Лучшие 10 аудио плееров на html5 и jQuery на сайт
Согласно Buzz Angle Music, в первом квартале 2017 года в США было потреблено всего 83 миллиарда аудиопотоков. Это на 61,2% больше, чем в предыдущем квартале. Между тем продажи музыки упали на 23,8%.
Одним из преимуществ потоковой передачи является то, что аудитория может наслаждаться своей любимой музыкой в режиме онлай, не беспокоясь о памяти на своих устройствах. Все больше людей, особенно молодое поколение, обнаруживают это удобство, поскольку интернетом пользуются все больше и больше.
1. MediaElement.js
В настоящее время один из лучших медиа-плееров с открытым исходным кодом для сайтов. MediaElement.js поддерживает как видео, так и аудио и способен воспроизводить медиафайлы из своих и сторонних источников, таких как SoundCloud, YouTube, DailyMotion, Vimeo и Twitch. Он может быть настроен с использованием ванильного JavaScript, jQuery, Node, Meteor, Require.js и React
Причина, по которой я оценил этот медиаплеер, — это то, что он все еще активно развивается. Это означает, что проблемы будут устранены быстрее, и, скорее всего, они будут обновлены с последними стандартами HTML5 и поддержкой браузера.
Это означает, что проблемы будут устранены быстрее, и, скорее всего, они будут обновлены с последними стандартами HTML5 и поддержкой браузера.
- Лицензия: Open Source (MIT)
- Веб-сайт
- Скачать
- Источник (GitHub)
- Документация
Ссылки CDN:
http://www.jsdelivr.com/projects/mediaelement
https://cdnjs.com/libraries/mediaelement
2. SoundManager 2
SoundManager 2 создан для упрощения аудио на настольные и мобильные платформы. Он имеет мощный API, который использует HTML5 аудио, где поддерживается, и, при необходимости, возвращается обратно в Flash. Он не имеет внешних зависимостей и может использоваться с другими фреймворками JavaScript, такими как jQuery. Документация является высшей отметкой, что позволяет разработчикам настраивать ее для своих нужд. Он поддерживает списки воспроизведения и множество скинов доступны из сборки. Некоторые из этих веб-сайтов используют Last.fm и BeatsMusic.
Некоторые из этих веб-сайтов используют Last.fm и BeatsMusic.
Развитие этого аудиоплеера замедлилось, но сообщество с открытым исходным кодом отлично справляется с решением проблем, о которых сообщают пользователи. Sound Manager 2 действительно хорошо разработан и по-прежнему совместим с последними стандартами браузера. В настоящее время он поддерживает все основные браузеры, включая IE6, Safari и Android.
- Ссылка на сайт
- Источник (GitHub)
3. React-jPlayer
Если вы ищете версию jPlayer, которая не имеет зависимости от jQuery, тогда вам повезло (то есть, если вы разработчик React). В настоящее время он поддерживает как аудио, так и видео. Поддерживаются современные браузеры от IE9 и всех современных мобильных платформ. Это означает, что старые браузеры, такие как IE6 и IE7, не поддерживаются (неважно). Он не использует Flash как резерв, так как iOS и Chrome официально отказались от поддержки.
Проект, похоже, был запущен несколько месяцев назад, и он уже получил 520 загрузок за последний месяц. Из представленной демонстрации все функции, как представляется, работают правильно как на настольных, так и на мобильных устройствах. В настоящее время плейлисты не поддерживаются. Это будет реализовано в следующем пакете с именем react-jPlaylist.
Из представленной демонстрации все функции, как представляется, работают правильно как на настольных, так и на мобильных устройствах. В настоящее время плейлисты не поддерживаются. Это будет реализовано в следующем пакете с именем react-jPlaylist.
Будучи проектом React, это, очевидно, ограничивает использование в других интерфейсных JavaScript-фреймах, таких как Vue.js. Однако у него есть огромное количество настраиваемых функций, что делает его идеальным для создания нового современного веб-сайта для потоковой передачи музыки.
Демо Скачать
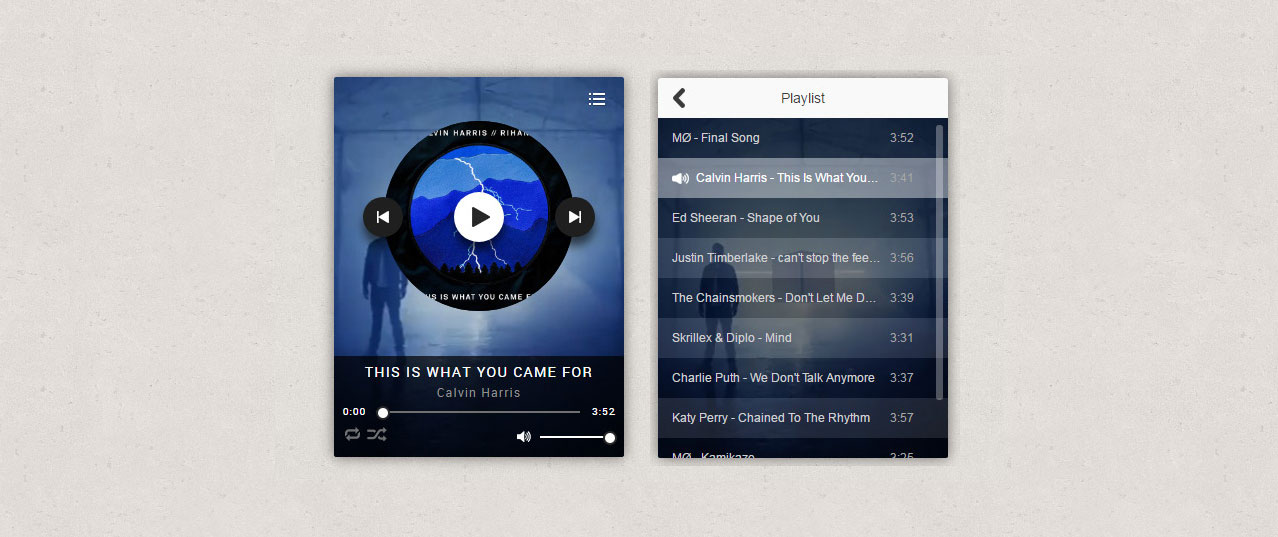
4. Аудиоплеер HTML5 с плейлистом
Этот чрезвычайно популярный аудиоплеер HTML5 приносит замечательное количество возможностей пользователям. Он поддерживает широкий спектр функций и выглядит так, как показано на странице предварительного просмотра, включая полноэкранное слайд-шоу.
Поддерживает всплывающие окна, позволяющие посетителям продолжить просмотр вашего сайта без прерывания аудиопотока. Несколько экземпляров аудиоплеера также поддерживаются на одной странице.
Несколько экземпляров аудиоплеера также поддерживаются на одной странице.
Ссылка на сайт Демо
5. Полноэкранный Аудиоплеер
Это плагин WordPress, который преобразует ваш стандартный сайт WordPress в музыкальный сайт. Он полностью реагирует и имеет возможность добавлять плейлисты и треки на страницу. Он также поддерживает всплывающие окна для воспроизведения без прерывания воспроизведения. Вы можете добавить FullWidth Audio Player внизу на любую страницу WordPress или опубликовать с помощью коротких кодов. SoundCloud также поддерживается.
Ссылка на сайт Демо
6. Zoomsounds
Это отзывчивый, готовый сетчатки, аудиоплеер HTML5, который поставляется с 3 скинами из сборки. Поддерживаются все мобильные и современные браузеры, включая IE7 +. Он поддерживает воспроизведение аудио с YouTube, а также SoundCloud. Разработчики могут настраивать пользовательский интерфейс игрока через SASS или CSS. Разработчик компонента также предоставил версию WordPress.
Ссылка на сайт Демо
7. Royal Audio Player
Это аудио и видеопроигрыватель для тех, кто хотел бы развлекать своих онлайн-посетителей стильным аудиоплеером. Он реагирует и поддерживает все современные браузеры и мобильные платформы. Он имеет обширный API, который поддерживает YouTube, SoundCloud, Podcasts, Official.fm, SHOUTcast и Icecast. Он также поддерживает внешние источники, такие как Google Диск и Amazon S3.
На момент написания этого проекта недавно был обновлен этот проект. Качество поддержки кажется наивысшим, поскольку разработчик очень быстро решает проблемы по мере их возникновения.
Ссылка на сайт Демо
8. jPlayer 2
JPlayer 2 — это аудио и видео плагин jQuery с поддержкой HTML5 и Adobe Flash в качестве резервного. Он поддерживает все основные браузеры, включая IE6 +, Safari, Chrome, Mozilla, IOS, Android и Blackberry. Его документация обширна, что позволяет разработчикам настраивать ее на свои нужды. В нем есть поддержка плейлистов, и несколько тем предоставляются из коробки. Он используется такими организациями, как Pandora, BBC и Aljazeera.
В нем есть поддержка плейлистов, и несколько тем предоставляются из коробки. Он используется такими организациями, как Pandora, BBC и Aljazeera.
К сожалению, этот большой плагин пренебрегал сообществом open-source. Проблемы накопились и быстро отстают от современных стандартов браузера. Однако есть хорошие новости. Планы для jPlayer 3 уже ведутся. Цель состоит в том, чтобы принести ряд улучшений, включая удаление зависимости jQuery, что позволяет использовать ее в других средах.
Ссылка на сайт Скачать
9. Gear HTML5 Audio Player
Gear — это аудио-плеер с поддержкой HTML без звука, основанный на jQuery, с потрясающим пользовательским интерфейсом. Он имеет гладкую анимацию SVG, уникальный эквалайзер холста и поддержку SoundCloud. Он имеет мобильный отзывчивый дизайн, плейлист JSON, круговой трекбэк и пристыкованный мини-плеер.
Кстати, SoundManager 2 зачисляется как один из проектов, используемых для создания этого прекрасного аудиоплеера.
Ссылка на сайт Демо
10. tPlayer — Аудиоплеер для WordPress
TPlayer — это плеер на основе jQuery для WordPress. Он поддерживает воспроизведение аудиофайлов MP3, а также потоковую передачу из SoundCloud, SHOUTcast и Icecast. Он имеет большой дизайн UX на планшетных и смартфонных устройствах и включает в себя анимацию SVG.
Ссылка на сайт Демо
Вывод
Этот список дает вам некоторые из лучших открытых и коммерческих аудиоплееров, доступных в настоящее время. Несмотря на то, что название этой статьи относится к аудиоплееру jQuery, обычно происходит переход на удаление зависимости jQuery от исходного кода. Это позволит интегрировать аудиоплеер в рамки JavaScript, где jQuery не требуется.
Выбирая аудиоплеер для вашего сайта, вы должны быть заинтересованы в том, как часто он получает обновления. Это происходит потому, что браузеры обновляются, что иногда ломает некоторые функции, используемые аудиоплеером.
Коммерческие аудиоплееры HTML5 отлично подходят, если они содержат целевые функции, необходимые для вашего сайта. Обычно они поставляются с несколькими скинами, а также возможностью настраивать еще больше с помощью CSS. Абоненты с открытым исходным кодом HTML5 тоже великолепны, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать. Лицензия с открытым исходным кодом позволяет полностью настраивать функции, добавляя новый код или сторонние библиотеки, чтобы создать новый тип аудиоплеера с уникальными функциями.
Обычно они поставляются с несколькими скинами, а также возможностью настраивать еще больше с помощью CSS. Абоненты с открытым исходным кодом HTML5 тоже великолепны, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать. Лицензия с открытым исходным кодом позволяет полностью настраивать функции, добавляя новый код или сторонние библиотеки, чтобы создать новый тип аудиоплеера с уникальными функциями.
Этот список не может быть всеобъемлющим, но я надеюсь, что, по крайней мере, он дает вам представление о том, что доступно там. У вас есть плагин, чтобы рекомендовать? Я пропустил ваш любимый аудиоплеер? Дай мне знать в комментариях!
Статья подготовлена для Вас сайтом kisameev.ru
Автор статьи: https://www.sitepoint.com/10-jquery-html5-audio-players/
Перевел: Кисамеев Дмитрий
Урок создан: 11 июня 2017 г.
Статью просмотрели: 29940
Понравилось: 20
Обзор видеоплееров для веба / Хабр
Однажды по-работе у меня возникла задача сделать исследование рынка существующих веб-плееров, которые можно было бы взять для нашего нового модного проекта. В процессе сформировалось это сравнение.
В процессе сформировалось это сравнение.
Я подумал, что кому-то ещё это могло бы оказаться полезным и решил оформить в виде статьи на Хабр.
Веб-плееры с открытым исходным кодом
Video.js
Самый популярный (~30k загрузок в день) и самый древний (~10 лет репозиторию) веб-плеер.
Его поддерживают 10 мейнтейнеров и онлайн видеоплатформа Brightcove, которая является основным спонсором проекта. Их собственный проприетарный плеер построен на базе video.js.
Быстрые релизные циклы. Разработчики выкатывают новую версию каждую неделю.
Может практически всё, благодаря богатой экосистеме плагинов. Вы можете написать свой плагин и добавить его в каталог. Несколько лет назад мы написали свой плагин для шаринга.
Имеет самый большой вес (486 kB минифицированного кода) среди конкурентов.
jQuery в мире веб-плееров.
Shaka Player
Второй по популярности веб-плеер (~15k загрузок в день). Поддерживается компанией Google, находится в активной разработке, имеет дорожную карту.
Поддерживается компанией Google, находится в активной разработке, имеет дорожную карту.
Из коробки реализует работу в офлайне.
На основе него сделан проприетарный Kaltura Player (см. ниже).
Plyr
Это набирающий популярность веб-плеер. В данный момент он занимает третье место по популярности (~8к загрузок в день).
Наиболее молодой (~4 года, от января, 2016).
Имеет самый маленький размер среди конкурентов (113 kB минифицированного кода)
Использует семантику HTML, не работает в IE (нужны полифилы).
С рекламой работает только через vi.ai. Поддержка VAST в разработке.
Поддерживается всего одним мейнтейнером, имеет наибольшее число открытых проблем (392 issues на данный момент), которое только растёт.
Вот тут автор рассказывает, почему он решил создать свой плеер.
MediaElement.js
Разработка плеера существенно замедлилась с 2018 года. 3 мейнтейнера выпускают новые версии в среднем раз в месяц.
3 мейнтейнера выпускают новые версии в среднем раз в месяц.
Flowplayer
Один из самых старых плееров для веба. С 2012 работал на Flash, потом получил поддержку HTML5.
Начиная с v7 версии плеера команда разработчиков ушла делать проприетарную онлайн видеоплатформу Flowplayer.
Последний релиз версии с открытым исходным кодом был год назад. Поддержкой занимается один мейнтейнер. Репозиторий выглядит заброшенным.
jPlayer
Старый видеоплеер, написанный на jQuery.
Последний релиз был 5 лет назад (15 декабря 2014).
Есть порт под React.js.
Можно сказать, что плеер мёртв. В этот обзор он попал только потому, что часто встречается в других обзорах.
Веб-плееры с закрытым исходным кодом
Эти варианты нам не подходят. Выписал, чтобы просто про них знать.
Kaltura HTML5 Video Player
Их решение построено на основе открытого Shaka Player от Google.
JW Player
Ребята написали хороший плеер с нуля.
Cloudinary
Плеер от сервиса работы с медиафайлами (управление, загрузка, нарезка).
Внешний вид плеера можно настраивать через собственную Cloudinary Video Player Studio.
Решение построено на основе video.js.
Wistia
Популярная платная платформа для встраивания видео себе на сайт с аналитикой.
Тоже имеет свой плеер, который загружается с CDN. Исходников не нашёл.
Выводы
По-сути, сейчас среди бесплатных плееров с открытым исходным кодом имеет смысл рассматривать только три: Plyr, Shaka Player и Video.js.
Plyr меня очень смутил тем, что там всего один мейнтейнер, который, судя по-всему, не очень справляется с потоком issues. Однако, идея плеера в использовании семантики и его небольшой размер очень хороши. Для небольших проектов он мог бы подойти идеально.
Shaka Player подкупает тем, что его разрабатывает Google, что он молодой и что он в активной разработке. С точки зрения разработчика, это очень интересный вариант: свежие технологии и никакого legacy. Однако, тут кроются и минусы: некоторые вещи там ещё не реализованы. Например, нам не хватило хорошей поддержки работы с рекламой. В issues можно найти, что можно попробовать подключить IMA SDK (от Google, естественно), но примеров никаких ещё нет.
С точки зрения разработчика, это очень интересный вариант: свежие технологии и никакого legacy. Однако, тут кроются и минусы: некоторые вещи там ещё не реализованы. Например, нам не хватило хорошей поддержки работы с рекламой. В issues можно найти, что можно попробовать подключить IMA SDK (от Google, естественно), но примеров никаких ещё нет.
Video.js оказался плеером, на котором мы в очередной раз остановили свой выбор. Да, там много legacy, устаревших статей, обзоров и плагинов. Однако, то, как активно его разрабатывают в данный момент, как много в нём уже решённых задач и реализованных фич приводит к мысли, что не зря он до сих пор держит марку самого популярного веб-плеера.
15 лучших HTML5-видеоплееров для Интернета
Большинство пользователей сети, вероятно, слышали о том, что HTML5-плеер недавно завоевывает популярность в сети, и о волнении по поводу того, что он должен сообщать Flash. Факторы, которые следует учитывать при выборе бесплатных видеоплееров HTML5, заключаются в том, что они: быстрые, отзывчивые, простые в установке и совместимые со всеми браузерами, такими как Netflix и Youtube 
В этой статье мы собрали некоторые из лучших видеоплееров HTML5 , а также видеофреймворки и плагины html5. Эти плееры способны легко воспроизводить видео с Youtube, Dailymotion и Self-hosted. Вы можете легко интегрировать следующие видеоплееры html5 в свои веб-приложения в качестве онлайн-медиаплеера, не заморачиваясь слишком многими вещами.
- Что такое формат видео HTML5?
- Видеоплееры MKV для Windows 10
- Лучшие платформы видеохостинга
- Бесплатные видеоредакторы онлайн
Лучшие видеоплееры HTML5
1.ВидеоJS
2. JW Player
3. Медиа-элемент.js
4. Видео для всех
5. Видеоплеер Kaltura HTML5
6. Плайр
7. Элитный видеоплеер
8. Лучший видеоплеер
9.jИгрок
10. Элмедиа Плеер
11.Chameleon — видеоплеер HTML5 с резервным копированием во флэш-память
12.Afterglow — видеоплеер HTML5
Плагины HTML5 Video Player для WordPress:
13. Проигрыватель Videojs HTML5
Проигрыватель Videojs HTML5
14. Встраивание видео и генератор миниатюр
15. Видеоплеер FV Flowplayer
Лучшие видеоплееры HTML5
1.VideoJS
VideoJS — это бесплатный адаптивный видеоплеер HTML5 с открытым исходным кодом, который использует Flash или альтернативную технологию воспроизведения онлайн-видеоплеера по вашему выбору. Это бесплатный видеоплеер html5 с функцией плейлиста , которую можно добавить с помощью плагинов.
Он также имеет такие функции, как основные функции воспроизведения, такие как автовоспроизведение и предварительная загрузка. Это один из лучших бесплатных видеоплееров html5. Чтобы установить его на свой веб-сайт, вам просто нужно добавить простой скрипт CSS и HTML-код видео.
- Вы также можете добавить поддержку html5 видео Chromecast с помощью плагинов.
- Плагины. Он поддерживает несколько плагинов, таких как списки воспроизведения, аналитика, реклама, а также поддержку расширенных форматов, таких как HLS и DASH.
 Посетите страницу плагинов, чтобы увидеть список.
Посетите страницу плагинов, чтобы увидеть список.
2. JW Player
JW Player уже давно занимает первое место среди видеоплееров HTML5. Это полностью настраиваемый, отзывчивый видеоплеер html5, который может похвастаться множеством функций, от аналитики до доступности и полного управления видео html5. Как и VideoJs, он поддерживает бесплатный видеоплеер html5 со списком воспроизведения и селектором качества видеоплеера html5 без дополнительных плагинов.
Это лучший выбор для платного отзывчивого видеоплеера HTML5. Чтобы использовать этот плеер, вы должны купить лицензионный ключ, чтобы реализовать его на веб-сайте.
Особенности:
- Видеоплеер Html5 с поддержкой рекламы
- Селектор качества видео
- Это кросс-браузерный видеоплеер 0057
MediaElement.js — это Плагин jQuery, который позволяет вам использовать тег видео с одним файлом H.264 (вы также можете включить OGG или WebM, но это не обязательно).
 Если проигрыватель не поддерживает видеоформаты html5, плагин заменяет проигрыватель на Flash или Silverlight.
Если проигрыватель не поддерживает видеоформаты html5, плагин заменяет проигрыватель на Flash или Silverlight.- Приложения для редактирования видео для Android
Он поддерживает часто востребованные функции, такие как стандартные элементы управления воспроизведением, создание скинов и полноэкранное видео, а также имеет подключаемую архитектуру, которая обеспечивает уникальные функции. К ним относятся зацикливание, автоматический перевод (предоставляется Google Translate), постпрокрутка (отображение пользовательского HTML после окончания видео) и даже виртуальная подсветка, которая обрамляет отснятый материал соответствующими цветами, взятыми из видео во время воспроизведения (только для видеопроигрывателя HTML5). , вдохновленный Ambilight от Philips).
4. Видео для всех Source-SlideShareВидео для всех — одно из первых решений для поддержки HTML5 и Flash-видео, а также самое простое. Он состоит из основного набора разметки, использующей способность HTML 5 переходить к следующему поддерживаемому объекту, если предыдущий объект не работает.

Он использует элемент
5.Kaltura HTML5 Video Player
Kaltura html5 – это бесплатный видеоплеер с открытым исходным кодом, который позволяет создавать настраиваемые кросс-браузерные и кросс-девайсные скины, соответствующие дизайну вашего веб-сайта. В плеере Kaltura также есть множество шаблонов плееров.
Особенности:
- Многоплатформенная поддержка.
- Надежная производительность
- Реклама и аналитика — рекламные форматы, включая VAST 3.0, и интегрированные плагины для многочисленных видеорекламных сетей, таких как Google DoubleClick DFP, FreeWheel, Ad Tech, Eye Wonder, AdapTV, Tremor Video и других.
6. Plyr
Plyr — это простой, настраиваемый и легкий проигрыватель.
 Он поддерживает HTML-видео на YouTube и проигрыватели Vimeo. Он достаточно известен среди экспертов и новичков благодаря своей легкой конфигурации, позволяющей плавно обрабатывать даже большие видеофайлы. Plyr может упростить работу с некоторыми полезными элементами для точного выполнения проектов.
Он поддерживает HTML-видео на YouTube и проигрыватели Vimeo. Он достаточно известен среди экспертов и новичков благодаря своей легкой конфигурации, позволяющей плавно обрабатывать даже большие видеофайлы. Plyr может упростить работу с некоторыми полезными элементами для точного выполнения проектов.Особенности:
- Accessible — полностью поддерживает субтитры VTT и программы чтения с экрана.
- Легкий – Очень маленький размер. Не занимайте больше места на сервере.
- Настраиваемый – Возможность настройки плеера.
- Адаптивный – Изменяет размер в соответствии с размером экрана.
- HTML видео и аудио – поддержка аудиоформатов.
- Встроенное видео — Можно воспроизводить видео с YouTube и Vimeo.
- Потоковая передача – поддержка потоковой передачи hls.
 js, Shaka и dash.js.
js, Shaka и dash.js.
7. Elite Video Player
Elite Video Player — это адаптивный, полностью настраиваемый видеоплеер для WordPress с рекламной поддержкой и воспроизведением для видеоплатформ, таких как YouTube, Vimeo, самостоятельного размещения видео (только mp4) и Google диск.
Особенности:
- Простая установка.
- Поддержка YouTube и Vimeo с плейлистом/каналом.
- YouTube 360 VR и поддержка прямых трансляций.
- Самостоятельное видео.
- Прямая трансляция (HLS .m3u8) поддерживает
- Google Диск и открытую загрузку видео.
- Реклама, такая как реклама перед роликом (до), в середине ролика (во время), после ролика (после), видеореклама и всплывающая реклама.
- Поддерживаются форматы изображений Jpg, Png, gif.
8. Ultimate Video Player
Ultimate Video Player — это отзывчивый видео/аудио плеер, который также поддерживает видео Youtube или видео Vimeo.
 Его требования — только формат mp4 / mp3, и он работает на мобильных и настольных компьютерах независимо от того, какой браузер используется. Это платный плеер, и вы можете получить его здесь
Его требования — только формат mp4 / mp3, и он работает на мобильных и настольных компьютерах независимо от того, какой браузер используется. Это платный плеер, и вы можете получить его здесьОсобенности:
- Возможность шифрования источника/пути видео, чтобы пользователи не могли видеть путь к источнику видео.
- Оптимизировано для мобильных устройств, iOS и настольных компьютеров.
- Поддержка нескольких вариантов качества видео и аналогичная опция выбора качества видео.
- Частные видео/видео, защищенные паролем
- Поддержка прямых трансляций / HLS / m3u8 видео.
- Поддержка 360 градусов/виртуальная реальность/VR.
- Есть переключатель субтитров.
- Параметры общего доступа, такие как встраивание и окно общего доступа в социальных сетях.
- Переключатель частоты/скорости воспроизведения.
- Логотип компании Watermark.
- Загрузка видео.
9.
 jPlayer
jPlayerjPlayer — бесплатный HTML-видеоплеер с открытым исходным кодом, написанный на JavaScript. Это простой и очень легкий проигрыватель без лицензионных ограничений.
Характеристики:
- Простая установка.
- Пользовательские варианты оформления.
- Доступны плагины.
- Поставляется с полной документацией.
- Расширяемая архитектура и кроссбраузерная поддержка.
10. Elmedia Player
Вы когда-нибудь слышали о плеере, который может воспроизводить все виды видео внутри плеера?
Elmedia Player — это видеоплеер для Mac OS, который позволяет воспроизводить все виды видео в самом плеере, даже онлайн-видео. Вы даже можете смотреть видео с самых популярных сайтов, таких как Vimeo, Dailymotion, Facebook и т. д. Кроме того, вы можете загружать видео с этих сайтов.
Этот проигрыватель может воспроизводить все виды видео и аудио форматов, включая FLV, SWF, MOV, MP4, MP3, DAT, M4V, MPG, MKV, HTML5.
 Это не совсем видеоплеер HTML5, но он работает как хороший веб-плеер, заменяя оригинальный видеоплеер веб-сайта.
Это не совсем видеоплеер HTML5, но он работает как хороший веб-плеер, заменяя оригинальный видеоплеер веб-сайта.Особенности:
11.Chameleon — видеопроигрыватель HTML5 с резервным копированием во флэш-памяти
HTML5 Video — одна из самых крутых новых функций HTML5. Но Internet Explorer не обеспечивает полноэкранный режим, к которому мы привыкли, и если вы хотите использовать фильмы HTML5 в Firefox, вам нужно создавать дополнительные видео, поскольку он не поддерживает сортировку файлов mp4.
Chameleon решает эти важные проблемы, используя инстинктивное резервное копирование во флэш-память. Когда браузер не может работать в полноэкранном режиме, можно использовать резервную копию Flash. И если вам не нужно создавать дополнительные видеофайлы только для Firefox, тогда Chameleon предоставляет вам возможность использовать резервную копию Flash.
Особенности:
- Два скина на выбор, как светлый, так и темный.

- Создан с использованием CSS и иконочных шрифтов. Это означает любовь к дисплею Retina для вашего MacBook Pro.
- Chameleon адаптивен и автоматически готов к размещению на адаптивном веб-сайте.
- Настраиваемое контекстное меню, которое включает необязательную ссылку на авторские права.
- Дополнительные значки социальных сетей, чтобы пользователи могли поделиться вашим видео.
12.Afterglow — видеопроигрыватель HTML5
Afterglow очень прост для добавления участников видео HTML5. Он поставляется с множеством функций, не заставляя вас использовать некоторые из них. Он самоинтегрирующийся, настраиваемый, с открытым исходным кодом и хорошо записанный. Интеграция очень проста: просто свяжите скрипт с большинством видеокомпонентов HTML5 с категорией «послесвечение», которая будет инициализирована.
Особенности:
- Кроссбраузерность: Работает во всех основных браузерах и устройствах.
 IE поддерживается вплоть до IE9.
IE поддерживается вплоть до IE9. - Полностью адаптивный: Адаптивный по умолчанию и идеально впишется в ваш дизайн.
- Переключение разрешения: Обеспечивает очень простой способ показа ваших видео в форматах SD и HD.
Плагины HTML5 Video Player для WordPress:
13.Videojs HTML5 Player
Videojs HTML5 Player — это удобный плагин WordPress, который поддерживает воспроизведение видео на настольных компьютерах и мобильных устройствах с сайтов WordPress. Это упрощает встраивание как собственных видеофайлов, так и видеофайлов, размещенных на внешнем хостинге, с использованием библиотеки Videojs.
Особенности:
- Встраивайте видеофайлы MP4 в запись/страницу или в любое место на вашем сайте WordPress.
- Адаптивные видео для удобства пользователей при просмотре с мобильного устройства.
- Добавьте видео HTML5, совместимые со всеми основными браузерами.

- Добавление видео с изображениями плакатов
14. Генератор встраивания видео и эскизов
Этот плагин предоставляет несколько полей для некоторых видео, загруженных в вашу медиатеку WordPress. Просто выберите несколько вариантов, создайте эскизы, нажмите «Вставить в статью», и вы найдете шорткод из редактора статей, который встроит гибкий, отзывчивый видеоплеер HTML5 с Flash-разбивкой для неподдерживаемых браузеров.
Особенности:
- Video.js (файлы входят в состав плагина)
- Проигрыватель WordPress по умолчанию, использующий MediaElement.js, который был представлен в версии WordPress 3.6
15. Видеоплеер FV Flowplayer
7 FV 9 Player — это бесплатная, простая в использовании и полноценная альтернатива для преобразования видео FLV или MP4 в ваши страницы или публикации. Вместе с фильмами MP4 FV Player обеспечивает защиту на мобильных устройствах.
Особенности:
- Автоматическая проверка кодирования видео для администраторов, вошедших в систему
- FV Player — полностью адаптивный видеоплеер WordPress.

- Пользовательские начальный и конечный экраны встроены прямо в видео. Вы можете использовать свой собственный дизайн до и после видео.
- Наслаждайтесь неограниченным количеством экземпляров на одной странице.
Это одни из лучших видеопроигрывателей html5, широко используемых в Интернете на различных веб-сайтах. Если у вас есть другие предложения, сообщите нам об этом в разделе комментариев.
5 отличных видеоплееров HTML5 — SitePoint
Интернет
Поделиться
Создатели все чаще нуждаются в разработке собственной видеоплатформы, которую они могут использовать для продвижения собственной рекламы. , маркетинговые или брендинговые цели. Хотя YouTube и другие подобные платформы, как правило, более перспективны, размещение видео самостоятельно и использование видеоплеера по вашему выбору дает больше контроля над тем, как используются ваши видео.

Независимо от того, являетесь ли вы создателем видео на YouTube или влиятельным лицом в социальных сетях, мы составили список из 5 лучших видеоплееров HTML5. Этот список был составлен с учетом нескольких важных потребностей, таких как:
- Быстрый и отзывчивый
- Простота установки и использования
- Коэффициент совместимости между браузерами
- Надежные и всесторонние опции списка воспроизведения
- Возможность включения рекламы на разных этапах видео — до, во время или после
- Возможность интегрировать видео с собственного хостинга с видео с таких каналов, как YouTube, Dailymotion, Vimeo и т. д.
Теперь, когда у нас есть представление о том, что искать, вот список из 5 лучших видеоплееров HTML5.
VideoJS
VideoJS — видеопроигрыватель HTML5 с открытым исходным кодом, созданный с использованием JavaScript и CSS. Это видеоплеер HTML5 с дополнительной поддержкой Flash. Наличие Flash в качестве запасного варианта особенно полезно, когда вы используете его в браузерах, не поддерживающих HTML5.
 Он может расширить свою поддержку на Vimeo и YouTube.
Он может расширить свою поддержку на Vimeo и YouTube.Запущенный в 2010 году, VideoJS в настоящее время обслуживает более 400 000 веб-сайтов в Интернете. VideoJS одинаково совместим как с мобильными устройствами, так и с настольными компьютерами.
Некоторые из основных функций VideoJS включают:
- Поддержка плагинов: VideoJS поддерживает несколько плагинов, таких как аналитика, реклама, списки воспроизведения, а также поддержку расширенных форматов, таких как HLS и DASH. Полный список поддерживаемых плагинов можно найти на странице плагинов VideoJS.
- Skinning: все в VideoJS настраивается. Вы можете легко настроить его внешний вид, отредактировав стиль CSS. У Стива Хеффернана есть демо-версия codepen для настройки скина VideoJS, которая должна помочь вам начать работу.
- Готовая адаптируемость к различным плагинам делает этот плеер намного полезнее. Некоторые примеры плагинов включают в себя:
- Analytics: возможность отслеживать события Google Analytics из проигрывателя VideoJS
- Бренд: Вы можете добавить логотип вашего бренда на плеер
- Список воспроизведения: Поддержка списков воспроизведения
- Chromecast: возможность транслировать видео на устройство с помощью устройства Chromecast
JW Player
JW Player существует уже много лет и является одним из самых популярных Flash-видеоплееров в Интернете.
 Позже он расширил поддержку воспроизведения видео HTML5. JW Player полностью настраиваемый, имеет отзывчивое видео HTML5 и имеет широкий спектр функций, начиная от поддержки аналитики и заканчивая специальными возможностями и полным управлением видео HTML5.
Позже он расширил поддержку воспроизведения видео HTML5. JW Player полностью настраиваемый, имеет отзывчивое видео HTML5 и имеет широкий спектр функций, начиная от поддержки аналитики и заканчивая специальными возможностями и полным управлением видео HTML5.Возможно, это лучший видеоплеер для веб-сайтов с широким набором решений, поддерживающих видео. JW player также очень хорошо работает в качестве видеоплеера HTML5 для веб-сайтов WordPress. Его также можно использовать в качестве альтернативы видеоплееру YouTube. Интересно, что до того, как Google купил YouTube, оригинальный видеоплеер YouTube был основан на JW Player.
Одна из ключевых причин того, что JW Player превосходит своих конкурентов в этой категории, из-за огромного количества функций, которые он предоставляет с помощью ряда различных дополнений. Они могут варьироваться от рекламных партнерств до скрытых субтитров, а также популярных инструментов социальных сетей.
Как упоминалось ранее, плеер полностью настраиваемый и поддерживает ряд пользовательских тем.
 Он также поставляется с интегрированным API. Он имеет ряд различных плагинов для поддержки более популярных CMS, что делает интеграцию довольно простой.
Он также поставляется с интегрированным API. Он имеет ряд различных плагинов для поддержки более популярных CMS, что делает интеграцию довольно простой.Kaltura HTML5 Video Player
Kaltura Player — это бесплатный HTML5-видеоплеер с открытым исходным кодом, который можно использовать для создания нескольких настраиваемых межбраузерных и межустройственных обложек, которые могут соответствовать или дополнять дизайн Ваш сайт. Плеер Kaltura поставляется с многочисленными шаблонами проигрывателя на выбор.
Некоторые из основных характеристик:
- Надежность, всесторонняя производительность
- Многоплатформенная поддержка
- Реклама и аналитика. Он поддерживает большинство рекламных форматов, включая VAST v. 3.0, а также интегрированные плагины, которые можно использовать в самых разных видеорекламных сетях. К ним относятся рекламная платформа Google Doubleclick, FreeWheel, Eye Wonder, Ad Tech, Tremor Video, AdapTV и многие другие.

Flowplayer
Flowplayer — очень простой видеоплеер для авторов, которые хотят включить воспроизведение видео на своих веб-сайтах. Процесс интеграции и разметки для Flowplayer очень прост, что является одним из его основных преимуществ.
Прежде всего, важно отметить, что Flowplayer в первую очередь предназначен для тех создателей, которые самостоятельно размещают видеофайлы. Если создатели используют службу потоковой передачи, такую как Vimeo или YouTube, обе службы потоковой передачи предоставляют код, который можно использовать для встраивания самого проигрывателя на веб-сайт или целевую страницу.
Flowplayer на 100 % настраивается, настраивается с помощью скинов и поддерживает включение субтитров, изменение скорости воспроизведения, включая видеоаналитику и возможности монетизации.
Wistia
Wistia — это видеоплеер HTML5, предназначенный для бизнеса. Он оптимизирован для обеспечения лучших в своем классе возможностей просмотра благодаря поддержке видео высокого разрешения и адаптивной потоковой передачи.
 Он отдает приоритет вовлечению зрителей и может обеспечивать воспроизведение видео, измененное в зависимости от среды просмотра и скорости соединения.
Он отдает приоритет вовлечению зрителей и может обеспечивать воспроизведение видео, измененное в зависимости от среды просмотра и скорости соединения.Прост в использовании, а легкие коды для встраивания позволяют быстро и просто интегрировать его на ваш сайт. Он также оптимизирует видео в зависимости от размера экрана зрителя.
Встроенная видеоаналитика Wistia предоставляет практически в реальном времени и полезные данные о том, как зрители взаимодействуют с вашими видео, и какие видео работают лучше всего с точки зрения коэффициентов конверсии.
Дополнительные инструменты/библиотеки и проигрыватели
Теперь, когда мы рассмотрели наши 5 лучших видеоплееров HTML5, вот еще несколько заслуживающих внимания упоминаний.
Видеоплеер Cloudinary
Видеоплеер Cloudinary HTML5 — это медиаплеер на основе JavaScript, который можно настраивать и использовать для аналитики. Тем не менее, видеоплеер Cloudinary отличается от остальных тем, что он тесно интегрирован с инструментами и услугами для обработки видео, которые они предлагают.
 Преобразования видео происходят на уровне игрока и происходят «на лету». Кроме того, вы можете подключить их библиотеку транскодера видео к другим проигрывателям HTML5, используя их конечные точки API.
Преобразования видео происходят на уровне игрока и происходят «на лету». Кроме того, вы можете подключить их библиотеку транскодера видео к другим проигрывателям HTML5, используя их конечные точки API.Plyr
Plyr — это простой, настраиваемый и довольно легкий видеоплеер HTML5. Он также поддерживает видеоплеер YouTube. Легкий дизайн делает его довольно популярным как среди профессионалов, так и среди создателей любительского контента.
Некоторые ключевые особенности:
- Всесторонняя поддержка программ чтения с экрана, а также VTT
- Позволяет пользователям изменять внешний вид в соответствии с общей тематикой своего веб-сайта
- Поддерживает широкий спектр функций редактирования и обработки
MediaElement.js
MediaElement.js — это высокотехнологичный аудио- и видеоплеер на основе HTM5. Он использует прокладки Silverlight вместе с Flash. Это позволяет ему иметь согласованный пользовательский интерфейс во всех браузерах.

Некоторые ключевые особенности:
- Полная поддержка CSS и HTML
- Использует WebTT для обеспечения эффективных стандартов доступности
Afterglow Player
Благодаря хорошо продуманному интерфейсу проигрывателя Afterglow Player представляет собой уникальную и быстро реагирующую платформу. Он может поддерживать почти видеоэлементы с минимальными усилиями, учитывая простой и понятный процесс инициализации.
Основные характеристики:
- Простая настройка и интерактивный пользовательский интерфейс
- Поддержка широкого спектра форматов видеофайлов
- Сравнительно более быстрое время отклика
Заключение
На сегодняшний день существует множество вариантов видеопроигрывателей HTML5. Ключом к правильному выбору для вас является поиск проигрывателя, который может удовлетворить большинство или все ваши потребности в воспроизведении видео.
Важно убедиться, что в конечном итоге вы используете видеоплеер, который в конечном итоге окажется раздутым или излишне тяжелым решением, которое не может обеспечить работу в ключевых областях, на которых вы хотели бы сосредоточиться.


 Посетите страницу плагинов, чтобы увидеть список.
Посетите страницу плагинов, чтобы увидеть список. Если проигрыватель не поддерживает видеоформаты html5, плагин заменяет проигрыватель на Flash или Silverlight.
Если проигрыватель не поддерживает видеоформаты html5, плагин заменяет проигрыватель на Flash или Silverlight.
 Он поддерживает HTML-видео на YouTube и проигрыватели Vimeo. Он достаточно известен среди экспертов и новичков благодаря своей легкой конфигурации, позволяющей плавно обрабатывать даже большие видеофайлы. Plyr может упростить работу с некоторыми полезными элементами для точного выполнения проектов.
Он поддерживает HTML-видео на YouTube и проигрыватели Vimeo. Он достаточно известен среди экспертов и новичков благодаря своей легкой конфигурации, позволяющей плавно обрабатывать даже большие видеофайлы. Plyr может упростить работу с некоторыми полезными элементами для точного выполнения проектов. js, Shaka и dash.js.
js, Shaka и dash.js. Его требования — только формат mp4 / mp3, и он работает на мобильных и настольных компьютерах независимо от того, какой браузер используется. Это платный плеер, и вы можете получить его здесь
Его требования — только формат mp4 / mp3, и он работает на мобильных и настольных компьютерах независимо от того, какой браузер используется. Это платный плеер, и вы можете получить его здесь jPlayer
jPlayer Это не совсем видеоплеер HTML5, но он работает как хороший веб-плеер, заменяя оригинальный видеоплеер веб-сайта.
Это не совсем видеоплеер HTML5, но он работает как хороший веб-плеер, заменяя оригинальный видеоплеер веб-сайта.
 IE поддерживается вплоть до IE9.
IE поддерживается вплоть до IE9.


 Он может расширить свою поддержку на Vimeo и YouTube.
Он может расширить свою поддержку на Vimeo и YouTube. Позже он расширил поддержку воспроизведения видео HTML5. JW Player полностью настраиваемый, имеет отзывчивое видео HTML5 и имеет широкий спектр функций, начиная от поддержки аналитики и заканчивая специальными возможностями и полным управлением видео HTML5.
Позже он расширил поддержку воспроизведения видео HTML5. JW Player полностью настраиваемый, имеет отзывчивое видео HTML5 и имеет широкий спектр функций, начиная от поддержки аналитики и заканчивая специальными возможностями и полным управлением видео HTML5. Он также поставляется с интегрированным API. Он имеет ряд различных плагинов для поддержки более популярных CMS, что делает интеграцию довольно простой.
Он также поставляется с интегрированным API. Он имеет ряд различных плагинов для поддержки более популярных CMS, что делает интеграцию довольно простой.
 Он отдает приоритет вовлечению зрителей и может обеспечивать воспроизведение видео, измененное в зависимости от среды просмотра и скорости соединения.
Он отдает приоритет вовлечению зрителей и может обеспечивать воспроизведение видео, измененное в зависимости от среды просмотра и скорости соединения. Преобразования видео происходят на уровне игрока и происходят «на лету». Кроме того, вы можете подключить их библиотеку транскодера видео к другим проигрывателям HTML5, используя их конечные точки API.
Преобразования видео происходят на уровне игрока и происходят «на лету». Кроме того, вы можете подключить их библиотеку транскодера видео к другим проигрывателям HTML5, используя их конечные точки API.