⚡️ HTML и CSS с примерами кода
Тег <script> (от англ. script — скрипт, сценарий) предназначен для описания скриптов, может содержать ссылку на программу или её текст на определённом языке.
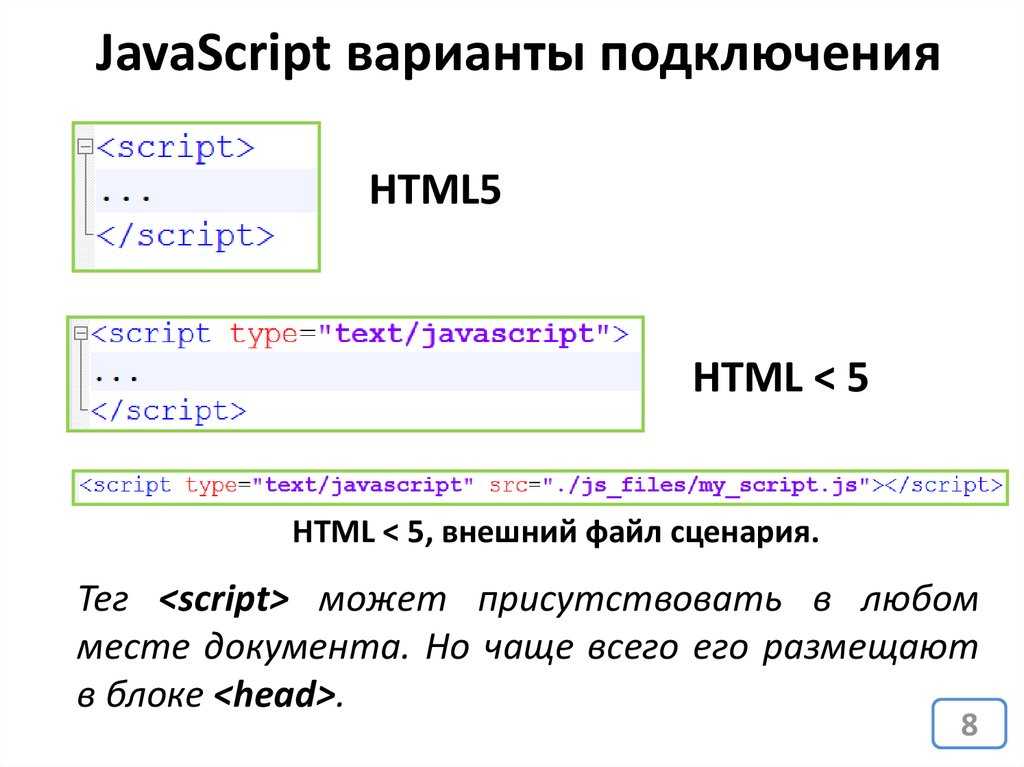
Скрипты могут располагаться во внешнем файле и связываться с любым HTML-документом. Такой подход позволяет использовать одни и те же общие функции на многих веб-страницах и ускоряет их загрузку, т. к. внешний файл кэшируется при первой загрузке, и скрипт вызывается быстрее при последующих вызовах.
<script> может располагаться в заголовке или теле HTML-документа в неограниченном количестве. В большинстве случаев местоположение скрипта никак не сказывается на работу программы. Однако скрипты, которые должны выполняться в первую очередь, обычно помещают в заголовок документа.
- canvas
- noscript
- script
Синтаксис
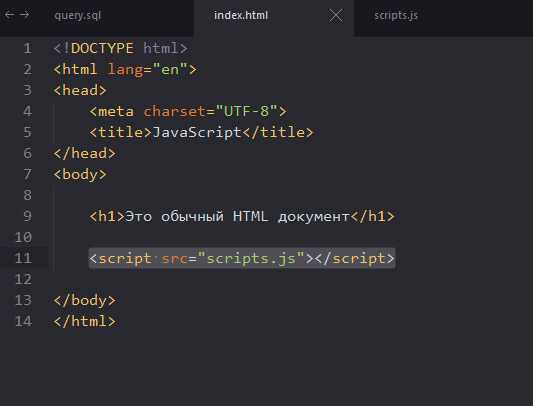
<script> ... </script> <script src="адрес"></script>
Закрывающий тег обязателен.
Атрибуты
async- Загружает скрипт асинхронно.
defer- Откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью.
src- Адрес скрипта из внешнего файла для импорта в текущий документ.
type- Определяет тип содержимого
<script>.
async
При наличии атрибута async браузер при возможности запускает скрипт асинхронно. Это означает, что указанный в атрибуте src файл будет выполняться без ожидания загрузки и отображения веб-страницы. В то же время и страница не ожидает результата выполнения скрипта, а продолжает загружаться как обычно.
Если задано сразу два атрибута — async и defer, то атрибут async игнорируется.
Синтаксис
<script async> ... </script>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
defer
Атрибут defer откладывает выполнение скрипта до тех пор, пока вся страница не будет загружена полностью. Работает только при наличии атрибута
Синтаксис
<script src="<адрес>" defer> ... </script>
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
src
Загружает файл со скриптом из внешнего файла. Как только внешние инструкции полностью загружаются, браузер обрабатывает их, словно они были внедрены в текущий документ. Файлы со скриптами JavaScript обычно имеют расширение js и могут размещаться в любом доступном месте.
Преимуществ использования внешних файлов несколько. Внешний файл после первого обращения сохраняется в кэше браузера и при последующих вызовах загружается быстрее.
Синтаксис
<script src="<адрес>"> ... </script>
Значения
В качестве значения принимается полный или относительный путь к файлу. Файл должен иметь расширение .js.
Значение по умолчанию
Нет.
type
Указывает MIME-тип для определённого языка.
Синтаксис
<script type="<MIME-тип>"> ... </script>
Значения
Атрибут type не чувствителен к регистру и обычно принимает следующие значения:
text/javascript— Для языка программирования JavaScript.text/vbscript— Для языка VBScript.
Значение по умолчанию
text/javascript
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.
 01 Specification
01 Specification - Subresource Integrity — атрибут
Описание и примеры
<html>
<head>
<meta
http-equiv="Content-Type"
content="text/html; charset=utf-8"
/>
<title>SCRIPT</title>
</head>
<body>
<script type="text/javascript">
document.write('<table border="1">')
for (i = 1; i < 6; i++) {
document.writeln('<tr>')
for (j = 1; j < 6; j++)
document.write('<td>' + i + j + '<\/td>')
document.writeln('<\/tr>')
}
document.write('<\/table> ')
</script>
</body>
</html>
Ссылки
- Тег
<script>MDN (рус.)
HTML тег script
Тег <script> определяет скрипты, исполняемые на стороне пользователя, например, JavaScript.
Элемент <script> либо непосредственно содержит сам скрипт, либо при помощи атрибута src указывает на внешний файл скрипта.
Если определяется атрибут src, то элемент <script> должен быть пустым.
Также, обратите внимание на элемент <noscript>, который предназначен для пользователей, браузер которых не поддерживает скрипты.
Существует несколько способов исполнения внешних скриптов:
- Если установлен атрибут async=»async», то скрипт исполняется асинхронно, т. е. скрипт будет исполняться одновременно с загрузкой страницы
- Если атрибут async не определен, а атрибут defer=»defer», то скрипт будет исполнен сразу же, как будет закончена загрузка страницы
- Если атрибуты async или defer не определены, то скрипт загружается и исполняется сразу же, до того как браузер продолжит готовит страницу к отображению
Разница между HTML 4.01 и HTML5
Атрибут type в HTML 4 обязателен, но оптционален в HTML5.
Атрибут async был добавлен в HTML5.
Различия между HTML и XHTML
В XHTML контент внутри скриптов декларируется как данные #PCDATA (вместо CDATA). Это означает, что сущности будут интерпретированы.
Это означает, что в XHTML все специальные символы должны быть кодированы, либо весь контент должен быть размещен в секции CDATA:
<script type="text/javascript">
//<![CDATA[
var i = 10;
if (i < 5) {
// некий код
}
//]]>
</script>
Атрибуты тега <script>
| Атрибут | Описание |
|---|---|
| async | Устанавливает асинхронный режим исполнения скрипта |
| charset | Определяет кодировку символов скрипта |
| defer | Устанавливает отложенный режим запуска скрипта, пока не будет загружена страница |
| src | Определяет URL внешнего файла скрипта |
| type | Определяет медиа-тип скрипта |
Общие атрибуты
Тег <script> поддерживает общие атрибуты.
HTML пример использования
Вставляет в код страницы надпись «Hello JavaScript!» при помощи JavaScript:
<script>
document.getElementById("demo").innerHTML = "Hello JavaScript!";
</script>
Асинхронный HTML-скрипт Атрибут
❮ Тег HTML
Попробуйте сами »
Определение и использование
Атрибут async является логическим атрибутом.
Если установлен атрибут async , сценарий
загружается параллельно парсингу страницы и выполняется, как только она
доступный. Парсинг страницы прерывается после загрузки скрипта
полностью, а затем скрипт выполняется, прежде чем анализировать остальную часть
страница продолжается.
Примечание: Атрибут async предназначен только для внешних сценариев (и должен использоваться только в том случае, если 
Примечание: Существует несколько способов выполнения внешнего сценария:
- Если присутствует
async: Сценарий загружается параллельно парсингу страницы и выполняется, как только она доступно (до завершения синтаксического анализа) - Если
присутствует defer(а неасинхронный): скрипт загружается параллельно с анализом страницы и выполняется после завершения анализа страницы - Если ни
асинхронныйприсутствует defer: скрипт загружается и выполняется немедленно, блокировка синтаксического анализа до завершения скрипта
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| асинхронный | 8,0 | 10,0 | 3,6 | 5. 1 1 | 15,0 |
Синтаксис
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML JavaScript
❮ Назад Далее ❯
JavaScript делает страницы HTML более динамичными и интерактивными.
Пример
Мой первый JavaScript
Попробуйте сами »
Тег HTML
Попробуйте сами »
Совет: Вы можете узнать больше о JavaScript в нашем Учебнике по JavaScript.
Вкус JavaScript
Вот несколько примеров возможностей JavaScript:
Пример
JavaScript может изменять содержимое:
document.getElementById("demo").innerHTML = "Hello JavaScript!";
Попробуйте сами »
Пример
JavaScript может изменять стили:
document. getElementById("demo").style.fontSize = "25px";
getElementById("demo").style.fontSize = "25px";
document.getElementById("демо").style.color = "красный";
document.getElementById("демо").style.backgroundColor = "желтый";
Попробуйте сами »
Пример
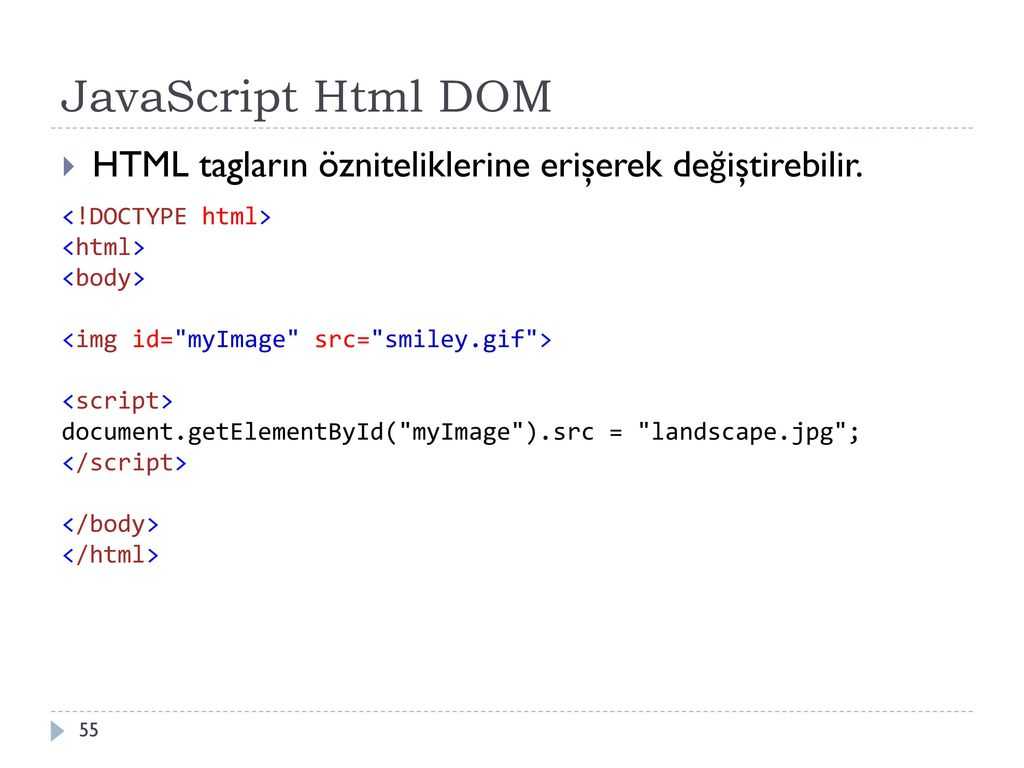
JavaScript может изменять атрибуты:
document.getElementById("image").src = "picture.gif";
Попробуйте сами »


 ..
</script>
..
</script>
 01 Specification
01 Specification