Работа с HTML таблицами для новичков
Начиная с этого урока, я больше не буду приводить структуру всей страницы, считайте, что мы всегда работаем внутри тега body.
Блок . Структура простейшей таблицы
Я думаю, вы представляете, что такое таблица в обычной жизни — это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным.
Сама таблица имеет жесткую структуру: главным является тег <table>, внутри которого должны лежать теги <tr>, которые создают ряды (строки) таблицы, а внутри них — теги <td>, которые создают ячейки.
Как вы видите, нету тегов, которые создавали бы столбцы — таблицы создаются по рядам: сначала первый ряд, потом второй и так далее.
Изучите внимательно следующий пример с таблицей (тегу table добавлен атрибут
<table border="1">
<!--Это будет первый ряд таблицы:-->
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<!--Это будет второй ряд таблицы:-->
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<!--Это будет третий ряд таблицы:-->
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Ячейка 1 | Ячейка 2 | |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Блок . Ячейки-заголовки
Кроме тегов td существуют также теги <th>, которые также создают ячейки. Но это уже будут не обычные ячейки, а ячейки-заголовки, которые указывают, что находится в данном столбце (или строке) таблицы.
В следующем примере ячейки «Иван» и «Николай» должны быть обычными ячейками td, а ячейка «Имя» по логике должна быть ячейкой-заголовком th, так как «Имя» — это общее название содержимого этого столбца:
<table border="1"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
По умолчанию текст в ячейках th будет жирный
Блок . Атрибут cellspacing
Вы обратили внимание на то, что между ячейками есть некоторое расстояние, из-за которого видно то, что каждая ячейка имеет свою границу? Это расстояние регулируется атрибутом cellspacing. При этом, если мы не напишем этот атрибут, то его значение будет совсем не ноль (в этом случае все ячейки слиплись бы друг с другом). То есть, атрибут cellspacing по умолчанию имеет некоторое ненулевое значение, из-за которого ячейки не слипаются (это расстояние равно нескольким пикселям).
Давайте посмотрим на примере. Сейчас я увеличу отступ между ячейками до
<table border="1" cellspacing="10">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
То, что
В HTML5 этот атрибут считается устаревшим (но он по-прежнему придает отступ по умолчанию). Вместо него следует использовать специальное CSS свойство, о котором мы поговорим попозже.
Если вы думаете, что вам не стоит изучать этот атрибут из-за того, что он устарел — вы ошибаетесь. В мире гораздо больше сайтов, сделанных не на HTML5, и в них вы можете столкнуться с этим атрибутом (и некоторыми другими устаревшими, которые мы будем проходить). В этом случае вам нужно знать, что это такое и как с ним работать.
Блок . Атрибут cellpadding
Атрибут cellpadding задает отступ между текстом и границей ячейки. В следующем примере я поставлю значение этого атрибута в 20px и теперь текст отойдет от границы ячеек:
<table border="1" cellpadding="20">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Для сравнения привожу то, как таблица будет выглядеть по умолчанию:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Атрибут cellpadding также имеет некоторое значение по умолчанию. Если оно вам мешает — обнулите его.
Этот атрибут, так же, как и cellspacing, считается устаревшим в HTML5.
Блок . Обнуляем cellpadding и cellspacing
Давайте обнулим
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Сидоров</td>
<td>1000$</td>
</tr>
</table>Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Как вы видите, в данном случае ячейки таблицы слиплись, однако все равно заметно, что каждая ячейка имеет свою границу (то есть границы сейчас двойные). Вы сможете поправить это, когда изучите язык CSS.
Блок . Добавляем ширину и высоту
Существуют также атрибуты width и height, которые позволяют задать таблице ширину и высоту таблицы соответственно (без этих атрибутов ширина и высота таблицы регулируются ее содержимым: много текста — ширина большая, мало текста — ширина маленькая).
Посмотрите на пример их применения:
<table border="1" cellpadding="0" cellspacing="0"> <tr> <th>Имя</th> <th>Фамилия</th> <th>Зарплата</th> </tr> <tr> <td>Иван</td> <td>Иванов</td> <td>200$</td> </tr> <tr> <td>Николай</td> <td>Сидоров</td> <td>1000$</td> </tr> </table>
Так код будет выглядеть в браузере:
| Имя | Фамилия | Зарплата |
|---|---|---|
| Иван | Иванов | 200$ |
| Николай | Сидоров | 1000$ |
Значениями атрибутов могут выступать пиксели или проценты. Значения в процентах задаются таким образом:
Что вам делать дальше:
Приступайте к решению задач по следующей ссылке: задачи к уроку.
Когда все решите — переходите к изучению новой темы.
old.code.mu
Учебник CSS 3. Статья «Работа с таблицами в CSS»
Мы с Вами рассмотрели множество методов стилизации таких элементов на странице как текстовая информация, ссылки, изображения, заголовки, но всего этого пока недостаточно. В своих статьях я часто применяю такие элементы HTML как таблицы, потому что они в большинстве случаев
В этой статье я познакомлю Вас с тонкостями стилизации HTML таблиц, и вы узнаете новые свойства CSS, предназначенные для достижения этих целей.
Язык гипертекстовой разметки HTML предоставил нам большое количество возможностей, чтобы осуществить привязку CSS стилей к десяти уникальным тегам, предназначенных для работы с таблицами, предлагаю их повторить перед дальнейшим изучением:
| Тег | Описание |
|---|---|
| <table> | Определяет содержимое таблицы. |
| <caption> | Определяет наименование таблицы. |
| <th> | Определяет заголовочную ячейку таблицы. |
| <tr> | Определяет строку таблицы. |
| <td> | Определяет ячейку данных таблицы. |
| <thead> | Используется для содержания заголовка группы в таблице (шапка таблицы). |
| <tbody> | Используется для содержания «тела» таблицы. |
| <tfoot> | Используется для содержания «подвала» таблицы (футер). |
| <col> | Определяет заданные свойства столбцов для каждого столбца в пределах тега <colgroup>. |
| <colgroup> | Определяет группу столбцов в таблице. |
Работа с отступами в таблице
В статье «Блочная и строчная модель в CSS» мы научились применять внутренние и внешние отступы к текстовой информации, добавляя промежуток вокруг содержимого элементов. При работе с таблицами надо понимать, что добавить внутренний отступ (padding) вы сможете либо к её заголовку, либо к ее ячейкам, напрямую к тегу <table> добавить вы сможете только внешний отступ (margin):
<!DOCTYPE html>
<html>
<head>
<title>Использование внутренних отступов в таблице</title>
<style>
table {
margin: 0 auto; /* центруем по горизонитали внешними отступами */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
padding-bottom: 19px; /* устанавливаем внутренние отступы снизу для всех сторон */
}
</style>
</head>
<body>
<table>
<caption>Отступы в таблице</caption>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th>
</tr>
<tr>
<td>2</td><td></td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td><td></td>
</tr>
<tr>
<td>4</td><td></td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Разместили таблицу по центру, используя прием центровки по горизонитали внешними отступами (margin: 0 auto).
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
- Для наименования таблицы (тег <caption>) мы установили внутренний отступ снизу равный 19 пикселей. Надеюсь, Вас не смущают неровные числа 🙂
Результат нашего примера:
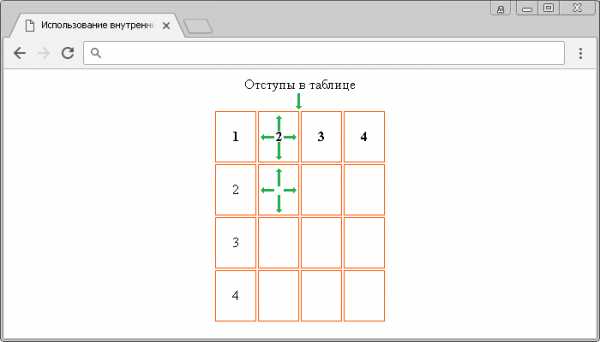
 Рис. 144 Пример использования внутренних отступов в таблице.
Рис. 144 Пример использования внутренних отступов в таблице.Промежуток между ячейками
После рассмотренного выше примера, вы могли заметить, что у нас остался промежуток между всеми ячейками таблицы. Давайте рассмотрим, как убрать промежуток между ячейками таблицы, либо его увеличить.
Чтобы задать расстояние между границами соседних ячеек необходимо использовать свойство CSS — border-spacing.
<!DOCTYPE html>
<html>
<head>
<title>Изменение промежутка между таблицами</title>
<style>
table {
vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента */
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 1px solid #F50; /* задаем сплошную границу размером 1 пиксель цвета #F50 */
padding: 19px; /* устанавливаем внутренние отступы для всех сторон */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: 30px 10px; /* промежуток между ячейками таблицы (первое значение - горизонтальный, второе вертикальный)*/
}
.second {
border-spacing: 0; /* промежуток между ячейками таблицы отсутствует */
}
.third {
border-spacing: 0.2em; /* промежуток между ячейками таблицы (горизонтальный и вертикальный) */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 30px 10px;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "third">
<caption>border-spacing:0.2em;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left). Если вы пропустили тему плавающих элементов, то вы всегда можете к ней вернуться в этом учебнике — «Плавающие элементы в CSS».
- Кроме того установили для таблиц внешний отступ справа равный 30px и установили вертикальное выравнивание таблиц (верх элемента выравнивается по верху самого высокого элемента). Мы еще вернемся к подробному рассмотрению этого свойства в этой статье.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 1 пиксель шестнадцатеричным цветом #F50 и установили внутренние отступы размером 19 пикселей для всех сторон.
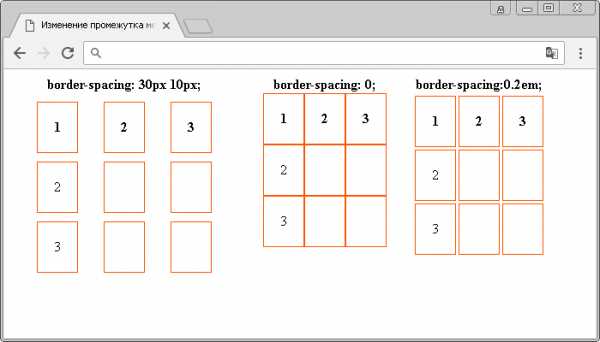
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы (свойство border-spacing) равный 30px 10px, для второй таблицы с классом .second равный нулю, для третей таблицы с классом .third равный 0.2em.
Обращаю Ваше внимание, что если в свойстве border-spacing указано только одно значение длины, то оно указывает интервалы, как по горизонтали, так и вертикали, а если указаны два значения длины, то первое определяет горизонтальное расстояние, а второе вертикальное. Расстояние между границами соседних ячеек допускается указывать в единицах измерения CSS (px, cm, em и др). Отрицательные значения не допускаются.
Результат нашего примера:
 Рис. 145 Пример изменения промежутка между таблицами.
Рис. 145 Пример изменения промежутка между таблицами.Отображение границ вокруг ячеек таблицы
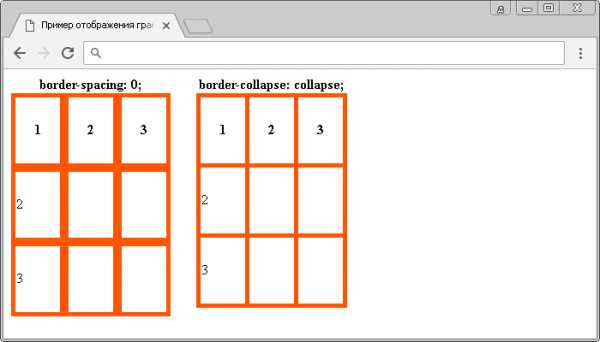
Вы можете сказать: — так, мы убрали промежуток между ячейками, используя свойство border-spacing со значением 0, но почему у нас теперь границы у ячеек то пересекаются?
Двойные границы образуются из-за того, что нижняя граница одной ячейки добавляется к верхней границе ячейки, которая находится под ней, аналогичная ситуация происходит по бокам ячеек и это логично с точки зрения отображения таблицы, но к счастью есть способ, сообщить браузеру, что мы не хотим видеть такое развязное поведение границ ячеек.
Для этого необходимо использовать CSS свойство border-collapse. Как не странно, но использование свойства border-collapse со значением collapse является лучшим способом как можно убрать промежуток между ячейками и при этом не получить двойных границ между ними.
Рассмотрим сравнение поведения границ при использовании свойства border-spacing со значением 0 и свойства border-collapse со значением collapse:
<!DOCTYPE html>
<html>
<head>
<title>Пример отображения границ вокруг ячеек таблицы</title>
<style>
table {
float: left; /* таблицы становятся плавающими элементами, смещенными по левому краю */
margin-right: 30px; /* устанавливаем внешние отступы справа */
}
td, th {
border: 5px solid #F50; /* задаем сплошную границу размером 5 пикселей цвета #F50 */
width: 50px; /* ширина ячеек */
height: 75px; /* высота ячеек */
}
caption {
font-weight: bold; /* жирное начертание */
}
.first {
border-spacing: 0; /* промежуток между ячейками таблицы отсутствует */
}
.second {
border-collapse: collapse; /* объединяем границы ячеек в одну */
}
</style>
</head>
<body>
<table class = "first">
<caption>border-spacing: 0;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
<table class = "second">
<caption>border-collapse: collapse;</caption>
<tr>
<th>1</th><th>2</th><th>3</th>
</tr>
<tr>
<td>2</td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td>
</tr>
</table>
</body>
</html>
В данном примере мы:
- Сделали наши таблицы плавающими и сместили по левому краю (float: left), установили для них внешний отступ справа равный 30px.
- Установили для наименования таблицы (тег <caption>) – жирное начертание.
- Для ячеек таблицы (заголовочные и ячейки данных) мы установили сплошную границу размером 5 пикселей шестнадцатеричным цветом #F50 и установили фиксированную ширину 50px и высоту 75 пикселей.
- Для первой таблицы с классом .first мы установили промежуток между ячейками таблицы равный нулю (border-spacing: 0;), а для второй таблицы с классом .second установили свойство border-collapse со значением collapse, которое объединяет границы ячеек в одну, когда это возможно.
Результат нашего примера:

basicweb.ru
Создание таблиц в HTML. Все о HTML таблицах
В HTML для создания таблиц используются теги группы table. К ним относятся:
- <table> — тег обвертка таблицы;
- <tr> — тег строки (ряда) таблицы;
- <td> — тег обычной ячейки таблицы;
- <th> — тег ячейки-заголовка таблицы;
- <col> — тег колонки таблицы;
- <colgroup> — тег группы колонок таблицы;
- <thead> — тег верхнего колонтитула таблицы;
- <tbody> — тег основной части таблицы;
- <tfoot> — тег нижнего колонтитула таблицы;
- <caption> — тег подписи таблицы.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Далее будет рассмотрена практика создания HTML таблиц с примером исходного кода и описанием на русском языке.
Простая HTML таблица
Чтобы создать простую таблицу HTML достаточно 3 тега: <table>, <tr> и <td>.
Тег <table> является корневым контейнером таблицы. Все содержимое таблицы должно находится внутри него.
Далее необходимо определить строки и ячейки — структуру таблицы.
В HTML таблицах строка (ряд) <tr> является контейнером для ячеек. Колонки таблицы определяются позицией ячеек: первая ячейка <td> внутри строки <tr> будет в первой колонке, второй элемент <td> — во второй колонке и так далее.
Для разделения таблицы на колонтитулы (об этом ниже) и основную часть, как обвертку строк <tr> основной части таблицы используют тег <tbody>. Его использование не обязательно в простых таблицах, однако некоторые браузеры и HTML редакторы добавляют его автоматически, поэтому в примерах ниже мы также будем его использовать. Если ваша таблица не имеет колонтитулов, вы можете не использовать тег <tbody>.
Пример простой таблицы HTML
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
| Ячейка 7 | Ячейка 8 | Ячейка 9 |
Исходный код простой таблицы HTML
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
<tr>
<td>Ячейка 4</td>
<td>Ячейка 5</td>
<td>Ячейка 6</td>
</tr>
<tr>
<td>Ячейка 7</td>
<td>Ячейка 8</td>
<td>Ячейка 9</td>
</tr>
</tbody>
</table>Заголовки таблицы HTML
В HTML таблицах существует 2 типа ячеек. Тег <td> определяет ячейку обычного типа. Если ячейка выполняет роль заголовка, она определяется с помощью тега <th>.
Для наглядности в примерах далее мы будем использовать конкретные ситуации, где можно применять те или иные возможности HTML таблиц.
Пример HTML таблицы с заголовком th
| Volkswagen AG | Daimler AG | BMW Group |
|---|---|---|
| Audi | Mercedes-Benz | BMW |
| Skoda | Mercedes-AMG | Mini |
| Lamborghini | Smart | Rolls-Royce |
Исходный код таблицы HTML с заголовками th
<table>
<tbody>
<tr>
<th>Volkswagen AG</th>
<th>Daimler AG</th>
<th>BMW Group</th>
</tr>
<tr>
<td>Audi</td>
<td>Mercedes-Benz</td>
<td>BMW</td>
</tr>
<tr>
<td>Skoda</td>
<td>Mercedes-AMG</td>
<td>Mini</td>
</tr>
<tr>
<td>Lamborghini</td>
<td>Smart</td>
<td>Rolls-Royce</td>
</tr>
</tbody>
</table>Объединение ячеек в таблице HTML
В HTML таблицах есть возможность объединить ячейки по горизонтали и вертикали.
Чтобы объединить ячейки по горизонтали используйте атрибут colspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Чтобы объединить ячейки по вертикали используйте атрибут rowspan=»х«, у ячейки <td> или <th>, где x — количество ячеек для объединения.
Ячейки можно объединять по горизонтали и вертикали одновременно. Для этого используйте оба атрибута colspan и rowspan для нужной ячейки:
<td colspan="3" rowspan="2">Текст ячейки</td>Обратите внимание на то, что при объединении ячеек меняется количество элементов в строке <tr>. Например, если в таблице 3 колонки с ячейками <td>, и мы объединяем первую и вторую ячейку, то всего внутри тега <tr>, определяющего данную строку будет 2 элемента <td>, первый из них будет содержать атрибут colspan=»2″.
Пример HTML таблицы с объединением ячеек
| Nissan | ||
|---|---|---|
| Модель | Комплектация | Наличие |
| Nissan Qashqai | VISIA | + |
| TEKNA | + | |
| Nissan X-Trail | ACENTA | + |
| CONNECTA | — | |
Исходный код таблицы HTML с объединенными ячейками
<table>
<tbody>
<tr>
<th colspan="3">Nissan</th>
</tr>
<tr>
<th>Модель</th>
<th>Комплектация</th>
<th>Наличие</th>
</tr>
<tr>
<td rowspan="2">Nissan Qashqai</td>
<td>VISIA</td>
<td>+</td>
</tr>
<tr>
<td>TEKNA</td>
<td>+</td>
</tr>
<tr>
<td rowspan="2">Nissan X-Trail</td>
<td>ACENTA</td>
<td>+</td>
</tr>
<tr>
<td>CONNECTA</td>
<td>-</td>
</tr>
</tbody>
</table>Колонтитулы и подпись в HTML таблицах
HTML таблицы можно поделить на 3 области: верхний колонтитул, основная часть, нижний колонтитул.
Делается это при помощи обвертки строк <tr> выбранной части таблицы тегами. <thead> определяет область верхнего колонтитула, <tfoot> — область нижнего колонтитулы, <tbody> — основную часть таблицы.
По умолчанию, колонтитулы не отличаются стилями (это можно сделать через CSS при необходимости), но могут быть использованы браузерами. Например, при печати многостраничной таблицы колонтитулы могут дублироваться на каждой напечатанной странице.
Правильный порядок размещения тегов областей в коде HTML таблицы <table> следующий: вначале верхний колонтитул <thead>, за ним нижний колонтитул <tfoot>, после них основная часть <tbody>. При этом на странице основная часть будет выведена между колонтитулами.
По необходимости к таблице можно добавить подпись. Для этого используйте тег <caption>.
Подпись <caption>, при использовании, ставится сразу после открывающего тега <table>.
Пример HTML таблицы с колонтитулами и подписью
| Характеристика | SUTA 09H 6R | SUTA 09HR6R | SUTA 15H 5R |
|---|---|---|---|
| Наличие | + | + | + |
| Мощность двигателя | 0,9 (90 л.с.) | 0,9 (90 л.с.) | 1,5 (90 л.с.) |
| Топливо | бензин | бензин | дизель |
| Норма токсичности | Евро-6 | Евро-6 | Евро-5 |
Исходный код таблицы с колонтитулами и подписью
<table>
<caption>Комплектации Renault Sandero Stepway</caption>
<thead>
<tr>
<th>Характеристика</th>
<th>SUTA 09H 6R</th>
<th>SUTA 09HR6R</th>
<th>SUTA 15H 5R</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Наличие</th>
<td>+</td>
<td>+</td>
<td>+</td>
</tr>
</tfoot>
<tbody>
<tr>
<th>Мощность двигателя</th>
<td>0,9 (90 л.с.)</td>
<td>0,9 (90 л.с.)</td>
<td>1,5 (90 л.с.)</td>
</tr>
<tr>
<th>Топливо</th>
<td>бензин</td>
<td>бензин</td>
<td>дизель</td>
</tr>
<tr>
<th>Норма токсичности</th>
<td>Евро-6</td>
<td>Евро-6</td>
<td>Евро-5</td>
</tr>
</tbody>
</table>Колонки и группы колонок
HTML таблицу можно делить на колонки и группы колонок с помощью тегов <col> и <colgroup>.
Такое разделение позволяет задать стили для таблицы используя минимальное количество CSS свойств, тем самым уменьшая объем кода таблицы (вместо определения стилей для каждой ячейки колонки, можно задать стили для одной или нескольких колонок сразу).
Теги <col>и <colgroup> ставятся внутри тега <table> перед тегами <thead>, <tfoot>, <tbody>, <tr> и после тега <caption>.
Оба тега могут определять стили для одной или нескольких колонок. Атрибут span=»число«, указывает количество колонок, на которые будет влиять тег. Если атрибут span не указан, его значение приравнивается к единице.
Теги <col> и <colgroup> похожи друг на друга, однако тег <colgroup> позволяет использование вложенных тегов <col>, таким образом можно задать стили группе колонок через <colgroup> и конкретной колонке внутри группы через элемент <col> (см. пример ниже).
Если внутри <colgroup> есть вложенные теги <col>, то атрибут span у тега <colgroup> не ставится, а количество колонок на которые влияет тег определяется вложенными <col> элементами.
Пример HTML таблицы с разделением на колонки
| ZEN 2E2C AL A | ZEN 2E2C J5 A | INTENSE 2E3C AL A | Характеристика |
|---|---|---|---|
| 1.5 (90 л.с.) | 1.2 (115 л.с.) | 1.5 (90 л.с.) | Мощность двигателя |
| дизель | бензин | дизель | Топливо |
| АКП6 (EDC) | АКП6 (EDC) | АКП6 (EDC) | Трансмиссия |
Исходный код таблицы HTML c <col> и <colgroup>
<table>
<colgroup>
<col>
<col>
<col>
</colgroup>
<tbody>
<tr>
<th>ZEN 2E2C AL A</th>
<th>ZEN 2E2C J5 A</th>
<th>INTENSE 2E3C AL A</th>
<th>Характеристика</th>
</tr>
<tr>
<td>1.5 (90 л.с.)</td>
<td>1.2 (115 л.с.)</td>
<td>1.5 (90 л.с.)</td>
<th>Мощность двигателя</th>
</tr>
<tr>
<td>дизель</td>
<td>бензин</td>
<td>дизель</td>
<th>Топливо</th>
</tr>
<tr>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<td>АКП6 (EDC)</td>
<th>Трансмиссия</th>
</tr>
</tbody>
</table>Таблицы в макете страниц сайта
На современных сайтах немаловажно корректное отображение страниц как на компьютерах, так и на мобильных устройствах. Использовать таблицы для создания каркаса HTML страницы не целесообразно, так как теряется возможность адаптирования контента под экрыны разного размера (компьютеры, смартфоны, планшеты).
Теги группы Table лучше использовать внутри страницы для отображения контента табличного формата.
guruweba.com
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц, позволяя разделять документ на модульные блоки. Подобный способ применения таблиц нашел воплощение на многих сайтах, пока ему на смену не пришел более современный способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Таблица размеров обуви</title>
</head>
<body>
<table border="1">
<caption>Таблица размеров обуви</caption>
<tr>
<th>Россия</th>
<th>Великобритания</th>
<th>Европа</th>
<th>Длина ступни, см</th>
</tr>
<tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr>
<tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr>
<tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr>
<tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr>
<tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr>
<tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr>
<tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr>
<tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr>
<tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr>
<tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr>
<tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr>
<tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr>
<tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr>
<tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr>
<tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr>
<tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr>
<tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr>
<tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr>
<tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr>
<tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr>
<tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr>
</table>
</body>
</html>htmlbook.ru
Создание таблицы в HTML — красивые примеры

Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
master-css.com
Шпаргалка по работе с таблицами
Опубликовано: 19 февраля 2016 Обновлено: 30 апреля 2019
1. Как задать таблице класс или идентификатор
Если на одной странице или на сайте присутствует несколько таблиц и для них требуется установить разное стилевое оформление, то для таких таблиц добавляется атрибут class или id с соответствующим значением, например,
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td>Scary Movie</td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>
<table>
<tr>
<th>Company</th>
<th>Q1</th>
<th>Q2</th>
<th>Q3</th>
</tr>
<tr>
<td>Microsoft</td>
<td>20.3</td>
<td>30.5</td>
<td>23.5</td>
</tr>
<tr>
<td>Google</td>
<td>50.2</td>
<td>40.63</td>
<td>45.23</td>
</tr>
</table>При этом class="list" можно будет использовать для оформления других таблиц (элементов), а id="company" — только для одной таблицы.
2. Как добавить ссылки в таблицу
Ячейки таблицы могут содержать практически любые элементы. Чтобы вставить ссылку в ячейку, нужно добавить в нее элемент <a> с текстом ссылки, например,
<table>
<tr>
<th>Comedy</th>
<th>Adventure</th>
<th>Action</th>
</tr>
<tr>
<td><a href="https://ru.wikipedia.org/wiki/Очень_страшное_кино">Scary Movie</a></td>
<td>Indiana Jones</td>
<td>The Punisher</td>
</tr>
<tr>
<td>Epic Movie</td>
<td>Star Wars</td>
<td>Bad Boys</td>
</tr>
</table>Стилизовать такие ссылки можно при помощи определения table a {}, или же задав класс непосредственно для ссылки.
3. Как создать ссылки на ячейки таблицы
Ссылка на ячейку таблицы создается при помощи якоря. Для этого нужной ячейке добавляется атрибут id со значением, например,
<td>содержимое ячейки</td>.
Чтобы обеспечить переход со ссылки на эту ячейку, задаём ей соответствующее значение пути
<a href="#значение_идентификатора_ячейки">текст ссылки</a>.
Если переход осуществляется с одной страницы сайта на другую, якорь добавляется после адреса страницы, например,
<a href="https://html5book.ru/css-shrifty/#color">текст ссылки</a>.
Для наглядности результат перехода можно выделить, например, сменить цвет фона ячейки, цвет текста ячейки, добавить подчеркивание и т.д.
td:target {background: salmon;}
td:target {color: salmon;}
td:target {text-decoration: underline;}Пример
Таблица составлена на основе рейтинга зрителей. Перейдя по этой ссылке, вы узнаете какой фильм мой самый любимый.
| Фантастика | Комедия | Приключения |
|---|---|---|
| Марсианин | Самый лучший день | Миссия невыполнима: Племя изгоев |
| Мстители: Эра Альтрона | Пиксели | Агенты А.Н.К.Л. |
| Голодные игры: Сойка-пересмешница | Барашек Шон | Последние рыцари |
4. Одинаковая ширина колонок таблицы
По умолчанию ширина таблицы определяется содержимым ее ячеек. Управлять шириной столбцов (ячеек) можно следующими способами:
1) Если для таблицы задана ширина, то table {table-layout: fixed;} сделает все ячейки одинаковой ширины, исходя из ширины самой длинной ячейки.
2) Если для таблицы задана ширина table {width: 100%;}, и ширина ячеек вычисляется в %, например, td {width: 25%;}, то ширина всех ячеек будет равной.
3) Задав фиксированную ширину с помощью единиц длины, например, th {width: 200px}.
При этом не забывайте, что к ширине таблицы будет добавлена ширина границы ячеек и таблицы и внутренние отступы ячеек padding (если не установлено свойство {box-sizing:border-box}).
5. Оформление заголовка таблицы
Заголовок таблицы добавляется с помощью тега
<caption>Заголовок_таблицы</caption>, который вставляется сразу после открывающего тега <table>. По умолчанию сам заголовок расположен перед таблицей, а текст заголовка выравнен по центру.
Управлять положением заголовка можно свойством caption-side, например, caption {caption-side: bottom} поместит заголовок после таблицы.
По сути заголовок является ячейкой таблицы, поэтому для него можно задавать те же свойства, что и для ячеек таблицы, т.е.
caption {
padding: 7px;
background: silver;
font-style: italic;
text-align: right;
}6. Создание вложенных таблиц
Чтобы вложить одну таблицу в другую, нужно поместить код вложенной таблицы в выбранную ячейку основной таблицы, например:
<table>
<tr>
<th>ячейка заголовка таблицы</th>
<th>ячейка заголовка таблицы</th>
</tr>
<tr>
<td>ячейка таблицы</td>
<td>
<table>
<tr>
<th>ячейка заголовка вложенной таблицы</th>
</tr>
<tr>
<td>ячейка вложенной таблицы</td>
</tr>
</table>
</td>
</tr>
</table>| ячейка заголовка таблицы | ячейка заголовка таблицы | ||
|---|---|---|---|
| ячейка таблицы |
|
Вложенные таблицы могут содержать любое количество строк и ячеек. Для них можно устанавливать любые свойства, отличные от значений основной таблицы, размещать в ячейках изображения, а также другие таблицы.
html5book.ru
Теги для работы с таблицами
Тег <caption> создает заголовок таблицы.
По умолчанию он располагается по центру, над таблицей. Тэг заголовка таблицы необходимо размещать между тэгом <table> и первым тэгом <tr>. Закрывающий тег обязателен. .
Атрибуты:
align — Не рекомедуется применять.
Контейнер <table> </table> служит для создания таблицы.
Атрибуты:
width — ширина таблицы в пикселях или в % относительно ширины окна браузера.
height — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендуют).
align — выравнивание таблицы.
left — выравнивание таблицы по левому краю.
right — выравнивание таблицы по правому краю.
center — выравнивание таблицы по центру.
border — толщина рамки таблицы в пикселях.
cellspacing — расстояние между смежными ячейками в пикселях (по умолчанию = 2).
cellpadding — расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1).
bgcolor — фоновый цвет таблицы.
background — фоновое изображение для таблицы.
bordercolor — цвет всех линий рамки таблицы.
Контейнер <tr> </tr> служит для создания строки таблицы.
Контейнер <th> </th> служит для создания заголовок для столбца таблицы.
Контейнер <td> </td> служит для создания ячейки таблицы.
Атрибуты <tr> <th> <td>
width — ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
height — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
align — выравнивание в ячейке.
left — выравнивание в ячейке по левому краю.
right — выравнивание в ячейке по правому краю.
center — выравнивание в ячейке по центру.
valign — вертикальное выравнивание содержимого ячейки.
top — выравнивание по верхнему краю ячейки.
bottom — выравнивание по нижнему краю ячейки.
middle — выравнивание по середине ячейки.
bgcolor — фоновый цвет ячейки.
background — фоновое изображение для ячейки.
bordercolor — цвет всех линий рамки ячейки.
colspan — количество объединяемых ячеек по столбцам (для <tr> не применяется).
rowspan — количество объединяемых ячеек по строкам (для <tr> не применяется).
Пример:
Такой код:
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»0″>
<caption>Заголовок</caption>
<tr>
<th>Заг 1</th>
<th>Заг 2</th>
<th>Заг 3</th>
</tr>
<tr>
<td align=»right»>1</td>
<td align=»center»>2</td>
<td bgcolor=»#09F»>3</td>
</tr>
<tr>
<td align=»right»>4</td>
<td align=»center»>5</td>
<td bgcolor=»#09F»>6</td>
</tr>
</table>
Даст такой результат:
| Заг 1 | Заг 2 | Заг 3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
html-css-tegs.ru
