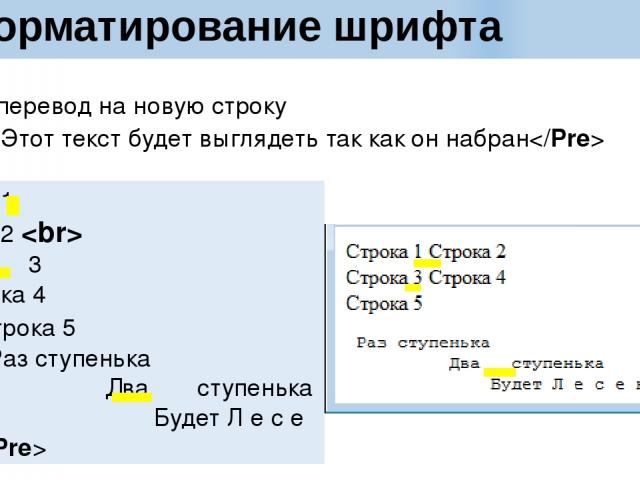
Свойство white-space — разрывы строк длинного текста, пробелы между словами
Свойство white-space устанавливает
как переносить текст на новую строку, а также
как отображать пробелы между словами и переносы
строк (места, где был нажат Enter при наборе
кода).
Синтаксис
селектор {
white-space: nowrap | pre | pre-line | pre-wrap | normal;
}
Значения
| Значение | Описание |
|---|---|
nowrap | Запрещает тексту переносится на другую строку, даже если он не помещается в ширину контейнера (в этом случае текст просто вылезет за его границы). Однако, добавление тега br заставит текст перенестись на новую строку. |
pre | Текст показывается так, как был набран в блокноте при верстке сайта: со всеми пробелами и
enter-ами (если в коде набрано несколько пробелов — на экране тоже будет несколько). При этом браузер не будет переносить текст на новую строку, если он не помещается
в контейнер — текст просто вылезет за его границы. При этом браузер не будет переносить текст на новую строку, если он не помещается
в контейнер — текст просто вылезет за его границы. |
pre-wrap | То же самое, что и pre, отличие в том, что если текст слишком длинный и не влазит в контейнер — браузер перенесет его на другую строку. |
pre-line | Браузер учитывает только Enter-ы в HTML коде и игнорирует все остальное (несколько пробелов будут выглядеть как один, браузер сам расставляет разрывы строк). |
normal | Стандартное поведение: браузер сам расставляет разрывы строки так, чтобы слова поместились в контейнер. Несколько пробелов в коде будут выглядеть как один на экране. |
Значение по умолчанию: normal.
Пример .
 Значение nowrap
Значение nowrap В данном примере текст не поместится в контейнер
и вылезет за его границы, так как задано
значение nowrap:
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire.
</div>#elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}
:
Пример . Значение nowrap и тег br
<div>
Lorem ipsum dolor sit <br> amet, consectetur adipiscing elitorire.
</div>#elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}
:
Пример . Значение pre
В данном примере текст показывается так, как был набран в редакторе HTML кода (со всеми отступами клавишей Tab, с Enter и так далее):
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire.
#elem {
width: 200px;
white-space: pre;
border: 1px solid red;
}
:
Пример . Значение pre-wrap
А сейчас текст показывается так, как был набран в редакторе HTML кода, однако, вылезающие части переносятся на новую строку:
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire.
</div>#elem {
width: 200px;
white-space: pre-wrap;
border: 1px solid red;
}
:
Смотрите также
- свойства
word-breakиoverflow-wrap,
которые позволяют перенести буквы длинного слова на новую строку - свойство
tab-size,
которое устанавливает размер отступа, созданного клавишей Tab - свойство
hyphens,
которое включает переносы слов по слогам - свойство
overflow,
которое обрезает вылезающие за границу блока части - тег
pre,
который показывает текст так, как он был набран в редакторе HTML кода
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Элемент <br> (от англ. line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
line break — перенос строки) устанавливает перевод строки в том месте, где он находится. В отличие от элемента <p>, использование <br> не добавляет пустой отступ перед строкой.
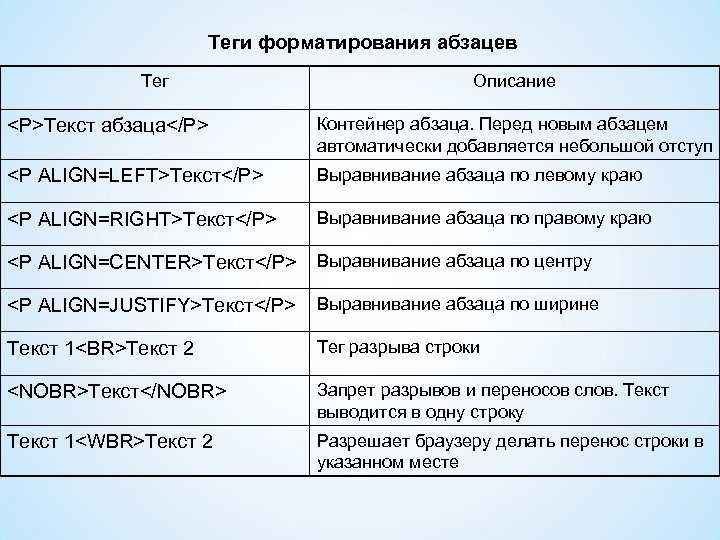
Синтаксис
Текст<br> текст
Закрывающий тег
Не требуется.
Атрибуты
- clear
- Сообщает браузеру, как обрабатывать следующую строку, если текст обтекает элемент.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>BR</title> </head> <body> <p>Р.Л. Стивенсон</p> <p>Лето в стране настало,<br> Вереск опять цветёт.<br> Но некому готовить<br> Вересковый мёд.</p> </body> </html>Рис. 1. Вид текста при использовании <br>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
HTML 4. | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- Форматирование HTML
Практика
- Важный текст
- Переносы строк
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
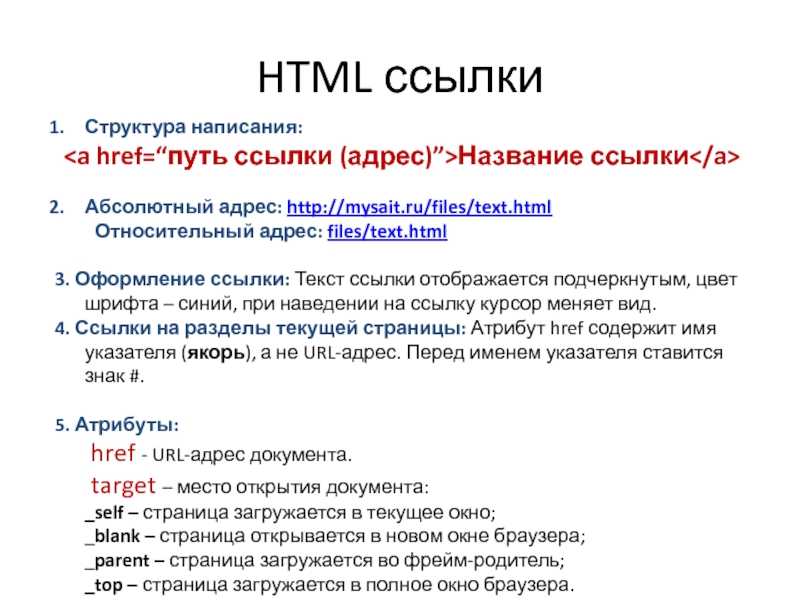
разрывов строк в HTML —
— Qaru спросил
Изменено 13 лет назад
Просмотрено 4к раз
Что считается «лучшей» практикой:
(где clr ясно:оба)
или просто:
Я действительно запутался, так как однажды мне сказали никогда не использовать BR, но тогда BR предназначен для того, чтобы быть тем, чем является класс div?
Вопрос:
Было бы неправильно просто использовать , когда вы хотите очистить, или я должен использовать div?
Заранее спасибо
редактировать: я уже прочитал http://www.w3.org/TR/html4/appendix/notes.html#notes-line-breaks и http://www.w3. org/ Пример TR/html4/struct/text.html#edef-BR
org/ Пример TR/html4/struct/text.html#edef-BR
(обратите внимание, что я удалил классы и добавил стиль прямо в html для удобства чтения):
<дел>

Текст заголовка
<дел>
Длина: продолжительность здесь
<дел>
текст описания
<дел>
Дата: дата добавления сюда
По вашему экспертному мнению, правильно ли я использую span, div и т.д.? Должен ли я использовать BR вместо Div для перерывов.
Спасибо всем
Завершающее примечание:
Спасибо всем за указание на то, что разрыв строки не имеет ничего общего с очисткой поплавков. Мне нужно точно узнать, что такое разрыв строки… Наверное, я не знаю.
Спасибо Фредди за то, что он увидел, что я на самом деле хотел сделать, и дал мне решение, о котором я неуклюже просил.
3
Ничего из вышеперечисленного. Лучшей практикой является использование HTML для структурирования информации.
Лучшей практикой является использование HTML для структурирования информации.
Итак, вы используете div для размещения раздела информации на странице. Если вам нужен разрыв строки после этой информации, вы можете использовать CSS для его оформления.
<дел>некоторый абзац информации
<ул>


 Эти «очищающие» элементы обычно не предназначены для создания разрывов строк, они предназначены для очистки плавающих элементов, которые появляются перед ними.
Эти «очищающие» элементы обычно не предназначены для создания разрывов строк, они предназначены для очистки плавающих элементов, которые появляются перед ними.
 Я считаю, что
Я считаю, что 

 CSS
CSS