position в CSS | Уроки
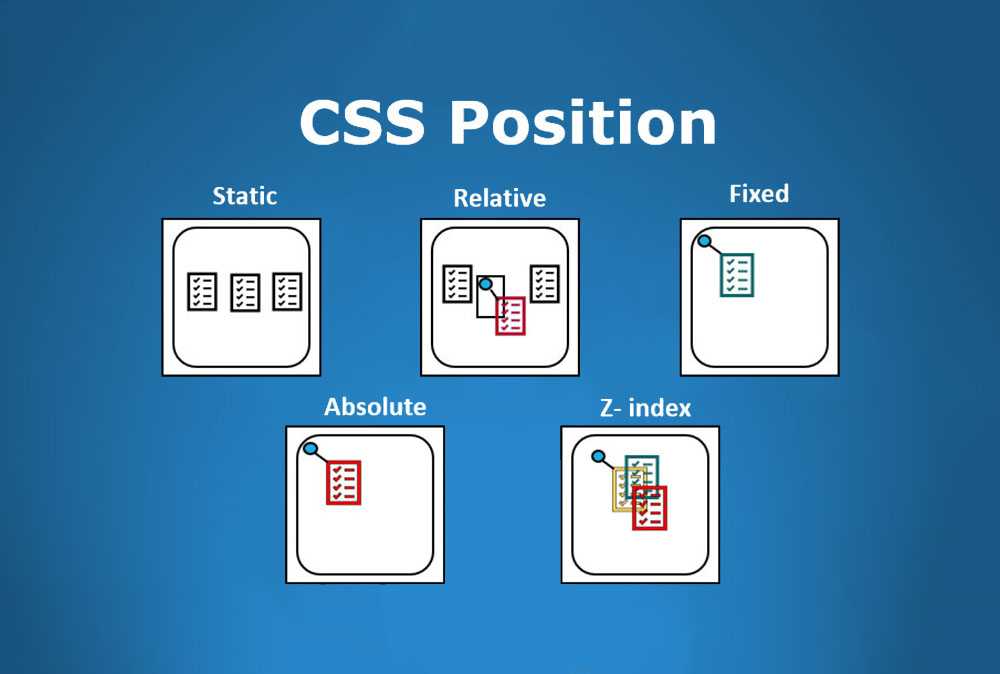
Свойство position — это универсальное и мощное свойство. Оно позволяет установить или изменить положение элемента и содержит четыре возможных значения:
- static (значение по умолчанию)
- relative
- absolute
- fixed
Часто используется наряду с четырьмя свойствами координат:
- left
- right
- top
- bottom
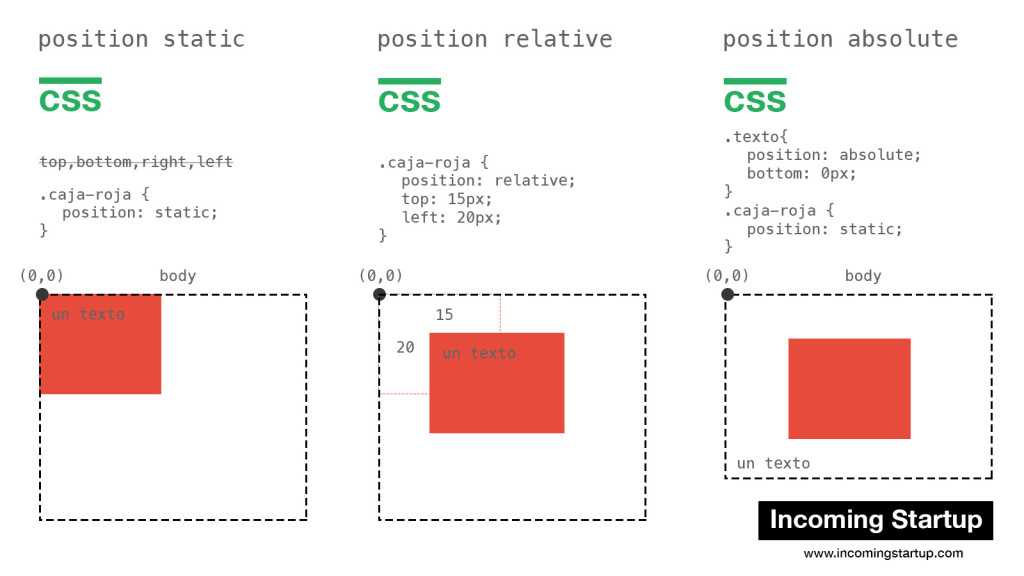
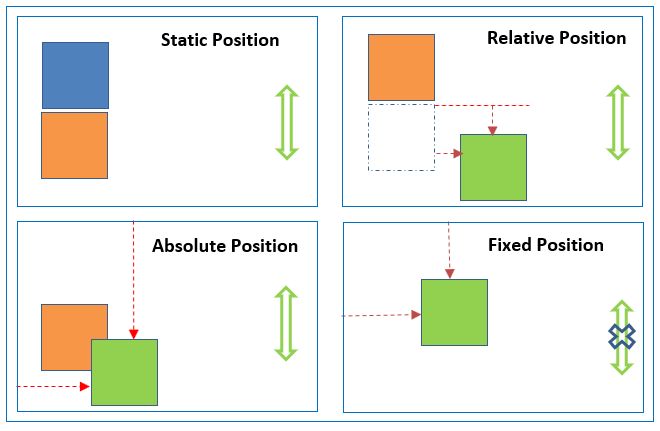
static
Это значение position по умолчанию: статичные элементы просто следуют естественному потоку. Любые значения left, right, top или bottom не оказывают влияния.
relative
Когда position установлено относительно, элемент может перемещаться относительно его текущей позиции.
HTML
<p>Едва мы спрятали лодку, Джа увлёк меня в джунгли, и вскоре мы вышли на узкую, хорошо утоптанную тропу.</p> <p>Я ринулся вверх, пытаясь в последнем усилии дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя, что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы, а я, всё ещё цепляясь за древко, полетел вниз, прямо в раскрытую пасть зверюги.</p> <p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p>
CSS
p { border: 1px solid blue; }Давайте переместим второй абзац:
.second { position: relative; border-color: red; left: 20px; top: 10px; }Красный абзац переместился на 20px слева направо и на 10px сверху вниз относительно его естественного положения, где он
Обратите внимание, что синие абзацы не сдвинулись вообще. При использовании относительного позиционирования, красный абзац может свободно перемещаться, не нарушая макет. Единственное, что сдвигается со своего места, так это сам элемент. Все остальные элементы не знают, что элемент переместился.
absolute
Когда position устанавливается абсолютно, элемент может перемещаться относительно первого позиционированного предка.
Позиционированного? Что такое позиционированный элемент?
Позиционированный элемент — это тот, у которого значение position установлено как relative, absolute или fixed.
Характеристикой позиционированного элемента является то, что он может выступать в качестве точки отсчёта для своих дочерних элементов.
Давайте представим простую иерархию:
HTML
<section>
Я позиционирован относительно.
<p>
Я позиционирован абсолютно!
</p>
</section>CSS
section {
background: gold;
height: 200px;
padding: 10px;
position: relative; /* Превращает <section> в точку отсчёта для <p> */
}
p {
background: limegreen;
color: white;
padding: 10px;
position: absolute; /* Делает <p> свободно перемещаемым */
bottom: 10px; /* 10px снизу */
left: 20px; /* 20px слева */
} Жёлтый раздел имеет высоту 200px, а позиционирование задано как relative, что превращает его в точку отсчёта для всех дочерних элементов.
Зелёный абзац позиционирован как absolute и может свободно перемещаться относительно жёлтого раздела. Установив оба значения left и bottom, мы
Что произойдёт, если мы одновременно установим left и right?
Если ширина не задана, применение left: 0 и right: 0 растягивает элемент на всю ширину. Это эквивалент установки left: 0 и width: 100%.
Если ширина установлена, то значение right отбрасывается.
fixed
Когда position задано как fixed, оно действует как абсолютное: вы можете установить координаты слева/справа и сверху/снизу.
Единственное отличие состоит в том, что точкой отсчёта является окно просмотра. Это означает, что фиксированный элемент не перемещается со страницей, он фиксируется на экране.
Перейти к заданиям
Автор: Джереми Томас
Последнее изменение: 13. 08.2017
08.2017
Изучение CSS Разметки
Для того, чтобы сделать более сложный шаблон, мы должны обсудить стилевое свойство position. Оно имеет кучу возможных значений, названия которых лишены смысла и их невозможно запомнить. Давайте рассмотрим одно значение за другим по очереди. Не исключено, что вам следует добавить эту страницу в закладки.
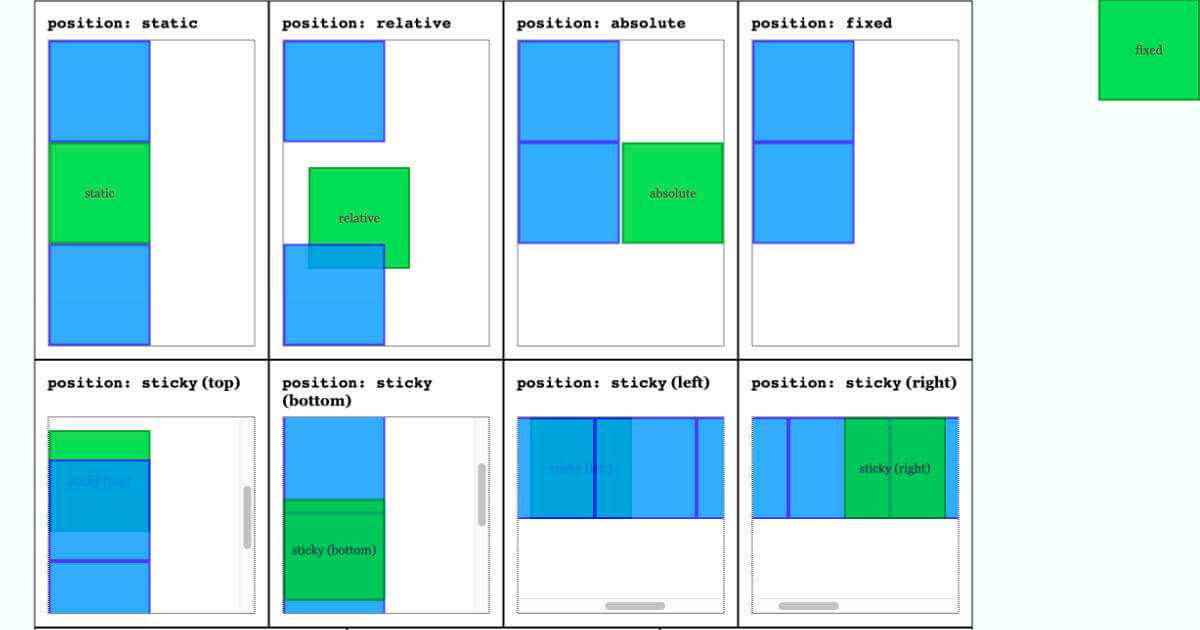
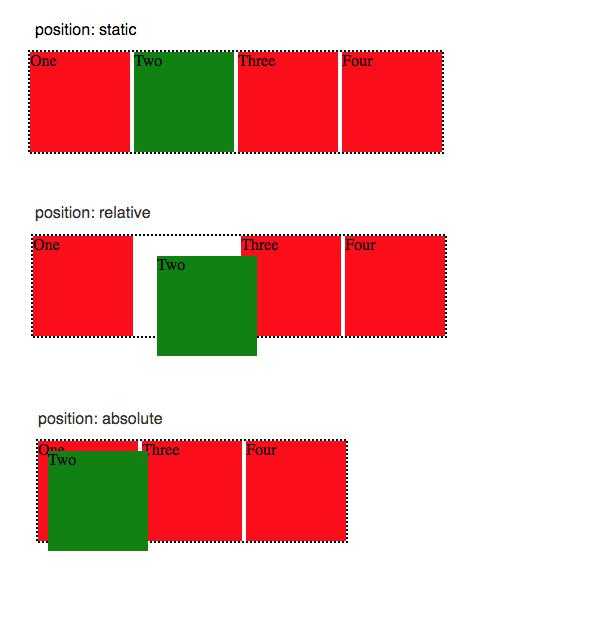
static
.static {
position: static;
}<div>
position: static; отображается как обычно и не будет позиционироваться каким-либо специальным способом, он просто плюхнется вниз.
</div>
relative
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}<div>
relative ведет себя в точности как static но лишь до тех пор, пока вы не добавите некоторые дополнительные свойства.
</div>
<div>
Добавление свойств top, right, bottom, и left изменяет позицию элемента, сдвигая его в ту или иную сторону относительно его начального расположения. Другой контент не будет перестраиваться, чтобы заполнить любое свободное пространство, оставленное этим элементом.
</div>
fixed
<div>
Привет! Не обращай на меня внимания.
</div>
Фиксированное позиционирование элемента относительно окна браузера таково, что он всегда занимает одно и тоже место даже при прокрутке страницы, словно он приклеен к экрану. Также как и для relative, дополнительные свойства top, right, bottom, и left для данного позиционирования будут работать.
Я уверен, что вы заметили этот неподвижный элемент в правом нижнем углу страницы. Если же нет, то обратите внимание на него сейчас. Вот CSS, который применяется к нему:
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}Фиксированный элемент не оставляет за собой свободное пространство на странице, где он был расположен.
У мобильных браузеров достаточно шаткая поддержка фиксированного позиционирования. Узнать больше об этой ситуации можно здесь..
absolute
absolute наиболее сложное значение позиционирования. absolute ведет себя как fixed за исключением того, что позиционирование отсчитывается относительно ближайшего расположенного родителя а не относительно окна браузера. Если элемент абсолютно позиционирован и не имеет родителя,то он использует тело документа и продолжает двигатся вместе со всей страницей при скроллинге.
static.Вот простой пример:
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}<div>
Этот элемент относительно позиционированный. Если бы элемент имел значение position: static;
<div>
Этот элемент абсолютно позиционированный. Он позиционирован относительно его родителя.
</div>
</div>
Этот материал на первый взгляд может показаться сложным, но он очень важен, чтобы создавать хорошую CSS разметку. На следующей странице мы будем использовать
На следующей странице мы будем использовать position на практике.
Назад Далее
7 / 19Свойство позиции
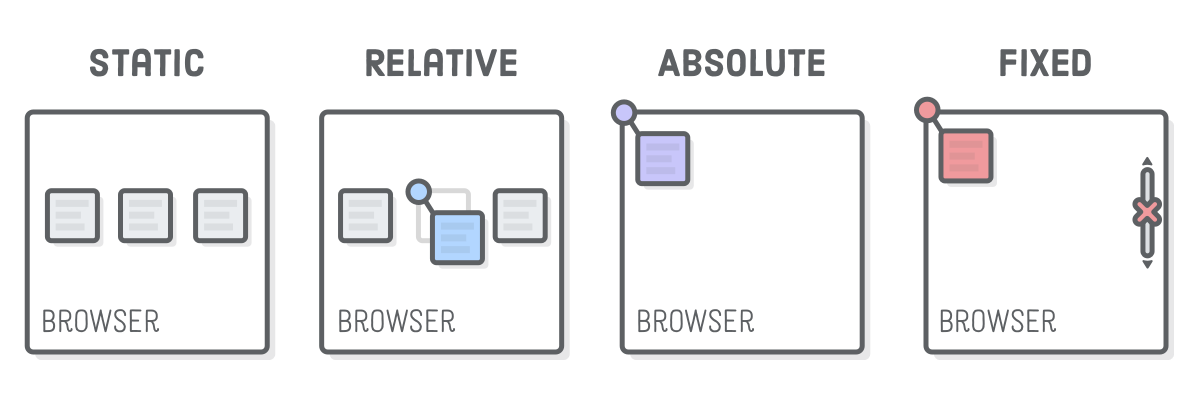
Свойство position в CSS позволяет выполнять расширенное позиционирование элементов на странице. Это не универсальное средство, и его следует использовать только тогда, когда поток документов по умолчанию (см. ниже) недостаточен для достижения желаемого результата.
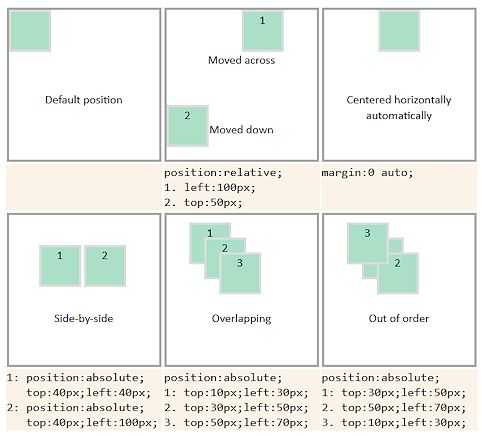
Основы позиции
Свойство position имеет ряд значений, которые либо изменяют, либо полностью переопределяют положение элемента в Document Flow. Значения, которые мы будем исследовать: относительный , абсолютный (который ведет себя иначе сам по себе, чем в паре с относительным родительским элементом) и фиксированный . Каждое из этих значений определяет тип поведения позиционирования , которому элемент будет подчиняться.
Свойство position обычно используется в сочетании со свойствами top , bottom , right и left , с помощью которых элемент можно точно перемещать в соответствии с поведением, заданным параметром 9.0003 позиция значение.
Документооборот
По умолчанию элементы располагаются на странице в соответствии с порядком их написания в HTML и в зависимости от того, является ли их поведение встроенным или блочным. Положение каждого элемента влияет на положение следующего за ним элемента(ов). Это поведение позиционирования по умолчанию называется Document Flow .
Поток документов описывает способ размещения блоков и встроенных элементов по умолчанию и их влияние друг на друга.
Родственник
положение: относительное; удерживает элемент в исходном положении в потоке документа, но позволяет использовать свойства top , bottom , right и left для сдвига элемента в различных направлениях от исходного положения. Место, которое он изначально занимал в потоке документов, остается нетронутым.
Место, которое он изначально занимал в потоке документов, остается нетронутым.
В этом примере для h4 (на синем фоне для облегчения идентификации) установлено значение 9.0003 относительно и был смещен вверх и вправо.
Обратите внимание, что в приведенном выше примере мы использовали положительное число для свойства снизу , чтобы вытолкнуть элемент из снизу. И мы использовали отрицательное значение для свойства right , чтобы подтолкнуть элемент к вправо. В качестве альтернативы мы могли бы добиться того же результата, используя верхних и левых с противоположными значениями:
В приведенном выше примере попробуйте изменить значения для слева и сверху . Обратите внимание, как элемент перемещается в зависимости от ваших значений.
Абсолют
положение: абсолютное; убирает элемент из потока документов , в результате чего остальные элементы на странице ведут себя так, как будто его никогда не было.
верхний , нижний , правый и левый можно использовать для позиционирования элемента по отношению к странице в целом. Обратите внимание, что элемент перемещается вместе со страницей при ее прокрутке.
Обратите внимание, что элементы блока с position: absolute; больше не охватывают всю ширину контейнера, а достаточно широки, чтобы соответствовать их содержимому. Однако мы можем комбинировать значения свойств top и bottom или свойств right и left , чтобы растянуть элемент, чтобы он подчинялся обоим значениям:
Абсолют с родственником-родителем
Обычно элемент с position: absolute; позиционируется относительно страницы в целом. Однако, если у родителей, бабушек и дедушек и т. д. положение: относительное; абсолютно позиционированный элемент позиционируется относительно родителя .
Фиксированный
положение: фиксированное; убирает элемент из потока документов , в результате чего остальные элементы на странице ведут себя так, как будто его никогда не было. сверху , снизу , справа и слева можно использовать для позиционирования элемента относительно окна браузера. Обратите внимание, что элемент остается на месте при прокрутке страницы.
В приведенном выше примере прокрутите область предварительного просмотра и обратите внимание, как h4 остается на месте. Можете ли вы понять, как заставить h4 оставаться внизу области предварительного просмотра, а не вверху?
Видео урок
Следующее демонстрационное видео полностью интерактивно. Вы можете сделать паузу в любой момент, чтобы напрямую отредактировать код, и возобновить воспроизведение, чтобы вернуться к тому месту, где вы остановились.
Практическое упражнение
Позиция CSS — javatpoint
следующий → ← предыдущая Свойство CSS position используется для установки положения элемента . Вы можете расположить элемент, используя свойства сверху, снизу, слева и справа. Эти свойства можно использовать только после того, как свойство position установлено первым. Свойство вычисляемой позиции элемента position может быть относительным, абсолютным, фиксированным или фиксированным. Давайте посмотрим на следующее позиционирование CSS:
1) Статическое позиционирование CSSЭто позиция по умолчанию для элементов HTML. Он всегда позиционирует элемент в соответствии с обычным потоком страницы. На него не влияют верхние, нижние, левые и правые свойства. 2) Фиксированное позиционирование CSS Свойство фиксированного позиционирования помогает зафиксировать текст в браузере. <голова> <стиль> p.pos_fixed { положение: фиксированное; верх: 50 пикселей; справа: 5 пикселей; цвет синий; } <тело> Текст… Текст… Текст… …….. …. … …….. …….. …….. . ……. …….. …….. …….. .. …… …….. …….. …….. Некоторый текст… Некоторый текст… Некоторый текст… Это текст с фиксированным положением. Протестируйте сейчас3) Относительное позиционирование CSSСвойство относительного позиционирования используется для установки элемента относительно его нормального положения. <голова> <стиль> h3.pos_left {
положение: родственник;
слева: -30px;
}
h3. Это заголовок без позицииЭтот заголовок расположен слева в соответствии с его обычным положениемЭтот заголовок расположен правильно в соответствии с его обычным положениемСтиль «left:-30px» вычитает 30 пикселей из исходного левого положения элемента. Стиль «left:30px» добавляет 30 пикселей к исходному левому положению элемента. Протестируйте сейчас4) Абсолютное позиционирование CSSАбсолютное позиционирование используется для позиционирования элемента относительно первого родительского элемента, положение которого отличается от статического. Если такой элемент не найден, содержащим блоком является HTML. С абсолютным позиционированием вы можете разместить элемент в любом месте на странице. <голова> <стиль> h3 { положение: абсолютное; слева: 150 пикселей; верх: 250 пикселей; } <тело> Этот заголовок имеет абсолютную позицию Заголовок ниже расположен на расстоянии 150 пикселей слева и 250 пикселей от верхнего края страницы. Все свойства позиции CSS
|


 он также используется для размещения элемента позади другого, а также полезен для создания эффекта анимации по сценарию.
он также используется для размещения элемента позади другого, а также полезен для создания эффекта анимации по сценарию. Этот фиксированный тест расположен относительно окна браузера и не перемещается, даже если вы прокручиваете окно.
Этот фиксированный тест расположен относительно окна браузера и не перемещается, даже если вы прокручиваете окно. pos_right {
положение: родственник;
слева: 30 пикселей;
} <тело>
pos_right {
положение: родственник;
слева: 30 пикселей;
} <тело>
