Ошибки в HTML-разметке | HTML
При разметке контента на странице часто возникают проблемы: забыли закрыть тег, вложили элементы, которые вкладывать нельзя, забыли указать обязательные теги.
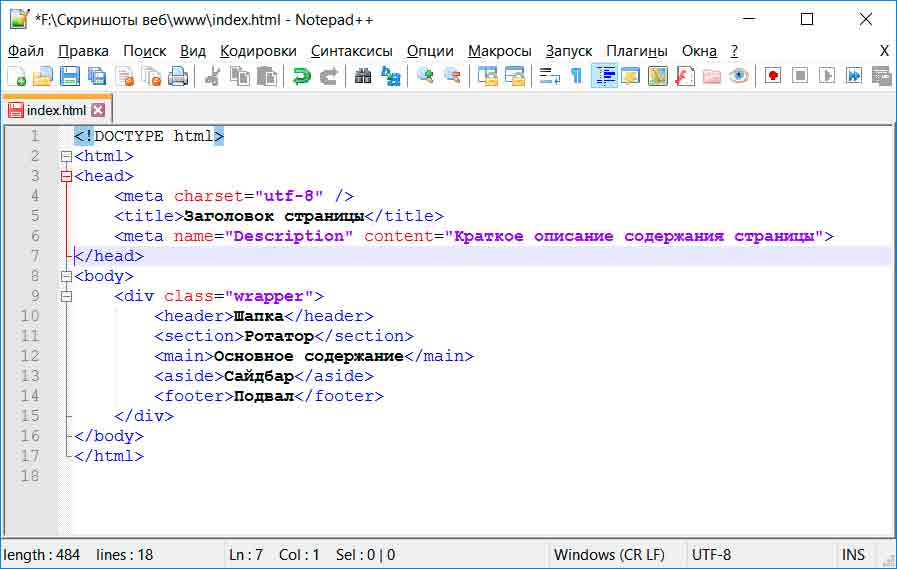
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Примеры ошибок</title> </head> <body> <p>Текст</span> <!-- Закрыли не тот тег --> <img src="images.png"> <!-- Не указали обязательный атрибут alt --> </body> </html>
В большинстве случаев такие ситуации не страшны. Разработчики браузеров внедряют автоматические проверки кода на ошибки, которые могут привести к нарушению отображения разметки, и при их наличии пытаются автоматически исправить проблему. При простых ошибках такой подход оправдан и позволяет разработчикам не беспокоиться о забытом теге <html> или <body>. В сложных же ситуациях такие ошибки могут быть трудно уловимы, и зачастую разработчики долго сидят над кодом и ищут их.
Для решения таких проблем созданы специальные валидаторы HTML-разметки, которые автоматически проверяют код на ошибки. Можно указать ему ссылку на страницу или готовый фрагмент HTML-разметки, после чего валидатор выдаст список предупреждений и ошибок. На примере выше валидатор покажет следующие ошибки:
- Отсутствие открывающего тега
<span>, который сейчас оказался закрыт. Обычно это означает, что мы или случайно закрыли не тот тег, как в данном случае, или открыли не тот. Современные редакторы кода помогают избежать этой ошибки, так как они автоматически закрывают теги при их создании. - Отсутствие обязательного атрибута
<img>.
Распространённым валидатором является онлайн сервис от W3C, его можно найти по ссылке https://validator.w3.org/. Он поддерживает все стандарты HTML, поэтому важно не забывать проверять разметку с его помощью.
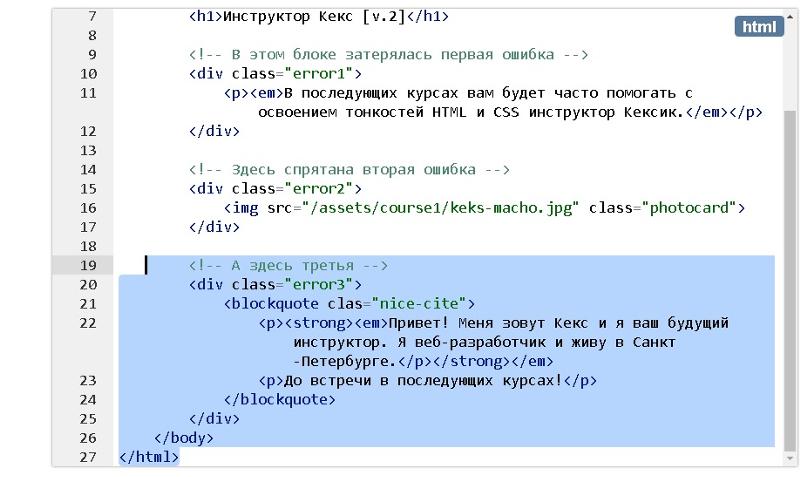
Исправьте ошибки в примере кода из теории. В тексте предполагалось использование тега <p>, а не <span>. Вставьте две исправленные строчки в редактор.
Вставьте две исправленные строчки в редактор.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Проверка HTML кода на валидность
Здравствуйте, дорогие друзья! Рад видеть вас на моём блоге! Сегодня речь пойдет про валидность HTML на сайте в целом и его отдельных страницах. Валидность — это соответствие кода определённым стандартам. Над разработкой веб-стандартов работает Консорциум World Wide Web (W3C) — это международное сообщество, в котором состоят организации, штатные сотрудники и общественность.
Миссия консорциума заключается в том, чтобы раскрыть весь потенциал всемирной паутины, разрабатывая и внедряя протоколы и руководящие принципы, обеспечивающие долгосрочный рост сети Интернет.
На официальном сайте W3C предоставлены очень полезные онлайн-инструменты для вебмастеров, одним из них является валидатор Markup Validation Service — это бесплатный сервис, позволяющий проверить приверженность сайта современным веб-стандартам.
К сожалению, сервис полностью на английском языке, но если вы чуточку разбираетесь в разработке и вёрстке, то непременно поймёте его суть и посыл 😉
Итак, на главной странице расположены три вкладки:
Validate by URI— проверка указанного URL-адреса;Validate by File Upload— проверка загруженного файла;Validate by Direct Input— проверка путем прямого ввода исходного кода.
Для запуска анализатора нужно переключиться на требуемую вкладку, в качестве примера я буду рассматривать проверку по URL-адресу. Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
Под ссылкой More Options скрываются дополнительные опции, нажмите на нее, чтобы получит доступ к настройкам:
- Character Encoding — кодировка символов. WordPress использует UTF-8, но можно оставить стандартное значение «Detect automatically» для автоматического определения кодировки.
- Document Type — тип документа (HTML, XHTML, SVG и др.). Поставьте флажок Only if missing, если тип документа не задан на странице и его нужно задать вручную для проверки.
- List Messages Sequentially — выводить ошибки и предупреждения последовательным списком;
- Group Error Messages by Type — группировать ошибки и предупреждения по типу;
- Show Source — показать исходный код;
- Show Outline — показать структуру документа;
- Clean up Markup with HTML Tidy — очистка разметки с помощью HTML-Tidy;
- Validate error pages — проверять страницы с ошибками, например, несуществующие страницы с 404 ошибкой;
- Verbose Output — подробный вывод. Если честно, я не заметил разницы при включении этой опции, если знаете за что она отвечает — поделитесь в комментариях, буду очень признателен.

Когда все настройки выставлены, нажимайте кнопку Check для старта HTML валидатора. Если документ не имеет ошибок, появится надпись:
Document checking completed. No errors or warnings to show.
В переводе на русский язык это означает: «Проверка документа завершена. Ошибки или предупреждения не найдены». Отлично!
В том случае, если документ не пройдёт проверку, увидим простую надпись об её завершении:
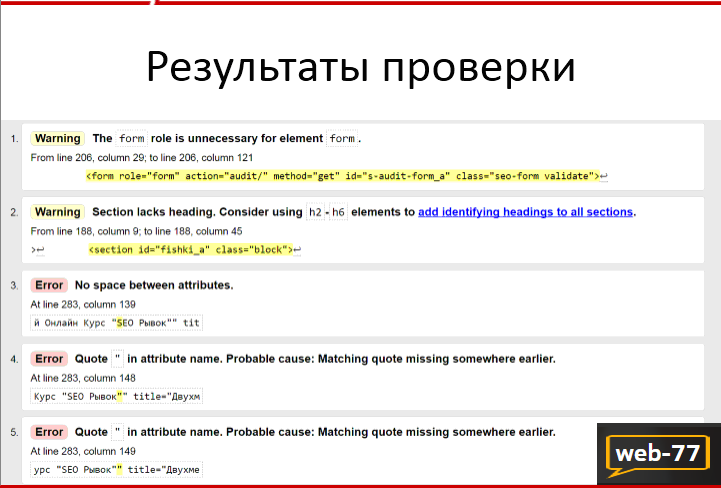
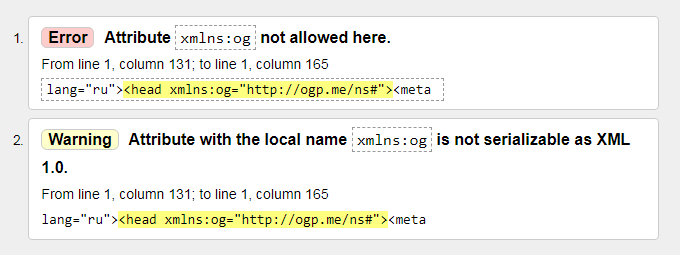
И конечно же список сообщений, которые содержат сведения об ошибках и предупреждениях с пояснениями, а также ссылки на конкретные строки документов, но только в том случае, если была включена опция Show Source.
На скриншоте ниже представлен фрагмент проверки главной страницы Яндекса. Странно это видеть, даже не ожидал, ведь Яндекс сам принимает участие в разработке стандартов W3C… Ну да ладно, соблюдать абсолютно все стандарты действительно сложно, тем более для такого крупного портала.
В начале своего пути Блог Свободного Вебмастера содержал очень много ошибок и предупреждений. По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться. Впредь буду придерживаться стандартов W3C, хотя некоторые плагины добавляют ложку дёгтя в бочку мёда… Время покажет!
По мере изучения мне удалось снизить их количество, а со временем и вовсе избавиться. Впредь буду придерживаться стандартов W3C, хотя некоторые плагины добавляют ложку дёгтя в бочку мёда… Время покажет!
Так зачем же нам валидный код? Валидация веб-документов — важный шаг, который может значительно помочь улучшить и обеспечить их качество, а также сэкономить много времени и денег. Некоторые специалисты уверяют, что правильный код может благоприятно повлиять на ранжирование в поисковой выдаче! Проверьте свой сайт и расскажите о результатах!
Как проверить HTML на наличие ошибок?
Улучшить статью
Сохранить статью
Нравится Статья
kajaldhatrak
участник
2 опубликованные статьи
Улучшить статью
Сохранить статью
Нравится Статья
HTML5 легко понять, и он не компилируется в разные формы до того, как его отобразит браузер.
В любом коде возможны 2 типа ошибок:
- Синтаксическая ошибка: Неправильный синтаксис, приводящий к ошибке времени компиляции на других языках.

- Логическая ошибка: Синтаксис правильный, но вывод непредвиденный из-за неправильной логики.
В HTML мы никогда не сталкиваемся с синтаксическими ошибками, потому что браузер разрешительно анализирует HTML, а это означает, что страница отображается, даже если есть какие-либо синтаксические ошибки. Браузеры имеют некоторые встроенные правила для отображения неправильного HTML. Следовательно, всегда будет какой-то результат, даже если он не такой, как ожидается.
То, как браузеры анализируют HTML, намного более либерально, чем то, как работают другие языки программирования, что приводит как к хорошим (содержимое отображается), так и к плохим сценариям (содержимое отображается неожиданным образом).
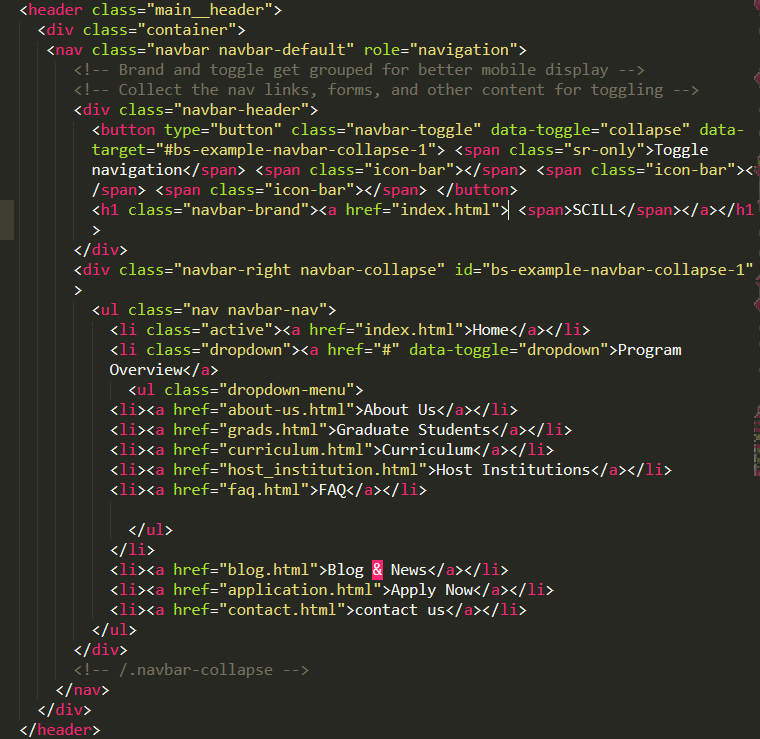
В приведенном ниже примере есть некоторые синтаксические ошибки, такие как неполный тег p, неполный тег h2, но тем не менее часть содержимого отображается ожидаемым образом. В этом случае начальный тег p и тег h2, но следующий тег p отображается как h2. Эти сценарии легко определить и избежать в небольших кодах, но когда длина кода увеличивается, отладка кода становится сложной.
Эти сценарии легко определить и избежать в небольших кодах, но когда длина кода увеличивается, отладка кода становится сложной.
Пример:
HTML
|
Вывод:
Проверка нашего HTML: Чтобы убедиться, что ваш HTML-код не содержит ошибок, используйте службу проверки HTML от w3c. Этот сайт принимает html в качестве входных данных и возвращает ошибки в html-документе. Вы можете предоставить html, предоставив ссылку на html-документ, загрузив html-файл или напрямую вставив html туда.
Этот сайт принимает html в качестве входных данных и возвращает ошибки в html-документе. Вы можете предоставить html, предоставив ссылку на html-документ, загрузив html-файл или напрямую вставив html туда.
Интерфейс W3C
Пример: Попробуем напрямую вставить html. Вот результат для кода, приведенного выше. Ошибки в HTML выделены, поэтому теперь мы можем внести соответствующие изменения в html и сделать его безошибочным.
Ошибки
Ниже показан HTML без ошибок.
HTML
5 5 8 > Последнее обновление:
31 окт, 2021 Нравится статья Сохранить статью Переводы этой страницы: Главная > Поддержка > Часто задаваемые вопросы > HTML Tidy > Как проверить... Как проверить HTML-страницы на наличие ошибок? Ответ 1 . HTML-Kit предоставляет несколько инструментов и методов для проверки HTML и другого кода. « Откройте файл HTML, который вы хотите проверить на наличие ошибок. Вызовите « Любые ошибки, предупреждения или предложения, сделанные " Некоторые ошибки, отмеченные красным значком, могут помешать " |