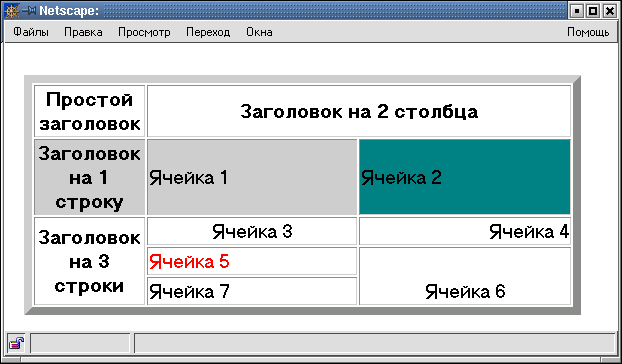
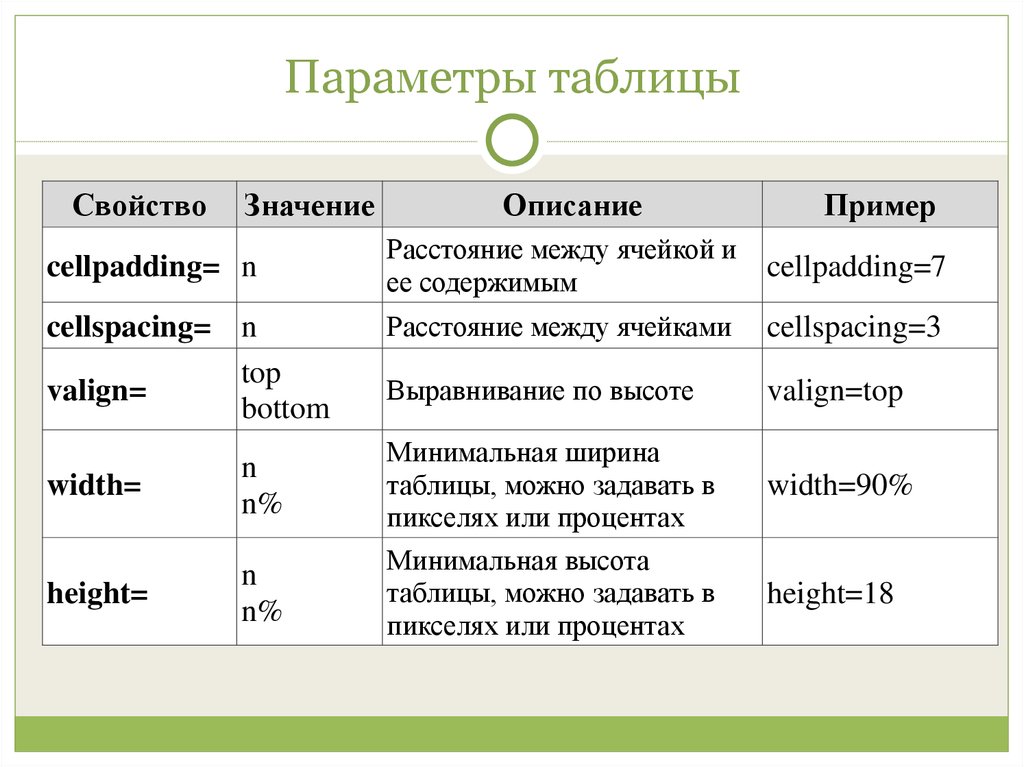
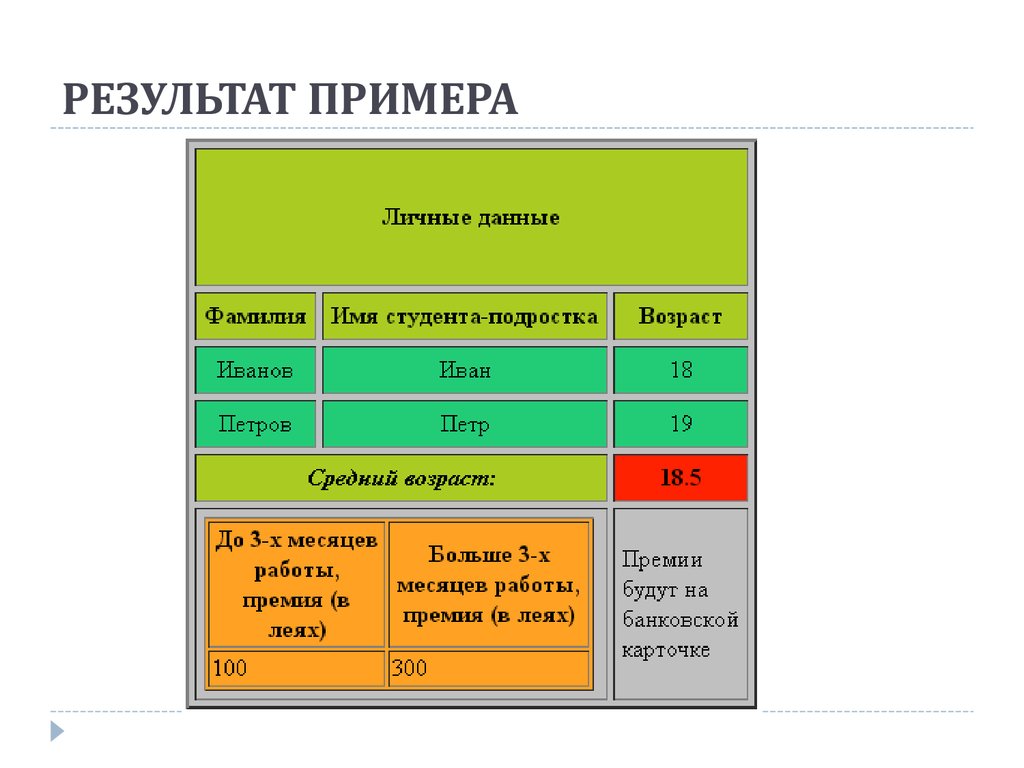
Тег <caption> создает заголовок таблицы. По умолчанию он располагается по центру, над таблицей. Тэг заголовка таблицы необходимо размещать между тэгом <table> и первым тэгом <tr>. Закрывающий тег обязателен. . Атрибуты: align — Не рекомедуется применять. Контейнер <table> </table> служит для создания таблицы. Атрибуты: width — ширина таблицы в пикселях или в % относительно ширины окна браузера. height — высота таблицы в пикселях или в % относительно ширины окна браузера (высота обычно рассчитывается автоматически, поэтому менять ее не рекомендуют). align — выравнивание таблицы. left — выравнивание таблицы по левому краю. right — выравнивание таблицы по правому краю. center — выравнивание таблицы по центру. border — толщина рамки таблицы в пикселях. cellspacing — расстояние между смежными ячейками в пикселях (по умолчанию = 2). cellpadding — расстояние между содержимым ячейки и ее границей в пикселях (по умолчанию =1). bgcolor — фоновый цвет таблицы. background — фоновое изображение для таблицы. bordercolor — цвет всех линий рамки таблицы. Контейнер <tr> </tr> служит для создания строки таблицы. Контейнер <th> </th> служит для создания заголовок для столбца таблицы. Контейнер <td> </td> служит для создания ячейки таблицы. Атрибуты <tr> <th> <td> width — ширина ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется). height — высота ячейки в пикселях или в % относительно ширины окна браузера (для <tr> не применяется). align — выравнивание в ячейке. left — выравнивание в ячейке по левому краю. right — выравнивание в ячейке по правому краю. center — выравнивание в ячейке по центру. valign — вертикальное выравнивание содержимого ячейки. top — выравнивание по верхнему краю ячейки. bottom — выравнивание по нижнему краю ячейки. middle — выравнивание по середине ячейки. bgcolor — фоновый цвет ячейки. background — фоновое изображение для ячейки. bordercolor — цвет всех линий рамки ячейки. colspan — количество объединяемых ячеек по столбцам (для <tr> не применяется). rowspan — количество объединяемых ячеек по строкам (для <tr> не применяется). Пример: Такой код: <table border=»1″ align=»center» cellspacing=»0″ cellpadding=»0″> Даст такой результат:
| |||||||||
Работа с таблицами/изображениями/видео на динамических/адаптивных сайтах
Главная / Редактирование сайта / Частые вопросы / Работа с таблицами/изображениями/видео на динамических/адаптивных сайтах
youtube.com/embed/p_TNez_r4_w» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>В данной инструкции мы расскажем, как работать с таблицами, картинками и видеороликами на адаптивных сайтах.
Шаг 1
Откройте для редактирования нужную Вам страницу с текстом (описание товара или иной раздел, предполагающий работу с текстовым редактором) и нажмите на кнопку редактирования HTML-кода на рабочей панели редактора.
- CKEditor:
- TinyMCE:
Шаг 2
В редакторе HTML вставьте в самое начало файла приведенный ниже код и нажмите «Ок» (или «Обновить» — в зависимости от установленного на Вашем сайте редактора):
<style type=»text/css»>@media all and (max-width: 767px) {
.for-mobile-view td {
display: inline-block;
}
img {
max-width:100%;
height:auto;
}
video {
max-width:100%;
height:auto;
}
iframe {
max-width:100%;
}
}
</style>
Готово. Теперь все вставляемые изображения и видео будут адаптироваться под размеры экрана.
Теперь все вставляемые изображения и видео будут адаптироваться под размеры экрана.
Шаг 3
Если же страница содержит таблицы, Вам также необходимо прописать в атрибутах таблицы:
class=»adaptive-table»
Альтернативное решение для таблиц
Вставьте таблицу в текст редактора, разместив курсор в нужном месте рабочей области и воспользовавшись меню «Таблицы» на рабочей панели.
Или же перейдите к редактированию уже созданной таблицы.
- CKEditor:
- TinyMCE:
В открывшемся окне Вам понадобится вкладка «Свойства таблицы» (или «Общее»):
- CKEditor:
- TinyMCE:
В поле «Ширина» укажите значение в процентах, а не в пикселах. Для этого просто в конце значения допишите символ «%».
- CKEditor:
- TinyMCE:
Аналогичным образом необходимо задать значение в свойствах конкретной ячейки, если это необходимо.
- CKEditor:
- TinyMCE:
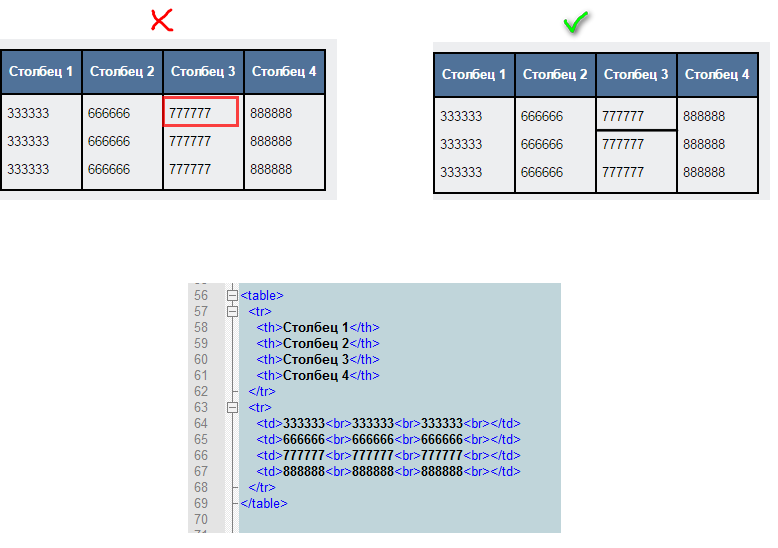
- Если в ту или иную ячейку вставлено большое изображение — ячейка может не сужаться под заданную ширину.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Другая причина
Комментарий
Как работать с таблицами данных HTML
Проблема
Скорее всего, в какой-то момент вы столкнулись с использованием таблиц в веб-приложении для отображения данных или информации пользователю, предоставляя им возможность сортировать и манипулировать ими. . В зависимости от вашего приложения это может быть довольно распространенным явлением, и для этого вы захотите написать автоматический тест.
. В зависимости от вашего приложения это может быть довольно распространенным явлением, и для этого вы захотите написать автоматический тест.
Но когда таблица не имеет полезной семантической разметки (например, простых в использовании атрибутов id или class ), с ней быстро становится сложнее работать и писать тесты для нее. И если вы сможете собрать что-то вместе, это, скорее всего, не будет работать со старыми браузерами.
A Решение
Вы можете легко перемещаться по таблице с помощью псевдоклассов CSS.
Но имейте в виду, что если вы заботитесь о старых браузерах (например, Internet Explorer 8 и др.), то этот подход на них не сработает. В таких случаях лучше всего найти работающее решение на короткий срок и попросить разработчика внешнего интерфейса обновить таблицу полезными атрибутами.
Краткое руководство по таблицам и псевдоклассам CSS
Понимание общей структуры HTML-таблицы имеет большое значение для написания эффективной автоматизации для нее. Итак, вот краткое руководство.
Итак, вот краткое руководство.
Таблица имеет…
- заголовок (например,
)- тело (например,
).- строк (например,
) — горизонтальные полосы данных - столбцов — вертикальные планки данных
Столбцы состоят из ячеек, которые…
- заголовок (например,
) - одна или несколько стандартных ячеек (например,
— сокращение от табличных данных ) Псевдоклассы CSS работают, просматривая структуру объекта и нацеливаясь на определенную его часть на основе относительного числа (например, третья
ячейка строки в теле таблицы). Это хорошо работает с таблицами, поскольку мы можем получить все экземпляры цели (например, третью ячейку из каждого в теле таблицы) и использовать ее в нашем тесте, что даст нам все данные для третьего столбца. 
Давайте рассмотрим несколько примеров общего набора функций таблицы, таких как сортировка столбцов по возрастанию и убыванию.
Пример
ПРИМЕЧАНИЕ. Здесь вы можете увидеть тестируемое приложение. Это пример из интернета. В примере есть 2 таблицы. Мы начнем с первой таблицы, а затем будем работать со второй.
Начнем с того, что потребуем наши зависимые библиотеки (
selenium-webriverдля управления браузером иsetup,teardownиrunметодов для обработки нашей тестовой конфигурации.# имя файла: table_sort.rb требуется «селен-вебдрайвер» требуют «rspec/ожидания» включить RSpec:: Matchers настройка защиты @driver = Selenium::WebDriver.for :firefox конец деф демонтаж @driver.quit конец деф бег настраивать урожай срывать конец
Вот разметка из первого примера таблицы, с которой мы работаем.
 Обратите внимание, что у него нет
Обратите внимание, что у него нет атрибуты класса.<таблица>Фамилия Имя Электронная почта Срок выполнения Веб-сайт Действие Смит Джон [email protected] $50.00 http://www.jsmith.com <тд> изменить удалитьИмеется 6 столбцов (
Фамилия,Имя,Электронная почтаСрок,Веб-сайтиДействие). Каждый из них можно отсортировать, щелкнув заголовок столбца. Первый щелчок отсортирует их по возрастанию, второй — по убыванию.В таблице есть небольшая выборка данных для работы (4 строки), поэтому мы должны иметь возможность отсортировать данные, получить их и убедиться, что они отсортированы правильно.
 Итак, давайте сделаем это в нашем первом тесте с
Итак, давайте сделаем это в нашем первом тесте с Столбец Dueс использованием псевдокласса CSS.# ... беги делай @driver.get 'http://the-internet.herokuapp.com/tables' @driver.find_element(css: '#table1 thead tr th:nth-of-type(4)').click dues = @driver.find_elements(css: '#table1 tbody tr td:nth-of-type(4)') due_values = dues.map { |должно| due.text.delete('$').to_f } ожидать(due_values).to eql due_values.sort конецПосле загрузки страницы мы находим и щелкаем заголовок столбца, который нам нужен, с помощью псевдокласса CSS (например,
#table1 thead tr th:nth-of-type(4)). Этот локатор нацелен на 4-й элементв разделе заголовка таблицы (например, ) (который является заголовком столбцаDue).Затем мы используем другой псевдокласс для поиска всех
элементов в столбце Dueпутем поиска 4-гокаждой строки в теле таблицы.  Как только они у нас есть, мы берем каждое из их текстовых значений, очищаем их (
Как только они у нас есть, мы берем каждое из их текстовых значений, очищаем их ( .delete($)), преобразовать их в числа (.to_f) и сохранить их все в коллекции с именемdue_values . Затем мы сравниваем эту коллекцию с отсортированной версией самой себя, чтобы увидеть, совпадают ли они. Если это так, то столбецDueбыл отсортирован в порядке возрастания, и тест будет пройден.Dueпосле загрузки страницы. В остальном код идентичен, за исключением утверждения, которое проверяет то же самое, но меняет порядок сортировки.# ... беги делай @driver.get 'http://the-internet.herokuapp.com/tables' @driver.find_element(css: '#table1 thead tr th:nth-of-type(4)').click @driver.find_element(css: '#table1 thead tr th:nth-of-type(4)').click dues = @driver.find_elements(css: '#table1 tbody tr td:nth-of-type(4)') due_values = dues.
 map { |должно| due.text.delete('$').to_f }
ожидать(due_values).to eql due_values.sort.reverse
конец
map { |должно| due.text.delete('$').to_f }
ожидать(due_values).to eql due_values.sort.reverse
конец
Мы можем легко использовать этот подход, чтобы протестировать другой столбец (например, тот, который не работает с числами) и убедиться, что он также правильно сортируется. Вот тест, который тренирует
Столбец электронной почты.# ... беги делай @driver.get 'http://the-internet.herokuapp.com/tables' @driver.find_element(css: '#table1 thead tr th:nth-of-type(3)').click emails = @driver.find_elements(css: '#table1 tbody tr td:nth-of-type(3)') email_values = emails.map { |email| электронная почта.текст } ожидать(email_values).to eql email_values.sort конецМеханизм для этого тот же, за исключением того, что нам не нужно очищать текст или преобразовывать его перед выполнением нашего утверждения.
А как насчет старых браузеров?
Теперь у нас есть несколько рабочих тестов, которые будут загружать страницу и проверять сортировку по паре столбцов как по возрастанию, так и по убыванию.
 Большой! Но если мы снова запустим их в более старом браузере (например, Internet Explorer 8 и т. д.), он выдаст исключение с сообщением
Большой! Но если мы снова запустим их в более старом браузере (например, Internet Explorer 8 и т. д.), он выдаст исключение с сообщением Unable to find element. Это связано с тем, что старые браузеры не поддерживают псевдоклассы CSS.Вы прошли долгий путь, поэтому лучше всего извлечь пользу из того, что вы только что написали. Для этого вы можете запустить эти тесты на
класса. Позже, когда эти новые локаторы будут реализованы на странице, вы сможете вернуться к этим тестам и обновить их соответствующим образом.Вот разметка того, как будет выглядеть наша исходная таблица с некоторыми добавленными полезными атрибутами. Это также разметка из второго примера нашего тестируемого приложения.
<таблица>Фамилия Имя Электронная почта Срок выполнения Веб-сайт Действие Смит Джон jsmith@gmail.  com
com$50.00 http://www.jsmith.com <тд> изменить удалитьС этими селекторами наши тесты сортировки становятся намного проще и выразительнее. Давайте возьмем наш предыдущий восходящий тест
Dueи обновим его для демонстрации.# ... беги делай @driver.get 'http://the-internet.herokuapp.com/tables' @driver.find_element(css: '#table2 thead .dues').click взносы = @driver.find_elements(css: '#table2 tbody .dues') due_values = dues.map { |должно| due.text.delete('$').to_f } ожидать(due_values).to eql due_values.sort конецЭти селекторы будут работать не только в текущих и старых браузеров, но они также более устойчивы к изменениям в макете таблицы, поскольку не используют жестко закодированные числа, зависящие от порядка столбцов.
Ожидаемое поведение
Если вы сохраните этот файл и запустите его (например,
ruby table_sort.из командной строки), вот что произойдет: rb
rb - Откройте браузер
- Загрузить страницу
- Щелкните заголовок столбца .
- Получить значения для этого столбца
- Утверждение, что столбцы отсортированы в правильном порядке (по возрастанию или по убыванию)
- Закрыть браузер
Outro
Псевдоклассы CSS — отличный ресурс, открывающий большой потенциал для ваших тестов; включив немного CSS-гимнастики, предполагая, что вы придумали стратегию тестирования, исключающую старые браузеры. Если у вас нет стратегии тестирования или вам интересно посмотреть, как ваша сравнивается, ознакомьтесь с советом 18. чувствуешь себя авантюристом. А для более подробного ознакомления с дизайном HTML-таблиц ознакомьтесь с рецензией Treehouse здесь.
Удачных испытаний!
HTML-таблицы — Учебники по HTML5
HTML-таблицы использовались для создания целых макетов веб-сайтов. Теперь их следует использовать только в отдельных случаях, когда это уместно.
 В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна.
В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна.HTML-теги для базовой таблицы
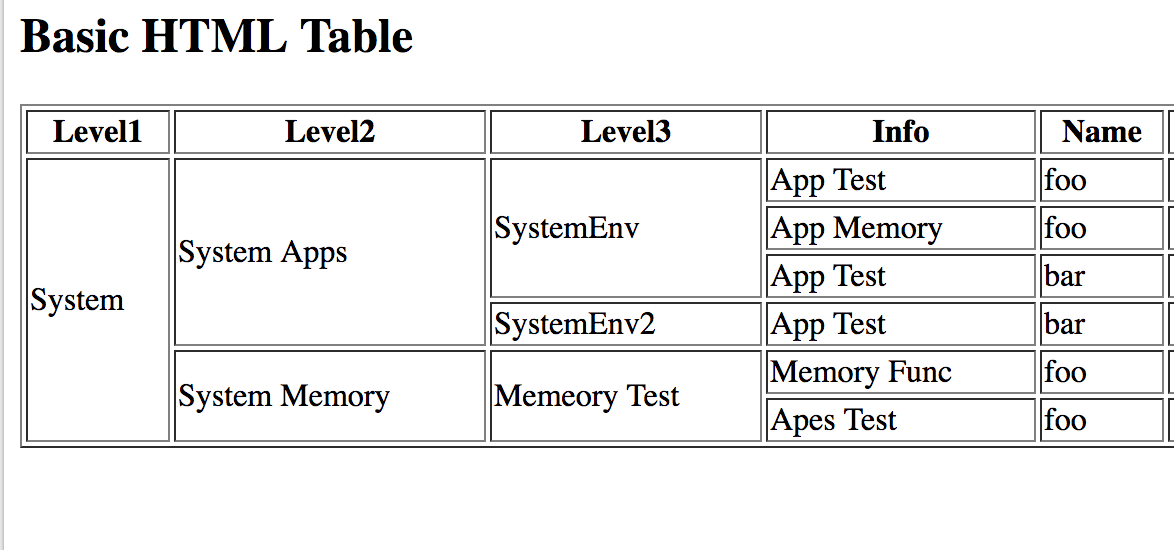
Вот фрагмент базовой HTML-таблицы, показывающий, что вы могли запланировать на рабочую неделю:
And here is what that code outputs (within this site’s design anyway):
Monday Tuesday Wednesday Thursday Friday Activity Meeting at ABC-123 Ltd Бизнес-ланч в 13:00 Проект к 17:00 Веб-конференция в Лондоне Раннее завершение (16:00) Тег
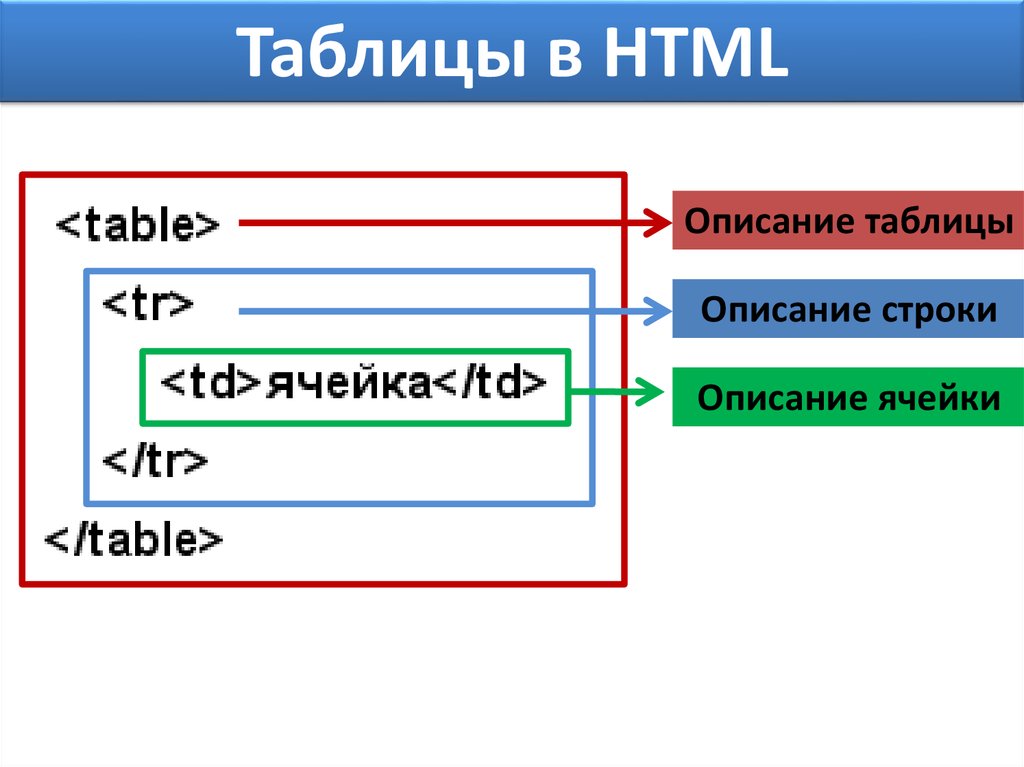
привычка, вы открываете и закрываете каждую пару тегов при создании таблицы. Если вы этого не сделаете, ваши ячейки и строки таблицы могут легко испортиться!
Тег
содержит все, что связано с таблицей до тега
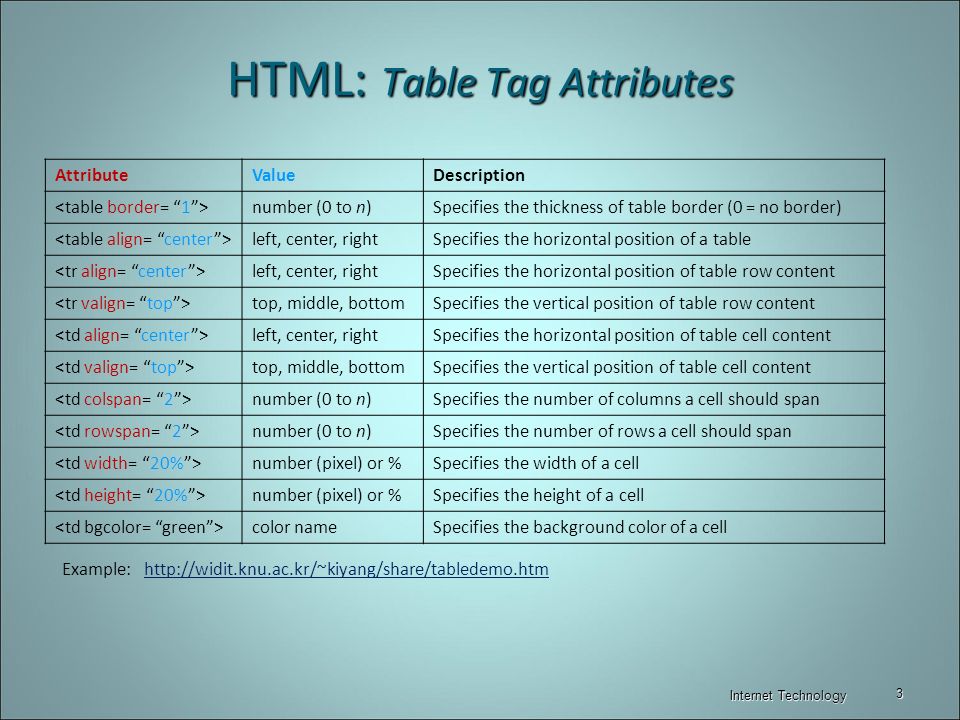
 Вот различные доступные вам атрибуты:
Вот различные доступные вам атрибуты:- ширина: вы можете установить ширину в пикселях, используя фиксированное число (таким образом, значение «400» установит ширину вашей таблицы в 400 пикселей) или как процент свободного места.
- border: устанавливает ширину (толщину) границы как вокруг вашей таблицы, так и между ячейками вашей таблицы .
- bordercolor: , если вы из Великобритании, обратите внимание на написание color , а не color . Это устанавливает фактический цвет (либо в шестнадцатеричном формате, либо в выбранных англоязычных словах — например, «красный»). Я выбрал цвет #cccccc, который является «средне-серым».
- cellpadding: это расстояние между краем ячейки и материалом внутри ячейки.
- Cellspacing: это расстояние между ячейками.
Приведенный выше код создает таблицу, которая выглядит примерно так:
Строки таблицы — тег
Каждая строка таблицы должна быть размечена с помощью тега
 На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов
На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов , хотя позже мы рассмотрим несколько изящных приемов, которые можно использовать в CSS3 для таблиц. Заголовки таблиц — тег
Если в вашей таблице есть информация о «заголовке» — например, метка верхней строки в электронной таблице Excel — может быть полезно пометить их как
тегов. Часто браузеры автоматически выравнивают текст в ячейке по центру и выделяют его жирным шрифтом. Вы можете настроить это поведение в CSS, но для целей этого руководства мы оставим его на месте. Каждая ячейка заголовка должна иметь соответствующий тег
Табличные данные — ячейка
Все другие ячейки, не являющиеся заголовками, называются ячейками табличных данных и содержатся в паре тегов
 У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы.
У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы.При построении таблицы вы должны убедиться, что у вас одинаковое количество ячеек в каждой строке . Вот почему разделение вашего кода, как указано выше, может быть очень полезным — вы можете подсчитать, что в первой строке есть 5 заголовков, а во второй строке — 5 обычных ячеек.
Таблицы HTML — Совет
Если вы обнаружите, что ваши строки неравномерны или что-то, что должно быть внутри ячейки, появляется за пределами вашей таблицы, проверьте следующее:- Различные номера ячеек в каждой строке
- Незакрытая ячейка теги
- Теги незакрытых строк
Обратите внимание, что у вас может быть «пустая ячейка», что я сделал выше, чтобы убедиться, что верхняя левая ячейка пуста, при сохранении одинакового количества ячеек в каждой строке.
Ячейки с несколькими столбцами
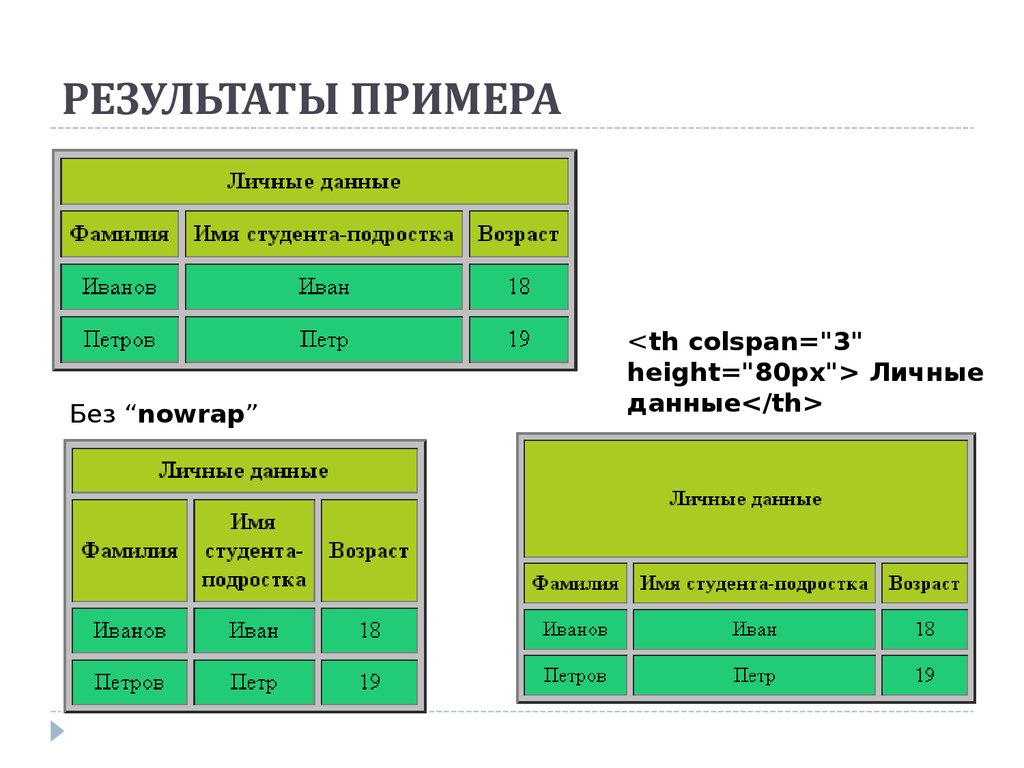
Допустим, вы хотите иметь заголовок для своей таблицы, вы можете захотеть иметь строку, которая занимает всю ширину вашей таблицы.
 Этого можно добиться с помощью атрибута
Этого можно добиться с помощью атрибута colspan(Column-span) либо, либо . Это дает следующее:
Поскольку в каждой строке по 6 ячеек, и я хотел, чтобы заголовок моей таблицы растянулся на всю таблицу, я установил
. Поскольку эта одна ячейка заполнила 6 ячеек, в этом случае вам нужен только один . Вы можете использовать это в любом месте вашей таблицы. Скажем, я хотел добавить новую строку для новой недели, и у меня есть трехдневная конференция со вторника по четверг на второй неделе, я могу сделать это:
, что дает это
В этом случае, чтобы убедиться, что вы освещаете мою строки шириной 6 ячеек, вам нужно подсчитать ячейки, содержащие colspan (3) и отдельные
Многострочные ячейки
Точно так же, как у вас может быть ячейка, которая охватывает несколько столбцов, вы также можете иметь ячейки, которые охватывают несколько строк, используя атрибут rowspan :
В результате таблица выглядит следующим образом:
Итак, вы можете видеть, что ячейка с надписью «Июль» теперь охватывает все три строки информации — заголовок и две недели.
 Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить
Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить rowspan="10"здесь, он остановится на третьем.Исправление проблем с таблицами
Из приведенного выше примера видно, что использование rowspan вызвало проблему с макетом. Предполагаемые действия для рассматриваемых дней больше не распределяются по правильному дню недели, а это означает, что я могу опоздать или опоздать на встречу или конференцию — нехорошо.
Кажется, наша ранее пустая ячейка, которая была над «понедельником», была потеряна из-за ячейки «июль». Внезапно у нас появилось семь ячеек, а не шесть в каждом ряду. Такого рода вещи могут легко произойти на более сложных таблицах, поэтому внимательно посмотрите на это, а затем посмотрите, что нужно исправить:
- Нам нужна новая пустая ячейка над «Понедельник»
- Заголовок нашей таблицы нуждается в
colspan, приспосабливающемся к 7Выравнивание текста в ячейках
Существует два подхода к выравниванию текста внутри ячеек.
 Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз).
Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз).- align: чтобы установить выравнивание слева направо, вам нужно просто использовать атрибут align:
. Допустимые значения: слева, справа и по центру (опять же для моих британских коллег, по центру , а не по центру . - valign: для установки выравнивания сверху вниз необходимо использовать атрибут valign:
. Обычно приемлемые значения: верх, середина (, а не ‘центр’ ) и низ.0028 Вы можете использовать комбинацию
alignиvalign. Итак, если вы хотите, чтобы ваш текст располагался по центру слева направо и посередине сверху вниз, вы должны сделать это:Таблицы HTML5 ?
В HTML5 таблицы не так уж сильно отличаются от HTML4.

- valign: для установки выравнивания сверху вниз необходимо использовать атрибут valign:
- align: чтобы установить выравнивание слева направо, вам нужно просто использовать атрибут align:
- одна или несколько стандартных ячеек (например,
- тело (например,




 Обратите внимание, что у него нет
Обратите внимание, что у него нет  Итак, давайте сделаем это в нашем первом тесте с
Итак, давайте сделаем это в нашем первом тесте с  Как только они у нас есть, мы берем каждое из их текстовых значений, очищаем их (
Как только они у нас есть, мы берем каждое из их текстовых значений, очищаем их (  map { |должно| due.text.delete('$').to_f }
ожидать(due_values).to eql due_values.sort.reverse
конец
map { |должно| due.text.delete('$').to_f }
ожидать(due_values).to eql due_values.sort.reverse
конец
 Большой! Но если мы снова запустим их в более старом браузере (например, Internet Explorer 8 и т. д.), он выдаст исключение с сообщением
Большой! Но если мы снова запустим их в более старом браузере (например, Internet Explorer 8 и т. д.), он выдаст исключение с сообщением  com
com rb
rb  В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна.
В этом учебнике по HTML5 объясняется, как создать HTML-таблицу, а затем объясняется, как ее использовать в современную эпоху веб-дизайна. Вот различные доступные вам атрибуты:
Вот различные доступные вам атрибуты: На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов
На данный момент лучше всего, если вы разместите свой код, как показано выше, чтобы вы могли четко видеть каждую строку таблицы. На самом деле нет никаких атрибутов  У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы.
У них нет поведения по умолчанию, в отличие от заголовков вашей таблицы. Этого можно добиться с помощью атрибута
Этого можно добиться с помощью атрибута  Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить
Ваш rowspan начинается с первой строки, в которой вы его определяете, и работает оттуда, пока не останется строк. Итак, если вы должны были установить  Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз).
Существует «горизонтальное» выравнивание (где ваш текст расположен слева направо) и вертикальное выравнивание (где он расположен сверху вниз).