Позиционирование в CSS — Бесплатный HTML-курс
Позиционирование — это расположение блока на странице. В HTML есть понятие потока вывода документа. Он описывает то, в какой последовательности браузер должен выводить и располагать элементы страницы.
За позиционирование в CSS отвечает свойство position. Бывает пять вариантов:
-
static— обычное позиционирование по умолчанию. -
relative— вывод как обычно, но можно сместить элемент относительно самого себя или контейнера. -
absolute— элемент исключается из общего потока и располагается относительно родителя или корня документа. -
fixed— элемент исключается из потока и фиксируется на странице. -
sticky— вначале вывод как обычно, но потом фиксируется при прокрутке (скроллинг) страницы.
Обычное позиционирование это static, когда блоки выводятся последовательно друг под другом, как они объявлены в html-коде.
Автор котиков: Lisa Zins
В Berry CSS используются готовые классы:
.pos-fixed { position: fixed; }
.pos-absolute { position: absolute; }
.pos-relative { position: relative; }
.pos-sticky { position: sticky; }
Местоположение
Для элементов вне static положение может указываться с помощью свойств top, right, bottom, left. Это расстояние от верха, справа, снизу и слева соответственно. Например так:
.myBlock1 { top: 30px; }
.myBlock2 { top: 10px; right: 30px; }
.myBlock3 { bottom: 30px; right: 20px; }
.myBlock4 { bottom: 10px; left: 20px; }
Нюанс в том, что каждое позиционирование имеет свои особенности, поскольку от этого зависит точка отсчёта.
Relative и Absolute
Часто стоит задача произвольно разместить блок относительно контейнера.
<div>
<div>Блок</div>
</div>
Блок который нужно спозиционировать указывается как pos-absolute, а также его положение с помощью top/right/bottom/left. Но, есть нюанс — нужно ещё указать
Но, есть нюанс — нужно ещё указать pos-relative у его родителя — то есть того блока, относительно которого выполнить позиционирование. Если этого не сделать, то браузер будет искать «родителя» контейнера до тех пор, пока не найдёт подходящего, вплоть до
При этом, заметь, ширина блока с pos-absolute автоматически будет установлена по его содержимому. Поэтому для такого блока можно указать свойства width/height, либо отступы padding.
Relative
Другая частая задача — сместить текущий блок относительно своей же позиции.
Какой-то блок
Блок, который нужно сместить
<div>
<div>Какой-то блок</div>
<div>Блок, который нужно сместить</div>
</div>
Контейнер и ещё один блок я разместил только для наглядности — это блоки с обычным позиционированием. А для блока, который нужно сместить указываем top с отрицательным смещением (вверх) (для наглядности). Получилось, что блок окажется над тем, который выведен перед ним.
Получилось, что блок окажется над тем, который выведен перед ним.
Z-index
Ещё одно свойство, которое влияет на позиционирование, только по оси Z (т.н. наложение слоёв). В этом примере мы видим, что нижний блок наложился на верхний и частично закрыл его. Но, что делать, если нужно наоборот?
Для этого и используется свойство z-index. Его значение — число (можно и отрицательное), которое показывает на сколько нужно сместить блок над остальными.
.z-index9 {z-index: 9}
Но z-index может работать не во всех случаях, поэтому часто его сопровождают pos-relative без изменения через top/left....
Какой-то блок
Блок, который нужно сместить
<div>
<div>Какой-то блок</div>
<div>Блок, который нужно сместить</div>
</div>
Sticky
Это относительно новое свойство, которое позволяет фиксировать элемент при прокрутке. Вначале элемент выводится как обычный static, но когда он оказывается при скроллинге в области видимости, фиксируется и уже никуда не смещается.
Очень часто такое поведение используется на сайтах для фиксации верхней шапки. Посмотри этот пример в Berry Builder.
<div>какое-то содержимое до</div> <div>Sticky</div> <div>какое-то содержимое после</div> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
Класс bg-op20 создаёт черный фон с прозрачностью 20%.Раньше для такой фиксации использовался JavaScript, сейчас же, это можно сделать на обычном CSS.
Fixed
Это позиционирование используется для полного вычленения блока из потока документа. Если для остальных свойств браузер резервирует место под блок, а потом его смещает, то с
<div>Fixed</div>
Как правило такие элементы используются для постоянно видимой навигации. Например здесь по этому принципу сделана кнопка «Наверх ↑».
Например здесь по этому принципу сделана кнопка «Наверх ↑».
Классы Berry CSS
Примеры я привожу через style, чтобы ты не боялся использовать нужные свойства при вёрстке. Это из-за того, что часто приходится подбирать точные значения, для которых просто нет подходящих css-классов.
В Berry CSS по умолчанию мы можешь использовать такие варианты.
-
.posXX-t— top: XX -
.posXX-r— right: XX -
.posXX-b— bottom: XX -
.posXX-l— left: XX
Где XX может быть: 0, 10, 20, 60, 80 (значения в px).
Для z-indexXX можно использовать значения: 1, 2, 9, 99, 999, 9999.
Обычно этого хватает, но если нет, то просто используй style.
Практика
Для закрепления сверстаем небольшой блок. Задача — разместить иконку справа в блоке заголовка.
Заголовок
Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, quam!
Neque, quam!
У заголовка мы указываем pos-relative, что как-бы задаёт точку отсчёта. А у иконки выполняем абсолютное позиционирование pos-absolute pos20-t pos10-r. Сможешь сам написать код? Представь себе, что это очередное задание от дизайнера.
<div>
<div>
<i></i>
Заголовок
</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Neque, quam!</div>
</div>
Задания
1. Сделай новую страницу о космосе на 10-20 абзацев (чтобы они занимали 2 экрана), где вверху расположи Sticky-меню после верхнего заголовка. Внизу размести блок подвала с Fixed, который будет всегда видимым.
2. В примере со Sticky текст после фиксирующегося блока оказывается поверх самого блока (вместо bg-op20 используй сплошной цвет, например bg-red). Как сделать так, чтобы текст оказался внизу?
Нужно указать z-index у Sticky-блока.
3. Сверстай последний пример с иконкой только без позиционирования на flex-сетке.
Наложение элементов | CSS: Позиционирование элементов
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В уроке про плавающие элементы вы могли увидеть, что элементы HTML могут накладываться друг на друга. Такое же поведение было при выставлении позиционирования отличного от нормального. Наложением элементов можно управлять и с помощью CSS-свойства z-index. Из названия свойства можно увидеть, что речь идет об оси z.
Эта ось отвечает за то, какие элементы будут располагаться на переднем, а какие на дальнем плане. Попробуем использовать на трех блоках абсолютное позиционирование:
Возникнет естественный вопрос: «А где остальные два блока?». Они скрылись за последним блоком  Первым в угол встал блок
Первым в угол встал блок .block-one, после этого у браузера возникла задача переместить блок .block-two ровно на это же место. Для этого он выставил приоритет по оси z второму блоку и наложил его на первый. Данная операция повторилась с последним блоком, и он занял видимую позицию, «заслонив» своих братьев.
При таком взаимодействии блоки никуда не исчезают из кода, это можно проверить, выставив разные свойства ширины и высоты для каждого из блоков:
Свойство z-index позволяет указать, какие элементы и в каком порядке будут накладываться друг на друга. Свойство принимает числовое значение, указывая слой, на котором будет расположен элемент. Чем больше число, тем выше элемент находится по оси z. Важно, что свойство z-index работает только с элементами, у которых установлено свойство position с одним из значений:
absoluterelativefixedsticky
Важным для понимания моментом является то, как браузер по умолчанию позиционирует элементы:
 Поверх него накладываются все остальные элементы.
Поверх него накладываются все остальные элементы.- Далее идут все элементы в нормальном потоке документа. Элементы идут по всем правилам расположения блочных и строчных элементов. Они позиционируются в том порядке, в котором определены внутри HTML-документа.
- В конце накладываются все элементы с
positionв том порядке, в котором они определены внутри HTML-документа. Это можно увидеть на примерах выше.
Попробуем поменять порядок элементов в последнем примере. Для этого установим второму и третьему блоку такие значения, чтобы они поменялись местами. Необходимо для блока z-index больше, чем у блока .block-three. В результате третий блок «исчезнет», так как имеет меньшие размеры:
Свойство z-index может принимать отрицательные, положительные значения и ноль. Здесь нет никакой магии и отрицательные значения будут находиться «ниже» положительных. В реальных проектах хорошей практикой считается установка значения z-index с шагом в 100 при достаточно больших значениях. Это делается для удобства чтения и правок стилей:
Это делается для удобства чтения и правок стилей:
z-index: 34234; z-index: 43233; z-index: 34324;
Определить, в каком порядке расположатся элементы, при таких значениях достаточно трудно. Необходимо вчитываться в каждую цифру. Сравните это с таким вариантом:
z-index: 34200; z-index: 43200; z-index: 34300;
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
Позиция | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
В этом уроке:
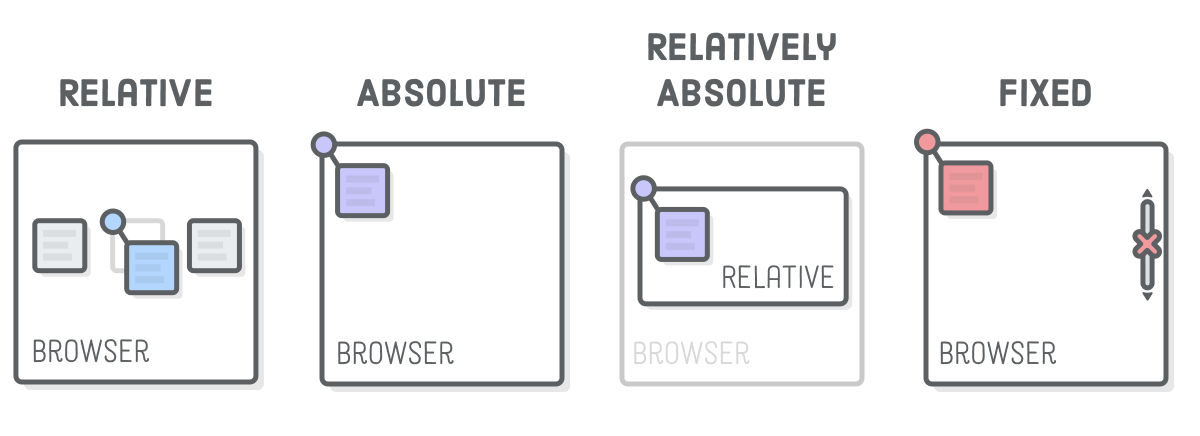
- Статическое позиционирование
- Относительное позиционирование
- Абсолютное позиционирование
- Фиксированное позиционирование
- Липкое позиционирование 9 0011 Элементы управления положением и значения
- Плавающие настройки
- Очистить настройки
Свойство положения определяет положение элемента на странице. После того, как вы установили положение элемента, вы можете настроить его свойства сверху, снизу, слева и справа.
Статическое позиционирование
По умолчанию каждый элемент имеет статическое положение, поэтому элемент будет привязан к потоку документа. Элементы со статическим позиционированием отображаются в том порядке, в котором они расположены. Без добавления стилей они не будут перекрываться, и разные элементы не будут иметь разные значения по умолчанию. Единственная причина сделать элемент статическим — удалить примененное к нему позиционирование.
Относительное позиционирование
Элемент, для которого задано относительное положение, позиционируется относительно своего нормального положения. Относительная настройка без добавления других атрибутов позиционирования (сверху, слева, снизу или справа) не будет затронута. Это потому, что он относится к самому себе точно так же, как если бы вы оставили его статичным. Установка верхних, правых, нижних и левых свойств относительного элемента сдвинет его с его нормального положения. Другой контент не будет подстраиваться, чтобы соответствовать любому зазору, оставленному элементом.
Элемент с относительным позиционированием может перекрывать другие элементы, не влияя на их положение и не прерывая нормальный поток документа.
Когда вы используете относительную позицию для элемента, происходят еще две вещи:
- Это вводит использование z-индекса для этого элемента. Это не работает со статическими элементами. Даже если вы не установите значение z-index, этот элемент все равно будет отображаться поверх любого другого статического элемента, который он перекрывает.
 Z-индекс доступен для любого элемента, не установленного как статический.
Z-индекс доступен для любого элемента, не установленного как статический. - Ограничивает абсолютно позиционированные дочерние элементы. Любой элемент, являющийся дочерним элементом относительного элемента, или любая позиция, отличная от статической, может быть абсолютно позиционирована внутри этого элемента.
Узнайте больше о применении значения z-index.
Абсолютное позиционирование
Для удаления элемента из обычного документооборота отлично подходит абсолютное позиционирование. Положение абсолютного элемента не зависит от других элементов и не влияет на положение других элементов.
По умолчанию позиция элемента определяется относительно элемента body, но вы можете расположить любой абсолютный элемент внутри элемента, если для этого родительского элемента задано любое значение, кроме статического.
Используйте атрибуты позиционирования сверху, слева, снизу и справа, чтобы установить местоположение — эти значения будут относиться к следующему родительскому элементу с настройками, отличными от статических.
Фиксированное позиционирование
Фиксированные элементы позиционируются относительно области просмотра или окна браузера.
При прокрутке страницы фиксированные элементы остаются на своих местах. Эта настройка положения часто используется для фиксированной навигации.
Липкое позиционирование
Липкие элементы будут чередоваться между относительным и фиксированным позиционированием в зависимости от положения прокрутки зрителя.
Прилипающий элемент относится к потоку документов до тех пор, пока не будет достигнута определенная позиция прокрутки. В этот момент он переключается на поведение фиксированного элемента внутри своего прямого родителя. Как только липкий элемент достигнет нижней части своего родителя, он перестанет прокручиваться.
Вы должны указать по крайней мере одно значение положения для верхней, нижней, левой или правой стороны, чтобы липкое позиционирование работало. Прикрепленное положение может работать неправильно, если для любого родительского элемента задана высота или переполнение, установленное на скрытие, прокрутку или авто.
Некоторые браузеры не поддерживают фиксированное позиционирование. Проверьте, какие браузеры поддерживают position:sticky.
Элементы управления положением и значения
Для свойств относительного, абсолютного, фиксированного и фиксированного положения на панели «Стиль» имеются следующие элементы управления:
- Элементы управления позиционированием
- Индикатор относительности
- Поле значений индекса Z индикатор относительности.
Вы можете выбрать любое из следующих предустановленных положений:
- Верхний левый: устанавливает следующие значения: верхний: 0px — левый: 0px
- Верхний правый: устанавливает следующие значения: верхний: 0px — правый: 0px
- Внизу слева: устанавливает следующие значения: внизу: 0px — слева: 0px
- Внизу справа: устанавливает следующие значения: внизу: 0px — справа: 0px
- Слева: устанавливает следующие значения: сверху: 0px — слева: 0px — снизу: 0px
- Справа: устанавливает следующие значения: сверху: 0px — справа: 0px — снизу: 0px
- Сверху: устанавливает следующие значения: сверху: 0px — слева: 0px — справа: 0px
- Снизу: устанавливает следующие значения: нижний: 0px — левый: 0px — правый: 0px
- Полный: устанавливает следующие значения: верхний:0px — нижний: 0px — левый: 0px — правый: 0px (покрывает весь относительный родитель или тело)
Ручное управление позволяет переопределить предустановки или установить автоматические значения по умолчанию для верхней, нижней, левой и правой сторон.
 Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение.
Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение.- Верх: увеличьте его, чтобы оттолкнуть элемент сверху вниз
- Слева: увеличьте его, чтобы оттолкнуть элемент слева и переместить его вправо
- Справа: увеличьте его, чтобы оттолкнуть элемент справа и переместить его влево
- Снизу: увеличьте его, чтобы вытолкнуть элемент снизу вверх.
Добавление отрицательных значений для любого из них сдвинет его в противоположном направлении и может вытолкнуть за границу родительского элемента.
Индикатор относительности
Индикатор относительности показывает, относительно какого элемента расположен выбранный вами элемент.
Помните, элемент, для которого задано относительное позиционирование , позиционируется относительно самого себя.
Элемент, для которого задано значение absolute, расположен относительно родительского элемента.
 По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического.
По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического.Фиксированный элемент позиционируется относительно тела страницы и остается на месте даже при прокрутке страницы
Прикрепленный элемент позиционируется относительно своего непосредственного родительского элемента. В некоторых случаях это будет тело страницы.
Z-индекс
Z-индекс — это положение элемента на воображаемой оси Z, проходящей внутрь экрана компьютера и за его пределы. По умолчанию элементы имеют автоматический z-индекс и элементы в нижней части страницы размещаются над элементами над ними, а элементы справа размещаются над элементами слева. Статические элементы всегда укладываются ниже, чем позиционированные элементы, для которых задано относительное, абсолютное, фиксированное или фиксированное положение.
Позиционированные элементы могут перекрывать другие элементы в естественном потоке документа, поэтому вы можете изменить значение Z-индекса любого позиционированного элемента, чтобы изменить его порядок размещения по умолчанию.
 Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.
Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.Z-индекс на вложенных элементах
Когда для z-индекса установлено значение auto, порядок стека элемента равен порядку стека его родителя. Эти элементы могут располагаться друг над другом относительно родительского элемента, но оставаться в пределах оси z родительского элемента относительно других элементов. Например, если элемент A имеет более высокий z-индекс, чем элемент B, дочерний элемент элемента B никогда не может быть выше, чем элемент A, независимо от того, насколько велико значение z-index элемента B.
Параметры плавающего положенияЧтобы обтекать текст вокруг элемента, переместите элемент влево или вправо. Чтобы сделать элемент плавающим, включите свойства «плавать влево» или «плавать вправо» на панели «Стиль».

Вы можете перемещать элемент влево или вправо, или не перемещать его, что сохранит его естественное положение в потоке страницы.
Несколько плавающих элементов будут располагаться рядом друг с другом. Этот метод макета используется во многих собственных компонентах Webflow, таких как столбцы, списки коллекций и навигационные ссылки. Вы также можете выполнить эти задачи макета с помощью flexbox.
Плавающее нет
Нет — это значение по умолчанию для большинства элементов, которое позиционирует элемент в обычном потоке документа. Если элемент имеет унаследованную настройку плавающей точки, например, от более крупной точки останова, вы можете восстановить ее естественное положение на странице, установив для плавающей точки значение none.
Плавающее влево
При перемещении элемента влево он будет располагаться слева внутри родительского элемента. Этот параметр также будет размещать любой элемент справа или снизу, непосредственно рядом с элементом, если только к нему не применена четкая настройка.

Плавающее вправо
При перемещении элемента вправо он будет располагаться справа внутри родительского элемента. Любой длинный абзац или форматированный текст непосредственно под плавающим элементом будет обернут вокруг этого элемента, если для них не задано четкое свойство.
Очистить настройкиУстановка очистки для элемента гарантирует, что он не будет обтекать плавающий элемент. Этот параметр можно применить к любому элементу, расположенному ниже плавающего элемента, но нельзя применить к самому плавающему элементу.
Элемент, для которого установлено свойство очистки, не будет перемещаться вверх рядом с плавающей точкой, как этого хочет сама плавающая часть, а будет перемещаться вниз за пределы плавающей точки. Элементы, для которых установлено значение clear non, будут складываться рядом с любым плавающим элементом непосредственно над ним в потоке документа или окружать его.
Если элемент имеет унаследованную настройку очистки, например, от более крупной точки останова, вы можете очистить любую настройку очистки, установив для очистки значение none.

Очистить слева
Очистить слева предотвращает обтекание элементом элемента, плавающего влево.
Clear right
Clear right предотвращает обтекание элемента вокруг плавающего вправо элемента.
Очистить оба
Очистить оба предотвращает обтекание любого плавающего элемента независимо от того, перемещается ли он влево или вправо.
Блоки с фиксированным положением – Что еще можно сделать – Руководство mPDF
мPDF ≥ 4,0
Позиция
Свойство CSS
позициячастично поддерживается в mPDF, что позволяет размещать блочный элемент (div и т. д.) в фиксированное положение на странице.позиция: фиксированная|абсолютная
Значения:
-
absolute— рассматривает всю физическую страницу как содержащий элемент -
фиксированный— обрабатывает «страницу для печати» (внутри полей) как содержащий элемент
сверху|слева|снизу|справа: ДЛИНА (любая допустимая единица длины: em, mm, px, % и т.
 д.)
д.)
Значения:
- ДЛИНА (любая допустимая единица длины:
em,мм,пикселей,%и т. д.)
По умолчанию:
автоПовернуть
(представлен mPDF 5.0) поворачивает блочный элемент на 90 градусов по часовой стрелке или против часовой стрелки
верхнее|левое|нижнее|правое|ширина|высотаиспользуются для установки размера блочного элемента ДО поворота, т.е. если ширина не указан, для расчета ширины будут использоваться левое и правое поля. После вращениялевый|верхнийиспользуются для расположите верхний левый угол (повернутого) элемента. Существует исключение, если нижняя или правая часть указаны без соответствующие верхние или левые значения; в этом случае эти значения используются для позиционирования нижнего или правого края (повернутый) элемент.поворот: 90|-90
Значения:
-
90 -
-90
По умолчанию: ПУСТО
Ограничения:
- Нет эквивалентной концепции области просмотра, как в браузере (в CSS)
- Все позиционирование относительно текущей страницы записываемого документа
- Позиция переопределяется, если она находится за пределами страницы, чтобы элемент отображался внутри содержащего элемента
-
overflow:autoприводит к тому, что текст автоматически подгоняется под размер блока (при необходимости дополнительно ограничивается краями страницы).
- Фиксированные или плавающие элементы, вложенные в другие фиксированные или плавающие элементы, не поддерживаются
- Вероятно, НЕСОВМЕСТИМО с поддержкой таблицы, столбцов и т. д.
- Аннотации были отключены до mPDF 5.0
Примечание:
ширина(включая значениеauto),высота,поле-лево*-право*-верх902 07 *-нижняя ,прокладка-левая*-справа*-сверху*-снизу, все поддерживаются.Примечание: Использование переполнения
: автоможет привести к тому, что mPDF будет очень медленным, так как он будет пытаться писать один и тот же HTML-код. несколько раз, пока не будет найдено разумное соответствие доступному размеру.Переполнение
Свойство CSS «переполнение» определяет способ отображения текста, если размер элемента блока слишком мал для текста.

переполнение: видимое|скрытое|авто
Значения:
-
видимый— будет отображаться весь текст, даже если он находится за пределами определенного элемента блока -
скрытый— текст будет «обрезаться», чтобы не было видно выходящий за пределы текст -
auto— размер текста будет автоматически уменьшен, если необходимо, чтобы он поместился внутри блочного элемента
По умолчанию:
видимыйПримеры
Пример #1
<дел> Это текст в блочном элементе с фиксированной позицией.
Пример №2. Центрирование блока по центру страницы
<стиль> .myfixed {
положение: абсолютное;
переполнение: видимое;
слева: 0;
справа: 0;
ширина: 100 мм; /* необходимо указать ширину */
верхняя граница: авто;
нижняя граница: авто;
поле слева: авто;
поле справа: авто;
граница: 1px сплошная #000088;
цвет фона: #EEDDFF;
} <дел> Cum sociis natoque penatibus et magnis dis parturient montes, nascetur
смешной мус.

 Поверх него накладываются все остальные элементы.
Поверх него накладываются все остальные элементы. Z-индекс доступен для любого элемента, не установленного как статический.
Z-индекс доступен для любого элемента, не установленного как статический. Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение.
Вы можете изменить значение для каждой стороны, перетащив элемент управления или щелкнув его и выбрав предустановленное значение или введя пользовательское значение. По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического.
По умолчанию это может быть элемент body. Если вы хотите абсолютно позиционировать элемент внутри определенного родителя, измените положение этого предка на любое, кроме статического. Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.
Более высокие значения складываются поверх более низких значений. Значения Z-индекса могут быть любым целым числом от 0 до 2 147 483 647. Вы также можете использовать отрицательные значения, но вы можете потерять видимость элемента, так как ваш элемент будет отображаться под большинством элементов.


 д.)
д.)


