Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»:
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе «1С Битрикс: Управление сайтом — Стандарт».
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках сервиса.
Далее нажмите кнопку «Конструктор формы оплаты» для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата покупателем. Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете получить от него индивидуальные подробности по оплате.
- Текст на кнопке. Вместо стандартного «Оплатить» можно задать «Купить» или «Заказать».
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы
задать перенаправление после успешной оплаты.

- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная программа, например «1С: Предприятие», куда ранее был заведен заказ покупателя подлежащий оплате. Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести оплату в учетной программе.
- Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров
(или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной
формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с
выбором.
 Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
Настройка оплаты на сайте
Система управления веб-проектами
«1С-Битрикс: Управление сайтом — Стандарт»
позволяет использовать собственный программный код при построении сайта.
В данной инструкции будет создана новая страница сайта, на которой будет размещена форма оплаты.
Для того, чтобы добавить форму оплаты на сайт, достаточно проделать следующие действия:
- Войдите в режим Администрирования сайта. Слева, на панели управления, выберите пункт меню «Контент».
В открывшемся списке кликните по названию первого элемента. Название элемента может быть различным. Например: «Интернет — магазин(Сайт по умолчанию)».
Отобразится страница управления структурой главной страницы сайта. Нажмите на кнопку «Добавить» и в появившемся списке выберите «Добавить файл». Загрузится страница создания нового файла: - На странице создания нового файла заполните, поля:
В последнем блоке на странице будет представлена текстовая область. Вставьте код формы оплаты в данную
текстовую область и нажмите кнопку «Сохранить».
Вставьте код формы оплаты в данную
текстовую область и нажмите кнопку «Сохранить». - Форма оплаты успешно добавлена на сайт. Для просмотра созданной страницы перейдите из режима
администрирования в режим просмотра сайта. В адресной строке браузера добавьте имя созданного файла — sale.php.
Например: если Ваш сайт имеет в сети интернет адрес «www.site.ru», то для перехода на вновь созданную страницу необходимо набрать в адресной строке браузера «www.site.ru/sale.php». Вы можете добавить форму оплаты на сайт и другими способами. Например: встроить форму оплаты в уже существующую страницу сайта.
Приятных платежей!
10 лучших бесплатных и дешевых HTML-редакторов для начинающих и профессионалов
Каждой компании нужен веб-сайт. Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
В этой статье вы узнаете, что такое HTML-редактор, когда его следует использовать, а также о функциях и ценах на различные редакторы. Это поможет вам выбрать лучший HTML-редактор для ваших нужд.
Что такое редактор HTML?
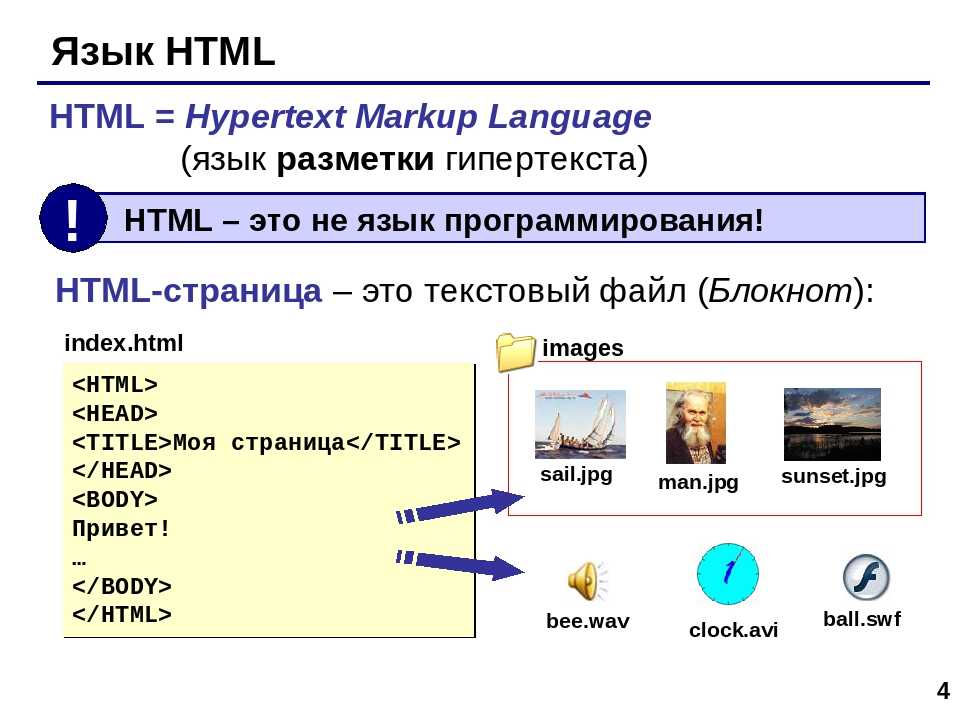
Редактор HTML — это программа для создания и/или редактирования кода HTML, CSS и Javascript. Вы можете проверить синтаксис и перевести свой код на другие языки. В целом, это более быстрый способ писать и редактировать код, чем просто использовать обычный текстовый редактор.
Что такое HTML-редактор электронной почты?
HTML для электронной почты отличается от веб-HTML. Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Или вы можете просто забыть о программировании и прочитать нашу статью со списком лучших бесплатных HTML-редакторов электронной почты. Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Когда следует использовать редактор HTML?
Каждый раз, когда вам нужно написать или отредактировать код HTML или CSS. Неважно, новичок вы или продвинутый программист. Разработчики используют его для создания своих веб-страниц с нуля. Гораздо проще писать чистый код и избегать ошибок, потому что эти редакторы подсвечивают ошибки.
Редакторы WYSIWYG и текстовые редакторы HTML
Это два основных типа редакторов HTML.
WYSIWYG — это аббревиатура от «Что видишь, то и получаешь». Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Текстовые редакторы HTML предназначены для редактирования простого текста и составления кода. Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
10 лучших HTML-редакторов 2023 года
Мы рассмотрели самые популярные HTML-редакторы и выбрали для вас 10 лучших. Мы рассмотрели основные функции, отличия, цены, плюсы и минусы. Кроме того, мы проверяем, что о каждом редакторе говорят реальные пользователи.
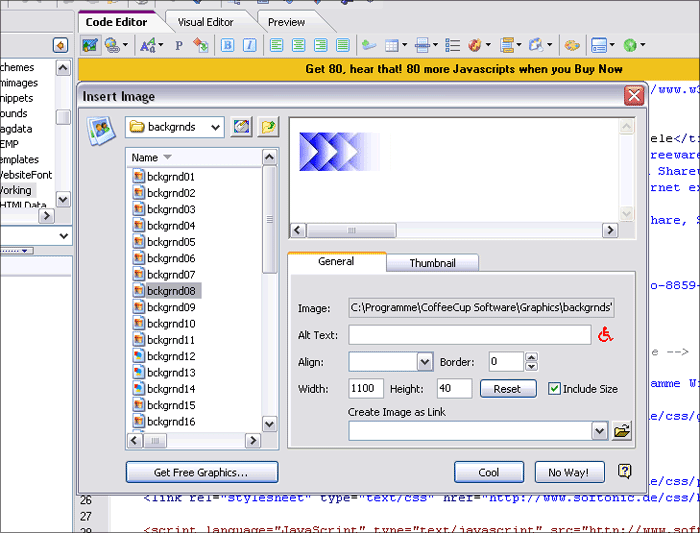
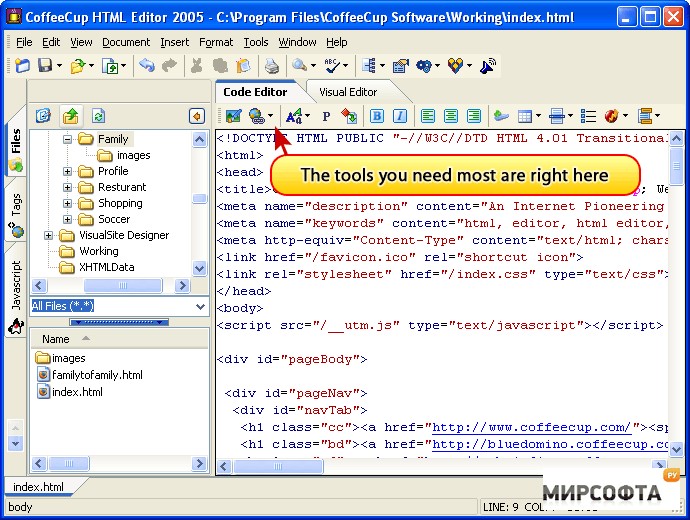
1. CoffeeCup
CoffeeCup — HTML-редактор WYSIWYG с множеством функций. У вас есть несколько способов предварительного просмотра кода. Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Основные функции
- Импорт шаблонов дизайна. Загрузите проекты для лучшего опыта и более эффективной разработки.
- Библиотека компонентов. Используйте и изменяйте определенные элементы на нескольких страницах.
- Предварительный просмотр и отображение веб-сайта. Разделите пользовательский интерфейс для кодирования вместе с командой или поделитесь им на внешнем экране.
- Идентификация ошибки. Чтобы убедиться, что ваш код работает правильно.
Цена
HTML-редактор CoffeeCup имеет пробную версию на 30 дней. Во время этого вы можете бесплатно протестировать все премиум-функции. После этого вам нужно купить лицензию, чтобы продолжить использовать ее всего за 29 долларов.
Почему людям это нравится?
Некоторые пользователи считают, что это удобное решение для тех, кто плохо знаком с HTML. Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.
Рейтинг: 4/5
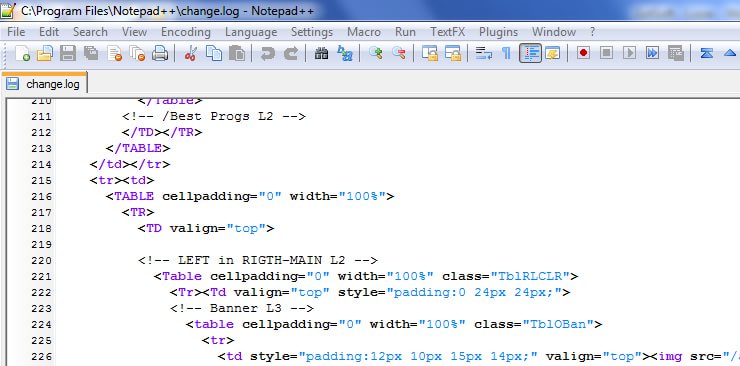
2. Notepad++
Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Это эксклюзивно для Windows. Но пользователи Linux могут работать с ним через Wine. Пишите в нескольких документах одновременно, разделив интерфейс. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей.
Основные характеристики:
- FTP-соединение. Вы можете подключиться к файлам сервера и напрямую редактировать их.
- Дополнительные плагины. Создавайте новые плагины или интегрируйте их для расширения функциональности.
- Удобная навигация. Имейте более высокий вид документа или увеличивайте масштаб частей.
Цены
Notepad++ — это бесплатный редактор HTML-кода с открытым исходным кодом.
Почему людям это нравится?
Размер программы крошечный, а скорость обработки довольно высокая. Он также поддерживает несколько языков программирования и имеет мобильную версию, позволяющую писать код без его установки в Windows. Тем не менее, это может быть сложно использовать, если вы новичок.
Количество звезд: 3,5/5
3. BlueGriffon
BlueGriffon — это простой HTML-редактор на платформе Gecko. Он имеет все необходимые функции и доступен для всех ОС.
Основные функции
- Черные и световые темы с отзывчивым веб -дизайном
- Пользовательский интерфейс доступен на 20 языках
- Открыть вкладки «Последний сеанс
- ». бесплатно, но с ограниченным функционалом. Вы можете купить базовую лицензию за 75 евро или лицензию EPUB за 19 евро.5 (включая НДС ЕС).
Почему людям это нравится?
Генеральный директор W3C считает этот HTML-редактор WYSIWYG «интуитивным, современным и надежным приложением». Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Также пользователи говорят об огромном количестве функций и адаптивном дизайне.Количество звезд: 4/5
4. Visual Studio Code
Microsoft разработала VS Code, который можно использовать на нескольких языках. Разработчики могут легко менять цвета, темы или макет. Доступно на Mac, Windows и Linux.
Основные функции
- Отладка кода прямо в редакторе
- Настраиваемый пользовательский интерфейс
- Работает напрямую с Git и другими поставщиками SCM
- Расширения не замедляют процессы и легко начать.
Почему людям это нравится?
VS Code выделяется на рынке лучших HTML-редакторов за счет индивидуальной настройки и возможности функционального расширения. Этот редактор поддерживает почти все популярные языки программирования, имеет приличный менеджер плагинов и может использоваться как хороший отладчик. Другие добавляют, что VS Code неизменно быстр и прост в использовании.
Количество звезд: 5/5
5. Adobe Dreamweaver CC
Dreamweaver разработан Adobe и хорошо работает только с набором продуктов Adobe. Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Основные функции
- Динамическое отображение, подходящее для любого экрана и доступное для нескольких мониторов
- Код можно редактировать с помощью визуального руководства или без него
- Настройка рабочего пространства
Цены
Бесплатной версии нет, но вы можете попробовать 7-дневный пробный период, чтобы решить, подходит ли она вам. Затем есть несколько планов подписки на выбор. Самый дешевый — 20,99 долларов в месяц при годовой подписке.Почему людям это нравится?
Этот редактор поддерживает интерфейсную и внутреннюю разработку. Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.Количество звезд: 5/5
6. UltraEdit
Более 4 миллионов пользователей доверяют этому редактору HTML-кода. UltraEdit имеет так много функций, что может быть ошеломляющим для новичка. Вы можете полностью настроить его и работать с облачными сервисами на нескольких языках и в различных случаях.
Основные функции
- Поддерживает файлы размером более 4 ГБ
- Проверка орфографии
- Предоставляет сценарии для автоматического редактирования
- Форматирование синтаксиса во многих языках программирования
- Сравнение файлов
Цены
Самая дешевая версия стоит 79,95 долларов в год, включая до пяти установок. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.Почему людям это нравится?
Это лучший HTML для продвинутых пользователей. UltraEdit пригодится системным администраторам, аналитикам данных, программистам и т.д. И удачи вам в проверке всех его возможностей!Количество звезд: 5/5
7. Bare Bones Edit
BBEdit — еще один HTML-редактор для Mac. Его легко использовать, если у вас есть базовые знания HTML, потому что он имеет интуитивно понятный интерфейс.
Основные функции
- Подсветка синтаксиса и автодополнение кода
- Удобный интерфейс для быстрого внесения изменений в несколько файлов
- Функции поиска и редактирования текста
Цены
Индивидуальные лицензии начинаются с 49,99 долларов США, но вы также можете подписаться через App Store за 3,99 долларов США в месяц или 39,99 долларов США в год. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.Почему людям это нравится?
BBEdit удовлетворяет все основные потребности в HTML кодировании, редактировании и поиске. У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.Количество звезд: 5/5
8. Froala
Froala — сверхбыстрый редактор HTML WYSIWYG. Они утверждают, что загружается в течение 0,04 секунды. Он имеет мобильные приложения для Android и iOS и может быть встроен в ваши собственные приложения в качестве альтернативы TinyMCE и CKeditor.
Основные функции
- Совместимость с последними версиями HTML и CSS
- Встраивание HTML-редактора в собственные приложения
- Добавление других плагинов для расширения его функциональности
- Доступно несколько языков
Цены
Froala предлагает несколько планов подписки стоимостью от 239 до 2000 долларов в год. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.Почему людям это нравится?
Этот редактор HTML-кода оптимизирован для разных устройств и пользователей. Froala исключительно легкий и быстрый. Компании-разработчики программного обеспечения могут встраивать этот редактор в свои собственные приложения, что значительно сокращает время разработки.Количество звезд: 4/5
9. Wix
Wix — это простой конструктор сайтов и HTML-редактор, который идеально подходит для начинающих. Если вы хотите создать личный блог или портфолио, это отличный выбор. Он также имеет множество шаблонов на выбор.
Основные возможности
- Более 500 шаблонов и тем
- Простой в использовании редактор с функцией перетаскивания
- Бесплатный хостинг
Ценообразование
У них есть платные пакеты от 4,50 до 24,50 долларов в месяц. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.Почему людям это нравится?
Wix предоставляет бесплатный хостинг, и вы можете создать любой веб-сайт без навыков программирования с помощью редактора перетаскивания. Кроме того, пользователи говорят, что это хорошее соотношение цены и качества.Количество звезд: 4,5/5
10. Atom (Sunsetting)
Atom — это бесплатный HTML-редактор, разработанный и поддерживаемый сообществом GitHub. Несмотря на то, что это текстовый редактор, он по-прежнему предоставляет вам визуальный предварительный просмотр. Он подходит как для начинающих, так и для профессиональных разработчиков. Текстовый редактор Atom доступен для Windows, macOS и Linux.
Основные характеристики:
- Настройте интерфейс и настройте редактор под свои нужды. Вы можете выбрать тему или создать свою собственную и изменить код, чтобы настроить функциональность.

- Проверка ошибок и автоматическое предложение. Редактор выделяет ошибки и помогает отличать языки друг от друга. Автодополнение делает кодирование еще быстрее.
- Разделенные интерфейсы. Кодируйте через разные окна и файлы и сравнивайте.
Цены
Текстовый редактор Atom — это бесплатный HTML-редактор с открытым исходным кодом. Скачивайте и кодируйте!Почему людям это нравится?
Atom — хороший HTML-редактор для совместной работы; вы можете поделиться им и редактировать его в режиме реального времени с командой и следить за действиями хост-пользователя. Он имеет встроенный менеджер пакетов. Вы найдете часто используемые команды на отдельной палитре.Количество звезд: 5/5
Примечание: GitHub архивирует Atom с официальной датой закрытия 15 декабря 2022 г.
Подведение итогов лучших HTML-редакторов
Неважно, новичок вы или профессиональный программист.
 Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.Поначалу программирование может показаться трудным, но лучшие HTML-редакторы помогут вам начать работу. Для начинающих редактор WYSIWYG — идеальный выбор. Попробуйте хотя бы несколько из этих редакторов и решите, какой из них подходит вам больше всего. Когда ваш сайт будет готов, не забудьте добавить формы подписки. Если вы не являетесь продвинутым программистом, лучший способ — получить инструменты лидогенерации.
Ищете конструктор целевых страниц с функцией перетаскивания? Ознакомьтесь с нашим списком лучших конструкторов адаптивных целевых страниц.
Или, если вы хотите создать интернет-магазин для своего бизнеса, ознакомьтесь с нашим списком лучших платформ электронной коммерции.
Часто задаваемые вопросы (FAQ)
Какой редактор используется для HTML?
В качестве текстовых редакторов кода можно использовать Notepad++ для Windows или TextEdit для Mac.
 Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.Какая лучшая программа для HTML?
Atom — это WYSIWYG-редактор, подходящий как для новичков, так и для опытных пользователей. Он быстрый, работает плавно и доступен для Windows, Mac и Linux.
Что такое профессиональные редакторы HTML?
Atom, Notepad++ и Visual Studio Code — одни из лучших бесплатных профессиональных HTML-редакторов. И примерно за 20-30 долларов в месяц вы можете использовать премиальные, такие как CoffeeCup или Adobe Dreamweaver CC.
Подходит ли Notepad++ для веб-разработки?
Notepad++ подходит для веб-разработки. Его основным преимуществом является то, что он напрямую подключается к веб-серверу через FTP и позволяет редактировать файлы.
Подходит ли Visual Studio для HTML?
Visual Studio — это бесплатный редактор, работающий с HTML, CSS и JavaScript.
 Пользователи также могут устанавливать языковые расширения и работать с другими языками программирования.
Пользователи также могут устанавливать языковые расширения и работать с другими языками программирования.Кто был первым редактором HTML?
Тим Бернерс-Ли, ученый и академик, придумал первый HTML-редактор в начале 19 века.90-х и упростил создание, просмотр и редактирование веб-документов.
Что такое HTML-редактор WYSIWYG?
WYSIWYG означает «что видишь, то и получаешь». Редакторы WYSIWYG позволяют просматривать код по мере внесения изменений. Это делает его отличным выбором для начинающих.
9 лучших бесплатных редакторов HTML для вашего веб-сайта
Программирование и создание веб-сайта для вашего бизнеса может быть длительным процессом, особенно если вы как владелец бизнеса не знакомы с такими языками программирования, как HTML или JavaScript. Проверка HTML-кодирования, подсветка синтаксиса и поддержание правильной структуры — это лишь некоторые из многих проблем, связанных с созданием веб-сайта с нуля.

К счастью, бесплатные инструменты HTML-редактора помогут вам писать код без каких-либо проблем. Даже если вы не знаете принципов кодирования HTML, вы можете просто добавлять тексты и изображения и настраивать структуру веб-страницы с помощью инструмента HTML-редактора WYSIWYG
с помощью перетаскивания.
Эти инструменты позволяют создавать веб-сайты гораздо быстрее и избегать мелких ошибок с помощью исправления синтаксиса и автодополнения кода.
В этой статье перечислены девять лучших бесплатных HTML-редакторов, перечисленных в алфавитном порядке, из которых вы можете выбирать, не тратя свой бюджет на платный инструмент.
1. Alboom Prosite: создание безопасных веб-сайтов с шифрованием SSL
Alboom Prosite — это онлайн-редактор HTML, который помогает создавать целевые страницы, настраиваемые формы и целые веб-сайты с нуля.
Вы можете использовать инструмент для создания веб-сайтов, чтобы упростить навигацию по веб-сайту для ваших клиентов и привлечь потенциальных клиентов с помощью встроенных форм.
 Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.Кроме того, вы можете интегрировать платформы социальных сетей на веб-сайт, чтобы клиентам было проще делиться контентом. Программное обеспечение для текстового редактора HTML также обеспечивает безопасность HTTPS и шифрование SSL для вашего веб-сайта, чтобы сделать его безопасным для посетителей.
Alboom Prosite предлагает поддержку по электронной почте и в чате и работает через Интернет.
2. Bookmark: использует ИИ для оптимизации и автоматического обновления веб-сайтов.
Bookmark — это HTML-редактор и конструктор сайтов на базе ИИ, помогающий создавать веб-сайты и целевые страницы. Конструктор веб-сайтов учитывает поисковые запросы пользователей и автоматически создает первую версию вашего веб-сайта на основе результатов.
С помощью Bookmark вы можете вносить изменения в свой веб-сайт в режиме реального времени с помощью текстового HTML-редактора с функцией перетаскивания, который не требует навыков дизайна.
 Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта.
Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта.Веб-редактор также поможет вам создать интегрированный пользовательский блог на вашем веб-сайте, который вы можете использовать для обмена историями успеха и отзывами клиентов. Вы также можете добавить виджеты перевода и SEO, которые помогут локализовать ваш сайт и повысить его рейтинг в поисковых системах.
Bookmark предлагает поддержку по электронной почте, телефону и круглосуточному чату в режиме онлайн.
3. Flazio: предоставляет множество шаблонов веб-сайтов.
Flazio — это инструмент для создания и редактирования веб-сайтов как для начинающих, так и для опытных веб-дизайнеров. Программное обеспечение поставляется с предварительно созданными шаблонами веб-сайтов и редактором HTML-кода, который вы можете использовать для создания веб-сайта.
Программное обеспечение предлагает встроенный настольный и мобильный веб-редактор для настройки и оптимизации вашего веб-сайта на разных устройствах.
 Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.Вы также можете позаботиться о бронировании и бронировании с помощью инструмента бронирования, который вы можете добавить на свой веб-сайт. Ваши клиенты могут планировать сеансы, и вы можете отправлять им ежедневные напоминания через программное обеспечение.
Flazio предлагает поддержку по электронной почте, телефону и в чате. Инструмент является веб-интерфейсом, а также имеет приложение для устройств iOS и Android.
4. Конструктор веб-сайтов GoDaddy: предлагает простой в использовании встроенный редактор
Конструктор веб-сайтов GoDaddy — это онлайн-инструмент для публикации и редактирования, который помогает создавать веб-сайты независимо от ваших технических навыков. Программное обеспечение имеет встроенный веб-редактор, который можно использовать для создания веб-страниц и добавления изображений.

GoDaddy также поможет вам создать интернет-магазин с полным каталогом предлагаемых вами продуктов. Вы можете создавать целевые страницы и страницы категорий, а также страницу платежей, которые можно интегрировать со сторонним программным обеспечением для обработки платежей.
Программное обеспечение также имеет встроенную панель инструментов для создания контента, которую вы можете использовать для создания сообщений в социальных сетях. Благодаря интеграции с социальными сетями вы можете делиться ими на различных платформах социальных сетей прямо с панели инструментов.
Конструктор веб-сайтов GoDaddy предлагает поддержку по электронной почте и телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
5. IM Creator: лучший с точки зрения функциональности
IM Creator — это бесплатный конструктор веб-сайтов, который помогает создавать различные веб-сайты для электронной коммерции, блогов и портфолио.
 Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.IM Creator предлагает готовые блоки веб-сайтов, которые можно комбинировать для создания многораздельного веб-сайта. Для опытных пользователей инструмент предоставляет HTML-редактор для создания веб-страниц с нуля.
Программное обеспечение имеет функцию SEO, которую вы можете использовать для оптимизации вашего поискового рейтинга и повышения вовлеченности, трафика и конверсий вашего веб-сайта.
IM Creator предлагает поддержку по электронной почте и в чате и работает через Интернет. У инструмента также есть мобильное приложение для устройств Android.
6. Olitt: Предлагает несколько интеграций со сторонними приложениями
Olitt — это инструмент для создания сайтов, который предлагает готовые веб-сайты, которые можно настроить в соответствии с потребностями вашего бизнеса.
 С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.
С помощью этого инструмента вы можете создавать целевые страницы, одностраничные веб-сайты и интернет-магазины.Инструмент также помогает вам собирать платежи через ваш веб-сайт, поскольку вы можете интегрировать его со сторонними приложениями для обработки платежей. Кроме того, вы можете отслеживать и контролировать трафик веб-сайта, интегрировав сторонние инструменты аналитики на свой веб-сайт.
Еще одна полезная функция для опытных пользователей — редактор пользовательского кода, который можно использовать для создания определенных разделов вашего веб-сайта.
Olitt предлагает поддержку по электронной почте, телефону и в чате. Инструмент основан на веб-интерфейсе.
7. Webflow: имеет визуальную панель инструментов для создания веб-страниц.
Webflow — это платформа для разработки веб-сайтов, которая позволяет создавать веб-сайты с нуля с помощью визуальной панели инструментов. Инструмент также помогает вам управлять контентом веб-сайта и продавать его на различных платформах.

С помощью Webflow вы можете создавать несколько веб-страниц на визуальном холсте и преобразовывать дизайн на несколько языков, таких как HTML5, CSS или JavaScript, и передавать его своей команде разработчиков.
Инструмент также имеет живой редактор, который можно использовать для редактирования и обновления существующих веб-страниц. Кроме того, в Webflow есть панель SEO, которая помогает оптимизировать ваш сайт и повысить рейтинг в поисковых системах.
Webflow предлагает поддержку по электронной почте, в чате и по телефону. Инструмент основан на веб-интерфейсе.
8. Weebly: помогает создавать интернет-магазины и каталоги товаров
Weebly — это конструктор веб-сайтов, который помогает создавать интернет-магазины и полноценные веб-сайты для вашего бизнеса. Инструмент предоставляет различные темы, которые вы можете выбрать для создания своего веб-сайта с нуля.
В Weebly есть редактор с функцией перетаскивания, который не требует навыков программирования для создания нескольких веб-страниц.
 Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.
Вы также можете создавать интерактивные страницы с видеофонами и добавлять анимационные эффекты. Существует также редактор изображений, который позволяет создавать и обрабатывать изображения, не покидая вашего сайта.Программное обеспечение поддерживает несколько языков кодирования HTML, таких как CSS, JavaScript и редактирование HTML, что может помочь настроить ваш веб-сайт в соответствии с вашими требованиями и оптимизировать его для мобильных устройств.
Weebly предлагает поддержку по электронной почте, в чате и по телефону. Инструмент работает в Интернете, а также имеет мобильное приложение для устройств iOS и Android.
9. WordPress: предлагает круглосуточную техническую поддержку и устранение неполадок
WordPress — это программный инструмент для создания веб-сайтов, который можно использовать для создания блогов, веб-сайтов и портфолио. Программное обеспечение предлагает редактор исходного кода, поддержку HTML и Markdown, а также различные темы, которые вы можете выбрать для создания веб-страницы.

Он также имеет редактор перетаскивания, который вы можете использовать для добавления изображений и встраивания видео на свой веб-сайт. WordPress также предлагает интеграцию с социальными сетями, чтобы легко делиться контентом вашего сайта на сторонних платформах.
Платформа также предлагает встроенные карты сайта и другие инструменты SEO для оптимизации вашего сайта. Он также содержит раздел аналитики веб-сайта для измерения производительности вашего веб-сайта.
WordPress предлагает поддержку по электронной почте и в чате. Инструмент является веб-интерфейсом и имеет настольное и мобильное приложение для Windows, Linux, iOS и Android.
Как правильно выбрать бесплатный HTML-редактор для вашего бизнеса
Инструменты для создания сайтов — лучший выбор для малого бизнеса без штатных разработчиков. С помощью бесплатного программного обеспечения для редактирования HTML вы можете легко создать веб-сайт, способный вывести ваш бизнес в Интернет. Вот несколько соображений, которые следует учитывать при инвестировании в новый инструмент:
Оцените количество подключаемых модулей, доступных в бесплатной версии: Бесплатные инструменты для создания веб-сайтов часто имеют ограниченное количество подключаемых модулей.
 Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.
Прежде чем выбрать решение, обязательно оцените, предлагает ли бесплатная версия такие плагины, как интеграция с социальными сетями и SEO-оптимизация для вашего сайта.Проверьте, есть ли у бесплатного инструмента ограничения на использование: В идеале ваш конструктор веб-сайтов не должен ограничивать количество дизайнов, которые вы можете включить на веб-страницу, или количество веб-страниц, которые вы можете создать. Прежде чем выбрать инструмент, проверьте наличие ограничений на использование, если таковые имеются.
Проверьте, позволяет ли бесплатная версия переносимость данных: Если в будущем вы решите перейти на платную версию или даже сменить поставщика, инструмент должен позволить вам легко перенести данные вашего веб-сайта. Прежде чем выбрать инструмент, проверьте, есть ли в бесплатной версии возможность переноса данных.
Общие вопросы, которые следует задать при выборе бесплатного программного обеспечения для редактирования HTML
Выбор одного инструмента из лучших бесплатных редакторов HTML может быть сложной задачей, но задав правильные вопросы, вы сможете выбрать подходящего поставщика для сотрудничества.
 Вот несколько вопросов, которые вы можете задать поставщикам перед доработкой инструмента:
Вот несколько вопросов, которые вы можете задать поставщикам перед доработкой инструмента:Предлагает ли бесплатный инструмент настройку? Бесплатные инструменты текстового редактора HTML часто имеют ограничения на параметры макета и могут предлагать несколько шаблонов. Если вашему бизнесу требуются специально настроенные дизайны и веб-страницы, спросите у поставщика, можно ли создать их с помощью бесплатного программного обеспечения.
Какие пользовательские ограничения есть у бесплатного инструмента? Большинство бесплатных программных инструментов имеют пользовательские ограничения. Когда дело доходит до бесплатного программного обеспечения для редактирования HTML, спросите поставщиков, сколько пользователей получают доступ администратора к бесплатному инструменту для публикации и редактирования.
На какую техническую поддержку мне следует рассчитывать? Бесплатные инструменты HTML-редактора часто имеют ограниченную поддержку, в то время как платные пользователи получают приоритетную поддержку в качестве расширенной функции.



 Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты. Вставьте код формы оплаты в данную
текстовую область и нажмите кнопку «Сохранить».
Вставьте код формы оплаты в данную
текстовую область и нажмите кнопку «Сохранить».
 Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
Также пользователи говорят об огромном количестве функций и адаптивном дизайне.
 Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.
UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.
И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
 Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее. Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС. Пользователи также могут устанавливать языковые расширения и работать с другими языками программирования.
Пользователи также могут устанавливать языковые расширения и работать с другими языками программирования.
 Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств.
Alboom также помогает вам вносить изменения в свой веб-сайт, обновлять разделы с помощью текстового редактора и оптимизировать его для мобильных устройств. Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта.
Кроме того, в зависимости от ваших бизнес-целей, таких как увеличение трафика и конверсий веб-сайта, инструмент на основе искусственного интеллекта автоматически обновляет макет вашего веб-сайта. Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
Flazio также предоставляет аналитическую панель, которая отслеживает трафик веб-сайта и поведение пользователей. Он также отслеживает ваши наиболее посещаемые страницы на основе оценки SERP.
 Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.
Вы можете использовать встроенный инструмент проектирования с помощью перетаскивания, чтобы добавить анимацию и реактивные визуальные эффекты, а также создать адаптивный веб-сайт для всех типов устройств, таких как настольные компьютеры, мобильные телефоны и смарт-часы.