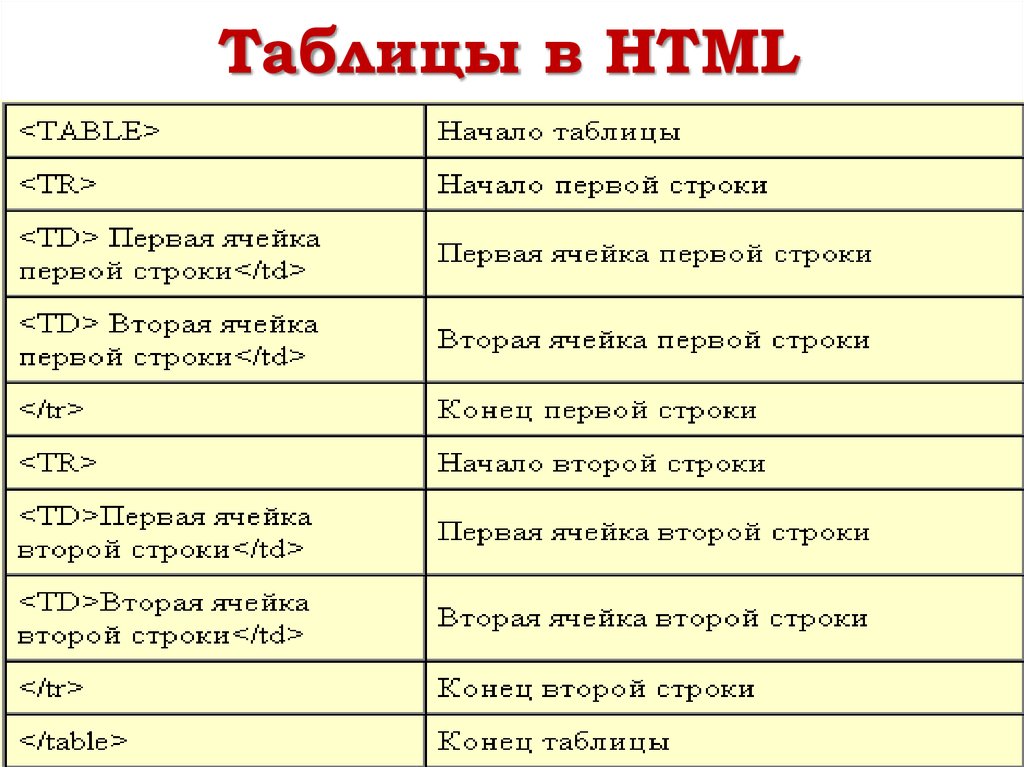
Особенности таблиц | htmlbook.ru
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
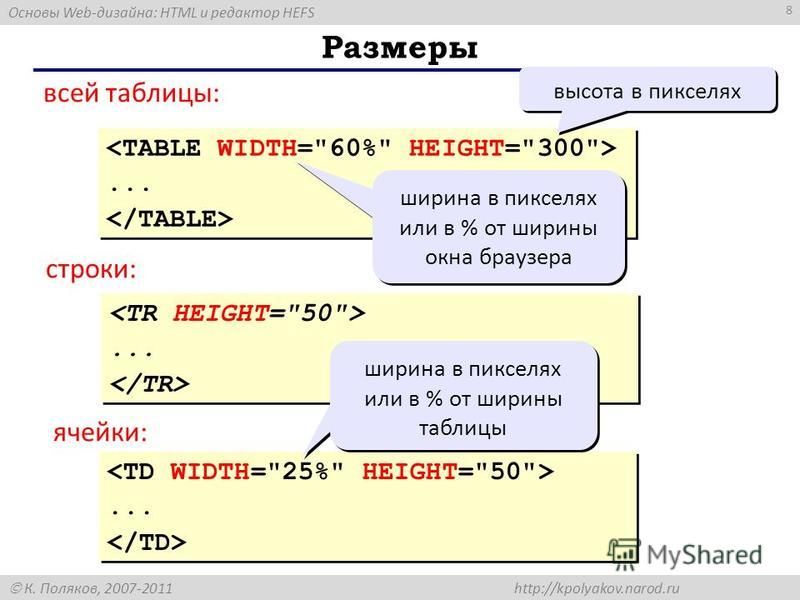
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
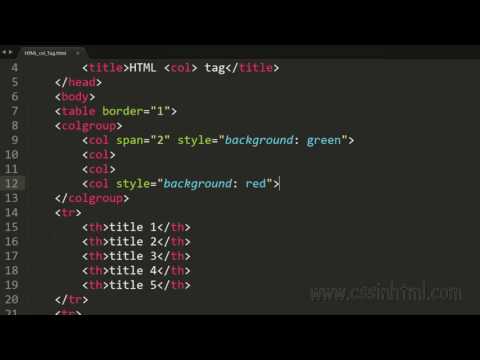
Ширина ячеек определяется атрибутом width тега
<td>, причем устанавливать это значение требуется
в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tr>
<td>Левая колонка</td><td>Правая колонка</td>
</tr>
</table>
</body>
</html>Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать
всю свободную ширину окна браузера. При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
При этом левая колонка берет под себя 200
пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
Свойство table-layout
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TABLE {
table-layout: fixed; /* Ячейки фиксированной ширины */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tr>
<td><img src="images/dino.gif" alt="Динозаврик"></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Отображение рисунка при использовании свойства table-layout
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).
Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow
со значением scroll.
 Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
<style type="text/css">
TD DIV {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 200px; /* Ширина элемента */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tr>
<td><div><img src="images/dino.
gif"
alt="Динозаврик"></div></td>
<td>...</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>,
поэтому в том случае, когда требовалось оставить ячейку без содержимого, но
отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ).
Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2
пиксела, из-за чего широкое распространение получил прозрачный рисунок размером
в один пиксел.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
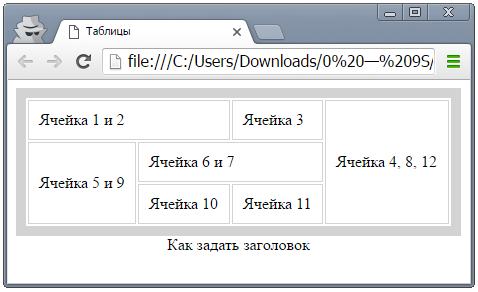
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Таблица</title>
</head>
<body>
<table border="1" align="center" cellpadding="4" cellspacing="0">
<tr>
<td bgcolor="#ffcc33">Ячейка 1</td>
<td rowspan="2" valign="top">Ячейка 2</td>
</tr>
<tr>
<td valign="top">Ячейка 3<br><br></td>
</tr>
<tr bgcolor="#cccccc">
<td colspan="2">Ячейка 4</td>
</tr>
</table>
</body>
</html>Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно
меняться в зависимости от объема информации в других ячейках. Подобная неприятность
замечена в некоторых браузерах.
Подобная неприятность
замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
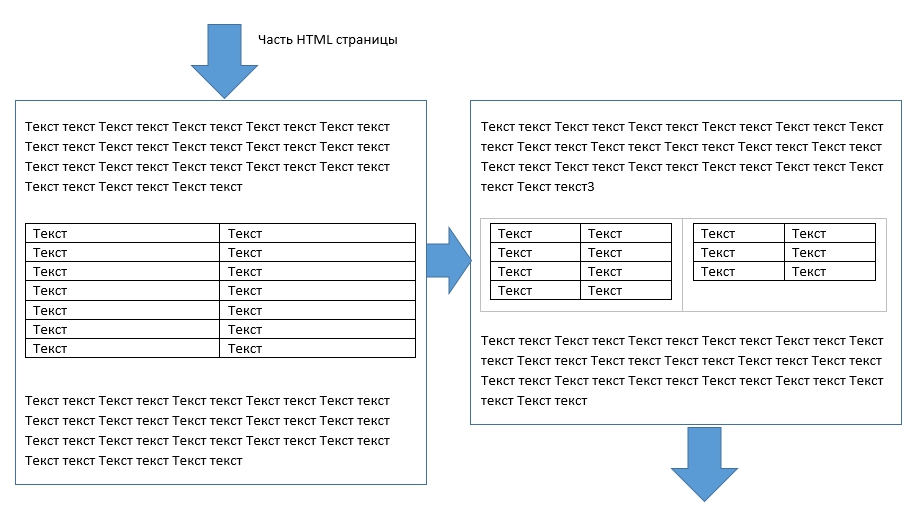
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться.
Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить
необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать,
что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все,
что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы.
TD width или как настраивается ширина ячейки таблицы html
Атрибут width HTML используется для установки ширины ячейки таблицы, которое переопределяет значение по умолчанию. Он устарел. Используйте CSS для управления разметкой ячеек в HTML таблицах.
Настройка ширины столбца таблицы в HTML
Атрибут width, в настоящее время устаревший, когда-то являлся стандартным методом регулирования ширины столбцов таблицы. По умолчанию, браузер будет настраивать столбцы таблицы так, чтобы соответствовать ее содержимому. Но если нужно контролировать ширину каждого столбца, вы можете это сделать, настроив ширину для каждого элемента <td> или <th> отдельной строки. Посмотрим, как это делали раньше с помощью атрибута width, а затем как то же самое можно сделать с помощью CSS. Но вначале нам нужен эталон для сравнения:
Но если нужно контролировать ширину каждого столбца, вы можете это сделать, настроив ширину для каждого элемента <td> или <th> отдельной строки. Посмотрим, как это делали раньше с помощью атрибута width, а затем как то же самое можно сделать с помощью CSS. Но вначале нам нужен эталон для сравнения:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that we might even need a line break.</td> </tr> </table>
Как видите, в первом случае мы не применили CSS или HTML td width. Что браузер сделает с такой таблицей?
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that we might even need a line break. |
Браузер выделил для второго столбца намного больше места, чем для первого. Теперь сделаем то же самое, но воспользуемся атрибутом width, чтобы принудительно задать столбцам одинаковый размер:
Теперь сделаем то же самое, но воспользуемся атрибутом width, чтобы принудительно задать столбцам одинаковый размер:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that we might even need a line break.</td> </tr> </table>
В обоих случаях браузер должен предоставить каждому столбцу одинаковую ширину. Но первая таблица должна автоматически устанавливать размер, чтобы заполнить доступное пространство, в то время как вторая имеет фиксированную ширину.
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that we might even need a line break. |
Довольно неплохо. К сожалению, это некорректный HTML- код, поскольку HTML table width был признан устаревшим. Но можно сделать то же самое с помощью простого кода CSS:
Но можно сделать то же самое с помощью простого кода CSS:
<style> .equal-width td { width: 50%; } </style> <table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>Давайте посмотрим, как браузер выведет таблицу, использующую CSS вместо атрибута width:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Регулируемая высота строки таблицы
Еще один атрибут, тесно связанный с шириной, это высота (height). Этот атрибут также устарел, поэтому его не следует использовать. Но поскольку мы говорим о настройке ширины столбцов, то нужно рассмотреть и регулировку высоты строк. Вот как это делалось раньше с помощью устаревшего атрибута:
Вот как это делалось раньше с помощью устаревшего атрибута:
<table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break.</td> </tr> </table>
Как браузер выводит этот пример:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Поскольку HTML table column width устарел, мы покажем, как сделать то же самое с помощью CSS:
<style> .tall-row td { height: 200px; } </style> <table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break. </td> </tr> </table>
</td> </tr> </table>Браузер должен отобразить этот код практически идентично предыдущему. Давайте посмотрим, так ли это:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Если честно, я не могу представить, зачем нужно контролировать высоту строки с помощью HTML td width. Гораздо больше смысла в том, чтобы настроить внешний и внутренний отступ для контента элемента <td> и позволить браузеру автоматически устанавливать высоту строки, основываясь на этой информации. Вот как можно применить эту стратегию:
<style> .tall-row td { padding: 80px 10px; } </style> <table> <tr> <th>Thin</th> <th>Really Really Really Wide</th> </tr> <tr> <td>Little</td> <td>Lots and lots and lots and lots of content, so much that it will require a line break. </td> </tr> </table>
</td> </tr> </table>Этот код CSS добавляет отступы в 80 пикселей до и после, и 10 пикселей влево и вправо от каждого элемента <td>. Вот результат:
| Thin | Really Really Really Wide |
| Little | Lots and lots and lots and lots of content, so much that it will require a line break. |
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, подписки, лайки!
Вадим Дворниковавтор-переводчик статьи «<td width>»
html — Колонки таблицы равной ширины
Задать вопрос
Вопрос задан
Изменён 3 месяца назад
Просмотрен 1k раз
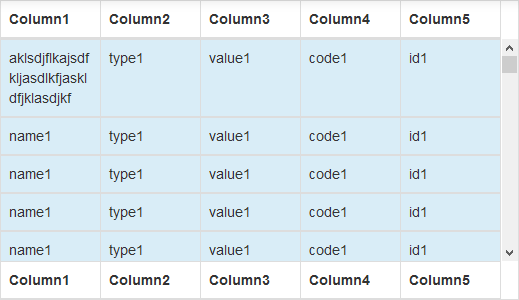
Я создаю таблицу и выставляю в процентах ширину каждого столбца. Для примера, второй столбец должен иметь ширину в 30%, четвертый — 10% .Это работает во многих случаях, но, если название колонки длинное, ширина всего столбца расширяется до ширина названия колонки. Каким образом можно избежать такого поведения, создать таблицу с жестко выставленной (в процентах) шириной столбцов?
Для примера, второй столбец должен иметь ширину в 30%, четвертый — 10% .Это работает во многих случаях, но, если название колонки длинное, ширина всего столбца расширяется до ширина названия колонки. Каким образом можно избежать такого поведения, создать таблицу с жестко выставленной (в процентах) шириной столбцов?
table {
width: 100%
}
table>tbody>tr>td {
width: 20%
}
table>thead>tr>th {
padding: 10px;
overflow: hidden;
}
table>tbody>tr>td:nth-of-type(2) {
width: 30%
}
table>tbody>tr>td:nth-of-type(4) {
width: 10%
}<table border=1>
<thead>
<tr>
<th colspan=3>Group 1</th>
<th colspan=2>Group 2</th>
</tr>
<tr>
<th colspan=1>Group 3</th>
<th colspan=4>Group 4</th>
</tr>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>TooLongColumn4Title</th>
<th>Column 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
</tbody>
</table>- html
- css
- table
1
Задайте таблице word-break: break-all
table {
width: 100%;
word-break: break-all;
}
table>tbody>tr>td {
width: 20%
}
table>thead>tr>th {
padding: 10px;
overflow: hidden;
}
table>tbody>tr>td:nth-of-type(2) {
width: 30%
}
table>tbody>tr>td:nth-of-type(4) {
width: 10%
}<table border=1>
<thead>
<tr>
<th colspan=3>Group 1</th>
<th colspan=2>Group 2</th>
</tr>
<tr>
<th colspan=1>Group 3</th>
<th colspan=4>Group 4</th>
</tr>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
<th>TooLongColumn4Titlesfsgfsfgsdfg</th>
<th>Column 5</th>
</tr>
</thead>
<tbody>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
<tr>
<td>Value 1</td>
<td>Value 2</td>
<td>Value 3</td>
<td>Value 4</td>
<td>Value 5</td>
</tr>
</tbody>
</table>4
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Магия CSS.
 Глава 3. Таблицы. table-layout | by Workafrolic (±∞)
Глава 3. Таблицы. table-layout | by Workafrolic (±∞)table-layout
В предыдущей главе мы обсудили раскладку. Но мы говорили о ней как об инструменте построения вашего контента с точки зрения дизайна — геометрической структуре вашего приложения, несущей смысловую нагрузку. Посмотрите на зелье Двухколоночного приложения.
Но раскладка имеет несколько значений, которые зависят от контекста. В контексте таблиц это слово означает как браузер определяет размеры колонок и строк таблицы, основываясь на значениях CSS, написанных вами и встроенных в браузер пользователя, и исходя из контента каждой ячейки.
Этот процесс поистине волшебный!
Сложный алгоритм раскладки используется для расчета как горизонтальных, так и вертикальных размеров. И эта вилка алгоритмов основывается на table-layout, который вы указываете. У этого свойства есть два варианта:
auto — значение по умолчанию. Я пытаюсь задать размеры столбцов относительно друг друга и ориентируясь на самую широкую ячейку в каждом столбце если вы не задали конкретные величины, которые определяют отношения элементов. (CSS spec)
(CSS spec)
fixed — Я пытаюсь сделать столбцы равными, если вы не дали мне конкретную ширину в px. Если да, то я использую ее для соблюдения соотношения размеров. (CSS spec)
Это грубое и не полное определение. Я крайне рекомендую вам прочитать спецификацию чтобы лучше понять механизм работы. Но нет ничего лучше игры с реальным кодом, поэтому давайте взглянем на несколько примеров для получения полной картины.
Пример 1: Нет ширины
table-layout: auto
table-layout: fixed
Обратите внимание, что в случае со значением fixed колонки имеют равные размеры поскольку не указана их точная ширина. Но в случае со значением auto размеры колонок пропорциональны содержимому ячейки.
Пример 2: Ширина в процентах
Теперь давайте посмотрим на тот же пример с шириной столбцов 20% и 50% соответственно.
В обоих случаях заданная нами ширина принимается во внимание, но размеры колонок не точные, а относительные. Это утверждение всегда верно в отношении случаев со значение auto, но лишь частично верно в случаях со значением fixed, поскольку размеры заданы в процентах. Браузер как бы говорит “20% это 2/7 части из общего выражения 20+50%”, поэтому при ширине таблицы в 1000px первая колонка будет иметь ширину 284px, а вторая — 714px. Грубое соотношение 2:5. (Соотношение не может быть точно 2 к 5 из-за свойств cell-spacing, cell-padding, border, border-spacing, border-collapse, округления и других ограничений.)
Это утверждение всегда верно в отношении случаев со значение auto, но лишь частично верно в случаях со значением fixed, поскольку размеры заданы в процентах. Браузер как бы говорит “20% это 2/7 части из общего выражения 20+50%”, поэтому при ширине таблицы в 1000px первая колонка будет иметь ширину 284px, а вторая — 714px. Грубое соотношение 2:5. (Соотношение не может быть точно 2 к 5 из-за свойств cell-spacing, cell-padding, border, border-spacing, border-collapse, округления и других ограничений.)
Обратите внимание на то, что white-space: nowrap применяется к каждой ячейке. В таблице с auto это свойство компенсируется, но в случае с fixed текст выходит за границы.
Задачка на подумать: почему первая колонка чуть шире в случае с fixed?
Пример 3: Смешанные ширины
Теперь рассмотрим тот же пример, но с ширинами колонок 400px и 70% соответственно.
table-layout: auto
table-layout: fixed
Ok…. Поскольку ширина таблиц всего 694px, у браузера нет возможности нарисовать колонки 400px и 70% × 694px в таблице с такой шириной. Поэтому он делает все, что в его силах.
В случае с auto, заданные нами значения ширины принимаются во внимание, но только примерно. Рассчет следующий: 400px / 694px к 70% × 694px . И браузер старается его соблюсти. (Поведение варьируется от браузера к браузеру.)
В случае с fixed, ширина колонки в 400px сохраняется, поскольку фиксированные значения имеют приоритет над процентными. Второй столбец получает остаток ширины.
Табличные данные
Я не буду подробно останавливаться на этой теме, поскольку в первую очередь это курс по CSS. Но основной причиной использования таблиц в верстке являются табличные данные. Табличными (tabular) данные считаются, если вы можете представить их в таблице (spreadsheet). (Прим. переводчика: без уточнения английских слов, имеющих одинаковое значение в русском языке, в предложении возникает тавтология.) Контентная матрица.
(Прим. переводчика: без уточнения английских слов, имеющих одинаковое значение в русском языке, в предложении возникает тавтология.) Контентная матрица.
Есть несколько основных правил, которым стоит следовать когда дело доходит до создания таблиц с табличными данными:
- Большие таблицы должны быть раскрашены в полоску или при наведении на строку (:hover) у нее должен появляться цветной фон. Это нужно чтобы видеть все ячейки в одной строке.
- Столбцы с числовыми данными должны иметь выравнивание по правому краю так, чтобы цифры находились друг под другом.
- Текст в крайнем правом столбце должен иметь правую выключку, чтобы избежать рваного края (вполне подойдет text-align: justify).
- Если это возможно, высота строк должна быть одинаковой, чтобы облегчить вертикальный просмотр. (Этот общий принцип известен как “вертикальный ритм” и он очень важен.)
Посмотрите на зелье табличных стилей как на пример, в котором соблюдены эти правила.
Таблицы как инструмент раскладки
В предыдущей главе про раскладку мы видели, что таблицы могут быть использованы для вертикального выравнивания контента произвольной высоты. Пока flex не поддерживается повсеместно, мы не должны стесняться использовать таблицы в этих целях. Кроме того если вы осознали, что используете таблицы для компоновки не табличных данных, то, скорее всего, вы делаете это неверно.
Если вы поддерживаете браузеры IE10 и выше, то используйте flex. Phillip Walton написал чудесный учебный материал по вертикальному выравниванию при помощи flexbox.
Подводные камни
Есть тааак мноооого причин почему вы не должны использовать таблицы кроме как для табличных данных и вертикального выравнивания (как обсуждалось). Но чтобы пройти этот путь до конца, я привожу несколько чрезвычайно распространенных ошибок, которые кроются в работе с таблицами.
Камень 1: Ячейки таблицы не считаются с overflow (table-layout: auto; Firefox, IE)
Это означает, что даже если вы используете table-layout: fixed вместе с шириной в пикселях, overflow: hidden не сработает для ячеек таблицы в любых браузерах. (Если вы используете table-layout: auto, в любых браузерах переполнения не будет.)
(Если вы используете table-layout: auto, в любых браузерах переполнения не будет.)
table-layout: auto
Камень 2: Ячейки таблицы не уважают относительное позиционирование (Firefox)
Ага. Вы правильно прочитали. Вы пытаетесь применить position: relative к ячейке таблицы, position: absolute к элементам внутри нее и в Firefox абсолютно спозиционированный элемент будет высчитывать свое положение относительно элемента-родителя таблицы с position: relative. Облом.
Баг был обнаружен в 2000.
Прим. переводчика: Есть более свежая информация на этот счет.
Многабукав про камни
Если вы оценили все варианты и считаете, что правильно будет использовать элементы таблицы, то убедитесь, что вы заключаете содержимое каждой ячейки в div. Таким образом у вас появится необходимый контроль над каждой клеткой и при этом останутся все чрезвычайно мощные — что не может не смущать — инструменты табличной раскладки.
Внеклассное чтение
- w3: CSS2 Tables specification
- Drewish: Vertical rhythm tool
Цитирование
- Can I use: flex
- Solved by Flexbox: Vertical Centering
- Seybold Seminars: Why tables for layout is stupid
- Smashing Magazine: Table Layouts vs. Div Layouts: From Hell to… Hell?
- Vaneso Design: Are CSS Tables Better Than HTML Tables?
- Mozilla Bugzilla: relative positioning of table cells doesn’t work
P.S. Если вам понравилась эта статья — нажмите зеленое сердечко. Это много значит для меня. Спасибо!
Нашли ошибку? Воспользуйтесь функцией Private notes: выделяете текст с ошибкой, нажимаете на символ замка в появившемся дудле и оставляете свой комментарий. Спасибо!
Перевод главы из сборника The magic of CSS by Adam Schwartz
Настоятельно советую обратится к первоисточнику. Он прекрасен!
Как увеличить размер ячейки в html
Ширина столбца html
Ширина столбца будем её выставлять нескольким способами. Ширина столбца в самой таблице, ширина столбца в процентах и пикселях, + ширина столбца через css.
Ширина столбца в самой таблице, ширина столбца в процентах и пикселях, + ширина столбца через css.
Напоминаю, что ширина обозначается английским словом:
В чем измеряется ширина столбца!?
Если мы помним, из предыдущих тем, то ширина таблицы измеряется в
3. Есть еще много разных единицы измерений.
Эти свойства наследуют столбцы! Чтобы задать ширину столбца, надо знать, как устанавливать свойства css — их всего три.
Ширина столбца в процентах
Давайте поэкспериментируем! С шириной столбца в процентах!
Создадим таблицу с тремя столбцами!
И присвоим им ширину 25% + 50% + 25% сумма должна быть равна 100%.
Как видим, наша страница заполняет полное пространство на данной странице.
Результат столбца с разной шириной, в процента:
| width=»25%» | width=»50%» | width=»25%» |
Теперь ширину столбца сделаем в пикселях.
Общая ширина текстового поля, где вы читаете данный текст не равна 600 пикселям.
Ширина столбца в пикселях
Делим на 3 части 150px + 300px + 150px
Смотрим наши получившиеся столбцы с разной шириной:
| width=»150″ | width=»300″ | width=»150″ |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
| class=»first» | class=»second» | no class |
Фиксированная ширина столбца
Как сделать ширину столбца фиксированной!?
Тут. у меня есть некое смущение! Почему!?
у меня есть некое смущение! Почему!?
Давайте данный пункт разделим еще на два подпункта:
1). Теория и фиксированной ширине столбца, это свойство table-layout со значением fixed :
Код страницы с фиксированной шириной столбца:
<title>Пример использования свойства CSS table-layout.</title>
width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */
border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию — черная) */
table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */
table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */
У меня . в самом начале моего пути, было несколько сайтов построенных чисто на таблицах! И приверженцем таблиц я был очень долго — столько иногда не живут.
НО! НИКОГДА, даже не слышал и не нуждался в таком свойстве, как фиксированная ширина столбца — table-layout : fixed; !
Здесь, конечно, идет речь не о самом столбце, а о таблице вообще! Но тем не менее!
Но как же я делал фиксированную ширину столбца!?
Что мы здесь видим!? Что у каждого столбца есть свой класс(это надо делать, только для первой линии <tr>),
<td для перезагрузки</td>
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
Фиксированная ширина столбца через :nth-child(n)
Как можно сделать фиксированную ширину без классов, которые указаны в предыдущем пункте! Эта таблица, что приведена в качестве примера, была сделана уже довольно давно и поскольку она выполняет свою работу и классы в том чисел поддерживают фиксированную ширину. то и менять ничего не нужно!
то и менять ничего не нужно!
НО СЕГОДНЯ!
Естественно я так делать не буду!
Для этого есть более цивилизованные методы установки фиксированной ширины, сегодня, только что я сделал новую таблицу(без таблиц никуда! )
Мы будем обращаться к ширине столбца по порядковому номеру столбца!
Чтобы не рассусоливать! Нам нужен первый столбец, чтобы его фиксированная ширина была 30%!
Как поменять ширину отдельной ячейки
Есть таблица, ширина первого столбца 30px. Нужно сделать ячейку 1а шириной 50px, оставив при этом остальную структуру неизменной. Как это сделать?
Для таблицы не получится задать разную ширину ячеек, поэтому как например:
Еще костыльный вариант именно для таблицы:
И еще вариант, почти как e-mail письмо:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.

дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.2.40867
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как увеличить ширину ячейки?
Привет. Есть таблица, в ней в строку в ячейках может быть картинка или текст. Я уменьшил картинки, до нужного размера, а ячейки там где текст хочу сделать как ширина картинок. Вариант:
не работает, так как очень много ячеек горизонтально. когда делаю например 5 ячеек то всё работает, а когда ячеек например 20 — то они не меняют свой размер, и вылазят за пределы горизонтально.. горизонтально мне как раз и нужно, но что бы и размеры менять, но как?
Как работает размерность таблицы
Динамические опции размерности для таблиц и их ячеек,
используемые новым редактором Help & Manua,l могут быть немного
незнакомыми по сравнению с текстовыми процессорами. Это потому, что
они работают больше как таблицы HTML, чем подобные таблицы в
текстовых процессорах типа Word или Open Office Writer. Однако,
если Вы имеете какой-нибудь опыт с HTML и web дизайном, то Вы
будете чувствовать себя как дома с функцией размерности таблиц Help
& Manual.
Это потому, что
они работают больше как таблицы HTML, чем подобные таблицы в
текстовых процессорах типа Word или Open Office Writer. Однако,
если Вы имеете какой-нибудь опыт с HTML и web дизайном, то Вы
будете чувствовать себя как дома с функцией размерности таблиц Help
& Manual.
По умолчанию, размерность таблицы является динамической
Это — самая
важная характеристика таблиц Help & Manual, так же, как с
таблицами HTML. Содержание ваших ячеек имеет приоритет надо всем
остальным при определении ширины и высоты ваших ячеек. Независимо
от того, какую ширину и установки Вы применяете, они будут всегда
игнорироваться, если ваше содержание будет выше или шире. Ячейки
таблицы будут всегда расширяться, чтобы вместить весь
текст, графику или другое содержание,
которое они содержат. Содержание в ячейках таблицы никогда не
скрывается, ячейка всегда делается достаточно большой, чтобы
отобразить все.
Это относится и к высоте, и к ширине для графики и роликов, и к высоте для текста. Обычно, текст будет перетекать, чтобы остаться в пределах определенной ширины ячейки/столбца таблицы, делая больше высоту ячейки/строки. Однако, если Вы выключите переход на новую строку для ваших параграфов, то ширина ячеек таблицы также расширится, чтобы отобразить весь текст в самом длинном параграфе на одной строке . (Это — плохая идея с длинными параграфами, поскольку это может привести к ячейкам шириной в тысячи пикселей!)
| Резюме: | Вы не можете сделать ваши ячейки
таблицы меньше, чем ваше содержание фиксированной ширины. Обычный
текст будет перетекать, чтобы соответствовать определенной ширине
ячейки/столбца, но все остальное вынудит ячейки становиться
большими, чтобы соответствовать. И даже текст также вынудит
ячейки/столбцы становиться выше, чтобы вместить его.
|
Размеры могут быть динамическими или «блокированными»
Шириной таблиц управляет комбинация установок таблицы и ширины ячейки/столбца. Это кажется очевидным, но важно понять, как это работает, потому что возможно ввести противоречащие значения для таблицы и размеров ячейки/столбца, что произведет неправильные или непредсказуемые результаты.
Ширина таблицы:
Ширина таблицы может устанавливаться на Авторазмер, По ширине или Вручную (пиксели или проценты).
|
Авторазмер таблицы: |
Ширину авторазмерной таблицы диктует содержание, которое она содержит. Когда Вы создаете авторазмерную таблицу, она первоначально
расширяется автоматически, чтобы занять всю ширину текущего
параграфа. Ее ширина не может быть изменена мышью, пока ячейки
фактически не содержат содержание. Если Вы добавите содержание к столбцам, не регулируя размеры столбца вручную, то размеры будут откорректированы автоматически на основе содержания. Все размеры столбца останутся динамическими, если Вы не блокируете их, и ширина всей таблицы также увеличится в случае необходимости – например, если Вы вставите большую графику. Отметьте, что изменение размеров столбца мышью автоматически блокирует ширину обоих затронутых столбцов, устанавливая ширину в фиксированное значение в пикселях. |
|
По ширине страницы: |
Таблица по ширине страницы всегда расширяется, чтобы занять всю
ширину текущего параграфа (отступы в параграфе сделают таблицу
более узкой, чем фактическая страница). Выбор По ширине страницы -
точно то же, как установка ширины таблицы на 100 %. Если Вы создадите таблицу по ширине страницы без каких-нибудь столбцов динамической ширины, то Help & Manual решит эту проблему, делая все столбцы динамическими, и результаты будут непредсказуемы. Таблица по ширине страницы должна всегда иметь по крайней мере один столбец динамической ширины, иначе она не будет работать должным образом. |
|
Таблица с шириной вручную: |
Таблица с шириной вручную может иметь ширину в процентах или абсолютную ширину в пикселях. Ширина в процентах — всегда относительно ширины текущего параграфа, который будет более узким чем страница, если параграф будет иметь отступы. Таблица с шириной в процентах будет расширяться и уменьшаться,
когда пользователь разворачивает и уменьшает справочное окно. Для
того, чтобы это было возможно, таблица должна содержать по крайней
мере один столбец динамической ширины. Таблица с абсолютной шириной в пикселях фиксирована, и ее ширина не изменяется. Это также означает, что любые столбцы динамической ширины, которые она содержит, могут расшириться и уменьшиться только в пределах границ таблицы и относительно друг друга, в ответ на содержимое, которое они содержат. В таблице статической ширины, единственные столбцы динамической ширины и столбцы динамической ширины между столбцами статической ширины ведут себя все равно как столбцы статической ширины. |
| · | Более полные детали относительно установок смотрите в Новая таблица / Свойства таблицы в Справочная информация > Меню и Диалоги > Меню Таблица. |
Ширина ячейки/столбца:
Размеры
ячеек/столбцов могут быть абсолютными (Предпочтительная ширина установлена в пикселях), относительными
(Предпочтительная ширина
установлена как процент от ширины
таблицы) или динамическими (не установлена Предпочтительная ширина).
|
Ячейки/столбцы абсолютной ширины: |
Ячейки/столбцы абсолютной ширины сохранят ширину, только если это будет возможно. Если они будут содержать содержимое фиксированной ширины (графика, текст без перехода на новую строку), то они также расширятся, чтобы соответствовать содержанию. Они будут также расширены или свернуты, если не будет никакого другого способа ответить требованиям ширины таблицы, но только в крайнем случае.
|
||
|
Ячейки/столбцы ширины в процентах: |
Ячейки/столбцы с размерами в процентах будут иметь назначенные
размеры, только если это будет возможно. |
||
|
Ячейки/столбцы динамической ширины: |
Ячейки/столбцы динамической ширины — внизу приоритетов масштаба. Они всегда корректируют свои размеры, чтобы дать возможность вашим установкам для таблицы и/или других столбцов быть выполнимыми.
|
| · | Более полные детали относительно установок смотрите в Новая таблицу / Свойства таблицы в Справочная информация > Меню и Диалоги > Меню Таблица. |
Высота строки:
Высота строки может быть динамической (нет установки Предпочтительной высоты) или абсолютной (Предпочтительная высота установлена на значение пикселей). По умолчанию - динамической, и это — также лучшая опция почти для всех приложений. Абсолютные высоты строки будут всегда игнорироваться, как только содержание любой ячейки превышает высоту, которую Вы устанавливаете.
Фактически
желательно расценивать высоту строки как всегда динамическую. Если
Вы хотите создать строки с незаполненным пространством, самый
легкий способ достигнуть этого, — вводя пустые параграфы в любую
ячейку в строке. Используйте абсолютные значения пикселя, только
когда Вы действительно должны уточнить размеры для PDF или
печатного вывода.
Используйте абсолютные значения пикселя, только
когда Вы действительно должны уточнить размеры для PDF или
печатного вывода.
Управление размерами таблицы и ячейки/столбца
Управление высотой таблицы и строк таблицы действительно не проблема. Строки в основном всегда просто достаточно высоки для их содержания, или выше, если Вы добавляете пустое пространство. Может быть хитрым управление отношениями между размерами ячеек/столбцов и шириной таблицы. Вместо того, чтобы пробовать все возможные комбинации, лучше выделить эти два основных принципа:
Принцип 1: столбцы динамической ширины делают таблицы управляемыми
Столбцы с
динамическими размерами делают таблицы гибкими и дают Вам
возможность управлять размерами других столбцов. Если ширина вашей
основной таблицы не установлена на статическое значение в пикселях,
всегда желательно удостовериться, что таблица содержит
по
крайней мере один столбец с
динамической шириной. То, какой столбец Вы выбираете для этого,
будет зависеть от вашего содержания. Этот столбец будет тогда
действовать как буфер, расширяясь и уменьшаясь, чтобы позволить
установки, которые Вы определяете для оставшихся столбцов (даже
когда пользователь изменяет размеры окна средства просмотра
справки).
То, какой столбец Вы выбираете для этого,
будет зависеть от вашего содержания. Этот столбец будет тогда
действовать как буфер, расширяясь и уменьшаясь, чтобы позволить
установки, которые Вы определяете для оставшихся столбцов (даже
когда пользователь изменяет размеры окна средства просмотра
справки).
Ипользуйте Блокировку ширины столбца, чтобы включать и выключать динамические столбцы:
Самый легкий путь устанавливать столбец динамической ширины — с установкой Блокировать ширину столбца: Щелкните правой кнопкой мыши в столбце и выберите Таблица в контекстном меню. Если Блокировать ширину столбца активизирована, только нажмите на нее, чтобы дезактивировать. Потом повторите, чтобы проверить установку Блокировки для других столбцов в таблице.
| · | Больше деталей относительно этого
смотрите в Управление
размерами столбца в Основные
рабочие процедуры > Работа с таблицами и Новая
таблица / Свойства таблицы в Справочная информация > Меню и Диалоги> Меню
таблица. |
Принцип 2: Избегайте логических противоречий
Это — в основном вопрос размышления о ваших установках и эффектах, которые они могут иметь друг на друга. Если ваши установки приведут к логическим противоречиям, то результаты будут непредсказуемы. В большинстве случаев Help & Manual просто установит все размеры на динамические, регулируя их на основе содержимого.
Примеры противоречий:
| · | Все размеры столбца определены как значения процента, которые составляют в целом больше или меньше чем 100 %. Идеально, Вы должны всегда иметь по крайней мере один динамический столбец, когда Вы используете размеры в процентах. |
| · | Ширина таблицы устанавливается 100
% и размеры столбца устанавливаются на абсолютные значения в
пикселях, которые составляют в целом меньше чем 100 % текущей
ширины страницы/параграфа.
|
См. также:
Работа с таблицами
css — ширина столбца таблицы html
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 19 тысяч раз
Как исправить нижнюю колонку? Ширина 50% не очень работает. Я хочу сделать 2 ряда и 3 ряда снизу одинаковой ширины.
<голова>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
- HTML
- CSS
2
Столбцы таблицы взаимосвязаны. Так что, если вы разместите некоторый контент, который заставляет ячейку становиться шире, весь столбец становится шире.
Так что, если вы разместите некоторый контент, который заставляет ячейку становиться шире, весь столбец становится шире.
Это означает, что все строки должны иметь одинаковое количество ячеек. Однако вы можете объединить 2 или более ячеек, используя атрибут colspan .
Если вы хотите иметь 2 столбца в одной строке и 3 столбца в других, вы, вероятно, захотите установить 6 ячеек и использовать colspan в обоих случаях:
td {
граница: 1px сплошная #eee;
выравнивание текста: по центру;
} <таблица>Ячейка A Ячейка B Ячейка A Ячейка B Ячейка C
Я сделал их 6 столбцами, так как их легче визуализировать. Но на самом деле 2 столбца с каждой стороны можно объединить, так как они всегда объединены вместе:
тд {
граница: 1px сплошная #eee;
выравнивание текста: по центру;
} <таблица> <столбец> <столбец> <столбец> <столбец>Ячейка A Ячейка B Ячейка A Ячейка B Ячейка C
Использовать colspan='2' во втором столбце первой строки.
<голова>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
Вы можете использовать colspan, чтобы указать браузеру, сколько столбцов должна занимать ячейка:
<голова>
<стиль>
стол,
й,
тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
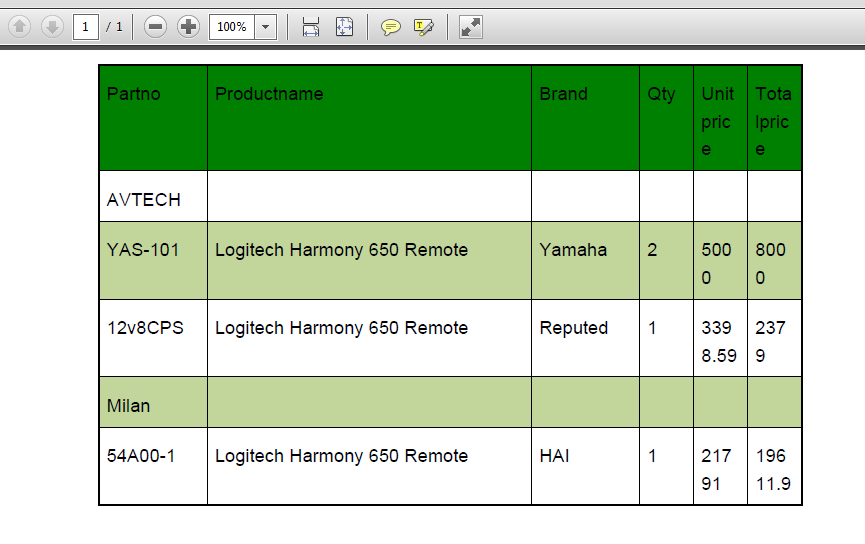
html — Ширина столбцов таблицы игнорируется
Я понятия не имею, почему моя внутренняя таблица игнорирует ширину столбцов. Все столбцы внутренней таблицы имеют одинаковую ширину. Любая помощь или предложения будут оценены. Ширина генерируется на основе количества и типа возвращаемых столбцов.
Все столбцы внутренней таблицы имеют одинаковую ширину. Любая помощь или предложения будут оценены. Ширина генерируется на основе количества и типа возвращаемых столбцов.
Внешняя таблица содержит пару сотен строк, а каждая внутренняя таблица может иметь от 50 до 100 строк. Возможно, в будущем я добавлю какой-нибудь фильтр, чтобы ограничить количество внешних строк для повышения производительности. Я не силен в html и имею лишь элементарное представление о CSS и JavaScript, но из всего, что я читал, это должно работать.
Я просмотрел элементы инструментов разработчика Chrome, чтобы понять, могу ли я понять, как ширина работает во внешней таблице, но я не вижу, где она берет ширину из colgroup, так что это похоже на тупик. У меня, наверное, базовое непонимание чего-то.
<голова>
<стиль>
й {
выравнивание текста: по левому краю;
}
.сдача {
цвет фона: золото;
}
<тело>

 Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
Это свойство добавляет
полосы прокрутки к содержимому, но из-за того, что он применяется к блочным
элементам им нельзя воспользоваться для тега <td>.
Поэтому приходится вкладывать внутрь ячейки тег <div>
и устанавливать стилевое свойство для него (пример 3). Это конечно не
совсем правильно и удобно, но зато может дать требуемый результат.
 </td> </tr> </table>
</td> </tr> </table> </td> </tr> </table>
</td> </tr> </table> Как только они получат
содержание, Вы можете изменить размеры и полной ширины таблицы, и
размеры столбца мышью.
Как только они получат
содержание, Вы можете изменить размеры и полной ширины таблицы, и
размеры столбца мышью.
 Если этого не будет, то Help
& Manual решит эту проблему, делая все столбцы динамическими, и
результаты будут непредсказуемы.
Если этого не будет, то Help
& Manual решит эту проблему, делая все столбцы динамическими, и
результаты будут непредсказуемы. Это означает, что таблица
должна или также
содержать столбцы с динамическими размерами, которые могут
компенсировать ширину так, чтобы столбец(цы) ширины в процентах мог
иметь правильные размеры процента, или все размеры всех столбцов
должны составить в целом точно 100 %. Здесь также, ширина, которую
Вы устанавливаете, будет игнорироваться, если ячейки будут
содержать содержимое фиксированной ширины, которое вынуждает их
быть более широкими.
Это означает, что таблица
должна или также
содержать столбцы с динамическими размерами, которые могут
компенсировать ширину так, чтобы столбец(цы) ширины в процентах мог
иметь правильные размеры процента, или все размеры всех столбцов
должны составить в целом точно 100 %. Здесь также, ширина, которую
Вы устанавливаете, будет игнорироваться, если ячейки будут
содержать содержимое фиксированной ширины, которое вынуждает их
быть более широкими.