Решено: как поставить пробел в HTML
Основная проблема, связанная с размещением пробелов в HTML, заключается в том, что нет прямого способа добавить пробелы между элементами. Единственный способ добавить пространство между элементами — использовать CSS, что может быть сложно для тех, кто не знаком с языком. Кроме того, разные браузеры могут интерпретировать один и тот же код по-разному, что затрудняет обеспечение одинакового интервала во всех браузерах.
You can use the HTML code to create a space in HTML.
Линия 1:
Эта строка создает элемент абзаца HTML с неразрывным пробелом внутри. Символ неразрывного пробела используется для создания видимого пробела в HTML, не влияя на макет страницы.
Содержание
- 1 or
- 2 Как добавить пробел в HTML
or
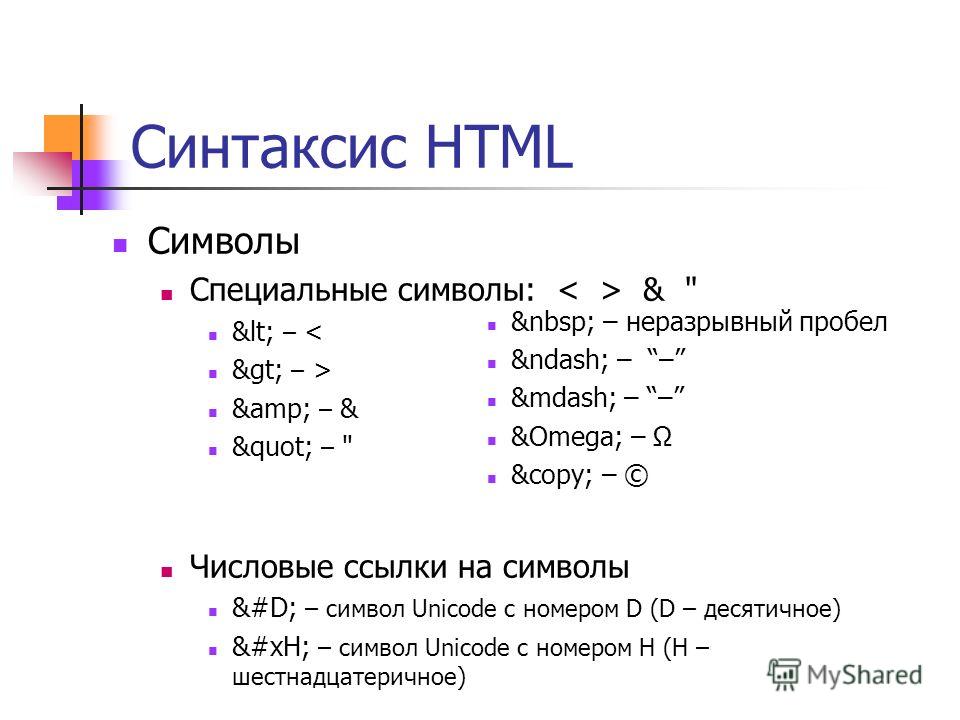
и являются объектами HTML, используемыми для создания неразрывного пробела. Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Это символ пробела, который не будет разбит на несколько строк при переносе текста. Он часто используется для добавления дополнительного интервала между словами или символами, например, в названиях или заголовках. Его также можно использовать, чтобы браузер не сворачивал несколько пробелов в один.
Как добавить пробел в HTML
Добавить пространство в HTML легко и можно сделать с помощью следующих методов:
1. Использование неразрывного пробела. Неразрывный пробел ( ) используется для добавления дополнительных пробелов между словами или символами. Этот символ также известен как жесткий пробел или фиксированный пробел. Его можно вставить в HTML-код, введя исходный код.
2. Использование свойств полей и отступов. Свойства полей и отступов используются для создания дополнительного интервала вокруг элементов, таких как абзацы, изображения, таблицы и т. д. Свойство поля добавляет дополнительный интервал снаружи элемента, а свойство отступа добавляет дополнительный интервал внутри элемента. элемент.
элемент.
3. Использование разрывов строк. Разрывы строк используются для добавления дополнительного интервала по вертикали между строками текста или другими элементами на веб-странице. Это можно сделать, вставив
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: html-код колонтитула с копирайтом
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5.
Как избавиться от пробелов между инлайн-блоками
Руст Кулматов |
||||||||
|
Это и есть пробелы. Такие же как между словами. Чтобы убедиться в этом, возьмём два инлайн-блока, поставим рядом и поиграем размером шрифта: <!-- index.html -->; <div>; <a>;</a> <a>;</a> </div> /* style.css */
.menu {
font-size: 20px;
}
.menu-item {
display: inline-block;
width: 200px;
height: 50px;
background: #7da578;
}20 пк При уменьшении кегля размер пробела тоже уменьшается Дело в том, что инлайновые элементы с точки зрения браузера — обычные слова. Чтобы разобраться с этим, можно просто уменьшить размер кегля до нуля, а потом восстановить необходимый у элементов меню: <!-- index.html --> <div> <a>Новое</a> <a>Фото</a> <a>Видео</a> </div> /* style.css */
.menu {
font-size: 0;
}
.menu-item {
font-size: 20px;
display: inline-block;
padding: .5em;
background: #7da578;
}
Это не всегда удобно, особенно если по всему проекту кегли задаются относительно родителя. В таком случае от пробела можно избавиться в самой разметке, поставив теги вплотную: <!-- index.html --> <div> <a>Новое </a><a>Фото </a><a>Видео</a> </div> Или поставив между ними комментарий: <!-- index. Также можно победить пробел вашим способом, с помощью отрицательного отступа: /* style.css */
.menu-item {
margin-left: -4px;
}
/* style.css */
.menu {
word-spacing: -4px;
}
.menu-item {
word-spacing: 0;
}
Минус последних двух решений в том, что нужно знать размер пробела. А он может отличаться у разных шрифтов и при разных размерах кегля. Наконец, лучший способ — сверстать с помощью флексбокса: /* style.css */
.menu {
display: flex;
justify-content: flex-start;
}
Этот способ избавит вас от вышеописанных проблем и добавит гибкости. Например, вы сможете легко распределить элементы меню как вам захочется: . .menu { justify-content: flex-end; } .menu { justify-content: center; } .menu { justify-content: space-between; } .menu { justify-content: space-around; } А также изменить направление и порядок, что может пригодиться при адаптации меню для мобильных устройств: .menu { flex-direction: column; } .menu { flex-direction: column-reverse; } .menu-item:first-child { order: 10; }
|
||||||||
Есть ли пустой символ HTML (включая пробелы) во всех браузерах?
Задавать вопрос
спросил
Изменено 4 месяца назад
Просмотрено 112 тысяч раз
Есть ли символ HTML, который во всех (основных) браузерах (плюс, к сожалению, IE8) ничего не отображает и не добавляет дополнительного пробела?
Итак, альтернатива , но который не добавляет пробелов на страницу и никогда не будет отображаться как уродливый маркер «неопознанный символ» или 
Почему: в моем случае я пытаюсь обойти проблему старой проприетарной CMS, которая удаляет пустые, но необходимые HTML-элементы, которые требуются, потому что другие части системы будут заполнять их динамически.
Представьте что-то вроде (упрощенный тривиальный пример) , который заполняется именем пользователя, если пользователь вошел в систему, но эта CMS старой школы считает его пустым и удаляет его.
- HTML
- кроссбраузерный
Кажется, есть два варианта, которые больше всего отвечают всем требованиям. Кажется, что они ничего не показывают в , но в некоторых случаях они (особенно второй вариант) могут незначительно влиять на копирование/вставку и разбиение слов.
Пробел нулевой ширины
или , который ведет себя так же, как (теперь в HTML5) — используется для разрыва слов в определенных точках без изменения отображения слов.
Этот текст полон
спанов с символамидействияrs, которые влияют& #8203;ct word breakкороль, но не появляетсяОсобенно в das super
doupercrazylongworden.
Вроде нормально работает в современных браузерах и IE7+ (на IE6 не тестировалось).
Мягкий дефис
— как пробел нулевой ширины, но (теоретически) добавляет дефис, когда он разрывает слово через строку.
Этот текст полон
спанов с charактерамиrs, которые влияютct слово ломаетсякороль, но не появляетсяОсобенно в das super
doupercrazylongworden.Пример, где слово superdoupercrazylongword не содержит пробелов.
Отлично работает в современных браузерах и IE7+ (не тестировалось в IE6), хотя, как отмечают некоторые комментарии, существуют проблемы с их превращением в обычные дефисы при копировании и вставке, например, вот как он вставляется из Chrome в Блокнот в Windows 8. 1:
1:
Кажется, внутри интервала никогда не добавляется дефис (но все же лучше использовать пробелы нулевой ширины, если это возможно).
Изменить: я нашел более старый ответ SO, в котором они обсуждаются как решение другой проблемы, которая предполагает, что они надежны, за исключением возможных особенностей копирования / вставки.
Единственная другая проблема с ними, которую я смог найти в ходе исследования, заключается в том, что, по-видимому, некоторые поисковые системы могут рассматривать слова, содержащие их, как разделенные (например, awesome могут соответствовать поисковым запросам awe и some вместо awesome ).
Есть два символа, которые являются графическими символами, но имеют нулевую ширину: U+200B НУЛЕВАЯ ШИРИНА ПРОБЕЛ и U+FEFF НУЛЕВАЯ ШИРИНА БЕЗ РАЗРЫВА ПРОБЕЛ. Первый действует как символ пробела, так что он является разделителем между словами и позволяет разрывать строки при форматировании, тогда как последний явно запрещает разрывы строк. Это зависит от цели и контекста, который вы должны использовать. Может быть представлено в HTML как
Это зависит от цели и контекста, который вы должны использовать. Может быть представлено в HTML как и .
Там символы хорошо работают в большинстве ситуаций просмотра. Однако в IE 6 они, как правило, отображаются как маленькие прямоугольники, поскольку IE 6 не распознает эти символы и пытается отображать их так, как если бы они были графическими символами (в которых отсутствуют глифы).
В HTML разрешены также управляющие символы, такие как U+200E LEFT-TORIGHT MARK и U+200D ZERO WIDTH JOINER. У них нет рендеринга как такового, хотя они могут влиять на рендеринг графических символов, например. устанавливая направление письма, влияя на поведение лигатуры и т. д. Из-за возможности таких эффектов может быть рискованно использовать их в качестве «фиктивных» символов.
1Как добавить табуляцию вместо нескольких неразрывных пробелов («nbsp»)?
Мэтью К.
000Z»> 30 января 2023 г.Проблема
Вы хотите добавить символ табуляции в HTML вместо использования нескольких объектов HTML с неразрывным пробелом ( ). Как вы можете это сделать?
Объект HTML полезен для управления переносом текста. Вы можете добавить его между двумя строками, чтобы убедиться, что строки не разделены на две строки, если текст переносится на новую строку.
Вы также можете использовать для создания табуляции, длина которой часто составляет два или четыре символа пробела. Но этот метод создания табуляции не рекомендуется, так как он повторяется.
Но вы не можете просто добавить пробелы по мере необходимости в свой HTML-файл, потому что пробелы в большинстве случаев игнорируются при отображении HTML в браузере. Пробелы между словами рассматриваются как одиночные символы, а пробелы в начале и конце элементов и внешних элементов игнорируются.
Решение
Мы рассмотрим три способа добавления табуляции вместо использования нескольких неразрывных пробелов:
- Использование других объектов HTML.

- Использование тега
- Использование класса CSS.
Использование других объектов HTML
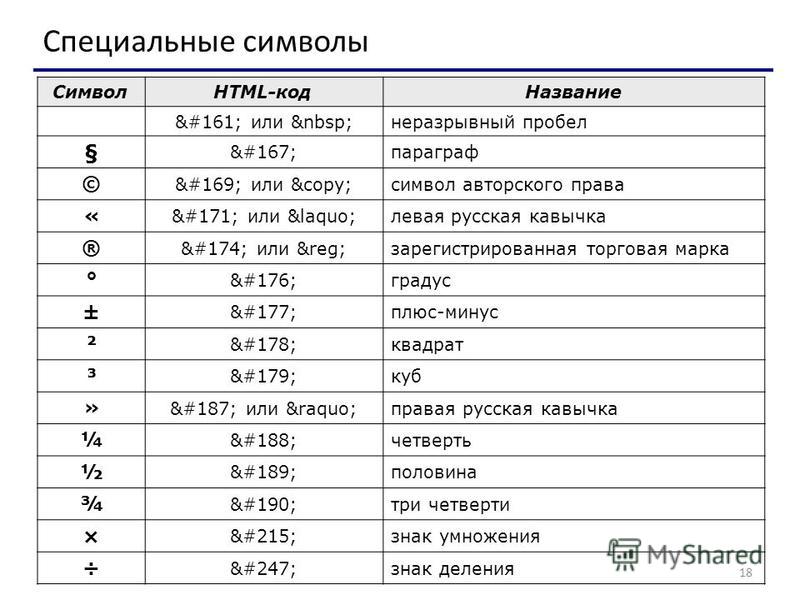
Вы можете добавить пространство табуляции, используя другие пробельные символы объектов HTML, которые шире, чем HTML-объект. Объект HTML имеет ширину около двух пробелов и Объект HTML имеет ширину около четырех пробелов. Ширина этих объектов зависит от текущего шрифта.
Использование тега
Предпочтительным способом добавления табуляции является использование тега , который представляет предварительно отформатированный текст, в котором пробелы будут отображаться так, как они записаны в файле HTML.
Вот как можно использовать тег :
уровень вкладки 0
вкладка уровень 1
вкладка уровень 2
Нажмите, чтобы скопировать Приведенный выше HTML-код отобразит в браузере следующий текст:
уровень вкладки 0
вкладка уровень 1
вкладка уровень 2
Щелкните, чтобы скопировать Использование класса CSS
Вы можете создать класс CSS .

 Поэтому если между ними есть пробел или пробельный символ (в нашем случае перенос), то браузер и нарисует между ними пробел.
Поэтому если между ними есть пробел или пробельный символ (в нашем случае перенос), то браузер и нарисует между ними пробел. html -->
<div>
<a>Новое</a><!--
--><a>Фото</a><!--
--><a>Видео</a>
</div>
html -->
<div>
<a>Новое</a><!--
--><a>Фото</a><!--
--><a>Видео</a>
</div>