Корзина товаров для html сайтов, сайтов на Mobirise и для любых других сайтов на CMS или конструкторе.
Статические сайты, имеют основное преимущество перед своими «динамическими собратьями» в том, что они мало весят и не требовательны к ресурсам хостинга. На заре зарождения сайтостроения, поисковые системы вообще не воспринимали динамические сайты и индексировали только статические).
Данная корзина, подходит как для HTML сайтов (Лендинги, одностраничники, сайты-визитки, одностраничные витрины товаров), так и для сайтов на CMS и конструкторах сайтов.
Сам статический
сайт, состоит из неизменяемых страниц и одинаково отображается для всех
посетителей. И если в 2000 годах, статические сайты были однотипны и достаточно
примитивны с ужасным дизайном, то сегодня – статические сайты могут
конкурировать с динамическими сайтами. Благодаря использованию CSS и
JavaScript, HTML сайты имеют богатый дизайн, минималистичную анимацию и
достаточный функционал, чтобы соответствовать современным стандартам
сайтостроения.
Соответственно, если вы, решили создать небольшую витрину товаров, сайт-визитку или простой одностраничник, нет необходимости использовать громоздкие CMS для того, чтобы сделать одну страницу сайта).
Со своей стороны, занимаясь созданием HTML сайтов, естественно сталкиваюсь и с некоторыми трудностями. Поэтому, поговорим о некоторых недостатках HTML сайтов.
Бывает, на статическом сайте, необходима корзина покупок. Это можно решить при помощи PHP и создать самостоятельно корзину. Однако, если вы используете хостинг без поддержки PHP, вы не сможете реализовать данное решение на своем сайте. Также, если знаний в PHP немного, подключить или найти рабочее и оптимальное решение – задача сложная.
Сейчас, стал популярен в СНГ конструктор сайтов Mobirise. Он позволяет создавать простые статические сайты, без навыков программирования.
Mobirise, эта
система управления сайтом действительно стоит внимания и делает действительно
качественные страницы с правильным оформлением кода. Но, если ваша целя – создание
Интернет-магазина с возможностью оформления заказа и онлайн-оплатой, то
функционала из базовой версии недостаточно. Платная версия Mobirise, позволяет использовать только корзину с оплатой
через PayPal и на мой взгляд, она мало функциональна. В данном примере мы
рассмотрим, как можно за 10 минут значительно расширить функционал вашего сайта
и добавить на него корзину.
Но, если ваша целя – создание
Интернет-магазина с возможностью оформления заказа и онлайн-оплатой, то
функционала из базовой версии недостаточно. Платная версия Mobirise, позволяет использовать только корзину с оплатой
через PayPal и на мой взгляд, она мало функциональна. В данном примере мы
рассмотрим, как можно за 10 минут значительно расширить функционал вашего сайта
и добавить на него корзину.
Для этого, вы можете использовать готовое решение, позволяющее вам установить простую и функциональную корзину товаров на статический сайт. Без знания кода, вы сможете создать свой Интернет-магазин на Mobirise.
Как подключить корзину товаров в Mobirise?
Для начала, нам необходимо зарегистрироваться на официальном сайте Простой магазин (easynetshop) и переходим в раздел «Главная» личного кабинета сервиса «Простой магазин», копируем код добавления корзины:
Переходим в настройки своего сайта в программе Mobirise:
Размещаем его в разделе «SEO и Аналитика» в поле для счетчиков:
Корзина на сайт
добавлена.
Теперь, вам необходимо добавить на сайт кнопку «Купить». Для этого, мы можем использовать любой блок с ссылкой. Например, возьмем блок из раздела Pricing Tables c описанием товара и ценами:
В этом блоке необходимо исправить адрес ссылки и связать её с товаром, код которого можно получить в разделе «Торговые предложения».
Выбираем пользовательский URL на кнопке в нашем блоке Mobirise:
и вставляем в формате /#ensadd:ХХХХХХХХХХХ
Где вместо ХХХХХХХХХХХ, указываем свой код товара (код карточки товара):
Для корректной работы сайта нам нужно, чтобы у сайта был домен. Mobirise позволяет отображать страницы и как локальные web-документы, но взаимодействие с корзиной происходит только по доменному имени. Если у сайта нет еще домена – воспользуйтесь тестовым. Для этого, нажимаем в программ Mobirise «Опубликовать»:
Выбираем пункт *mobirisesite.com, где вместо name, указываем свое желаемое имя для сайта:
И публикуем. Если имя будет свободным, програма опубликует ваш сайт. Если домен будет занят, она сообщит об ошибке. Таким образом, ваш сайт в поисковой строке, будет выглядеть следующим образом: https://имя_вашего_сайта.mobirisesite.com
Если имя будет свободным, програма опубликует ваш сайт. Если домен будет занят, она сообщит об ошибке. Таким образом, ваш сайт в поисковой строке, будет выглядеть следующим образом: https://имя_вашего_сайта.mobirisesite.com
После публикации сайта, проверяем работу корзины товаров.
По данному принципу, вы можете добавить ссылку на корзину товаров, не только на кнопку, а можете добавить и на ссылку. Данный способ, работает на html сайтах, сайтах на конструкторах и CMS. Вам просто необходимо указать URL в нужном месте, со своим уникальным кодом карточки товара. Подключить корзину, можно через добавление кода через расширение «Добавить свой код»
Корзина для сайта EasyNetShop – выбор для фрилансеров.Если вы занимаетесь разработкой небольших статических сайтов без CMS, вы часто сталкивались с тем, что не могли найти оптимальное решение для организации оформления заказа на таких сайтах. В такой ситуации, приходится либо использовать PHP модули или искать готовые решения. К счастью, есть отличное решение для статических сайтов и для сайтов сделанных на конструкторе сайтов. Готовый скрипт корзины, можно установить на любой сайт. Основные возможности функционала корзины, разработчик предоставляет абсолютно бесплатно. Остается только воспользоваться готовым скриптом корзины для сайтов и оценить все преимущества. Если вашим клиентам, будет мало базового функционала, EasyNetShop предоставляет расширенные возможности, которые позволят вам значительно расширить базовый функционал корзины для сайтов.
К счастью, есть отличное решение для статических сайтов и для сайтов сделанных на конструкторе сайтов. Готовый скрипт корзины, можно установить на любой сайт. Основные возможности функционала корзины, разработчик предоставляет абсолютно бесплатно. Остается только воспользоваться готовым скриптом корзины для сайтов и оценить все преимущества. Если вашим клиентам, будет мало базового функционала, EasyNetShop предоставляет расширенные возможности, которые позволят вам значительно расширить базовый функционал корзины для сайтов.
EasyNetShop – простая и удобная корзина для сайта
- Можно бесплатно. Бесплатная версия, позволяет вам установить корзину на свой сайт и ваши посетители смогут сделать заказ на вашем сайте через корзину. Платная версия, имеет ряд преимуществ.
- Установка в два клика. Вам необходимо скопировать и вставить готовый код в нескольких местах на сайте. На сайте EasyNetShop, есть подробная инструкция. Вы вполне справитесь с установкой кода за 10 минут.

- Для любых сайтов. Простая корзина сайтов, которую можно установить на любой сайт и превратить его в полноценный Интернет-магазин. Подходит для статических сайтов, сайтов на конструкторе и CMS.
- Адаптивный дизайн. Корзина товаров, имеет полностью адаптивный дизайн и отлично работает на всех доступных устройствах, что позволит вашим посетителям, добавлять товар/услугу в корзину с любого гаджета.
Корзина для сайта – Частые вопросы
- Корзина для Лендинга. Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут.
- Корзина для сайта на конструкторе. Ваш сайт создан на конструкторе сайтов и вам нужно установить на него корзину, чтобы ваши посетители, могли добавлять и удобно оформлять товар/услуги на вашем сайте? Воспользуйтесь готовым решением EasyNetShop и установите скрипт корзины.
 Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов.
Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов. - Кому подойдет корзина для сайта? Вы владелец своего небольшого сайта, продающей страницы и вам нужна простая корзина для сайта? Или, вы фрилансер и создаете сайты клиентам?Во всех этих случаях, вам может понадобится установить корзину на сайт. Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.
Установка корзины на любой сайт
Видео инструкция по добавлению корзины на сайт, всего 46 секунд 🙂
Если вам, нужен недорогой и стабильный хостинг для сайта, вот варианты:
- Доступный по цене и стабильный хостинг. Работает с клиентами по СНГ. Виртуальный хостинг № 1.
- Украинский хостинг. Есть выбор тарифов.
 Хостинг стабилен. Виртуальный хостинг № 2.
Хостинг стабилен. Виртуальный хостинг № 2. - Для дорогих и высоко нагруженных проектов, которым важна стабильность, безопасность и отзывчивая техподдержка, можно рассмотреть облачные решения на базе провайдера Tucha.UA.
Сам пользуюсь данными хостингами. Стабильная работа по доступным ценам. Если вы веб разработчик, вам будет выгоднее рассмотреть тарифы первого варианта.
Может быть полезным:
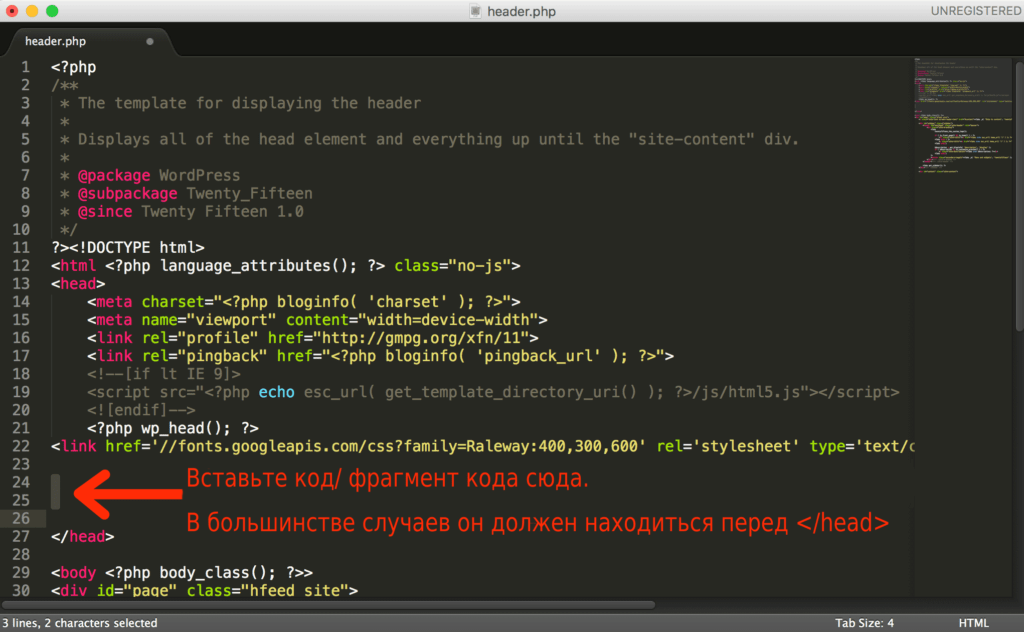
- «Как разместить код в теге head или body в конструкторе Mobirise?»
- «Устанавливаем бесплатный редактор кода для Mobirise.»
- «Бесплатные расширения для Mobirise. Миф или реальность?»
- «Дополнения и сервисы для HTML сайтов и для сайтов на Mobirise.»
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
Как сделать корзину в html для сайта
Готовая корзина для вашего сайта
Готовый виджет корзины EasyNetShop устанавливается на любой сайт добавлением нескольких строк и превращает его в полноценный интернет-магазин. Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
- Корзина для сайта
- Решения
Как установить корзину
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Установки корзины пример
Рекомендуем добавлять этот код перед закрывающим тегом </body>. Если возможности ограничены, то можно добавить в любое место.
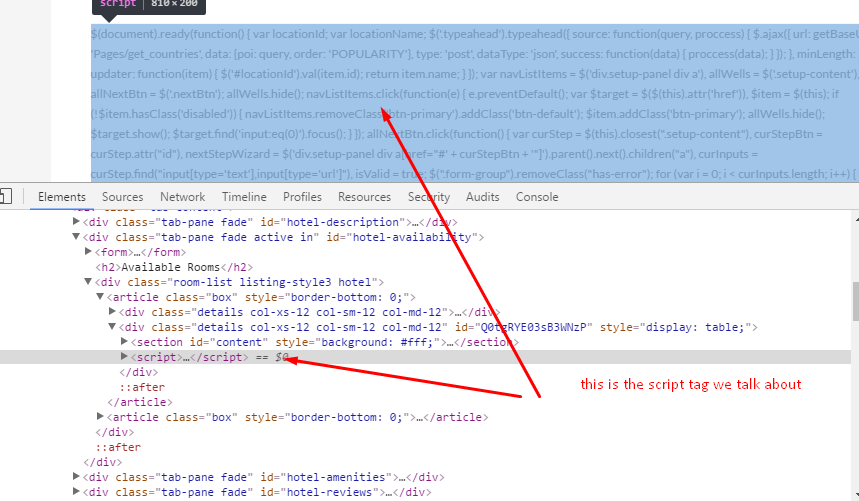
Кнопка добавления товара пример
Добавьте этот код рядом с товаром.
Сегодня мы уже помогли оформить заказов:
Большой выбор инструментов продаж
Простая настройка дополнительных механизмов: сопутствующие товары, скидки, доставка, онлайн-оплата и др.
Любые данные покупателя
Настройка необходимых полей для ввода покупателем при оформлении заказа.
Возможность реализации методов увеличения продаж за счет рекомендаций.
Варианты доставки и скидки
Возможность выбора покупателем варианта доставки и расчет стоимости.
Подключение виждета онлайн-оплаты любой платежной системы.
Добавить функциональную корзину, выполняющие все необходимые функции по добавлению товара, хранению информации о выбранных торговых предложениях, расчету стоимости заказа и отправки его на почту или в месенджер возможно на любом сайте. Это можно реализовать даже на сайте, сделанном исключительно на HTML, не использующем движков и конструкторов для управления. Для этого достаточно установить готовый модуль корзины.
Можно найти десяток способов организации корзины на HTML-сайте. Одним из примеров такого решения может являться наш сервис. Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Таким образом возможно из любого HTML-сайта добавить корзину и превратить его в интернет-магазин, установив на него виджет корзины ничем не отличающуюся от корзины товаров на полноценном скриптовом движке.
Виджет на тарифе «Бесплатный» содержит все необходимые для оформления заказа функции, без ограничений по времени.
Установка за 5 минут
Для установки требуется только скопировать 3 строки готового кода из личного кабинета и разместить его на странице вашего сайта.
Для любого сайта
Может быть установлена на любой сайт, в том числе на HTML-сайты или собранные на конструкторах.
Сформирует счет для онлайн-оплаты в любой из платежных систем или системе интернет-экавайринга, которая работает с платежными виджетами.
100% адаптирован для мобильных устройств с различными размерами экрана. Удобен для заполнения на устройствах с сенсорным вводом.
Помогает при установке, настройке дизайна, настройке аналитики целей. Консультирует по вопросам использования.
Доставка и скидки
Помогут покупателю выбрать удобный вариант получения товара и автоматически рассчитать возможную скидку или использовать промо-коды.
Формирует данные и отправляет информацию по аналитике продаж в Яндекс.Метрику и Google Analitycs.
Оповещение в Telegram
Уведомит о поступлении заказа в чате. Возможна настройка уведомлений в групповой чат до 10 000 пользователй.
Что о сервисе говорят клиенты
Очень простая в использовании корзина — ввел название, поставил цену, скопировал код и вуа-ля. Лучшее решение, которое я нашла для своего интернет-магазина.
Процесс заказа, с точки зрения покупателя, предельно прост. Добавил товары в корзину, заполнил несколько полей, нажал кнопку «Заказать». Все!
Понравилось простота установки, разобрался сам. Функционал классный , особенно нравится возможность указывать условия скидки и доставки.
EasyNetShop – отличный сервис для организации магазина на сайте. Пользуюсь 6 месяцев, все устраивает.
Тех. поддержка терпеливо и подробно помогала производить нужные настройки, все поясняли. Было ощущение индивидуального подхода. Сама корзина понравилась, очень удобная для клиента.
Замечательный сервис! Всё просто, удобно и, что очень важно, Mobile Friendly. Техподдержка выше всяких похвал. Успехов и процветания!
Хороший, не перегруженный излишними настройками сервис. Простая интеграция с сайтом. Сразу чувствуется, что люди ДУМАЛИ, когда создавали это продукт!
Супер сервис! Бесплатно получаешь практически все, а за небольшую плату -абсолютно полный функционал! Рекомендую всем своим знакомым!
Easynetshop.ru — для тех, кто хочет иметь полноценный сервис, без проблем и высоких тарифов. Здесь всё так, как это должно быть лучшим образом. Всем рекомендую.
Благодарю, такой сервис я вижу впервые, где на все вопросы есть четкие ответы с очень высокой вероятностью положительного решения, поставленной задачи!
Создание HTML сайта с корзиной
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на него установить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на него установить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Добавьте корзину на любой веб-сайт за считанные минуты
- Интеграция электронной коммерции
- Быстрая установка
- Настройка
- API и веб-перехватчики
- Панель управления продавца
- Ответная реакция
- Повторяющиеся и подписки
- Физические товары
- Скидки
- Платежные шлюзы
- Перевозка
- Выставление счетов
- Панель управления для клиентов
- Мульти валюта
- Управление запасами
- Брошенные тележки
- Цифровые товары
- Налоговый менеджмент Предложить функцию Посмотреть все особенности
- Вопросы-Ответы
- Документация
- Как это устроено
- Сообщество и интеграции
- Контакты и обратная связь
- Учебники
- Тематические исследования
- Сравнить
- Гиды Просмотреть все ресурсы
- Торговцы
- С
как сделать корзину покупок в javascript
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как создать корзину покупок в WordPress с помощью BigCommerce
Существует несколько плагинов WordPress для электронной коммерции, которые позволяют добавить корзину покупок на ваш сайт. Однако, если вы хотите, чтобы ваш магазин электронной коммерции был отдельным для повышения скорости и безопасности, ваши возможности весьма ограничены.
Однако, если вы хотите, чтобы ваш магазин электронной коммерции был отдельным для повышения скорости и безопасности, ваши возможности весьма ограничены.
BigCommerce — это универсальная платформа для электронной коммерции, которая позволяет создавать мощный интернет-магазин, не сталкиваясь с техническими проблемами.
В этой статье мы покажем вам, как легко создать корзину покупок в WordPress с помощью BigCommerce, шаг за шагом.
Понимание BigCommerce для WordPress
BigCommerce — это хорошо масштабируемая и полностью размещаемая платформа электронной коммерции.
Это универсальное решение, которое предоставляет вам все необходимое для создания и запуска интернет-магазина, включая хостинг, дизайн, контент, платежные решения и маркетинговые инструменты.
WordPress, с другой стороны, является самой популярной системой управления контентом (CMS), используемой более чем 34% всех веб-сайтов в Интернете.Вы можете использовать его для создания блога, ориентированного на контент, бизнес-сайта или даже интернет-магазина.
Теперь вы можете интегрировать эти две мощные платформы вместе и наслаждаться лучшим из обоих миров.
Использование BigCommerce в качестве плагина электронной коммерции в WordPress дает вам следующие преимущества:
- Плавная интеграция контента и коммерции : BigCommerce для WordPress позволяет вам пользоваться ведущими в отрасли возможностями электронной коммерции без ущерба для мощных функций управления контентом WordPress.
- Минимальное использование ресурсов сервера : вы можете использовать BigCommerce в качестве серверной части электронной коммерции для таких вещей, как управление каталогом, обработка платежей, управление логистикой выполнения и т. Д. Это означает, что ваш магазин электронной коммерции будет иметь минимальное влияние на ресурсы вашего хостинг-сервера WordPress.
- Высокая масштабируемость : BigCommerce позволяет масштабировать ваш онлайн-бизнес без потери скорости или времени безотказной работы.

- Расширенная безопасность электронной коммерции : BigCommerce позаботится обо всех ваших потребностях в безопасности электронной коммерции.Это дает вам безопасный способ оплаты, соответствующий стандарту PCI.
- Встроенные способы оплаты : Вы можете использовать популярные способы оплаты, такие как PayPal на базе Braintree, с минимальной скоростью обработки кредитных карт.
- Продавайте через несколько каналов : Каждый веб-сайт работает как «канал» в BigCommerce. Вы можете подключить учетную запись BigCommerce к нескольким сайтам (каналам) WordPress, многосайтовой сети или учетным записям в социальных сетях и продавать свои продукты.
Хотите знать, как BigCommerce отличается от WooCommerce? Взгляните на нашу статью о BigCommerce и WooCommerce для параллельного сравнения.
С учетом сказанного, давайте продолжим и посмотрим, как создать корзину покупок в WordPress с помощью BigCommerce.
Начало работы с BigCommerce
Сначала вам нужно посетить веб-сайт BigCommerce и нажать кнопку «Начать».
Появится форма регистрации. Следуйте инструкциям на экране, чтобы завершить процесс.
После регистрации вы попадете в панель управления BigCommerce, где вам будет предложено подключить ваш сайт WordPress.
Ваш магазин BigCommerce готов, давайте подключим его к вашему сайту WordPress.
Создание корзины покупок в WordPress с помощью BigCommerce
Первое, что вам нужно сделать, это установить и активировать плагин BigCommerce для WordPress. Подробные инструкции см. В нашем руководстве по установке плагина WordPress.
После установки и активации подключаемого модуля в вашу панель администратора будет добавлено новое меню навигации с надписью BigCommerce, и откроется мастер настройки.Сначала он попросит вас подключить вашу учетную запись или создать новую учетную запись.
Нажмите кнопку «Подключить мою учетную запись», чтобы продолжить.
Появится всплывающее окно, в котором вам потребуется войти в свою учетную запись BigCommerce. После этого вам будет предложено подтвердить, что вы хотите, чтобы плагин подключался к вашей учетной записи BigCommerce.
После этого вам будет предложено подтвердить, что вы хотите, чтобы плагин подключался к вашей учетной записи BigCommerce.
Нажмите кнопку «Подтвердить», чтобы продолжить.
Это закроет всплывающее окно, и вы увидите новый экран BigCommerce на вашем сайте WordPress.Отсюда вам необходимо настроить BigCommerce для WordPress.
Введите имя канала, выберите вариант автоматического включения в список и нажмите кнопку «Продолжить». Если вы выберете «Да, автоматически отображать новые продукты BigCommerce на этом канале», все новые продукты будут автоматически синхронизироваться и отображаться на вашем сайте WordPress.
На следующем экране вы можете выбрать, как вы хотите использовать BigCommerce для WordPress. Вы можете выбрать «Full Featured Store», если собираетесь превратить свой сайт WordPress в полноценный магазин.Вы также можете выбрать «Простое ведение блога», если хотите добавить в свой блог только страницу корзины покупок. Режим простого блога также позволяет добавлять отдельные продукты в сообщения и страницы.
Затем вы увидите страницу настроек BigCommerce на вашем экране. Он включает в себя все настройки, которые вы можете настроить с панели инструментов WordPress.
Во-первых, он автоматически синхронизирует ваши продукты BigCommerce в зависимости от варианта, который вы выбрали на предыдущем шаге.На скриншоте выше плагин синхронизирует все наши образцы продуктов.
Первый вариант в вашем WordPress BigCommerce — это Product Sync. Вы можете щелкнуть по нему, чтобы выбрать частоту синхронизации, автоматический список и размер пакета импорта.
Затем вы можете настроить параметры корзины и оплаты. Просто установите флажок «Включить корзину», чтобы пользователи могли добавлять товары в корзину. Вы также можете включить встроенную проверку, если хотите, чтобы форма оформления заказа отображалась в WordPress.
Как показано на скриншоте выше, по умолчанию выбрана страница корзины. Это связано с тем, что плагин автоматически создает необходимые страницы, включая страницу корзины, во время процесса установки.
Вы можете просмотреть страницы по умолчанию, перейдя в Страницы »Все страницы на панели инструментов.
Далее вы можете увидеть настройки подарочного сертификата. Вы можете включить подарочные сертификаты, если хотите, чтобы пользователи могли приобретать подарочные сертификаты на счет магазина.
Настройки валюты позволяют увидеть валюту по умолчанию и вариант отображения цены, включая налог или исключая налог.
Далее вы увидите настройки учетной записи и регистрации. Страница входа, страница профиля учетной записи, страница истории заказов и другие важные страницы выбираются по умолчанию. Вы также можете добавить письмо поддержки.
Есть дополнительные параметры для настроек Google Analytics, обзоров продуктов, учетных данных API, каналов и диагностики.Вы можете настроить их сейчас или пропустить, чтобы настроить позже.
После этого не забудьте нажать кнопку «Сохранить изменения» в правом верхнем углу.
Теперь вы можете перейти на BigCommerce »Продукты , чтобы просмотреть образцы продуктов, добавленных на ваш сайт по умолчанию.
Вы также можете предварительно просмотреть страницу «Продукты» во внешнем интерфейсе, щелкнув ссылку «Просмотреть продукты» вверху.
Вот как ваша корзина BigCommerce будет выглядеть в WordPress с темой Twenty Nineteen по умолчанию.
Управление продуктами в BigCommerce
Учетная запись, которую мы создали выше, представляет собой бесплатную пробную учетную запись с образцами продуктов. Итак, следующим шагом является настройка параметров вашего магазина и добавление реальных продуктов в BigCommerce.
1. Добавление товаров в ваш магазин BigCommerce
Вы можете добавлять продукты BigCommerce и управлять ими из меню «Продукты». Там вы увидите образцы товаров, добавленные в ваш магазин по умолчанию.
Вы можете удалить или заменить эти продукты фактическими данными о вашем продукте.Чтобы добавить новые продукты, нажмите кнопку «Добавить» вверху.
Добавьте название продукта, цену, налоговую информацию, выберите категории продуктов, тип продукта и другие сведения. Вы также можете добавить описание продукта, сведения о доставке и параметры доступности из разделов ниже.
Вы также можете добавить описание продукта, сведения о доставке и параметры доступности из разделов ниже.
После этого сохраните продукт. После этого вы можете добавить изображения и видео своих продуктов, щелкнув ссылку «Изображения и видео».
Точно так же вы можете просмотреть дополнительные параметры, такие как инвентарь, параметры и артикулы, настраиваемые поля и т. Д.из вариантов наверху. После этого не забудьте сохранить свой продукт.
Меню «Продукты» также позволяет импортировать или экспортировать продукты, управлять категориями продуктов, фильтровать продукты, бренды, артикулы продуктов и т. Д.
После того, как вы добавите новые продукты, категории, бренды и т. Д. В свой магазин BigCommerce, они будут автоматически синхронизированы с вашим сайтом WordPress.
2. Настройка способов оплаты
BigCommerce имеет встроенные способы оплаты. Посетите Store Setup »Payments , чтобы настроить параметры оплаты.
Вы можете быстро настроить PayPal, кредитные карты, автономные способы оплаты, такие как банковский депозит, другие способы онлайн-платежей, такие как 2Checkout, Amazon Pay, а также настроить цифровые кошельки.
3. Выберите план и обновите свою учетную запись BigCommerce
BigCommerce — это прежде всего платная платформа для создания интернет-магазинов. Срок действия бесплатной пробной версии истекает через 15 дней, поэтому вам следует обновить свою учетную запись до истечения срока ее действия.
Перейдите к кнопке «Выбрать план» в правом верхнем углу и нажмите на нее.
После этого вы увидите доступные варианты ценообразования.
Стандартный план BigCommerce доступен за 29,95 долларов в месяц.
Отображение ваших продуктов BigCommerce на вашем сайте WordPress
Теперь, когда вы добавили продукты и настроили параметры магазина в BigCommerce, вы можете отображать продукты на своем сайте WordPress и начинать продавать.
Есть несколько способов добавить продукты BigCommerce на свой сайт WordPress.Ниже мы покажем вам два самых простых метода.
1. Добавьте страницу продуктов в меню
Самый простой способ отобразить страницу продуктов BigCommerce в WordPress — это добавить страницу в меню WordPress. Посетите Внешний вид »Меню и создайте новое меню.
Посетите Внешний вид »Меню и создайте новое меню.
Подробные инструкции см. В нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
После этого вы можете нажать на опцию «Пользовательские ссылки» и ввести URL-адрес страницы со списком продуктов.
Вы можете найти эту страницу, перейдя в BigCommerce »Продукты» Просмотр продуктов на панели инструментов. URL-адрес страницы обычно представляет собой ваше доменное имя с / products / в конце. Например, http://example.com/products/.
Затем введите текст ссылки и нажмите кнопку «Добавить в меню». Вы также можете добавить в меню страницу корзины.
После этого выберите Показать место для вашего меню и сохраните меню.
После этого посетите свой веб-сайт, чтобы увидеть новые пункты меню в действии.
2. Вставьте свои продукты в свои сообщения в WordPress
Еще один простой способ добавить продукты BigCommerce в блог WordPress — это встроить отдельные продукты в сообщения и страницы.
Этот подход больше подходит, когда у вас есть всего несколько продуктов и вы хотите добавить их на свои целевые страницы или сообщения в блоге.
Откройте редактор сообщений WordPress и щелкните значок «Добавить новый блок». После этого вы можете выбрать блок BigCommerce Products.
После этого товары из вашего магазина BigCommerce появятся в области редактирования публикации.
Вы можете настроить свой блок, добавить контент и опубликовать свой пост.
Последние мысли
BigCommerce — отличная платформа электронной коммерции для WordPress и мощная альтернатива WooCommerce.
Часто пользователи просят нас сравнить BigCommerce с Shopify, и, на наш взгляд, BigCommerce — лучшая платформа, поскольку она обеспечивает надежную интеграцию с WordPress, а Shopify — нет.
Однако для полной интеграции с WordPress лучшим выбором будет WooCommerce. Вы можете увидеть наше пошаговое руководство о том, как открыть интернет-магазин в WordPress, чтобы узнать больше.
Мы надеемся, что эта статья помогла вам узнать, как создать корзину покупок в WordPress с помощью BigCommerce. Вы также можете ознакомиться с нашим руководством по лучшим сервисам электронного маркетинга и лучшим плагинам WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
В этом руководстве мы продемонстрируем как создать корзину для интернет-магазина с использованием HTML и CSS3 . При этом мы применим Google Fonts ( шрифт « Roboto » ).
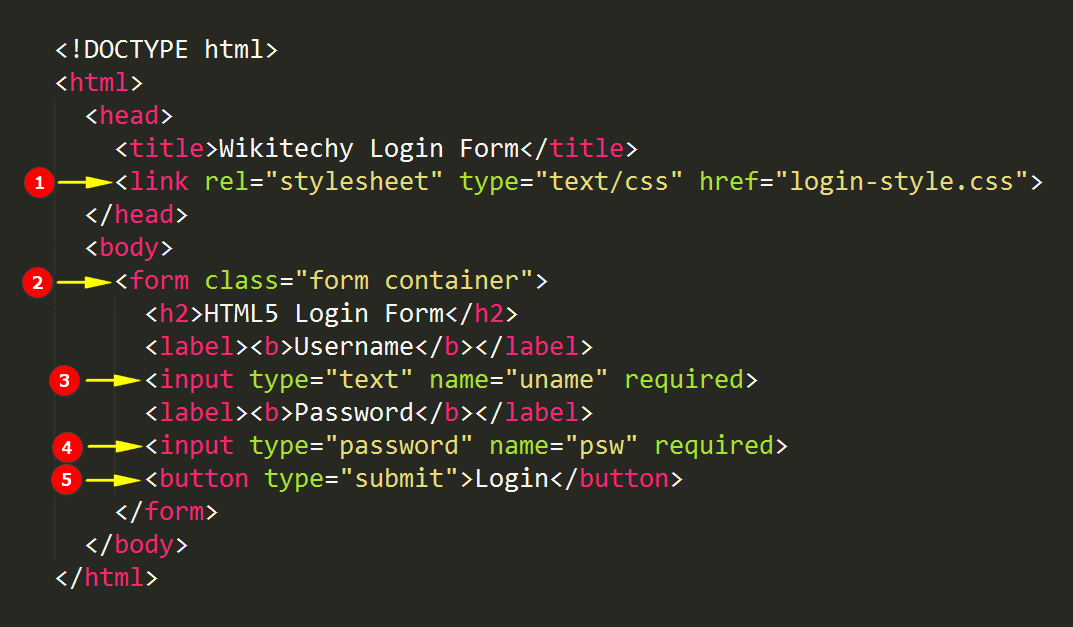
Шаг 1: Создадим HTML-структуру
Сначала нужно создать контейнер div , который мы назовем « .shopping-cart ».
Внутри него у нас будет заголовок и три пункта, которые будут содержать:
- Кнопку « Удалить » и кнопку « Добавить в избранное »;
- Изображение товара;
- Название и описание товара;
- Кнопки, с помощью которых можно задавать количество товара;
- Итоговую цену.

Убедитесь, что при создании корзины для сайта на PHP вы подключили шрифт, который мы используем в этом руководстве. Теперь добавим основные стили для раздела body :
После этого создадим корзину с размерами 750 на 423 пикселя и зададим для нее стили. Обратите внимание, что мы используем flexbox , поэтому устанавливаем для свойства display значение flex , а для flex-direction – column . Потому что по умолчанию для flex-direction установлено значение row :
Теперь создадим первый элемент корзины для сайта на JavaScript , который будет названием товара. Для этого изменим значение высоты на 60 пикселей и зададим несколько основных стилей. Следующие три элемента — это товары в корзине. Для каждого из них мы установим высоту 120 пикселей и display: flex :
Мы задали основные стили. Теперь по порядку установим стили для товаров. Первыми элементами являются кнопки « Удалить » и « Добавить в избранное ».
Мне всегда нравилась анимация кнопок-сердечек Twitter . Я думаю, что она будет отлично смотреться в скрипте корзины для сайта:
Мы устанавливаем класс « is-active » при нажатии кнопки, чтобы анимировать ее с помощью jQuery , но об этом подробнее в следующем разделе:
Следующий элемент скрипта корзины для сайта HTML — это изображение товара, для которого нужно задать поле справа 50 пикселей:
Далее нужно задать стили для количества приобретаемого товара: кнопки для увеличения и уменьшения количества. Сначала мы создадим CSS корзины покупок для сайта, а затем заставим его работать с помощью JavaScript :
Сначала мы создадим CSS корзины покупок для сайта, а затем заставим его работать с помощью JavaScript :
Полная стоимость товаров:
Также реализуем функцию адаптивности корзины для HTML сайта , добавив следующие строки кода:
Это все, что касается CSS .
JavaScript
Перед тем, как сделать корзину на сайте , создадим анимацию сердечек, которая будет запускаться, когда пользователь нажимает на них:
Теперь заставим работать кнопки количества приобретаемого товара:
И это наша окончательная версия корзины товаров для сайта :
Руководство завершено! Надеюсь, оно вам понравилось, и вы узнали что-то новое. Если у вас есть вопросы, напишите об этом в комментариях!
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, подписки, лайки!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, лайки, подписки!
Есть сайт написанный на html. Необходимо создать что-то типо корзины для оформления заказов.
Необходимо создать что-то типо корзины для оформления заказов.
На сайте есть несколько вариантов товара, расположенных например в столбик, напротив каждого галочка с оформлением, вот он выбирает несколько типов товара, в конце выдает общую цену, всего заказонного и потом весь заказ отсылается на электронную почту (с наименованием каждого товара и ценой)
Может кто может скинуть ссылку где можно прочитать про то как все это можно оформить.
Заранее всем спасибо!
- Скрипт корзины для сайта
- Идеальная корзина — какая она?
- Можно ли прикрутить корзину оплаты к WordPress
PHP либо JavaScript.
А лучше поставить готовый движок интернет магазина.
а может как то можно прикрутить на сайт html такой скрипт на PHP либо JavaScript, чтоб он обрабатывал заказы.
shopexpress-core — npm
Для разработки
- Запускаем в репозитории
npm link— создаст глобальный симлинк на пакет - В проекте шаблона запускаем
npm link shopexpress-coreзаменит пакет на симлинк - Делаем
resolve.) symlinks=true
symlinks=true
Публикация
- Если вносились правки в пуше проставляем
versionдля package.json - После пуша делаем
npm publish, предварительно авторизовавшись в аккаунтеnpm login
Доступные VUE-компоненты
- Account.vue — Личный кабинет
- Auth.vue — Форма авторизации и регистрации по СМС
- Comments.vue — Форма для вывода комментариев
- Виджеты корзины
- Cart.vue — Список товаров в корзине
- CartButton.vue — Кнопка добавления товара в корзину
- CartFastOrder.vue — Форма быстрого заказа по Email
- CartForm.vue — Расширенная форма добавления товара в корзину с опциями группового товара и спецификациями
- CartMini.vue — Кнопка корзины в шапке сайта (отображает кол-во товара и открывает CartSidebar.vue)
- CartOneClick.vue — Компонент для вывода упрощенной корзины быстрого заказа в 1 клик
- CartQuantity.vue — Компонент для указания кол-ва товара
- CartSidebar.
 vue — Упрощенная боковая корзина
vue — Упрощенная боковая корзина - OrderForm.vue — Форма заказа в корзине
- Виджеты каталога
- Catalog.vue — Список товаров в каталоге (отображает отфильтрованный список товаров для текущей страницы)
- Filters.vue — Фильтры в каталоге
- FiltersHorizontal.vue — Горизонтальные фильтры в каталоге
- DigitSlider.vue — Выводит поле для ввода диапазона чисел
- OrderBy.vue — Кнопка сортировки в каталоге
- PerPage.vue — Кнопка кол-во товара на странице в каталоге
- Pagination.vue — Пагинация в каталоге
- ShowMore.vue — Кнопка «Показать ещё» в каталоге
- FavoritesMini.vue — Кнопка избранного в шапке сайта (отображает кол-во товара в избранном)
- ComparedMini.vue — Кнопка сравнения в шапке сайта (отображает кол-во товара к сравнению)
- CompareButton.vue — Кнопка для добавления товара к сравнению
- FavoriteButton.vue — Кнопка для добавления товара в избранное,
- ViewType.
 vue — Кнопки для смены типа отображения списка товаров
vue — Кнопки для смены типа отображения списка товаров - ProductImages.vue — Слайд шоу для товаров
- ArrivalsSubscription.vue — Кнопка «Подписаться на уведомление о поступлении»
- CheapenSubscription.vue — Кнопка «Подписаться на уведомление о снижении цены»
- SearchSuggest.vue — Интерактивное поле поиска по каталогу
- ContactForm.vue — Форма обратной связи
- RegisterSubscribe.vue — Подписка на рассылку (на основе ContactForm)
- YouTubeIframe.vue — Адаптивный вывод YouTube iframe-видео на странице
- CircleLoading.vue, FacebookLoading.vue — Круговая и горизонтальная загрузка для компонента VueLoading
- InvalidFeedback.vue — Выводит ошибки валидации для поля
- CountDown.vue — Таймер обратного отсчета
- Messages.vue — Глобальные уведомления
- Payments.vue — Кнопки способов платы для перехода к оплате заказа
- InstagramPosts.vue — Слайдер с Instagram-постами
- Order.vue — Вывод заказа на страницу
- AffiliateProgram.
 vue — Вывод партнерской программы
vue — Вывод партнерской программы - YandexMap.vue — Отображение Яндекс карты
Модальные окна
- AuthModal.vue — Модалка с формой авторизации
- CartMagicLinkModal.vue — Модалка с формой отправки ссылки на корзину по Email
- CartOneClickModal.vue — Модалка с компонентом заказа в 1 клик
- ShopExpressPopupModal.vue — Модалка для виджета рекламного предложения
- ShopExpressCallbackModal.vue — Модалка для виджета обратного звонка (на основе ContactForm)
Доступные скрипты и стили
В /js и css лежат доступные скрипты и стили для подключения, если каких-то не хватает из libs или media0, то класть сюда, но сначала проверить нет ли такого VUE компонента из перечисленных выше.
Порядок встраивания в шаблон
- Подключить
vue/vue.jsв общий js файл для шаблона - Прописать в
<head>шаблона
{if $antispam}
<meta name="csrf-token" content="{$antispam}">
{/if}- Обернуть root файлы шаблонов в wrapper с
id='vue-app' - Настроить сборку webpack (пример можно взять из https://gitlab.
 com/difocus/templates/template-10001/-/tree/develop)
com/difocus/templates/template-10001/-/tree/develop)- Заменить smarty
{compose}теги на подключения из build для стилей и скриптов - Создать файл
package.jsonс нужными зависимостями (bootstrap в core уже есть, но 4-я версия, пока не понятно как совмещать со 3-й, т.к. все Vue-компоненты на 4-м)
- Заменить smarty
- Заменить скрипт корзины на Vue-компоненты
- Добавить файлы
mod/basket/json.html,mod/basket/form.html,mod/cabinet/json.html,mod/cabinet/account.html,mod/cabinet/message.htmlиз https://gitlab.com/difocus/templates/template-10001/-/tree/develop
- Добавить файлы
- Перенести и/или удалить старые скрипты из scripts.html в общий файл js
- Заменить модальные окна на Vue-модалки, пример файла
inc/modals.htmlвзять из https://gitlab.com/difocus/templates/template-10001/-/tree/develop, подключить его во все root файлы шаблона - Заменить кнопки добавления в корзину, кнопки Добавить в избранное и в Сравнение на Vue-кнопки
- Форму поиска
- Форму подписки на рассылку RegisterSubscribe на Vue-форму
- Добавить кнопку на корзину в шапку CartMini
- Добавить директиву
v-b-modal="'authentication-modal'"открытия модального окна авторизации/регистрации на соотв. ссылки
ссылки - Добавить директиву
v-b-modal="'shopexpresscallback-modal'"аналогично - Переделать filters.html под
js/jquery.filters.js - Создать root-шаблон для группового товара groupproduct.html
- Удалить
mod/merchants/*и заменить из https://gitlab.com/difocus/templates/template-10001/-/tree/develop
Пример встраивания Vue-компонента CartForm
Полный json для отображения корзины подгружается в Vuex и доступен для любого Vue компонента.
<cart-form
price-cls="css-класс для цены"
one-click-button-cls="для кнопки покупки в 1 клик"
cart-button-wrapper-cls="для враппера с кнопкой добавления в корзину"
empty-price-message="Цена не указана."
:show-cart-fast-order="показывать форму быстрого заказа"
:cart-button="{
// Конфиг для кнопки добавления товара в заказ
'buttonCls': 'css-класс кнопки',
'addButtonCls': 'css-класс дополнительной кнопки, когда товар уже есть в корзине (актуально только для опций)',
'iconCls': 'класс иконки для кнопки',
'extended': 'показать/скрыть форму для изменения кол-ва товара',
}"
:cart-fast-order="{
// Конфиг для формы быстрого заказа
'initial-phone': 'телефон авторизованного пользователя',
'button-text': 'текст на кнопке заказа',
'description-text': 'текст описания перед фомой заказа',
}"
:oid="oid товара, на странице которого отображается форма"
:disabled="понятно"
:options='json опций товара'
:initial-price="начальная цена товара после открытия страницы (динамически изменяется в зависимости от кол-ва, выбранной опции и спецификаций)"
:initial-old-price="начальная старая цена товара"
>
<!-- А ещё есть слоты, на случай если между ценой и кнопками нужно вставить доп. контент или компоненты -->
<template v-slot:before></template>
<template v-slot:old-price></template>
<template v-slot:price></template>
<template v-slot:after-price></template>
<template v-slot:option></template>
<template v-slot:field></template>
<template v-slot:before-cart-button></template>
<template v-slot:after-cart-button></template>
<template v-slot:after></template>
</cart-form>
контент или компоненты -->
<template v-slot:before></template>
<template v-slot:old-price></template>
<template v-slot:price></template>
<template v-slot:after-price></template>
<template v-slot:option></template>
<template v-slot:field></template>
<template v-slot:before-cart-button></template>
<template v-slot:after-cart-button></template>
<template v-slot:after></template>
</cart-form>Пример встраивания Vue-компонента FavoriteButton
<favorite-button
pressed-cls="active"
:hide-icon="скрывать иконки"
:extended="скрыть названия и выводить иконки с tooltip при наведении (по-умолчанию extended=true)"
pressed-button-text="Из избранного"
unpressed-button-text="В избранное"
:oid="oid объекта для добавления в избранное">
</favorite-button>Пример встраивания Vue-компонента Comments
<comments
:comments='{$comments|json_encode}'
:create-fields='{$comments_create_fields|json_encode}'
:auth-only="{$comments_auth_only|json_encode}"
:is-login="{$comments_is_login|json_encode}"
:is-admin="{$comments_is_admin|json_encode}"
:polls='{$comments_polls|json_encode}'>
</comments>Пример встраивания Vue-компонента ProductImages
{$watermarkPath = 0}
{$watermarkPosition = 0}
{if $GLOBS. WATERMARK[0] && $GLOBS.WATERMARK[0].path}
{$watermarkPath = $GLOBS.WATERMARK[0].path}
{/if}
{if $GLOBS.WATERMARK_POSITION}
{$watermarkPosition = $GLOBS.WATERMARK_POSITION}
{/if}
{foreach $images as $key => $image}
{$images[$key]['medium'] = "/{image src=$image.path width=400 folder=".400" crop=true}"}
{if $watermarkPath}
{$images[$key]['watermark'] = "/{watermark src=$image.path watermark=$watermarkPath position=$watermarkPosition}"}
{/if}
{/foreach}
<div>
<product-images :images='{$images|json_encode}'></product-images>
</div>
WATERMARK[0] && $GLOBS.WATERMARK[0].path}
{$watermarkPath = $GLOBS.WATERMARK[0].path}
{/if}
{if $GLOBS.WATERMARK_POSITION}
{$watermarkPosition = $GLOBS.WATERMARK_POSITION}
{/if}
{foreach $images as $key => $image}
{$images[$key]['medium'] = "/{image src=$image.path width=400 folder=".400" crop=true}"}
{if $watermarkPath}
{$images[$key]['watermark'] = "/{watermark src=$image.path watermark=$watermarkPath position=$watermarkPosition}"}
{/if}
{/foreach}
<div>
<product-images :images='{$images|json_encode}'></product-images>
</div>Если нужно поменять структуру слайдов — используем слоты:
<product-images :images='{$images|json_encode}'>
<template v-slot:main-slide="{ image, idx }">
<a :href="image.watermark ? image.watermark : image.path" data-gallery="product">
<img :data-splide-lazy="image.medium ? image.medium : image.path" :alt="image.name">
</a>
</template>
<template v-slot:thumbs-slide="{ image }">
<img :src="image. thumb" :alt="image.name">
</template>
</product-images>
thumb" :alt="image.name">
</template>
</product-images>Как сделать редирект на HTML | REG.RU
Читайте нашу статью, если хотите узнать, что такое, для чего используется и как настроить редирект HTML.
Что такое редирект
Редирект — это перенаправление пользователя с одной страницы на другую. Когда пользователь вводит в адресной строке один URL-адрес, браузер автоматически переводит его на другой URL. Перенаправление можно настроить как на сторонний сайт, так и с одной страницы на другую внутри одного сайта.
Чаще всего используются такие редиректы:
- 301 редирект — его настраивают, когда страница навсегда перенесена на другой URL. При таком редиректе поисковики индексируют только новый вариант страницы — на неё и попадает пользователь.
- 302 редирект — его настраивают, когда страница перенесена временно. В этом случае поисковые системы индексируют и старый, и новый вариант страницы.
Для чего используют редирект
HTML redirect на другую страницу используют в таких случаях:
- перенос сайта на другой домен.
 Лучше всего настраивать редирект на другой сайт, в тот момент, когда старый сайт ещё ранжируется в поисковой выдаче;
Лучше всего настраивать редирект на другой сайт, в тот момент, когда старый сайт ещё ранжируется в поисковой выдаче; - использование устаревших браузеров. Если часть посетителей пользуется старыми версиями браузеров, у них может не быть поддержки файлов Cookie и могут не работать другие способы перенаправления;
- показ новой информации с задержкой по времени — если нужно, чтобы редирект срабатывал не сразу. Допустим, вы проводите акцию на сайте и хотите привлечь к ней внимание. Для этого можно настроить переадресацию с главной страницы сайта на страницу акции;
- перенаправление пользователя на другую страницу сайта. Например, после оплаты покупки.
- перенос разделов на субдомены. Например, на странице вашего сайта site.ru/catalog был перечень услуг. Но набор услуг увеличивался, и со временем понадобилось перенести его на субдомен catalog.site.ru. В этом случае удобно настроить редирект с site.ru/catalog на catalog.
 site.ru;
site.ru; - перенаправление нескольких доменов на один основной. Клиентам бывает сложно запомнить домен сайта. Поэтому часто владельцы сайтов регистрируют помимо основного домена схожие с ним доменные имена и настраивают редирект на основной сайт. Так клиенты с большей вероятностью попадут на основной сайт.
Настроить перенаправление можно несколькими способами:
- через панель управления хостингом,
- через файл .htaccess,
- с помощью скрипта редиректа PHP,
- через метатег HTML.
HTML-редирект может замедлить продвижение сайта в поисковых системах. Рекомендуем его использовать только при отсутствии поддержки PHP, на тарифе хостинга Host-Lite.
В инструкции ниже мы расскажем, как настроить редирект посредством HTML.
Что такое HTML-редирект
Редирект на HTML настраивается в коде индексного файла. Индексный файл чаще всего называется index.html. Внутри файла в блоке head нужно прописать специальный метатег Refresh. При использовании метатега Refresh перенаправление срабатывает в коде страницы. Это значит, что перенаправляет не скрипт на сервере, а именно браузер.
При использовании метатега Refresh перенаправление срабатывает в коде страницы. Это значит, что перенаправляет не скрипт на сервере, а именно браузер.
Допустим, вы сделали HTML-редирект со страницы index.html на new_index.html. В этом случае перенаправление будет работать по такой схеме:
- Браузер запрашивает файл стартовой страницы index.html с сервера.
- Сервер находит index.html и отвечает на запрос браузера.
- Когда браузер открывает страницу index.html, он «читает» строки кода, которые прописаны в файле. Когда он доходит до строки с HTML-редиректом, то видит в ней упоминание файла new_index.html.
- Браузер посылает запрос к серверу, на котором хранится new_index.html.
- Сервер находит эту страницу и отвечает на запрос браузера.
- Браузер открывает страницу new_index.html.
Метатег Refresh выглядит так:
<meta http-equiv="refresh" content="0;URL=http://site.ru"/>
Где:
- content — время ожидания редиректа в секундах.
 Укажите 0, если хотите, чтобы перенаправление срабатывало сразу;
Укажите 0, если хотите, чтобы перенаправление срабатывало сразу; - URL — ссылка на конечную страницу.
Как настроить HTML-редирект
-
1.
Откройте индексный файл.
-
2.
Введите текст:
<head> <meta http-equiv="refresh" content="0;URL=http://site.ru" /> </head>
Где:
- 0 — время ожидания редиректа в секундах. Оставьте значение 0, если хотите, чтобы редирект срабатывал без задержки;
- http://site.ru — ссылка на страницу, на которую должен вести редирект. Если на конечном сайте установлен SSL-сертификат, укажите https:// вместо http://.
-
3.
Затем сохраните изменения.

Код редиректа будет выглядеть так:
Готово, вы настроили HTML-редирект.
Помогла ли вам статья?
Да
раз уже помогла
25+ лучших примеров корзины покупок на JavaScript с демонстрацией — CodeHim
Корзина — самый важный компонент веб-сайта электронной коммерции. В нем хранится вся основная информация, связанная с продуктами, которые клиенты добавили в свой список покупок. Идеальная корзина для покупок имеет все основные функции, включая добавление и удаление продуктов, расчет цены и локальное хранение информации о корзине для незарегистрированных пользователей. Эта тщательно отобранная коллекция проектов корзины покупок на JavaScript поможет вам быстро найти лучшую функцию «добавить в корзину» для вашего веб-сайта.
Работаете ли вы над шаблоном веб-сайта для покупок, создаете простую функцию добавления в корзину или создаете простой интернет-магазин, эти проекты могут помочь вам сэкономить время и усилия. По сути, эти проекты состоят только из функций внешнего интерфейса «добавить в корзину» для создания интерактивного веб-сайта для покупок. Таким образом, вы можете функционализировать серверную часть для этих шаблонов, чтобы создать полностью работающий веб-сайт электронной коммерции.
По сути, эти проекты состоят только из функций внешнего интерфейса «добавить в корзину» для создания интерактивного веб-сайта для покупок. Таким образом, вы можете функционализировать серверную часть для этих шаблонов, чтобы создать полностью работающий веб-сайт электронной коммерции.
1. Шаблон одностраничной корзины для покупок
Если вы ищете одностраничное взаимодействие «добавить в корзину» с современным дизайном, то следующий проект покупок на JavaScript вполне соответствует вашим потребностям. Он поставляется с многофункциональной картой продуктов. Пользователи могут легко просматривать, перемещаться по вариантам продуктов и галерее изображений внутри карточки.
Особенности кода:
- Добавьте товары в корзину и посчитайте общую стоимость.
- Базовый макет веб-страницы, включая панель навигации, боковую панель и область виджетов.
- Перевернуть карточку товара и показать статистику при наведении курсора.

- Карусель галереи изображений внутри карточки товара.
- Загрузить следующее/предыдущее изображение.
Дизайнер: Вирджил Пана
Загрузка демоверсии (10 КБ)
2. Корзина HTML CSS и JavaScript
В следующем проекте покупок реализована упрощенная функция добавления в корзину. Он использует JavaScript и WebStorage API/Cookies для запоминания данных корзины, преобразованных в формат JSON. Как правило, он предоставляет полное решение для страницы корзины для расчета цен на добавленные товары в интерфейсе, а собранные данные могут быть переданы на сервер вместе с процессом оформления заказа.
Особенности кода:
- Получает общую цену корзины и информацию о продуктах из сеанса загрузки.
- Создает объект продуктов и преобразует данные о продуктах в JSON для хранения.
- Отправляет данные о продукте в хранилище сеансов.
- Добавляет JSON-объект продукта в массив корзины.

- Создает элемент корзины хранения сеанса.
- Получает существующие данные корзины из хранилища и преобразует их обратно в массив.
- Перезаписывает данные корзины в хранилище сеансов.
- Преобразует каждый продукт JSON в массиве обратно в объект.
- Получает значение свойства price, вычисляет и отображает общую цену.
- Вставляет и обновляет элементы корзины в HTML-коде веб-сайта.
- Отправляет отзыв пользователям при успешном добавлении.
- Позволяет пользователям удалять объекты хранения сеанса корзины и обновлять итоги корзины.
Автор: Jasmine Smalley
Скачать демоверсию (7 КБ)
3. Корзина покупок JavaScript с локальным хранилищем
Следующий проект корзины покупок использует локальное хранилище для сохранения информации о корзине. Он основан на простой идее: свести к минимуму запросы к серверу и отправить на сервер только окончательную корзину для оценки и оплаты. По сути, он использует основу JS для визуального интерфейса, а функция корзины написана на ванильном JavaScript. В любом случае, вы можете интегрировать этот проект корзины покупок с вашим существующим макетом без использования каких-либо других зависимостей.
По сути, он использует основу JS для визуального интерфейса, а функция корзины написана на ванильном JavaScript. В любом случае, вы можете интегрировать этот проект корзины покупок с вашим существующим макетом без использования каких-либо других зависимостей.
Характеристики кода:
- Получает название, цену и количество продуктов.
- Сохраняет информацию о продуктах в локальном хранилище.
- Отображает количество товаров в корзине.
- Проверяет локальное хранилище при загрузке страницы и обновляет корзину.
- Подсчитывает общую стоимость и показывает ее в нижней части корзины.
Автор: Mihovil Ilakovac
Загрузка демоверсии (64 КБ)
4. Добавить в корзину с помощью HTML CSS JavaScript
Этот проект «Добавить в корзину» поставляется с сеткой макета продуктов и функциями фильтрации категорий. Пользователи могут легко добавлять товары в корзину. Он использует Bootstrap 3 CSS для адаптивного макета и jQuery. Как правило, вы можете интегрировать этот фрагмент кода корзины в свои проекты Bootstrap. Его можно настроить с помощью дополнительного CSS в соответствии с вашими потребностями.
Как правило, вы можете интегрировать этот фрагмент кода корзины в свои проекты Bootstrap. Его можно настроить с помощью дополнительного CSS в соответствии с вашими потребностями.
Особенности кода:
- Функциональность для отображения фильтрации с раскрывающимися списками.
- Отображает уведомление о добавлении в корзину.
- Отображает корзину с анимацией слайдов.
- Функция для управления одноуровневым вводом типа «число» из запущенного события.
- Регулирует числовое значение ввода, триггер onChange.
- Запускает событие onchange для удержания чисел между максимальным и минимальным значениями.
- Находит числовые элементы управления и прикрепляет события щелчка.
- Присоединяет прослушиватели проверки.
Автор: Филип Даниско
Скачать демоверсию (8 КБ)
5. Простая корзина для покупок на Javascript
Следующий проект корзины для покупок имеет минималистичный чистый дизайн с плавающей кнопкой корзины. Это позволяет пользователям добавлять товары в корзину и хранить информацию о товарах в локальном хранилище. Помимо того, что пользователи могут добавлять/удалять продукты, он также предоставляет модальный шаблон всплывающей формы регистрации для процесса оформления заказа.
Это позволяет пользователям добавлять товары в корзину и хранить информацию о товарах в локальном хранилище. Помимо того, что пользователи могут добавлять/удалять продукты, он также предоставляет модальный шаблон всплывающей формы регистрации для процесса оформления заказа.
Особенности кода:
- Обеспечивает простой способ добавления товаров в корзину.
- Отображает плавающую кнопку корзины для просмотра, очистки и проверки корзины.
- Предоставляет шаблон всплывающей формы регистрации для процесса оформления заказа.
Автор: djoba
Скачать демоверсию (25 КБ)
6. Javascript Online Shopping Cart
Если вы ищете готовый к использованию проект покупок для своего интернет-магазина, вам поможет следующий проект покупок на JavaScript. вам сэкономить время и усилия. Этот проект корзины покупок создан исключительно с использованием HTML, CSS и JavaScript без каких-либо зависимостей.
Он поставляется с базовым макетом веб-страницы, включая панель навигации, макет сетки продуктов и нижний колонтитул. Пользователи могут добавлять продукты в корзину и просматривать добавленные продукты, щелкнув значок корзины, расположенный на панели навигации. Точно так же добавленные товары можно удалять по одному или сразу очищать корзину. Кроме того, он поддерживает локальное хранилище и функции обратного вызова для ускорения процесса разработки.
Особенности кода:
- Переключить видимость корзины.
- Получить содержимое из локального хранилища, если там ничего нет, создать пустой массив.
- Сохранить содержимое в локальном хранилище.
- Рассчитать общую стоимость в корзине.
- Извлеките значения цен из товаров корзины, чтобы рассчитать итоговую сумму.
- Получить элемент td в корзине, где хранится цена каждого продукта в корзине.
- Перебрать каждый узел td и извлечь цену.

- Показать все продукты и общую стоимость в корзине.
- Сохранить выбранные товары в локальном хранилище и вместе отображать их в корзине.
- Чтобы пользователи не добавляли один и тот же курс дважды, убедитесь, что продукт еще не находится в LS, прежде чем добавлять его
- Очистить все товары из корзины (и локального хранилища).
- Оформление заказа: просто очистите корзину после того, как пользователь подтвердит процесс оформления заказа.
Автор: Ksenia
Скачать демоверсию (247 КБ)
7. Исходный код корзины покупок Javascript
Следующий исходный код корзины покупок JavaScript поможет вам создать простую функциональность страницы корзины. Это позволяет пользователям добавлять продукты и обновлять количество с помощью кнопок плюс/минус. Точно так же пользователи могут удалять товары из корзины или сразу очищать корзину. Он полностью построен с использованием HTML, CSS и JavaScript. Таким образом, вы можете настроить каждую часть этого проекта в соответствии с вашими потребностями.
Особенности кода:
- Позволяет пользователям добавлять/удалять продукты.
- Позволяет пользователям увеличивать/уменьшать количество товаров.
- Обновляет количество продуктов и подсчитывает общий счет.
- Функция мгновенной очистки корзины.
Автор: Manish Gupta
Скачать демоверсию (18 КБ)
8. Javascript Ajax Shopping Cart
Иногда нам нужно обновить данные корзины одновременно как на интерфейсе, так и на сервере. В этом случае нам нужен запрос AJAX для обновления данных. Итак, следующий проект покупок на JavaScript поставляется с функциональностью корзины AJAX. По сути, он предоставляет массив для поддержки AJAX для хранения/обновления информации о корзине. Вы можете интегрировать этот фрагмент кода в свой проект, чтобы рассчитать налог, стоимость доставки, промежуточную и общую сумму.
Особенности кода:
- Предоставляет массив для поддержки AJAX для хранения данных о продуктах/корзине.

- Подсчитывает количество продуктов.
- Вычисляет налог, стоимость доставки, промежуточную и общую сумму.
- Позволяет пользователям удалять товары из корзины.
Автор: 若邪
Загрузить демоверсию (6 КБ)
9. JavaScript Перетаскивание корзины
Корзина перетаскивания обеспечивает реалистичный опыт добавления товаров в корзину. Следующая корзина покупок построена с использованием методов перетаскивания, чтобы добавлять товары, перетаскивая их в корзину. Как правило, он поставляется с очень простым стилем для тележки, но вы можете изменить его, чтобы сделать реалистичную покупательскую тележку, тележку или корзину. Таким образом, перетаскивание продуктов в тележку для покупок будет потрясающим.
Особенности кода:
- Массив всех товаров для покупок с использованием getElementsByClassName.
- Определенная область, в которую можно положить товары (корзина).

- Область для отображения списка корзины после перетаскивания.
- Создает прослушиватель событий для каждого элемента, который будет извлекать данные определенного элемента.
- Получает информацию (в данном случае несколько значений).
- Назначает тип dataTransfer для копирования.
- Добавляет данные в dataTransfer.
- Извлекает все необходимые данные в формате JSON из текущего элемента.
- Указывает dataTransfer и тип копируемых данных.
- Создает прослушиватель событий в зоне сброса e (это процесс перемещения данных в другую область).
- Создает прослушиватель событий, когда элемент отбрасывается.
- Предотвращает фазы захвата/пузырьков (не путать с preventDefault).
- Извлекает все данные из JSON в свои собственные переменные.
- Функция для добавления товара на экран корзины.
- Добавляет перетащенные данные в корзину.
- Инициирует перетаскивание, когда ВСЕ содержимое загружено.

Автор: serdeljac
Скачать демоверсию (35 КБ)
10. JavaScript Vanilla Shopping Cart
Если вам нужна корзина для покупок без зависимостей, вам может пригодиться следующий проект Vanilla JavaScript. Он поставляется с простым макетом страницы, в котором продукты расположены рядом. Кнопка добавления в корзину появляется при наведении курсора на товар. Пользователи могут добавлять продукты в корзину и просматривать собранные продукты, нажав кнопку корзины. Кнопка корзины запускает боковое навигационное меню, содержащее продукты. Кроме того, пользователи могут увеличивать/уменьшать количество продуктов и удалять продукты из этого меню.
Особенности кода:
- Добавляет товары в корзину.
- Создает боковую навигацию для добавленных продуктов.
- Позволяет пользователям удалять товары из корзины.
- Позволяет пользователям обновлять количество каждого продукта путем ввода числа.

- Подсчитывает и отображает общую стоимость.
- Предоставляет прослушиватель событий для кнопки покупки.
Автор: ElieB77
Скачать демо (241 КБ)
11. Обновить количество в корзине покупок Javascript
Следующий проект корзины покупок JavaScript полезен для обновления количества продуктов и общего счета на странице корзины. По сути, он предоставляет кнопки «плюс/минус» для обновления количества и отображения общей цены в соответствии с товарами. Кроме того, пользователи могут удалять товары из списка корзины и переходить к оформлению заказа.
Особенности кода:
- Позволяет пользователям удалять товары из корзины.
- Обновляет общий счет в соответствии с увеличением/уменьшением количества продукта.
- Обеспечивает обратный вызов для процесса оформления заказа.
Автор: Žiga Miklič
Загрузка демоверсии (24 КБ)
12. Модальное окно корзины с использованием Bootstrap
Отображение корзины в модальном всплывающем окне обеспечивает удобный пользовательский интерфейс перед процессом оформления заказа. В следующем проекте корзины для покупок используется модальный компонент Bootstrap для отображения списка корзины с функцией обновления количества, подсчетом цен и кнопкой оформления заказа. Более того, он позволяет пользователям удалять добавленные продукты с помощью модального подтверждения удаления.
В следующем проекте корзины для покупок используется модальный компонент Bootstrap для отображения списка корзины с функцией обновления количества, подсчетом цен и кнопкой оформления заказа. Более того, он позволяет пользователям удалять добавленные продукты с помощью модального подтверждения удаления.
Особенности кода:
- Отображает меню корзины внутри собственного модального окна Bootsrap.
- Позволяет пользователям удалять добавленные продукты с диалоговым окном подтверждения.
- Позволяет пользователям увеличивать/уменьшать количество товаров.
- Рассчитать и отобразить общий счет.
Автор: cristina
Загрузить демоверсию (213 КБ)
13. Добавить в корзину HTML-код
Следующий проект «Добавить в корзину» поставляется с навигационной панелью, макетом продуктов в виде сетки и функциональностью корзины. По сути, этот проект поставляется со всеми основными функциями корзины, включая добавление, удаление, очистку корзины и обновление данных корзины с помощью JSON. Кроме того, вы можете интегрировать этот торговый проект с шаблонами HTML5, чтобы сделать его более красивым.
Кроме того, вы можете интегрировать этот торговый проект с шаблонами HTML5, чтобы сделать его более красивым.
Особенности кода:
- Предоставляет массив данных JSON для получения продуктов с сервера.
- Использует строки шаблона для создания карточек товаров.
- Создает кнопки «Пустая корзина» и «Оформить заказ» на основе условия, которое проверяет, пуст ли массив productsInCart.
- Настройте прослушиватели для события click для всех продуктов, а также для кнопки «Очистить корзину».
- Добавляет новые товары или обновляет существующие в массиве productsInCart.
- Проверяет, находится ли товар уже в массиве productsInCart.
Автор: Marco Roganovic
Скачать демоверсию (41 КБ)
14. Проект корзины покупок на Javascript
Следующий проект корзины покупок на JavaScript позволяет пользователям добавлять товары и отображать списки корзин внутри лайтбокса содержимого. Как правило, он поставляется с карточками продуктов, расположенными в виде сетки. Кнопка корзины была помещена внутри навигационной панели, которая запускает модальное диалоговое окно. Пользователи могут получить доступ к своей корзине, открыв модальное окно, и там они могут обновить количество продуктов или удалить продукты.
Как правило, он поставляется с карточками продуктов, расположенными в виде сетки. Кнопка корзины была помещена внутри навигационной панели, которая запускает модальное диалоговое окно. Пользователи могут получить доступ к своей корзине, открыв модальное окно, и там они могут обновить количество продуктов или удалить продукты.
Особенности кода:
- Использует массив для хранения товаров в корзине.
- Позволяет пользователям добавлять/удалять товары в/из корзины.
- Предоставляет кнопки плюс/минус для увеличения/уменьшения количества продуктов.
- Подсчитывает и отображает общую стоимость.
- Использует локальное хранилище для сохранения данных корзины.
- Предоставляет функции для очистки, сохранения и подсчета товаров в корзине.
Автор: Chris_Achinga
Скачать демонстрационную версию (55 КБ)
15. Многофункциональная корзина для покупок с использованием jQuery
Если вам нужен шаблон многофункциональной корзины для покупок, то следующий проект вам подойдет. Он поставляется с богато оформленными карточками продуктов, которые позволяют пользователям просматривать галерею продуктов с кнопками «следующий / предыдущий» и добавлять продукты с анимацией «лететь в корзину». Точно так же пользователи могут просматривать и удалять товары из списка корзины. Кроме того, этот торговый проект также предоставляет шаблон формы регистрации для процесса оформления заказа.
Он поставляется с богато оформленными карточками продуктов, которые позволяют пользователям просматривать галерею продуктов с кнопками «следующий / предыдущий» и добавлять продукты с анимацией «лететь в корзину». Точно так же пользователи могут просматривать и удалять товары из списка корзины. Кроме того, этот торговый проект также предоставляет шаблон формы регистрации для процесса оформления заказа.
Особенности кода:
- Добавленные товары хранятся в виде массива.
- Отключает множественные клики для уже добавленных товаров.
- Добавляет товар в корзину с анимацией перехода в корзину.
- Подсчитывает сумму всех продуктов и отображает общий счет.
- Предоставляет расширенную карточку продуктов, включая карусель изображений внутри них.
- Позволяет пользователям очищать корзину.
- Предоставляет шаблон формы регистрации для процесса оформления заказа.
Автор: Minh Quang
Скачать демоверсию (1,86 МБ)
тележка.
 По сути, этот проект показывает богатый список корзин внутри модального окна, позволяющего пользователям выбирать варианты и количество продуктов. Кроме того, пользователи могут добавлять в свою корзину больше продуктов, выбирая из дополнительных продуктов, которые показаны в нижней части модального окна.
По сути, этот проект показывает богатый список корзин внутри модального окна, позволяющего пользователям выбирать варианты и количество продуктов. Кроме того, пользователи могут добавлять в свою корзину больше продуктов, выбирая из дополнительных продуктов, которые показаны в нижней части модального окна.
Особенности кода:
- Показывает корзину в модальном всплывающем окне.
- Позволяет пользователям добавлять и обновлять количество продуктов.
- Подсчитывает и отображает общий счет.
- Предоставляет карусель товаров в нижней части модального окна для добавления новых товаров в корзину.
- Позволяет пользователям выбирать продукты через поле выбора.
Автор: shahjehan
Скачать демоверсию (8 КБ)
Связанные фрагменты кода:
10 бесплатных примеров пользовательского интерфейса корзины покупок на CSS и JavaScript
Корзины электронной коммерции должны быть удобными и доступными для всех посетителей. Ваша цель — повысить конверсию и удержать людей во время оформления заказа, и лучший способ сделать это — использовать чистый дизайн, который поощряет активность пользователей.
Ваша цель — повысить конверсию и удержать людей во время оформления заказа, и лучший способ сделать это — использовать чистый дизайн, который поощряет активность пользователей.
Существует множество бесплатных тележек для покупок с открытым исходным кодом, которые вы можете изменить для любых целей. И мы взяли на себя смелость собрать наших фаворитов в этой коллекции.
Плоская тележка
Нельзя отрицать популярность плоского дизайна. Он работает для всех типов веб-сайтов и помогает дизайнерам больше сосредоточиться на удобстве использования, а не на эстетике.
Вот почему эта плоская корзина является отличным ресурсом для всех, кто создает страницу оформления заказа в электронной коммерции. Цвета легко обновлять, а функции интерфейса работают одинаково независимо от стиля макета.
Я не думаю, что плоский дизайн — это решение для любого проекта, но при правильном сценарии эта ручка может хорошо послужить стартовым шаблоном.
См. Pen Flat Cart [codepen comp] Уилла Пейджа
Pen Flat Cart [codepen comp] Уилла Пейджа
Пользовательский интерфейс без таблиц
Многие страницы оформления заказа используют таблицы для организации данных, но в этом примере Алекса Родригеса вместо этого используется DIV s.
Он полностью адаптивный, поэтому макет должен отлично выглядеть независимо от того, какое устройство вы используете. Каждая строка содержит достаточно данных для правильного изменения стиля и организации всего, даже на очень маленьких экранах. А код CSS использует Compass для экономии времени, а также бесплатные Google Fonts для небольшого стиля.
См. «Корзину для покупок без стола с ручкой» от Алекса Родригеса
«Вкусная корзина для покупок»
Я не могу представить, чтобы это работало на реальном сайте, но в качестве эксперимента с UI/UX это довольно круто. Одноименная Delicious Shopping Cart действует как интернет-магазин пекарни/кондитерских изделий с фотографиями различных десертов.
Одноименная Delicious Shopping Cart действует как интернет-магазин пекарни/кондитерских изделий с фотографиями различных десертов.
Вы можете перемещать курсор влево/вправо, чтобы перемещаться по карусели или проводить пальцем по мобильному устройству. У каждого товара есть значки плюс/минус для добавления товаров или удаления их из вашего заказа, а также значок «X», чтобы полностью удалить его из вашей корзины.
Все это построено на Sass, Slim и jQuery, так что это чертовски крутой интерфейсный проект! Если вы хотите проанализировать отличный код, этот пример стоит сохранить.
См. Pen Delicious Shopping Cart by Didier
Адаптивный дизайн
Вот еще один простой адаптивный пользовательский интерфейс корзины покупок, созданный на Sass и без таблиц.
Мне нравится эта адаптивная проверка немного больше, чем другие, потому что контрольные точки кажутся более естественными. Даже на небольших экранах элементы корзины не кажутся тесными или неуместными.
Даже на небольших экранах элементы корзины не кажутся тесными или неуместными.
Все кнопки «удалить» работают через JavaScript, а числовые поля ввода автоматически обновляют цены. Это отлично подходит для страницы корзины внешнего интерфейса, где покупатель может захотеть увеличить количество перед оплатой и увидеть оценку общих затрат.
См. Pen Responsive Shopping Cart by Justin Klemm
jQuery Shopping Basket
Эта ручка больше похожа на каркас, чем на полноценную страницу оформления заказа, но она идеальна в качестве отправной точки. Разработчик Хуррам Алви создал эту адаптивную корзину для покупок с помощью базового HTML/CSS и небольшого количества jQuery.
Он полностью адаптивен, а ввод количества работает так, как вы ожидаете. Одна приятная вещь — простота конструкции этой тележки. Он не навязывает макету никаких цветов, шрифтов или текстур. Любой, кто хочет построить новую тележку с нуля, может начать здесь, потому что ее легко построить и реструктурировать.
Он не навязывает макету никаких цветов, шрифтов или текстур. Любой, кто хочет построить новую тележку с нуля, может начать здесь, потому что ее легко построить и реструктурировать.
См. Корзину для покупок jQuery с адаптацией к ручке от Khurram Alvi
Корзина задач
Время от времени появляются новые задачи CodePen, в которых разработчикам предлагается создать различные интерфейсы, такие как страницы регистрации или модальные окна. Эта ручка от Жиги Миклича возникла в результате вызова пользовательского интерфейса корзины покупок и является шедевром разработки интерфейса.
Когда вы добавляете/удаляете товары из корзины, вы заметите, что цены автоматически обновляются с небольшой скользящей анимацией. Вы также можете щелкнуть любое изображение продукта, чтобы легко удалить его из корзины. Эти небольшие функции значительно улучшают интерфейс и упрощают клонирование.
Эти небольшие функции значительно улучшают интерфейс и упрощают клонирование.
Даже у функции оформления заказа есть своя анимация, хотя она ни к чему не привязана на бэкенде.
См. Корзину для покупок Pen [ CodePen Challenge ] Жига Миклич
Sliding Cart UI
Виджеты с вкладками позволяют добавлять контент на одну страницу и дают пользователям возможность управлять этим контентом. В этой скользящей корзине вы можете переключаться между самой корзиной и списком сохраненных «любимых» товаров.
На самом деле ни одна из функций оформления заказа не работает, поэтому вы не можете добавить или удалить товары из корзины. Но элементы интерфейса на месте, так что небольшая магия JavaScript могла бы это исправить. Тем не менее, я впечатлен чистотой этой корзины и уникальным, но удобным интерфейсом вкладок.
См. Pen Корзина для покупок (отзывчивый) от Alex
Dynamic Store & Cart
Объединение магазина и корзины в одном интерфейсе — непростая задача, но Оливия Ченг справилась с этой задачей в этой ручке.
Он использует широкие эскизы в сетке, настроенной с кнопкой «добавить в корзину» при наведении курсора. Нажмите, чтобы добавить товар выше с автоматически обновляемыми ценами. Одной из уникальных особенностей является количество, добавленное поверх миниатюры элемента. Это может сбить с толку на реальной тележке, но если бы числа были немного меньше, это был бы отличный способ сэкономить место.
See the Pen Sliding Shopping Cart & Store by Olivia Cheng
Чистая корзина для покупок
Разработчик Барт Венеман создал эту чистую корзину для покупок как простой шаблон интерфейса. Он автоматически рассчитывает общую стоимость и даже включает налоги рядом с кнопкой оформления заказа.
Он автоматически рассчитывает общую стоимость и даже включает налоги рядом с кнопкой оформления заказа.
Все эти динамические функции работают через JavaScript, и, что удивительно, эта ручка использует Zepto вместо jQuery. Это отлично подходит для разработчиков, которые предпочитают библиотеку Zepto, но на самом деле любой может взять этот код и переработать его в соответствии с любым шаблоном.
См. «Корзину для покупок» Барта Венемана
Простая корзина с Vue.js
Программирование внешнего интерфейса с помощью Vue.js значительно упрощает создание шаблонов. И эта ручка — один из примеров динамической тележки, практически построенной на основе JavaScript.
Корзина автоматически обновляется при каждом нажатии, поэтому вы можете добавлять/удалять товары и мгновенно видеть результаты. Кнопка в правом верхнем углу открывает вашу текущую корзину в модальном окне с использованием модального компонента Bootstrap.
Если вам нравится синтаксис Vue.js, то этот шаблон — отличное место для начала создания корзины покупок. Его легко настроить, и он должен хорошо работать во всех браузерах.
Простая корзина Pen VueJS 2 от Cristian Matos. Кодировщик Джесси Билстен подробно изучил этот интерфейс, включая раздел оплаты и необходимую область T&C.
Вы должны нажать кнопку «Я согласен» перед завершением процесса оформления заказа. Это небольшая, но полезная функция для некоторых сайтов электронной коммерции, и мне очень нравится двухколоночный макет. И этот дизайн полностью адаптивен, поэтому вы можете клонировать его для использования практически в любой системе электронной коммерции.
См. Адаптивную корзину для покупок Pen – Brand v01 от Jesse Bilsten
Адаптивную корзину для покупок Pen – Brand v01 от Jesse Bilsten
Эта страница может содержать партнерские ссылки. Без каких-либо дополнительных затрат для вас мы можем получать комиссию с любой покупки по ссылкам на нашем сайте. Вы можете ознакомиться с нашей Политикой раскрытия информации в любое время.
HTML-корзина для разработчиков
Получите пользовательскую HTML-корзину для покупок, работающую на любом сайте или в приложении, с предельно простой комбинацией HTML и JavaScript. Превратите любой элемент HTML в работающую кнопку « купить 9».0014» и откройте магазин в кратчайшие сроки!
Попробуйте бесплатно
Два простых шага, чтобы превратить ваш веб-сайт в сайт электронной коммерции:
1. Добавьте на свой сайт необходимые фрагменты кода JavaScript и корзины CSS.
<голова>
Быстрый способ создания веб-сайта электронной коммерции
snipcart.com/themes/v3.3.0/default/snipcart.css" />
<тело>
<дел>
Контент вашего сайта здесь
<изображение>
2. Определите информацию о своих продуктах непосредственно в исходном HTML-коде.
<кнопка идентификатор элемента данных = "лучшая корзина" цена элемента данных = "9,99" data-item-description="Добавьте платформу корзины на ваш любимый веб-сайт" data-item-image="/assets/images/starry-night.jpg" data-item-name="Корзина"> Добавить в корзину
Вот и все! Нет необходимости создавать совершенно новый веб-сайт; просто добавьте Snipcart.
*Обратите внимание, что Snipcart v2.0 использует jQuery
Корзина для покупок с коротким временем выхода на рынок
Интеграция — это прогулка в парке. Используете ли вы WordPress, генератор статических сайтов, фреймворк JavaScript или что-то еще, Snipcart можно добавить за считанные минуты.
Используете ли вы WordPress, генератор статических сайтов, фреймворк JavaScript или что-то еще, Snipcart можно добавить за считанные минуты.
Плагины не требуются.
Все, начиная от кнопки «Добавить в корзину», заканчивая страницей оформления заказа и элементами корзины, может быть легко интегрировано. Следуйте нашим инструкциям, чтобы быстро приступить к работе.
Узнать большеПревратите любой HTML-элемент в кнопку «Добавить в корзину».
База данных не требуется. Вся информация о вашем продукте, включая настраиваемые поля, хранится в разметке HTML. Легко управляйте запасами своих продуктов в панели инструментов продавца Snipcart.
С Snipcart интерфейс вашего существующего веб-сайта легко превращается в интернет-магазин!
Узнайте, как определить ваши продуктыНастраиваемая корзина в соответствии с дизайном вашего сайта
Используйте наш шаблон корзины по умолчанию или создайте свой собственный! Измените внешний вид своей корзины покупок с помощью базового JavaScript и CSS.
Вы также можете отображать пользовательские сводки корзины и запускать настраиваемые страницы благодарности. Прочтите наше руководство по оптимизации оформления заказа, чтобы приступить к работе.
Безопасная HTML-разметка для электронной коммерции
Snipcart сканирует информацию о продукте, указанную в вашем HTML, до того, как произойдет какая-либо транзакция. Таким образом, мы удостоверимся, что злонамеренные пользователи ничего не изменили в вашей корзине.
Мы также совместимы с PCI и обмениваемся данными по протоколу HTTPS.
Наша безопасная инфраструктура гарантирует спокойствие, поэтому вы можете сосредоточиться на управлении своим бизнесом.
В сочетании с полным бэк-офисом электронной коммерции
Snipcart поставляется с полным бэк-офисом магазина. Требуется «нулевая» конфигурация бэкэнда.
Как только ваш покупатель нажмет кнопку оформления заказа, Snipcart позаботится обо всем остальном.
Вы получаете все функции обычной платформы электронной коммерции без недостатков, связанных с их CMS.
Узнать большеJavaScript электронная коммерция
Используйте JavaScript для создания отличных возможностей для электронной коммерции. Snipcart предлагает готовую к производству корзину для покупок на основе JS + полный JS API. Хорошо работает с React, Vue, Angular и Node.
Узнать большеОтветная реакция
Интегрируйте удобную для мобильных устройств корзину покупок с платформой электронной коммерции Snipcart. Полная адаптивная проверка и совместимость с экраном высокого уровня.
Узнать большеКорзина для покупок на базе Vue
Внешний интерфейс Snipcart был построен с использованием Vue.js из-за его модульности, скорости и высокой производительности. Он также очень хорошо интегрируется во все, что использует Vue. js — от простых веб-сайтов до SPA и PWA.
js — от простых веб-сайтов до SPA и PWA.
Мульти валюта
Начните принимать валюты со всего мира на своем сайте всего за несколько минут.
Просто определите цены на продукты в конкретной валюте непосредственно в HTML-коде и установите валюту в Что делает Snipcart таким привлекательным, так это простота интеграции с электронной коммерцией. Возможность добавить фрагмент и быстро приступить к работе с полной корзиной покупок и процессом оформления заказа, не сталкиваясь с типичными экономическими техническими проблемами и проблемами UX, упрощает начало работы для любого бизнеса в любом технологическом стеке. Вдобавок ко всему, в Snipcart работает фантастическая команда, которая увлечена тем, чтобы помогать людям размещать свои товары в Интернете. Snipcart позволяет невероятно легко вести торговлю где угодно. Я могу принести свои продукты, нажать кнопку «Купить» и получить полностью функционирующую корзину и оформить заказ за считанные минуты. Интеграция налогов и доставки с веб-хуками дает мне максимальную гибкость для продаж по всему миру. Snipcart — отличный продукт. — За очень короткое время он стал ключевым компонентом нашего бизнеса. Документация четкая и точная. PayPal Payments Standard / Справочник по HTML / Образец кода кнопки / Корзина DocsLegacy В этих примерах HTML-кода демонстрируются различные функции кнопки «Добавить в корзину», размещенной на PayPal. Важно: Эта страница содержит незашифрованный код кнопки только в иллюстративных целях. В этом примере показана базовая кнопка «Добавить в корзину» со следующими функциями: В этом примере PayPal рассчитывает налог и доставку на основе тарифов, которые вы установили в своей учетной записи PayPal. Корзина покупок PayPal покупателя открывается в отдельном окне или вкладке браузера. Кнопка «Добавить в корзину» с раскрывающимся меню параметров: Вставьте код под изображением или текстовым описанием товара на своей веб-странице. В примере показана базовая кнопка «Добавить в корзину» с раскрывающимся меню вариантов продуктов с ценами. Чтобы настроить параметры продукта с ценами, вы указываете цены в раскрывающемся меню, которое покупатель использует для выбора варианта, и в скрытых переменных HTML, которые PayPal использует для выставления счетов покупателю. Для создания раскрывающихся меню с ценами опционов используются следующие переменные:
Колби Фейок 
Старший инженер по опыту разработчиков в Cloudinary
Джейми Бартон
Представитель разработчиков в GraphCMS и эксперт по GraphQL
Айо Адесина  Он чрезвычайно прост в установке и имеет множество функций. Служба поддержки очень отзывчивая и отзывчивая. Мне нравится, как продукт постоянно развивается, чтобы решать задачи по созданию и поддержке успешного решения для электронной коммерции. — Очень рекомендую.
Он чрезвычайно прост в установке и имеет множество функций. Служба поддержки очень отзывчивая и отзывчивая. Мне нравится, как продукт постоянно развивается, чтобы решать задачи по созданию и поддержке успешного решения для электронной коммерции. — Очень рекомендую.
Ведущий разработчик ресторана AsoRock Добавить в корзину: Образец кода HTML-кнопки
 Чтобы предотвратить злонамеренное вмешательство в кнопки на вашем работающем веб-сайте, всегда шифруйте созданные вручную кнопки.
Чтобы предотвратить злонамеренное вмешательство в кнопки на вашем работающем веб-сайте, всегда шифруйте созданные вручную кнопки. Базовая кнопка «Добавить в корзину»
com/cgi-bin/webscr" method="post">
<тип ввода="скрытое" имя="добавить" значение="1">
<выбрать имя="os0">
<изображение alt=""
src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" >
Варианты продуктов с ценами
currency_code — устанавливает валюту. item_index — Определяет, у какого раскрывающегося меню опции продукта есть цена.
option_select* и option_amount — Повторяет цену для каждого варианта.


 Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов.
Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов.  Хостинг стабилен. Виртуальный хостинг № 2.
Хостинг стабилен. Виртуальный хостинг № 2. 

 symlinks=true
symlinks=true vue — Упрощенная боковая корзина
vue — Упрощенная боковая корзина vue — Кнопки для смены типа отображения списка товаров
vue — Кнопки для смены типа отображения списка товаров vue — Вывод партнерской программы
vue — Вывод партнерской программы com/difocus/templates/template-10001/-/tree/develop)
com/difocus/templates/template-10001/-/tree/develop) ссылки
ссылки контент или компоненты -->
<template v-slot:before></template>
<template v-slot:old-price></template>
<template v-slot:price></template>
<template v-slot:after-price></template>
<template v-slot:option></template>
<template v-slot:field></template>
<template v-slot:before-cart-button></template>
<template v-slot:after-cart-button></template>
<template v-slot:after></template>
</cart-form>
контент или компоненты -->
<template v-slot:before></template>
<template v-slot:old-price></template>
<template v-slot:price></template>
<template v-slot:after-price></template>
<template v-slot:option></template>
<template v-slot:field></template>
<template v-slot:before-cart-button></template>
<template v-slot:after-cart-button></template>
<template v-slot:after></template>
</cart-form> WATERMARK[0] && $GLOBS.WATERMARK[0].path}
{$watermarkPath = $GLOBS.WATERMARK[0].path}
{/if}
{if $GLOBS.WATERMARK_POSITION}
{$watermarkPosition = $GLOBS.WATERMARK_POSITION}
{/if}
{foreach $images as $key => $image}
{$images[$key]['medium'] = "/{image src=$image.path width=400 folder=".400" crop=true}"}
{if $watermarkPath}
{$images[$key]['watermark'] = "/{watermark src=$image.path watermark=$watermarkPath position=$watermarkPosition}"}
{/if}
{/foreach}
<div>
<product-images :images='{$images|json_encode}'></product-images>
</div>
WATERMARK[0] && $GLOBS.WATERMARK[0].path}
{$watermarkPath = $GLOBS.WATERMARK[0].path}
{/if}
{if $GLOBS.WATERMARK_POSITION}
{$watermarkPosition = $GLOBS.WATERMARK_POSITION}
{/if}
{foreach $images as $key => $image}
{$images[$key]['medium'] = "/{image src=$image.path width=400 folder=".400" crop=true}"}
{if $watermarkPath}
{$images[$key]['watermark'] = "/{watermark src=$image.path watermark=$watermarkPath position=$watermarkPosition}"}
{/if}
{/foreach}
<div>
<product-images :images='{$images|json_encode}'></product-images>
</div> thumb" :alt="image.name">
</template>
</product-images>
thumb" :alt="image.name">
</template>
</product-images> Лучше всего настраивать редирект на другой сайт, в тот момент, когда старый сайт ещё ранжируется в поисковой выдаче;
Лучше всего настраивать редирект на другой сайт, в тот момент, когда старый сайт ещё ранжируется в поисковой выдаче; site.ru;
site.ru; Укажите 0, если хотите, чтобы перенаправление срабатывало сразу;
Укажите 0, если хотите, чтобы перенаправление срабатывало сразу;