Атрибуты тега | htmlbook.ru
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
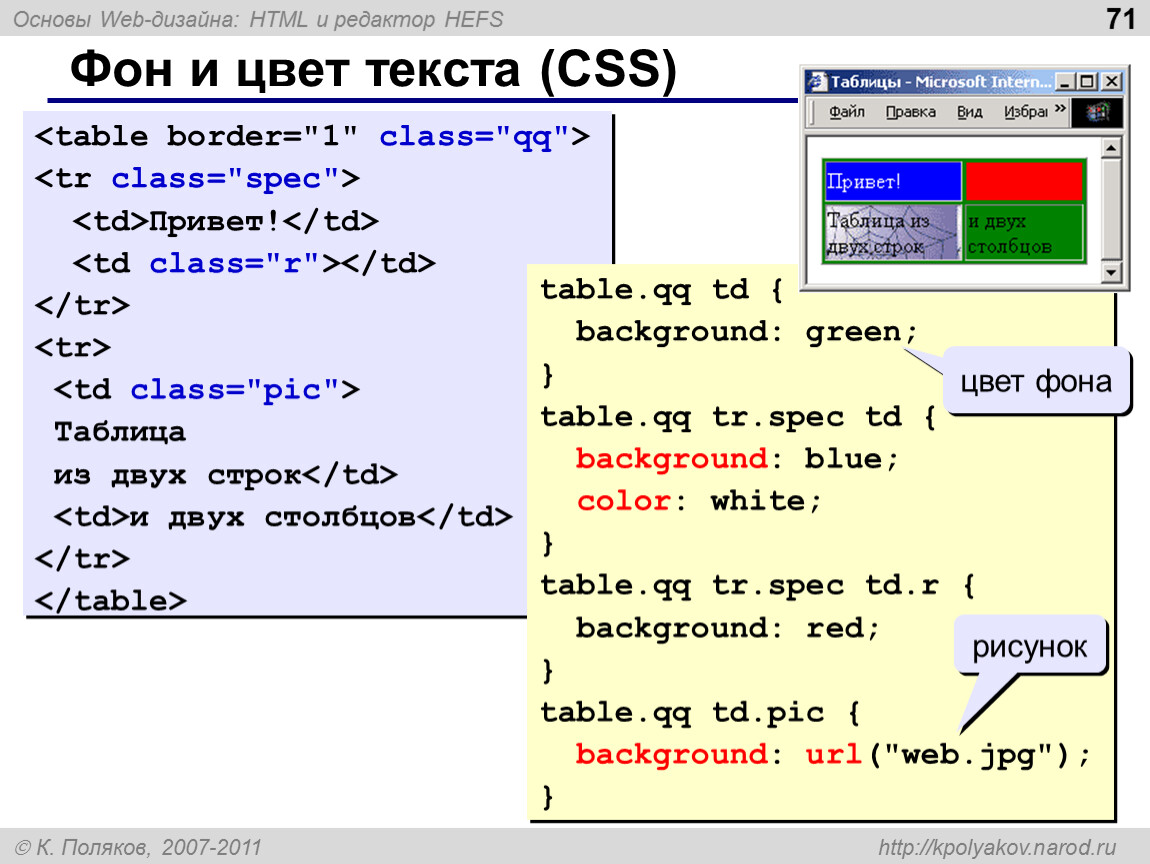
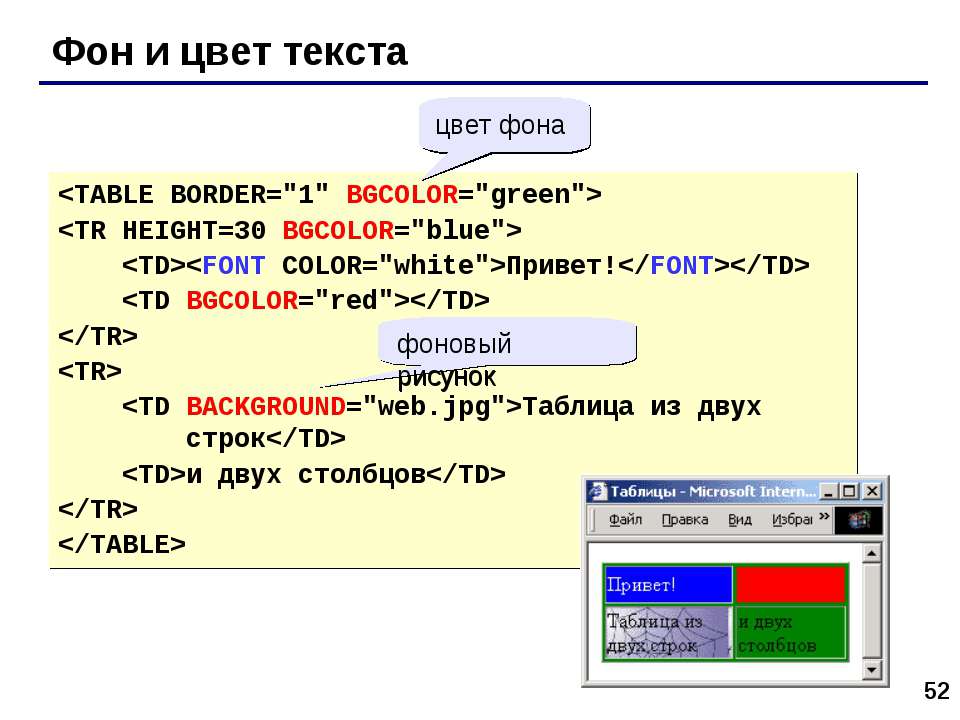
bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Например, как для таблицы, показанной на рис. 12.2.
Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.
Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
Особенности таблиц | htmlbook.ru
Особенности таблиц | htmlbook.ruВлад Мержевич
У каждого параметра таблицы есть свое значение установленное по умолчанию. Это означает, что если какой-то атрибут пропущен, то неявно он все равно присутствует, причем с некоторым значением. Из-за чего вид таблицы может оказаться совсем другим, нежели предполагал разработчик. Чтобы понимать, что можно ожидать от таблиц, следует знать их явные и неявные особенности, которые перечислены далее.
- Одну таблицу допускается помещать внутрь ячейки другой таблицы.
 Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица.
Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица. - Размеры таблицы изначально не установлены и вычисляются на основе содержимого ячеек. Например, общая ширина определяется автоматически исходя из суммарной ширины содержимого ячеек плюс ширина границ между ячейками, поля вокруг содержимого, устанавливаемые через атрибут cellpadding и расстояние между ячейками, которые определяются значением cellspacing.
- Если для таблицы задана ее ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры.
- Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.

О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook.ru использует хостинг timeweb© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Теги для работы с таблицами
Тег <caption> создает заголовок таблицы.
По умолчанию он располагается по центру, над таблицей. Тэг заголовка таблицы необходимо размещать между тэгом <table> и первым тэгом <tr>. Закрывающий тег обязателен. .
Атрибуты:
align — Не рекомедуется применять.
Контейнер <table> </table> служит для создания таблицы.
Атрибуты:
width — ширина таблицы в пикселях или в % относительно ширины окна браузера.
height — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендуют).
align — выравнивание таблицы.
left — выравнивание таблицы по левому краю.
right — выравнивание таблицы по правому краю.
center — выравнивание таблицы по центру.
border — толщина рамки таблицы в пикселях.
cellspacing — расстояние между смежными ячейками в пикселях (по умолчанию = 2).
cellpadding — расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1).
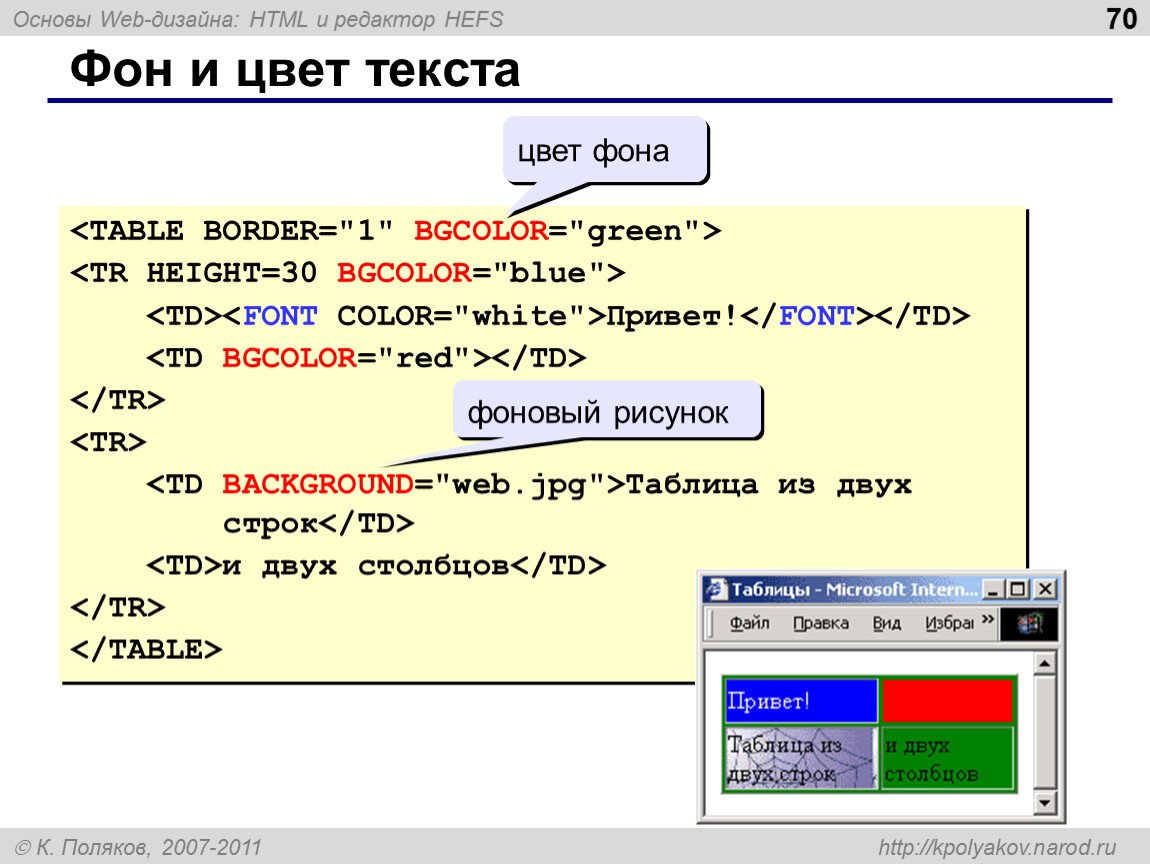
bgcolor — фоновый цвет таблицы.
background — фоновое изображение для таблицы.
bordercolor — цвет всех линий рамки таблицы.
Контейнер <tr> </tr> служит для создания строки таблицы.
Контейнер <th> </th> служит для создания заголовок для столбца таблицы.
Контейнер <td> </td> служит для создания ячейки таблицы.
Атрибуты <tr> <th> <td>
width — ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
height — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется).
align — выравнивание в ячейке.
left — выравнивание в ячейке по левому краю.
right — выравнивание в ячейке по правому краю.
center — выравнивание в ячейке по центру.
valign — вертикальное выравнивание содержимого ячейки.
top — выравнивание по верхнему краю ячейки.
bottom — выравнивание по нижнему краю ячейки.
middle — выравнивание по середине ячейки.
bgcolor — фоновый цвет ячейки.
background — фоновое изображение для ячейки.
bordercolor — цвет всех линий рамки ячейки.
colspan — количество объединяемых ячеек по столбцам (для <tr> не применяется).
rowspan — количество объединяемых ячеек по строкам (для <tr> не применяется).
Пример:
Такой код:
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»0″>
<caption>Заголовок</caption>
<tr>
<th>Заг 1</th>
<th>Заг 2</th>
<th>Заг 3</th>
</tr>
<tr>
<td align=»right»>1</td>
<td align=»center»>2</td>
<td bgcolor=»#09F»>3</td>
</tr>
<tr>
<td align=»right»>4</td>
<td align=»center»>5</td>
<td bgcolor=»#09F»>6</td>
</tr>
</table>
Даст такой результат:
| Заг 1 | Заг 2 | Заг 3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
Лабораторно- практическая работа №3.
 Вставка таблиц в HTML документ.
Вставка таблиц в HTML документ.Лабораторно- практическая работа №3.
Вставка таблиц в HTML документ.
Цель: изучить основы организации таблиц в HTML
Теоретическая часть
Создание таблиц в HTML.
Для описания таблиц используется тег <ТАВLЕ>. Тег <ТАВLЕ>, как и многие другие, автоматически переводит строку до и после таблицы.
Создание строки таблицы — тег <ТR> Тег <ТR> (Таble Row, строка таблицы) создает строку таблицы. Весь текст, другие теги и атрибуты, которые требуется поместить в одну строку, должны размещаться между тегами <ТR>ТR>.
Определение ячеек таблицы — тег <ТD> Внутри строки таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст или изображение, должна быть окружена тегами <ТD>ТD>.
Если в таблице два тега TR, то в ней две строки.
Если в строке три тега TD,
то в ней
три столбца.
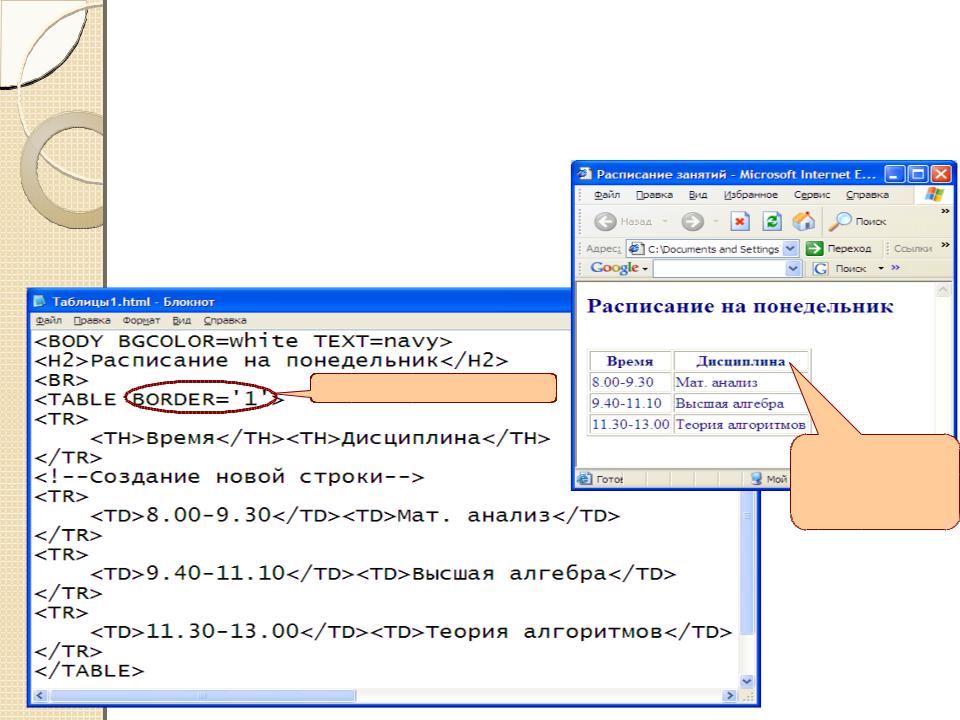
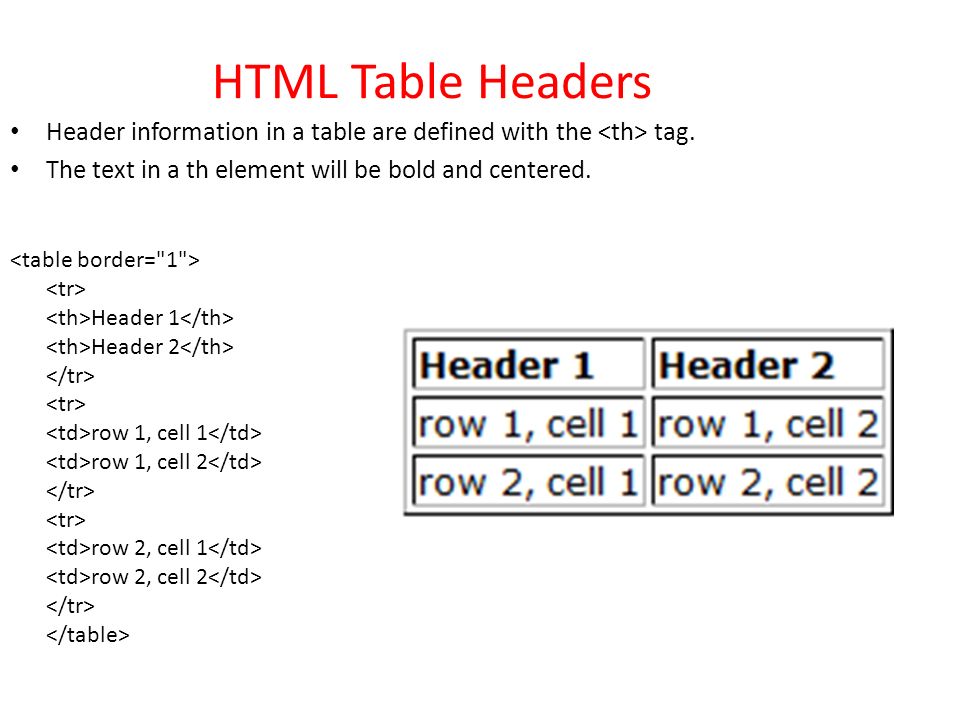
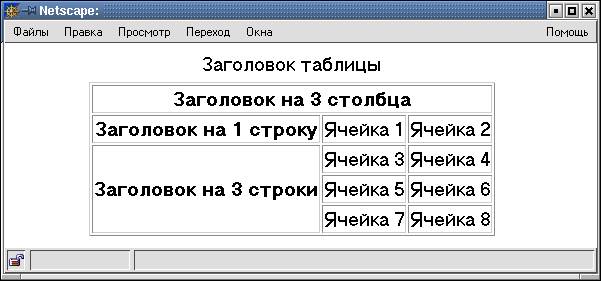
Заголовки столбцов таблицы — тег <ТН>
Заголовки для столбцов и строк таблицы задаются с помощью тега заголовка <ТН>ТН> (Таblе Неаder, заголовок таблицы). Эти теги подобны <ТD>ТD>. Отличие состоит в том, что текст, заключенный между тегами <ТН>ТН>, автоматически записывается жирным шрифтом и по умолчанию располагается посередине ячейки. Центрирование можно отменить и выровнять текст по левому или правому краю. Если воспользоваться <ТD>ТD> с тегом <В> и атрибутом <АLIGN=center>, текст тоже будет выглядеть как заголовок. Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
Однако следует иметь в виду, что не все браузеры поддерживают в таблицах жирный шрифт, поэтому лучше задавать заголовки таблиц с помощью <ТН>.
Заголовок центрирован по умолчанию
Заголовок может объединять столбцы
Заголовок может быть расположен перед столбцами
Текст или данные
Текст или данные
Заголовок может объединять строки
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Текст или данные
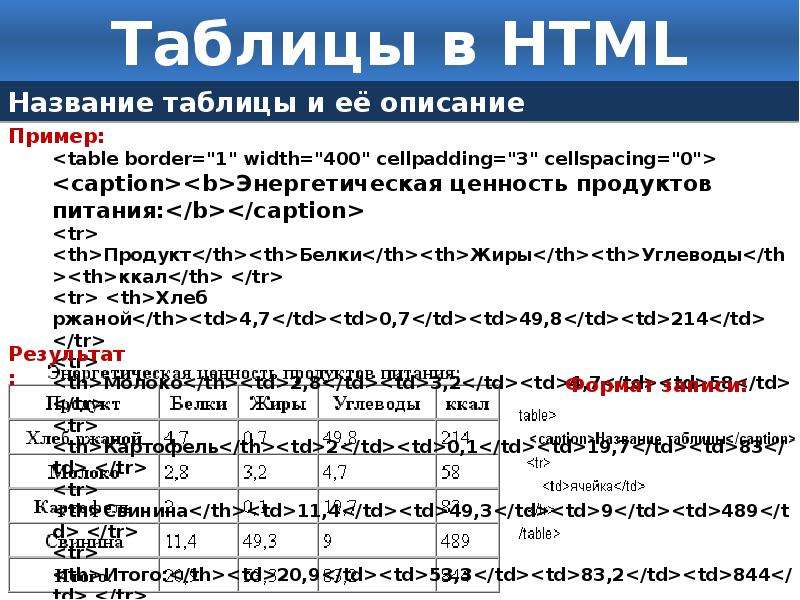
Использование заголовков таблицы — тег <САРТIОN>
Тег позволяет создавать заголовки таблицы. По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
По умолчанию заголовки центрируются и размещаются либо над (<САРТION АLIGN=top>), либо под таблицей (<САРТION ALIGN=bottom>). Заголовок может состоять из любого текста и изображений. Текст будет разбит на строки, соответствующие ширине таблицы. Иногда тег <САРТION> используется для подписи под рисунком. Для этого достаточно описать таблицу без границ.
Заголовок над таблицей
Текст или данные
Текст или данные
Текст или данные
Текст или данные
Заголовок под таблицей
Текст или данные
Текст или данные
Атрибут NOWRAP
Обычно любой текст, не помещающийся в одну строку ячейки таблицы, переходит на следующую строку. Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Однако при использовании атрибута NOWRAP с тегами <ТН> или <ТD> длина ячейки расширяется настолько, чтобы заключенный в ней текст поместился в одну строку.
Атрибут СОLSPAN
Теги <ТD> и <ТН> модифицируются с помощью атрибута СОLSPAN (Column Span, соединение столбцов). Если вы хотите сделать какую-нибудь ячейку шире, чем верхняя или нижняя, можно воспользоваться атрибутом СОLSPAN, чтобы растянуть ее над любым количеством обычных ячеек.
Если вы хотите сделать какую-нибудь
ячейку шире, чем верхняя или нижняя,
можно воспользоваться атрибутом
СОLSPAN=2
чтобы
растянуть ее над любым количеством
обычных ячеек.
Атрибут ROWSPAN
Атрибут ROWSPAN, используемый в тегах <ТD> и <ТН>, подобен атрибуту СОLSPAN=, только он задает число строк, на которые растягивается ячейка. Если вы указали в атрибуте ROWSPAN=s число, большее единицы, то соответствующее количество строк должно находиться под растягиваемой ячейкой. Внизу таблицы ее поместить нельзя.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТR> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране.
Атрибут WIDТН
Атрибут WIDТН применяется в двух случаях. Можно поместить его в тег <ТАВLЕ>, чтобы дать ширину всей таблицы, а можно использовать в тегах <ТR> или <ТН>, чтобы задать ширину ячейки или группы ячеек. Ширину можно указывать в пикселах или в процентах. Например, если вы задали в теге <ТАВLЕ> WIDTH=250, вы получите таблицу шириной 250 пикселов независимо от размера страницы на мониторе. При задании WIDТН=50% в теге <ТАВLЕ> таблица будет занимать половину ширины страницы при любом размере изображения на экране. Так что, указывая ширину таблицы в пикселах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
Так что, указывая ширину таблицы в пикселах, имейте в виду, что если у пользователя узкая область просмотра, ваша страница может выглядеть несколько странно. Если вы пользуетесь пикселами, и таблица оказывается шире области просмотра, внизу появится полоса прокрутки для перемещения вправо и влево по странице. В зависимости от поставленных задач и тот, и другой способ задания ширины таблицы может оказаться полезным.
Атрибут СЕLLРАDDING
Данный атрибут определяет ширину пустого пространства между содержимым ячейки и ее границами, то есть задает поля внутри ячейки.
Атрибут CELLSPACING
Атрибут СЕLLSPACING определяет ширину промежутков между ячейками в пикселах. Если этот атрибут не указан, по умолчанию задается величина, равная двум пикселам. С помощью атрибута СЕLLSPASING= можно размещать текст и графику там, где вам нужно. Если вы хотите оставить пустое место, можно вписать в ячейку пробел.
Атрибуты АLIGN и VALIGN
Теги <ТR>, <ТD> и <ТН> можно модифицировать с помощью атрибутов ALIGN и VALIGN.
· Атрибут АLIGN определяет выравнивание текста и графики по горизонтали, то есть по левому или правому краю, либо по центру. Горизонтальное выравнивание может быть задано несколькими способами:
o ALIGN=blееdleft прижимает содержимое ячейки вплотную к левому краю.
o ALIGN=left выравнивает содержимое ячейки по левому краю с учетом отступа, заданного атрибутом СЕLL;line-height: 100%»> o АLIGN=сеnter располагает содержимое ячейки по центру.
o АLIGN=right выравнивает содержимое ячейки по правому краю с учетом отступа, заданного атрибутом СЕLL;line-height: 100%»> · Атрибут VALIGN осуществляет выравнивание текста и графики внутри ячейки по вертикали. Вертикальное выравнивание может быть задано несколькими способами:
o VALIGN=top выравнивает содержимое ячейки по ее верхней границе.
o VALIGN=middle центрирует содержимое ячейки по вертикали.
o VALIGN=bottom выравнивает содержимое ячейки по ее нижней границе.
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Атрибут BGCOLOR
Данный атрибут позволяет установить цвет фона. В зависимости от того, с каким тегом (TABLE, TR, TD) он применяется, цвет фона может быть установлен для всей таблицы, для строки или для отдельной ячейки. Значением данного атрибута является RGB-код или стандартное название цвета.
Значением данного атрибута является RGB-код или стандартное название цвета.
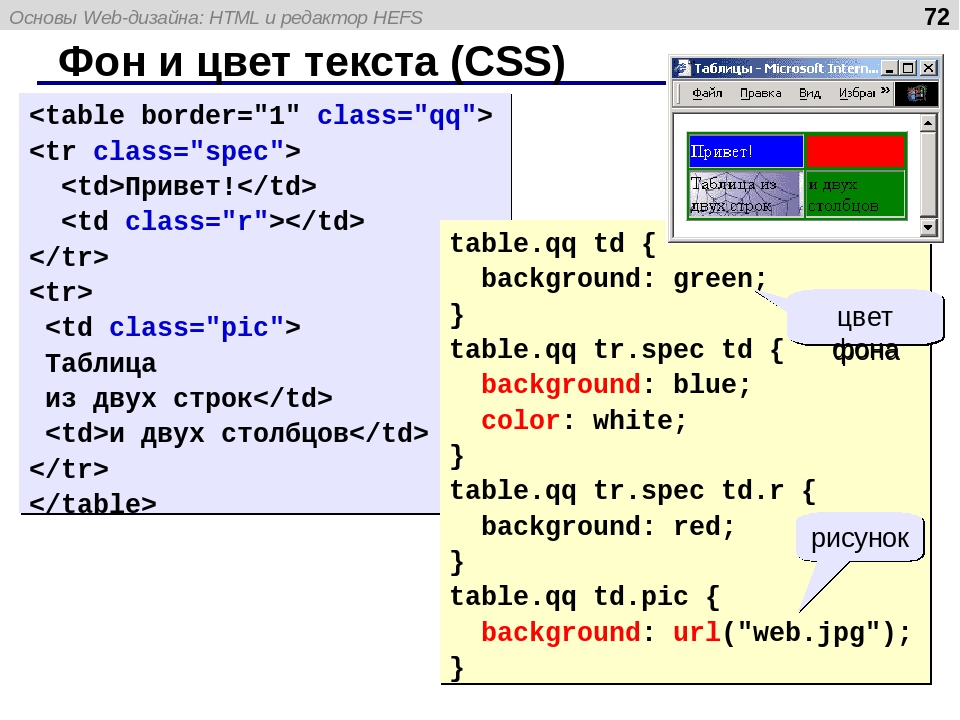
Атрибут BACKGROUND
Данный атрибут задает фоновое изображение для таблиц. Применим к тегам TABLE и TD. Его значением является URL файла с фоновым изображением.
Атрибут BORDER
В теге <ТАВLЕ> часто определяют, как будут выглядеть рамки, то есть линии, окружающие ячейки таблицы и саму таблицу. Если вы не зададите рамку, то получите таблицу без линий, но пространство под них будет отведено. Того же результата можно добиться, задав <ТАВLЕ ВОRDER=0>. Иногда хочется сделать границу потолще, чтобы она лучше выделялась. Можно для привлечения внимания к рисунку или тексту задать исключительно жирные границы. При создании вложенных таблиц приходится делать для разных таблиц границы различной толщины, чтобы их легче было различать.
Ход работы
В редакторе БЛОКНОТ создайте новый файл Таблицы.
 html и сохраните его в Вашей папке.
html и сохраните его в Вашей папке.В документ введите следующие теги:
Таблица
<h2 ALIGN=CENTER> Список учащихся 10 А класса h2>
<tr> <td> Фамилия td> <td> Имя td> <td> Телефон td> tr>
<tr> <td> Иванов td> <td> Иван td> <td> 234-44-77 td> tr>
<tr> <td> Петрова td> <td> Анна td> <td> 542-63-18 td> tr>
Сохраните файл и просмотрите таблицу в браузере.
Добавьте в таблицу новый столбец «Дата рождения».
Расположите таблицу по центру окна.
Настройте линии сетки таблицы и задайте их цвет.
Измените начертание надписей в шапке таблицы на жирное.

<tr> <td><b> Фамилия b>td> <td> <b>Имя b> td>
<td><b> Телефон b> td> <td> <b> Дата рождения b>td>
tr>
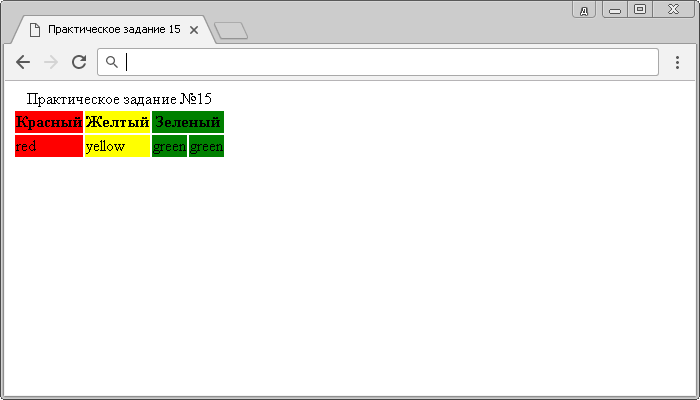
Измените цвет надписей в шапке таблицы на зеленый.
Выровняйте номера телефонов по центру.
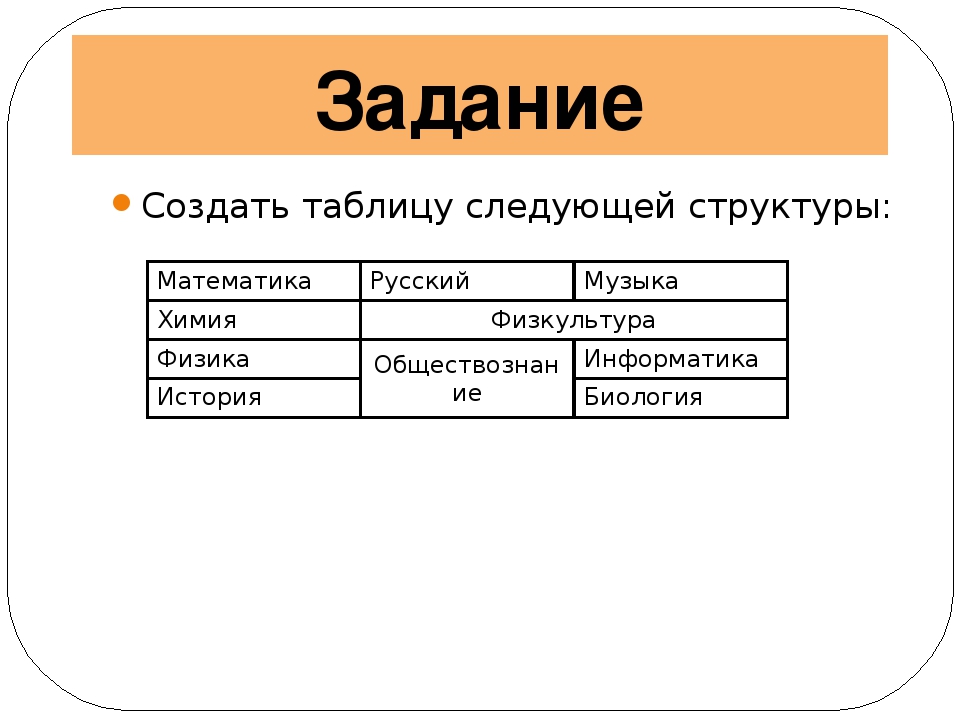
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
Постройте таблицу следующего вида:
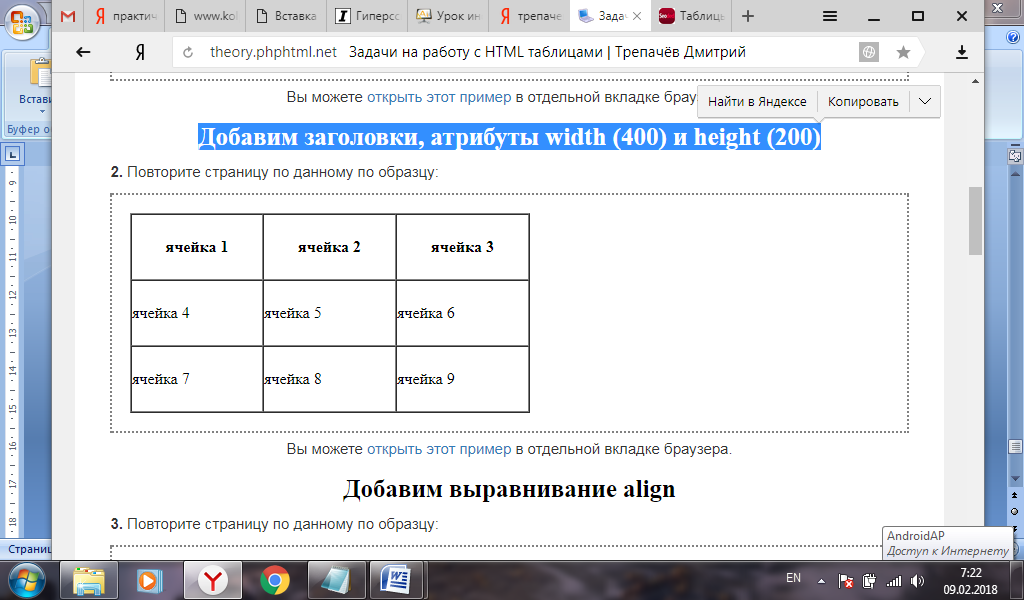
Используя заголовки, атрибуты width (400) и height (200) постройте таблицу по образцу:
Используя выравнивание align постройте таблицу по образцу:
Работа с таблицами
Работа с таблицами
Последнее обновление: 31. 10.2015
10.2015
Для оформления таблиц в Bootstrap предназначен класс table. Например, пусть у нас есть такая таблица:
<div>
<div>
<table>
<tbody>
<tr>
<th>
Язык
</th>
<th>
Процент
</th>
</tr>
<tr><td>C</td><td>17.5%</td></tr>
<tr><td>Java</td><td>16.4%</td></tr>
<tr><td>Objective-C</td><td>12.1%</td></tr>
<tr><td>C++</td><td>6.3%</td></tr>
<tr><td>C#</td><td>5.6%</td></tr>
</tbody>
</table>
</div>
</div>
Тогда применение класса table будет давать следующий вывод:
Кроме этого класса мы можем использовать в дополнение к нему еще ряд классов. Например, класс table-striped позволяет
выделить четные и нечетные строки в таблице:
Например, класс table-striped позволяет
выделить четные и нечетные строки в таблице:
<table>
<tbody>
...........................
</tbody>
</table>
Класс table-bordered создает границы для таблицы и ее ячеек, а класс table-hover позволяет выделять строку при наведении на нее курсором:
<table>
<tbody>
...........................
</tbody>
</table>
Итак, мы рассмотрели только небольшую часть возможностей, которые предлагает Bootstrap. Но вне сомнения то, что использование данного фреймворка позволяет быстрее создавать адаптивные веб-приложения и расширяет арсенал веб-разработчика.
Лабораторная работа №3. Верстка таблиц в html.
Тема
лабораторной работы: создание таблиц
средствами языка HTML.
Цель работы: изучение возможностей языка HTML по созданию и управлению внешним видом таблиц.
Задание на лабораторную работу.
Основной задачей лабораторной работы является изучение возможностей таблиц при создании структуры сайта.
Сверстайте с помощью таблиц шаблон сайта, согласно заданному варианту. Поместите в этот шаблон контент трех страниц из лабораторной работы №1. Структура шаблона сайта задается с помощью универсального шаблона 3.1.
Рассмотрим подробнее правила задания шаблона с помощью универсальной таблицы:
По умолчанию, каждая ячейка таблицы является резиновой, т.е. расширяется в лево/право или вверх/вниз если там нет другой ячейки.
Ширина или высота ячейки заданная фиксированным значением не может быть изменена.
Ширина и высота ячейки может быть задана в процентах от размеров родительского элемента.

В создании шаблона принимают участие только те ячейки, номера которых перечислены в задании.
Таблица 3.1 Универсальный шаблон.
1 | 2 | 3 |
4 | 5 | 6 |
7 | 8 | 9 |
10 | 11 | 12 |
13 | 14 | 15 |
Возможные значения параметры ячеек таблицы описаны в таблице 3.2.
Таблица 3.2. Описание параметров ячеек таблицы
Параметр | Значение | Описание |
Ширина | Ф — 200 | Ширина ячейки фиксированная, 200 пикселей |
ФП-50 | Ширина ячейки фиксированная, 50% ширины контейнера | |
Н | Ширина не задана, определяется содержимым | |
М | Максимальная ширина ячейки | |
Содержимое | МВ-5 | Вертикальное меню, в виде списка из 5 элементов |
МГ-3 | Горизонтальное меню в виде набора ссылок из 3 элементов | |
З | Заголовок | |
П | Параграф | |
ЗП | Заголовок и параграф | |
А | Автор и дата последнего обновления | |
И | Изображение | |
И-4 | 4 упорядоченных изображения | |
E | ||
Фон | FF00FF | Цвет фона |
img | Фон задается изображением | |
Нет фона | ||
A0F | Цвет в 16ом формате, сокращенная запись для AA00FF |
Варианты
заданий на лабораторную работу
определяются номером студента по списку. Контент, который помещается в шаблон,
студент берет из лабораторной работы
№1. Варианты структуры таблицы и свойства
ее ячеек задаются таблицей 3.4
Контент, который помещается в шаблон,
студент берет из лабораторной работы
№1. Варианты структуры таблицы и свойства
ее ячеек задаются таблицей 3.4
Параметры таблицы задаются таблицей 3.3.
Таблица 3.3 Расположение и размер таблицы
Вариант | Ширина | Выравнивание | cellpadding | Cellspacing | Граница |
1 | ФП-100 | 5 | 3 | 2 | |
2 | Ф-600 | Центр | 10 | 1 | |
3 | Ф-800 | Left | — | 5 | 5 |
4 | М | Right | 2 | 4 | 2 |
5 | ФП-100 | 3 | — | 4 | |
6 | ФП-80 | Центр | — | — | 3 |
7 | М | Left | 5 | 2 | 2 |
8 | Ф-800 | Right | 4 | 3 | 2 |
9 | Н | 3 | 4 | 3 | |
10 | ФП-50 | Центр | — | 5 | 4 |
Таблица
3. 4 Варианты заданий
4 Варианты заданий
№ варианта | Задание | № ячеек | |||||||
1 | Таблица | 1 | 2 | 3 | 4 | 5 | 7 | 9 | 13 |
Ширина | Ф200, ФП50, Н | ||||||||
Содержимое | 2хИ, А, Е, МГ-5, ЗП, П, МВ-6 | ||||||||
Фон | #ABC | #00D | #D00 | #ABC | #ABC | #ABC | |||
2 | Таблица | 2 | 5 | 8 | 9 | 10 | 11 | 12 | 13 |
Ширина | Ф300, ФП30, М | ||||||||
Содержимое | И, А, Е, МГ-3, ЗП, 2хП, МВ-4 | ||||||||
Фон | img | #CDE | #DEF | #AAA | img | #BCE | img | img | |
3 | Таблица | 1 | 4 | 7 | 9 | 10 | 13 | 14 | 15 |
Ширина | Ф200, ФП50, Н | ||||||||
Содержимое | И, А, Е, 2хМГ-2, ЗП, П, МВ-5 | ||||||||
Фон | #DDE | img | img | #CDE | #BBC | img | #DED | #ACB | |
4 | Таблица | 1 | 3 | 4 | 7 | 8 | 13 | ||
Ширина | Ф200, М, Н | ||||||||
Содержимое | И, А, Е, МГ-2, ЗП, П, 2хМВ-3 | ||||||||
Фон | #FCE | #DCE | #CCC | img | img | #ADC | img | img | |
5 | Таблица | 1 | 4 | 6 | 9 | 12 | 13 | 14 | 15 |
Ширина | М, ФП50, Н | ||||||||
Содержимое | И-4, А, Е, МГ-2, ЗП, П, МВ-5 | ||||||||
Фон | img | #CСE | #DВF | img | #AAA | i mg | #BCE | img | |
6 | Таблица | 1 | 3 | 5 | 7 | 9 | 10 | 12 | 13 |
Ширина | Ф200, ФП25, Н | ||||||||
Содержимое | И, А, Е, МГ-4, 3хЗП, П, МВ-2 | ||||||||
Фон | img | #FCE | #AAA | img | #BBB | #CDE | #AED | img | |
7 | Таблица | 3 | 4 | 7 | 8 | 9 | 10 | 12 | 15 |
Ширина | Ф200, ФП50, Н | ||||||||
Содержимое | 2хИ, А, Е, МГ-3, ЗП, П, МВ-5 | ||||||||
Фон | #DDC | #BCE | img | img | img | #EDA | img | #FAB | |
8 | Таблица | 2 | 3 | 5 | 6 | 9 | 12 | 14 | 15 |
Ширина | Ф240, ФП40, М | ||||||||
Содержимое | И, А, Е, МГ-4, ЗП, 3хП, МВ-5 | ||||||||
Фон | #DCC | img | #CDE | #AAC | #ABC | #FEC | img | img | |
9 | Таблица | 1 | 3 | 4 | 5 | 6 | 10 | 12 | 13 |
Ширина | Ф250, ФП50, Н | ||||||||
Содержимое | И-5, А, Е, МГ-2, ЗП, П, МВ-4 | ||||||||
Фон | img | img | #DEE | #AAC | #ADA | img | #EDB | #BBD | |
10 | Таблица | 1 | 2 | 3 | 5 | 7 | 10 | 11 | 13 |
Ширина | ФП40, М, Н | ||||||||
Содержимое | И, А, Е, 2хМГ-2, ЗП, П, МВ-5 | ||||||||
Фон | #ABC | #AAF | img | img | #DDE | #BCE | #CCE | img | |
11 | Таблица | 1 | 2 | 4 | 5 | 7 | 9 | 12 | 15 |
Ширина | Ф200, ФП50, Н | ||||||||
Содержимое | 3хИ, А, Е, МГ-2, ЗП, П, МВ-2 | ||||||||
Фон | img | #BCE | img | #DDF | #ACA | img | #ABA | img | |
12 | Таблица | 1 | 3 | 7 | 9 | 10 | 11 | 13 | 15 |
Ширина | М ФП50, Н | ||||||||
Содержимое | И, А, Е, МГ-4, ЗП, П, 3хМВ-5 | ||||||||
Фон | #ADA | img | #CCC | img | #DDD | #BCB | img | #ADE | |
13 | Таблица | 3 | 4 | 7 | 9 | 10 | 11 | 12 | 14 |
Ширина | Ф200, ФП50, Н | ||||||||
Содержимое | И, А, Е, МГ-3, 2хЗП, П, МВ-5 | ||||||||
Фон | img | #CDE | #FFA | img | img | #AAF | #BCE | img | |
14 | Таблица | 1 | 2 | 3 | 4 | 5 | 6 | 10 | 12 |
Ширина | Ф250, ФП40, Н | ||||||||
Содержимое | И, А, Е, 2хМГ-2, ЗП, П, МВ-5 | ||||||||
Фон | #CEA | #FED | img | #ACA | img | #DCE | #BBC | img | |
15 | Таблица | 2 | 3 | 5 | 6 | 7 | 8 | 13 | 14 |
Ширина | Ф300, ФП50, М | ||||||||
Содержимое | И, А, Е, 2хМГ-2, ЗП, П, 2хМВ-3 | ||||||||
Фон | #BCA | img | #CDA | #ACE | img | #DDD | img | img | |
Пояснения к таблице:
Если в качестве фона указано img, то это означает использовать любую фоновую картинку.

Для каждого варианта есть обязательный набор содержимого (расшифровку см. в таблице 3.2). Если перед обозначением указан множитель (например, 2хИ), то это говорит о том, что данный элемент должен быть размещен указанное число раз. Место для размещения элементов выбирается студентом самостоятельно, исходя из получившейся после упрощения таблицы. К примеру, горизонтальные меню лучше размещать в длинных ячейках, вертикальные — в высоких и т.д.
Студент самостоятельно выбирает к каким ячейкам таблицы следует применить параметры ширины (расшифровку см. в таблице 3.2)
Теоретический материал
Таблицы
являются очень удобным средством
форматирования данных на Web странице.
Основное удобство заключается в том,
что браузер берет на себя заботу о
прорисовке рамки таблицы. Размер рамки
может быть автоматически согласован с
размером окна просмотра в браузере и,
разумеется, с размером находящихся в
ячейках таблицы строк текста и рисунков. Кроме того, таблицы позволяют решать
чисто дизайнерские задачи: выравнивать
части страницы друг относительно друга,
размещать рядом рисунки и текст, управлять
цветовым оформлением. Необходимо
помнить, что последовательность элементов
описывает таблицу сверху вниз и справа
налево.
Кроме того, таблицы позволяют решать
чисто дизайнерские задачи: выравнивать
части страницы друг относительно друга,
размещать рядом рисунки и текст, управлять
цветовым оформлением. Необходимо
помнить, что последовательность элементов
описывает таблицу сверху вниз и справа
налево.
Элемент таблица создается с помощью тега <table> … </table>.. Вся таблица должна находиться внутри него. Он автоматически переводит строку до и после таблицы.
Атрибуты тега <table> позволяют управлять отображением таблицы; изменять ее цвет, толщину рамки и многое другое. Атрибуты таблицы приведены в таблице 3.5.
Таблица 3.5. Атрибуты тега <table>
Атрибут | Значение по умолчанию | Возможные значения | Описание |
align | left | left, right, center | Выравнивание
таблицы. |
width | Рассчитывается на основе ширины ячеек | 100px, 500px, 100% и т.д. | Ширина таблицы. Можно указать конкретный размер в пикселях или в процентах от свободного пространства. |
border | 0 | Любое положительное целое число | Ширина границы таблицы в пикселах. |
cellspacing | 0 если border не задан, 2 в противном случае | Любое положительное целое число | Каждую ячейку браузер обводит своей собственной рамкой, и этот параметр задает ширину пространства между ними. |
cellpadding | 0 | Любое положительное целое число | Ширина
пространства между рамкой ячейки
таблицы и ее содержанием внутри. |
bgcolor | Обычно белый | Цвет в 16ом формате или название цвета | Цвет фона таблицы |
background | — | Любое изображение, которое задается адресом | Изображение, которое будет отображаться в виде фона таблицы. |
Cols | — | Любое положительное целое число | Количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. |
Frame | border | Void — Не отрисовывать границы. Border — Граница вокруг таблицы. Above — Граница по верхнему краю таблицы. Below
— Граница снизу таблицы. Hsides — Добавить только горизонтальные границы (сверху и снизу таблицы). Vsides — Рисовать только вертикальные границы (слева и справа от таблицы). Rhs — Граница только на правой стороне таблицы. Lhs — Граница только на левой стороне таблицы. | Сообщает браузеру, где отображать границы вокруг таблицы. Толщина границы указывается с помощью параметра border. |
rules | В зависимости о значения атрибута border. | All — Линия рисуется вокруг каждой ячейки таблицы. Groups — Линия отображается между группами, которые образуются тегами <thead>, <tfoot>, <tbody>, <colgroup> или <col>. Cols — Линия отображается между колонками. None — Все границы скрываются. Rows
— Граница рисуется между строками
таблицы, созданных через тег. | cообщает браузеру, где отображать границы между ячейками. Толщина границы и ее цвет указывается с помощью параметров border и bordercolor. |
Таблица состоит из строк, строки состоят из ячеек. Количество ячеек в каждой строке таблицы должно быть одинаковым. Таким образом, структура таблицы имеет вид:
<TABLE>
<TR>
<TD>Если в таблице два тега TR, то в ней две строки.</TD>
<TD>Второй столбец</TD>
<TD>Третий столбец</TD>
</TR>
<TR>
<TD>В этой таблице три</TD>
<TD>столбца</TD>
<TD>Это последняя ячейка </TD>
</TR>
</TABLE>
Строки
таблицы создаются с помощью тегов <TR>…
</TR>,
а ячейки
создаются с помощью тегов <TD>
… </TD>.
Кроме того можно задать специальный
вид ячеек – заголовочные. Это можно
сделать с помощью тега <TH>.
Ячейки,
созданные с помощью тега <TH>,
имеют специальное форматирование: текст
выделен жирным и выровнен по центру.
Это можно
сделать с помощью тега <TH>.
Ячейки,
созданные с помощью тега <TH>,
имеют специальное форматирование: текст
выделен жирным и выровнен по центру.
Между тегами создания строк и тегами создания ячеек не рекомендуется ставить пробелы либо другие символы. Рассмотрим пример простейшей таблицы:
<table border=1>
<tr><td>Первая ячейка</td><td>Вторая ячейка</td>
</tr>
<tr><td>новый</td><td>ряд</td>
</tr>
</table>
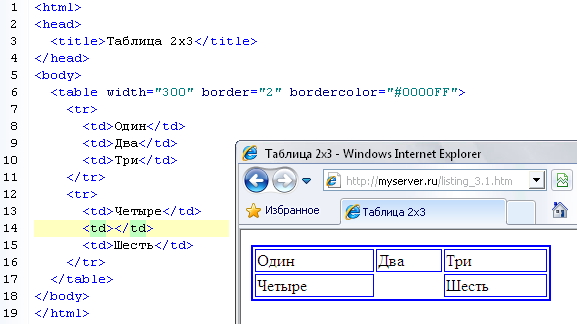
В этом случае будет такая вот таблица (рис. 3.1):
Первая ячейка | Вторая ячейка |
новый | ряд |
Рисунок 3.1 – Результат примера
Тег <TR> имеет несколько атрибутов, которые приведены в таблице 3.6.
Таблица
3.6 Атрибуты элемента строка — <TR>.
Атрибут | Значение по умолчанию | Возможные значения | Описание |
align | Left | Left, Center, Right, Justify | Выравнивание внутри всех ячеек таблицы |
valign | Top | Top, Middle, Bottom, Baseline | Выравнивание по вертикали. |
bgcolor | Обычно белый | Цвет в 16ом формате или название цвета | Цвет фона таблицы |
background | — | Любое изображение, которое задается адресом | Изображение,
которое будет отображаться в виде
фона таблицы. |
Тег <TD> предназначен для создания ячейки таблицы, атрибуты тега приведены в таблице 3.7. В ячейке можно сделать вложенную таблицу, а в ней еще одну.
Таблица 3.7 Атрибуты элемента ячейка — <TD>.
Атрибут | Значение по умолчанию | Возможные значения | Описание |
align | Left | Left, Center, Right, Justify | Выравнивание внутри всех ячеек таблицы |
valign | Top | Top, Middle, Bottom, Baseline | Выравнивание по вертикали. |
bgcolor | Обычно белый | Цвет в 16ом формате или название цвета | Цвет фона таблицы |
background | — | Любое изображение, которое задается адресом | Изображение,
которое будет отображаться в виде
фона таблицы. |
rowspan | 1 | Любое положительное целое число | Объединяет указанное количество ячеек в одну по вертикали. |
colspan — | 1 | Любое положительное целое число | Объединяет ячейки по горизонтали. |
width | — | Любое положительное целое число | Рекомендуемые размеры ячейки по горизонтали. |
height | Любое положительное целое число | Рекомендуемые размеры ячейки по вертикали. | |
Nowrap | Запрещает перенос текста на другую строку |
Рассмотрим
пример управления свойствами ячеек
таблицы.
<table border=2>
<tr><td>1</td><td>2</td><td>3</td>
<td>4</td><td>5</td></tr>
<tr><td colspan=2 rowspan=2>6</td>
<td colspan=2>7</td><td rowspan=2>8</td></tr>
<tr><td>9</td><td>10</td></tr>
<tr><td>11</td><td>12</td><td>13</td><td>14</td>
<td>15</td></tr>
</table>
А вот как это все выглядит (рис. 3.2):
1 | 2 | 3 | 4 | 5 |
6 | 7 | 8 | ||
9 | 10 | |||
11 | 12 | 13 | 14 | 15 |
Рисунок
3. 2 – Результат примера
2 – Результат примера
Как видите? в первой строке 5 элементов <td>. Во второй строке элементов <td> теперь уже всего 3, но заметьте, что если просуммировать все значения colspan, то снова получится 5. По умолчанию для каждой ячейки параметр colspan равен 1.
При создании таблиц можно использовать ряд дополнительных элементов. Описание этих элементов приведено в таблице 3.8.
Таблица 3.8 Элементы создания таблиц.
Элемент | Назначение |
<caption> | Заголовок таблицы. |
<col> | Позволяет задать атрибуты колонки. Ширина и другие атрибуты одной или нескольких колонок таблицы. |
<colgroup> | Ширина
и стил одной или нескольких колонок
таблицы. |
<tbody> | Для хранения одной или нескольких строк таблицы. Это позволяет создавать структурные блоки, к которым можно применять единое оформление через стили. |
<tfoot> | Для хранения одной или нескольких строк, которые представлены внизу таблицы. |
<thead> | Для хранения одной или нескольких строк, которые представлены вверху таблицы. |
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection. description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}HTML тег thead
Пример
Таблица HTML с элементами,
и: <таблица>
Месяц Экономия
г.
г.

Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: Элементы Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри (с помощью CSS): <таблица> Как выровнять содержимое по вертикали внутри (с помощью CSS): <таблица> Большинство браузеров отображают элемент thead { Соответствие ADA | Пример базовой таблицы 1 | Пример основной таблицы 2 | Заметки о HTML и таблицах | Варианты примеров таблиц | Дополнительные ссылки на HTML и таблицы | См. UH ожидает, что материалы на его веб-сайте будут совместимы с ADA, поэтому для HTML-кода таблицы вам понадобится хорошо сформированный код и семантическая разметка.Вы должны иметь возможность включать заголовки таблиц; и вы можете также рассмотреть возможность добавления заголовков таблиц и нижних колонтитулов таблиц. Ниже показана базовая таблица html с объединенной строкой заголовка над тремя столбцами и с примененным стилем UH , определенным таблицей , : Ниже показана базовая таблица html, в которой каждый из трех столбцов имеет свой собственный заголовок и с примененным стилем таблицы , определенным UH : ПРИМЕЧАНИЕ : При копировании текста структуры таблицы с этой опубликованной веб-страницы для использования в качестве начальной таблицы вы должны иметь возможность вставить его непосредственно во встроенный текстовый редактор HTML CMS без сохранения постороннего форматирования и редактор WYSIWYG. В HTML теги могут состоять из набора открывающих и закрывающих тегов, таких как теги строки таблицы в таблице выше: В HTML-таблицах каждая строка конкретно определяется материалом, который появляется между каждым набором Отдельные ячейки данных определяются материалом, который появляется между каждым набором тегов Вообще говоря, количество строк в таблице определяется количеством наборов тегов строк Количество столбцов в таблице интерпретируется согласно тому, сколько В правильно сформированной таблице каждая строка в таблице должна учитывать одинаковое количество ячеек либо в виде индивидуально определенных наборов, либо в виде объединенных ячеек. Ячейка с объявлением colspan представляет собой объединенные ячейки и, таким образом, будет учитывать объявляемый номер. В строке заголовка выше colspan = «3» означает, что одна ячейка теперь может составлять три — две другие плюс сама себя. Если строки различаются количеством ячеек, которые они могут учитывать, таблица может отображаться некорректно и может визуально выглядеть раздробленной и / или показывать промежутки между ними.Лица, которым для доступа к вашему контенту нужны программы чтения текста, обнаружат, что таблицы, которые плохо сформированы или в которых отсутствует четкая разметка заголовков и подписей, труднее интерпретировать. Вы можете заметить, что строка заголовка таблицы примера окружена тегами строки типа «thead» , а тегом ячейки заголовка таблицы является «th» (заголовок таблицы) вместо обычного «td» (данные таблицы ). Специальные теги позволяют лучше интерпретировать информацию строки заголовка в зависимости от ее отношения к следующему содержимому ячеек, а также для отображения в более отличном стиле от остальной части таблицы. Также обратите внимание, что область нижнего колонтитула , которая будет отображаться под последней строкой таблицы при просмотре на веб-странице, фактически определяется в верхней части html таблицы. Чтобы удалить ненужную строку нижнего колонтитула, удалите теги нижнего колонтитула … и все, что между ними. ВАЖНО! Без UH Стиль стола | Стол в полоску | Полосатый и с бордюром | Colspan Merge | Rowspan Merge | Адаптивные примечания к таблице В HTML тег В HTML тег Имена стилей не могут содержать пробелов, но могут содержать тире. В HTML вторая ячейка В HTML тег первой Даже хорошо сформированный код может сопротивляться, когда веб-страницы с адаптивным размером экрана пытаются представить табличный материал: e.грамм. HTML-таблицы. В широких таблицах некоторая информация может быть скрыта при узкой ширине экрана. Чтобы помочь, некоторые браузеры могут отображать таблицы с полосой прокрутки внизу таблицы. Некоторые браузеры могут попытаться и потерпеть неудачу. UH, должны помочь вашим таблицам изящно адаптироваться в различных ситуациях. В некоторых случаях, однако, вы также можете рассмотреть возможность использования стиля «адаптация к таблицам», чтобы помочь вашим таблицам адаптироваться (пример ниже). Стиль «адаптивный к таблице» может помочь сжать столбец и / или обеспечить доступность полосы прокрутки, в зависимости от браузера. Ниже приведен пример таблицы со стилем «table-responsive», добавленным к открывающему тегу таблицы: В противном случае редакторам может потребоваться изучить дополнительные CSS, JS и т. Д. Для больших, длинных или широких таблиц.варианты, не указанные здесь, если им необходимо представить свой контент аудитории без доступа к широким или горизонтальным дисплеям. Владельцы контента могут также захотеть рассмотреть другие варианты, такие как разбиение массивов данных на более мелкие части (если это можно сделать без нарушения целостности данных). См. Также: Браузеры, поддерживаемые UH. См. Информацию UIT об использовании всплывающего окна «Стили» для стилей таблиц: См. Сайт UH Web Marketing — Примечания к стилям CSS Bootstrap и структуре таблицы для UH: Посетите сайт w3schools: Посетите библиотеку MD Anderson для обучения HTML: Войдите в AccessUH и выберите LinkedIn Learning (ранее Lynda.com), чтобы получить доступ к различным параметрам обучения, включая HTML. Базовые структуры HTML Table — это один из методов организации и размещения содержимого на страницах отчетов приложения Logi. Эти таблицы обеспечивают согласованное расположение строк и столбцов, которые могут содержать текст, данные, диаграммы и т. Д. В этом разделе обсуждается использование таблиц HTML. Таблица HTML состоит из набора из строк и столбцов ; пересечение строки и столбца называется «ячейкой».Одна строка содержит по одной ячейке для каждого столбца. Таблицы HTML в приложениях Logi соответствуют стандартным спецификациям HTML: строки должны содержать хотя бы одну ячейку столбца для отображения содержимого в таблице. HTML в Logi Studio создаются с использованием одного или нескольких элементов Rows , Row и Column Cell . Не путайте таблицы HTML с таблицами данных Logi.Это разные структуры, созданные с использованием разных наборов элементов. Во время выполнения, как показано выше, элемент Rows создает набор тегов HTML HTML очень полезны для размещения содержимого отчета по горизонтали .Содержимое отчета может быть добавлено к любому элементу «Ячейка столбца» , и любое количество элементов «Ячейка столбца» может существовать в одной строке. В показанном выше примере базовая структура таблицы создает макет 2 x 2, который выравнивает две диаграммы по их заголовкам. Как правило, все строки должны иметь одинаковое количество столбцов в них, а первая или верхняя строка устанавливает количество и размеры столбцов для остальной части таблицы.См. Раздел ниже, охватывающий , объединяющий и , охватывающий ячеек для особых ситуаций. Таблицы также можно использовать для обеспечения общего форматирования всей страницы отчета . В показанном выше примере определение включает четыре строки: по одной для заголовка, меню, разделителя и содержимого главной страницы. Доступны элементы адаптивного дизайна, в том числе Responsive Row и Responsive Column .Эти элементы строки и столбца могут улучшить просмотр; они могут динамически изменять свой размер и расположение в зависимости от размера области просмотра. Дополнительные сведения см. В разделе «Адаптивные элементы дизайна». Вернуться к началу Вложенная таблица — это таблица, полностью заключенная в другую таблицу. Вложенные таблицы позволяют еще больше структурировать содержимое отчета. Элементы ячейки столбца могут содержать собственные отдельных таблиц HTML. В показанном выше примере родительская таблица имеет два столбца с зелеными границами, а таблицы, вложенные в каждый столбец, имеют серые границы. Вот расположение элементов, использованное для создания примера. Вложенные таблицы позволяют в большей степени контролировать макет страницы отчета. К началу В общем, макет таблицы HTML касается размера, выравнивания и охвата.Тип макета настраивается путем установки для атрибута Layout элемента Rows значения Auto ( по умолчанию) или Fixed. Автоматические макеты таблиц основаны на способности веб-браузера автоматически рассчитывать ширину столбцов, необходимую для размещения его содержимого, при этом фиксированные
макеты ограничивают ширину столбцов указанными вами значениями. Есть даже гибридный режим: при использовании автоматических макетов вы можете указать размер некоторых столбцов, а все остальное разрешить браузеру.Ширина столбца, если она указана, может быть точным числом пикселей или процентами от общей ширины таблицы. В приведенном выше примере ширина родительской таблицы составляет 30% от общей ширины окна браузера. Если значение атрибута Width слишком мало, браузер автоматически вычислит количество места, необходимого для отображения содержимого таблицы в одной строке. Расположение элементов, использованное для создания предыдущего примера, показано выше. В общем, три элемента, используемые с таблицами, Rows , Row и Column Cell , являются «контейнерными» элементами, и все они имеют атрибут Class , который позволяет вам применять к ним классы стилей ( и к элементам, которые они содержат). Это может быть очень полезно при форматировании содержимого. Например, к столбцу таблицы может быть применен стиль, который центрирует все в столбце, устанавливает размер шрифта по умолчанию или создает отступ, который обеспечивает небольшую область белого пространства между краями
столбец и его содержимое. При использовании автоматических макетов выравнивание таблицы контролируется классами таблиц стилей. Вы можете использовать атрибуты стиля text-align и vertical-align для выравнивания содержимого таблицы. Определите селектор класса или класс селектора ID для выравнивания определенной таблицы. Продукты для создания отчетов Logi поддерживают CSS, и вам рекомендуется использовать
классы стилей для управления макетом и внешним видом содержимого отчета, когда это имеет смысл. ТАБЛИЦА { TR { TD { При использовании классов селектора элементов вы можете определить класс для любого из трех тегов HTML, составляющих таблицу, как показано выше.Вы можете управлять общей высотой таблицы, определив свойство height в классе стилей. К началу Объединение ячеек таблицы, также известных как ячейка , охватывающая , — отличный способ еще больше контролировать макет таблицы. Объединение ячеек объединяет несколько ячеек вместе по горизонтали или вертикали. Вертикальный интервал называется интервалом строк , а горизонтальный интервал называется интервалом столбцов . Атрибуты Row Span и Column Span доступны только для элемента Column Cell.Задайте для этих атрибутов числовое значение, которое указывает количество строк или столбцов, которые необходимо охватить. Установка значения диапазона столбца или строки, превышающего общее количество имеющихся физических столбцов и строк, может привести к растяжению таблицы по горизонтали или вертикали. Удалите лишние элементы ячеек столбца, чтобы исправить проблемы с выравниванием при использовании диапазона столбцов и строк. К началу Этот робот демонстрирует, как работать с таблицами HTML. Мы используем таблицу на https://www.w3schools.com/html/html_tables.asp в качестве примера: Робот использует зависимости Beautiful Soup — это библиотека Python для извлечения данных из файлов HTML и XML. Он работает с вашим любимым парсером, обеспечивая идиоматические способы навигации, поиска и изменения дерева синтаксического анализа. Обычно это экономит программистам часы или дни работы. RPA.Tables отлично подходит для управления, сортировки и фильтрации табличных данных.Распространенные варианты использования — это чтение и запись файлов CSV, проверка файлов в каталогах или выполнение задач с использованием существующих данных Excel. Робот включает специальный анализатор HTML, который внутренне использует Beautiful Soup. Beautiful Soup — мощный и гибкий. Создание индивидуальных парсеров не займет много времени! HTML бывают разных форм и форм. В этом примере используется хорошо отформатированная и простая таблица.Для синтаксического анализа более сложных таблиц может потребоваться больше усилий. Тем не менее, идея та же: прочитать и проанализировать HTML. Возвращает общую структуру данных, с которой легко работать. Ключевое слово Возвращенная структура данных может работать со всеми ключевыми словами в библиотеке RPA.Tables. HTML — это стандартный способ отображения табличной информации в Интернете. Получить данные таблицы HTML в R довольно просто с помощью функции В этой виньетке обсуждается применение htmltab для двух случаев использования, когда пакет обеспечивает значительное улучшение по сравнению с (я использую пакеты R tidyr и stringr для обработки выходных данных таблицы.Ни один из трех не требуется для запуска htmltab .) Основная функция htmltab — Последний из этих методов возвращает единственный объект таблицы R.Для первых двух Во многих таблицах HTML интервалы используются, чтобы позволить значениям ячеек распространяться на несколько ячеек. Информация заголовка была преобразована в формат, который учитывает иерархический порядок переменных и при этом занимает только одну строку в таблице R. Если вы предпочитаете другой разделитель между переменными, передайте его в аргумент Этот оператор реструктурирует переменные в более удобном длинном формате. Отсюда мы можем отделить переменные с помощью подходящего регулярного выражения, такого как ">>". В предыдущем примере мы отбросили два пересекающих ряда в теле, которые обозначали регион электората.Вы можете возразить, что в идеале эти строки не следует отбрасывать, а использовать для того, чем они являются - информации о переменной / заголовке! Начиная с версии 0.6.0, htmltab может обрабатывать такие конструкции таблиц более эффективно и точно добавлять информацию в новую переменную столбца. Информация в заголовок Здесь мы передаем «1», чтобы указать, что основная информация заголовка появляется в первой строке. Мы добавляем к этому XPath «// td [@colspan = '10']», который ссылается на две строки. Как правило, вы можете использовать числовую информацию или XPath для ссылки на значения, которые принимаются в качестве переменной заголовка. htmltab извлекает эту информацию и добавляет ее в основную таблицу. Дополнительные сведения об этой функции см. В этом сообщении в блоге и в разделе «Подробности» функции htmltab в документации по пакету. Многие таблицы HTML включают дополнительную информацию, которая мало интересует аналитиков данных, например информацию, закодированную в надстрочных и сносных тегах, а также управляющие последовательности. По умолчанию HTML являются ценным источником данных, но они часто нарушают основные принципы корректности данных. Обычно для этого есть веская причина, поскольку их основная цель - повысить удобочитаемость табличной информации. Цель htmltab - снизить потребность пользователей в вмешательстве при работе с таблицами HTML, полагаясь на доступную структурную информацию, а также делая некоторые предположения о структуре таблицы. Однако вы можете усилить контроль над преобразованием, указав различные аргументы функции. Модель таблицы HTML позволяет авторам упорядочивать данные - текст, предварительно отформатированный
текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д. - в строки и
столбцы ячеек. Каждая таблица может иметь связанный заголовок (см. Элемент CAPTION ), который дает краткое описание таблицы
цель. Также может быть предоставлено более подробное описание (через сводный атрибут ) в интересах людей, использующих речь или
Пользовательские агенты на основе Брайля. Строки таблицы могут быть сгруппированы в головку, основание и
секции корпуса, (через THEAD , TFOOT и TBODY элементы соответственно). Группы строк передают дополнительную структурную информацию
и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь
агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела
секции независимо от секции головы и ноги. Когда длинные столы
напечатанные, информация о голове и ноге может повторяться на каждой странице, которая
содержит данные таблицы. Авторы также могут группировать столбцы для предоставления
дополнительная структурная информация, которая может быть использована пользовательскими агентами.
Кроме того, авторы могут объявлять свойства столбца в начале таблицы.
определение (через элементы COLGROUP и COL ) таким образом, чтобы
пользовательские агенты, чтобы отображать таблицу постепенно, а не ждать
все данные таблицы должны быть доставлены перед рендерингом. Ячейки таблицы могут содержать информацию "заголовок"
(см. Элемент TH ) или «данные» (см. Элемент TD ).Ячейки могут охватывать несколько
строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы
что невизуальные пользовательские агенты могут легче
передать пользователю информацию о заголовке ячейки. Мало того, что это
механизмы очень помогают пользователям с нарушениями зрения, они делают возможным
для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например,
Веб-пейджеры и телефоны) для обработки таблиц. Таблицы не должны использоваться исключительно как средство компоновки содержимого документа как
это может вызвать проблемы при рендеринге на невизуальные носители.Кроме того,
при использовании с графикой эти таблицы могут заставить пользователей выполнять горизонтальную прокрутку, чтобы
просмотреть таблицу, созданную в системе с большим дисплеем. Чтобы свести к минимуму эти
проблемы, авторы должны использовать таблицы стилей
для управления макетом, а не таблицами. Вот простая таблица, которая иллюстрирует некоторые особенности HTML
настольная модель. Следующее определение таблицы: может отображаться примерно так на устройстве tty: или как это с помощью графического пользовательского агента: Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Элемент ТАБЛИЦА содержит все остальные элементы, которые определяют заголовок,
строки, содержимое и форматирование. В следующем информативном списке описаны операции, которые могут выполнять пользовательские агенты.
выполнять при отрисовке таблицы: Модель таблицы HTML была разработана таким образом, чтобы при содействии автора пользователь
агенты могут отображать таблицы постепенно (т. е. как
прибывают строки таблицы) вместо того, чтобы ждать всех данных перед началом
для рендеринга. Чтобы пользовательский агент отформатировал таблицу за один проход, авторы должны сообщить
пользовательский агент: Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбца указывается с использованием комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительные или процентные значения (см. раздел, посвященный
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол. Направленность стола
является либо унаследованной направленностью (по умолчанию слева направо), либо
заданный атрибутом dir для элемента TABLE . Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка -
на вершине. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка
ноль находится наверху. Когда пользовательский агент выделяет дополнительные ячейки в строке (см. Раздел о вычислении количества столбцов в таблице), дополнительная строка
ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в
левая сторона для таблиц с письмом справа налево. Обратите внимание, что ТАБЛИЦА - единственный элемент, на котором dir меняет визуальный порядок столбцов на обратный; одна строка таблицы ( TR ) или
группа столбцов ( COLGROUP ) не может быть независимо обращена. При установке для элемента ТАБЛИЦА атрибут dir также влияет на
направление текста в ячейках таблицы (поскольку атрибут dir наследуется
блочные элементы). Чтобы указать таблицу с написанием справа налево, установите атрибут dir следующим образом: Направление текста в отдельных ячейках можно изменить, установив dir атрибут в элементе, определяющем ячейку.Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
по вопросам направления текста. Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Текст элемента CAPTION , если он присутствует, должен описывать характер
Таблица.Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА элемент может содержать только один Элемент CAPTION . Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру
таблица из заголовков, а также заголовок. Следствием этого является
что подписи часто неадекватны для краткого описания цели и
структура таблицы с точки зрения людей, полагающихся на невизуальные
пользовательские агенты. Поэтому авторам следует позаботиться о том, чтобы
дополнительная информация, обобщающая назначение и структуру
table с использованием атрибута summary элемента TABLE . Это особенно
важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводка атрибут. Визуальные пользовательские агенты не должны обрезать любую часть
таблица, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, с помощью горизонтальной или вертикальной прокрутки.Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.) Начальный тег: требуется , Конечный тег: дополнительный Начальный тег: необязательно , Конечный тег: дополнительный Атрибуты, определенные в другом месте Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножку и одну или несколько секций корпуса стола, используя THEAD , Элементы TFOOT и TBODY соответственно.Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы. Головка стола и ножка стола должны содержать информацию о
столбцы. Тело таблицы должно содержать строки данных таблицы. Если присутствует, то каждый THEAD , TFOOT и TBODY содержит группу строк .Каждая группа строк должна содержать хотя бы одну строку,
определяется элементом TR . Этот пример иллюстрирует порядок и структуру головок, ножек и
тела. TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать стопу до получения всех
(потенциально многочисленные) строки данных. Ниже приводится сводная информация о том, какие теги
требуется, но его можно не указывать: Соответствующие парсеры пользовательских агентов должны подчиняться этим правилам по причинам обратной
совместимость. Таблицу из предыдущего примера можно сократить, удалив определенный конец
теги, например: THEAD , TFOOT и TBODY разделов должно содержать такое же количество
столбцы. Группы столбцов позволяют авторам создавать
структурные подразделения внутри стола. Авторы могут выделить эту структуру
с помощью таблиц стилей или атрибутов HTML (например, rules для элемента ТАБЛИЦА ). Для примера
визуальное представление групп столбцов, см.
образец таблицы. Таблица может содержать одну неявную группу столбцов (№ COLGROUP ограничивает столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром COLGROUP элемент). Элемент COL позволяет авторам разделять атрибуты между несколькими столбцами
без каких-либо структурных группировок. «Пролет» COL element - это количество столбцов, которые будут разделять атрибуты элемента. Начальный тег: требуется , Конечный тег: дополнительный Определения атрибутов Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL . Этот атрибут определяет ширину по умолчанию для каждого столбца в текущем
группа столбцов.Помимо стандартного пикселя, процентного и относительного
значений, этот атрибут позволяет использовать специальную форму "0 *" (нулевая звездочка), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Авторы
следует помнить, что указание "0 *" не позволит визуальным пользовательским агентам
инкрементальная визуализация таблицы. Этот атрибут переопределяется для любого столбца в группе столбцов, для которой ширина указывается через элемент COL . Атрибуты, определенные в другом месте Элемент COLGROUP создает явную группу столбцов.Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы: Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, каждый из которых имеет ширину 20 пикселей, легче
напишите: чем: Когда необходимо выделить столбец (например, для информации о стиле, чтобы
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
столбец с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы выделим следующим образом: Ширина атрибут Элемент COLGROUP наследуется всеми 40 столбцами.Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему. Таблица в следующем примере содержит две группы столбцов. Первое
группа столбцов содержит 10 столбцов, а вторая - 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец. Начальный тег: требуется , Конечный тег: запрещено Определения атрибутов Атрибуты, определенные в другом месте Элемент COL позволяет авторам группировать атрибут
спецификации столбцов таблицы. COL делает , а не группу колонны вместе структурно - в этом роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ). Атрибут width для COL относится к ширине каждого
столбец в диапазоне элемента. Есть два способа определить количество столбцов в таблице (по порядку
приоритета): Это ошибка, если таблица содержит COLGROUP или COL элементов и два вычисления не приводят к одинаковому количеству
столбцы. После того, как пользовательский агент подсчитал количество столбцов в таблице, он
может сгруппировать их в группы столбцов. Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно. Авторы могут указывать ширину столбцов тремя способами: Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все данные таблицы, прежде чем они смогут определить горизонтальное пространство, необходимое для
Таблица. Только после этого можно выделить это пространство для пропорциональных столбцов. Если автор не указывает информацию о ширине столбца, пользовательский агент может
невозможно инкрементно форматировать таблицу, так как она должна ждать
столбец данных, который нужно прибыть, чтобы выделить соответствующую ширину. Если ширина столбца оказывается слишком узкой для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы. Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Этот
таблица не может быть отформатирована постепенно, так как она содержит пропорциональный столбец
спецификации ширины и без значения для width для элемента TABLE . Как только (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет распределено пользовательским агентом следующим образом: Сначала пользователь
Агент выделит 30 пикселей на первый и второй столбцы.Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2 * + 1 * + 3 * = 6 частей).
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три. Мы установили значение атрибута align в третьем столбце
группа в «центр». Все ячейки в каждом столбце этой группы унаследуют это
значение, но может переопределить его. Фактически, последний COL делает именно это, указывая
что каждая ячейка в столбце, которым она управляет, будет выровнена по ":"
персонаж. В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для постепенного форматирования таблицы: Первые десять столбцов будут шириной 15 пикселей каждый. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что модель COL элементы появляются только для того, чтобы id значение может быть указано для последних двух
столбцы. Примечание. Хотя Атрибут width в элементе TABLE не является устаревшим,
авторам рекомендуется использовать таблицы стилей для определения ширины таблицы. Начальный тег: требуется , Конечный тег: дополнительный Атрибуты, определенные в другом месте Элементы TR действуют как контейнер для ряда ячеек таблицы.Конец
тег может быть опущен. Этот образец таблицы содержит три строки, каждая из которых начинается с TR элемент: Начальный тег: требуется , Конечный тег: дополнительный Определения атрибутов Атрибуты, определенные в другом месте Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные.Этот
различие позволяет пользовательским агентам четко отображать заголовок и ячейки данных,
даже при отсутствии таблиц стилей. Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливым голосом. Элемент TH определяет ячейку, содержащую информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое TH элемент и значение abbr атрибут.Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последний может быть уместен, когда недостаточно места для визуализации
полное содержимое ячейки. Для невизуальных медиа abbr может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются. заголовки и , область действия Атрибуты также позволяют авторам помогать невизуальным
агенты пользователя обрабатывают информацию заголовка.Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры. Элемент TD определяет ячейку, содержащую данные. Ячейки могут быть пустыми (т. Е. Не содержать данных). Например, следующая таблица содержит четыре столбца данных, каждый заголовок
по описанию столбца. Пользовательский агент, отображающий на tty-устройстве, может отображать это следующим образом: Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
, охватываемый ячейкой, задается диапазоном строк, и colspan для элементов TH и TD . В этом определении таблицы мы указываем, что ячейка в четвертой строке, втором столбце
должен охватывать в общей сложности три столбца, включая текущий столбец. Эта таблица может быть отображена на устройстве tty визуальным пользовательским агентом как
следует: В следующем примере показано (с помощью границ таблицы), как ячейка
определения, охватывающие более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы: Поскольку ячейка "2" охватывает первую и вторую строки, определение второй
row учтет это.Таким образом, второй TD во втором ряду фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве.
как: , в то время как графический пользовательский агент может отображать это как: Обратите внимание, что если опущена определяющая ячейка «6» TD , дополнительная пустая ячейка
был бы добавлен пользовательским агентом для завершения строки. Аналогично, в следующем определении таблицы: ячейка "4" охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка («6»): Графический пользовательский агент может отображать это как: Определение перекрывающихся ячеек является ошибкой.Пользовательские агенты могут различаться по тому, как они
обработать эту ошибку (например, рендеринг может отличаться). Следующий недопустимый пример показывает, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» - два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие: Примечание. В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц. HTML 4 включает механизмы для управления: Следующие атрибуты влияют на внешний фрейм таблицы и внутренний
правила. Определения атрибутов Чтобы помочь различать ячейки таблицы, мы можем установить border элемента TABLE . Рассмотрим предыдущий
пример: В следующем примере пользовательский агент должен отображать границы в пять пикселей.
толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом. Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость. Например, следующие определения эквивалентны: как следующие: Примечание. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов. Для разных элементов таблицы могут быть установлены следующие атрибуты (см. Их
определения). Определения атрибутов Когда charoff используется для установки смещения символа выравнивания,
направление смещения определяется текущим направлением текста (задается директором атрибут).В текстах с письмом слева направо (по умолчанию) смещение слева направо.
поле. В текстах с письмом справа налево смещение выполняется от правого поля. Пользовательские агенты
не требуются для поддержки этого атрибута. В таблице в этом примере строка значений валюты выравнивается по десятичной дроби.
точка. Мы устанавливаем символ выравнивания на "." явно. Отформатированная таблица может выглядеть следующим образом: Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, заданный char и переносом содержимого, поведение пользовательского агента
неопределенный.Поэтому авторам следует внимательно использовать char . Примечание. Визуальные пользовательские агенты обычно отображают элементов TH по вертикали и горизонтали по центру ячейки и жирным шрифтом
масса. Выравнивание содержимого ячеек может быть задано для каждой ячейки, или
унаследован от включающих элементов, таких как строка, столбец или таблица
сам. Порядок приоритета (от наивысшего к низшему) для атрибутов выровняйте , char и charoff имеет следующий вид: Порядок приоритета (от наивысшего к низшему) для атрибута valign (а также другие унаследованные атрибуты lang , dir и style ) выглядит следующим образом: Кроме того, при рендеринге ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, в то время как для вертикального выравнивания строки задаются
предпочтение столбцам. Выравнивание ячеек по умолчанию зависит от пользовательского агента. Однако пользователь
агенты должны заменить атрибут по умолчанию для текущей направленности
(т.е. не просто «левый» во всех случаях). Пользовательские агенты, которые не поддерживают значение «оправдать» Атрибут align должен использовать значение унаследованной направленности
на своем месте. Примечание. Обратите внимание, что ячейка может унаследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов. Определения атрибутов Эти два атрибута управляют интервалом между ячейками и внутри них. Следующие
иллюстрация объясняет, как они соотносятся: В следующем примере атрибут cellspacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы на двадцать
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимое на 10% доступного вертикального пространства (всего 20%).Точно так же левое поле ячейки и правое поле ячейки будут
каждый должен быть отделен от содержимого ячейки 10% доступной горизонтальной
пространство (всего 20%). Если таблица или данный столбец имеет фиксированную ширину, для размещения ячеек и для заполнения ячеек может потребоваться больше места, чем
назначенный. Пользовательские агенты могут отдавать этим атрибутам приоритет над .
Ширина атрибута при возникновении конфликта, но не требуется. Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля.
может использовать следующие атрибуты элементов TD и TH для более точной визуализации ячеек таблицы
интуитивно: В следующем примере мы назначаем информацию заголовка ячейкам, задавая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ). Синтезатор речи может отобразить эту таблицу следующим образом: Обратите внимание на то, что заголовок «Тип кофе» сокращен до «Тип» с использованием abbr атрибут. Вот тот же пример с заменой атрибута области на заголовки атрибут. Обратите внимание на значение «col» для области атрибут, означающий «все ячейки в текущем столбце»: Вот несколько более сложный пример, иллюстрирующий другие значения для область действия атрибут: Графический пользовательский агент может отображать это как: Обратите внимание на использование атрибута scope со значением "row".Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки. Пользователи, просматривающие таблицу с речевым пользовательским агентом, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, - это озвучить связанный заголовок
информацию перед озвучиванием содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных). Пользователям также может потребоваться информация о более чем одной ячейке, и в этом случае
информация заголовка, предоставляемая на уровне ячейки (к г.
заголовки , scope и abbr ) могут не обеспечивать адекватный контекст.
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней: Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов: Каждый запрос включает вычисление пользовательским агентом, которое может включать ноль или
больше ячеек.Для того, чтобы определить, например, стоимость питания на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к "Питание" (все
их) и которые относятся к "Датам" (в частности, 25 августа), и найдите
пересечение двух множеств. Чтобы удовлетворить этот тип запроса, табличная модель HTML 4 позволяет авторам
размещать заголовки ячеек и данные по категориям. Например, для путешествия
в таблице расходов автор мог сгруппировать ячейки заголовка «Сан-Хосе» и «Сиэтл».
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня - в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение: Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут ячейки.Например, в таблице командировочных расходов ячейка
содержащий информацию "Сан-Хосе" может быть помещен в "Местоположение"
следующая категория: Любая ячейка, содержащая информацию, относящуюся к "Сан-Хосе", должна ссылаться на это
ячейка заголовка через заголовки или атрибут области . Таким образом, еда
расходы за 25 августа 1997 г. необходимо разметить до id атрибут (значение которого здесь "a6") ячейки заголовка "Сан-Хосе": каждый Атрибут заголовков предоставляет список из идентификаторов ссылок. Таким образом, авторы могут
классифицировать данную ячейку любым количеством способов (или по любому количеству
"заголовки", отсюда и название). Ниже мы помечаем таблицу командировочных расходов информацией о категории: Обратите внимание, что такая разметка таблицы также позволяет пользовательским агентам избегать
вводить пользователя в заблуждение нежелательной информацией.Например, если речь
синтезатор должен был озвучить все цифры в столбце "Питание" этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. От
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге. Конечно, нет ограничений на то, как авторы могут категоризировать информацию в
Таблица. Например, в таблице командировочных расходов мы могли бы добавить дополнительные
категории «промежуточные итоги» и «итоги». Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию.
предоставляется атрибутом оси , и не дает никаких рекомендаций относительно
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации. Однако пользовательские агенты, особенно речь
синтезаторы, возможно, вы захотите исключить информацию, общую для нескольких
ячейки, которые являются результатом запроса. Например, если пользователь спрашивает "Что сделал
Я трачу на обед в Сан-Хосе? ", Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее: или, более компактно: Еще более экономичный рендеринг учитывал бы общую информацию и
переупорядочить: Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать пользовательским агентам
означает настраивать рендеринг (например, с помощью таблиц стилей). При отсутствии информации заголовка из области или заголовки , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. Цель алгоритма - найти
упорядоченный список заголовков.(В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.) В этом примере показаны сгруппированные строки и столбцы.Пример адаптирован
из "Разработка международного программного обеспечения" Надин Кано. В "ascii art" следующая таблица: будет отображаться примерно так: Графический пользовательский агент может отображать это как: В этом примере показано, как COLGROUP можно использовать для группировки столбцов.
и установите выравнивание столбцов по умолчанию.Аналогично TBODY - это
используется для группировки строк. Кадр и атрибуты правил сообщают пользовательскому агенту
какие границы и правила отображать. Модель таблицы HTML позволяет пользователям систематизировать данные в виде сложных таблиц.
конструкции. Таблицы могут включать списки, абзацы, формы, рисунки,
предварительно отформатированный текст и другие таблицы. В этой табличной модели строки и столбцы могут быть сгруппированы вместе.Эта группировка передает структурную информацию о таблице и может
быть визуализированы пользовательскими агентами таким образом, чтобы подчеркнуть эту структуру. Группы строк особенно полезны в больших таблицах. Разумный
визуальные пользовательские агенты могут разрешать прокрутку тела таблицы, пока
сохранение информации о голове и ноге на экране. По аналогии,
при печати длинных таблиц информация о голове и ногах может быть
повторяется на каждой странице, содержащей данные таблицы. Таблица HTML имеет следующую структуру: Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Элемент ТАБЛИЦА содержит все остальные
элементы, определяющие заголовок, строки, содержимое и форматирование. Количество строк в таблице равно количеству содержащихся в ней TR элементов. Пользовательские агенты должны
игнорировать строки, подразумеваемые ячейками, охватывающими строки, превышающие это число. Есть несколько способов определить количество столбцов: Пользовательские агенты могут предположить, что таблица в этом
пример имеет три столбца. Если количество столбцов в таблице не указано атрибутом cols , визуальный пользовательский агент может ждать
вся таблица должна быть доставлена до начала рендеринга. В общем
ожидание конца таблицы позволяет количество столбцов и
их ширина должна быть определена без необходимости повторного отображения.Установка атрибута cols действует как подсказка
визуальным пользовательским агентам для отображения таблиц по мере получения каждой строки.
Авторам рекомендуется использовать COL и COLGROUP элементов для определения свойств столбца
вместо использования атрибута cols . Направленность таблицы определяется атрибутом dir для элемента TABLE . Для таблицы с письмом слева направо (
по умолчанию), первый столбец находится в левой части таблицы, а первая строка - в
вершина.Для таблицы с письмом справа налево первый столбец - это правая сторона, а
первая строка находится наверху. Аналогично для таблиц с письмом слева направо (по умолчанию),
дополнительные ячейки строки добавляются справа от таблицы, а для
таблицы с написанием справа налево, дополнительные ячейки добавляются в левую часть. При установке для элемента ТАБЛИЦА dir Атрибут также влияет на направление
текст в ячейках таблицы (начиная с директории атрибут наследуется элементами блочного уровня). Чтобы указать таблицу с письмом справа налево, установите dir атрибут следующим образом: Направление текста в отдельных ячейках можно изменить, задав
атрибут dir в элементе, который определяет
сотовый. Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
информация по вопросам направления текста. Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Если присутствует, текст элемента CAPTION должен описывать характер таблицы.Элемент CAPTION должен идти сразу после ТАБЛИЦА начальный тег. Например, Начальный тег: требуется , Конечный тег: необязательно Начальный тег: необязательно , Конечный тег: необязательно Атрибуты, определенные в другом месте Таблица должна содержать хотя бы одну группу строк.Каждая группа строк
разделен на три части: голова, тело и ступня. Голова и ступня
разделы являются необязательными. Элемент THEAD определяет головку, элемент TFOOT определяет
стопа, а элемент TBODY определяет
тело. Если присутствует, каждый THEAD , TFOOT и TBODY Экземпляр должен содержать одну или несколько строк (см. TR ). Этот пример иллюстрирует порядок и структуру заголовков таблиц,
ноги и тела. TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать ногу перед получением
все (потенциально многочисленные) строки данных. Соответствующие парсеры пользовательского агента должны подчиняться этим правилам по причинам
Обратная совместимость. Таблицу из предыдущего примера можно сократить, удалив некоторые
конечные теги. Начальный тег: требуется , Конечный тег: необязательно Определения атрибутов Атрибуты, определенные в другом месте Таблица должна содержать хотя бы одну группу столбцов.В отсутствие
любого определения группы столбцов, таблица считается имеющей один
группа столбцов, включающая все столбцы в таблице. В COLGROUP Элемент создает явное
группа столбцов. Атрибут width элемента COLGROUP определяет ширину по умолчанию для
каждый столбец в группе столбцов. Специальное значение «0 *» сообщает пользователю
агентам установить минимальную ширину каждого столбца в группе. Этот
поведение может быть отменено наличием элемента COL . Таблица в следующем примере содержит две группы столбцов.
Первая группа столбцов содержит 10 столбцов, а вторая - 5.
столбцы. Ширина по умолчанию для каждого столбца в первой группе столбцов равна
50 пикселей. Ширина каждого столбца во второй группе столбцов будет
минимум для колонки. Начальный тег: требуется , Конечный тег: запрещено Определения атрибутов Атрибуты, определенные в другом месте Каждая группа столбцов, определенная в COLGROUP , может
содержат ноль или более элементов COL .Элемент COL не определяет группу столбцов в
тот же смысл, что и COLGROUP ; это просто способ
для совместного использования значений атрибутов между столбцами в группе столбцов. Обратите внимание, что COL элементы пусты; они только
зависит от атрибутов. Атрибут span для COL означает следующее: Как и для COLGROUP , атрибут ширины для COL влияет на ширину столбцов, входящих в состав элемента. Если элемент COL охватывает несколько столбцов, тогда его атрибут width определяет ширину каждого столбца.
в пролете, а не ширину пролета в целом. Таблица в этом примере содержит две группы столбцов. Первая группа
содержит три столбца, второй - два столбца. Доступные
горизонтальное пространство будет распределено следующим образом: Сначала пользовательский агент будет
выделить 30 пикселей в первый столбец. Тогда минимальное необходимое пространство
ибо ему будет отведен второй столбец. Оставшаяся горизонтальная
пространство будет разделено на шесть равных частей. Третий столбец получит
две из этих частей, четвертый столбец получит одну, а пятый столбец
получит три. Мы установили значение выравнивания атрибут во второй группе столбцов к «центру». Все ячейки в каждом
столбец в этой группе унаследует это значение, но может переопределить его. В
Фактически, последний COL делает именно это,
указав, что каждая ячейка в столбце, которым она управляет, будет выровнена
вдоль символа ":". Начальный тег: требуется , Конечный тег: необязательно Атрибуты, определенные в другом месте Элементы TR действуют как контейнер для
ряд ячеек таблицы. Этот образец таблицы содержит три строки, каждая из которых начинается с элемента TR : Начальный тег: требуется , Конечный тег: необязательно Определения атрибутов Атрибуты, определенные в другом месте Элемент TH хранит информацию заголовка,
в то время как элемент TD хранит данные.Этот
Различие позволяет пользовательским агентам отображать заголовки и ячейки данных
отчетливо, даже при отсутствии таблиц стилей. Ячейки могут быть пустыми (т. Е. Не содержать данных). Следующая таблица содержит четыре столбца данных, каждый из которых
описание столбца. Ваш пользовательский агент отображает начало этой таблицы следующим образом: Чтобы помочь различать ячейки этой таблицы, мы можем установить граница атрибут элемента ТАБЛИЦА : С рамкой ваш пользовательский агент отображает начало этой таблицы как
следует: Атрибуты осей и осей предоставляют средства для указания
метки ячеек. Синтезаторы речи могут использовать эти метки для идентификации
содержимое и расположение каждой ячейки. Программное обеспечение для обработки может рассмотреть
эти метки как имена полей базы данных при передаче таблицы
содержимое в базу данных. В следующей таблице в качестве примера мы устанавливаем значение атрибута оси как фамилию каждого
сенатор. Мы также помечаем значение ячейки как подпадающее под «Имя».
столбец. Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
, охватываемый ячейкой, задается диапазоном строк , и colspan атрибуты для элементов TH или TD . В этом определении таблицы мы указываем, что ячейка в четвертой строке
столбец два должен охватывать в общей сложности три столбца, включая текущий
строка. Эта таблица может быть отображена визуальным пользовательским агентом следующим образом: В этом примере показано, как определения ячеек, охватывающих более одного
строка или столбец влияют на определение последующих ячеек. Рассмотрим
следующее определение таблицы: Эта таблица может быть представлена примерно так: Поскольку ячейка с меткой "2" охватывает две строки, это влияет на позиции
ячеек, определенных в следующих строках.Обратите внимание, что если в ячейке "6"
не было определено во второй строке, была бы добавлена дополнительная пустая ячейка
пользовательским агентом, чтобы заполнить строку. Аналогично, в следующем определении таблицы: ячейка «4» охватывает два столбца, поэтому ячейка «6» помещается в столбец три. Этот пример показывает, как можно создать перекрывающиеся ячейки.В этой таблице ячейка «5» занимает две строки, а ячейка «7» - два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие: Эта таблица может быть представлена следующим образом, чтобы передать перекрытие: Отрисовка перекрывающихся ячеек не определена. Оказание воли
различаются между пользовательскими агентами. Следующее описание описывает атрибуты таблицы HTML.
которые сообщают визуальным пользовательским агентам, как форматировать таблицы. Таблицы стилей будут
предлагают лучший контроль визуального форматирования таблиц. При написании этого
Технические характеристики,
[CSS1]
не предлагали механизмы для управления всеми аспектами визуальной таблицы
форматирование. Эта версия HTML включает механизмы для управления: Следующие атрибуты могут быть установлены для разных элементов таблицы
(см. их определения). Определения атрибутов Если используется charoff , установите смещение
символа выравнивания, направление смещения определяется
текущее направление текста (устанавливается атрибутом dir ).В текстах с письмом слева направо (
по умолчанию), смещение от левого поля. В текстах с письмом справа налево
смещение от правого поля. Таблица в этом примере выравнивает строку значений валюты по
десятичная точка. Мы устанавливаем символ выравнивания на "." явно. Отформатированная таблица должна выглядеть примерно так: Выравнивание содержимого ячеек может быть задано для каждой ячейки,
или унаследованы от включающих элементов, таких как строка, столбец или таблица
сам. Порядок приоритета (от наивысшего к низшему) для атрибутов выровняйте , символ и charoff имеет следующий вид: Порядок приоритета (от наивысшего к низшему) для атрибута valign (а также другие унаследованные
атрибуты lang , dir и style )
следующее: Кроме того, при рендеринге ячеек горизонтальное выравнивание
определяется столбцами в предпочтении строкам, а для вертикальных
выравнивание, строкам отдается предпочтение перед столбцами. Выравнивание ячеек по умолчанию зависит от пользовательского агента. Тем не мение,
пользовательские агенты должны заменить атрибут по умолчанию на текущий
направленность (т.е. не просто «влево» во всех случаях). Пользовательские агенты, которые не поддерживают значение «выравнивания» атрибута align , могут заменять значение «left». Следующие атрибуты влияют на внешний фрейм таблицы
и внутренние правила. Определения атрибутов В следующей таблице будут отображаться границы толщиной пять пикселей.
слева и справа от таблицы и правила должны быть
отображается между всеми столбцами. Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость. Так, например: и Примечание. Атрибут border также
определяет поведение границы для ОБЪЕКТА и IMG элементов, но принимает разные
значения для этих элементов. Два атрибута управляют интервалом между ячейками и внутри них. Определения атрибутов В следующей таблице интервал ячеек атрибут указывает, что ячейки будут отделены друг от друга и
от рамки таблицы на двадцать пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейки и нижнее поле ячейки будут разделены
от содержимого ячейки на 10% доступного вертикального пространства (
всего 20%). Аналогично левое поле ячейки и правое
поля ячейки будут отделены от содержимого ячейки
10% доступного горизонтального пространства (всего 20%). Если таблица или данный столбец имеет фиксированную ширину, интервал ячеек и заполнение ячеек может потребовать больше места, чем назначено. Мы
рекомендуют, чтобы пользовательские агенты давали этим атрибутам приоритет над ширина атрибут при возникновении конфликта, но
это не требование. В следующих таблицах показано взаимодействие всех
элементы таблицы. В "ascii art" следующая таблица: будет отображаться примерно так: В вашем браузере таблица выглядит так: В этом примере показаны сгруппированные строки и столбцы. Пример такой
адаптировано из книги Надин Кано «Разработка международного программного обеспечения». В "ascii art" следующая таблица: будет отображаться примерно так: В вашем пользовательском агенте эти таблицы отображаются следующим образом: В этом примере показано, как COLGROUP может использоваться для группировки столбцов и установки выравнивания столбцов по умолчанию. используется для группировки содержимого заголовка в таблице HTML. используется вместе с элементами и для определения каждой части таблицы (заголовок, тело, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
элементы
Попробуй сам » элементы. 
, , и не влияют на
макет таблицы по умолчанию.Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)! Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам »
Месяц Экономия
Январь
г.
100 февраль
г. 80
Сумма 180
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
месяц Экономия
январь 100 февраль 80 долларов
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-заголовок-группа;
vertical-align: middle;
цвет границы: наследование;
} Основы CMS: Работа с таблицами HTML
 Также: применение пользовательских стилей CSS к таблицам
Также: применение пользовательских стилей CSS к таблицам Соответствие ADA
Базовая таблица с тремя столбцами, пример 1: объединенный заголовок
Заголовок объединенной таблицы находится здесь Нижний колонтитул таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 HTML-код выглядит так:
Заголовок объединенной таблицы находится здесь
Нижний колонтитул таблицы находится здесь
< tr> Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3
Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3
< td> Строка 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 4 — столбец 1 Строка 4 — Co столбец 2 Ряд 4 — столбец 3
Базовая трехколоночная таблица, пример 2: каждый столбец со своим заголовком
Столбец 1 Заголовок , столбец 2, заголовок , столбец 3, заголовок Нижний колонтитул таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 HTML-код выглядит так:
Заголовок столбца 1 Заголовок столбца 1
< th> Заголовок столбца 1
Нижний колонтитул таблицы находится здесь
< / tr>
Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 < / td> Строка 3 — Столбец 1 Строка 3 — Столбец 2 Строка 3 — Столбец 3 Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3
 Затем он должен быть виден как HTML-таблица, которую можно в дальнейшем редактировать с помощью встроенных инструментов CMS.
Затем он должен быть виден как HTML-таблица, которую можно в дальнейшем редактировать с помощью встроенных инструментов CMS. Примечания к HTML и таблицам
или они могут быть самозакрывающимися, например как тег изображения  или тег горизонтальной линейки
или тег горизонтальной линейки
… тегов. … , вложенных в их родительские теги строки . в таблице. 
наборов (также называемых «ячеек») включено в каждую строку. 
В правильно сформированном HTML все теги должны быть правильно «вложены»: открываются и закрываются полностью в пределах их включающих или «родительских» тегов; и закрытие до того, как тег однорангового уровня сможет открыться после него. Например, наборы тегов
Например, наборы тегов должны открываться после открывающего родительского тега и закрываться перед любыми другими наборами . , которые идут после него, и перед его / их тег «родительской» строки закрывается: Варианты таблиц образцов
Пример таблицы без примененного стиля
UH : Заголовок объединенной таблицы находится здесь Нижний колонтитул таблицы идет сюда Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Пример таблицы с добавленным стилем ‘table-striped’ и без строки нижнего колонтитула:
Стол в стиле «стол в полоску» Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 теперь записывается следующим образом:
Таблица в качестве примера с добавленными стилями «с полосой таблицы» и «с границами таблицы» и без строки нижнего колонтитула:
Стол со стилями «с полосками» и «с краями» Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 теперь записывается следующим образом:
 Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль разделен пробелом. Стили можно добавлять и удалять, изменяя названия стилей, отображаемые внутри кавычек.
Обратите внимание, что все различные имена стилей собраны вместе внутри набора прямых кавычек, а каждый отдельный стиль разделен пробелом. Стили можно добавлять и удалять, изменяя названия стилей, отображаемые внутри кавычек. Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными по столбцам, демонстрируя использование ‘colspan’ Таблица с объединенными ячейками с использованием colspan Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 1 Строка 3 — ячейки 2 и 3 столбца объединены в одной строке
Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 третьей строки теперь записывается как
, и поэтому для той же строки теперь требуется на один набор меньше.  Теги:
Теги:
Таблица с объединенными ячейками с использованием ‘colspan’
Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строка 2 — Столбец 1 Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 3 — Столбец 1 Строка 3 — Ячейки столбца 2 и 3 объединены в одну строку Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3
Пример таблицы с добавленными стилями, без нижнего колонтитула —
и с ячейками, объединенными по строкам, демонстрируя использование ‘rowspan’ Таблица с объединенными ячейками с использованием rowspan Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Строки 2 и 3
Столбец 1
ячейки объединены
Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 второй строки второй строки теперь записывается как
, и поэтому , следующая за строкой , теперь также требует корректировки, чтобы на один набор тегов меньше.
Как подразумевает «rowspan», объявленное число указывает, сколько строк будет затронуто, и, естественно, окончательные результаты будут зависеть от всей структуры таблицы.
Таблица с объединенными ячейками с использованием ‘rowspan’
Строка 1 — Столбец 1 Строка 1 — Столбец 2 Строка 1 — Столбец 3 Строки 2 и 3
Столбец 1
Объединение ячеек Строка 2 — Столбец 2 Строка 2 — Столбец 3 Строка 3 — Столбец 2 Строка 3 — Столбец 3 < / td> Строка 4 — Столбец 1 Строка 4 — Столбец 2 Строка 4 — Столбец 3
Примечания к адаптивной таблице
>
Столбец 1 Заголовок , столбец 2, заголовок , столбец 3, заголовок , столбец 4, заголовок , столбец 5, заголовок , столбец 6, заголовок , столбец 7, заголовок , столбец 8, заголовок Нижний колонтитул таблицы может находиться здесь Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 1 — столбец 4 Ряд 1 — столбец 5 Ряд 1 — столбец 6 Ряд 1 — столбец 7 Ряд 1 — столбец 8 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 2 — столбец 4 Ряд 2 — столбец 5 Ряд 2 — столбец 6 Ряд 2 — столбец 7 Ряд 2 — столбец 8 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 3 — столбец 4 Ряд 3 — столбец 5 Ряд 3 — столбец 6 Ряд 3 — столбец 7 Ряд 3 — столбец 8 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Ряд 4 — столбец 4 Ряд 4 — столбец 5 Ряд 4 — столбец 6 Ряд 4 — столбец 7 Ряд 4 — столбец 8
Сравните браузеры, ожидаемые вашей аудиторией, со следующей таблицей, не используя «адаптивность к таблицам»: Столбец 1 Заголовок , столбец 2, заголовок , столбец 3, заголовок , столбец 4, заголовок , столбец 5, заголовок , столбец 6, заголовок , столбец 7, заголовок , столбец 8, заголовок Нижний колонтитул таблицы может находиться здесь Ряд 1 — столбец 1 Ряд 1 — столбец 2 Ряд 1 — столбец 3 Ряд 1 — столбец 4 Ряд 1 — столбец 5 Ряд 1 — столбец 6 Ряд 1 — столбец 7 Ряд 1 — столбец 8 Ряд 2 — столбец 1 Ряд 2 — столбец 2 Ряд 2 — столбец 3 Ряд 2 — столбец 4 Ряд 2 — столбец 5 Ряд 2 — столбец 6 Ряд 2 — столбец 7 Ряд 2 — столбец 8 Ряд 3 — столбец 1 Ряд 3 — столбец 2 Ряд 3 — столбец 3 Ряд 3 — столбец 4 Ряд 3 — столбец 5 Ряд 3 — столбец 6 Ряд 3 — столбец 7 Ряд 3 — столбец 8 Ряд 4 — столбец 1 Ряд 4 — столбец 2 Ряд 4 — столбец 3 Ряд 4 — столбец 4 Ряд 4 — столбец 5 Ряд 4 — столбец 6 Ряд 4 — столбец 7 Ряд 4 — столбец 8 Дополнительные ссылки на HTML и таблицы:
http: // www.uh.edu/infotech/services/web-services/cms/cms-how-tos/use-the-styles-popout/style-table/
http://www.uh.edu/marketing/web/bootstrap/content/tables/
https://www.W3schools.Com/html/html_tables.asp
http: // libraries. uh .edu / услуги / обучение / HTML-таблицы
О таблицах HTML в выходных данных отчета, элемент Row создает дочерний набор тегов
, а элемент Column Cell создает дочерний набор тегов . Таблицы Элементы адаптивного дизайна
Использование вложенных таблиц
Работа с автоматическими макетами
выравнивание по вертикали: по центру;
выравнивание текста: по центру;
}
выравнивание по вертикали: по центру;
выравнивание текста: по центру;
}
выравнивание по вертикали: по центру;
выравнивание текста: по центру;
} Объединение ячеек таблицы
Робот для работы с таблицами HTML
Пример HTML-таблицы
<таблица>
Компания
Связаться
Страна
Альфредс Футтеркисте
Мария Андерс
Германия
Коммерческий центр Moctezuma
Франсиско Чанг
Мексика
Эрнст Гендель
Роланд Мендель
Австрия
Island Trading
Хелен Беннетт
Великобритания
Винные погреба Смеющегося Вакха
Йоши Таннамури
Канада
Magazzini Alimentari Riuniti
Джованни Ровелли
Италия
Библиотека парсера HTML: Beautiful Soup
beautifulsoup4 и rpaframework в конде .yaml файл конфигурации:
каналов:
- конда-кузница
зависимости:
- python = 3.7.5
- beautifulsoup4 = 4.9.3
- пункт = 20,1
- пункт:
- rpaframework == 7.4.2
Библиотека пользовательского парсера таблиц HTML
Таблицы
html_tables.py :
из bs4 import BeautifulSoup
из RPA.Tables import Table
def read_table_from_html (html_table: str) -> Таблица:
"" "Разбирает и возвращает данную HTML-таблицу как структуру таблицы.
: param html_table: HTML-разметка таблицы.
"" "
table_rows = []
soup = BeautifulSoup (html_table, "html.парсер ")
для table_row в soup.select ('tr'):
ячейки = table_row.find_all ('td')
если len (ячейки)> 0:
cell_values = []
для ячейки в ячейках:
cell_values.append (cell.text.strip ())
table_rows.append (значения_ячейки)
таблица возврата (table_rows)
Робот
*** Настройки ***
Документация Работа с HTML-таблицами.
Библиотека html_tables.py
Библиотека RPA.Browser.Selenium
Библиотека РПА.Таблицы
Разборка задачи Закрыть все браузеры
*** Задачи ***
Читать таблицу HTML как таблицу
$ {html_table} = Получить таблицу HTML
$ {table} = Читать таблицу из HTML $ {html_table}
$ {sizes} = Получить размеры таблицы $ {table}
$ {first_row} = Получить строку таблицы $ {table} $ {0}
$ {first_cell} = RPA.Tables.Get Table Cell $ {table} $ {0} $ {0}
ЗА $ {row} IN @ {table}
Войти в консоль $ {row}
КОНЕЦ
*** Ключевые слова ***
Получить HTML-таблицу
Открыть доступный браузер
... https://www.w3schools.com/html/html_tables.asp
... headless = Верно
$ {html_table} = Получить атрибут элемента css: table # customers outerHTML
[Возврат] $ {html_table}
Get HTML table возвращает пример разметки таблицы HTML с https://www.w3schools.com/html/html_tables.asp. Таблица чтения из Html предоставляется библиотекой html_tables.py . Он анализирует и возвращает данную HTML-таблицу как структуру Table . Простые HTML-таблицы с htmltab
Простые HTML-таблицы с htmltab Кристиан Рубба
2021-03-08
Таблицы readHTMLTable () пакета XML .Но таблицы в Интернете в первую очередь предназначены для отображения и использования данных, а не для аналитических целей. Поэтому часто делается особый выбор дизайна для таблиц HTML, который, как правило, дает бесполезный результат при запуске через readHTMLTable () . Я обнаружил, что иногда эти выходные данные можно сохранить с небольшой (утомительной) пост-обработкой, но так же часто это невозможно. Чтобы упростить работу с таблицами HTML и сделать ее менее трудоемкой, я разработал htmltab , пакет для системы R, который пытается решить эти проблемы непосредственно на этапе синтаксического анализа, когда структурная информация еще доступна.Его основные преимущества перед readHTMLTable () двоякие: readHTMLTable () . Как читать таблицы HTML с помощью htmltab ()
htmltab () . Поведение htmltab () близко смоделировано после readHTMLTable () , и многие имена аргументов идентичны. Любой вызов функции требует передачи значения ее аргументу doc . Это значение может быть трех видов: HTMLInternalDocument XMLNodeSet htmltab () требует, чтобы пользователи указали таблицу, которую они хотели бы вернуть. Это делается с помощью аргумента и . Это может быть числовое значение для позиции таблицы на странице или символьное значение, описывающее инструкцию XPath. 1. Исправления для rowspans и colspans по умолчанию
htmltab () распознает интервалы и автоматически расширяет таблицы.Чтобы проиллюстрировать эту функцию, взгляните на таблицу HTML в разделе «Язык» на этой странице Википедии о языках в Великобритании. Информация заголовка занимает три последовательных строки. Чтобы получить таблицу в R, мы должны передать идентификационную информацию в аргумент which . Я использую оператор XPath, который написал при изучении HTML-страницы с помощью инструментов веб-разработчика. Один из подходящих — «// th [text () =‘ Ability ’] / ancestor :: table»:
библиотека (htmltab)
url <- "https: // en.wikipedia.org/w/index.php?title=Languages_of_the_United_Kingdom&oldid=1005083039 "
ukLang <- htmltab (doc = url, which = "// th [text () = 'Ability \ n'] / ancestor :: table")
голова (ukLang)
## Ability Wales >> Welsh >> Number
## 4 Понимает, но не говорит, не читает и не пишет 157 792
## 5 Говорит, читает и пишет 430 717
## 6 Говорит, но не читает и не пишет 80 429
## 7 Говорит и читает, но не пишет 45 524
## 8 Читает, но не говорит и не пишет 44 327
## 9 Другая комбинация навыков 40 692
## Уэльс >> валлийский >>% Шотландия >> шотландский гэльский >> число
## 4 5.15% 23,357
## 5 14.06% 32 191
## 6 2,63% 18 966
## 7 1,49% 6 218
## 8 1,45% 4,646
## 9 1,33% 1,678
## Scotland >> Scottish Gaelic >>% Scotland >> Scots >> Number
## 4 0.46% 267,412
## 5 0,63% 1,225,622
## 6 0,37% 179 295
## 7 0,12% 132 709
## 8 0,09% 107025
## 9 0,03% 17 381
## Шотландия >> Шотландия >>% Северная Ирландия >> Ирландия >> Число
## 4 5.22% 70,501
## 5 23,95% 71,996
## 6 3,50% 24,677
## 7 2,59% 7 414
## 8 2,09% 5,659
## 9 0,34% 4 651
## Северная Ирландия >> Ирландия >>% Северная Ирландия >> Ольстер-шотландцы >> Число
## 4 4.06% 92,040
## 5 4,15% 17,228
## 6 1,42% 10 265
## 7 0,43% 7,801
## 8 0,33% 11 911
## 9 0,27% 959
## Северная Ирландия >> Ольстер-шотландцы >>%
## 4 5.30%
## 5 0,99%
## 6 0,59%
## 7 0,45%
## 8 0,69%
## 9 0,06% headerSep .Этот формат был выбран, чтобы упростить дальнейшую обработку таблицы. Например, при использовании функциональности из пакета tidyr следующая пара шагов очистки данных может быть следующей:
библиотека (тидыр)
ukLang <- gather (ukLang, ключ, значение, -Ability)
ukLang <- отдельный (ukLang, ключ, into = c ("регион", "язык", "статистика"), sep = ">>")
голова (ukLang)
## Статистика по региону способностей
## 1 Понимает, но не говорит, не читает и не пишет валлийский номер Уэльса
## 2 Говорит, читает и записывает валлийский номер Уэльса
## 3 Говорит, но не читает и не записывает валлийский номер Уэльса
## 4 Говорит и читает, но не записывает валлийский номер Уэльса
## 5 Читает, но не говорит и не записывает валлийский номер Уэльса
## 6 Другая комбинация навыков Уэльс Валлийский номер
## значение
## 1 157,792
## 2 430 717
## 3 80,429
## 4 45 524
## 5 44,327
## 6 40,692 htmltab () также автоматически расширяет диапазоны строк и столбцов, когда они появляются в теле таблицы. 2. Больше контроля над преобразованием значений ячеек
htmltab () предлагает вам больше контроля над тем, какая часть HTML-таблицы используется в R-таблице. Вы можете осуществить это управление через htmltab () body , header , bodyFun , headerFun , rm_escape , rm_footnotes , rm_nodata_cols 900_39, rm_nodata_rows rm_nodata_rows rm_nodata_rows rm_nodata_rows rm_nodata_rows rm_whitespace аргументов. тело и заголовок аргументы htmltab () не может правильно идентифицировать элементы заголовка и тела во всех таблицах. Хотя существует семантически правильный способ организации элементов заголовка и тела в таблицах HTML, веб-дизайнерам не обязательно их придерживаться для создания визуально привлекательных таблиц. htmltab использует эвристики для идентификации, но они не являются гарантией. Если вы обнаружите, что таблица собрана неправильно, вы можете попытаться предоставить функции дополнительную информацию через ее аргументы заголовок и тело .Эти аргументы используются для передачи информации о том, какие строки следует использовать для построения заголовка и тела. Оба принимают числовые значения для строк, но более надежным способом является использование XPath, который идентифицирует соответствующие строки. Чтобы проиллюстрировать это, взгляните на эту страницу Википедии о всеобщих выборах в Новой Зеландии в 2002 году. В таблице используются ячейки, охватывающие весь диапазон столбцов, для классификации общих избирателей и избирателей маори (желтый фон). Нам нужно явно контролировать эту проблему на этапе сборки.Я передаю XPath //tr[./td[not(@colspan = '10')]] аргументу body , чтобы явно отбросить все строки из тела, которые имеют ячейку с атрибут colspan 10:
url <- "https://en.wikipedia.org/w/index.php?title=2002_New_Zealand_general_election&oldid=1008475471"
xp <- "// заголовок [начинается с (text (), 'Результаты электората')] / ancestor :: table"
body_xp <- "//tr[./td[not(@colspan = '8')]]"
nz1 <- htmltab (doc = url, which = xp, body = body_xp, encoding = "UTF-8")
## Предупреждение: столбцы [Действующий игрок >> Действующий игрок, занявший второе место >> Занявший второе место], похоже, не имеют
## данные и удаляются.Используйте rm_nodata_cols = F, чтобы подавить это поведение.
## Электорат >> Действующий президент >> Действующий победитель >> Победитель
## 2 Аораки Джим Саттон Джим Саттон
## 3 Окленд Сентрал Джудит Тизард Джудит Тизард
## 4 Бэнкс Пенинсула Рут Дайсон Рут Дайсон
## 5 Залив изобилия Тони Райалл Тони Райалл
## 6 Крайстчерч Централ Тим Барнетт Тим Барнетт
## 7 Крайстчерч Ист Лианн Далзил Лианн Далзил
## Победитель >> Победитель.1 Большинство >> Финалист по большинству >> Финалист
## 2 Джим Саттон 6 453 Уэйн Марриотт
## 3 Джудит Тизард 5,205 Панси Вонг
## 4 Рут Дайсон 4057 Дэвид Картер
## 5 Тони Райалл 5,597 Питер Браун
## 6 Тим Барнетт 10,353 Ники Вагнер
## 7 Лианн Далзил 14 864 Стивен Джонстон Использование табличной информации, которая перехватывает строки тела
аргумент теперь может быть передана в форме X1 + X2 + X3 +…, где X1 кодирует основной заголовок (то есть тот, который охватывает сетку тела), а X2, X3,… обозначают группы информации заголовка, которая появляется в теле.Обратите внимание, что внутренняя информация (X2, X3,…) должна идентифицировать не элементы строки (tr), а отдельные ячейки (td или th), из которых может быть сгенерировано значение новой переменной (обычно из значения узла). Для иллюстрации рассмотрим следующий фрагмент:
nz2 <- htmltab (doc = url, which = xp, header = 1 + "// tr / td [@colspan = '8']",
body = "//tr[./td[not(@colspan = '10')]]", encoding = "UTF-8")
## Предупреждение. Столбцы [Заголовок_1, Действующий, Занявший второе место], похоже, не содержат данных и являются
## удаленный.Используйте rm_nodata_cols = F, чтобы подавить это поведение.
## Действующий победитель электората Победитель.1
## 63 Виграм Джим Андертон Удаление ненужной информации
htmltab () удаляет информацию из первых двух и заменяет все escape-последовательности пробелами. Вы можете изменить это поведение с помощью аргументов rm_superscript , rm_footnotes , rm_escape , rm_nodata_cols , rm_nodata_rows , rm_invisible и rm_whitespace . Заключение
Таблицы таблиц в HTML-документах
таблиц в HTML-документах 11.1 Введение в таблицы
<ТАБЛИЦА border = "1"
summary = "Эта таблица дает некоторую статистику о фруктах
мухи: средний рост и вес, и процентное соотношение
с красными глазами (как у мужчин, так и у женщин).">
Среднее
Красные
глаза
рост вес
Мужчины 1,9 0,003 40%
Женщины 1,7 0,002 43%
Тестовая таблица с объединенными ячейками
/ ----------------------------------------- \
| | Средний | Красный |
| | ------------------- | глаза |
| | высота | вес | |
| ----------------------------------------- |
| Самцы | 1.9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
11.2 Элементы для построения столов
11.2.1
ТАБЛИЦА элемент Таблица направленности
<ТАБЛИЦА dir = "RTL">
... остальная часть таблицы ...
11.2.2 Подписи таблиц: элемент
CAPTION 11.2.3 Группы строк:
THEAD , TFOOT и TBODY элементы
THEAD - O (TR) + - заголовок таблицы ->
TFOOT - O (TR) + - нижний колонтитул таблицы ->
TBODY O O (TR) + - тело таблицы ->
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных первого блока...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
<ТАБЛИЦА>
<ГОЛОВА>
...заголовок ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
11.2.4 Группы столбцов:
COLGROUP и COL элементы Группа
COLGROUP элемент
<КОЛГРУППА>
<КОЛГРУППА>
<ТАБЛИЦА>
...
Элемент
COL Расчет количества столбцов в
стол
<ТАБЛИЦА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
Расчет ширины столбцов
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
...
... ряды ...
11.2.5 Строки таблицы: элемент
TR
... Строка заголовка ...
...Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
11.2.6 Ячейки таблицы: элементы
TH и TD
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
ось CDATA # ПРЕДПОЛАГАЕТСЯ - список связанных заголовков, разделенных запятыми -
заголовки IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan НОМЕР 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Название чашки Тип кофе с сахаром?
Т.Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, занимающие несколько строк или
колонны
<ТАБЛИЦА border = "1">
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т.Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "1">
1 2 3
4 5 6
7 9
11.3.1
Границы и правила
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
<ТАБЛИЦА border = "2">
<ТАБЛИЦА border = "2" frame = "border" rules = "all">
<Граница ТАБЛИЦЫ>
11.3.2 Горизонтальное и вертикальное выравнивание
выровнять (слева | по центру | справа | по ширине | символу) # ПРЕДПОЛАГАЕТСЯ
символ % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.грамм. char = ':' -
чарофф % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
<ТАБЛИЦА border = "1">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Наследование совмещения
характеристики
11.3.3 Ячейка
маржа
<ТАБЛИЦА cellspacing = "20" cellpadding = "20%">
Data1 Data2 Data3
11.4.1 Привязка заголовка
информация с ячейками данных
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
с сахаром. ">
Имя
Чашки
Тип кофе
Сахар?
Т.Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Подпись под фото: Чашки кофе, выпитые каждым сенатором
Резюме: в этой таблице показано количество чашек.
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
<ТАБЛИЦА border = "1"
summary = "В этой таблице показано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Имя
Кубки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
<ТАБЛИЦА border = "1" cellpadding = "5" cellspacing = "2"
summary = "Курсы истории, предлагаемые в сообществе
Баня с указанием названия курса, наставника, резюме,
код и комиссия ">
Общественные курсы - баня, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Комиссия
После гражданской войны
Доктор.Джон Роутон
Курс исследует неспокойные годы в Англии.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
h37
& фунт; 32
Знакомство с англосаксонской Англией
Марк Коттл
Однодневный курс, знакомящий с ранним средневековьем
период реконструкции англосаксов и
их общество. Суббота, 18 октября.
h38
& фунт; 18
Слава Греции
Валери Лоренц
Родина демократии, философии, центр театра, дом
аргумент. Римляне могли это сделать, но греки сделали это
первый. Субботняя дневная школа, 25 октября 1997 г.
h40
& фунт; 18
11.4.2 Категоризация
ячейки
Сан-Хосе
37.74
<ТАБЛИЦА border = "1"
summary = "В этой таблице приведены командировочные расходы.
во время августовских поездок в
Сан-Хосе и Сиэтл ">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 августа 1997 г.
37.74
112,00
45,00
26 августа 1997 г.
27,28
112,00
45,00
промежуточные итоги
65,02
224,00
90.00
379,02
Сиэтл
27 августа 1997 г.
96,25
109,00
36,00
28 августа 1997 г.
35.00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итоги
196,27
442,00
162,00
800,27
Расположение: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, питание: 37,74
Расположение: Сан-Хосе. Дата: 26 августа 1997 г. Расходы, питание: 27.28
Сан-Хосе, 25 августа 1997 г., питание: 37,74
Сан-Хосе, 26 августа 1997 г., питание: 27,28
Сан-Хосе, Питание, 25 августа 1997 г .: 37.74
26 августа 1997 г .: 27,28
11.4.3 Алгоритм поиска
информация о заголовке
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups"
summary = "Поддержка кодовой страницы в разных версиях
MS Windows. ">
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 арабский (ASMO 449+, BCON V4) X X
710 арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтийский | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
таблиц в HTML-документах
таблиц в HTML-документах Структура таблицы
ТАБЛИЦА
элемент
ТАБЛИЦА - - (CAPTION ?, (COL * | COLGROUP *), THEAD ?, TFOOT ?, TBODY +)>
align % TAlign; # ПРЕДПОЛАГАЕТСЯ - положение таблицы относительно окна -
bgcolor % Color # ПРЕДПОЛАГАЕТСЯ - цвет фона для ячеек -
width CDATA # ПРЕДПОЛАГАЕТСЯ - ширина таблицы относительно окна -
cols НОМЕР # ПРЕДПОЛАГАЕТСЯ - используется для режима немедленного отображения -
граница CDATA # ПРЕДПОЛАГАЕТСЯ - контролирует ширину рамки вокруг стола -
кадр % TFrame; # ПРЕДПОЛАГАЕТСЯ - какие части фрейма таблицы включать -
правила % TRules; # ПРЕДПОЛАГАЕТСЯ - разметки между строками и столбцами -
cellspacing CDATA # ПРЕДПОЛАГАЕТСЯ - расстояние между ячейками -
cellpadding CDATA # ПРЕДПОЛАГАЕТСЯ - интервал внутри ячеек -
>
Расчет количества строк и столбцов в таблице
<ТАБЛИЦА cols = "3">
... остальная часть таблицы ...
Направленность таблицы
<ТАБЛИЦА dir = "RTL">
... остальная часть таблицы ...
Подписи к таблицам:
CAPTION элемент
ЗАГОЛОВОК - - (% inline;) +>
align % CAlign; # ПРЕДПОЛАГАЕТСЯ - относительно таблицы -
>
<ТАБЛИЦА cols = "3">
Группы строк: элементы
THEAD , TFOOT и TBODY
THEAD - O (TR +)>
TFOOT - O (TR +)>
TBODY O O (TR +)>
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
...третья строка данных блока 2 ...
Дополнительные теги группы строк
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных первого блока ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока...
Группы столбцов: элементы
COLGROUP и COL Группа
COLGROUP элемент
COLGROUP - O (столбец *)>
span НОМЕР 1 - количество столбцов в группе по умолчанию -
ширина CDATA # ПРЕДПОЛАГАЕТСЯ - ширина по умолчанию для закрытых COL -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
<ТАБЛИЦА>
...
COL элемент
COL - О ПУСТОЙ>
span НОМЕР 1 - количество столбцов, охватываемых группой -
ширина CDATA # ПРЕДПОЛАГАЕТСЯ - спецификация ширины столбца -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
<ТАБЛИЦА>
<КОЛГРУППА>
...
Строки таблицы: Элемент
TR
TR - O (TH | TD) +>
bgcolor % Color # ПРЕДПОЛАГАЕТСЯ - цвет фона для строки -
>
<ТАБЛИЦА>
... Строка заголовка ...
... Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
Ячейки таблицы:
TH и TD элементы
TH | TD ) - блок O%>
ось CDATA # ПРЕДПОЛАГАЕТСЯ - по умолчанию используется содержимое ячейки -
оси CDATA # ПРЕДПОЛАГАЕТСЯ - список имен осей -
nowrap (nowrap) # ПРЕДПОЛАГАЕТСЯ - подавить перенос слов -
bgcolor % Color # ПРЕДПОЛАГАЕТСЯ - цвет фона ячейки -
rowspan NUMBER 1 - количество строк, охватываемых ячейкой -
colspan НОМЕР 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
<ТАБЛИЦА>
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж.Диннен 5 Decaf Да
... остальная часть таблицы ...
Название Чашки Тип кофе Сахар? T. Sexton 10 Espresso Нет J. Dinnen 5 Decaf Да
<ТАБЛИЦА border = "border">
... остальная часть таблицы ...
Название Чашки Тип кофе Сахар? T. Sexton 10 Espresso Нет J. Dinnen 5 Decaf Да Маркировка ячеек
<ТАБЛИЦА border = "border">
Имя Чашки Тип кофе Сахар?
Т.Секстон 10
Эспрессо Нет
Дж. Диннен 5 Decaf Да
Ячейки, охватывающие несколько строк или столбцов
<ТАБЛИЦА border = "border">
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т.Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
<ТАБЛИЦА border = "border">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "border">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "border">
1 2 3
4 5 6
7 9
-------------
| 1 | 2 | 3 |
-------------
| 4 | 5 | 6 |
---- |... | ----
| 7: | 9 |
-------------
Форматирование таблиц визуальными пользовательскими агентами
Горизонтальное и вертикальное выравнивание
выровнять (слева | по центру | справа | по ширине | символу) # ПРЕДПОЛАГАЕТСЯ
char CDATA # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, например char = ':' -
charoff CDATA # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
<ТАБЛИЦА border = "border">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Наследование спецификаций центровки
Границы и правила
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
<=>
<=>
Поля ячеек
<ТАБЛИЦА>
Data1 Data2 Data3
Некоторые примеры таблиц
Образец 1
<ТАБЛИЦА border = "border">
Среднее
другая
категория Разное
рост вес
мужчины 1,9 0,003
женщины 1,7 0,002
Тестовая таблица с объединенными ячейками
/ ------------------------------------------------- - \
| | Средний | другое | Разное |
| | ------------------- | категория | -------- |
| | высота | вес | | |
| ----------------------------------------- | ------- - |
| мужчины | 1.9 | 0,003 | | |
| ----------------------------------------- | ------- - |
| самки | 1,7 | 0,002 | | |
\ ------------------------------------------------- - /
Среднее прочие
категория Разное высота вес самцы 1.9 0,003 самки 1,7 0,002 Образец 2
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups">
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 арабский (ASMO 449+, BCON V4) X X
710 арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтийский | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
Кодовая страница
ID Имя ACP OEMCP Windows
NT 3.1 Windows
NT 3.51 Окна
95 1200 Unicode (BMP по ISO / IEC-10646) X X * 1250 Windows 3.1 Восточноевропейская X X X X 1251 Windows 3.1 Кириллица X X X X 1252 Окна 3.1 США (ANSI) X X X X 1253 Окна 3.1 Греческий X X X X 1254 Windows 3.1 Турецкий X X X X 1255 Еврейский X X 1256 Арабский X X 1257 Балтийский X X 1361 Корейский (Джохаб) X ** X 437 MS-DOS США X X X X 708 Арабский (ASMO 708) X X 709 Арабский (ASMO 449+, BCON V4) X X 710 Арабский (прозрачный арабский) X X 720 Арабский (прозрачный ASMO) X X

 Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица.
Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, уже как обычная таблица. html и сохраните его в Вашей папке.
html и сохраните его в Вашей папке.