Веб-разработка. С чего начать — Блог HTML Academy
На старте бывает непонятно, какой язык программирования выбрать первым. На самом деле, нет идеального языка, который раз и навсегда определит вашу карьеру. Освоить новый язык программирования — всё равно что выучить ещё один иностранный. Сначала надо определиться, что вам больше подходит: фронтенд или бэкенд.
Выбираем направление
От фронтенда, бэкенда и вот этого всего голова может идти кругом — поэтому давайте определимся.
Фронтенд
Это то, что пользователь видит и с чем взаимодействует на странице. Дизайн, визуальные элементы, схемы — вся лицевая сторона. Задачи фронтендера — сделать сайт, который будет решать задачи владельца, одинаково корректно работать на всех устройствах, независимо от браузера и размера экрана и при этом будет удобен пользователю. Основные инструменты: HTML, CSS и JavaScript. Подойдёт тем, кто педантично относится к деталям и хочет сразу видеть результат своей работы.
Бэкенд
Невидимая часть сайта. Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Бэкенд-разработчик отвечает за то, что скрыто от глаз пользователя и работает на сервере. Например: создаёт базы данных и программы, которые будут записывать информацию в базу; шифрует пароли и ценную информацию; настраивает доступы и систему резервного копирования данных; пишет программы, обрабатывающие информацию, невидимую пользователю.
Языков программирования для бэкенда несколько: PHP, Ruby, Python или Node.js. Для бэкенд-разработки нужны системы управления базами данных: MySQL, PostgreSQL, SQLite или MongoDB.
Подойдёт для тех, кому интересна работа с данными и решение архитектурных задач.
Вёрстка страниц
Вне зависимости от того, что вы выберете: фронтенд или бэкенд, вам придётся взаимодействовать с веб-страницами. Для этого надо изучить HTML и CSS.
HTML
Это язык гипертекстовой разметки. Отвечает за структуру и содержание страницы. Он состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Например: <h2>, <p> и <ul>.
Вспомните, как вы работаете с документом в текстовом редакторе. Пишете текст, фрагменты выделяете курсивом или цветом, вставляете картинки или таблицы. Веб-разработчик делает то же самое в редакторе кода с помощью тегов.
Вместо расширения *.txt тут используется *.html. Оно даёт понять браузеру, что внутри файла находится код веб-страницы. Браузер разбирает его структуру, определяет взаиморасположение элементов и визуализирует их.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Документ</title>
</head>
<body>
<p>
<b>
Этот текст будет полужирным, <i>а этот — ещё и курсивным</i>.
</b>
</p>
</body>
</html>Веб-стандарты HTML описаны в спецификациях. Это
главный источник знаний и для браузеров, и для разработчиков. Важно следить за их обновлениями.
CSS
Это язык, который используется для стилизации вашей разметки. Например: сделать текст красным, выровнять по левую сторону, округлить углы изображения, поиграть со шрифтами, сделать отступы больше или меньше.
p {
font-family: "Arial", "Helvetica", sans-serif;
}
/* свойству font-family передаются сразу несколько шрифтов и название семейства */Тег <p> отвечает за формирование текстового абзаца. Допустим, нам нужно чтобы все <p> на странице получили одинаковые свойства. Для этого надо подключить к странице стили. Пока они не подключены никакого эффекта от них не будет. Стили можно встроить внутри HTML-кода страницы (инлайново) или подключить их как внешний файл. Чаще всего стили подключают из внешнего файла с расширением *.css. Так разметка отделяется от стилизации, снижается вероятность ошибки, внешний файл кешируется и не загружается повторно. Для подключения из внешнего файла используется тег <link>.
<head> <link href="external.css" rel="stylesheet"> </head>
Знакомство с HTML и CSS
Попробуйте свои силы на тренажёрах по вёрстке.
Регистрация
Знание основ HTML и CSS позволит создавать простые сайты с текстовым наполнением. Если хотите что-то посложнее, не обойтись без языков программирования.
Программирование
JavaScript
Браузерный язык программирования для фронтенд-разработки. Его поддерживают все популярные браузеры. Каждый сайт, каждое веб-приложение, которым вы пользовались содержит JavaScript-код. Его часто рекомендуют для изучения новичкам, потому что он достаточно простой, но содержит все фундаментальные вещи: объектно-ориентированную модель и структуры данных.
Применяется, чтобы оживить HTML-страницы: добавить на страницу обработку действий пользователя или интересные визуальные эффекты. С его помощью можно даже писать картины на канвасе. Возможности применения JavaScript ограничиваются только вашей фантазией и поддержкой браузеров. Не путайте его с Java, это совершенно разные языки.
Не путайте его с Java, это совершенно разные языки.
PHP
Серверный язык программирования, на котором пишут бэкендеры. Он создан специально для веб-разработки — написанный на нём код можно внедрить в HTML.
Когда вы открываете свою страницу в социальной сети и вводите логин-пароль, компьютер формирует запрос с вашими данными и отправляет на сервер. На стороне сервера PHP получает информацию из базы данных, которая тоже лежит на сервере и формирует вашу страницу: передаёт на фронтенд имя, фотографию, заполняет поля. Результат оформляется в виде готового HTML и отправляется вам в браузер.
PHP не самый сложный язык, но чтобы раскрыть все его возможности, потребуется изучить и другие технологии. Например, работу с базами данных: язык SQL, а также MySQL, PostgreSQL, SQLite или MongoDB.
База данных — это место, в котором хранятся данные сайта. Это могут быть тексты страниц, списки пользователей с их логинами и паролями, каталоги продукции и многое другое. На PHP пишется серверная логика для интернет-магазинов, сервисов бронирования, а также крупных проектов, которыми пользуются миллионы людей: «Википедия», «ВКонтакте» и «Фейсбук».
Основы бэкенда можно изучить на курсе «PHP. Профессиональная веб-разработка».
React
Библиотека на языке JavaScript, созданная разработчиками «Фейсбука». Используется для создания веб-приложений. Уметь пользоваться библиотеками нужно, чтобы оптимизировать написание кода и не тратить много времени на поиск ошибок. В библиотеке хранятся готовые решения, которые можно использовать для типовых задач. React — лидер в рейтинге разработчиков по удовлетворённости технологиями 2018 года.
Чтобы написать приложение с помощью React, недостаточно знать HTML, CSS и JavaScript. Библиотеку придётся изучить отдельно. Но если у вас уже есть базовые знания JavaScript, проблем с этим не будет.
Вот пример сайта, сделанного с помощью React — «Почта России».
Если хотите разобраться с основами HTML, CSS, программирования на JavaScript и понять, интересна ли вам веб-разработка, начните с тренажёров.
Сделайте первый шаг
- Как написать и запустить HTML на компьютере
- Как сверстать макет
- Шаблон простого сайта на HTML
Языки HTML и CSS | Введение в веб-разработку.
 Курс
КурсВеб-программирование, или веб-разработка, – это, проще говоря, создание сайтов. Причем понятие «веб-разработка» предпочтительнее, так как при создании сайтов не все действия являются программированием в привычном понимании этого слова. При использовании языков HTML и CSS, то есть при создании шаблона сайта или страницы, говорят о верстке сайта
Веб-разработка не ограничивается одним языком. Так клиентская часть сайтов базируется на трех китах – языках HTML, CSS, JavaScript (JS). Серверная часть может разрабатываться на любом из множества языков программирования (PHP, JS, Python, SQL и других).
Для создания просто устроенных небольших сайтов можно знать только языки HTML и CSS, о роли JavaScript будет достаточно иметь представление. Исполняемых сервером программ у таких сайтов по-сути нет. На сервере размещаются лишь готовые к отправке по сети файлы, включающие html- и css-код.
HTML расшифровывается как HyperText Markup Language, то есть язык гипертекстовой разметки. Чтобы легче было понять, скажем проще: язык текстовой разметки. Это значит, что командами языка HTML описывают, что есть что на странице текста. Что есть заголовок, что абзацы, картинка, список, метаданные и так далее.
Другими словами, с помощью HTML создают структуру страницы. Как бы говорят, какие элементы она включает. Разметка страницы с помощью языка HTML важна для поисковых роботов. Они обходят страницы, размещенные в сети Интернет, и индексируют их. Важна разметка и для браузера (программы, с помощью которой вы просматриваете веб-страницы). Интерпретируя html-код, браузер отображает страницу так, как задумывал программист.
Страница HTML представляет собой текстовый файл, обычно имеющий расширение .html и содержащий определенную последовательность базовых команд-тегов языка.
В названии HTML, приставляя к слову «текстовый» слово «гипер», имеют в виду, что в тексте предусмотрена разметка ссылок, ведущих на другие страницы HTML. При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
При клике по ссылке в окно браузера пользователя загружается другой документ HTML. Тот, на который указывает ссылка.
Обычные сайты состоят из веб-страниц, которые связаны между собой ссылками.
Браузер – это приложение, которое может интерпретировать (переводить) команды языка HTML в их представление для пользователя на экране монитора. Веб-страницы HTML браузер получает в режиме реального времени по сети Интернет с удаленного сервера, на котором разработчик сайта разместил свои html-страницы.
Команды языка HTML не совсем команды. Они описывают, декларируют, а не приказывают что-то сделать. Поэтому вместо «команды HTML» говорят о тегах HTML. С помощью тегов на странице обособляются структурные элементы HTML. Элемент может описываться как двумя тегами, так и одним.
Например, абзац – это элемент HTML, который начинается с тега <p>, содержит текст, другие элементы HTML и заканчивается закрывающим тегом </p>. С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег
С другой стороны, разрыв строки (переход на новую строку без создания нового абзаца) – тоже элемент HTML, но его формирует один тег <br>.
Первые версии языка HTML были представлены общественности в начале 90-х годов прошлого столетия. На сегодняшний день активно используется пятая версия – HTML5 (2014 год), которую мы и будем изучать в данном курсе.
У веб-страницы два класса чтецов: люди и программы (поисковые роботы, браузеры). Для машины важна правильная структурная разметка. Для человека важно удобное представление информации. То, как и сколь долго люди изучают страницу, формируют такую ее характеристику как поведенческие факторы. Среди прочего (той информации, которую собрал бот, «прочитав» файл) они оказывают влияние на позицию страницы в поисковой выдаче.
Человек лучше воспринимает аккуратно оформленные страницы, с удобным интерфейсом и продуманным дизайном.
В ранних версиях HTML было больше тегов, предназначенных для оформления текста.
Таким образом было достигнуто разделение содержания и представления документа. Это дало возможность применять один стиль (описанный в одном месте) для множества страниц, что важно для восприятия сайта как единого целого.
Итак, CSS – это по большому счету язык оформления страниц. Что под этим непосредственно понимается? Какую ширину имеет меню сайта, цвет ссылок, какого размера буквы текста абзацев, какое начертание шрифта используется, нужны ли где-то рамки, как выделяются цитаты, обрамляются картинки и так далее.
Помимо ссылок, нередко на страницы добавляют другие интерактивные элементы. Так содержимое и вид страницы могут меняться в зависимости от тех или иных действий пользователя. Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Например, при клике по картинке она разворачивается на весь экран. Или при нажатии на кнопку на странице запускается какая-то анимация. Подобная динамичность содержимого обычно обеспечивается с помощью языка программирования JavaScript.
Здесь мы говорим о JS в контексте его исполнения то что называется на стороне клиента, то есть браузером пользователя (клиентом считается браузер). Однако JS нередко используется в том числе на стороне сервера (там, где хранятся файлы, откуда они передаются). То есть на JS пишут программы, которые исполняются до того, как html-страница будет отправлена в браузер запросившего ее человека. При этом назначение таких серверных JS-программ несколько иное, чем у клиентского JS.
JS – это императивный (такие будем считать настоящими) язык программирования. HTML и CSS – описательные языки, они не приказывают, а декларируют, в данном случае как что-то должно выглядеть. Изучать такие языки проще.
Некоторые вещи, которые можно сделать с помощью JS также реализуемы с помощью CSS. Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Например, применяемые стили могут меняться в динамике, под разные размеры экранов применяться свои стилистические особенности. Также CSS может «отслеживать» наведение мыши, в определенных пределах позволяет создавать анимацию.
Чтобы приступить к web-разработке, необходим минимум программного обеспечения: любой текстовый редактор для программистов (такие поддерживают подсветку синтаксиса) и браузер, с помощь которого вы выходите в Интернет.
Рассмотрим начало работы с редактором Sublime Text (ссылка на его официальный сайт, откуда можно скачать редактор для вашей операционной системы).
Создадим на компьютере новую папку и назовем ее, например, webpage1. Откроем редактор Sublime и в меню выберем пункт File → Open Folder…, откроем ранее созданный каталог. На боковой панели редактора кликнем правой кнопкой мыши по названию каталога. В контекстном меню выберем New File.
После этого в рабочей области редактора откроется файл под названием untitled. Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!
Нажав Ctrl+S, сохраним его под названием index.html. Всё, можно писать код!
На скрине файл содержит не только теги HTML, также имеются включения кода на CSS и JS. Команды CSS заключаются между html-тегами <style> и </style>. Команды JS – между <script> и </script>. Отметим, что подобный способ включения не единственный.
Если данную страницу открыть в браузере (двойным кликом по файлу в папке или в Sublime через контекстное меню), вы увидите такую картину:
Если нажимать на кнопку, то цвета фона и текста будут меняться.
Код демонстрационного примера:
<!DOCTYPE html>
<html>
<head>
<title>Пример 1</title>
<style>
h2 {
text-align: center;
margin: 2em;
}
p {
width: 400px;
margin: auto;
font-size: 24px;
}
</style>
<script>
let theme = 0;
function changeTheme() {
if (theme == 0) {
theme = 1
document. body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>
body.style =
"background: #000; color: #fff";
} else {
theme = 0
document.body.style =
"background: #fff; color: #000";
}
}
</script>
</head>
<body>
<button>
Изменить тему
</button>
<h2>HTML, CSS, JS</h2>
<p>В клиентском веб-программировании
чаще всего используется три языка -
HTML, CSS и JavaScript.</p>
<body>
</html>HTML Tutorial
HTML означает Язык гипертекстовой разметки , который является наиболее широко используемым языком в Интернете для разработки веб-страниц. HTML был создан Бернерсом-Ли в конце 1991 года, но «HTML 2.0» была первой стандартной спецификацией HTML, которая была опубликована в 1995 году. HTML 4.01 была основной версией HTML и была опубликована в конце 1999 года. широко используется, но в настоящее время у нас есть версия HTML-5, которая является расширением HTML 4.01, и эта версия была опубликована в 2012 году.
Зачем изучать HTML?
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, абзацы, списки и т. д., для облегчения обмена научной информацией между исследователями. В настоящее время HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных в языке HTML.
HTML НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения HTML:
Создать веб-сайт — Вы можете создать веб-сайт или настроить существующий веб-шаблон, если хорошо знаете HTML.
Стать веб-дизайнером — Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Понимание сети — Если вы хотите оптимизировать свой веб-сайт, повысить его скорость и производительность, полезно знать HTML для достижения наилучших результатов.

Изучайте другие языки — Как только вы поймете основы HTML, вам станет легче понять другие связанные технологии, такие как javascript, php или angular.
Hello World с помощью HTML.
Просто чтобы дать вам немного волнения по поводу HTML, я собираюсь дать вам небольшую обычную программу HTML Hello World . Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>
Это название документа
<тело>
Это заголовок
Привет, мир!
Применение HTML
Как упоминалось ранее, HTML является одним из наиболее широко используемых языков в Интернете. Я собираюсь перечислить некоторые из них здесь:
Разработка веб-страниц — HTML используется для создания страниц, которые отображаются через Интернет. Почти на каждой веб-странице есть html-теги для отображения деталей в браузере.

Интернет-навигация — HTML предоставляет теги, которые используются для перехода с одной страницы на другую и активно используются в интернет-навигации.
Адаптивный пользовательский интерфейс — HTML-страницы в настоящее время хорошо работают на всех платформах, мобильных устройствах, вкладках, настольных компьютерах или ноутбуках благодаря стратегии адаптивного дизайна.
Автономная поддержка HTML-страницы после загрузки могут быть доступны в автономном режиме на машине без необходимости подключения к Интернету.
Разработка игр — HTML5 имеет встроенную поддержку расширенного опыта и теперь также полезен в области разработки игр.
Аудитория
Этот учебник HTML предназначен для начинающих веб-дизайнеров и разработчиков, которым необходимо достаточно подробно разобраться в HTML, а также дать простой обзор и практические примеры. Этот учебник даст вам достаточно ингредиентов, чтобы начать с HTML, откуда вы сможете подняться на более высокий уровень знаний.
Этот учебник даст вам достаточно ингредиентов, чтобы начать с HTML, откуда вы сможете подняться на более высокий уровень знаний.
Предварительные условия
Перед тем, как приступить к этому руководству , вы должны иметь базовые навыки работы с операционной системой Windows или Linux, кроме того, вы должны быть знакомы с −
- Опыт работы с любым текстовым редактором, таким как блокнот, блокнот++, или Edit plus и т. д.
- Как создавать каталоги и файлы на вашем компьютере.
- Как перемещаться по разным каталогам.
- Как ввести содержимое в файл и сохранить его на компьютере.
- Понимание изображений в различных форматах, таких как JPEG, PNG.
Предыдущая страница Печать страницы Следующая страница
Программирование для начинающих: 10 лучших приемов кодирования HTML, которые вы должны знать
HTML… Одним из самых простых предметов для изучения является программирование. Большинство новичков и даже детей вступают в программирование, изучая HTML. Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.
Большинство новичков и даже детей вступают в программирование, изучая HTML. Они учатся, создают какие-то веб-страницы, но многие разработчики даже сталкивались с глупой ошибкой при написании кода для внешнего интерфейса. Совершение этих глупых ошибок не только раздражает других разработчиков (когда им нужно внести какие-то изменения), но также вредит вашему основному сайту и отталкивает конечного пользователя. Мы собираемся упомянуть некоторые распространенные и лучшие практики, которым вы должны следовать, чтобы писать чистый и понятный HTML-код.
Соблюдение некоторых общепринятых методов упрощает отладку и экономит много времени. Это также помогает в поисковой оптимизации.
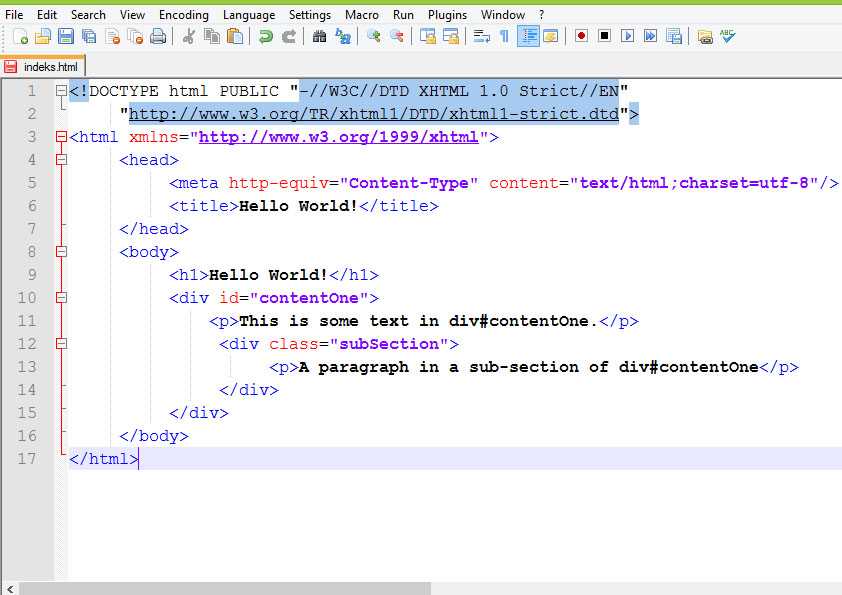
1. Используйте правильную структуру документа с типом документа
Природа HTML заключается в том, что он по-прежнему будет правильно отображать вашу разметку, даже если вы забудете упомянуть некоторые элементы, такие как , , и . Вы увидите правильный результат в своем браузере, как хотите, но это не значит, что вы найдете тот же результат в каждом браузере. Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Вы увидите правильный результат в своем браузере, как хотите, но это не значит, что вы найдете тот же результат в каждом браузере. Чтобы избежать этой проблемы, рекомендуется следовать правильной структуре документа с правильным типом документа. Тип документа — это первое, что нужно упомянуть в HTML-документе. Выбрать нужный тип документа можно по ссылке https://www.w3.org/wiki/Doctypes_and_markup_styles
Example:
HTML
|
. . Сегодня большинство текстовых редакторов предлагают функции, которые автоматически закрывают теги HTML, это хорошая практика (и, безусловно, для окончательной проверки), чтобы убедиться, что вы не пропустите ни одного родительского или вложенного тега, который не закрыт. В HTML5 необязательно закрывать теги HTML, но согласно спецификации W3C вы должны закрыть все теги HTML, чтобы избежать ошибок проверки в будущем.
3. Пишите теги строчными буквами
Возьмите за привычку использовать строчные буквы для всех тегов, атрибутов и значений в HTML-коде. Это стандартная практика, которая также делает ваш код более читабельным. Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Использование заглавных букв в тегах не повлияет на результат в вашем браузере, но рекомендуется писать элементы строчными буквами. Писать код строчными буквами легко, и он выглядит чище.
Пример:
HTML
|
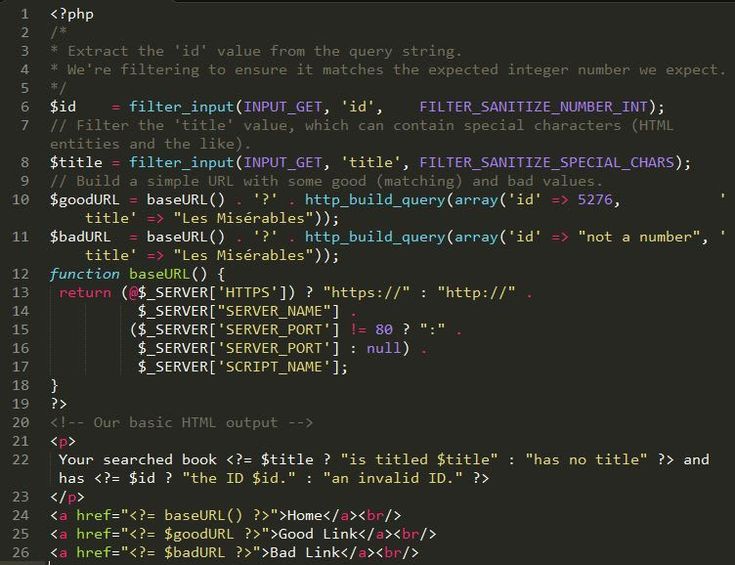
4. Add Image Attributes
When вы добавляете изображение в свой HTML-код, не забудьте добавить атрибут alt для проверки и доступности. Кроме того, убедитесь, что вы выбрали правильное описание для атрибута alt. Поисковые системы ранжируют вашу страницу ниже из-за того, что вы не упоминаете атрибуты alt с изображением. Также хорошо упомянуть высоту и ширину изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
Example:
HTML
|
Это делает ваш код сложным и трудным в обслуживании. Заведите привычку отделять свои стили от HTML-разметки. Использование встроенных стилей может создать множество проблем. Это делает ваш код загроможденным, нечитаемым и трудным для обновления или обслуживания. Разделение HTML с помощью CSS также помогает другим разработчикам очень легко вносить изменения в код.
Пример:
HTML
|
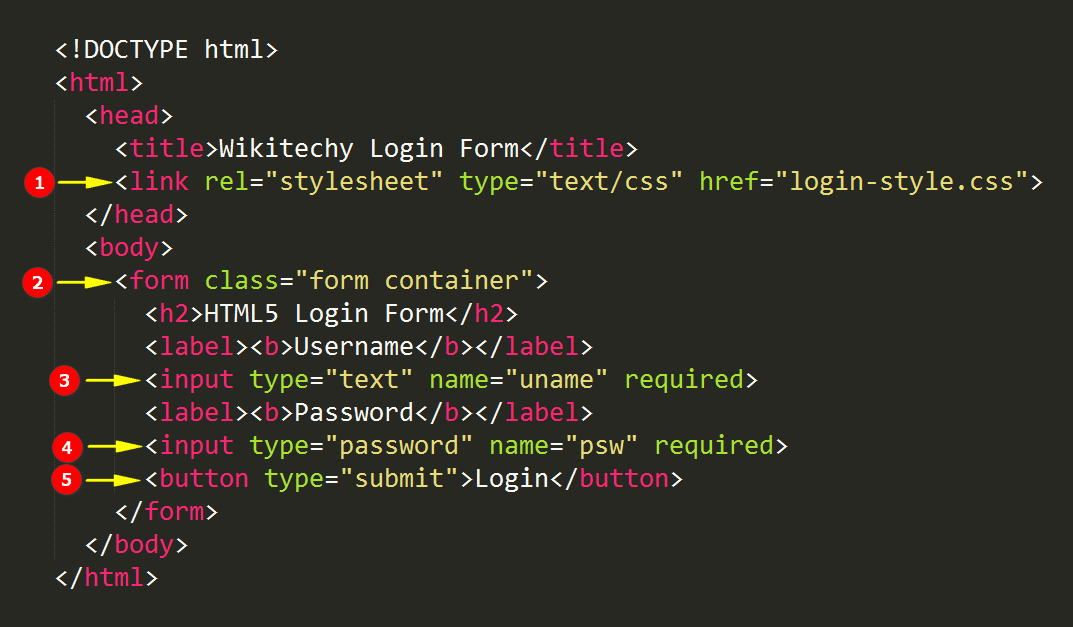
6.
 Используйте содержательный заголовок и описательные мета-теги
Используйте содержательный заголовок и описательные мета-теги HTML-заголовок действительно имеет большое значение, когда дело доходит до поисковой оптимизации или ранжирования вашей страницы. Всегда старайтесь сделать заголовок как можно более осмысленным. Название вашей HTML-страницы отображается на странице результатов поисковой системы Google, и от него зависит индексация вашего сайта.
Мета-описание сообщает пользователю, о чем страница, поэтому сделайте его описательным, чтобы четко указать цель вашего веб-сайта или страницы. Старайтесь не использовать повторяющиеся слова и фразы. Когда пользователь вводит какое-либо ключевое слово на панели поисковой системы, это ключевое слово подхватывается поисковыми роботами, а затем используется для поиска релевантной страницы для пользователей на основе соответствующего ключевого слова, используемого в метатегах.
Example:
HTML
|
7. Используйте элементы заголовков с умом
Теги заголовков также играют решающую роль в том, чтобы сделать ваш сайт удобным для поисковых систем. HTML имеет 6 различных типов тегов заголовков, которые следует использовать с осторожностью. Научитесь использовать элементы от до для обозначения иерархии содержимого вашего HTML, также убедитесь, что вы используете только один h2 на странице. В спецификациях W3C упоминается, что содержимое вашей страницы должно описываться одним тегом, чтобы вы могли добавлять наиболее важный текст в h2, например заголовок статьи или сообщение в блоге.
В спецификациях W3C упоминается, что содержимое вашей страницы должно описываться одним тегом, чтобы вы могли добавлять наиболее важный текст в h2, например заголовок статьи или сообщение в блоге.
Example:
HTML
>7 > |
8. Всегда используйте правильные элементы HTML
Многие новички делают распространенную ошибку, используя неправильные элементы HTML. Им нужно со временем научиться, какой элемент и где использовать. Мы рекомендуем вам узнать обо всех HTML-элементах и правильно их использовать для осмысленной структуры контента. Например, вместо использования
Мы рекомендуем вам узнать обо всех HTML-элементах и правильно их использовать для осмысленной структуры контента. Например, вместо использования
между двумя абзацами вы можете использовать CSS свойства полей и/или отступов. Узнайте, когда использовать и когда использовать (оба выглядят одинаково), узнайте, когда использовать и когда использовать (оба выглядят одинаково). Это приходит с практикой и с постоянным вниманием к хорошему коду, написанному другими разработчиками. Другой хороший пример приведен ниже.
HTML
|
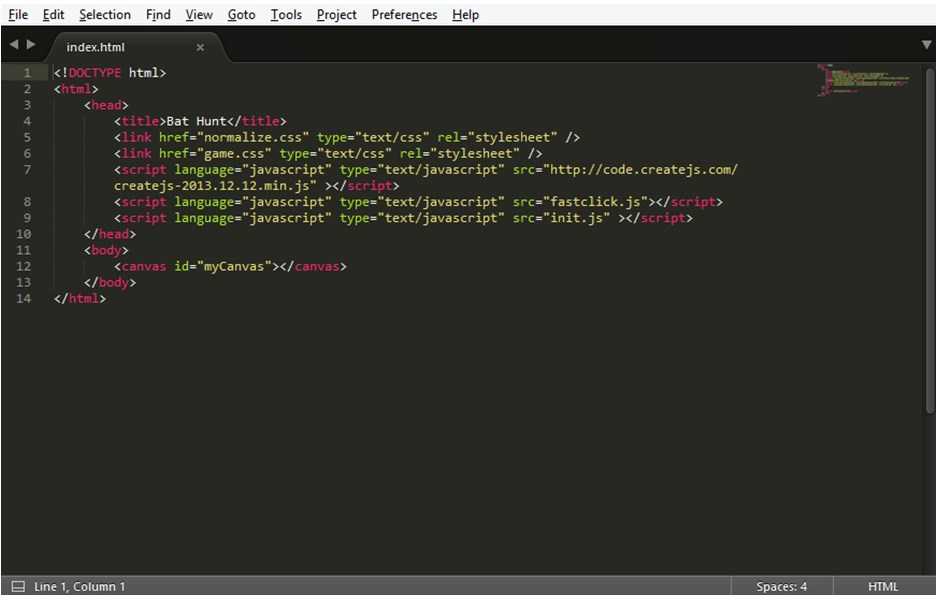
9. Proper Use of Indentation
важно обеспечить надлежащее пространство или отступ в вашем HTML-коде, чтобы сделать его более читабельным и управляемым. Старайтесь не писать все в одну строку. Это делает ваш код загроможденным и плоским. При использовании вложенного элемента укажите правильный отступ, чтобы пользователи могли определить начало и конец тега. Код, соответствующий правильному форматированию, легко изменить, и он хорошо выглядит для других разработчиков. Это хорошая практика кодирования, которая также сокращает время разработки.
Код, соответствующий правильному форматированию, легко изменить, и он хорошо выглядит для других разработчиков. Это хорошая практика кодирования, которая также сокращает время разработки.
HTML
|
10.

