::selection ⚡️ HTML и CSS с примерами кода
Псевдо-элемент ::selection применяет стиль к выделенному пользователем тексту. В правилах стилей допускается использовать следующие свойства:
colorbackground-colorcursorcaret-coloroutlineи его подробные свойстваtext-decorationи его подробные свойстваtext-emphasis-colortext-shadow.
- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис
::selection {
background-color: cyan;
}
Спецификация
- CSS Pseudo-Elements Level 4
Примечание
Firefox до версии 62 использует нестандартный псевдо-элемент ::-moz-selection.
Примеры
Пример 1
HTMLCSS
This text has special styles when you highlight it. <p>Also try selecting text in this paragraph.</p>
/* Make selected text gold on a red background */
::selection {
color: gold;
background-color: red;
}
/* Make selected text in a paragraph white on a blue background */
p::selection {
color: white;
background-color: blue;
}
Пример 2
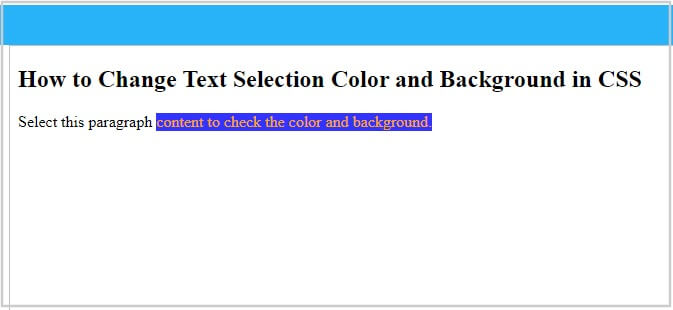
В данном примере при выделении текста он изменяет свой цвет и фон.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>selection</title>
<style>
p::selection {
color: #ff0; /* Цвет текста */
background: #000; /* Цвет фона */
}
</style>
</head>
<body>
<p>При выделении этого текста он изменит свой цвет.</p>
</body>
</html>
Пример 3
Как задать цвет выделения текста?
Чтобы указать цвет и фон выделенного текста применяется псевдоэлемент ::selection, в котором задаются свойства color и background, как покаано в примере.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Выделение</title>
<style>
::selection {
background: #809778; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<p>
В условиях электромагнитных помех, неизбежных при
полевых измерениях, не всегда можно опредлить, когда
именно волна ненаблюдаемо стабилизирует кварк
</p>
</body>
</html>
Результат
См. также
pointer-events
Ссылки
- Псевдо-элемент
::selection
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <select> представляет собой элемент управления, который позволяет создать раскрывающийся (выпадающий) список.
Тег <option> определяет пункты раскрывающегося списка (параметры для выбора), он применяется как вложенный элемент тега <select>.
Первый пункт в списке, как правило, отображается как выбранный, но вы сможете добавить к этому элементу атрибут selected (HTML тега <option>), чтобы задать предопределенный вариант.
Используя элемент <optgroup> вы можете группировать связанные данные в раскрывающемся списке и создавать отдельные группы.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <select> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что выпадающий список должен автоматически получать фокус при загрузке страницы. |
| disabled | disabled | Логический атрибут, который указывает, что выпадающий список должен быть отключен. |
| form | form_id | Задает одну, или несколько форм к которым элемент принадлежит. |
| multiple | multiple | Логический атрибут, который указывает, что может быть выбрано несколько вариантов сразу (через Ctrl в Windows и через Command в Mac). |
| name | name | Определяет имя для выпадающего списка. |
| required | required | Указывает, что пользователь должен выбрать значение перед отправкой формы. |
| size | number | Определяет число видимых опций в выпадающем списке. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <select></title> </head> <body> <select name = "blacklist"> <option value = "2PAC">Tupac Amaru Shakur</option> <option value = "50cent">Curtis Jackson</option> <option value = "Snoop Dogg" selected>Calvin Cordozar Broadus, Jr.</option> </select> </body> </html>
В этом примере мы тегом <select> создали раскрывающийся список, внутри него мы поместили три элемента <option>, которые определяют его пункты.
Обращаю Ваше внимание на то, что необходимо использовать атрибут value (значение) тега <option>, чтобы указать какое значение отправляется на сервер для дальнейшей обработки.
В браузере это выглядит следующим образом:
HTML раскрывающийся список.Рассмотрим следующий пример в котором с использованием тега <optgroup> сгруппируем логически две группы в нашем раскрывающемся списке.
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <optgroup></title> </head> <body> <select name = "black&white"> <optgroup label = "Blacklist"> <!--Группа №1 --> <option value = "2PAC"> Tupac Amaru Shakur </option> <option value = "50cent"> Curtis Jackson </option> <option value = "Snoop Dogg" selected > Calvin Cordozar Broadus, Jr.</option> </optgroup> <optgroup label = "Whitelist"> <!--Группа №2 --> <option value = "Eminem">Marshall Bruce Mathers III</option> </optgroup> </select> </body> </html>
В данном примере мы выделили 2 группы тегом <optgroup>. Атрибут label элемента задает наименование выделенной группы, выполненное полужирным начертанием:
Группировка данных в раскрывающемся списке HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 добавлены 3 новых атрибута.Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги: элемент HTML Option — HTML: язык гипертекстовой разметки
HTML-элемент используется для определения элемента, содержащегося в , чей атрибут Multiple не установлен, только один единственный элемент этого элемента .
| Категории контента | Нет. |
|---|---|
| Разрешенный контент | Текст, возможно, с экранированными символами (например, é ). |
| Отсутствие тега | Начальный тег обязателен. Конечный тег является необязательным, если этот элемент
сразу за ним следует еще один элемент |
| Разрешенные родители | <выбрать> , <список данных> 9элемент 0005. |
| Неявная роль ARIA | опция |
| Разрешенные роли ARIA | Нет роль разрешено |
| Интерфейс DOM | HTMLOptionElement |
| Спецификация |
|---|
| Стандарт HTML # the-option-element |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие элементы, связанные с формой: