Тег script
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Написать «Hello JavaScript!» в JavaScript:
<script>
document.getElementById(«demo»).innerHTML = «Hello JavaScript!»;
</script>
Определение и использование
Тег <script> используется для определения сценария на стороне клиента (JavaScript).
Элемент <script> содержит операторы сценариев или указывает на внешний файл сценария через атрибут src.
Обычное использование JavaScript — это манипулирование изображениями, проверка формы и динамические изменения содержимого.
Совет: Если вы хотите изучить JavaScript, посетите наш Учебник по JavaScript.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <script> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: Если присутствует атрибут <src>, элемент <script> должен быть пустым.
Совет: Также посмотрите на <noscript> для пользователей, которые отключили скрипты в своем браузере, или браузер, который не поддерживает сценарии на стороне клиента.
Примечание: Существует несколько способов выполнения внешнего скрипта:
- Если async=»async»: Скрипт выполняется асинхронно с остальной частью страницы (скрипт будет выполняться, пока страница продолжит разбор)
- Если Async не присутствует и defer=»defer»: Сценарий выполняется после завершения синтаксического анализа страницы
- Если не присутствует ни асинхронная, ни отложенная: сценарий извлекается и выполняется немедленно, прежде чем обозреватель продолжит разбор страницы
Различия между HTML 4,01 и HTML5
Атрибут «type» необходим в HTML 4, но необязателен в HTML5.
Атрибут «async» является новым в HTML5.
HTML 4,01 атрибут: «xml:space», не поддерживается в HTML5.
Различия между HTML и XHTML
В XHTML, содержимое внутри скриптов объявляется как #PCDATA (вместо CDATA), что означает, что сущности будут проанализированы.
Это означает, что в XHTML, все специальные символы должны быть закодированы, или все содержимое должно быть обернуто внутри раздела CDATA:
<script type=»text/javascript»>
//<![CDATA[
var i = 10;
if (i < 5) {
// some code
}
//]]>
</script>
Атрибуты
= Новый в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| async | async | Указывает, что сценарий выполняется асинхронно (только для внешних скриптов) |
| charset | charset | Задает кодировку символов, используемую во внешнем файле сценария |
| defer | defer | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы (только для внешних скриптов) |
| src | URL | Указывает URL-адрес внешнего файла сценария |
| type | media_type | Указывает тип носителя сценария |
| xml:space | preserve | Не поддерживается в HTML5. Указывает, следует ли сохранять пробелы в коде |
Глобальные атрибуты
Тег <script> также поддерживает Глобальные атрибуты в HTML.
Похожие страницы
HTML Учебник: HTML Scripts
HTML DOM reference: Script Object
JavaScript Учебник: Learn JavaScript
Параметры CSS по умолчанию
В большинстве обозревателей элемент <script> будет отображаться со следующими значениями по умолчанию:
script {
display: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Порядок выполнения скриптов в HTML. Тег script и его атрибуты
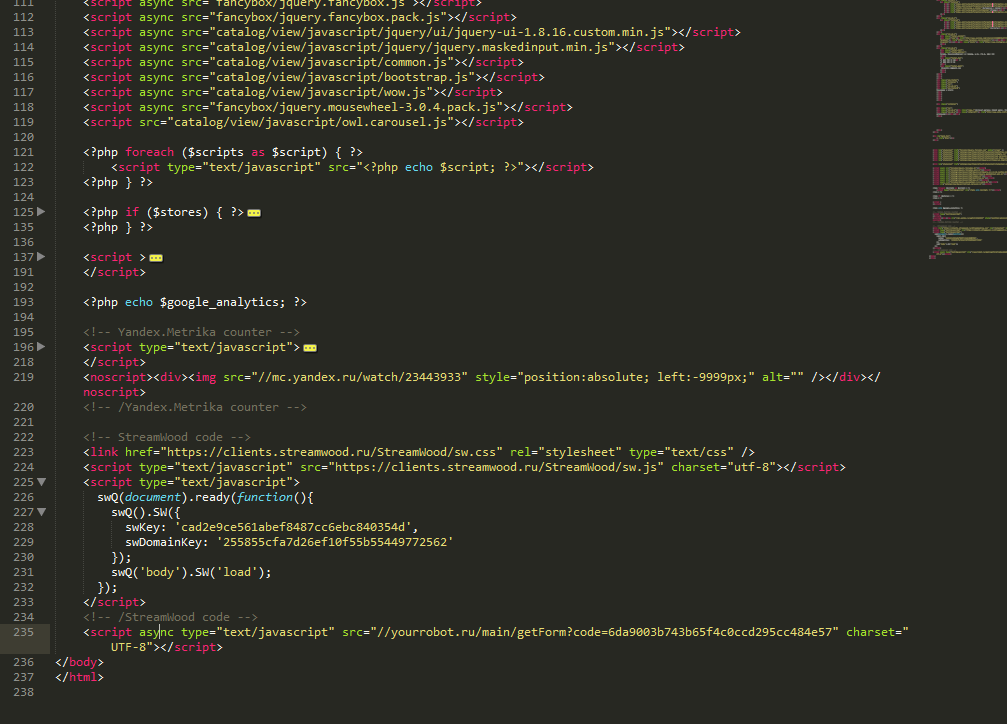
С добавлением в JavaScript ES-модулей появилось не менее 24 способов подгрузить скрипты: с атрибутом src и без него; с async или без; defer или нет; type=module и nomodule.
В этой статье сравним, как встроенные в HTML тэги <script> обрабатываются в зависимости от набора атрибутов.
Картинка вместо тысячи слов
Мы видим, что async используется в legacy-скриптах, когда нужно выполнить их пораньше, а module — наоборот, чтобы задержать выполнение до подходящего момента (модульные скрипты по умолчанию обладают атрибутом defer).
Шпаргалку сохранили, а теперь рассмотрим каждый из вариантов подробней.
Сравнение обычного <script> с async, defer и async defer
Async и defer полностью поддерживаются и, как уже говорилось, интуитивно понятная разница между ними заключается в том, что скрипты с async выполняются сразу. Они не ждут окончания парсинга HTML, полного формирования DOM, а также подгрузки остальных скриптов.
Обычные немодульные <script>
- Приостанавливают парсинг HTML.
- Сразу подгружаются, парсятся и выполняются.
- Гарантируют порядок выполнения относительно других обычных немодульных скриптов.

- Блокируют событие DOMContentLoaded.
- Учитывая всё вышесказанное, такие скрипты не подходят для некритичного кода, поскольку замедляют рендеринг и, как следствие, загрузку динамических веб-приложений.
<script defer>
- Для встроенных (inline) немодульных скриптов defer игнорируется, и код выполняются сразу. Если defer прям сильно нужен, можно воспользоваться обходным путём с участием base64.
- Для встроенных скриптов с указанием type=”module” defer применяется по умолчанию.
- Подгружаются без остановки HTML-парсера.
- Гарантируют порядок выполнения относительно других defer-скриптов (если они внешние — с атрибутом src). Криво работают в IE9.
- Выполняются после окончания парсинга DOM (но перед срабатыванием DOMContentLoaded).
- Блокируют событие DOMContentLoaded (только если скрипт не async defer).
<script async>
- Для встроенных (inline) немодульных скриптов async игнорируется.

- Для встроенных модульных скриптов async поддерживается.
- Подгружаются без остановки HTML-парсера.
- Выполняются без очереди.
- Не гарантируют порядок выполнения относительно других скриптов с async (также касается модульных скриптов с async).
- Не ждут окончания парсинга HTML. Могут прервать построение DOM (в частности, когда он достаётся из кэша браузера).
- Блокируют событие load (но не DOMContentLoad).
- Не поддерживаются в IE9.
<script async defer>
Воспринимаются как async. В древних брузерных движках, которые не поддерживают async (IE9), работает так же, как defer.
Сравнение type=module, type=text/javascript и nomodule
Скрипты с type=module (также касается type=text/javascript)
- Предполагают defer (также для встроенных скриптов, в отличие от немодульных скриптов).
- Исходя из этого, гарантируют порядок выполнения относительно всех модульных скриптов, не использующих async (как встроенных, так и внешних).

- Выполняются только раз, даже если скрипты с одинаковым src подгружаются несколько раз.
- Могут использовать import для объявления зависимости с другими модульными скриптами (одна из причин, почему модули предполагают использование defer).
- Подвергаются проверке CORS (в модулях из разных источников потребуется указать Access-Control-Allow-Origin: [источники]).
- Не выполняются браузерами, которые не поддерживают модульные скрипты. Однако они всё ещё, по видимому, подгружаются в IE11, Firefox 52 ESR и т.д.
<script nomodule>
Не выполняются браузерами, которые не поддерживают <script type=”module”>. Однако, даже некоторые современные браузеры по ошибке подтягивают их (например Safari 10.3, но существует способ это исправить).
Сравнение встроенных (inline) и внешних скриптов
Встроенные скрипты (без атрибута src)
- Для немодульных скриптов async и defer игнорируются.
- Блокируют HTML-парсеры и построение DOM, так как выполняются сразу после загрузки.

- Встроенные модульные скрипты предполагают defer. Также поддерживают async.
- Не кэшируются браузерами.
Внешние скрипты
Кэшируются браузерами (при условии подходящих заголовков в ответе от сервера), поэтому могут использоваться в будущем без повторной подгрузки из сети.
Примеры использования скриптов
Перевод статьи «<script> async, defer, async defer, module, nomodule, src, inline — the cheat sheet»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Как вызвать функцию JavaScript в HTML
Джейми Джувилер
Обновлено:
Опубликовано:
Как только вы хорошо разберетесь в HTML и CSS, следующим шагом будет JavaScript, чтобы вывести ваши веб-проекты на новый уровень. JavaScript добавляет к веб-страницам интерактивные и динамические функции — это то, что делает их интересными и привлекательными, помимо статического контента.
JavaScript добавляет к веб-страницам интерактивные и динамические функции — это то, что делает их интересными и привлекательными, помимо статического контента.
Если вы хотите создать интерактивную страницу, одним из основных навыков, которые вам необходимо знать, является вызов функций JavaScript из HTML-документа. Другими словами, когда пользователь каким-то образом взаимодействует с элементом HTML (например, щелкает по нему), как вы можете вызвать в ответ функцию JavaScript?
К счастью, HTML и JavaScript упрощают эту задачу. В этом посте вы узнаете три метода вызова функции JavaScript с помощью HTML. Давайте углубимся.
Как вызвать функцию JavaScript в HTML
В этом разделе мы рассмотрим три способа вызова функции с помощью HTML
- с тегами сценария
- с внешним файлом JavaScript
- с прослушивателями событий
Использовать теги сценария
Самый простой способ вызвать функцию JavaScript в документе HTML — определить функцию внутри пары тегов
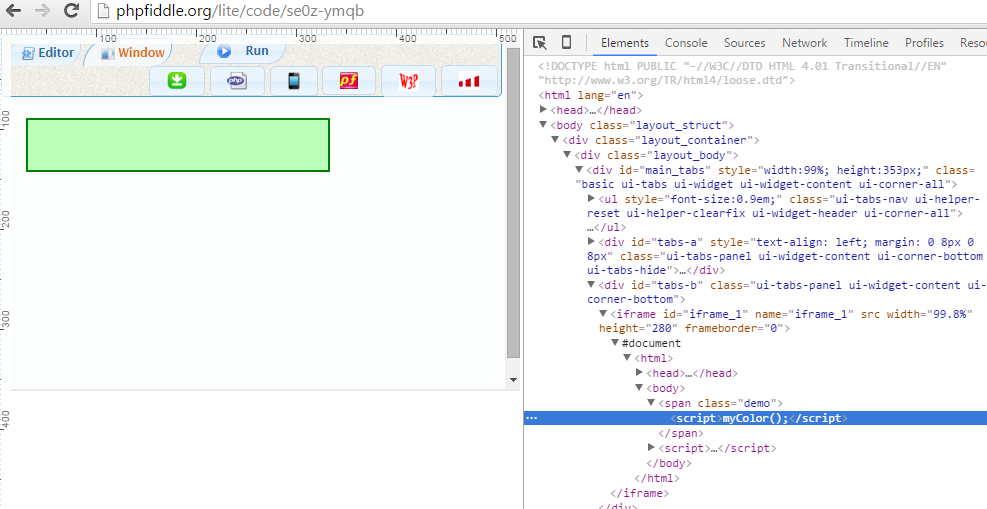
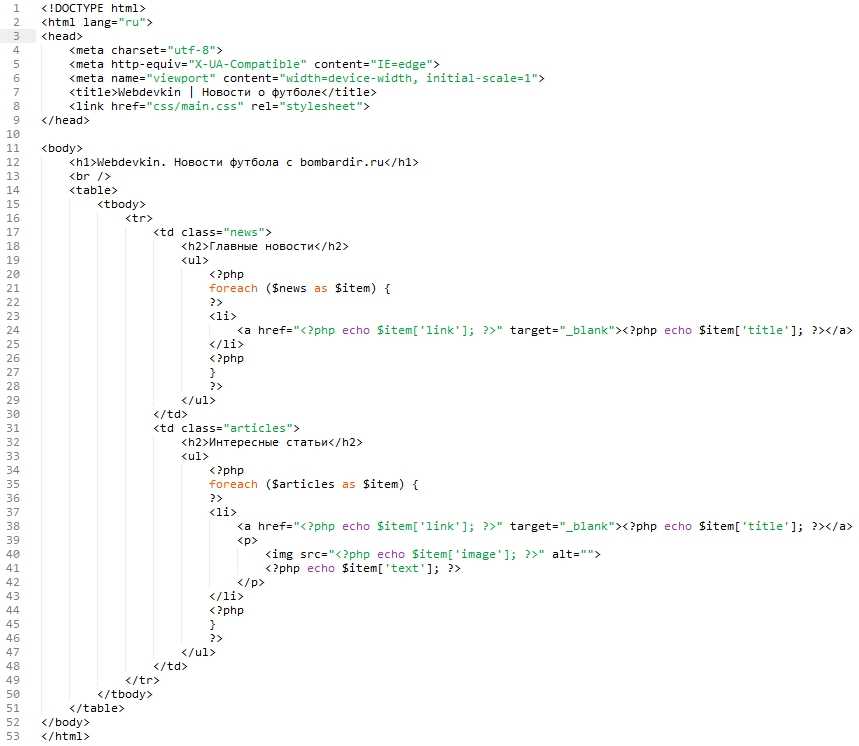
Далее мы создадим HTML-документ. На этот раз мы свяжем файл functions.js в разделе head с тегом changeColor() в документе HTML, он будет знать, что changeColor() является функцией внутри functions.js .
Вот как выглядит HTML:
<голова> <тип сценария = "текст/javascript" src="functions.js"> <тело> <дел>А вот как выглядит код HTML и JavaScript в действии:
41754150390625" data-theme-id="39533" data-default-tab="html,result" data-slug-hash="MWBbBxR" data-editable="true" data-user="hubspot"> См. функцию вызова пера в js: external js от HubSpot (@hubspot) на CodePen.Использование прослушивателей событий
Последний и наиболее эффективный способ вызова функций JavaScript с помощью HTML — прослушиватели событий. В JavaScript прослушиватель событий — это функция, ожидающая события (например, щелчка мыши) для элемента или набора элементов. Как только это событие происходит, прослушиватель событий вызывает функцию.
Чтобы создать прослушиватель событий в JavaScript, вы используете встроенный Функция addEventListener() . Эта функция добавляет прослушиватель событий к HTML-элементу, классу или идентификатору. Функция addEventListener() принимает два обязательных параметра:
- событие: Это запускает прослушиватель, например click или mouseover .
 Слушатель
Слушатель - : это функция JavaScript, которая вызывается при возникновении события. При желании вы можете добавить несколько слушателей.
В приведенном ниже примере мы настроили прослушиватель событий для события щелчка. Когда кнопка нажата, прослушиватель событий вызывает изменить цвет() .
См. функцию вызова пера в js: прослушиватель событий от HubSpot (@hubspot) на CodePen.
Прослушиватели событий идеально подходят для запуска функций JavaScript с помощью пользовательского ввода, поскольку они устраняют необходимость включения вызовов функций JavaScript (например, onclick ) из HTML-кода, что упрощает поддержку кода. Кроме того, вы можете вызывать несколько функций из одного события.
Вызов функций JavaScript с помощью HTML.
По своей сути HTML отвечает только за содержимое страницы. Без JavaScript пользователи не смогут активно взаимодействовать с вашей веб-страницей.
Без JavaScript пользователи не смогут активно взаимодействовать с вашей веб-страницей.
Однако, освоив приемы, которые мы рассмотрели в этом посте, вы сможете сразу повысить вовлеченность на странице. Поэкспериментируйте с этими различными методами и посмотрите, какой из них лучше всего подходит для вашего проекта и стиля кодирования.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.
hubspot.com/website/html">Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
hubspot.com/website/what-is-colspan-in-html">HTML Mailto: как его использовать
15 марта 2023 г.
HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.

Ваше руководство по типам ввода HTML
14 марта 2023 г.
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.

Как использовать атрибут Rel в HTML
27 февраля 2023 г.
Что нужно и что нельзя делать при добавлении разрыва строки в HTML
17 января 2023 г.
Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Что такое colspan в HTML?
16 марта 2023 г.
Dynamic Drive Библиотека кодов DHTML (динамический HTML) и JavaScript
Добро пожаловать в Dynamic Drive, место №1 в сети, где можно бесплатно получить оригинальные DHTML и Javascripts для улучшения вашего веб-сайта!
- Календари
- Дата и время
- Эффекты документа
- Динамический контент
Iframe и Ajax, Видеоплееры - Эффекты формы
- Игры
- Эффекты изображения
Галереи, Наведение курсора, Слайд-шоу - Ссылки и подсказки
- Меню и навигация
Многоуровневость - Мышь и курсор
- Скроллеры
- Текстовые анимации
- Пользовательские/системные настройки
- Окна и рамы
- XML и RSS
- Другое
Этот инновационный скрипт использует CSS flexbox для создания карточек, которые при нажатии на расширяется, чтобы показать большое количество информации в компактном, удобном способ.
 Думайте об этом как о расширяемом макете на основе карт.
Думайте об этом как о расширяемом макете на основе карт.Кен Бернс — это тип эффекта панорамирования и масштабирования, обычно используемый в видеопроизводстве. чтобы оживить неподвижные изображения. Это слайд-шоу изображений добавляет потрясающего Кена Бернса эффект к каждому изображению во время перехода, с возможностью показать соответствующий описание.
Этот скрипт jQuery упрощает переворачивание любой встроенный текст на вашей странице в автоматически вытягивающую цитату с необязательным анимация, которая воспроизводится, чтобы привлечь к ним еще больше внимания. Это отличный сценарий для выделения важных битов информации внутри статьи, в дополнение к добавление бликов к длинным блокам контента.
Это элегантное выпадающее меню, которое берет обычный список UL и трансформирует его. либо в раскрывающееся меню, либо в стандартное выпадающее меню. Используйте его для замены форма меню SELECT по умолчанию, в виде расширяющегося списка содержания на странице или даже обычное навигационное меню.

Этот скрипт использует трехмерное преобразование CSS3 для создания привлекательных блоков контента, которые наклоняются. в зависимости от положения мыши внутри него. Это потрясающий эффект для применения к целевые страницы , выбирают формы или любой контент, который вы хотите мгновенно направить внимание пользователя на.
Выходные всплывающие окна запускаются, когда пользователь сигнализирует о том, что он собирается покинуть страницу, путем перемещение мыши в местоположение или панель инструментов браузера. Это надежное намерение выхода всплывающий скрипт позволяет добавить такую функцию на ваш сайт с поддержкой более 40 вступительная анимация и резервная поддержка мобильных устройств.
Этот сценарий jQuery автоматически создает оглавление из всех заголовки на странице (h2, h3, CUSTOM и т. д.), позволяющие зрителям перейти к ключевым разделы с легкостью.









 Думайте об этом как о расширяемом макете на основе карт.
Думайте об этом как о расширяемом макете на основе карт.