Текст с новой строки в HTML. Все способы — журнал «Доктайп»
Чтобы разметить текст, нужно понимать, какие использовать теги. Для создания новой строки в тексте есть несколько способов. В статье мы расскажем, как ими пользоваться.
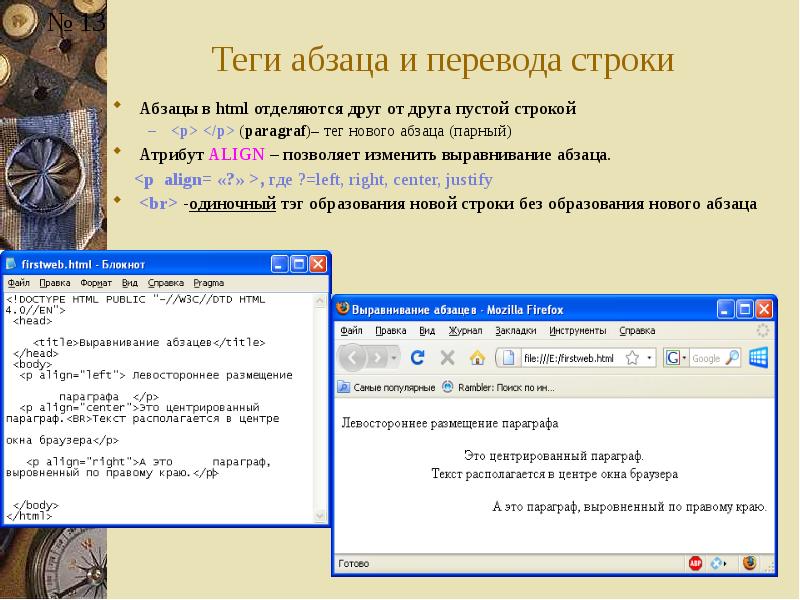
Тег
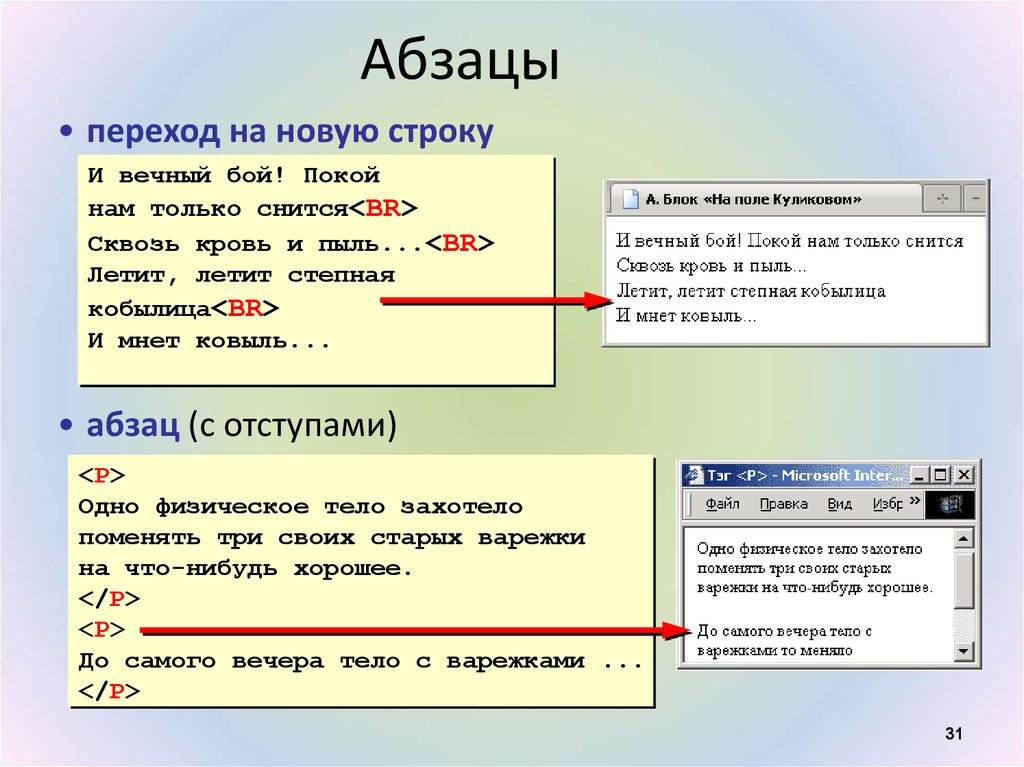
<br> для переноса строкПрименяется, чтобы вставить в текст перенос строки, не создавая при этом абзац.
- Синтаксис: является одиночным тегом, то есть не имеет закрывающего тега.
- Расположение: используется внутри блочного элемента или контейнера, где нужен перенос строки.
- Значение по умолчанию: не имеет атрибутов и свойств, не принимает никаких параметров, тег просто создаёт перенос строки.
- Использование в тексте: можно использовать несколько тегов
<br>для создания множественных переносов строк. - Гдеиспользовать: в почтовых адресах, стихах, текстах песен, режиме работы.

❌ Не используйте тег <br> для разбиения текста на «как бы абзацы». Для этого используйте тег <p>.
Пример использования
<p> Мяу мяу мяу <br> мррр мяу мяяяу <br> мяу мяу <br> мяу </p>
⭐ Подробнее про тег <br> читайте в нашем HTML-справочнике
Тег
<p> для абзацаПрименяется, если нужно отделить один блок текста от другого.
- Синтаксис: тег
<p>является блочным тегом, значит имеет открывающий и закрывающий теги. - Расположение: тег обычно используется внутри контейнера
<body>для размещения абзаца на веб-странице. Может содержать текст, изображения, ссылки и другие элементы HTML. - Отступы: тег создаёт отступы сверху и снизу от абзаца по умолчанию, чтобы отделить его от окружающего контента.
- Использование в тексте: можно использовать несколько тегов
<p>для создания нескольких абзацев.
❌ Внутри абзаца не могут располагаться крупные структурные теги, заголовки, формы, списки, таблицы. Когда браузер встречает неподходящий тег внутри <p>, он «выбрасывает» этот тег из <p>.
Пример использования
<p>Это первый абзац.</p> <p>Это второй абзац.</p>
⭐ Подробнее про тег <p> читайте в статье
Тег
<div> для блокаТег <div> используется для группировки структурных элементов или в качестве вспомогательных контейнеров для создания нужной раскладки.
- Синтаксис: тег
<div>является блочным тегом и имеет открывающий и закрывающий теги. - Расположение: тег может быть размещен внутри других элементов HTML, например
<body>,<section>,<article>,<header>,<footer>и других.
- Использование в структуре веб-страницы: тег часто используется для создания разделов или блоков на веб-странице. Например, можно использовать
<div>для группировки связанных элементов, создания сетки, стилей, расположения элементови многого другого. - Неструктурированный контент: в отличие от
<p>,<ul>,<ol>,<table>,<div>не имеет семантического значения и не предназначен для определённого типа контента. Он используется в основном для стилизации и организации контента на странице.
👉 Использовать рекомендуется в тех случаях, если более подходящих семантических тегов не нашлось.
Пример использования
<div>Это первый блок.</div> <div>Это второй блок.</div>
⭐ Подробнее про тег <div> читайте в статье
Тег <br> используется для создания переноса строки внутри блока текста.
Тег <p> используется для создания абзацев или блоков текста.
Тег <div> используется для создания блочного контейнера.
Материалы по теме
- Как сделать таблицу
- Как добавить изображение на страницу
- Как сделать кнопку
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Растровая и векторная графика
Отличия, преимущества, применение.
HTML- 13 июня 2023
Как понять, что перед вами заголовок
Не всё, что кажется заголовком, им является.
HTML- 8 июня 2023
Как правильно вставлять SVG
Правильного способа нет. Есть подходящие.
HTML- 1 июня 2023
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
HTML- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
3 способа валидации форм
Как работает валидация на стороне сервера и клиента.
- 4 апреля 2023
| HTML | WebReference
Элемент <br> (от англ. line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
Синтаксис
Текст<br> текст
Атрибуты
- clear
- Сообщает браузеру, как обрабатывать следующую строку, если текст обтекает элемент.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>BR</title> </head> <body> <p>Р.Л. Стивенсон</p> <p>Лето в стране настало,<br> Вереск опять цветёт.<br> Но некому готовить<br> Вересковый мёд.</p> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Вид текста при использовании <br>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст
См. также
- Форматирование HTML
Рецепты
- Как сделать перенос строки?
Практика
- Важный текст
- Переносы строк
Элементы HTML
Атрибуты
Значения
Типы элементов
Аудио и видеоДокументИзображенияОбъектыСкриптыСпискиСсылкиТаблицыТекстФормыФреймыEasy to Learn Tutorial on HTML br Tag
Время чтения 1 мин
Опубликовано 19 марта 2019 г.
Обновлено 1 октября 2019 г. Советы
Разрыв строки HTML: основные советы
-
-
- Не применять этот HTML-элемент разрыва строки для установки полей между абзацами. Вместо этого используйте
и CSS.
- Простота в использовании благодаря методу обучения на практике
- Предлагает качественный контент
- Геймифицированный опыт кодирования в браузере
- Цена соответствует качеству
- Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентированы на навыки работы с данными
- Гибкий график обучения 3 Pros
- Упрощенный дизайн (без лишней информации)
- Высококачественные курсы (даже бесплатные)
- Разнообразие функций
- Программы Nanodegree
- Подходит для предприятий
- Платные Сертификаты об окончании
СКИДКА 15%
Профи- Удобная навигация
- Нет технических проблем 900 12
- Кажется, заботятся о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
ОТ 14,99$
Используя
Чтобы создать разрыв строки HTML, вы должны применить

margin. Это , а не считается хорошей практикой. Для установки интервала между строками лучше применить свойство CSS line-height.В приведенном ниже примере мы включаем разрывы строк HTML для правильного форматирования почтового адреса:
Пример
<адрес> Дверь №00,
Улица,
Город,
Государство,
Страна.Попробуйте в прямом эфире Учитесь на Udacity
Используя тег
Помните: используйте тег HTML
только для включения разрыва строки HTML, а не для создания нового абзаца.Поддержка браузера
Chrome
1+
Edge
Все
Firefox
1+
IE
Все
Opera
Все
Safari
Все
Поддержка мобильного браузера
Chrome
Все
Firefox
4+
Opera
Все
Safari
Все
Предыдущая тема Следующая Тема
Новая строка HTML с использованием br и pre: пошаговое руководство
Вы можете добавить новую строку на HTML-страницу с помощью тегов
или.
 Тег
Тег
добавляет разрыв на странице. Тегформатирует текст точно так, как он отображается в вашем коде. Если внутри тега
появятся новые строки, они будут отражены на последней странице.
Вы когда-нибудь хотели добавить новую строку на свою веб-страницу? Вы не можете просто добавить новую строку, используя символ ввода. Вместо этого вам нужно использовать один из тегов HTML, созданных для создания новых строк.
В этом уроке мы обсудим теги HTML
и. Оба тега позволяют добавлять новые строки в HTML-текст. Без дальнейших церемоний, давайте начнем.
Новая строка HTML:
иИногда, когда мы пишем HTML, нам нужно добавить в пользовательский интерфейс разрывы строк или пробелы. Эти пробелы сделают веб-страницу более читаемой. Есть два способа добавить новую строку в HTML:
- Тег
: создает разрыв строки. - Тег
: Форматирует текст точно так, как он написан в вашем редакторе.
Тег HTML
Мы можем добавить новую строку в наш текст, используя тег
. Этот тег, известный как возвращаемый элемент разрыва, вставляет новую строку после предыдущего элемента.
Этот тег, известный как возвращаемый элемент разрыва, вставляет новую строку после предыдущего элемента. Синтаксис этого тега:
Тест
Тег
добавляет новую строку после слова «Тест». У этого тега нет закрывающего тега. Вместо этого вам нужно всего лишь добавить
в любое место, где вы хотите создать новую строку. Рассмотрим более подробный пример:Здесь он используется после каждой строки в адресе:
<голова> <мета-кодировка="UTF-8">
Разрывы строк <тело> <дел>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Минимум, правда. Soluta pariatur nesciunt voluptatum id инцидент минус ratione obcaecati Laborum unde? Voluptatibus officia quia ducimus odio Labore atque aperiam sint. Lorem ipsum dolor sit amet consectetur adipisicing elit. Itaque dolores предусмотрительная анимация десертант максим.

Родной город, США
23455-2345Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos tempora modi eius omnis Provident sit itaque vel ad porro nulla vero sequi ullam aperiam placeat consectetur, acceptenda in autem dolorum! Lorem ipsum dolor sit amet consectetur adipisicing elit. Et, cumque tenetur quos sit acceptnda consectetur voluptas veritatis soluta. Alias accusamus similique odio iste. Laudantium vitae exercitationem illum sucipit acceptnda enim! Lorem ipsum dolor sit amet consectetur, adipisicing elit.
 Dignissimos architecto deleniti debitis alias recusandae, optio ab nihil in neque nam impedit at a corporis delectus quas! Жидкость, modi earum. Увидим.
Dignissimos architecto deleniti debitis alias recusandae, optio ab nihil in neque nam impedit at a corporis delectus quas! Жидкость, modi earum. Увидим.
В этом коде мы используем тег
после каждого HTML-тега в теге . Это добавляет новую строку к каждой части адреса.
Тег HTML
Тег HTML
встраивает предварительно отформатированный текст в ваш код. Этот тег будет вставлять текст точно так, как мы вводим его в разметку. Таким образом, любые разрывы строк в тексте появятся в конечном коде.В отличие от тега
элементимеет открывающий и закрывающий теги. Вот синтаксис тегав HTML-коде:<пред> Это приговор.Этот код форматирует текст «Это предложение» точно так, как он отображается между тегами
.Причуда с тегом
заключается в том, что все вводится именно так, как вы пишете в редакторе.Текст, скопированный/вставленный, не имеет разрывов.
Таким образом, скопированный/вставленный текст может отображаться не так, как вы ожидаете. Компилятор читает его как одну длинную непрерывную строку текста. Добавив некоторые физические возвраты (нажав клавишу возврата или ввода), произойдет ожидаемое поведение.
Давайте рассмотрим более подробный пример тега
:<голова> <мета-кодировка="UTF-8">Разрывы строк <тело> <пред>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Ut temporibus dolores iure molestias porro, esse, ducimus Provident ipsam voluptas rerum veniam vero Inventure tempora molestiae error sapiente veritatis, neque eligendi. Лорем ипсум dolor sit amet consectetur adipisicing elit. Accusamus soluta ipsam eligendi nesciunt hic explicabo vel doloremque quod eaque minima. Fugit enim fugiat neque quos, eligendi commodi sint archito repellendus? Lorem ipsum dolor sit amet consectetur adipisicing elit.
<адрес> 2345 Главная улица Родной город, Где угодно, США 12345-3456Лабориосам, саепе ипсам! Fugiat id quod esse obcaecati vitae at commodi Differentio, preesentium Labore Eveniet corporis aut, sint qui nostrum iure in!
Lorem ipsum dolor sit amet consectetur adipisicing elit. Итаке предполагаемая, explicabo aspernatur odit saepe a dicta eveniet accusamus laudantium, molestiae quae sunt cumque iusto? Tenetur eligendi architecto atque tempora. Место? Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ullam sit libero quibusdam, ex ut, possimus iure non architecto doloremque consectetur quam eligendi repellat facere vero omnis officiis апериам моди э. Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto quas, autem impedit, ratione enim porro illum fugit natus voluptatem sunt error non accusamus nulla blanditiis aspernatur nemo repudiandae sequi reiciendis!
Мы добавляем тег
сразу после тега в наш код.Весь текст внутри тега — наши теги абзаца HTML и тег — форматируется так, как он отображается в текстовом редакторе.
Нам не нужно использовать теги
в адресе. Это потому, что мы вставили новые строки, используя клавишу ввода в нашем текстовом редакторе.Обычно это не позволяло нам добавлять новые строки в наш документ. Поскольку мы использовали тег
, наши новые строки, созданные с помощью клавиши ввода, появляются в конечном документе.Заключение
Существует два способа вставки разрывов строк в HTML:
и. Тег
полезен, если вы хотите добавить одну новую строку в определенную позицию.лучше, если у вас есть блок текста, который вы хотите отобразить таким, какой он есть в вашем текстовом редакторе.Хотите узнать больше о кодировании в HTML? У нас есть руководство How to Learn HTML, в котором перечислены лучшие курсы и ресурсы, которые вы можете использовать для расширения своих знаний.





 Тег
Тег  Этот тег, известный как возвращаемый элемент разрыва, вставляет новую строку после предыдущего элемента.
Этот тег, известный как возвращаемый элемент разрыва, вставляет новую строку после предыдущего элемента. 
 Dignissimos architecto deleniti debitis alias recusandae, optio ab nihil in neque nam impedit at a corporis delectus quas! Жидкость, modi earum. Увидим.
Dignissimos architecto deleniti debitis alias recusandae, optio ab nihil in neque nam impedit at a corporis delectus quas! Жидкость, modi earum. Увидим. Таким образом, скопированный/вставленный текст может отображаться не так, как вы ожидаете. Компилятор читает его как одну длинную непрерывную строку текста. Добавив некоторые физические возвраты (нажав клавишу возврата или ввода), произойдет ожидаемое поведение.
Таким образом, скопированный/вставленный текст может отображаться не так, как вы ожидаете. Компилятор читает его как одну длинную непрерывную строку текста. Добавив некоторые физические возвраты (нажав клавишу возврата или ввода), произойдет ожидаемое поведение.  Лабориосам, саепе ипсам! Fugiat id quod esse
obcaecati vitae at commodi Differentio, preesentium Labore Eveniet corporis aut,
sint qui nostrum iure in!
Лабориосам, саепе ипсам! Fugiat id quod esse
obcaecati vitae at commodi Differentio, preesentium Labore Eveniet corporis aut,
sint qui nostrum iure in!
 Весь текст внутри тега — наши теги абзаца HTML и тег — форматируется так, как он отображается в текстовом редакторе.
Весь текст внутри тега — наши теги абзаца HTML и тег — форматируется так, как он отображается в текстовом редакторе.