position — CSS | MDN
Свойство cssposition указывает, как элемент позиционируется в документе. top, right, bottom и left (en-US) определяют конечное местоположение позиционированных элементов.
Типы позиционирования
- Позиционируемый элемент — это элемент, у которого
вычисленное значениеpositionявляетсяrelative,absolute,fixedлибоsticky. (Другими словами, это все, кромеstatic.) - Относительно позиционируемый элемент является элементом,
вычисленное значениеpositionкоторого являетсяrelative. Свойстваtopиbottomопределяют смещение по вертикали от его нормального положения; свойстваleft(en-US) иrightзадают горизонтальное смещение.
- Абсолютно позиционируемый элемент — это элемент, чьё
вычисленное значениеpositionявляетсяabsoluteилиfixed.top,right,bottomиleft(en-US)содержащего блок элемента. (Содержащий блок является предком, относительно которого расположен элемент.) Если элемент имеет поля, они добавляются к смещению. Элемент устанавливает новый контекст форматирования блока (BFC) для своего содержимого. - Элемент с липкой позицией — это элемент, у которого
значение вычисленногоpositionявляетсяsticky. Он рассматривается как относительно позиционированный до тех пор, покасодержащий его блокне пересечёт указанный порог (например, установкаtopв значение, отличное отauto) внутри его корня потока (или в контейнере, в котором он прокручивается), после чего он обрабатывается как «застрявший» до тех пор, пока не встретит противоположный край
В большинстве случаев абсолютно позиционированные элементы, которые имеют height и width установленные в auto, имеют размер, соответствующий их содержимому. Тем не менее, незамещаемые, абсолютно позиционированные элементы можно сделать такими, чтобы они заполнили доступное вертикальное пространство, указав как top, так и bottom, и оставляя height неопределённым (то есть , auto
left (en-US), так и right, и оставляя width как auto.За исключением только что описанного случая (абсолютно позиционированных элементов, заполняющих доступное пространство):
- Если указаны
topиbottom(технически, неauto) — приоритет будет уtop. - Если указаны
leftиright: приоритет будет уleft, когдаdirectionltr(английский язык, горизонтальный японский и т.
right, когдаdirectionявляетсяrtl(персидский , Арабский, иврит и т. д.).
Свойство position указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
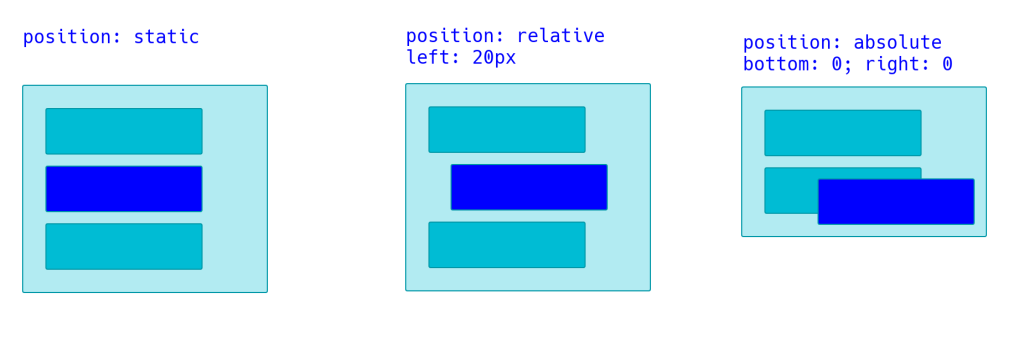
staticЭто значение позволяет элементу находиться в обычном его состоянии, расположенном на своём месте в документе. Свойства
top,right,bottom,leftиz-indexне применяются к данному элементу. Это значение по умолчанию.relativeЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно себя на основе значений
top,right,bottomиleft. Смещение не влияет на положение любых других элементов; таким образом, пространство, заданное для элемента в макете страницы, такое же, как если бы позиция былаstatic. Это значение создаёт новый
Это значение создаёт новый контекст наложения, когда значениеz-indexнеauto. Его влияние на элементыtable-*-group,table-rowtable-column,table-cellиtable-captionне определено.absoluteЭлемент удаляется из обычного потока документов, и для элемента в макете страницы не создаётся пробела. Он расположен относительно его ближайшего относительно позиционированного предка, если таковой имеется; в противном случае он помещается относительно исходного
содержащего блока. Его конечная позиция определяется значениямиtop,right,bottom, иleft.Это значение создаёт новыйконтекст наложения, когда значениеz-indexнеauto. Поля абсолютно позиционированных коробок неfixedЭлемент выбивается из обычного потока документа, и для элемента в макете страницы не создаётся пространство.
 Он позиционируется относительно исходного
Он позиционируется относительно исходного содержащего блока, установленного viewport, за исключением случаев, когда один из его предков имеет свойствоtransform,perspective, илиfilter, установленное на что-то иное, кромеnone(см. CSS Transforms Spec), и в этом случае этот предок ведёт себя как содержащий блок. (Обратите внимание, что существуют несогласованности браузера сfilter, способствующими содержанию формирования блоков.) Его конечная позиция определяется значениямиtop,right,bottomиleft.Это значение всегда создаёт новыйконтекст наложения. В печатных документах элемент помещается в одно и то же положение на каждой странице.stickyЭлемент позиционируется в соответствии с нормальным потоком документа, а затем смещается относительно его ближайшего прокручивающего предка и
содержащего блока(ближайший родительский уровень блока), включая элементы, связанные с таблицей, на основе значенийright,bottom, иleft. Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый
Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый контекст наложения. Обратите внимание, что липкий элемент «прилипает» к его ближайшему предшественнику, имеющему «механизм прокрутки» (созданный приoverflowравномhidden,scroll,autoилиoverlay), даже если тот не является ближайшим фактически прокручивающим предком. Это эффективно препятствует любому «липкому» поведению (см. Github issue on W3C CSSWG).
Формальный синтаксис
position =
static | (en-US)
relative | (en-US)
absolute | (en-US)
sticky | (en-US)
fixed | (en-US)
running( )
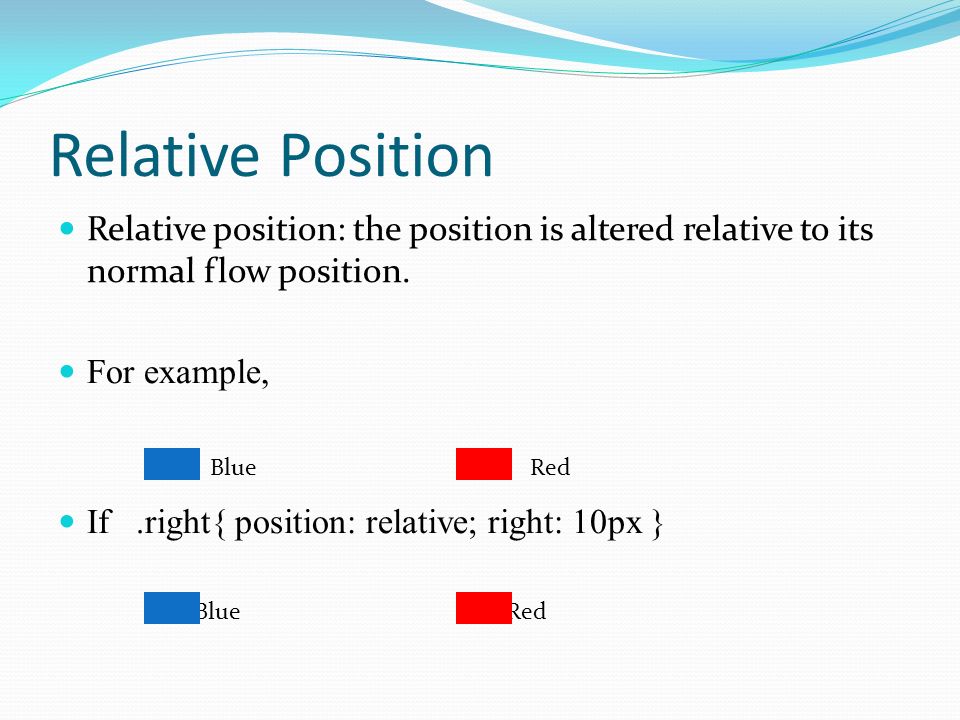
Относительное позиционирование
Относительно позиционированные элементы смещены на определённую величину от их обычной позиции в документе, но без смещения, влияющего на другие элементы. В приведённом ниже примере обратите внимание, как размещаются другие элементы, как если бы «Two» занимало пространство своего обычного расположения.
HTML
<div>One</div> <div>Two</div> <div>Three</div> <div>Four</div>
CSS
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: blue;
}
Абсолютное позиционирование
Элементы, расположенные относительно друг друга, остаются в нормальном потоке документа. В противоположность этому, элемент с абсолютным позиционированием, выбивается из потока; таким образом, другие элементы располагаются без учёта абсолютных. Абсолютно позиционируемый элемент располагается относительно его ближайшего предка (который не является
Простой пример:
<h2>Абсолютное позиционирование</h2> <p>Я базовый элемент уровня блока.Мои соседи сидят на новых строках ниже меня.</p> <p>По умолчанию моя ширина 100% ширины родителя и я достиг такого же высокого уровня, как и весь дочерний контент. Наша общая ширина и высота - это наш контент+заполнение+ширина/высота границы.</p> <p>Мы отделены нашей маржой. Из-за развала края мы отделены шириной одного из наших полей, а не обоих.</p> <p>встроенные элементы <span>как этот</span> и <span>вот этот</span> будут сидеть в одной строке друг с другом и соседними текстовыми узлами, если в ней есть место. Переполнение встроенных элементов <span>перейдёт на новую строку, если это возможно, - как содержимое этого текста</span>, или просто перейдёт к новой строке, а если нет, то встанет, как это изображение:<img src="https://mdn.mozillademos.org/files/13360/long.jpg"></p>
body {
width: 500px;
margin: 0 auto;
}
p {
background: aqua;
border: 3px solid blue;
padding: 10px;
margin: 10px;
}
span {
background: red;
border: 1px solid black;
}
.
positioned {
position: absolute;
background: yellow;
top: 30px;
left: 30px;
}
Фиксированное позиционирование
Фиксированное позиционирование аналогично абсолютному, за исключением того, что блок, содержащий элемент, является начальным содержащим блоком, установленным в окне просмотра, если только у какого-либо предка не было transform, perspective, или свойства filter, отличное от none (см. CSS Transforms Spec), из-за чего этот предок занимает место элементов, содержащих блок. Это можно использовать для создания «плавающего» элемента, который остаётся в том же положении независимо от прокрутки. В приведённом ниже примере окно c id="one" фиксируется в 80 пикселях от верхней части страницы и в 10 пикселях слева. Даже после прокрутки оно остаётся в том же месте относительно окна просмотра.
HTML
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
CSS
.box {
background: red;
width: 100px;
height: 100px;
margin: 20px;
color: white;
}
#one {
position: fixed;
top: 80px;
left: 10px;
}
.outer {
width: 500px;
height: 500px;
overflow: scroll;
padding-left: 150px;
}
Липкое позиционирование
Липкое позиционирование можно рассматривать как гибрид относительного и фиксированного позиционирования. Липкий позиционированный элемент обрабатывается как относительно позиционированный до тех пор, пока он не пересечёт заданный порог, после чего он будет считаться фиксированным, пока не достигнет границы его родителя. Например…
#one { position: sticky; top: 10px; }
. .. позиционирует элемент с id «one» относительно до тех пор, пока видовой экран не будет прокручен таким образом, чтобы элемент был меньше 10 пикселей от вершины. Помимо этого порога элемент будет зафиксирован на 10 пикселей сверху.
.. позиционирует элемент с id «one» относительно до тех пор, пока видовой экран не будет прокручен таким образом, чтобы элемент был меньше 10 пикселей от вершины. Помимо этого порога элемент будет зафиксирован на 10 пикселей сверху.
Типичное использование для липкого позиционирования — для заголовков в алфавитном списке. Заголовок «B» появится чуть ниже элементов, начинающихся с «A», пока они не будут прокручиваться за кадром. Вместо того, чтобы скользить за кадром с остальной частью содержимого, заголовок «B» затем останется фиксированным в верхней части окна просмотра, пока все элементы «B» не будут прокручиваться на экране, и в этот момент он будет закрыт «C», заголовок и т. д.
Вы должны указать порог с по крайней мере одним из top, right, bottom, или left (en-US) для того, чтобы липкое позиционирование могло вести себя так, как ожидалось. В противном случае он будет неотличим от относительного позиционирования.
HTML
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
CSS
* {
box-sizing: border-box;
}
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
font: bold 18px/21px Helvetica, Arial, sans-serif;
margin: 0;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC;
}
Убедитесь, что элементы, расположенные с absolute или fixed значением, не затеняют другой контент при увеличении страницы, увеличивая размер текста.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Visual Presentation: Understanding SC 1.4.8 | Understanding WCAG 2.0
Производительность и доступность
Элементы прокрутки, содержащие fixed или sticky контент, могут вызвать проблемы с производительностью и доступностью. Когда пользователь прокручивает страницу, браузер должен перерисовать sticky или fixed контент в новом месте. В зависимости от содержимого, которое необходимо перерисовать, производительности браузера и скорости обработки устройства, браузер может не справиться с перерисовкой со скоростью 60 кадров в секунду, что вызывает проблемы с доступностью для людей с чувствительностью и раздражением для всех. Одним из решений является добавление will-change: transform к позиционированным элементам для визуализации элемента на его собственном уровне, повышения скорости перерисовки и, следовательно, повышения производительности и доступности.
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.Last modified: , by MDN contributors
Контекст наложения (stacking context) — CSS
Контекст наложения (stacking context) это концепция трёхмерного расположения HTML-элементов вдоль оси Z по отношению к пользователю, находящемуся перед экраном. HTML-элементы занимают это место по порядку, основанному на атрибутах элемента.
« CSS « Understanding CSS z-index (en-US)
В предыдущем примере Добавляем z-index (en-US), порядок отображения определённых DIVs элементов зависел от их z-index значения. Это возникает благодаря тому, что у этих элементов есть специальные свойства, которые заставляют их формировать контекст наполнения ( stacking context ).
Контекст может формироваться в любом месте документа, любым элементом, у которого выполняется одно из следующих условий:
- является корневым элементом (HTML),
- позиционирован абсолютно (position:absolute) или относительно (position:relative) с z-index значением отличным от «auto»,
- flex элемент с z-index отличным от «auto», чей родительский элемент имеет свойство display: flex|inline-flex,
- элементы с
opacityменьше чем 1. (См. the specification for opacity),
(См. the specification for opacity), - элементы с
transformотличным от «none», - элементы с
mix-blend-modeзначением отличным от «normal», - элементы с
filterзначением отличным от «none», - элементы с
isolationустановленным в «isolate», position: fixed- если мы указываем элементу атрибут
will-change - элементы с
-webkit-overflow-scrolling(en-US) установленным в «touch»
Внутри контекста наложения дочерние элементы расположены в соответствии с правилами, описанными ранее. Важно заметить, что значения свойства z-index для дочерних элементов формирующих контекст наложения, будут учитываться только в рамках родительского элемента. Контекст наложения обрабатываются атомарно, как единое целое в контексте наложения родителя.
Суммируем:
- Позиционирование и присваивание HTML-элементам свойства z-index создаёт контекст наложения, (так же как и присваивание элементу opacity меньше 1).

- Контексты наложения могут быть частью других контекстов наложения и вместе создавать иерархию контекстов наложения.
- Каждый контекст наложения абсолютно независим от своего соседа: только подчинённые элементы учитываются при обработке контекста наложения.
Примечание: Иерархия контекстов наложения является подмножеством иерархии HTML-элементов, потому что только определённые элементы создают контексты наложения. Можно сказать, что элементы, которые не создают собственного контекста наложения, используют контекст наложения родителя.
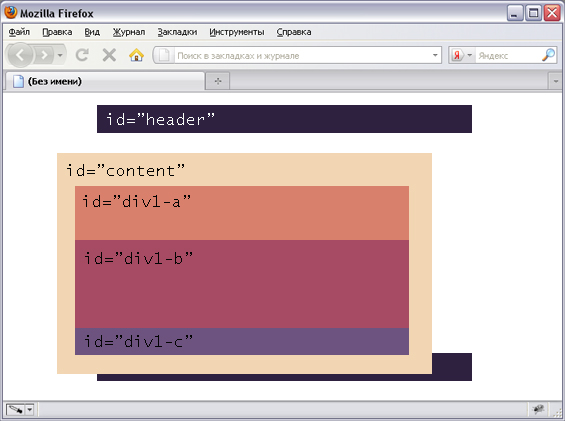
В примере каждый позиционированный элемент создаёт свой контекст наложения, так как имеет свойства position и z-index. Иерархия контекстов наложения выглядит следующим образом:
- Root
- DIV #1
- DIV #2
- DIV #3
- DIV #4
- DIV #5
- DIV #6
Важно отметить, что DIV #4, DIV #5 и DIV #6 являются дочерними для DIV #3, поэтому они полностью располагаются в DIV#3. Once stacking and rendering within DIV #3 is completed, the whole DIV #3 element is passed for stacking in the root element with respect to its sibling’s DIV.
Once stacking and rendering within DIV #3 is completed, the whole DIV #3 element is passed for stacking in the root element with respect to its sibling’s DIV.
Примечание: Notes:* DIV #4 отрисовывается под DIV #1, потому что z-index (5) DIV #1 действителен внутри контакта наложения корневого элемента, в то время как z-index (6) DIV #4 действителен внутри контекста наложения DIV #3. Поэтому, DIV #4 находиться ниже DIV #1, потому что DIV #4 принадлежит DIV #3, который в свою очередь имеет меньший z-index(по сравнению с .DIV #1).
- По этим же причинам DIV #2 (z-index 2) отрисовывается под DIV#5 (z-index 1), так как DIV #5 принадлежит DIV #3, чей z-index больше( чем z-index DIV #2).
- У DIV #3 есть свойство z-index 4, но это значение независимо от z-index’ов DIV #4, DIV #5 и DIV #6, потому что принадлежат они разным контекстам наложения.
- An easy way to figure out the rendering order of stacked elements along the Z axis is to think of it as a «version number» of sorts, where child elements are minor version numbers underneath their parent’s major version numbers.
 This way we can easily see how an element with a z-index of 1 (DIV #5) is stacked above an element with a z-index of 2 (DIV #2), and how an element with a z-index of 6 (DIV #4) is stacked below an element with a z-index of 5 (DIV #1). In our example (sorted according to the final rendering order):
This way we can easily see how an element with a z-index of 1 (DIV #5) is stacked above an element with a z-index of 2 (DIV #2), and how an element with a z-index of 6 (DIV #4) is stacked below an element with a z-index of 5 (DIV #1). In our example (sorted according to the final rendering order):- Root
- DIV #2 — z-index is 2
- DIV #3 — z-index is 4
- DIV #5 — z-index is 1, stacked under an element with a z-index of 4, which results in a rendering order of 4.1
- DIV #6 — z-index is 3, stacked under an element with a z-index of 4, which results in a rendering order of 4.3
- DIV #4 — z-index is 6, stacked under an element with a z-index of 4, which results in a rendering order of 4.6
- DIV #1 — z-index is 5
- Root
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Understanding CSS z-index: The Stacking Context: Example Source</title> <style type="text/css"> * { margin: 0; } html { padding: 20px; font: 12px/20px Arial, sans-serif; } div { opacity: 0.7; position: relative; } h2 { font: inherit; font-weight: bold; } #div1, #div2 { border: 1px dashed #696; padding: 10px; background-color: #cfc; } #div1 { z-index: 5; margin-bottom: 190px; } #div2 { z-index: 2; } #div3 { z-index: 4; opacity: 1; position: absolute; top: 40px; left: 180px; width: 330px; border: 1px dashed #900; background-color: #fdd; padding: 40px 20px 20px; } #div4, #div5 { border: 1px dashed #996; background-color: #ffc; } #div4 { z-index: 6; margin-bottom: 15px; padding: 25px 10px 5px; } #div5 { z-index: 1; margin-top: 15px; padding: 5px 10px; } #div6 { z-index: 3; position: absolute; top: 20px; left: 180px; width: 150px; height: 125px; border: 1px dashed #009; padding-top: 125px; background-color: #ddf; text-align: center; } </style> </head> <body> <div> <h2>Division Element #1</h2> <code>position: relative;<br/> z-index: 5;</code> </div> <div> <h2>Division Element #2</h2> <code>position: relative;<br/> z-index: 2;</code> </div> <div> <div> <h2>Division Element #4</h2> <code>position: relative;<br/> z-index: 6;</code> </div> <h2>Division Element #3</h2> <code>position: absolute;<br/> z-index: 4;</code> <div> <h2>Division Element #5</h2> <code>position: relative;<br/> z-index: 1;</code> </div> <div> <h2>Division Element #6</h2> <code>position: absolute;<br/> z-index: 3;</code> </div> </div> </body> </html>
Division Element #1
position: relative; z-index: 5;
Division Element #2
position: relative; z-index: 2;
Division Element #3
position: absolute; z-index: 4;
Division Element #4
position: relative; z-index: 6;
Division Element #5
position: relative; z-index: 1;
Division Element #6
position: absolute; z-index: 3;
- Stacking without z-index (en-US) : Default stacking rules
- Stacking and float (en-US) : How floating elements are handled
- Adding z-index (en-US) : Using z-index to change default stacking
- Stacking context example 1 (en-US) : 2-level HTML hierarchy, z-index on the last level
- Stacking context example 2 (en-US) : 2-level HTML hierarchy, z-index on all levels
- Stacking context example 3 (en-US) : 3-level HTML hierarchy, z-index on the second level
Last modified: 000Z»>13 авг. 2022 г., by MDN contributors
position в CSS | Учебные курсы
Свойство position — это универсальное и мощное свойство. Оно позволяет установить или изменить положение элемента и содержит четыре возможных значения:
- static (значение по умолчанию)
- relative
- absolute
- fixed
Часто используется наряду с четырьмя свойствами координат:
- left
- right
- top
- bottom
static
Это значение position по умолчанию: статичные элементы просто следуют естественному потоку. Любые значения left, right, top или bottom не оказывают влияния.
relative
Когда position установлено относительно, элемент может перемещаться относительно его текущей позиции.
HTML
<p>Едва мы спрятали лодку, Джа увлёк меня в джунгли, и вскоре мы вышли на узкую, хорошо утоптанную тропу.</p> <p>Я ринулся вверх, пытаясь в последнем усилии дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя, что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы, а я, всё ещё цепляясь за древко, полетел вниз, прямо в раскрытую пасть зверюги.</p> <p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p>
CSS
p { border: 1px solid blue; }Давайте переместим второй абзац:
.second { position: relative; border-color: red; left: 20px; top: 10px; }Красный абзац переместился на 20px слева направо и на 10px сверху вниз относительно его естественного положения, где он полагался быть.
Обратите внимание, что синие абзацы не сдвинулись вообще. При использовании относительного позиционирования, красный абзац может свободно перемещаться, не нарушая макет. Единственное, что сдвигается со своего места, так это сам элемент. Все остальные элементы не знают, что элемент переместился.
Все остальные элементы не знают, что элемент переместился.
absolute
Когда position устанавливается абсолютно, элемент может перемещаться относительно первого позиционированного предка.
Позиционированного? Что такое позиционированный элемент?
Позиционированный элемент — это тот, у которого значение position установлено как relative, absolute или fixed. Таким образом, если положение не задано статичным, то элемент позиционированный.
Характеристикой позиционированного элемента является то, что он может выступать в качестве точки отсчёта для своих дочерних элементов.
Давайте представим простую иерархию:
HTML
<section>
Я позиционирован относительно.
<p>
Я позиционирован абсолютно!
</p>
</section>CSS
section {
background: gold;
height: 200px;
padding: 10px;
position: relative; /* Превращает <section> в точку отсчёта для <p> */
}
p {
background: limegreen;
color: white;
padding: 10px;
position: absolute; /* Делает <p> свободно перемещаемым */
bottom: 10px; /* 10px снизу */
left: 20px; /* 20px слева */
} Жёлтый раздел имеет высоту 200px, а позиционирование задано как relative, что превращает его в точку отсчёта для всех дочерних элементов.
Зелёный абзац позиционирован как absolute и может свободно перемещаться относительно жёлтого раздела. Установив оба значения left и bottom, мы переместим его в левый нижний угол.
Что произойдёт, если мы одновременно установим left и right?
Если ширина не задана, применение left: 0 и right: 0 растягивает элемент на всю ширину. Это эквивалент установки left: 0 и width: 100%.
Если ширина установлена, то значение right отбрасывается.
fixed
Когда position задано как fixed, оно действует как абсолютное: вы можете установить координаты слева/справа и сверху/снизу.
Единственное отличие состоит в том, что точкой отсчёта является окно просмотра. Это означает, что фиксированный элемент не перемещается со страницей, он фиксируется на экране.
См. также
- bottom
- left
- position
- relative и absolute
- right
- top
- Абсолютное позиционирование
- Использование в вёрстке
- Липкое позиционирование
- Нормальное позиционирование
- Относительное позиционирование
- Переходы в CSS
- Поток
- Свойства позиционирования
- Фиксированное позиционирование
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 13. 08.2017
08.2017
Редакторы: Влад Мержевич
CSS Positioning Elements — GeeksforGeeks
|
Подробное позиционирование — Учимся кодировать Advanced HTML & CSS
Урок 2
Когда дело доходит до создания макетов и размещения содержимого на странице, можно использовать несколько различных методов. Какой метод использовать, во многом зависит от содержания и целей страницы, поскольку некоторые методы могут быть лучше других.
Какой метод использовать, во многом зависит от содержания и целей страницы, поскольку некоторые методы могут быть лучше других.
Например, возможность располагать элементы рядом друг с другом обеспечивает красивый, чистый макет, восприимчивый к различным элементам на странице. Однако, когда требуется более строгий контроль, элементы могут располагаться с использованием других методов, в том числе относительное или абсолютное позиционирование.
В этом уроке мы начнем с рассмотрения того, как содержать числа с плавающей запятой. После этого мы рассмотрим более подробные методы позиционирования, в том числе способы точного позиционирования элементов по осям x и y , а также по осям z .
Содержит поплавки
Плавающие элементы — это естественный процесс при создании макета веб-сайта и инстинктивный метод позиционирования элементов на странице. Поплавки позволяют элементам появляться рядом или отдельно друг от друга. Они обеспечивают возможность создания естественного потока внутри макета и позволяют элементам взаимодействовать друг с другом в зависимости от их размера и размера содержащего их родителя.
Они обеспечивают возможность создания естественного потока внутри макета и позволяют элементам взаимодействовать друг с другом в зависимости от их размера и размера содержащего их родителя.
При плавании положение элемента зависит от других элементов, расположенных вокруг него. Будет ли этот элемент сталкиваться с соседним? Появится ли он на новой строке? Все это зависит от DOM (объектная модель документа) и от того, что окружает элемент.
Что такое DOM?
DOM, или объектная модель документа, представляет собой API для документов HTML и XML, который обеспечивает их структурное представление. В нашем случае мы говорим конкретно о HTML-документах, поэтому DOM представляет все различные элементы и их взаимосвязь друг с другом.
Представление можно рассматривать как своего рода дерево, в котором каждый элемент имеет разные отношения с окружающими его элементами. Элементы, вложенные в другие, имеют родительские и дочерние отношения, в то время как элементы, имеющие одного и того же родителя, имеют родственные отношения.
Несмотря на то, что поплавки обеспечивают немалую огневую мощь, у них есть несколько собственных проблем. Самая популярная проблема связана с родительским элементом, который содержит множество плавающих элементов. Контент на странице будет соответствовать размеру и размещению плавающего дочернего элемента, но эти плавающие элементы больше не влияют на внешние края родительского контейнера. В этом случае родительский элемент теряет контекст того, что именно он содержит, и разрушается, тем самым давая родительскому элементу height of 0 и игнорирование различных других свойств. Во многих случаях это может остаться незамеченным, особенно когда к родительскому элементу не привязаны никакие стили, а вложенные элементы выглядят правильно выровненными.
Если вложенные элементы не выровнены правильно, могут появиться ошибки стиля. Взглянув на демо ниже, вы увидите, что раздел .box-set должен иметь светло-серый фон, однако фон не виден, так как все вложенные в него элементы плавающие. При осмотре
При осмотре .box-set Division вы увидите, что он имеет высоту из 0 .
HTML
1 2 3 4 5 6 | <дел> |
СС
1 2 3 4 5 6 7 8 9 10 | .бокс-сет {
фон: #eaeaed;
}
.коробка {
фон: #2db34a;
плыть налево;
маржа: 1.858736059%;
ширина: 29,615861214%;
}
|
Демонстрация с поплавками
См. Pen Containing Floats от Shay Howe (@shayhowe) на CodePen.
Одним из способов принудительного включения этих плавающих элементов является размещение пустого элемента непосредственно перед закрывающим тегом родительских элементов, для которого необходимо включить объявление стиля clear: Both; . Очистка поплавков таким образом работает и допустима в большинстве случаев, но это не совсем семантично. В зависимости от того, сколько различных плавающих элементов необходимо очистить на странице, количество пустых элементов может начать быстро накапливаться, не обеспечивая при этом никакой реальной контекстной ценности для страницы.
Очистка поплавков таким образом работает и допустима в большинстве случаев, но это не совсем семантично. В зависимости от того, сколько различных плавающих элементов необходимо очистить на странице, количество пустых элементов может начать быстро накапливаться, не обеспечивая при этом никакой реальной контекстной ценности для страницы.
К счастью, есть несколько различных методов, которые мы можем использовать для сдерживания этих поплавков, наиболее популярными из которых являются метод переполнения и метод очистки.
Техника переполнения
Одним из способов содержания плавающих элементов в родительском элементе является использование свойства CSS overflow . Установка значения свойства overflow на auto в родительском элементе будет содержать плавающие элементы, что приведет к фактической высоте для родительского элемента, таким образом, включая серый фон в нашем примере.
Чтобы это работало в Internet Explorer 6, для родительского элемента требуется высота или ширина . Поскольку высота
Поскольку высота , вероятно, может быть переменной, ширина из 100% сделает свое дело. Использование переполнения : авто; в Internet Explorer на компьютере Apple также добавит полосы прокрутки к родительскому элементу, в котором лучше использовать overflow: hidden; 9декларация 0008.
1 2 3 4 | .бокс-сет {
переполнение: авто;
}
|
Демонстрация метода переполнения
См. Технику переполнения пера Шей Хоу (@shayhowe) на CodePen.
Использование метода переполнения имеет несколько недостатков. Например, при добавлении стилей или перемещении вложенных элементов, выходящих за пределы родителя, например, при попытке реализации теней блоков и раскрывающихся меню. В приведенной ниже демонстрации вы можете увидеть, как тень блока обрезается везде, где она находится за пределами родительского элемента. Кроме того, второй блок обрезается за пределами родительского элемента.
Кроме того, второй блок обрезается за пределами родительского элемента.
Различные браузеры по-разному обрабатывают свойство overflow , и, следовательно, полосы прокрутки здесь также могут реализовываться по-разному. Посмотрите на приведенный ниже пример в разных браузерах и обратите внимание на то, как столбцы отображаются по-разному в каждом браузере.
Демонстрация ловушки переполнения
См. «Ловушка переполнения пера» от Shay Howe (@shayhowe) на CodePen.
Техника Clearfix
В зависимости от контекста плавающих элементов лучшим методом для содержания плавающих элементов может быть метод clearfix. Техника clearfix немного сложнее, но имеет лучшую поддержку по сравнению с техникой переполнения.
Техника clearfix основана на использовании псевдоэлементов :before и :after в родительском элементе. Используя эти псевдоэлементы, мы можем создавать скрытые элементы выше и ниже родителя, содержащего поплавки. Псевдоэлемент
Псевдоэлемент :before используется для предотвращения схлопывания верхнего поля дочерних элементов путем создания анонимного элемента table-cell с использованием display: table; декларация . Это также помогает обеспечить согласованность в Internet Explorer 6 и 7. 9Псевдоэлемент 0007 :after используется для предотвращения схлопывания нижнего поля дочерних элементов, а также для очистки вложенных плавающих элементов.
Добавление свойства *zoom к родительскому элементу запускает механизм hasLayout , особенно в Internet Explorer 6 и 7, который определяет, как элементы должны рисовать и связывать свое содержимое, а также как элементы должны взаимодействовать с другими элементами и относиться к ним. .
Взяв тот же пример, что и выше, вы можете увидеть, как содержатся числа с плавающей запятой, и элементы могут жить вне родительского элемента.
1 2 3 4 5 6 7 8 9 10 11 12 | . |
Демонстрация технологии Clearfix
См. Технику очистки пера от Shay Howe (@shayhowe) на CodePen.
Эффективно содержащие поплавки
Какие методы использовать, зависит от имеющегося контента и ваших личных предпочтений. Некоторые люди предпочитают строго придерживаться техники clearfix, поскольку она едина для всех. Другие считают, что метод clearfix в некоторых случаях требует слишком много кода, и предпочитают сочетание методов, основанных на содержании. Что вы решите использовать, зависит от вас, просто убедитесь, что это хорошо задокументировано и легко идентифицируется в любом случае.
Одной из распространенных практик является присвоение класса родительскому элементу, который включает плавающие элементы, которые должны содержаться. Например, с помощью техники clearfix Дэн Седерхольм помог создать имя класса
Например, с помощью техники clearfix Дэн Седерхольм помог создать имя класса group . Затем имя класса группы можно применить к любому родительскому элементу, который должен содержать числа с плавающей запятой.
1 2 3 4 5 6 7 8 9 10 11 12 | .группа:до,
.группа: после {
содержание: "";
дисплей: таблица;
}
.группа: после {
ясно: оба;
}
.группа {
*увеличение: 1;
}
|
Одиночные псевдоэлементы
Стоит отметить, что на данный момент для каждого элемента разрешен только один псевдоэлемент :before и один :after . При попытке использовать метод clearfix с другим содержимым псевдоэлементов :before и :after вы можете не достичь желаемого результата.
В приведенных выше примерах стили clearfix не будут соответствовать классу box-set . Вместо этого класс группу необходимо добавить к родительскому элементу, содержащему поплавки.
Свойство позиции
Иногда требуется больший контроль над положением элемента, больше, чем может обеспечить число с плавающей запятой, и в этом случае в игру вступает свойство position . Свойство position принимает пять разных значений, каждое из которых обеспечивает разные способы уникального позиционирования элемента.
Статическая позиция
Элементы по умолчанию имеют position значение static , что означает, что они не имеют и не будут принимать какие-либо определенные свойства смещения блока. Кроме того, элементы будут расположены так, как предполагалось, с их поведением по умолчанию.
В приведенной ниже демонстрации все блоки уложены друг на друга, поскольку они являются элементами блочного уровня и не перемещаются в каком-либо определенном направлении.
HTML
1 2 3 4 5 6 7 | <дел> |
СС
1 2 3 4 5 6 7 8 9 | . |
Статическая демонстрация позиции
См. Статическое положение пера от Shay Howe (@shayhowe) на CodePen.
Положение относительно
Относительное значение для свойства position очень похоже на значение свойства статическое значение . Основное отличие состоит в том, что относительное значение принимает свойства смещения блока сверху , справа , снизу и слева . Эти свойства смещения рамки позволяют точно позиционировать элемент, сдвигая элемент от его положения по умолчанию в любом направлении.
Как работают свойства смещения рамки
Свойства смещения рамки, сверху , справа , снизу и осталось , укажите, как можно расположить элементы и в каком направлении. Эти свойства смещения работают только с элементами с
Эти свойства смещения работают только с элементами с относительным , абсолютным или фиксированным значением позиционирования.
Для элементов с относительным позиционированием эти свойства указывают, как элемент должен перемещаться из положения по умолчанию. Например, использование значения top 20px для относительно позиционированного элемента сдвинет элемент на 20 пикселей вниз от того места, где он был первоначально размещен. Переключение верхнее значение на -20px вместо этого подтянет элемент на 20 пикселей вверх от того места, где он был первоначально размещен.
Для элементов, использующих абсолютное или фиксированное позиционирование, эти свойства определяют расстояние между элементом и краями его родительского элемента. Например, использование значения top 20px для абсолютно позиционированного элемента сдвинет элемент на 20 пикселей вниз от вершины его относительно позиционированного родителя. Переключение
Переключение top value to -20px затем подтянет элемент на 20 пикселей вверх относительно его родительского элемента.
Хотя относительное положение принимает свойства смещения блока, элемент по-прежнему остается в обычном или статическом потоке страницы. В этом случае другие элементы не будут мешать тому месту, где изначально был размещен относительно позиционированный элемент. Кроме того, относительно расположенный элемент может перекрывать или перекрывать другие элементы, не перемещая их из положения по умолчанию.
В приведенной ниже демонстрации вы заметите, что элементы по-прежнему располагаются друг над другом, однако они сдвинуты со своих позиций по умолчанию в соответствии со значениями свойств отдельных блоков. Эти значения заставляют блоки накладываться друг на друга, но не толкают друг друга в разных направлениях. Когда элемент позиционируется относительно, окружающие элементы будут соблюдать положение по умолчанию относительно позиционированных элементов.
HTML
1 2 3 4 5 6 7 | <дел> |
СС
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | .бокс-сет {
фон: #eaeaed;
}
.коробка {
фон: #2db34a;
высота: 80 пикселей;
положение: родственник;
ширина: 80 пикселей;
}
.box-1 {
верх: 20 пикселей;
}
.box-2 {
слева: 40 пикселей;
}
.box-3 {
внизу: -10px;
справа: 20 пикселей;
}
|
Относительная позиция Демо
См. статью Pen Position Relative от Shay Howe (@shayhowe) на CodePen.
В случае, если свойства top и bottom box offset объявлены для относительно позиционированного элемента, свойства top будут иметь приоритет. Кроме того, если оба свойства
Кроме того, если оба свойства left и right box offset объявлены для относительно позиционированного элемента, приоритет отдается тому направлению, в котором написан язык страницы. Например, на английских страницах 9Свойство 0007 смещение влево имеет приоритет, а для арабских страниц приоритет имеет свойство смещение вправо .
Абсолютное положение
Абсолютно позиционированные элементы принимают свойства смещения рамки, однако они удаляются из обычного потока документа. При удалении элемента из нормального потока элементы позиционируются непосредственно по отношению к содержащему их родительскому элементу, который позиционируется относительно или абсолютно. Если относительно или абсолютно позиционированный родитель отсутствует, абсолютно позиционированный элемент будет позиционирован относительно тело с.
Использование абсолютно позиционированных элементов и указание свойств вертикального и горизонтального смещения приведет к перемещению элемента с этими значениями свойств относительно его относительно позиционированного родителя. Например, элемент со значением
Например, элемент со значением top , равным 50px , и значением right , равным 100px , будет располагать элемент на 50 пикселей ниже верхнего края его относительно расположенного родителя и на 100 пикселей справа от его относительного положения. позиционированный родитель.
Кроме того, использование абсолютно позиционированного элемента и отсутствие указания какого-либо свойства смещения рамки приведет к размещению элемента в левом верхнем углу его ближайшего относительно позиционированного родительского элемента. Установка свойства смещения одного поля, такого как top , приведет к абсолютному позиционированию элемента по вертикали, но оставит горизонтальное позиционирование со значением по умолчанию, равным выравниванию по левому краю.
В приведенной ниже демонстрации вы можете увидеть абсолютное расположение каждого блока по отношению к родительскому подразделению, которое расположено относительно. Каждая отдельная коробка перемещается с определенной стороны с положительным значением или выдвигается с определенной стороны с отрицательным значением.
Каждая отдельная коробка перемещается с определенной стороны с положительным значением или выдвигается с определенной стороны с отрицательным значением.
HTML
1 2 3 4 5 6 7 | <дел> |
СС
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .бокс-сет {
фон: #eaeaed;
высота: 200 пикселей;
положение: родственник;
}
.коробка {
фон: #2db34a;
высота: 80 пикселей;
положение: абсолютное;
ширина: 80 пикселей;
}
.box-1 {
топ: 6%;
слева: 2%;
}
.box-2 {
сверху: 0;
справа: -40px;
}
.box-3 {
внизу: -10px;
справа: 20 пикселей;
}
.box-4 {
внизу: 0;
}
|
Абсолютная демонстрационная позиция
См. «Абсолютное положение пера» Шэя Хоу (@shayhowe) на CodePen.
«Абсолютное положение пера» Шэя Хоу (@shayhowe) на CodePen.
Когда элемент имеет фиксированную высоту и ширину и абсолютно позиционирован, свойство верхнее имеет приоритет, если объявлены оба свойства верхнее и нижнее смещения. Как и в случае с относительно расположенными элементами, если элемент с фиксированной шириной имеет как влево и вправо свойства смещения поля, приоритет отдается тому направлению, в котором написан язык страницы.
Если элемент не имеет определенной высоты или ширины и абсолютно позиционирован, то при использовании комбинации свойств верхнего и нижнего смещения поля отображается элемент с высотой, охватывающей весь указанный размер. То же самое касается использования свойств смещения коробки влево и вправо , что приводит к элементу с полными ширина на основе обоих свойств смещения влево и вправо . Использование всех четырех свойств смещения блока отобразит элемент с полной заданной высотой и шириной.
Использование всех четырех свойств смещения блока отобразит элемент с полной заданной высотой и шириной.
Фиксированное положение
Использование значения позиционирования fixed работает так же, как и absolute , однако позиционирование определяется относительно области просмотра браузера и не прокручивается вместе со страницей. Тем не менее, элементы всегда будут присутствовать независимо от того, где пользователь находится на странице. Единственное предостережение с фиксированное позиционирование заключается в том, что оно не работает с Internet Explorer 6. Если вы хотите форсировать фиксированное позиционирование в Internet Explorer 6, есть подходящие хаки.
Использование нескольких свойств смещения блока с фиксированным позиционированием приведет к тому же поведению, что и абсолютно позиционированный элемент.
Сохраняя те же свойства смещения блока из предыдущей демонстрации, посмотрите, как блоки расположены по отношению к области просмотра браузера, а не к содержащему, относительно расположенному родительскому элементу.
HTML
1 2 3 4 5 6 7 | <дел> |
СС
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .коробка {
фон: #2db34a;
высота: 80 пикселей;
положение: фиксированное;
ширина: 80 пикселей;
}
.box-1 {
топ: 6%;
слева: 2%;
}
.box-2 {
сверху: 0;
справа: -40px;
}
.box-3 {
внизу: -10px;
справа: 20 пикселей;
}
.box-4 {
внизу: 0;
}
|
Позиция Фиксированная Демо
См. Pen bKGeA от Shay Howe (@shayhowe) на CodePen.
Фиксированный верхний или нижний колонтитул
Одним из наиболее распространенных применений фиксированного позиционирования является создание фиксированного верхнего или нижнего колонтитула, привязанного к одной стороне страницы. Когда пользователь прокручивает, элемент остается преобладающим, всегда в области просмотра, с которым пользователи могут взаимодействовать.
Когда пользователь прокручивает, элемент остается преобладающим, всегда в области просмотра, с которым пользователи могут взаимодействовать.
В приведенном ниже коде и демонстрации показано, как этого можно достичь. Обратите внимание, как оба влево и вправо объявлены свойства смещения коробки. Это позволяет нижнему колонтитулу занимать всю ширину нижней части страницы, не нарушая блочной модели, позволяя свободно применять поля, границы и отступы.
HTML
1 2 |
СС
1 2 3 4 5 6 7 8 9 10 11 | корпус {
фон: #eaeaed;
}
нижний колонтитул {
фон: #2db34a;
внизу: 0;
слева: 0;
положение: фиксированное;
справа: 0;
}
|
Демонстрация фиксированного нижнего колонтитула
См. Фиксированный нижний колонтитул Pen от Shay Howe (@shayhowe) на CodePen.
Фиксированный нижний колонтитул Pen от Shay Howe (@shayhowe) на CodePen.
Свойство Z-индекса
По своей природе веб-страницы часто считаются двухмерными, отображающими элементы по осям x и y . Однако, когда вы начинаете размещать элементы, они иногда располагаются друг над другом. Чтобы изменить порядок расположения этих элементов, также известный как ось Z, Необходимо использовать свойство z-index .
Как правило, элементы располагаются по оси Z так, как они появляются в DOM. Элементы, идущие вверху DOM, располагаются позади элементов, следующих за ними. Изменить этот стек с помощью свойства z-index довольно просто. Элемент с наибольшим значением z-index будет отображаться вверху независимо от его положения в DOM.
Чтобы применить свойство z-index к элементу, вы должны сначала применить позиция значение относительная , абсолютная или фиксированная . Так же, как если бы вы применяли любые свойства смещения блока.
Так же, как если бы вы применяли любые свойства смещения блока.
В приведенном ниже примере без свойства z-index каждый блок будет позиционироваться точно, начиная с блока два, расположенного поверх блока один, затем блок три, расположенный поверх блока два, и так далее. Изменение порядка размещения с помощью свойства z-index теперь размещает блок два поверх каждого другого блока, за которым следует блок три под ним и блок четыре под блоком три.
HTML
1 2 3 4 5 6 7 | <дел> |
СС
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | .бокс-сет {
фон: #eaeaed;
высота: 160 пикселей;
положение: родственник;
}
.коробка {
фон: #2db34a;
граница: 2px сплошная #ff7b29;
положение: абсолютное;
}
. |
Демонстрация Z-индекса
См. Pen Z-Index от Shay Howe (@shayhowe) на CodePen.
Ресурсы
и Ссылки- Все о поплавках через CSS-трюки
- Новый взлом Micro Clearfix через Николаса Галлахера
- CSS-позиционирование 101 через A List Apart
- Подробный обзор CSS-свойства z-index через впечатляющие паутины
- Поделиться в Твиттере
- Поделиться через фейсбук
- Поделиться в Google+
Расположение элементов HTML | ТехРеспублика
Позиционирование HTML-элементов
Вы можете использовать PHP для позиционирования элементов HTML. Вот как.
Вот как.
Мэтт Роттер, Чарити Кан и Пол Андерсон
Чтобы использовать позиционирование элемента, необходимо сначала объявить его свойство position абсолютным или относительным:
h2 {позиция: абсолютная}
Затем вы можете добавить любые свойства позиционирования, которые вам нравятся. Например, следующий код помещает текст
в поле, которое находится на расстоянии 150 пикселей от верхнего края страницы и имеет ширину 200 пикселей и высоту 200 пикселей:
h2 { позиция: абсолютная; верх: 150 пикселей; ширина: 200 пикселей; высота: 200 пикселей }
Конечно, вы, вероятно, не хотите, чтобы все ваши элементы
отображались в одном и том же месте. Здесь пригодятся встроенные стили, селекторы идентификаторов и элементы
Абсолютное позиционирование смещает элементы от краев окна браузера, а относительное позиционирование помещает элементы в поток документа, то есть смещает их от предыдущего элемента в HTML-коде. Это позволяет размещать объекты по отношению друг к другу, не указывая, где именно на странице рисовать каждый объект.
В следующем примере первая строка текста нормально проходит по странице. Вторая строка в , в которой используются стили позиционирования, указанные в идентификаторе смещения, находится на 50 пикселей ниже и на 25 пикселей справа от элемента над ней. (Свойства top и left оставляют пространство над и слева от элемента, к которому применяется их стиль.)
Этот текст будет нормально перемещаться по странице, а следующая строка текста будет смещена от конца этой строки.
Этот текст смещен относительно строки выше — 50 пикселей сверху и 25 пикселей слева.
Примечание. Примеры на этой странице работают только с браузерами версии 4.0 и выше.
Мэтт Роттер и Чарити Кан — инженеры-программисты CNET.com.
Пол Андерсон — младший технический редактор CNET Builder.com.
Приглашенный участник
Опубликовано: Изменено: Увидеть больше Разработчик Поделиться: размещение HTML-элементов- Разработчик
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений. Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple.





 Это значение создаёт новый
Это значение создаёт новый  Он позиционируется относительно исходного
Он позиционируется относительно исходного  Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый
Смещение не влияет на положение любых других элементов.Это значение всегда создаёт новый  Мои соседи сидят на новых строках ниже меня.</p>
<p>По умолчанию моя ширина 100% ширины родителя и я достиг такого же высокого уровня, как и весь дочерний контент. Наша общая ширина и высота - это наш контент+заполнение+ширина/высота границы.</p>
<p>Мы отделены нашей маржой. Из-за развала края мы отделены шириной одного из наших полей, а не обоих.</p>
<p>встроенные элементы <span>как этот</span> и <span>вот этот</span> будут сидеть в одной строке друг с другом и соседними текстовыми узлами, если в ней есть место. Переполнение встроенных элементов <span>перейдёт на новую строку, если это возможно, - как содержимое этого текста</span>, или просто перейдёт к новой строке, а если нет, то встанет, как это изображение:<img src="https://mdn.mozillademos.org/files/13360/long.jpg"></p>
Мои соседи сидят на новых строках ниже меня.</p>
<p>По умолчанию моя ширина 100% ширины родителя и я достиг такого же высокого уровня, как и весь дочерний контент. Наша общая ширина и высота - это наш контент+заполнение+ширина/высота границы.</p>
<p>Мы отделены нашей маржой. Из-за развала края мы отделены шириной одного из наших полей, а не обоих.</p>
<p>встроенные элементы <span>как этот</span> и <span>вот этот</span> будут сидеть в одной строке друг с другом и соседними текстовыми узлами, если в ней есть место. Переполнение встроенных элементов <span>перейдёт на новую строку, если это возможно, - как содержимое этого текста</span>, или просто перейдёт к новой строке, а если нет, то встанет, как это изображение:<img src="https://mdn.mozillademos.org/files/13360/long.jpg"></p>

 Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim.
Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor.
Sed tempor nisl a lorem consequat, id maximus erat aliquet. Sed sagittis porta libero sed condimentum.
Aliquam finibus lectus nec ante congue rutrum. Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam congue tortor eget pulvinar lobortis.
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nam ac dolor augue.
Pellentesque mi mi, laoreet et dolor sit amet, ultrices varius risus. Nam vitae iaculis elit.
Aliquam mollis interdum libero. Sed sodales placerat egestas. Vestibulum ut arcu aliquam purus viverra dictum vel sit amet mi.
Duis nisl mauris, aliquam sit amet luctus eget, dapibus in enim. Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
Sed velit augue, pretium a sem aliquam, congue porttitor tortor. Sed tempor nisl a lorem consequat, id maximus erat aliquet.
Sed sagittis porta libero sed condimentum. Aliquam finibus lectus nec ante congue rutrum.
Curabitur quam quam, accumsan id ultrices ultrices, tempor et tellus. </p>
<div>One</div>
</div>
 (См. the specification for opacity),
(См. the specification for opacity),
 This way we can easily see how an element with a z-index of 1 (DIV #5) is stacked above an element with a z-index of 2 (DIV #2), and how an element with a z-index of 6 (DIV #4) is stacked below an element with a z-index of 5 (DIV #1). In our example (sorted according to the final rendering order):
This way we can easily see how an element with a z-index of 1 (DIV #5) is stacked above an element with a z-index of 2 (DIV #2), and how an element with a z-index of 6 (DIV #4) is stacked below an element with a z-index of 5 (DIV #1). In our example (sorted according to the final rendering order): 0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Understanding CSS z-index: The Stacking Context: Example Source</title>
<style type="text/css">
* {
margin: 0;
}
html {
padding: 20px;
font: 12px/20px Arial, sans-serif;
}
div {
opacity: 0.7;
position: relative;
}
h2 {
font: inherit;
font-weight: bold;
}
#div1, #div2 {
border: 1px dashed #696;
padding: 10px;
background-color: #cfc;
}
#div1 {
z-index: 5;
margin-bottom: 190px;
}
#div2 {
z-index: 2;
}
#div3 {
z-index: 4;
opacity: 1;
position: absolute;
top: 40px;
left: 180px;
width: 330px;
border: 1px dashed #900;
background-color: #fdd;
padding: 40px 20px 20px;
}
#div4, #div5 {
border: 1px dashed #996;
background-color: #ffc;
}
#div4 {
z-index: 6;
margin-bottom: 15px;
padding: 25px 10px 5px;
}
#div5 {
z-index: 1;
margin-top: 15px;
padding: 5px 10px;
}
#div6 {
z-index: 3;
position: absolute;
top: 20px;
left: 180px;
width: 150px;
height: 125px;
border: 1px dashed #009;
padding-top: 125px;
background-color: #ddf;
text-align: center;
}
</style>
</head>
<body>
<div>
<h2>Division Element #1</h2>
<code>position: relative;<br/>
z-index: 5;</code>
</div>
<div>
<h2>Division Element #2</h2>
<code>position: relative;<br/>
z-index: 2;</code>
</div>
<div>
<div>
<h2>Division Element #4</h2>
<code>position: relative;<br/>
z-index: 6;</code>
</div>
<h2>Division Element #3</h2>
<code>position: absolute;<br/>
z-index: 4;</code>
<div>
<h2>Division Element #5</h2>
<code>position: relative;<br/>
z-index: 1;</code>
</div>
<div>
<h2>Division Element #6</h2>
<code>position: absolute;<br/>
z-index: 3;</code>
</div>
</div>
</body>
</html>
0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Understanding CSS z-index: The Stacking Context: Example Source</title>
<style type="text/css">
* {
margin: 0;
}
html {
padding: 20px;
font: 12px/20px Arial, sans-serif;
}
div {
opacity: 0.7;
position: relative;
}
h2 {
font: inherit;
font-weight: bold;
}
#div1, #div2 {
border: 1px dashed #696;
padding: 10px;
background-color: #cfc;
}
#div1 {
z-index: 5;
margin-bottom: 190px;
}
#div2 {
z-index: 2;
}
#div3 {
z-index: 4;
opacity: 1;
position: absolute;
top: 40px;
left: 180px;
width: 330px;
border: 1px dashed #900;
background-color: #fdd;
padding: 40px 20px 20px;
}
#div4, #div5 {
border: 1px dashed #996;
background-color: #ffc;
}
#div4 {
z-index: 6;
margin-bottom: 15px;
padding: 25px 10px 5px;
}
#div5 {
z-index: 1;
margin-top: 15px;
padding: 5px 10px;
}
#div6 {
z-index: 3;
position: absolute;
top: 20px;
left: 180px;
width: 150px;
height: 125px;
border: 1px dashed #009;
padding-top: 125px;
background-color: #ddf;
text-align: center;
}
</style>
</head>
<body>
<div>
<h2>Division Element #1</h2>
<code>position: relative;<br/>
z-index: 5;</code>
</div>
<div>
<h2>Division Element #2</h2>
<code>position: relative;<br/>
z-index: 2;</code>
</div>
<div>
<div>
<h2>Division Element #4</h2>
<code>position: relative;<br/>
z-index: 6;</code>
</div>
<h2>Division Element #3</h2>
<code>position: absolute;<br/>
z-index: 4;</code>
<div>
<h2>Division Element #5</h2>
<code>position: relative;<br/>
z-index: 1;</code>
</div>
<div>
<h2>Division Element #6</h2>
<code>position: absolute;<br/>
z-index: 3;</code>
</div>
</div>
</body>
</html>
 </p>
<p>Я ринулся вверх, пытаясь в последнем усилии
дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя,
что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы,
а я, всё ещё цепляясь за древко, полетел вниз, прямо в
раскрытую пасть зверюги.</p>
<p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p>
</p>
<p>Я ринулся вверх, пытаясь в последнем усилии
дотянуться до руки Джа, но ситик с такой силой рванул копьё на себя,
что оно вырвалось из рук мезопа, едва не сорвавшегося со скалы,
а я, всё ещё цепляясь за древко, полетел вниз, прямо в
раскрытую пасть зверюги.</p>
<p>Он уже перешёл на бег, замахиваясь на ходу тяжёлым копьём.</p> Absolute {
Absolute { Поддержка ТА. Размещения
Поддержка ТА. Размещения  Получите сертификат. 350+ задач.А данные
Получите сертификат. 350+ задач.А данные  Зарегистрируйтесь сейчас! Основное ядро
Зарегистрируйтесь сейчас! Основное ядро  Поддержка ТА. Размещения
Поддержка ТА. Размещения  Получите сертификат. Более 350 задач. Структура данных
Получите сертификат. Более 350 задач. Структура данных 
 бокс-сет:до,
.box-set: после {
содержание: "";
дисплей: таблица;
}
.box-set: после {
ясно: оба;
}
.бокс-сет {
*увеличение: 1;
}
бокс-сет:до,
.box-set: после {
содержание: "";
дисплей: таблица;
}
.box-set: после {
ясно: оба;
}
.бокс-сет {
*увеличение: 1;
}
 бокс-сет {
фон: #eaeaed;
}
.коробка {
фон: #2db34a;
высота: 80 пикселей;
ширина: 80 пикселей;
}
бокс-сет {
фон: #eaeaed;
}
.коробка {
фон: #2db34a;
высота: 80 пикселей;
ширина: 80 пикселей;
}
 box-1 {
слева: 10 пикселей;
верх: 10 пикселей;
}
.box-2 {
внизу: 10 пикселей;
слева: 70 пикселей;
z-индекс: 3;
}
.box-3 {
слева: 130 пикселей;
верх: 10 пикселей;
z-индекс: 2;
}
.box-4 {
внизу: 10 пикселей;
слева: 190 пикселей;
z-индекс: 1;
}
box-1 {
слева: 10 пикселей;
верх: 10 пикселей;
}
.box-2 {
внизу: 10 пикселей;
слева: 70 пикселей;
z-индекс: 3;
}
.box-3 {
слева: 130 пикселей;
верх: 10 пикселей;
z-индекс: 2;
}
.box-4 {
внизу: 10 пикселей;
слева: 190 пикселей;
z-индекс: 1;
}