| <!DOCTYPE html> | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | |
| <!—[if lt IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 8]><html lang=»ru»><![endif]—> | |
| <!—[if IE 9]><html lang=»ru»><![endif]—> | |
| <!—[if (gt IE 9)|!(IE)]><!—><html lang=»ru»><!—><![endif]—> | |
| <head> | |
| <meta http-equiv=»Content-Type» content=»text/html; charset=UTF-8″> | |
| <meta charset=»utf-8″> | |
| <meta http-equiv=»X-UA-Compatible» content=»IE=edge»> | |
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0, shrink-to-fit=no»> 0, shrink-to-fit=no»> | |
| <!— <link rel=»stylesheet» href=»css/reset.css»> —> | |
| <!— нормализация дефолтных стилей браузеров —> | |
| <link rel=»stylesheet» href=»css/normalize.css»> | |
| <!— основные стили —> | |
| <link rel=»stylesheet» href=»css/main.css»> | |
| <script src=»js/jquery-1.11.3.min.js»></script> | |
| <!— проверка поддержки свойств в разных браузерах —> | |
<script src=»js/modernizr. custom.js»></script> custom.js»></script> | |
| <!— поддержка html5-тегов, css3-селекторов, медиа-запросов в IE<=8 —> | |
| <!—[if lt IE 9]> | |
| <script src=»js/html5shiv.min.js»></script> | |
| <script src=»js/respond.min.js»></script> | |
| <script src=»js/nwmatcher-1.2.5.js»></script> | |
| <script src=»js/selectivizr-min.js»></script> | |
| <!— основные скрипты —> | |
<script src=»js/scripts. js»></script> js»></script> | |
| <meta name=»description» content=»Your description»> | |
| <meta name=»author» content=»Author Name»> | |
| <title>Page Title</title> | |
| </head> | |
| <body> | |
| <div></div> | |
| </body> | |
| </html> |
Простой Сайт на HTML и CSS • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Artem Kotsiurba
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Сайт максимально простой для проекта в университете
— Язык html и css , без php
— Сайт на польском (через переводчик будет достаточно)
— Отдельные подпапки (например, img, js)
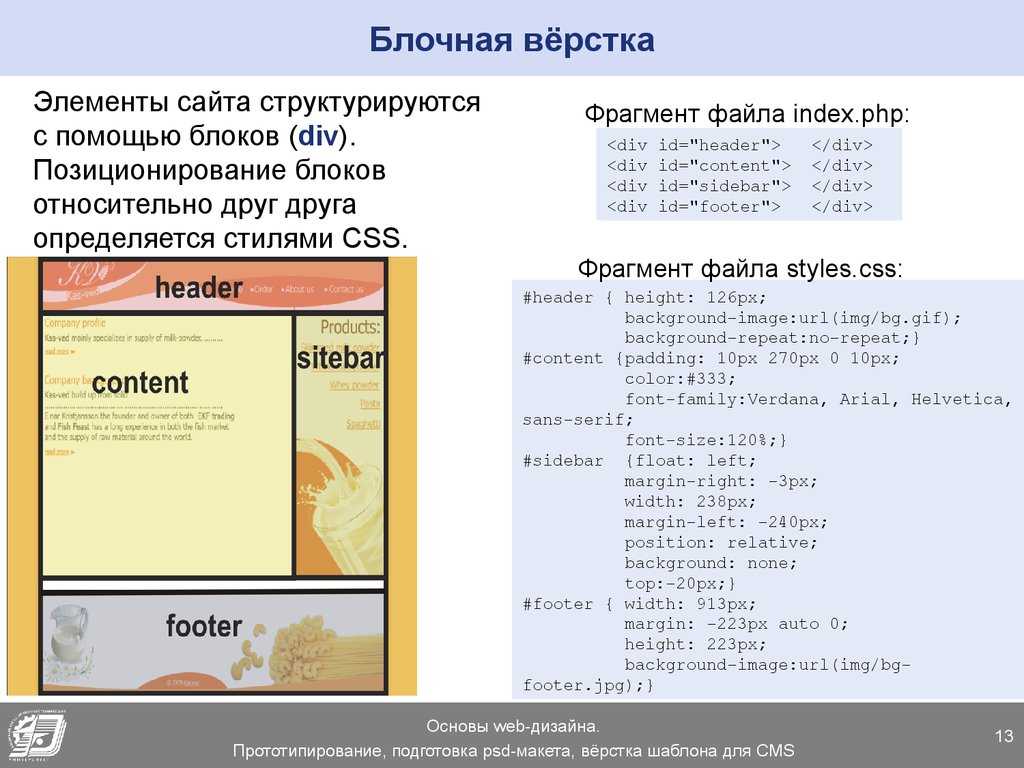
-Внедрить структуру домашней страницы — жесткую, плавную или адаптивную (например, с использованием Bootstrap или другого фреймворка)
определить цвета и фон страницы
— Выбрать типографические элементы сайта
— 3-4 Под страницы (Контакты , Доставка , Каталог , Корзина)
На сайте пару товаров в каталог и на главную страницу добавить только, и пару предложений текста в Доставку и Корзину
Отзыв заказчика о сотрудничестве с Ulugbek Avazov
Простой Сайт на HTML и CSSКачество
Профессионализм
Стоимость
Контактность
Сроки
Все хорошо было сделано, но было пару замечаний
Отзыв фрилансера о сотрудничестве с Artem Kotsiurba
Простой Сайт на HTML и CSSОплата
Постановка задачи
Четкость требований
Контактность
- Ставки 21
дата онлайн рейтинг стоимость время выполнения
3 дня600 UAH
3 дня600 UAH
Здравствуйте.
 Готов взяться за выполнение вашего заказа прямо сейчас
Готов взяться за выполнение вашего заказа прямо сейчас 1 день1000 UAH
1 день1000 UAH
Здравствуйте, готов реализовать Ваш проект. Есть большой опыт создания сайтов для проектов и лабораторных в универ. Напишите в личку, более подробно обсудим все детали
1 день1000 UAH
1 день1000 UAH
Добрый день.
Ознакомился с заданием и готов реализовать
Напишите в личные сообщения, чтобы обсудить детали.
Буду рад сотрудничеству с Вами.1 день800 UAH
Ознакомился с проектом.
 Готов приступить прямо сейчас. Имею огромный опыт работы с HTML, CSS и JS. Быстро справлюсь с вашей задачей!
Готов приступить прямо сейчас. Имею огромный опыт работы с HTML, CSS и JS. Быстро справлюсь с вашей задачей! ставка скрыта фрилансером
2 дня2000 UAH
2 дня2000 UAH
Добрый день!
Достаточно большой опыт в разработке сайтов.
Нахожусь в Польшею
Обращайтесь, обсудим.4 дня2000 UAH
4 дня2000 UAH
Доброго времени суток, Артём.
Можете пожалуйста предоставить более точное ТЗ.
Опыт вёрстки сайтов имеется
Любые правки во время выполнения задачи бесплатно безо всяких вопросов.
Также в течение недели после сдачи проекта любые правки бесплатные.Мой сайт-портфолио:
https://web-dev404.github.io/imron-dev/… Последние работы:
https://web-dev404.github.io/eddies-car/
https://web-dev404.github.io/viabtc/
https://web-dev404.github.io/winki/
https://web-dev404.github.io/vklad/
https://web-dev404.github.io/vklad2/
https://web-dev404.github.io/domeo/
https://web-dev404.github.io/window/Плюсы сотрудничества со мной:
— Отношусь к каждому заказчику индивидуально для того чтобы предоставить лучший способ сверстать сайт.
— Пишу лаконичный код который можно будет легко поддерживать в дальнейшем.
— Всегда довожу дело до конца.
— Не нарушаю сроков
— Всегда на связиОплатить можно webmoney, visa и любым удобным для вас способом.
3 дня1000 UAH
3 дня1000 UAH
Добрый день Артем
Специализируюсь в верстке сайтов опыт 4 года.
 Гарантирую вам качественную верстку, в работе использую gulp, flexbox, бэм, сасс.
Гарантирую вам качественную верстку, в работе использую gulp, flexbox, бэм, сасс.Готов приступить сразу же.
Если можно скиньте пожалуйста макет для оценки стоимости и срока.
Мое портфолио: Freelancehunt
1 день1000 UAH
1 день1000 UAH
Добрый день, готов выполнить. Сделаю быстро и качественно, по всем пожеланиям
ставка скрыта фрилансером
2 дня1500 UAH
2 дня1500 UAH
Занимаюсь сайтами с 2017 года.

Работаю c Bitrix, WordPress, Tilda. Верстаю любые макеты из PSD в Pixel Perfect (если требуется), активно применяя HTML и CSS (flex).
Имеется опыт работы с Velocity и ThreeJS, а также с адаптивностью (в том числе принцип Mobile First), при этом всё оптимизировано и следует правилам семантики.
Мои работы: Freelancehunt..Знаю PHP, jQury, JS, CSS, html, vue.js, mysql.
Сделаю все быстро и качественно
… Буду рад сотрудничеству, пишите2 дня2000 UAH
2 дня2000 UAH
Здравствуйте.
Заинтересовал ваш проект — хотел бы предложить себя в роли исполнителя.
Опыт работы более 2-х лет.
Выполню верстку качественно и быстро.
Пишите — обсудим детали и готов сразу приступить.Победившая ставка2 дня700 UAH
Победившая ставка2 дня700 UAH
Добрый день.
 Сейчас свободен для работы, готов выполнить ваш проект, мой опыт в верстке более 2 лет, работу выполню качественно и в срок. Верстка будет адаптивной, кроссбраузерной и валидной, с использованием современных технологий и инструментов.
Сейчас свободен для работы, готов выполнить ваш проект, мой опыт в верстке более 2 лет, работу выполню качественно и в срок. Верстка будет адаптивной, кроссбраузерной и валидной, с использованием современных технологий и инструментов. 2 дня1000 UAH
2 дня1000 UAH
Здравствуйте! заинтересовал ваш проект, хотелось бы обсудить детали.
Портфолио
Freelancehunt
Отзывы
FreelancehuntНекоторые мои роботы:
https://shevron23.ru/
… profsolution.org
https://lifemd.com/
https://www.vierblatt.ch/
https://nannasshopofhugs.com/фрилансер больше не работает на сервисе
1 день600 UAH
1 день600 UAH
Добрый день, Артем, уже имею готовые решения для вас, могу несколько проектов отправить и отредактировать по вашему усмотрению.
 Могу сверстать новые, на ваше усмотрение. Сайты на чистом HTML/CSS, имеют минимальный JS. Пшиите, обсудим детали.
Могу сверстать новые, на ваше усмотрение. Сайты на чистом HTML/CSS, имеют минимальный JS. Пшиите, обсудим детали. 1 день1000 UAH
1 день1000 UAH
Здравствуйте, быстро и качественно сделаю, задача ясна, пишите управлюсь за несколько часов!
2 дня1000 UAH
2 дня1000 UAH
Добрый день.
Вам нужкн сайт на чистом html, css, js? Или можно использовать sass/scss? Можно ли использовать фреймворки (vue, react)?
Также уточните по функциональности сайта. Корзина просто страничка или это функциональный элемент: добавляем в корзину товары, удаляем из нее, просчитываем стоимость и т. д.
д.
Готова взяться за выполнение в любом формате, только нужна более четкая постановка задачи.2 дня2000 UAH
2 дня2000 UAH
Здрастуйте.
Меня заинтересовало ваше предложение.
Могу сверстать ваш шаблон.
Вёрстка будет кросс-браузерной и адаптированной под все устройства.
Верстаю с использованием методологии БЭМ. Использую HTML5/CSS3/JS.
Для вёрстки пользуюсь такими инструментами как GULP, SASS/SCSS. Работаю с любыми js плагинами.
Если угодно, могу подключить любые css фреймворки и библиотеки.1 день1000 UAH
1 день1000 UAH
Добрый день.

Сверстаю ваш проект в кратчайшие сроки.
Все сделаю строго ТЗ , по вашим требованиям, всегда на связи.
Буду рад сотрудничеству на долгосрочной основе.Мои работы :
https://damirsafarov.github.io/Narko.Centre/
https://thetokyoten.io/
… https://damirsafarov.github.io/safari-tour/2 дня500 UAH
2 дня500 UAH
Привет, с заданием ознакомился и готов выполнить его в кратчайшие сроки!)
1 год назад
286 просмотров
- html
- css
- HTML5
- Верстка сайта
- HTML-вёрстка
webpage1
Существует множество способов создания веб-страниц с использованием уже написанных программ. Эти уроки научат вас, как использовать базовый язык гипертекстовой разметки — HTML.
HTML — это не компьютерный код, а язык, использующий английский язык (США) для вставки текстов (слов, изображений, звуков) и форматирования, например цвета и центрирования/выравнивания. процесс достаточно прост; основные трудности часто заключаются в мелких ошибках — если вы ошибетесь при обработке текста, ваш читатель может заметить ваши опечатки, но страница все равно будет разборчивой. Однако, если ваш HTML неточен, страница может не появиться — написание веб-страниц, по крайней мере, является очень хорошей практикой для чтения корректуры!
Изучение HTML позволит вам:
- создавать свои собственные простые страницы
- читать и ценить страницы, созданные другими
- развивать понимание творческого и литературного значения веб-текстов
- имеют уверенность, чтобы заняться более сложным веб-дизайном
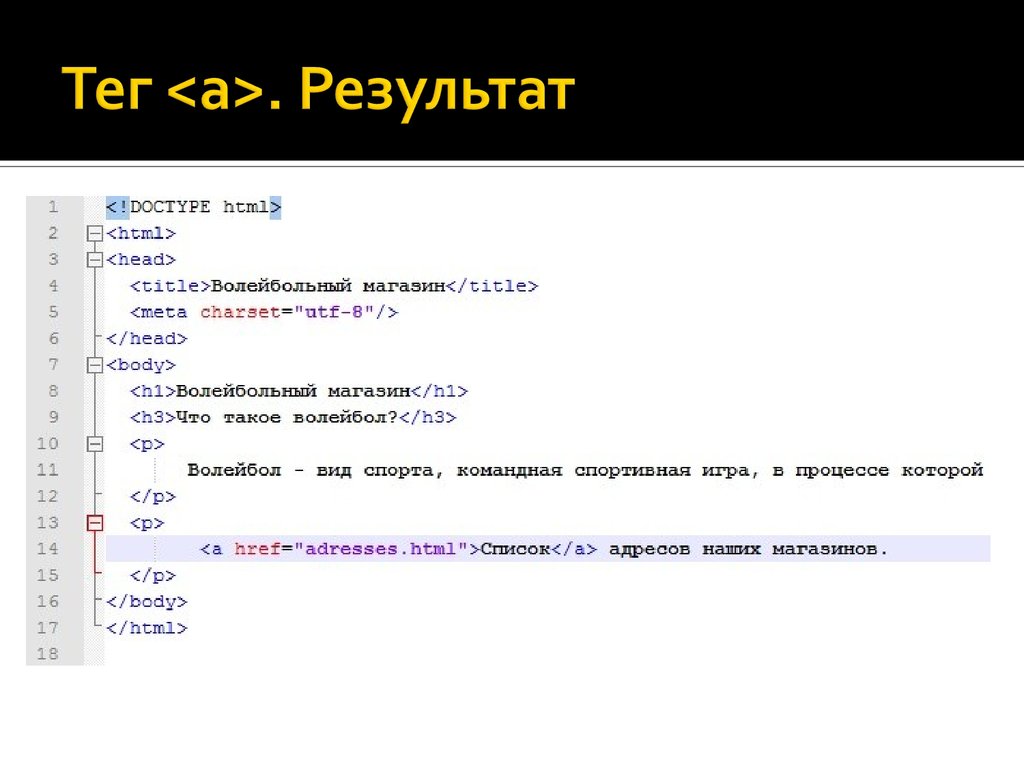
Веб-страница HTML состоит из тегов. Теги помещаются в скобки вот так . Тег сообщает браузеру, как отображать информацию. Большинство тегов нужно открывать и закрывать.
Большинство тегов нужно открывать и закрывать.
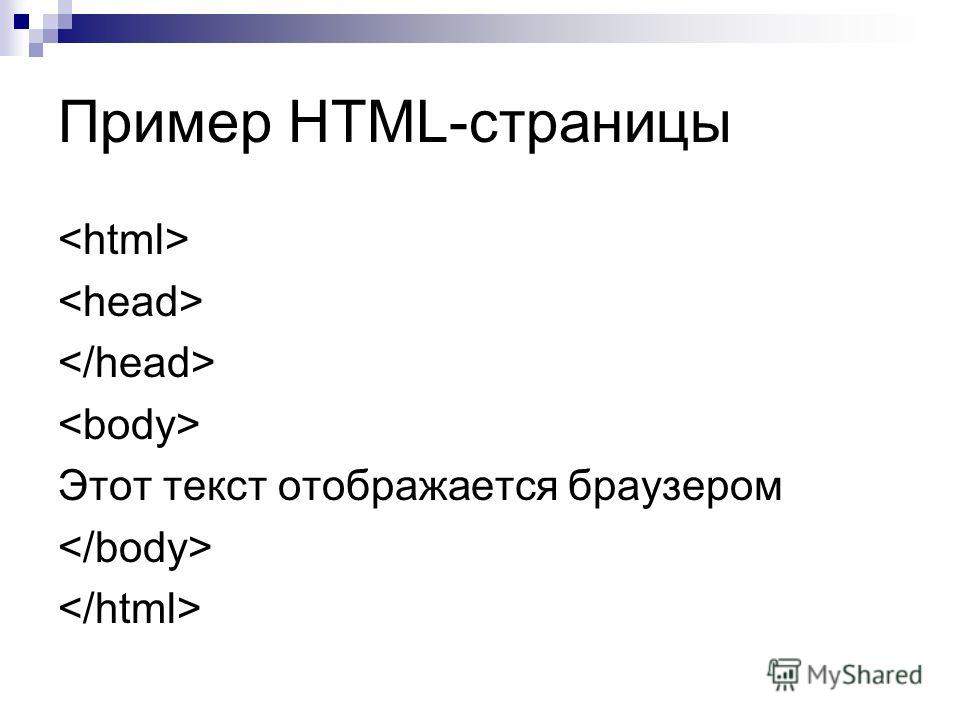
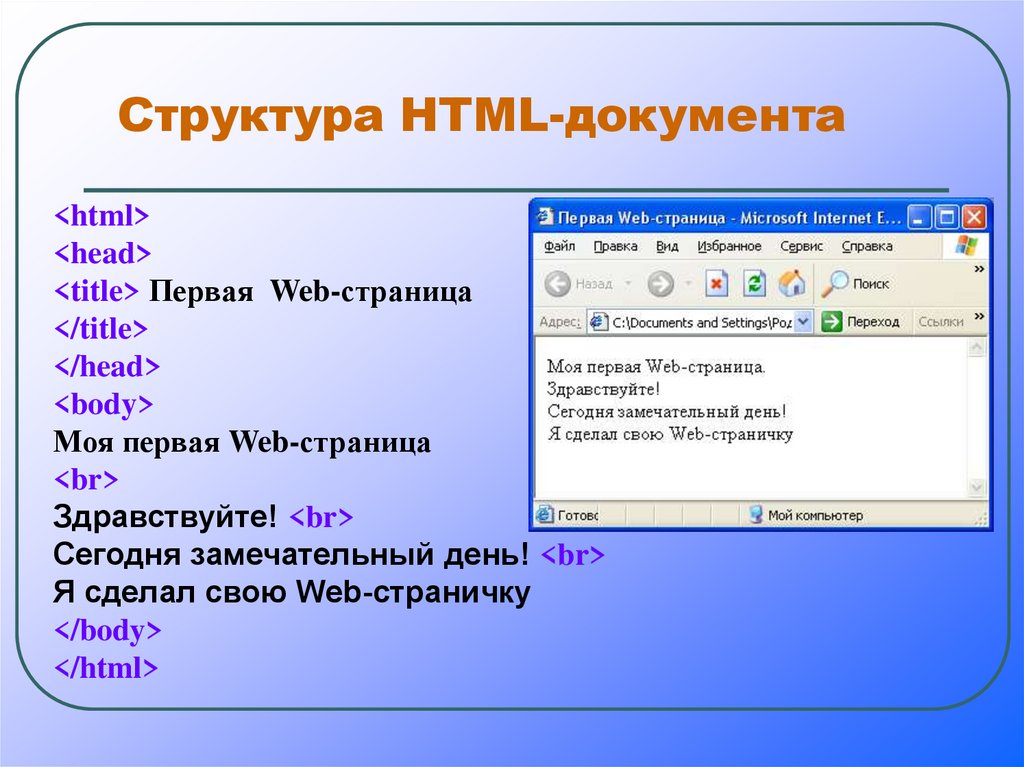
Чтобы сделать простую веб-страницу, вам нужно знать всего четыре тега:
- сообщает браузеру, что ваша страница написана в формате HTML
- это своего рода предисловие к важной информации, которая не отображается на экране.
- Напишите здесь название веб-страницы — это информация, которую зрители видят в верхней строке своего экрана. (Я дал этой странице название «webpage1»).
- Здесь вы размещаете содержимое своей страницы, слова и картинки, которые люди читают на экране.
Все эти теги должны быть закрыты.
УПРАЖНЕНИЕ
Напишите простую веб-страницу.
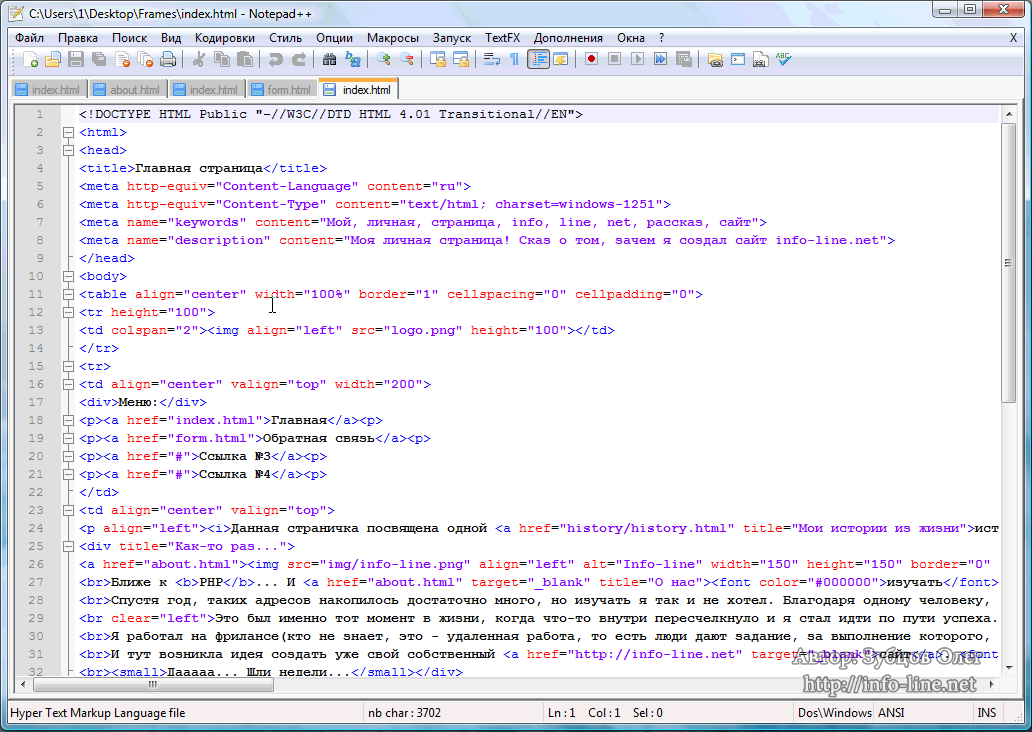
Скопируйте в точности приведенный ниже HTML-код, используя программу WP, например Блокнот.
Информация, выделенная курсивом указывает, где вы можете вставить свой собственный текст, другая информация представлена в формате HTML и должна быть точной. Однако убедитесь, что между скобками тега и текстом внутри нет пробелов.
(Найдите Блокнот, перейдя в меню ПУСК\ПРОГРАММЫ\АКСЕССУАРЫ\БЛОКНОТ).
название страницы
напишите здесь, что вам нравится: «моя первая веб-страница», или кусок о том, что вы читаете, или несколько мыслей о курсе, или перепишите несколько слов из книги или пачки кукурузных хлопьев . Просто введите свои слова, не используя дополнительные элементы, такие как жирный шрифт или курсив, поскольку они имеют специальные теги HTML, хотя вы можете использовать буквы верхнего и нижнего регистра и одиночные пробелы.
Сохраните файл как ‘first.html’ (т.е. назовите файл как угодно) Это полезно, если вы создаете папку — так же, как вы делаете это для обработки текстов — и называете ее как-то вроде WEBPAGES, и помещаете свой файл first.html в папке.
СЕЙЧАС — откройте браузер.
В Netscape процесс выглядит следующим образом:
Верхнее меню; ФАЙЛ\ ОТКРЫТЬ СТРАНИЦУ\ ВЫБЕРИТЕ ФАЙЛ
Нажмите на папку WEBPAGES\ ПЕРВЫЙ файл
Нажмите «открыть», и ваша страница должна появиться.
В Internet Explorer:
Верхнее меню; ФАЙЛ\ ОТКРЫТЬ\ ПРОСМОТРЕТЬ
Нажмите на папку WEBPAGES\ ПЕРВЫЙ файл
Нажмите «открыть», и ваша страница должна появиться.
Если страница не открывается, вернитесь к вводу текста в блокноте и убедитесь, что все теги HTML указаны правильно. Убедитесь, что между тегами и внутренним текстом нет пробелов; проверьте, чтобы все теги были закрыты; проверьте, что вы не написали или . Ваша страница будет работать в конечном итоге.
Сделайте еще одну страницу. Назовите его somethingother.html и поместите в ту же папку WEBPAGES, как описано выше.
начать форматирование на втором уроке
вернуться к индексу wws
Мой первый сайт | создание вашего первого веб-сайта, базовый HTML для начинающих
Путь // www.yourhtmlsource.com → МОЙ ПЕРВЫЙ САЙТ
Здесь мы начнем очень легко, потому что я предполагаю, что вы только начинаете. Никто не любит оглядываться назад на My First Site , но, надеюсь, ваш опыт можно сделать немного менее травматичным, если вы подтолкнете его в правильном направлении. Вы сначала начали здесь, верно? Это не обязательно, но помогает.
Вы сначала начали здесь, верно? Это не обязательно, но помогает.
Примечание: Из-за того, как изучается HTML, вам, вероятно, следует читать их по порядку.
Моя первая страница
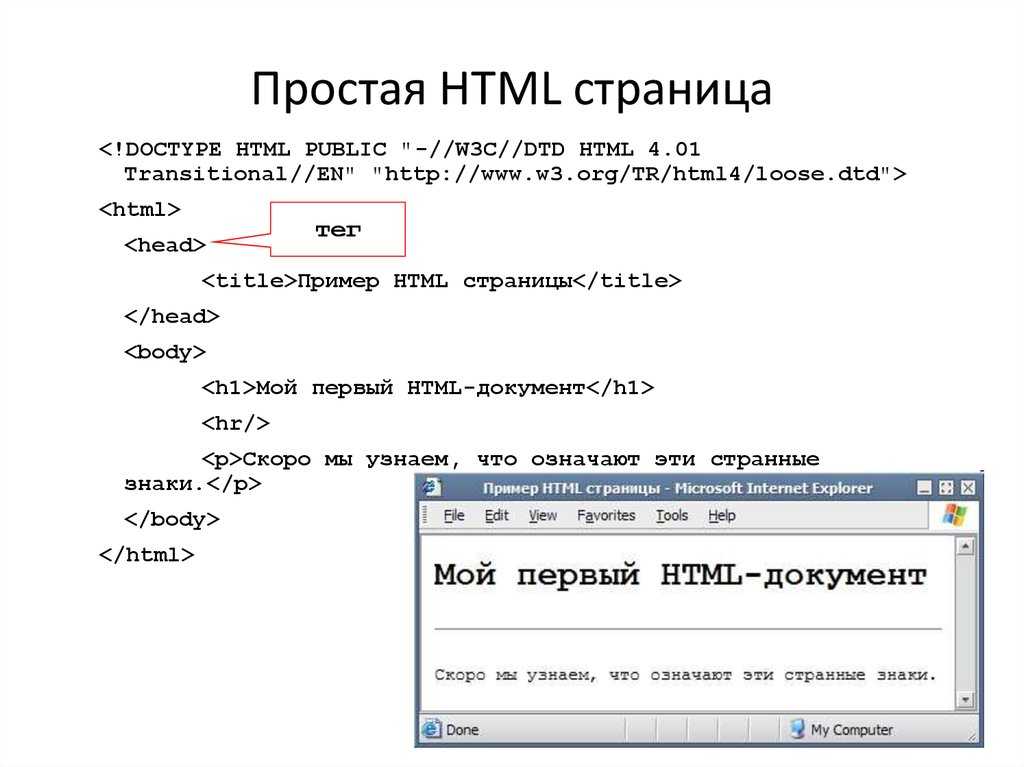
Узнайте об основной структуре HTML-страницы, теге и о том, как сохранить ее как веб-страницу.
Базовое форматирование
Теперь, когда у вас есть возможность написать страницу, вы можете оживить ее с помощью некоторого кода.
Базовые ссылки
К настоящему времени вы должны были написать несколько простых страниц. Пришло время связать их вместе и начать создавать сайт!
Основные изображения
Добавьте несколько красивых картинок, и ваш сайт будет выглядеть намного лучше.
Атрибуты
Добавьте цвет к тексту, ссылкам, фону и установите изображение в качестве фона страницы. Здесь также можно получить краткое введение в использование CSS.
Основы веб-дизайна
Это набор советов, которые помогут вам стать хорошим веб-дизайнером.
Справочник по тегам HTML
Полный список всех тегов HTML со ссылками на полные руководства.
Загрузка вашего сайта
Наконец, вам нужно разместить файлы вашего сайта в Интернете. Это сложный, но относительно простой процесс. Узнайте подробности здесь.
- Продвижение > Регистрация домена
- Веб-хостинг
Помните, если вам когда-нибудь понадобится помощь, чтобы что-то заработало, я всегда готов помочь. Не ограничивайтесь резким сарказмом, и, надеюсь, вы найдете хорошего парня. В любом случае, напишите мне.
Запуск
Начало здесь ·
Мой первый сайт ·
Уроки
Текст ·
Изображения ·
Таблицы ·
Формы ·
Forms ·
Стили -листы ·
Advanced
Доступенность ·
° С.
. Управление Advanced
·
.
.
Скрипты
JavaScript ·
CGI-сценарии·
Обзоры
Веб-хостинг·
Книги ·
Рекомендации ·
Любите нас?
Добавьте HTML-код в закладки!
Добавьте HTML-код в закладки!
Страницы для печати
Просто распечатайте страницы в обычном режиме, наша таблица стилей автоматически переформатирует страницу для вас.

 Готов взяться за выполнение вашего заказа прямо сейчас
Готов взяться за выполнение вашего заказа прямо сейчас  Готов приступить прямо сейчас. Имею огромный опыт работы с HTML, CSS и JS. Быстро справлюсь с вашей задачей!
Готов приступить прямо сейчас. Имею огромный опыт работы с HTML, CSS и JS. Быстро справлюсь с вашей задачей! 
 Гарантирую вам качественную верстку, в работе использую gulp, flexbox, бэм, сасс.
Гарантирую вам качественную верстку, в работе использую gulp, flexbox, бэм, сасс.
 Сейчас свободен для работы, готов выполнить ваш проект, мой опыт в верстке более 2 лет, работу выполню качественно и в срок. Верстка будет адаптивной, кроссбраузерной и валидной, с использованием современных технологий и инструментов.
Сейчас свободен для работы, готов выполнить ваш проект, мой опыт в верстке более 2 лет, работу выполню качественно и в срок. Верстка будет адаптивной, кроссбраузерной и валидной, с использованием современных технологий и инструментов.  Могу сверстать новые, на ваше усмотрение. Сайты на чистом HTML/CSS, имеют минимальный JS. Пшиите, обсудим детали.
Могу сверстать новые, на ваше усмотрение. Сайты на чистом HTML/CSS, имеют минимальный JS. Пшиите, обсудим детали.  д.
д. 