7 лучших бесплатных HTML-редакторов для разработчиков
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Вы планируете на регулярной основе редактировать файлы WordPress или создавать собственные плагины и темы? В этом случае, если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML могут сделать вашу жизнь намного проще: программирование уже само по себе является сложной задачей, но плохой интерфейс делает его практически невозможным. Наличие бесплатного редактора HTML обеспечивает вам доступ к большему количеству функций, лучший пользовательский интерфейс и возможность эффективно работать с кодом.
В этой статье, мы расскажем о лучших редакторах и поможем выбрать тот, который соответствует вашим потребностям.
Что такое редактор HTML?
HTML, или язык гипертекстовой разметки — это код для работы в Интернете. Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.
HTML разработан так, чтобы его было легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его минимальной кривой обучения, по сравнению с другими языками.
Написание HTML может быть так же просто, как открыть блокнот на вашем компьютере, набрать какую-то разметку и сохранить ее в виде файла .html. Вы даже можете поместить файл в браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заниматься разработкой, это не совсем хорошее решение. Написание кода в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый процессор здесь не поможет.
Простой текстовый процессор здесь не поможет.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозапонение и обнаружение ошибок, которые делают программирование с большим количеством сложного кода менее трудоемким.
В частности, редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария при веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.
Но только жизнеспособное решение, только когда вы вносите прямые изменения в существующие страницы на своем веб-сайте.
Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать работу с веб-разработкой. Они имеют приятный настраиваемый интерфейс и функции, которые могут помочь разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения.
Давайте будем честными: создание плагинов и тем в блокноте нецелесообразно, а редактор WordPress не будет работать, если вы хотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать свою работу.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете тот, который вам понравится. Однако существует несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
Две важные вещи, которые вам нужно найти, это платформа/операционная система и активная разработка.
Учитывайте то, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вам почти всегда нужно выбирать редактор HTML в активной разработке. HTML — это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать хорошо спустя какое-то время. Кроме того, отсутствие поддержки со стороны разработчиков означает, что исправления ошибок не будут сделаны. Лучше всего использовать инструменты, которые поддерживаются и обновляются.
Есть также много косметических функций, которые может иметь HTML-редактор. Не все из них жизненно необходимы, и есть некоторые, которые вам могут не нравиться или не нужны вообще. Ищите редактор, с которым вам удобно работать.
Ищите редактор, с которым вам удобно работать.
- Подсветка синтаксиса/Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка практически необходима. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий.
- Автосохранение. Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код нажатием кнопки, когда появится предложение. Он также может автоматически создавать закрывающие теги.
- Свертывание кода. Когда вы работаете с большим документом, свертывание кода позволяет вам закрыть ненужные части документа и сосредоточиться на определенных областях.

- Несколько курсоров/одновременное редактирование. Функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Поиск и замена. Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок.
- Поддержка FTP. HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.

Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но, по сути, являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE.
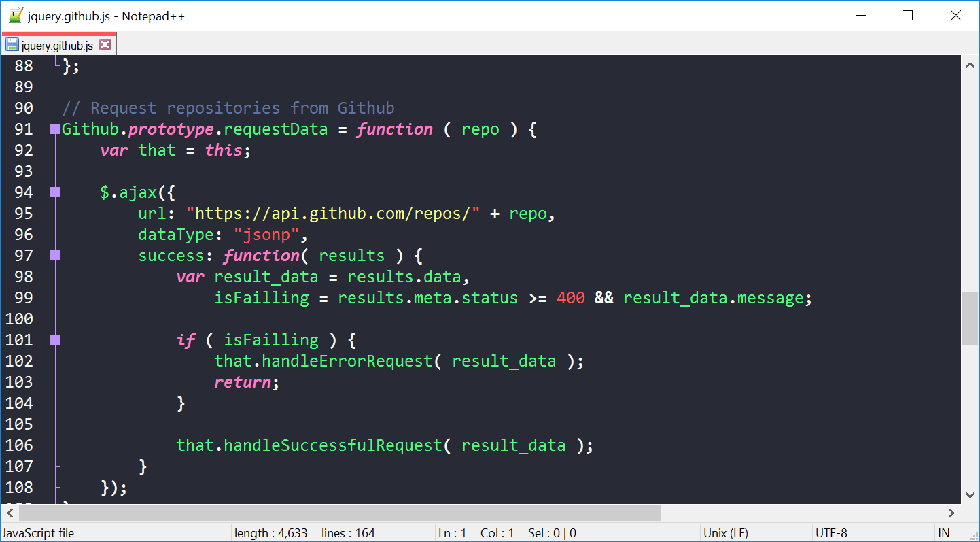
Notepad ++
Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но его достоинство – поддержка HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику. И он активно обновлялся с момента его выпуска в 2003 году, поэтому вы можете быть уверены, что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным качеством, чтобы вы могли продолжить свою карьеру веб-разработчика.
Visual Studio Code
Будучи одним из самых популярных, если не самым популярным, редакторов кода, Visual Studio Code является идеальным выбором для многих разработчиков, несмотря на то, что он был выпущен в 2015 году, что относительно недавно. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, чтобы добавить еще больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а еще включает поддержку контроля версий Git/Github и функции FTP.
Наконец, VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может показаться непреодолимой для совершенно новых разработчиков. Но если вы научитесь ею пользоваться, то у вас будут почти все инструменты, которые вам когда-либо понадобятся.
CoffeeCup Free Editor
Ищете инструмент, посвященный HTML? Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но инструмент поставляется с настройкой пользовательского интерфейса и панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Кроме того, он работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Brackets
Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets — это идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы предоставить вам отличный опыт.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас будет все, что вам нужно будет создавать отличные проекты.
Brackets — хороший выбор для разработчиков, которые любят, чтобы их рабочее пространство было минимальным и чистым, а не перегруженным ненужными функциями, которые они никогда не будут использовать.
Komodo Edit
ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вы просто хотите более упрощенный, простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает на большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Вы можете полностью настроить его внешний вид, и он имеет функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
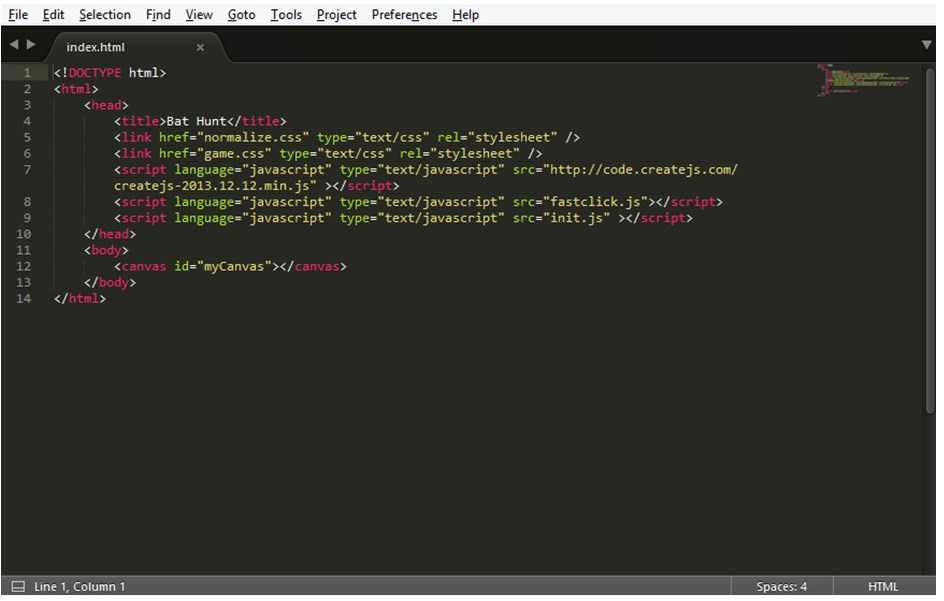
Sublime Text
Изящный и сложный, Sublime Text — это кодовый и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выделять несколько строк и выполнять разбиение редактирования. Он также сохраняет свой интерфейс чистым с помощью палитры команд с возможностью поиска, так что вам не придется иметь дело с редко используемыми функциями. Если вам нравится, чтобы ваш интерфейс для написания кода был свободным от беспорядка и полностью настраиваемый, вам понравится Sublime Text. Он определенно обеспечивает самый гладкий опыт.
Atom
Разработанный GitHub, крупнейшим центром разработки программного обеспечения и веб-сайтов в интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой git/Github для управления версиями и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше никаких отправок файлов туда и обратно. Работайте вместе над единым проектом.
Он поставляется со встроенной поддержкой git/Github для управления версиями и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше никаких отправок файлов туда и обратно. Работайте вместе над единым проектом.
Atom работает на всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения в интерфейсе с помощью HTML и CSS. Он гладкий, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, это необходимый инструмент для изучения.
Всем успешной работы и творчества!
Источник
6 бесплатных HTML-редакторов | robot_dreams
HTML — язык для создания веб-страниц. Его разметкой можно управлять с помощью любого текстового редактора. Но для оптимизации разработки лучше использовать специальные редакторы HTML-страниц.
Рассказываем, какие выбрать.
Редакторы HTML-страниц используются:
#1. для преобразования текста и ввода интерфейса в код HTML;
#2. чтобы пользователи могли сканировать код в поисках подходящего синтаксиса в дизайне.
Первый вариант — это редактор типа «что видишь, то и получаешь». Он позволяет кодить HTML, используя визуальную платформу. Второй — текстовый редактор HTML, который построчно показывает написанный код.
Делимся редакторами, которые доступны бесплатно.
Это неграфический редактор HTML-страниц с открытым исходным кодом. Он работает на платформе Java SE. Arachnophilia поставляется со встроенным программным интерфейсом FTP-клиента и позволяет пользователям загружать веб-страницы в учетную запись сервера веб-хостинга.
Еще он:
- Облегчает создание фреймов, таблиц и других объектов программирования HTML.
- Обеспечивает поддержку международных символов и контента.

- Содержит функцию HTML Validate, которая помогает находить и исправлять структурные ошибки на веб-страницах.
- Упрощает расширенный редактор макросов для создания, удаления и изменения команд.
Он быстро запускается и может загружать сотни файлов за секунды. Это облегчает полноэкранное редактирование.
Ключевые функции Bluefish:
- Поддерживает настраиваемый язык программирования.
- Предоставляет функции закладок и поддержку Emmet.
- Поддерживает многодокументный интерфейс — более 500 документов могут быть протестированы одновременно.
Это быстрый редактор для HTML. Его можно установить на всех операционных системах, поддерживающих Java. На платформе NetBeans приложения могут устанавливать модули динамически.
Платформа обеспечивает возможность многократного использования сервисов. Это позволяет разработчикам сосредоточиться на логике приложения.
Это мощный, но простой редактор HTML-страниц. Он обеспечивает динамическое изменение размера изображения и таблицы, а также предоставляет возможность быстрой вставки и удаления ячеек.
В основном пользовательском интерфейсе четыре вкладки: стандартный код (WYSIWYG), HTML-теги, HTML-код и предварительный просмотр в браузере.
По словам рецензентов, лучшая особенность SeaMonkey — это веб-браузер с открытым исходным кодом и большим сообществом участников.
Opensource-редактор с настраиваемым синтаксисом SynWrite поддерживает большинство систем кодирования, включая ASCII и Unicode.
Программа обеспечивает представление исходного кода, текстовых клипов, списка вкладок, выходных данных внешних инструментов, мини-карты документов, истории буфера обмена, файлового менеджера, управления проектами и клиента FTP/SFTP.
Редактор упрощает автоматическое завершение, закрытие тегов и скобок, шаблоны кода, вставку тегов изображений, переносимые закладки, маркеры столбцов, вставку меток даты/времени.
SynWrite также поддерживает редактирование с несколькими картами и множественный выбор.
Это редактор кода от Microsoft, который работает на Windows, macOS и Linux.
У него есть встроенная поддержка языков веб-разработки: HTML, JavaScript, TypeScript, CSS, SCSS, Less, Markdown. Тут доступна поддержка нескольких курсоров, набора плагинов Emmet, форматирования, сворачивания кода и других редакторских функций.
Visual Studio Code выделяет ключевые слова в коде разными цветами — это помогает новичкам лучше ориентироваться.
Внешний вид VS Code можно менять, выбирая шрифты и значки из сотен цветовых тем.
Лучшее средство просмотра HTML, средство улучшения HTML, средство форматирования HTML и для тестирования/предварительного просмотра выходных данных HTML
Средство просмотра HTML онлайн представляет собой простой в использовании инструмент для просмотра и форматирования данных HTML. Копировать, вставить и просмотреть HTML. Средство просмотра HTML — это приложение на основе браузера, которое отображает HTML-код веб-страницы для облегчения отладки или редактирования. Его также можно использовать для проверки макета HTML-страниц перед их публикацией в Интернете.
Его также можно использовать для проверки макета HTML-страниц перед их публикацией в Интернете.
Средство просмотра HTML помогает форматировать строку/файл HTML с наилучшим возможным результатом.
Что можно делать с помощью HTML Viewer?
- Эта онлайн-программа просмотра HTML помогает тестировать и предварительно просматривать ваш HTML.
- Пользователи также могут украсить файлы HTML, загрузив файл.
- Помогает сохранять HTML-контент и делиться им.
- Этот онлайн-парсер HTML помогает отображать вывод HTML и делать отступы в коде HTML.
- HTML Viewer Online хорошо работает на Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
- Попробуйте наш инструмент HTML Pretty Print
Как просмотреть HTML-код онлайн?
- Откройте средство просмотра HTML, скопируйте и вставьте код HTML в редактор ввода текста, выделив синтаксис HTML и проблемы.
- Если у вас есть HTML-файл, вы можете загрузить его с помощью кнопки Загрузить файл.
 Вы также можете загрузить HTML-код с общедоступным URL-адресом. Нажмите кнопку URL и вставьте URL.
Вы также можете загрузить HTML-код с общедоступным URL-адресом. Нажмите кнопку URL и вставьте URL. - Нажмите кнопку «Выполнить/Просмотреть», как только HTML-данные станут доступны в редакторе через «Вставить», «Файл» или по URL-адресу.
- Пользователь увидит предварительный просмотр HTML в редакторе вывода.
Как работает программа просмотра HTML?
Средство просмотра HTML в Интернете использует код JavaScript для анализа HTML и предварительного просмотра данных HTML.
Просто вставьте свой HTML-код и нажмите «Выполнить/Просмотреть». Этот инструмент не отправляет код на сервер для предварительного просмотра.
В случае загрузки файла Браузер читает файл, а в случае загрузки URL-адреса отправляет URL-адрес на сервер, возвращает данные HTML и затем просматривает их в разделе «Вывод».
Узнайте больше о HTML:
- HTML Space
Пример файла HTML
Данные HTML Попробуйте.
<тело>
Самые дорогие автомобили в мире
<ул>
Для опытных пользователей
Внешний URL-адрес HTML
Загрузить внешний URL-адрес HTML в URL-адрес браузера, например https://codebeautify. org/
org/
https://codebeautify.org/htmlviewer?url= https://gist.gi thubusercontent .com/cbmgit/e3d 9797dda7cd92447 bfcb9554746f4f/ raw/MostExpensi veCars.html
Связанные инструменты
HTML Beautifier HTML Pretty Print JSON Minify XML Minify
Недавно посещенные страницы
Теги
HTML Beautifiers
CodeMirror
CodeMirror — компонент редактора кода для Интернета. Его можно использовать на веб-сайтах для реализации поля ввода текста с поддержкой многих возможности редактирования и имеет богатый программный интерфейс, позволяющий дальнейшее расширение.
Это поле CodeMirror, сконфигурированное для редактирования кода JavaScript.
Особенности
Доступность
Хорошо работает с программами чтения с экрана и пользователями, использующими только клавиатуру.

Мобильная поддержка
Используйте собственные функции выбора и редактирования платформы на телефонах.
Двунаправленный текст
Поддержка смешивания текста справа налево и слева направо.
Подсветка синтаксиса
Цветовой код для отражения синтаксической структуры.
Номера строк
Отображение желобов с номерами строк или другой информацией рядом с кодом.
Автодополнение
Предоставьте в редакторе подсказки для завершения для конкретного языка.
Складной код
Временно скрыть части документа.
Поиск/Замена
Специфический для редактора поиск, поиск по регулярному выражению и функции замены.
Полный разбор
Подробные деревья синтаксического анализа позволяют интегрировать многие типы языков.

Интерфейс расширения
Надежно внедряйте требовательные расширения редактора.
Модульность
Большинство функций реализованы поверх универсального общедоступного API.
Скорость
Остается отзывчивым даже при работе с огромными документами и длинными очередями.
Закрытие кронштейна
Автоматически вставлять соответствующие скобки во время ввода.
Ворс
Показывать сообщения об ошибках и предупреждения в редакторе.
Гибкая форма
Смешивайте стили и размеры шрифтов, добавляйте виджеты в контент.
Тематика
Импорт или создание пользовательских стилей визуального редактора.
Совместное редактирование
Разрешить нескольким пользователям редактировать один и тот же документ.

История отмены
Функции отмены и повтора с поддержкой совместного редактирования.
Множественный выбор
Выберите и отредактируйте сразу несколько диапазонов документа.
Интернационализация
Укажите пользовательский текст для отображения или объявления пользователю.
…и более
Полное описание функций библиотеки см. в документации.
О
CodeMirror является открытым исходным кодом под разрешающей лицензией (МТИ). Он разрабатывается на Гитхабе. Вклад приветствуется.
Если вы используете CodeMirror коммерческий , есть социальный (но нет юридический) ожидание того, что вы поможете финансировать его содержание. Начните здесь .
Библиотека поддерживает браузеры начиная с Internet Explorer 11 (с некоторыми полифиллами).
Обсуждать проект или задавать вопросы лучше всего на
форум.




 Вы также можете загрузить HTML-код с общедоступным URL-адресом. Нажмите кнопку URL и вставьте URL.
Вы также можете загрузить HTML-код с общедоступным URL-адресом. Нажмите кнопку URL и вставьте URL.