Селекторы — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.

body { padding: 0 30px; font-size: 14px; line-height: 22px; font-family: «Georgia», serif; color: #222222; } h2 { font-size: 36px; line-height: normal; } h3 { font-size: 20px; line-height: normal; } a { color: #0099ef; text-decoration: underline; } /* Замените название селектора в правиле ниже */ selector { border-radius: 10px; } nav { margin-bottom: 30px; background-color: #4470c4; } /* Замените название селектора в правиле ниже */ selector { color: #ffffff; } ul { list-style: none; padding-left: 0; } footer { margin-top: 30px; }
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено- В CSS-правиле на 25 строке замените заглушку
selectorна селектор.avatar, - а затем на 35 строке замените заглушку
selectorна селекторnav a(да, с пробелом, позже расскажем почему).
CSS | Селектор правила
Селектор CSS – указатель (маркер) браузеру выполнения внешнего или внутреннего стилевого правила отображения выбранного html-элемента
- Стилевое правило
- CSS-стили
- Правило CSS
- Селектор правила CSS
- Селектор html-тегов
- Селектор классов
- Селектор идентификаторов
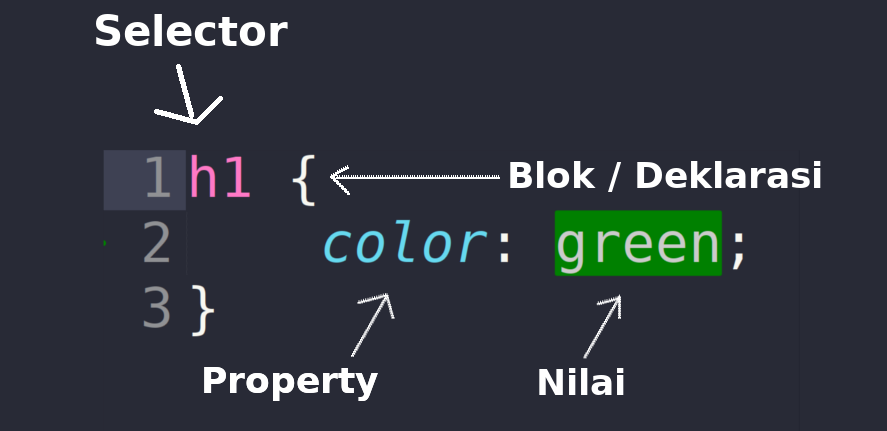
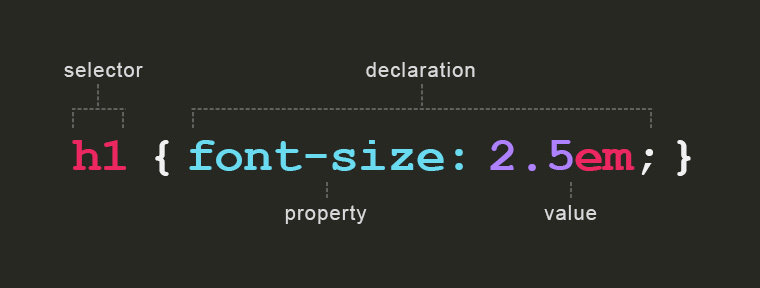
Стилевое правило
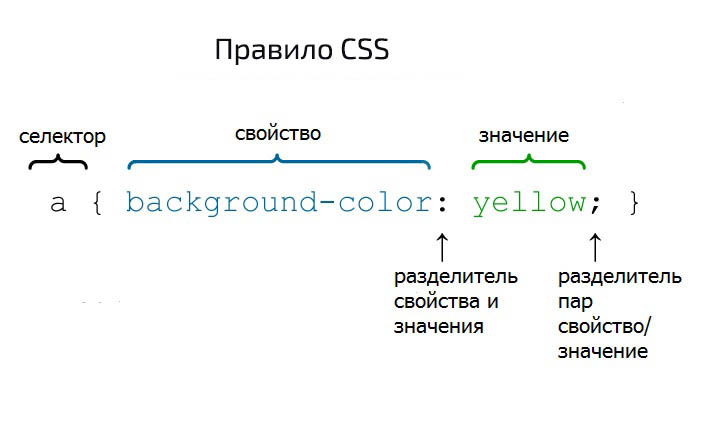
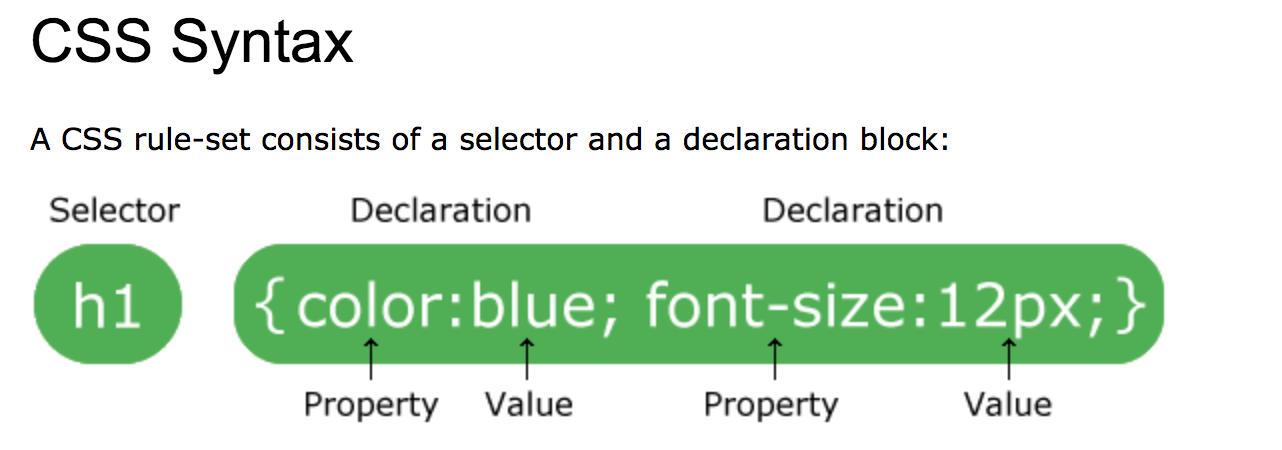
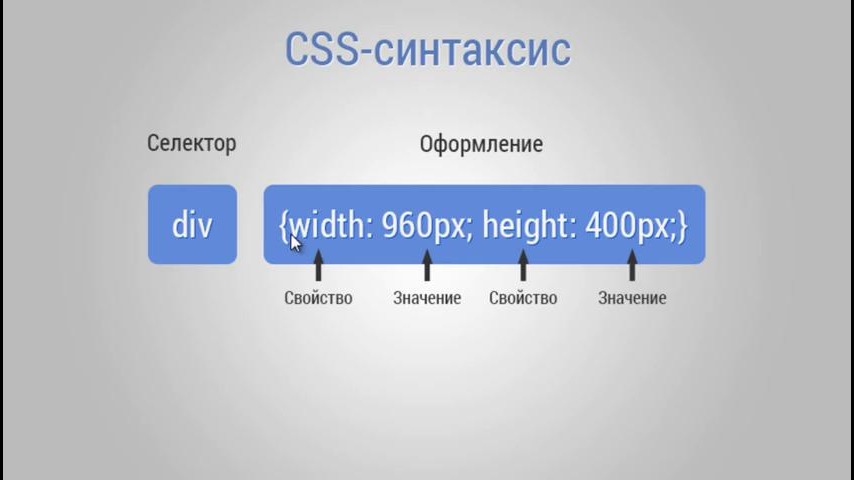
Стилевое правило определяет браузеру порядок отображения html-элемента – внешнего вида и места на веб-странице. Стилевое правило содержит запись минимум одного CSS-стиля, состоящую из указания свойства элемента и его значения, разделенных двоеточием, с точкой с запятой в окончании.
свойство: значение;
CSS-стили
CSS-стили определяют внешний вид и расположение html-элемента на странице – цвет, шрифт, размер блока, списка, абзаца … Различают встроенный стиль html-элемента и таблицы стилей CSS (внутренние и внешние). Таблицы стилей CSS, в отличие от встроенного стиля – находятся за пределами html-элемента. Связать воедино правило стиля html-элемента и сам элемент, указать браузеру конкретный html-элемент выполнения правила стиля, требуется маркер –
Правило CSS
Подключенные (внутренние и внешние) таблицы CSS-стилей состоят из правил и содержат минимум одно правило отображения html-элемента. Текст  Селектор правила располагается до знака фигурной открывающей скобки «{» и определяет элемент html-документа, подчиненный правилу.
Селектор правила располагается до знака фигурной открывающей скобки «{» и определяет элемент html-документа, подчиненный правилу.
Блок объявлений правила расположен за селектором, заключен в фигурные скобки и содержит объявления стилей, разделённых знаком «;». В объявлении стиля указано конкретное свойство элемента и его значение.
Допускается (но, не приветствуется) сокращенная форма записи правила таблицы CSS, без пробелов и перевода строки:
Селектор правила CSS
Селектор правила CSS – неотъемлемая часть CSS-стиля, находящегося за пределами html-элемента документа. Cелектор CSS указывает браузеру html-элемент для применения CSS-стилей, содержащихся в блоке объявлений возглавляемого им правила и определяющих внешний вид и расположение html-элемента на странице – цвет, шрифт, размер, обтекание блока, списка, абзаца …
Селектор html-тегов
Селектором html-тегов (селектором по типу элементов) выступает непосредственно html-тег спецификации HTML. Правило селектора тегов распространяется на элементы страницы с прописанным html-тегом и применяется браузером при отсутствии указания иного:
Правило селектора тегов распространяется на элементы страницы с прописанным html-тегом и применяется браузером при отсутствии указания иного:
html, body, div, p, a, span, h2, dl, dt, dd, ol, ul, li, form, label, table, caption, tr, th, td, article, aside, menu, nav, output, section, audio, video {margin:0;}
Селектор классов
Правило селектора классов верно для элементов HTML с присвоенным атрибутом class указанного в селекторе имени. Имя слагается из цифр и латинских символов в любой комбинации. Желательно использовать человеко-понятную форму имени, отличимую от названий тегов спецификации HTML и литеры нижнего регистра. Селектору классов в CSS характерна точка перед именем:
CSS
HTML
<div class=”red123”>красный текст</div>
<p class=”red123”>красный текст</p>
<h4 class=”red123”>красный текст</h4>
Селектор идентификаторов
Действие селектора идентификатора ничем не отличается от работы селектора классов, кроме одного: идентификатор «id» присваивается исключительно одному элементу HTML. Свойства правила, обозначенные селектором идентификаторов, применятся в одном единственном экземпляре с уникальным атрибутом «id» – универсальным индивидуальным идентификатором. Имя идентификатора формируется (придумывается автором) по принципу имени селектора классов и прибавляется спереди решетка. Принципиальное отличие идентификатора от класса: идентификаторы универсальны, они используются в якорях-html и jаvascript для нахождения уникального места в документе. Выбирая имя, важно не повториться и не сбить работу страницы.
Свойства правила, обозначенные селектором идентификаторов, применятся в одном единственном экземпляре с уникальным атрибутом «id» – универсальным индивидуальным идентификатором. Имя идентификатора формируется (придумывается автором) по принципу имени селектора классов и прибавляется спереди решетка. Принципиальное отличие идентификатора от класса: идентификаторы универсальны, они используются в якорях-html и jаvascript для нахождения уникального места в документе. Выбирая имя, важно не повториться и не сбить работу страницы.
#red123{color:red;}
HTML
<div id=”red123”>красный текст исключительно здесь !!!</div>
Классы и идентификаторы элементов
Основное отличие класса от идентификатора – идентификатор предназначен для одного элемента, класс присваивают сразу нескольким. Для идентификаторов такое невозможно, два идентификатора с одинаковым именем не работают.
Верстальщики практикуют комбинирование селекторов с указанием уровня наследственности и расширение возможностей основных селекторов селекторов за счет добавления атрибутов, псевдо-классов и псевдоэлементов.
– часть атрибута, любое слово в маске*
а[атрибут*=»любое_слово_в_маске»]
a[href*=»tehnopost «]{свойство: значение;}
– часть атрибута, окончание маски$:
ссылки на домен «. Info»
[атрибут$=»_окончание»]
а[href$=». info»] {свойство: значение;}
ссылки на фото «.jpg»:
а[href$=».jpg»]
Браузер выберет элементы с указанным атрибутом и отобразит в описанном стиле. В учебниках приводятся в основном, примеры со ссылками.
1. #menu {свойство: значение;}
2. #menu ul {свойство: значение;}
3. #menu ul li {свойство: значение;}
4. #slidemenu ul li a {свойство: значение;}
5. #slidemenu ul li a span{свойство: значение;}
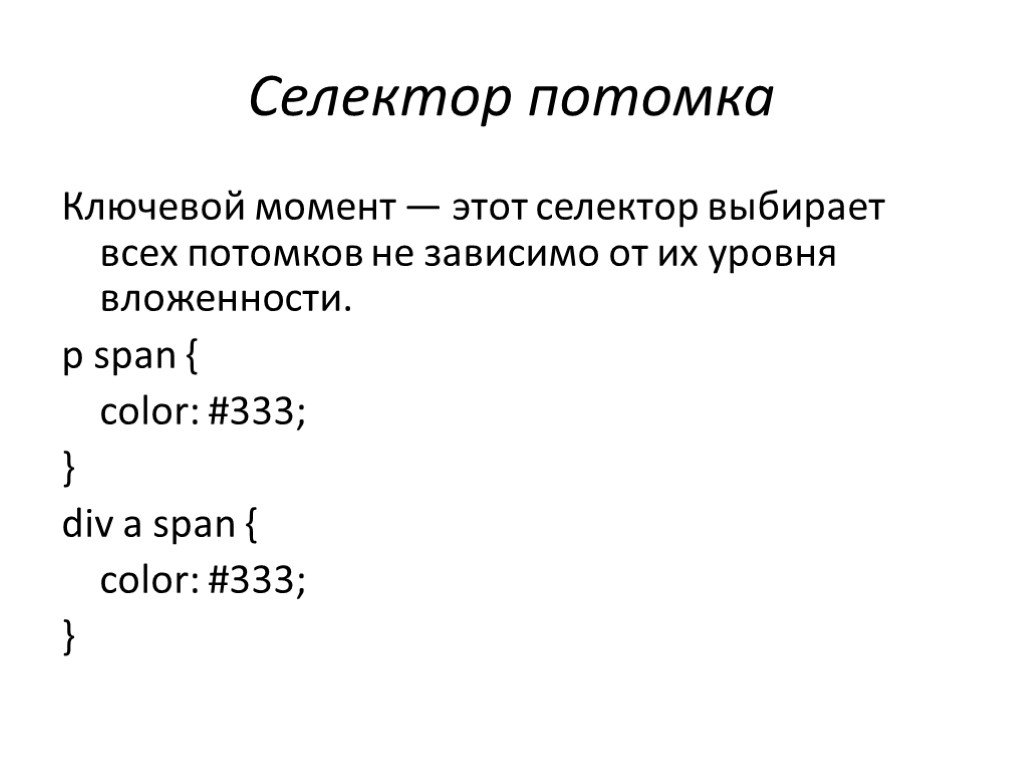
/* Глубже вкладывать и засовывать свойства не надо. */Селектор дочерних элементов (селектор вложений) выберет прямого потомка (элемент b) в первой строке и не выберет элемент b в остальных строках html-кода:
1.<ul><b>текст</b> 2. <li><b>текст</b> 3. <ul> 4. <li><b>текст</b></li> 5. </ul> 6. <ul> 7. <li><b>текст</b></li> 8. </ul> 9. </li> 10. <li><b>текст</b></li> 11. </ul>
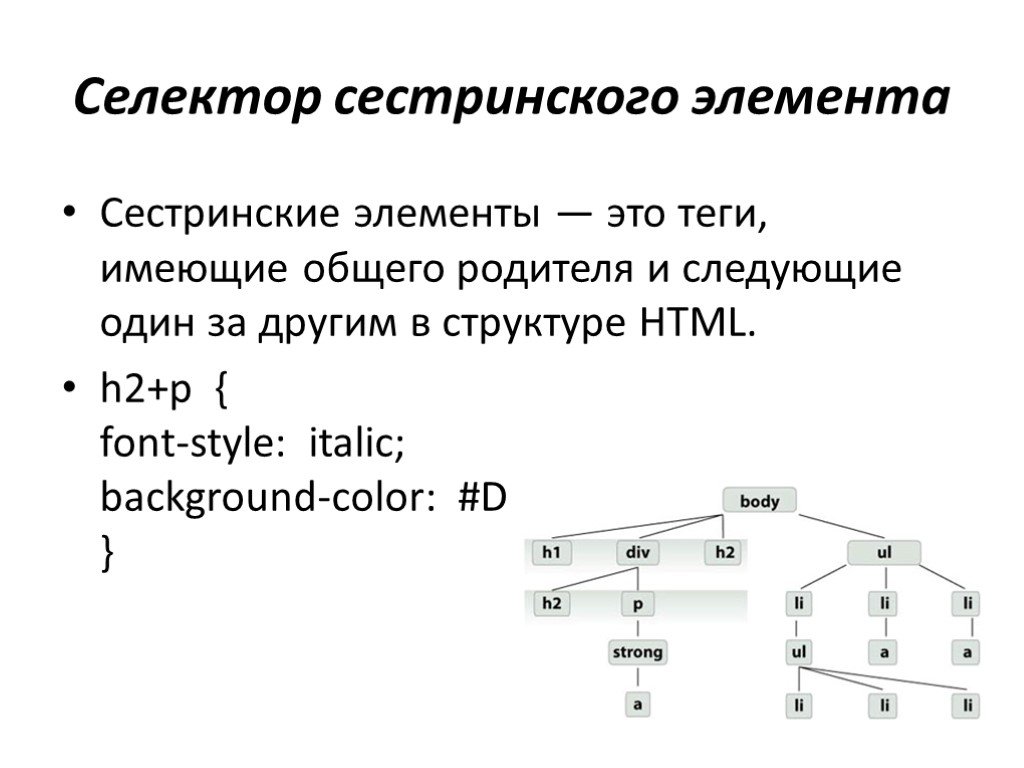
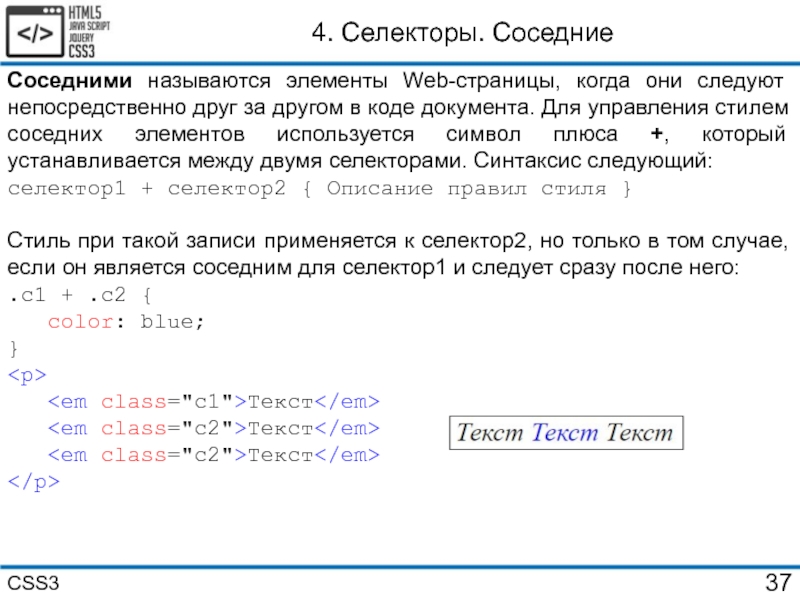
h2 + p {свойство: значение;}
Селекторы псевдоклассов и псевдоэлементов
Отдельный интерес представляют селекторы псевдоклассов и псевдоэлементов, образуемые при обращении к интерактивному html-элементу, как правило – ссылке или якорю:
Селектор псевдоклассов
a:active {color: blue;}
a:link { color: red; }
a:visted { color: purple; }
Селектор псевдоэлементов
/* Выделение первой буквы абзаца*/
p::first-line {font-weight:bold; font-size: 1. 2em;}
2em;}
Разница не только в лишнем двоеточии.
В CSS существует ограниченный набор псевдоклассов, описывающих вид гиперссылок с определённым состоянием в документе, вид элемента, на котором находится фокус ввода, а также вид элементов, являющихся первыми дочерними элементами других элементов. Псевдоэлементов в CSS существует четыре: первая буква, первая строка, стили «до» и «после» элемента.
{color: blue;}
{font-size: 32px;}
{color: red;}
дальше по тексту:
{свойство: значение;}
Имена классов и идентификаторов, в отличие от названий тегов и их атрибутов, чувствительны к регистру ввода букв.
Вестимо, внешние стили CSS находятся в отдельных (внешних) файлах, внутренние – в теле веб-документа, встроенные – непосредственно в открывающем теге html-элемента.
CSS описывает свойства элемента – в CSS-стили определяют внешний вид и свойства HTML-элементов. Подключаются CSS-стили к веб-странице: встроенно, внутренне и внешне. html-элемент и стиль отображения могут находиться в разных местах веб-страницы, в разных файлах и на разных сайтах (серверах, адресах). Чтобы связать html-элемент и код нужного стиля – в CSS используют селекторы.
html-элемент и стиль отображения могут находиться в разных местах веб-страницы, в разных файлах и на разных сайтах (серверах, адресах). Чтобы связать html-элемент и код нужного стиля – в CSS используют селекторы.
Подключаются или внедряются CSS-стили в документ следующим образом:
CSS-стили указаны в атрибутах отдельного html-элемента, в открывающем теге:
<p>
CSS-стили внутри документа заключаются в элемент <style>, находящийся в теле веб-документа. Место нахождения элемента <style> на поле веб-страницы для браузера не имеет значения. CSS-код отработается браузером в любом случае:
<style type=»text/css»>селектор{правила}</style>
CSS-стили находятся в отдельном внешнем файле, подключаемом к документу посредством элемента <link>, включённом в элемент <head>:
<link rel=»stylesheet» type=»text/css» href=»style.css»>
В html назначаю тегу <section> класс <section>.
В style.css прописываю свойства и значения классу:
section . mainpage {…} — свойства и значения игнорируются (смотрю в последнем Хроме).
mainpage {…} — свойства и значения игнорируются (смотрю в последнем Хроме).
Пишу:
section.mainpage {…} (без пробела между тегом и классом) — свойства и значения срабатывают.
Под селектор «section .mainpage» попадает любой элемент с классом mainpage, НАХОДЯЩИЙСЯ ВНУТРИ элемента section. Под селектор «section.mainpage» попадает любой элемент section, которому назначен класс mainpage.
Дело в пробеле. «section .mainpage {}» — Тут под него попадут все элементы с классом ‘mainpage’, которые идут после любого <section>. «section.mainpage» — правила применятся только к <section> , но не к вложенным в него элементам.
Селекторов | WebdriverIO
Протокол WebDriver предоставляет несколько стратегий выбора для запроса элемента. WebdriverIO упрощает их, чтобы упростить выбор элементов. Обратите внимание, что хотя команда для запроса элементов называется $ и $$ , они не имеют ничего общего с jQuery или Sizzle Selector Engine.
Несмотря на то, что доступно так много различных селекторов, лишь немногие из них обеспечивают гибкий способ поиска нужного элемента. Например, дана следующая кнопка:
id="main"
class="btn btn-large"
name="submission"
role="button"
data-testid="submit"
>
Submit
Мы делаем и не рекомендуем следующие селекторы:
| Селектор | Рекомендуемый | Примечания |
|---|---|---|
$('кнопка') | 🚨 Никогда | Худшее — тоже общий, без контекста. |
$('.btn.btn-large') | 🚨 Никогда | Плохо. В сочетании со стилем. Сильно подвержен изменениям. |
$('#main') | ⚠️ Экономно | Лучше. Но все же в сочетании со стилями или прослушивателями событий JS. |
$(() => document. | ⚠️ Экономно | Эффективные запросы, сложные в написании. |
$('кнопка[name="submission"]') | ⚠️ Редко | В сочетании с атрибутом имени , который имеет семантику HTML. |
$('button[data-testid="submit"]') | ✅ Хорошо | Требуется дополнительный атрибут, не связанный с a11y. |
$('aria/Submit') или $('button=Submit') | ✅ Всегда | Лучший. Напоминает, как пользователь взаимодействует со страницей. |
Селектор запросов CSS
Если не указано иное, WebdriverIO будет запрашивать элементы, используя шаблон селектора CSS, например:
selectors/example.js
loading...
View on GitHub
Текст ссылки
To получить якорный элемент с определенным текстом в нем запросите текст, начинающийся со знака равенства ( = ).
Например:
selectors/example.html
loading...
Посмотреть на GitHub
Вы можете запросить этот элемент, вызвав:
selectors/example.js
loading...
Посмотреть на GitHub
Частичный текст ссылки
Чтобы найти якорный элемент, видимый текст которого частично соответствует вашему поисковому значению,
запросите его, используя *= перед строкой запроса (например, *=driver ).
Вы можете запросить элемент из приведенного выше примера, также вызвав:
selectors/example.js
loading...
Посмотреть на GitHub
Примечание: : Вы не можете смешивать несколько стратегий селектора в одном селекторе. Используйте несколько связанных запросов элементов для достижения одной и той же цели, например:
const elem = await $('header h2*=Welcome') // не работает!!!
// используйте вместо этого
const elem = await $('header'). $('*=driver')
$('*=driver')
Элемент с определенным текстом
Тот же метод можно применить и к элементам.
Например, вот запрос заголовка 1 уровня с текстом «Добро пожаловать на мою страницу»:
selectors/example.html
loading...
Посмотреть на GitHub
Вы можете запросить этот элемент, вызвав:
selectors/example.js
loading...900 02 Посмотреть на GitHub
Или используя частичный текст запроса:
selectors/example.js
loading...
Посмотреть на GitHub
То же самое работает для id и class имена:
selectors/example.html
загрузка. ..
Посмотреть на GitHub
Вы можете запросить этот элемент, вызвав:
selectors/example.js
loading...
Посмотреть на GitHub
Примечание. Вы не можете смешивать несколько стратегий выбора в один селектор. Используйте несколько связанных запросов элементов для достижения одной и той же цели, например:
Используйте несколько связанных запросов элементов для достижения одной и той же цели, например:
const elem = await $('header h2*=Welcome') // не работает!!!
// вместо этого используйте
const elem = await $('header').$('h2*=Welcome')
Имя тега
Чтобы запросить элемент с определенным именем тега, используйте или .
selectors/example.html
loading...
Посмотреть на GitHub
Вы можете запросить этот элемент, вызвав:
selectors/example.js
loading...
90 020Посмотреть на GitHub
Атрибут имени
Для запроса элементов с определенным атрибутом имени вы можете использовать либо обычный селектор CSS3, либо предложенную стратегию имен из JSONWireProtocol, передав что-то вроде [name="some-name"] в качестве параметра селектора:
selectors/example.html
loading...
Посмотреть на GitHub
selectors/example.
js
loading...
Посмотреть на GitHub
Примечание: Эта стратегия выбора устарела и работает только в старых браузерах, работающих по протоколу JSONWireProtocol или с помощью Appium.
xPath
Также можно запрашивать элементы через определенный xPath.
Селектор xPath имеет такой формат, как
//body/div[6]/div[1]/span[1].selectors/xpath.html
loading...
Посмотреть на GitHub
Вы можете запросить второй абзац, вызвав:
selectors/example.js
loading...
90 020Посмотреть на GitHub
Вы можете использовать XPath, чтобы также пройти вверх и вниз по дереву DOM:
Selectors/example.js
Загрузка ...
Просмотр на GitHub
Селектор имен доступности
Элементы запроса под их доступным именем. Доступное имя — это то, что объявляет программа чтения с экрана, когда этот элемент получает фокус.
Значением доступного имени может быть как визуальный контент, так и скрытые текстовые альтернативы.
Получить по
aria-labelselectors/aria.html
loading...
Посмотреть на GitHub
selectors/example.js
загрузка...
Посмотреть на GitHub
Fetch by
aria-labeledbyselectors/aria.html
loading...
View on GitHub
selectors/example.js
loading...
Посмотреть на GitHub
Получить по содержание
selectors/aria.html
loading...
Посмотреть на GitHub
selectors/example.js
loading...
Посмотреть на GitHub
9 0321 Выборка по заголовкуселекторов/ария. html
loading...
Посмотреть на GitHub
selectors/example.js
loading...
Посмотреть на GitHub
Fetch by
altсвойствоselectors/aria.
html
загрузка...
Просмотреть на GitHub
selectors/example.js
loading...
Просмотреть на GitHub
ARIA — Атрибут роли
Для запроса элементов на основе Роли ARIA, вы можете напрямую указать роль элемента например
[role=button]в качестве параметра селектора:selectors/aria.html
loading...
Посмотреть на GitHub
selectors/example.js
loading...
Посмотреть на GitHub
Атрибут ID
Стратегия локатора "id" не поддерживается в протоколе WebDriver, вместо этого следует использовать стратегии селектора CSS или xPath для поиска элементов, использующих ID.
Однако некоторые драйверы (например, Appium You.i Engine Driver) могут по-прежнему поддерживать этот селектор.
Текущие поддерживаемые синтаксисы селектора для идентификатора:
//локатор css
const button = await $('#someid')
//локатор xpath
const button = await $('//*[@id="someid "]')
// ID стратегии
// Примечание: работает только в Appium или подобных фреймворках, которые поддерживают стратегию поиска."ID"
const button = await $('id=resource-id/iosname')
Функция JS
Вы также можете использовать функции JavaScript для извлечения элементов с помощью собственных веб-API. Конечно, вы можете сделать это только внутри веб-контекста (например,
браузераили веб-контекста на мобильных устройствах).Учитывая следующую структуру HTML:
selectors/js.html
loading...
Посмотреть на GitHub
Вы можете запросить родственный элемент
#elemследующим образом:selectors/example.js
loading...
Посмотреть на GitHub
Deep Селекторы
Многие внешние приложения сильно полагаться на элементы с теневым DOM. Технически невозможно запрашивать элементы в теневой модели DOM без обходных путей.
shadow$иshadow$были такими обходными путями, у которых были свои ограничения. С помощью глубокого селектора теперь вы можете запрашивать все элементы в любом теневом DOM, используя общую команду запроса.У нас есть приложение со следующей структурой:
С помощью этого селектора вы можете запросить элемент
, который вложен в другой теневой DOM, например:selectors/example.js
loading ...
Посмотреть на GitHub
Мобильные селекторы
Для гибридного мобильного тестирования важно, чтобы сервер автоматизации находился в правильном контексте перед выполнением команд. Для автоматизации жестов драйвер в идеале должен быть настроен на собственный контекст. Но для выбора элементов из DOM драйвер должен быть настроен на контекст веб-просмотра платформы. Только , то можно использовать методы, упомянутые выше.
Для нативного мобильного тестирования нет переключения между контекстами, так как вы должны использовать мобильные стратегии и напрямую использовать базовую технологию автоматизации устройства. Это особенно полезно, когда тесту требуется некоторый детальный контроль над поиском элементов.
Android UiAutomator
Платформа Android UI Automator предоставляет несколько способов поиска элементов. Вы можете использовать API автоматизатора пользовательского интерфейса, в частности класс UiSelector, для поиска элементов. В Appium вы отправляете код Java в виде строки на сервер, который выполняет его в среде приложения, возвращая элемент или элементы.
const selector = 'new UiSelector().text("Cancel").className("android.widget.Button")'
const button = await $(`android=${selector}`)
await button.click ()
Android DataMatcher и ViewMatcher (только для эспрессо)
Стратегия Android DataMatcher позволяет находить элементы с помощью Data Matcher : ["title", "ViewTitle"]
})
await menuItem.click()
И аналогично View Matcher
const menuItem = await $({
"name": "hasEntry",
"args": ["title", "ViewTitle"],
"class": "androidx.test.espresso.matcher.ViewMatchers"
})
await menuItem.click()
Android View Tag (только Espresso)
Стратегия просмотра тегов обеспечивает удобный способ поиска элементов по их тегу.
const elem = await $('-android viewtag:tag_identifier')
await elem.click()
iOS UIAutomation
При автоматизации приложения iOS для поиска элементов можно использовать платформу Apple UI Automation.
Этот JavaScript API имеет методы для доступа к представлению и всему на нем.
const selector = 'UIATarget.localTarget().frontMostApp().mainWindow().buttons()[0]'
const button = await $(`ios=${selector}`)
await button.click()
Вы также можете использовать поиск предикатов в iOS UI Automation в Appium, чтобы еще больше уточнить выбор элементов. Подробнее см. здесь.
iOS XCUITest строк предикатов и цепочек классов
В iOS 10 и выше (используя
драйвер XCUITest), вы можете использовать предикатные строки:const selector = `type == 'XCUIElementTypeSwitch' && name CONTAINS 'Allow'`
const switch = await $(`-ios predicate string:${selector}`)
await switch.click()
И цепочки классов:
const selector = '**/XCUIElementTypeCell[`name BEGINSWITH "D"`]/**/XCUIElementTypeButton'
const button = await $(`-ios class chain:${selector}`)
await button.click()
Идентификатор доступности
Стратегия локатора идентификатора доступа
предназначена для считывания уникального идентификатора элемента пользовательского интерфейса. Преимущество этого заключается в том, что он не меняется во время локализации или любого другого процесса, который может изменить текст. Кроме того, это может помочь в создании кросс-платформенных тестов, если функционально одинаковые элементы имеют одинаковый идентификатор доступа.
- Для iOS это идентификатор доступности
- Для Android идентификатор доступности
описанием контентадля элемента, как описано здесь.
Для обеих платформ получение элемента (или нескольких элементов) по их идентификатору доступности обычно является лучшим методом. Это также предпочтительнее устаревшей стратегии
Это также предпочтительнее устаревшей стратегии name .
const elem = await $('~my_accessibility_identifier')
await elem.click()
Имя класса
Имя класса Стратегия представляет собой строку , представляющий элемент пользовательского интерфейса в текущем представлении.
- Для iOS это полное имя класса UIAutomation, которое будет начинаться с
UIA-, напримерUIATextFieldдля текстового поля. Полную ссылку можно найти здесь. - Для Android это полное имя класса UI Automator, например
android.widget.EditTextдля текстового поля. Полную ссылку можно найти здесь. - Для Youi.tv это полное название класса Youi.tv, и оно будет с
CYI-, напримерCYIPushButtonViewдля элемента кнопки. Полную ссылку можно найти на странице GitHub You.i Engine Driver
// пример iOS
await $('UIATextField').click()
// пример Android
await $('android.widget.DatePicker') .click()
// Пример Youi.tv
await $('CYIPushButtonView').click()
Цепные селекторы
нашел правильный
элемент. Если вы позвоните элемент перед вашей фактической командой, WebdriverIO запускает запрос из этого элемента.
Например, если у вас есть структура DOM, такая как:
И вы хотите добавить товар B в корзину, это будет сложно сделать только с помощью селектора CSS.
С цепочкой селекторов все намного проще. Просто сузьте нужный элемент шаг за шагом:
await $('. row .entry:nth-child(2)').$('button*=Add').click()
row .entry:nth-child(2)').$('button*=Add').click()
Appium Image Selector
Используя стратегию поиска -image , можно отправить Appium файл изображения, представляющий элемент, к которому вы хотите получить доступ.
Поддерживаемые форматы файлов jpg,png,gif,bmp,svg
Полный справочник можно найти здесь
const elem = await $('./file/path/of/image/test.jpg')
await elem.click()
Примечание . Способ работы Appium с этим селектором заключается в том, что он внутри делает снимок экрана (приложения) и использует предоставленный селектор изображений. чтобы проверить, можно ли найти элемент на этом снимке экрана (приложения).
Имейте в виду, что Appium может изменить размер сделанного снимка экрана (приложения), чтобы он соответствовал размеру CSS экрана вашего (приложения) (это произойдет
на iPhone, но также и на компьютерах Mac с дисплеем Retina, поскольку DPR больше 1). Это приведет к тому, что совпадение не будет найдено, потому что
предоставленный селектор изображений мог быть взят из исходного снимка экрана.
Вы можете исправить это, обновив настройки Appium Server, см. документацию Appium.
для настроек и этот комментарий с подробным объяснением.
Это приведет к тому, что совпадение не будет найдено, потому что
предоставленный селектор изображений мог быть взят из исходного снимка экрана.
Вы можете исправить это, обновив настройки Appium Server, см. документацию Appium.
для настроек и этот комментарий с подробным объяснением.
Селекторы React
WebdriverIO предоставляет способ выбора компонентов React на основе имени компонента. Для этого у вас есть на выбор две команды: react$ и react$$.
Эти команды позволяют выбирать компоненты из React VirtualDOM и возвращать либо один элемент WebdriverIO, либо массив элементов (в зависимости от того, какая функция используется).
Примечание : Команды реагируют $ и реагируют $ $ аналогичны по функционалу, за исключением того, что react$$ вернет все совпадающих экземпляров в виде массива элементов WebdriverIO, а react$ вернет первый найденный экземпляр.
Базовый пример
// index.jsx
import React from 'react'
import ReactDOM from 'react-dom'function MyComponent() {
return (
MyComponent
)
}function App() {
return ()
}ReactDOM.render(
, document.querySelector('#root'))
В приведенном выше коде есть простой экземпляр MyComponent внутри приложения, который React отображает внутри HTML элемент с id="root" .
С помощью команды browser.react$ вы можете выбрать экземпляр MyComponent.0003 myCmp переменная, с ней можно выполнять команды элемента.
Фильтрация компонентов
Библиотека, которую WebdriverIO использует внутри, позволяет фильтровать ваш выбор по свойствам и/или состоянию компонента. Для этого вам нужно передать второй аргумент для реквизита и/или третий аргумент для состояния в команду браузера.
// index.jsx
импортировать React из 'реакции'
импортировать ReactDOM из 'реагировать-дом'function MyComponent(props) {
return (
Привет { props.name || 'Мир' }!
)
}function App() {
return (
)
} 9000 7РеактДОМ .render(
, document.querySelector('#root'))
Если вы хотите выбрать экземпляр MyComponent с именем prop как WebdriverIO , вы можете выполнить команду вот так:
const myCmp = await browser.react$('MyComponent', {
props: { name: 'WebdriverIO' }
})
Если вы хотите отфильтровать наш выбор по состоянию, команда browser выглядела бы так примерно так:
const myCmp = await browser.react$('MyComponent', {
state: { myState: 'some value' }
})
Работа с
React. Fragment
Fragment При использовании 90 003 react$ для выбора фрагментов React, WebdriverIO вернет первый дочерний элемент этого компонента в качестве узла компонента. Если вы используете react$$ , вы получите массив, содержащий все узлы HTML внутри фрагментов, соответствующих селектору.
// index.jsx
импортировать React из 'реакции'
импортировать ReactDOM из 'реагировать-дом'function MyComponent() {
return (
MyComponent
MyComponent
)
}function App() {
return ()
}ReactDOM.render(
, document.querySelector('#root'))
В приведенном выше примере команды будут работать следующим образом:
await browser.react$('MyComponent ') // возвращает элемент WebdriverIO для первого
await browser.react$$('MyComponent') // возвращает элементы WebdriverIO для массива [, ]
Примечание: Если у вас есть несколько экземпляров MyComponent и вы используете react$$ для выбора этих компонентов фрагмента, вам будет возвращен одномерный массив всех узлов. Другими словами, если у вас есть 3 экземпляра
Другими словами, если у вас есть 3 экземпляра , вам будет возвращен массив с шестью элементами WebdriverIO.
Стратегии настраиваемых селекторов
Если вашему приложению требуется особый способ извлечения элементов, вы можете сами определить индивидуальную стратегию селекторов, которую можно использовать с custom$ и custom$$ . Для этого зарегистрируйте свою стратегию один раз в начале теста:
browser.addLocatorStrategy('myCustomStrategy', (селектор, корень) => {
/**
* область действия должна быть документирована при вызове объекта браузера
* и ` root`, если вызывается для объекта элемента
*/
const scope = root ? барфу

 <ul><b>текст</b>
2. <li><b>текст</b>
3. <ul>
4. <li><b>текст</b></li>
5. </ul>
6. <ul>
7. <li><b>текст</b></li>
8. </ul>
9. </li>
10. <li><b>текст</b></li>
11. </ul>
<ul><b>текст</b>
2. <li><b>текст</b>
3. <ul>
4. <li><b>текст</b></li>
5. </ul>
6. <ul>
7. <li><b>текст</b></li>
8. </ul>
9. </li>
10. <li><b>текст</b></li>
11. </ul> queryElement('button'))
queryElement('button'))  $('*=driver')
$('*=driver')  js
js Значением доступного имени может быть как визуальный контент, так и скрытые текстовые альтернативы.
Значением доступного имени может быть как визуальный контент, так и скрытые текстовые альтернативы. html
html "ID"
"ID" 

 click()
click()  click()
click()  widget.DatePicker') .click()
widget.DatePicker') .click()  row .entry:nth-child(2)').$('button*=Add').click()
row .entry:nth-child(2)').$('button*=Add').click()  Fragment
Fragment  custom$('myCustomStrategy', '.foobar')
custom$('myCustomStrategy', '.foobar')  Эти элементы HTML могут содержать значения, такие как текст или числа. Ниже приведен пример текста «
Эти элементы HTML могут содержать значения, такие как текст или числа. Ниже приведен пример текста « Следуя метафоре нашего дома, селектор CSS будет способом идентификации элементов для установления правил окраски — например, выделение всех стен, выходящих на север, для окрашивания в синий цвет, или указание, что вторая ванная слева должна быть окрашена в желтый цвет.
Следуя метафоре нашего дома, селектор CSS будет способом идентификации элементов для установления правил окраски — например, выделение всех стен, выходящих на север, для окрашивания в синий цвет, или указание, что вторая ванная слева должна быть окрашена в желтый цвет. Если действие клипа больше не работает, это, скорее всего, связано с тем, что базовая структура HTML или стили CSS веб-сайта, который вы просматриваете, изменились. Это достаточно простое решение — вам просто нужно перенастроить селекторы CSS для учета изменений веб-страницы.
Если действие клипа больше не работает, это, скорее всего, связано с тем, что базовая структура HTML или стили CSS веб-сайта, который вы просматриваете, изменились. Это достаточно простое решение — вам просто нужно перенастроить селекторы CSS для учета изменений веб-страницы. этот элемент HTML). Эти атрибуты представлены в виде имени атрибута, за которым следует его значение (
этот элемент HTML). Эти атрибуты представлены в виде имени атрибута, за которым следует его значение (  com") из HTML-элемента
com") из HTML-элемента  Классы часто используются для стилизации веб-страницы, поэтому их можно использовать для нескольких элементов на странице. Класс, который мы видим выше, применяется только к одному элементу на странице, поэтому мы можем безопасно использовать этот класс в качестве селектора CSS без дополнительной конкретики. Мы можем увидеть класс элемента в самом HTML-элементе или, если вы посмотрите выше, вы увидите «.» перед именем класса во всплывающем окне при наведении курсора на этот элемент в консоли разработчика.
Классы часто используются для стилизации веб-страницы, поэтому их можно использовать для нескольких элементов на странице. Класс, который мы видим выше, применяется только к одному элементу на странице, поэтому мы можем безопасно использовать этот класс в качестве селектора CSS без дополнительной конкретики. Мы можем увидеть класс элемента в самом HTML-элементе или, если вы посмотрите выше, вы увидите «.» перед именем класса во всплывающем окне при наведении курсора на этот элемент в консоли разработчика. Например, между и двумя скобками
Например, между и двумя скобками Ниже мы можем указать номер телефона, вложенный в
Ниже мы можем указать номер телефона, вложенный в