Техники валидации форм — Блог HTML Academy
Это перевод статьи Ире Адеринокун — «Form validation techniques».
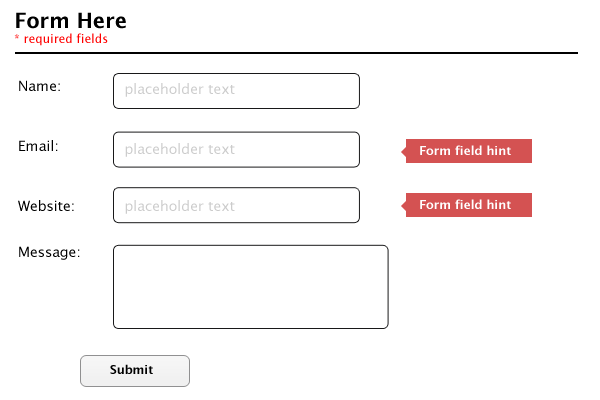
Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
Используя :valid и :invalid, мы можем показать пользователю, правильно ли заполнено поле по мере ввода.
:valid и :invalidОднако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как
Поля, обязательные для заполнения, сразу подсветятся нам как :invalid, а необязательные — как :valid. Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Стилизация состояний :required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.
:valid и :requiredИспользуем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты min, max и step, мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1, 12 и 123 в три поля и отправит форму:
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект validity, включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity-объект будет у поля, когда пользователь введёт в него 1:
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях
Поэтому в значениях patternMismatch, stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции setCustomValidity().
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипеСтало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей
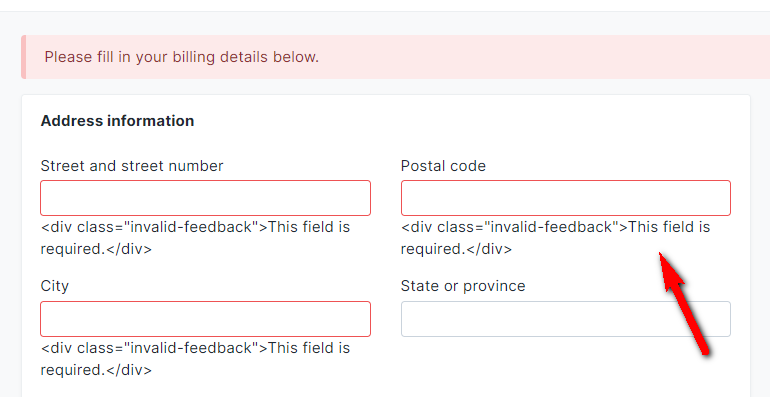
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOMИспользуем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции CustomValidation.prototype.checkValidity, мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Путь к новой работе начинается здесь
Если вы ещё ничего не знаете о создании сайтов, попробуйте тренажёры, чтобы понять, нравится вам это или нет.
Регистрация
html required не работает — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 59 Опубликовано
Логический атрибут required HTML сообщает браузеру о возможности отправки данных формы только при заполнении обязательных полей. Это значит, что поле нельзя оставить пустым, и что в зависимости от других атрибутов или типов полей приниматься могут только конкретные типы значений. Чуть позже мы поговорим о том, как сообщать браузерам о необходимости отправки определенные типы данных.
Если обязательные поля остаются пустыми, форма не будет отправлена. Opera , Firefox , Internet Explorer 10+ и Chrome выдают пользователю сообщение об ошибке. Например, « Заполните это поле » или « Нужно заполнить пустые поля ».
В терминологии Javascript событие focus запускает элемент формы, когда на нее переключается фокус, когда фокус переходит на другой элемент или она теряет фокус.
В CSS можно использовать псевдокласс :focus для стилизации элементов, которые выделены в данный момент.
Атрибут required применим для любого типа элемента ввода, за исключением button , submit , image , color и hidden . У всех этих элементов имеется значение по умолчанию, поэтому дополнительный атрибут будет лишним. Синтаксис данного атрибута просто required или required=»required» , если вы используете XHTML-синтаксис .
У всех этих элементов имеется значение по умолчанию, поэтому дополнительный атрибут будет лишним. Синтаксис данного атрибута просто required или required=»required» , если вы используете XHTML-синтаксис .
Добавим атрибут HTML input required к форме регистрации. Сделаем поля имени, адреса электронной почты, пароля и даты подписки обязательными:
На скриншотах, приведенных ниже, можно видеть, что делает атрибут required HTML при попытке подтвердить форму:
Сообщение об обязательных полях в Firefox
Та же ситуация в Opera…
и в Google Chrome
Содержание
- Стилизация обязательных полей в форме
- О наболевшем, о Internet Explorer
- Дак, как же заставить работать required в старых версиях IE?
Стилизация обязательных полей в форме
Вы можете стилизовать обязательные поля в формах при помощи псевдокласса :required,:optional или отрицательного псевдокласса :not(:required)) . Также можно стилизовать валидные и не валидные поля с помощью псевдоклассов :valid и :invalid . При помощи этих псевдоклассов HTML input required можно показывать пользователям, какие поля обязательны к заполнению:
При помощи этих псевдоклассов HTML input required можно показывать пользователям, какие поля обязательны к заполнению:
В данном случае мы добавляем фоновое изображение ( звёздочку ) к обязательным полям формы. В input-элементы нельзя включать генерируемый контент. Поэтому лучше будет использовать фоновое изображение. Кроме этого валидные и не валидные поля можно выделить разными фоновыми картинками. Изменения будут заметны, только если пользователь выделил соответствующий элемент формы.
Предупреждение : Firefox стилизует не валидные элементы
Учтите, что браузер Firefox применяет к не валидным элементам собственную стилизацию ( красную тень ), как было показано на одной из картинок выше. Чтобы отключить этот эффект для required HTML , воспользуйтесь следующим CSS-кодом :
Подсказка : таргетированная стилизация для устаревших браузеров
Устаревшие браузеры вроде IE8 и IE9 не поддерживают псевдокласс :required , но можно предоставить таргетированные стили при помощи селектора атрибутов:
Также можно использовать этот атрибут в качестве хука для валидации формы в браузерах, не поддерживающих валидацию на основе HTML5 . Javascript-код проверит пустые элементы ввода на наличие атрибута required и не отправит форму при обнаружении пустых обязательных полей.
Javascript-код проверит пустые элементы ввода на наличие атрибута required и не отправит форму при обнаружении пустых обязательных полей.
Данная публикация представляет собой перевод статьи « HTML5 Form Attributes (Part 1) » , подготовленной дружной командой проекта Интернет-технологии.ру
Для любого web-разработчика пока нет более серьезной проблемы, как полная кроссбраузерность его продукта. Наверное, это одна из основных задач хорошего специалиста: добиться того, чтобы его сайт всегда правильно отображался во всех браузерах.
Параметр required, который иногда используется для input, не работает в древних IE, что просто нельзя так оставить. Пользователи-пенсионеры, которые до сих пор пользуются IE6 должны одинаково легко работать с вашим сайтом, наряду с пользователями Google Chrome последней версии. Кто, кроме web-разработчиков, о них может позаботиться.
О наболевшем, о Internet Explorer
Для нормальных браузеров, к которым можно отнести Firefox, Opera и Google Chrome, эта задача относительно легка. Даже давние версии этих браузеров одинаково хорошо отображают html-код, если в нем конечно же не используются какие-то новые технологии. Но чтобы добиться подобного в браузерах семейства Internet Explorer, требуются просто титанические усилия.
Даже давние версии этих браузеров одинаково хорошо отображают html-код, если в нем конечно же не используются какие-то новые технологии. Но чтобы добиться подобного в браузерах семейства Internet Explorer, требуются просто титанические усилия.
Каждая версия браузера Internet Exlorer обладает своей, уникальной тупостью. Что работает в IE6, может как положено не работать в IE7 и наоборот. Этот зоопарк компании Microsoft не удалось побороть даже в самой последней версии своего браузера.
Понять почему разработчики браузеров не могут просто взять открыть и почитать стандарты W3C для сайтостроения, я не могу.
Поэтому мне, как web-разработчику, приходится выступать некоторой «прослойкой» между капризными браузерами и требующими знаний и зрелищ посетителями сайтов. И замечательно, что web-разработчикам пока это удается.
Дак, как же заставить работать required в старых версиях IE?
На помощь нам приходит JS. Раньше я терпеть его не мог, а теперь не вижу дальнейшего пути без него на просторе «правильного» WEB .
Решение приведенное ниже я выдумал не сам, а взял с буржуйского блога. Так как я жадный, а блог буржуйский, я не стану приводить на него ссылку.
За все у нас будет отвечать функция fnCheckFields(). Поместите на вашем сайте JS-код:
Обычно рекомендуют размещать его между html-тегами HEAD в начале страницы, но я бы рекомендовал все же размещать его в самом низу страницы до закрывающегося тега BODY . Таким образом JS меньше влияет на скорость загрузки страницы.
Окно ввода, где должен вводиться обязательный параметр, на html-языке должно выглядеть так:
Этот скрипт работает очень просто: после нажатия кнопки Отправить, скрипт проверяет все инпуты на наличие параметра required и если находит его, то соответственно смотрит на введенное значение этого поля. Если в такой инпут ничего не введено, то выводится предупреждающее окно о необходимости ввода. Данные соответственно никуда не отправляются.
Замечательно еще и то, что если у Вас нормальный браузер, который уже научился понимать этот параметр как положено, такого предупреждающего окна не всплывет и будут работать стандартные инструменты обработки параметра required для вашего браузера.
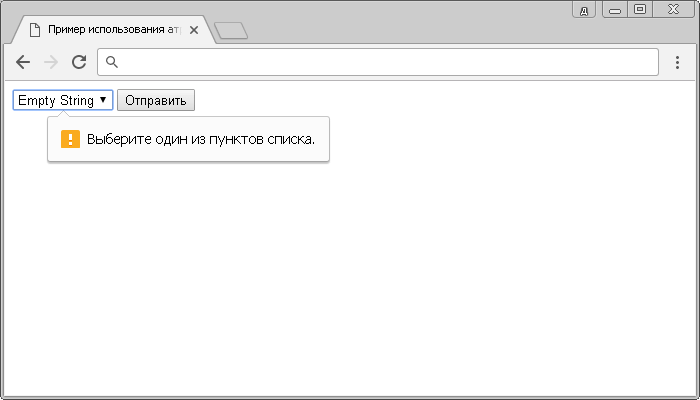
Устанавливает поле формы обязательным для заполнения перед отправкой формы на сервер. Если обязательное поле пустое, браузер выведет сообщение об ошибке, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может. На рис. 1 показано сообщение в разных браузерах.
Атрибут HTML:обязательный — Булевский атрибут required,если он присутствует,указывает на то,что пользователь должен указать
required логический атрибут, если он присутствует, указывает, что пользователь должен указать значение для ввода, прежде чем форма-владелец может быть отправлена.
required атрибут поддерживается text , search , url , tel , email , password , date , month , week , time , datetime-local , number , checkbox , radio , file , <input> типы вместе с <select> и <textarea> элементы управления формой. Если присутствует в любом из этих входных типов и элементов
Если присутствует в любом из этих входных типов и элементов :required псевдокласс будет соответствовать. Если атрибут не включен, будет соответствовать псевдокласс :optional .
Атрибут не поддерживается и не относится к диапазону и цвету , поскольку оба имеют значения по умолчанию. Он также не поддерживается для скрытых, поскольку нельзя ожидать, что пользователь заполнит скрытую форму. Он также не поддерживается ни одним из типов кнопок, включая image .
Обратите внимание, что color и range не required , но для color умолчанию установлено значение #000000 , а для range умолчанию используется средняя точка между min и max при этом min и max значения по умолчанию равны 0 и 100 соответственно в большинстве браузеров, если они не объявлены — так всегда имеет ценность.
В случае же с именем группы радио кнопки, если один переключатель в группе имеет required атрибут, радио — кнопка в этой группе должна быть проверена, хотя он не должен быть один с применяется атрибут . Поэтому для улучшения обслуживания кода рекомендуется либо включать
Поэтому для улучшения обслуживания кода рекомендуется либо включать required атрибут в каждую радиокнопку с таким же именем в группе, либо ни в какую.
В случае же с именем группы Флажка типов ввода, только флажки с required атрибутом требуются.
Примечание. Параметр aria-required="true" сообщает средству чтения с экрана, что элемент (любой элемент) является обязательным, но не влияет на его необязательность.
Attribute interactions
Поскольку поле только для чтения не может иметь значения, required не влияет на входные данные с указанным атрибутом readonly .
Usability
При включении required атрибута обеспечьте видимую индикацию рядом с элементом управления, информирующую пользователя о том, что требуется <input> , <select> или <textarea> . Кроме того, нацелите требуемые элементы управления формы с помощью псевдокласса :required , задав для них стиль, указывающий, что они требуются. Это улучшает удобство использования для зрячих пользователей. Вспомогательные технологии должны информировать пользователя о том, что элемент управления формой является обязательным на основе обязательного атрибута, но добавление
Это улучшает удобство использования для зрячих пользователей. Вспомогательные технологии должны информировать пользователя о том, что элемент управления формой является обязательным на основе обязательного атрибута, но добавление aria-required="true" не повредит, если комбинация браузер / программа чтения с экрана еще не поддерживает required .
Constraint validation
Если элемент является обязательным, а значением элемента является пустая строка, то элемент страдает от valueMissing , и элемент будет соответствовать псевдоклассу :invalid .
Accessibility concerns
Обеспечьте индикацию для пользователей,информируя их о необходимости использования элемента управления формой.Обеспечьте многогранность сообщения,например,с помощью текста,цвета,маркировки и атрибутов,чтобы все пользователи понимали требования,независимо от того,страдают ли они дальтонизмом,когнитивными расстройствами или используют программу чтения с экрана.
Example
HTML
<form>
<div>
<input type="text">
<label>Normal</label>
</div>
<div>
<input type="text" required="required">
<label>Required</label>
</div>
<input type="submit">
</form>
Result
Specifications
| Specification |
|---|
| Стандарт HTML # attr-input-required |
Browser compatibility
Не найдено данных о совместимости для html.elements.attributes.required .
Проверьте наличие проблем с этой страницей или внесите недостающие данные в mdn / browser-compat-data .
See also
validitystate.valuemissing-
:requiredи:optional <input><select>
© 2005–2021 Авторы MDN.
Лицензия Creative Commons Attribution-ShareAlike License v2.
 5 или более поздняя.
5 или более поздняя.https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/required
HTML обязательный атрибут | 3 Примеры обязательного атрибута HTML
Его можно указать как логический атрибут, который иногда называют обязательными или обязательными полями, удобными для разработчиков. Он должен быть помечен любой формой управления, чтобы иметь значение, которое не должно оставаться пустым перед отправкой любой формы на веб-странице. Это можно сделать, предоставив атрибут в конце поля ввода, который мы хотели бы сделать обязательным. Клиенты будут уведомлены всплывающим предупреждением о том, что обязательное поле должно быть заполнено; между тем, он является новым для HTML5, а также хорошо работает с полями ввода, такими как флажки, переключатели, тексты и т. д., вероятно, помогает при проверке внешнего интерфейса.
В этой статье рассматриваются основные понятия обязательных атрибутов с простыми примерами для запуска и работы в таких браузерах, как Chrome 6, Firefox, Opera, и каждый из этих браузеров имеет различное поведение по умолчанию. На самом деле, атрибуты, являющиеся специальным словом, обеспечивают функциональность любого элемента в HTML. Как и в случае с HTML5, обязательные атрибуты видны как помощник пользовательского интерфейса. Когда пользователь отправляет форму, включает ли она данные или нет, сервер выполняет проверку при получении запроса.
На самом деле, атрибуты, являющиеся специальным словом, обеспечивают функциональность любого элемента в HTML. Как и в случае с HTML5, обязательные атрибуты видны как помощник пользовательского интерфейса. Когда пользователь отправляет форму, включает ли она данные или нет, сервер выполняет проверку при получении запроса.
Синтаксис
Синтаксис приведен ниже, и небольшое изменение, которое вы можете внести, — сделать поле ввода текста таким же, как с ключевым словом «Атрибут» в формах. В форме обязательно указать поле, которое необходимо заполнить перед отправкой формы. Для этого задаются «обязательные» атрибуты.
Общий синтаксис:
<требуется элемент>
Синтаксис для элемента ввода:
< тип ввода =" " требуется>
Синтаксис для текстовой области: <текстовая область обязательна >
<текстовая область строк =" " cols = " " имя =" " обязательна>
Синтаксис для области выбора:
<выбрать имя =" "обязательно> <значение опции>
Что такое обязательный атрибут HTML?
Говорят, что HTML5 имеет ряд булевых атрибутов, которые представляют истинное значение и ложное значение Хорошо, теперь давайте начнем с объяснения этого.
- Если поля оставлены пустыми, остановите отправку формы.
- В любом неотмеченном поле предоставить уведомление.
Обязательный атрибут Html применяется к трем наиболее часто используемым элементам, перечисленным ниже:
- : Этот атрибут указывается в элементах . Это поле включает в себя различные типы ввода, такие как электронная почта, текст, радио, флажки, URL-адрес.
- <текстовая область>: Этот элемент содержит неограниченное количество символов, отображаемых с фиксированной шириной. А область текста определяется нет. из
и , которые отображаются одновременно. Если это с CSS, описываются свойства высоты и ширины. Текстовая область HTML5 имеет такие атрибуты, как автофокус, заполнитель, форма, максимальная длина, обязательная, обтекание. - Элемент выбора HTML предлагает пользователю выбрать из списка, добавив простой шаблон «требуется» с пустым значением.

Примеры обязательных атрибутов HTML
Давайте попробуем код HTML, чтобы изучить обязательные атрибуты в HTML. Во-первых, мы пойдем с атрибутом .
1. Атрибут
: обязательное полеЧтобы пометить поле как простое, нужно добавить «обязательный» атрибут в элемент ввода. В приведенном ниже коде показано, как обязательное поле работает в браузере, когда поля заполняются при отправке. Давайте посмотрим, как добавить обязательный атрибут везде, где это уместно.
Пример #1
Код:
<голова>Реализация обязательного атрибута с использованием элемента ввода
<стиль> див { отступ: 12px 1; } <голова> <тело> <форма> <дел>


 Атрибут
Атрибут  Здесь мы обсудим основную концепцию, синтаксис и различные примеры обязательных атрибутов HTML с соответствующими кодами и выводами. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –
Здесь мы обсудим основную концепцию, синтаксис и различные примеры обязательных атрибутов HTML с соответствующими кодами и выводами. Вы также можете ознакомиться с другими нашими статьями по теме, чтобы узнать больше –

 Кроме того, в рамках этой инициативы поставщики услуг будут размещать видимые для общественности уведомления на местах распространения любых масок с использованием унифицированных вывесок, которые будут предоставлены HHS в электронном виде и которые, как минимум, будут касаться:
Кроме того, в рамках этой инициативы поставщики услуг будут размещать видимые для общественности уведомления на местах распространения любых масок с использованием унифицированных вывесок, которые будут предоставлены HHS в электронном виде и которые, как минимум, будут касаться:
 и директивой Секретариата от 2 сентября 2022 г. о бивалентном COVID-19Бустерные дозы вакцины для лиц в возрасте 12 лет и старше, все поставщики, участвующие в программе вакцинации CDC COVID-19, должны немедленно предоставить и ввести по запросу одну бустерную дозу:
и директивой Секретариата от 2 сентября 2022 г. о бивалентном COVID-19Бустерные дозы вакцины для лиц в возрасте 12 лет и старше, все поставщики, участвующие в программе вакцинации CDC COVID-19, должны немедленно предоставить и ввести по запросу одну бустерную дозу:
 vaccines.gov/.
vaccines.gov/. 06.22 (заменяет обновления от 18.06.22, 06.01.22, 14.09.21 и 07.10.21; дополнительная подходящая группа указана в полужирным курсивом ):
06.22 (заменяет обновления от 18.06.22, 06.01.22, 14.09.21 и 07.10.21; дополнительная подходящая группа указана в полужирным курсивом ): 05.22:
05.22:
 09.22 (пересматривает обновление от 11.02.22, чтобы добавить ссылку на бустерные дозы бивалентной вакцины против COVID-19): кто получил вакцину против COVID-19 за пределами США или в рамках клинического испытания
09.22 (пересматривает обновление от 11.02.22, чтобы добавить ссылку на бустерные дозы бивалентной вакцины против COVID-19): кто получил вакцину против COVID-19 за пределами США или в рамках клинического испытания  06.22):
06.22): Запасы доз вакцины против COVID-19 быстро увеличиваются. С 1 мая 2021 г., в соответствии с директивой министра от 17 марта 2021 г. о переходе за пределы приоритетных групп, все лица, отвечающие требованиям применимого Разрешения на экстренное использование вакцины против COVID-19, имеют право на вакцинацию. Поставщики программы вакцинации CDC COVID-19 обязаны предоставить и ввести COVID-19вакцину всем таким лицам. Это требование не предназначено для предотвращения приоритизации определенных групп населения для конкретных клиник/мероприятий по вакцинации с целью обеспечения справедливости в отношении здоровья.
Запасы доз вакцины против COVID-19 быстро увеличиваются. С 1 мая 2021 г., в соответствии с директивой министра от 17 марта 2021 г. о переходе за пределы приоритетных групп, все лица, отвечающие требованиям применимого Разрешения на экстренное использование вакцины против COVID-19, имеют право на вакцинацию. Поставщики программы вакцинации CDC COVID-19 обязаны предоставить и ввести COVID-19вакцину всем таким лицам. Это требование не предназначено для предотвращения приоритизации определенных групп населения для конкретных клиник/мероприятий по вакцинации с целью обеспечения справедливости в отношении здоровья.
 Вакцины имеют одинаковый состав. При введении вакцины Moderna COVID-19 в соответствии с одобрением EUA или BLA поставщики медицинских услуг должны предоставить каждому реципиенту вакцины, взрослому лицу, осуществляющему уход, сопровождающему реципиента, или другому законному представителю копию сводного информационного бюллетеня по вакцине Moderna COVID-19.
Вакцины имеют одинаковый состав. При введении вакцины Moderna COVID-19 в соответствии с одобрением EUA или BLA поставщики медицинских услуг должны предоставить каждому реципиенту вакцины, взрослому лицу, осуществляющему уход, сопровождающему реципиента, или другому законному представителю копию сводного информационного бюллетеня по вакцине Moderna COVID-19.  Сюда входят карточки регистрации вакцинации против COVID-19, которые были распечатаны агентами от имени CDC, в том числе в юрисдикциях.
Сюда входят карточки регистрации вакцинации против COVID-19, которые были распечатаны агентами от имени CDC, в том числе в юрисдикциях.
 S.C. § 1001 или других соответствующих федеральных законов.
S.C. § 1001 или других соответствующих федеральных законов. Такие данные включают регистрационную информацию о вакцинации против COVID-19 и данные о введении вакцины. Эти данные собираются исключительно для целей CDC COVID-19.Программа вакцинации и должна поддерживаться таким образом, чтобы защитить целостность Программы вакцинации CDC COVID-19, используя или раскрывая только для целей Программы вакцинации COVID-19 и других ограниченных целей, которые укрепляют здоровье населения, улучшают положительные результаты лечения пациентов. и способствовать справедливости в отношении здоровья.
Такие данные включают регистрационную информацию о вакцинации против COVID-19 и данные о введении вакцины. Эти данные собираются исключительно для целей CDC COVID-19.Программа вакцинации и должна поддерживаться таким образом, чтобы защитить целостность Программы вакцинации CDC COVID-19, используя или раскрывая только для целей Программы вакцинации COVID-19 и других ограниченных целей, которые укрепляют здоровье населения, улучшают положительные результаты лечения пациентов. и способствовать справедливости в отношении здоровья.
 -HHS-TIPS или TIPS.HHS.GOV.
-HHS-TIPS или TIPS.HHS.GOV. из-за отсутствия дополнительного финансирования)
из-за отсутствия дополнительного финансирования) CDC настоятельно рекомендует поставщикам оставаться в Программе вакцинации CDC против COVID-19, и CDC ожидает, что участвующие поставщики будут продолжать бесплатно вводить эти жизненно важные вакцины пациентам, чтобы обеспечить равный доступ для всех. лица. Если CDC становится известно о том, что поставщик занимается одним из следующих действий, CDC рассмотрит возможность принятия любых соответствующих мер, включая возможность расторжения соглашения с поставщиком CDC:
CDC настоятельно рекомендует поставщикам оставаться в Программе вакцинации CDC против COVID-19, и CDC ожидает, что участвующие поставщики будут продолжать бесплатно вводить эти жизненно важные вакцины пациентам, чтобы обеспечить равный доступ для всех. лица. Если CDC становится известно о том, что поставщик занимается одним из следующих действий, CDC рассмотрит возможность принятия любых соответствующих мер, включая возможность расторжения соглашения с поставщиком CDC: 09.2021)
09.2021) 

 Мы советуем вам связаться с ближайшим к вам консульским отделом посольства или генерального консульства Японии для получения дополнительной информации и совета.
Мы советуем вам связаться с ближайшим к вам консульским отделом посольства или генерального консульства Японии для получения дополнительной информации и совета.
 д.)
д.) Документы для подачи заявления на визу (скачать)
Документы для подачи заявления на визу (скачать) Часто задаваемые вопросы
Часто задаваемые вопросы )
) 05.2018)
05.2018) )
)