делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Узнайте, что делают ваши конкуренты в Telegram с сервисом «Анализ конкурентов» MANGO OFFICE
Повышайте эффективность своего маркетинга и оптимизируйте затраты с сервисом анализа рекламных объявлений и органического трафика.
Вся информация о конкурентах собрана в одном окне: анализ сайтов на ключевые слова, рекламные объявления в РСЯ, объем трафика. Теперь и с аналитикой рекламы в Telegram!
Анализируйте рекламу конкурентов, собирайте их лучшие идеи и экономьте свои ресурсы.
Проверить конкурентов →
Реклама. ООО «МАНГО ТЕЛЕКОМ». ОГРН 1037739829027
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
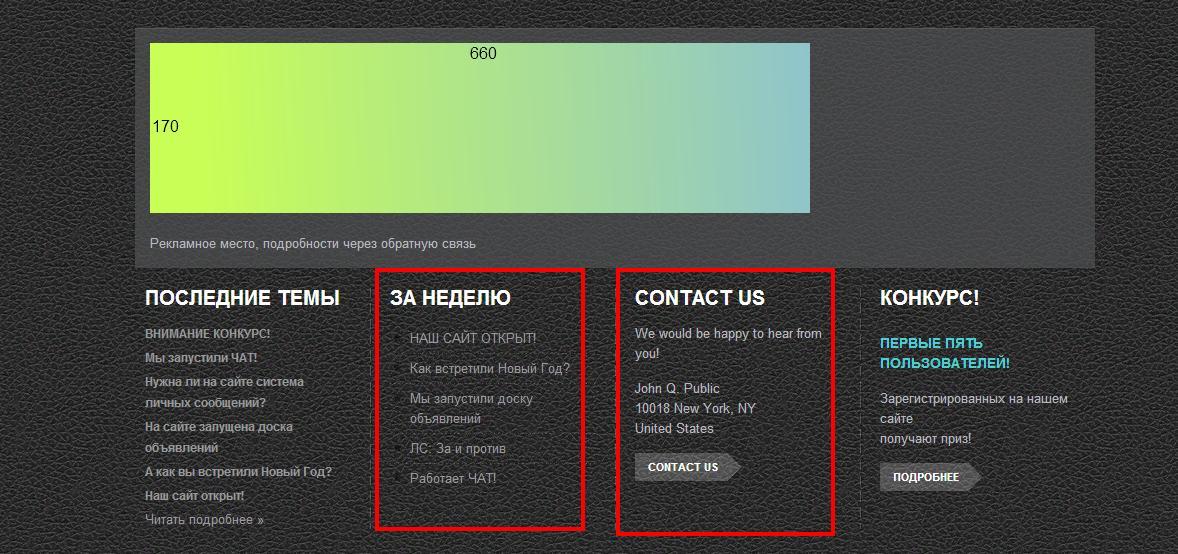
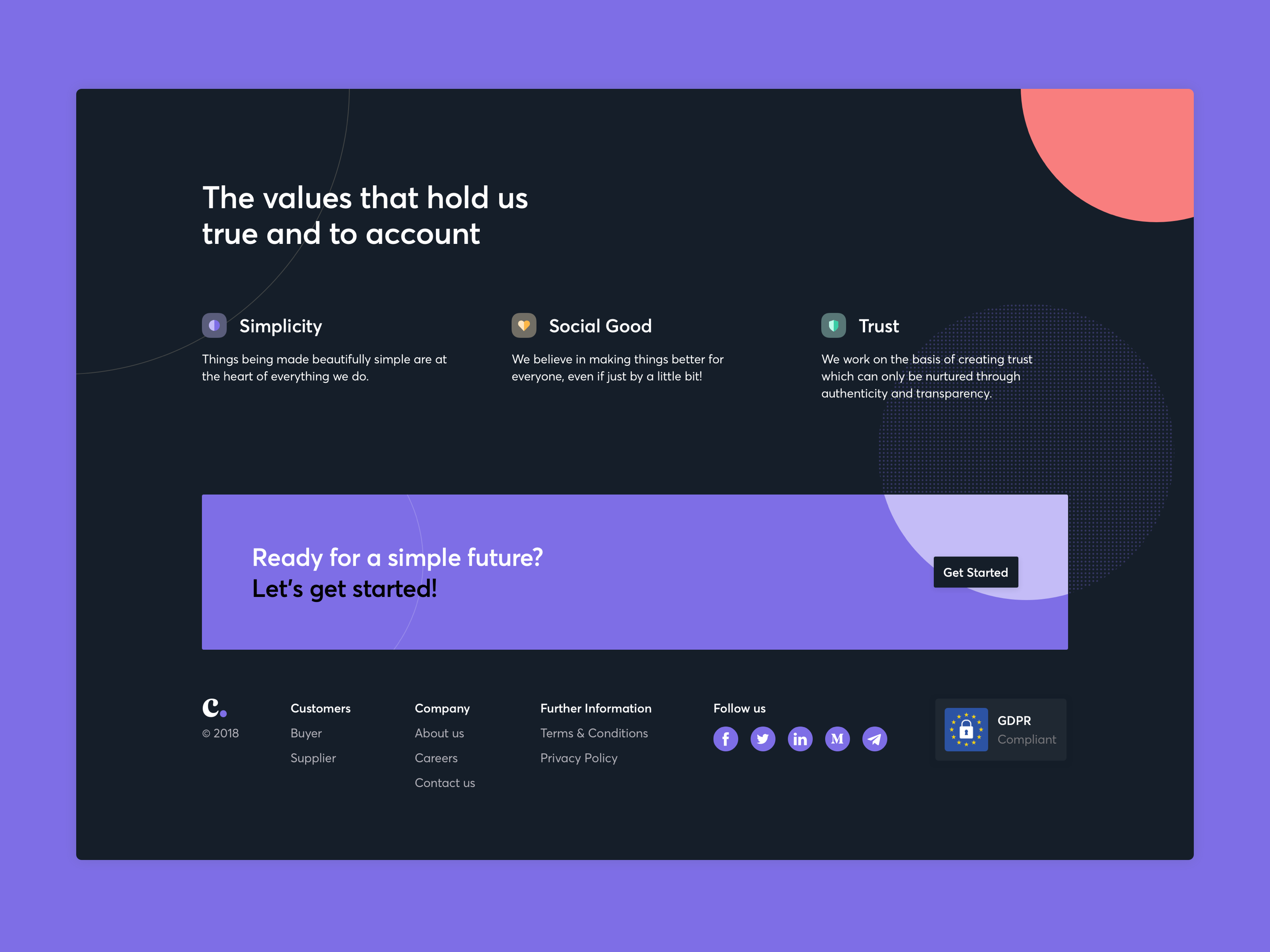
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
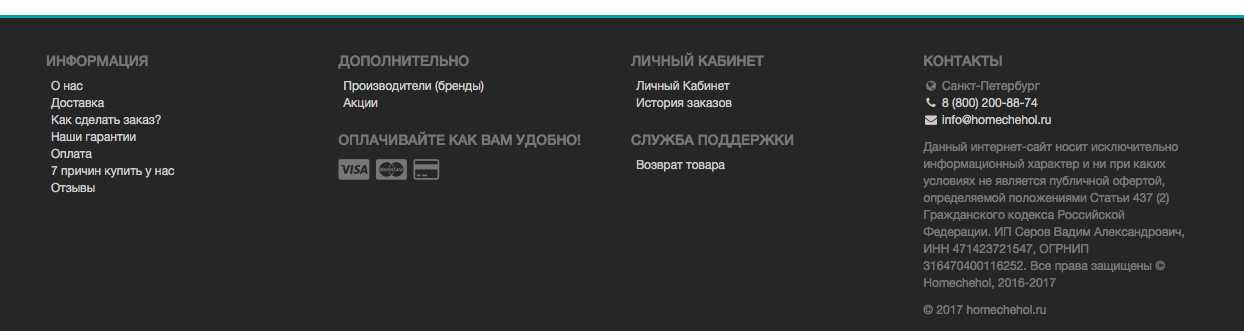
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
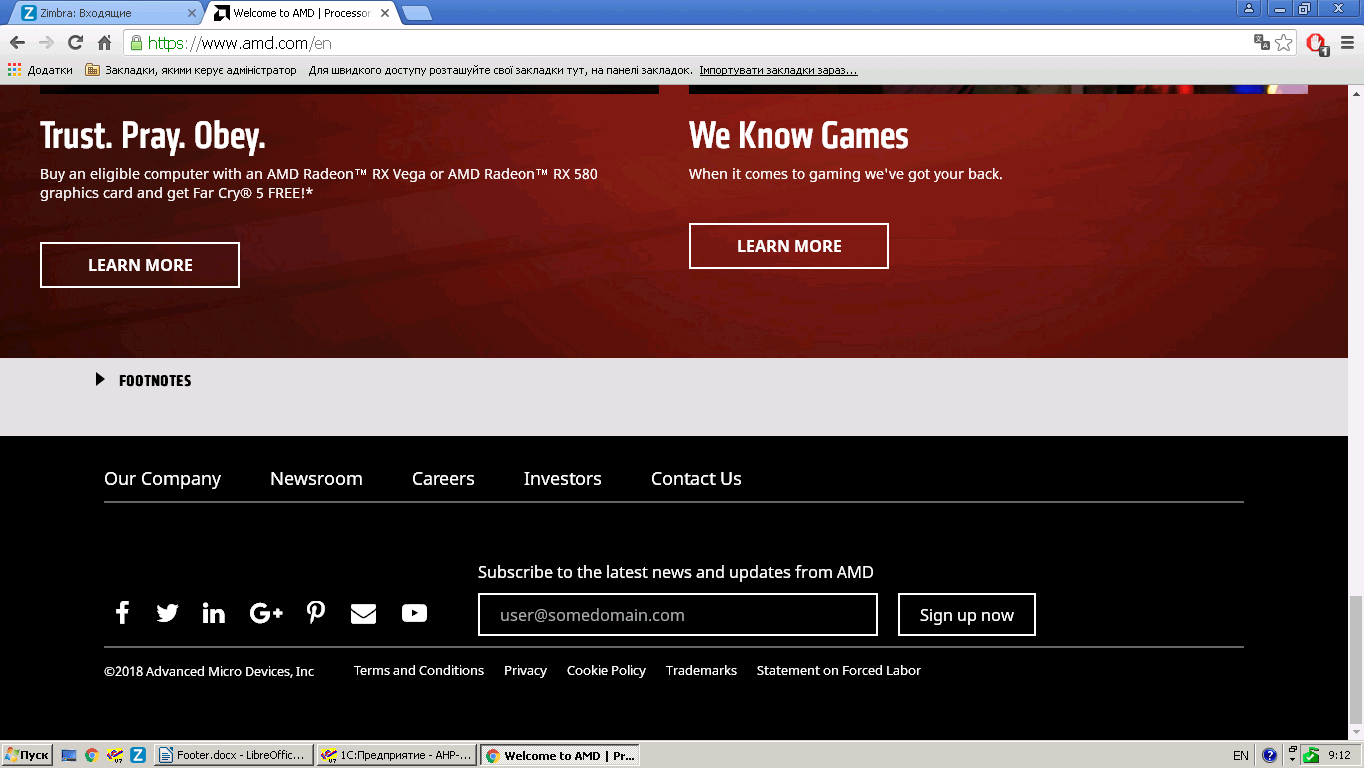
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
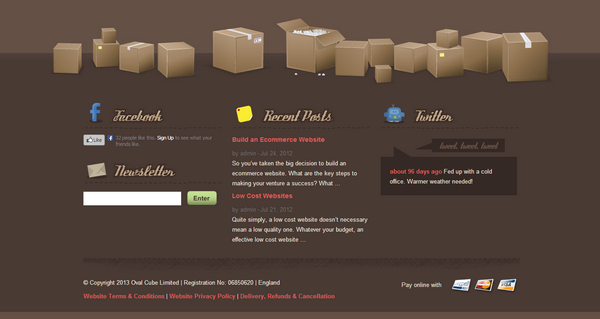
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Как создать подвал сайта на HTML и CSS: простой гайд
Создание веб-сайта может показаться сложной задачей, особенно для новичков в этой области. Однако, он часто состоит из базовых компонентов, таких как шапка, основное содержимое и подвал сайта. Подвал сайта — это ключевой элемент в дизайне сайта, который содержит важную информацию в немного скрытом месте внизу страницы.
Однако, он часто состоит из базовых компонентов, таких как шапка, основное содержимое и подвал сайта. Подвал сайта — это ключевой элемент в дизайне сайта, который содержит важную информацию в немного скрытом месте внизу страницы.
В этом статье мы рассмотрим, как создать подвал для вашего веб-сайта. Мы покажем вам простой гайд, который содержит всю необходимую информацию и инструкции по созданию подвала на HTML и CSS. Вы узнаете, как добавить логотип, контактную информацию и ссылки на социальные сети в ваш подвал сайта.
Наш гайд подходит как для новичков, так и для людей, имеющих некоторый опыт в веб-разработке. Если вы хотите создать качественный, полезный и удобный подвал сайта, то эта статья — то, что вам нужно. И так, приступим к изучению основ создания подвала в веб-дизайне!
Зачем нужен подвал на сайте
Содержание
- 1 Зачем нужен подвал на сайте
- 2 Какие компоненты необходимы в подвале?
- 2.1 1. Информация о сайте
- 2.2 2. Контактная информация
- 2.
 3 3. Ссылки на социальные сети
3 3. Ссылки на социальные сети - 2.4 4. Меню сайта
- 2.5 5. Авторское право и ссылки
- 3 Разметка HTML для подвала
- 4 CSS стилизация для подвала
- 5 Создание ссылок в подвале
- 6 Вставка логотипа в подвал
- 7 Добавление информации об авторских правах в подвале
- 8 Создание формы подписки в подвале
- 9 Использование иконок социальных сетей в подвале
- 10 Адаптивный подвал сайта для мобильных устройств
- 11 Тестирование и отладка подвала на HTML и CSS
- 12 Вопрос-ответ:
- 12.0.1 Что такое подвал сайта?
- 12.0.2 Зачем нужен подвал сайта?
- 12.0.3 Как создать подвал сайта?
- 12.0.4 Какие элементы необходимы в подвале сайта?
- 12.0.5 Как сделать подвал сайта удобным для пользователей?
Подвал на сайте играет важную роль не только в улучшении пользовательского опыта, но и в SEO-оптимизации. Он обычно расположен в конце страницы и содержит информацию, которая не относится к основному контенту, но может быть полезна для посетителей.
Нижний колонтитул содержит дополнительные ссылки на страницы сайта, контактную информацию, правовые уведомления и другую полезную информацию. Посетители могут быстро перейти на другую страницу сайта без необходимости прокручивать вверх и искать нужную ссылку.
SEO-важность подвала связана с тем, что поисковые роботы могут индексировать контент на этих страницах, что может повысить видимость сайта в поисковых результатах.
Иногда подвал также используется для размещения дополнительных элементов дизайна, таких как логотипы партнеров, социальные кнопки и другие элементы, которые могут повлиять на узнаваемость бренда и общую визуальную привлекательность сайта.
- Общий вывод: подвал является важной частью сайта, которая может улучшить пользовательский опыт, помочь поисковым роботам проиндексировать сайт и повысить узнаваемость бренда.
Какие компоненты необходимы в подвале?
Подвал сайта — это важная часть веб-страницы, которая содержит информацию о сайте, его авторах и контактной информации. В подвале также может содержаться список ссылок на другие страницы сайта или на социальные сети.
В подвале также может содержаться список ссылок на другие страницы сайта или на социальные сети.
1. Информация о сайте
В подвале можно разместить информацию о сайте, такую как его название, описание, логотип и краткую историю. Это поможет посетителям сайта лучше понимать, что они исследуют и оставлять больше отзывов.
2. Контактная информация
Важно разместить контактную информацию на странице, такую как адрес электронной почты, номер телефона и физический адрес (если есть). Это поможет посетителям сайта связаться с вами, если у них есть вопросы или предложения.
3. Ссылки на социальные сети
Если у вас есть страницы в социальных сетях, то полезно разместить ссылки на них в подвале. Это поможет посетителям сайта легко найти вас в социальных сетях и подписаться на ваши обновления.
4. Меню сайта
Удобно разместить ссылки на основные разделы сайта в подвале. Это поможет посетителям быстро перейти на нужную страницу, особенно если они уже доскакали или пролистали страницу.
5. Авторское право и ссылки
Обязательно нужно указать авторское право на контент, используемый на сайте. Также можно разместить ссылки на другие сайты, которые использовалися для создания контента или продвижения сайта.
Разметка HTML для подвала
Подвал сайта — это важная часть веб-страницы, которая содержит дополнительную информацию о сайте. Для создания этой части сайта можно использовать ряд базовых тегов HTML.
Один из наиболее часто используемых тегов — это <footer>. Он обычно помещается внутри тега <body> и содержит информацию об авторском праве, политике конфиденциальности и ссылки на социальные сети.
Для оформления текста используются теги <p>, <strong> и <em>. Их можно использовать для создания заголовков, текстовых блоков и выделения отдельных слов или фраз.
Если в подвале сайта необходимо добавить список элементов, можно использовать теги <ul>, <ol> и <li>. Эти теги позволят создать нумерованный или маркированный список, который будет смотреться аккуратно и понятно.
Эти теги позволят создать нумерованный или маркированный список, который будет смотреться аккуратно и понятно.
Если в подвале сайта необходимо разместить таблицу с данными, можно использовать тег <table>. Он позволяет создавать таблицы с фиксированными или автоматически настраиваемыми размерами ячеек.
CSS стилизация для подвала
Подвал сайта придает ему законченный вид, и поэтому его стилизация играет важную роль. CSS — это инструмент, который позволяет определить стиль, размер, цвет и расположение элементов веб-страницы, включая подвал.
При стилизации подвала, вы можете использовать различные свойства CSS, такие как font-size, color, padding, margin, background-color, text-align и др. Вы можете выбрать сочетание свойств, которые соответствуют вашему стилю и дизайну.
Один из способов добавить стиль к подвалу — это использование списков ul и/или ol, что создаст интуитивно понятную навигацию для пользователей. Чтобы добавить стиль, можно использовать CSS свойства, такие как text-decoration, font-weight и list-style.
Другой способ стилизовать подвал — это использование таблицы, где вы можете добавить информацию, которая может быть полезна для пользователей, например, контактную информацию или ссылки на социальные сети. Стилизация таблицы с помощью CSS свойств, таких как border, background-color и text-align, поможет создать структурированный и привлекательный вид.
Не забывайте, что стиль подвала должен соответствовать стилю остальной страницы. Выбрав соответствующие свойства CSS, вы можете создать подвал, который не только дополнит дизайн вашей веб-страницы, но и увеличит ее функциональность.
Создание ссылок в подвале
Подвал сайта – это важная часть веб-страницы, которая содержит дополнительную информацию и ссылки на другие страницы и ресурсы. Ссылки в подвале могут улучшить навигацию по сайту и помочь пользователям быстро найти нужную информацию.
Чтобы создать ссылки в подвале на HTML, нужно использовать тег <a> и указать свойства ссылки, такие как адрес и текст для отображения. Например:
Например:
- <a href=»http://example.com»>Ссылка на Example</a>
- <a href=»#header»>Вверх</a>
Первый пример создает ссылку на внешний сайт с текстом «Ссылка на Example», а второй пример создает ссылку на якорь с идентификатором «header», который может отсылать пользователя к определенной части страницы.
Кроме того, можно добавить дополнительные свойства к ссылкам, такие как «target» для открытия ссылки в новом окне или «rel» для указания отношений между ссылкой и целевым ресурсом. Например:
- <a href=»http://example.com» target=»_blank» rel=»noopener noreferrer»>Ссылка на Example в новом окне</a>
- <a href=»#header» rel=»bookmark»>Ссылка на якорь «header»</a>
Ссылки в подвале могут быть полезны не только для навигации по сайту, но и для повышения рейтингов страниц в поисковых системах, если использовать ключевые слова в тексте ссылки.
Вставка логотипа в подвал
Логотип — это важный элемент дизайна сайта, который помогает узнавать сайт визуально и быстро создает ощущение единой стилистики.
Для этого необходимо использовать тег <img>, который отвечает за вставку изображения. В атрибуте «src» укажите путь к файлу с логотипом, а в атрибуте «alt» добавьте описание логотипа для пользователей, использующих устройства с брайлевским дисплеем или экранного чтеца.
| Пример: | <img src=»images/logo.png» alt=»Логотип компании»> |
Также следует разместить логотип внутри тега <a>, который сделает логотип кликабельным и добавит ссылку на главную страницу сайта. Атрибуту «href» присвойте значение «/», которое отправит пользователя на домашнюю страницу сайта.
| Пример: | <a href=»/»><img src=»images/logo.png» alt=»Логотип компании»></a> |
Теперь логотип компании будет размещен в подвале сайта и станет еще одним способом навигации для пользователей.
Добавление информации об авторских правах в подвале
Владелец сайта всегда хочет защитить свой контент от копирования и неправомерного использования.
Для указания авторских прав используют символ © или словосочетание «Все права защищены». Следует также указать имя владельца сайта или организации, которой он принадлежит.
Если на сайте используется контент (тексты, фото, видео), принадлежащий третьим лицам, то необходимо указать их авторов или правообладателей и при необходимости получить разрешение на использование контента.
Важно помнить, что информация об авторских правах не только защищает контент, но и дает доверие посетителям сайта, которые будут знать, что контент защищен законом.
- © Все права защищены, Иван Иванов, 2021
- © Все права защищены, ООО «Рекламное агентство», 2021
Кроме того, в подвале сайта можно добавить ссылки на страницу с политикой конфиденциальности и условиями использования сайта.
| Пользовательское соглашение | Политика конфиденциальности |
| Пользовательское соглашение | Политика конфиденциальности |
Создание формы подписки в подвале
В подвале сайта всегда есть место для важной информации и функционала, который удобен для пользователей. Для тех, кто есть заинтересован в вашем контенте — создайте форму подписки. Вы можете запросить у пользователей их электронную почту или другие контактные данные, которые помогут вам легко связаться со своей аудиторией.
Для тех, кто есть заинтересован в вашем контенте — создайте форму подписки. Вы можете запросить у пользователей их электронную почту или другие контактные данные, которые помогут вам легко связаться со своей аудиторией.
Форма подписки может состоять из полей, запрашивающих имя, возраст, пол и другие важные сведения. Однако злоупотреблять личной информацией не стоит — запрашивайте только те данные, которые помогут вам отправлять пользователю актуальный и интересный контент.
Интересный дополнительный функционал — включение опции отмены подписки. Это позволит пользователю самостоятельно управлять своими подписками и отключаться от нашей рассылки, если она ему больше не нужна.
Важно: форма подписки не должна загромождать страницу и отвлекать внимание от важного контента. Есть несколько стилей, с помощью которых вы можете визуально выделить форму и сделать ее более привлекательной для ваших пользователей. Но нужно помнить, что простота и минимализм — главное правило веб-дизайна.
Для создания формы вы можете использовать HTML-код — элемент <form>, а также использовать различные атрибуты, такие как input, type, name и другие. Это позволит вам создать свою уникальную форму подписки.
Использование иконок социальных сетей в подвале
В современной эпохе представительства бренда в онлайн-среде, использование иконок социальных сетей в подвале является одним из ключевых элементов веб-дизайна. Это позволяет легко связаться с клиентами, продвигать бренд и повышать видимость в социальных медиа.
Для того, чтобы добавить иконки социальных сетей в подвал, необходимо создать блок в разметке HTML и добавить ссылки на страницы ваших профилей в социальных медиа. Кроме того, можно использовать готовые иконки, которые легко можно найти в интернете или создать свои собственные с помощью графических редакторов.
Важно помнить, что иконки социальных сетей в подвале должны быть хорошо видны и доступны для пользователей, поэтому они должны быть расположены в нижней части страницы и иметь достаточно большой размер. Кроме того, можно использовать анимированные иконки, чтобы привлечь внимание к ним и сделать их более привлекательными.
Кроме того, можно использовать анимированные иконки, чтобы привлечь внимание к ним и сделать их более привлекательными.
- Как правило, в подвале сайта располагаются иконки популярных социальных сетей, таких как Facebook, Twitter, Instagram, LinkedIn, YouTube и других.
- Иконки должны быть согласованными по стилю и цвету с другими элементами веб-сайта, чтобы создать единое оформление.
- Можно использовать таблицу, чтобы расположить иконки социальных сетей или создать им собственный блок.
В итоге, добавляя иконки социальных сетей в подвал, вы можете повысить узнаваемость бренда, улучшить функциональность сайта и улучшить взаимодействие с вашей целевой аудиторией в социальных медиа.
Адаптивный подвал сайта для мобильных устройств
В наше время, большинство пользователей интернета используют мобильные устройства для просмотра сайтов. Поэтому адаптивность подвала сайта для таких устройств – это важный аспект веб-разработки. Ведь если ваш сайт не будет корректно отображаться на мобильном телефоне или планшете, пользователи могут покинуть его и не вернуться.
Для того, чтобы подвал сайта был адаптивным, существует несколько методов. Один из них – использование медиа-запросов в CSS. С их помощью можно задать различные стили для разных размеров экранов устройств.
Однако, необходимо помнить, что адаптивный дизайн подвала сайта – это не только изменение размеров текста и изображений. Важным аспектом является также удобство использования меню, форм обратной связи и других элементов сайта. Например, для мобильных устройств лучше использовать выпадающее меню или якорные ссылки, чтобы пользователь мог быстро перейти к нужному разделу сайта.
Кроме того, стоит обратить внимание на количество информации в подвале. На мобильных устройствах экраны значительно меньше, чем на настольных компьютерах, поэтому не стоит загружать подвал большим количеством информации. Лучше сделать его компактнее и удобнее для использования на мобильных устройствах.
Важно, чтобы подвал сайта был адаптивным для мобильных устройств. Это позволит увеличить число пользователей вашего сайта и обеспечить удобство использования для каждого из них.
Тестирование и отладка подвала на HTML и CSS
Как только подвал сайта на HTML и CSS создан, следующим шагом является его тестирование и отладка. Один из способов проверить, работает ли подвал, заключается в том, чтобы открыть файл HTML в веб-браузере и просмотреть его на разных устройствах.
Если подвал не отображается правильно на некоторых устройствах, то необходимо внести нужные изменения в CSS-код. Для этого можно использовать инструменты разработчика браузера, которые позволяют легко определить проблемы с отображением элементов HTML и CSS.
Также можно проверить подвал с помощью валидаторов HTML и CSS, которые могут выявить ошибки в коде, которые могут приводить к проблемам с отображением элементов на сайте.
В целом, тестирование и отладка подвала на HTML и CSS является важным этапом создания сайта, который позволяет выявить проблемы в коде и убедиться, что он отображается правильно на всех устройствах.
- Убедитесь, что подвал корректно отображается на разных устройствах
- Используйте инструменты разработчика браузера для выявления проблем с отображением элементов
- Проверяйте код с помощью валидаторов HTML и CSS для выявления ошибок
Вопрос-ответ:
Что такое подвал сайта?
Подвал сайта — это нижняя часть веб-страницы, на которой обычно располагается информация о правах авторства, контактных данных, ссылках на социальные сети и другие вспомогательные элементы.
Зачем нужен подвал сайта?
Подвал сайта — это удобный способ донести до пользователя важную информацию, которая не поместилась в основную часть страницы, а также повысить удобство работы с сайтом, предоставив пользователю полезные сведения и ссылки.
Как создать подвал сайта?
Для создания подвала сайта необходимо использовать HTML и CSS, разместив соответствующие теги и свойства на нужном месте страницы. При этом следует учитывать требования к дизайну и контенту подвала.
Какие элементы необходимы в подвале сайта?
В подвале сайта можно размещать различные элементы, включая текстовую информацию о правах авторства, дате создания сайта, ссылки на политику конфиденциальности и соглашение об использовании, контакты для связи, ссылки на социальные сети, карту сайта, навигационные ссылки и другие вспомогательные компоненты.
Как сделать подвал сайта удобным для пользователей?
Для того, чтобы пользователи могли легко найти нужную им информацию в подвале сайта, следует использовать понятный и последовательный дизайн, разместив различные элементы в логическом порядке, соответствующем их важности и частоте использования. Также полезно предоставить пользователю возможность быстрого перехода в верхнюю часть страницы, разместив соответствующую кнопку.
Также полезно предоставить пользователю возможность быстрого перехода в верхнюю часть страницы, разместив соответствующую кнопку.
- Предыдущая записьКак исправить проблемы с работой классов в CSS: Полезные советы
- Следующая записьСоздание красивой обводки вокруг текста с использованием CSS: стильно и просто!
×
Рекомендуем посмотреть
Adblockdetector
15 красивых нижних колонтитулов веб-сайта [примеры]
Если вы ищете нижние колонтитулы для своего веб-сайта, вы находитесь в нужном месте.
В эту статью мы включили кураторский список с некоторыми из лучших примеров нижнего колонтитула. От простых и простых, сделанных с помощью чистого HTML и CSS, до более сложных, использующих причудливую анимацию.
Нижний колонтитул веб-сайта — это элемент в самом низу веб-страницы. Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Поскольку не существует единого типа нижнего колонтитула, невозможно описать, как он выглядит. Дизайн нижних колонтитулов отличается от одного веб-сайта к другому.
Вообще говоря, многие из них содержат несколько столбцов со ссылками, так как большинство посетителей ожидает, что нижний колонтитул будет выглядеть именно так.
См. перо на КодПене.
Предварительный просмотр
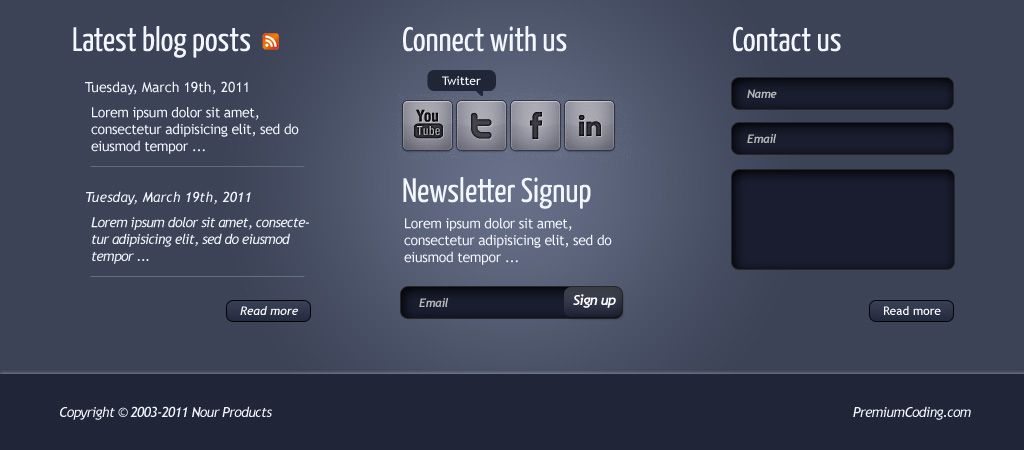
Вот пример одного из самых распространенных нижних колонтитулов веб-сайтов.
Простой, но красивый футер, состоящий из 4 колонок, содержащих основную информацию и кнопки социальных сетей.
В этом случае каждый столбец содержит заголовок с оригинальным подчеркиванием, но вы можете настроить его по своему усмотрению.
См. перо на КодПене.
Предварительный просмотр
Этот красивый нижний колонтитул сайта обязательно привлечет внимание посетителей.
Нижний колонтитул состоит из анимированных волн, которые движутся горизонтально, создавая ощущение воды.
Вы можете ускорить или уменьшить анимацию нижнего колонтитула, настроив свойство перехода непосредственно в коде CSS стиля menu__link .
См. перо на КодПене.
Предварительный просмотр
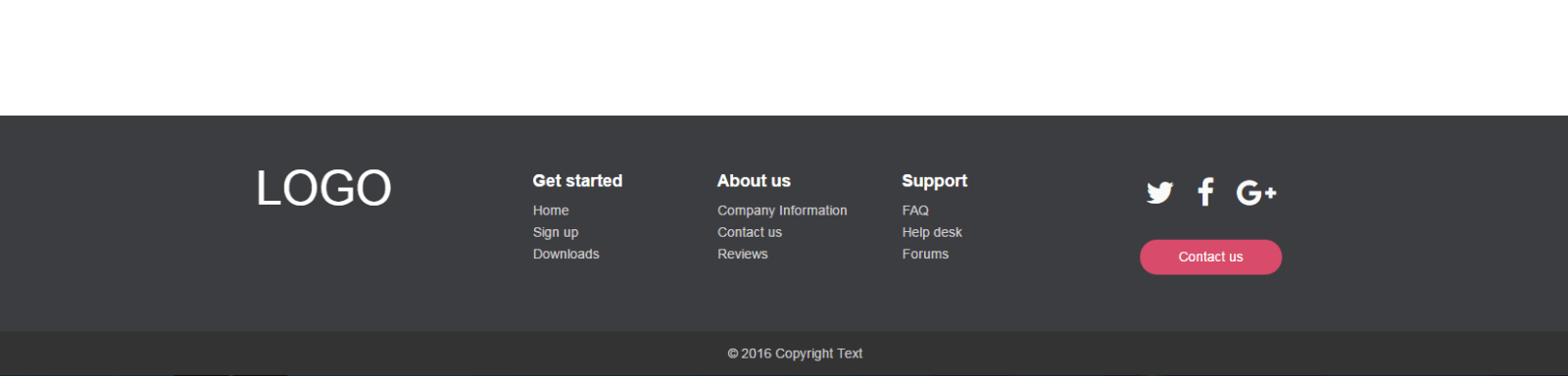
Этот дизайн нижнего колонтитула использует изображение с брендом компании в левом углу, что делает его идеальным для тех, кто также хочет отображать свой логотип.
Он содержит все, что должно быть в нижнем колонтитуле хорошего веб-сайта. Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Он также содержит информацию об авторских правах внизу нижнего колонтитула. Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Вот супер простой и красивый футер.
Он использует белый фон и сохраняет минималистичный вид, удаляя все лишнее. Нет ни подчеркиваний, ни цветов, ни изображений…
В нижнем колонтитуле используются плоские шрифты для значков социальных сетей и способов оплаты. Он разделен на 3 столбца и содержит полезные ссылки, форму для подписки на новостную рассылку и несколько значков.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
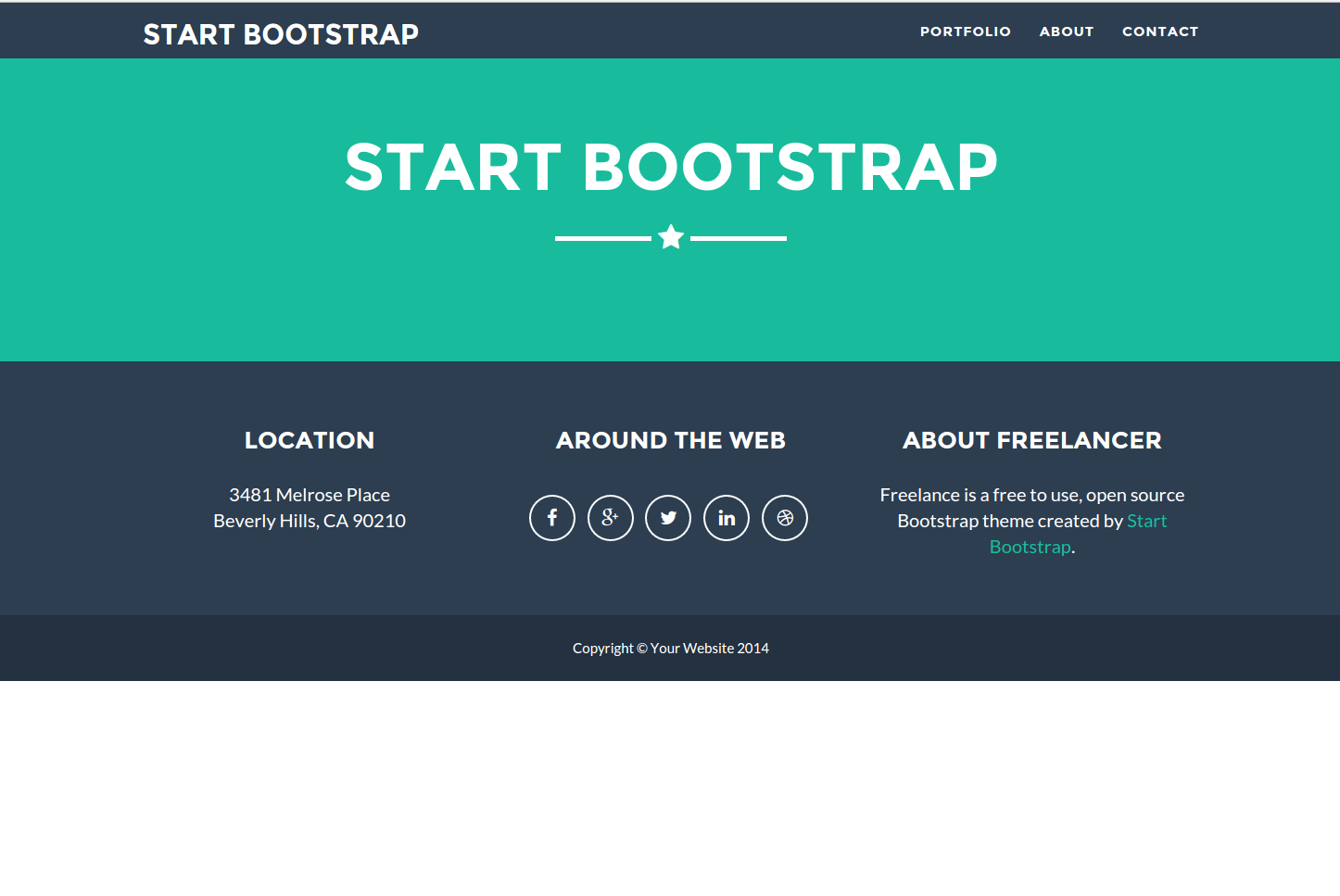
Этот нижний колонтитул — отличный пример того, как сделать все просто.
Нижний колонтитул не займет много места на странице и содержит самый минимум. Некоторые ссылки, социальные кнопки и уведомление об авторских правах. Это простой нижний колонтитул, но практичный.
Конечно, вы всегда можете изменить цвета на нем, поэтому вы можете применить его практически к любому веб-сайту, и он по-прежнему будет выглядеть естественно для посетителей.
См. перо на КодПене.
Предварительный просмотр
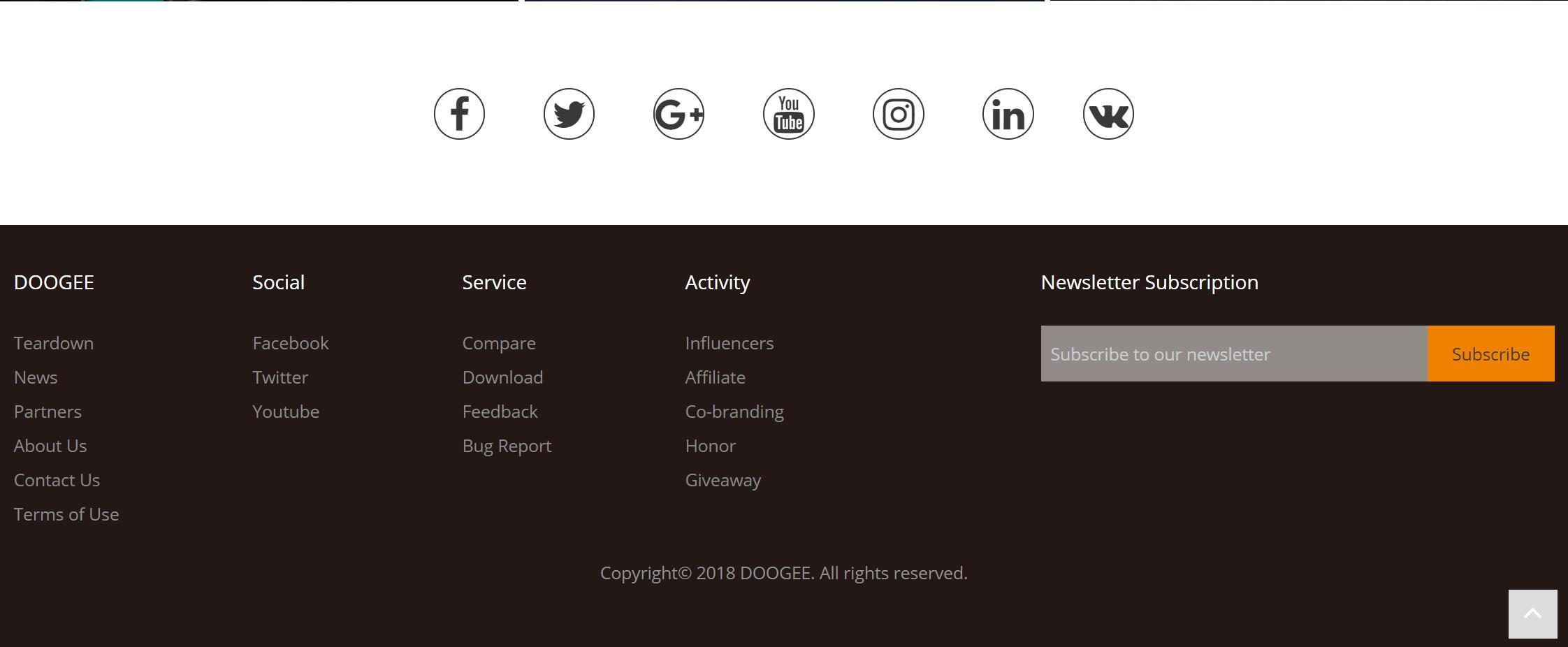
Отличный дизайн нижнего колонтитула для веб-сайтов, которые любят простоту и чистоту.
Нижний колонтитул состоит из 4 столбцов. Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Мне нравится, как современно и чисто он выглядит. Полностью отзывчивый тоже!
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот менее традиционный нижний колонтитул для вашего сайта.
Что отличает этот нижний колонтитул от остальных, так это то, что он содержит анимированный слайдер с галереей изображений из Instagram.
Нижний колонтитул также отображает значки социальных сетей и простые уведомления об авторских правах в самом низу.
Идеально подходит для фотографов, дизайнеров и всех, кто хочет продемонстрировать свои работы в самом низу своего веб-сайта.
См. перо на КодПене.
Предварительный просмотр
Этот анимированный нижний колонтитул предназначен для тех, кто хочет выделиться из толпы.
Содержит цветную анимацию холста, имитирующую движение волн.
Этот нижний колонтитул использует библиотеку Twgl для получения этого эффекта.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Если все, что вам нужно на вашем веб-сайте, это нижний колонтитул с уведомлением об авторских правах, то этот нижний колонтитул идеально вам подходит.
Просто так. Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
См. перо на КодПене.
Предварительный просмотр
Если вы любите большие вещи или хотите добавить как можно больше вещей в нижний колонтитул, то этот нижний колонтитул для вас.
Это двухстрочный нижний колонтитул, который позволит вам добавить в него все, что вам нужно. Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Все в одном большом и отзывчивом нижнем колонтитуле.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот действительно потрясающий нижний колонтитул для любого веб-сайта.
Он содержит изображение города в самом низу и несколько анимаций, которые делают этот нижний колонтитул таким оригинальным.
Весь дизайн нижнего колонтитула выполнен на чистом CSS и вообще не использует JavaScript.
Этот шаблон нижнего колонтитула можно настроить, просто поэкспериментировав с кодом CSS и HTML. Такие вещи, как анимированные GIF-изображения, время их перехода и цвета, можно изменить в соответствии с вашими потребностями.
Помимо всего этого, сочетание цветов выглядит великолепно, а нижний колонтитул содержит все, что вы ожидаете.
См. перо на КодПене.
Предварительный просмотр
Вот дизайн нижнего колонтитула для тех, кто любит простоту.
Это 4-колоночный футер, который, несмотря на то, что выглядит плоско, выглядит вполне современно.
Мне нравится тот факт, что он использует только 2 основных цвета и позволяет прикрепить к нему логотип.
Предупреждение: не отвечает!
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул создан с использованием CSS-фреймворка Tailwind.
Это хороший пример того, как добавить немного цвета на веб-сайт с белым фоном.
Мне нравятся закругленные углы и простота всего этого.
Идеально подходит для тех, кто хочет добавить форму рассылки в нижний колонтитул.
См. перо на КодПене.
Предварительный просмотр
Если вы относитесь к тому типу людей, которым нравится нарушать нормы или просто рисковать дизайном, этот нижний колонтитул может быть для вас.
Этот пример нижнего колонтитула встречается нечасто. Это большой нижний колонтитул, состоящий из 2 огромных и отзывчивых столбцов.
Левая содержит форму подписки и интересующие ссылки, а правая содержит текст с описанием компании. Он также содержит социальные кнопки с правой стороны.
Не на любой вкус!
См. перо на КодПене.
Предварительный просмотр
Этот пример нижнего колонтитула демонстрирует менее распространенную структуру.
Он состоит из 3 столбцов и одного из них с 2 рядами. Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Предупреждение: этот нижний колонтитул НЕ отвечает.
Обычно нижние колонтитулы содержат следующие элементы:
Интересные ссылки. Все, что может иметь отношение к вашим посетителям.
 Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.Политика конфиденциальности. Иногда по закону требуется добавлять определенную юридическую информацию о том, как страница обрабатывает данные пользователей, поэтому компании обычно ссылаются на нее в нижнем колонтитуле.
Уведомление об авторских правах. , если содержимое защищено авторским правом, лучше всего указать это в нижнем колонтитуле. Это то, что люди обычно ищут, пытаясь узнать о контенте, защищенном авторским правом.
Бланк бюллетеня. Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.
Иконки социальных сетей. Обычно в нижний колонтитул добавляют ссылки на социальные сети (Facebook, Twitter, Tiktok, Instagram…). Это можно сделать с помощью значков или непосредственно с помощью текстовых ссылок.

Контактная информация. , когда посетители хотят найти что-то о компании или авторе веб-сайта, они, скорее всего, прокрутят вниз до нижнего колонтитула. Наличие любой контактной информации является обязательным. Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Адрес. Иногда добавление адреса в нижний колонтитул рядом с контактной информацией также является очень распространенной практикой.
Логотип. Добавление логотипа в нижний колонтитул может быть отличным способом добавить немного цвета или подчеркнуть дизайн вашего бренда.
Ссылки на справку. Все, что может помочь вашим посетителям, должно быть представлено в нижнем колонтитуле. Ожидается, что ссылки на справочные центры, часто задаваемые вопросы или поддержку будут находиться в нижнем колонтитуле веб-сайта.
Карта сайта .
 Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Нижний колонтитул веб-сайта используется для отображения основной информации о компании или веб-сайте. Это улучшает взаимодействие с пользователем, облегчая посетителям поиск определенных вещей на странице, таких как контактная информация, авторские права, ссылки на справку, социальные сети или формы новостной рассылки.
Нижние колонтитулы обычно имеют простой дизайн и очень похожи на веб-страницы.
Это сделано для того, чтобы максимально облегчить посетителям поиск информации, которую они ищут.
Нижний колонтитул является неотъемлемой частью любого веб-сайта. Сайт без нижнего колонтитула — это как человек без обуви.
Существует множество дизайнов нижнего колонтитула. Каждый из них со своим неповторимым стилем и особенностями.
В приведенном выше списке примеров нижних колонтитулов мы включили различные виды нижних колонтитулов, чтобы вы могли иметь представление о том, что там есть. Теперь вам нужно выбрать тот, который вам больше всего нравится, и использовать его на своей странице.
Теперь вам нужно выбрать тот, который вам больше всего нравится, и использовать его на своей странице.
- 10+ Меню гамбургера CSS [CodePens]
- 20 вкладок HTML и CSS [CodePens]
- Красивые меню JavaScript
- Отличные календари CSS для вашего веб-сайта
- Примеры закругленных кнопок CSS
20 Примеры креативного нижнего колонтитула CSS HTML
Очевидно, что в отношении сайта большая часть людей в первую очередь обращает внимание на заголовок и макет сайта, а не на его содержание. Многие архитекторы не считают нижний колонтитул важным компонентом при структурировании сайта. В любом случае, также необходимо идеально структурировать футер сайта. Это связано с тем, что, когда человек просматривает что-то о своем рабочем месте или связанную с ним информацию о том, о чем сайт, он обращается к нижнему колонтитулу за тонкостями. Например, номер телефона или район работы или ассоциации указан в футере сайта. В этой статье мы поговорим о фиксированном футере html css и bootstrap внизу, липком футере css с примерами.
Нижний колонтитул по большей части устроен аналогично шапке. Затенение и макет для верхнего и нижнего колонтитула одинаковы. Таким образом, мы не должны обсуждать затенение нижнего колонтитула. В любом случае формы или структуры нижнего колонтитула могут измениться благодаря изобретательности создателей. Создатели могут думать о разных вещах при структурировании нижних колонтитулов. Это могут быть формы или структуры определенных изображений в нижнем колонтитуле. Как бы то ни было, формы или структуры нижнего колонтитула могут меняться в зависимости от воображения планировщиков. Создатели могут думать о разных вещах при планировании нижних колонтитулов. Это могут быть формы или планы определенных изображений в нижнем колонтитуле. В соответствии с этим, здесь мы обсуждаем креативный дизайн нижнего колонтитула веб-сайта.
20 Удивительных примеров нижнего колонтитула с HTML CSS-дизайном с исходным кодом
Мы можем привести множество примеров нижних колонтитулов, таких как адаптивный нижний колонтитул, фиксированный нижний колонтитул, липкий нижний колонтитул, нижний колонтитул начальной загрузки. Итак, в этой статье мы поговорим о некоторых из лучших и наиболее часто используемых удивительных нижних колонтитулов всех времен.
Итак, в этой статье мы поговорим о некоторых из лучших и наиболее часто используемых удивительных нижних колонтитулов всех времен.
Связанные
- Креативный дизайн пользовательского интерфейса нижнего колонтитула веб-сайта
- Красивые шаблоны нижнего колонтитула Bootstrap
- React Sticky Header Elements on Scroll
- Шаблоны верхнего колонтитула Bootstrap
- Концепция дизайна верхнего колонтитула веб-сайта
Чтобы помочь модерам разобраться с прекрасной структурой нижнего колонтитула, мы подготовили краткое изложение, в котором доступны многочисленные экземпляры нижнего колонтитула, и планировщик может просто взять из них ссылку. Они так же преследуют.
1. Адаптивный нижний колонтитул HTML Только CSS
Это меню нижнего колонтитула специально предназначено для сайта электронной коммерции. Это связано с тем, что сайту такого типа необходимо, чтобы в нижнем колонтитуле отображались группы данных. Это дает множество частей для демонстрации данных. Это один из примеров исправленного нижнего колонтитула с помощью css. Небольшое изображение, список меню, раздел класса и стратегии рассрочки доступны в этом меню нижнего колонтитула. Это важные части сайта электронной коммерции, цель которых состоит в том, чтобы предложить клиентам простоту. Вам также будет предоставлен выбор обмена информацией.
Это дает множество частей для демонстрации данных. Это один из примеров исправленного нижнего колонтитула с помощью css. Небольшое изображение, список меню, раздел класса и стратегии рассрочки доступны в этом меню нижнего колонтитула. Это важные части сайта электронной коммерции, цель которых состоит в том, чтобы предложить клиентам простоту. Вам также будет предоставлен выбор обмена информацией.
Безупречный и привлекательный план делает этот формат намного лучше, кроме того, меню маршрута будет поддерживать клиента.
Демонстрация/Код
2. HTML CSS Нижний колонтитул, реагирующий на мобильные устройства
Этот формат меню нижнего колонтитула представляет собой передовую компоновку, специально предназначенную для деловых ассоциаций. В нем есть каждая область, которая должна быть в нижнем колонтитуле бизнес-ассоциации. Наиболее значимой частью является задача, которую удалось выполнить бизнес-объединению. Мы видим, что нижний колонтитул состоит из меню, краткого изображения и, кроме того, доски объявлений.
Веб-подсказки о жизни делают его еще более увлекательным и информативным. Это заставляет клиента взаимодействовать с бизнес-ассоциацией. Структура и соответствующие возможности делают его значительно более удобным для использования в проекте.
Демонстрация/Код
3. Фиксированное отображение нижнего колонтитула
Это также один из наиболее часто используемых липких нижних колонтитулов с использованием css. Фундамент с нижним колонтитулом выглядит действительно привлекательно. План и соответствующие возможности делают его гораздо более пригодным для использования в начинании. Это может вписаться во все локали и выглядеть невероятно. Нижний колонтитул несколько фиксированный, поэтому он называется фиксированным нижним колонтитулом. Этот формат дополнен HTML и CSS, чтобы клиент мог его получить.
При простой настройке мы также можем сделать это как липкий нижний колонтитул css.
Демонстрация/Код
4. Нижний колонтитул с HTML CSS Grid
Этот базовый макет нижнего колонтитула является безупречным и привлекательным форматом среди множества моделей. Меню онлайн-сетей и меню маршрутов недоступны. Точно так же мы получаем адаптацию его контента и делаем его более плавным и чистым. Это один из примеров исправленного нижнего колонтитула с помощью css. Этот тип нижнего колонтитула может быть полезен для альтернативного сайта, где внутри сайта много контента.
Меню онлайн-сетей и меню маршрутов недоступны. Точно так же мы получаем адаптацию его контента и делаем его более плавным и чистым. Это один из примеров исправленного нижнего колонтитула с помощью css. Этот тип нижнего колонтитула может быть полезен для альтернативного сайта, где внутри сайта много контента.
Использование простого HTML и CSS делает нижний колонтитул простым. Этот тип нижнего колонтитула может быть полезен для другого сайта, где содержимое сайта огромно.
Демонстрация/Код
5. Нижний колонтитул в социальных сетях
Этот очень простой. Мы видим, как ползунок защелкивается, чтобы перейти на следующую страницу. Точно так же мы можем видеть различные символы жизни в Интернете, с которыми можно ассоциироваться. Общие структуры выглядят великолепно и могут использоваться на разных сайтах. Это может вписаться в каждый из сайтов и выглядеть великолепно.
Использование HTML и CSS улучшает эту модель нижнего колонтитула, чтобы клиенты могли включить ее в задачу. Формат этого макета безупречен и привлекателен.
Формат этого макета безупречен и привлекателен.
Демонстрация/Код
6. Фиксированный нижний колонтитул CSS
Структура, которую вы видите, представляет собой фиксированный нижний колонтитул. Вы можете разместить предпочитаемый материал в нижнем колонтитуле внизу. В любом случае нижний колонтитул становится очевидным, если посмотреть вниз. Там не так много активности, но это можно использовать только для ваших сайтов. Этот нижний колонтитул представляет собой стандартный нижний колонтитул, который остается прямо на базе. Прокрутите вниз, и вы можете увидеть это. Простое и понятное использование HTML и CSS дает дополнительное преимущество.
Демонстрация/Код
7. Адаптивный нижний колонтитул Flexbox
Этот маршрут нижнего колонтитула дает клиенту все основные моменты, чтобы он мог подумать об этом сайте. Тусклая основа с белым содержимым придает нижнему колонтитулу безупречный и привлекательный вид. Это один из примеров исправленного нижнего колонтитула с помощью css. Доступный вариант логотипа с коротким изображением, меню, меню онлайн-жизни, а также бюллетень останавливается на таком крайнем решении, как макет нижнего колонтитула.
Доступный вариант логотипа с коротким изображением, меню, меню онлайн-жизни, а также бюллетень останавливается на таком крайнем решении, как макет нижнего колонтитула.
Этот формат дополнен HTML и CSS, чтобы клиент мог его получить. Также этот формат дает общую схему сайта.
Демонстрация/Код
8. Шаблон нижнего колонтитула CSS
Этот формат нижнего колонтитула представляет собой стандартный нижний колонтитул с доступом к нам и короткой презентацией. Полная контактная информация, краткое изображение, а также онлайн-выручка делают этот макет полностью уместным. Этот нижний колонтитул дает необходимый компонент в базовой форме среди моделей нижнего колонтитула. Этот нижний колонтитул является стандартным нижним колонтитулом, который держит клиента в курсе событий или упражнений на сайте.
Использование чистого HTML и CSS делает нижний колонтитул прямым. Этот тип нижнего колонтитула может быть полезен для другого сайта, где внутри сайта огромное количество контента.
Демонстрация/код
9. Пример дизайна нижнего колонтитула на чистом CSS
Эта модель представляет собой идеальный и привлекательный нижний колонтитул начальной загрузки, который подходит для любых сайтов. У него есть место для меню, а также местоположение. Сочетание оттенков в макете заманчиво. У него также есть место для заполнения, где вы можете связаться с ними, если у вас есть какой-то вариант. Это один из примеров исправленного нижнего колонтитула с помощью css. Этот нижний колонтитул является обычным нижним колонтитулом, который информирует клиента об упражнениях или мероприятиях на сайте.
Простой интерфейсный язык доступен с начальной загрузкой в этом нижнем колонтитуле, поэтому его совсем не сложно использовать. Также есть сегмент для логотипа, куда клиент может включить свой логотип.
Демонстрация/Код
10. Пример нижнего колонтитула только с помощью CSS
Этот план дает полную контактную информацию, краткое описание, аналогично тому, как онлайн-поиск жизни делает этот дизайн полностью подходящим. Эта модель имеет руководство по области ассоциации, поэтому ее пользователю проще найти физическую область ассоциации. Этот нижний колонтитул занимает важное место среди моделей нижнего колонтитула. Этот нижний колонтитул является обычным нижним колонтитулом, который информирует клиента о действиях или событиях на сайте.
Эта модель имеет руководство по области ассоциации, поэтому ее пользователю проще найти физическую область ассоциации. Этот нижний колонтитул занимает важное место среди моделей нижнего колонтитула. Этот нижний колонтитул является обычным нижним колонтитулом, который информирует клиента о действиях или событиях на сайте.
Этот тип планировки ценен для ассоциации, клиенту которой необходимо посетить этот район. Этот нижний колонтитул начальной загрузки предоставляет необходимый элемент базовым образом среди моделей нижнего колонтитула.
Код/Демонстрация
11. Нижний колонтитул внизу с HTML и CSS
Это модная конфигурация, контрастирующая с другими. Вы можете видеть сегмент заголовка, область переключения и сегмент нижнего колонтитула. Это выглядит типично, пока вы не нажмете защелку переключателя. После того, как вы сжимаете эту защелку, нижний колонтитул становится намного ниже, чем он был на самом деле в первую очередь. Таким образом, вы можете включить свои предпочтительные тексты и текстовые стили и сделать их более законными.
Это достигается с помощью HTML и CSS. Вы можете проверить соединение ниже.
Демонстрация/Код
12. Примеры нижнего колонтитула с меню и социальными сетями
Эта организация меню нижнего колонтитула представляет собой передовой дизайн, который интересно ожидать от бизнеса. У него есть все регионы, которые должны быть в нижнем колонтитуле бизнес-принадлежности. Наиболее примечательной частью является задание, которое выполнила деловая принадлежность. Это один из примеров исправленного нижнего колонтитула с помощью css. Мы видим, что нижний колонтитул включает в себя меню, краткое описание и, кроме того, область.
Использование HTML так же, как и CSS, улучшает эту модель нижнего колонтитула, чтобы клиенты могли интегрироваться в задание. При дальнейшей настройке мы также можем сделать его липким футером css. Организация этого дизайна безупречна и привлекательна.
Демонстрация/Код
13. Пример дизайна нижнего колонтитула на чистом CSS
Тот, что у нас есть, очень отличается от остальных, с которыми мы сталкивались до сих пор. Движение говорит обо всем. Когда мы просто наблюдаем за структурой, она выглядит существенной и простой. Как бы то ни было, вскоре после того, как мы переместим мышь туда, куда она указывает, появится конфигурация нижнего колонтитула. Это может быть хорошим примером нижнего колонтитула bootstrap/css. Затенение фундамента, структуры — все выглядит элегантно и энергично.
Движение говорит обо всем. Когда мы просто наблюдаем за структурой, она выглядит существенной и простой. Как бы то ни было, вскоре после того, как мы переместим мышь туда, куда она указывает, появится конфигурация нижнего колонтитула. Это может быть хорошим примером нижнего колонтитула bootstrap/css. Затенение фундамента, структуры — все выглядит элегантно и энергично.
Этот план очень удобен в использовании и может быть использован практически в любых местах. Для демонстрации и кодов вы можете нажать внизу.
Демонстрация/Код
14. Пример липкого нижнего колонтитула Flexbox
План липкого нижнего колонтитула с использованием css, который вы увидите далее, является базовым и важным. Если вы работаете с очень большим сайтом, вы можете выбрать этот. Это открывает пространство для вашего контента и помогает в использовании пространства. Это один из примеров исправленного нижнего колонтитула с помощью css. Как и в демо, вы можете увидеть чек-улов. Когда вы нажимаете на эту кнопку, в этот момент вы можете увидеть больше содержания на странице. Это исключительно полезная структура.
Это исключительно полезная структура.
Главное достоинство этого макета — легкость. Это экономит место и упрощает контакт с клиентом. Это может быть полезно для типичного сайта.
Демонстрация/Код
15. Нижний колонтитул Parallax (Фиксированный нижний колонтитул веб-сайта)
Это привлекающее внимание воздействие постепенно становится заметным, и его вполне можно привыкнуть оживлять на странице, когда клиент ее просматривает. В то время как типичные изображения страницы перемещаются по мере того, как клиент просматривает изображение, изображение параллакса кажется неподвижным — перемещается только окно, через которое оно очевидно. Эта альтернатива позволяет вам усилить или ослабить фиксированный нижний колонтитул с помощью параллакса, учитывающего воздействие.
Демонстрация/Код
16. Нижний колонтитул с Контент Масштабом (CSS и JavaScript):
По большому счету структура на редкость замечательная. Движения и сочетание оттенков заставляют клиента использовать его хотя бы некоторое время. Мы можем использовать это для любых типов страниц или сайтов. Это может быть хорошим примером нижнего колонтитула css/bootstrap. У нас есть взгляд вниз поймать. По сути, мы можем щелкнуть по нему или просто посмотреть куда-то вокруг себя. Это отличается от липкого нижнего колонтитула css.
Мы можем использовать это для любых типов страниц или сайтов. Это может быть хорошим примером нижнего колонтитула css/bootstrap. У нас есть взгляд вниз поймать. По сути, мы можем щелкнуть по нему или просто посмотреть куда-то вокруг себя. Это отличается от липкого нижнего колонтитула css.
Использование HTML CSS и JS делает это достижение. План и материальные возможности делают его значительно более пригодным для использования в деле.
Демонстрация/Код
17. Анимированное меню нижнего колонтитула для мобильных устройств
Это следующая структура нижнего колонтитула, о которой вам нужно подумать. С самого начала вы не можете воспринимать какие-либо структуры или воздействия. Как бы то ни было, когда вы сжимаете окно программы, в этот момент вы можете увидеть отличный нижний колонтитул внизу. Вы можете увидеть пункты меню в нижнем колонтитуле. Вы также можете изменить и добавить другое содержимое в область нижнего колонтитула. Кроме того, поблизости есть символ, с помощью которого вы можете открыть нижний колонтитул, а другой символ подтолкнет вас к повторному открытию сегмента нижнего колонтитула.
Демонстрация/Код
18. Переключатель анимированного нижнего колонтитула
Это меню нижнего колонтитула исключительно ожидаемо для движущегося сайта. Это связано с тем, что сайту такого типа требуется много информации, отображаемой в нижнем меню. Это дает кучу частей для отображения информации. Небольшое изображение, список меню, область класса и методологии частей доступны в этом меню нижнего колонтитула. Это один из примеров исправленного нижнего колонтитула с помощью css. Это важнейшие элементы сайта движения, которые обеспечивают простоту для клиентов. Вы также получите решение о торговле данными.
Безупречное и очаровательное расположение делает эту конфигурацию непревзойденной, а меню блюд поддержит покупателя. Кроме того, при настройке мы также можем сделать его липким футером css.
Демонстрация/Код
19. Шаблон: Контакты и Нижний колонтитул
Эта структура выглядит настолько шокирующей и кажется, что она может вписаться в более крупный сайт. Вы можете увидеть контактный сегмент. Точно так же вы можете увидеть символы онлайн-сетей внизу. Вы можете отправить прямое сообщение по любым вопросам. Общее оформление выглядит безупречно и подойдет для широкого круга страниц сайта. Клиенты, несомненно, позаботятся об этом.
Вы можете увидеть контактный сегмент. Точно так же вы можете увидеть символы онлайн-сетей внизу. Вы можете отправить прямое сообщение по любым вопросам. Общее оформление выглядит безупречно и подойдет для широкого круга страниц сайта. Клиенты, несомненно, позаботятся об этом.
Кроме того, это четкое определение и идея, которая может быть реализована в исходном коде, доступном ниже.
Демонстрация/Код
20. Нижний колонтитул блога Bootstrap
Это достойный сегмент, который можно актуализировать для области нижнего колонтитула, который поможет улучшить вашу веб-архитектуру. У вас есть различные альтернативы в этом нижнем колонтитуле. Пока вы наводите указатель мыши на левую область, у вас есть возможность увидеть дополнительные данные. Наряду с этим вы получаете область контактов, чтобы общаться с теми, кто вам нравится. Вы получаете возможность просматривать различные классификации. Вы также увидите социальные символы внизу. Это будет уместно для вашей структуры нижнего колонтитула.

 3 3. Ссылки на социальные сети
3 3. Ссылки на социальные сети Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
 Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!