Как сделать поиск по сайту
Трудно сейчас представить сайт без функции внутреннего поиска. Она жизненно необходима не только на коммерческих ресурсах, но и на личных блогах. Рассмотрим несколько простых вариантов создания поиска по сайту.
Обратимся к готовым формам
Как сделать поиск по сайту быстро и без особых усилий? Этот вопрос часто задают себе владельцы сайтов, не знающие язык html настолько глубоко, чтобы написать скрипт поиска самостоятельно. Специально для них известные поисковые системы предусмотрели простую установку стандартизированных поисковых форм. Имеются в виду функции внутреннего поиска от Яндекс и Гугл. Давайте рассмотрим, как их установить.
Для инсталлирования поиска от Яндекс необходимо зайти на «Яндекс-сайт» и кликнуть на ссылку «Установить поиск» в шапке страницы.
Зарегистрировавшись (если еще нет аккаунта в Яндексе) или введя логин и пароль, пользователь попадает на страницу пошаговой установки поиска по сайту.
В поле «Название поиска» нужно будет объяснить предназначение установки формы. Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
Особой роли это не играет, и на процесс поиска не повлияет, но система сделала заполнение этого поля обязательной процедурой. Кликнув на ссылку «Добавить сайты», следует внести адрес своего ресурса. Кроме того, система попросит пользователя ввести электронный адрес. На него будут приходить сервисные сообщения от Яндекс, статистика и прочая информация. Если в этом поле указать почтовый ящик, созданный не в Yandex, на него придет ссылка для подтверждения работоспособности.
Второй этап — определение внешнего вида поискового модуля.
Ничего сложного в этом нет — нужно определиться с размером и цветом формы, чтобы она нормально вписалась в интерьер сайта. Примеры поисковых форм согласно внесенных пользователем настроек будут демонстрироваться в нижней части диалогового окна. Таким образом, можно будет подобрать оптимальный вариант.
На третьем этапе пользователю необходимо настроить отображение результатов поиска.
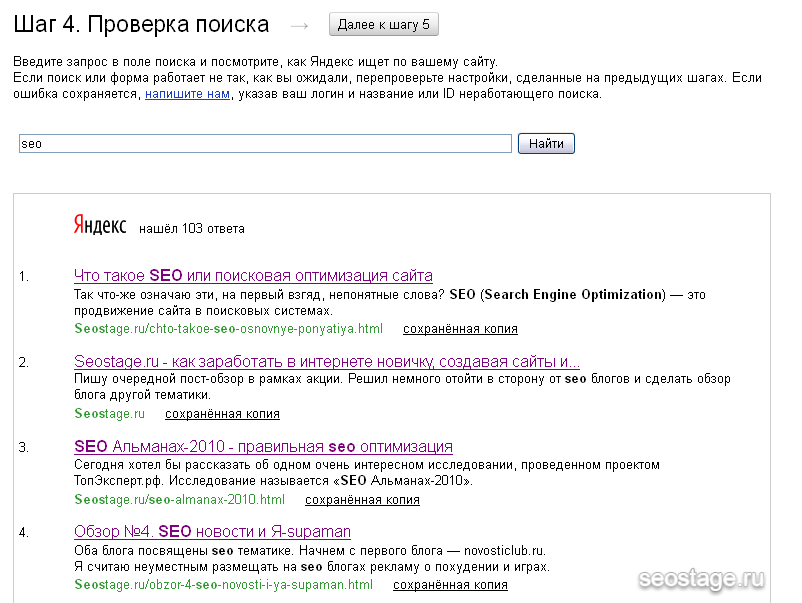
После внесения необходимых настроек пользователю будет предложено проверить работу поиска.
Для этого нужно ввести в поисковую строку любой запрос и нажать «Найти». После этого загрузится страница с результатами поиска. Если появились вопросы — пользователь сможет вернуться назад и изменить настройки. Если все удовлетворило — можно переходить на последний этап установки.
Система предложит пользователю скопировать код собственного поискового модуля и вставить его исходный код сайта. На этом установка заканчивается.
Установить поисковую форму от Google еще проще. Но для этого обязательно необходимо зарегистрировать собственный аккаунт в этой системе.
После регистрации пользователю откроется вход в систему пользовательского поиска. Все, что нужно для начала — нажать кнопку «Создать» в правой части страницы.
Открывшееся первое диалоговое окно предложит внести настройки имени и описания поиска, определить сайт для организации внутреннего поиска. Кроме того, пользователю будет предложено выбрать поисковую версию — бесплатную стандартную, либо же платную.
Те, кто заходят получать дополнительный доход, должны учесть, что пользователи их сайтов при выводе результатов поискового запроса сначала увидят рекламные ссылки от Google и лишь ниже — результаты поиска по сайту.
На следующем этапе установки нужно выбрать дизайн поисковой формы на основе стиля сайта пользователя. В нижней части диалогового окна доступен предпросмотр настроенного модуля.
Вот, собственно, и все — на финальном этапе нужно скопировать готовый код и установить его в исходники сайта.
Если дизайн сайта изменится, всегда можно изменить внешний вид поискового модуля — все внесенные настройки хранятся на личной странице пользователя.
Самостоятельная установка скрипта для поиска
Сайт Поиск.ру предлагает установить поиск по сайту на html, используя около десятка готовых форм. Все, что нужно пользователю — скопировать код, изменить в нем настройки (вписать адрес собственного сайта) и установить модуль на необходимую страницу.
Тестирование скрипта на локальном сервере
Можно организовать поиск по сайту на php, установив собственный скрипт. Обязательным условием при этом является поддержка языка php сервером хостинга, на котором находится сайт пользователя.
В качестве примера используем бесплатный скрипт «Поиск по сайту 1.1».
Архив скрипта search.zip нужно скачать и распаковать. После распаковки файлы скрипта будут выглядеть таким образом:
В папке search находятся файлы дистрибутива скрипта:
Перед установкой нелишним будет проверить работоспособность скрипта. Для этого можно попробовать установить его на локальном сервере Denwer.
В корневую папку сайта нужно скопировать файлы дистрибутива скрипта, а также файл htaccess. При установке скрипта на хостинг нужно обязательно определить атрибуты папок и файлов скрипта равными 777. В случае тестирования скрипта на локальном сервере это делать необязательно.
Определив страницу, на которой должна находится поисковая форма, нужно добавить на нее следующий код:
Обновив страницу, мы увидим следующую поисковую форму:
Все, что остается — протестировать скрипт. Если все устроит — можно устанавливать его на рабочий сайт.
Если все устроит — можно устанавливать его на рабочий сайт.
Оптимизация JS и CSS | Корректная загрузка ресурсов сайта — SEO на vc.ru
{«id»:13703,»url»:»\/distributions\/13703\/click?bit=1&hash=47dff9adfbedb11185dcdb3ff977bc47a05727a5bcbd6a925e6f20b89dda4c57″,»title»:»\u0420\u0430\u0441\u0441\u043a\u0430\u0436\u0438\u0442\u0435, \u043a\u0430\u043a \u0432\u044b \u043f\u0440\u043e\u0434\u0432\u0438\u0433\u0430\u0435\u0442\u0435 \u0442\u043e\u0432\u0430\u0440\u044b \u043d\u0430 \u00ab\u041c\u0430\u0440\u043a\u0435\u0442\u0435\u00bb»,»buttonText»:»\u0420\u0430\u0441\u0441\u043a\u0430\u0437\u0430\u0442\u044c»,»imageUuid»:»21ec5588-7c6b-5e27-bab5-25dd056ca5d2″,»isPaidAndBannersEnabled»:false}
Привет! Здесь постараюсь рассказать об основных приёмах оптимизации загрузки ресурсов, которые нужно знать seo-специалисту в целях ускорения сайта. В статье я дам несколько примеров, с которыми наиболее часто сталкиваются оптимизаторы в своей работе.
11 425 просмотров
Итак, воспользовавшись инструментами тестирования скорости загрузки оптимизатор определяет перечень рекомендаций.
На скриншоте перечень мер оптимизации по результатам теста LightHouse. 70% — касаются js и css.
Несмотря на то, что наиболее сильное влияние загрузка js и css оказывает на показатели Time to Interactive и Total Blocking Time. Для целей SEO, в первую очередь, важна отрисовка первого экрана. Чтобы не останавливаться на этом, ниже даю небольшой
чек-лист для оптимизации FCP:
- Используйте правильную очередность загрузки ресурсов.
- Подключайте js и css по типам страниц, чтобы время загрузки не уходило на неиспользуемые файлы.
- Откажитесь от запросов @import url(«style.css»).
- Стили, влияющие на FCP расположите inline внутри html-странички.

- Минимизируйте количество js кода для отрисовки первого экрана.
Рекомендации к JS и CSS по LightHouse
— Устраните ресурсы, блокирующие основной поток
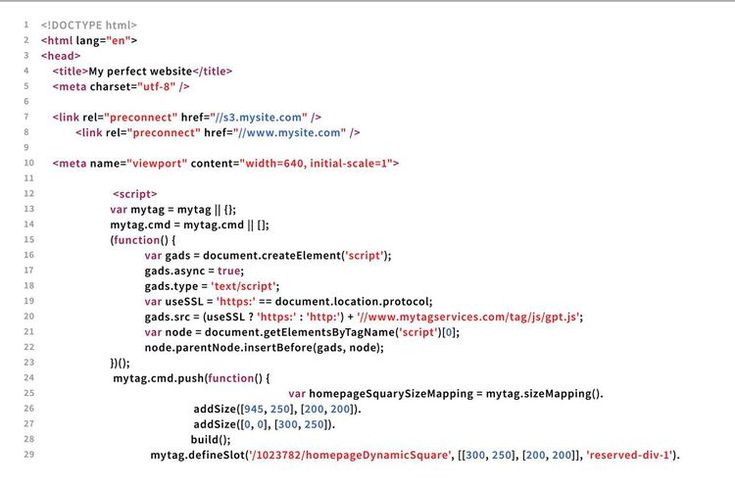
Такие ресурсы — это <script> (без defer и async) и стили <link rel=»stylesheet»>, подключаемые в <head>. Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Отсюда вытекают 2 рекомендации
1. Все ресурсы нужно хранить локально. Внешний запрос может осуществляться слишком долго.
<link href=»/templatev1.css» type=»text/css» rel=»stylesheet»>
Когда вы скопируете код и сохраните его локально. У вас появятся возможности по дополнительной оптимизации. Вы сможете:
Сокращать файлы — удалять части кода, невостребованные для вашего сайта.
Минифицировать — сжимать файлы.
Комбинировать файлы — объединять несколько небольших файлов.
2. Всем ресурсам, не связанным с отображением элементов первого экрана, нужно обеспечивать асинхронную загрузку. <script async=»» src=»/analytics.js»></script>
Подключение скрипта в <head> — это и есть блокировка загрузки страницы. Если вы посмотрите на свой сайт внимательно, то поймёте, что 90% всего js используется ниже первого экрана. А если это не так, то следует к этому прийти.
Располагайте скрипты в <body> и указывайте атрибуты async или defer для асинхронной загрузки:
<!DOCTYPE html> <html> <head> <link href=»style.css» rel=»stylesheet»> </head> <body> <div><img src=»awesome-photo.jpg»></div> <script src=»app.js» async></script> </body> </html>
Например, jQuery часто не нужно загружать сразу. Однако, на большинстве сайтов вы увидите, что jQuery стоит в <head> первым js ресурсом. Убрать запрос к jQuery из
Убрать запрос к jQuery из
Подводя итог, скажу, что свои усилия стоит сосредоточить на устранении блокировки загрузки, т.к. второстепенные меры оптимизации являются её составными частями.
Как создать простую строку поиска на JavaScript
Привет всем!
Сегодня мы рассмотрим, как создать функциональную, но очень простую панель поиска на JavaScript. Этот мини-проект также будет использовать CSS и HTML.
💭💭💭💭💭💭💭💭💭💭💭
Давайте посмотрим на наши цели:
- Создание базовых файлов
- Создание основ HTML-файла
- Создание простых данных
- Установка прослушивателей событий
- Отображение результатов на странице
- Очистка результатов со страницы
- Нет результатов/неверный ввод
- Тестирование нашего кода
Теперь, когда у нас есть четкое представление о том, чего нам нужно достичь. .. приступим!
.. приступим!
Создание базовых файлов
Помните: это простой проект. Вы можете добавить и украсить это, как вы хотите. Но для сегодняшних нужд нам понадобится всего три (3) файла:
- index.js
- index.html
- стиль.css
У нас есть один (1) файл JavaScript, в котором будут храниться наши прослушиватели событий, функции, объявления переменных + назначения и наши основные данные.
У нас есть один (1) HTML-файл, который будет содержать наши элементы DOM и отображать наш код в видимом формате на веб-странице.
И у нас есть один (1) файл CSS, который мы будем использовать для стилизации наших HTML-элементов и добавления стиля + креативности.
Вы можете создавать эти файлы непосредственно в редакторе кода (щелкнув правой кнопкой мыши и выбрав «новый файл» или используя кнопку «Новый файл») или в своем терминале:
сенсорный index.html сенсорный index.js сенсорный стиль.cssВойти в полноэкранный режимВыйти из полноэкранного режима
Построение основ HTML
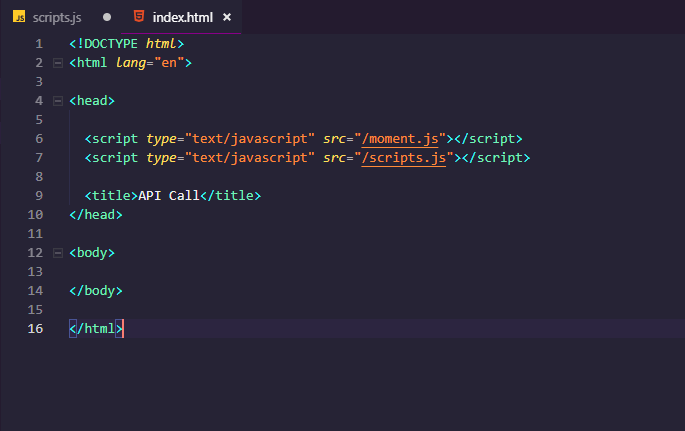
Для начала я обычно использую стандартный шаблон HTML5; это выглядит примерно так:
<голова>
<мета-кодировка="UTF-8">
0">
Панель поиска
<тело>
<скрипт src="index.js">
Войти в полноэкранный режимВыйти из полноэкранного режима В тегах title вы можете назвать свой проект как угодно. Это не обязательно отображается на странице браузера, но отображается как метка вкладки в вашем браузере.
Войти в полноэкранный режимВыйти из полноэкранного режимаПанель поиска
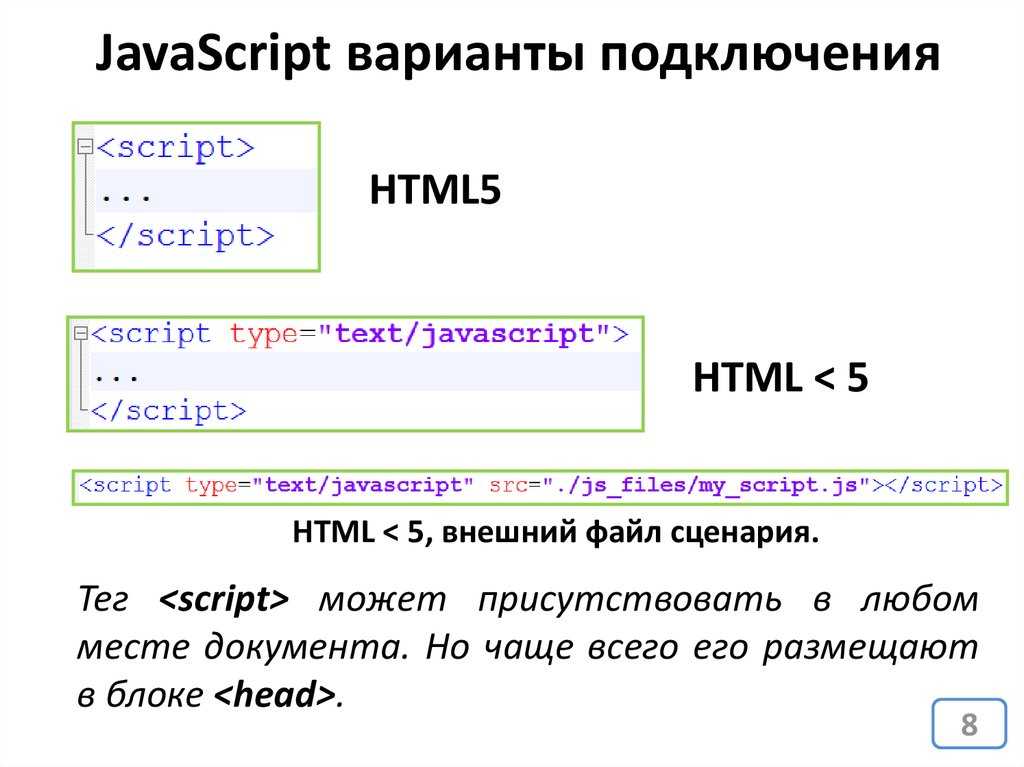
Две (2) важные вещи, которые нужно изначально добавить (и под изначально я имею в виду сразу !) — это необходимые ссылка и теги скрипта . Попрактикуйтесь в добавлении тега ссылки к файлу style.css и тега скрипта к файлу index.js, когда вы начнете создавать свой HTML-файл.
<голова>Войти в полноэкранный режимВыйти из полноэкранного режима
Таблицы стилей должны располагаться в теге заголовка вашего файла HTML. Этот тег позволяет любому стилю, который вы программируете в файле CSS, отображаться в браузере.
Этот тег позволяет любому стилю, который вы программируете в файле CSS, отображаться в браузере.
Хотя тег script для вашего файла JavaScript должен находиться в теге body. Обычно его кладут вниз. Важно связать ваш HTML-файл с любым из ваших JS-файлов. Ваши файлы JS будут ссылаться на элементы DOM из вашего HTML.
<тело>
<скрипт src="index.js">
Войти в полноэкранный режимВыйти из полноэкранного режимаТеперь нам понадобятся некоторые элементы, вложенные в тело нашего HTML. Нам обязательно понадобятся:
- элемент формы с полем ввода
- кнопка «очистить», чтобы очистить наши результаты
- элемент ненумерованного списка для хранения наших результатов
Вот пример:
<тело>
<дел>
<форма>



 Текст между тегами кнопки будет отображать «поиск» на кнопке в браузере. То же самое относится и к кнопке «очистить».
Текст между тегами кнопки будет отображать «поиск» на кнопке в браузере. То же самое относится и к кнопке «очистить». .. всего, что вы хотите!
.. всего, что вы хотите! addEventListener («вход», (e) => {
// внутри нам нужно добиться нескольких вещей:
// 1. объявить и присвоить значение цели события переменной AKA независимо от того, что введено в строке поиска
пусть значение = e.target.value
// 2. проверяем: существуют ли входные данные и если входные данные больше 0
если (значение && value.trim().length > 0){
// 3. переопределить 'значение', чтобы исключить пробелы и изменить ввод на все строчные буквы
значение = значение.trim().toLowerCase()
// 4. вернуть результаты, только если значение поиска входит в имя человека
// нам нужно написать код (функция для фильтрации наших данных, чтобы включить входное значение поиска)
} еще {
// 5. ничего не возвращать
// ввод недействителен -- показать сообщение об ошибке или не показать никаких результатов
}
}
addEventListener («вход», (e) => {
// внутри нам нужно добиться нескольких вещей:
// 1. объявить и присвоить значение цели события переменной AKA независимо от того, что введено в строке поиска
пусть значение = e.target.value
// 2. проверяем: существуют ли входные данные и если входные данные больше 0
если (значение && value.trim().length > 0){
// 3. переопределить 'значение', чтобы исключить пробелы и изменить ввод на все строчные буквы
значение = значение.trim().toLowerCase()
// 4. вернуть результаты, только если значение поиска входит в имя человека
// нам нужно написать код (функция для фильтрации наших данных, чтобы включить входное значение поиска)
} еще {
// 5. ничего не возвращать
// ввод недействителен -- показать сообщение об ошибке или не показать никаких результатов
}
}
 getElementById('clear')
clearButton.addEventListener("щелчок", () => {
// 1. написать функцию, которая удаляет все предыдущие результаты со страницы
})
getElementById('clear')
clearButton.addEventListener("щелчок", () => {
// 1. написать функцию, которая удаляет все предыдущие результаты со страницы
})
 createTextNode(person.name)
// добавление текста к элементу результата
resultItem.appendChild(текст)
// добавление элемента результата в список
list.appendChild (элемент результата)
}
}
createTextNode(person.name)
// добавление текста к элементу результата
resultItem.appendChild(текст)
// добавление элемента результата в список
list.appendChild (элемент результата)
}
}
 фильтр(человек => {
вернуть person.name.includes (значение)
}))
фильтр(человек => {
вернуть person.name.includes (значение)
}))
 firstChild) {
list.removeChild (список.firstChild)
}
}
firstChild) {
list.removeChild (список.firstChild)
}
}
 addEventListener("click", () => {
Очистить список()
})
addEventListener("click", () => {
Очистить список()
})
 createElement('li')
resultItem.classList.add('результат-элемент')
константный текст = document.createTextNode(person.name)
resultItem.appendChild(текст)
list.appendChild (элемент результата)
}
если (результаты.длина === 0 ){
нет результатов()
}
}
createElement('li')
resultItem.classList.add('результат-элемент')
константный текст = document.createTextNode(person.name)
resultItem.appendChild(текст)
list.appendChild (элемент результата)
}
если (результаты.длина === 0 ){
нет результатов()
}
}
 Надеюсь, вы узнали столько же, сколько и я, благодаря этому мини-JavaScript-проекту.
Надеюсь, вы узнали столько же, сколько и я, благодаря этому мини-JavaScript-проекту.