7 лучших HTML-редакторов для Android
Вам больше не нужно сутками сидеть за компьютером. С помощью этих приложений вы можете легко программировать на своем мобильном телефоне на базе Android.
Для чего вы используете свой смартфон на Android? Звонки? Фейсбук? Игры? Читаете новости? Пишете код?
Да, верно — писать код на Android-устройстве не только возможно, но и весьма популярно. Лучшие редакторы HTML в магазине Google Play были загружены миллионы раз, что доказывает, что как профессионалы, так и энтузиасты все чаще рассматривают операционную систему как жизнеспособную платформу для повышения производительности.
Если вам нужно программировать на ходу, эта статья будет вам полезной. Мы познакомим вас с семью лучшими приложениями для редактирования HTML для вашего Android.
1. HTML Editor Lite
HTML Editor Lite от WebMaster — это редактор исходного кода, который поддерживает файлы JavaScript, CSS, PHP и HTML.
Он не предлагает много дополнительных функций, но очень хорошо справляется с основными задачами.
Набор функций минимален по сравнению с некоторыми другими редакторами, которые мы обсудим позже, но такой подход имеет положительную сторону: приложение легкое и быстрое в использовании, что делает его идеальным.
Бесплатная версия имеет некоторые ограничения, в том числе ограниченную поддержку автодополнения кода и отсутствие режима предварительного просмотра.
Скачать: HTML Editor Lite от WebMaster (бесплатно)
2. AWD
AWD — сокращение от Android Web Developer — представляет собой интегрированную среду разработки для веб-разработчиков.
Приложение поддерживает языки PHP, CSS, JS, HTML и JSON, и вы можете управлять удаленными проектами и совместно работать над ними, используя FTP, FTPS, SFTP и WebDAV.
Он предлагает несколько ожидаемых функций, таких как подсветка кода, завершение кода, нумерация строк и предварительный просмотр, но также включает в себя несколько интересных функций, благодаря которым приложение заняло свое место в этом списке. Они включают в себя функцию поиска и замены (включая регулярные выражения), проверку ошибок и, возможно, самое заманчивое, автоматическое улучшение кода одним щелчком.
Приложение также предоставляет неограниченное количество действий отмены и повтора, частое автоматическое сохранение и интеграцию с Git.
Скачать: AWD (доступны покупки в приложении)
3. DroidEdit
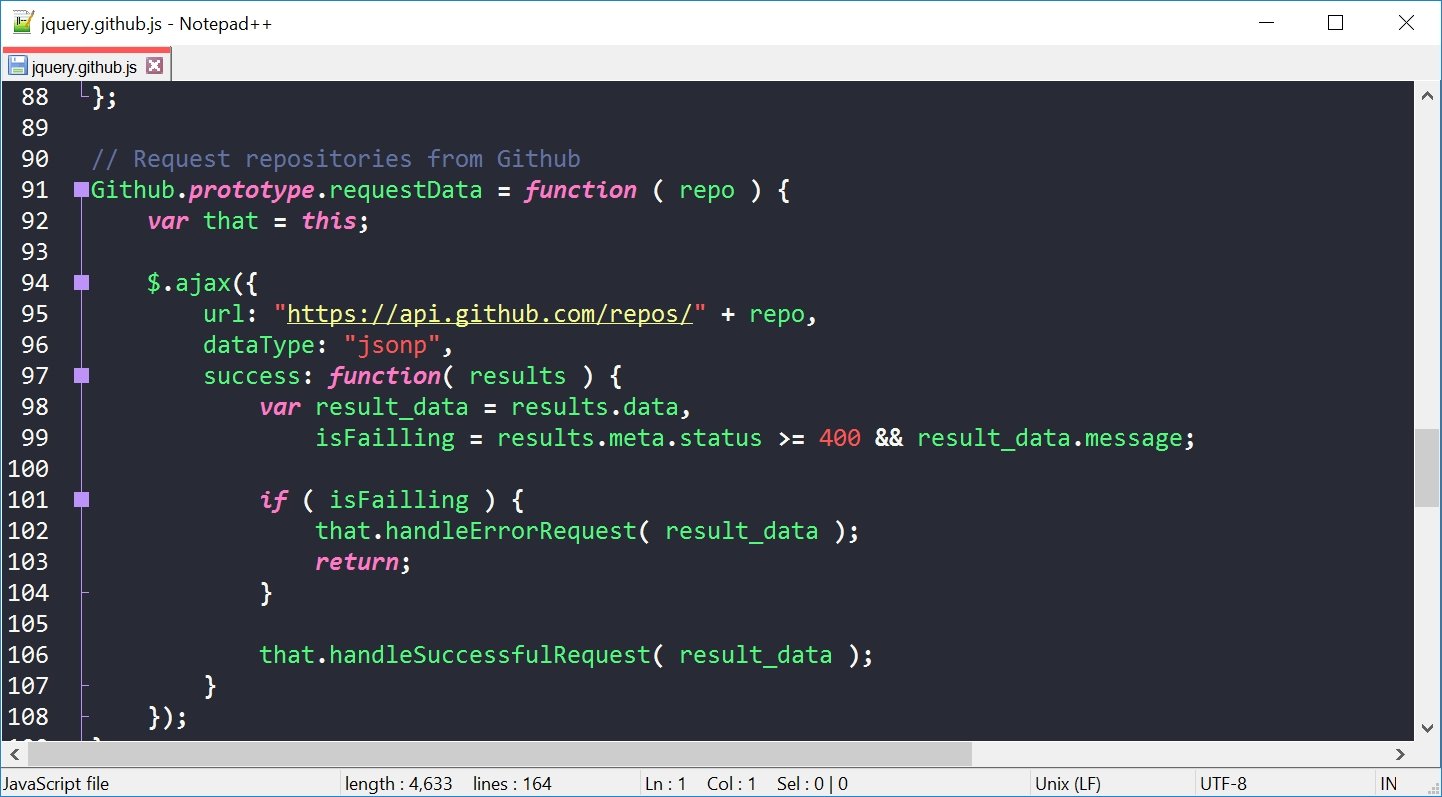
DroidEdit сравним с Notepad++ в Windows. Помимо обычной четверки из HTML, PHP, CSS и JavaScript, он также поддерживает C, C++, C#, Java, Python, Ruby, Lua, LaTeX и SQL. На мой взгляд, это приложение также может похвастаться лучшей подсветкой синтаксиса среди всех приложений в этом списке — цветовые контрасты более яркие и их легко отследить.
Платная версия стоит 2 доллара, но добавляет несколько полезных функций. Если вы серьезно относитесь к программированию, это того стоит.
Пожалуй, самая захватывающая платная функция — это поддержка Dropbox, Google Drive и Box. Вы сможете автоматически сохранять все свои проекты прямо в облаке, что позволит вам легко использовать их на других устройствах позже в тот же день. Он также добавляет поддержку SFTP, настраиваемые темы и корневой режим.
Бесплатная версия содержит рекламу.
Скачать: DroidEdit (бесплатно, доступна премиум-версия)
4. Sololearn
Если вы новичок в программировании и вам нужно приложение, в котором учебные пособия сочетаются со стандартным интерфейсом кодирования, Sololearn, вероятно, будет лучшим из доступных.
Приложение гордится своим сообществом. Одноранговая поддержка и обучение являются центральным принципом его философии, и есть много опытных программистов, у которых новички могут получить ответы.
По мере продвижения вы даже можете стать влиятельным лицом сообщества и помогать людям, которые только начинают свой путь.
В основе всего обучения лежит бесплатный редактор кода Android. Он поддерживает HTML, JavaScript, JQuery, Python, Kotlin, C, C++, PHP, SQL, Ruby, Swift и многие другие.
Скачать: Sololearn (доступны покупки в приложении)
5. Jota
Jota — это в первую очередь текстовый редактор, но он также идеально подходит для кодирования и написания HTML. Действительно, это один из лучших HTML-редакторов для Android.
С почти пятью миллионами загрузок и отличными отзывами пользователей приложение является одним из самых скачиваемых и высоко оцененных загрузок в этом списке.
Он может поддерживать 1 000 000 символов, имеет настраиваемую подсветку синтаксиса и даже может использоваться в качестве редактора SL4A (Scripting Layer для Android).
Скачать: Jota (бесплатно)
6.
 AIDE
AIDE AIDE — это аббревиатура от интегрированной среды разработки Android.
Его отличительной чертой являются уроки программирования. Интерактивные учебные пособия продолжаются в стабильном темпе и следуют пошаговой методологии, что делает их фантастическим ресурсом для тех, кто только начинает изучать основы. На выбор предлагается четыре курса: программирование на Java, разработка приложений для Android, разработка игр и программирование для Android Wear.
Помимо образовательной стороны приложения, оно предлагает проверку ошибок в реальном времени, завершение кода, отладчик Java и тестирование приложения одним щелчком мыши.
AIDE также совместима с двумя самыми популярными IDE для настольных компьютеров — Eclipse и Android Studio. Это означает, что если вы работаете над приложением, вы можете перенести свой проект между настольным компьютером и мобильным устройством без каких-либо проблем.
Скачать: AIDE (доступны покупки в приложении)
7.
 anWriter
anWriter Мы завершим список с помощью anWriter. Это бесплатный HTML-редактор, который также поддерживает CSS, JavaScript и LaTeX. Если вы обновитесь до профессиональной версии, вы также получите поддержку PHP и SQL.
Приложение может работать со всеми новейшими технологиями, используемыми в Интернете, включая HTML 5, CSS 3, jQuery, Bootstrap и Angular. Он имеет функцию автозаполнения для всех поддерживаемых языков и предлагает подсветку синтаксиса.
anWriter также позволяет вам просматривать веб-страницы, которые вы закодировали, из приложения и предупреждать вас о любых ошибках благодаря своей консоли ошибок JavaScript.
Лучше всего то, что anWriter намного легче, чем некоторые другие приложения IDE. Общий размер менее 2 МБ.
Скачать: anWriter (бесплатно)
Это семь лучших HTML-редакторов и приложений для программирования на Android. Хотя многие из них предлагают аналогичные основные функции, именно дополнительные функции и платные версии помогут определить, подходит ли приложение для ваших нужд.
Если вы не уверены, какое приложение использовать, лучше всего протестировать все семь и посмотреть, какое из них лучше всего подходит для вашего рабочего процесса. Одно из рассмотренных нами приложений определенно удовлетворит ваши потребности.
Источник
Лучшие приложения HTML и iPad и iPhone для веб-мастеров и дизайнеров
С выпуском нового iPad Pro, Apple еще больше усилила профиль планшета, который уже правит. Последняя версия iOS имеет ряд очень удобных функций, таких как Drag and Drop, которые делают iPad способным убийцей ноутбуков. Если вы являетесь профессиональным разработчиком или начинающим разработчиком, готовым создавать первоклассные веб-сайты, этот замечательный список лучших приложений для HTML-редакторов iPad Pro очень полезен. Они идеально оптимизированы для планшета и позволяют вам с легкостью создавать и редактировать веб-страницы на вашем iPad.
Хотя кодирование на ноутбуке еще удобнее, новейший iPad превосходно преодолел этот разрыв. Я имею в виду, прошли те времена, когда вы рассматривали планшет как случайную альтернативу вашему компьютеру и брали его, чтобы выполнять небольшую работу, когда вы были в пути. Вещи действительно изменились сейчас — к лучшему. Благодаря поддержке нескольких языков программирования и удобных инструментов, эти приложения позволяют вам кодировать с нужным стилем на вашем iPad. Давайте узнаем больше об этих 10 лучших приложениях для HTML-редакторов iPad!
Я имею в виду, прошли те времена, когда вы рассматривали планшет как случайную альтернативу вашему компьютеру и брали его, чтобы выполнять небольшую работу, когда вы были в пути. Вещи действительно изменились сейчас — к лучшему. Благодаря поддержке нескольких языков программирования и удобных инструментов, эти приложения позволяют вам кодировать с нужным стилем на вашем iPad. Давайте узнаем больше об этих 10 лучших приложениях для HTML-редакторов iPad!
Если вам нужен чрезвычайно интуитивно понятный HTML-редактор, стоит попробовать Coda. Это отличный текстовый редактор, который сделает вашу задачу редактирования, веб-дизайна или кодирования очень удобной.
С помощью файлового менеджера он позволяет вам полностью контролировать свои файлы даже на диске. Контекстные клавиши играют важную роль в ускорении вашего программирования.
Инструмент «Найти / заменить» позволяет заменять или переставлять текст без каких-либо хлопот. Кроме того, Coda поддерживает несколько языков, таких как Apache, C, CSS, Diff, Go, Haml, HTML и другие для подсветки синтаксиса. Таким образом, вы получите больше свободы для выполнения ваших задач.
Кроме того, Coda поддерживает несколько языков, таких как Apache, C, CSS, Diff, Go, Haml, HTML и другие для подсветки синтаксиса. Таким образом, вы получите больше свободы для выполнения ваших задач.
Цена: $ 24, 99
Скачать
# 2. Textastic Code Editor 7Textastic — один из самых многофункциональных и функциональных HTML-редакторов для iOS. Что отличает его от многих аналогов, так это поддержка подсветки синтаксиса в более чем 80 языках программирования и разметки.
С помощью встроенного сервера WebDAV он позволяет легко переносить файлы с компьютера Mac или Windows. Список символов позволяет быстро перейти к файлу.
Полная поддержка внешней клавиатуры позволяет быстро выполнить задачу. Помимо всего прочего, функции Split View и Slide Over значительно расширяют возможности многозадачности.
Цена: $ 9, 99
Скачать
# 3. GoCoEditЭто дает множество преимуществ, чтобы быть вашим жизнеспособным редактором HTML. Такие функции, как подсветка синтаксиса для нескольких языков программирования и пользовательские темы, делают его очень удобным инструментом.
Такие функции, как подсветка синтаксиса для нескольких языков программирования и пользовательские темы, делают его очень удобным инструментом.
GoCoEdit позволяет редактировать ваши файлы прямо на вашем сервере, не загружая их. Кроме того, вы можете использовать короткие фрагменты текста несколько раз, чтобы ускорить вашу работу.
Еще одна заметная особенность этого HTML-редактора — эффективное управление файлами. Основываясь на том, что лучше всего подходит для вашего рабочего процесса, вы можете сортировать файлы и сохранять их полностью организованными.
Цена: 8, 99 $
Скачать
# 4. Редактор HTML & HTML 5Это очень эффективный редактор исходного кода HTML; загружен несколькими передовыми инструментами. Такие функции, как раскраска кода, автозаполнение и функция предварительного просмотра файлов повышают вашу производительность.
Поскольку он поддерживает повтор и функциональность, вы сможете редактировать веб-страницы с необходимой свободой. Вы можете сортировать файлы по имени файла, создать время и тип файла. Более того, он позволяет автоматически создавать резервные копии текстовых файлов, чтобы обеспечить их сохранность.
Вы можете сортировать файлы по имени файла, создать время и тип файла. Более того, он позволяет автоматически создавать резервные копии текстовых файлов, чтобы обеспечить их сохранность.
Цена: бесплатно
Скачать
# 5. Код МастерЕсли ваша охота на поиск блестящего пакета программ, который может редактировать универсальный исходный код, не завершена, вам нужно серьезно рассмотреть Code Master. Так как он поддерживает более 170 языков, у вас никогда не закончатся варианты.
Имея более 70 цветных тем синтаксиса, вы сможете улучшить свои веб-страницы. Это показывает довольно много предопределенных шаблонов HTML5. Таким образом, вам не придется тратить много времени, чтобы придать креативу лучший вид.
Это не все; конструктор шаблонов веб-сайтов позволяет сделать ваш веб-дизайн более плавным.
Цена: бесплатно
Скачать
# 6. JavaScript везде JSAnywhereДля написания исходного кода JavaScript, HTML и CSS этот вариант уже давно является надежным вариантом. Исходя из вашей цели, вы можете точно настроить стили редактора в соответствии с вашим рабочим процессом.
Исходя из вашей цели, вы можете точно настроить стили редактора в соответствии с вашим рабочим процессом.
Вы будете использовать этот очень удобный инструмент для редактирования, чтобы импортировать ваши проекты и загружать нужные изображения в Интернете. Воспользуйтесь преимуществами нескольких шаблонов проектов для разработки веб-страниц, а также для предварительного просмотра во внутреннем браузере. Чтобы упростить вашу задачу, он отображает консольные журналы и ошибки.
Более того, он позволяет вам экспортировать ваши файлы в Dropbox для дополнительной безопасности.
Цена: бесплатно
Скачать
# 7. Простой кодНаписание кода оказывается сложной задачей для вас? «Простой код» может помочь вам влюбиться в написание кода благодаря интуитивно понятному пользовательскому интерфейсу и простым в освоении инструментам редактирования.
Вы можете использовать его для отображения HTML с локальными файлами CSS и JavaScript. Существует также возможность предварительного просмотра кода и поделиться своими проектами с друзьями.
Существует также возможность предварительного просмотра кода и поделиться своими проектами с друзьями.
Нравится сотрудничество? Если да, это приложение позволяет вам работать вместе над проектом с удовольствием. Поскольку оно автоматически создает резервные копии ваших данных в облаке, ваши файлы останутся в безопасности и будут доступны на всех устройствах.
Цена: бесплатно
Скачать
# 8. Буферный редактор«Buffer Editor» — довольно хороший редактор кода и текста. Если вы хотите разрабатывать программное обеспечение, делать заметки или просматривать коды, это может позволить вам эффективно выполнять свои задачи.
Он имеет встроенный терминал, известный как SSH-клиент, и поддерживает подсветку синтаксиса для множества языков, таких как HTML (4 и 5), INI, Java, Javascript и других. Вы можете просмотреть несколько форматов файлов, таких как PDF, изображения, документы и фильмы. Кроме того, он позволяет подключаться к известным платформам, таким как BitBucket, Github, GitLab, Custom Git.
Если у вас последняя версия iPad, вы можете наилучшим образом использовать функции Split View и Slide Over для повышения производительности. Ты кодируешь ночью? Используйте темный режим, чтобы наслаждаться кодированием ночью без вреда для глаз.
Цена: 8, 99 $
Скачать
# 9. HTML DesignerЕсть много способов, которыми это приложение может улучшить ваш опыт редактирования HTML на вашем iPad. Уникальной особенностью этого приложения является технология распознавания речи, которая позволяет быстрее добавлять теги.
Благодаря автоматизированному генератору HTML-тегов вы можете выполнять свою работу плавно. Чтобы еще больше упростить вашу задачу, приложение предоставляет довольно много удобных шаблонов.
Вы можете использовать пользовательские цвета темы, чтобы добавить уникальную персонализацию. А благодаря поддержке в автономном режиме HTML Designer гарантирует, что ваша работа не остановится при отсутствии подключения к Интернету.
Цена: $ 7.99
Скачать
# 10. HTML + CSS + JSИзучать языки программирования, такие как HTML, CSS и JavaScript; Это приложение заслуживает серьезного рассмотрения. С помощью этого приложения вы будете кодировать впечатляющие шаблоны. Он также предлагает возможность настроить цвет кода и размер шрифта.
Он имеет встроенный браузер для изучения Интернета и поиска полезных материалов. Так как он поддерживает множество форматов файлов, включая txt, pdf, chm, mp3, m4v, zip, gif, png, вы сможете свободно экспериментировать.
Вы можете управлять фоновой анимацией и настраивать цвет текста, чтобы придать идеальный вид вашему проекту. Кроме того, вы также поделитесь своим уникальным кодом со своими друзьями и близкими.
Цена: бесплатно
Скачать
Ваш любимый?
Итак, какой из этих HTML-редакторов будет установлен на вашем iPad? Это тот, который загружен первоклассными функциями или тот, который довольно прост в использовании? Дайте нам знать ваш выбор в комментариях ниже.
Если вы новичок, который хочет овладеть веб-дизайном, я бы порекомендовал вам начать с простого в использовании редактора. На всякий случай, если вы профессионал и хотите выполнять свою работу по редактированию на отличном iPad Pro, я бы посоветовал вам воспользоваться многофункциональным вариантом.
Вы хотели бы также догнать эти посты:
- Лучшие видеоредакторы для iPhone и iPad
- Лучшие приложения CRM для iPad
- Лучший менеджер проектов для iPad
- Лучшие приложения PDF Editor для iPhone и iPad
Чтобы узнать больше о таких списках самых популярных приложений для iPad, загрузите наше приложение и следите за обновлениями в Facebook, Twitter и Google Plus.
Скачать Html Editor — Лучшее программное обеспечение и приложения
Sublime Text — это бесплатный текстовый редактор с минималистичным упрощенным пользовательским интерфейсом.
 Созданная Sublime HQ, это высококачественная программа разработки и ИТ с упором на…
Созданная Sublime HQ, это высококачественная программа разработки и ИТ с упором на…Brackets — это современный текстовый редактор с открытым исходным кодом, созданный для веб-разработчиков и разработчиков интерфейса. Это приложение упрощает процесс кодирования, позволяя…
HTML-редактор anWriter — это бесплатное приложение для веб-разработки для мобильных устройств от Ansmsoft. Это HTML-редактор, который позволяет пользователям писать и редактировать код для…
Когда дело доходит до веб-дизайна, есть только один серьезный вариант, который используют большинство профессионалов, и это Adobe Dreamweaver.
Notepad Plus — HTML JavaScript — это бесплатное приложение с утилитами и инструментами от Open Utilities. Здесь вы можете писать код на CSS, HTML и JavaScript в любое время и в любом месте —.
 ..
..SeaMonkey — это бесплатный веб-браузер, который позволяет упростить просмотр, а также улучшить управление электронной почтой, лентой новостей и IRC-чатом. Функция редактирования HTML и…
Редактор HTML — это бесплатное приложение для разработки мобильных устройств от разработчика Code Play. Это быстрый и легкий редактор HTML, который позволяет пользователям кодировать на ходу…
Element Inspector — HTML Web — это программа, которая позволяет пользователям просматривать веб-страницы и Интернет. Вы можете обмануть своих друзей, локально редактируя и изменение веб-страниц…
HTMLPad — это приложение для редактирования исходного кода, инструмент веб-разработки и интегрированная среда разработки (IDE), разработанная специально для создания и редактирования…
KovaaK’s Aim Trainer — это игра-симулятор премиум-класса, разработанная The Meta для ПК.
 По сути, это тренажер для прицеливания, который игроки могут использовать, чтобы улучшить свои навыки.
По сути, это тренажер для прицеливания, который игроки могут использовать, чтобы улучшить свои навыки.InstaHTML — бесплатная программа веб-разработки, созданная для веб-разработчиков и дизайнеров. Это легкий HTML-редактор с понятным и простым пользовательским…
Html Viewer And Editor PRO — лучшее приложение для просмотра html-кодов. Это совершенно бесплатно и может быть загружено на устройства Android. Все, что вам нужно сделать, это набрать…
Ведение блога — отличный способ привлечь внимание широкой аудитории; однако иностранные читатели, говорящие на одном языке, могут пропустить содержание вашего блога. Текстовый процессор урду — это…
Разработка современного веб-сайта должна быть связана с практическим ощущением эффективности. Google Web Designer предоставляет программистам множество профессиональных.
 ..
..WebStorm — это интуитивно понятная и удобная IDE (интегрированная среда разработки), предназначенная для использования с JavaScript. Интеллектуальная помощь в написании кода…
Microsoft WebMatrix — отличное бесплатное программное обеспечение для Windows, входящее в категорию Программное обеспечение для дизайна и фотографии с подкатегорией Веб-дизайн (подробнее…
Как редактировать HTML-код в Объяснение cPanel
Обновлено 22 октября 2021 г., Джон-Пол Брионес2 минуты 55 секунд на чтение
Вам неизбежно придется редактировать HTML-код для вашего веб-сайта. Например, вам нужно обновить путь к изображению или изменить текст абзаца на вашем веб-сайте. Если у вас есть небольшие изменения, которые можно сделать быстро, вы можете использовать HTML-редактор в файловом менеджере cPanel, чтобы изменить код. Это называется « Редактирование на лету », что означает изменение файлов исходного веб-сайта во время его работы. Давайте зайдем в файловый менеджер и посмотрим, как работает этот редактор кода cPanel.
Давайте зайдем в файловый менеджер и посмотрим, как работает этот редактор кода cPanel.
Важно! Редактирование кода в файле на сервере может привести к поломке вашего веб-сайта, если вы не знаете, что делаете. Поскольку файл используется работающим веб-сайтом, мы всегда рекомендуем редактировать резервную копию файла, а не файлы на сервере. Сделайте резервную копию файла перед его редактированием. Для этого щелкните файл правой кнопкой мыши, выберите параметр Копировать и введите новое местоположение файла. Вы также можете отредактировать файл с помощью FTP или создать клон своего сайта для тестирования с помощью Softaculous.
- Редактирование HTML-кода в cPanel
- Функции редактора HTML
Редактирование HTML-кода в cPanel
- Войдите в свою cPanel.
- Перейдите в Диспетчер файлов в раздел Файлы .
- Перейдите на HTML-страницу, которую хотите изменить.
- Щелкните файл правой кнопкой мыши и выберите параметр «Редактировать HTML».
 Вы также можете выбрать файл и щелкнуть ссылку HTML Editor вверху.
Вы также можете выбрать файл и щелкнуть ссылку HTML Editor вверху. - Теперь вы должны увидеть интерфейс редактора HTML. Вы можете внести изменения на страницу, используя кнопку визуальный редактор и верхняя панель инструментов.
- Вы также можете нажать кнопку Источник , чтобы добавить или изменить код в файле.
- Если вы видите всплывающее сообщение, прочитайте предупреждение, а затем нажмите кнопку Редактировать .
- Когда вы закончите вносить изменения, вы можете нажать Сохранить в левом верхнем углу.
Функции редактора HTML
Теперь, когда вы знаете, как использовать редактор HTML в файловом менеджере cPanel, мы рассмотрим включенные функции.
| Инструмент | Описание |
|---|---|
| Текстовый редактор | Это фактическое место, где происходит редактирование. Это основной вид редактора HTML. Это основной вид редактора HTML. |
| Инструменты вставки | Эти инструменты можно использовать для вставки или вставки в редактор кода cPanel. Это может сэкономить ваше время, когда вы копируете текст из другого места или перемещаете текст по странице. |
| Инструменты поиска и замены | Эти кнопки можно использовать для поиска определенных строк кода или текста и замены их другим текстом. Это удобно для внесения нескольких изменений в один и тот же код. |
| Кнопки элементов | |
| Инструменты для текста/стиля | Инструменты для текста и стиля используются для настройки текста. Например, вы можете выбрать опцию «Заголовок 1», чтобы вставить заголовок на страницу. Затем измените шрифт и размер содержимого абзаца на странице. |
| Кнопки ссылки/привязки | Вы можете использовать кнопку ссылки для простого создания гиперссылок на другие страницы или сайты. |

 Созданная Sublime HQ, это высококачественная программа разработки и ИТ с упором на…
Созданная Sublime HQ, это высококачественная программа разработки и ИТ с упором на… ..
.. По сути, это тренажер для прицеливания, который игроки могут использовать, чтобы улучшить свои навыки.
По сути, это тренажер для прицеливания, который игроки могут использовать, чтобы улучшить свои навыки. ..
.. Вы также можете выбрать файл и щелкнуть ссылку HTML Editor вверху.
Вы также можете выбрать файл и щелкнуть ссылку HTML Editor вверху.