Онлайн-конвертер PSD to HTML | Conholdate Apps
Онлайн-конвертер PSD to HTML | Conholdate Apps- Products
- conversion App
- PSD to HTML conversion
Powered by conholdate.com and conholdate.cloud
Нажмите или перетащите файлы сюда
Нажимая кнопку загрузки или загружая документ, вы соглашаетесь с нашей Политикой конфиденциальности и Условия использования
Загрузить документ
Loading…
Обработка Пожалуйста, подождите…
Конвертировать
Копировать текст
Скачать
Копировать ссылку
Ваше мнение важно для нас, пожалуйста, оцените это приложение.
★ ★ ★ ★ ★
Спасибо за оценку нашего приложения!
Загрузить другой файл
PSD to HTML conversion
Conholdate PSD to HTML Conversion — это кроссплатформенное и кроссбраузерное приложение для конвертации, которое позволяет конвертировать PSD to HTML в любом современном браузере (Chrome, Safari, Firefox, Opera, Tor и т. д.) и на любой ОС (Windows, Unix и MacOS), независимо от характеристик вашего ПК. Преобразованный PSD to HTML сохранит исходную структуру, содержимое и стили документа. PSD to HTML Приложение для конвертирования построено на основе высококачественного механизма преобразования документов, который обеспечивает выдающиеся результаты преобразования и производительность. Наша цель — предложить нашим пользователям безопасные и наилучшие возможности преобразования. Приложение Conholdate.Conversion предлагает функцию OCR, которая позволяет анализировать файлы изображений и экспортировать данные в документы Excel, например преобразовывать PNG в Excel.
д.) и на любой ОС (Windows, Unix и MacOS), независимо от характеристик вашего ПК. Преобразованный PSD to HTML сохранит исходную структуру, содержимое и стили документа. PSD to HTML Приложение для конвертирования построено на основе высококачественного механизма преобразования документов, который обеспечивает выдающиеся результаты преобразования и производительность. Наша цель — предложить нашим пользователям безопасные и наилучшие возможности преобразования. Приложение Conholdate.Conversion предлагает функцию OCR, которая позволяет анализировать файлы изображений и экспортировать данные в документы Excel, например преобразовывать PNG в Excel.
Как Конвертировать PSD to HTML
- Щелкните внутри области перетаскивания или перетащите файл.

- Подождите, пока файл PSD to HTML не будет загружен.
- Выберите выходной формат из выпадающего меню.
- Нажмите кнопку Конвертировать, чтобы начать преобразование PSD to HTML.
- Скачайте или поделитесь полученным файлом.
часто задаваемые вопросы
Q: Как преобразовать файл PSD to HTML?
A: Загрузите файл, перетащив его в зону загрузки или щелкните по нему, чтобы выбрать файл с помощью проводника. После этого выберите конечный формат, в который вы хотите преобразовать файл, и нажмите кнопку Преобразовать.
Q: Могу ли я извлечь таблицы из изображений (PNG) и экспортировать их в файлы Excel?
A: Да, это возможно. Преобразование Conholdate изображения в Excel будет анализировать файлы изображений с помощью функции OCR и извлекать текст и данные таблиц. Извлеченные данные можно сохранить в различных форматах, таких как Excel, OpenOffice и других.
Преобразование Conholdate изображения в Excel будет анализировать файлы изображений с помощью функции OCR и извлекать текст и данные таблиц. Извлеченные данные можно сохранить в различных форматах, таких как Excel, OpenOffice и других.
Q: Сколько файлов можно конвертировать одновременно?
A: Вы можете конвертировать по 1 файлу за раз.
Q: Каков максимально допустимый размер файла?
A: Максимально допустимый размер файла для загрузки и конвертации составляет 20 МБ.
Q: Как получить результаты конвертирования файла?
A: В конце процесса преобразования вы получите ссылку для скачивания. Вы можете скачать результаты сразу или отправить ссылку на вашу электронную почту.
Q: Как многостраничный документ преобразуется в изображение?
A: Каждая страница такого документа будет сохранена как отдельное изображение. После завершения конвертации вы получите набор таких изображений.
Еще приложений
Conholdate
annotation
Conholdate
assembly
Conholdate
barcode
Conholdate
qrcode
conversion
Conholdate
editor
Conholdate
locker
Conholdate
metadata
Conholdate
merger
Conholdate
parser
search
Conholdate
signature
Conholdate
splitter
Conholdate
translation
Conholdate
viewer
Conholdate
unlocker
Еще conversion приложений
- eBook conversion
- Email conversion
- Excel conversion
- Image conversion
- Microsoft-Project conversion
- PowerPoint conversion
- Word conversion
- Visio conversion
- Text conversion
- Web conversion
- Photoshop conversion
- Cad conversion
- OneNote conversion
- Contact conversion
- LaTeX conversion
- Code conversion
- WordPerfect conversion
- Video conversion
- Archive conversion
Выбрать язык
- Afrikaans
- Български
- Cymraeg
- العربية
- català
- čeština
- dansk
- Deutsch
- Ελληνικά
- English
- Español
- français
- עִברִית
- हिन्दी
- Indonesia
- Italiano
- қазақ
- 한국인
- Melayu
- Dutch
- Polskie
- Português
- Română
- Русский
- svenska
- Tiếng Việt
- ไทย
- Türkçe
- український
- 中国人
- 中國傳統的
- Hrvatski
- Ქართული
- Slovenčina
- Suomalainen
- Azərbaycan
- Magyar
- Estonian
Извлечение ресурсов из файлов PSD в веб-страницы Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как быстро преобразовать файлы PSD в веб-дизайн на основе HTML для мобильных устройств и настольных компьютеров. Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
Примечание.
С 1 июля 2022 года функции панели Extract в Dreamweaver 21.2 и более ранних версиях будет прекращена. Вы можете использовать Adobe Photoshop для извлечения информации о стилях, ресурсов из компонентов PSD и повторно использовать их в Dreamweaver
.
Интеграция Extract в Dreamweaver позволяет веб-дизайнерам и разработчикам применять информацию о дизайне и извлекать оптимизированные для Интернета ресурсы непосредственно в среду написания кода. Extract предоставляет комплексное и автономное решение для извлечения информации о стилях и ресурсах из файлов PSD, что снижает необходимость постоянного переключения между Photoshop и Dreamweaver.
С помощью панели Extract в Dreamweaver можно извлекать свойства CSS, изображения, шрифты, цвета, градиенты и измерения непосредственно на веб-страницу. Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
- Прямой доступ к вашим собственным файлам PSD в Creative Cloud и файлам PSD, которым предоставлен общий доступ в совместной папке.
- Контекстные подсказки по коду, чтобы легко задавать шрифты, цвета и градиенты в CSS.
- Помощь при перетаскивании для создания тегов изображений из слоев PSD.
- Вставка стилей напрямую в поле интерактивного просмотра (например, в конструктор CSS и отображение элемента).
Extract в Dreamweaver позволяет получать доступ к файлам PSD непосредственно из панели Extract в Dreamweaver. Ознакомьтесь со следующими разделами, чтобы узнать больше о панели и рабочей среде Extract, а также о загрузке файлов PSD на панели Extract:
- Панель и рабочая среда Extract
- Отправка файлов PSD в Creative Cloud
- Открытие файлов PSD на панели Extract
Рабочая среда Extract предназначена для того, чтобы помочь вам более эффективно использовать Extract с Dreamweaver. В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
Примечание.
Если вы случайно закрыли панель Extract, используйте сочетание клавиш Ctrl + K (для Windows), Cmd + K (для Mac) или выберите «Окно» > Extract, чтобы снова открыть панель.
При первом запуске Dreamweaver на панели Extract отображаются интерактивные уроки, которые помогут приступить к работе. Для переключения между разными уроками используйте раскрывающийся список в верхней части панели.
После прохождения уроков нажмите «Приступить к работе», чтобы начать использовать Extract в Dreamweaver. На панели Extract в виде миниатюр отображаются папки и файлы PSD в вашей учетной записи Creative Cloud. Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Примечание.
Чтобы перезапустить урок, щелкните всплывающее меню в правом верхнем углу панели и выберите «Начать урок».
Отправка файлов PSD в Creative Cloud
Чтобы загрузить файл PSD в Creative Cloud, выберите Окно > Извлечь и нажмите Загрузите PSD. Если файлы PSD разработаны другим пользователем или командой, вы можете сделать их доступными для совместного использования в Creative Cloud. Затем можно загрузить файлы и отправить их в учетную запись непосредственно на сайте Creative Cloud или через панель Extract в Dreamweaver.
Примечание.
Если вы используете Dreamweaver 21.2 или более позднюю версию на устройстве MacOS, включите тип файлов PSD в окне Finder и загрузите свой файл.
Для macOS
Выполните действия, описанные ниже, чтобы включить и загрузить файл PSD.
- На панели Extract щелкните Загрузить PSD.
- В окне Finder щелкните Параметры и выберите *.psd из появившегося раскрывающегося списка.
- Выберите файл PSD и щелкните Открыть, чтобы отправить его.
Щелкните миниатюру необходимого файла PSD на панели Extract. Если обновленная версия файла PSD станет доступна в Creative Cloud после его открытия, перезагрузите файл PSD на панели Extract. Для этого щелкните имя файла PSD или нажмите кнопку «Перезагрузить PSD» во всплывающем меню в верхнем правом углу. Чтобы вернуться к просмотру в виде миниатюр и выбрать другой файл, щелкните значок Creative Cloud в левом верхнем углу панели.
Чтобы увеличить изображение и рассмотреть дизайн, измените масштаб в верхней части панели Extract или используйте Alt +/-. Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Теперь вы полностью готовы к переносу данных из PSD на веб-сайт.
Настройки Extract позволяют указать стандартный формат файла, в котором должны извлекаться изображения, а также стандартную единицу размера шрифтов, которая будет отображаться на панели Extract.
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).
Выберите Extract в списке категорий.
(Необязательно) Измените стандартный формат, в котором должны извлекаться изображения.
Формат извлеченного изображения(Необязательно) В разделе «Extract для устройств» выберите необходимые разрешения. Эти настройки будут использованы при выборе сохранения изображения в нескольких версиях с разными разрешениями.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.

- Чтобы версии с разными разрешениями сохранялись в отдельных папках, щелкните по соответствующей строке в столбце «Папка» и введите относительный путь.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.
(Необязательно) Нажмите кнопку «Очистить кэш», чтобы удалить кэшированные данные, связанные с использованием Extract.
Нажмите кнопку «Применить», а затем закройте диалоговое окно «Настройки».
Чтобы просмотреть изменения на панели Extract, перезагрузите PSD (всплывающее меню > «Перезагрузить PSD»).
Команда «Перезагрузить PSD» на панели Extract
Можно копировать все или определенные CSS-свойства элементов в файлы PSD и вставлять стили непосредственно в конструктор CSS, в отображение элемента (в режиме интерактивного просмотра) или в код (источник CSS или HTML-документ).
Кроме того, подсказки по коду автоматически заполняются свойствами CSS элемента, выбранного в файле PSD. Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
На панели Extract («Окно» > Extract) щелкните необходимый файл PSD. Файл PSD развернется в виде миниатюр, что позволит ясно увидеть его структуру.
В файле PSD щелкните необходимый элемент или ресурс. Появится всплывающее окно со списком свойств CSS элемента, и вы сможете выбрать и скопировать их. Можно просмотреть высоту и ширину выбранного элемента в пикселах или процентах.
Примечание. Если выбраны проценты, то единицы измерения также будут отображаться в процентах.
Команда «Копировать CSS» на панели ExtractЧтобы скопировать CSS, выберите свойства, которые необходимо скопировать, после этого нажмите кнопку «Копировать CSS».
Вставьте CSS в документ одним из способов, описанных ниже.
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».

- Чтобы вставить CSS с помощью отображения элемента, щелкните селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
- Чтобы вставить CSS в код, поместите курсор вставки в нужное место, щелкните правой кнопкой мыши и выберите «Вставить».
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
Чтобы использовать подсказки по коду для извлечения CSS, выполните действия, описанные ниже.
Откройте источник CSS, прикрепленный к документу, или переключитесь в представление кода HTML-документа.
На панели Extract щелкните необходимый файл PSD, а затем нужный элемент в композиции.
В документе поместите курсор вставки в нужное место кода.
Начните вводить название свойства CSS, чтобы увидеть подсказки по коду, содержащие свойства CSS выбранного элемента в файле PSD. Щелкните необходимое свойство CSS, чтобы вставить его в код.
Подсказки по коду со свойством CSS элемента в файле PSDДля извлечения нескольких свойств CSS выберите требуемые свойства во всплывающем окне панели Extract.
Пакетная вставка свойств CSS После этого (в подсказках по коду) выберите команду вставки выбранного.
После этого (в подсказках по коду) выберите команду вставки выбранного.
Копирование текста из файлов PSD
Текст или содержимое файлов PSD можно вставить на веб-страницу одним щелчком мыши. Чтобы скопировать текст из файла PSD на панель Extract, выберите текстовый элемент и щелкните команду «Копировать текст». Текст скопируется в буфер обмена. После этого можно вставить текст там, где это требуется.
Команда «Копировать текст» на панели ExtractПримечание.
После извлечения текста вы можете извлечь свойства (шрифты и цвета), которые связаны с текстом. Дополнительные сведения см. в разделе Извлечение шрифтов, цветов и градиентов из файлов PSD.
Можно просто перетащить любой слой PSD на панели Extract в точное место интерактивного просмотра веб-страницы. Такие визуальные подсказки интерактивного просмотра, как интерактивные направляющие и значок DOM, помогут перетащить и разместить элемент. При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
Примечание.
Если файл PSD содержит несколько монтажных областей, то каждая монтажная область отображается в виде папки на панели слоев. Можно развернуть или свернуть папку, чтобы отобразить или скрыть ее содержимое. Чтобы увеличить масштаб в определенной монтажной области, просто щелкните мышью по ее названию. Чтобы уменьшить масштаб, щелкните по любому месту за пределами монтажной области и нажмите «Уместить».
Перед вставкой извлеченного изображения Dreamweaver отображает название изображения, которое можно редактировать. По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
Примечание. При извлечении изображения в документ, который не относится к определенному сайту, изображение извлекается в папку, где находится документ. В случае несохраненных документов вам будет предложено сначала сохранить документ.
Можно также сохранить изображение на локальном диске и загрузить его на веб-страницу позднее. Кроме того, если вы разрабатываете интерактивный веб-сайт, можно одним щелчком сохранить версии изображения в нескольких разрешениях для разных устройств.
На панели Extract выберите файл PSD, из которого нужно загрузить изображения.
Щелкните необходимое изображение в файле PSD.
Примечание.
Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев» на панели Extract, чтобы показать или скрыть изображения в файле PSD.
 Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.
Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.В правой части рабочей среды будут отображаться всплывающие подсказки по коду (в представлении «Код»).
Чтобы импортировать несколько изображений, выберите их, удерживая нажатой клавишу Shift или Command. Выбранные изображения извлекаются как единое изображение.
Выполните одно из действий, описанных ниже.
- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
- Нажмите «Сохранить», чтобы сохранить изображение в полном разрешении. Чтобы масштабировать изображение, выберите «Масштаб» и укажите коэффициент масштабирования.
- Нажмите «Сохранить несколько», чтобы сохранить несколько версий изображения с разными разрешениями. Файл PSD не обязательно должен содержать все версии.
 Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Можно указать необходимые разрешения и соответствующую папку для вывода в настройках.
Извлечение изображения с помощью значка «Извлечь ресурс»- Перетяните изображение на панель интерактивного просмотра документа. Интерактивные направляющие, которые появляются в представлении интерактивного просмотра, помогают позиционировать изображение.
При перетаскивании изображения Dreamweaver отображает название изображения. Можно редактировать не только название изображения, но и расширение. Чтобы сохранить изображение, нажмите клавишу Enter. Изображение сохраняется в корневой папке сайта по умолчанию. Чтобы сохранить изображение в другом месте, введите путь вместе с названием файла.
Редактирование названия файла и расширения при перетаскивании изображения из панели Extract- При нажатии на изображение в Dreamweaver заполняются контекстные подсказки по коду.
 В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, введите путь к пользовательскому файлу вместе с назанием файла.
Извлечение изображений с помощью подсказок по коду- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
С помощью панели Extract можно легко просмотреть и извлечь значение измерения между двумя элементами в файле PSD.
В файле PSD на панели Extract щелкните необходимые элементы, удерживая клавишу Shift или Command.
На панели Extract отображается горизонтальное и вертикальное расстояние между двумя элементами.
Измерения на панели ExtractПримечание.

Чтобы увидеть значения в процентах, щелкните по любому элементу и выберите проценты.
Щелкните необходимое значение, чтобы скопировать его в буфер обмена.
Вставьте значение там, где это требуется, например в свойствах CSS конструктора CSS или в коде.
С помощью панели Extract можно извлекать свойства CSS шрифтов, цветов или градиентов, которые используются в файле PSD.
На панели Extract щелкните «Стили».
Чтобы извлечь шрифты, выполните действия в разделе «Шрифты», описанные ниже.
Разверните требуемый тип шрифта.
Чтобы узнать больше о шрифте, щелкните значок Adobe Fonts ().
Выберите формат и размер, которые нужно скопировать, и во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Извлеките теги текстовых элементов, в которых используются выбранные вами шрифт, формат и размер.

Примечание.
В настройках Extract («Настройки» > Extract) можно изменить единицу шрифта на «em» или «rem». Чтобы просмотреть изменения, щелкните «Перезагрузить PSD» во всплывающем меню в правом верхнем углу панели Extract.
Извлечение шрифтовВставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь цвета, выполните действия в разделе «Цвета», описанные ниже.
Щелкните необходимый образец цвета. Извлеките теги элементов, в которых используется выбранный цвет.
Примечание. С помощью палитры цветов также можно выбрать другой цвет из файла PSD.
Во всплывающем окне, которое появится при нажатии на образец цвета, выберите необходимую модель цвета (RGB, шестнадцатеричная или HSL), а затем скопируйте (Ctrl + c; Cmd + c) значение цвета.
Извлечение цветов
Вставьте значение цвета там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь градиенты, щелкните образец градиента в разделе «Градиенты». Во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Вставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Вместе с градиентами вставляются префиксы браузера, выбранные в настройках («Настройки» > «Стили CSS»). При извлечении радиального градиента соответствующий CSS добавляется без префикса браузера, поскольку радиальные градиенты не поддерживаются.
Извлечение градиента
Другие подобные продукты
- Видеоучебник. Пакетное извлечение ресурсов
- Лицензирование шрифтов
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
Как преобразовать PSD в HTML: пошаговое руководство
Раньше веб-сайты разрабатывались с использованием PSD, с которым было сложнее работать. Итак, разработчики с нетерпением ждут способов сделать вещи проще. После разработки HTML у разработчиков сайтов на основе PSD появляется больше возможностей для упрощения системы. Вот почему старые сайты должны очень часто преобразовывать PSD в HTML5.
Итак, разработчики с нетерпением ждут способов сделать вещи проще. После разработки HTML у разработчиков сайтов на основе PSD появляется больше возможностей для упрощения системы. Вот почему старые сайты должны очень часто преобразовывать PSD в HTML5.
Как правило, у PSD есть много преимуществ перед адаптивным HTML. Но у этого процесса есть несколько предварительно обработанных этикетов и сравнительно сложный процесс. Тем не менее, мы находим самый простой способ сделать это и изо всех сил стараемся раскрыть простые шаги почти со всеми важными деталями. Надеюсь, он станет альтернативой сервису конвертации PSD в HTML.
Содержание
Что такое «PSD в HTML»?
Как правило, «PSD в HTML» — это рабочий процесс, который очень популярен среди перспектив создания веб-сайтов. Здесь PSD означает документы Photoshop, а HTML — язык гипертекстовой разметки. Тем не менее, веб-страница сначала создается с помощью PSD, и ее часто необходимо преобразовать в HTML. И этот процесс вкратце называется «PSD в HTML».
И этот процесс вкратце называется «PSD в HTML».
Вам нужно будет преобразовать PSD в HTML по разным причинам, и мы узнаем об этом прямо в следующем разделе. По сути, преобразование PSD в HTML не очень сложный процесс. В конце концов, вы можете справиться с этим самостоятельно. Но если вы хотите, вы также можете наслаждаться множеством Сервисы преобразования PSD в HTML также от разных веб-разработчиков. Но это не главное на сегодня. И мы узнаем о том, как сделать это самостоятельно, и о некоторых других вещах, связанных с тем же фактом.
Почему необходимо конвертировать PSD в HTML?
Чтобы сделать веб-сайт, вам нужно справиться со многими вещами и использовать их для развития своего сайта. Преобразование PSD в HTML также похоже на это. Он понадобится вам для создания вашего веб-сайта, и он также имеет определенные преимущества. В настоящее время многие компании используют беседу для шаблона командного рабочего процесса.
Из этого есть две основные потребности преобразования PSD в HTML. Имиджевые активы, как правило, являются первой и основной причиной этого. Изначально было очень сложно создавать CSS, включая закругленные углы, градиенты, тени и т. д., когда браузеры не поддерживали все его современные функции.
Тогда нам нужно было создать тени и все остальное для изображений, а затем мы получили кодировку, которую можно было использовать для размещения изображений на нашей странице. Тем не менее, изображения должны быть важным фактором, и нам нужно создать их любыми способами.
Таким образом, функции CSS упростили создание ресурсов изображения. Помимо графических ресурсов, вторая причина для преобразования PSD в HTML — сделать его адаптивным для смартфона или планшета. Можно сказать, что это не обязательно важно, но дело в другом. Большинство людей в настоящее время используют свои смартфоны и планшеты так часто, что это делает их незаменимыми.
По сути, раньше сайты не выглядели круто на смартфонах и планшетах, как сейчас. Но теперь HTML сделал сайт и изображения идеальными для смартфонов и планшетов. Без этого преобразования частично невозможно сделать ваш сайт полностью совместимым со смартфонами и планшетами.
Но теперь HTML сделал сайт и изображения идеальными для смартфонов и планшетов. Без этого преобразования частично невозможно сделать ваш сайт полностью совместимым со смартфонами и планшетами.
Кроме того, непросто добиться идеального диалога с точностью до пикселя только с файлами PSD, которые можно получить с помощью ручного кода. Для этого вам понадобится его HTML-файл. Вам действительно понадобится преобразование для создания бизнес-сайта на Squarespace или базового магазина электронной коммерции на основе Shopify.
Начнем новый проект вместе!
Свяжитесь с нами
Что необходимо сделать перед преобразованием PSD в HTML
Перед преобразованием PSD в HTML необходимо соблюдать некоторые основные правила этикета. Самое первое, что вам нужно, это некоторые из основных инструментов разработки интерфейса. Вам понадобятся базовые инструменты, в том числе Adobe Photoshop, Avocode, PNG hut, CSD hut, Sublime text и CSSp3.
Далее необходимо убедиться в использовании фреймворка для разработки переднего плана. Он пользуется большим спросом у веб-строителей и разработчиков. Это потому, что фреймворк делает разработку быстрее и, конечно же, проще. Для этого вам даже не нужно начинать свою работу с нуля. Однако было бы полезно, если бы вы также помнили, что не используете одну и ту же структуру для всех проектов.
Он пользуется большим спросом у веб-строителей и разработчиков. Это потому, что фреймворк делает разработку быстрее и, конечно же, проще. Для этого вам даже не нужно начинать свою работу с нуля. Однако было бы полезно, если бы вы также помнили, что не используете одну и ту же структуру для всех проектов.
Наиболее часто используемый фреймворк для внутреннего кодирования включает PHP и Ruby. С другой стороны, внешний интерфейс в основном ориентирован на HTML, CSS и JavaScript. Наряду с различными фреймворками вам необходимо убедиться, что вы используете разные типы макетов для преобразования PSD в HTML.
Адаптивный дизайн — это самый первый макет, который нужно подтвердить. Он должен использоваться в качестве ядра почти всех веб-сайтов и приложений, которые в основном обслуживают другие устройства. Некоторые приложения работают только на ПК, и вам также необходимо исправить их, чтобы сделать их совместимыми с мобильными устройствами.
Вы также получите несколько фиксированных раскладок, которые хорошо смотрятся на ПК. Они необходимы, чтобы подогнать страницу под размер экрана. Плавный дизайн — еще одна важная компоновка, поскольку она подходит только для меньшего экрана. Тем не менее, дизайн веб-сайта имеет несколько основных компонентов, которые необходимо проанализировать перед началом преобразования.
Они необходимы, чтобы подогнать страницу под размер экрана. Плавный дизайн — еще одна важная компоновка, поскольку она подходит только для меньшего экрана. Тем не менее, дизайн веб-сайта имеет несколько основных компонентов, которые необходимо проанализировать перед началом преобразования.
Подробнее: Как загрузить файл проверки HTML в WordPress
Как преобразовать PSD в HTML (простые шаги)
Теперь пришло время перейти к сути. Что ж, мы разделили весь процесс конвертации на несколько простых шагов. Это поможет вам досконально понять процесс, и вы сделаете его самостоятельно, выполняя шаги один за другим.
Шаг 1: Разбейте PSD на части
Одновременная конвертация полных файлов PSD довольно трудоемка и трудоемка. Это также приводит к более длительному времени загрузки страницы. Действительно, было бы лучше, если бы вы разбили его на части, чтобы вы могли легко конвертировать небольшие фрагменты файлов. Кроме того, если у вас есть небольшие фрагменты файлов PSD, у вас будет более быстрая загрузка страниц с ними.
Кроме того, если у вас есть небольшие фрагменты файлов PSD, у вас будет более быстрая загрузка страниц с ними.
Вы можете использовать различные инструменты для нарезки файлов в Photoshop, чтобы разбить PSD-изображение на части. Нормальный, Фиксированное соотношение сторон, Фиксированный размер и Фрагменты из направляющих — наиболее часто используемые параметры нарезки изображения. И вы можете использовать любой из них. Когда вы используете их для нарезки изображений, вы получите каждый отдельный срез и сохраните их отдельно. Вы можете просто сохранить их в меню «Сохранить для Интернета».
Шаг 2: Создание каталогов
После того, как вы подготовите все нарезанные изображения, вам нужно создать каталоги. Это важно, если вы хотите управлять данными организованным образом. Вы можете легко создать три основных каталога.
- Главная папка называется ваш сайт.
- Папка с именем «images» в основной папке, которую вы назвали на своем сайте.
 Он предназначен для хранения всех изображений, которые вы добавите в будущем.
Он предназначен для хранения всех изображений, которые вы добавите в будущем. - Наконец, еще одна папка с именем «styles» для таблиц стилей или файлов CSS в основной папке.
Это 3 основных каталога, которые вам нужно создать. Каждая из них содержит определенные цели, и поэтому все они необходимы.
Шаг 3: Создайте HTML
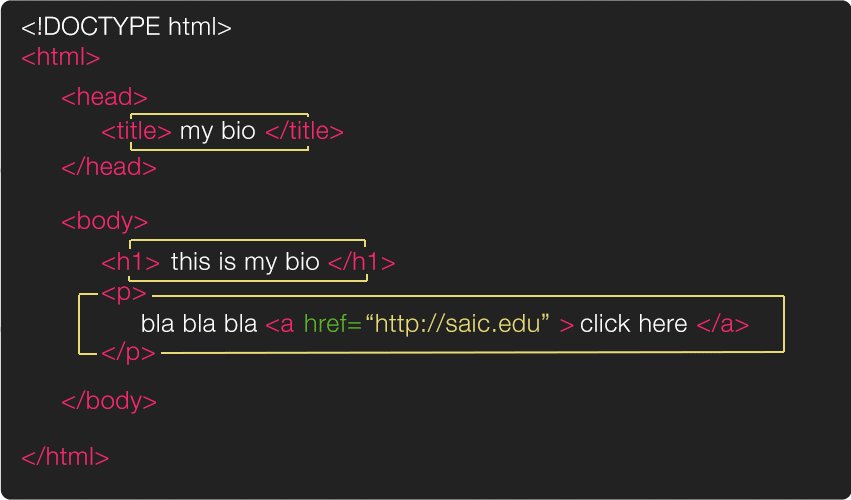
Этот шаг посвящен созданию страницы HTML. Вы можете просто использовать различные конструкторы HTML-страниц, включая Komposer, Amaya, Adobe Dreamweaver и т. д. Среди них Adobe Dreamweaver является наиболее рекомендуемым. Вам нужно создать новый файл здесь, а затем сохранить его в основной папке, для которой вы создали имена после имени вашего сайта. Затем вам нужно разделить коды с помощью HTML5, следуя приведенным ниже инструкциям.
- Верхней частью страницы является Заголовок, с него нужно начинать секционирование.
- Следующим является Hero, и это самый большой раздел на странице.
 Этот раздел будет обозначать конкретное изображение на вашей странице.
Этот раздел будет обозначать конкретное изображение на вашей странице. - Слайд-шоу — это третий раздел кода, и он будет отображать список изображений и автоматически перемещаться по странице.
- Далее, это ваш основной контент. Эта текстовая область будет содержать данные, включая тексты, изображения, кнопки и т. д.
- Наконец, нижний колонтитул. Обозначает нижнюю часть страницы, которая будет содержать ссылки на блог, контакты, ссылки на другие социальные сети.0082
Шаг 4. Создание файлов стилей
Далее, чтобы создать код HTML, вам необходимо создать файлы стилей для вашей страницы. Вам нужно выложить файлы в CSS, а это вроде обязательная задача. Однако вы можете создавать файлы стилей с помощью фреймворка. Bootstrap является наиболее рекомендуемым для этого. Вы даже можете сформировать его позже, если хотите.
Вы также можете создавать файлы стилей с помощью редактора HTML. Не забудьте сохранить файлы как style. css в папке CSS. Это поможет вам легко найти их. Однако в таблице стилей вы найдете некоторые стилистические особенности, такие как поля, размер шрифта, тип, положение изображения, цвет фона, набор полей и т. д.
css в папке CSS. Это поможет вам легко найти их. Однако в таблице стилей вы найдете некоторые стилистические особенности, такие как поля, размер шрифта, тип, положение изображения, цвет фона, набор полей и т. д.
Вы также можете настроить их отсюда. Теперь вам нужно подключить таблицу стилей CSS к HTML-странице.
Шаг 5: Организация набора веб-дизайна
Вы почти подошли к концу процесса. Что ж, на этот раз вам нужно создать набор веб-дизайна. Вы можете создать набор, просто собрав вместе все элементы. Опять же, вам понадобится редактор кода, и вы наверняка сможете использовать Adobe Dreamweaver. Поскольку вы можете использовать этот редактор как для создания HTML-кода, так и для веб-дизайна, он всегда предложит лучший редактор кода.
Теперь вы можете получить прочную основу с быстрой разметкой HTML и CSS. Как только вы получите основу, вы обнаружите, что изображения и цвет фона должны быть установлены с основными элементами. Убедитесь, что основные элементы находятся в безопасном положении.
Убедитесь, что основные элементы находятся в безопасном положении.
Шаг 6: Взаимодействие с JavaScript
Пришло время обработать JavaScript и разрешить его взаимодействие. Когда вы закончите с HTML и CSS, вы должны принять во внимание JavaScript. Это поможет при формировании jQuery и других связанных фреймворков. Вам также понадобятся эти рамки для различных функций.
jQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать интерфейс. Кроме того, react.js и vue.js одинаково важны, поскольку они обеспечивают простое подключение HTML-элементов к функциям и данным JavaScript. AngulaJS — еще один важный фреймворк, который позволяет использовать стили MVC, а также задавать данные без макетов HTML.
Шаг 7: Последний штрих, чтобы сделать его адаптивным
Наконец, было бы лучше, если бы вы использовали несколько фреймворков, чтобы сделать файл адаптивным. Для этого вы можете просто использовать Twitter BootStrap, Foundation, Fluid Baseline Grid и т. д. Чтобы добавить в дизайн дополнительные адаптивные функции, вы также можете использовать медиа-запросы CSS.
Для этого вы можете просто использовать Twitter BootStrap, Foundation, Fluid Baseline Grid и т. д. Чтобы добавить в дизайн дополнительные адаптивные функции, вы также можете использовать медиа-запросы CSS.
Итак, это самые простые шаги, которые вы можете выполнить для простого преобразования PSD в HTML5. Не пропускайте ни одного шага и выполняйте их один за другим. Тем не менее, если вам трудно, вы можете просто нанять профессионального поставщика услуг. Тогда вы, должно быть, думаете о том, сколько будет стоить весь процесс, верно? В следующем разделе будет разъяснена и эта часть. Итак, не пропустите это.
Сколько будет стоить конвертировать PSD в HTML?
Полная стоимость процесса преобразования PSD в адаптивный HTML не является фиксированной. Потому что есть разные факторы, от которых зависит стоимость. И разные поставщики услуг имеют разные сборы в разных местах. Ключевые факторы также могут определить стоимость с оценкой.
Стоимость процесса в основном зависит от количества страниц на вашем сайте. Характер вашего веб-сайта является еще одним фактом, за что они будут платить. В этом случае также будут иметь значение сроки выполнения и уровень сложности. Если вы получаете предложение или код скидки, это обязательно должно снизить цену.
Характер вашего веб-сайта является еще одним фактом, за что они будут платить. В этом случае также будут иметь значение сроки выполнения и уровень сложности. Если вы получаете предложение или код скидки, это обязательно должно снизить цену.
Часто задаваемые вопросы
В: Могу ли я преобразовать Bootstrap PSD в HTML?
О: Да, вы можете легко конвертировать Bootstrap в HTML. Для этого вам нужно проанализировать файл PSD, а затем создать каталоги. После этого вам нужно преобразовать PSD в код CSS и HTML, чтобы добавить компоненты Bootstrap. Вот как легко конвертировать Bootstrap в HTML. В конечном итоге очень необходимо сделать HTML адаптивным.
В: Когда мне не следует преобразовывать PSD в HTML?
О: Вы не должны делать преобразование всегда. У него есть некоторые недостатки, и есть определенные ситуации, когда его следует избегать. Во-первых, вы не должны пробовать это, когда используете сервис макетов или плагин. Это потому, что вам, возможно, придется выдумывать код, который неэффективен и не чист.
Это потому, что вам, возможно, придется выдумывать код, который неэффективен и не чист.
В конце концов, код часто оказывается настолько ужасным, когда вы используете генератор PSD в HTML. И за это ваш сайт тоже могут уволить. Итак, подумайте дважды, если вам действительно нужен разговор, и попробуйте нанять профессионала для задачи генератора кода.
В: Почему преобразование PSD в HTML в последнее время затруднено?
A: Преобразование PSD в HTML в настоящее время действительно относительно сложнее, чем несколько лет назад. Это связано с тем, что все PSD-файлы теперь достаточно отзывчивы и совместимы с разными устройствами и браузерами. И нарезать их и решать другие задачи становится сложнее, чем несколько лет назад.
В завершение
Надеюсь, вы поняли все шаги по преобразованию PSD в адаптивный HTML. Также верно и то, что большинство из вас уже запутались в некоторых технических терминах, упомянутых выше. Вы можете просто найти их в Google или спросить в разделе комментариев.
Вы можете просто найти их в Google или спросить в разделе комментариев.
Мы рады услышать от вас, а также ждем ваших отзывов. Спасибо за вашу поддержку и время.
Как преобразовать PSD в HTML
В мире веб-дизайна файлы PSD (Photoshop Document) часто используются дизайнерами для создания потрясающих визуальных макетов веб-сайтов. Однако эти PSD-файлы нельзя напрямую использовать для создания функционального веб-сайта. Чтобы сделать веб-сайт живым, необходимо преобразовать PSD в HTML.
Этот процесс может оказаться сложным для новичков в веб-разработке. Но не волнуйтесь, в этой быстрой книге мы проведем вас через пошаговый процесс преобразования PSD в HTML. К концу этой книги у вас будут все навыки, необходимые для превращения ваших PSD-проектов в полнофункциональные веб-сайты. Давайте начнем!.
Содержание
- «PSD в HTML» — что это значит?
- Программное обеспечение для преобразования PSD в HTML
- Преобразование PSD в HTML: зачем это нужно?
- Преобразование PSD в HTML Средства разработки интерфейса пользователя
- Советы по преобразованию PSD в HTML
- Использование среды разработки интерфейса пользователя
- Использование различных типов макетов для преобразования PSD в HTML
- Самый простой способ преобразования PSD в HTML
- Зачем нужны видеоуроки из PSD в HTML?
- 5 Лучшие услуги преобразования PSD в HTML: оптимизируйте процесс проектирования
- Сколько стоит преобразование PSD в HTML?
«PSD в HTML» — что это значит?
«PSD в HTML» относится к процессу преобразования файла дизайна, созданного в Adobe Photoshop или любом другом подобном программном обеспечении для дизайна, в полнофункциональный веб-сайт с использованием кода HTML. PSD означает документ Photoshop, который является собственным форматом файлов, используемым Adobe Photoshop для сохранения изображений и дизайнов. HTML, с другой стороны, является стандартным языком разметки, используемым для создания веб-страниц и используется для определения структуры и содержания веб-сайта.
PSD означает документ Photoshop, который является собственным форматом файлов, используемым Adobe Photoshop для сохранения изображений и дизайнов. HTML, с другой стороны, является стандартным языком разметки, используемым для создания веб-страниц и используется для определения структуры и содержания веб-сайта.
Преобразование PSD-файла в HTML включает в себя разделение файла дизайна на отдельные изображения и последующее их кодирование в HTML, CSS и JavaScript для создания полностью адаптивного и интерактивного веб-сайта.
Преобразование PSD в HTML: зачем это нужно?
Для создания веб-сайта необходимо выполнить множество задач. И одним из элементов, с которыми вы работаете для создания сильного и привлекательного веб-сайта, является преобразование PSD в HTML. Это позволяет создавать веб-сайты непревзойденного качества для вашей компании. Из-за этого компании используют эту процедуру для разработки отличительных веб-сайтов, которые выделяются среди конкурентов.
Вот несколько преимуществ преобразования PSD в HTML, демонстрирующих его необходимость:
- Высококачественный, соответствующий стандартам и точный код.

- Веб-сайты с оптимизированным кодом оптимизированы для поисковых систем.
- Уникальные и персонализированные веб-страницы.
- Веб-сайты, которые быстро реагируют и загружаются.
Советы по преобразованию PSD в HTML
1.
Организованное хранение файлов PSD PSD-файлы должны поддерживаться и храниться продуманным и безошибочным образом при преобразовании в HTML и CSS. Поиск определенного слоя шрифта, графического слоя или любого другого компонента, который вы хотите открыть или просмотреть для справки, был бы намного проще, если бы файлы PSD были организованы. Слои можно упорядочить, дав им определенные имена, сгруппировав их и т. д. Учитывая организацию документов Photoshop, также рекомендуется сохранять группы слоев. Группа заголовков должна быть помещена первой, за ней следуют все остальные файлы в соответствии с их порядком. Чтобы ускорить PSD в процесс преобразования HTML, вы также должны использовать сетки для размещения этих компонентов.
2.
Избегайте смешиванияНе рекомендуется использовать режимы смешивания при преобразовании PSD в HTML, поскольку впоследствии вы не сможете воссоздать его с помощью CSS. Этот режим наложения может обеспечить впечатляющие эффекты на вашем веб-сайте, но он также может создать веб-сайт с совершенно другим HTML-кодом.
3.
Создание эффектов прокрутки на CTA Призыв к действию на веб-сайте является одним из его наиболее важных компонентов. Таким образом, размещение CTA на соответствующих страницах и в нужных местах имеет решающее значение. CTA окажут дополнительное влияние и привлекут посетителей, если вы добавите эффект ролловера. Когда вы применяете эффект ролловера к CTA, который обычно представляет собой просто изображение со ссылкой, он будет показывать заметное изменение цветового освещения и насыщенности каждый раз, когда кто-то наводит на него курсор.
Важно оставить достаточно места между компонентами веб-сайта, поскольку вы продолжаете добавлять свежий текст, фотографии, инфографику и множество других элементов по мере необходимости. Это важно, потому что это позволит вам вносить изменения, которые вы хотите внести в контент вашего сайта.
5.
Правильный выбор шрифтовВы должны знать, как разные шрифты отображаются в разных браузерах и операционных системах, чтобы без проблем Преобразование PSD в HTML . Поэтому перед тем, как выбрать его для своего дизайна, рекомендуется проверить, как шрифт будет выглядеть в разных операционных системах и веб-браузерах.
Преобразование PSD в HTML Интерфейсные средства разработки
Для начала нужны соответствующие инструменты, как и для любой другой работы. Нет ничего более разочаровывающего, чем создание веб-сайта с ужасными инструментами, которые на самом деле не справляются с поставленной задачей. Прежде чем приступить к преобразованию PSD в HTML, мы советуем вам загрузить и купить следующие инструменты:
Нет ничего более разочаровывающего, чем создание веб-сайта с ужасными инструментами, которые на самом деле не справляются с поставленной задачей. Прежде чем приступить к преобразованию PSD в HTML, мы советуем вам загрузить и купить следующие инструменты:
Даже если ваша команда состоит только из вас и разработчика, задачи фронтенд-разработки обычно требуют от вас совместной работы. Вы можете сотрудничать с другими дизайнерами и разработчиками с Avocode и экспортировать активы.
CSS Hat (надстройка Photoshop)Приобретите эту надстройку Photoshop, чтобы сэкономить время. С помощью этой утилиты слой Photoshop можно быстро преобразовать в CSS.
CSS3PSЭта облачная программа превращает ваши слои Adobe Photoshop в CSS3, но работает аналогично CSS Hat.
Adobe Photoshop Файлы PSD созданы программой Photoshop. Эта программа доступна за единовременную фиксированную плату или всего за 19 долларов в месяц. По сравнению с прошлыми годами это значительно дешевле для фронтенд-дизайнеров.
Эта программа доступна за единовременную фиксированную плату или всего за 19 долларов в месяц. По сравнению с прошлыми годами это значительно дешевле для фронтенд-дизайнеров.
Этот веб-сайт экспортирует сжатые фотографии для более быстрой загрузки без ущерба для качества изображения.
Редактор SublimeЭто приложение является улучшением по сравнению с популярным Notepad++ (еще один вариант, если вам не нравится Sublime). В отличие от других текстовых редакторов, этот кодирует ваш контент цветом в соответствии с вашим языком, и его легче переключать между Apple и Windows в Sublime text.
Использование фреймворка для разработки переднего плана
В наши дни востребованы все фреймворки для разработки переднего плана. Они облегчают развитие, не требуя нового старта, в чем причина. Три основных аспекта дизайна, на которых в первую очередь концентрируются интерфейсные фреймворки, — это фреймворки CSS, HTML и JavaScript.
Три основных аспекта дизайна, на которых в первую очередь концентрируются интерфейсные фреймворки, — это фреймворки CSS, HTML и JavaScript.
- Выбор фреймворка — серьезная проблема. Вы должны научиться использовать код для реализации своего выбора, если он вам незнаком. В результате срок реализации проекта увеличивается.
- Самое известное использование фреймворков — минимизировать объем кода на странице. Но если вы все еще знакомитесь с грамматикой или с тем, как работает фреймворк в приложении, они могут усложнить ваш проект.
- На рынке существует множество фреймворков, позволяющих взглянуть на обратную сторону медали. Поэтому изучение каждого из них, а затем применение его в процессе проектирования является сложной задачей.
- Платформы минимизируют объем кода, необходимого для веб-сайта.
 Если вы используете их правильно, время кодирования также будет сокращено одновременно.
Если вы используете их правильно, время кодирования также будет сокращено одновременно. - Фреймворки обладают потенциалом для повышения производительности, что при эффективном использовании будет активно улучшать дизайн.
Использование программного конвертера PSD в HTML
Программный конвертер PSD в HTML используется для преобразования дизайнов, созданных в Photoshop, в код HTML и CSS. Используя программный конвертер, дизайнеры могут быстро и легко преобразовывать свои проекты в функциональные веб-сайты без необходимости писать код с нуля. Это экономит время и усилия, позволяя дизайнерам сосредоточиться на творческих аспектах своей работы.
Преимущества:- Экономия времени : Преобразование PSD в HTML вручную может занять много времени, но с помощью программного конвертера этот процесс можно выполнить быстро и легко.
- Экономичность : Наем веб-разработчика для преобразования файлов PSD в HTML может быть дорогостоящим.
 Программный конвертер является более экономичным решением.
Программный конвертер является более экономичным решением. - Высококачественный вывод : Программное обеспечение преобразует файлы PSD в HTML с высокой точностью, обеспечивая высокое качество вывода.
- Простота использования : Многие программные конвертеры удобны в использовании и не требуют каких-либо знаний в области кодирования.
- Ограниченная настройка : Программное обеспечение может не поддерживать сложные элементы дизайна и настройки, требующие ручного кодирования.
- Кривая обучения : Некоторое программное обеспечение может иметь кривую обучения, требующую от пользователей изучения того, как использовать программное обеспечение, прежде чем они смогут эффективно его использовать.
- Неверный вывод : Некоторые программные конвертеры PSD в HTML могут не создавать точный код HTML и CSS, что приводит к несоответствиям и ошибкам дизайна.

- Отсутствие контроля : Использование программного обеспечения для преобразования может ограничить контроль над выходными данными и затруднить достижение желаемого результата проектирования.
Для дизайнеров важно оценить преимущества и недостатки использования программного конвертера PSD в HTML и выбрать наилучший вариант, соответствующий их конкретным потребностям и предпочтениям.
Использование различных типов макетов для преобразования PSD в HTML
Перед началом процедуры преобразования необходимо выбрать макет. Обычно на выбор предлагается четыре основных типа макета:
Только для мобильных устройствНемногие приложения плохо работают на ПК. Поэтому им требуется дизайн, который будет работать с планшетом или смартфоном (преобразование PSD в HTML для мобильных устройств).
Фиксированный Эти конструкции подходят только для настольных приложений с фиксированной шириной и высотой. Когда пользователь сворачивает окно или меняет размер экрана, элементы макета остаются на месте.
Когда пользователь сворачивает окно или меняет размер экрана, элементы макета остаются на месте.
Термин «адаптивный» тесно связан с миром дизайна из-за художественного качества, которое он придает веб-сайтам при их загрузке на устройствах различного размера. Адаптивный дизайн изменяет макет веб-страницы в соответствии с экраном.
FluidКак настольные, так и мобильные устройства могут использовать гибкие конструкции. Элементы внутри их фреймов часто меняются, когда пользователь сворачивает браузер или использует меньший экран.
Как преобразовать PSD в HTML — простые шаги
Преобразование PSD (документа Photoshop) в HTML (язык разметки гипертекста) — это процесс кодирования дизайна, созданного в Photoshop, для просмотра в Интернете. Для этого требуется нарезка и экспорт изображений из Photoshop, а также написание кода HTML, CSS и JavaScript. После завершения у вас будет чистая семантическая разметка вашего дизайна для использования на различных устройствах.
После завершения у вас будет чистая семантическая разметка вашего дизайна для использования на различных устройствах.
Вся процедура преобразования разбита на шесть простых частей. Вы сможете завершить процесс самостоятельно, внимательно пройдя их по порядку.
Шаг 1 Разбейте PSD на частиПреобразование сразу всего набора шаблонов веб-сайта PSD требует времени и усилий. Кроме того, это приводит к увеличению времени загрузки страницы. Пожалуйста, разделите его на более мелкие части, чтобы вы могли легко конвертировать меньшие части файла. Страница будет загружаться быстрее, если у вас есть несколько фрагментов файла PSD.
Шаг 2 Создание каталоговВы должны создать каталоги после того, как у вас есть готовые нарезанные изображения. Если вы хотите управлять организованными данными, это крайне важно. Эти три важных каталога легко создать:
- Вы найдете свой сайт в главной папке.

- В основной папке, которую вы указали на своем веб-сайте, будет папка с именем «images». Он используется для хранения всех фотографий, которые вы в конечном итоге добавите.
- Наконец, в главной папке каталога есть отдельная папка с названием «styles» для таблиц стилей или файлов CSS.
На этом этапе создается HTML-страница. Используйте конструкторы HTML-страниц, такие как Komposer, Amaya или Adobe Dreamweaver. Вы должны создать новый файл в редакторе, сохранить файл, а затем поместить его в основную папку, созданную на шаге 1. Затем, используя HTML5, разделить коды на разделы, как показано ниже:
- Раздел заголовка всегда отображается вверху страницы.
- Самая важная часть страницы — следующая, Герой. Этот абзац будет обозначать конкретное изображение на вашем сайте.
- Третий раздел кода — это компонент слайд-шоу, который покажет список изображений, которые будут меняться сами по себе.

- И, наконец, нижний колонтитул. Это раздел внизу страницы, где расположены ссылки на социальные сети.
Прежде чем писать HTML-код, вы должны создать файлы стилей для своей веб-страницы. Затем вы должны преобразовать файлы в CSS; это требование. Однако для создания файлов стилей можно использовать фреймворк. Самым популярным предложением для его реализации является bootstrap. Даже после этого, если вы хотите, вы можете придать ей форму.
Шаг 5 Организация набора веб-дизайна Вскоре вы дойдете до завершения процесса. На этот раз вам нужно создать набор веб-дизайна. Простое соединение всех компонентов позволит вам собрать набор. Опять же, вам потребуется редактор кода, и Adobe Dreamweaver, несомненно, является хорошим выбором. Этот редактор всегда будет рекомендовать лучший редактор кода, потому что вы можете использовать его для создания как HTML-кода, так и дизайна сайта.
Пришло время управлять JavaScript и включить взаимодействие с ним. После завершения HTML и CSS вы должны принять во внимание JavaScript. Создание jQuery и других эквивалентных фреймворков будет полезным. Эти рамки необходимы для самых разных задач.
Шаг 7. Сделайте его адаптивнымИспользование различных фреймворков, таких как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, хорошо подходит для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS хорошо работают при добавлении адаптивной функции в дизайн.
Видеоруководства по преобразованию PSD в HTML
Видеоролики, иллюстрирующие определенное явление, помогают взрослым учащимся понять весь процесс, особенно если это сложный метод. Я считаю, что нет лучшего способа узнать, как это сделать, чем просмотр видео, потому что преобразование PSD в код HTML сложно. Вам могут быть полезны следующие вводные руководства:
Вам могут быть полезны следующие вводные руководства:
Этот учебник по преобразованию PSD в HTML для начинающих содержит пошаговые инструкции.
2. Полное руководство по преобразованию дизайна в HTML Учебное пособие по CSS Помимо обучения правильному преобразованию PSD в HTML, это руководство также содержит информацию о веб-дизайне и процессе разработки.
Автор показывает вам все основные шаги, необходимые для изменения дизайна PSD в стиле гранж, от верхнего колонтитула до нижнего колонтитула.
4. Разработайте и закодируйте свой первый веб-сайт с помощью простых шагов Это еще одно отличное руководство по преобразованию PSD в HTML.
Вы пройдете процесс преобразования PSD в XHTML и CSS.
5 Лучшие услуги по конвертации PSD в HTML
Выбор правильной услуги по конвертации PSD в HTML может иметь решающее значение для обеспечения точного и эффективного воплощения ваших проектов в жизнь. Чтобы помочь вам принять взвешенное решение, мы составили список лучших компаний по конвертации PSD в HTML, выделив их основные функции, цены, плюсы и минусы. Сравните этих лидеров отрасли и найдите идеального партнера, который упростит процесс проектирования и достигнет результатов с точностью до пикселя.
| Название компании | Основные характеристикиЦены | Плюсы | Минусы | |
|---|---|---|---|---|
| GetDevDone | 1. Высокое качество Высокое качество 2. Адаптивный дизайн 3. Кроссбраузерность 4. SEO-дружественная разметка | От 99 долларов США за страницу | – Быстрое выполнение работ – 100% гарантия качества – Круглосуточная поддержка | Немного дороговато для небольших проектов |
| XHTMLhop | 1. Ручной код HTML/CSS 2. Адаптивный дизайн 3. SEO-оптимизация 4. Преобразование шаблона электронной почты\ | От 45 долларов за страницу | – Доступная цена – 60 дней бесплатной поддержки – Гарантия возврата денег | Более медленное время выполнения работ по сравнению с конкурентами |
| Измельчитель CSS | 1. Качественная конверсия 2. Адаптивный дизайн 3. Кроссбраузерность 4. SEO-дружественная разметка | От 49 долларов США за страницу | – Быстрое время выполнения работ – 100% гарантия качества – Поддержка 24/7 | Доплата за дополнительные функции |
| HTML Панда | 1. Идеальное преобразование пикселей Идеальное преобразование пикселей 2. Совместимость с мобильными устройствами 3. Семантическое кодирование 4. Проверка W3C | От 59 долларов СШАза страницу | – Доступная цена – 60 дней бесплатной поддержки – Гарантия возврата денег | Ограниченные возможности интеграции с CMS |
| Ксирософт | 1. Чистый, хорошо структурированный код 2. Адаптивный дизайн 3. Кроссбраузерность 4. Оптимизированная для SEO разметка | От 89 долларов за страницу | – Квалифицированные разработчики – Выделенный руководитель проекта – Поддержка 24/7 | Более длительное время выполнения крупных проектов |
Сколько стоит преобразование PSD в HTML?
Стоимость преобразования PSD в HTML не может быть определена заранее. Это потому, что стоимость зависит от множества вещей. Кроме того, разные поставщики услуг взимают разную плату в разных местах. Основные элементы, которые могут влиять на стоимость и быть оценены, включают:
Кроме того, разные поставщики услуг взимают разную плату в разных местах. Основные элементы, которые могут влиять на стоимость и быть оценены, включают:
- Количество веб-страниц: Веб-сайт представляет собой набор взаимосвязанных веб-страниц. Количество веб-страниц может варьироваться в зависимости от ваших требований. Кроме того, продукты, которые вы продаете, или услуги, которые вы предлагаете, также влияют на количество веб-страниц. Стоимость преобразования PSD в HTML Веб-сайт сильно зависит от количества веб-страниц, присутствующих на вашем веб-сайте.
- Ниша веб-сайта: Тип рынка, на который вы ориентируетесь, и цель вашего веб-сайта также влияют на стоимость конверсии. Например, стоимость создания веб-сайта электронной коммерции будет выше по сравнению с веб-сайтом для ведения блога.
- Уровень сложности: Сложность PSD напрямую влияет на сложность HTML кода. Если ваш PSD сложный, то стоимость также увеличится из-за сложности HTML-кода.

- Крайний срок проекта: Крайний срок проекта также влияет на стоимость преобразования. Если срок реализации проекта приближается, стоимость конверсии будет выше.
В: Как преобразовать PSD в HTML с помощью Bootstrap?
Ответ. Чтобы преобразовать PSD-файл в HTML, вам необходимо иметь базовые знания HTML и CSS. Процесс включает в себя нарезку PSD-файла на отдельные изображения, а затем кодирование их в HTML и CSS. Существуют также различные инструменты и программное обеспечение, которые могут помочь в процессе преобразования. Перед попыткой самостоятельно преобразовать PSD-файл в HTML рекомендуется провести небольшое исследование и попрактиковаться.
В: Сколько времени занимает преобразование PSD в HTML?
Ответ . Время, необходимое для преобразования файла PSD в HTML, может варьироваться в зависимости от сложности дизайна и уровня навыков разработчика. Однако в среднем процесс преобразования может занять от нескольких часов до нескольких дней.
Однако в среднем процесс преобразования может занять от нескольких часов до нескольких дней.
В: Преобразование PSD в HTML: сложно ли это?
Преобразование PSD в HTML может быть сложным процессом, особенно для тех, кто не знаком с программированием. Однако существует множество доступных инструментов и ресурсов, которые могут упростить этот процесс. Важно иметь базовые знания HTML и CSS, чтобы успешно преобразовать PSD-файл в HTML.
В: Преимущества аутсорсинга преобразования PSD в HTML
Ответ. Аутсорсинг преобразования PSD в HTML может сэкономить ваше время и деньги, а также предоставить доступ к специализированным знаниям и ресурсам. Это позволяет вам сосредоточиться на своей основной деятельности, оставив техническую работу профессионалам, которые могут обеспечить высококачественные результаты. Кроме того, аутсорсинг может помочь вам уложиться в сжатые сроки и обеспечить оптимизацию вашего веб-сайта для поисковых систем и взаимодействия с пользователем.




 После этого (в подсказках по коду) выберите команду вставки выбранного.
После этого (в подсказках по коду) выберите команду вставки выбранного. Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.
Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения. Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения. В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.


 Он предназначен для хранения всех изображений, которые вы добавите в будущем.
Он предназначен для хранения всех изображений, которые вы добавите в будущем. Этот раздел будет обозначать конкретное изображение на вашей странице.
Этот раздел будет обозначать конкретное изображение на вашей странице.
 Если вы используете их правильно, время кодирования также будет сокращено одновременно.
Если вы используете их правильно, время кодирования также будет сокращено одновременно. Программный конвертер является более экономичным решением.
Программный конвертер является более экономичным решением.


