Просмотр HTML-кода — не преступление / Хабр
В последнюю версию браузера Chrome 98 добавили функцию, с помощью которой администратор локальной сети может блокировать просмотр HTML-кода страниц в браузере.
Это сделано в первую очередь для учебных заведений, где школьники таким способом обходят блокировку и фильтры. Однако специалисты по безопасности и разработчики выражают опасение, что тем самым создаётся неприятный прецедент. Ведь HTML изначально создавался как полностью открытый стандарт. Никогда не предполагалось его прятать от посторонних глаз.
Всё это происходит на фоне истории с американским веб-разработчиком и журналистом, который нашёл конфиденциальные данные прямо в коде HTML на сайте правительства штата Миссури — и написал про это безобразие. Теперь ему грозит тюремный срок за хакерство.
Если кто-то не слышал о той истории, в октябре 2021 года журналист и веб-разработчик Джош Рено (Josh Renaud) опубликовал статью в местной газете St.
Сайт департамента начального и среднего образования штата Миссури
Уязвимость выдавала номера социального страхования школьных учителей, администраторов и другого персонала (всего более 100 000 человек). На сайте была функция поиска, которая позволяла любому желающему без авторизации просмотреть информацию об учителях штата Миссури. В качестве поиска можно было ввести фамилию или четыре последние цифры номера социального страхования. Но из-за ошибки программного обеспечения сервер прописывал в HTML-коде страниц полные номера SSN — и отправлял клиенту.
Конкретный баг в CMS не называется, но говорится, что он известен уже более 12 лет.
Перед публикацией информации газета дала время школьному департаменту исправить уязвимость, а потом опубликовала информацию. В ответ школьный департамент обвинил журналиста и газету в разглашении конфиденциальных данных. В официальном пресс-релизе заявляется, что «хакер взял записи по крайней мере трёх педагогов, расшифровал исходный код HTML и просмотрел номер социального страхования (SSN) этих конкретных педагогов».
В официальном пресс-релизе заявляется, что «хакер взял записи по крайней мере трёх педагогов, расшифровал исходный код HTML и просмотрел номер социального страхования (SSN) этих конкретных педагогов».
В реальности газета нашла девятизначные номера в коде HTML, в открытом виде — и проверила по сторонним базам, что эти цифры действительно являются номерами SSN трёх действующих сотрудников. Консультацию и помощь в проверке предоставил Шаджи Хан, профессор по информационной безопасности университета Миссури-Сент-Луиса.
Дальше ситуация начала накаляться. Педагогов неожиданно поддержал губернатор Майкл Парсон, который поручил полицейскому департаменту завести уголовное дело и расследовать «это преступление против учителей нашего штата Миссури». Якобы журналист взломал сайт департамента образования и разгласил приватные данные. Власти также начали расследование действий профессора Хана, к нему домой пришёл полицейский патруль для опроса.
Специалисты по информационной безопасности в один голос говорят, что просмотр открытого кода HTML нельзя считать преступлением. Но профессор уже нанял адвоката для возможной защиты в суде, потому что неизвестно, чем закончится эта история…
Но профессор уже нанял адвоката для возможной защиты в суде, потому что неизвестно, чем закончится эта история…
Что касается новой функции Chrome, там речь идёт об «исправлении бага» в системе URLBlocklist. Это списки разрешённых или запрещённых URL, которые прописываются в корпоративных политиках Chrome Enterprise и действуют для браузеров Chrome и устройств под операционной системой ChromeOS (такие дешёвые ноутбуки часто устанавливают в школах).
Школьники обходят блокировку копированием в онлайновый редактор HTML-кода страницы из поисковой выдачи Google. На видео, которое показал разработчикам Chrome учитель одной из школ Иллинойса, внешний сайт открывается внутри стороннего редактора htmledit.squarefree.com, куда загружается исходный код страницы с поисковой выдачей Google.
Кроме запуска посторонних игр, школьники якобы используют просмотр HTML-кода для читерства, чтобы узнать правильные ответы во время экзамена, если система запроектирована некорректно.
Конечно, апдейт не позволит самим сайтам скрывать свой код. Но есть опасения, что всё к этому идёт.
HTML — это базовый язык для веб-разработки. Неотъемлемое свойство веба — прозрачность. По умолчанию страницы все статичные страницы на сервере публично доступны и открыты для просмотра. В этом и суть публично доступной информации. Так было изначально задумано разработчиками WWW.
Однако некоторые владельцы сайтов думают, что им принадлежит право собственности на HTML-код — и можно запретить другим людям смотреть на него. В принципе, логика понятная. Но в этом случае нужно выполнять код на сервере — и отправлять в браузер только результат. А если код отправлен в браузер пользователя, сохранён на его компьютере (в кеше) и проиндексирован поисковыми системами, то как-то странно угрожать уголовным преследованием за просмотр этой информации.
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Программа просмотра HTML-кода сайта. Недокументированные и малоизвестные возможности Windows XP
Недокументированные и малоизвестные возможности Windows XPВикиЧтение
Недокументированные и малоизвестные возможности Windows XP
Клименко Роман Александрович
Содержание
Программа просмотра HTML-кода сайта
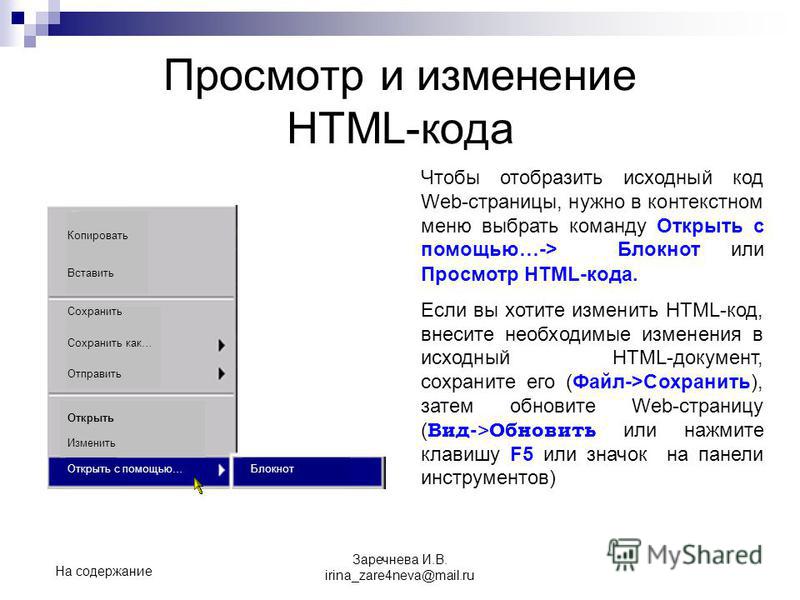
С помощью реестра можно определить программу, в которой будет открываться HTML-код страницы после выбора из меню Вид команды Просмотр HTML-кода. Для этого достаточно параметру (По умолчанию), расположенному в ветви реестра HKEY_CURRENT_USERSoftwareMicrosoftInternet ExplorerDefault HTML Editorshelleditcommand, присвоить значение содержащее путь к программе, которая будет использоваться для просмотра HTML-кода страницы.
Открытие созданного ранее документа для просмотра и редактирования кода
Открытие созданного ранее документа для просмотра и редактирования кода
Как мы уже отмечали ранее, возможности программы предусматривают не только создание новых, но и редактирование имеющихся веб-документов.
Область просмотра
Область просмотра Вряд ли когда-нибудь размер окна веб-браузера станет одинаковым для всех или стандартизованным. Кроме мониторов компьютеров существуют также небольшие экраны мобильных устройств, средние экраны планшетных устройств и огромные экраны телевизоров
Виды просмотра
19.6.14 Просмотр исходного кода HTML
19.6.14 Просмотр исходного кода HTML
Чтобы хорошо изучить HTML, нужно познакомиться с исходными кодами документов. Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Обычно браузер имеет для этого специальный режим, иначе придется сохранить документ на диске и затем просмотреть его в обычном текстовом
Проверка ошибок кода в HTML-документах
Проверка ошибок кода в HTML-документах Если вы используете программное обеспечение для редактирования гипертекста, ваши файлы будут соответствовать действующему стандарту HTML. Многие разработчики редактируют HTML-файлы как обычные текстовые и должны самостоятельно
Уход с сайта после просмотра одной страницы
Уход с сайта после просмотра одной страницы Предыдущий опыт пребывания на сайте нельзя недооценивать. По данным службы StatMarket – подразделения компании WebSideStory:– для того чтобы попасть на сайт, 74 % посетителей вводят URL в адресную строку браузера или пользуются
4.
 Программа для создания и публикации сайта
Программа для создания и публикации сайта4. Программа для создания и публикации сайта Мы используем Macromedia Dreamweaver. Сейчас есть классные плагины, например WP Page или Optima Express, сервис Quick Pages, где можно прямо в веб-интерфейсе создавать страницы подписки и мини-сайты. Но если вы делаете все сами на компьютере, как мы, то
Программы для просмотра видео
Программы для просмотра видео Начнем с программ, предназначенных для просмотра видео. В современных дистрибутивах, как правило, все содержится, и при щелчке на видеофайле запустится один из проигрывателей, который начнет его воспроизведение. Несмотря на обилие решений,
Глава 6 Программа просмотра рисунков
Глава 6
Программа просмотра рисунков
Постановка задачи
Разработать программу для просмотра рисунков. Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Программа должна отображать рисунок, загруженный с помощью стандартного диалогового окна обзора. Кроме того, любой рисунок должен быть связан с данной программой и
Удаление просмотра
Удаление просмотра Оператор DROP VIEW позволяет владельцу просмотра удалять его описание из базы данных. Он не влияет на базовые таблицы, связанные с просмотром.Синтаксис:DROP VIEW имя-просмотра;Операция DROP VIEW не будет выполнена, если вы не соединены как владелец просмотра, или
Порядок просмотра документа
Порядок просмотра документа Узлы дерева XML-документа находятся в определенном порядке, который называется порядком просмотра документа (англ. document order). Этот порядок важен для вычисления XPath-вырэжений, которые оперируют множествами узлов. Несмотря на то, что эти множества
Программа Nero Express Лучшая программа для записи дисков
Программа Nero Express
Лучшая программа для записи дисков
Записывать диски средствами Windows неинтересно. Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Во-первых, скучно, а во-вторых, вам недоступны какие-либо настройки записи, вы даже не можете указать скорость, не говоря уже о выборе формата диска, методе записи. Вот
Продолжение просмотра
Продолжение просмотра Чтобы глубоко понять концепции, предпочтительно читать эту книгу последовательно, однако читатели, желающие дополнить данный теоретический обзор, могут, прежде чем идти дальше, посмотреть, как работает метод на практическом примере. Для этого
Программы для просмотра
Программы для просмотра Прежде чем перейти к редактированию графических объектов, познакомимся с программами, которые предназначены для просмотра изображений. Тем более, что многие из них позволяют вносить небольшие изменения.Среди программ этого класса наибольшей
Как просмотреть HTML-код в Chrome
Ссылки на устройства
- Android
- iPhone
- Chromebook
- Mac
- Windows
- Устройство отсутствует?
Вам интересно, из чего состоит веб-страница? Хотите знать, как изменить размер или цвет шрифта на вашем сайте? Просматривая HTML-код веб-страницы, вы можете делать все это и многое другое.
В этом руководстве мы покажем вам, как просмотреть HTML-код веб-страницы в Chrome.
Просмотр HTML-кода в Chrome
При записи в HTML исходный код представляет собой серию тегов и атрибутов, используемых для определения структуры и содержимого веб-страницы.
Исходный код считывается веб-браузерами и преобразуется в графическую веб-страницу, которую вы видите на экране. Помимо определения внешнего вида веб-страницы, исходный код также можно использовать для добавления интерактивности, такой как всплывающие окна, формы и раскрывающиеся меню.
Хотя обычному пользователю Интернета может никогда не понадобиться просматривать исходный HTML-код веб-страницы, есть несколько причин, по которым некоторые могут захотеть это сделать.
Для разработчиков просмотр исходного кода может быть полезным способом понять структуру страницы и определить, какие элементы стилей и сценариев используются. Дизайнерам может быть полезно посмотреть, как другие дизайнеры использовали HTML для создания эффективных макетов.
В некоторых случаях пользователи также могут захотеть просмотреть исходный код для устранения ошибок или узнать больше о том, как работает конкретный веб-сайт или веб-приложение. Какова бы ни была причина, просмотр исходного кода HTML — относительно простой процесс в Chrome.
Как просмотреть HTML-код веб-страницы в Chrome на ПК с Windows
Операционная система Windows — одна из наиболее совместимых с Chrome. Chrome построен на основе проекта Chromium с открытым исходным кодом, основным участником которого является Microsoft. Эта совместимость распространяется на область HTML, где популярный браузер позволяет пользователям просматривать HTML-код любого веб-сайта.
Вы можете просмотреть код HTML двумя способами.
Использование просмотра исходного кода страницы
Этот метод прост:
- Откройте Chrome и перейдите на страницу, где вы хотите просмотреть исходный код HTML.
- Щелкните правой кнопкой мыши страницу и выберите «Просмотреть исходный код страницы» или нажмите Ctrl + U на клавиатуре, чтобы открыть исходный код в новой вкладке.

Исходный код появится на новой вкладке, и вы сможете прокрутить его, чтобы просмотреть разметку HTML для этой страницы.
Использование инструментов разработчика
Чтобы проверить исходный код веб-страницы с помощью инструментов разработчика в Google Chrome, выполните следующие действия.
- Откройте Google Chrome и перейдите на веб-страницу, которую хотите проверить.
- Нажмите Ctrl + Shift + I на клавиатуре. Панель инструментов разработчика откроется в доке рядом с просматриваемой веб-страницей.
- Нажмите на вкладку «Элементы» в верхней части панели. Это отобразит исходный код HTML для веб-страницы.
- Теперь вы можете просмотреть исходный код страницы. Чтобы свернуть элемент, щелкните треугольник рядом с именем его тега. Чтобы просмотреть дополнительную информацию о компоненте, щелкните его правой кнопкой мыши и выберите «Проверить».
Имейте в виду, что этот метод лучше всего подходит для HTML-страниц; можно просмотреть исходный код других типов веб-страниц, но форматирование может быть более сложным для чтения.
Как просмотреть HTML-код веб-страницы в Chrome на Mac
Если вы веб-разработчик, важно иметь возможность просматривать HTML-код веб-страницы. Это позволяет вам увидеть, как структурирована страница, и решить любые проблемы, которые могут возникнуть. К счастью, это легко сделать в Chrome на Mac. Просто выполните следующие действия:
- Откройте Chrome и перейдите на веб-страницу, на которой вы хотите просмотреть HTML-код.
- Щелкните правой кнопкой мыши страницу и выберите «Проверить».
- В нижней части экрана откроется новая панель с HTML-кодом.
- Вы также можете щелкнуть определенные элементы в HTML-коде, чтобы увидеть, как они оформлены на странице. Например, вы можете увидеть, какие стили CSS применяются к элементу, выбрав его, а затем щелкнув вкладку «Стили» на открывшейся панели.
- Чтобы закрыть панель, нажмите «X» в правом верхнем углу.
Кроме того, вы можете использовать инструменты разработчика Chrome для просмотра исходного кода.
- Откройте Google Chrome и перейдите на веб-страницу, которую вы хотите проверить.
- Щелкните значок меню (три точки) в правом верхнем углу браузера и выберите «Дополнительные инструменты» и «Инструменты разработчика» в раскрывающемся меню.
- В нижней части экрана откроется панель инструментов разработчика. Выберите «Элементы» в верхней части панели.
- Теперь вы увидите HTML-код текущей страницы, отображаемый на панели «Элементы». Вы можете использовать различные параметры на панели для проверки и отладки кода по мере необходимости.
Всего за несколько кликов вы можете легко просмотреть HTML-код любой веб-страницы в Chrome на Mac. Это может быть полезно, когда вы пытаетесь устранить проблемы веб-разработки или хотите поближе познакомиться с тем, как устроен конкретный веб-сайт.
Как просмотреть HTML-код веб-страницы в Chrome в приложении для iPhone
Если вы используете iPhone, вы можете просмотреть HTML-код любой страницы в Chrome двумя способами:
Изменение URL-адреса
Вы можете легко просмотреть HTML-код любой страницы, внеся небольшие изменения в URL-адрес. :
:
- Откройте Chrome и перейдите на веб-страницу, HTML-код которой вы хотите просмотреть.
- Коснитесь один раз в адресной строке, чтобы перейти в режим редактирования.
- Переместите курсор в начало URL-адреса.
- Введите «View-source» и нажмите кнопку «Go». HTML-код веб-страницы будет отображаться в Chrome.
Использование инструментов разработчика
Инструменты разработчика Chrome также доступны на iOS, но для их запуска требуется другой набор шагов по сравнению с ПК.
- Коснитесь трех точек в правом верхнем углу экрана и выберите «Настройки».
- Прокрутите вниз и коснитесь «Дополнительно», затем включите переключатель рядом с «Инструменты разработчика».
- Нажмите и удерживайте пустую область страницы, затем выберите «Проверить элемент». Откроется боковая панель с HTML-кодом этой страницы.
Как просмотреть HTML-код веб-страницы в Chrome в приложении Android
При использовании приложения Chrome на телефоне Android может потребоваться просмотреть HTML-код веб-страницы. Это может быть полезно, если вы пытаетесь устранить проблему со страницей или хотите посмотреть, как она структурирована. Чтобы просмотреть HTML-код веб-страницы в Chrome на телефоне Android, выполните следующие действия:
Это может быть полезно, если вы пытаетесь устранить проблему со страницей или хотите посмотреть, как она структурирована. Чтобы просмотреть HTML-код веб-страницы в Chrome на телефоне Android, выполните следующие действия:
- Откройте Chrome на Android.
- Введите «view-source:», а затем URL-адрес страницы, на которой вы хотите просмотреть исходный код. Например, если вы хотите просмотреть исходный код www.google.com, введите «view-source:www.google.com» в адресную строку Chrome.
Это откроет HTML-код для этой страницы во встроенном интерфейсе инструментов разработчика Chrome. Оттуда вы можете просматривать и редактировать код по своему усмотрению. Имейте в виду, что этот метод будет работать только в том случае, если веб-сайт, который вы пытаетесь просмотреть, разрешает доступ к его исходному коду. Если это не так, вы не сможете увидеть ничего, кроме сообщения об ошибке.
Как просмотреть HTML-код веб-страницы в Chrome на iPad
Приложение Chrome на iPad упрощает просмотр HTML-кода любой веб-страницы. Просто выполните следующие действия:
Просто выполните следующие действия:
- Откройте Chrome и введите «view-source:», а затем URL-адрес страницы, которую вы хотите просмотреть. Например, если вы хотите просмотреть исходный код для www.alphr.com, вам нужно ввести «view-source:www.alphr.com» в адресную строку Chrome.
- Нажмите кнопку «Перейти».
Это должно загрузить исходный код страницы на новой вкладке в Chrome. Оттуда вы можете сохранить или поделиться кодом по мере необходимости.
Исходный код — это клей, скрепляющий страницы
HTML — это основа любого веб-сайта. Он предоставляет структуру и контент, которые посетители видят, когда загружают страницу в своем браузере.
Хотя окончательный вид страницы может определяться CSS или другими языками стилей, код HTML определяет базовую структуру и содержимое страницы. Некоторые изменения потенциально могут сломать страницу. По этой причине важно хорошо разбираться в HTML при просмотре или внесении изменений в исходный код.
Также имейте в виду, что при просмотре HTML-кода в некоторых случаях может быть полезно, изменения, внесенные в код, не будут отражены на активной веб-странице. Посетителям будут видны только изменения, опубликованные администратором сайта.
Пробовали ли вы просматривать HTML-код любой веб-страницы любым из методов, обсуждаемых в этом руководстве? Как прошло?
Дайте нам знать в разделе комментариев.
Просмотр исходного кода — документация Firefox Source Docs
View Source позволяет просмотреть исходный код HTML или XML просматриваемой страницы. Чтобы активировать источник просмотра:
Команда открывает новую вкладку с исходным кодом текущей страницы.
Просмотр функций исходного кода
View Source имеет три дополнительные функции, доступ к которым можно получить из контекстного меню на вкладке View Source:
- Перейти к строке
Переход к указанной строке. Если это число превышает количество строк в файле, вы получите сообщение об ошибке.

- Перенос длинных строк (переключатель)
Перенос длинных строк по ширине страницы.
- Подсветка синтаксиса (переключатель)
Применяет подсветку синтаксиса к коду. Когда подсветка синтаксиса включена, View Source также выделяет ошибки синтаксического анализа красным цветом. При наведении указателя мыши на ошибки отображается всплывающая подсказка с объяснением ошибки.
Эта функция полезна при поиске ошибок HTML.
Чтобы получить доступ к функции «Перейти к строке» с клавиатуры, нажмите Control + Option + L в macOS или Alt + Shift + L в Windows или Linux.
Ссылка на строку номер
Можно сделать ссылку на определенную строку, добавив привязку #lineNNN к URL-адресу, и браузер перейдет к строке NNN.
Например, вид-источник: https://www.mozilla.org/#line100
Просмотр источника выбора
Если вы выберете часть веб-страницы и щелкнете в контексте, вы увидите пункт контекстного меню с надписью «Просмотр источника выбора», который ведет себя так же, как «Просмотр источника страницы», за исключением того, что вы видите только источник для выбора.
Просмотр исходного кода MathML
Если вы щелкнете в контексте, когда мышь находится над каким-либо MathML, вы увидите пункт контекстного меню с надписью «Просмотр исходного кода MathML»: щелкните его, чтобы просмотреть исходный код MathML.
Ограничения View Source
Существуют ограничения того, что View Source делает для вас, о чем вам нужно знать.
Отчет об ошибках ≠ валидатор
View Source сообщает только об ошибках синтаксического анализа, , а не об ошибках достоверности HTML. Например, размещение элемента div в качестве дочернего элемента элемента ul не является ошибкой синтаксического анализа, но не является допустимым HTML. Поэтому эта ошибка не будет отмечена в View Source. Если вы хотите проверить правильность HTML, вам следует использовать средство проверки HTML, например, предлагаемое W3C.
Сообщается не обо всех ошибках синтаксического анализа
Несмотря на то, что все сообщаемые ошибки являются ошибками синтаксического анализа в соответствии со спецификацией HTML, не обо всех ошибках синтаксического анализа сообщает View Source.