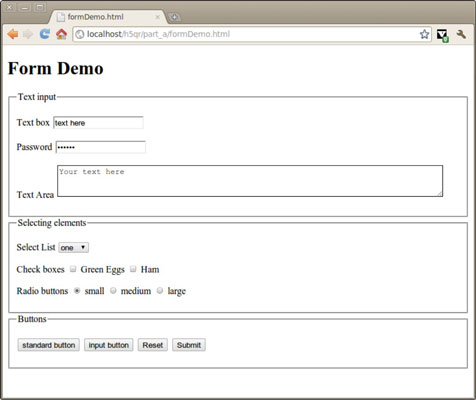
Атрибут type | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Сообщает браузеру, к какому типу относится элемент формы.
Синтаксис
| HTML | <input type="button|checkbox|file|hidden|image|password|radio|reset|submit|text"> |
| XHTML | <input type="button|checkbox|file|hidden|image|password|radio|reset|submit|text" /> |
Обязательный атрибут
Да
Значения
В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
| Тип | Описание | Вид |
|---|---|---|
| button | Кнопка. | |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. | Пиво Чай Кофе |
| file | Поле для ввода имени файла, который пересылается на сервер. | |
| hidden | Скрытое поле. Оно никак не отображается на веб-странице. | |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. | |
| password | Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. | |
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. | Пиво Чай Кофе |
| reset | Кнопка для возвращения данных формы в первоначальное значение. | |
| submit | Кнопка для отправки данных формы на сервер. | |
| text | Текстовое поле. Предназначено для ввода символов с помощью клавиатуры. |
В HTML5 добавлены новые значения, представленные в табл. 2.
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
Поддержка этих значений браузерами показана в табл. 3.
| Значение | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| color | 21.0+ | 11.01+ | |||||
| date | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| datetime-local | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ | |
| month | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| number | 10.0 | 6.0+ | 10. 62+ 62+ | 5.0+ | 2.3+ | 4.0+ | |
| range | 10.0 | 5.0+ | 10.62+ | 5.0+ | 23.0+ | 5.0+ | |
| search | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 4.0+ | |
| tel | 10.0 | 5.0+ | 11.01+ | 5.0+ | 4.0+ | 3.1+ | |
| time | 5.0+ | 10.62+ | 5.0+ | 5.0+ | |||
| url | 10.0 | 5.0+ | 10.62+ | 5.0+ | 4.0+ | 2.3+ | 3.1+ |
| week | 5.0+ | 10.62+ | 5.0+ | 5.0+ |
Значение по умолчанию
text
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег input, атрибут type</title> </head> <body> <form action="input10.php"> <p><input type="radio" name="drink" value="rad1"> Пиво<Br> <input type="radio" name="drink" value="rad2"> Чай<Br> <input type="radio" name="drink" value="rad3"> Кофе</p> <p><input type="image" src="images/imgbutton.gif"></p> </form> </body> </html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Тег input, атрибут type</title> </head> <body> <form> <p>Введите число от 1 до 10</p> <p><input type="range" min="1" max="10"></p> </form> </body> </html>
Поле для ввода текста | HTML
Основной элемент форм в HTML — поле для ввода. Оно реализуется с помощью тега
Начиная со стандарта HTML5 список полей пополнился множеством новых вариантов. Базовыми типами инпутов являются:
- Текст
- Пароли
- Чекбоксы
- Радио кнопки
Самый простой способ использования <input> — создание текстового поля для ввода. Именно
Именно <input> присутствует во всех полях поиска. Чтобы создать простое текстовое поле для ввода данных, необходимо внутрь формы добавить непарный тег type со значением text:
<form> <input type="text"> </form>
Тег label
Поле создано, но совершенно непонятно что там вводить: имя? фамилию? код от сейфа? Чтобы указать назначение поля, используется тег <label>. Это парный тег, который напоминает параграф, но относится именно к описанию поля формы.
<form> <label>Введите имя</label> <input type="text"> </form>
На самом деле недостаточно просто указать
Для связи label используется один из двух вариантов:
- Связь по атрибуту
id. Для этого у тега
Для этого у тега <input>указывается атрибутidс произвольным именем, а у<label>добавляется атрибутforс таким же именем, как и значениеidу элементаinput
<form> <label for="name">Введите имя</label> <input type="text"> </form>
- Связь через вложенность. Вы обратили внимание, что
<label>— это парный тег? Для связи можно вложитьinputвнутрьlabel, тогда они автоматически свяжутся друг с другом
<form>
<label>Введите имя
<input type="text">
</label>
</form>
Атрибут placeholder
Встречаются ситуации, когда для поля есть описание, но совершенно непонятно, в каком формате нужно заполнить данные. Например, вначале указать имя, а потом фамилию, или наоборот? Чтобы помочь пользователю используется атрибут placeholder у тега <input>. Значение этого атрибута будет выведено внутри текстового поля.
Значение этого атрибута будет выведено внутри текстового поля.
<form> <label for="name">Введите имя и фамилию</label> <input type="text" placeholder="Иван Иванов"> </form>Введите имя и фамилию
Другие текстовые поля
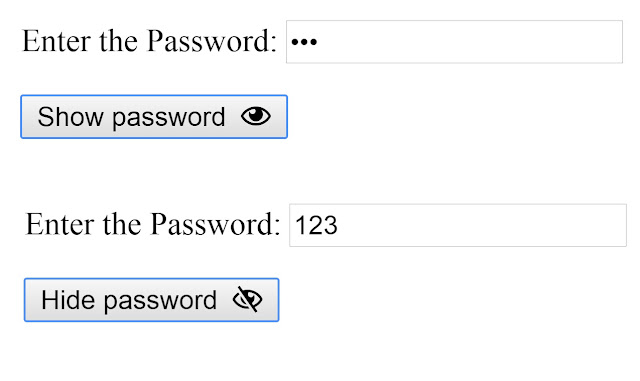
Замечали, что при вводе паролей, браузер автоматически проставляет звёздочки вместо показа символов? Этого можно добиться указав значение password для атрибута type:
<form> <label for="pin">Введите пинкод</label> <input type="password" placeholder="1234"> </form>Введите пинкод
В стандарте HTML5 появилось ещё несколько интересных типов для тега <input>, которые реализуют обычное текстовое поле, но имеют свою реализацию. Например:
emailnumbersearchtelurl
Их назначение в том, что значения автоматически проверяются браузером на корректность. Например, если ввести значение
Например, если ввести значение email, то браузер будет ожидать корректный шаблон для Email адреса. В противном случае он сам укажет, что значение неверное при попытке отправить форму.
Мобильные устройства так же не обходят стороной эти поля. В современных версиях мобильных операционных систем клавиатура подстраивается под тип поля, которое заполняется. Если выставлен тип @, чтобы его не приходилось искать в дополнительных символах
Задание
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 текстовых поля
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Учебник HTML — Типы ввода
❮ Назад Далее ❯
В этой главе описываются различные типы HTML кода элемента ввода <input>.
HTML Типы ввода
Вот различные типы ввода, которые вы можете использовать в HTML:
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">
Тип ввода «text»
<input type="text"> определяет однострочное поле ввода текста:
Пример
<form>
<label for=»fname»>Имя:</label><br>
<input
type=»text» name=»fname»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:
Фамилия:
Тип ввода «password»
<input type="password"> определяет поле пароля:
Пример
<form>
<label for=»username»>Имя пользователя:</label><br>
<input type=»text»
id=»username» name=»username»><br>
<label for=»pwd»>Пароль:</label><br>
<input type=»password» name=»pwd»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя пользователя:
Пароль:
Символы в поле пароля маскируются (отображаются в виде звездочек или кружочков).
Тип ввода «submit»
<input type="submit"> определяет кнопку для предоставление данных формы в обработчик форм.
Обработчик форм обычно представляет собой серверную страницу со скриптом для обработки входных данных.
Обработчик формы задается в окне формы атрибут action:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы опустите атрибут value кнопки submit, то кнопка получит текст по умолчанию:
Пример
<form action=»/action_page. php»>
php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname»
value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit»>
</form>
Попробуйте сами »
Тип ввода «reset»
<input type="reset"> определяет кнопку сброса это приведет к сбросу всех значений формы к их значениям по умолчанию:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname»
value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
<input type=»reset»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы измените входные значения и затем нажмете кнопку «Сброс», то данные формы будут сброшены до значений по умолчанию.
Тип ввода «radio»
<input type="radio"> определяет переключатель.
Переключатели позволяют пользователю выбрать только один из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender»
value=»male»>
<label for=»male»>Мужчина</label><br>
<input
type=»radio» name=»gender» value=»female»>
<label
for=»female»>Женщина</label><br>
<input type=»radio»
name=»gender» value=»other»>
<label for=»other»>другое</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Мужчина
Женщина
другое
Тип ввода «checkbox»
<input type="checkbox"> определяет флажок.
Флажки позволяют пользователю выбрать ноль или более вариантов из ограниченного числа вариантов.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Bike»>
<label for=»vehicle1″> У меня есть велосипед</label><br>
<input
type=»checkbox» name=»vehicle2″ value=»Car»>
<label for=»vehicle2″>
У меня есть машина</label><br>
<input type=»checkbox»
id=»vehicle3″ name=»vehicle3″
value=»Boat»>
<label for=»vehicle3″> У меня есть лодка</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Тип ввода «button»
<input type="button"> определяет кнопку:
Пример
<input type=»button» value=»Нажми на меня!»>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Тип ввода «color»
<input type="color"> используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузера в поле ввода может отображаться палитра цветов.
Пример
<form>
<label for=»favcolor»>Выберите свой любимый цвет:</label>
<input type=»color» name=»favcolor»>
</form>
Попробуйте сами »
Тип ввода «date»
<input type="date"> используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthday»>День рождения:</label>
<input
type=»date» name=»birthday»>
</form>
Попробуйте сами »
Вы также можете использовать атрибуты min и max для добавления ограничений к датам:
Пример
<form>
<label for=»datemax»>Введите дату до 1980-01-01:</label>
<input type=»date» name=»datemax» max=»1979-12-31″><br><br>
<label for=»datemin»>Введите дату после 2000-01-01:</label>
<input type=»date» name=»datemin»
min=»2000-01-02″>
</form>
Попробуйте сами »
Тип ввода «datetime-local»
<input type="datetime-local"> задает поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthdaytime»>День рождения (дата и время):</label>
<input type=»datetime-local» name=»birthdaytime»>
</form>
Попробуйте сами »
Тип ввода «email»
<input type="email"> используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера адрес электронной почты может быть автоматически проверен при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «.com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
<form>
<label for=»email»>Введите свой адрес электронной почты:</label>
<input type=»email» name=»email»>
</form>
Попробуйте сами »
Тип ввода «file»
<input type="file"> определяет поле выбор файла в «браузере» и кнопку для загрузки файла.
Пример
<form>
<label for=»myfile»>Выбрать файл:</label>
<input type=»file» name=»myfile»>
</form>
Попробуйте сами »
Тип ввода «month»
<input type="month"> позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»bdaymonth»>День рождения (месяц и год):</label>
<input type=»month» name=»bdaymonth»>
</form>
Попробуйте сами »
Тип ввода «number»
<input type="number"> определяет числовое поле ввода.
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
<form>
<label for=»quantity»>Количество (от 1 до 5):</label>
<input type=»number» name=»quantity»
min=»1″ max=»5″>
</form>
Попробуйте сами »
Входные ограничения
Вот список некоторых распространенных ограничений ввода:
| Атрибут | Описание |
|---|---|
| checked | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type=»checkbox» или type=»radio») |
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Задает максимальное количество символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входного значения |
| readonly | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| required | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает допустимые интервалы чисел для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Подробнее об ограничениях на ввод данных вы узнаете в следующей главе.
В следующем примере показано числовое поле ввода, в которое можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию равно 30:
Пример
<form>
<label for=»quantity»>Количество:</label>
<input
type=»number» name=»quantity» min=»0″ max=»100″ step=»10″
value=»30″>
</form>
Попробуйте сами »
Тип ввода «range»
<input type="range"> определяет элемент управления для ввода числа, точное значение которого не имеет значения (например, ползунок управления).
Диапазон по умолчанию от 0 до 100. Однако вы можете установить ограничения на то, какие номера принимаются с помощью атибутов min, max, и step:
Пример
<form>
<label for=»vol»>Громкость (от 0 до 50):</label>
<input type=»range» name=»vol» min=»0″ max=»50″>
</form>
Попробуйте сами »
Тип ввода «search»
<input type="search"> используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
<form>
<label for=»gsearch»>Поиск Google:</label>
<input type=»search» name=»gsearch»>
</form>
Попробуйте сами »
Тип ввода «tel»
<input type="tel"> используется для полей ввода, которые должны содержать номер телефона.
Пример
<form>
<label for=»phone»>Введите свой номер телефона:</label>
<input type=»tel» name=»phone»
pattern=»[0-9]{3}-[0-9]{2}-[0-9]{3}»>
</form>
Попробуйте сами »
Тип ввода «time»
<input type="time"> позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора времени.
Пример
<form>
<label for=»appt»>Выберите время:</label>
<input type=»time» name=»appt»>
</form>
Попробуйте сами »
Тип ввода «url»
<input type="url"> используется для полей ввода, которые должны содержать URL адрес.
В зависимости от поддержки браузера поле url адреса может быть автоматически проверено при отправке.
Некоторые смартфоны распознают тип URL адреса, и добавляют, «.com» на клавиатуре, чтобы соответствовать ввода URL адреса.
Пример
<form>
<label for=»homepage»>Добавьте свою домашнюю страницу:</label>
<input type=»url» name=»homepage»>
</form>
Попробуйте сами »
Тип ввода «week»
<input type="week"> позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»week»>Выберите неделю:</label>
<input type=»week» name=»week»>
</form>
Попробуйте сами »
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
В приведенной ниже форме добавьте поле ввода текста с именем «username» .
<form action=»/action_page.php»>
<>
</form>
Начните упражнение
HTML Атрибут типа ввода
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения |
❮ Назад Далее ❯
Тег input — поле ввода
Тег input создает различные элементы
HTML формы: обычное поле ввода, поле для
ввода пароля, флажок checkbox (чекбокс),
радио кнопочки (radio), кнопку.
Тег input должен лежать внутри тега form.
Это не обязательно, необходимо для отправки
данных на сервер и последующей их обработки
через PHP.
Не требует закрывающего тега.
Атрибуты
| Атрибут | Описание |
|---|---|
type | Задает тип поля ввода. Варианты см. ниже. |
value | Значение по умолчанию в поле ввода. В случае с кнопкой задает ее текст. Подробнее см. атрибут Подробнее см. атрибут value. |
placeholder | Подсказка в поле ввода, подробнее см.
атрибут placeholder. |
name | Имя поля ввода. Нужно для того, чтобы достать данные поля ввода в PHP. Для корректной работы формы имена полей ввода не должны совпадать друг с другом (в одной форме). Если они совпадают — в PHP придут данные того поля ввода, которое ниже в HTML коде. |
disabled | Блокирует элемент формы (не только input, а практически любой),
подробнее см. атрибут disabled. |
Значения атрибута type
| Значение | Описание |
|---|---|
text | Создает обычное текстовое поле ввода. |
password | Создает текстовое поле ввода для пароля.
Попробуйте вбить в него текст — он отобразится звездочками. |
checkbox | Создает флажок чекбокс.
Подробнее см. checkbox. |
radio | Создает радио переключатель.
Подробнее см. radio. |
hidden | Создает скрытый инпут, который не будет виден на экране, но будет отправлять содержащиеся
в атрибуте value данные на сервер. |
button | Создает кнопку. Нажатие на эту кнопку
не будет отправлять форму на сервер. Она может быть использована внутри
ссылки или через JavaScript.
По умолчанию кнопка не имеет текста (пример кнопки без текста: ),
он задается с помощью value.
См. также тег button,
который также делает кнопку. |
submit | Создает кнопку, которая будет отправлять данные на сервер.
Текст кнопки зависит от браузера, его можно сменить
с помощью value. См. также тег button,
который также делает кнопку. См. также тег button,
который также делает кнопку. |
reset | Создает кнопку, которая очищает заполненную форму.
Текст кнопки зависит от браузера, его можно сменить
с помощью value. |
file | Создает кнопку выбора файла. Дизайн этой кнопки запрещено менять
через CSS (однако есть хитрые способы). Если вам требуется такое поле в форме, то
тег form должен иметь атрибут enctype в значении multipart/form-data. |
Новые в HTML5 значения атрибута type
Данные значения атрибута новые, появились только в HTML5, поэтому в некоторых браузерах они могут не работать или работать по-разному в разных браузерах.
В случае, если браузер не может понять содержимое
атрибута type (например, если оно
не поддерживается или ошибочно введено),
он будет считать элемент обычным текстовым
инпутом, как будто в в type стоит значение text.
Посмотрите приведенные ниже примеры в
разных браузерах. Попробуйте вводить
в инпуты текст и нажать на кнопку отправки.
Если текст некорректный или поле пустое —
браузер выдаст ошибку. К примеру, если в
поле с типом email вбить некорректный
email — браузер не даст отправить форму и
выдаст сообщение об ошибке (текст ошибки
и ее внешний вид на html css менять нельзя).
Если поле пустое — браузер тоже выдаст ошибку,
это достигается с помощью атрибута required:
| Значение | Описание |
|---|---|
email | |
number | |
url | |
tel | |
search | |
color | |
date | |
month | |
week | |
datetime | |
datetime-local | |
range |
Смотрите также
- тег
textarea,
который создает многострочное поле ввода - атрибут
pattern,
который осуществляет валидацию полей
Текстовое поле | Учебные курсы
Однострочное текстовое поле предназначено для ввода строки символов с помощью клавиатуры. Синтаксис создания такого поля следующий.
Синтаксис создания такого поля следующий.
<input type="text">
Значение атрибута type для <input> по умолчанию определено как text, поэтому его можно не указывать явно. Таким образом, текстовое поле задаётся просто как <input>.
<input>
Если вы создаёте реальную форму, то, конечно же, к полю следует добавить атрибуты. Допустимые атрибуты текстового поля перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| disabled | Блокирует поле для ввода текста и не отправляет данные на сервер. |
| form | Идентификатор формы для связывания текстового поля с элементом <form>. |
| type | Для текстового поля мы указываем значение text или вообще не пишем этот атрибут. |
| maxlength | Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле. Когда это количество достигается при наборе, дальнейший ввод становится невозможным. Если данный атрибут опустить, то можно вводить строку длинее самого поля. |
| readonly | Блокирует поле для ввода текста. |
| size | Ширина текстового поля, которая определяется числом символов моноширинного шрифта. Обычно не указывают, потому что через стили задать желаемые размеры проще и точнее. |
| value | Начальный текст, отображаемый в поле. |
| autocomplete | Введённый ранее текст запоминается браузером и подставляется при следующем вводе. |
| autofocus | Поле получает фокус после загрузки документа. |
| list | Значение атрибута id элемента <datalist>, для связи с этим элементом. |
| pattern | Шаблон ввода текста. |
| required | Указывает, что поле является обязательным для заполнения. |
| placeholder | Добавляет подсказку, которая исчезает при вводе текста. |
| dirname | Имя переменной, которая отправляется на сервер и автоматически получает значение ltr (для текста слева направо) или rtl (для текста справа налево). |
Большинство атрибутов являются типовыми и применяются к другим элементам формы. Некоторые атрибуты мы подробнее рассмотрим в следующих уроках.
Создание текстового поля показано в примере 1.
Пример 1. Текстовое поле
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Текстовое поле</title> </head> <body> <form> <p><strong>Как вас зовут?</strong></p> <p><input name=»name» maxlength=»25″ size=»40″ value=»Вася»></p> </form> </body> </html>В результате получим следующее (рис. 1).
1).
Рис. 1. Вид текстового поля в браузере
Для элемента <input> есть простые правила, которые следует соблюдать:
- <input> нельзя вкладывать внутрь ссылки <a>;
- <input> нельзя вкладывать внутрь кнопки <button>;
- атрибут list должен ссылаться на элемент <datalist>.
Элемент <datalist> позволяет создать список подсказок, который появляется при наборе текста. Подобное можно наблюдать в поисковой системе Яндекс или Гугл, когда вы вводите поисковый запрос.
<datalist> пишется обычно за пределами формы, каждый пункт при этом создаётся элементом <option>, а затем полученный список связывается с текстовым полем с помощью атрибута list, значением которого выступает значение id у <datalist> (пример 2).
Пример 2. Подсказки для текстового поля
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подсказки</title> </head> <body> <form> <p><strong>Введите ваш город</strong></p> <p><input name=»city» list=»city»></p> </form> <datalist> <option>Волгоград</option> <option>Воронеж</option> <option>Екатеринбург</option> <option>Казань</option> <option>Красноярск</option> <option>Москва</option> <option>Нижний Новгород</option> <option>Новосибирск</option> <option>Омск</option> <option>Пермь</option> <option>Ростов-на-Дону</option> <option>Самара</option> <option>Санкт-Петербург</option> <option>Уфа</option> <option>Челябинск</option> </datalist> </body> </html>Результат данного примера показан на рис. 2.
2.
Рис. 2. Вид текстового поля с подсказками
При наборе первых букв показываются подходящие варианты из списка. Пункт списка можно выбрать курсором мыши или с помощью стрелок на клавиатуре и он добавится в текстовое поле. При этом можно вводить собственный текст или редактировать уже добавленный.
См. также
- <datalist>
- <input>
- Выравнивание элементов форм
- Загрузка файлов
- Кнопки
- Кнопки
- Отправка данных формы
- Переключатели
- Переключатели
- Поле для ввода пароля
- Поле для пароля
- Пользовательские формы
- Построение форм
- Скрытое поле
- Стилизация переключателей
- Стилизация флажков
- Сумасшедшие формы
- Текстовое поле
- Флажки
- Флажки
- Формы в Bootstrap 4
- Формы в HTML
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02. 06.2020
06.2020
Редакторы: Влад Мержевич
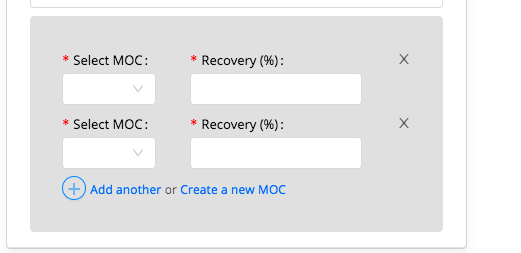
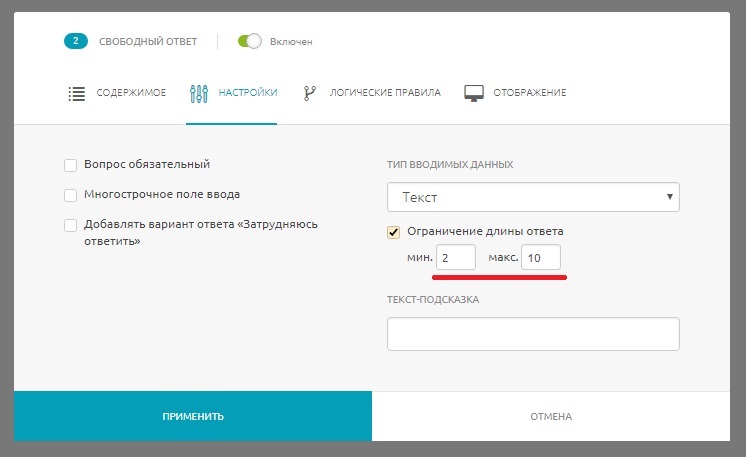
Поле для ввода строки. Справка
Примечание. Справочник по настройке интерфейса описывает работу редактора HTML/JS/CSS. Вы также можете попробовать создать поле для ввода строки в Конструкторе шаблонов.
Чтобы добавить в задание поле для ввода строки, используйте компонент {{field type="input" name="<название выходного поля>"}}. Например:
{{field \n Описание\n \n
Тип поля: input — поле для ввода строки.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="input" \n Описание\n \n
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
Содержит имя поля выходных данных.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="result" \n Описание\n \n
Текст-подсказка, отображаемый в пустом поле ввода.
\n \n Значение по умолчанию\n
\n
нет
\n "}}">="Введите слово" \n Описание\n \n
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
\n Допустимые значения:
\n - \n
\n
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).
\n
\n\n
Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).\n
\n\n
Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).
\n
\n\n
Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).\n
\n\n
Не показывать сообщение (
"false").
\n
\n
\n Значение по умолчанию\n
\n
"top-left"\n «}}»>=»right-center»}}
В описании выходных данных добавьте поле с типом string. Например:
{
"result": {
"type": "string",
"required": true
}
}- Параметры
Параметр
Описание
Обязательный
Значение по умолчанию
Тип поля:
input— поле для ввода строки.
да
нет
Атрибут для поля выходных данных. Содержит имя поля выходных данных.
да
нет
Строка, которая записывается в файл с выходными данными по умолчанию.
нет
нет Ширина поля. Указывается в следующих единицах:
Можно также задать ширину формулой.
 Например:
Например: width="calc(100%-30px)".нет
зависит от браузера и размера шрифта
validation-show
Расположение всплывающих подсказок (отображаются, если ответ не прошел валидацию). Расположение указывается относительно поля ввода.
Допустимые значения:
Над полем ввода:
"top-left"(слева),"top-center"(посередине),"top-right"(справа).Под полем ввода:
"bottom-left"(слева),"bottom-center"(посередине),"bottom-right"(справа).
Слева от поля ввода:
"left-top"(сверху),"left-center"(посередине),"left-bottom"(внизу).Справа от поля ввода:
"right-top"(сверху),"right-center"(посередине),"right-bottom"(внизу).Не показывать сообщение (
"false").
нет
"top-left"
Размер поля.

Допустимые значения:
"S", «M","L","XL".нет
disabled
Возможность редактирования:
нет
placeholder
Текст-подсказка, отображаемый в пустом поле ввода.
нет
нет
CSS-класс для поля.
 Например:
Например: class="annotation".нет
".field" ".field_type_input"
Была ли статья полезна?
Тег ввода HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка отправки:
Попробуйте сами »
Определение и использование
Тег указывает поле ввода, в которое пользователь может вводить данные .
Элемент является самым
важный элемент формы.
Элемент может отображаться
несколькими способами, в зависимости от атрибута типа.
Существуют следующие типы ввода:
-
<тип ввода = "кнопка"> -
-
-
<тип ввода="дата"> -
-
-
<тип ввода = "файл"> -
<тип ввода="скрытый"> -
-
<тип ввода="месяц"> -
<тип ввода="число"> -
<тип ввода="пароль"> -
-
<тип ввода="диапазон"> -
<тип ввода="сброс"> -
-
-
-
-
<тип ввода="время"> -
-
<тип ввода="неделя">
Посмотрите на атрибут type, чтобы увидеть примеры для каждого типа ввода!
Советы и примечания
Совет: Всегда используйте тег
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ввод> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| принять | file_extension audio/* video/* image/* media_type | Указывает фильтр для типов файлов, которые пользователь может выбрать из файла. диалоговое окно ввода (только для type=»file») |
| альтернативный | текст | Указывает альтернативный текст для изображений (только для type=»image») |
| автозаполнение | на на | Указывает, должно ли быть включено автозаполнение для элемента |
| автофокус | автофокус | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| проверено | проверено | Указывает, что элемент должен быть предварительно выбран при загрузке страницы (для type=»checkbox» или type=»radio») |
| имя каталога | имя ввода . дир дир | Указывает, что будет отправлено направление текста |
| инвалид | отключен | Указывает, что элемент должен быть отключен |
| форма | form_id | Задает форму, к которой принадлежит элемент |
| формовка | URL-адрес | Указывает URL-адрес файла, который будет обрабатывать элемент управления вводом при отправке формы (для type=»submit» и type=»image») |
| тип формы | application/x-www-form-urlencoded multipart/form-data text/plain | Указывает, как данные формы должны быть закодированы при отправке на сервер (для type=»submit» и type=»image») |
| метод формы | получить пост | Определяет метод HTTP для отправки данных на URL-адрес действия (для type=»submit» и type=»image») |
| формировать | формановация | Определяет, что элементы формы не должны проверяться при отправке |
| целевая форма | _blank _self _parent _top имя кадра | Указывает, где отображать ответ, полученный после отправки формы (для type=»submit» и type=»image») |
| высота | пикселей | Задает высоту элемента (только для type=»image») |
| список | datalist_id | Относится к элементу |
макс. | номер дата | Задает максимальное значение для элемента |
| максимальная длина | номер | Указывает максимально допустимое количество символов в элементе |
| мин | номер дата | Указывает минимальное значение для элемента |
| минимальная длина | номер | Задает минимальное количество символов, необходимое в элементе |
| несколько | несколько | Указывает, что пользователь может ввести более одного значения в элемент |
| имя | текст | Указывает имя элемента |
| образец | регулярное выражение | Указывает регулярное выражение, по которому проверяется значение элемента |
| заполнитель | текст | Задает короткую подсказку, описывающую ожидаемое значение элемента |
| только чтение | только для чтения | Указывает, что поле ввода доступно только для чтения |
| требуется | требуется | Указывает, что поле ввода должно быть заполнено перед отправкой формы |
| размер | номер | Указывает ширину в символах элемента |
| источник | URL-адрес | Указывает URL-адрес изображения для использования в качестве кнопки отправки (только для тип = «изображение») |
| шаг | номер любой | Задает интервал между допустимыми числами в поле ввода |
| тип | кнопка Флажок Color Дата DateTime-Local Электронная почта Файл Hidden Изображение месяц Номер Пароль Радио Диапазон Reset Поиск Отправить TEL Текст URL неделя | .Задает тип элемента для отображения |
| значение | текст | Задает значение элемента |
| ширина | пикселей | Задает ширину элемента (только для type=»image») |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник HTML:
- HTML-формы
- HTML-элементы формы
- Типы ввода HTML
- Атрибуты ввода HTML
- Форма ввода HTML* Атрибуты
Ссылка HTML DOM:
- Объект кнопки ввода
- Объект флажка ввода
- Объект ввода цвета
- Объект ввода даты
- Объект ввода даты и времени
- Входной объект DatetimeLocal
- Объект ввода электронной почты
- Входной объект FileUpload
- Вход Поиск предметов
- Объект входного изображения
- Ввод объекта месяца
- Объект ввода номера
- Объект ввода пароля
- Объект диапазона ввода
- Входной радиообъект
- Объект сброса ввода
- Входной объект поиска
- Ввод объекта отправки
- Объект ввода текста
- Объект времени ввода
- Объект ввода URL
- Объект недели ввода
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Шаблон ввода HTML Атрибут
❮ HTML-тег
Пример
HTML-форма с полем ввода, которое может содержать только три буквы (без цифр или специальных символов):
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут шаблона задает регулярное выражение, которое значение элемента проверяется на соответствие
при подаче формы.
Примечание: Атрибут шаблона работает со следующими типами ввода: текст, дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| шаблон | 5,0 | 10,0 | 4,0 | 10,1 | 9,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| регулярное выражение | Указывает регулярное выражение, по которому проверяется значение элемента |
Дополнительные примеры
Пример
Элемент с type=»password», который должен содержать 8 или более символов:
php»>pattern=».{8,}» title=»Восемь или более символов»>
Попробуйте сами »
Пример
Элемент с type=»password», который должен содержать 8 или более символов, состоящих как минимум из одной цифры и одной прописной и строчная буква:
Попробуйте сами »
Пример
Элемент с type=»email», который должен быть в следующем
порядок: символ @ символ . домен (символы
за которым следует знак @, за которым следуют другие символы, а затем «. »
»
После «.» знак, добавьте не менее 2 букв от a до z:
9’\x22]+» title=»Invalid input»>
Попробуйте сами »
Пример
Элемент с type=»url» который должен начинаться с http:// или https://, за которым следует хотя бы один символ:
Попробуйте самостоятельно »
❮ HTML Tag
Новый
Мы только что запустили
W3Schools Videos
.
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
1 Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
— HTML: язык гипертекстовой разметки
элементы типа text создают базовые однострочные текстовые поля.
Атрибут value представляет собой строку, содержащую текущее значение текста, введенного в текстовое поле. Вы можете получить это, используя свойство HTMLInputElement value в JavaScript.
пусть theText = myTextInput.value;
Если для ввода не установлены ограничения проверки (дополнительные сведения см. в разделе Проверка), значение может быть пустой строкой ( "" ).
В дополнение к атрибутам, действующим на все элементы независимо от их типа, ввод текста поддерживает следующие атрибуты.
list Значения атрибута списка id
maxlength Максимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст ввод. Это должно быть целочисленное значение от 0 или выше. Если maxlength не указано или указано недопустимое значение, ввод text не имеет максимальной длины. Это значение также должно быть больше или равно значению
Это значение также должно быть больше или равно значению minlength .
Ввод не пройдет проверку ограничения, если длина текстового значения поля превышает maxlength единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
minlength Минимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести в текст ввода. Это должно быть неотрицательное целое число, меньшее или равное значению, указанному параметром maxlength . Если minlength не указано или указано недопустимое значение, ввод text не имеет минимальной длины.
Ввод не пройдет проверку ограничения, если длина текста, введенного в поле, меньше minlength Длина единиц кода UTF-16. Проверка ограничения применяется только тогда, когда значение изменяется пользователем.
шаблон Атрибут шаблон , если он указан, является регулярным выражением, которому входное значение должно соответствовать, чтобы значение прошло проверку ограничения. Это должно быть допустимое регулярное выражение JavaScript, используемое типом
Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp , и как описано в нашем руководстве по регулярным выражениям; Флаг 'u' указывается при компиляции регулярного выражения, чтобы шаблон обрабатывался как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не должно указываться косая черта.
Если указанный шаблон не указан или недействителен, регулярное выражение не применяется и этот атрибут полностью игнорируется.
Примечание: Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в качестве всплывающей подсказки, чтобы объяснить, какие требования должны соответствовать шаблону. Вы также должны включить другой пояснительный текст рядом.
Дополнительные сведения и пример см. в разделе «Указание шаблона».
заполнитель Атрибут заполнитель представляет собой строку, которая дает пользователю краткую подсказку о том, какая информация ожидается в поле. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать возврат каретки или перевод строки.
Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не поясняющее сообщение. Текст не должен включать возврат каретки или перевод строки.
Если содержимое элемента управления имеет одно направление (LTR или RTL), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста.
Примечание: По возможности избегайте использования атрибута-заполнителя . Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительные сведения см. в разделе Заполнители недоступны в элементе : The Input (Form Input).
только для чтения Логический атрибут, который, если присутствует, означает, что это поле не может быть отредактировано пользователем. Однако его значение
Однако его значение все еще может быть изменено кодом JavaScript, непосредственно устанавливающим HTMLInputElement значение свойство.
Примечание: Поскольку поле только для чтения не может иметь значения, обязательное не влияет на входные данные с атрибутом только для чтения .
size Атрибут size представляет собой числовое значение, указывающее, сколько символов должно быть в поле ввода. Значение должно быть числом больше нуля, а значение по умолчанию равно 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта ( 9Используемые настройки шрифта 0024 ).
Это означает, что , а не устанавливает ограничение на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут
Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
проверка орфографии проверка орфографии — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать на любом редактируемом контенте, но здесь мы рассмотрим особенности, связанные с использованием проверка орфографии на элементах. Допустимые значения для проверки орфографии :
-
ложь Отключить проверку орфографии для этого элемента.
-
правда Включить проверку орфографии для этого элемента.
-
""(пустая строка) или нет значения Следуйте стандартному поведению элемента для проверки орфографии.
 Это может быть основано на родительском
Это может быть основано на родительском настройка проверки правописанияили другие факторы.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут readonly и он не отключен.
Значение, возвращаемое при чтении проверка орфографии , может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Следующие нестандартные атрибуты также доступны в некоторых браузерах. Как правило, вам следует избегать их использования, за исключением случаев, когда это бесполезно.
autocorrect Расширение Safari, атрибут autocorrect представляет собой строку, указывающую, следует ли активировать автоматическое исправление, пока пользователь редактирует это поле. Допустимые значения:
-
на Включить автоматическое исправление опечаток, а также обработку текстовых подстановок, если таковые настроены.

-
от Отключить автоматическое исправление и замену текста.
mozactionhint Расширение Mozilla, которое дает подсказку о том, какое действие будет выполнено, если пользователь нажмет клавишу Enter или Return при редактировании поля.
Этот атрибут устарел: используйте вместо него глобальный атрибут enterkeyhint .
элементов типа text создают базовые однострочные вводы. Вы должны использовать их везде, где вы хотите, чтобы пользователь ввел однострочное значение, и нет более конкретного типа ввода, доступного для сбора этого значения (например, если это дата, URL-адрес, электронная почта или поисковый запрос, у нас есть лучшие варианты).
Базовый пример
<форма>
<дел>
<тип ввода="текст" имя="имя" />


 Для этого у тега
Для этого у тега 
 Содержит имя поля выходных данных.
Содержит имя поля выходных данных.



 Например:
Например: 

 Например:
Например: 
 Это может быть основано на родительском
Это может быть основано на родительском 
 Вы должны не забыть включить
Вы должны не забыть включить 
 Для кого-то слишком просто внести коррективы в HTML, которые позволят обойти проверку или полностью удалить ее. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных.
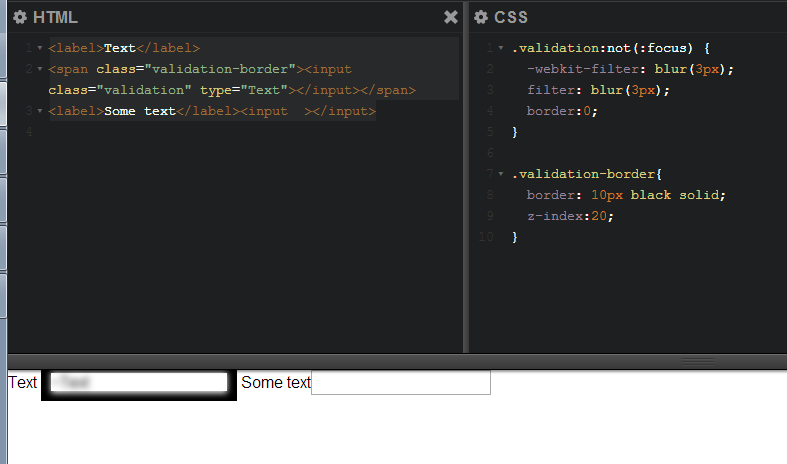
Для кого-то слишком просто внести коррективы в HTML, которые позволят обойти проверку или полностью удалить ее. Также возможно, что кто-то полностью обойдет ваш HTML-код и отправит данные непосредственно на ваш сервер. Если ваш код на стороне сервера не может проверить данные, которые он получает, может произойти катастрофа, когда данные в неправильном формате (или данные, которые слишком велики, имеют неправильный тип и т. д.) введены в вашу базу данных. Это было необходимо, потому что некоторые типы ввода в некоторых браузерах не очень хорошо отображают значки, расположенные сразу после них.
Это было необходимо, потому что некоторые типы ввода в некоторых браузерах не очень хорошо отображают значки, расположенные сразу после них.
 Если вы попытаетесь ввести более 8 символов, браузер не позволит вам это сделать.
Если вы попытаетесь ввести более 8 символов, браузер не позволит вам это сделать.
