Форматирование текста HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
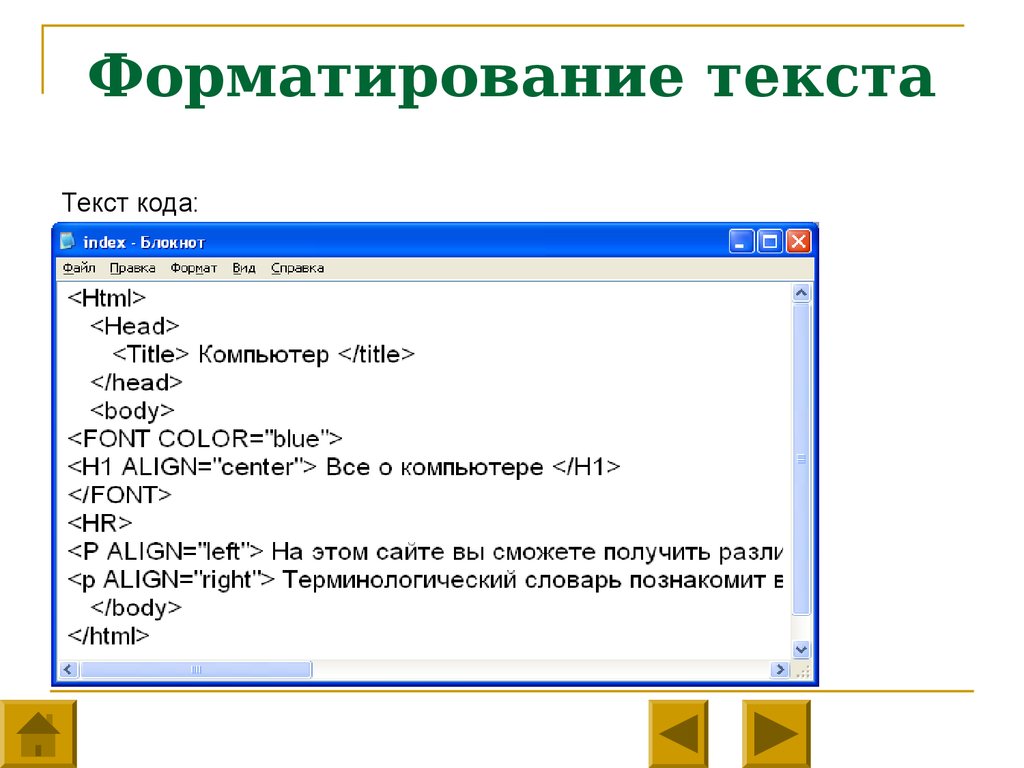
Форматирование текста
Этот текст выделен полужирным шрифтом
Этот текст курсивом
Это под строкой и над строкой
Элементы форматирования HTML
В предыдущей главе вы узнали о атрибуте стиляHTML.
HTML также определяет специальные элементы для определения текста с особым смыслом.
HTML использует такие элементы, как <b> и <i> для форматирования выходных данных,
как полужир ный или курсив ный текст.
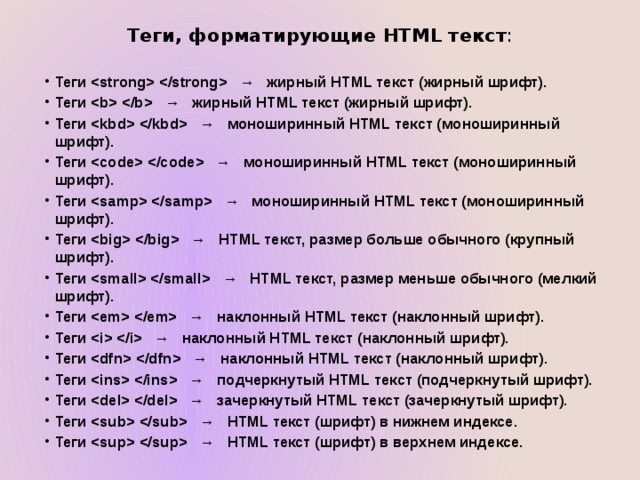
Элементы форматирования были разработаны для отображения специальных типов текста:
<b>— Жирный текст<strong>— Важный текст<i>— Курсив текста<em>— Подчеркнутый текст<mark>— Помеченный текст<small>— Мелкий текст<del>— Удаленный текст<ins>— Вставленный текст<sub>— Текст подстрочного текста<sup>— Текст сценария
HTML < b > и < strong > элементы
HTML <b> элемент определяет полужир ный текст, без какой-либо дополнительной важности.
Пример
<b>Этот текст выделен полужирным шрифтом</b>
<strong> элемент HTML определяет жирный текст с добавленной семантической важный.
Пример
<strong>This text is strong</strong>
Элементы HTML <i> и <EM>
<i> элемент HTML определяет текст, курсив , без какой-либо дополнительной важности.
Пример
<i>This text is italic</i>
HTML <em> элемент определяет подчеркнут ый текст, с добавленной семантической важностью.
Пример
<em>This text is emphasized</em>
Примечание: Браузеры отображают <strong> как <b> и <em> как <i> .
Однако, есть разница в значении этих тегов: <b>и <i> определяет полужирный и курсивный текст, но <strong>и <em> означает, что текст является важным.
HTML <small> элемент
<small> элемент HTML определяет меньше текст:
Пример
<h3>HTML
<small>Small</small> Formatting</h3>
HTML <Mark> элемент
<mark> элемент HTML определяет помеченный или выделенный текст:
Пример
<h3>HTML
<mark>Marked</mark> Formatting</h3>
Элемент HTML <del>
<del> элемент HTML определяет Удаленный (удаленный) текст.
Пример
<p>My favorite color is <del>blue</del> red.</p>
HTML <ins> элемент
<ins> элемент HTML определяет вставленный (добавленный) текст.
Пример
<p>My favorite
<ins>color</ins> is red.</p>
HTML <sub> элемент
<sub> элемент HTML определяет под строчный текст.
Пример
<p>This
is <sub>subscripted</sub> text.</p>
HTML <sup> элемент
<sup> элемент HTML определяет над строчный текст.
Пример
<p>This
is <sup>superscripted</sup> text.</p>
Элементы форматирования текста HTML
| Тег | Описание |
|---|---|
| <b> | Определяет полужирный текст |
| <em> | Определяет подчеркнутый текст |
| <i> | Определяет текст курсива |
| Определяет меньший текст | |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <ins> | Определяет вставленный текст |
| <del> | Определяет удаленный текст |
| <mark> | Определяет выделенный/выделенный текст |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
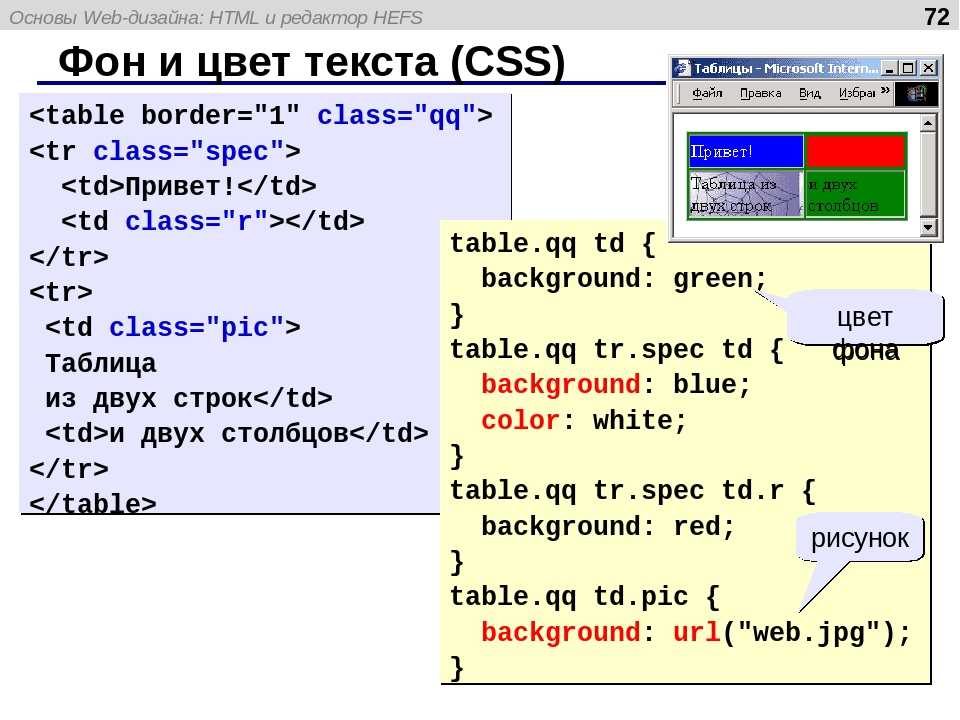
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
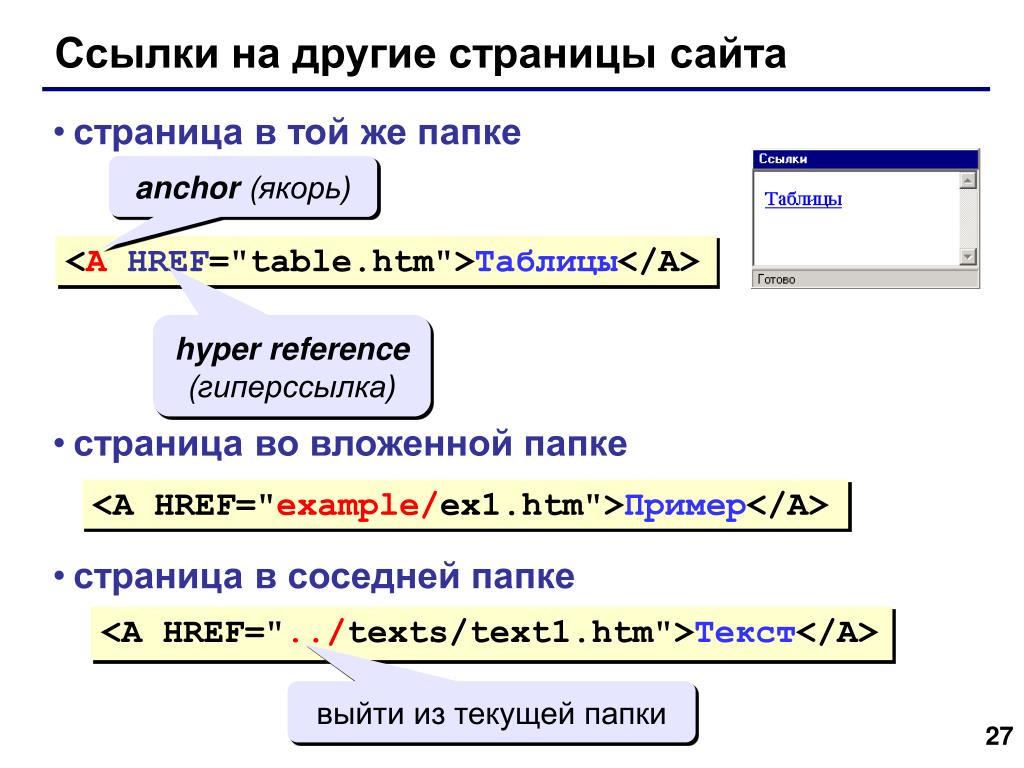
Редакция и форматирование текста. Учебник html
Глава 2
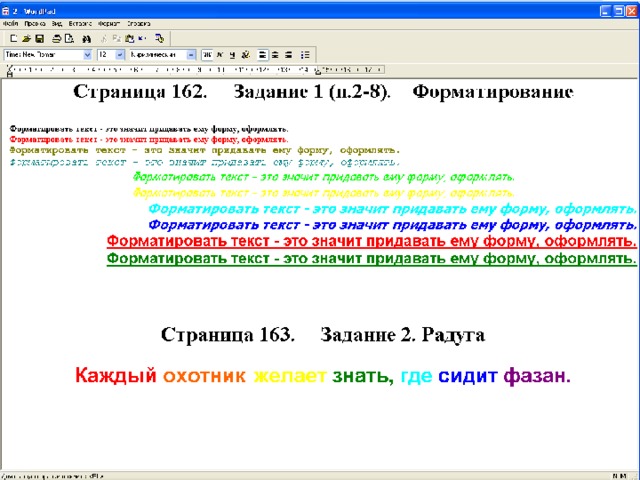
Вы наверняка не раз печатали документы в текстовых редакторах, так вот.. что можно сделать с текстом в том же Word, то же можно сделать и с текстом на нашей страничке.
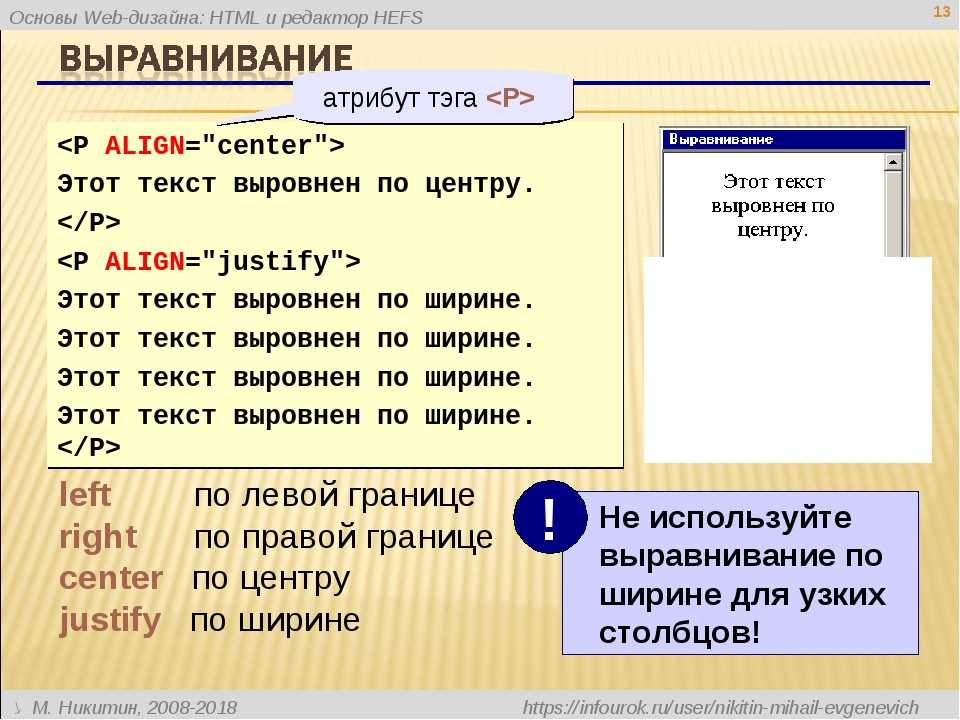
В этой главе я расскажу о том, как изменить шрифт и его размер, как сделать текст жирным, курсивом, подчёркнутым и о том как его выравнивать по краям или центру документа.
Я думаю, Вы знаете, что такое параграф.. это такой кусочек текста, одно или несколько предложений, который в книгах обычно печатается с новой строки, тем самым, выделяя этот текст из основной массы, Книгу разбитую на параграфы легко читать, потому что, как правило, одному параграфу соответствует одна мысль или логическая часть текста.
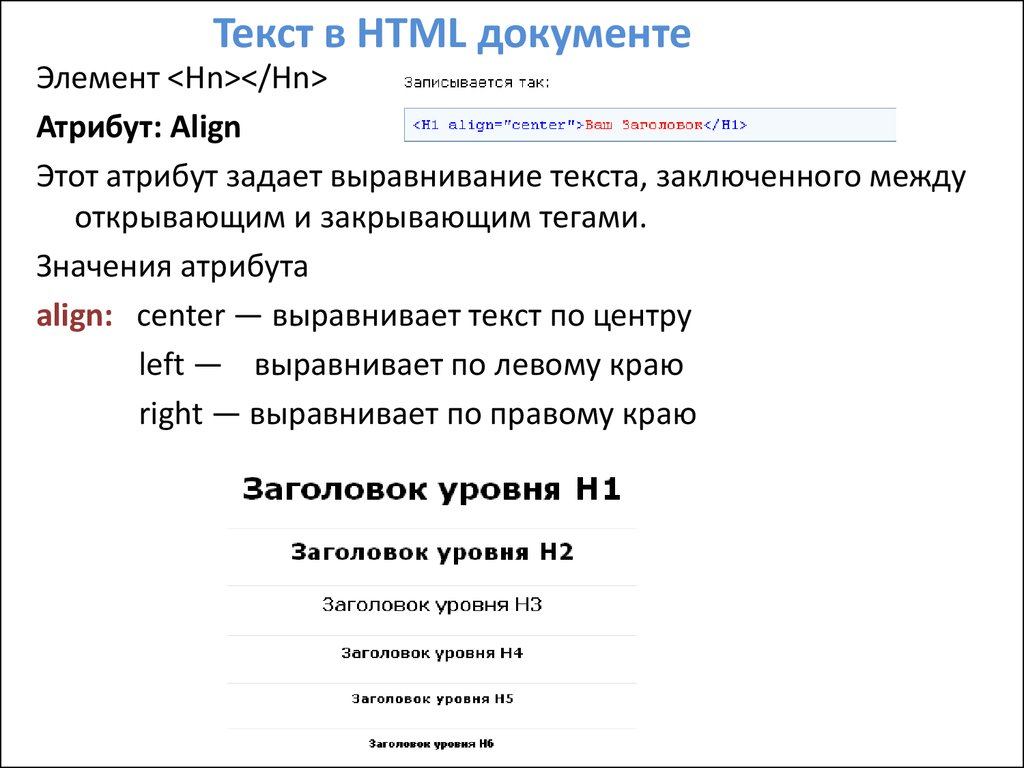
Так вот, для того чтобы на странице сайта разбить текст на параграфы, необходимо воспользоваться тегом <p> — собственно параграф.
Параграф имеет атрибут align «выравнивание» который в свою очередь может быть равен тому ли иному значению.
Рассмотрим на примерах:
С помощью параграфа можно расположить наш текст по центру:
<p align=»center»>Привет мир!!!</p>
По левому краю:
<p align=»left»>Привет мир!!!</p>
По правому краю:
<p align=»right»>Привет мир!!!</p>
Или же обоим краям документа:
<p align=»justify»>Привет мир!!! — здесь нужен текст подлиней чтобы эффект был хорошо виден при открытии документа</p>
Давайте слегка изменим нашу первую страничку:
<head>
<title>Мой первый сайт </title>
</head>
<body>
<p align=»center»>Привет мир!!!</p>
<br>
<p align=»justify»>
Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю вареньё!!! С нетерпеньем буду ждать Вашего приглашения на чай.

</p>
</body>
</html>
смотреть пример
Так уже лучше, не правда ли?
Запомним некоторые вещи:
1) Тег <p> не может содержать в себе других параграфов, то есть писать вот так:
<p>
<p>
</p>
</p>
Нельзя! — это нелогично, как может один параграф содержать в себе другой?
2) Так же, нельзя писать пустые теги без текста или других тегов.
<p> здесь, что-то обязательно должно быть!!!</p>
3) По умолчанию Ваш текст выравнивается браузером по левому краю, так что если Вам так и надо атрибут align=»left» для параграфа можно не указывать.
4) Тег <p> подразумевает в себе перенос строки, если это Вам не нужно, используйте вместо тега <p> тег <div> данный тег является альтернативой тегу <p> пишется так:
<div align=»center»>Привет мир!!!</div>
<div align=»left»>Привет мир!!!</div>
<div align=»right»>Привет мир!!!</div>
<div align=»justify»>Привет мир!!!</div>
Все то же самое, только данный тег не будет переносить текст на следующую строку и в него можно вставлять тег <p> по принципу:
<div>
<p align=»left»>Пишем слева</p>
<p align=»right»>Пишем справа</p>
</div>
А вообще тег <div> многофункциональный. . и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега
. и по своей сути он является пустым блоком-контейнером, который может содержать в себе как текст, так и другие теги.. в общем, хочу сказать, что работа с текстом это далеко не основная задача тега
5) Еще одним способом выравнивания текста по центру является использование тега <center> любое содержание взятое в данный тег выравнивается по центру экрана. Пишется так:
<center>Привет мир!!!</center>
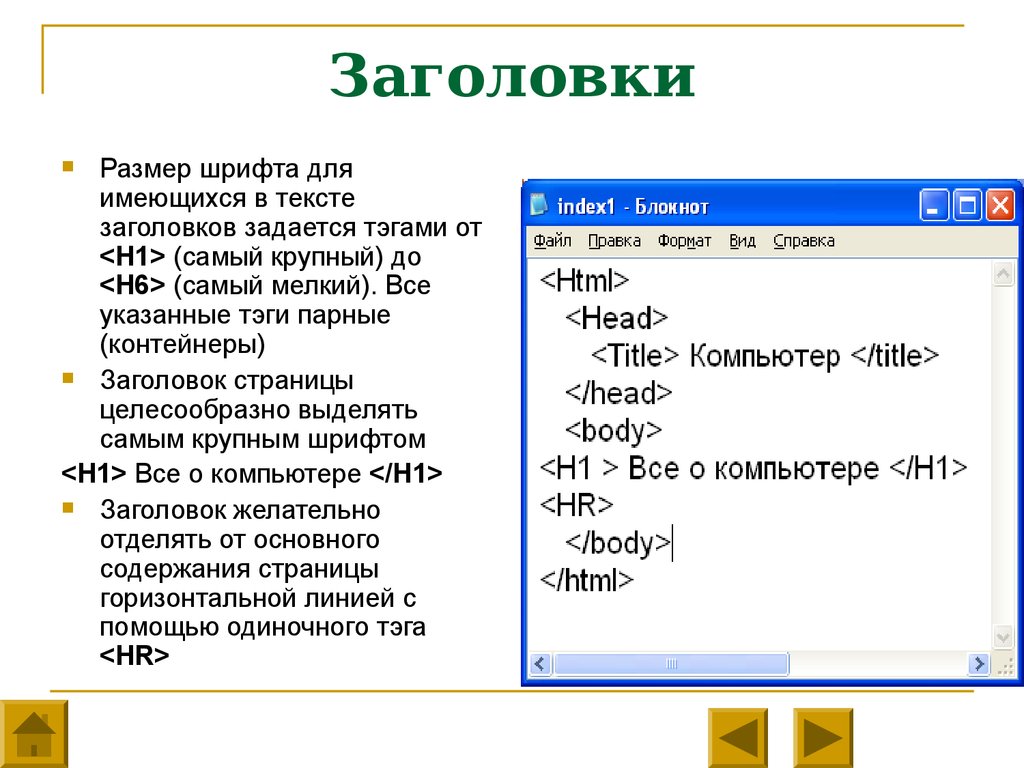
В наборе тегов html языка имеется шесть типов заголовков:
<h3> Привет мир!!! </h3>
<h4> Привет мир!!! </h4>
<h5> Привет мир!!! </h5>
<h5> Привет мир!!! </h5>
<h6> Привет мир!!! </h6>
Думаю с этим понятно.. <hx> тег заголовка, где значение x является величиной буковок (может быть от одного до шести).
Заголовки дело хорошее и достаточно удобное, но ими можно выделять только маленькие кусочки текста, а что если нам надо выделить весь текст?
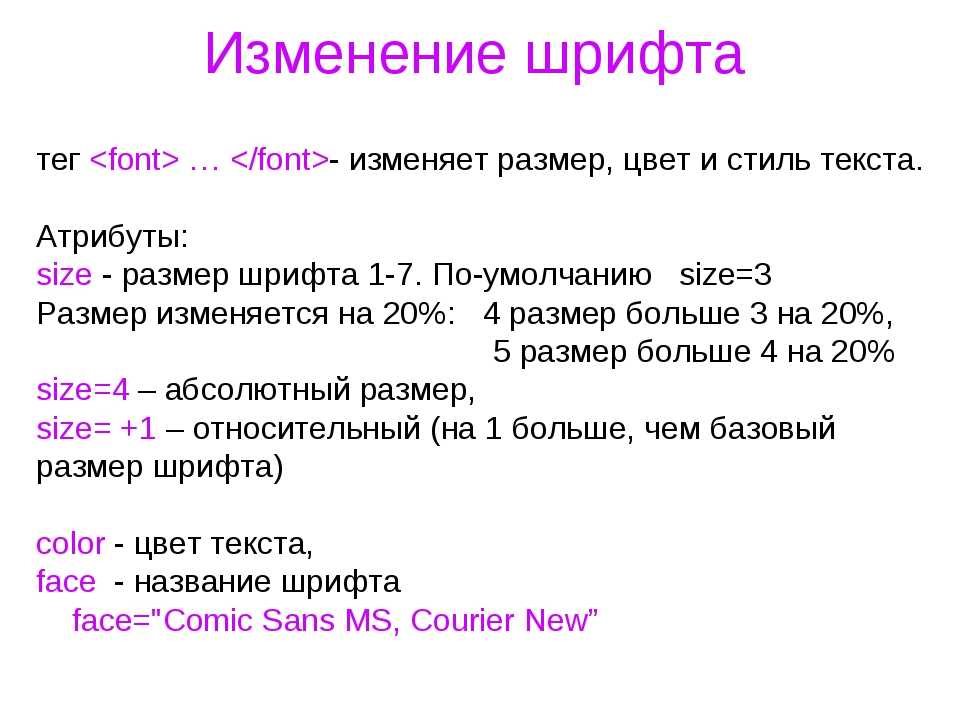
Знакомимся тег <font> в переводе на русский — «шрифт».
Тег <font> помимо прочих атрибутов, о которых ещё пойдет речь, имеет атрибут size — размер.
Пишется и выглядит это так:
<font size=»+4″>Привет мир!!!
<font size=»+2″>Привет мир!!!</font>
<font size=»+0″>Привет мир!!!</font>
<font size=»-1″>Привет мир!!! </font>
<font size=»-2″>Привет мир!!!</font>
Добавим эти теги на нашу страницу.
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<center><h3>Привет мир!!!</h3></center>
<br>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!</font>
</p>
</body>
</html>
смотреть пример
Попробуйте поэкспериментировать с размерами шрифта и заголовком, подставьте свои значения, измените расположение тегов..
Для придания страничке красивого вида не обойтись без палитры с красками. .
.
В html языке используется своя палитра красок. Вот основные цвета, выглядят они так:
#000000 | #ffffff | #ff0000 |
#ffa500 | #ffff00 | #008000 |
#00ffff | #0000ff | #800080 |
Полная палитра базовых красок приведена здесь.
Один и тот же цвет можно задать двумя способами:
используя шестнадцатеричное значение цвета RGB — например #008000 — зелёный цвет,
либо используя константы цвета — green (для тех кто учил французский, green -зелёный. )
)
Краски есть, давайте рисовать!
Мы уже знакомы с тегом <font> у него есть еще один атрибут — color.
Так вот, если к примеру написать так:
<font color=»#ff0000″>Привет мир!!!</font> — То цвет шрифта станет красным. Попробуйте..
А можно так:
<font color=»red»>Привет мир!!!</font> — Будет тоже самое..
Но советую писать всё же шестнадцатеричным числом, во-первых, по понятным причинам не для всех оттенков цветов есть своё название, а во-вторых, поговаривают, что не все браузеры знают названия тех или иных красок…
Есть еще один способ изменить цвет текста. Тег <body></body> «тело» — имеет атрибут text — «текст» если присудить этому атрибуту любой цвет из доступной палитры то весь текст в нашей странице окрасится, кроме тех мест, где мы «принудительно» указали другой цвет.
В строчке где стоит открывающий тег <body> пишем так:
<body text=»#ff8c40 «>
Теперь весь текст у нас стал оранжевым кроме заголовка «Привет мир!!!» который мы отдельно перекрасили в красный.
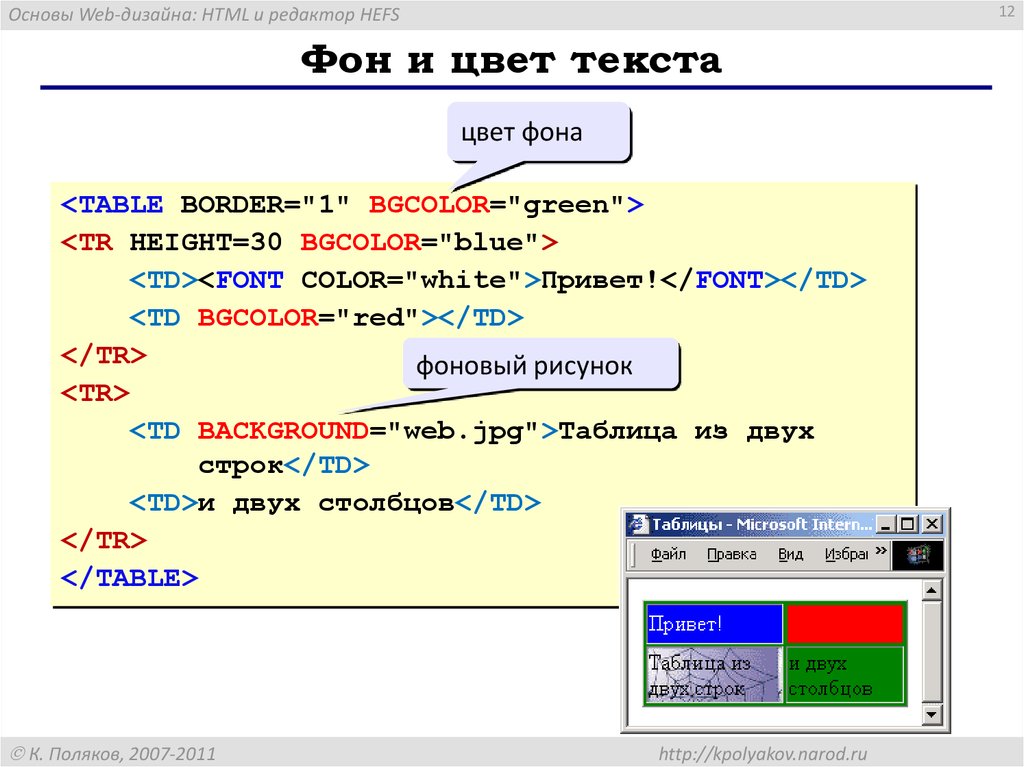
А вот атрибут тега <body> bgcolor и его значение задает цвет фона страницы
<body bgcolor=»#40caff»> — залили всё голубым..
Раскрасьте свою страницу на свой лад.. пробуйте, экспериментируйте!
Сейчас Вам нужно понять принцип построения html кода иначе рано или поздно станете в тупик.. конечно, я и дальше буду выкладывать готовые примеры, но нет ничего лучше чем самостоятельная практика.
На данный момент у меня получилось вот так: .. а у Вас?
<html>
<head>
<title>Мой первый сайт </title>
</head>
<body text=»#484800″ bgcolor=»#e8e8e8″>
<center>
<h3>
<font color=»#008000″>Привет мир!!!</font>
</h3>
</center>
<p align=»justify»>
<font size=»+1″>Меня зовут Карлсон! Я в меру упитанный мужчина — это моя первая страничка! Здесь я хочу найти себе новых друзей, для того чтобы вместе гулять по крышам! Я очень очень сильно люблю <font size=»+2″ color=»#ff0000″>вареньё!!!</font> С нетерпеньем буду ждать Вашего приглашения на чай. Прилечу!!
Прилечу!!
</font>
</p>
</body>
</html>
смотреть пример
Обратите внимание на то, как пишется код, если в теге присутствует два и более атрибута. В нашей строчке <body text=»#ff207b» bgcolor=»#1a77f0″> у тега <body> два атрибута text и bgcolor мы просто пишем их подряд через пробел, не разделяя никакими другими знаками..
Здесь все достаточно просто..
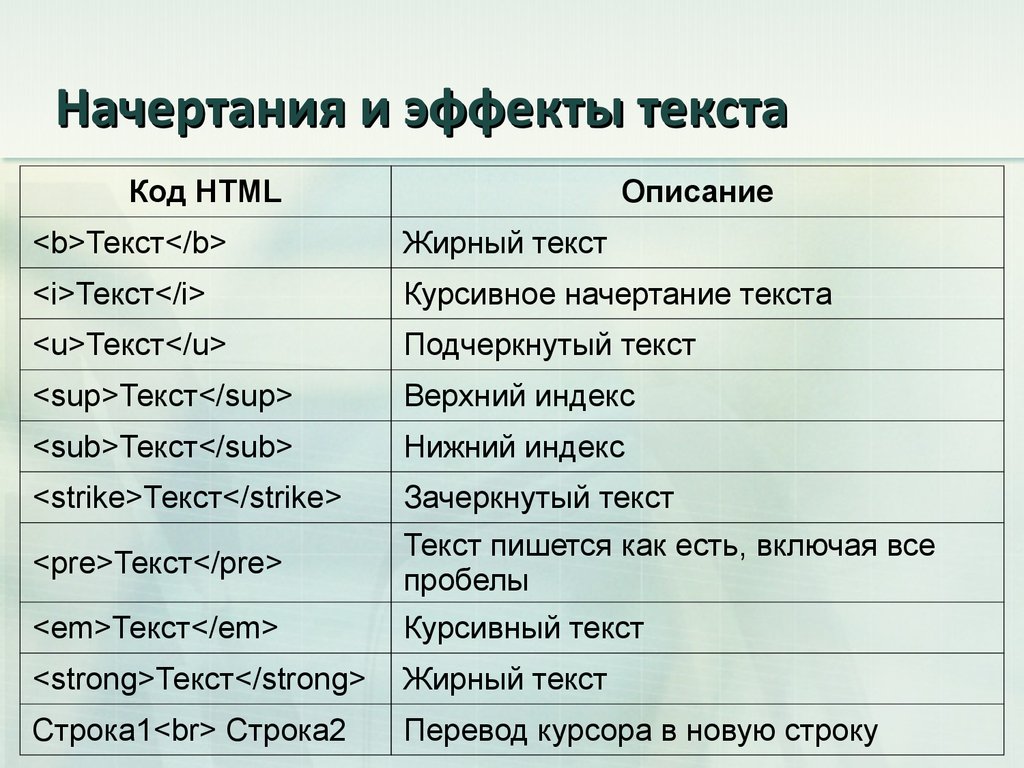
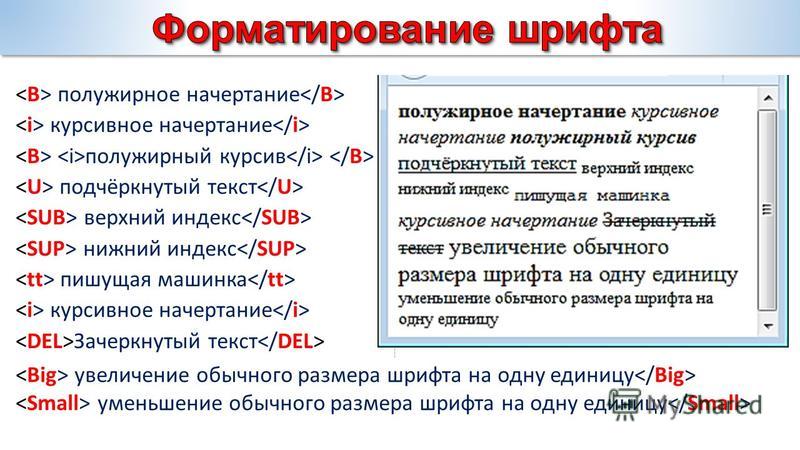
Итак, новые теги:
| <b> </b> | — Полужирный текст |
| <i> </i> | — Наклонный текст |
| <u> </u> | — Подчеркнутый текст |
| <strike> </strike> | — |
| <s> </s> | — |
| <tt> </tt> | — моноширинный шрифт |
| <small> </small> | — Малый |
| <big> </big> | — Большой |
| <sup> </sup> | — Верхний индекс |
| <sub> </sub> | — Нижний индекс |
Ну думаю понятно. . текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
. текст заключённый между этими открывающими и закрывающими тегами приобретёт нужный нам стиль.
Вот пример на всякий случай…
<html>
<head>
<title>Стили текста</title>
</head>
<body>
<big><b><u>Научная статья.</u></b></big>
<br>
<br>
Если разбавить дистиллированную воду Н<sub>2</sub>О сорока процентами этилового спирта С<sub>2</sub>Н<sub>5</sub>ОН то получится жидкость в 40<sup>о</sup> более известную широкой публике под названием <i>— водка.</i>
<br>
Впервые данную пропорцию <s>придлажил</s> предложил <tt>Дмитрий Иванович МЕНДЕЛЕЕВ. </tt>
</tt>
<br>
<br>
<br>
<small>Распитие спиртных напитков вредит вашему здоровью.</small>
</body>
</html>
смотреть пример
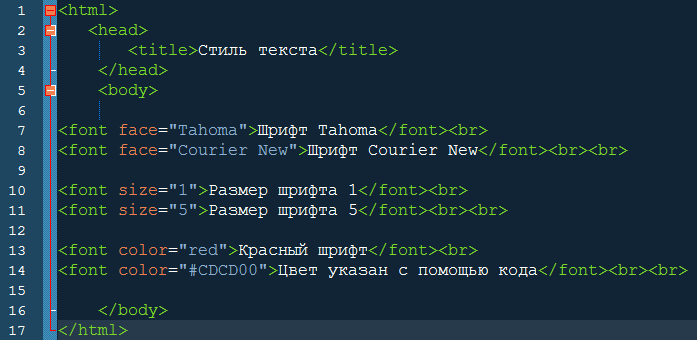
Для того чтобы изменить шрифт документа необходимо дать указание браузеру, что мол от сель до сель показывать текст таким шрифтом. Для этого используем всё тот же тег <font> и его атрибут face — лицо то бишь..
Пишется так:
<font face=»arial»>Эта строчка будет написана с помощью шрифта Arial</font>
Пример:
<html>
<head>
<title>Использование различных шрифтов</title>
</head>
<body>
<font face=»arial»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем. </font>
</font>
<br>
<font face=»times new roman»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
<font face=»comic sans ms»>Мало кто знает, как много надо знать для того, что бы знать, как мало мы знаем.</font>
<br>
</body>
</html>
смотреть пример
Здесь необходимо отметить, что браузер использует библиотеку шрифтов, установленную на компьютере пользователя, и если вдруг указанного Вами шрифта в этой библиотеке не окажется, то он заменит его на тот который присутствует. Следовательно, чтобы не ударить face(ом) в грязь, не стоит указывать какие-то «экзотические» нестандартные шрифты, так как супер модный шрифт на компьютере Вашего друга сильно рискует превратиться в обыкновенный.
Если Вы обратили внимание, а если не обратили то знайте, что в браузерах текст набранный с помощью текстовых редакторов проходит «обработку» перед выводом его на экран компьютера. Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Так в набранном Вами тексте удаляются все переносы строк и лишние пробелы, пробелов между словами или просто символами может быть не более одного.
Проводится данная «обработка», для того чтобы на мониторах с разным расширением экрана текст переносился на следующую строку в тех местах где это действительно необходимо, а не там где были раннее расставлены пробелы и переносы строк.
Однако такая политика браузеров, в ряде случаев, не всегда оправданна.. Как например, написать стихи? Нет можно конечно после каждой строчки писать тег <br>, но есть вариант куда проще..
Знакомимся тег <pre>, текст заключённый в данный тег выводится браузерами на экран в том виде в котором он был набран, т.е. со всеми пробелами и переносами строк
Пример:
<html>
<head>
<title>Пробелы и перенос строки</title>
</head>
<body>
<pre>
СЛОН.Дали туфельки слону. Взял он туфельку одну И сказал: - Нужны пошире, И не две, а все четыре! С. Я. Маршак.
</pre>
</body>
</html>
смотреть пример
Такие вот дела..
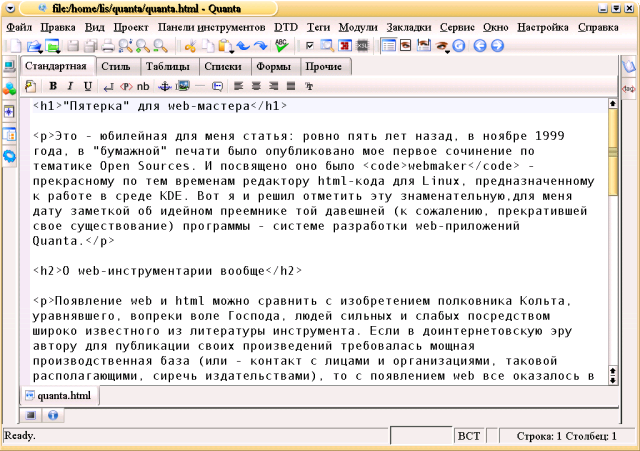
Писать странички в блокноте конечно можно, но я Вам настоятельно рекомендую воспользоваться полноценным HTML редактором, благо их на рынке программного обеспечения великое множество. Я не буду давать их подробное описание, скажу лишь что они, как правило, несут в себе одинаковые стандартные наборы инструментов и отличаются друг от друга пожалуй только интерфейсом.. сравнивать их не берусь, так как они носят исключительно характер привычки пользования веб мастером тем или иным редактором html кода.
Расскажу про основные плюсы использования подобного редактора.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.

- Как правило, они содержат в себе стандартные наборы шаблонов кода, в который Вы просто подставляете свою информацию, избавляя себя от прописывания тегов.
- Ну и «общие» удобства — сохранить, открыть, редактировать сразу несколько страниц сайта перелистывая их… много короче разных полезных штук.. одна подсветка синтаксиса чего стоит!
P.S. Однако, дальше буду писать эту книгу подразумевая, что Вы тренируетесь в стандартном блокноте… иначе мы друг друга не поймём.
- Как правило, html редакторы имеют два окна, в одном Вы пишите код, а во втором сразу видите результат написанного! То есть теперь Вам не придётся постоянно сохранять текущий результат, чтобы открыть его браузером и оценить написанное.
Немного об этике и здоровье глаз..
Если создаваемый Вами сайт его дизайн и назначение не требуют обратного, то советую избегать следующих вещей: Использовать яркие контрастные цвета фона и шрифта. Поверьте, когда у человека начинают слезиться глаза от чтения такой страницы, он резко теряет к ней интерес. Это же касается и размеров текста. Не стоит использовать огромные заголовки, впрочем, как и содержание малюсенькими буквами — это напрягает, ищите золотую середину.
 .
.
Форматирование текста в HTML — теги оформления контента
В HTML текст форматируется с помощью тегов. Чтобы задать ему определённый стиль, надо поместить текст в соответствующий контейнер.
Все теги форматирования можно разделить на три группы:
1. Теги заголовков (h2-h6).
2. Теги оформления основного текста (<strong>, <sub>, <abbr>, <pre>, <code> и т. д.).
3. Теги группировки (<p>, <hr>, <br>)
Теги заголовков
Превращают обычный текст в заголовок определённого уровня. Тег <h2> создаёт заголовок первого уровня — самый большой и главный (обычно название статьи на странице), <h6> отвечает за заголовок шестого уровня — самый маленький и незаметный. Эти теги важны как для пользователей, так и для поисковиков — заголовки с подзаголовками любят и те, и другие. Иерархию уровней необходимо соблюдать, то есть за <h2> должен идти <h3>, и никак не наоборот.
Иерархию уровней необходимо соблюдать, то есть за <h2> должен идти <h3>, и никак не наоборот.
Чтобы понять, как это работает, впишите в html-файл следующий код:
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
Выглядеть в браузере это будет вот так:
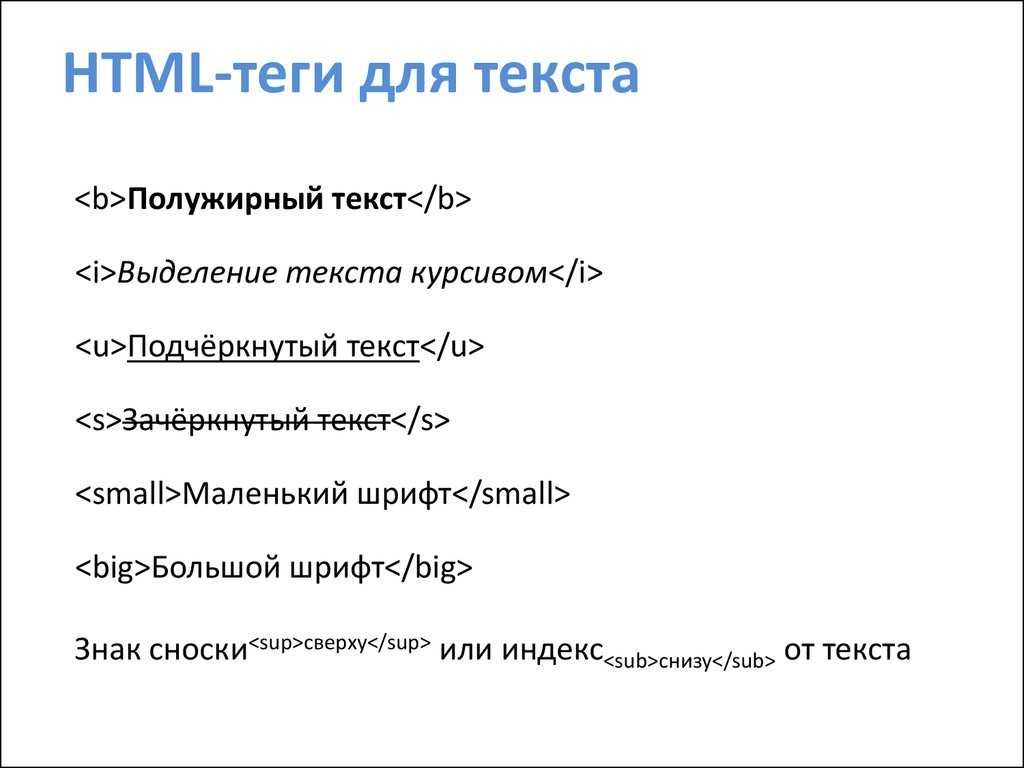
Теги оформления основного текста
Позволяют форматировать на уровне символов. Рассмотрим, что с помощью них можно делать.
Жирный шрифт
Нужен, чтобы акцентировать внимание на тексте. Для поисковиков тоже важен, им можно выделять ключевые слова.
Отвечают за жирное начертание теги <strong> и <b>.
Это <strong>жирный</strong> текст.И это <b>жирный</b> текст.
Верхний и нижний индексы
Могут использоваться в формулах, уравнениях, обозначении некоторых величин.
За создание нижних индексов отвечает тег <sub>, для верхних используется тег <sup>.
x<sub>1</sub>=32 м<sup>2</sup>
Уменьшение размера
Если нужно сделать текст на единицу меньше установленного по всей странице, то нужно использовать тег <small>
Обычный текст. <small>Уменьшенный текст.</small>
Подчёркивание
Этот тип выделения можно использовать для обозначения внесённых в документ изменений или просто чтобы акцентировать на тексте внимание.
Обычный текст. <s>Подчёркнутый текст.</s>
Зачёркивание
Зачеркнуть информацию можно, если она уже потеряла свою актуальность. Предназначен для этого тег <del>.
Это новая информация, а <del>это текст, который уже не нужен.</del>
Курсив
Нужен, чтобы акцентировать на тексте внимание, и может создаваться тегом <i> или <em>.
Первый <i>пример курсивного текста</i>, второй <em>пример курсивного текста</em>.
Ввод компьютерного текста
Бывает, что на веб-страницу нужно добавить исходный код программы и результаты её работы. Чтобы визуально разные части текста было легко друг от друга отличить, разработчики HTML и внедрили теги этой группы.
В контейнер <code> заключается код программы, при этом её переменные выделяются тегом <var>, а результат выполнения — <samp>. Контейнер <kbd> содержит текст, который при работе с программой должен с клавиатуры вводить пользователь, а всё, что заключено в теги <pre>, сохраняет исходный формат, включая лишние пробелы и переносы строк.
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы <samp>, а это – <kbd> введённый пользователем текст</kbd>.Сохранение исходного форматирования <pre>отображается примерно так</pre>.
Цитаты и определения
Программный код будет выглядеть <code> таким образом </code>, переменные обозначаются так: <var>a, b, c</var>, вот <samp>результат выполнения программы<samp>, а это – <kbd>введённый пользователем текст</kbd>. Сохранение исходного форматирования <pre> отображается примерно так </pre>.
<blockquote>Цитата в теге blockquote.</blockquote><cite>Цитата внутри контейнера cite.</cite><q>Короткая цитата с тегом q.</q><dfm>Выделенное определение.</dfm><abbr>Аббревиатура (НПО, ИП).</abbr>
Общий пример
Чтобы лучше понять, за что какой тег отвечает и как работает, посмотрите нижеследующий код и результат его выполнения.
<p><strong>Жирный</strong> текст можно сделать тегами <strong>strong</strong> и <b>b</b>. За <em>курсив</em> отвечают <em>em</em> и <i>i</i>. <p>Теги <sub>sub</sub> и <sup>sup</sup> используются для создания <sub>нижних</sub> (x<sub>1</sub>…x<sub>n</sub>) и <sup>верхних</sup> (4<sup>2</sup>=16) индексов. <del>Del</del> <del>зачёркивает</del>, <ins>ins</ins> — <ins>подчёркивает.</ins></p> <p>Теги <code>code</code>, <kbd>kbd</kbd>, <var>var</var> и <samp>samp</samp> используются редко и нужны для отображения листинга программ</p> <p> <abbr>abbr</abbr> нужен для обозначения аббревиатур (<abbr>HTML</abbr>). Теги blockquote, cite и q используются для оформления цитат (<q>Уж небо осенью дышало</q>)</p> <pre>Тег pre сохраняет изначальное форматирование текста, не удаляя пробелы и переносы строк.</pre></p>
Браузер интерпретирует этот код так:
Теги группировки
Нужны, чтобы текст не шёл одной сплошной строкой, а был разбит на логические составляющие.
- Внутри тегов <p></p> заключается абзац.
<p>Первый абзац</p> <p>Второй абзац</p>
- Тег <br> осуществляет переход на следующую строку внутри абзаца (отступа перед строкой не будет).
- <hr> позволяет нарисовать горизонтальную линию. Использовать его можно для более наглядного разделения текста. Атрибуты width, size, color, align и noshade задают ширину, толщину, цвет, выравнивание и отсутствие 3D-эффекта линии соответственно.
<p>Строка над линией. <hr width=”10” color=”#FE2E2E”>Строка под линией.</p>
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Как создать текстовый редактор с помощью Javascript и HTML?
|
Текстовые редакторы HTML | Топ 8 потрясающих различных текстовых редакторов HTML
Текстовый редактор HTML может быть автономным приложением, хотя обычно он является частью более крупной встроенной интегрированной среды разработки (IDE), которая может быть, по сути, инструментом разработчика комплект, который предоставляет место не только для редактирования программы, но и для компиляции, интерпретации и отладки программы. В частности, текстовый редактор HTML известен как приложение для отслеживания вашей программы. Когда вы можете технически легко ввести свой код в любой текстовый процессор, HTML-редактор предоставляет вам различные инструменты, гарантирующие, что ваш код может быть написан хорошо… или правильно написан. Стандартная возможность текстового редактора HTML — изменение синтаксиса или проверка орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто изолируя различные части построчно. Кроме того, они обычно позволяют вам вставлять или автозаполнять распространенные элементы HTML.
Стандартная возможность текстового редактора HTML — изменение синтаксиса или проверка орфографии для программы. Кроме того, они обычно обеспечивают мониторинг синтаксиса, который покажет различные области вашей программы, упрощая чтение, просто изолируя различные части построчно. Кроме того, они обычно позволяют вам вставлять или автозаполнять распространенные элементы HTML.
Различные текстовые редакторы HTML
Ниже приведены различные текстовые редакторы HTML:
1. Notepad ++
Ссылка: https://notepad-plus-plus.org/
Notepad++ is известен как предпочтительная бесплатная заметка с приложением и редактором кода. Это более качественная версия с приложением «Блокнот», которое вы можете найти в Windows по умолчанию. Это обычно становится ситуацией; это может быть вариант только для Windows. Он предоставляет такие вещи, как номер строки, цветовой код, подсказки, а также другие полезные инструменты, которых нет в обычном программном обеспечении «Блокнот». Эти типы улучшений создают Notepad ++, идеальное решение для веб-дизайнеров, а также программистов.
Эти типы улучшений создают Notepad ++, идеальное решение для веб-дизайнеров, а также программистов.
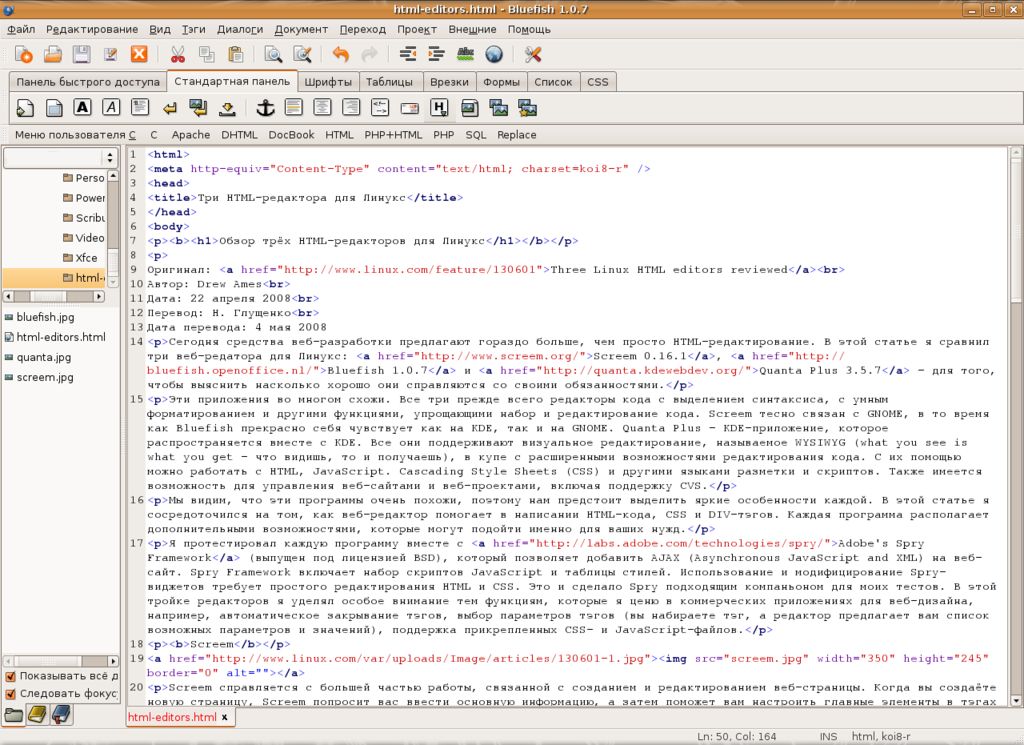
2. Bluefish
Ссылка: https://bluefish.openoffice.nl/index.html
Bluefish можно описать как полнофункциональный инструмент для редактирования HTML, который обычно работает на многих системах, включая Linux, MacOS-X, Windows и многие другие. Последний выпуск (2.2.10 или 2.2.10-2 для High Sierra) содержит несколько ошибок, обнаруженных в более ранних версиях. Важные функции, которые были в версии 2.0, будут включать проверку правописания с учетом кода, автоматическое включение нескольких языков (HTML, PHP, CSS и т. д.), мысли, управление проектом и автоматическое сохранение. Bluefish может быть в основном редактором кода, а не веб-редактором. Это означает, что он обладает большой универсальностью для веб-разработчиков, которые пишут гораздо больше, чем простой HTML; тем не менее, если вы дизайнер по своей природе и вам нужно больше веб-ориентированности, Bluefish может не подойти вам.
3. Сообщество Microsoft Visual Studio Code
Ссылка: https://visualstudio.microsoft.com/vs/community/
Если вы, конечно, не бойкотируете Microsoft, как создатель Arachnophilia Пол Лутус, тогда вам, безусловно, нужно будет изучить бесплатную версию «Community» от Microsoft Visual Studio с их IDE, которая обычно поддерживает примерно пять конечных пользователей. Хотя их отдельные платные версии предоставляют более сложные функции, их бесплатная версия содержит все важные инструменты для улучшения HTML. Кроме того, они добавляют несколько полезных инструментов для разработки мобильных приложений, включая совместное использование кода между Android и iOS.
4. NetBeans
Ссылка: https://netbeans.apache.org//
Бесплатная среда IDE с открытым исходным кодом NetBeans поможет вам разрабатывать с помощью HTML5, PHP, JavaScript, C++ и многие другие языки. Он предоставляет программные темы и генераторы, а также инструменты управления проектами, помогающие координировать более крупные проекты и группы. Кроме того, он включает в себя огромный рынок плагинов, и разработчики должны писать и продвигать свои конкретные расширения.
Кроме того, он включает в себя огромный рынок плагинов, и разработчики должны писать и продвигать свои конкретные расширения.
Ссылка: http://www.bluegriffon.org/
BlueGriffon включает несколько платных версий своего продукта; однако бесплатная версия предоставляет важные инструменты, которые вам потребуются для создания веб-сайтов. Он входит в число трех текстовых редакторов WYSIWYG во всем нашем списке, а также, как указано на веб-сайте, он «официально предлагается французскими властями, такими как Web Authoring Tool для французского правительства». Если ваша надежность французского администратора в текстовых редакторах HTML, это может быть инструментом, который удовлетворит ваши потребности! BlueGriffon обеспечивает двойное представление исходного кода, а также дизайн WYSIWYG, чтобы вы могли отслеживать программу, а также следить за тем, чтобы ваш веб-сайт выглядел красиво. Он также может изменять CSS и SVG. Дополнительные функции в платной версии продукта состоят из функций, ориентированных на дизайн. Например, полноэкранный редактор, пипетка для выбора цвета и предупреждения о подсчете слов.
Дополнительные функции в платной версии продукта состоят из функций, ориентированных на дизайн. Например, полноэкранный редактор, пипетка для выбора цвета и предупреждения о подсчете слов.
6. Komodo IDE
Ссылка: https://docs.activestate.com/komodo/11/
Komodo предлагает две версии: Komodo Edit и Komodo IDE. Обычно это открытый исходный код, а также бесплатная загрузка. Это просто урезанная версия, которая поможет вам в IDE. Komodo Edit предлагает большое количество замечательных функций для разработки HTML и CSS. Кроме того, вы можете получить плагины, включающие языковую помощь или, возможно, дополнительные полезные функции, предпочитающие специальные типы символов. Komodo не превосходит по производительности лучший HTML-редактор, но он может быть идеальным по цене, особенно если вы встраиваете XML везде, где он может преуспеть. Я ежедневно использую Komodo Edit, чтобы получить эти работы в формате XML, и я часто использую его для фундаментального редактирования HTML. Это может быть единственный редактор, без которого я перестал работать.
Это может быть единственный редактор, без которого я перестал работать.
7. Eclipse
Ссылка: https://www.eclipse.org/
Eclipse — это сложная среда разработки, которая идеально подходит для людей, выполняющих большой объем кода на различных платформах и разных языках. Его можно организовать в виде плагинов; если вам нужно что-то отредактировать, вы просто находите подходящий плагин и приступайте к работе. Когда вы создаете сложные веб-приложения, Eclipse включает в себя широкий набор функций, упрощающих создание приложения. Вы найдете Java, JavaScript, а также расширения PHP в дополнение к инструменту для мобильных программистов.
8. Atom
Ссылка: https://atom.io/
- Atom — еще один превосходный HTML-редактор. Это текстовый редактор с открытым исходным кодом от GitHub.
- Это может быть один из основных доступных редакторов WYSIWYG.
- Предоставляет кроссплатформенное решение.
 Это облегчает работу с MacOS X, Windows и Linux.
Это облегчает работу с MacOS X, Windows и Linux. - Интеллектуальный выбор автозаполнения для более быстрого получения результатов.
- Удобное решение для поиска и замены. Это может быть бесплатный HTML-редактор. г.
- Простой в навигации пользовательский интерфейс.
- Стратегия нескольких панелей для удобного просмотра документов.
- Простая программа для просмотра файлов данных, чтобы быстро получить конечный результат.
Заключение
Получение помощи для создания программы быстрее и эффективнее становится важным сегодня как часть вашей. Если вы только начали программировать или просто подготовили опыт, мы ожидаем, что текстовый редактор HTML будет самым близким другом для всех. Помимо функций, выбор идеального текстового редактора HTML, который вы предпочитаете, может быть очень сложным. Мы мотивируем вас протестировать различные редакторы, а затем выбрать тот, который лучше всего подходит для вашего макета и производительности. Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная поддержка и управляющий код для крупной организации, вы, вероятно, будете иметь бесплатный редактор.
Мы также можем помнить, что до тех пор, пока вам не потребуется круглосуточная поддержка и управляющий код для крупной организации, вы, вероятно, будете иметь бесплатный редактор.
Рекомендуемые статьи
Это руководство по текстовым редакторам HTML. Здесь мы обсудили текстовые редакторы HTML и 8 лучших текстовых редакторов HMTL с подробным объяснением. Вы также можете просмотреть другие наши статьи, чтобы узнать больше —
- Элементы формы HTML
- Элементы управления формой HTML
- Версии HTML
- Стили списка HTML
Редактор форматированного текста (RTE) Поле
Редактор форматированного текста на основе HTML ( RTE ) позволяет пользователям вводить различные типы контента, такие как текст, изображения, видео и т. д. Когда вы добавляете поле RTE на основе HTML в тип контента, оно отображает текстовую область с параметрами редактирования и форматирования на странице ввода. Это поле позволяет редактировать и форматировать содержимое, введенное в поле, без использования тегов HTML (однако при необходимости вы можете использовать теги HTML в режиме HTML).
Примечание: Теперь у нас есть JSON Rich Text Editor , который сохраняет содержимое в структурированных блоках JSON и возвращает чистые данные в тексте ответа. Вы также можете перенести контент из вашего RTE на основе HTML в новый JSON RTE с помощью нашего интерфейса командной строки. Узнайте больше о нашем редакторе форматированного текста JSON и руководстве по миграции.
Настраиваемый редактор расширенного текста на основе HTML
Помимо выбора между редакторами Basic и Advanced , разработчики также могут выбрать пользовательский редактор, добавляя поле RTE на основе HTML к типам контента.
Пользовательский редактор позволяет выбирать различные параметры форматирования и управлять тем, что будет доступно на панели инструментов RTE на основе HTML для менеджеров контента.
Примечание : Только владелец стека, администраторы и пользователи, которым назначены роли «Разработчик», имеют право настраивать поле RTE.
Чтобы настроить поле RTE на основе HTML, войдите в свою учетную запись Contentstack и выполните следующие действия:
- На странице Content Type Builder добавьте в нее поле Rich Text Editor (RTE).
- В разделе Edit Properties поля RTE в разделе Editor Version выберите Latest .
- В редакторе введите , выберите Пользовательский и выберите параметры форматирования, которые вы хотите включить в поле RTE. Чтобы выбрать все параметры форматирования, установите флажок Поле "Выбрать все" .
- После добавления и настройки полей нажмите кнопку Сохранить или Сохранить и закрыть , чтобы сохранить тип содержимого.
Теперь, когда менеджеры контента редактируют или создают запись этого типа контента, они увидят RTE на основе HTML с параметрами форматирования/вставки, которые вы выбрали на предыдущем шаге.
Дополнительный ресурс: Вы можете узнать больше о правилах видимости полей в нашей документации, где мы подробно их рассмотрели.
Внедрение записей или ресурсов в HTML-редактор форматированного текста
Contentstack позволяет встраивать записи и ресурсы в поле HTML-редактора форматированного текста. Встроенные записи и активы автоматически обновляются в поле Rich Text Editor при каждом обновлении исходной записи или актива.
Поле RTE на основе HTML позволяет встраивать записи в поток текста, как отдельный блок содержимого или как динамическую гиперссылку.
Вот несколько реальных сценариев, в которых мы используем встроенные записи:
- Встроить запись в строку : Для передачи некоторого значения из связанной записи, которая может быть динамической, например, рабочий заголовок или ссылка, которая открывает модальное всплывающее окно
- Встроить запись как блок : Чтобы добавить описательную карусель изображений , формы опросов или списки продуктов
- Встроить запись в качестве гиперссылки : добавить в RTE гиперссылку, которая динамически изменяется при каждом обновлении
Текстовый редактор двумя способами: либо как отображаемый компонент, либо как загружаемый файл.
Вот несколько реальных сценариев, в которых мы используем встроенные активы:
- Отображаемые встроенные изображения : Такие активы динамически обновляются во внешнем интерфейсе всякий раз, когда вы вносите какие-либо изменения в исходный элемент в диспетчере активов
- Загружаемые изображения или файлы : такие элементы обычно представляют собой файлы PDF или другие форматы справочных файлов, которые поставляются с удобной ссылкой для скачивания
1693 Advanced и Custom Поля Rich Text Editor. Редактор форматированного текста базового типа не имеет этой опции.
Включить параметр «Внедрить элементы» в RTE на основе HTML. на странице Content Type Builder добавьте поле
Rich Text Editor (RTE) к типу контента.
Теперь, когда контент-менеджеры попытаются отредактировать или создать запись в выбранных типах контента, они смогут увидеть значок Встроить в RTE:
Совет . RTE на основе HTML. Наведите указатель мыши на изображение и нажмите кнопку редактирования, чтобы просмотреть параметры, позволяющие настроить выравнивание изображения, добавить заголовок, добавить ссылку для встраивания или встроенное изображение.
Кроме того, вы также можете встраивать элементы в свой RTE, используя тип редактора Пользовательский .
Для этого войдите в свою учетную запись Contentstack, добавьте поле Rich Text Editor (RTE) к типу контента и выполните следующие действия:
- В окне Properties поля RTE перейдите раздел Advanced и выберите Custom в разделе Editor Type .
- Под Вставить объект, выберите значок «Встроить», как показано на изображении ниже:
- Отметьте параметр «Встроить объект(ы)».
- Нажмите раскрывающееся меню и в появившемся модальном окне установите флажок Встроить актив(ы) . Далее в разделе Content type выберите типы контента, записи которых вы хотите встроить в поле RTE.
- Нажмите Добавить типы контента .
- Нажмите на любой из Сохранить или кнопку Сохранить и закрыть , чтобы сохранить тип содержимого.

Примечание . Вы можете вставлять записи только в HTML-редактор форматированного текста Advanced и Custom . Эта опция недоступна для Basic RTE.
Встраивание записей как блочных или встроенных в RTE на основе HTML
Чтобы встроить записи в HTML-редактор форматированного текста, войдите в свою учетную запись Contentstack и выполните следующие действия:
- Перейдите к типу контента, для которого вы включили функцию встраивания.
- В поле RTE щелкните значок «Встроить элементы» и щелкните Запись , как показано ниже:
- В открывшемся модальном окне выберите тип содержимого, запись которого вы хотите внедрить, из раскрывающегося списка. .
- Из появившегося списка записей выберите запись, которую вы хотите встроить в RTE.
- В разделе Embed Type можно выбрать один из следующих вариантов:
- Вставить как блок : При выборе этого параметра встроенная запись будет отображаться в виде блока.
 Вы сможете вводить текст над или под таким блоком.
Вы сможете вводить текст над или под таким блоком. - Встроить как часть текста : При выборе этого параметра встроенная запись будет отображаться как часть текста. Вы сможете ввести свой текст до или после встроенной записи в том же абзаце.
- Вставить как блок : При выборе этого параметра встроенная запись будет отображаться в виде блока.
Примечание : можно встроить не более 100 объектов (записей и активов вместе взятых) в пределах RTE в одно и то же время.
Внедрить запись как гиперссылку
Чтобы встроить запись в качестве гиперссылки в RTE на основе HTML, можно выполнить следующие шаги:
- Перейдите к типу контента, для которого включена функция внедрения, и откройте запись.
- В поле RTE щелкните значок «Ссылка» и щелкните Вставить запись как ссылку .
- В открывшемся модальном окне выберите из раскрывающегося списка тип контента, запись которого вы хотите встроить.
- Из появившегося списка записей выберите запись, которую вы хотите встроить в RTE в качестве гиперссылки.

- Введите соответствующий якорный текст для записи с гиперссылкой, установите флажок Открыть ссылку в новой вкладке , если требуется, и нажмите Встроить выбранную запись .
Внедрение ресурсов в RTE на основе HTML
Чтобы встроить ресурсы в поле редактора форматированного текста на основе HTML, войдите в свою учетную запись Contentstack и выполните следующие действия:
- Перейдите к типу контента, для которого вы включили функцию встраивания, и откройте запись.
- В поле RTE щелкните значок «Встроить элементы» и выберите Актив , как показано ниже:
- В открывшемся модальном окне вы можете выполнить поиск определенного актива или выбрать его из отображаемого списка, как показано ниже. ниже:
- Нажмите кнопку ✓ Добавить актив , чтобы добавить актив в RTE.
Примечание : можно встроить не более 100 объекта (объединенные записи и активы) в RTE одновременно.
Ограничения встроенных записей и активов
- В любой момент времени в одно поле RTE может быть встроено в общей сложности 100 записей и активов.
- По умолчанию для одного RTE в качестве ссылки можно выбрать не более 10 типов содержимого. В это число также входят встроенные активы. Это означает, что если у вас есть 1 актив, встроенный в RTE, вы можете добавить 9больше ссылочных типов контента. Однако это можно увеличить, настроив свой план.
- Любые ссылки во встроенной записи не будут разрешены.
Встроенные записи и активы в RTE на основе HTML. Часто задаваемые вопросы
Что это такое?
Возможность встраивать встроенные, блочные и связанные с гиперссылками записи/активы в поток текста в редакторе форматированного текста. Это полезно при разработке контента внутри редактора форматированного текста, который ссылается на другие записи. Если упомянутое изображение или актив изменится, содержимое внутри RTE изменится, когда пользователь повторно опубликует, например, динамическую ссылку.
Как я могу использовать функцию «Встроенные записи или активы в RTE» для моего стека?
Эта функция доступна только в том случае, если она является частью вашего плана. Чтобы воспользоваться этой функцией, вы можете связаться с нашей службой поддержки.
Можно ли встраивать записи или ресурсы в любой редактор форматированного текста?
Нет, функция «Встроенные записи или ресурсы в RTE» доступна только для редакторов форматированного текста типа «Расширенный» и «Пользовательский». Базовые RTE не поддерживают эту функцию. Узнайте, как включить встроенные записи и активы в RTE.
Считаем ли мы встроенные записи или активы, размещенные в RTE, как поля схемы типа контента?
Нет, мы не учитываем встроенные записи или активы при определении общего количества полей для типа контента. Мы учитываем только родительское поле RTE.
Как получить встроенные записи/активы (помещенные в поле «Редактор расширенного текста» (RTE)) и отобразить их в моем внешнем приложении?
Вам необходимо использовать «Utils SDK» наших SDK для рендеринга встроенных записей и ресурсов с помощью Contentstack SDK.
Когда именно я должен вставлять запись как встроенную?
Если вам нужно визуализировать содержимое, которое может время от времени динамически обновляться при размещении в текстовом потоке, вы можете встроить запись в строку. Используйте встроенный стиль при отображении ссылки на веб-страницу, которая открывает модальное окно или отображает только заголовок другой записи в текстовом потоке.
Когда именно вставлять запись отдельным блоком?
Если вам нужно отобразить все содержимое другой записи в RTE, вы можете встроить соответствующую запись в виде отдельного блока. Используйте блочный стиль при отображении интерактивной формы, которая собирает пользовательские данные, или при отображении галереи изображений для вашего веб-сайта электронной коммерции.
Изменится ли встроенная запись или актив на моем веб-сайте, если я внесу изменения в исходный файл?
Да. Когда вы вносите изменения в исходный файл (запись или ресурс), изменения динамически отражаются на вашем веб-сайте. Когда вы запрашиваете обновленный элемент, API возвращает последнюю версию внедренного объекта.
Когда вы запрашиваете обновленный элемент, API возвращает последнюю версию внедренного объекта.
В чем разница между встроенным активом и активом, добавленным в RTE через менеджера активов?
Ресурсы, добавленные через диспетчер ресурсов Contentstack, являются статическими. Они не отражают динамически любые изменения, внесенные в актив во всех связанных RTE.
И наоборот, активы, встроенные в RTE, аналогичны полю Reference. Как только вы обновите их из диспетчера активов, они автоматически обновятся во всех RTE, которые на них ссылаются.
В чем разница между встроенной гиперссылкой входа и обычной гиперссылкой входа в RTE?
Гиперссылка записи остается статической, а динамическая встроенная гиперссылка записи изменяется всякий раз, когда вы вносите какие-либо изменения в ссылку на исходную веб-страницу записи. Вы можете избежать ручных усилий, необходимых для изменения ссылки для каждого типа контента.
Если я обновлю и опубликую актив из менеджера активов, будет ли активная запись, которая ссылается на обновленный актив, также автоматически обновляться последней версией актива?
Да, когда вы публикуете обновленный актив, старая опубликованная версия удаляется из кэша. Когда на сервер поступает новый запрос на ресурс, последняя версия отображается на вашем веб-сайте в режиме реального времени.
Когда на сервер поступает новый запрос на ресурс, последняя версия отображается на вашем веб-сайте в режиме реального времени.
Примечание : это обновление элементов внешнего интерфейса в режиме реального времени работает так же для встроенных записей.
Могу ли я опубликовать встроенную запись вместе со ссылками на нее?
Да, вы можете опубликовать встроенную запись вместе со ссылками на нее. Однако при публикации встроенных записей и их ссылок Contentstack разрешает только ссылочные записи, которые находятся на глубине до одного уровня.
Соответствуют ли встроенные записи резервной логике?
Да, встроенные записи следуют резервной логике. Например, если встроенная запись (гиперссылка, встроенная или блочная) не опубликована на определенном языке, вы можете получить содержимое с ее резервного языка (только если оно опубликовано) в том же запросе API доставки контента.
Есть ли поддержка GraphQL?
Мы поддерживаем эту функцию только через REST API. Поддержка GraphQL для встроенных записей будет доступна через наш новый редактор RTF на основе JSON. Вы можете обратиться к следующим запросам API, чтобы узнать, как получить встроенные записи или ресурсы:
Поддержка GraphQL для встроенных записей будет доступна через наш новый редактор RTF на основе JSON. Вы можете обратиться к следующим запросам API, чтобы узнать, как получить встроенные записи или ресурсы:
- Получить поля JSON RTE при извлечении записей
- Включить встроенные элементы RTE
Исправления/улучшения RTE на основе HTML
16 декабря , 2020 г., мы обновили поле RTE на основе HTML, чтобы исправить уязвимость XSS. Это исправление внесло следующие изменения в поле RTE:
- Удаление вредоносного содержимого из этих тегов: a, b, i, img, svg, details.
- Удаление связанных атрибутов из вышеупомянутых тегов: onload, onerror, onggle, onwheel, onmouseover, oncopy
Примечание : если вы добавили какой-либо код JavaScript в тег в атрибуте ahref до этого исправления , вы больше не сможете просмотреть этот код. Вы можете восстановить код из предыдущих версий записи. Для этого обратитесь к статье Сравнение версий записей.
HTML-based RTE Shortcut Keys
| Windows | Mac | |
| Remove Format | CTRL + SHIFT + m | ⌘ + SHIFT + m |
| Undo | CTRL + z | ⌘ + z |
| Redo | CTRL + y or SHIFT + CTRL + z | ⌘ + y or SHIFT + ⌘ + z |
| Bold | CTRL + b | ⌘ + b |
| Italic | CTRL + i | ⌘ + i |
| Superscript | CTRL + h | ⌘ + h |
| Subscript | CTRL + l | ⌘ + l |
| Link | CTRL + k | ⌘ + k |
| Numbered List | CTRL + Shift + 7 | ⌘ + SHIFT + 7 |
| Bulleted List | CTRL + Shift + 8 | ⌘ + SHIFT + 8 |
| Normal ( Пункт) | Ctrl + Alt + 0 | ⌘ + опция + 0 |
| Заголовок 1 | Ctrl + Alt + 1 | ⌘ + опция + 1 |
. |

 Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.
Дали туфельки слону.
Взял он туфельку одну
И сказал: - Нужны пошире,
И не две, а все четыре!
С. Я. Маршак.

 .
. И это <b>жирный</b> текст.
И это <b>жирный</b> текст. </del>
</del> Сохранение исходного форматирования <pre>отображается примерно так</pre>.
Сохранение исходного форматирования <pre>отображается примерно так</pre>. </pre></p>
</pre></p> 0 — полноценный платный курс;
0 — полноценный платный курс; cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css"
cloudflare.com/ajax/libs/font-awesome/5.10.0/css/all.min.css"  side {
side {  flex-box {
flex-box {
 js"
js"  Это облегчает работу с MacOS X, Windows и Linux.
Это облегчает работу с MacOS X, Windows и Linux.
 Вы сможете вводить текст над или под таким блоком.
Вы сможете вводить текст над или под таким блоком.