html — Как разместить картинку на сайте так, чтобы в мобильной версии она обрезалась и оставался центр ее
Задать вопрос
Вопрос задан
Изменён 1 год 11 месяцев назад
Просмотрен 1k раз
На сайте нужно разместить картинку в пк версии вот так:
это я сделал, дальше нужно, чтобы в мобильной версии телефона, она становилась так:
На всю ширину экрана, обрезавшись и имея четко лицо, не ноги и т.д
Со своим кодом я имею:
Она не обрезается, а становится меньше. Мой код:
HTML
<div>
<div>
<div>
<img src="../img/aboutUsGirl.png" alt="">
</div>
</div>
</div>
- html
- css
- bootstrap
- img
Вариант с img
.block { display: block; width: 75%; margin: 0 auto; overflow: hidden; position: relative; } .block::before { content: ''; display: block; height: 0; padding-top: 75%; } .block img { display: block; max-width: 100%; height: 100%; object-fit: cover; position: absolute; left: 0; top: 0; }
<div> <img src="//i.imgur.com/YvZWVz1.png"> </div>
Вариант на background
.block {
display: block;
max-width: 60%;
margin: 0 auto;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block::after {
content: '';
display: block;
width: 100%;
height: 100%;
background: url('//i.imgur.com/YvZWVz1.png') no-repeat center center / 200% auto;
position: absolute;
left: 0;
top: 0;
}<div></div>
Вариант с object-position
.img {
max-width: 768px;
margin: auto;
}
img {
display: block;
width: 100%;
object-fit: cover;
}
@media (max-width: 768px) {
. img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}
img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}<div> <img src="https://bbmlive.com/adult/wp-content/uploads/2020/07/photo-1554949282-4f7f656833f0.jpg" alt=""> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как вставить картинку в HTML по центру?
Прочее › Код › Как в код вставить картинку html?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center.
- Как выровнять изображение по центру в HTML?
- Как задать расположение картинки в HTML?
- Как в CSS сделать картинку по центру?
- Как выровнять текст и картинку в HTML?
- Как поставить выравнивание по центру?
- Как сделать выравнивание по верху в HTML?
- Как изменить расположение в HTML?
- Как добавить рамку к картинке HTML?
- Как повернуть элемент в HTML?
- Как поставить картинку в HTML CSS?
- Как сделать фон страницы в HTML?
- Как перенести картинку вправо в HTML?
- Как выровнить фото в HTML?
- Как растягивать изображение HTML?
- Как горизонтально выровнять элемент по центру?
- Как выровнять рамку по центру?
- Как повернуть изображение в HTML?
- Как закруглить края картинки в HTML?
- Как сделать приближение картинки в HTML?
- Как правильно вставлять картинки в CSS?
- Как вставить картинку в рамку CSS?
- Как сделать вертикальный блок в HTML?
- Как позиционировать картинку в блоке?
- Как разместить картинки по горизонтали в HTML?
- Как красиво выровнять текст HTML?
- Как выровнять изображения в HTML?
Как выровнять изображение по центру в HTML?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как задать расположение картинки в HTML?
Как разместить картинку на странице? Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source).
Как в CSS сделать картинку по центру?
Центрирование блока или изображения
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: P.blocktext { margin-left: auto; margin-right: auto; width: 6em }
Как выровнять текст и картинку в HTML?
Align=«top» — выравнивает изображение и текст по верху. align=«middle» — выравнивает изображение и текст по центру, по вертикали. align=«bottom» — выравнивает изображение и текст по низу.
Как поставить выравнивание по центру?
Центр текста по вертикали между верхним и нижним полями:
- Выделите текст, который вы хотите выровнять по центру.
- На вкладке «Макет»или «Разметка страницы» в группе
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
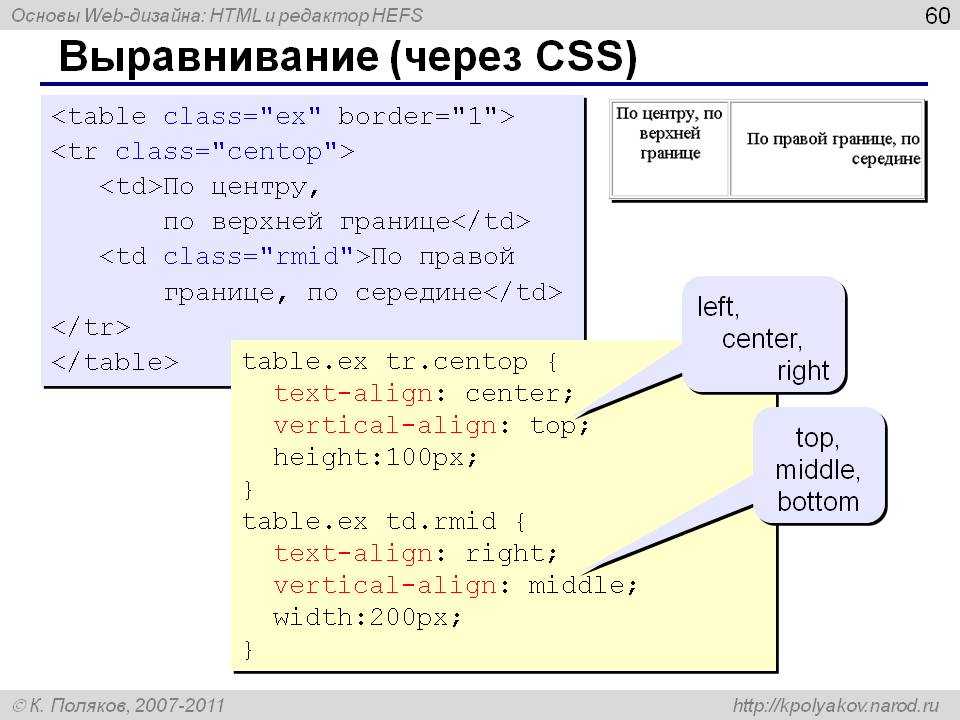
Как сделать выравнивание по верху в HTML?
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td> требуется установить атрибут valign со значением top (пример 2). В данном примере характеристики ячеек управляются с помощью параметров тега <td>, но тоже удобнее изменять через стили.
Как изменить расположение в HTML?
Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево.
Как добавить рамку к картинке HTML?
Как добавить рамку к изображению? Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавлять к селектору IMG. В качестве значения одновременно указывается толщина границы, ее стиль и цвет.
Как повернуть элемент в HTML?
Функция rotate(α) поворачивает элемент в двумерном пространстве вокруг точки вращения на заданный угол α. Точка вращения по умолчанию располагается в центре элемента и может быть изменена с помощью свойства transform-origin. rotate(α) соответствует rotateZ(α).
Как поставить картинку в HTML CSS?
Добавляем картинку в HTML:
- Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта.
- Прописываем тег <img> и добавляем в него атрибут «src» со скопированным путем.
- Запустим HTML-файл и убедимся, что все было прописано правильно.
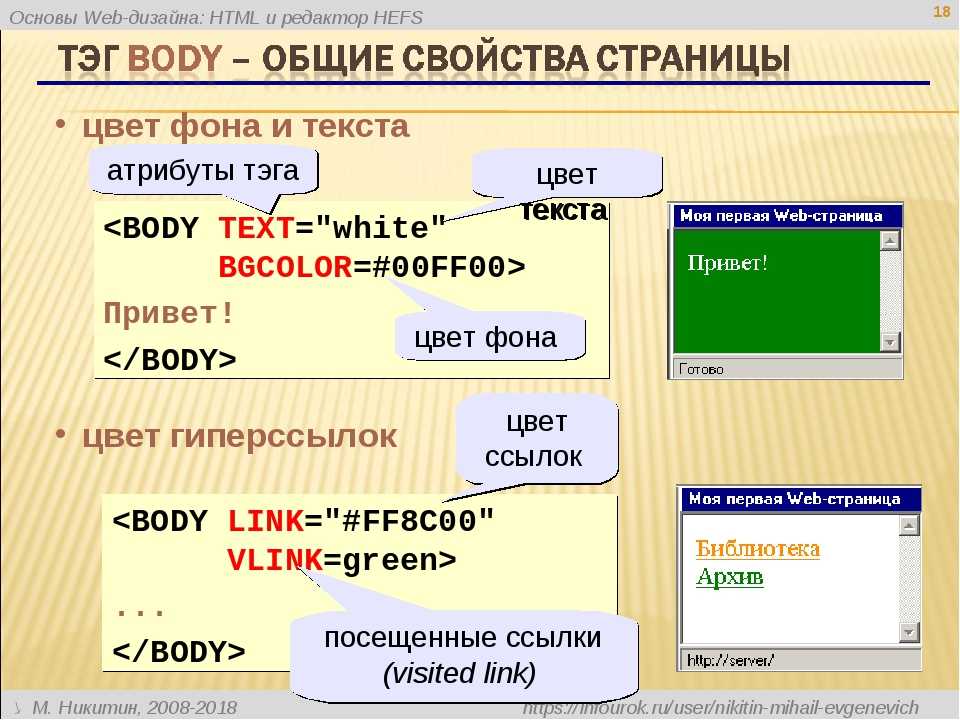
Как сделать фон страницы в HTML?
Цвет фона веб-страницы задается с использованием атрибута bgcolor тега <body>. Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, на большинстве сайтов используются преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант.
Как перенести картинку вправо в HTML?
Решение По умолчанию, изображение на странице располагается по левому краю окна браузера, а близлежащий текст выравнивается по нижней кромке изображения. Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right.
Как сделать в HTML текст по центру?
Обычно текст обрамляют тегами <p> или <div> и затем применяют css свойство text-align со следующим значением: по левому краю — left. по правому краю — right. по центру — center.
Как выровнить фото в HTML?
Наиболее простой способ — это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части. Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
Как растягивать изображение HTML?
Для изменения ширины достаточно задать значение атрибута width тега <img> как 100%. При этом высота изображения будет вычисляться автоматически исходя из сохранения пропорций, поэтому атрибут height указывать не нужно (пример 1).
Как горизонтально выровнять элемент по центру?
Для горизонтального центрирования:
- text-align: center — центрирует инлайн-элементы в блоке.
- margin: 0 auto — центрирует блок внутри родителя. У блока должна быть указана ширина.
Как выровнять рамку по центру?
Откройте вкладку Параметры фигуры, если она еще не выбрана. и выберите пункт Надпись. Выберите По верхнему краю, По середине или По нижнему краю из раскрывающегося списка Выравнивание по вертикали.
Как повернуть изображение в HTML?
Для поворота изображения применяется свойство transform с функцией rotate(), внутри которой указываем угол поворота.
Как закруглить края картинки в HTML?
Решение Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Как сделать приближение картинки в HTML?
За изменение масштаба изображения отвечает свойство transform с функцией scale(). В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1.2 увеличивает масштаб на 20%.
Как правильно вставлять картинки в CSS?
Первый способ заключается в использовании значения 100% для одного из параметров тега img — ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически.
Как вставить картинку в рамку CSS?
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице.
Как сделать вертикальный блок в HTML?
Для этого нужно:
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0, в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Как позиционировать картинку в блоке?
Свойство object-position позволяет установить позиционирование изображения и сдвинуть его внутри блока. В значении указывается горизонтальное позиционирование и через пробел вертикальное позиционирование. Горизонтальное бывает: left, center, right, а вертикальное бывает: top, center, bottom.
Как разместить картинки по горизонтали в HTML?
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom.
Как красиво выровнять текст HTML?
Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках.Выравнивание текста
Код HTML | Описание |
|---|---|
Текст | Выравнивание по левому краю. |
Текст | Выравнивание по правому краю. |
Текст | Выравнивание по ширине. |
Как выровнять изображения в HTML?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Как центрировать изображение в HTML
Последнее обновление: 1 января 2023 г.
IN — HTML
В этом уроке мы покажем вам, как центрировать изображение в HTML, в HTML, иногда разработчикам нужно центрировать изображение для своих веб-страниц и с этим возникают некоторые трудности. Вот как мы можем сделать это с позициями изображений и запутаться.
Итак, сегодня мы научим вас тому, как вы можете центрировать изображение в html, и мы надеемся, что с помощью наших кодов, которые вы дали, вы правильно поймете, как изображение центрируется.
Пошаговое руководство по центрированию изображения в HTML: —
Так же есть много способов центрировать изображение в HTML. Но мы научим вас легкому. И это эффективно во всех случаях, так как вы используете изображение в тегах div, тегах абзаца и т. д.
Здесь, далее мы укажем вам два способа центрирования изображения в html, оба разные и могут использоваться в любых условиях.
Мы надеемся, что вы поймете, что как вы можете это сделать, на примере кодов, мы также расскажем вам, как это работает.
<голова>
Название документа<title>
</голова>
<тело>
<р>
<img class="lazy lazy-hidden" decoding="async" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="источник" alt=""><noscript><img decoding="async" src="источник" alt=""></noscript>
</p>
<дел>
<img class="lazy lazy-hidden" decoding="async" src="//ylianova.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="источник" alt="" ><noscript><img decoding="async" src="источник" alt="" ></noscript>
</div>
</тело>
</html>
</pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали в качестве инструкции веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title><center><div class="advv"><ins class="adsbygoogle"
style="display:inline-block;width:336px;height:280px"
data-ad-client="ca-pub-1812626643144578"
data-ad-slot="9935184599"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></div></center>, который помогает нам указать заголовок веб-страницы. Оба тега<head> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.

Заключение :-
В заключение, после прочтения этой статьи вы сможете центрировать изображение по горизонтали, и мы также надеемся, что вы поймете, как мы это делаем, потому что наши коды также хорошо определены и просты.
Я надеюсь, что это руководство о том, как центрировать изображение в HTML, поможет вам, а упомянутые выше шаги и метод просты для выполнения и реализации.
HTML-текст-обтекание изображения текстом
HTML-текст-обтекание изображения текстом Главная HTML Text Обтекание изображения текстомПоиск MS Office A-Z | Поиск веб-страниц/ Дизайн от А до Я
Обтекание изображения текстом
Обтекание изображения словами
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице. Но как заставить образы и слова сотрудничать?
Но как заставить образы и слова сотрудничать?
Вы можете расположить изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom. Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если графика включена в блочный элемент, например, в абзац
, или в заголовок, например
. Значение по умолчанию — Bottom, если значение ALIGN не установлено.
Код, такой как элементы HTML и текст, которые мы представляем в следующем примере, заставит текст внутри блока отображаться вверху изображения:
 Первая строка этого текста будет располагаться вверху изображения. Остальное начнется под изображением, создавая большое пустое пространство. К счастью, есть лучший способ справиться с этим, который больше похож на то, что вы могли бы сделать с программой настольной издательской системы.
Первая строка этого текста будет располагаться вверху изображения. Остальное начнется под изображением, создавая большое пустое пространство. К счастью, есть лучший способ справиться с этим, который больше похож на то, что вы могли бы сделать с программой настольной издательской системы.
Проблема размещения текста в предыдущем абзаце не так очевидна, когда вы используете значение Right или Left. Таким образом, следующий код расположит изображение справа, а текст будет аккуратно располагаться слева:
Таким образом, следующий код расположит изображение справа, а текст будет аккуратно располагаться слева:
 Этот текст будет располагаться слева.
Этот текст будет располагаться слева.
Возможно двойное обтекание
Вы даже можете обтекать текст вокруг изображения, расположенного в левой части страницы, а затем сделать так, чтобы текст обтекал другое изображение, расположенное справа. В этом случае вступают в действие элемент разрыва и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве значения. Таким образом, этот код разметки останавливает установку изображения с выравниванием по левому краю:
 Этот текст появляется справа от изображения.
Этот текст появляется справа от изображения.
Вы можете создать буфер вокруг изображения с помощью HSPACE и VSPACE, но на этом рисунке видно, что пространство вдоль левая сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение, выровненное по правому краю, и с помощью следующего кода текст будет начинаться сверху изображения и располагаться слева:
 Этот текст появляется слева от изображения.
Этот текст появляется слева от изображения.
Дайте мне немного места
Мы видели, как размещать изображение и обводить его текстом, но вышеупомянутые методы по-прежнему не обладают той элегантностью макета, которая возможна в настольной издательской программе. Во-первых, текст имеет тенденцию быть слишком близко к изображению. Буферное пространство было бы неплохо, и именно здесь HSPACE и VSPACE вступают в игру. HSPACE создает буфер вдоль правой и левой сторон изображения, тогда как VSPACE создает буфер вдоль верхней и нижней части изображения.
Эти атрибуты, введенные Netscape, были приняты W3C (Консорциум World Wide Web) в 1996 году для спецификации HTML 3.2. Спецификация HTML 3.2 также позволяет веб-дизайнерам использовать таблицы и апплеты.

 block {
display: block;
width: 75%;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block img {
display: block;
max-width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
}
block {
display: block;
width: 75%;
margin: 0 auto;
overflow: hidden;
position: relative;
}
.block::before {
content: '';
display: block;
height: 0;
padding-top: 75%;
}
.block img {
display: block;
max-width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
left: 0;
top: 0;
} img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}
img {
width: 200px;
height: 150px;
margin: 0;
}
.img img {
width: 400px;
height: 150px;
object-position: -150px 0px;
}
}