эффект можно разными способами, к примеру, с помощью полей, границ, абсолютного позиционирования, но в конкретном случае они не подходят. Здесь поля и границы окажутся лишними. Так что вспомним ещё один метод и добавим свойство overflow со значением auto. Вообще-то это свойство при необходимости добавляет полосы прокрутки, если контент не помещается в заданные размеры. Но сейчас overflow нам нужно только для одного — отменить схлопывающиеся отступы.
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}Текст в подвале и зелёный фон также поднимается вверх, поэтому для слоя footer-bg надо установить отступ сверху на высоту рисунка льва.
.footer-bg {
margin-top: 80px;
}Окончательно для контента основной части добавляем поле снизу равное высоте рисунка, чтобы текст не закрывался подвалом.
.content-white {
padding: 20px 40px 80px; /* Поля */
}Стиль для подвала приведён в примере 6.17.
Пример 6.17. Стиль подвала
footer {
background: url(images/grass.png) 50% 53px no-repeat; /* Фоновый рисунок травы */
margin-top: -77px; /* Поднимаем вверх */
overflow: auto; /* Отменяем схлопывающиеся отступы */
position: relative; /* Относительное позиционирование */
}
.lion {
position: absolute; /* Абсолютное позиционирование */
left: 50%; /* По центру */
margin-left: -347px; /* Сдвигаем влево */
top: 3px; /* От верхнего края */
}
.footer-bg {
background: #e2ed9c; /* Цвет фона подвала */
margin-top: 80px; /* Сдвигаем вниз */
}
.copyright {
width: 740px; /* Ширина макета без полей */
padding: 0 10px 10px; /* Поля */
margin: auto; /* Выравнивание по центру */
color: #526118; /* Цвет текста */
}
.copyright p {
margin: 0 0 5px 170px; /* Отступы текста */
}Осталось решить последний вопрос, делать подвал висящим или нет (см. рис. 6.11). Вся реализация, показанная выше, направлена на висящий подвал, изменить поведение можно всего-навсего перенеся background из footer-bg в BODY. Хотя это действие установит зелёный цвет фона для всей страницы целиком, заметно это будет только там, где видно пространство под подвалом. Для остальных разделов вроде шапки, основной части задан свой собственный цвет фона, поэтому включение фона для селектора BODY на них не повлияет.
body {
background: #e2ed9c; /* Цвет фона подвала */
}Приветствую всех посетителей моего блога! В данной заметке затронем тему верстки и разберем как прижать footer (подвал) сайта к низу окна браузера.
Практически на любом сайте есть подвал сайта. В него выносится обычно информация о копирайтах, счетчики посещаемости, правила перепечатки, контакты и т.д. Я считаю, что данный блок сайта всегда должен прижиматься к низу окна браузера, не зависимо от количества контента на странице. По крайней мере на всех сверстанных мною сайтах так и есть.
Давайте же рассмотрим каким образом этого можно добиться средствами html и css. Данный метод, что приведен ниже относится к блочной верстке сайта, т.к. сегодня на таблицах уже никто не верстает, я имею ввиду профессиональных верстальщиков.
Вот как выглядит подвал по умолчанию, т.е. когда на странице мало контента:


А вот как должно быть по сути:


Я думаю многие согласятся со вторым вариантом, т.к. считается что это более правильный подход в верстке.
Для реализации задуманного создается общий блок «page» в который кладутся все остальные: шапка сайта (header), правая и левая колонки (left, right) и еще какие либо, а вот подвал (footer) остается за пределами данного блока «page».
Теперь перейдем к стилям. Задаем «html» и «body» высоту в 100%, а блоку «page» минимальную высоту также 100%. Таким образом у нас блок «footer» выталкивается за пределы окна браузера и его не будет видно совсем. Чтобы исправить ситуацию мы создаем еще один блок (substrate-footer) равный по высоте блоку подвала, но помещаем его в общий блок «page», т.е. на то место, где по идее должен был находиться блок footer. Далее отрицательным отступом смещаем блок подвала (footer) вверх. Величина отступа равна высоте блока подвала и блока substrate-footer. После данных манипуляций наш подвал сайта встанет на свое место и будет постоянно находится внизу.
Также хотел отметить, что выше блока substrate-footer добавляется очищающий блок «clear». Это необходимо для того, чтобы отменить обтекание блокам «footer» и «substrate-footer», т.к. блокам «left» и «right» задаются свойства float:left и float:right соответственно.
Чтобы не быть голословным взгляните на код и вам станет сразу понятно что к чему.
HTML:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Подвал по умолчанию</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div><!-- Основной блок PAGE -->
<div><h4>Шапка сайта</h4></div>
<div><h4>Левая колонка</h4></div>
<div><h4>Правая колонка</h4></div>
<div>
<h4>Основная колонка с контентом</h4>
<p> Pellentesque vel est id massa varius interdum. Nunc nibh lectus, fringilla quis scelerisque a, eleifend vitae nibh. Sed hendrerit mauris quis tortor auctor ut luctus odio malesuada. Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus.</p>
<p>Praesent facilisis felis nisi, sed tincidunt erat. Phasellus ornare dignissim orci in pellentesque. Aliquam dictum diam nec ipsum adipiscing vitae bibendum tellus faucibus. </p>
</div>
<div></div><!-- очищающий блок -->
<div></div><!-- блок подложка подвала сайта -->
</div><!-- конец блока PAGE -->
<div><!-- подвал сайта -->
<h4>Подвал сайта</h4>
</div>
</body>
</html>CSS:
html,body {
margin:0;
padding:0;
text-align:center;
height:100%
}
#page {
text-align:left;
margin:0 auto;
min-height:100%;
width:960px;
}
#page h4 {text-align:center; margin:0}
#header {
background-color:#06F;
height:150px;
margin:0 0 3px
}
#left {
background-color:#C93;
float:left;
height:100px;
width:180px;
}
#right {
background-color:#C93;
float:right;
height:100px;
width:180px;
}
#content {
margin:0 180px;
padding:10px
}
.clear {
clear:both;
height:0px;
}
#substrate-footer {
height:100px;
margin:20px 0 0
}
#footer {
background-color:#6C9;
height:100px;
margin:-100px auto 0;
width:960px;
}В заключении хотелось бы сказать, что данному аспекту в верстке шаблона сайта я придаю очень большое значение и даже самый крутой шаблон у которого подвал не остается прижат к низу мне кажется не серьезным. Поэтому я всем верстальщикам советую обратить внимание на данный момент.
А на этом все. Встретимся в следующих постах. Пока…
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей — Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному — header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта — это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
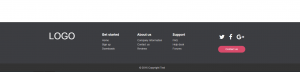
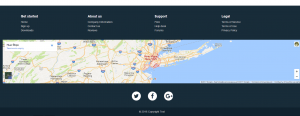
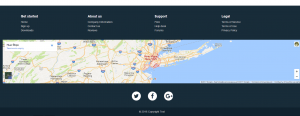
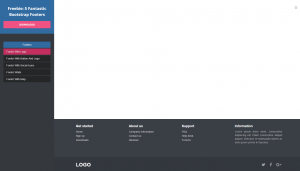
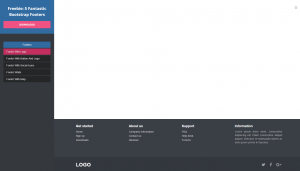
Это первый подвал сайта:


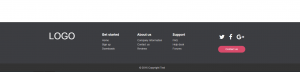
Это второй подвал для сайта:


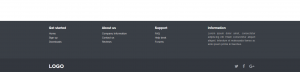
Это третий подвал для сайта:


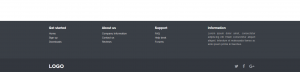
Это четвертый подвал для сайта:


Это пятый подвал сайта:


Это шестой подвал сайта:


Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
«Василий приземлился на странице, почитал, но не увидел нужной информации. Он пролистал дальше — тот же результат. Пролистав еще, Вася начал терять терпение и хотел было выйти обратно в поиск. Но вот оно — в самом низу веб-страницы расположился подвал с нужной ссылкой! И кучей другой полезной инфы» — такое происходит 1000 раз в день.
Разработка футера сайта — это история о том, как помочь пользователю и достичь целей бизнеса.
Зачем нужен подвал сайта?
Вы снова удивитесь, но видимость футеров считается очень высокой.
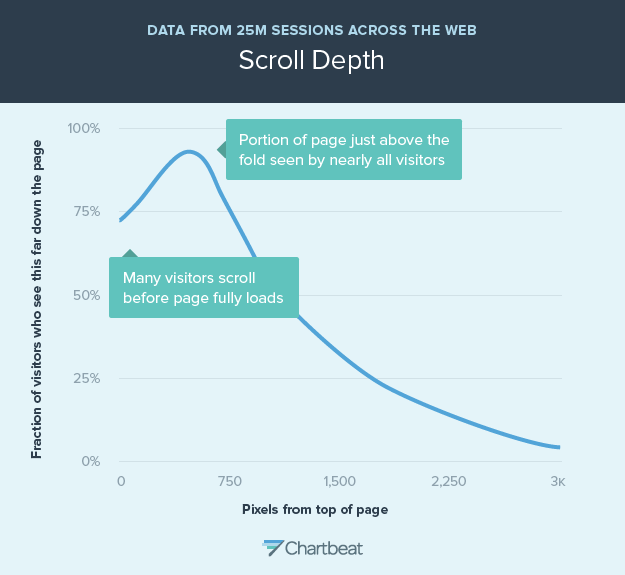
На основании данных 25 миллионов веб-просмотров эксперты Chartbeat составили диаграмму удаленности пользователя от заголовка веб-страницы. Оказалось, не бывает слишком длинных страниц и слишком удаленных колонтитулов!
Если интересно, как далеко продвигаются посетители на вашем сайте, воспользуйтесь платными программами для определения «глубины прокрутки» страниц. Например, Lucky Orange или ClickTale.

26 советов по разработке подвала сайта
Каким должен быть нижний колонтитул сайта? Найдите парочку интересных идей для своего проекта:
1. Знак авторского права
Если вы намерены сделать очень скромный колонтитул, то это может быть именно копирайт и год.
Это слабая защита против плагиата, но внушает определенное доверие.
Кстати, крошечный программный код позволит автоматически обновлять годы.
2. Карта сайта
Это наиболее распространенный элемент, который используют в подвале многие крупные веб-сайты.
Ссылку на карту сайта можно найти внизу домашней страницы у Intel, Apple и других уважаемых компаний.
Рядовые посетители редко ее кликают, но, как и XML sitemap, ссылка может помочь поисковикам.
3. Политика конфиденциальности
Это второй по популярности элемент футеров. Обычно «Политика конфиденциальности» ссылается на страницы, которая объясняет аспекты сбора информации сайтом, хранения и использования данных пользователя.
4. Пользовательское соглашение
Правила использования Сайта несколько отличаются от предыдущего пункта. Они объясняют посетителю, с чем он соглашается при работе с материалами данного ресурса. Подобные ссылки — крайне желательный элемент нижнего колонтитула веб-сайтов, относящихся к строго регулируемой индустрии (например, финансы).
5. Контактные данные компании
Посетители ожидают найти контактную информацию в правом верхнем углу шапки сайта. Это стандарт веб-дизайна.
Второй популярный вариант — размещать ссылку «Контакты» в нижнем правом углу (или в центре) футера.
Это должна быть ссылка на страницу с подробными контактными данными, а не просто адрес электронной почты.
Есть множество причин публиковать контактную форму:
• Подача формы соответствующим образом отслеживается в аналитике
• Посетитель может не находиться на компьютере, где его электронная почта недоступна
• Формы могут вести на страницы благодарности, где есть дополнительный призыв к действию
• Формы могут задавать вопросы и направлять заявки конкретным сотрудникам
• Формы отправляют посетителям автоматические ответы, больше СТА и информации
• Формы могут сохранять сообщения в базу данных для дальнейшей обработки
• Формы могут подключаться к системам автоматизации маркетинга
• Ссылки на электронную почту — это спам-магниты
Поэтому настоятельно рекомендуем вам убрать ссылку на email из нижнего колонтитула!
По правде говоря, мы не советуем размещать электронную почту вообще где-либо на видном месте сайта.

6. Физический адрес и ссылка на карту
Информация о местонахождении — это то, что посетители ожидают увидеть в подвале сайта.
Мы неоднократно говорили, что важно вызывать доверие людей, демонстрируя им реальные контактные данные.
Если ваш бизнес ориентирован на местных покупателей (ресторан, автосервис, offline магазин), ссылка на карту впишется в дизайн нижнего колонтитула. Это также указывает Google, куда стоит направлять пользователей при локальном поиске.
Правильно разработанная ссылка на карту превращается в удобную кнопку размером с отпечаток пальца, и будет легко приводить мобильных пользователей прямо к дверям вашего магазина или ресторана.
7. Номер телефона и факса
Подобно физическому адресу, номер телефона и код города помогает Google оптимизировать результаты выдачи для локального поиска. Как и кнопка карты, кликабельный телефонный номер сделает подвал сайта удобным для благодарных мобильных пользователей. Звоните прямо сейчас!
8. Навигация по сайту
Подсказки по навигации — та самая спасительная соломка, которую вы должны подстелить посетителю в подвале сайта. Пользователь, который пролистал так далеко, наверняка не обнаружил нужные элементы выше.
Время предложить дополнительные опции. В последние годы на Западе распространился юзабилити-тренд под названием «жирный футер» (fat footer). Это подразумевает существенное расширение опций в колонтитуле.
Внизу страницы может содержаться те же ссылки, что и в выпадающем «мега-меню» под хедером сайта. Но это вовсе не обязательно спасет потерявшегося пользователя. Вспомните — ведь он не нашел нужную инфу в шапке.
9. Кнопки социальных сетей
Анализ топ-50 маркетинговых сайтов Буржунета показывает, что 72% футеров содержат кнопки социальных сетей.
Мы ведь любим трафик из социальных медиа? Но мы не любим, когда посетители уходят от нас на Facebook, Twitter или YouTube. Когда они уходят, то больше не возвращаются. Вот почему веб-дизайнеры не размещают кнопки в хедере.
Нижний колонтитул — идеальное место, где соблюдаются интересы сторон.
10. Подписка по электронной почте
Вернемся к анализу лучших маркетинговых сайтов западного мира.
Исследования показывают, что 24% из них размещают кнопку подписки по email внизу домашней страницы.
Действительно, подписка наиболее вероятна тогда, когда посетитель перечитал контент и нашел его интересным.
Поэтому в футере данный элемент будет срабатывать гораздо лучше, чем в хедере сайта.
Но не надейтесь на магическую силу контента. Подкрепляйте призыв социальными доказательствами (сколько довольных подписчиков на сайте?) и очевидными выгодами (что получит подписчик в обмен на электронную почту?).
Одинокий скучный email address box не сулит вам высоких конверсий…
11. Форма авторизации
Не все посетители — просто читатели. Среди них могут быть сотрудники фирмы, партнеры, поставщики и покупатели.
Ссылка на форму авторизации может стать уместным элементом в дизайне футера. Эти посетители часто возвращаются на сайт, однако нам незачем тратить драгоценную маркетинговую площадь хедера ради очередной формы входа.

12. Кнопка для прессы
Еще один специализированный элемент для страниц крупных сайтов — это кнопка для прессы. На самом деле, менее 1% пользователей являются журналистами или редакторами, поэтому тратить ли место на данный элемент, решать вашему отделу маркетинга и PR. Если вы доросли до кнопки Press, у компании наверняка есть такой отдел.
13. Строка поиска по сайту
Если они не нашли строку поиска в хедере или боковой панели, используйте ее при оформлении нижнего колонтитула. Поисковые инструменты — это спасательный круг для утопающих посетителей, который должен быть хорошо заметным на фоне остальных кнопок вашего жирного футера.
14. Фотографии
При желании красиво оформить подвал сайта, разместите там фотографии сотрудников, офиса или клиентов.
Это замечательная возможность сделать имидж компании более «человечным».
15. Галерея фотографий
Почему не сделать полный педикюр? Вместо одного изображения разместите целую галерею довольных лиц!

16. Брендинг
Визуальные образы при оформлении футера — еще один шанс укрепить бренд.
Это подходящее место для использования логотипа, социальных доказательств, сертификатов и т. д.
17. Миссия и ценности компании
Логотипы — это хорошо, но почему не рассказать посетителям о миссии и ценностях вашего бизнеса? Если в шапке эта информация не всегда уместна, то нижний колонтитул отлично подойдет. Такой подход использует американский сайт BGA (Better Government Association), подробно излагая свою миссию в нижней правой части главной страницы.
18. Ключевые слова для SEO оптимизации
Текст в нижнем колонтитуле – это ключи на каждой странице. Таким образом, это отличное место, чтобы указать вашу релевантность Google. Если вы включили свою миссию, ценности или общие сведения о компании, используйте это как дополнительную возможность ранжирования. Особенно в локальном поиске.
Внимание: футер сайта был объектом злоупотребления нерадивых SEO оптимизаторов в течение многих лет. Вероятно, поэтому нынешние поисковые алгоритмы Google не добавляют большого веса за ключи в нижних колонтитулах.
Так что не переусердствуйте. Просто используйте фразу один раз (как текст, а не ссылку), и двигайтесь дальше.

19. Награды, дипломы и сертификаты
Некоторые сферы бизнеса, такие как медицина и финансы, основываются целиком на доверии клиентов.
Если вы готовите дизайн подвала сайта для сайта частной клиники, юридической консультации, страховой компании или подобного бизнеса, не забудьте разместить внизу страницы многочисленные награды и регалии!
Это одна из самых эффективных форм социального доказательства. Престижные награды максимально усиливают впечатление от бренда, именуемое в маркетинге гало-эффектом (эффект нимба).
Совет маркетологов: комбинируйте все символы доверия в так называемый «блок доверия».
20. Членство в ассоциациях
Возвращаясь к разработке сайта частной клиники или юридической конторы. В этих сферах бизнеса гало-эффект усиливает членство компании в различных престижных обществах, союзах или ассоциациях. Например, если на сайте клиники есть знак JCI – это знак соответствия строгим стандартам и безопасности для иностранных пациентов.

21. Отзывы счастливых клиентов
Позвольте клиентам сказать несколько лестных слов о компании. Тратить для этого драгоценные пиксели в шапке не всегда рационально, но в подвале сайта они будут смотреться отлично. Да еще и с фотографиями!
Важно: при добавлении отзывов помните, что они подкрепляют конкретный призыв, поэтому должны добавляться избирательно, на определенные страницы (не по всему сайту). И еще: худшее место для отзывов — это страница отзывов, которую мало кто просматривает. Не верите? Просмотрите аналитику!
22. Ссылки на свежий контент
Если вы активно занимаетесь контент-маркетингом, попробуйте использовать оформление футера для публикации свежих статей из блога, новостей компании и т. д. Или размещайте там ссылки на избранные статьи или ответы на часто задаваемые вопросы пользователей, которые помогут вашим конверсиям.
23. Предстоящие события
Вы наверняка проводите встречи, акции, раздачи сэмплов. Чтобы привлечь внимание ЦА к предстоящим события, нужно использовать корпоративный веб-сайт на всю катушку. Объявления целесообразно помещать и в нижнем колонтитуле.
Но делайте это только в том случае, если компания ВСЕГДА проводит те или иные мероприятия.
24. Видео контент
Изображения превосходят по силе текст, а видео контент превосходит изображения.
Считается общепризнанным, что видео — это самый эффективный формат контента для электронной коммерции.
Чтобы выжать максимум из дизайна подвала сайта — добавляйте качественные видеоролики.
25. Персональный Jingle Bells
В редких случаях веб-разработчики прибегают к использованию аудио в нижнем колонтитуле.
Милая техника UX: переделать популярную мелодию для оживления страницы!
26. Финальный призыв к действию
Каждая веб-страница в мире электронной коммерции должна содержать призыв к действию.
Нет, СТА не следует оставлять для оформления подвала сайта! Начинать следует гораздо выше.
Но добавить финальный призыв к действию после вышесказанного — отличная идея.

Свежие идеи для дизайна подвала сайта
Под конец приведем несколько вдохновляющий идей для разработки.
Цветовая схема футера
Обратите внимание, как многие из приведенных выше примеров демонстрируют светлый текст на темном фоне.
Реверсирование цветов — хороший способ сообщить посетителям, что они достигли конца прокрутки.
Совет разработчиков: реверсирование цветов в области контента требует осторожности. Это может создать «ложное дно», заставляя посетителей думать, что они достигли подвала и пропустили остальную часть страницы.
Липкий футер
Подобно тому, как элементы навигации могут «прилипать» к верхней части веб-страницы (независимо от прокрутки), нижние колонтитулы могут всегда отображаться внизу экрана. Отличный вариант, если в подвале хранятся важные ссылки. Использование липкого футера оценили такие прогрессивные сайты, как Conversion Sciences (США).
Бесконечная страница… Без нижнего колонтитула!
На каждом веб-сайте есть нижний колонтитул, не так ли?
На самом деле некоторые медиа-сайты не используют их, поскольку их страницы бесконечны. Вечный скроллинг позволяет посетителю переходить от одной статьи к другой — зайдите на РБК или другие популярные информационные агентства.
Резюме
Подытоживая все сказанное, какой должна быть разработка футера?
Ответ прост: ориентированной на пользователя.
Вы должны понять, почему люди добираются до конца прокрутки:
• Не находят нужных ссылок на странице
• Ищут онлайн-консультанта или какую-то подсказку
• Не могут сориентироваться в разделах сайта и др.
Поместите в подвал то, что ищет пользователь, и позитивный опыт гарантирован.
Верстка дизайна сайта. Оформляем «подвал» — блок футер.
30 June 16 г. Автор — admin
В цикле статей по верстке дизайна сайта на ДИВах (HTML+CSS) автор ресурса ~ДРУиД~ делился своим опытом в сайтостроении. Данный цикл статей посвящен верстке сайта на HTML и CSS. Сегодняшняя статья станет заключительная. В данной статье оформим подвал сайта.
На данный момент внешний вид сайта выглядит следующим образом. В подвале сайта – блоке футер, поместим ссылки на контакты, форму обратной связи, справку, раздела faq, а также ссылку на rss – ленту, вставим копирайт сайта. Приступим.
Код самого футера в данный момент выглядит так:
<div>Подвал сайта</div>
Ссылки сделаем в виде списка, разместим в одну строку, а также добавим копирайт.
<div> <ul> <li><a href="#">Справка</a></li> <li><a href="#">Обратная связь</a></li> <li><a href="#">Вопросы и ответы</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">RSS - лента</a></li> </ul> <div>©2016, ДРУиД - Дом Рационально-Умный и Душевный</div> <br/> </div>
Код CSS для данного блока выглядит следующим образом:
#fotter {
width: 100%;
padding: 5px;
}
#fotter ul {
list-style-type: none;
}
#fotter ul li {
font-weight: bold;
font-size: 16px;
margin-left: 20px;
float: left;
}
#fotter ul li a {
color: #B8860B;
text-decoration: none;
}
#fotter ul li a:hover {
color: blue;
text-decoration: underline;
}
Внешний вид подвала сайта стал выглядеть следующим образом:
Общий вид дизайна сайта можно посмотреть по этой ссылке.
Архив с данной версткой сайта можно скачать отсюда.
Вместо заключения.
Цикл статей о верстке шаблона сайта ресурса ~ДРУиД~ получился немного скомканным и довольно в сжатом изложении, без поясняющих иллюстраций, ссылок на источники информации по HTML и CSS, а также без конкретной цели и обучающего уклона. Данный материал для новичков, наверное, не самое лучшее руководство для начала обучения, а для гуру или продвинутых сайтостроителей вообще бесполезен. Но автор оформил своё умение и знание в данной области: верстка дизайна сайта своими руками.
Заключение.
Данное изложение материала стимулировало автора ресурса ~ДРУиД~ выпустить цикл статей по теме: Верстка дизайна сайта на основе шаблона PSD своими руками. Данный цикл будет носить более обучающий характер, с необходимыми иллюстрациями, ссылками на источники информации, интересные статьи в РУНЕТе на данною тематику и видео материалы.
Подписывайтесь на новостную рассылку и будьте в курсе выхода новых статей, материалов, новостей, видео и уроков ресурса ~ДРУиД~.
Довольно часто появляется необходимость прижать подвал к низу страницы, даже если высота контента сайта меньше высоты экрана. В этом нам помогут такие прекрасные свойства, как position и bottom.
На первый взгляд задача очень простая — просто поместить один div внизу страницы. Однако стоит учесть, что наполнение контентом может быть меньше страницы.
Начнем с самого просто, допустим у нас есть <div> подвала с каким-то наполнением:
<div>Коппирайт и прочая информация о сайте, в подвале.</div>
Этот footer обязательно помещать перед закрывающим тэгом </body>, не помещая дополнительно его внутрь других дивов.
Вот, как будет выглядеть CSS стиль для этого footer, чтобы он был прижат всегда к низу страницы:
.footer {position:absolute; /* задаем элементу абсолютное позициониование */
bottom:0; /* прижимаем нижнюю границу элемента к низу экрана */
left:0; /* прижимаем левую границу элемента к левому краю экрана */
/* далее идут остальные свойства */
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Абсолютное позиционирование заставляет <div> размещаться на странице, полностью игнорируя другие элементы. bottom и left задают координаты этого дива на экране.
Казалось бы, все — подвал прижат к низу страницы, когда наполнение контентом меньше высоты страницы все выглядит как надо. Но нет, вы заметите, если полнить контентом страницу больше высоты экрана, то часть наполнения скроется под подвалом, все потому, что абсолютное позиционирование дает эффект игнорирования других элементов, и, возможно, у вас появится пустое место под подвалом.
Чтобы избавиться от этих двух проблема, нужно сделать дописать CSS стиль для <html> тэга, да-да, именно <html>, а не <body>, иначе все не будет работать как надо, вот как будет выглядеть этот стиль:
html {
position:relative; /* относительное позиционнирование */
min-height:100%; /* минимальная высота */
}
Вы должны знать, что абсолютное позиционирование зависит от позиционирования родительских элементов. Таким образом, если позиционирование у родительского элемента relative, то отсчет координат идет относительно краев этого родительского элемента. Минимальная высота нужна, если контента меньше, чем высота экрана, чтобы подвал все-таки был прямо внизу страницы.
Проблема с перекрытием контента подвалом решается разными путями, но самый хороший, по моему мнению, добавить тэгу <body> значение padding снизу, равное или чуть больше высоте подвала, чтобы контент не вплотную прилипал к подвалу, примерно такой стиль:
body {padding:0 10% 60px 10%;}
Теперь все, подвал будет всегда внизу, он не будет заставлять появляться полосу прокрутки, если контента меньше. Проще говоря, это универсальный метод. Теперь я приведу пару примеров использования этого метода, чтобы вы сами убедились в его действии.
У нас есть примерно такой html код:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Страница</title>
<link rel="stylesheet" href="/css/template.css" type="text/css" />
</head>
<body>
<div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Коппирайт и прочая информация о сайте, в подвале.</div>
</body>
</html>
И такой CSS код:
html {position:relative; min-height:100%;}
body {margin:0 0 0 0; padding:0 10% 60px 10%; font-size:16px; display:block;}
.footer {position:absolute;
bottom:0;
left:0;
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Вот как будет выглядеть это все, если контента меньше, чем высота экрана:
А вот пример того, как будет выглядеть сайт, если наполнение сайта больше высоты экрана(отличие только в HTML коде, добавил еще несколько абзацев с текстом):
Пример
Нижний колонтитул в документе:
<нижний колонтитул>
Автор: Хеге Рефнесн
Ниже приведены примеры «Попробуйте сами».
Определение и использование
Тег
