Шаблоны сайтов HTML5 | TemplateMonster
Что такое шаблоны веб-сайтов HTML5?
HTML-шаблоны веб-сайтов — это готовые макеты для веб-сайтов на основе кода HTML5 и CSS3. Они поставляются с JavaScript, Bootstrap и другими фреймворками. Типичный пакет загрузки HTML предлагает множество страниц веб-сайта, таблиц стилей и JavaScript файлов, созданных с использованием валидного кода с комментариями. Тема с PSD файлами позволяет изменять внешний вид, а контент вы можете добавлять с помощью редактора кода.
У нас представлена самая обширная коллекция шаблонов веб-сайтов — готовые дизайны, созданные экспертами в области веб-разработки. Мы не только предлагаем вам разнообразие стилей и тем, но и гарантируем высокое качество нашей продукции благодаря внутренней системе контроля. Более того, наши веб-дизайны имеют круглосуточную поддержку, легко настраиваются и подходят практически для любого онлайн-проекта.
Наши шаблоны сайтов разработаны профессиональными веб-дизайнерами в соответствии со всеми современными стандартами.
Основные возможности шаблонов веб-сайтов HTML5
Адаптивный дизайн
Полностью адаптивные веб-сайты отлично работают на всех устройствах, независимо от того, какое разрешение они поддерживают. Каждый может насладиться великолепным внешним видом вашего веб-сайта при любом размере экрана. Слайдер и другие компоненты сделаны на 100% адаптивными, чтобы обеспечить оптимальный UX для различных устройств.
Техническая документация
Вместе с продуктом вы получаете отличную документацию. Эти руководства содержат подробные инструкции по установке и настройке шаблона. Кроме того, вы можете использовать эти материалы, чтобы узнать о функциях продукта и о том, какие плагины используются.
Интеграция векторных иконок и шрифтов
Мы предоставляем шрифты Google. Вы сможете мгновенно настроить размер, цвет, тень и все, что можно сделать с помощью CSS. Также представлены различные шрифты благодаря сервису Google WebFonts. Это позволяет вам выбрать любой шрифт для своего веб-сайта.
Также представлены различные шрифты благодаря сервису Google WebFonts. Это позволяет вам выбрать любой шрифт для своего веб-сайта.
Bootstrap
Некоторые части наших html-шаблонов созданы с использованием Bootstrap, что дает доступ ко всем параметрам стилей, скриптам и компонентам Bootstrap. Это один из самых простых фреймворков.
Кроссбраузерная совместимость
Мы гарантируем, что наши шаблоны будут правильно отображаться во всех современных браузерах, включая Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari. Они будут иметь тот же вид без каких-либо изменений и деформаций.
Дополнения TM
Наряду с дизайном вы также получаете мощный функционал. Практически во всех темах есть рабочее окно поиска, формы контактов и подписки. Вы найдете инструкции по их использованию в документации.
Фильтры HTML5 шаблонов веб-сайтов
Приглашаем вас ознакомиться с различными функциями, включенными в шаблоны HTML5.
Благодаря широкому спектру многоцелевых шаблонов, вы можете выбрать идеально подходящую тему для любого типа онлайн-проекта.
Если вы предпочитаете хорошо структурированные и организованные дизайны, мы рекомендуем просмотреть одностраничные шаблоны веб-сайтов. Чистый, лаконичный дизайн помогает читателям сосредоточиться на исходной информации.
Позвольте вашим посетителям испытать впечатляющую трехмерную иллюзию с современными шаблонами веб-сайтов с параллаксом. Этот стильный прием не позволит забыть о вашей веб-странице. В свою очередь фоновые видео-заставки создадут WOW-эффект и впечатлят тех, кто следит за актуальными тенденциями.
Если вы в длительном поиске работы, мы предлагаем вам простое решение. Создайте
Запускаете сайт, посвященный искусству, и хотите продемонстрировать свои фотографии или произведения искусства? Тогда вам лучше всего подойдут шаблоны портфолио и галереи.
Когда дело доходит до расширенной функциональности, возможности шаблонов HTML, безграничны. Не сомневайтесь и убедитесь сами!
Бесплатные или премиальные HTML шаблоны сайтов
Когда вы находитесь на нашей странице, у вас есть возможность выбрать тип темы: бесплатная или платная. Очевидно, что когда вы только начинаете бизнес, вам нужно получить больший результат при меньших расходах. Когда вы выбираете шаблон вместо индивидуально разработанного решения, это уже экономит ваши деньги и время. Но также бывают случаи, когда бесплатные продукты также полезны. Чтобы все прояснить, сравним бесплатные и премиальные продукты.
- Разнообразие. У нас есть более десяти категорий для различных направлений бизнеса. Но при выборе бесплатного продукта выбор сужается. Такого разнообразия, как у премиальных, нет. Бесплатные продукты хороши, если они подходят конкретно для вашего проекта.
- Техподдержка. Уверенность в том, что вы получите поддержку в случае возникновения каких-либо проблем с редактированием, является одним из ключей к успеху.
 Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами.
Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами. - Функциональность. Премиум продукты — это полностью функциональные темы для создания потрясающих веб-сайтов. Вы получаете все необходимые функции с темой. В отличие от бесплатных товаров, которые хороши, если вы собираетесь создать просто информативный сайт или одну веб-страницу.
- Навыки. Если вы никогда не работали с HTML, бесплатные продукты — это хорошая возможность получить опыт. Это нормально, когда что-то начинаешь, а у тебя не хватает навыков, чтобы закончить. Бесплатные темы — это возможность проверить, как все работает.
- Гарантия. Мы предоставляем полную гарантию на наши премиум темы. Это означает, что если что-то не работает должным образом, вам вернут деньги и помогут исправить это.
Каковы преимущества шаблонов веб-сайтов HTML5?
Низкая цена.
Есть бесплатные темы, но вы не получите поддержки по ним. Большинство готовых шаблонов HTML5 стоят от 30 до 100 долларов. Цена шаблона — единовременная плата, с учетом всех налогов. Мы предоставляем бессрочные лицензии на использование. Нет никаких ограничений по времени использования или дополнительных сборов. Вы можете использовать продукт столько, сколько вам нужно.
Легкость в использовании.
С кастомизацией купленной темы сможет разобраться даже человек, далёкий от программирования. Однако, чтобы в итоге сайт выглядел профессионально, все же лучше обратиться к специалисту. Вы можете воспользоваться нашими услугами по разработке, чтобы найти лучшее решение для вашего проекта.
Разработка в короткие сроки.
Готовый шаблон избавит вас от дополнительных затрат времени на кодирование и дизайн. Все, что вам нужно сделать, это тщательно настроить свою тему и проверить ее перед запуском. Вы можете менять текст, изображения, цвета, логотип и весь контент.
Видение готового сайта.
Выбирая шаблон, вы выбираете внешний вид будущего сайта. Это также экономит время, потому что во многих случаях дизайнер продумывает множество идей, прежде чем найти нужную. Живая демонстрация — лучший способ проверить, как работает тема и какие функции она имеет.
Будущие обновления.
Выбирая любой шаблон HTML5, вы автоматически получаете все будущие обновления, которые будут выпускать наши разработчики. Когда это произойдет, вы получите уведомление по электронной почте.
Документация.
Важно знать, что мы предоставляем четкую документацию по каждой теме. Включены руководства по установке на хостинг, изменению контента, работе с CSS и JS и многому другому.
Какие темы у нас есть для шаблонов веб-сайтов HTML5?
Мы уверены, что вы сможете найти подходящий дизайн для любого направления бизнеса. Вот основные темы, которые у нас есть:
- Бизнес-услуги. Это самая популярная тема среди наших клиентов.

- Мода и красота. Предположим, у вас есть магазин косметики. В современном мире предоставление клиентам возможности покупать ваши товары в Интернете является неотъемлемой частью любого успешного бизнеса. В этом разделе вы найдете темы для магазинов одежды, салонов красоты или клиник, цветочных бутиков или ювелирных магазинов.
- Спорт, туризм и путешествия. Если вы владелец какого-либо спортивного клуба, например, бейсбольного, футбольного, баскетбольного, крикетного, сайт — лучший способ привлечь больше посетителей или поделиться важной информацией. В эту категорию также входят темы для путешествий. Это означает, что есть возможность создания веб-страниц о различных турах с фотографиями и не только.
- Дизайн и фотография. В настоящее время каждому бизнесу нужны веб-страницы для успешного продвижения.
 И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем.
И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем. - Еда и ресторан. На вашем сайте клиенты смогут выбрать желаемый столик или сделать заказ онлайн. Вы также можете отображать меню вместе с изображениями блюд. Для продажи продуктов в Интернете подойдет тема продуктового магазина.
- Образование и книги. Все больше и больше людей ведут свой бизнес в Интернете. Особенно это касается курсов и обучения. С помощью наших веб-шаблонов HTML5 мы позволяем создать максимально эффективный образовательный онлайн-проект.
- Медицинский. Если у клиники есть веб-сайт, можно записаться на прием к врачу или получить консультацию онлайн.
Также есть такие темы, как Автомобили, Дом, Семья, Компьютеры и другие.
Советы по улучшению макета сайта
Юзабилити / доступность:
- Используйте логотип: ссылка на домашнюю страницу. Звучит просто, но это отличная экономия времени для ваших посетителей.

- Сделайте ваши ссылки явными: легко изменить ссылки и сделать их видимыми на фоне вашего сайта.
- Сделайте текст читабельным: не утруждайтесь, втискивая весь текст в видимую часть страницы, тем самым избавляя посетителей от необходимости использовать прокрутку. Дайте тексту дышать свободно, увеличьте межстрочный интервал и добавьте пробел. И не стесняйтесь увеличивать размер шрифта.
- Добавьте возможность связываться с вами: казалось бы, просто, но если у посетителей нет возможности связаться с вами, они, вероятно, не смогут сообщить о проблемах с вашим сайтом.
SEO оптимизация:
- Добавить атрибут заголовка: добавьте этот атрибут к ссылкам в главном меню. Этот небольшой шаг повысит привлекательность страницы для SEO.
- Создайте карту сайта для поисковых систем: существует множество генераторов карты сайта, которые создадут карту за считанные минуты. Сделав это, вы можете очень быстро повысить видимость своего сайта для поисковых систем.

- Оптимизируйте свои метатеги: проверьте, соответствуют ли они теме ваших страниц, и при необходимости исправьте их.
- Ссылка на внутренние страницы: об этом часто забывают, но стоит делать ссылки с основных страниц на внутренние, которые расположены на нижних уровнях.
Контент:
- Перепишите: перечитайте основные тексты сайта. Если они вам не интересны, перепишите их.
- Упростите: постарайтесь не использовать слишком много специальных слов и выражений, замените их как можно более простыми и понятными.
- Не переусердствуйте: люди не будут тратить на ваш сайт весь день. Постарайтесь кратко представить вашим посетителям основную информацию. Пустая болтовня не для сайтов.
Какие типы веб-сайтов вы можете создавать с помощью шаблонов HTML5?
Какой сайт вам нужен? Какой сайт выполнит поставленные задачи и как сэкономить на его развитии? Определите четкие цели, для которых вам нужен сайт, и в соответствии с поставленными задачами выберите тип сайта.
- Сайт-визитка — название говорит само за себя. Это информационное представление предприятия в сети Интернет. Ознакомительный сайт — это вариант размещаемой в Интернете рекламной брошюры с информацией о компании, товарах и услугах. В основном выполняет такие задачи:
- размещение информации о компании в Интернете,
- указание адреса сайта на визитках,
- размещение информации о сайте и компании в интернет-каталогах и справочниках.
 В каталоге хорошего интернет-магазина есть информация о товаре, в том числе фото, цены, есть возможность сортировать и сравнивать товары и т. д.
В каталоге хорошего интернет-магазина есть информация о товаре, в том числе фото, цены, есть возможность сортировать и сравнивать товары и т. д.HTML5 шаблоны веб-сайтов
Некоторые из наших продуктов становятся бестселлерами, например Montroid2 и Brave Themes. Но не забывайте про тот, который мы создали профессионально со всеми необходимыми функциями — Multipurpose Intense. Intense — это набор надежных скриптов и плагинов, а также почти тысяча готовых настроек, которые вы можете изменить в Visual Page Builder Novi.
HTML5 шаблоны веб-сайтов: часто задаваемые вопросы
Могу ли я отредактировать тему, если я никогда не работал с HTML5?
Конечно. Даже если вы новичок в кастомизации, это не проблема. Мы предоставляем четкую документацию, руководства и учебные пособия, которые должны вам очень помочь. Перед тем, как начать, мы предлагаем проверить анимированные учебные пособия, чтобы получить больше знаний.
Получу ли я поддержку по вашим веб-шаблонам HTML5?
Да. Перед выбором темы мы рекомендуем присоединиться к живому чату, чтобы получить помощь от специалистов по предпродаже. Они могут предоставить вам всю подробную информацию о функциях и найти нужные продукты, которые будут соответствовать всем вашим требованиям. После покупки мы предоставляем бесплатную техническую поддержку в течение 6 месяцев. Специалисты помогут вам со всеми основными вопросами в чате или по электронной почте.
К какому хостинг-провайдеру мне обратиться, чтобы использовать HTML-шаблоны веб-сайтов?
Мы рекомендуем использовать уже протестированных нами хостинг-провайдеров. Мы можем гарантировать полную совместимость и множество преимуществ с предлагаемыми хостингами. Например, с BlueHost вы получаете скидку 63% на 3-летний план, бесплатное доменное имя, круглосуточную техническую поддержку, неограниченное хранилище, бесплатные резервные копии, учетные записи электронной почты, высокоскоростные результаты и многое другое.
Мы можем гарантировать полную совместимость и множество преимуществ с предлагаемыми хостингами. Например, с BlueHost вы получаете скидку 63% на 3-летний план, бесплатное доменное имя, круглосуточную техническую поддержку, неограниченное хранилище, бесплатные резервные копии, учетные записи электронной почты, высокоскоростные результаты и многое другое.
Могу ли я перепродавать ваши HTML-продукты?
Нет, вы можете изменить дизайн, добавить больше контента, изменить логотип и продать его как готовый проект вашему клиенту. Если вы хотите продавать товары как есть, у нас есть хорошая партнерская программа. Ознакомьтесь с деталями, чтобы понять, подходит ли это вам.
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5 | Wix.com — страница 2Выберите подходящий шаблон
Подходит для:
дизайнерских бюро, строительных фирм, подрядчиков.

Описание:
Элегантный шаблон сайта привлечет внимание потенциальных клиентов к вашей фирме. Здесь вы можете рассказать о своих услугах, представить свои прошлые проекты, показать красивые фотографии готовых работ. Все разделы настраиваются по вашему желанию. Если готовы, жмите кнопку «Редактировать».
Компания по ремонту домов
Подходит для:
Производители электроники, технологические стартапы и производители безрецептурных препаратов
Описание:
Выведите свой продукт на новый уровень с помощью лендинга с современным дизайном.
 Яркие кнопки выделяются на темном фоне, побуждая посетителей изучать спецификации продукта и совершать покупки через приложение Wix Stores. С помощью Wix Форм удобно собирать контактную информацию для рассылок о будущих релизах. Нажмите «Редактировать» и приступайте к созданию достойного сайта для своего бизнеса.
Яркие кнопки выделяются на темном фоне, побуждая посетителей изучать спецификации продукта и совершать покупки через приложение Wix Stores. С помощью Wix Форм удобно собирать контактную информацию для рассылок о будущих релизах. Нажмите «Редактировать» и приступайте к созданию достойного сайта для своего бизнеса.Лендинг продуктов
Подходит для:
Фрилансеров, подрядчиков и самозанятых профессионалов
Описание:
Вы — профессионал со знанием менеджмента организаций. Заинтересуйте клиентов и развивайте свой бизнес онлайн. Отредактируйте шаблон, чтобы он отвечал вашим требованиям и духу. Общайтесь с посетителями сайта, расскажите про свои услуги и цены.
 Заработайте доверие, опубликовав отзывы довольных клиентов и отвечайте на запросы из чата. Путь к успешному бизнесу онлайн начинается прямо здесь!
Заработайте доверие, опубликовав отзывы довольных клиентов и отвечайте на запросы из чата. Путь к успешному бизнесу онлайн начинается прямо здесь!Виртуальный помощник
Подходит для:
Строительные компании, подрядчики и дизайн-бюро
Описание:
Начните работу над сайтом в удобном и качественном шаблоне, который поможет выгодно представить то, что вы делаете. Большая фотогалерея для проектов позволит произвести впечатление. Задействуйте систему онлайн-записи Wix Bookings и настраиваемые формы, чтобы клиенты могли легко с вами связаться. Не теряйте времени. Нажмите «Редактировать» и начните создавать любимый проект.

Строительная компания
Подходит для:
Дизайнеры, художники и фрилансеры
Описание:
Это новый уровень представления портфолио. Используйте этот шаблон с ярким кинематографичным дизайном. Он привлечет внимание и выделит универсальность и технические характеристики ваших проектов лучшим образом. Wix Формы помогут вашим потенциальным работодателям легко связаться с вами. Готовы заявить о себе и показать свой стиль? Нажмите «Редактировать» и приступайте.
Игровой дизайнер
Подходит для:
UX-дизайнеров, UI-дизайнеров, веб-дизайнеров.

Описание:
Шаблон сайта-портфолио для креативного профессионала. Загрузите примеры работ в высоком качестве, покажите, что вы умеете, и помогите посетителям быстро связаться с вами с помощью контактной формы. В шаблоне использована анимация, удобные полоски-блоки с информацией, профессиональная галерея, куда можно загрузить фотографии, видеофайлы и добавить текстовые постеры. Любой элемент редактируется нажатием мышки.
UX-дизайнер
Подходит для:
ИТ-компании, специалисты в сфере бизнеса и разработчики приложений
Описание:
Ведите обратный отсчет времени до выхода нового приложения на этой органичной странице.
 Завладейте вниманием потенциальных клиентов с помощью интересного дизайна и заинтригуйте их, чтобы они с нетерпением ждали открытия сайта и выпуска продукта. Повышайте осведомленность о бренде и привлекайте новых пользователей, добавив на сайт ссылки на аккаунты в соцсетях и настроив подписку на рассылку в один клик.
Завладейте вниманием потенциальных клиентов с помощью интересного дизайна и заинтригуйте их, чтобы они с нетерпением ждали открытия сайта и выпуска продукта. Повышайте осведомленность о бренде и привлекайте новых пользователей, добавив на сайт ссылки на аккаунты в соцсетях и настроив подписку на рассылку в один клик.Лендинг «Скоро появится»
Подходит для:
Строительные компании, подрядчики и проектные бюро
Описание:
Это удобный шаблон сайта для строительных проектов. Такой сайт вызывает доверие, способствуя привлечению лидов через Wix Формы, а значит и расширению клиентской базы. Добавьте описание услуг и информацию о реализованных проектах в соответствующие области шаблона, чтобы ваш бизнес стал еще успешнее.
 Нажмите «Редактировать», чтобы начать.
Нажмите «Редактировать», чтобы начать.Строительная компания
Подходит для:
Интернет-магазины одежды и модные бутики
Описание:
Этот стильный и смелый шаблон позволяет выгодно представить товары. В магазине Wix Stores удобный процесс добавления товаров в корзину. Они поддерживают онлайн-оплату, списки желаний, скидки и купоны. Wix Чат — эффективное средство общения с покупателями в реальном времени с целью повышения продаж. Готовы создать превосходный интернет-магазин для своего бизнеса? Давайте приступим.
Магазин футболок
Подходит для:
адвокатов, нотариусов, юридических, консалтинговых и других фирм.

Описание:
Создайте сайт для своей фирмы на основе этого привлекательного шаблона. Он идеально подходит для деловых сайтов, где важно выгодно представить подробную информацию, чтобы внушить доверие и заинтересовать клиентов в сотрудничестве. Начните редактировать шаблон: просто загрузите фотографии ваших коллег, добавьте сведения о направлениях и опыте вашей работы, настройте цвета, шрифты и контактную информацию, чтобы с вами было легко связаться.
Юридическая компания
Подходит для:
дизайнеры, художники и представители других творческих профессий
Описание:
Результаты вашей работы говорят сами за себя.
 Используйте этот шаблон с продуманным дизайном. Интерактивные возможности просмотра проектов несомненно понравятся посетителям сайта. С помощью контактной формы они смогут легко связываться с вами по вопросам сотрудничества. Нажмите «Редактировать» и начните создавать онлайн-портфолио, которым вы будете гордиться.
Используйте этот шаблон с продуманным дизайном. Интерактивные возможности просмотра проектов несомненно понравятся посетителям сайта. С помощью контактной формы они смогут легко связываться с вами по вопросам сотрудничества. Нажмите «Редактировать» и начните создавать онлайн-портфолио, которым вы будете гордиться.Графический дизайнер
Подходит для:
Инфлюенсеры, SMM-специалисты и эксперты по digital-продвижению
Описание:
Если вы хотите создать яркий и актуальный сайт для продвижения личного бренда, вы сделали отличный выбор. Этот одностраничный шаблон содержит все атрибуты сайта-визитки: фото профиля, описание навыков и реализованных проектов, ссылки на аккаунты в соцсетях.
 Готовы показать цифровому миру, в чем ваша уникальность? Нажмите «Редактировать», чтобы начать.
Готовы показать цифровому миру, в чем ваша уникальность? Нажмите «Редактировать», чтобы начать.Креативное резюме
12 потрясающих шаблонов HTML5, которые вы должны использовать
Содержание
- 1 1. Базовый HTML5 шаблон страницы
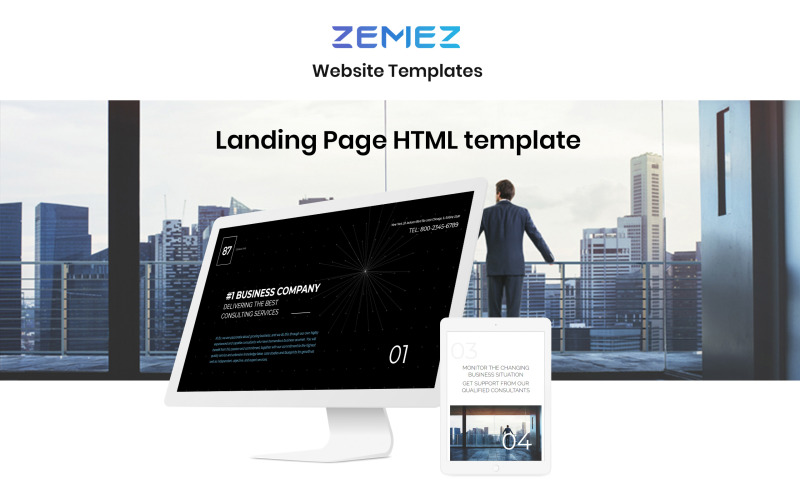
- 2 2. Удивительный шаблон целевой страницы
- 3 3. Шаблон проекции
- 4 4. Модерна Bootstrap плоский дизайн шаблона
- 5 5. Шаблон фрилансера
- 6 6. Одностраничный шаблон портфолио Volton
- 7 7. Шаблон zSinger
- 8 8. Шаблон приземленного параллакса
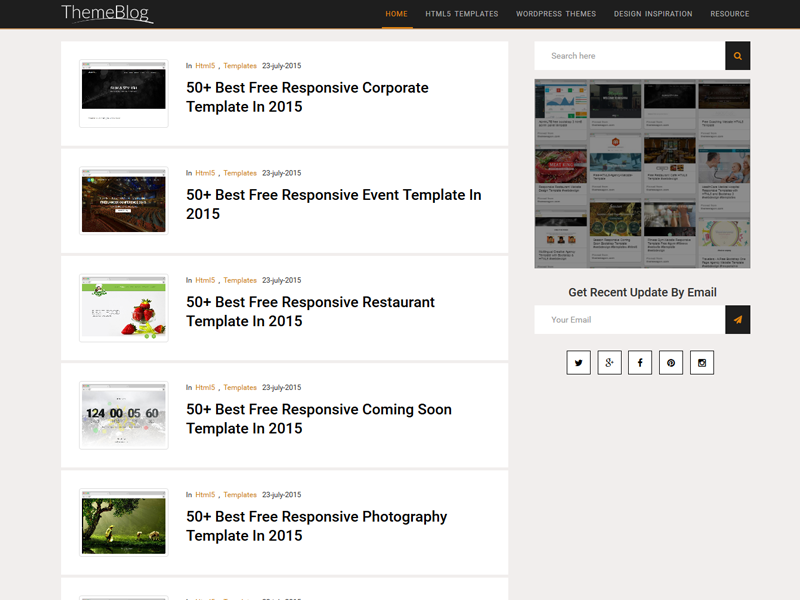
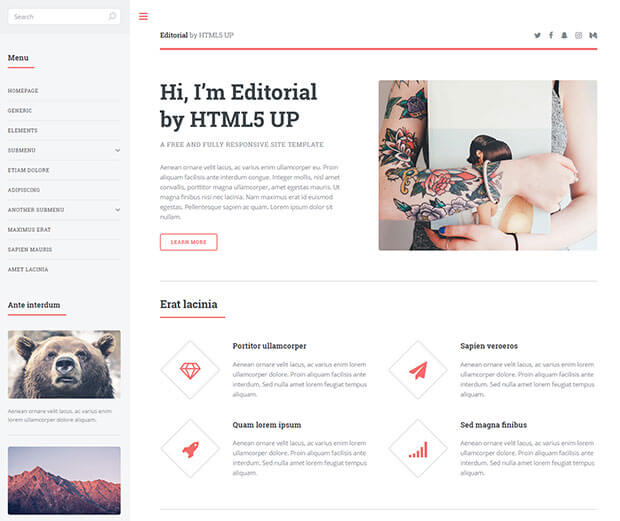
- 9 9. Редакционный шаблон
- 10 10. Универсальный шаблон
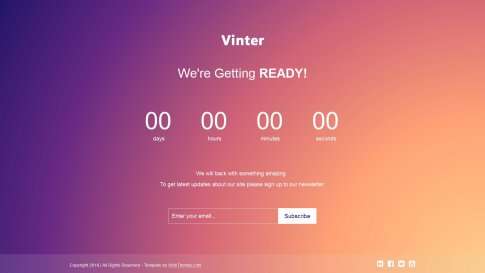
- 11 11. Введите одностраничный шаблон
- 12 12. Поднять шаблон
- 13 HTML5 шаблоны для любых нужд
HTML5 — последняя и лучшая версия
языка, который питает Интернет. Даже если вы знаете все основы, создание сайта с нуля занимает много времени. Почему бы не использовать шаблон вместо этого?
Существует множество бесплатных шаблонов HTML5, и выбрать один из них может быть сложно. Мы изучили Интернет, чтобы предложить вам множество интересных шаблонов, которые вы можете использовать для бизнеса, личных сайтов, портфолио и других видов сайтов. Просто выберите один и начните!
Мы изучили Интернет, чтобы предложить вам множество интересных шаблонов, которые вы можете использовать для бизнеса, личных сайтов, портфолио и других видов сайтов. Просто выберите один и начните!
1. Базовый HTML5 шаблон страницы
Если вы хотите, чтобы базовый шаблон создавался, это то, с чего вам следует начать. Он содержит обновленную декларацию типа документа и метаинформацию для последней версии HTML. Также имеется скрипт для работы с более старыми версиями Internet Explorer.
Этот шаблон не поможет вам воспользоваться новыми замечательными функциями HTML 5, но в нем есть все основы, которые позволят вам начать создавать свою собственную страницу с нуля.
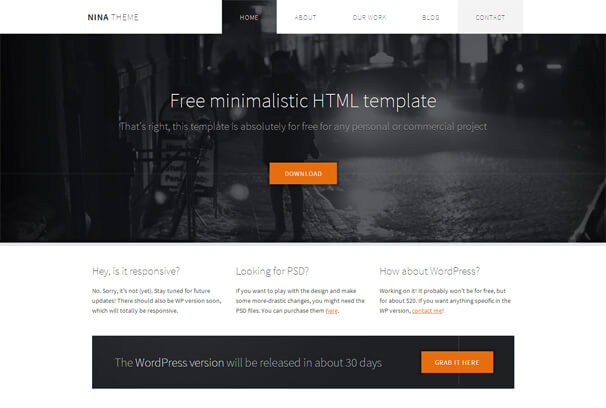
2. Удивительный шаблон целевой страницы
Вместо основ, эта целевая страница дает вам все необходимое в одном пакете. Вы получите большие, смелые изображения; отзывы; цветовые схемы; несколько настраиваемых разделов; и совместимость с платформой Bootstrap. Он также отзывчивый, поэтому отлично будет смотреться на любом устройстве.
Вам нужно будет поработать над настройкой страницы, но когда вы закончите, у вас будет профессионально выглядящая страница, готовая к публикации. Знание HTML5
будет полезно, но даже новички смогут настроить этот шаблон по своему вкусу.
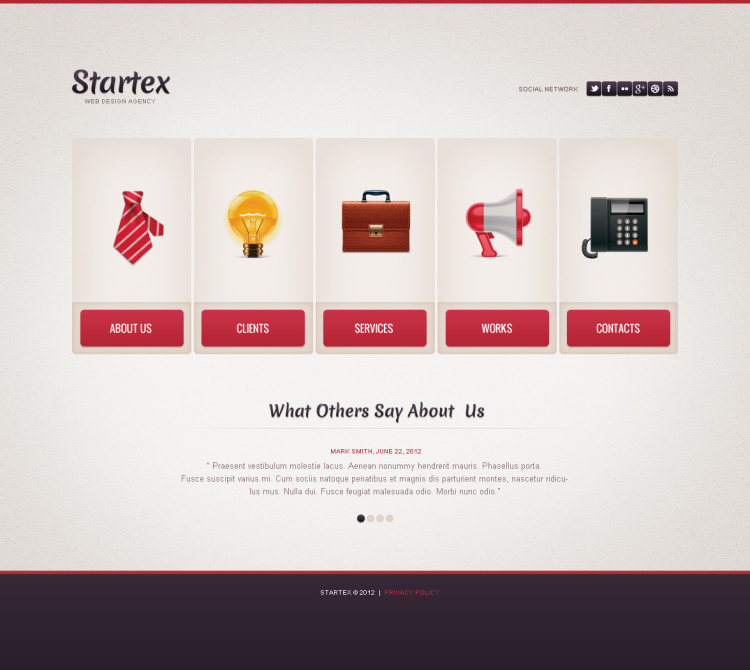
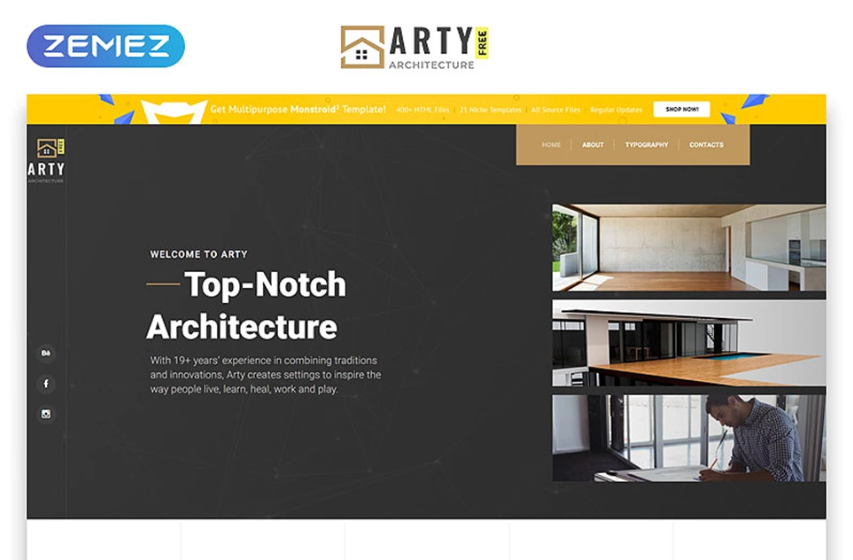
3. Шаблон проекции
Это полнофункциональный шаблон, который отлично подходит для малого бизнеса. Это дает вам все необходимое, чтобы настроить домашнюю страницу, а также более глубокие страницы контента. Он включает в себя кнопки, контактные формы и широкий спектр вариантов форматирования.
Хотя этот шаблон ориентирован на бизнес, вы можете легко использовать его для чего угодно. Создайте свой блог, сайт-портфолио
, фриланс страница или что-нибудь еще, о чем вы можете подумать. Вам будет полезно иметь представление о HTML, но если вы новичок, вы, вероятно, сможете понять, что вам нужно.
4. Модерна Bootstrap плоский дизайн шаблона
Плоский дизайн делает ваш сайт очень чистым. Этот шаблон HTML5 использует платформу Bootstrap, чтобы предоставить вам простые инструменты для настройки и настройки вашей страницы.
Есть отличные варианты для портфолио, блог с тегами и категориями, страница контактов с картой и многое другое. Здесь есть все необходимое для профессионального сайта. Это особенно хорошо для бизнеса, но портфолио делает его очень универсальным шаблоном.
5. Шаблон фрилансера
Если вам не нужен сложный веб-сайт, отличный вариант — одностраничный формат. Этот шаблон использует HTML5 для создания прокручиваемого одностраничного сайта, который хорошо работает для очень простого портфолио.
Помимо небольшого раздела портфолио и некоторого текста «о», на этой странице не так уж много. Но его простота — это его сила; яркие цвета и плоский дизайн помогают выделиться, а контактная форма внизу облегчает контакт с потенциальными клиентами.
6. Одностраничный шаблон портфолио Volton
Еще одно одностраничное портфолио, включающее боковую панель, которая позволяет читателям легко переключаться между разделами. Изображения портфолио содержат всплывающий текст, так что вы можете использовать их для нефотографических записей портфолио со ссылками.
Эта конструкция проста и должна быть легкой для дебютантов HTML5.
7. Шаблон zSinger
С заметным выстрелом в голову и местом для основных моментов, это делает большое резюме онлайн
, Он также поддерживает блог, так что вы можете использовать его для более динамичного использования.
Простота сайта облегчает работу новичкам в HTML5. Конечно, вы все еще хотите знать основы, но если вы ищете шаблон HTML5, чтобы покопаться и чему-то научиться, это отличное место для начала.
8. Шаблон приземленного параллакса
Вам может понравиться или не понравиться прокрутка параллакса, но она наверняка привлечет внимание зрителя. Это особенно верно, если ваш сайт будет уделять особое внимание изображениям. Этот шаблон HTML5 имеет множество макетов, которые вы можете использовать как для домашней страницы параллакса, так и для более глубоких страниц.
Шаблон включает в себя кнопки, значки социальных сетей и форматы изображений, которые хорошо вписываются в тему и способствуют ее профессиональному восприятию. Меню также поддерживает подменю, так что вы можете настроить легко ориентируемый выбор страниц.
Меню также поддерживает подменю, так что вы можете настроить легко ориентируемый выбор страниц.
9. Редакционный шаблон
Если у вас много контента, это отличный шаблон для вас. Существует много свободного пространства для удобного чтения текста, поддержка большого меню (включая подменю), блогов, изображений и контактной информации на боковой панели.
Это будет хорошо работать для бизнеса, но также может быть легко переназначено для личного блога или портфолио. Это может потребовать некоторых усилий, но с небольшим знанием HTML, это будет очень универсальный шаблон.
10. Универсальный шаблон
Этот шаблон, безусловно, выделяется на фоне остальных. С анимированным текстом на главной странице, большими изображениями, старыми школьными шрифтами и темной темой, он не похож на многое другое. Демонстрация представляет собой сайт портфолио / резюме, и это, кажется, хорошо подходит. Но это может быть использовано для самых разных целей.
Несмотря на крутой эффект на главной странице, этот шаблон на самом деле легко редактировать. Просто вставьте свой текст в нужное место в шаблоне, а включенный HTML5 и сценарии позаботятся обо всем остальном.
Просто вставьте свой текст в нужное место в шаблоне, а включенный HTML5 и сценарии позаботятся обо всем остальном.
11. Введите одностраничный шаблон
Ищете простой шаблон с яркими цветами? Это тот самый. Это один пейджер, который имеет очень мало функций, но при этом имеет яркую палитру, чтобы привлечь внимание читателя.
Значки добавляют приятное прикосновение к странице, но в графике мало что другого. Он идеально подходит для заполнителей, простых контактных форм и обмена небольшим количеством информации.
12. Поднять шаблон
Этот шаблон HTML5 имеет всего понемногу. Яркие цвета, изображения, анимированная прокрутка, отзывы, интересные текстовые эффекты и многое другое. Он предназначен для бизнес-сайта, и в этом его превосходство, хотя вы потенциально можете использовать его для других целей.
Со всеми эффектами в этом шаблоне понимание HTML5 будет очень полезным.
HTML5 шаблоны для любых нужд
Независимо от того, какой тип сайта вы хотите создать, вы можете использовать множество шаблонов HTML5. И во многих случаях они бесплатны.
И во многих случаях они бесплатны.
Так что найдите тот, который соответствует вашим потребностям, освежите свой HTML
и навыки CSS, и получить строительство!
Вы использовали шаблон HTML5 для создания сайта? Что вы использовали? Поделитесь своими лучшими шаблонными рекомендациями в комментариях ниже!
Поделиться с друзьями:
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Adblock
detector
БАЗОВЫЙ ШАБЛОН HTML5 ДЛЯ ЛЮБОГО ПРОЕКТА
По мере того, как вы изучаете HTML5 и добавляете новые технологии в свой набор инструментов, вы можете создать шаблон для себя, чтобы запускать все проекты на основе HTML5. Мы поощряем это, и вы также можете рассмотреть возможность использования одного из онлайн-ресурсов, который дает вам базовую отправную точку для HTML5.
В этой статье мы увидим, как начать. Начнем с простой базовой HTML5-страницы:
Google Cloud Firestore Python
The HTML5 Herald Имея базовый шаблон, давайте рассмотрим некоторые важные части разметки и их отличие от того, как HTML был написан до HTML5.
Doctype
Во-первых, у нас есть объявление типа документа или doctype. Это всего лишь один из способов сообщить браузеру (или любому другому парсеру), какой тип документа просматривается. Для файлов HTML он представляет определенную версию и стиль HTML.
Тип документа всегда должен быть первым элементом в начале любого файла HTML. Много лет назад объявление doctype было уродливым и трудно запоминающимся беспорядком. Для XHTML 1.0 Strict:
Преобразование HTML4:
Хотя длинная строка текста в верхней части документа не причинила нам серьезного вреда (кроме принуждения посетителей нашего веб-сайта к загрузке дополнительных байтов), HTML5 устранил непонятные непонятные вещи. Что вам сейчас нужно:
Просто и честно. doctype можно писать в верхнем, нижнем или смешанном регистре. Вы заметите, что 5 явно отсутствует в заявлении. Хотя текущая итерация веб-разметки называется HTML5, на самом деле это всего лишь эволюция предыдущего стандарта HTML — будущие спецификации будут только эволюцией того, что у нас есть сегодня.
Поскольку от браузеров часто требуется поддерживать весь существующий контент в Интернете, нет необходимости полагаться на типы документов, чтобы сообщить им, какие функции должен поддерживать данный документ. Другими словами, сам по себе doctype не сделает вашу страницу совместимой с HTML5. Все зависит от браузера.
Фактически, вы можете использовать один из этих двух старых типов документов с новыми элементами HTML5 на странице, и страница будет выглядеть так же, как при использовании нового типа документа.
HTML-элемент
Следующий документ HTML — это элемент HTML, который в HTML5 существенно не изменился. В нашем примере мы устанавливаем lang значение атрибута en, которое указывает, что документ написан на английском языке. В синтаксисе на основе xhtml xmlns атрибуты должны быть включены. В HTML5 в этом больше нет необходимости, и даже lang атрибуты не являются необходимыми для проверки или правильной работы документа.
Это то, что у нас есть до сих пор, в том числе закрытые теги:
элемент головы
Следующая часть страницы — это раздел . head Первая строка определяет кодировку символов документа. Это еще один элемент, который был упрощен со времен XHTML и HTML4 и является дополнительной функцией, но рекомендуется. Раньше вы могли написать:
HTML5 улучшает это, минимизируя кодировку символов теги:
Практически во всех случаях UTF-8 — это значение, которое вы будете использовать в документе. Полное объяснение кодировки символов выходит за рамки этой статьи, и, возможно, это вас не заинтересует. Тем не менее, если вы хотите копнуть глубже, вы можете прочитать темы о W3C или WHATWG .
Примечание. Чтобы гарантировать, что все браузеры могут правильно читать кодировку символов, полное объявление кодировки символов должно быть включено в первые 512 символов документа. Он также должен располагаться перед любыми элементами на основе содержимого (такими как элемент , который следует за ним в нашем примере сайта).
Нам еще есть что написать на эту тему, но мы хотим, чтобы вы не заснули, поэтому не будем рассказывать вам эти подробности! Теперь мы согласны принять это упрощенное утверждение, а затем переходим к следующей части документа:
The HTML5 Herald В этих строках HTML5 практически неотличим от предыдущего синтаксиса. Объявление заголовка страницы (единственный обязательный элемент в заголовке) такое же, как и раньше, а включенные нами метатеги являются лишь некоторыми необязательными примерами, указывающими положение этих тегов; вы можете разместить здесь любое количество допустимых метаэлементов.
Ключевой частью этого блока разметки является таблица стилей, содержащаяся с использованием элемента идиоматической ссылки. Кроме href и rel, ссылка не требует других атрибутов. Атрибут типа (общий в старых версиях HTML) не требуется и не требуется для указания типа содержимого таблицы стилей.
честное соревнование
Когда был представлен HTML5, он включал много новых элементов, таких как статьи и разделы. Вы можете подумать, что это основная проблема с поддержкой нераспознанных элементов в старых браузерах, но вы ошибаетесь. Это потому, что большинству браузеров все равно, какие теги вы используете.
Вы можете подумать, что это основная проблема с поддержкой нераспознанных элементов в старых браузерах, но вы ошибаетесь. Это потому, что большинству браузеров все равно, какие теги вы используете.
Если у вас есть HTML-документ с тегом рецепта (или даже зигзагообразным тегом), и ваш CSS прикрепляет некоторые стили к элементу, почти каждый браузер будет рассматривать это как совершенно нормальную операцию, ничего. Применяйте ваш стиль без жалоб.
Конечно, такие гипотетические документы не поддаются проверке, и могут возникнуть проблемы с доступностью, но они будут правильно отображаться почти во всех браузерах, за исключением старых версий Internet Explorer (IE). До версии 9 IE предотвращал получение стилей нераспознанными элементами.
Механизм визуализации считает эти загадочные элементы неизвестными, поэтому вы не можете изменить их внешний вид или поведение. Сюда входят не только элементы, которые мы представляем, но и любые элементы, которые не были определены при разработке версии браузера. Это означает новые элементы HTML5.
Это означает новые элементы HTML5.
начало работы с телефонным разговором
Хорошая новость в том, что использование IE упало. Глобальное использование IE11 упало примерно до 2,7% (по состоянию на 2018 год), а предыдущая версия почти исчезла с карты.
Однако, если вам действительно нужна поддержка старых браузеров, вы все равно можете использовать проверенный HTML5 Shiv, очень простой JavaScript, первоначально разработанный Джоном Ресигом. Вдохновленный идеей Sjoerd Visscher, он позволяет стилизовать новые элементы HTML5 в более старых версиях IE.
Однако на самом деле сейчас в этом нет необходимости. Все современные браузеры и даже самые последние старые версии поддерживают элементы HTML5. Единственным исключением является то, что некоторые браузеры не распознают новые основные элементы. Однако для этих браузеров вы все равно можете использовать этот элемент, если добавляете соответствующий стиль (например, устанавливаете его как блочный элемент).
Дальше история
Глядя на остальную часть начального шаблона, у нас есть общие элементы тела с их конечными тегами и закрывающими тегами html. Мы также ссылаемся на файл JavaScript в элементе сценария.
Подобно тегу ссылки, который обсуждался ранее, тегу не нужно объявлять атрибут типа. Если вы когда-либо писали XHTML, вы можете помнить, что ваши теги скрипта выглядят так:
Поскольку JavaScript на самом деле является единственным истинным языком сценариев, используемым в Интернете, и все браузеры предполагают, что вы используете JavaScript, даже если вы явно не указали этот факт, атрибут type не нужен в документах HTML5:
Мы размещаем элемент скрипта внизу страницы, чтобы соответствовать лучшим практикам встраивания JavaScript. Это связано со скоростью загрузки страницы; когда браузер встречает скрипт, он приостанавливает загрузку и отображает остальную часть страницы во время анализа скрипта.
Это приведет к тому, что страница будет загружаться намного медленнее, если включить большие скрипты вверху страницы перед загрузкой чего-либо. Вот почему большинство скриптов следует размещать в самом низу страницы, чтобы они обрабатывались только после загрузки остальной части страницы.
Вот почему большинство скриптов следует размещать в самом низу страницы, чтобы они обрабатывались только после загрузки остальной части страницы.
Однако в некоторых случаях (например, при использовании HTML5 shiv) сценарий может потребоваться разместить в начале документа, поскольку вы хотите, чтобы он вступил в силу до того, как браузер начнет визуализацию страницы.
Следующий шаг
Один из способов вывести HTML5 на новый уровень — попробовать HTML5 Boilerplate. Этот регулярно обновляемый ресурс обеспечивает удобную отправную точку для вашего проекта со всеми последними передовыми практиками, созданными сотнями лучших программистов мира.
Даже если вы просто хотите просмотреть код и посмотреть, как в наши дни используются определенные элементы, такие как различные метаэлементы в заголовке документа, его стоит загрузить и проверить.
Еще один способ вывести свой веб-сайт или разработку веб-приложений на новый уровень — это попробовать современную структуру, которая широко используется сегодня.
Выше приведено подробное содержание базового шаблона HTML5, подходящего для любого проекта.
#html # html5 #template
Шаблоны html5 и css3. Шаблоны HTML5
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Трудное детство… Килобайтные игрушки.
Умный программист всегда сможет занять компьютер дурной работой.
Люди считают, что программирование — это наука избранных, но в реальности все наоборот — просто много людей создают программы, которые используют чужие программы, как-будто строя стену из маленьких кирпичиков.
Вебмастера не должны строить свою жизнь вокруг трафика с Яндекса. Это не должно быть вопросом жизни и смерти сайта.
Всегда пишите код так, будто сопровождать его будет склонный к насилию психопат, который знает, где вы живете.
Если программист в 9-00 утра на работе, значит, он там и ночевал.
Каждая программа является частью другой программы и редко соответствует ей.
Не имейте хороших идей, если не хотите отвечать за них.
Болтовня ничего не стоит. Покажите мне код.
Самый страшный вирус всегда сидит перед компьютером.
Инженер как врач общается с телом, программист как священник — с душой компьютера, а системный администратор как медсестра — поддерживает стабильное состояние.
В хорошем дизайне добавление вещи стоит дешевле, чем сама эта вещь.
Компьютер позволяет решать все те проблемы, которые до появления компьютера не существовали.
Нельзя научиться программированию с помощью ручного калькулятора, но можно забыть арифметику.
Все, что мы делаем в программировании — это частный случай чего-то более общего, и зачастую мы осознаем это чересчур быстро.
Отладка кода вдвое сложнее, чем его написание. Так что если вы пишете код настолько умно, насколько можете, то вы по определению недостаточно сообразительны, чтобы его отлаживать.
Если называть Python заменой BASIC, то тогда и трансформер Optimus Prime — это только замена грузовика.
Лучше, чтобы в 100 функциях использовалась одна структура данных, чем в 10 функциях — 10 структур.
Моя любимая порода собак — @
Если мысли не помещаются в голове, заархивируйте их.
Моя родина там, где мой компьютер.
Легко сделать что-то переменным. Хитрость в том, чтобы измерять продолжительность постоянства.
Иногда мне кажется, что единственным универсумом в программировании является цикл.
Программирование — это неестественный процесс.
Программист – это не человек, это просто новая форма жизни.
Прежде чем удалить файл, убедись, что он не твой.
Умные пользуются компьютером, чтобы сберечь время, а дурные, чтобы его потратить.
Пока компьютер еще не научился самостоятельно мыслить, доверять ему можно.
Язык HTML — это здорово, но подозреваю, что вы взяли эту книгу, чтобы изучить PHP.
Есть два способа создания дизайна программы. Один из них, это сделать его настолько простым, что в нем, очевидно, не будет недостатков. Другой способ — сделать его настолько запутанным, что в нем не будет очевидных недостатков.
Все нужно проектировать сверху вниз, за исключением фундамента, с которого нужно начинать.
Если в вашей процедуре 10 параметров, вероятно, какой-нибудь пропущен.
Структурированное программирование потверждает закон исключенного третьего.
Большинство хороших программистов делают свою работу не потому, что ожидают оплаты или признания, а потому что получают удовольствие от программирования.
PHP — это маленькое зло, созданное некомпетентными новичками, в то время как Perl — это большое и коварное зло, созданное умелыми, но извращёнными профессионалами.
Подумайте, сколько психических сил потрачено на поиски коренного различия между «алгоритмом» и «программой».
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
HTML5 — Поиск в GoogleHTML5 макет ответа Шаблон системы управления CRM
Bordash — это полностью адаптивный шаблон системы управления CRM, построенный на новейших интерфейсных веб-технологиях, таких как платформа Bootstrap4, HTML5, CSS3. Он объединяет множество повторно используемых компонентов пользовательского интерфейса и новейшие плагины jQuery. Его можно использовать для всех типов веб-приложений, серверных систем веб-сайтов, систем управления проектами, панелей управления, серверных приложений или CRM-систем. Основные функции построены на Bootstrap (v4.3.1), полностью адаптивный макет, расширенные компоненты, более 70 простых в использовании страниц, более 2000 значков шрифтов, простое кодирование, полностью адаптивный дизайн, чистый и интуитивно понятный дизайн.
FlatDash — это плоский шаблон фона управления дизайном. Эта фоновая веб-тема использует последнюю версию платформы Bootstrap4. Шаблон имеет уникальный стиль панели инструментов, а страница наследует сотни компонентов пользовательского интерфейса с различными формами, таблицами, диаграммами и т.д. & drop список событий и векторная карта расширения функции поиска list.js
Эта фоновая веб-тема использует последнюю версию платформы Bootstrap4. Шаблон имеет уникальный стиль панели инструментов, а страница наследует сотни компонентов пользовательского интерфейса с различными формами, таблицами, диаграммами и т.д. & drop список событий и векторная карта расширения функции поиска list.js
Elmer — это набор инструментов пользовательского интерфейса, основанный на системе веб-управления начальной загрузкой. Он построен с помощью grunt, bower и SCSS. Он удобен для разработчиков и легко настраивается. Профессиональная упаковка с большим количеством компонентов пользовательского интерфейса, частей, форм, таблиц, диаграмм, страниц и приложений. Это первый мобильный макет CSS, основанный на фреймворке bootstrap sass. Каждый компонент полностью настраивается и очень прост в использовании. Самый простой и быстрый способ создать панель управления для управления пользовательским интерфейсом. Основные функции 95 + HTML-страница 2000 + значок 500 + макет ответа элемента пользовательского интерфейса многие виджеты Google Maps многие примеры таблиц параметров диаграммы элементы формы и проверка многофайловая загрузка веб-страница электронной коммерции страница с ошибкой страницы проверки подлинности подробных онлайн-документов галерея рабочих процедур и фильтр мобильного ответа вкладка мобильного телефона первая галерея меню и фильтр модальное окно карусели сладкой сигнализации Текстовый редактор для рта легко настроить с помощью технологии bower — Web package manager grunt — Javascript, созданный с помощью начальной загрузки Sassscss3, анимация, мультибраузер поддерживает адаптивный макет макета темная и светлая демонстрация на всю ширину и узкий экран демонстрация прокручиваемая и фиксированная боковая панель переключение меню боковой панели пример пустой страницы меню суперменю специальное мобильное меню значок меню боковая панель меню многоуровневое меню цветной шаблон простой раскрывающийся список Параметры раскрывающегося списка для анимации CSS3 анализ панели мониторинга население элементов панели мониторинга Панель профиля пользователя Панель профиля пользователя приборная панель больницы приборная панель электронной коммерции Ху панель управления ресурсами man панель управления недвижимостью
Основные функции 95 + HTML-страница 2000 + значок 500 + макет ответа элемента пользовательского интерфейса многие виджеты Google Maps многие примеры таблиц параметров диаграммы элементы формы и проверка многофайловая загрузка веб-страница электронной коммерции страница с ошибкой страницы проверки подлинности подробных онлайн-документов галерея рабочих процедур и фильтр мобильного ответа вкладка мобильного телефона первая галерея меню и фильтр модальное окно карусели сладкой сигнализации Текстовый редактор для рта легко настроить с помощью технологии bower — Web package manager grunt — Javascript, созданный с помощью начальной загрузки Sassscss3, анимация, мультибраузер поддерживает адаптивный макет макета темная и светлая демонстрация на всю ширину и узкий экран демонстрация прокручиваемая и фиксированная боковая панель переключение меню боковой панели пример пустой страницы меню суперменю специальное мобильное меню значок меню боковая панель меню многоуровневое меню цветной шаблон простой раскрывающийся список Параметры раскрывающегося списка для анимации CSS3 анализ панели мониторинга население элементов панели мониторинга Панель профиля пользователя Панель профиля пользователя приборная панель больницы приборная панель электронной коммерции Ху панель управления ресурсами man панель управления недвижимостью
AdminLTE — это полностью адаптивный фоновый шаблон управления в последней версии 3. 0.4, основанный на платформе Bootstrap4.4 и многих подключаемых модулях JS / jQuery. Настраиваемая фоновая структура HTML и простая в использовании, от множества небольших мобильных устройств до больших экранов рабочего стола. Основные функции Две разные домашние страницы, стартовые страницы, новейшая платформа Bootstrap4, адаптивный макет, плагин jQuery, кроссбраузерная совместимость
0.4, основанный на платформе Bootstrap4.4 и многих подключаемых модулях JS / jQuery. Настраиваемая фоновая структура HTML и простая в использовании, от множества небольших мобильных устройств до больших экранов рабочего стола. Основные функции Две разные домашние страницы, стартовые страницы, новейшая платформа Bootstrap4, адаптивный макет, плагин jQuery, кроссбраузерная совместимость
LEMA — это шаблон администратора системы управления обучением, идеальная структура пользовательского интерфейса LMS, обеспечивающая полный стиль макета страницы управления обучением. Его также можно использовать в качестве фонового шаблона системы для других целей. Внешнюю страницу, основанную на платформе Bootstrap, легко настроить. Основные функции Bootstrap 4.4.1 Панель ученика / учителя Полный пакет пользовательского интерфейса (учащиеся, учителя, администраторы), легко настраиваемые более 100 компонентов пользовательского интерфейса
Adminto — это административный шаблон, основанный на платформе Bootstrap. Он имеет очень чистый пользовательский интерфейс, настраиваемые компоненты и детали и три разные цветовые схемы. Он полностью адаптивен и прост в настройке. Код очень прост для понимания и позволяет любому разработчику превратить эту тему в настоящее веб-приложение. Основные функции Полностью адаптивный дизайн Используйте Bootstrap 3.3.7 для создания чистого и интуитивно понятного дизайна. Полностью документированные многофункциональные формы, виджеты, проверка и мастер. Более 55 страниц поддерживают SASS, включая целевую страницу с ошибкой (одна страница) стильная страница с ценами 1700+ значков шрифта Инструкции по использованию
Он имеет очень чистый пользовательский интерфейс, настраиваемые компоненты и детали и три разные цветовые схемы. Он полностью адаптивен и прост в настройке. Код очень прост для понимания и позволяет любому разработчику превратить эту тему в настоящее веб-приложение. Основные функции Полностью адаптивный дизайн Используйте Bootstrap 3.3.7 для создания чистого и интуитивно понятного дизайна. Полностью документированные многофункциональные формы, виджеты, проверка и мастер. Более 55 страниц поддерживают SASS, включая целевую страницу с ошибкой (одна страница) стильная страница с ценами 1700+ значков шрифта Инструкции по использованию
Marvin — это интерфейсная структура системы управления, основанная на Bootstrap4.1.1 и Sass в качестве ядра, подходящая для всех размеров экрана и современных браузеров. Код подтверждения HTML5 остается простым и упорядоченным, его легко редактировать любому разработчику. У Марвина есть большое количество готовых материалов, включая 3 панели мониторинга, страницы аутентификации, примеры приложений, профили и другие компоненты многократного использования. Вы можете использовать этот внутренний HTML-шаблон и набор инструментов пользовательского интерфейса управления для любого типа веб-приложения: системы управления взаимоотношениями с клиентами, управления проектами, системы статистического анализа или любой настраиваемой панели управления. Основные возможности Bootstrap 4.4.1 Bootstrap Sass60 + страница Html 1500 + значок 1000 + элементы пользовательского интерфейса Адаптивный макет, множество виджетов, множество примеров таблицы параметров диаграммы, элементов формы и проверки, загрузка нескольких файлов, страница аутентификации, страница ошибок, галерея лайтбоксов
У Марвина есть большое количество готовых материалов, включая 3 панели мониторинга, страницы аутентификации, примеры приложений, профили и другие компоненты многократного использования. Вы можете использовать этот внутренний HTML-шаблон и набор инструментов пользовательского интерфейса управления для любого типа веб-приложения: системы управления взаимоотношениями с клиентами, управления проектами, системы статистического анализа или любой настраиваемой панели управления. Основные возможности Bootstrap 4.4.1 Bootstrap Sass60 + страница Html 1500 + значок 1000 + элементы пользовательского интерфейса Адаптивный макет, множество виджетов, множество примеров таблицы параметров диаграммы, элементов формы и проверки, загрузка нескольких файлов, страница аутентификации, страница ошибок, галерея лайтбоксов
Admiria — это полностью адаптивный шаблон управления, основанный на платформе bootstrap4. Он используется для разработки любой фоновой системы управления. Он имеет большое количество многоразовых элементов пользовательского интерфейса, виджетов и функций. Разрешите разработчикам легко создавать потрясающие веб-приложения. Основные характеристики: Адаптивный макет (настольный компьютер, планшетный компьютер, мобильное устройство) Bootstrapv4.3.1 clean, графический дизайн Поддержка HTML5 и CSS3 Страница электронной коммерции SASS, включая просмотр календаря, горизонтальный и вертикальный макет, шаблон электронной почты, проверка формы, перетаскивание, загрузка файла, редактор Summernote 7 + Chart Библиотека
Он имеет большое количество многоразовых элементов пользовательского интерфейса, виджетов и функций. Разрешите разработчикам легко создавать потрясающие веб-приложения. Основные характеристики: Адаптивный макет (настольный компьютер, планшетный компьютер, мобильное устройство) Bootstrapv4.3.1 clean, графический дизайн Поддержка HTML5 и CSS3 Страница электронной коммерции SASS, включая просмотр календаря, горизонтальный и вертикальный макет, шаблон электронной почты, проверка формы, перетаскивание, загрузка файла, редактор Summernote 7 + Chart Библиотека
Slim — это современная и чистая панель управления bootstrap 4, использующая плоские и минимальные шаблоны дизайна, она полностью адаптивна с использованием препроцессора sass, плагинов HTML5, CSS3 и jQuery. Он использует повторно используемые классы большинства вспомогательных / служебных классов, что делает страницу быстрее и сокращает время загрузки страницы. Его можно использовать для большинства типов панелей мониторинга и шаблонов приложений, таких как аналитика, администраторы, настольные или мобильные приложения. Основные функции bootstrap 4 framework полная поддержка RTL полностью адаптивный макет sass power jQuery предоставляет мощность 100 + шаблон HTML5 800 + значок шрифта 1000 + элемент пользовательского интерфейса панель мониторинга и блог виджетов, а также карта социальных сетей и магазин виджетов, а также карта списка и ответ на виджет, меню навигации, одна страница может градиентный фон, верхний навигационный макет 8 диаграмм (float, Morris, Chart.js, Chartist, Echart, rickshaw, sparkline, peity), формы проверяют возможность неограниченного количества тем для таблиц цветов редактора WYSIWYG и подключаемых инструментов с поддержкой данных и вспомогательных классов
Его можно использовать для большинства типов панелей мониторинга и шаблонов приложений, таких как аналитика, администраторы, настольные или мобильные приложения. Основные функции bootstrap 4 framework полная поддержка RTL полностью адаптивный макет sass power jQuery предоставляет мощность 100 + шаблон HTML5 800 + значок шрифта 1000 + элемент пользовательского интерфейса панель мониторинга и блог виджетов, а также карта социальных сетей и магазин виджетов, а также карта списка и ответ на виджет, меню навигации, одна страница может градиентный фон, верхний навигационный макет 8 диаграмм (float, Morris, Chart.js, Chartist, Echart, rickshaw, sparkline, peity), формы проверяют возможность неограниченного количества тем для таблиц цветов редактора WYSIWYG и подключаемых инструментов с поддержкой данных и вспомогательных классов
Красивый фоновый шаблон управления HTML5, общий стиль можно разработать в любой системе веб-управления. Этот набор фоновых шаблонов разработан с использованием популярного интерфейсного фреймворка Bootstrap, и его легко использовать, если вы знакомы с ним. Главная особенность — это эффект прозрачного фона области навигации.
Этот набор фоновых шаблонов разработан с использованием популярного интерфейсного фреймворка Bootstrap, и его легко использовать, если вы знакомы с ним. Главная особенность — это эффект прозрачного фона области навигации.
Более 10 000 шаблонов HTML5 | Бесплатные шаблоны HTML5
Введение в HTML5
При создании веб-сайтов мы в первую очередь заботимся о функциональности и стиле. Например, шаблоны веб-сайтов портфолио являются многоцелевыми, а затем создаются с соблюдением новейшего стандарта HTML. Это позволяет разработчикам реализовывать сложные элементы, такие как фоновое видео, прокрутка параллакса и поддержка плагинов электронной коммерции. Однако здесь только начинаются чудеса. Полная совместимость с браузерами и бесплатный, полностью адаптивный веб-дизайн реализуются благодаря фреймворку HTML5-CSS3. Вы можете стать партнером, а также изучить популярные категории веб-сайтов шаблонов веб-сайтов, чтобы начать продавать шаблоны, такие как шаблоны muse.
Если вы используете HTML5 в личных целях, стилизация веб-сайтов никогда не была проще, чем инструменты HTML5 и CSS3. Вы можете создать бесплатный одностраничный адаптивный HTML-шаблон, например, веб-сайт для хостинга, с минимальным макетом и красивым шрифтом за рекордно короткое время. В свете этого вы можете попросить веб-сайт любого агентства веб-дизайна разработать персонализированный и модный шаблон веб-сайта HTML5 для вашего бизнеса. Креативный шаблон сайта-портфолио с галереей, отображающей ваши работы во всю ширину, выделит вас из толпы плоских конкурентов. Позже вы можете обновить его и использовать как личный блог или онлайн-галерею фотографий. Адаптивные шаблоны веб-сайтов, созданные для рекламы веб-дизайнеров Google, шаблоны веб-сайтов html5, которые лучше всего подходят для продажи бесплатной музыки, звуковых эффектов, проектов и более быстрых видеоресурсов веб-дизайна, совместимых с Internet Explorer.
Вы можете создать бесплатный одностраничный адаптивный HTML-шаблон, например, веб-сайт для хостинга, с минимальным макетом и красивым шрифтом за рекордно короткое время. В свете этого вы можете попросить веб-сайт любого агентства веб-дизайна разработать персонализированный и модный шаблон веб-сайта HTML5 для вашего бизнеса. Креативный шаблон сайта-портфолио с галереей, отображающей ваши работы во всю ширину, выделит вас из толпы плоских конкурентов. Позже вы можете обновить его и использовать как личный блог или онлайн-галерею фотографий. Адаптивные шаблоны веб-сайтов, созданные для рекламы веб-дизайнеров Google, шаблоны веб-сайтов html5, которые лучше всего подходят для продажи бесплатной музыки, звуковых эффектов, проектов и более быстрых видеоресурсов веб-дизайна, совместимых с Internet Explorer.
Популярные категории в веб-дизайне
Вы можете себе представить мощность целевой страницы вашего бизнеса, созданной с помощью передовых технологий бесплатного HTML5, Javascript и бесплатного CSS. Белая минималистичная целевая страница будет выглядеть потрясающе с чистым меню и видео-баннером в качестве единой точки фокусировки, приглашающей людей подписаться на ваш блог. Теперь рассмотрите возможность использования некоторых шаблонов CSS, чтобы добавить уникальный вкус к шаблону вашего веб-сайта и быстрее создавать более качественные проекты в веб-дизайне. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайтов html5, которые вы можете использовать для создания бесплатных шаблонов веб-сайтов. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Иногда вы даже можете получить средство для создания логотипов и бесплатные видеоматериалы 2022 года, избегая использования товарных знаков Envato pty ltd, редактировать видео с использованием шаблонов движения Apple, изучать бесплатные онлайн-руководства и получать помощь в справочном центре.
Белая минималистичная целевая страница будет выглядеть потрясающе с чистым меню и видео-баннером в качестве единой точки фокусировки, приглашающей людей подписаться на ваш блог. Теперь рассмотрите возможность использования некоторых шаблонов CSS, чтобы добавить уникальный вкус к шаблону вашего веб-сайта и быстрее создавать более качественные проекты в веб-дизайне. Лучшие бесплатные шаблоны доступны для загрузки на нашем сайте, приходите и выбирайте свои шаблоны сайтов html5, которые вы можете использовать для создания бесплатных шаблонов веб-сайтов. Совершенно новые новые элементы html5 включают в себя, помимо шаблона веб-сайта html5, контактную форму и ссылки на социальные сети, аналогичные элементам Envato. Иногда вы даже можете получить средство для создания логотипов и бесплатные видеоматериалы 2022 года, избегая использования товарных знаков Envato pty ltd, редактировать видео с использованием шаблонов движения Apple, изучать бесплатные онлайн-руководства и получать помощь в справочном центре.
С наборами адаптивных шаблонов премиум-блога HTML5 вы можете выбрать более многоцелевой шаблон целевой страницы и доступный набор шаблонов дизайна. Наборы включают настраиваемые макеты, меню, контактную форму, цветовые темы, блоки контента и стили навигации. Вы сможете вдохнуть новую жизнь в свой бизнес-сайт в любое время, когда захотите внести небольшое изменение. Вы можете создавать почти неограниченное количество премиальных адаптивных одностраничных HTML5-шаблонов веб-сайтов и использовать любой тип мультимедиа. Многоцелевые веб-сайты с HTML-шаблонами могут без проблем запускать ваши шаблоны Final Cut Pro и Premier Pro. Совершенно новая версия вашего веб-сайта будет готова в кратчайшие сроки, может быть построена с помощью Bootstrap, с Creative Commons, политикой конфиденциальности и защищенными правами.
Эксперты об адаптивных шаблонах
В качестве конструктора страниц для мобильных устройств Bootstrap обеспечивает удивительно отзывчивую сетку для ваших бизнес-тем WordPress. Бесплатный фреймворк начальной загрузки также дает свободу действий в неограниченной организации контента и отображении переменных в вашем бесплатном адаптивном шаблоне веб-сайта. Элементы Bootstrap позволяют демонстрировать такие первоклассные эффекты, как карусель (ползунок контента, напоминающий движение карусели), всплывающее окно, прокрутка, раскрывающийся список и многие другие. Адаптивные загрузочные шаблоны полностью совместимы с кодом HTML5 CSS3 и, если они правильно включены, защищают стиль вашей страницы в различных браузерах. Действительно, совместимость с браузерами и эффективное кросс-платформенное HTML5-агентство можно по праву считать убийственными функциями шаблонов HTML5 Bootstrap. Некоторые дополнительные компоненты, такие как продажа бесплатных шаблонов музыкальных эффектов, также доступны в элементах Envato.
Бесплатный фреймворк начальной загрузки также дает свободу действий в неограниченной организации контента и отображении переменных в вашем бесплатном адаптивном шаблоне веб-сайта. Элементы Bootstrap позволяют демонстрировать такие первоклассные эффекты, как карусель (ползунок контента, напоминающий движение карусели), всплывающее окно, прокрутка, раскрывающийся список и многие другие. Адаптивные загрузочные шаблоны полностью совместимы с кодом HTML5 CSS3 и, если они правильно включены, защищают стиль вашей страницы в различных браузерах. Действительно, совместимость с браузерами и эффективное кросс-платформенное HTML5-агентство можно по праву считать убийственными функциями шаблонов HTML5 Bootstrap. Некоторые дополнительные компоненты, такие как продажа бесплатных шаблонов музыкальных эффектов, также доступны в элементах Envato.
Для административных шаблонов невозможно обсудить бесплатные возможности HTML-шаблонов, не связав их с Bootstrap. Например, для управления загрузочным корпоративным веб-сайтом для бизнеса, веб-сайтом агентства недвижимости html5 или веб-сайтом портфолио работ вам понадобится надежная и эстетически приятная панель администратора. Панель администратора — это качественный набор инструментов, который поможет вам настроить все платные и бесплатные шаблоны HTML-CSS-Bootstrap, встроенные в ваш сайт. Чаще всего настроенный шаблон веб-сайта Bootstrap 4 работает как панель администратора. Полностью адаптивный дизайн такого шаблона делает редактирование удобным на всех устройствах.
Панель администратора — это качественный набор инструментов, который поможет вам настроить все платные и бесплатные шаблоны HTML-CSS-Bootstrap, встроенные в ваш сайт. Чаще всего настроенный шаблон веб-сайта Bootstrap 4 работает как панель администратора. Полностью адаптивный дизайн такого шаблона делает редактирование удобным на всех устройствах.
Готовы к лучшим веб-шаблонам?
Чтобы объединить и соединить все лучшие шаблоны, вам понадобится профессиональный разработчик или тщательное обучение коду. В отличие от WordPress и других CMS, вы не можете настраивать темы WordPress для портфолио, не разбираясь в деталях кода. Хорошей новостью является то, что даже многостраничный многоцелевой веб-сайт html5 легче поддерживать, чем шаблон одностраничного сайта WordPress, который вы можете сделать из шаблонов PowerPoint или шаблонов ключевых заметок. Причина кроется в частых обновлениях тем WordPress и плагинов WordPress, которые привлекают большое внимание к веб-разработке сайта, а не к бизнесу. Сравнительная независимость и самодостаточность веб-шаблонов HTML делают их технически простыми. С эффектами шаблоны, основанные на этих современных макетах проектов веб-сайтов Bootstrap 4, становятся более привлекательными. Однако для этого может потребоваться дополнительное кодирование.
Сравнительная независимость и самодостаточность веб-шаблонов HTML делают их технически простыми. С эффектами шаблоны, основанные на этих современных макетах проектов веб-сайтов Bootstrap 4, становятся более привлекательными. Однако для этого может потребоваться дополнительное кодирование.
Если говорить о функциональности, то за организацию элементов сайта отвечает HTML. Заголовки, абзацы, ссылки, разделители, изображения и другие медиа управляются HTML с помощью тегов, которые он к ним прикрепляет. Далее, шаблоны сайтов Bootstrap-HTML5, такие как источник для веб-сайтов социальных сетей, представляют собой невероятные эффекты и шаблоны популярных элементов, которые можно включить в ваш основной шаблон. Вы можете запустить новый шаблон веб-сайта html5, установленный как шаблон веб-сайта с помощью элементов Envato, обычно с набором пользовательского интерфейса для создания логотипов для специальных страниц и неограниченными загрузками.
Отзывчивый, многоцелевой, с поддержкой HTML и CSS
CSS представляет графику, такую как шрифты, цвет и макет страницы. Люди, знакомые с продуктами Adobe, уловят аналогию и будут правы. Многие образцы шаблонов веб-сайтов изначально разрабатываются в фотошопе, программном обеспечении для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные элементы утверждены, веб-дизайнеры нарезают PSD на код HTML-CSS и получают шаблон с создателем логотипа для недвижимости.
Люди, знакомые с продуктами Adobe, уловят аналогию и будут правы. Многие образцы шаблонов веб-сайтов изначально разрабатываются в фотошопе, программном обеспечении для редактирования фотографий и изображений, а затем сохраняются в виде файлов PSD. Эти макеты PSD показывают желаемые визуальные эффекты будущего сайта, такие как точный дизайн для различных страниц, категорий и т. д. Они похожи на предварительные версии шаблонов, потому что они не содержат кода и их легко изменить. Как только визуальные элементы утверждены, веб-дизайнеры нарезают PSD на код HTML-CSS и получают шаблон с создателем логотипа для недвижимости.
С Nicepage вы можете создать современный веб-сайт html5, который будет отображаться на всех экранах и во всех режимах, с высокопроизводительными профессиональными инструментами, которые подарят вам новый опыт работы в Интернете. Поднимите свой веб-сайт или целевые страницы Unbounce на новый уровень с помощью бесплатного и премиального шаблона веб-сайта HTML5. Выберите лучшие бесплатные шаблоны HTML CSS для создания пользовательской архитектуры вашего веб-сайта. Вас также могут заинтересовать шаблоны CSS и бесплатный веб-сайт html5. В отличие от элементов Envato с создателем логотипа в нашем шаблоне веб-сайта html5, вы можете просматривать, видеть и учиться настраивать свою контактную форму и элементы социальных сетей.
Вас также могут заинтересовать шаблоны CSS и бесплатный веб-сайт html5. В отличие от элементов Envato с создателем логотипа в нашем шаблоне веб-сайта html5, вы можете просматривать, видеть и учиться настраивать свою контактную форму и элементы социальных сетей.
Используйте этот HTML-шаблон в качестве основы для любого проекта веб-разработки
При создании нового веб-сайта важно иметь хорошую начальную основу. В этой статье я объясню, что такое шаблон HTML 5 и как создать базовый шаблон для использования в ваших проектах.
Что такое шаблон HTML 5?
Согласно Википедии,
шаблонный код или просто шаблонный код — это участки кода, которые повторяются в нескольких местах практически без изменений.
Шаблон в HTML — это шаблон, который вы добавите в начале своего проекта. Вы должны добавить этот шаблон на все ваши HTML-страницы.
Пример шаблона HTML 5
Давайте рассмотрим простой пример.
<голова>
<мета-кодировка="UTF-8">
Шаблон HTML 5
<тело>
<скрипт src="index.js">
Что такое тип документа в HTML?
Первая строка вашего HTML-кода должна быть объявлением типа документа. Тип документа сообщает браузеру, в какой версии HTML написана страница.
Если вы забудете включить эту строку кода в свой файл, некоторые теги HTML 5, такие как < footer> и
Что такое корневой элемент HTML?
Тег — это элемент верхнего уровня файла HTML. Вы вложите в него теги и .
<голова> <тело>
Атрибут lang внутри открывающего тега устанавливает язык страницы. Также хорошо включить его из соображений доступности, потому что программы чтения с экрана будут знать, как правильно произносить текст.
Также хорошо включить его из соображений доступности, потому что программы чтения с экрана будут знать, как правильно произносить текст.
Что такое теги заголовка в HTML?
Теги содержат информацию, которая обрабатывается машинами. Внутри тегов вы будете вкладывать метаданные, которые представляют собой данные, описывающие документ для машины.
<голова>
<мета-кодировка="UTF-8">
Шаблон HTML 5
Что такое кодировка символов UTF-8?
UTF-8 — это стандартная кодировка символов, которую следует использовать на веб-страницах. Обычно это первый тег , показанный в элементе .
Согласно консорциуму World Wide Web,
Кодировка на основе Unicode, такая как UTF-8, может поддерживать многие языки и может размещать страницы и формы на любом сочетании этих языков.. Его использование также устраняет необходимость в логике на стороне сервера для индивидуального определения кодировки символов для каждой обслуживаемой страницы или каждой входящей отправки формы.
Что такое метатег окна просмотра в HTML?
Этот тег преобразует ширину страницы в ширину экрана устройства. Если у вас есть мобильное устройство шириной 600 пикселей, то окно браузера также будет иметь ширину 600 пикселей.
Начальный масштаб управляет уровнем масштабирования. Значение 1 для начального масштаба предотвращает масштабирование по умолчанию браузерами.
Что означает X-UA-совместимость?
Этот тег указывает режим документа для Internet Explorer. IE=edge — это самый высокий поддерживаемый режим.
Что такое теги заголовков HTML?
Тег Этот код свяжет ваш пользовательский CSS со страницей HTML. Внешние теги сценария будут размещены непосредственно перед завершающим тегом body. Здесь вы можете связать свой внешний код JavaScript. Вы должны добавить шаблон HTML 5 на каждую из своих HTML-страниц. Этот начальный код содержит важную информацию, такую как тип документа, метаданные, внешние таблицы стилей и теги сценария. Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Таблица стилей CSS
rel="stylesheet" определяет отношение между файлом HTML и внешней таблицей стилей.
Теги сценария в HTML
<скрипт src="index.js">
Заключение
 Начать
Начать Шаблон HTML5: базовый шаблон для любого проекта хотите создать шаблон HTML, чтобы начать все будущие проекты. Это определенно стоит сделать, и в Интернете есть много отправных точек, которые помогут вам создать собственный шаблон HTML5.
В этой статье мы рассмотрим, как начать создавать собственный шаблон HTML5. Мы рассмотрим основные элементы HTML-шаблона, закончив базовым шаблоном, который вы можете взять с собой и использовать в дальнейшем.
Если вы хотите просто взять код сейчас и прочитать эту статью позже, вот наш готовый шаблон HTML5 .
Анатомия шаблона HTML5
Шаблон HTML обычно включает следующие части:
- Объявление типа документа (или doctype)
-
- Кодировка символов
- Метаэлемент области просмотра
-
<название>,описаниеиавтор - Метаэлементы Open Graph для социальных карт
- Фавиконы и сенсорные иконки
- Ссылки на таблицы стилей и скрипты
Кроме объявления типа документа и элементы, перечисленные выше, в основном находятся внутри раздела HTML-шаблона.
Тип документа HTML5
Шаблон HTML5 должен начинаться с объявления типа документа или типа документа . Тип документа — это просто способ сообщить браузеру или любому другому парсеру, какой тип документа он просматривает. В случае файлов HTML это означает конкретную версию и вариант HTML. Тип документа всегда должен быть первым элементом в начале любого HTML-файла. Много лет назад объявление типа документа представляло собой уродливую и трудно запоминающуюся мешанину, часто определяемую как «XHTML Strict» или «HTML Transitional».
С появлением HTML5 эти неразборчивые бельмо на глазу исчезли, и теперь все, что вам нужно, это:
Просто и по делу. Тип документа может быть написан прописными, строчными или смешанными регистрами. Вы заметите, что в объявлении явно отсутствует цифра «5». Хотя текущая версия веб-разметки известна как «HTML5», на самом деле это просто эволюция предыдущих стандартов HTML, а будущие спецификации будут просто развитием того, что мы имеем сегодня. Никогда не будет «HTML6», поэтому обычно называют текущее состояние веб-разметки просто «HTML».
Никогда не будет «HTML6», поэтому обычно называют текущее состояние веб-разметки просто «HTML».
Поскольку от браузеров требуется поддержка старого контента в Интернете, тип документа не может указывать браузерам, какие функции должны поддерживаться в данном документе. Другими словами, сам по себе тип документа не сделает ваши страницы совместимыми с современными функциями HTML. На самом деле браузер должен определять поддержку функций в каждом конкретном случае, независимо от используемого типа документа. На самом деле, вы можете использовать один из старых типов документов с новыми элементами HTML5 на странице, и страница будет отображаться так же, как если бы вы использовали новый тип документа.
Элемент
За типом документа в любом документе HTML следует элемент :
Это не претерпело существенных изменений с момента появления HTML5. В приведенном выше фрагменте кода мы включили атрибут lang со значением en , который указывает, что документ на английском языке. Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Это не требуется для проверки страницы, но вы получите предупреждение от большинства валидаторов, если не включите его.
Элемент разделен на две части: разделы и . Раздел содержит важную информацию о документе, которая не отображается конечному пользователю, например кодировку символов, ссылки на файлы CSS и, возможно, JavaScript. Раздел содержит все, что отображается в браузере — текст, изображения и так далее.
Кодировка символов документа HTML
Первая строка в разделе HTML-документа определяет кодировку символов для документа. Это необязательная функция, которая не вызовет никаких предупреждений в валидаторах, но рекомендуется для большинства HTML-страниц:
Почти во всех случаях utf-8 — это значение, которое вы будете использовать в своих документах. Полное объяснение кодировки символов выходит за рамки этой статьи, и, вероятно, вам это тоже не будет интересно. Тем не менее, если вы хотите копнуть немного глубже, вы можете прочитать о кодировке символов в спецификации HTML.
Тем не менее, если вы хотите копнуть немного глубже, вы можете прочитать о кодировке символов в спецификации HTML.
Примечание. Чтобы убедиться, что некоторые старые браузеры правильно считывают кодировку символов, все объявление кодировки символов должно быть включено где-то в пределах первых 512 символов вашего документа. Он также должен стоять перед любыми элементами контента (например, элементом Эти элементы уже давно являются частью HTML, поэтому здесь нет ничего нового. Два других являются необязательными Вы можете добавить этот простой, готовый к использованию HTML5-шаблон в любой проект уже сегодня! Опираясь на это, вы можете добавить любое содержимое между тегами Отличный способ вывести веб-макеты на новый уровень — это Принципы красивого веб-дизайна, 4-е издание . Чтобы отточить свои знания CSS, наша учебная программа современных проектов CSS поможет вам освоить последние расширенные версии CSS3. Помимо этого, вы можете вывести свой веб-сайт или разработку веб-приложений на новый уровень с интерактивностью и программируемыми реактивными пользовательскими интерфейсами. Например, ознакомьтесь с обширными ресурсами SitePoint по JavaScript и React. И узнайте, как быстрее начинать новые проекты, из нашего руководства по лучшим веб-инструментам и библиотекам для создания строительных лесов. В качестве альтернативы, если вы хотите создавать веб-приложения без обучения кодированию, прочитайте наш учебник по движению без кода. Новейшие инструменты без кода изменили правила игры. Впервые они достаточно мощны, чтобы обеспечить серьезную альтернативу кодированию во многих ситуациях. templateHTML5 Учебники и статьи Цена указана в долларах США без учета налога HTML5
1 620 отзывчивый
986 творческий
693 портфолио
637 чистый
632 современный
625 css3
621 начальная загрузка
567 бизнес
541 корпоративный
414 агентство
410 одна страница
329 многоцелевой
299 блог
271 минимальный
261 jquery
227 личный
203 параллакс
197 фотография
163 шаблон
154 галерея
130 электронная коммерция
125 целевая страница
115 маркетинг
115 мода
112 одна страница
112 профессиональный
111 магазин
110 ползунок
98 полноэкранный
94 Да
20 Нет продаж
9 Низкий
13 Середина
529 Высокая
1 039 Лучшие продавцы
30 Показать все
1 620 1 звезда и выше
663 2 звезды и выше
663 3 звезды и выше
657 4 звезды и выше
598 Любая дата
1 620 В прошлом году
37 В прошлом месяце
4 На прошлой неделе
1 Все версии программного обеспечения
1620 переключатель#переключатель"
>❯
Вордпресс
71 WordPress 6. переключатель#переключатель"
>❯
Adobe
16 Adobe Фотошоп СС
5
Adobe CS5.5
1
Adobe CS4
2
Adobe CS
3
Adobe Photoshop
5
Adobe CS3
5 Shopify
2 переключатель#переключатель"
>❯
Джумла
30 Джумла 4.0.х
9
Джумла 3.9.х
12
Джумла 3.8.х
7
Джумла 3.7.х
7
Джумла 3.6.х
7
Джумла 3.5.х
7
Джумла 3.4.х
10
Джумла 3. переключатель#переключатель"
>❯
PrestaShop
3 Престашоп 1.7.7.x
1
Престашоп 1.7.6.x
1
PrestaShop 1.7.5.x
1
Престашоп 1. переключатель#переключить"
>❯
Муза
5 Муза CC 2017.0.x
1
Муза CC 2015.1.x
1
Муза CC 2015
2
Муза CC 2014.3.x
1
Муза CC
5 переключатель#переключатель"
>❯
OpenCart
6 Опенкарт 3.0.3.х
4
Опенкарт 3.0.2.х
5
Опенкарт 3.0.1.х
5
Опенкарт 3.0.0.x
5
Опенкарт 1. переключатель#переключатель"
>❯
Мадженто
1 Мадженто 1.8.0.0
1
Мадженто 1.7.0.2
1 переключатель#переключатель"
>❯
Друпал
29 Друпал 9.2.x
8
Друпал 9.1.x
8
Друпал 9.0.x
9
Друпал 8.5.x
2
Друпал 8.4.x
2
Друпал 8.3.x
2
Друпал 8.2.x
5
Друпал 8.1.x
5
Друпал 8.0.x
5
Друпал 7.4x
20
Друпал 7.3x
14
Друпал 7.2x
14
Друпал 7. переключатель#переключатель"
>❯
Призрак
1 Призрак 1.9.x
1
Призрак 1.8.x
1
Призрак 1.7.x
1
Призрак 1.6.x
1
Призрак 1.5.0
1
Призрак 1.4.0
1
Призрак 1.3.0
1
Призрак 1.2.0
1
Призрак 1.18.x
1
Призрак 1.17.x
1
Призрак 1.16.x
1
Призрак 1.15.x
1
Призрак 1.14.x
1
Призрак 1.13.x
1
Призрак 1. переключатель#переключатель"
>❯
Бетон5
3 Бетон5 5.7.x
1
Бетон5 5.6.x
2
Бетон5 5.5.x
2 переключатель#переключатель"
>❯
phpBB
1 phpBB 3.2.x
1
phpBB 3.1.x
1
phpBB 3. переключатель#переключатель"
>❯
МОДКС
3 Революция MODX 2.8.x
1
Революция MODX 2.3.x
1
Революция MODX 2.2.x
2
Революция MODX
3 Начальная загрузка
1 066 WPML
20 WooCommerce
18 Фейсбук
15 Фундамент
9 визуальный композитор
8 AngularJS
6 Элементор
6 Друпал Коммерция
5 Конструктор страниц WPBakery
5 РеактJS
4 Уберкарт
4 Угловой
2 Элементор Про
2 VirtueMart
2 БаддиПресс
1 Эквид
1 Слои ВП
1 1620
Предметы Очистить все Эксперименты Мы хотели бы задать вам несколько вопросов, чтобы помочь улучшить ThemeForest. Конечно, возьмите меня на опрос Забудьте о поиске лучших бесплатных шаблонов HTML5 для своего веб-сайта в другом месте, поскольку вы их уже нашли. Мы собрали исключительную подборку лучших шаблонов веб-сайтов HTML5, которые вы больше нигде не найдете. Даже если у вас ограниченный бюджет, вы можете разработать сайт своей мысли с помощью этих шаблонов. Упомянутые нами шаблоны веб-сайтов полностью оптимизированы для настольных и мобильных устройств с множеством функций Premium HTML. С другой стороны, структура кодирования этих шаблонов хорошо организована и проста для понимания. В результате вы можете легко настроить и создать свой веб-сайт прямо сейчас. Мы сделали несколько тестовых прогонов и выбрали те, у которых есть полная SEO-оптимизация и меры безопасности. Вы можете запустить эти шаблоны, внеся минимальные настройки. Кроме того, дизайн адаптивный и соответствует современным тенденциям и функциям. Airspace — это уникальный и достойный бесплатный шаблон html5 для запуска вашего сайта. В основном он создан для удовлетворения потребностей бизнеса, таких как ИТ, фотография, агентства и т. Д. Но вы также можете использовать эту тему для веб-сайтов портфолио. Богатая типографика этого шаблона придает посетителям освежающую текстуру. Кроме того, Airspace — сверхлегкий шаблон, который загружается молниеносно. Структура кода настолько прочна, что вы можете управлять ею с помощью генераторов статических сайтов, таких как Hugo, Jekyll, next js и т. д. Основные характеристики: СкачатьДемо DownloadDemo Brandi — это точно настроенный шаблон одностраничного веб-сайта для быстрого запуска вашего бизнес-сайта. Вам нужно потратить минимум усилий на кодирование, чтобы эта тема работала. С помощью этого легкого HTML-шаблона вы можете создать любой веб-сайт для бизнеса, портфолио, агентства, корпорации или блога. Поэтому создайте свой первый бизнес-сайт и превратите свой бизнес в успех с Brandi. Основные характеристики: DownloadDemo Хорошо организованные целевые страницы необходимы для конверсии клиентов через бизнес-сайты. Тем не менее, Meghna — это шаблон одностраничного бизнес-сайта, который отличается плавностью и отзывчивостью. Он выполнен в современной темной цветовой гамме с привлекательными шрифтами и узорами дизайна. Кроме того, удивительный графический интерфейс, эффекты наведения и перехода делают его по-настоящему привлекательным. В конечном счете, мы можем сказать, что элементы этой темы волнуют по своей природе и делают ее одним из лучших бесплатных шаблонов HTML5. Основные характеристики: DownloadDemo Blue — одностраничный адаптивный корпоративный шаблон, идеально подходящий для веб-сайта технической или ИТ-компании. Этот многофункциональный шаблон отличается утомительным дизайном. Есть прозрачное липкое меню, уникальный слайдер, услуга, рекомендуемый проект, тарифный план и раздел контактной формы. В целом, вы можете использовать эту тему для нескольких целей. Основные характеристики: DownloadDemo Sulfur — это бесплатный HTML5-шаблон на основе начальной загрузки, предлагающий простой, но элегантный дизайн. На первый взгляд, значки социальных сетей в правом верхнем углу сайта вызовут у вас интерес. Далее следует раздел баннеров, который не анимированный, но прибыльный. Кроме того, вы получите раздел «О нас», «Команда», «Портфолио», «Услуги», «Отзыв» и глянцевый нижний колонтитул. Есть специальные страницы для обслуживания, портфолио, блога и контактов. Основные характеристики: DownloadDemo Маленькое приложение — еще один бесплатный HTML5-шаблон, который идеально подходит для создания целевых страниц мобильных приложений. Эффекты наведения, анимация и графика этого шаблона исключительны и заслуживают внимания. Вы можете поменять дизайн домашней страницы по своему усмотрению. Кроме того, вы получите несколько страниц, таких как «Команда», «Карьера», «Блог», «Регистрация» и т. д. Тем не менее, этот шаблон идеально подходит для продвижения любого мобильного приложения через ваш официальный сайт. Основные характеристики: DownloadDemo Parsa — это адаптивный шаблон личного блога, быстрый, удобный, привлекательный и включающий в себя последние тенденции веб-дизайна. Усовершенствованная панель поиска этого шаблона позволяет пользователям легко находить нужные сообщения в блогах. Пользовательский заголовок и слайдер карусели избранных постов просто захватывают дух. Более того, шаблон предлагает уникальное представление постов в блоге. Кроме того, вы можете легко синхронизировать свой Instagram и отображать свои посты в Instagram. Звучит интригующе, правда? В целом, это отличный дизайн для того, чтобы поделиться своими творческими мыслями в собственном блоге. Основные характеристики: Скачать демо Скачать демо Скачать демо Скачать демо Navigator предлагает элегантную цветовую схему и шаблоны дизайна, видимые по всему шаблону. Все компоненты этой темы расположены и оформлены изумительно. Есть два варианта домашней страницы, но оба они потрясающие. Navigator идеально подходит для многоцелевых сайтов, включая целевые страницы, портфолио и резюме, корпоративные и т. д. Шаблон дизайна или эффекты наведения не повлияли на время загрузки этой легкой темы. Тем не менее, это идеальный веб-сайт для компаний, которые работают в команде и хотят продемонстрировать портфолио. Основные характеристики: DownloadDemo Kross — еще один бесплатный шаблон HTML5 с элегантным дизайном, который идеально подходит для веб-сайтов портфолио. Тем не менее, Кросс предлагает навыки, опыт, образование, услуги, портфолио и раздел отзывов. Вы можете отображать свои работы с самым высоким рейтингом в «Портфолио», а отзывы ваших клиентов — в разделе «Отзывы». В целом, этот шаблон, несомненно, поможет вам представить свои услуги. В результате вам будет легче реализовать свой следующий проект или получить работу. Основные характеристики: DownloadDemo The Fame - это бесплатный шаблон целевой страницы, который придает вашему веб-сайту изысканный вид. Во-первых, интерфейс Fame уникален своей полноэкранной видимостью и плавающим заголовком. Далее идет ползунок, который перекрывает меню, но выглядит фантастически. Кроме того, вы можете изменить цветовые схемы для всего сайта в некоторых конкретных элементах. В разделе цен есть карусельный слайдер, который привлечет внимание ваших посетителей. Тем не менее, это уникальный шаблон для представления портфеля услуг и легкого привлечения клиентов. Основные характеристики: СкачатьДемо Из названия ресторана вы можете догадаться о назначении этого шаблона. Вы можете использовать шаблон ресторана для создания веб-сайта, связанного с любым пищевым бизнесом, таким как пекарня, кофейня, портфолио шеф-повара и т. д. Уникальный шаблон дизайна позволяет вам продемонстрировать свою специальность в пищевом бизнесе. Основные характеристики: Скачать демо Скачать демо Скачать демо DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo DownloadDemo Wrapkit lite — это мощный, но бесплатный набор веб-интерфейса Bootstrap 4, который позволяет создавать веб-сайты, целевые страницы и т. WrapKit lite также имеет Премиум-версию, которая настолько мощна и широко используется клиентами и агентствами. Он поставляется с более чем 25 демо-версиями домашней страницы, более чем 180 разделами предварительной сборки, более чем 500 элементами пользовательского интерфейса, более чем 2000 премиальными значками шрифтов и многим другим. Это должно быть вашим универсальным местом для создания ваших интерфейсных проектов. DownloadDemo HostPro – это превосходно разработанный бесплатный шаблон начальной загрузки для ваших проектов хостинга. Он построен на адаптивной загрузочной платформе. Вы можете легко создать качественный веб-сайт/целевую страницу для своего домена/хостинга. DownloadDemo Если вы ищете бесплатный шаблон электронной коммерции Bootstrap, Believe — лучший выбор для создания веб-сайта электронной коммерции. Believe — это мощный загрузочный шаблон электронной коммерции с современным и модным дизайном и легким кодом. Он поставляется с готовыми к использованию шаблонами страниц, которые помогут вам сделать ваш сайт быстрее и проще. С помощью Believe вы можете создавать любые веб-сайты, такие как магазины модной одежды, продуктовые магазины, цветочные магазины и т. д. DownloadDemo Директива — это проверенный W3C шаблон HTML5 без ошибок и предупреждений, разработанный HTML5UP. DownloadDemo Spectral — это красочный HTML5-шаблон, вдохновленный материальным дизайном Google, для веб-сайтов бизнеса, корпораций и агентств. Веб-сайт HTML5 на основе начальной загрузки содержит все основные функции, которые делают ваш бизнес успешным и привлекательным для посетителей, включая область обслуживания, привлекательную верхнюю часть страницы. гладкая анимация, оптимизированная для конвертации и обмена в социальных сетях. DownloadDemo Hyperspace - это корпоративный HTML5-шаблон на основе двух столбцов, который придает вашим пользователям уникальный внешний вид и ощущение гладкости. Гиперпространственное пространство создано с использованием современных технологий и трендов. СкачатьДемо Corporate — еще один бесплатный адаптивный бизнес-шаблон HTML CSS, который лучше всего подходит для тех, кто хочет начать свою компанию, фирму или стартап-проект, даже для тех профессионалов, которые хотят поделиться своими профессиональная работа с миром. Облегченный HTML-шаблон основан на фреймворке начальной загрузки и обладает всеми современными функциями успешного веб-сайта. Эта функция включает в себя Font Awesome, анимацию CSS3, карусельный слайдер и шорткоды. DownloadDemo Triangle - это чудесный шаблон, специально созданный для компаний, агентств, учреждений, для организации встреч или просто для демонстрации своей творческой работы в деловых целях. DownloadDemo Marco — креативная и стильная одностраничная тема, подходящая для таких ниш, как фрилансеры, агентства, предприятия, корпорации, для демонстрации своей работы. Тема включает в себя такие функции, как личное представление, демонстрация творческих работ, область обслуживания, раздел отзывов, контактная форма и яркая анимация. DownloadDemo Возможно, вы работали долгое время, но не изменились, чтобы создать свой собственный сайт, который привлекает вашего целевого клиента. Но не пропустите изменения сейчас. Возьмите Минимальный шаблон резюме HTML5 на основе начальной загрузки, чтобы продемонстрировать свою профессиональную работу и детали своего опыта. DownloadDemo Тема Booster создана для того, чтобы помочь вам создать веб-сайт для бизнеса или целевые страницы на основе начальной загрузки. Лучшая часть этой темы имеет несколько вариантов для блога, включая правую боковую панель, левую боковую панель и другие ключевые элементы вашего сайта. Booster чист, перенасыщен гладкой карусельной базой слайдеров, ключевым сервисом веб-сайта, витриной продукта, демонстрацией логотипа бренда клиента, одобрением клиента и потрясающим нижним колонтитулом. DownloadDemo Самая впечатляющая тема с поддержкой шрифтов и карт Google была с гордостью создана для крупной корпорации, промышленности и предприятия. DownloadDemo Knight — передовое творение Bootstraptaste. Тема имеет полную совместимость с мобильными устройствами и браузером, что поможет вам создавать веб-сайты для вашего клиента, который хочет нанять для разработки своего веб-сайта, который включает в себя портфель услуг, клиентов, команду, контактную форму, меню и многое другое. DownloadDemo Twenty — глянцевая и сверхбыстрая тема с минимальными и реалистичными функциями для вашего сайта. DownloadDemo Alpha — это шаблон целевой страницы приложения с несколькими макетами, который отличается ярким и элегантным дизайном и удобным интерфейсом. Если какая-либо платформа мобильных приложений создается для распространения или продажи на платформах Android и IOS. Alpha имеет большие возможности для навигации анонимных пользователей из липких меню. Призыв к действию, чтобы привлечь посетителей, предоставить им дополнительную информацию о приложении и кнопку регистрации для раннего доступа к приложению. DownloadDemo Prologue — один из лучших шаблонов резюме/резюме, который привлек мое внимание, когда я составлял примерный список, и застрял в моих глазах. По сути, шаблон представляет собой одну страницу, имеет красочную, интерактивную и невероятную левую боковую панель, которая выравнивает навигацию по сайту с фотографией вашего лица и перенаправляет посетителей в другой раздел с плавной анимацией прокрутки. DownloadDemo Telephasic — это уникально созданный шаблон, привлекающий внимание и привлекающий внимание. Навигация расположена креативно: логотип сайта размещен посередине, а другие элементы навигации расположены справа и слева. С Телефазный шаблон , вы можете создать портфолио, резюме, резюме, корпоративный, деловой и веб-сайт агентства. DownloadDemo Получите вашу работу с Sedna . Этот шаблон HTML5 — от графического дизайнера до демонстрации вашей потрясающей корпоративной обстановки — обладает всеми преимуществами на одной странице, наполненной функциями в полной мере. Используемые эффекты и дизайн прекрасны и легко работают практически для любого вида бизнеса. Две замечательные особенности, которые отличают его от других, — это тот факт, что удобство и возможность повторного использования находятся на первом месте в списке. Он приветствует настройку, и, чтобы продвинуться дальше, в пакет включен эскизный файл дизайна, чтобы с ним можно было играть. DownloadDemo Разработанный, чтобы быть творческим, гладким и красивым выражением для многоцелевого использования, Rage — это первоклассный, профессионально созданный шаблон с приятной для глаз CSS-анимацией и типографикой. DownloadDemo Вот шаблон, который идеально сочетает простоту и производительность. Используя фреймворк Bootstrap и стандарт SASS, вы обязательно воспользуетесь этим наилучшим образом. Набор адаптивных шаблонов имеет чистый и эффективный код, и он идеален, даже если вы не программист, потому что вы можете настроить внешний вид и работу шаблона, не написав ни единой строки кода. Используемые изображения оптимизированы, поэтому вам не нужно прилагать дополнительные усилия, чтобы позаботиться об этом. Так что приведите своих клиентов на эту чудесно созданную целевую страницу, и она позаботится обо всем остальном. DownloadDemo Boxify — это один из самых захватывающих шаблонов, на который вы можете обратить внимание, и он поставляется с очень гладкой анимацией CSS3. Планируете ли вы улучшить свою демонстрационную игру с помощью веб-сайта-портфолио или вы стартап, пытающийся добиться успеха, для начала это супер надежный веб-сайт. Он отдает приоритет пользовательскому опыту и полностью раскрывает и выигрывает современный вид, к которому стремился. СкачатьДемо Themeinthebox, похоже, придумал потрясающую тему в своей коробке — Color Template — это одностраничный шаблон, построенный на платформе Bootstrap. Он специально разработан для профессионалов в бизнес-индустрии, в основном в творческом и агентском секторах, но, судя по тому, как выглядит шаблон, его можно использовать и для других целей. Шаблон имеет четкий и просторный вид, что делает его очень чистым, но далеко не скучным. DownloadDemo DownloadDemo Вы можете принести свою лучшую игру с более чем 119 различными страницами, которые вы можете использовать по своему усмотрению. Созданный практически для любой отрасли, этот шаблон отлично подходит для демонстрации фотостудии или портфолио, даже если вы фрилансер, агентство или блогер. Не забывайте, что у него также есть функции, которые помогут вам, если вы занимаетесь электронной коммерцией. Чтобы было легче понять, что вы можете ожидать после того, как сам шаблон будет готов, вы можете использовать 2 демонстрационных шаблона. Существует более 16 вариантов домашней страницы, так что вы действительно можете поразить всех внешним видом домашней страницы, и даже если вы уже некоторое время используете шаблон, вы всегда можете обновить свой внешний вид, используя другой вариант домашней страницы. Помимо главной страницы, на веб-сайте есть множество вариантов для других страниц: около 22 одностраничных макетов, 28 страниц портфолио, 15 страниц блога и многое другое. Таким образом, существует почти более 100 комбинаций, которые вы можете составить, используя все эти функции, которые предоставляет шаблон. Кроме того, свяжитесь со своими клиентами с помощью рабочих контактных форм AJAX и PHP и расскажите им о новейших предложениях от вас. DownloadDemo Revelo представляет собой интересный опыт для пользователей, и, возможно, нет таких высот, которых вы не могли бы достичь с помощью этого шаблона. Шаблон содержит множество мощных функций, которые вы можете полностью использовать, чтобы удивить пользователей, посещающих ваш сайт. Если вы можете мечтать об этом, этот шаблон точно сможет это сделать. Revelo действительно помогает раскрыть вашу деловую шутку с помощью таких функций, как многочисленные параметры верхнего и нижнего колонтитула и короткие коды, которые могут добавить потрясающий вид веб-сайту. Есть около 6 вариантов цвета, из которых вы можете выбрать, и обещаем, что скоро появятся новые. Боковая панель особенно перспективна для любого веб-сайта, потому что именно здесь клиенты ищут больше предложений, и здесь есть 3 различных варианта. Заголовки также особенно важны для навигации, и вы можете создать лучший опыт для клиентов, выбрав то, что, по вашему мнению, лучше всего подходит из 7 вариантов, тщательно разработанных для лучшей навигации. Существует также колоссальная почти бесплатная раздача ползунка Revolution, изотопного фильтра и средства проверки формы, так что вы можете сэкономить до 63 долларов США с этим шаблоном. В этот шаблон включено множество других функций, таких как липкий заголовок, макет каменной кладки, страницы, которые скоро появятся, интеграция с MailChimp, лента Instagram и многое другое, что не может быть вписано в это описание, поэтому проверьте этот шаблон. . DownloadDemo Enov — это тема премиум-класса с элегантным дизайном и всеми функциями для создания веб-сайта-портфолио. Основные характеристики: DownloadDemo Вот шаблон, который получает обновления в течение всего срока службы. Если вы ищете не раздутый и неуклюжий веб-сайт, этот чистый и интуитивно понятный шаблон идеально подходит для вас и вашего бизнеса, будь то бизнес, корпоративный продукт, портфолио или любой другой тип продукта. У вас может быть фоновое изображение или даже видеофон в зависимости от того, что вам больше подходит. А если что-то не так, есть еще и страница 404 на ваше усмотрение. Вы также можете вызвать ажиотаж у своих клиентов с помощью страницы «Скоро» или даже опции обратного отсчета, позволяющей им узнать, что вы готовите что-то еще более потрясающее. Существует множество других функций, таких как страница карты сайта, страница услуг, страница поддержки, контактная форма ajax и даже таблица цен. Шаблон также имеет интеграцию с картой Google, чтобы ваши клиенты точно знали, где вас найти. Документация стандартная, и вам не нужно беспокоиться о ее понимании. DownloadDemo Neomax — красивый веб-сайт с 15 демонстрационными версиями, из которых вы можете выбирать. Включено мегаменю, которое будет отображать функции на веб-сайте в организованном и чистом виде, а также оно будет отзывчивым. Есть 140 HTML-страниц на выбор с различными версиями дома, блога, магазина и т. д., поэтому вы можете выбрать все, что вам может понадобиться. Есть слайдер товаров с каруселью миниатюр. И когда вы выбираете его, возникает эффект наведения, поэтому каждый раз, когда вы наводите на него указатель мыши, возникает эффект увеличения и уменьшения масштаба. Веб-сайт также может иметь фон параллакса с изображением, фоном Youtube или видео Vine. Шаблон также позволяет очень легко связаться с вашими пользователями или позволить им связаться с вами с помощью рабочих контактных форм с плагином проверки JQuery. Существует даже галерея лайтбоксов для красивого отображения ваших продуктов и даже интеграция с Twitter, чтобы клиенты могли связаться с вашими социальными сетями. DownloadDemo Магазин BigBag имеет большие возможности. Когда вы создаете веб-сайт электронной коммерции, вы должны убедиться, что выбранный вами шаблон идеально подходит для него со всеми функциями, которые могут вам понадобиться для бесперебойной работы. В этом мощном шаблоне уже есть 46-страничные шаблоны, и на горизонте появятся новые. Это позволяет быстро просматривать продукты, а также использовать функцию обратного отсчета для новой удивительности, которую вы обещаете им принести. Шаблон готов к любому просмотру на любом устройстве и проверен. Создание шаблона осуществляется очень тщательно и с большими усилиями и включает в себя потрясающие функции, такие как анимация прокрутки, слайдер бренда и более 700 значков на выбор. DownloadDemo Constra — это бесплатный HTML5-шаблон, специально созданный для разработки бизнес-сайта. Строительные компании могут просто установить присутствие в Интернете с помощью этого шаблона. Простой дизайн и структура кода облегчают запуск вашего сайта. Тем не менее, вы можете настроить черно-желтую тему шаблона по умолчанию в любое время. Привлекательный слайдер на главной странице может эксклюзивно выделить девиз вашей компании. Также вы получите липкое меню о нас, разделы статистики и специализаций. Стандартный дизайн этого шаблона позволяет отображать рядом разделы Отзыв и Счастливый клиент . Кроме того, выделите готовые проекты в соответствии с категорией на главной странице. Основные характеристики: DownloadDemo Этот веб-сайт агентства содержит всю необходимую информацию, которая представляет компанию своим посетителям. Однако, если у вас чистый, современный и удобный дизайн, презентация будет достаточно привлекательной. Таймер — это многоцелевая бизнес-тема с анимацией и эффектами для всего сайта. Он хорошо разработан для обслуживания веб-сайтов портфолио, бизнеса и агентств. Вы получите анимированный и эксклюзивный баннер на главной странице. Опция страницы блога предлагает три различных макета для удобства пользователей. Основные характеристики: DownloadDemo Shield — это одностраничный шаблон на основе bootstrap, готовый к работе с сетчаткой и элегантный дизайн. Тема идеально подходит для агентств, фрилансеров, компаний и корпораций, поставляется со свежим стилем, красивыми шрифтами Icomoon. DownloadDemo Создана красивая, чистая, роскошная тема с поддержкой поиска и кучей компонентов, функций и страниц. Если вы когда-нибудь загрузите тему, никогда не думайте покупать премиум для своего следующего проекта. Компонент включает в себя кнопку начальной загрузки, версии размера кнопки, край кнопки, вкладки, оповещения, индикатор выполнения, нумерацию страниц, навигационные крошки и многое другое. Страница заполнена Полная ширина, правая боковая панель, левая боковая панель, скоро, результат поиска, 404, регистрация, вход. DownloadDemo Spot создал стартовый плоский дизайн с помощью загрузочного шаблона HTML5, специально разработанного для фрилансеров, небольших и медиа-агентств. Тема оснащена передовыми технологиями и поддержкой, которые не могут конфликтовать со старыми и современными браузерами, такими как iPhone, iPad, планшет, рабочий стол, телефон Windows, телефон Samsung и другие устройства Apple. Sport is Шаблон HTML5 Bootstrap3 легкий и быстро загружается, поставляется с липким/фиксированным заголовком. Верхняя область изумительна, как и сервис, портфолио, витрина клиента и раздел нижнего колонтитула. Либо вы называете это проектом, либо рабочим разделом. К нему прилагается потрясающая анимация, даже быстрый посетитель может быстро увидеть уникальную анимацию. DownloadDemo Agency — это умная работа, как следует из названия, для агентств и малого бизнеса. Они по своей природе красивы и шикарны, не нарушая функциональности. И если говорить о функциональных возможностях, то их довольно много. От полного отклика до наличия сетки портфолио, где окно всплывает, когда вы заканчиваете, чтобы вы могли просмотреть детали элемента. В разделе «О нас» есть отзывчивая временная шкала, а также рабочая контактная форма PHP с проверкой. Это поможет вам собирать данные о ваших пользователях или взаимодействовать с ними. DownloadDemo Поразите своих пользователей своим веб-сайтом. Хотя многим это кажется сложной задачей, Lattes добровольно помогает своим минималистичным и красивым дизайном. Это одностраничный шаблон, созданный на платформе Bootstrap и идеально подходящий для креативщиков и агентств. Он остроумно использует пустое пространство, что делает читабельность на веб-сайте легкой, и самое приятное то, что он быстрый и даже не требует, чтобы вы часами размышляли над тем, как заставить его работать, потому что в бэкэнде это очень легко сделать. изменить. О, и мы упоминали, что он отзывчив? DownloadDemo Теперь, когда вы изучили множество бесплатных HTML5-шаблонов, вам не терпится создать свой сайт. Нам бы хотелось узнать, какой шаблон привлек ваше внимание больше всего. Кроме того, вы можете поделиться своим опытом и выбором в разделе комментариев. Отказ от ответственности: Эта страница может содержать внешние партнерские ссылки, которые могут привести к тому, что мы получим небольшую комиссию, если вы решите приобрести упомянутый продукт без дополнительных затрат для вас. Мнения, высказанные на этой странице, являются нашими собственными, и мы не получаем дополнительных бонусов за положительные отзывы. HTML-шаблоны веб-сайтов — это готовые макеты веб-сайтов на основе кода HTML5 и CSS3. Они поставляются с JavaScript, Bootstrap и другими фреймворками. Типичный пакет загрузки HTML предлагает несколько страниц веб-сайта, таблиц стилей и файлов JavaScript, созданных с использованием действительного и хорошо прокомментированного кода. Тема с файлами PSD позволяет изменять внешний вид, а вставлять содержимое можно с помощью редактора кода. У нас самая богатая коллекция шаблонов веб-сайтов - готовые веб-дизайны, созданные экспертами в области веб-разработки. Мы не только предлагаем вам разнообразие стилей и тем дизайна, мы также гарантируем высокое качество нашей продукции благодаря нашим установленным процедурам обеспечения качества. Более того, наши дизайны веб-сайтов поддерживаются круглосуточно и без выходных, легко настраиваются и подходят практически для любого онлайн-проекта. Наши веб-шаблоны разработаны и разработаны профессиональными веб-дизайнерами в соответствии со всеми современными веб-стандартами. Используйте нашу удобную форму поиска, чтобы найти веб-сайт, который лучше всего подходит для вашего проекта. Полностью адаптивный Веб-сайты обеспечивают превосходную работу на всех устройствах, независимо от того, какое разрешение они поддерживают. Каждый может наслаждаться потрясающим видом вашего веб-сайта при любом размере дисплея. Ползунок и другие компоненты сделаны на 100% отзывчивыми для создания оптимального UX для различных сред. Вместе с продуктом вы получаете отличную документацию. Эти краткие руководства содержат подробные инструкции по установке и настройке устройства. Кроме того, вы можете использовать эти удобные шпаргалки, чтобы найти функции продукта, а также какие плагины используются. Мы предоставляем веб-шрифты Google. Вы сможете мгновенно настроить размер, цвет, тень и все, что можно сделать с помощью CSS. Также представлено множество шрифтов благодаря сервису Google WebFonts. Это позволяет вам выбрать любой шрифт, который вы хотите для своего сайта. Это важная часть, чтобы влиять на предпочтения и настроение людей. Некоторые части наших html-шаблонов созданы с использованием инфраструктуры Bootstrap, поэтому вам доступны все параметры стиля, сценарии и компоненты Bootstrap. Это один из самых простых фреймворков для работы. Мы гарантируем корректное отображение наших шаблонов во всех современных браузерах, включая Google Chrome, Internet Explorer, Mozilla Firefox, Opera и Safari. Они появятся в том же дизайне и макете без каких-либо изменений или деформаций. Наряду с дизайном вы также получаете мощную функциональность. Вы можете просмотреть различные функции, включенные в шаблоны HTML5. Просматривая широкий выбор многоцелевых шаблонов веб-сайтов , вы можете выбрать идеально подходящую тему, созданную с учетом любого типа онлайн-проекта. Если вы предпочитаете хорошо структурированные и организованные макеты, мы рекомендуем просмотреть шаблонов одностраничных веб-сайтов . Чистый, лаконичный дизайн помогает читателям сконцентрироваться на исходной информации, что отлично подходит для читателей с коротким временем концентрации внимания. Позвольте своим посетителям испытать ослепительную трехмерную иллюзию с современными шаблонами веб-сайтов с эффектом параллакса . Эта стильная техника веб-дизайна не позволит вашей веб-странице быть забытой. Если вы боретесь с долгосрочным поиском работы, мы предлагаем вам простое решение. Создайте онлайн-резюме с темой веб-сайта CV, подчеркните свою самоотверженность и креативность, произведите впечатление на HR желаемой вакансии и без особых усилий получите статус «Нанят». Запускаете веб-сайт, посвященный искусству, и хотите продемонстрировать свои фотографии и произведения искусства? Тогда портфолио и шаблоны веб-сайта галереи — ваш лучший выбор. Нет предела возможностям, когда речь идет о расширенной функциональности и функциях шаблонов HTML-страниц. Не сомневайтесь и убедитесь сами! Когда вы находитесь на нашей веб-странице, вы получаете возможность выбрать тип темы: бесплатно или платно. Низкая цена. Есть бесплатные темы, но вы не получите поддержку для этих элементов. Большинство готовых шаблонов HTML5 стоят от 30 до 100 долларов. Простота использования. Разобраться в кастомизации купленного предмета сможет даже человек, далекий от программирования. Однако для того, чтобы в итоге это выглядело профессионально, все же лучше обратиться к веб-специалисту. Вы можете проверить наши услуги по разработке, чтобы найти лучшее предложение для вашего проекта. Разработка в короткие сроки. Готовый шаблон избавит вас от дополнительных затрат времени на кодирование и дизайн. Все, что вам нужно сделать, это тщательно настроить тему и проверить ее перед запуском. Вы можете изменить текст, изображения. цвета. логотип и весь контент. Готовое видение сайта. При выборе шаблона вы выбираете внешний вид будущего сайта. Это также экономит время, потому что во многих случаях дизайнер просматривает множество идей, прежде чем найти подходящую. Будущие обновления. При использовании любого шаблона HTML5 вы автоматически получаете все будущие обновления, которые выпустят наши разработчики. Когда это произойдет, вы получите уведомление по электронной почте. Документация. Важно знать, что мы предоставляем четкую документацию по каждой теме. Будут гайды по установке на хостинг, изменению контента, работе с CSS и JS и прочее. Мы уверены, что вы сможете найти подходящий дизайн для любого направления деятельности. Вот основные темы, которые у нас есть: Есть также такие темы, как автомобили, дом, семья, компьютеры и многое другое. Удобство использования/Доступность: SEO-оптимизация: Содержание: Какой сайт вам нужен? Какой сайт выполнит поставленные задачи и как сэкономить на его разработке? Определите четкие цели, для которых вам нужен сайт и в соответствии с поставленными задачами выберите тип сайта. Некоторые из наших продуктов, такие как Montroid2 и Brave Themes, становятся бестселлерами. Но не забывайте о том, который мы создали профессионально со всеми необходимыми функциями - Многоцелевой Интенсивный. Intense — это набор надежных скриптов и плагинов, а также почти тысяча готовых ресурсов, которые вы можете изменить в Visual Page Builder Novi. Конечно. Да, конечно. Прежде чем выбрать тему, мы рекомендуем присоединиться к чату, чтобы получить помощь от агентов предварительной продажи. Они могут предоставить вам все детали, проинформировать вас об особенностях и найти подходящие продукты, которые будут соответствовать всем вашим требованиям. После покупки мы предоставляем бесплатную техническую поддержку в течение 6 месяцев. Специалисты помогут вам со всеми основными вопросами в чате или по электронной почте. Мы рекомендуем использовать проверенных нами хостинг-провайдеров. Мы можем гарантировать полную совместимость и множество преимуществ предлагаемых хостингов. <название> — это то, что отображается в строке заголовка браузера (например, при наведении курсора на вкладку браузера). Этот элемент является единственным обязательным элементом внутри . элементами , определяющими описание для целей SEO вместе с автором. Все элементы внутри являются необязательными, за исключением <ссылка rel="icon"href="/favicon.ico"><тело>
и . Следующие шаги
 Эта книга научит вас принципам дизайна , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали.
Эта книга научит вас принципам дизайна , а покажет, как реализовать их для Интернета. Он был полностью переписан в сентябре 2020 года и включает в себя передовые методы, о которых вы больше нигде не читали. 9Поделиться этой статьей Он ведет блог в Impressive Webs и курирует Web Tools Weekly, информационный бюллетень для фронтенд-разработчиков, в основном посвященный инструментам.
9Поделиться этой статьей Он ведет блог в Impressive Webs и курирует Web Tools Weekly, информационный бюллетень для фронтенд-разработчиков, в основном посвященный инструментам.
Шаблоны HTML5 от ThemeForest
Перейти к содержимому 0.x
18
WordPress 5.9.x
26
WordPress 5.8.x
27
WordPress 5.7.x
28
WordPress 5.6.x
31
WordPress 5.5.x
29WordPress 5.4.x
27
WordPress 5.3.x
26
WordPress 5.2.x
27
WordPress 5.1.x
26
WordPress 5.0.x
26
WordPress 4.9.x
33
WordPress 4.8.x
22
WordPress 4.7.x
23
WordPress 4.6.1
22
Вордпресс 4.6
21
WordPress 4.5.x
21
WordPress 4.5.2
13
WordPress 4.
0.x
18
WordPress 5.9.x
26
WordPress 5.8.x
27
WordPress 5.7.x
28
WordPress 5.6.x
31
WordPress 5.5.x
29WordPress 5.4.x
27
WordPress 5.3.x
26
WordPress 5.2.x
27
WordPress 5.1.x
26
WordPress 5.0.x
26
WordPress 4.9.x
33
WordPress 4.8.x
22
WordPress 4.7.x
23
WordPress 4.6.1
22
Вордпресс 4.6
21
WordPress 4.5.x
21
WordPress 4.5.2
13
WordPress 4. 5.1
13
Вордпресс 4.5
17
WordPress 4.4.2
13
WordPress 4.4.1
12
Вордпресс 4.4
12
WordPress 4.3.1
10
Вордпресс 4.3
10
Вордпресс 4.2
11
Вордпресс 4.1
7
Вордпресс 4.0
9Вордпресс 3.9
4
Вордпресс 3.8
4
Вордпресс 3.7
3
Вордпресс 3.6
3
Вордпресс 3.5
2
Вордпресс 3.4
2
Вордпресс 3.3
1
Вордпресс 3.2
1
Вордпресс 3.
5.1
13
Вордпресс 4.5
17
WordPress 4.4.2
13
WordPress 4.4.1
12
Вордпресс 4.4
12
WordPress 4.3.1
10
Вордпресс 4.3
10
Вордпресс 4.2
11
Вордпресс 4.1
7
Вордпресс 4.0
9Вордпресс 3.9
4
Вордпресс 3.8
4
Вордпресс 3.7
3
Вордпресс 3.6
3
Вордпресс 3.5
2
Вордпресс 3.4
2
Вордпресс 3.3
1
Вордпресс 3.2
1
Вордпресс 3. 1
1
Вордпресс 3.0
1
1
1
Вордпресс 3.0
1 3.х
10
Джумла 3.2.х
11
Джумла 3.1.х
10
Джумла 3.10.x
11
Джумла 3.0.3
10
Джумла 3.0.2
9Джумла 2.5.х
2
Джумла 2.5.9
2
Джумла 2.5.8
4
Джумла 2.5.7
4
Джумла 2.5.5
4
Джумла 2.5.11
2
Джумла 2.5
4
Джумла 1.5.5
1
3.х
10
Джумла 3.2.х
11
Джумла 3.1.х
10
Джумла 3.10.x
11
Джумла 3.0.3
10
Джумла 3.0.2
9Джумла 2.5.х
2
Джумла 2.5.9
2
Джумла 2.5.8
4
Джумла 2.5.7
4
Джумла 2.5.5
4
Джумла 2.5.11
2
Джумла 2.5
4
Джумла 1.5.5
1 7.4.x
1
Престашоп 1.7.3.x
1
Престашоп 1.7.2.x
1
Престашоп 1.6.1.x
3
Престашоп 1.6.1
3
7.4.x
1
Престашоп 1.7.3.x
1
Престашоп 1.7.2.x
1
Престашоп 1.6.1.x
3
Престашоп 1.6.1
3 5.х
1
5.х
1 1
14
Друпал 7.0
14
1
14
Друпал 7.0
14 12.x
1
Призрак 1.11.x
1
Призрак 1.10.x
1
Призрак 1.1.0
1
Призрак 1.0.0
1
Призрак 0.9.0
1
Призрак 0.8.0
1
Призрак 0.7.x
1
Призрак 0.11.x
1
Призрак 0.10.x
1
12.x
1
Призрак 1.11.x
1
Призрак 1.10.x
1
Призрак 1.1.0
1
Призрак 1.0.0
1
Призрак 0.9.0
1
Призрак 0.8.0
1
Призрак 0.7.x
1
Призрак 0.11.x
1
Призрак 0.10.x
1 0.x
1
0.x
1 Расскажите нам, что вы думаете!

50+ бесплатных шаблонов и тем HTML5 на 2022 год
 Итак, если вы ищете бизнес, портфолио, электронную коммерцию или любые другие шаблоны, просто прочитайте эту статью. Этот удивительный набор лучших шаблонов веб-сайтов, несомненно, уменьшит ваши усилия по выбору лучших шаблонов на основе начальной загрузки для вашей ниши бизнеса.
Итак, если вы ищете бизнес, портфолио, электронную коммерцию или любые другие шаблоны, просто прочитайте эту статью. Этот удивительный набор лучших шаблонов веб-сайтов, несомненно, уменьшит ваши усилия по выбору лучших шаблонов на основе начальной загрузки для вашей ниши бизнеса. Airspace — Бесплатный шаблон сайта Bootstrap HTML5
9-е поколение0003
Brandi — отзывчивый одностраничный бизнес-шаблон
 Основой этого полностью адаптивного шаблона веб-сайта является платформа Twitter Bootstrap 3. x. Эта бесплатная тема идеально создана с привлекательной анимацией и обширными функциями, которые делают ее модным шаблоном веб-сайта HTML5.
Основой этого полностью адаптивного шаблона веб-сайта является платформа Twitter Bootstrap 3. x. Эта бесплатная тема идеально создана с привлекательной анимацией и обширными функциями, которые делают ее модным шаблоном веб-сайта HTML5. Meghna - Одностраничный бизнес-шаблон
 Имея это в виду, разработчики Meghna проделали большую работу, чтобы помочь любому бизнесу добиться успеха. Это легкий и сверхбыстрый шаблон с простыми функциями и последними тенденциями дизайна.
Имея это в виду, разработчики Meghna проделали большую работу, чтобы помочь любому бизнесу добиться успеха. Это легкий и сверхбыстрый шаблон с простыми функциями и последними тенденциями дизайна. Blue — одностраничный адаптивный корпоративный шаблон
 Дизайн минималистичный и достаточно быстрый, чтобы веб-страницы загружались быстро даже при ограниченной пропускной способности. Этот шаблон можно использовать для портфолио, фотографии, корпоративных агентств, стартапов и так далее.
Дизайн минималистичный и достаточно быстрый, чтобы веб-страницы загружались быстро даже при ограниченной пропускной способности. Этот шаблон можно использовать для портфолио, фотографии, корпоративных агентств, стартапов и так далее. Sulfer — бесплатный простой HTML-шаблон веб-сайта
 Хотя вы можете использовать его для различных целей, в первую очередь он предназначен для создания портфолио и бизнес-сайтов. Структура кодирования проста и понятна, но хорошо проработанный пользовательский интерфейс предлагает важные функции.
Хотя вы можете использовать его для различных целей, в первую очередь он предназначен для создания портфолио и бизнес-сайтов. Структура кодирования проста и понятна, но хорошо проработанный пользовательский интерфейс предлагает важные функции. Маленькое приложение — бесплатный HTML5-шаблон целевой страницы мобильного приложения
 Он хорошо структурирован, красиво закодирован и очень легко модифицируется. Общий дизайн продвинутый, но чистый, и он был тщательно разработан для обеспечения точности пикселей.
Он хорошо структурирован, красиво закодирован и очень легко модифицируется. Общий дизайн продвинутый, но чистый, и он был тщательно разработан для обеспечения точности пикселей. Parsa — Бесплатный HTML5-шаблон для ведения блога
 Пользователи могут легко создавать дополнительные страницы, потому что они созданы с использованием структуры кодирования на основе компонентов. Пользовательский интерфейс впечатляет своим первоклассным графическим эффектом с плавными анимированными переходами.
Пользователи могут легко создавать дополнительные страницы, потому что они созданы с использованием структуры кодирования на основе компонентов. Пользовательский интерфейс впечатляет своим первоклассным графическим эффектом с плавными анимированными переходами. io)
io) Журнал
Reporter
Influencer
Kross — Бесплатный шаблон портфолио html5
 Он включает плавные эффекты наведения и анимацию. Пользовательский интерфейс прост, но эффективен для демонстрации любого портфолио.
Он включает плавные эффекты наведения и анимацию. Пользовательский интерфейс прост, но эффективен для демонстрации любого портфолио. Fame - Бесплатный шаблон целевой страницы HTML5 для одной страницы
 Шаблон продуман до мелочей, чтобы удостоить своих посетителей своим уникальным рисунком. Каждый раздел этого шаблона настолько хорошо организован, что убедит ваших посетителей в кратчайшие сроки.
Шаблон продуман до мелочей, чтобы удостоить своих посетителей своим уникальным рисунком. Каждый раздел этого шаблона настолько хорошо организован, что убедит ваших посетителей в кратчайшие сроки. Restaurant - Адаптивный HTML5 веб-сайт ресторана Бесплатный шаблон
 Ну, ты правильно понял. The restaurant — это адаптивный HTML5-шаблон, идеально подходящий для создания веб-сайтов ресторанного бизнеса. Этот шаблон был создан с учетом последних тенденций дизайна ресторанного бизнеса.
Ну, ты правильно понял. The restaurant — это адаптивный HTML5-шаблон, идеально подходящий для создания веб-сайтов ресторанного бизнеса. Этот шаблон был создан с учетом последних тенденций дизайна ресторанного бизнеса. Bizcraft - Pro Bootstrap Шаблон HTML5
Sleek
Mono
Reader
Dot
Wallet
Galaxy
Logicraft - Bootstrap Business Template
Devrick - Bootstrap Portfolio Template
Nova — шаблон электронной коммерции Bootstrap
Edification — шаблон Bootstrap Education
Swift — шаблон Bootstrap Marketplace
WrapKit Lite — бесплатный набор пользовательского интерфейса Bootstrap 4
 д. скоро и т. д. всего за несколько часов. Вы можете использовать готовые разделы для создания желаемого дизайна в кратчайшие сроки. Также поставляется с множеством различных опций, что позволяет вам представить некоторые качественные варианты перед вашими клиентами.
д. скоро и т. д. всего за несколько часов. Вы можете использовать готовые разделы для создания желаемого дизайна в кратчайшие сроки. Также поставляется с множеством различных опций, что позволяет вам представить некоторые качественные варианты перед вашими клиентами. HostPro – Шаблон хостинга Bootstrap
 HostPro тщательно разработан с современным дизайном, который порадует ваших пользователей своим внешним видом и временем загрузки. Это также оптимизировано для SEO, что позволяет вам быстрее ранжировать ваш проект в поиске Google. Мы настоятельно рекомендуем использовать этот шаблон для вашего будущего проекта хостинга.
HostPro тщательно разработан с современным дизайном, который порадует ваших пользователей своим внешним видом и временем загрузки. Это также оптимизировано для SEO, что позволяет вам быстрее ранжировать ваш проект в поиске Google. Мы настоятельно рекомендуем использовать этот шаблон для вашего будущего проекта хостинга. Believe — шаблон электронной коммерции Bootstrap
Директива — шаблон веб-сайта HTML5
 Шаблон HTML5 CSS3 поставляется с фоном параллакса и ярким цветовым акцентом. Если вы думаете преобразовать тему для PHP, Nodejs, Reactjs, Angular js, JavaScript, Ruby и Python.
Шаблон HTML5 CSS3 поставляется с фоном параллакса и ярким цветовым акцентом. Если вы думаете преобразовать тему для PHP, Nodejs, Reactjs, Angular js, JavaScript, Ruby и Python. Spectral — шаблон бизнес-сайта HTML5
Hyperspace - оцените шаблон веб-сайта
 Боковая панель всегда связана с навигацией по сайту, а большая область контента творчески представляет контент сайта. Тема доступна под лицензией Creative Commons, не нужно платить за обратную ссылку в нижнем колонтитуле.
Боковая панель всегда связана с навигацией по сайту, а большая область контента творчески представляет контент сайта. Тема доступна под лицензией Creative Commons, не нужно платить за обратную ссылку в нижнем колонтитуле. Corlate — бесплатный адаптивный HTML-шаблон бизнес-сайта
Triangle - Бесплатный отзывчивый многоцелевой шаблон
 Шаблон гладкий и искусственно креативный, с творческой анимацией, цветовыми вариациями, потрясающим дизайном и так далее.
Шаблон гладкий и искусственно креативный, с творческой анимацией, цветовыми вариациями, потрясающим дизайном и так далее. Marco — одностраничный бизнес-шаблон
Minimal — Bootstrap HTML5 Template
 Тема запрограммирована с простым, чистым, легким и красочным дизайном, упакованным свернутым / скрытым меню с правой стороны, в котором находятся навигационные ручки для просмотра одностраничных разделов и социальные значки, чтобы побудить ваших посетителей связаны с вами даже в социальных сетях.
Тема запрограммирована с простым, чистым, легким и красочным дизайном, упакованным свернутым / скрытым меню с правой стороны, в котором находятся навигационные ручки для просмотра одностраничных разделов и социальные значки, чтобы побудить ваших посетителей связаны с вами даже в социальных сетях. Booster - Бесплатный шаблон целевой страницы HTML5 для бизнеса
Gp - Бесплатный многоцелевой HTML-шаблон Bootstrap
 Тема создает высшую популярность вашего бизнеса, корпораций и агентств во всей вашей отрасли. Элегантные цветовые схемы, страницы, такие как «О нас», для подробной информации, витрина и команда, «Сервис», «Сортируемое портфолио», «Блог с двумя столбцами» и «Контакты», такие функции, как контактная форма, просторный слайдер, вкладки и чистый нижний колонтитул.
Тема создает высшую популярность вашего бизнеса, корпораций и агентств во всей вашей отрасли. Элегантные цветовые схемы, страницы, такие как «О нас», для подробной информации, витрина и команда, «Сервис», «Сортируемое портфолио», «Блог с двумя столбцами» и «Контакты», такие функции, как контактная форма, просторный слайдер, вкладки и чистый нижний колонтитул. Knight — Шаблон целевой страницы Bootstrap
Twenty - Бизнес-шаблон HTML5
 Тема разработана с использованием современных технологий, тенденций и дизайна. Адаптивная тема может автоматически адаптироваться к мобильным устройствам, планшетам, iPhone, iPad, iMac, MacBook Pro, Blackberry и другим смартфонам и функциям.
Тема разработана с использованием современных технологий, тенденций и дизайна. Адаптивная тема может автоматически адаптироваться к мобильным устройствам, планшетам, iPhone, iPad, iMac, MacBook Pro, Blackberry и другим смартфонам и функциям. Alpha - Целевая страница HTML5
Prologue - Шаблон портфолио HTML5
 Если вы творческий человек, такой как фотографы, графические дизайнеры, фрилансеры, видеоредакторы, веб-мастера, творческие писатели, разработчики веб-сайтов и дизайнеры, хотите продемонстрировать и поделиться своими техническими знаниями, а также опытом с пользователями вашего сайта. Это отличная тема для выбора.
Если вы творческий человек, такой как фотографы, графические дизайнеры, фрилансеры, видеоредакторы, веб-мастера, творческие писатели, разработчики веб-сайтов и дизайнеры, хотите продемонстрировать и поделиться своими техническими знаниями, а также опытом с пользователями вашего сайта. Это отличная тема для выбора. Telephasic — лучший шаблон HTML5
 Удивительная функция, которую я нашел полезной, — это потрясающий нижний колонтитул, в котором есть социальные значки и контактная форма.
Удивительная функция, которую я нашел полезной, — это потрясающий нижний колонтитул, в котором есть социальные значки и контактная форма. Sedna
Rage — бесплатный многоцелевой шаблон Bootstrap для цифрового агентства
 которые действительно всплывают, чтобы заставить контент говорить. Он построен на основе Bootstrap, предоставляя ему все функции, которые есть в этой конкретной версии Bootstrap. Код, на котором он написан, очень аккуратный, чопорный и правильный, и вам никогда не придется беспокоиться о том, к каким браузерам он может быть наиболее адаптирован. Он легко справляется с браузерами.
которые действительно всплывают, чтобы заставить контент говорить. Он построен на основе Bootstrap, предоставляя ему все функции, которые есть в этой конкретной версии Bootstrap. Код, на котором он написан, очень аккуратный, чопорный и правильный, и вам никогда не придется беспокоиться о том, к каким браузерам он может быть наиболее адаптирован. Он легко справляется с браузерами. Land UI Kit + шаблон целевой страницы (HTML)

Boxify - Шаблон HTML5/CSS3
Color — HTML5 OnePage Bootstrap Template
 Шаблон также включает потрясающую анимацию, которая идеально выглядит и обязательно произведет впечатление на посетителей вашего сайта.
Шаблон также включает потрясающую анимацию, которая идеально выглядит и обязательно произведет впечатление на посетителей вашего сайта. Nantes - Бесплатные темы и шаблоны Bootstrap
Mazel - адаптивный многоцелевой шаблон (платный)

Revelo - многоцелевой HTML-шаблон (платный)

Enov - шаблон веб-сайта HTML5 премиум-класса
 Вы можете изобразить свое портфолио со всех сторон с помощью этой темы с множеством разделов. Каждая отдельная страница содержит привлекательную анимацию и эффекты. Кроме того, вы можете представить свой блог в различных шаблонах дизайна и виджетах.
Вы можете изобразить свое портфолио со всех сторон с помощью этой темы с множеством разделов. Каждая отдельная страница содержит привлекательную анимацию и эффекты. Кроме того, вы можете представить свой блог в различных шаблонах дизайна и виджетах. Atropos — шаблон адаптивного веб-сайта (платный)
 Есть два цветовых тона или режима на выбор, один темный и один светлый. Он также поставляется со слайдером Revolution, включенным в пакет, и включает более 185 файлов HTML, которые вы можете использовать вместе с бесчисленным множеством других функций, таких как несколько домашних версий, а также широкий стиль макета в штучной упаковке, который делает его таким приятным для глаз.
Есть два цветовых тона или режима на выбор, один темный и один светлый. Он также поставляется со слайдером Revolution, включенным в пакет, и включает более 185 файлов HTML, которые вы можете использовать вместе с бесчисленным множеством других функций, таких как несколько домашних версий, а также широкий стиль макета в штучной упаковке, который делает его таким приятным для глаз.
Neomax — многоцелевой шаблон (платный)
 Вы можете настроить веб-сайт еще больше, выбрав лучшие значки из более чем 600 значков, которые он поставляется вместе с различными анимациями CSS на выбор.
Вы можете настроить веб-сайт еще больше, выбрав лучшие значки из более чем 600 значков, которые он поставляется вместе с различными анимациями CSS на выбор. BigBag Store - Элегантный шаблон электронной коммерции (платный)
 Вы даже можете направлять своих клиентов к своей торговой точке или офису с помощью интеграции карты Google, которую вы можете полностью настроить. Над кроссбраузерностью тоже не нужно париться. Он построен на версии 3.3.7 Bootstrap и создан с помощью SASS. Он полностью настраивается с помощью шрифтов Google, 4 версий домашней страницы и многого другого.
Вы даже можете направлять своих клиентов к своей торговой точке или офису с помощью интеграции карты Google, которую вы можете полностью настроить. Над кроссбраузерностью тоже не нужно париться. Он построен на версии 3.3.7 Bootstrap и создан с помощью SASS. Он полностью настраивается с помощью шрифтов Google, 4 версий домашней страницы и многого другого. Constra — Бесплатный HTML5 шаблон веб-сайта для строительной компании

Таймер - отзывчивый многостраничный бизнес-шаблон
 Чтобы удовлетворить такие требования, The Timer является идеальным шаблоном для профессионального отображения вашего веб-контента.
Чтобы удовлетворить такие требования, The Timer является идеальным шаблоном для профессионального отображения вашего веб-контента. Shield — одностраничный корпоративный шаблон

Sailor — Free Bootstrap Base HTML5 Template
Spot – Freelance & Agency Template

Agency — Start Bootstrap
 Меньше файлов включено, если вы хотите, чтобы он выглядел лучше и настраивался. Font Awesome работает в разделе «Сервисы» с круглыми значками только для SCC. Оставьте свой след с помощью потрясающего веб-сайта, и пусть Агентство сделает всю работу за вас.
Меньше файлов включено, если вы хотите, чтобы он выглядел лучше и настраивался. Font Awesome работает в разделе «Сервисы» с круглыми значками только для SCC. Оставьте свой след с помощью потрясающего веб-сайта, и пусть Агентство сделает всю работу за вас. Lattes - Бесплатный одностраничный шаблон Bootstrap
 Вы можете попробовать бесплатные шаблоны и выбрать тот, который соответствует вашим предпочтениям. Мы надеемся, что вы нашли правильный шаблон, который соответствует вашей бизнес-цели.
Вы можете попробовать бесплатные шаблоны и выбрать тот, который соответствует вашим предпочтениям. Мы надеемся, что вы нашли правильный шаблон, который соответствует вашей бизнес-цели.: Не можете найти то, что ищете? Взгляните на эти коллекции

Шаблоны HTML5 | Шаблоны веб-сайтов HTML5
Что такое шаблоны веб-сайтов HTML5?

Основные характеристики шаблонов веб-сайтов HTML5
Полностью адаптивный
Хорошая документация

Интеграция векторных иконок и веб-шрифтов
Bootstrap
Кроссбраузерная совместимость
Дополнения TM
 Практически во всех темах есть работающее окно поиска, формы контактов и подписки. Инструкции по их использованию вы найдете в документации.
Практически во всех темах есть работающее окно поиска, формы контактов и подписки. Инструкции по их использованию вы найдете в документации. Фильтры шаблонов HTML5 веб-сайтов
 В свою очередь, видео фон и темы создадут WOW-эффект и не оставят равнодушными тех, кто следит за современными трендами.
В свою очередь, видео фон и темы создадут WOW-эффект и не оставят равнодушными тех, кто следит за современными трендами. Бесплатные или премиальные HTML-шаблоны веб-сайтов
 Очевидно, что когда вы начинаете заниматься бизнесом, вам требуется тратить меньше денег и получать больше результатов. Когда вы выбираете шаблон вместо индивидуального решения, это уже экономит ваши деньги и время. Но бывают случаи, когда бесплатные предметы полезны. Чтобы все прояснить, пожалуйста, ознакомьтесь с разницей между бесплатными и премиальными продуктами.
Очевидно, что когда вы начинаете заниматься бизнесом, вам требуется тратить меньше денег и получать больше результатов. Когда вы выбираете шаблон вместо индивидуального решения, это уже экономит ваши деньги и время. Но бывают случаи, когда бесплатные предметы полезны. Чтобы все прояснить, пожалуйста, ознакомьтесь с разницей между бесплатными и премиальными продуктами.
Каковы преимущества шаблонов веб-сайтов HTML5?
 Его цена является единовременной платой, включая все налоги. Мы предоставляем пожизненные лицензии на использование. Нет никаких ограничений по времени использования или дополнительных сборов. Вы можете использовать продукт столько, сколько вам нужно.
Его цена является единовременной платой, включая все налоги. Мы предоставляем пожизненные лицензии на использование. Нет никаких ограничений по времени использования или дополнительных сборов. Вы можете использовать продукт столько, сколько вам нужно. Live Demo — лучший способ проверить, как работает тема и какие у нее есть функции.
Live Demo — лучший способ проверить, как работает тема и какие у нее есть функции. Какие темы у нас есть для шаблонов веб-сайтов HTML5?

 Через веб-сайт ваши клиенты могут выбрать предпочтительный стол и забронировать столик онлайн. Вы также можете отображать меню вместе с фотографиями блюд. Темы продуктового магазина также доступны для продажи продуктов в Интернете.
Через веб-сайт ваши клиенты могут выбрать предпочтительный стол и забронировать столик онлайн. Вы также можете отображать меню вместе с фотографиями блюд. Темы продуктового магазина также доступны для продажи продуктов в Интернете. Советы по улучшению макета сайта


Какие типы веб-сайтов можно создавать с помощью шаблонов HTML5?
 Это информационно-имиджевое представление предприятия в сети Интернет. Вводный сайт — это вариант рекламного проспекта, размещенного в Интернете с информацией о компании, товарах и услугах. В основном выполняет представительские задачи:
Это информационно-имиджевое представление предприятия в сети Интернет. Вводный сайт — это вариант рекламного проспекта, размещенного в Интернете с информацией о компании, товарах и услугах. В основном выполняет представительские задачи: д.
д. Шаблоны веб-сайтов HTML5 Связанное видео
Часто задаваемые вопросы о шаблонах веб-сайтов HTML5
Могу ли я редактировать тему, если я никогда не работал с HTML5?
 Даже если вы новичок в модификации, это не проблема. Мы предоставляем четкую документацию, руководства и учебные пособия, которые должны вам очень помочь. Прежде чем начать, мы предлагаем просмотреть анимационные уроки, чтобы получить больше знаний.
Даже если вы новичок в модификации, это не проблема. Мы предоставляем четкую документацию, руководства и учебные пособия, которые должны вам очень помочь. Прежде чем начать, мы предлагаем просмотреть анимационные уроки, чтобы получить больше знаний. Получу ли я поддержку с вашими веб-шаблонами HTML5?
К какому хостинг-провайдеру следует обратиться, чтобы использовать HTML-шаблоны веб-сайтов?


 Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами.
Мы предоставляем бесплатную техническую помощь для платных продуктов. Это означает, что онлайн-чат всегда к вашим услугам. Наши специалисты рады проконсультировать вас, отправить полезные рекомендации и помочь с любыми вопросами.
 И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем.
И фото-проекты не исключение. Вы можете показать свои лучшие фотографии, чтобы доказать свой профессионализм и привлечь больше клиентов в будущем.


 Яркие кнопки выделяются на темном фоне, побуждая посетителей изучать спецификации продукта и совершать покупки через приложение Wix Stores. С помощью Wix Форм удобно собирать контактную информацию для рассылок о будущих релизах. Нажмите «Редактировать» и приступайте к созданию достойного сайта для своего бизнеса.
Яркие кнопки выделяются на темном фоне, побуждая посетителей изучать спецификации продукта и совершать покупки через приложение Wix Stores. С помощью Wix Форм удобно собирать контактную информацию для рассылок о будущих релизах. Нажмите «Редактировать» и приступайте к созданию достойного сайта для своего бизнеса. Заработайте доверие, опубликовав отзывы довольных клиентов и отвечайте на запросы из чата. Путь к успешному бизнесу онлайн начинается прямо здесь!
Заработайте доверие, опубликовав отзывы довольных клиентов и отвечайте на запросы из чата. Путь к успешному бизнесу онлайн начинается прямо здесь!

 Завладейте вниманием потенциальных клиентов с помощью интересного дизайна и заинтригуйте их, чтобы они с нетерпением ждали открытия сайта и выпуска продукта. Повышайте осведомленность о бренде и привлекайте новых пользователей, добавив на сайт ссылки на аккаунты в соцсетях и настроив подписку на рассылку в один клик.
Завладейте вниманием потенциальных клиентов с помощью интересного дизайна и заинтригуйте их, чтобы они с нетерпением ждали открытия сайта и выпуска продукта. Повышайте осведомленность о бренде и привлекайте новых пользователей, добавив на сайт ссылки на аккаунты в соцсетях и настроив подписку на рассылку в один клик. Нажмите «Редактировать», чтобы начать.
Нажмите «Редактировать», чтобы начать.
 Используйте этот шаблон с продуманным дизайном. Интерактивные возможности просмотра проектов несомненно понравятся посетителям сайта. С помощью контактной формы они смогут легко связываться с вами по вопросам сотрудничества. Нажмите «Редактировать» и начните создавать онлайн-портфолио, которым вы будете гордиться.
Используйте этот шаблон с продуманным дизайном. Интерактивные возможности просмотра проектов несомненно понравятся посетителям сайта. С помощью контактной формы они смогут легко связываться с вами по вопросам сотрудничества. Нажмите «Редактировать» и начните создавать онлайн-портфолио, которым вы будете гордиться. Готовы показать цифровому миру, в чем ваша уникальность? Нажмите «Редактировать», чтобы начать.
Готовы показать цифровому миру, в чем ваша уникальность? Нажмите «Редактировать», чтобы начать. . Его использование также устраняет необходимость в логике на стороне сервера для индивидуального определения кодировки символов для каждой обслуживаемой страницы или каждой входящей отправки формы.
. Его использование также устраняет необходимость в логике на стороне сервера для индивидуального определения кодировки символов для каждой обслуживаемой страницы или каждой входящей отправки формы.