Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так. Пробельные символы в HTML имеют, во-первых, четкое и определенное назначение, а во-вторых, заранее определенное поведение. Думаю, с назначением пробельных символов в HTML более менее всё понятно: пробельные символы в основном используются для форматирования HTML кода, но и не только для этого. А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.

Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом:
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.

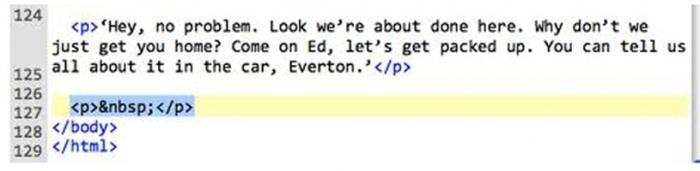
Как выглядят пробельные символы в HTML документе
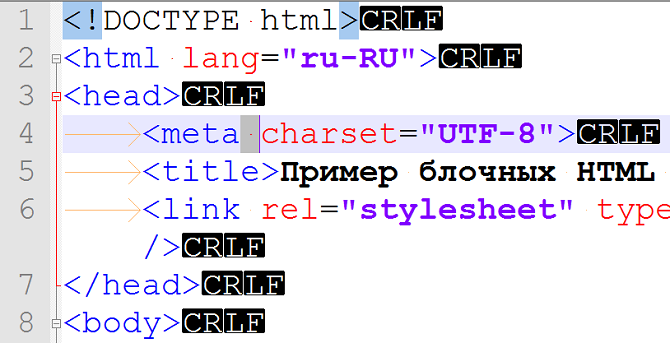
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
Давайте теперь рассмотрим каждый из пробельных символов в отдельности.

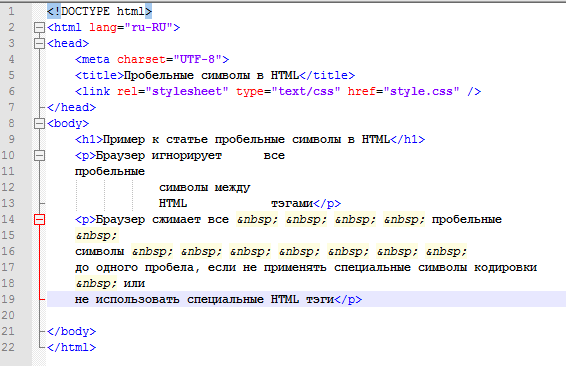
Пример использования пробелов в HTML документе
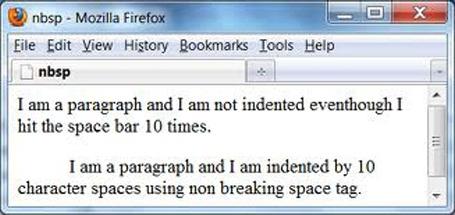
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:

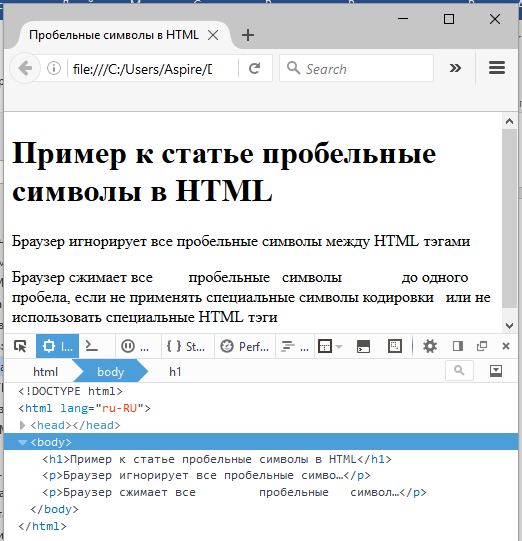
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
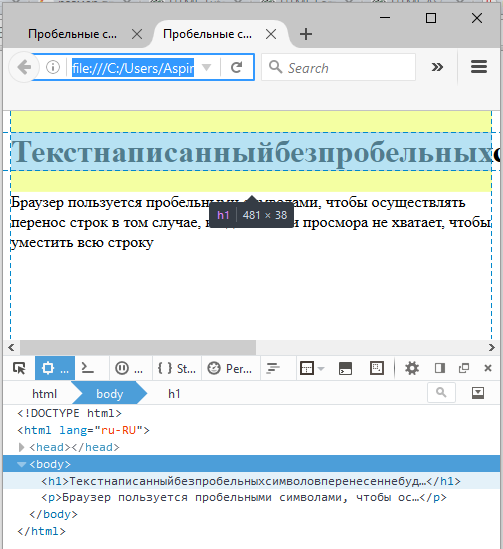
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.

Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <p>Белая береза<br> Под моим окном<br> Принакрылась снегом,<br> Точно серебром.</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
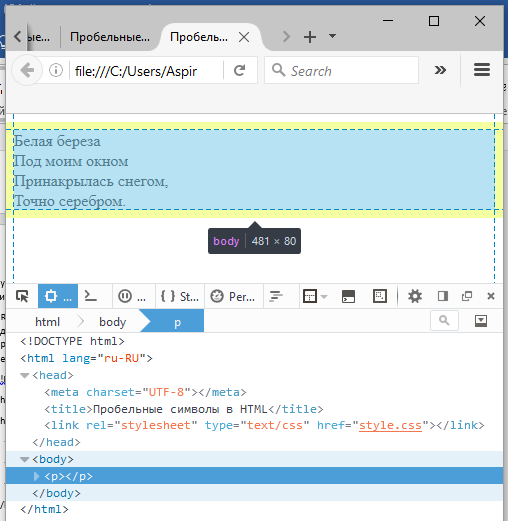
Четверостишие из произведения Есенина будет отображено следующим образом:

Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.

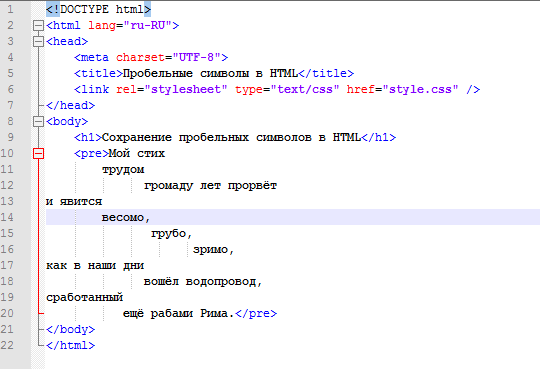
Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.

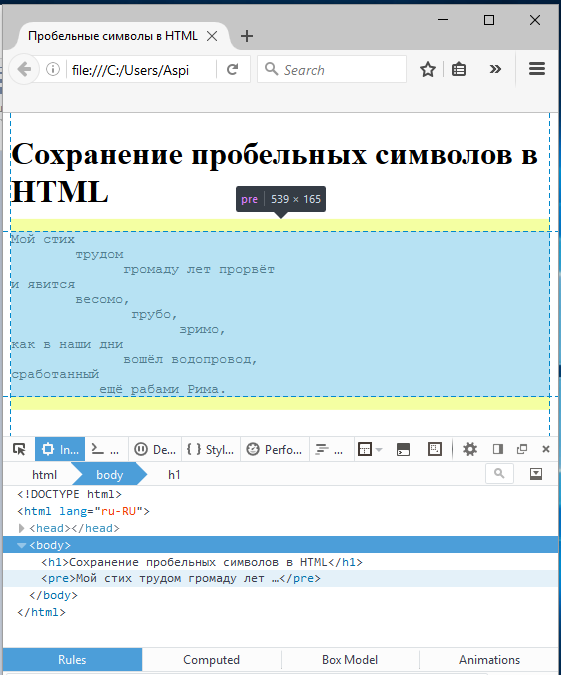
Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
zametkinapolyah.ru
Пробелы в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали что такое «страница 404». В данной статье я бы хотел рассказать, как вставить пробелы в HTML. Уверен, что вы хотя бы раз пробовали написать что-то вроде этого:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Если вы откроете данную страницу в браузере, то увидите, что никаких пробелов нет. Теги обрезали все пробелы. Так как же вставить пробелы в HTML? Существует несколько вариантов:
1) Использовать тег <pre>…</pre>. Как вы напишите текст в данном теге, так он и будет выведен в браузере, без всякого форматирования и удаления пробелов. Попробуйте набрать пример и проверить:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p><pre>Начало статьи продолжение следует...</pre></p> </body> </html>
Теперь, если вы откроете данную страницу, то увидите, что пробелы появились.
2) Использовать сущность «&nbsp;». Данная сущность представляет собой одиночный пробел. Редко когда возникает необходимость поставить много пробелов, поэтому рекомендую данный способ вставки пробела в HTML. Можно вставлять несколько подряд. Пример:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Откройте в браузере и убедитесь, что пробелы появились. Также в данном пункте отмечу, что одиночный пробел можно вставлять ещё вот таким способом « ». Но его я никогда не использовал.
3) Использовать CSS. Более подробно с CSS вы можете познакомиться здесь. Делается это для данного примера так:
<html>
<meta charset="utf-8"/>
<head><title>Пробелы в HTML</title>
<style>
p {
white-space: pre;
}
</style>
</head>
<body>
<p>Начало статьи продолжение следует...</p>
</body>
</html>
Кратко разберу, что здесь написано. В заголовке документа, между тегами <head>…</head> мы определяем стили с помощью тега <style>. В данном случае свойство white-space определяет, как отображать пробелы между словами. Значение pre данного свойства как раз то, что нам нужно. Мы данное свойство используем для всех тегов <p>.
В данной статье вы узнали, как вставить пробелы в HTML.
В качестве домашнего задания наберите все эти примеры и убедитесь, что всё работает.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Следующая статья >
alekseygulynin.ru
Неразрывный пробел в HTML
- Подробности
- HTML

Моя вторая статья из раздела HTML будет посвящена «неразрывному пробелу», попробуем познакомиться и разобраться с ним, для чего он нужен. В html написанном тексте, если поставить несколько пробелов подряд, браузер их просто проигнорирует.

Неразрывный пробел – это зарезервированный спецсимвол в HTML, который браузер воспринимает как обычный пробел и не игнорирует его, обозначается как « ».
Давайте напишем так:
<p>Привет мир!</p>
Если поставить пять пробелов между словами «Привет» и «мир», то в браузере у нас останется всего один пробел, остальные будут проигнорированы.
Привет мир!
Так что же такое неразрывный пробел?
Теперь напишем тот же текст, но уже c использованием спецсимвола:
<p>Привет мир!</p>
Вот с таким написанием, мы уже и получим желаемый результат:
Привет мир!
Как видите, ничего сложного нет. Иногда бывают ситуации, когда необходимо некоторое расстояние между словами, вот тут нам и поможет неразрывный пробел!
Всем удачи!
Возможно вам так же будет интересно:
Добавить комментарий
alexfine.ru
Пробелы в HTML. Пробел в html как инструмент форматирования
Что это такое?
В html есть множество всевозможных тегов, атрибутов, значений, которые используются в различных ситуациях. Некоторые применяются только по прямому назначению, другие обладают гибкими настройками, позволяющими использовать их в самых разных вариациях. Помимо обычных тегов, в html есть специальные символы мнемоники. С их помощью можно выводить на экран пользователей различные значки, иконки и т.д. Одним из самых полезных специальных символов является неразрывный пробел. Об этом элементе и будет идти речь в данной статье.
Назначение
В html неразрывный пробел может применяться в самых разнообразных ситуациях. Самый распространенный случай, когда используется данный элемент, — это для естественного увеличения интервала между символами или словами. Некоторые, возможно, уже возмутились и задают логичный вопрос: «А почему просто не использовать обычный пробел при помощи клавиши «space» на клавиатуре?». Дело в том, что браузер будет игнорировать все лишние интервалы между словами или символами кроме первого назначенного. Независимо от того, сколько их будет стоять в исходном коде страницы, все равно будет выводиться только один. Таким образом, если у вас возникнет желание поставить два или более пробелов, идущих друг за другом, придется использовать специальный символ. Помимо этого, бывают и другие случаи, когда используется данный элемент, например:
- Красная строка. Хотя данный способ отображения нового абзаца уже редко когда используется в Интернете, все же полезно знать, что если поставить в начале несколько таких пробелов, получится эффект отступа.
- Таблица. Иногда при построении таблицы появляются пустые ячейки, которые нужно чем-то заполнить, иначе из-за этого деформируется вся конструкция. Как вариант можно поставить неразрывный пробел. Тогда пользователи будут видеть пустую ячейку, и таблица останется в прежнем состоянии.
- Рисунки для привлечения внимания. С помощью данного элемента можно построить изображение из символов. Или иногда такой пробел используется для акцентирования внимания пользователей.

Применение
Неразрывный пробел html назначается путем написания специальных символов, а именно « ». То есть, вставив данную запись в исходный код, вы получите дополнительный интервал. Его длина будет равна обычному пробелу. Запись « » расшифровывается как «NO-BREAK SPACE», что и переводится как «неразрывный пробел». Можно использовать альтернативное обозначение « », что даст такой же эффект.
Особенности
К отличительным чертам данного элемента можно отнести тот факт, что если поставить такой пробел между двумя словами (символами), то они в любом случае будут оставаться на одной строке. В отдельных случаях будет появляться горизонтальная полоса прокрутки (когда элементы выходят за пределы экрана). Порой разработчики используют данный элемент только из-за этой особенности. Например, когда действительно важно, чтобы текст находился на одной строке.

Заключение
В большинстве случаев неразрывный пробел окажется бесполезным. Так как редко когда появляется необходимость ставить длительный интервал. Но, так или иначе, знать данный элемент нужно обязательно. Ведь когда-нибудь он пригодится любому разработчику html файлов.
Инструкция
Если такой пробел надо вставить в веб-страницу, то следует использовать специальный символ («мнемокод») языка HTML. В исходном коде страницы он будет выглядеть как такой набор символов: . Например:Это&nbsр;образец&nbsр;неразрывного&nbsр;текста.Этот фрагмент можно поместить в любое место текста страницы, и везде браузер будет помещать эти слова в одну строку, смещая переход на следующую строку либо на позицию перед этим блоком, либо после него.
Это свойство неразрывного пробела часто используют при веб-страниц не только для «склеивания» слов в , но и в качестве «распорки» в таблицах и других блочных элементах. Например, если в таблице не задана ширина, то в любую ее можно вставить (один или больше), и браузер не «сплющит» эту колонку до нулевой ширины, даже если все колонки будут пусты. Кроме того, с помощью таких пробелов можно без использования языка CSS (Cascading Style Sheets — «Каскадные таблицы стилей») изменять расстояние , вставляя их по два или больше.
Если неразрывный пробел надо поместить в текстовый документ, хранимый в файле с форматом какого-либо из офисных приложений (например, doc или docx), то можно воспользоваться соответствующей опцией текстового редактора Microsoft Word. Например, в версии Word 2007 для этого надо перейти на вкладку «Вставка» и в группе команд «Символы» открыть в
www.cena5.ru
Борьба с пробелами между блочно-строчными элементами — Блог Академии — HTML Academy
Несколько раз встречал обсуждение проблемы пробелов в Твитере, а затем увидел интересный дабблет на эту тему, поэтому решил зафиксировать.
Проблема вот в чём: между блочно-строчными элементами в браузере появляются пробелы, если вы форматируете HTML-код как обычно.
Другими словами.
Приведённый пример кода даст следующий результат:
Это крайне нежелательное явление.
Нам часто нужно, чтобы элементы стояли друг к другу вплотную. Например, при вёрстке навигации это позволяет избавиться от неудобных маленьких некликабельных промежутков.
Это не «баг» (по крайней мере, я не думаю, что это баг). Просто так работает принцип расположения элементов в строчку. Ведь вы же хотите, чтобы между словами, которые вы печатаете через пробел, этот пробел был? Пробелы между этими блоками — почти то же самое, что пробелы между словами. При этом я допускаю, что спецификацию можно усовершенствовать и прописать, что пробелов между блочно-строчными элементами быть не должно, но я уверен, что мало кто решится открыть этот ящик Пандоры.
Вот некоторые способы борьбы с пробелами, чтобы заставить блочно-строчные элементы стоять вплотную друг к другу.
Убрать пробелы
Причина, по которой у вас получаются пробелы, в том, что у вас есть пробелы между элементами (на самом деле, перенос строки и знаки табуляции воспринимаются как пробел). Решить проблему поможет минимизированный HTML-код или любая из следующих хитростей:
или
или с комментариями
Это всё довольно хитрые способы, но они делают своё дело.
Отрицательный внешний отступ
Можно подвинуть элементы, чтобы они стояли, как нужно, используя внешний отступ c отрицательным значением −4px. (возможны вариации значения в зависимости от размера шрифта у родительских элементов). Этот способ может некорректно работать в старых версиях IE (6 и 7), но если вам плевать на отображение в этих браузерах, вы хотя бы сможете сохранить в чистоте форматирование кода.
Не использовать закрывающий тег
Для HTML5 так делать — в порядке вещей. Хотя, стоит признать, становится немного не по себе.
Установить размер шрифта пробела, равный нулю
Пробел, имеющий нулевой размер шрифта, равен… нулю.
Мэтт Стоу сообщает, что метод использования font-size: 0; вызывает некоторые трудности на Андроиде. Цитата: «в версиях до Jellybean пробел не исчезает вообще, а в Jellybean есть баг, когда перед последним элементом иногда случайно возникает маленький пробел». Смотрите исследование.Кроме того, имейте в виду, если вы задаёте величины в em, то с использованием нулевого размера шрифта могут быть проблемы, поскольку при наследовании em-ов от ближайшего родителя все дочерние элементы будут также иметь размер шрифта 0. В этом случае вам помогут rem, или абсолютные (не относительные) единицы задания размера шрифта.
Другая странность! Даг Стюарт показал мне, что если использовать @font-face с этой техникой, то в браузере Сафари версии 5.0 шрифты потеряют сглаживание.Пусть они лучше плавают!
Может быть, им вообще необязательно быть блочно-строчными элементами, может, можно задать их расположение при помощи свойства float? Это позволит вам задать им и ширину, и высоту, и внутренние отступы, и всё остальное. Но при этом вы не сможете выровнять их так же, как блочно-строчные элементы, используя свойство text-align: center; у родителя. Ну, вообще… вы в каком-то смысле сможете это сделать, но выглядит это очень странно.
Используйте вместо этого flexbox
Если вас устраивает список поддерживаемых браузеров, а также все, что вам нужно от блочно-строчных элементов — это их выравнивание по центру, вы вполне можете воспользоваться flexbox. Это не совсем замена блочно-строчным элементам, но вы сможете добиться от него того, чего хотите.
Смотреть все примеры на CodePen.
htmlacademy.ru
Как сделать пробел в HTML — виды и спецзнаки
Публикация статей на сайт ответственная задача, требующая написания хорошего текста, базовое знание HTML и специальных символов. Что касается последнего, то необходимость вызвана банальным размещением отступов. Как поставить неразрывный пробел или табуляцию через код, читайте далее в статье.
Использование одиночного символа
 Визуальное отображение »
Визуальное отображение »Для установления одиночного пробела воспользуйтесь следующими вариантами спецсимволов (без кавычек):
- Стандартный « » известен многим продвинутым пользователям. Неразрывный пропуск часто используется при добавлении новой строчки. Нужно учитывать, что спецсимвол не создаёт разрыва между абзацами.
- Аналогичным элементом считается « », применяется таким же образом и предоставляет схожий эффект.
- Специализированный символ « » позволяет создать двойной пробел, соотносящийся с табуляцией. Удобство заключается в меньшем засорении статьи или документа для достижения желаемого эффекта.
- Редкий код « » создаёт сразу четыре в ряд. Рассматривается только в особых случаях, так как не все браузеры правильно отражают.
Создать табуляцию возможно при совмещении нескольких соответствующих элементов. К примеру, добавить в ряд пару « », все зависит только от вашего усердия и потребности в пробелах.
Используем CSS: сокращаем код каскадными таблицами
 CSS в действии
CSS в действииВставка неразрывного пробела необходимая опция при написании статей. Но выставление табуляции к красной строке создаёт лишнюю нагрузку на текст, вводит в сомнение поисковые системы. Чтобы избежать различных санкций в отношении вашего сайта, рекомендуем воспользоваться корректировкой каскадных таблиц.
Редактирование CSS необходимо выполнить для HTML тегов h2, h3, h4, p, pre. С помощью переменной х.indent выставляем нужные параметры отступа и применяем style к соответствующему элементу. Более широкие промежутки установлены у тега pre. Внутри можно выставить нужное количество пробелов, которые сохранят структуру после публикации.
Рекомендуем быть аккуратными в использовании пропусков в HTML разметке. Лишние пробелы являются причиной снижения позиций в поисковой выдачи, неудобного чтения на портативных устройствах. Также забудьте кнопку Tab для создания пробелов в HTML, эти промежутки не учитываются.
poisk-v-seti.ru
Добавляем неразрывный пробел в HTML код
Корректное добавление неразрывного пробела в HTML. Валидная верстка.
Если вы пробовали верстать сайты, то наверняка знаете, что при добавлении с клавиатуры нескольких пробелом в тексте, они не сохраняются. Браузеры воспринимают их как один пробел. Иногда это приводит к проблемам с версткой. Сейчас мы покажем вам, как добавить подряд несколько пробелов.
Оглавление:
- Использование спецсимволов
- Тэг pre
- Заключение
- Наши рекомендации
- Стоит почитать
Использование спецсимволов
В языке разметки гипертекста, используется специальный символ, который интерпретируется браузерами как пробел. Вот он:
Набирать его нужно именно в таком виде, в котором он представлен выше. Если вам понадобится вставить несколько пробелов подряд, вставляйте несколько таких символов.
Как бы выглядел наш участок кода, если бы мы хотели добавить три пробела подряд.
Тестовый участок кода
Если бы мы открыли такую страничку в браузере, вот чтобы у нас получилось:
Тестовый участок кода
Тэг pre
Далеко не всегда текст можно отформатировать нужным образом, используя стандартные теги разметки. При этом, набирая его с клавиатуры, можно добиться нужного результата. Но в итоге, при просмотре страницы в браузере, все ручное форматирование слетит, и вы получите обычный текст. Тот же результат будет, если вы вручную добавите несколько неразрывных пробелов подряд, просто щелкая одноименную клавишу.
Как же быть в такой ситуации?
Разработчики HTML добавили на этот случай специальный тэг «PRE». Вот его синтаксис — <pre>текст</pre>. Давайте посмотрим, как он работает.
Вот пример текста с длинным пробелом. Мы получили это, заключив текст в тег PRE
Как видите, несколько подряд идущих переносов строк также сохраняются. Именно для этого и используется данный тэг. Он оставляет ручное форматирование для текста, который заключен в него.
Видео к статье:
Заключение
Используйте данные методы, исключительно для вставки специального форматирования текста. Не стоит этими методами добиваться расположения элементов на странице. Как скажем, добавлять несколько неразрывных пробелов, чтобы следующий элемент был правее на страницы. Для этого следует использовать таблицы стилей.
Наши рекомендации
Как очистить кэш браузера опера.
Для чего нужна адресная строка в браузере.
При скачивании файла пишет ошибка сети.
Стоит почитать
Зачем искать информацию на других сайтах, если все собрано у нас?
techprofi.com
