Создание сайта в блокноте | Простой пример создание сайта в блокноте | HTML-теги для создания веб-сайта через блокнот
Доброго времени суток. Как правило в современном мире сайты создаются либо на CMS либо в бесплатных или платных конструкторах. Но все же, в начале времен 1990-2000 годы сайты создавались преимущественно на HTML, без использования каких-либо обращений к базе данных. Различные программы, позволяющие редактировать HTML + CSS в реальном времени, например, Dreamweaver — появились только в самом конце 20-го века. Поэтому сайты создавались в блокноте и других подобных редакторов. Хоть сейчас и существует множество удобных способов сделать сайт, создание сайта при помощи блокнота позволяет выучить основы построения страницы и основы HTML в целом.
Итак, для того, чтобы создать сайт через блокнот вам нужно для начала создать HTML файл. Сделать это можно следующим образом:
Заходите в меню Пуск -> Все программы -> Стандартные -> Блокнот
И сразу же сохраним его в HTML формате: В блокноте нажмите: Файл -> Сохранить как
И напишите название файла, к примеру, index.
 html
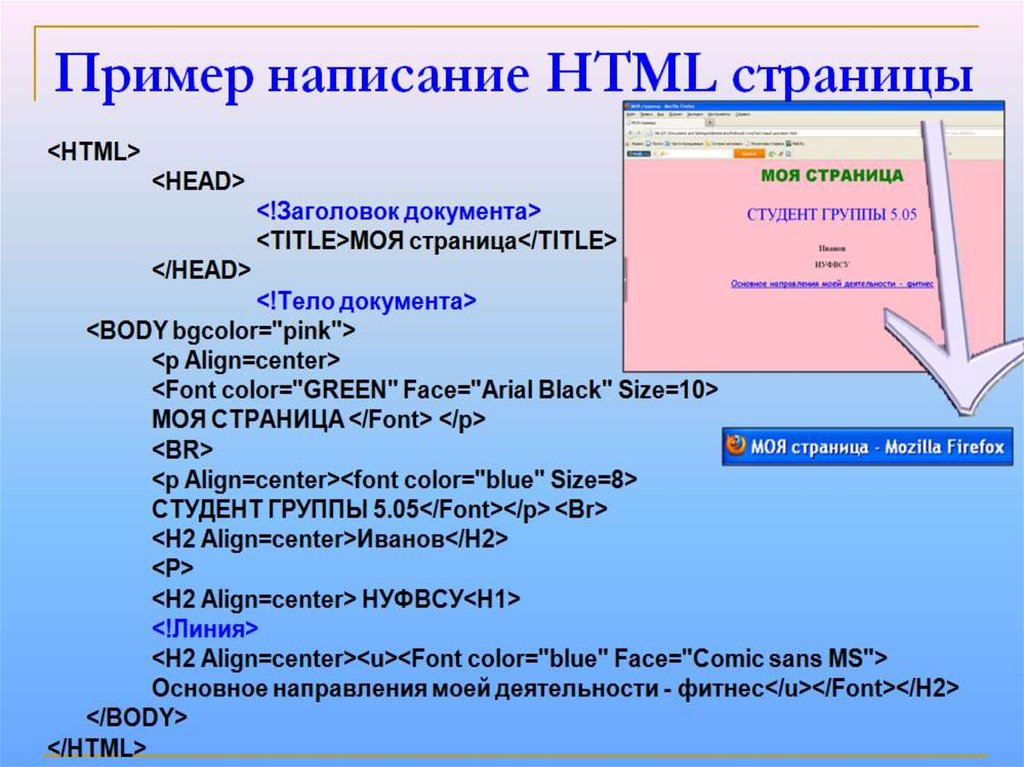
htmlТеперь мы можем приступать непосредственно к созданию HTML верстки в блокноте. Для начала, напишем основную разметку HTML кода, вы можете ее сразу скопировать и вставить, чтобы не тратить время попусту.
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>
По сути это основные элементы, из которых и состоит любой веб-сайт. Все, что находится в скобках называется HTML-тегом или просто тегом. Все HTML теги открываются, содержат в себе какую-то информацию и затем закрываются. Есть и другие теги, которым не нужен закрывающий тег, но о них мы поговорим позже. Сейчас нам куда интересней ответ на вопрос «как же создать сайт в блокноте?».
Давайте рассмотрим каждый из них, чтобы мы могли легко научиться создавать сайты в блокноте
- DOCTYPE — позволяет браузеру определить, что за тип документа он открыл, поскольку у HTML-документа есть множество версий.
- html — тег, которым открывается и закрывается вся веб-страница
- head — хед (или голова) документа. Данный тег несет в себе информацию для браузера и не отображается на web-странице. В нем содержаться по большей части информация для браузера и поисковой системы, стили CSS, которые мы пропишем чуть позже и различные скрипты.
- meta — указывает браузеру и поисковой системе определенную информацию. В данном случае тег мета указывает браузеру о необходимости использования кодировки UTF-8 (для того, чтобы правильно отображался русский язык). В других случаях этот тег может указывать какие-либо другие данные, например, автор статьи, описание страницы, ключевые слова.
- body — боди (или тело) документа.
 В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы. - h2 — Главный заголовок на странице
- p — параграф — текст, который мы видим на странице
Нажмем сохранить и теперь кликнем на получившийся файл. Откроется браузер и мы увидим наш сайт сделанный на блокноте
Получился у нас конечно, не самый лучший в мире сайт, но надо ведь с чего-то начинать?:)
В этой статье мы не создавали никакого меню, если вам интересно как же сделать горизонтальное меню для вашего сайта, то добро пожаловать в эту статью.
Теперь давайте придадим ему «красивостей», напишем несколько стилей внутри тега <head>
body {
background: #F2F2F2;
max-width: 900px;
margin: 0 auto;
padding: 20px;
}
h2{
color: #4C4C4C;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom: 1px solid #BEBEBE;
}
p{
font:italic;
}
В итоге наш пример сайта сделанного в блокноте в коде выглядит так
<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Мой самый прекрасный сайт</title> <style> body { background: #F2F2F2; max-width: 900px; margin: 0 auto; padding: 20px; } h2{ color: #4C4C4C; padding-bottom: 10px; margin-bottom: 10px; border-bottom: 1px solid #BEBEBE; } p{ font:italic; } </style> </head> <body> <h2>Мой первый сайт</h2> <p>Еще совсем чуть-чуть, и я научусь делать самые лучшие сайты на свете.</p> </body> </html>
UPD. Добавил в код указание кодировки, для правильного отображения русского языка, а также информацию о меню для сайта.
Бесплатные Html шаблоны резюме — 10 вариантов
Начало
HTML шаблоны
Бесплатные Html шаблоны резюме — 10 вариантов
Оглавление:
- 1 Стильный Html шаблон Landing Page резюме
- 2 Profile — Html шаблон со статичным сайдбаром
- 3 Бесплатный Html шаблон резюме на Bootstrap
- 4 Html5 шаблон резюме на Bootstrap 4
- 5 Html шаблон Simple Yet Exquisite CV
- 6 Civic — Html шаблон портфолио и резюме
- 7 Ronin — Html шаблон персонального сайта
- 8 Personify — шаблон резюме и портфолио
- 9 Html шаблон сайта видеографа
- 10 DevFolio — Landing Page шаблон резюме и портфолио
- 11 В заключении
Здесь вы найдете бесплатные html шаблоны резюме, которые помогут творческому человеку реализовать поставленные перед ним задачи. Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Показать себя с профессиональной стороны оптимальным образом и заявить о своем присутствии в интернет.
Стильный Html шаблон Landing Page резюме
Стильный шаблон Landing Page резюме, портфолио или персональный сайт дизайнера. Многостраничник.
Скачать шаблон
Profile — Html шаблон со статичным сайдбаром
Profile — одностраничный личный сайт Html шаблон со статичным сайдбаром. Если вы фрилансер, дизайнер, разработчик, архитектор или творческий человек, расскажите миру о своих навыках с помощью Html шаблона Profile.
Скачать шаблон
Бесплатный Html шаблон резюме на Bootstrap
В шаблоне несколько html страниц: резюме, портфолио, блог и контакты. Резюме можно представить в виде много страничного сайта или скомпоновать в одностраничник.
Скачать шаблон
Html5 шаблон резюме на Bootstrap 4
Это одностраничный html шаблон на Bootstrap 4. Статичный левый сайдбар и правый контент блок с пркруткой. Инфо блоки содержат: обо мне, образование, услуги, портфолио, отзывы, блог и контакты.
Скачать шаблон
Html шаблон Simple Yet Exquisite CV
Шаблон резюме аналогично предыдущему имеет статичный сайдбар и несколько инфо секций. Это стильный одностраничник на Bootstrap 4.
Скачать шаблон
Civic — Html шаблон портфолио и резюме
Одностраничный html шаблон портфолио и резюме на Bootstrap 4. Шаблон представлен в шести вариантах. Библиотеки и технологии: Bootstrap 4, FontAwesome, Owl Carousel, Magnific Popup, Flaticon и Circle Progress.
Скачать шаблон
Ronin — Html шаблон персонального сайта
Ronin — Html шаблон персонального сайта на Bootstrap 4. Если вам нужен развернутый и стильный сайт, то берите на вооружение шаблон Ronin. Много удачных дизайнерских решений сочетаются с простой и красивой подачей контента.
Скачать шаблон
Personify — шаблон резюме и портфолио
Personify — шаблон резюме и портфолио мне показался не совсем удобным. Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Фото мастера справа все время на виду, а чтобы перейти к нужному разделу, все время нужно обращаться к меню. Так себе решение, на мой взгляд.
Скачать шаблон
Html шаблон сайта видеографа
Резюме и портфолио Html шаблон сайта видеографа. Лучший вариант показать свои работы, видеосъемки событий и рассказать о своих успехах с помощью шаблона резюме и портфолио Videograph.
Скачать шаблон
DevFolio — Landing Page шаблон резюме и портфолио
DevFolio — Landing Page и Html шаблон резюме и портфолио. Стильный, динамичный шаблон с анимацией блоков. Этот шаблон подходит для веб-дизайнеров, разработчиков или фрилансеров, работающих на различных онлайн-площадках.
Скачать шаблон
В заключении
Шаблоны сайта резюме необходимы для создания персонального сайта или сайты резюме и портфолио для представления личности творческого специалиста в интернет. Здесь мы собрали 10 бесплатных шаблонов резюме, но если вам нужно больше, в статье Новые Html шаблоны резюме для сайта вы сможете скачать еще 11 свежих шаблонов для резюме.
И обязательно посмотрите статью про 100 Html шаблонов. Там вы найдете несколько шаблонов близких по теме резюме, портфолио и личных сайтов.
примеров HTML
Эта страница содержит примеры HTML — примеры основных элементов HTML, которые вы можете использовать для своего собственного веб-сайта.
Формы
- Пример базовой формы (без стилей)
- Форма с метками, выровненными по верхнему краю
- Форма с метками, выровненными по левому краю
- Форма с метками, выровненными по правому краю
- Встроенная форма
- Доступная компактная форма
- Форма Bootstrap с использованием сетки
- Bootstrap-форма со стилями проверки и значками обратной связи
Элементы формы
-
кнопка -
текстовая область -
выбрать -
выберитес размером -
выберитес возможностью выбора нескольких элементов -
список данных -
набор полей -
выход -
прогресс -
метр -
тип ввода="скрытый" -
тип ввода="текст" -
тип ввода="цвет" -
тип ввода="число" -
тип ввода="диапазон" -
тип ввода="дата" -
тип ввода="поиск" -
тип ввода="тел" -
тип ввода = "URL" -
тип ввода = "электронная почта" -
тип ввода="пароль" -
тип ввода="дата" -
тип ввода="месяц" -
тип ввода="неделя" -
тип ввода="время" -
тип ввода="datetime-local" -
тип ввода = "флажок" -
тип ввода = "радио" -
тип ввода = "файл" -
тип ввода="отправить" -
тип ввода="изображение" -
тип ввода = "сброс" -
тип ввода="кнопка"
Примеры изображений
- Пример основного изображения
- Связанное изображение
- Изображение с рамкой
- Адаптивное изображение
Примеры таблиц
- Основной стол
- Стол с
головкой,tbodyиtfoot - Стол с рамкой
- Таблица с чередованием цветов
- Таблица с рамкой и чередованием цветов
- Таблица с
colspan - Таблица с
строками - Таблица с
colgroup - Таблица с
colgroupиcol
Примеры текстов
-
bдля жирного текста -
blockquoteдля цитат из другого источника -
brдля разрыва строки -
цитироватьдля цитирования -
коддля кода -
dfnдля определения экземпляра термина -
delдля удаленного текста -
emдля упора -
h2—h6для заголовков -
iдля текста в другом голосе или настроении -
insдля вставленного текста -
кбоддля клавиатуры Текст -
рпо пунктам -
додля предварительно отформатированного текста -
малыйдля мелкого шрифта, боковых комментариев и т. д.
д. -
qдля однострочных котировок из другого источника -
sampдля образца вывода из компьютерной программы -
varдля переменной внутри проши
Примеры ссылок
- Основная ссылка
- Ссылка на электронную почту
- Ссылка по электронной почте с темой письма
- Ссылка «Nofollow»
- Открыть ссылку в новом окне
- Открыть ссылку в именованном окне
- Связать изображение
- Ссылка с эффектом наведения
Примеры списка
Ненумерованные списки
- Базовый неупорядоченный список
- Вложенные неупорядоченные списки
- Ненумерованный список с квадратными маркерами
- Ненумерованный список с круглыми маркерами
- Неупорядоченный список с маркерами изображений
Заказные списки
- Базовый список заказов
- Вложенный упорядоченный список
- Нумерованный список со строчными латинскими буквами
- Нумерованный список с прописными латинскими буквами
- Нумерованный список со строчными римскими цифрами
- Нумерованный список с прописными римскими цифрами
- Нумерованный список со строчными греческими буквами
- Дополнительные типы списков
Списки определений
- Список основных определений
- Список определений с
dfn - Вложенный список определений
- Список определений с несколькими терминами
- Список определений с несколькими определениями
24 шаблона личных веб-сайтов для простых веб-сайтов HTML
Вы хотите иметь личный веб-сайт без слишком большого количества функций? Может быть, просто простая страница, визитная карточка или красивое резюме в формате HTML, размещенное в Интернете на вашем собственном домене? Мы вас прикрыли!
Эти 25 шаблонов личных веб-сайтов идеально подходят для тех из вас, кто хочет быстро и легко настроить веб-сайт. Вы найдете одностраничные персональные веб-сайты, многостраничные веб-сайты, веб-сайтов резюме, и даже шаблоны vCard. Эти темы идеально подходят для тех, кто хочет создать личное онлайн-резюме или профессиональное портфолио очень простым и быстрым способом.
Вы найдете одностраничные персональные веб-сайты, многостраничные веб-сайты, веб-сайтов резюме, и даже шаблоны vCard. Эти темы идеально подходят для тех, кто хочет создать личное онлайн-резюме или профессиональное портфолио очень простым и быстрым способом.
Взгляните на эти креативные визитные карточки / резюме и шаблоны личных веб-сайтов. Некоторые из них простые, некоторые более подробные, но все они идеально подходят для настройки вашего личного веб-сайта всего за несколько минут! Кроме того, некоторые из этих замечательных личных HTML-шаблонов также содержат простые функции блога или портфолио! Вот они!
PinArshia — сайт-визитка и портфолио. Он имеет отзывчивый и чистый дизайн, который обязательно привлечет внимание людей. Эта тема также адаптивна, что означает, что ваш сайт будет отлично выглядеть на любом устройстве и в любом браузере.
Pin Bamboo имеет современный и функциональный дизайн. Это одностраничный шаблон портфолио, который идеально подходит для демонстрации вашей работы и информации. Этот шаблон идеально подходит для веб-дизайнеров, графических дизайнеров, фотографов и всех творческих людей, которые заинтересованы в красивом и удобном дизайне личного веб-сайта.
Этот шаблон идеально подходит для веб-дизайнеров, графических дизайнеров, фотографов и всех творческих людей, которые заинтересованы в красивом и удобном дизайне личного веб-сайта.
Шаблон Sam Martin — это современная плоская тема, которую можно идеально использовать для веб-сайта с резюме и портфолио для людей, работающих в цифровой индустрии. Он идеально подходит для демонстрации ваших навыков и опыта, а также для демонстрации вашего потрясающего портфолио. Он полностью адаптивен, поэтому вам не нужно беспокоиться о том, просматривают ли ваши посетители ваш сайт на iPhone, iPad или компьютере.
PinЭто мощный шаблон личного веб-сайта HTML5 и CSS3. Он был построен на основе Bootstrap 3 и идеально подходит, если вы работаете с сайтом vCard. Он был разработан, чтобы показать вашу работу и навыки, а также связать вас с людьми, которые заинтересованы в ваших навыках.
Pin Не теряйте больше времени и попробуйте Succes, адаптивный и современный шаблон блога HTML5. С помощью этого шаблона вы можете продвигать свои навыки и услуги, демонстрировать свою работу и многое другое. Его можно использовать как онлайн-резюме или мини-портфолио.
С помощью этого шаблона вы можете продвигать свои навыки и услуги, демонстрировать свою работу и многое другое. Его можно использовать как онлайн-резюме или мини-портфолио.
Если вы ищете действительно хороший веб-сайт с визитной карточкой и портфолио, вы можете проверить этот шаблон. Использует большое полноэкранное фоновое изображение и плоский дизайн.
PinVersaille — это чистый шаблон HTML5, который вы можете уверенно использовать на сайтах личных блогов. Изогнутая графика сделает ваш сайт уникальным и привлекательным.
PinSJ DESIGNS — это HTML-шаблон визитной карточки и портфолио, который можно использовать для творческого продвижения себя. Этот шаблон идеально подходит для тех, кто хочет продемонстрировать важную информацию о своем опыте, навыках, образовании и портфолио.
Pin Shadow — действительно хороший и полностью адаптивный шаблон портфолио. Этот пример может подойти любым креативным дизайнерам, разработчикам, фрилансерам и всем, кто хочет творчески поделиться своей работой.
Persona — это одностраничный HTML5-шаблон, в основе которого лежит простота. Он имеет отличные возможности настройки и чистый и простой код.
PinYuna — это уникальный шаблон блога HTML5. Он был разработан, чтобы продемонстрировать ваши истории без особых усилий. Вы можете выбрать один из 2 готовых макетов домашней страницы и использовать его замечательные функции, такие как 20 макетов HTML-страниц, контактную форму и многое другое.
PinProfex — это многоцелевой шаблон резюме, vCard, блога и портфолио. Он имеет адаптивный дизайн, что означает, что он будет красиво демонстрировать вашу работу и навыки на любом устройстве и в любом браузере.
PinZwin — это простой в использовании профессиональный онлайн-шаблон vCard.
Pin Некоторые из основных функций, которые может предложить этот шаблон, — это полностью адаптивный дизайн с поддержкой сетчатки, платформа Bootstrap, потрясающие эффекты CSS3 и анимация. Это лишь некоторые из них, проверьте и узнайте все интересные вещи, которые этот шаблон предложит вам.
Split легко настраивается, и это идеальная тема для веб-сайта vCard и портфолио. Этот шаблон содержит 3 цветовых варианта: красный, оранжевый и зеленый и является адаптивным, что позволяет просматривать его и на мобильных устройствах.
PinPromsu — это одностраничный адаптивный шаблон параллакса. Он работает на платформе Twitter Bootstrap 3.2. Это отличный шаблон для фрилансеров, студий и креативных агентств.
PinTitan также имеет отличные функции. Некоторые из них — адаптивный дизайн, поддержка HTML5 и CSS3, хорошая документация и различные макеты.
ПинВесы отлично подойдет для личного блога. Это действительно хороший HTML-шаблон, сочетающий в себе все популярные тенденции дизайна. Этот шаблон содержит 3 стиля домашней страницы и множество других страниц сообщений.
Это чистый и минималистичный шаблон HTML5 vCard/Portfolio с очень элегантным дизайном, который красиво представит вас и вашу работу.
Pin Это минималистичный, чистый и современный шаблон HTML5 и CSS3, который поможет вам создать потрясающий личный веб-сайт. Он полностью адаптивен, имеет рабочую контактную форму PHP и был создан с использованием jQuery и Bootstrap.
Он полностью адаптивен, имеет рабочую контактную форму PHP и был создан с использованием jQuery и Bootstrap.
Maxino — отличная многоцелевая тема с широкими возможностями настройки. Он имеет одностраничный макет и отлично подходит для демонстрации ваших навыков, портфолио, резюме, цен, блогов, услуг и многого другого.
PinВы также можете проверить Divergent. Это одностраничный шаблон личного резюме и портфолио vCard. Его могут использовать как частные лица, так и компании.
PinGRID312 содержит много отличных анимаций CSS3, полноэкранную галерею, оптимизированный и действительный код, ссылки на учетные записи в социальных сетях и многое другое.
INSTA – адаптивный шаблон резюме на одну страницу
PinINSTA полностью адаптивен и имеет функциональный дизайн, благодаря которому ваш личный веб-сайт будет отлично отображаться во всех браузерах и на всех устройствах. Он был создан с использованием Bootstrap, jQuery, HTML5 и CSS3.
Pin И последнее, но не менее важное: Dora — это минимальный одностраничный личный шаблон и шаблон портфолио. Он имеет элегантный дизайн, созданный с использованием Bootstrap, HTML5, CSS3, JavaScript и jQuery.
Он имеет элегантный дизайн, созданный с использованием Bootstrap, HTML5, CSS3, JavaScript и jQuery.
Часто задаваемые вопросы
Как создать личный сайт?
Чтобы создать личный веб-сайт, сначала необходимо определить некоторые очень важные факторы, а именно:
- Разработать личное сообщение, которым вы хотите поделиться со своей потенциальной аудиторией
- Получите вдохновение от других уже созданных персональных веб-сайтов
- Выберите шаблон для работы, например, те, которые мы продемонстрировали здесь
- Начните добавлять контент в виде информации и изображений, которыми вы хотели бы поделиться
- Обязательно используйте шаблон, который можно настроить
- Подтвердите, что шаблон или тема веб-сайта адаптированы для мобильных устройств и адаптивны
- Начните изучать основы SEO (поисковая оптимизация) для вашего нового сайта
- Спросите друзей и родственников, что они думают о вашем новом личном веб-сайте
- Начните распространять информацию о своем новом веб-сайте через социальные сети и из уст в уста
Как бесплатно создать личный сайт?
Чтобы бесплатно создать личный веб-сайт, следует рассмотреть несколько отличных конструкторов веб-сайтов, таких как WiX , Site123 , Editor X и Shopify .

 В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
В этом теге содержится все то, что мы в данный момент видим на странице, можно сказать, что он включает в себя скелет или каркас веб-страницы.
 д.
д.