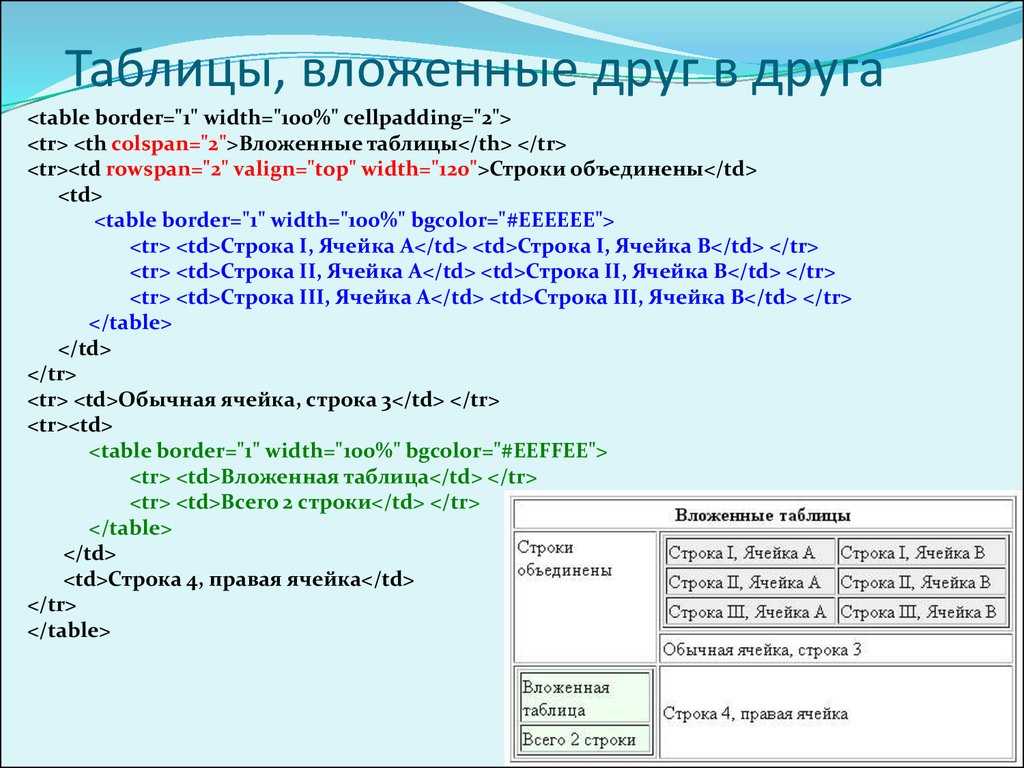
| . В примере 4 показано создание указанной таблицы. |
Тег | HTML 5 справочник
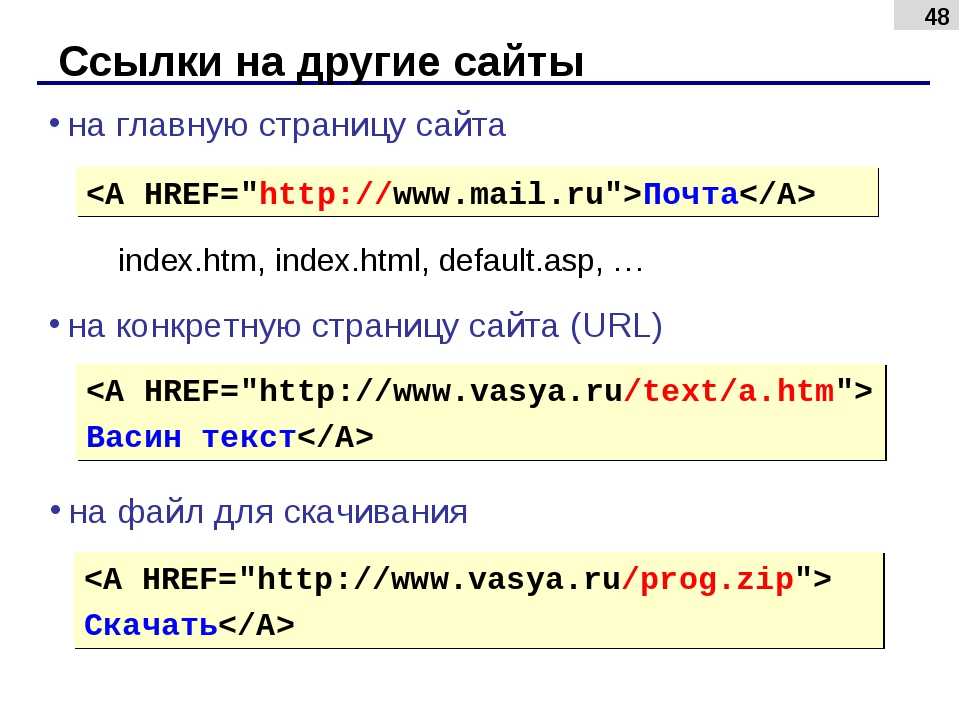
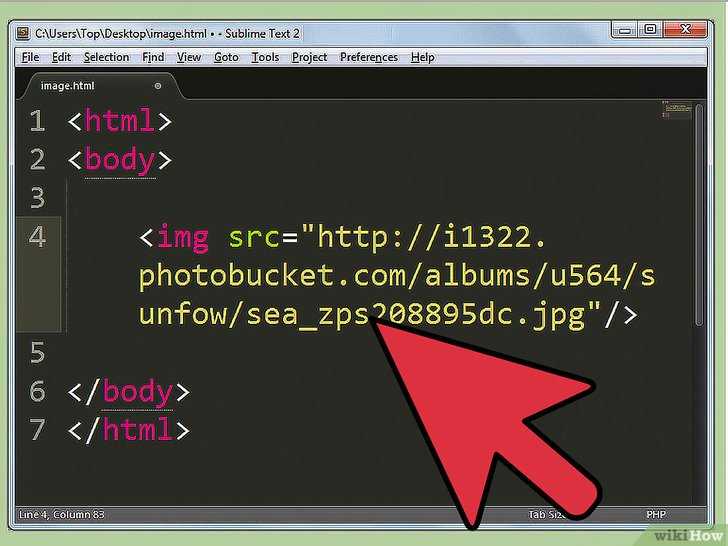
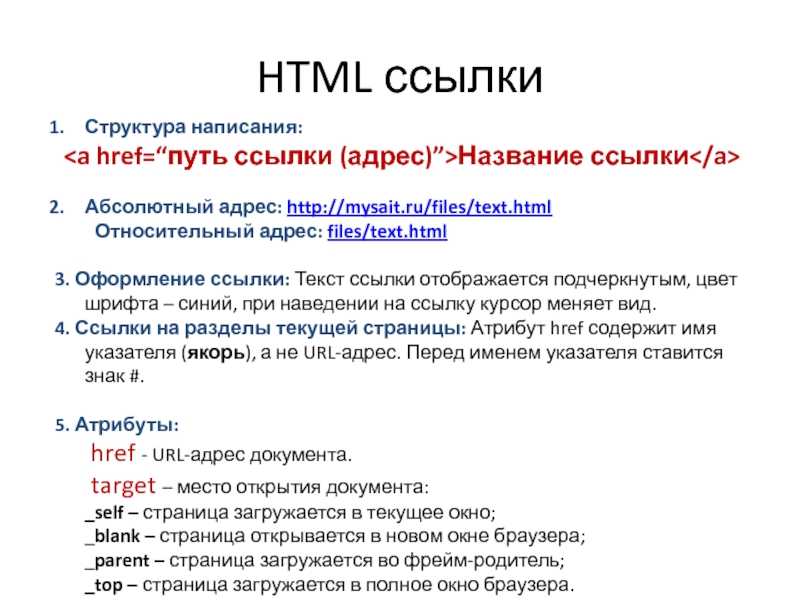
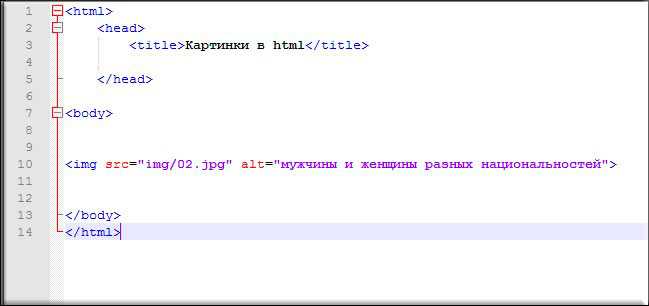
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>.
Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылок. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой.
| IExplorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
| HTML: | 3.2 | 4.01 | 5.0 |
| XHTML: | 1.0 | 1.1 |
HTML <img src="URL" alt="альтернативный текст">
XHTML <img src="URL" alt="альтернативный текст" />
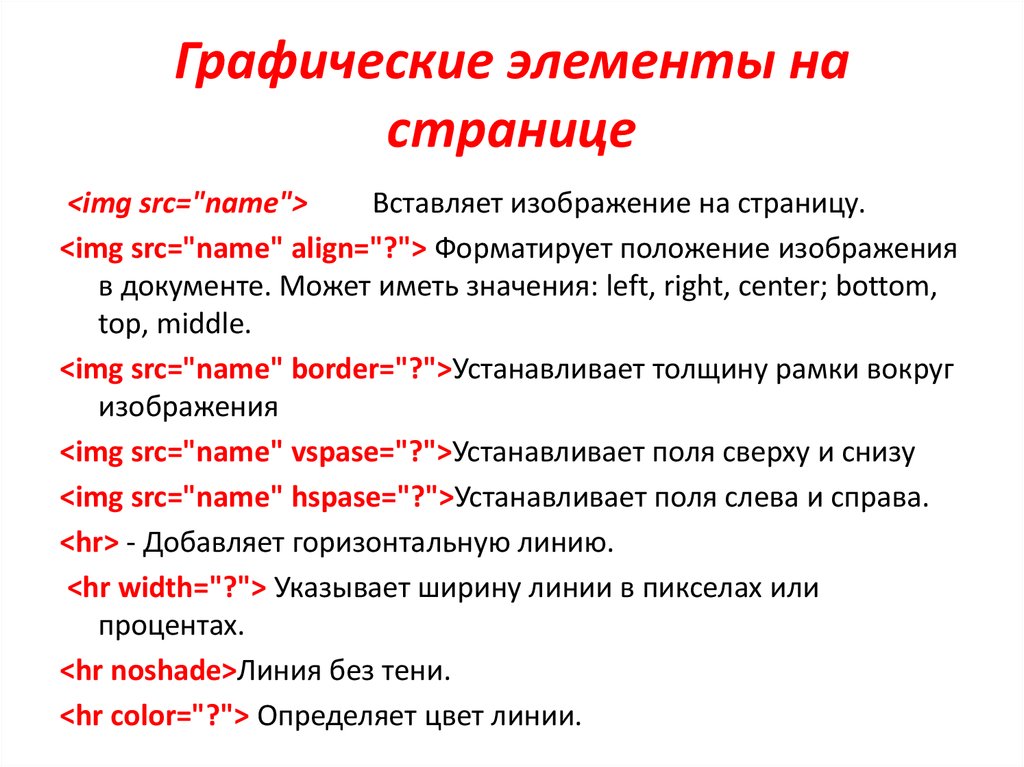
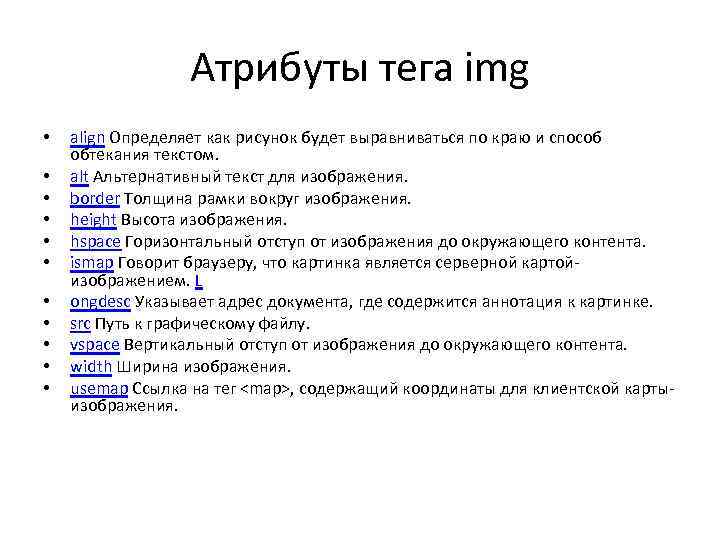
align — Для изображений можно указывать их положение относительно текста или других изображений на веб-странице.
alt — Атрибут alt устанавливает альтернативный текст для изображений.
border — Изображение, помещаемое на веб-страницу, можно поместить в рамку различной ширины.
height — Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
hspace — Для любого изображения можно задать невидимые отступы по горизонтали и вертикали с помощью атрибутов hspace и vspace.
ismap — Атрибут ismap говорит браузеру что рисунок является серверной картой-изображением.
longdesc — Атрибуты alt и title не могут содержать большой текст для описания изображения, поэтому атрибут longdesc позволяет указать адрес документа, где содержится аннотация к картинке.
lowsrc — Адрес изображения низкого качества, которое будет отображаться на веб-странице во время загрузки основного изображения.
usemap — Атрибут usemap связывает между собой картинку и карту-изображение, задаваемую с помощью контейнера <map>.

vspace — Для любого изображения можно задать невидимые отступы по горизонтали и вертикали с помощью атрибутов hspace и vspace.
width — Для изменения размеров изображения средствами HTML предусмотрены атрибуты height и width.
Не требуется
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег IMG</title> </head> <body> <p><a href="lorem.html"><img src="images/girl.png" alt="lorem"></a> Lorem ipsum dolor sit amet...</p> </body> </html>
Создание и рисование на холсте HTML5 с использованием JavaScript | Автор CodeDraken
Давайте рассмотрим, что такое холст, и нарисуем несколько фигур.
- Это часть серии JS Game Dev
- Вы должны иметь некоторые знания JavaScript — я не буду объяснять несущественный синтаксис, такой как циклы for
- Знание классов ES6 полезно, но не обязательно
- Базовая математика/геометрия знания
- Базовые художественные навыки
Стартовый код
Я переместил это на отдельную страницу, чтобы статья была короткой, поэтому мне нужно обновить ее только в одном месте.
Настройка шаблона Canvas Starter
Как начать с нуля на CodePen или использовать шаблон.
medium.com
Окончательный код для этого урока
Вы можете получить весь код из этого урока в репозитории ниже. Имейте в виду, что также включено много кода, который здесь не написан. Это потому, что я добавил больше кода для создания скриншотов/диаграмм для этого урока.
CodeDraken/canvas-shapes-basics
Вы не можете выполнить это действие в данный момент. Вы вошли в другую вкладку или окно. Вы вышли из системы на другой вкладке или…
github.com
Примечание : Поскольку основное внимание в этом руководстве уделяется не созданию проекта, вам не нужно точно копировать каждую строку. На самом деле, поскольку мы рассмотрим много примеров, я призываю вас поиграть с этим и устроить беспорядок.
Несколько кратких пунктов, чтобы познакомить вас с холстом.
- Появился в HTML версии 5 для рисования графики с использованием JavaScript
- Графика может быть 2D или 3D и может использовать аппаратное ускорение
- Сегодня часто используется для создания игр и визуализаций (данных или художественных)
Шаги для начала with The Canvas
При работе с холстом необходимо выполнить пять шагов.
- Создайте элемент холста — присвойте ему идентификатор и ширину/высоту (HTML)
- Добавить базовые стили — отцентрировать холст, добавить цвет фона и т. д. (CSS)
- В JavaScript получить элемент холста с помощью идентификатора toolbox; подробнее об этом позже)
- Использование контекста для рисования
Мы выполним первый и второй шаги в HTML/CSS, но вы можете сделать это и в JavaScript, если хотите.
Шаги 1 и 2 для этого проекта
В нашем шаблоне шаблона / CodePen уже описана настройка основных стилей и добавление элемента холста. Для этого проекта я изменю ширину/высоту холста на 800×1200, чтобы у нас было достаточно места.
Для этого проекта я изменю ширину/высоту холста на 800×1200, чтобы у нас было достаточно места.
// index.html
Я также изменил фон холста на белый и добавил немного отступ к низу.
// styles.css
body {
background: #111;
цвет: #f8f8f8;
}холст {
background: #f8f8f8;
заполнение: 0;
поле: 0 авто;
поле-нижнее: 1rem;
дисплей: блок;
}
Шаги 3 и 4
Получить элемент холста по идентификатору, а затем использовать его для получения контекста «2d».
document.getElementById('gameCanvas') — поиск HTML-элемента с идентификатором gameCanvas . Как только он находит элемент, мы можем манипулировать им с помощью JavaScript.
canvas.getContext() — контекст — это наш набор инструментов для кистей и фигур. 2D-контекст содержит набор необходимых нам инструментов. Если бы вы работали с 3D, вы бы использовали вместо этого WebGL.
2D-контекст содержит набор необходимых нам инструментов. Если бы вы работали с 3D, вы бы использовали вместо этого WebGL.
Но подождите, что за функция, обертывающая все это?
Это немедленно вызываемое функциональное выражение (IIFE). Мы используем его, чтобы предотвратить утечку нашего кода в глобальную область видимости. Это имеет несколько преимуществ, таких как предотвращение прямого доступа игроков (если бы это была игра) к вашим переменным и предотвращение конфликтов вашего кода с чужим кодом (например, библиотекой или другим скриптом на веб-сайте). Точка с запятой нужна на тот случай, если какой-то другой код загружается перед нашим и у него нет точки с запятой в конце.
Подробнее о безопасности мы поговорим в следующей статье, а пока займемся рисованием.
Система координат холста
По умолчанию система координат начинается слева вверху. (X: 0, Y: 0) Перемещение вниз или вправо увеличивает позиции X и Y. Вы можете поиграть с примером ниже на этой странице.
Викторина: Элемент холста
- Как выбрать элемент холста в JavaScript?
- Как узнать контекст?
- Где X: 0, Y: 0 на холсте по умолчанию?
Давайте воспользуемся двухмерным контекстным объектом для рисования фигур. Не стесняйтесь ссылаться на страницу документации в любое время.
CanvasRenderingContext2D
Интерфейс CanvasRenderingContext2D, часть Canvas API, предоставляет контекст 2D-рендеринга для рисования…
developer.mozilla.org
Также будет ссылка на каждый метод, который мы используем.
Но подождите ДОМ… Прежде чем что-либо рисовать, мы хотим убедиться, что загрузка DOM (HTML) завершена, чтобы избежать связанных с этим ошибок. Для этого мы создадим функцию для обработки процесса установки, который мы сделали выше, и прослушивания события DOMContentLoaded . Мы будем называть эту функцию init (для инициализации).
дождитесь загрузки DOM, затем запустите функцию инициализацииПомните: все остается внутри оболочки IIFE. С этого момента я не буду показывать это в примере кода. Если вы когда-нибудь заблудитесь см. завершенный проект здесь .
Мы хотим, чтобы переменные холста и контекста были доступны для всех наших функций. Для этого необходимо определить их вверху, а затем присвоить им значение в функции init после загрузки DOM. На этом наша настройка завершена.
Примечание : Более масштабируемый вариант — принять переменную контекста в качестве аргумента для наших функций рисования.
Прямоугольники/Квадраты 🔲
Давайте начнем с создания квадрата:
basic *squares* Внутри нашей функции init мы используем context2D.beginPath , чтобы сообщить холсту, что мы хотим начать новый путь/форму . На следующей строке мы создаем и рисуем прямоугольник (в данном случае квадрат).
На следующей строке мы создаем и рисуем прямоугольник (в данном случае квадрат).
Есть два разных метода, которые мы используем для рисования пути к экрану:
ctx.strokeRect(x, y, width, height) — это создает «заштрихованный» прямоугольник. Обводка — это то же самое, что контур или граница
ctx.fillRect(x, y, width, height) — аналогично strokeRect , но заполняет прямоугольник цветом
Результат:
обведенный квадрат и заполненный квадратЕсть несколько вещей отметить здесь:
- Цвета по умолчанию: черная обводка и черная заливка.
- Исходная точка или X: 0, Y: 0 для этих фигур находятся в левом верхнем углу, как и на холсте.
- Я просто выбрал случайные x, y для первого квадрата, а затем добавил 50 + 50+ 25 (предыдущий квадрат X + предыдущая ширина квадрата + поле 25 пикселей) для позиции x.
Что делать, если мы хотим изменить цвет/стиль? Давайте добавим квадрат с красным контуром, который также залит синим цветом.
Первая позиция:
- X = 200 ширина предыдущего квадрата + предыдущая позиция + поле 25 пикселей = 50 + 125 + 25
- Y = 35 Мы оставим его в той же строке 50)
ctx.beginPath()
ctx.strokeRect(200, 35, 50, 50) // вставляем нашу новую позицию
Но подождите… нам нужна заливка И обводка, значит ли это, что мы должны рисовать два квадрата? Вы можете нарисовать два квадрата, но вместо этого мы будем использовать несколько других методов.
создать контур и заполнить квадратРезультат:
третий цветной квадрат ctx.rect(x, y, width, height) — это похоже на два других метода прямоугольника, но он не рисует сразу Это. Он создает путь для квадрата в памяти, затем мы настраиваем обводку, заливку и ширину обводки перед вызовом ctx.fill и/или ctx.stroke , чтобы нарисовать его на экране
ctx.strokeStyle = 'любой допустимый цвет css' — устанавливает цвет контура/штриха на любую строку, которая работает в CSS. т.е.
т.е. 'синий', 'rgba(200, 200, 150, 0.5)' и т. д.
ctx.fillStyle = 'любой допустимый цвет css' — то же, что и выше, но для заливки
ctx.lineWidth = число — устанавливает ширину обводки
ctx.fill() — заполняет текущий контур
ctx.stroke() — обводит текущий контур
Рисование любой фигуры всегда следует следующим шагам:
- Установить стили — необязательно и может быть установлено в любое время перед рендерингом
- Начать путь — начать создание виртуального пути (еще не нарисованного на экране)
- Использовать функции пути для создания фигуры — то есть метод
rect - Нарисуйте путь к экрану — с помощью заливки или обводки
Примечание : 9ct 9×9044
5
40045 только для изменения цвета, мы использовали его, потому что нам нужна была и обводка, и заливка.
Вы можете так же легко установить
ctx.fillStyleи использоватьctx.fillRect()
Установка стиля заливки или обводки приведет к тому, что любые фигуры, созданные после, будут иметь одинаковый стиль. Например, если мы добавим четвертый квадрат, используя приведенный ниже код, он будет иметь тот же стиль, что и третий квадрат.
// 4-й квадрат, используется тот же стиль, что и определенный ранее
ctx.beginPath()
ctx.rect(275, 35, 50, 50)
ctx.fill()
ctx.stroke()
Результат:
4-й квадрат, упс, тот же стильВ любое время, когда вы хотите добавить заливка/обводка ваших фигур, явно определите стили.
Оптимизация нашего кода с помощью классов
Используя классы, мы можем создать надежный объект Rectangle и очистить наш код.
Классы — это функции, создающие объекты . Мы хотим создать объекты Rectangle, которые содержат информацию о себе, такую как их положение, стили, площадь и размеры.
Не буду подробно останавливаться на классах, так как это не обязательно и можно обойтись обычными функциями. Посетите страницу документации MDN по классам, чтобы узнать о них больше.
класс прямоугольникаКлассы необязательны, и если вас смущает синтаксис, просто думайте об этом как об объекте с методами и свойствами. Помимо классов, в методе рисования были введены еще две функции холста:
ctx.save() — сохраняет текущие стили
ctx.restore() — восстанавливает последние сохраненные стили
Мы используем эти методы, чтобы предотвратить проблему, которую мы видели с четвертым квадратом, который имел неожиданные цвета.
Canvas хранит стили в виде стека. Когда мы вызываем ctx.save() , он помещает текущие стили в стек, а вызов ctx.restore() извлекает их из стека.
Я сохранил только один набор стилей в этой анимации, но вы можете сохранять столько раз, сколько хотите, и восстанавливать самые последние стили. Обратите внимание, что сохранение не сбрасывает текущие стили.
Обратите внимание, что сохранение не сбрасывает текущие стили.
Styles include :
strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, lineDashOffset, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, font, textAlign, textBaseline, direction, imageSmoothingEnabled
— MDN
Теперь мы можем начать использовать этот класс Rectangle:
создать новый квадрат, используя класс RectangleРезультат:
рисование квадрата из прямоугольника классаПримечание : Я добавил сетку для скриншотов. Мы создадим сетку в конце этого раздела.
Мы можем продолжать повторно использовать класс, чтобы сделать больше квадратов/прямоугольников:
дочерних квадратов ерунда Мы создаем массив и заполняем его новыми прямоугольниками, расположенными на основе объекта mySquare , созданного ранее. Затем мы перебираем массив и вызываем метод рисования для каждого квадрата.
Затем мы перебираем массив и вызываем метод рисования для каждого квадрата.
Что мы получаем из всего этого кода?
детских квадрата?Ну… это что-то.
Я знаю, что это все скучно и утомительно, но мы рассмотрели основы холста, и теперь вы, по крайней мере, видели, как выглядит класс. Давайте закончим создание других фигур. (обещаю, теперь это будет происходить быстрее)
Линии 🔗
Прямоугольники — единственная предопределенная форма с холстом, остальные формы мы создаем сами. Мы можем использовать линии, чтобы построить основу этих форм.
Использование линий для создания трапециевидных фигурРезультат:
трапециевидные предметыНовые методы:
ctx.moveTo(x, y) — вы можете думать об этом как о перемещении нашего виртуального «пера», мы используем его для установки начальной точки для первой линии
ctx.lineTo(x, y) — создает линию по X, Y; отправной точкой является последняя позиция нашего «пера». Это позволяет нам начинать новые строки в конечной точке предыдущих строк.
Это позволяет нам начинать новые строки в конечной точке предыдущих строк.
ctx.closePath() — при использовании обводки нам нужно вызвать это, чтобы нарисовать последнюю линию и закрыть путь. Fill автоматически закроет путь
Примечание: Если вам нужны изогнутые линии, вы можете использовать Кривые Безье с функциями квадратичной или кубической кривой 5 9zier. Я расскажу о них в другом уроке, чтобы этот не стал слишком длинным.
Текст 🔤
Если вы когда-либо работали с любым текстовым редактором, подобным Microsoft Word или любым из инструментов Adobe, то эти параметры будут вам знакомы.
отрисовка текста на холсте examplestroked vs fill text ctx.strokeText(text, x, y) — создает контур текста и обводит его
ctx.fillText(text, x, y) — то же, что и выше, но заполняет текст
ctx. — установить шрифт, используя формат шрифта CSS font(CSSFontString)
font(CSSFontString)
ctx.measureText(text) — выполняет некоторые вычисления с использованием текущих стилей и возвращает объект с результатами, включая вычисленные ширина
Остальные параметры говорят сами за себя или требуют знаний о дизайне шрифтов, что выходит за рамки этого руководства.
- ctx.textAlign
- ctx.textBaseline
Окружности и частичные окружности (дуги) 🔴
окружностей/дуг coderesulting окружности/дуги Единственной новой функцией здесь является метод дуги .
arc(x, y, radius, startAngle, endAngle, antiClockwise)
X, Y — определяет положение центральной точки, не верхний левый
радиус — размер окружности/дуги
startAngle, endAngle — я думаю, что это говорит само за себя, но важно отметить, что эти углы выражены в радианах , а не градусов.
Математика В стороне: 1π (пи) радиан равно половине круга, 2π дает вам полный круг.
Посмотрите это видео, чтобы узнать больше о математике круга
Треугольники 🔺
Поскольку функций треугольника нет, мы должны сделать их сами, используя линии.
треугольник codetriangles результатЗдесь ничего нового. Обратитесь к разделам выше, если вы заблудились. (или спросите в комментариях)
Тест: основные фигуры
- Какие аргументы принимает функция
rect(_, _, _, _)? - Какими двумя методами после использования функции
rectможно нарисовать прямоугольник на экране? (одинаковые функции для любого пути) - Какая функция может создавать круги?
- Какие два свойства мы можем установить, чтобы изменить стили заливки и контура?
- Как установить начальную позицию при использовании
lineTo(x,y)
Ответы: (ссылки на соответствующие страницы MDN)
- Метод рисования функции Rect
- 9005
- Функция для рисования кругов
- strokeStyle, fillStyle
- ctx.
 moveTo(x,y)
moveTo(x,y)
Задача: Визуализация системы координат холста
Используйте полученные знания для рисования координатной плоскости или сетки с X и Y, начиная с верхний левый и конец там, где заканчивается холст.
Примеры
сетка из MDNанимированные координаты из более раннихСоветы
- Используйте циклы for для создания нескольких линий
- Это может быть полная сетка, просто текст или линии с делениями… Создайте сетку захочет использовать
- Поскольку мы еще не рассмотрели анимацию, не беспокойтесь об ее анимации. Пример выше был анимирован только в демонстрационных целях.
Решение
Не волнуйтесь, если вы не решили его, это сложно.
Я начал с того, что создал новый JS-файл и загрузил его вместо фигур из предыдущих примеров.
Добавьте первоначальную настройку в новый файл JS.
Теперь решите,хотите ли вы создать многоразовый грид-класс или создать что-то более простое.Я буду делать это простым для этого примера решения,используя только одну функцию.
частичное решение сеткиПосмотрите на приведенный выше код,а затем попробуйте заполнить пробелы самостоятельно,если вы еще не решили его.Следующий фрагмент будет полным кодом.
пример решения результатфинальный пример кода сеткиНе стесняйтесь настраивать свою сетку и сохранять ее для будущего использования.Я сохранил анимацию как пакет NPM,чтобы использовать его с будущими руководствами.
CodeDraken/canvas-coords
Небольшая библиотека для рисования настраиваемой сетки и/или координат мыши на элементе Canvas HTML5.Предназначен для…
github.com
Теперь пришло время использовать все,что вы узнали,вот ваша задача:
Нарисуйте картинку,используя комбинацию форм,которые мы узнали.
Найдите несколько эталонных изображений или придумайте что-нибудь.
Идеи
- Эмодзи/лица
- Флаги(флаг Японии?😂)
- 2D игровые персонажи
- Логотипы и многое другое Я буду делать еще один урок по графикам,но если вы хотите попробовать его самостоятельно,сделайте это.
- Пейзаж — нарисуйте дом,немного травы,солнце или,возможно,звездное ночное небо
- Ищите примеры на CodePen,чтобы получить идеи(приготовьтесь быть ошеломленным сумасшедшим искусством,которое делают некоторые люди)
Советы
- Используйте
canvas.height/2иcanvas.width/2,чтобы получить центры X,Y холста для рисования нужно много кривых,посмотрите на функции кривых Безье:quadraticCurveTo и bezierCurveTo - Попробуйте найти несколько примеров на CodePen
- Будьте проще.Эта задача состоит в том,чтобы просто попрактиковаться в рисовании фигур на холсте,а не в создании какого-то сложного игрового персонажа.

Когда закончите,поделитесь ссылкой на свой репозиторий CodePen/GitHub в комментариях.
С чем вы больше всего боролись?Или все было легкой прогулкой?Что могло быть иначе?Буду рад услышать ваши отзывы в комментариях.В противном случае отметьте,с чем вы столкнулись,и потратьте больше времени на изучение и рассмотрение этой темы.
CanvasRenderingContext2D
Интерфейс CanvasRenderingContext2D,часть Canvas API,предоставляет контекст 2D-рендеринга для рисования…
developer.mozilla.org API для 2D-контекста,основанный на W3C HTML5 Canvas Spec.Это…
Cheatsheetworld.com
Вернуться на главную страницу
Разработка игр с помощью JavaScript
Научитесь создавать игры с помощью Vanilla JavaScript,Phaser и других инструментов.
medium.com
Мне пришлось вырезать много информации,чтобы этот урок не получился слишком длинным,но мы рассмотрим почти все на протяжении всей серии.
Буду рад вашим отзывам и вопросам!Оставьте комментарий ниже или напишите мне в Twitter.
Холст HTML5
Холст HTML5Элемент HTML:
- Используется для рисования графики на летать через JavaScript,на веб-страницах
- Является только контейнером для графики;вы должны вызвать JavaScript методы,чтобы на самом деле нарисовать графику.
Графика включается в веб-страницы путем встраивания элемента canvas . в родительском HTML-документе.
Это определяет прямоугольную область на HTML-странице. Общие атрибуты находятся:
- id : Таким образом, код JavaScript может ссылаться на холст .
- ширина, высота : Для задания размеров холста
- стиль : Для оформления холста (например, придания ему границы) с помощью КСС
Файл примера, показанный ниже, отображает изображение, показанное справа.
Как это выглядит
Рисование на холсте должно выполняться через JavaScript и требует элемент холста графический контекст .
Графический контекст — это объект, для которого различные рисунки определены методы.
Обычно для рисования на холсте необходимо:
- Найти элемент холста с помощью HTML DOM метод getElementById
- Получить графический контекст для элемента холста используя getContext
- Рисовать на холсте, используя одну из заданных графических элементов. методы
Это должно быть сделано в контексте элемента
- beginPath : Начинает путь или сбрасывает текущий путь
- moveTo : Перемещает путь к указанной точке в холст, не создавая линию
- lineTo : добавляет новую точку и создает линию до этой точки от последней указанной точки холста
- closePath : Создает путь от текущей точки обратно к отправная точка
- штрих : На самом деле рисует путь, который вы определили
Вот пример рисования контуров головоломки с кувшином для воды. Обратите внимание, что код JavaScript хранится в отдельных файлах.
waterJug.js :
paths.js :
Как это отображается
пути. js :
js :
Вы также можете рисовать текст различными шрифтами, размерами и цветами.
Расположение текста задается координатами левого нижнего угла поле, содержащее текст.
Некоторые методы рисования текста:
- шрифт : для указания свойств шрифта, включая имя и размер
- fillText : для рисования текста в определенном месте
- fillStyle : Придать тексту стиль, включая цвет
- clearRect : Чтобы очистить прямоугольную область от любого предыдущего текст или графика
Вот пример добавления текста к рисунку головоломки с кувшином для воды.
waterJug.js :
textLabels.js :
Как это отображается
Вы можете рисовать и заполнять прямоугольники различных размеров и цветов.
Некоторые методы рисования прямоугольников:
- rect : Создает, но не рисует прямоугольник без цвета заливки
- штрих : Рисует созданный прямоугольник
- fillRect : Рисует «закрашенный» прямоугольник. Цвет по умолчанию черный.
- fillStyle : Чтобы придать залитому прямоугольнику альтернативный цвет
Вот пример добавления прямоугольников к рисунку кувшина для воды. головоломка, чтобы указать уровень воды:
waterJug.js :
rects.js :
Как это отображается
Вы создаете анимацию с холстом , выполняя графический операции многократно.
Некоторые методы, поддерживающие анимацию:
- setInterval : повторно выполняет функцию, разделенную заданная задержка
- clearInterval : Останавливает начатую анимацию по setInterval
- clearRect : очищает область рисования, чтобы анимация не включает остаточные пиксели
- requestAnimationFrame : Запрашивает, указанная функция должна быть выполнена для обновления анимации перед следующая перекраска
Справа анимация, изображающая наполнение и опорожнение воды. кувшины:
кувшины:
waterJug.js :
animation.js :
Как это отображается
Напомним, что WaterJugState и FarmerState оба конструктора определяют метода makeCanvas , которые объект framework ProblemPanel использует для создания проблемы макет графического интерфейса решателя.
В настоящее время эти метода makeCanvas просто вызывают метод makeDefaultCanvas метод, который объекты состояния наследуют от Прототип State (см. State.js в меню слева) и который использует метод состояния toString для отображения состояния.
Чтобы добавить графику кувшина с водой в структуру решения проблем, мы переопределяем
функция конструктора WaterJugState makeCanvas метод для создания пользовательского графического представления, как мы описали.
Определена новая функция конструктора WaterJugState . в WaterJugStateGraphics.js , показанном слева. Мы тестируем это с WaterJugGraphicsTest.html , показанным слева и обработанным ниже.
Обратите внимание, что проблема FWGC по-прежнему использует состояние toString . представление.
Единственное изменение в solve.html заключается в замене
с:
Изменения в solve.js минимальны и показаны ниже.
Самое важное изменение в updateState , которое предполагает, что любой объект состояния имеет метод canvas , который принимает:
- Графический контекст текущего элемента холста и
- Предыдущее состояние задачи, чтобы анимация из из предыдущего состояния в текущее состояние может быть выполнено
Обратите внимание, что для получения объекта DOM из объекта JQuery вы используете
индекс [0] .

 Мы добавим в таблицу стилей правило, которое задаст смещение изображения. А также несколько дополнительных правил, которые обеспечат, чтобы текст не прилегал к изображению вплотную, обтекая его.
Мы добавим в таблицу стилей правило, которое задаст смещение изображения. А также несколько дополнительных правил, которые обеспечат, чтобы текст не прилегал к изображению вплотную, обтекая его. Также можно убрать значение класса и создать эффект, написав более конкретный селектор. Рассмотрим пример, в котором изображение находится внутри раздела со значением класса « main-content «:
Также можно убрать значение класса и создать эффект, написав более конкретный селектор. Рассмотрим пример, в котором изображение находится внутри раздела со значением класса « main-content «:
 В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. 2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
2). Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace .
Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace . Рассмотрим два из них — использование таблицы и применение стилевого свойства margin .
Рассмотрим два из них — использование таблицы и применение стилевого свойства margin .
 Вы можете так же легко установить
Вы можете так же легко установить  moveTo(x,y)
moveTo(x,y)