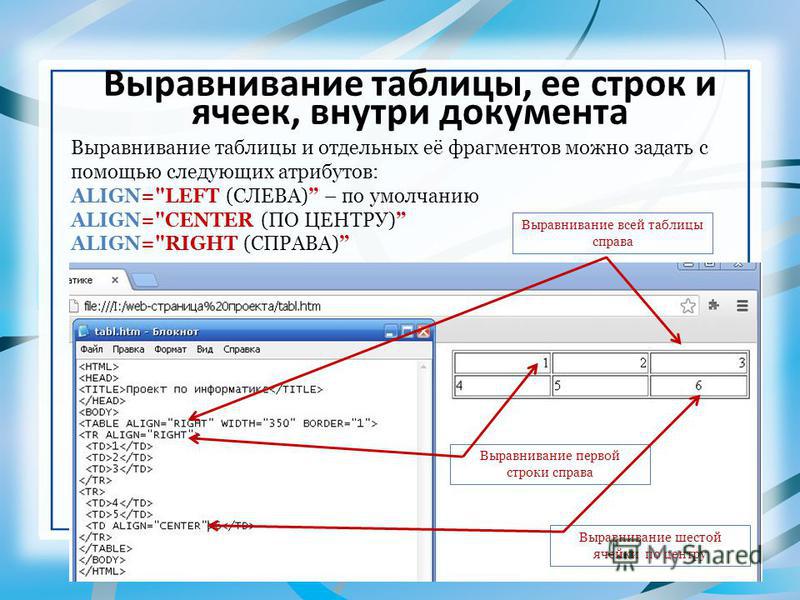
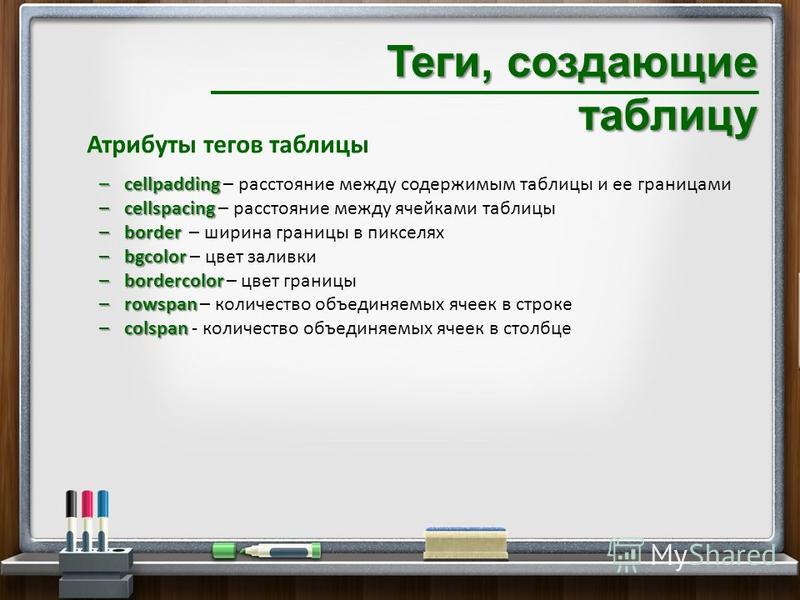
Каким стилевым свойством заменить атрибут cellspacing тега ?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Убрать атрибут cellspacing из таблицы и заменить его стилевым свойством.
Решение
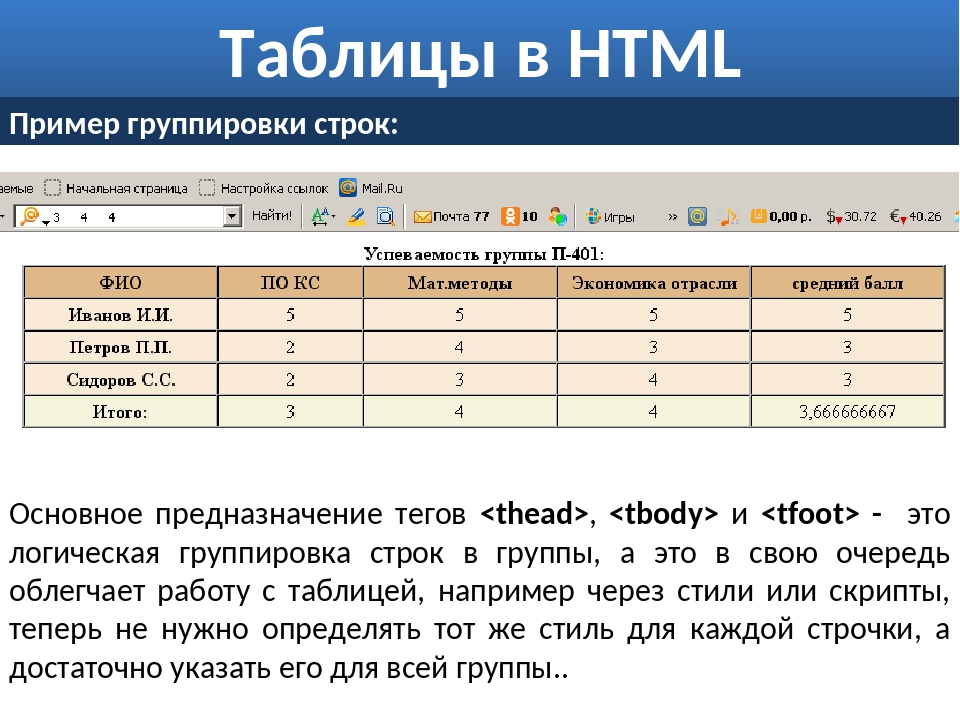
Атрибут cellspacing задаёт расстояние между ячейками таблицы, оно особенно заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. Сочетание атрибутов cellpadding, cellspacing и border с разными значениями позволяет получить разнообразные виды таблиц. Но хочется не повторять для каждой таблицы одни и те же значения, а управлять ими через стили.
В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек.
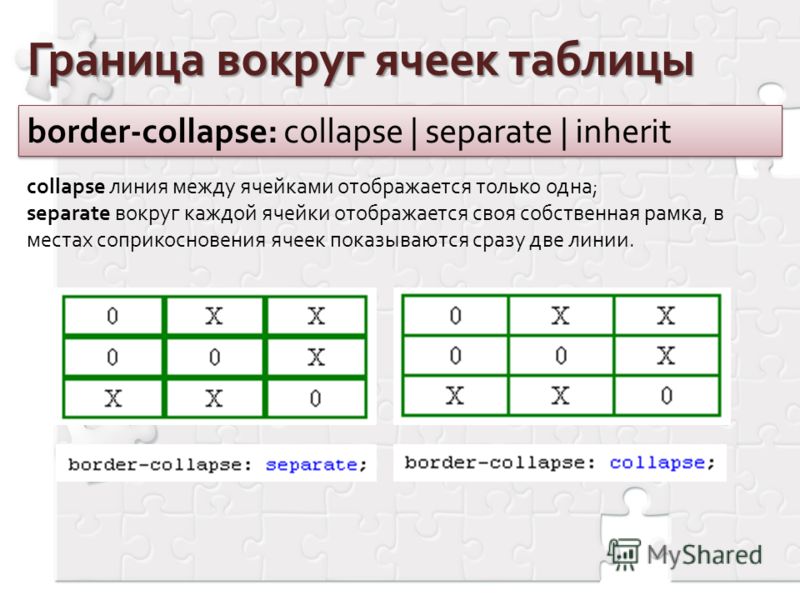
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 1).
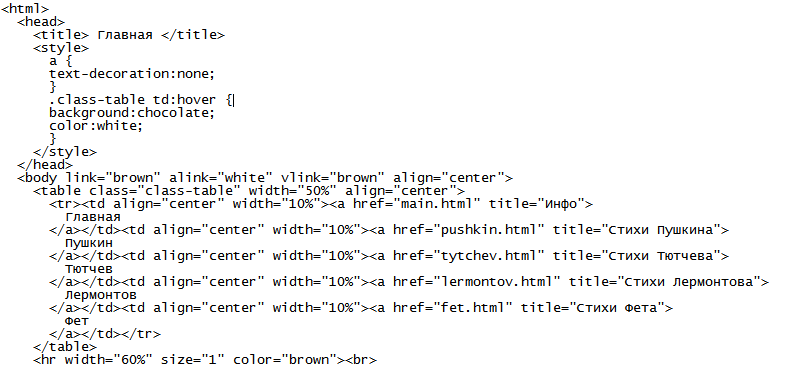
Пример 1. Расстояние между границами ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Замена cellspacing</title> <style> table { width: 100%; /* Ширина таблицы */ border: 1px solid #399; /* Граница вокруг таблицы */ border-spacing: 7px 5px; /* Расстояние между границ */ } td { background: #fc0; /* Цвет фона */ border: 1px solid #333; /* Граница вокруг ячеек */ padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr><td>Леонардо</td><td>5</td><td>8</td></tr> <tr><td>Рафаэль</td><td>4</td><td>11</td></tr> <tr><td>Микеланджело</td><td>24</td><td>9</td></tr> <tr><td>Донателло</td><td>2</td><td>13</td></tr> </table> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 1. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию. Обычно оно равно 2 пиксела.
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Свойство border-spacing — расстояние между ячейками таблицы
Синтаксис
селектор {
border-spacing: одно или два значения;
}
Значения
| Значение | Описание |
|---|---|
| одно значение | Одно значения задает одинаковые отступы между ячейками
по вертикали и по горизонтали. |
| два значения | Первое значение задает отступ по горизонтали, а второе значение — отступ по вертикали. |
Значение по умолчанию: 0. Однако, каждый браузер имеет свое, ненулевое значение атрибута cellspacing, поэтому по умолчанию вы увидите отступы между ячейками.
Замечания
Применяйте свойство для таблиц, а не для ее ячеек (для ячеек не будет работать).
Аналогичного эффекта нельзя добиться с помощью margin, так как margin для ячеек таблицы не работает.
Если задано свойство border-collapse в значении collapse — border-spacing работать не будет.
Пример . Одно значение
Давайте сделаем отступы между ячейками (и между ячейкой и границей таблицы) в 10px:
table {
border-spacing: 10px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример .
 Два значения
Два значенияА теперь сделаем отступы в 10px по горизонтали и 30px по вертикали:
table {
border-spacing: 10px 30px;
border-collapse: separate;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
:
Пример . Зададим border-collapse: collapse
А вот теперь border-spacing работать не будет из-за свойства border-collapse в значении collapse:
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table> table {
border-collapse: collapse;
border-spacing: 10px 30px;
width: 400px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}:
HTML table расстояние между ячейками-только между ячейками, без внешней
Я пытаюсь добавить интервал между ячейками к html table.
Я хочу добавить расстояние между ячейками без внешнего расстояния.
Моя проблема заключается в том, что атрибут cellspacing html и свойство border-spacing CSS также добавляют интервал снаружи.
Я хотел бы поставить интервал между ячейками без красной (внешней) части — только желтую.
Возможно ли это?
Редактировать:
- Изображение было нарисовано вручную (MS-Paint) только для иллюстрации.
- Раскраска предназначена для отладки — чтобы можно было видеть, где находятся границы и интервалы.
Я нашел обходное решение, включающее некоторые дополнительные div-ы:
.inner-spacing { border-collapse: collapse; background-color: yellow; border: 2px solid black; } .inner-spacing td { padding: 0; } .inner-spacing td > div { width: 60px; height: 60px; background-color: green; border: 2px solid black; margin: 10px; } .inner-spacing tr:first-child > td > div { margin-top: 0px; } .inner-spacing tr:last-child > td > div { margin-bottom: 0px; } .inner-spacing tr > td:first-child > div { margin-left: 0px; } .inner-spacing tr > td:last-child > div { margin-right: 0px; }
<table>
<tr>
<td>
<div/>
</td>
<td>
<div/>
</td>
</tr>
<tr>
<td>
<div/>
</td>
<td>
<div/>
</td>
</tr>
</table>Итак, подводя итог, я хотел бы, чтобы таблица имела интервал между границами, а граница таблицы сворачивалась на ячейки (без интервала).
Интересно, есть ли какие — то другие решения-так что любое новое решение приветствуется!
html cssПоделиться Источник MrMeszaros 16 июля 2015 в 13:35
2 ответа
- CSS-граница только внутри таблицы с интервалом между ячейками
Я пытаюсь понять, как добавить границу только внутри таблицы с интервалом между ячейками.
 Когда я это сделаю: table { border-collapse: collapse; border-spacing: 4px; } table td, table th { border: 1px solid black; } Он работает почти нормально, просто ячейки без интервалов. Как этого добиться?…
Когда я это сделаю: table { border-collapse: collapse; border-spacing: 4px; } table td, table th { border: 1px solid black; } Он работает почти нормально, просто ячейки без интервалов. Как этого добиться?… - Пространства между ячейками таблицы только
В моей таблице я хочу установить пространство между ячейками только так, чтобы не было никакого расстояния между ячейкой таблицы и самой таблицей только между каждыми двумя ячейками. Моя таблица HTML состоит из 2 столбцов и 2 строк, как показано здесь: <table…
5
Это будет немного сложно bit…you нужно будет установить display:block и border-spacing:10px для расстояния между ячейками и тот же отрицательный margin:-10px , чтобы удалить внешний интервал
Фрагмент Стека
table {
font: bold 13px Verdana;
background: black;
margin: 30px auto;
border-spacing: 0;
}
table td {
padding: 30px;
background: red;
color: #fff;
}
table tbody {
margin: -10px;
display: block;
border-spacing: 10px;
}<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>Поделиться Bhuwan 17 февраля 2018 в 19:00
-1
Это довольно сложно, вам нужно следовать чему-то вроде этого:
table, td {border: 1px solid #999; border-collapse: collapse;}
table {margin: -5px;}
table td {width: 32px; height: 32px; margin: 5px;}<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>Поделиться Praveen Kumar Purushothaman 16 июля 2015 в 13:42
Похожие вопросы:
HTML / CSS форматирование: TRUE интервал между ячейками < — > ячейка, а не между ячейками <-> любой
Я ищу подсказки относительно расстояния между ячейками таблицы. Я знаю о cellspacing / cellpadding в HTML и их CSS эквивалентах border-spacing / padding , но они делают больше, чем я ожидал бы,…
Я знаю о cellspacing / cellpadding в HTML и их CSS эквивалентах border-spacing / padding , но они делают больше, чем я ожидал бы,…
Удаление интервалов между ячейками таблицы только для одной строки
Я хотел бы знать, можно ли удалить пространство между ячейками таблицы на веб-странице только для одной строки. Я видел много примеров, показывающих, как это сделать для всей таблицы, но у меня есть…
Только добавление интервала между ячейками
Я хочу добавить интервал между ячейками (только интервал между tr и NOT td) в CSS. Я не могу этого понять!!! Я думал, что смогу это сделать table { cell-spacing: 10px; } но это также добавляет…
CSS-граница только внутри таблицы с интервалом между ячейками
Я пытаюсь понять, как добавить границу только внутри таблицы с интервалом между ячейками. Когда я это сделаю: table { border-collapse: collapse; border-spacing: 4px; } table td, table th { border:…
Пространства между ячейками таблицы только
В моей таблице я хочу установить пространство между ячейками только так, чтобы не было никакого расстояния между ячейкой таблицы и самой таблицей только между каждыми двумя ячейками. Моя таблица…
Моя таблица…
Расстояние между ячейками таблицы
Я пытаюсь применить background-color к ячейкам таблицы. jsFiddle <table> <tr> <td> text </td> <td> text </td> <td> text </td> </tr>…
Xamarin GridLayout пространство между ячейками
У меня есть вопрос о Xamarin Android GridLayout: Как я могу сделать интервал между ячейками в GridLayout? Большое спасибо!
Добавление Интервалов Между Базовыми Ячейками Табличного Представления
У меня есть базовые ячейки табличного представления,которые я хочу установить между ними. Я пытался cell.contentView.layoutMargins.top = 8 и cell.layoutMargins.top = 8 но это не сработало. Я знаю,…
Расстояние между ячейками только между ячейками
Как я могу использовать расстояние между ячейками так, чтобы было только пространство между ячейками, а не снаружи строки, например NO SPACE HERE | CELL | SPACE HERE | CELL | NO SPACE HERE Я не могу. ..
..
Увеличьте размер интервала между ячейками в представлении коллекции
Я хочу, чтобы между моими ячейками внутри моего collectionview было разное расстояние. Мой collectionview содержит только один раздел. Я знаю, что можно изменить расстояние между секциями, но мне…
Расстояние между колонками таблицы html.
Итак, мы изучили с вами наиболее простые действия, которые можно осуществлять с границами таблиц. И теперь таблица выглядит куда более эстетично. Однако, наполнение ячеек прямо таки упирается в границы. Это легко можно исправить, достаточно лишь сделать отступы в ячейках в таблице HTML. И тогда текст внутри рамки, в ячейке, будет более читабельным.
Для того, чтобы сделать отступы в ячейке следует использовать атрибут cellpadding для тега В таком случае отступы задаются с помощью свойства padding . С его помощью не составит труда сделать отступ там, где надо, то есть – сверху, справа, снизу или слева, используя, соответственно, одно из данных свойств: padding-top , padding-right , padding-bottom и padding-left . Можно задать, на сколько именно пикселей должен осуществляться отступ. Приведем пример, в котором нижний отступ будет составлять 20 пикселей, а все остальные будут по 10 . Такой CSS -код будет выглядеть вот так: Td {
padding: 10px;
padding-bottom: 20px;
} А полный код стилей на данном этапе: Table {
border: solid 1px blue;
border-collapse: collapse;
}
td {
border: solid 1px blue;
padding: 10px;
padding-bottom: 20px;
} Результат в браузере: Как правило, задачи, связанные с созданием таблиц, можно решить, используя для этого теги, атрибуты и свойства, которые позволяют создавать рамки, отступы в ячейках, а также задать цветовой фон самих ячеек. Отступы в таблицах бывают не только внутри ячеек. Они могут также присутствовать и между самими ячейками. Существует две возможности сделать отступы между ячейками: Надо подчеркнуть, что border-spacing прописывается для таблицы в целом, в то время как свойство padding прописывается непосредственно для ячеек. Давайте глянем на пример: Table {
border: solid 1px blue;
border-collapse: separate;
border-spacing: 5px;
}
td {
border: solid 1px blue;
padding: 10px;
padding-bottom: 20px;
} И на получившийся результат: Сразу оговорим, что не надо пытаться сделать такие отступы с помощью border-collapse: collapse . Ведь при использовании этой опции ячейки «липнут» друг к другу. А чтобы они находились отдельно друг от друга, следует использовать border-collapse: separate . Важно понимать, что данное значение является значением по умолчанию. И применяется оно только для того, чтобы наглядно показать, как решается эта задача. Если мы удалим эту строку, то результат в виде отдельно расположенных друг от друга ячеек будет сохранен. Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные. Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background
, которое применяется к селектору TABLE
. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background
не наследуется, для ячеек значением фона по умолчанию выступает transparent
, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE
задать цвет у селектора TD
или TH
, то этот цвет будет установлен в качестве фона ячейки (пример 2.3). Пример 2.3. Цвет фона В данном примере получим синий цвет фона у ячеек (тег Результат данного примера показан на рис. 2.4. Рис. 2.4. Изменение цвета фона Полем называется расстояние между краем содержимого ячейки и её границей. Обычно
для этой цели применяется атрибут cellpadding тега Пример 2.4. Поля в таблицах XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD
и TH
. Результат примера показан на рис. Рис. 2.5. Поля в ячейках Если применяется стилевое свойство padding
для ячеек таблицы,
то действие атрибута cellpadding
тега Для изменения расстояния между ячейками применяется атрибут cellspacing
тега Свойство border-spacing
действует только в том случае, если для селектора TABLE
не задано свойство border-collapse
со значением collapse
(пример 2.5). Пример 2.5. Расстояние между границами ячеек XHTML 1.0
CSS 2.1
IE 7
IE 8+
Cr
Op
Sa
Fx Результат данного примера показан на рис. 2.6. Рис. 2.6. Вид таблицы при использовании border-spacing Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing
, поэтому в этом браузере для таблиц будет применяться значение cellspacing
заданное по умолчанию (обычно оно равно 2px). При добавлении к селектору TABLE
свойства border-collapse
со значением collapse
, атрибут cellspacing
игнорируется, а значение border-spacing
обнуляется. По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border
тега Известно, что атрибут cellspacing
тега Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах. Стилевое свойство border
одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left
, border-right
,
border-top
и border-bottom
,
эти свойства соответственно определяют границу слева, справа, сверху и снизу. Применяя свойство border
к селектору TABLE
,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH
— рамку вокруг ячеек (пример 2.6). Пример 2.6. Добавление двойной рамки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7. Рис. 2.7. Граница вокруг таблицы и ячеек Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing тега Пример 2.7. Создание одинарной рамки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8. Рис. 2.8. Граница вокруг таблицы По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением
из этого правила служит тег Пример 2.8. Выравнивание содержимого ячеек по горизонтали XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере содержимое тега Рис. 2.9. Выравнивание текста в ячейках Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align
,
как показано в примере 2.9. Пример 2.9. Выравнивание содержимого ячеек по вертикали XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере устанавливается высота заголовка Рис. 2.10. Выравнивание текста в ячейках Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Старые браузеры не отображали цвет фона пустых ячеек вида К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек. Для управления видом пустых ячеек используется свойство empty-cells
, при значении hide
граница и фон в пустых ячейках не отображается. Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10). Пример 2.10. Пустые ячейки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б. а. В браузере Safari, Firefox, Opera, IE8, IE9 б. В браузере IE7 Рис. 2.11. Вид таблицы с пустыми ячейками Задает расстояние между границами ячеек в таблице. border-spacing: значение [значение] Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если аргументов два, то первое определяет горизонтальное расстояние, а второе — вертикальное. Результат данного примера показан ни рис. 1. Рис. 1. Применение параметра border-spacing Если к тегу CSS позволяет установть не только стиль границы таблицы, но и стиль границ отдельных ячеек.
Так как у каждой ячейки свои границы, то между соседними ячейками граница получается
сдвоенная. Но существует возможность объединить границы соседних ячеек в одну. Для этого есть свойство
border-collapse
. Оно принимает значения: border-collapse: separate
— у каждой ячейки своя граница (по умолчанию) border-collapse: collapse
— общая граница border-collapse: inherit
— значение принимается от родительского элемента Для примера создадим таблицу и зададим рамку ячейкам всех таблиц, которые будут на странице. Стиль: Границы ячеек объединились, теперь у каждой ячейки нет своей рамки, а одна рамка находится между
ячейками. CSS даёт возможность установить конкретное расстояние между ячейками таблицы. Для этого используется
свойтсво border-spacing
. Значением свойства является расстояние в
единицах измерения CSS.
Это свойство не работает, если установлено свойство border-collapse
со значением
collapse
. Создадим ещё одну таблицу и установим расстояние между ячейками: Стиль: Для таблицы можно создать заголовок. Он создаётся с помощью тэга caption-side: top
— над таблицей (по умолчанию) caption-side: bottom
— под таблицей Существуют другие значения, но они поддерживаются не всеми браузерами. Добавим второй таблице заголовок и расположим его под таблицей: Для пустых ячеек можно запретить отображение фона и рамки. Если
ячейка содержит пробел, перевод строки
или табуляцию, то она всё равно считается пустой. Отмену отображения пустых ячеек устанавливает
свойство empty-cells
. Может принимать значения: empty-cells: show
— ячейки видны (по умолчанию) empty-cells: hide
— ячейки не видны Создадим таблицу с пустой ячейкой. Кроме рамки, установим ячейкам фон. Пока не будем ничего менять,
посмотрите, как будет выглядеть таблица. Стиль: Обратите внимание, пустая ячейка не отображается в таблице Мы уже выяснили с вами, что у HTML-таблиц есть рамки , хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки . Но и это еще не все, используя специальные атрибуты тега Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы. Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing
и cellpadding
, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0). Пример границ, рамок и отступов HTML-таблиц Таблица только с установленными рамкой и границами ячеек: Результат в браузере Таблица с измененными отступами и расстояниями: Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками. Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing
и cellpadding
к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding=
«10»
— браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась. В свое время у тега Способ первый. B теге Второй и более удобный способ. В теге Домашнее задание. В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.. Однако, есть и другой, более предпочтительный вариант: CSS .

Отступы между ячейками
.


Цвет фона ячеек
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4 )
и красный у заголовка (тег ).  Это связано
с тем, что стиль для селектора TH
не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE
.
А цвет для селектора TD
указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH
не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE
.
А цвет для селектора TD
указан явно, вот ячейки и «заливаются»
синим цветом.Поля внутри ячеек
. Он определяет значение поля в пикселах
со всех сторон ячейки. Допускается использовать стилевое свойство padding
,
добавляя его к селектору TD
, как показано в примере 2.4.
Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4  2.5.
2.5. игнорируется.
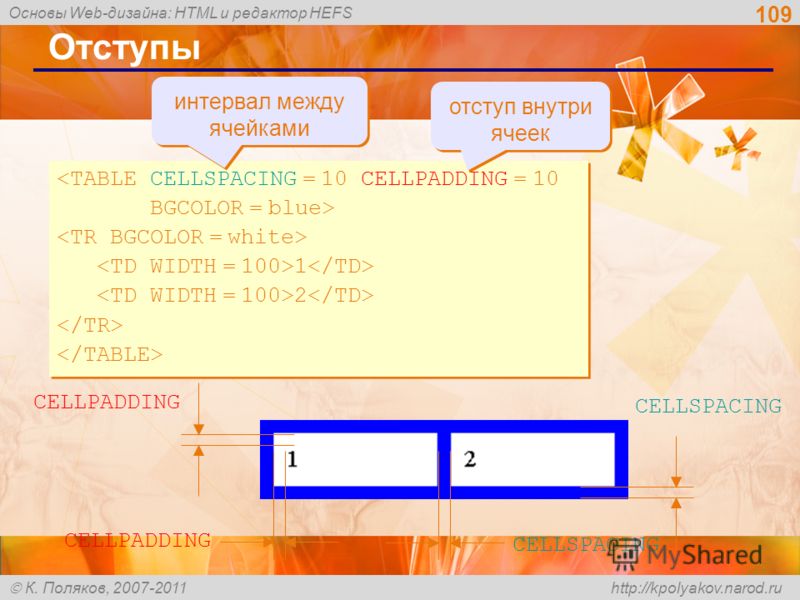
Расстояние между ячейками
. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing
выступает стилевое свойство border-spacing
, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).

Леонардо 5 8 Рафаэль 4 11 Микеланджело 24 9 Донателло 2 13 Границы и рамки
. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили.
 Рассмотрим два метода, непосредственно связанных со стилями.
Рассмотрим два метода, непосредственно связанных со стилями.Использование атрибута cellspacing
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Применение свойства border

Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4 . Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать
,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse со значением collapse
, которое добавляется к селектору
TABLE
(пример 2.
 7).
7).Заголовок 1 Заголовок 2 Ячейка 3 Ячейка 4 Выравнивание содержимого ячеек
, он определяет
заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ
выравнивания применяется стилевое свойство text-align (пример 2.8). Заголовок 1 Ячейка 1 Ячейка 2 Заголовок 2 Ячейка 3 Ячейка 4 выравнивается
по левому краю, а содержимое тега —
по центру.  Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9).Заголовок 1 Заголовок 2 Ячейка 1 Ячейка 2 как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10. Пустые ячейки
 Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает. , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел (). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.  Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:Леонардо 5 8 Рафаэль 11 Микеланджело 24 Донателло 13  Атрибут border-spacing
не работает в случае, когда для таблицы установлен параметр border-collapse
со значением collapse
.
Атрибут border-spacing
не работает в случае, когда для таблицы установлен параметр border-collapse
со значением collapse
.Синтаксис
Аргументы
border-spacingПримечание
добавлен параметр cellspacing
, то при использовании стилевого атрибута border-spacing
он не принимается во внимание и значение cellspacing
игнорируется. Исключением из этого правила является браузер Internet Explorer, который вообще не понимает свойство border-spacing
. Таблицы
 Добавление значения collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии.
Добавление значения collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии. Сначала не будем ничего менять, чтобы посмотреть, как таблица будет выглядеть:
Сначала не будем ничего менять, чтобы посмотреть, как таблица будет выглядеть:Расстояние между ячейками
Положение заголовка таблицы

Отображение пустых ячеек
можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.

— border
. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
применяется атрибут cellspacing
. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
использовать атрибут cellpadding
. И его значения это числа, означающие пиксельные размеры.

Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3 Ячейка 1.1 Ячейка 1.2 Ячейка 1.3 Ячейка 2.1 Ячейка 2.2 Ячейка 2.3 Ячейка 3.1 Ячейка 3.2 Ячейка 3.3  В общем, по ходу дела разберетесь.
В общем, по ходу дела разберетесь.Отступление от темы или как убрать отступы по краям страницы
 ..
— регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: style=
«margin:5px 3px 4px 5px»
>…
..
— регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: style=
«margin:5px 3px 4px 5px»
>…
| и | . Table, th, td { border: 1px solid black; } Попробовать » Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing , которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально. Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse . Оно может принимать два значения:
Размер таблицыПосле добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding : Th, td { padding: 7px; } Попробовать » Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам: Table { width: 70%; } th { height: 50px; } Попробовать » Выравнивание текстаПо умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали. CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
Чередование фонового цвета строк таблицыПри просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы: Название документа
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. Tr:nth-child(odd) { background-color: #EAF2D3; } Попробовать » Изменение фона строки при наведении курсораЕще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных. Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс:hover к селектору строки таблицы и задать нужный цвет фона: Tr:hover { background-color: #E0E0FF; } Попробовать » Выравнивание таблицы по центруВыравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Table { margin: 10px auto; } Попробовать » Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу: Table { margin: 10px auto 30px; } Итак, мы изучили с вами наиболее простые действия, которые можно осуществлять с границами таблиц. И теперь таблица выглядит куда более эстетично. Однако, наполнение ячеек прямо таки упирается в границы. Это легко можно исправить, достаточно лишь сделать отступы в ячейках в таблице HTML. И тогда текст внутри рамки, в ячейке, будет более читабельным. Для того, чтобы сделать отступы в ячейке следует использовать атрибут cellpadding для тега В таком случае отступы задаются с помощью свойства padding . С его помощью не составит труда сделать отступ там, где надо, то есть – сверху, справа, снизу или слева, используя, соответственно, одно из данных свойств: padding-top , padding-right , padding-bottom и padding-left . Можно задать, на сколько именно пикселей должен осуществляться отступ. Приведем пример, в котором нижний отступ будет составлять 20 пикселей, а все остальные будут по 10 . Такой CSS -код будет выглядеть вот так: Td {
padding: 10px;
padding-bottom: 20px;
} А полный код стилей на данном этапе: Table {
border: solid 1px blue;
border-collapse: collapse;
}
td {
border: solid 1px blue;
padding: 10px;
padding-bottom: 20px;
} Результат в браузере: Как правило, задачи, связанные с созданием таблиц, можно решить, используя для этого теги, атрибуты и свойства, которые позволяют создавать рамки, отступы в ячейках, а также задать цветовой фон самих ячеек. Отступы в таблицах бывают не только внутри ячеек. Они могут также присутствовать и между самими ячейками. Существует две возможности сделать отступы между ячейками: Надо подчеркнуть, что border-spacing прописывается для таблицы в целом, в то время как свойство padding прописывается непосредственно для ячеек. Давайте глянем на пример: Table {
border: solid 1px blue;
border-collapse: separate;
border-spacing: 5px;
}
td {
border: solid 1px blue;
padding: 10px;
padding-bottom: 20px;
} И на получившийся результат: Сразу оговорим, что не надо пытаться сделать такие отступы с помощью border-collapse: collapse . Ведь при использовании этой опции ячейки «липнут» друг к другу. А чтобы они находились отдельно друг от друга, следует использовать border-collapse: separate . Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS Рассмотрим основные CSS свойства таблицы Свойство рассматривается в одном и включает одновременно несколько свойств: Существует также сборное правило: table.collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
} Результат: Значения: Пример: Значения: Значения: Пример: Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки. Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку. Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части. Пример: задать основной каркас страницы из двух колонок: первая — с фиксированным размером, вторая — на оставшуюся область браузера. Выполнить задание используя CSS стили () Результат: Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель) /* для левой ячейки */
td#left{
width:200px;
background: #ccc; border:1px solid black; /* временно обозначим границы */
}
/* для правой ячейки */
td#right{
background: #fc3; border:1px solid black; /* временно обозначим границы */
}
/* для разделителя */
#razdel{
width: 10px; /* Расстояние между колонками */
} Все вместе: Для разделителя была добавлена новая ячейка. Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек /* для левой ячейки */
td#left{
width:200px;
background: #ccc; /* Цвет фона левой колонки */
/* новое */
border-right: 1px dashed #000; /* Параметры правой пунктирной границы */
} Все вместе: Результат: Существует понятие фиксированного или «резинового» макета верстки. Фиксированный макет CSS Пример: создать шаблон страницы из трех колонок. Использовать фиксированный макет табличной верстки: Результат: Резиновый макет Важно: Сумма ширины всех колонок должна получиться 100%, независимо от ширины таблицы. Пример: Задать фон для колонок и визуально разделить колонки границей. Выполнение: Результат: Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок: Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки: Задать фон для колонок и визуально разделить колонки границей. Результат: Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится
. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах. Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет с вложенной таблицей: Задать фон для колонок. Выполнение: Атрибуты тегов cellpadding и cellspacing здесь необходимы, для того, чтобы не было «зазора» между таблицами. Всем привет! Итак, теперь вы умеете создавать элементарные таблицы, состоящие из такого количества строк и столбцов, которое необходимо. Неплохо, неплохо. А теперь давайте поговорим про оформление этих таблиц. В прошлом уроке таблицы отображались без границ. И, согласитесь, выглядит так себе, даже и табличкой-то не назовёшь. Чтобы сделать границы таблицы в HTML, следует добавить к тегу Итак, давайте сделаем границы для таблицы. Например, для уже имеющейся у нас: Результат в браузере: В свою очередь, чтобы убрать границы таблицы HTML, или ещё можно сказать, сделать их невидимыми, нужно атрибуту border задать значение 0 . После этих нехитрых действий рамка уберётся. Атрибут позволяет создать, но не управлять границами. Он позволяет лишь изменять их толщину. Поэтому, сейчас речь пойдет о CSS , свойства которого делают возможным с помощью border создавать различные границы, как внутри каждой ячейки, так и внешние, вокруг таблицы в целом. Давайте посмотрим как применять CSS для создания внешних и внутренних границ таблицы. Результат в браузере: Теперь давайте добавим границы и для каждой ячейки. Для этого просто дополним стили: Результат в браузере: Согласитесь, что граница, заданная с помощью CSS, имеет не такой внешний вид, как хотелось бы. Бесспорно, с точки зрения эстетики, есть над чем работать. Однако, от таких вот границ, которые именуются двойными, вполне можно избавиться, если использовать CSS-свойство border-collapse. На практике это выглядит вот так: Table {
border: solid 1px blue;
border-collapse: collapse;
}
… Как результат — убирается расстояние между ячейками: Значение collapse, приписанное атрибуту border, позволяет убрать двойные рамки. Как можно увидеть, результатом является «схлопывание» границ ячеек, расположенных рядом, а также рамок ячеек и внешней рамки таблицы. Что касается последней, то она может удалиться и вовсе. И если есть необходимость в ее отображении, необходимо увеличивать ее ширину. Таким образом мы избавились от разделителей в таблице. А в следующем уроке мы поговорим о том, как можно задавать вертикальные и горизонтальные границы. Всем удачи! Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background
, которое применяется к селектору TABLE
. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background
не наследуется, для ячеек значением фона по умолчанию выступает transparent
, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE
задать цвет у селектора TD
или TH
, то этот цвет будет установлен в качестве фона ячейки (пример 2.3). Пример 2.3. Цвет фона В данном примере получим синий цвет фона у ячеек (тег Результат данного примера показан на рис. 2.4. Рис. 2.4. Изменение цвета фона Полем называется расстояние между краем содержимого ячейки и её границей. Обычно
для этой цели применяется атрибут cellpadding тега Пример 2.4. Поля в таблицах XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD
и TH
. Результат примера показан на рис. Рис. 2.5. Поля в ячейках Если применяется стилевое свойство padding
для ячеек таблицы,
то действие атрибута cellpadding
тега Для изменения расстояния между ячейками применяется атрибут cellspacing
тега Свойство border-spacing
действует только в том случае, если для селектора TABLE
не задано свойство border-collapse
со значением collapse
(пример 2.5). Пример 2.5. Расстояние между границами ячеек XHTML 1.0
CSS 2.1
IE 7
IE 8+
Cr
Op
Sa
Fx Результат данного примера показан на рис. 2.6. Рис. 2.6. Вид таблицы при использовании border-spacing Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing
, поэтому в этом браузере для таблиц будет применяться значение cellspacing
заданное по умолчанию (обычно оно равно 2px). При добавлении к селектору TABLE
свойства border-collapse
со значением collapse
, атрибут cellspacing
игнорируется, а значение border-spacing
обнуляется. По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border
тега Известно, что атрибут cellspacing
тега Заметим, что это не совсем удобный способ создания границ, поскольку он имеет
ограниченную область применения. Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах. Стилевое свойство border
одновременно устанавливает цвет
границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные
линии на разных сторонах, лучше использовать производные —
border-left
, border-right
,
border-top
и border-bottom
,
эти свойства соответственно определяют границу слева, справа, сверху и снизу. Применяя свойство border
к селектору TABLE
,
мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH
— рамку вокруг ячеек (пример 2.6). Пример 2.6. Добавление двойной рамки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7. Рис. 2.7. Граница вокруг таблицы и ячеек Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing тега Пример 2.7. Создание одинарной рамки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8. Рис. 2.8. Граница вокруг таблицы По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением
из этого правила служит тег Пример 2.8. Выравнивание содержимого ячеек по горизонтали XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере содержимое тега Рис. 2.9. Выравнивание текста в ячейках Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align
,
как показано в примере 2.9. Пример 2.9. Выравнивание содержимого ячеек по вертикали XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx В данном примере устанавливается высота заголовка Рис. 2.10. Выравнивание текста в ячейках Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Старые браузеры не отображали цвет фона пустых ячеек вида К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек. Для управления видом пустых ячеек используется свойство empty-cells
, при значении hide
граница и фон в пустых ячейках не отображается. Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10). Пример 2.10. Пустые ячейки XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б. а. В браузере Safari, Firefox, Opera, IE8, IE9 б. В браузере IE7 Рис. 2.11. Вид таблицы с пустыми ячейками |
|---|
.| при наведении. Псевдоэлемент ::after обязательно используется вместе со свойством content , благодаря которому мы вставляем блочный элемент, который имеет задний фон цвета forestgreen и имеет абсолютное позиционирование . |  Результат нашего примера: Если Вам на этом этапе изучения не понятен процесс позиционирование элементов, то не расстраивайтесь это сложная для понимания тема, которую мы к тому же не рассматривали, но обязательно рассмотрим в следующей статье учебника «Позиционирование элементов в CSS «. Вопросы и задачи по темеПеред тем как перейти к изучению следующей темы пройдите практическое задание: Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован. 2016-2020 Денис Большаков, замечания и предложения по работе сайта Вы можете направить по адресу сайт@gmail.com Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные. Цвет фона ячеекЦвет фона одновременно всех ячеек таблицы устанавливается через свойство background
, которое применяется к селектору TABLE
. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Пример 2.3. Цвет фона Таблицы
В данном примере получим синий цвет фона у ячеек (тег )
и красный у заголовка (тег | ). Это связано
с тем, что стиль для селектора TH
не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE
.
А цвет для селектора TD
указан явно, вот ячейки и «заливаются»
синим цветом. | Результат данного примера показан на рис. 2.4. Рис. 2.4. Изменение цвета фона Поля внутри ячеекПолем называется расстояние между краем содержимого ячейки и её границей.
В данном примере с помощью группирования селекторов поля установлены одновременно для селектора TD и TH . Результат примера показан на рис. 2.5. Рис. 2.5. Поля в ячейках Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега
Результат данного примера показан на рис. 2.6. Рис. 2.6. Вид таблицы при использовании border-spacing Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing
, поэтому в этом браузере для таблиц будет применяться значение cellspacing
заданное по умолчанию (обычно оно равно 2px). При добавлении к селектору TABLE свойства border-collapse со значением collapse , атрибут cellspacing игнорируется, а значение border-spacing обнуляется. Границы и рамкиПо умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега
В данном примере используется двойная рамка черного цвета вокруг самой таблицы
и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. Рис. 2.7. Граница вокруг таблицы и ячеек Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они получаются опять же за счет действия атрибута cellspacing тега
В данном примере создается сплошная линия зеленого цвета между ячейками и черная вокруг таблицы. Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8. Рис. 2.8. Выравнивание содержимого ячеекПо умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег , он определяет
заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ
выравнивания применяется стилевое свойство text-align (пример 2.8). | Пример 2.8. Выравнивание содержимого ячеек по горизонтали XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx Таблицы
В данном примере содержимое тега выравнивается
по левому краю, а содержимое тега | —
по центру. Результат примера показан ниже (рис. 2.9). | Рис. 2.9. Выравнивание текста в ячейках Выравнивание по вертикали в ячейке всегда происходит по её центру, если это
не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое
ячеек различается по высоте. Пример 2.9. Выравнивание содержимого ячеек по вертикали XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx Таблицы
В данном примере устанавливается высота заголовка как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10. | Рис. 2.10. Выравнивание текста в ячейках Пустые ячейкиБраузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает. Старые браузеры не отображали цвет фона пустых ячеек вида , поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел (). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается. | К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек. Для управления видом пустых ячеек используется свойство empty-cells , при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10). Пример 2.10. Пустые ячейки XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx Использование empty-cells
Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б. а. В браузере Safari, Firefox, Opera, IE8, IE9 б. В браузере IE7 Рис. 2.11. Вид таблицы с пустыми ячейками |
Расстояние между ячейки в таблице html. Устаревший способ задать внешние отступы ячейкам
.
Table, th, td { border: 1px solid black; } Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing , которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse . Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding :
Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding :
Th, td { padding: 7px; } Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам:
Table { width: 70%; } th { height: 50px; } Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Tr:nth-child(odd) { background-color: #EAF2D3; } Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень просто, для этого нужно добавить псевдо-класс:hover к селектору строки таблицы и задать нужный цвет фона:
Tr:hover { background-color: #E0E0FF; } Попробовать »
Выравнивание таблицы по центру
Выравнивание HTML таблицы по центру возможно только в том случае, если ширина таблицы меньше, чем ширина её родительского элемента. Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Table { margin: 10px auto; } Попробовать »
Если вам нужны разные отступы сверху и снизу таблицы, то можно задать свойству margin три значения: первое будет отвечать за отступ сверху, второе за выравнивание по горизонтали, а третье за отступ снизу:
Table { margin: 10px auto 30px; }
Цель урока: Знакомство со свойствами таблицы и с принципами табличной верстки CSS
Рассмотрим основные CSS свойства таблицы
border
Свойство рассматривается в одном и включает одновременно несколько свойств:
- BORDER-STYLE (СТИЛЬ ГРАНИЦЫ)
- BORDER-WIDTH (ШИРИНА ГРАНИЦЫ)
- BORDER-COLOR (ЦВЕТ ГРАНИЦЫ)
Существует также сборное правило:
table. collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
collapse{
border-collapse:collapse;
}
table.separate{
border-collapse:separate;
}
Результат:
width и height
(высота и ширина таблицы)
Значения:
Пример:
text-align
(выравнивание по горизонтали)
Значения:
- center (по центру)
- left (по левому краю)
- right (по правому краю)
- justify (по ширине)
vertical-align
(выравнивание по вертикали)
Значения:
- baseline (по базовой линии)
- sub (как подиндекс)
- super (как надиндекс)
- top (по верхнему краю)
- middle (посередине)
- bottom (по нижнему краю)
- % (от высоты межстрочного интервала)
Пример:
padding
(внутренние отступы в таблице)
background-color (задний фон)
color (цвет текста)
Табличная верстка CSS
Благодаря большому числу свойств таблиц и вариациям их оформления, таблицы долгое время были некоторым станартом верстки веб-страниц. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Но это не совсем правильно, ведь каждому тегу есть свое назначение, и таблицы не должны были служить для верстки страниц. Однако отсутствие альтернативы сподвигало дизайнеров именно на такой метод верстки.
Сейчас есть другой способ — использование слоев, которые постепенно заменили таблицы в этом виде работы с веб-страницей. Однако и в наше время некоторые дизайнеры успешно используют табличную верстку.
Табличная верстка из двух колонок
Один из самых распространённых способов верстки — две колонки, т.е. страница делится на две части.

Пример: задать основной каркас страницы из двух колонок: первая — с фиксированным размером, вторая — на оставшуюся область браузера. Выполнить задание используя CSS стили ()
Выполнение:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «right» > 2/ td > / tr > / table > … |
Результат:
Пример: задать разный фон ячеек (чтобы разделить две колонки друг от друга) и установить расстояние между колонками (разделитель)
Выполнение:
Добавим новые свойства стилей:
/* для левой ячейки */ td#left{ width:200px; background: #ccc; border:1px solid black; /* временно обозначим границы */ } /* для правой ячейки */ td#right{ background: #fc3; border:1px solid black; /* временно обозначим границы */ } /* для разделителя */ #razdel{ width: 10px; /* Расстояние между колонками */ }
Все вместе:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «razdel» > td > td id = «right» > 2/ td > / tr > / table > |
Для разделителя была добавлена новая ячейка.
Результат:
Пример: сделать разделитель между колонками таблицы, используя пунктирную линию границы смежных ячеек
Выполнение:
Добавим новые свойства границ для ячеек:
/* для левой ячейки */ td#left{ width:200px; background: #ccc; /* Цвет фона левой колонки */ /* новое */ border-right: 1px dashed #000; /* Параметры правой пунктирной границы */ }
Все вместе:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «right» > 2/ td > / tr > / table > |
Результат:
Табличная верстка из трех колонок
Существует понятие фиксированного или «резинового» макета верстки.
Фиксированный макет CSS
- При использовании фиксированного макета ширина всей таблицы задается в пикселях , и тогда, независимо от разрешения монитора и окна браузера, таблица будет всегда иметь одинаковую ширину.

- В таком случае ширину остальных колонок стоит также сделать фиксированной .
- Можно не указать ширину одной ячейки, тогда она будет вычислена автоматически, исходя из размеров остальных ячеек и всей таблицы.
Пример: создать шаблон страницы из трех колонок. Использовать фиксированный макет табличной верстки:
- левая колонка — 150 пикселей;
- средняя колонка — 400 пикселей;
Выполнение:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «central» > 2/ td > td id = «right» > 3/ td > / tr > / table > |
Результат:
Резиновый макет
- Ширина таблицы при использовании «резинового» дизайна устанавливается в % от ширины окна браузера . Т.о. при изменении окна браузера, изменяются и размеры таблицы.
- Ширина всех ячеек может устанавливаться в процентах .

- Второй вариант, когда ширина некоторых ячеек устанавливается в процентах , а некоторых — в пикселях .
Важно: Сумма ширины всех колонок должна получиться 100%, независимо от ширины таблицы.
Пример:
- левая колонка — 20%;
- средняя колонка — 40%;
- правая колонка — 40%;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «central» > 2/ td > td id = «right» > 3/ td > / tr > / table > |
Результат:
Рассмотрим второй вариант, когда ширина центральной колонки автоматически подбирается браузером; примером может служить рисунок:
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет табличной верстки:
- левая колонка — 150 пикселей;
- средняя колонка — 40%;
- правая колонка — 200 пикселей;
Задать фон для колонок и визуально разделить колонки границей.
Выполнение:
| / head > body > table id = «maket» cellspacing = «0» > tr > td id = «left» > 1/ td > td id = «central» > 2/ td > td id = «right» > 3/ td > / tr > / table > |
Результат:
Результат будет примерно такой же, только «растягивание» будет происходит за счет центральной колонки.
Использование вложенной таблицы в резиновом макете
Если ширина двух колонок устанавливается в процентах, а третьей — в пикселях, обойтись одной таблицей не получится
. Так, если ширина всей таблицы равна 100 процентов, первой колонки — 200 пикселей, а оставшихся колонок по 20 процентов, то простое вычисление показывает, что размер первой колонки получается равным 60 процентов. В таком случае заданное значение в пикселях браузером не воспримется, а размер будет установлен в процентах.
- Исходная таблица создается с двумя ячейками. Ширина таблицы задается в процентах .

- Для левой ячейки (первой колонки) устанавливается ширина в пикселях .
- Ширина правой ячейки (основа для других колонок) не указывается . Внутрь этой ячейки вставляется вторая таблица, тоже состоящая из двух ячеек.
- У ячеек вложенной таблицы ширина устанавливается в процентах .
- Ширина внутренней таблицы должна быть установлена в 100 процентов , чтобы эта таблица занимала все свободное пространство во внешней таблице.
- Ширина центральной и правой колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом.
Пример: создать шаблон страницы из трех колонок. Использовать резиновый макет с вложенной таблицей:
- левая колонка — 150 пикселей;
- средняя колонка — 60%;
- правая колонка — 40%;
Задать фон для колонок.
Выполнение:
| / style > / head > body > table cellpadding = «0» cellspacing = «0» > tr > td id = «left» > 1/ td > td > table cellpadding = «0» cellspacing = «0» > td id = «central» > 2/ td > td id = «right» > 3/ td > / table > / td > / tr > / table > |
Атрибуты тегов cellpadding и cellspacing здесь необходимы, для того, чтобы не было «зазора» между таблицами.
Результат:
Читайте также
HTML | Атрибут ячейки
HTML | <таблица> Атрибут
пространства ячеекАтрибут HTML
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом HTML Не рекомендуется в HTML5. В атрибутах HTML Атрибут Вот как этот фрагмент кода выглядит отрисованным в браузере. Назначение атрибута HTML cellspacing - установить интервал между ячейками таблицы. Поддерживаемые элементы HTML cellspacing поддерживает элемент таблицы. Синтаксис Тип значения Тип значения атрибута HTML cellspacing: пикселей, процент или множественная длина (т. Е. Относительная длина). Значение Длина в пикселях, процентах или относительная длина. Значение по умолчанию Нет значения по умолчанию для атрибута HTML cellspacing. Поддерживаемые типы документов HTML 4.01 строгий, HTML 4.01 переходный, набор фреймов HTML 4.01. Пример атрибута HTML cellspacing с таблицей Результат Посмотреть этот пример в отдельном окне браузера Пример атрибута HTML с таблицей. Назад: Атрибут HTML-заполнение ячеек Эта статья основана на устаревшем программном обеспечении. ПРИМЕЧАНИЕ. Страницы HTML устарели и не будут обновляться. Таблицы без достаточного расстояния внутри ячеек или вокруг них читаются с трудом. Атрибут заполнения ячейки помещает интервалы вокруг данных в каждой ячейке. Атрибут расстояния между ячейками помещает пространство вокруг каждой ячейки в таблице. Второй и третий примеры ниже показывают использование заполнения или интервала ячеек. Вы можете применять как отступы, так и интервалы, как в четвертом и пятом примерах. Чтобы разместить пространство внутри или вокруг каждой ячейки (или обеих), поместите атрибуты заполнения и / или интервала в код cellspacing Attribute , перечислены ниже:
Забудьте о пространстве ячеек таблицы в HTML (и изучите CSS прямо сейчас) »
 Не использовать.
Не использовать. может забыть о пространстве ячеек таблицы в HTML (и изучить CSS сейчас) ? Управление пространством
между ячейками таблицы cellspacing использовался для управления размером пространства между ячейками таблицы. Этот атрибут устарел, и если вы хотите добавить пространство между ячейками таблицы, вы можете сделать это с помощью CSS. Атрибут cellspacing , который использовался для добавления пространства между ячейками данных таблицы, не следует путать с атрибутом cellpadding , который использовался для добавления пространства между содержимым ячейки данных и краем ячейки. Если вы хотите добавить пространство между ячейками таблицы с помощью CSS, вы можете сделать это с помощью свойства
Если вы хотите добавить пространство между ячейками таблицы с помощью CSS, вы можете сделать это с помощью свойства border-spacing .
<стиль> table.example-table {border-spacing: 30px; граница-коллапс: раздельный; }
Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец
Адам - технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец 
Навигация по сообщениям
Атрибут пространства ячеек HTML - учебные пособия по HTML
расстояние между ячейками
.....

США
Вашингтон, Д.С.
Великобритания
Лондон
Далее: Атрибут HTML char (Архивы) HTML: Таблицы: заполнение и интервалы ячеек

.
Таблица без заполнения ячеек или интервала с границей 1
Красный Зеленый Синий Оранжевый Желтый фиолетовый <ГРАНИЦА ТАБЛИЦЫ = 1> Красный Зеленый Синий Оранжевый Желтый Фиолетовый Таблица с интервалом между ячейками 10 и границей 1
Красный Зеленый Синий Оранжевый Желтый фиолетовый <ГРАНИЦА ТАБЛИЦЫ = 1 ЯЧЕЙКА = 10> Красный Зеленый Синий Оранжевый Желтый Фиолетовый Таблица с заполнением ячейки 10 и границей 1
Красный Зеленый Синий Оранжевый Желтый фиолетовый <ГРАНИЦА ТАБЛИЦЫ = 1 ЯЧЕЙКА = 10> Красный Зеленый Синий Оранжевый Желтый Фиолетовый
Таблица с границей 1, заполнением ячеек 10 и расстоянием между ячейками 10
| <ГРАНИЦА ТАБЛИЦЫ = 1 НАБОР ЯЧЕЙКИ = 10 МЕЖДУ ЯЧЕЙКАМИ = 10> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Таблица с заполнением ячеек 7, интервалом ячеек 7 и границей 7
| <ГРАНИЦА ТАБЛИЦЫ = 7 РАЗМЕЩЕНИЕ ЯЧЕЕК = 7 МЕЖДУ ЯЧЕЙКАМИ = 7> | ||||||
| Красный | Зеленый | Синий | |||||
| Оранжевый | Желтый | Фиолетовый |
Как задать заполнение ячеек таблицы и расстояние между ячейками с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: используйте свойство CSS
padding и border-spacing Как мы знаем, атрибуты cellpadding и cellspacing таблицы удаляются в HTML5.
Но вы все равно можете легко установить заполнение внутри ячеек таблицы, используя свойство CSS padding . Это допустимый способ произвести тот же эффект, что и атрибут cellpadding таблицы.
Правила стиля в следующем примере добавят 10 пикселей отступа к ячейкам таблицы.
Установить заполнение ячеек в CSS
<стиль>
table, th, td {
граница: 1px solid # 666;
}
table th, table td {
отступ: 10 пикселей; / * Применяем заполнение ячейки * /
}
<таблица>
Ряд
Имя
Фамилия
Электронная почта
1
Кларк
Кент
clarkkent @ mail. com
com
2
Питер
Паркер
[email protected]
3
Джон
Рэмбо
[email protected]
Точно так же вы можете использовать свойство border-spacing CSS, чтобы применить интервал между границами соседних ячеек таблицы, например атрибут cellspacing .Однако для работы border-spacing значение свойства border-collapse должно быть , отдельный , что по умолчанию.
Давайте посмотрим на следующий пример, чтобы понять, как это в основном работает:
Установить интервал между ячейками в CSS
<стиль>
стол{
граница-коллапс: раздельный;
интервал границы: 10 пикселей; / * Применить интервал между ячейками * /
}
table, th, td {
граница: 1px solid # 666;
}
table th, table td {
отступ: 5 пикселей; / * Применяем заполнение ячейки * /
}
<таблица>
Ряд
Имя
Фамилия
Электронная почта
1
Кларк
Кент
clarkkent @ mail. com
com
2
Питер
Паркер
[email protected]
3
Джон
Рэмбо
[email protected]
Связанные часто задаваемые вопросы
Вот еще несколько часто задаваемых вопросов по этой теме:
CSS Размер ячеек
HTML раньше имел атрибут cellspacing для определения пространства между ячейками в таблице, но он был убран (начиная с HTML версии 5).
И никогда не было свойства "CSS cellspacing".
Но , хотя нет свойства «CSS cellspacing», есть - это свойство, которое может быть именно тем, что вы ищете.
CSS
border-spacing Свойство Свойство CSS В приведенном ниже примере таблицы к таблице применено документа или во внешней таблице стилей -> <таблица> border-spacing является своего рода эквивалентом CSS для атрибута cellspacing элемента в HTML. Вы можете использовать это в сочетании со свойством CSS
padding , чтобы задать интервал и заполнение в ячейках таблицы. интервал границы . Кроме того, таблица имеет сплошную черную рамку, а каждая ячейка в таблице имеет оранжевую пунктирную рамку. Эти границы подчеркивают эффект свойства border-spacing . Ячейка таблицы 1 Ячейка таблицы 2 Ячейка таблицы 3 Ячейка таблицы 4
Обратите внимание, что, хотя свойство padding CSS может быть применено к любому элементу, свойство border-spacing применяется только к таблицам и встроенным таблицам. Кроме того, в то время как свойство
Кроме того, в то время как свойство padding может применяться к любой стороне элемента, интервал между границами применяется ко всем сторонам элемента.
Ознакомьтесь с CSS Cellpadding, чтобы узнать, как создать заполнение в каждой ячейке таблицы. Теперь, когда у нас есть свойства CSS border-spacing и padding , нам больше никогда не понадобится использовать HTML cellspacing и cellpadding !
Как создать интервал в электронных письмах HTML
Создание интервалов в электронных письмах HTML всегда было удивительно сложной темой.То, что должно быть простой задачей, значительно усложняется из-за отсутствия стандартов для почтовых клиентов. Вы также обнаружите, что у всех разработчиков электронной почты есть свои маленькие хитрости для создания пространства. В этом посте мы рассмотрим некоторые из самых популярных методов создания интервалов, плюсы и минусы этих методов, а также поддержку почтового клиента.
Как и в случае с любой новой техникой кодирования, важно предварительно предварительно просмотреть свое письмо, чтобы убедиться, что оно правильно отображается на всех различных почтовых клиентах и устройствах.Электронная почта на Acid позволяет вам протестировать код электронной почты в более чем 70 мобильных, веб-и настольных приложениях, и вы можете начать работу прямо сегодня бесплатно.
Cellpadding
HTML-атрибут cellpadding указывает расстояние в пикселях между стенкой ячейки и содержимым ячейки. Мы применяем его, добавляя в наши таблицы с HTML:
cellpadding = "20" Самым большим преимуществом использования cellpadding является поддержка; большинство почтовых клиентов поддерживают таблицы HTML. Это означает, что любой почтовый клиент, поддерживающий таблицу, также будет поддерживать функцию заполнения ячеек.
Основная проблема с использованием Cellpadding - отсутствие возможности отменить его. При использовании высоты, отступов или любого кода CSS мы можем переопределить его с помощью медиа-запросов. С помощью cellpadding у нас нет возможности сделать это, потому что это атрибут HTML, а не CSS.
С помощью cellpadding у нас нет возможности сделать это, потому что это атрибут HTML, а не CSS.
Где я использую Cellpadding
Я часто использую заполнение ячеек в своем почтовом коде. Я обычно использую его в тех местах, где, как я знаю, мне не нужно будет менять ячейку для разных почтовых клиентов или устройств. Например, добавление желоба вокруг всего контейнера электронной почты.
Пустые ячейки
Когда я использую термин "пустые ячейки", я имею в виду пустые
Контент идет сюда
Самая большая проблема с этим методом интервалов по сравнению с другими методами заключается в том, что он не всегда работает. Как мы объясняем в этом сообщении блога, пустые ячейки таблицы не всегда сохраняют свою высоту.
Как мы объясняем в этом сообщении блога, пустые ячейки таблицы не всегда сохраняют свою высоту.
Другая проблема - это объем кода, который нужно написать. Вместо того, чтобы указывать один бит HTML или CSS, мы должны кодировать всю структуру таблицы. Еще одно соображение - мобильная оптимизация; чтобы создать его как мобильную электронную почту, вы должны либо полностью скрыть ячейки, либо создать новые классы для управления шириной и высотой этих ячеек с интервалом. Оба метода требуют поддержки медиа-запросов. Последний знак против этого метода заключается в том, что он требует точной ширины в пикселях, что означает, что он не подходит для гибких гибридных электронных писем.
Где я использую пустые ячейки
Я не использую пустые ячейки, если не устанавливаю высоту между ячейками таблицы. Причина в том, что мне, скорее всего, не потребуется менять 20-пиксельный разделитель высоты. Подробнее об использовании пустых ячеек можно прочитать здесь.
Перерывы
Один из самых простых способов добавить пробел - это разрыв строки:

Как показано выше, вы должны добавить разрывы в HTML-код содержимого.К сожалению, этот метод в основном не используется, за исключением случаев добавления интервала между текстом или принудительного возврата строки в вашем контенте. Известно, что различные почтовые клиенты читают разрывы строк на разной высоте, что делает практически невозможным создание электронного письма в формате HTML с точностью до пикселя.
Где я использую перерывы
Я использую разрывы только для разрыва копии (текста) в содержимом электронной почты, я не использую их для принудительного использования пробелов в других местах.
Набивка
Являясь частью блочной модели CSS, заполнение - это распространенный метод, используемый в веб-разработке для создания пространства, а также он часто используется при разработке электронной почты.В прошлом для разработчиков электронной почты добавление отступов было большой головной болью. Однако в последние годы мы видели, что компании объединяют свои усилия по электронной почте, например, Microsoft переводит механизм рендеринга Outlook.com на механизм рендеринга Office 365. Это открывает разработчикам возможность пересмотреть дополнение.
Однако в последние годы мы видели, что компании объединяют свои усилия по электронной почте, например, Microsoft переводит механизм рендеринга Outlook.com на механизм рендеринга Office 365. Это открывает разработчикам возможность пересмотреть дополнение.
style = "padding: 20px;" Выше вы можете увидеть, насколько это просто реализовать; это небольшой фрагмент встроенного CSS. Большим преимуществом является возможность переопределить это в заголовке письма.Например, мы могли бы использовать медиа-запросы для переключения 30-пиксельного заполнения на рабочем столе на 10-пиксельное заполнение на мобильном устройстве, чтобы занимать меньше места на экране. Благодаря поддержке Gmail для медиа-запросов это большой плюс.
С другой стороны, есть несколько соображений при использовании заполнения в электронной почте HTML. Лучше использовать заполнение в ячейках таблицы, а не в таблицах, для простоты использования и устранения неполадок. Также известно, что Outlook вызывает истерику при использовании отступов в тегах абзаца, div или привязки.
Где я использую набивку
Я использую отступы везде, где мне нужно добавить пространство, которое может динамически изменяться. Для меня все сводится к выбору использования padding и cellpadding для принудительного использования интервала.
Маржа
Margin - это еще одна часть блочной модели CSS и распространенный метод, используемый в веб-разработке для добавления пробелов. Вот как вы использовали бы поля при разработке электронной почты:
style = "margin: 20px;" Margin работает, добавляя интервал за пределами границы в блочной модели CSS, по сравнению с отступом, который добавляет его внутри границы.Исторически сложилось так, что маржа всегда была сложной. Но, как и в случае заполнения, попытки почтовых компаний модернизировать свои механизмы рендеринга могут привести к возрождению прибыли в электронной почте.
Где я использую маржу
Я не использую поля, но если вы используете их в своих письмах, сообщите мне об этом в разделе комментариев ниже!
Как создать интервал в электронных письмах в формате HTML?
Процесс разработки электронной почты постоянно развивается; Если мы не будем анализировать, что мы делаем и почему мы это делаем, мы рискуем сделать наш процесс архаичным.Когда я начал разрабатывать электронные письма, я использовал только пустые ячейки для управления интервалом. Я сделал это просто потому, что не знал, что есть лучшие методы. Как вы контролируете интервал? Используете ли вы гибрид методов или придерживаетесь только одного метода? Дайте нам знать в разделе комментариев ниже или напишите нам в Facebook или Twitter.
Проблема с интервалом или нет - не забудьте проверить!
Эти обходные пути могут помочь вам исправить некоторые проблемы с пробелами, но даже малейшее изменение кода может испортить весь дизайн письма.Вот почему так важно каждый раз проверять каждое электронное письмо. С Email on Acid вы можете предварительно просмотреть свой дизайн на более чем 70 клиентах и устройствах, чтобы вы знали, как будет выглядеть ваше письмо, прежде чем оно попадет в почтовый ящик. Попробуйте нас бесплатно в течение семи дней и убедитесь в этом сами.
НАЧАТЬ ТЕСТИРОВАНИЕ СЕГОДНЯ!
Примечание редактора: Это сообщение в блоге было обновлено 16 августа 2018 г. Первоначально оно было опубликовано в октябре 2016 г.
Автор: Алекс Ильхан
Родом из Англии, Алекс привносит свой опыт в разработке электронной почты вместе с бесконечным потоком чашек чая и британским цинизмом.Следуйте за ним в Twitter: @omgitsonlyalex.
Автор: Алекс Ильхан
Родом из Англии, Алекс привносит свой опыт в разработке электронной почты вместе с бесконечным потоком чашек чая и британским цинизмом.

 inner-spacing tr:first-child > td > div {
margin-top: 0px;
}
.inner-spacing tr:last-child > td > div {
margin-bottom: 0px;
}
.inner-spacing tr > td:first-child > div {
margin-left: 0px;
}
.inner-spacing tr > td:last-child > div {
margin-right: 0px;
}
inner-spacing tr:first-child > td > div {
margin-top: 0px;
}
.inner-spacing tr:last-child > td > div {
margin-bottom: 0px;
}
.inner-spacing tr > td:first-child > div {
margin-left: 0px;
}
.inner-spacing tr > td:last-child > div {
margin-right: 0px;
} Когда я это сделаю: table { border-collapse: collapse; border-spacing: 4px; } table td, table th { border: 1px solid black; } Он работает почти нормально, просто ячейки без интервалов. Как этого добиться?…
Когда я это сделаю: table { border-collapse: collapse; border-spacing: 4px; } table td, table th { border: 1px solid black; } Он работает почти нормально, просто ячейки без интервалов. Как этого добиться?… Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов
Для того, чтобы ячейки таблицы тоже имели рамку, надо будет установить свойство border и для элементов

 В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные): Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру:
Чтобы выровнять таблицу по центру, надо воспользоваться свойством margin , задав ему минимум два значения: первое значение будет отвечать за внешний отступ таблицы сверху и снизу, а второе — за автоматическое выравнивание по центру: Однако, есть и другой, более предпочтительный вариант: CSS .
Однако, есть и другой, более предпочтительный вариант: CSS .
 Важно понимать, что данное значение является значением по умолчанию. И применяется оно только для того, чтобы наглядно показать, как решается эта задача. Если мы удалим эту строку, то результат в виде отдельно расположенных друг от друга ячеек будет сохранен.
Важно понимать, что данное значение является значением по умолчанию. И применяется оно только для того, чтобы наглядно показать, как решается эта задача. Если мы удалим эту строку, то результат в виде отдельно расположенных друг от друга ячеек будет сохранен. Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.
Если сделать границы таблицы невидимыми, то можно использовать ее отдельные ячейки в качестве отдельных блоков сраницы: шапка, меню, подвал и т.п.







 На странице браузера можно увидеть, что по умолчанию он отображает границы таблиц и ячеек раздельно. Пример это явно демонстрирует.
На странице браузера можно увидеть, что по умолчанию он отображает границы таблиц и ячеек раздельно. Пример это явно демонстрирует. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные. Это связано
с тем, что стиль для селектора TH
не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE
.
А цвет для селектора TD
указан явно, вот ячейки и «заливаются»
синим цветом.
Это связано
с тем, что стиль для селектора TH
не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE
.
А цвет для селектора TD
указан явно, вот ячейки и «заливаются»
синим цветом. 2.5.
2.5.
 Рассмотрим два метода, непосредственно связанных со стилями.
Рассмотрим два метода, непосредственно связанных со стилями.
 7).
7). Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9). Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях: Отображение пустых ячеек Устанавливаем, что наша таблица занимает 100%
от родительского элемента, ячейки таблицы занимают 25%
от родительского элемента и имеют сплошную границу 1
пиксель зеленого цвета, высота заголовочных и ячеек данных составляет 45px
. Промежуток между ячейками мы убрали, используя свойство border-collapse со значением
Отображение пустых ячеек Устанавливаем, что наша таблица занимает 100%
от родительского элемента, ячейки таблицы занимают 25%
от родительского элемента и имеют сплошную границу 1
пиксель зеленого цвета, высота заголовочных и ячеек данных составляет 45px
. Промежуток между ячейками мы убрали, используя свойство border-collapse со значением
 Хотя свойство background
не наследуется, для ячеек значением фона по умолчанию выступает transparent
, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE
задать цвет у селектора TD
или TH
, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Хотя свойство background
не наследуется, для ячеек значением фона по умолчанию выступает transparent
, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE
задать цвет у селектора TD
или TH
, то этот цвет будет установлен в качестве фона ячейки (пример 2.3). Обычно
для этой цели применяется атрибут cellpadding тега
Обычно
для этой цели применяется атрибут cellpadding тега В качестве замены cellspacing
выступает стилевое свойство border-spacing
, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
В качестве замены cellspacing
выступает стилевое свойство border-spacing
, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
 Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах.
Так можно получить только одноцветную сетку,
а не вертикальные или горизонтальные линии в нужных местах. 2.7.
2.7. Граница вокруг таблицы
Граница вокруг таблицы В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align
,
как показано в примере 2.9.
В таком случае выравнивание устанавливают по верхнему
краю ячейки с помощью свойства vertical-align
,
как показано в примере 2.9.





 com
com  com
com 