≠ C2A0 / Хабр
Я только что потратил более двух часов на устранение, казалось бы, простой проблемы с HTML. Когда я скопировал и вставил небольшой раздел HTML, веб-браузер отображал только что вставленный раздел не так, как оригинал. Горизонтальный интервал между некоторыми элементами был немного другим, из-за чего вся страница выглядела неправильно. Но как такое могло быть? Два раздела HTML были идентичны — новый был буквально копией старого.
Эта простая на первый взгляд проблема бросала вызов всем моим попыткам ее объяснить. Я придумал множество замечательных теорий: проблемы с моими классами CSS или с полями и отступами. Несоответствующие теги HTML. Ошибки браузера. Я попробовал три разных браузера и во всех получил одинаковые результаты.
Чувствуя себя сбитым с толку, я снова посмотрел на два раздела HTML в редакторе WordPress (текстовое представление) и подтвердил, что они полностью идентичны. Затем я попробовал встроенные в Firefox инструменты веб-разработчика для просмотра отображаемых элементов страницы и сравнил все их свойства CSS. Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
Идентичны, но каким-то образом визуализированы по-разному. Я использовал инструменты разработчика, чтобы проверить точный HTML, полученный с моего веб-сервера, снова проверил два раздела и убедился, что они символьно идентичны. Инструмент Firefox «источник страницы» также подтвердил, что эти два раздела полностью идентичны.
К этому моменту я был готов обвинить космические лучи или магию вуду. Я обнаружил, что каждый раз, когда я копирую любой похожий раздел HTML, только что вставленный раздел будет отображаться в браузере с неправильным интервалом между элементами. Как такое могло быть? Затем я попробовал W3C Validator, который обнаружил некоторые другие проблемы с моей страницей, но ничего не могло объяснить такое поведение. И снова он подтвердил, что, несмотря на разную визуализацию в браузере, два раздела HTML идентичны.
Ясно, что что-то не складывалось. Я использовал curl для загрузки веб-страницы со своего веб-сервера, просмотрел локальную копию и увидел то же поведение, что и раньше. Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Но когда я открыл сохраненный документ .html с помощью шестнадцатеричного редактора, я наконец получил ответ. Эти два раздела HTML не были идентичными: в одном разделе использовался другой тип пробела, чем в другом.
Что за черт.
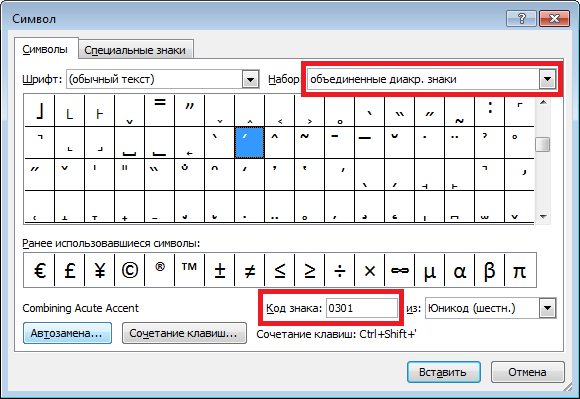
Я обнаружил, что исходный раздел HTML содержит неразрывные пробелы. Но вместо того, чтобы кодировать их с помощью & n b s p; они были закодированы юникод-символами C2A0. Не знаю, когда и как это произошло, но виню в этом WordPress. При просмотре этого раздела в редакторе HTML WordPress пробелы C2A0 выглядели как обычные пробелы, и при копировании раздела внутри редактора неразрывные пробелы автоматически преобразовывались в нормальные пробелы с шестнадцатеричным значением 20. Таким образом, скопированная версия отображалась по-другому, хотя исходный HTML оказался таким же.
Это похоже на ремейк 0 ≠ О, только хуже. Я даже не знал, что неразрывные пробелы имеют свою кодировку в Юникоде — я подумал, что & n b s p; был единственным способом их закодировать. Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я снова изменил HTML, чтобы использовать & n b s p; и теперь все работает нормально.
Я удивлен, сколько разных инструментов не смогли выявить это тонкое, но важное различие между типами пробелов в исходном HTML-коде. Редактор HTML WordPress не смог показать или правильно обработать разницу. Сбой инструментов веб-разработчика Firefox и инструментов источника страниц. Ошибка исходного представления валидатора W3C. Curl плюс шестнадцатеричный редактор был единственным способом окончательно установить достоверную информацию о точном содержании исходного кода HTML.
Читать еще
- Неразрывный пробел HTML
Узнаем как ставить пробел html
Если вы занимаетесь разработкой html-файлов, то наверняка замечали такую особенность, когда браузер игнорирует пробелы. В исходном коде их может стоять неограниченное количество, но в результате виден только один. Чаще всего такое ограничение только положительно сказывается при выводе информации. Ведь иногда можно поставить случайно несколько пробелов, в итоге документ получается неупорядоченным. А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
А с помощью ограничения дистанция между словами будет всегда фиксированной. Но порой появляется потребность сделать двойной или тройной пробел, html позволит сделать неограниченное расстояние между словами на ваше усмотрение. Осуществить данную потребность можно несколькими способами, о которых мы и поговорим в этой статье.
Первый способ
Когда есть необходимость сделать более длинное расстояние между определенными словами, можно использовать специальный код пробела html. Достаточно добавить запись « », которая увеличит дистанцию между символами. Такой код может использоваться как обычный пробел, только с тем исключением, что он всегда будет учитываться при выведении информации браузером. Этот специальный пробел html иногда используются для эмуляции красной строки или выделения отдельного фрагмента текста. Стоит немного рассказать о самом коде. Первый символ является знаком амперсанда. Он обозначает действие специального кода. В html есть множество других комбинаций, дающих различные эффекты. Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Например, «>» и «&gl» заменяют знаки «<» и «>». Их употребление необходимо, так как они обозначают начало и конец тега. В данном случае «nbsp» означает сокращенную форму команды «non-breaking space», что в переводе значит «неразрывный пробел». Для этой команды существует числовая замена « », которая полностью повторяет эффект такого пробела. Стоит заметить тот факт, что если между словами будет стоять код « », то они всегда будут находиться на одной строке. Если они заходят за границы экрана, то появляется полоса прокрутки в браузере. Код « » – это полная эмуляция обычного пробела.
Второй способ
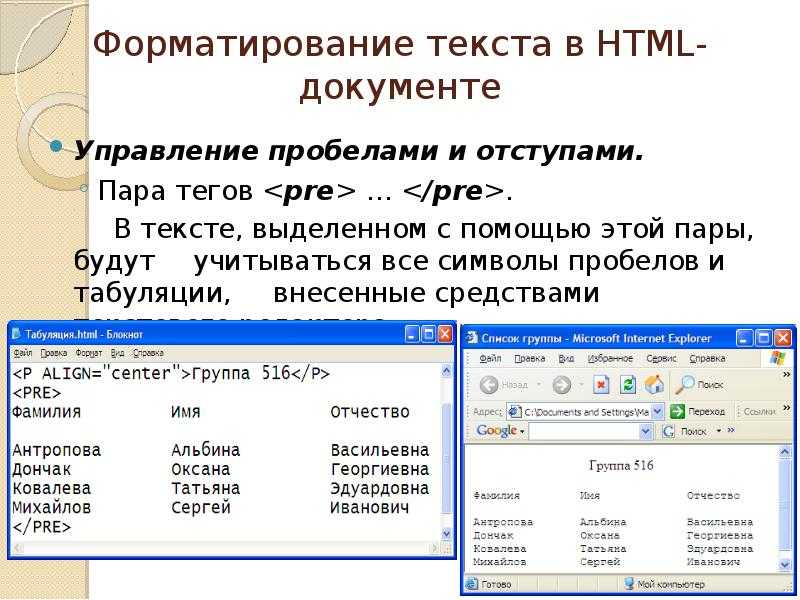
Второй способ применяется для более масштабных целей. Пробел в html может ставиться с помощью тега <pre>. Он позволяет выводить текст без дополнительного форматирования. Если информация помещена в этот тег, то она будет представлена в исходном виде как в html-коде страницы. При этом учитываются не только пробелы, но и переносы строк. Но стоит заметить, что, как и в случае с кодом « », текст, заключенный в тег <pre>, будет выходить на одной строке, если не будет естественного перевода. Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Есть еще одно замечание. Все, что находится между открывающим и, соответственно, закрывающим тегом <pre>, будет иметь специфический шрифт.
Третий способ
Данный способ нельзя назвать новым, ведь он просто предлагает альтернативу второму. Использовав каскадные таблицы стилей, можно добиться того же эффекта, что и от тега <pre>. Но при этом шрифт будет оставаться неизменным. Правило «white-space» со значением «pre» полностью эмулирует пробел html с использованием ранее описанного тега. Данная команда может применяться к любой области текста.
Заключение
Изложенные выше способы помогут вам поставить неоднократный пробел. HTML позволяет таким образом очень гибко и на свое усмотрение настраивать свои страницы. Но, как показывает практика, использовать множественный пробел приходится редко.
Добавить пробел в HTML — Инструкции
по Джозеф Браунелл / вторник, 20 июля 2021 г. / Опубликовано в HTML, Latest
Добавление пробела в HTML: Обзор
В этом руководстве показано, как добавить пробел в HTML. Любые пробелы, которые вы вводите в текст HTML для отображения в браузере, кроме одного пробела между словами, игнорируются. Таким образом, вы должны кодировать желаемые пробелы в вашем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать Объект HTML для создания пробелов как в тексте абзаца, так и в тексте таблиц, например. Поскольку в HTML нет символа пробела, вы должны ввести сущность для каждого добавляемого пробела.
Любые пробелы, которые вы вводите в текст HTML для отображения в браузере, кроме одного пробела между словами, игнорируются. Таким образом, вы должны кодировать желаемые пробелы в вашем документе. Вы можете добавить пробел в HTML к любым строкам текста. Вы можете использовать Объект HTML для создания пробелов как в тексте абзаца, так и в тексте таблиц, например. Поскольку в HTML нет символа пробела, вы должны ввести сущность для каждого добавляемого пробела.
Чтобы вставить пробелы в текст в HTML, введите
| Субъект: | |
| Пример: | Это добавит пять пробелы. |
| Результат: | Это добавит пять пробелов. |
Изображение объекта HTML, используемого для создания пустого пространства в тексте абзаца в коде HTML.
Добавить пробел в HTML: Инструкции
- Чтобы добавить пробел в HTML к тексту , введите объект для каждого пробела для добавления.
Добавление пробелов в HTML: видеоурок
В следующем видеоуроке под названием «Вставка пробелов» показано, как добавлять пробелы в текст в HTML. Этот видеоурок является частью нашего полного курса обучения HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: добавить, добавить пробел в html, добавить пробел в html, добавить пробел в текст в html, пробел в html, код, кодирование, курс, редактировать, сущность, помощь, как добавить пробел в текст html, как добавить пробел в html, как добавить пространство к тексту в html, с практическими рекомендациями, html, объект HTML, учебник по HTML, html5, вставка, инструкции, учиться, урок, nbsp, nbsp в html, тег nbsp, обзор, самостоятельная работа, тег, теги, учить, обучение, учебник, видео
Что вы можете прочитать дальше
Распродажа! Полный доступ за 49 долларов США 1 Дни 0 Часы 54 Минуты 17 Секунды $199 $49 Вся библиотека!
См. Deal
html — Как создать строку с несколькими пробелами в JavaScript
Asked
Изменено 5 месяцев назад
Просмотрено 233k раз
59
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Путем создания переменной
var a = 'что-то' + ' ' + 'что-то'
Я получаю это значение: 'что-то что-то' .
Как создать строку с несколькими пробелами в JavaScript?
- javascript
- html
- пробел
- пробел
- html-сущности
1
В 2022 году — для этой задачи используйте шаблонные литералы ES6
let a = `что-то что-то`;
Шаблонные литералы быстрые, мощные и создают более чистый код.
Если вам нужна поддержка IE11 и у вас нет транспилятора, оставайтесь сильными 💪 и используйте \xa0 — это NO-BREAK SPACE char.
Ссылка из таблицы кодировок UTF-8 и символов Unicode, вы можете написать так:
var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
2
в ES6:
let a = 'что-то' + ' '.repeat(10) + 'что-то'
старый ответ:
var a = 'something' + Array(10).fill('\xa0').join('') + 'something'
число внутри Массив(10) можно изменить на необходимое количество пробелов
Использовать
Это сущность, используемая для представления неразрывного пробела. По сути, это стандартное пространство, основное отличие которого состоит в том, что браузер не должен разрывать (или переносить) строку текста в том месте, которое занимает этот .
var a = 'что-то' + ' ' + 'что-то'
Неразрывный пробел
Распространенным символьным объектом, используемым в HTML, является неразрывный пробел ( ).
Помните, что браузеры всегда обрезают пробелы на HTML-страницах. Если вы напишете 10 пробелов в ваш текст, браузер удалит 9 из них. Чтобы добавить в текст настоящие пробелы, вы можете использовать код характерная сущность.
http://www.w3schools.com/html/html_entities.asp
Demo
var a = 'что-то' + ' ' + 'что-то'; документ.body.innerHTML = а;
С литералами шаблонов можно использовать несколько пробелов или многострочные строки и интерполяцию строк. Шаблонные литералы — это новая функция ES2015/ES6, позволяющая работать со строками. Синтаксис очень прост, просто используйте обратные кавычки вместо одинарных или двойных кавычек:
let a = `something something`;
, а для создания многострочных строк просто нажмите Enter, чтобы создать новую строку без специальных символов:
let a = `something
что-то`;
Результаты точно такие же, как вы пишете в строке.
В ES6 вы можете создавать такие строки:
const a = `something ${'\xa0'.repeat(10)} something`
Просто добавьте пробел между ` ` и напечатайте переменные внутри с помощью ${var}
1
Вы можете использовать тег с innerHTML. Элемент HTML
представляет предварительно отформатированный текст, который должен быть представлен точно так, как он написан в файле HTML.



 body.innerHTML = а;
body.innerHTML = а;