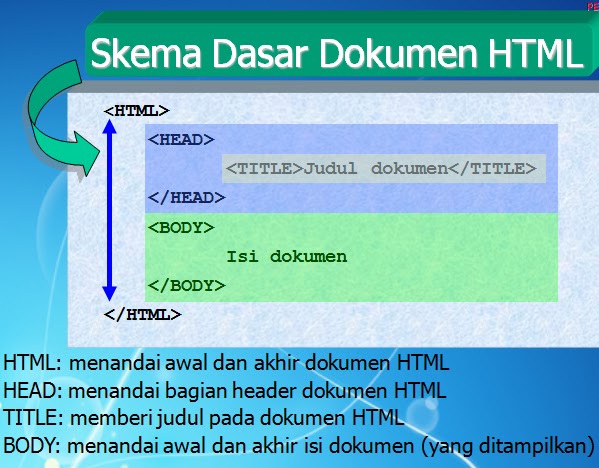
Как сделать корзину на сайте html css
Создаем корзину для сайта
В этом уроке разберем, как можно создать корзину для сайта. Рассмотрим основные моменты. У нас будет страница с товарами, где для каждого товара будет кнопка купить со своим id, при клике на кнопку мы будем делать Ajax-запрос к php скрипту. В этом php файле будем создавать сессию корзины. Ну и напоследок сделаем страницу нашей корзины для сайта, где также при помощи Ajax-запросов можно будет менять количество товаров или удалять товар из корзины.
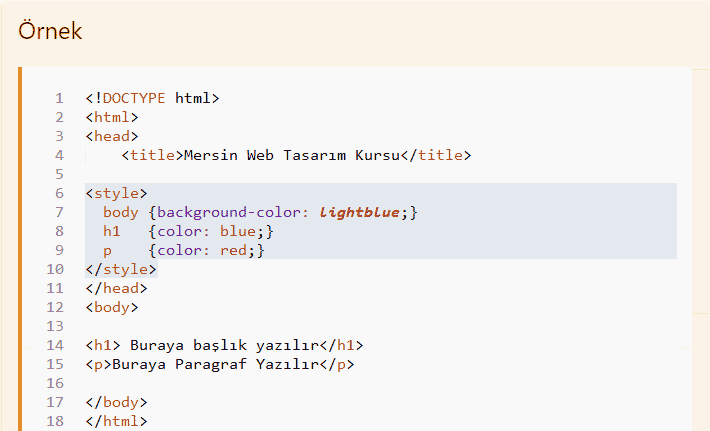
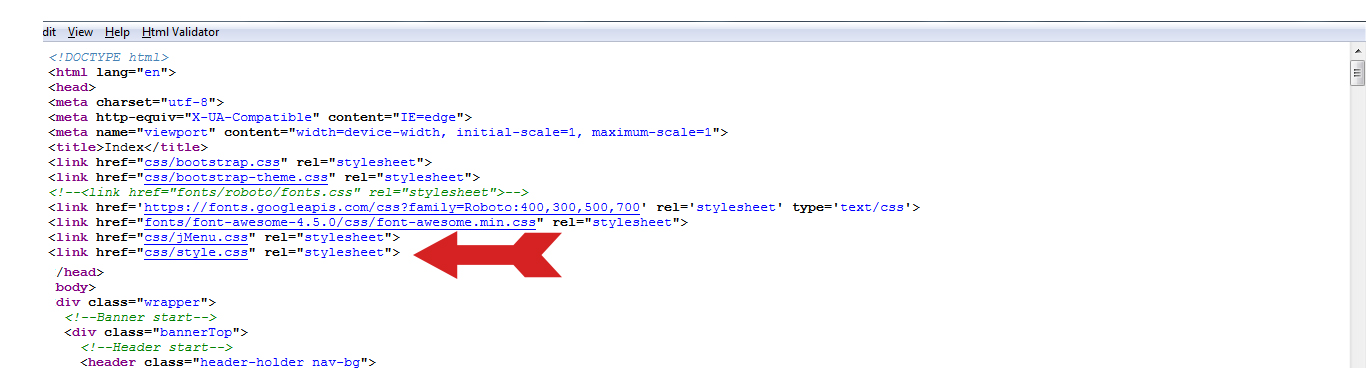
В этом уроке подключим стили bootstrap. Также подключим фреймворк Jqery для наших ajax-запросов. В нашем примере создадим страницу с тремя товарами, где главный html код это кнопка <button c id=”код товара” и классом class=»btn-buy», чтобы мы могли обработать клик в jqery. На своем сайте вы, скорее всего, будете выводить товары циклом, доставая их из базы данных. Кнопке купить нужно будет давать id с кодом товара.
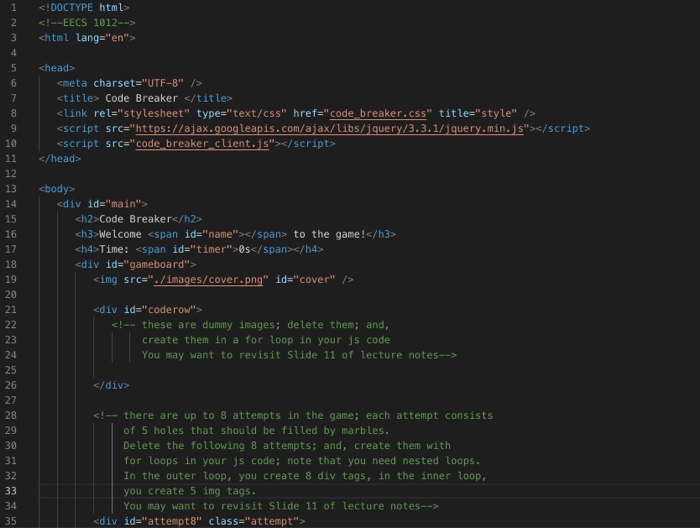
Вот наша страница с товарами:
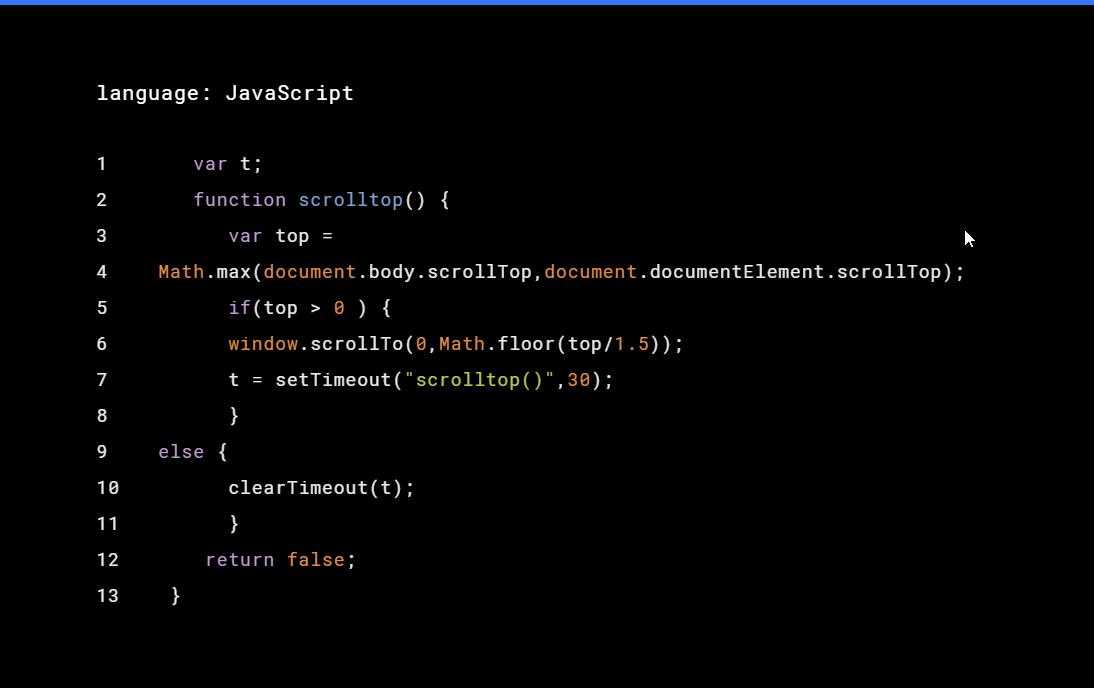
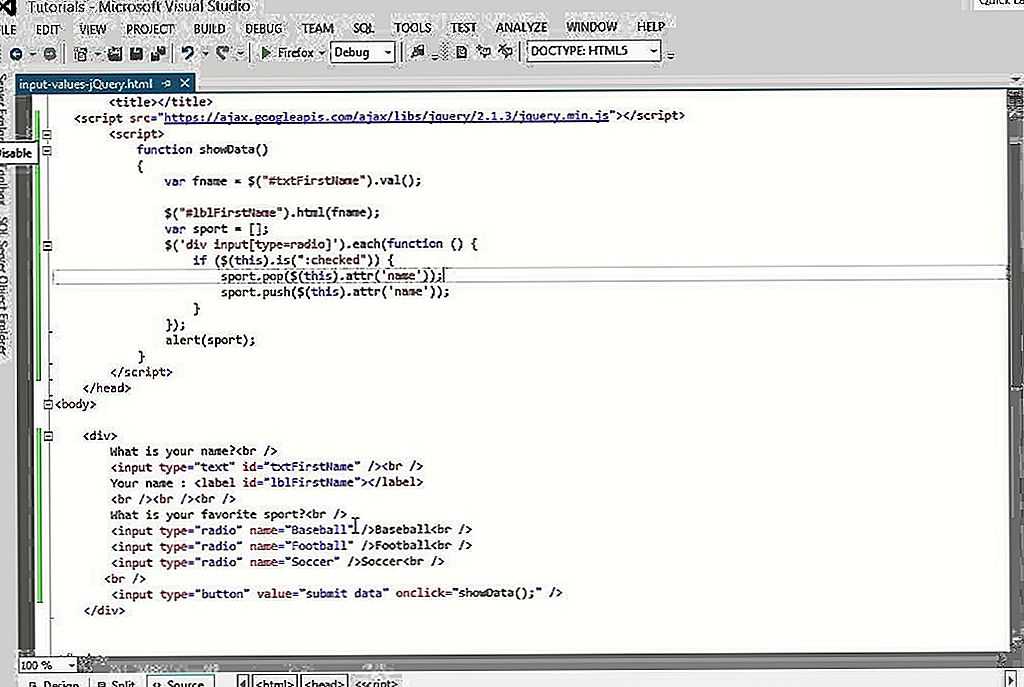
Теперь напишем скрипт обработки клика на кнопку, в котором мы получим id кнопки, который является кодом нашего товара и отправим его аякс запросом в файлик addtocart.php.
Также добавим на нашу страницы ссылку на корзину со счетчиком товаров.
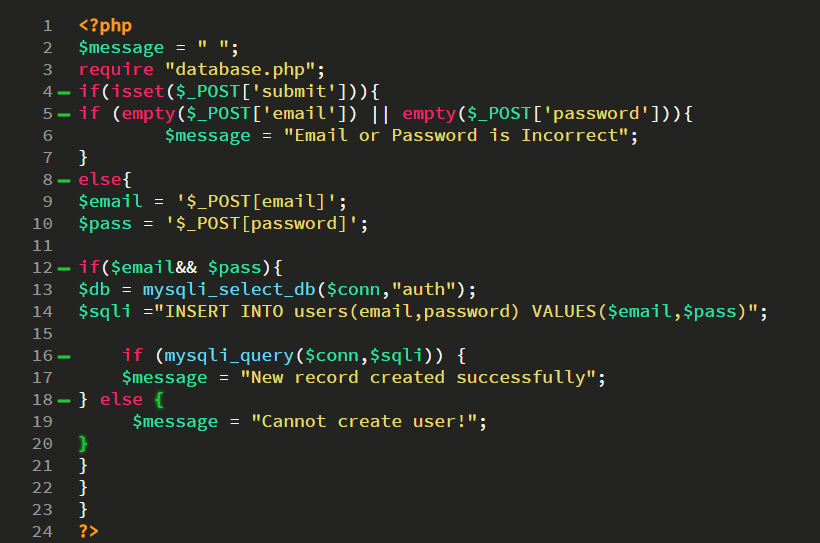
Теперь создадим наш файл addtocart.php, где мы будем получать данные от аякс-запроса, открывать сессию корзины и записывать в нее добавленный товар. Сессия корзины будет у нас в виде массива, где индексами будут id наших товаров, а значения количество товаорв. При добавлении товара будем устанавливать количество 1, которое можно будет менять на странице корзины.
Теперь сделаем страницу корзины cart.php. Мы будем выводить товары в виде таблицы:
input с количеством
У себя по id товара можете вытаскивать из базы информацию о товаре, для отображения названия, картинки, цены…
Вот код нашей корзины:
Теперь подключим на нашу страницу корзины jqery и напишем скрипт отбработки изменения количества и кнопки удалить. Тут мы также будем делать аякс-запрос к нашим php-обработчикам, где будет меняться сессия корзины.
Тут мы также будем делать аякс-запрос к нашим php-обработчикам, где будет меняться сессия корзины.
Осталось написать два php обработчика. В cartamount.php мы будем изменять количество товаров в нашей сессии, а в cartdel.php удалять в сессии запись с нужным id . Начнем с cartamount.php
Теперь в нашей сессии изменено количество и если обновим страничку корзины, то количество товаров сохранится. Теперь создадим обработчик удаления товара cartdel.php
Вот и все наша корзина для сайта готова, теперь можно создавать кнопку «оформить заказ» и там уже работать с нашей сессией корзины.
Как сделать корзину на сайте в HTML
В личном кабинете вы сможете указать email на который будут отправляться заказы, цены, поля для ввода покупателем и др.
Как добавить корзину
Можно найти десяток способов организации корзины на HTML-сайте. Одним из примеров такого решения может являться наш сервис. Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т.д.)
Таким образом возможно из любого HTML-сайта добавить корзину и превратить его в интернет-магазин, установив на него виджет корзины ничем не отличающуюся от корзины товаров на полноценном скриптовом движке.
Сегодня мы уже помогли оформить заказов:
Создать корзину интернет-магазина
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на нем настроить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули корзины. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Большой выбор инструментов продаж
Простая настройка дополнительных механизмов: сопутствующие товары, скидки, доставка, онлайн-оплата и др.
Скрипт корзины
Для удобства подключения и использования — мы собрали весь необходимый функционал в готовый javascript файл, который можно получить в личном кабинете сервиса “Простой магазин”. Также личный кабинет помогает настроить индивидуальные параметры: поля для ввода покупателем, адрес почты для отправки писем с заказом и т.д.
Демо-версия без регистрации
Пример кода установки :
Пример кнопки добавления товара по ID из каталога:
Рабочая версия требует регистрации
В личном кабинете вы сможете указать email на который будут отправляться заказы, цены, поля для ввода покупателем и др.
Такой javascript автоматически генерирует и выводит на экран все необходимые элементы:
- Иконку корзины, которая по-умолчанию расположена на странице в верхней правой части экрана и для неё задано “плавающее” положение (при прокрутке страницы она остается на месте). Значок кроме изображения также содержит счетчик товаров в заказе.
- Всплывающие окна оформления заказа и уведомления об успешном добавлении товара и оформления покупки.
А также выполняет обмен данными с сервером, на котором хранятся данные о товарах, заказах и персональные настройки интернет-магазина. Без серверной части реализация корзины невозможна.
Скрипт добавления товара в корзину
Для реализации функционала добавления товара используется автоматическое отслеживание событий “клик” на кнопку, содержащую класс .btn-ens-action . Например,
из данного элемента берется параметр data-rel и добавляется товар с таким ID из раздела “Торговые предложения” личного кабинета.
Существует несколько альтернативных способов добавления товара, которые могут быть использованы при ограничениях со стороны CMS:
- Добавление товара по ссылке.
 Для этого кнопку добавления товара необходимо сделать ссылкой и указать адрес #ensadd:
Для этого кнопку добавления товара необходимо сделать ссылкой и указать адрес #ensadd: - Добавление товара через функцию. Для реализации такого метода требуется вызвать функцию easynetshop_buy()
- Добавление товара, который не зарегистрирован в каталоге. Это может быть полезным, если у вас на сайте уже есть огромный каталог товаров или требуется добавлять товар с изменяемыми параметрами (ценой, названием, описанием, картинкой) и таких вариантов товара может быть много. Подробнее о добавлении произвольно товара читать здесь
Оформление корзины интернет-магазина, CSS
В коде подключения содержится файл с готовыми стилями оформления элементов корзины. Сами элементы, генерируемые скриптами соответствуют стандартам HTML5 и верстка на основе bootstrap.
В соответствии с принципами каскадных таблиц стилей вы можете частично или полностью переопределить любой из параметров, указанных в css-файле. Для этого требуется после установки стандартных стилей добавить новое описание для выбранного элемента. Например, чтобы изменить цвет кнопки необходимо указать новые стили для классов которые изменились:
Например, чтобы изменить цвет кнопки необходимо указать новые стили для классов которые изменились:
Кроме этого, для редактирования стилей можно скачать готовый файл, изменить в нем параметры оформления и загрузить на свой сервер, указав путь к нему для подключения.
Изменение контента формы заказа
Кроме стилей можно менять и текст, надписи, заголовки в шапке выпадающих окон корзины, надписи на кнопках и др. Подробную информацию по настройке соотвествтующих элементов можно найти по ссылкам:
Корзина на JS
Готовый javaScript корзины на сайт «Простой магазин», предназначенный для работы на абсолютно любой системе управления контентом (CMS), представляет собой асинхронный JS-функционал, позволяющий реагировать на действия посетителей сайта, отправляя на сервера «Простого магазина» информацию об активности. Получив и обработав ответ от сервера, скрипт выводит информацию для пользователей в удобном виде. Все взаимодействие по оформлению товара (добавление его в заказ, редактирование количества товаров, отправка заказа) происходит через скрипт. JS-код выполняет роль шлюза между сайтом, на котором размещена корзина, и сервером «Простого магазина», который обрабатывает информацию и выполняет действия по доставке совершенного заказа.
JS-код выполняет роль шлюза между сайтом, на котором размещена корзина, и сервером «Простого магазина», который обрабатывает информацию и выполняет действия по доставке совершенного заказа.
JavaScript и CSS легко интегрируется на любой действующий сайт (кроме сайтов, созданных на технологии Flash). Он выдаются каждому пользователю персонально при регистрации в личном кабинете.
Поскольку данный скрипт не отвечает за работу основного контента, рекомендуем его подключать асинхронно после загрузки более важных участков JS-кода. Это позволит оптимизировать работу браузера по отображению страницы, и если у пользователя медленный интернет, то значок корзины появится чуть позже всего остального контента.
Как сделать корзину в html для сайта
Готовая корзина для вашего сайта
Готовый виджет корзины EasyNetShop устанавливается на любой сайт добавлением нескольких строк и превращает его в полноценный интернет-магазин. Позволяет покупателям добавлять товар, менять количество, рассчитывать доставку и скидку. После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
После оформления заказа отправляет информацию на адрес вашей электронной почты, а покупателю предоставляется возможность оплатить его онлайн.
- Корзина для сайта
- Решения
Как установить корзину
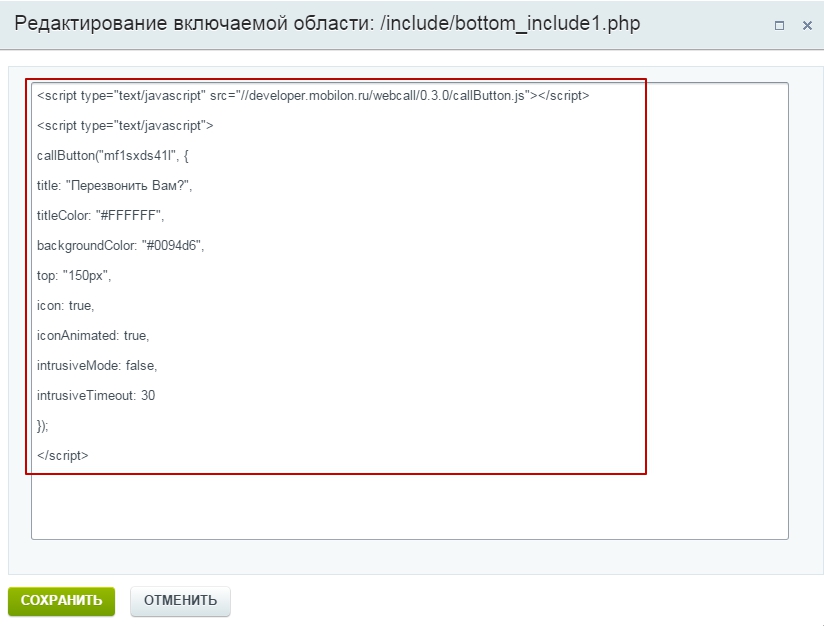
Скопируйте готовый код на свой сайт из примера или из личного кабинета
Установки корзины пример
Рекомендуем добавлять этот код перед закрывающим тегом </body>. Если возможности ограничены, то можно добавить в любое место.
Кнопка добавления товара пример
Добавьте этот код рядом с товаром.
Сегодня мы уже помогли оформить заказов:
Большой выбор инструментов продаж
Простая настройка дополнительных механизмов: сопутствующие товары, скидки, доставка, онлайн-оплата и др.
Любые данные покупателя
Настройка необходимых полей для ввода покупателем при оформлении заказа.
Возможность реализации методов увеличения продаж за счет рекомендаций.
Варианты доставки и скидки
Возможность выбора покупателем варианта доставки и расчет стоимости.
Подключение виждета онлайн-оплаты любой платежной системы.
Добавить функциональную корзину, выполняющие все необходимые функции по добавлению товара, хранению информации о выбранных торговых предложениях, расчету стоимости заказа и отправки его на почту или в месенджер возможно на любом сайте. Это можно реализовать даже на сайте, сделанном исключительно на HTML, не использующем движков и конструкторов для управления. Для этого достаточно установить готовый модуль корзины.
Можно найти десяток способов организации корзины на HTML-сайте. Одним из примеров такого решения может являться наш сервис. Скрипт корзины легко встраивается в существующий HTML-код сайта и обеспечивает полноценный функционал интернет-магазина. Для реализации функций, которым действительно нужен сервер с возможностью исполнения программного кода — используются сервера личного кабинета. Там же располагаются и все настройки (кому отправлять заказ, какой номер заказа присвоить, какие средства для онлайн-оплаты предоставлять покупателю и т. д.)
д.)
Таким образом возможно из любого HTML-сайта добавить корзину и превратить его в интернет-магазин, установив на него виджет корзины ничем не отличающуюся от корзины товаров на полноценном скриптовом движке.
Виджет на тарифе «Бесплатный» содержит все необходимые для оформления заказа функции, без ограничений по времени.
Установка за 5 минут
Для установки требуется только скопировать 3 строки готового кода из личного кабинета и разместить его на странице вашего сайта.
Для любого сайта
Может быть установлена на любой сайт, в том числе на HTML-сайты или собранные на конструкторах.
Сформирует счет для онлайн-оплаты в любой из платежных систем или системе интернет-экавайринга, которая работает с платежными виджетами.
100% адаптирован для мобильных устройств с различными размерами экрана. Удобен для заполнения на устройствах с сенсорным вводом.
Помогает при установке, настройке дизайна, настройке аналитики целей. Консультирует по вопросам использования.
Доставка и скидки
Помогут покупателю выбрать удобный вариант получения товара и автоматически рассчитать возможную скидку или использовать промо-коды.
Формирует данные и отправляет информацию по аналитике продаж в Яндекс.Метрику и Google Analitycs.
Оповещение в Telegram
Уведомит о поступлении заказа в чате. Возможна настройка уведомлений в групповой чат до 10 000 пользователй.
Что о сервисе говорят клиенты
Очень простая в использовании корзина — ввел название, поставил цену, скопировал код и вуа-ля. Лучшее решение, которое я нашла для своего интернет-магазина.
Процесс заказа, с точки зрения покупателя, предельно прост. Добавил товары в корзину, заполнил несколько полей, нажал кнопку «Заказать». Все!
Понравилось простота установки, разобрался сам. Функционал классный , особенно нравится возможность указывать условия скидки и доставки.
EasyNetShop – отличный сервис для организации магазина на сайте. Пользуюсь 6 месяцев, все устраивает.
Пользуюсь 6 месяцев, все устраивает.
Тех. поддержка терпеливо и подробно помогала производить нужные настройки, все поясняли. Было ощущение индивидуального подхода. Сама корзина понравилась, очень удобная для клиента.
Замечательный сервис! Всё просто, удобно и, что очень важно, Mobile Friendly. Техподдержка выше всяких похвал. Успехов и процветания!
Хороший, не перегруженный излишними настройками сервис. Простая интеграция с сайтом. Сразу чувствуется, что люди ДУМАЛИ, когда создавали это продукт!
Супер сервис! Бесплатно получаешь практически все, а за небольшую плату -абсолютно полный функционал! Рекомендую всем своим знакомым!
Easynetshop.ru — для тех, кто хочет иметь полноценный сервис, без проблем и высоких тарифов. Здесь всё так, как это должно быть лучшим образом. Всем рекомендую.
Благодарю, такой сервис я вижу впервые, где на все вопросы есть четкие ответы с очень высокой вероятностью положительного решения, поставленной задачи!
Создание HTML сайта с корзиной
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на него установить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Всё вышеперечисленное касалось ситуации, когда уже существует сайт на HTML и нужно на него установить корзину товаров. А если сайта еще нет? Конечно, самым верным (и дорогим) вариантом было бы разработать готовый сайт на движке, в состав которого входят модули электронной коммерции. Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Однако, это не всегда оптимальных подход — рассмотрим несколько вариантов:
Нам нужен лендинг. По-сути это одностраничный сайт, состоящий исключительно из сверстанного в формате HTML макета. Нужен ли такому сайту движок, который обеспечивал бы формирование контента и управление им — больше чем в половине случаев нет, не нужен. Это неэффективное вложение средств и времени. Гораздо проще использовать как раз методы реализации корзины через готовые виджеты.
Другой вариант HTML-сайта — это сайты, созданные в визуальных редакторах и загруженные на сервер в виде готовых страниц, например Adobe Muse или Mobirise. Если вы изначально задумались о создании сайта таким образом, а корзина товаров вам нужна исключительно для возможности заказа одного единственного вида продукции — совершенно ни к чему внедрять на сайт систему управления (разве что на будущее). И тут вполне можно решить вопрос с корзиной товаров в виде готового виджета.
В итоге: установить корзину на HTML-сайт возможно. Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Да, она будет сделана не так, как это обычно делается, но от этого её функции не потеряются. В некоторых случаях изначальный выбор в пользу HTML-сайта + готовая корзина товаров имеет более оптимальный вариант. Такое решение не является худшим — это просто альтернатива, сейчас многие сервисы работают по аналогичному принципу с самого начала и это является нормой, например, консультанты на сайтах, сервисы по предложению обратного звонка, сборщики почты для рассылок и т.д. Все они не реализуются средствами движка и не выполняются на серверах, а точно также встраиваются на сайты как виджеты, в том числе и на чистом HTML.
Добавьте корзину на любой веб-сайт за считанные минуты
- Интеграция электронной коммерции
- Быстрая установка
- Настройка
- API и веб-перехватчики
- Панель управления продавца
- Ответная реакция
- Повторяющиеся и подписки
- Физические товары
- Скидки
- Платежные шлюзы
- Перевозка
- Выставление счетов
- Панель управления для клиентов
- Мульти валюта
- Управление запасами
- Брошенные тележки
- Цифровые товары
- Налоговый менеджмент Предложить функцию Посмотреть все особенности
- Вопросы-Ответы
- Документация
- Как это устроено
- Сообщество и интеграции
- Контакты и обратная связь
- Учебники
- Тематические исследования
- Сравнить
- Гиды Просмотреть все ресурсы
- Торговцы
- С
как сделать корзину покупок в javascript
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Как создать корзину покупок в WordPress с помощью BigCommerce
Существует несколько плагинов WordPress для электронной коммерции, которые позволяют добавить корзину покупок на ваш сайт. Однако, если вы хотите, чтобы ваш магазин электронной коммерции был отдельным для повышения скорости и безопасности, ваши возможности весьма ограничены.
Однако, если вы хотите, чтобы ваш магазин электронной коммерции был отдельным для повышения скорости и безопасности, ваши возможности весьма ограничены.
BigCommerce — это универсальная платформа для электронной коммерции, которая позволяет создавать мощный интернет-магазин, не сталкиваясь с техническими проблемами.
В этой статье мы покажем вам, как легко создать корзину покупок в WordPress с помощью BigCommerce, шаг за шагом.
Понимание BigCommerce для WordPress
BigCommerce — это хорошо масштабируемая и полностью размещаемая платформа электронной коммерции.
Это универсальное решение, которое предоставляет вам все необходимое для создания и запуска интернет-магазина, включая хостинг, дизайн, контент, платежные решения и маркетинговые инструменты.
WordPress, с другой стороны, является самой популярной системой управления контентом (CMS), используемой более чем 34% всех веб-сайтов в Интернете.Вы можете использовать его для создания блога, ориентированного на контент, бизнес-сайта или даже интернет-магазина.
Теперь вы можете интегрировать эти две мощные платформы вместе и наслаждаться лучшим из обоих миров.
Использование BigCommerce в качестве плагина электронной коммерции в WordPress дает вам следующие преимущества:
- Плавная интеграция контента и коммерции : BigCommerce для WordPress позволяет вам пользоваться ведущими в отрасли возможностями электронной коммерции без ущерба для мощных функций управления контентом WordPress.
- Минимальное использование ресурсов сервера : вы можете использовать BigCommerce в качестве серверной части электронной коммерции для таких вещей, как управление каталогом, обработка платежей, управление логистикой выполнения и т. Д. Это означает, что ваш магазин электронной коммерции будет иметь минимальное влияние на ресурсы вашего хостинг-сервера WordPress.
- Высокая масштабируемость : BigCommerce позволяет масштабировать ваш онлайн-бизнес без потери скорости или времени безотказной работы.

- Расширенная безопасность электронной коммерции : BigCommerce позаботится обо всех ваших потребностях в безопасности электронной коммерции.Это дает вам безопасный способ оплаты, соответствующий стандарту PCI.
- Встроенные способы оплаты : Вы можете использовать популярные способы оплаты, такие как PayPal на базе Braintree, с минимальной скоростью обработки кредитных карт.
- Продавайте через несколько каналов : Каждый веб-сайт работает как «канал» в BigCommerce. Вы можете подключить учетную запись BigCommerce к нескольким сайтам (каналам) WordPress, многосайтовой сети или учетным записям в социальных сетях и продавать свои продукты.
Хотите знать, как BigCommerce отличается от WooCommerce? Взгляните на нашу статью о BigCommerce и WooCommerce для параллельного сравнения.
С учетом сказанного, давайте продолжим и посмотрим, как создать корзину покупок в WordPress с помощью BigCommerce.
Начало работы с BigCommerce
Сначала вам нужно посетить веб-сайт BigCommerce и нажать кнопку «Начать».
Появится форма регистрации. Следуйте инструкциям на экране, чтобы завершить процесс.
После регистрации вы попадете в панель управления BigCommerce, где вам будет предложено подключить ваш сайт WordPress.
Ваш магазин BigCommerce готов, давайте подключим его к вашему сайту WordPress.
Создание корзины покупок в WordPress с помощью BigCommerce
Первое, что вам нужно сделать, это установить и активировать плагин BigCommerce для WordPress. Подробные инструкции см. В нашем руководстве по установке плагина WordPress.
После установки и активации подключаемого модуля в вашу панель администратора будет добавлено новое меню навигации с надписью BigCommerce, и откроется мастер настройки.Сначала он попросит вас подключить вашу учетную запись или создать новую учетную запись.
Нажмите кнопку «Подключить мою учетную запись», чтобы продолжить.
Появится всплывающее окно, в котором вам потребуется войти в свою учетную запись BigCommerce. После этого вам будет предложено подтвердить, что вы хотите, чтобы плагин подключался к вашей учетной записи BigCommerce.
После этого вам будет предложено подтвердить, что вы хотите, чтобы плагин подключался к вашей учетной записи BigCommerce.
Нажмите кнопку «Подтвердить», чтобы продолжить.
Это закроет всплывающее окно, и вы увидите новый экран BigCommerce на вашем сайте WordPress.Отсюда вам необходимо настроить BigCommerce для WordPress.
Введите имя канала, выберите вариант автоматического включения в список и нажмите кнопку «Продолжить». Если вы выберете «Да, автоматически отображать новые продукты BigCommerce на этом канале», все новые продукты будут автоматически синхронизироваться и отображаться на вашем сайте WordPress.
На следующем экране вы можете выбрать, как вы хотите использовать BigCommerce для WordPress. Вы можете выбрать «Full Featured Store», если собираетесь превратить свой сайт WordPress в полноценный магазин.Вы также можете выбрать «Простое ведение блога», если хотите добавить в свой блог только страницу корзины покупок. Режим простого блога также позволяет добавлять отдельные продукты в сообщения и страницы.
Затем вы увидите страницу настроек BigCommerce на вашем экране. Он включает в себя все настройки, которые вы можете настроить с панели инструментов WordPress.
Во-первых, он автоматически синхронизирует ваши продукты BigCommerce в зависимости от варианта, который вы выбрали на предыдущем шаге.На скриншоте выше плагин синхронизирует все наши образцы продуктов.
Первый вариант в вашем WordPress BigCommerce — это Product Sync. Вы можете щелкнуть по нему, чтобы выбрать частоту синхронизации, автоматический список и размер пакета импорта.
Затем вы можете настроить параметры корзины и оплаты. Просто установите флажок «Включить корзину», чтобы пользователи могли добавлять товары в корзину. Вы также можете включить встроенную проверку, если хотите, чтобы форма оформления заказа отображалась в WordPress.
Как показано на скриншоте выше, по умолчанию выбрана страница корзины. Это связано с тем, что плагин автоматически создает необходимые страницы, включая страницу корзины, во время процесса установки.
Вы можете просмотреть страницы по умолчанию, перейдя в Страницы »Все страницы на панели инструментов.
Далее вы можете увидеть настройки подарочного сертификата. Вы можете включить подарочные сертификаты, если хотите, чтобы пользователи могли приобретать подарочные сертификаты на счет магазина.
Настройки валюты позволяют увидеть валюту по умолчанию и вариант отображения цены, включая налог или исключая налог.
Далее вы увидите настройки учетной записи и регистрации. Страница входа, страница профиля учетной записи, страница истории заказов и другие важные страницы выбираются по умолчанию. Вы также можете добавить письмо поддержки.
Есть дополнительные параметры для настроек Google Analytics, обзоров продуктов, учетных данных API, каналов и диагностики.Вы можете настроить их сейчас или пропустить, чтобы настроить позже.
После этого не забудьте нажать кнопку «Сохранить изменения» в правом верхнем углу.
Теперь вы можете перейти на BigCommerce »Продукты , чтобы просмотреть образцы продуктов, добавленных на ваш сайт по умолчанию.
Вы также можете предварительно просмотреть страницу «Продукты» во внешнем интерфейсе, щелкнув ссылку «Просмотреть продукты» вверху.
Вот как ваша корзина BigCommerce будет выглядеть в WordPress с темой Twenty Nineteen по умолчанию.
Управление продуктами в BigCommerce
Учетная запись, которую мы создали выше, представляет собой бесплатную пробную учетную запись с образцами продуктов. Итак, следующим шагом является настройка параметров вашего магазина и добавление реальных продуктов в BigCommerce.
1. Добавление товаров в ваш магазин BigCommerce
Вы можете добавлять продукты BigCommerce и управлять ими из меню «Продукты». Там вы увидите образцы товаров, добавленные в ваш магазин по умолчанию.
Вы можете удалить или заменить эти продукты фактическими данными о вашем продукте.Чтобы добавить новые продукты, нажмите кнопку «Добавить» вверху.
Добавьте название продукта, цену, налоговую информацию, выберите категории продуктов, тип продукта и другие сведения. Вы также можете добавить описание продукта, сведения о доставке и параметры доступности из разделов ниже.
Вы также можете добавить описание продукта, сведения о доставке и параметры доступности из разделов ниже.
После этого сохраните продукт. После этого вы можете добавить изображения и видео своих продуктов, щелкнув ссылку «Изображения и видео».
Точно так же вы можете просмотреть дополнительные параметры, такие как инвентарь, параметры и артикулы, настраиваемые поля и т. Д.из вариантов наверху. После этого не забудьте сохранить свой продукт.
Меню «Продукты» также позволяет импортировать или экспортировать продукты, управлять категориями продуктов, фильтровать продукты, бренды, артикулы продуктов и т. Д.
После того, как вы добавите новые продукты, категории, бренды и т. Д. В свой магазин BigCommerce, они будут автоматически синхронизированы с вашим сайтом WordPress.
2. Настройка способов оплаты
BigCommerce имеет встроенные способы оплаты. Посетите Store Setup »Payments , чтобы настроить параметры оплаты.
Вы можете быстро настроить PayPal, кредитные карты, автономные способы оплаты, такие как банковский депозит, другие способы онлайн-платежей, такие как 2Checkout, Amazon Pay, а также настроить цифровые кошельки.
3. Выберите план и обновите свою учетную запись BigCommerce
BigCommerce — это прежде всего платная платформа для создания интернет-магазинов. Срок действия бесплатной пробной версии истекает через 15 дней, поэтому вам следует обновить свою учетную запись до истечения срока ее действия.
Перейдите к кнопке «Выбрать план» в правом верхнем углу и нажмите на нее.
После этого вы увидите доступные варианты ценообразования.
Стандартный план BigCommerce доступен за 29,95 долларов в месяц.
Отображение ваших продуктов BigCommerce на вашем сайте WordPress
Теперь, когда вы добавили продукты и настроили параметры магазина в BigCommerce, вы можете отображать продукты на своем сайте WordPress и начинать продавать.
Есть несколько способов добавить продукты BigCommerce на свой сайт WordPress.Ниже мы покажем вам два самых простых метода.
1. Добавьте страницу продуктов в меню
Самый простой способ отобразить страницу продуктов BigCommerce в WordPress — это добавить страницу в меню WordPress. Посетите Внешний вид »Меню и создайте новое меню.
Посетите Внешний вид »Меню и создайте новое меню.
Подробные инструкции см. В нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
После этого вы можете нажать на опцию «Пользовательские ссылки» и ввести URL-адрес страницы со списком продуктов.
Вы можете найти эту страницу, перейдя в BigCommerce »Продукты» Просмотр продуктов на панели инструментов. URL-адрес страницы обычно представляет собой ваше доменное имя с / products / в конце. Например, http://example.com/products/.
Затем введите текст ссылки и нажмите кнопку «Добавить в меню». Вы также можете добавить в меню страницу корзины.
После этого выберите Показать место для вашего меню и сохраните меню.
После этого посетите свой веб-сайт, чтобы увидеть новые пункты меню в действии.
2. Вставьте свои продукты в свои сообщения в WordPress
Еще один простой способ добавить продукты BigCommerce в блог WordPress — это встроить отдельные продукты в сообщения и страницы.
Этот подход больше подходит, когда у вас есть всего несколько продуктов и вы хотите добавить их на свои целевые страницы или сообщения в блоге.
Откройте редактор сообщений WordPress и щелкните значок «Добавить новый блок». После этого вы можете выбрать блок BigCommerce Products.
После этого товары из вашего магазина BigCommerce появятся в области редактирования публикации.
Вы можете настроить свой блок, добавить контент и опубликовать свой пост.
Последние мысли
BigCommerce — отличная платформа электронной коммерции для WordPress и мощная альтернатива WooCommerce.
Часто пользователи просят нас сравнить BigCommerce с Shopify, и, на наш взгляд, BigCommerce — лучшая платформа, поскольку она обеспечивает надежную интеграцию с WordPress, а Shopify — нет.
Однако для полной интеграции с WordPress лучшим выбором будет WooCommerce. Вы можете увидеть наше пошаговое руководство о том, как открыть интернет-магазин в WordPress, чтобы узнать больше.
Мы надеемся, что эта статья помогла вам узнать, как создать корзину покупок в WordPress с помощью BigCommerce. Вы также можете ознакомиться с нашим руководством по лучшим сервисам электронного маркетинга и лучшим плагинам WordPress для бизнес-сайтов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
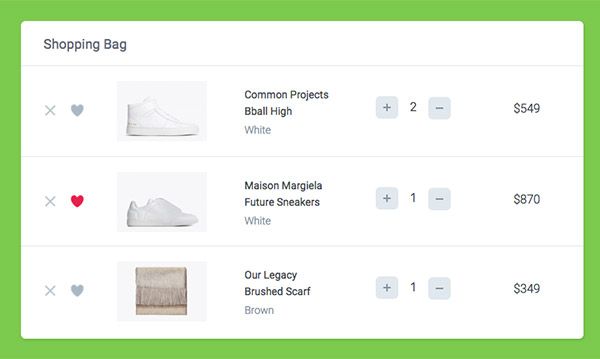
В этом руководстве мы продемонстрируем как создать корзину для интернет-магазина с использованием HTML и CSS3 . При этом мы применим Google Fonts ( шрифт « Roboto » ).
Шаг 1: Создадим HTML-структуру
Сначала нужно создать контейнер div , который мы назовем « .shopping-cart ».
Внутри него у нас будет заголовок и три пункта, которые будут содержать:
- Кнопку « Удалить » и кнопку « Добавить в избранное »;
- Изображение товара;
- Название и описание товара;
- Кнопки, с помощью которых можно задавать количество товара;
- Итоговую цену.

Убедитесь, что при создании корзины для сайта на PHP вы подключили шрифт, который мы используем в этом руководстве. Теперь добавим основные стили для раздела body :
После этого создадим корзину с размерами 750 на 423 пикселя и зададим для нее стили. Обратите внимание, что мы используем flexbox , поэтому устанавливаем для свойства display значение flex , а для flex-direction – column . Потому что по умолчанию для flex-direction установлено значение row :
Теперь создадим первый элемент корзины для сайта на JavaScript , который будет названием товара. Для этого изменим значение высоты на 60 пикселей и зададим несколько основных стилей. Следующие три элемента — это товары в корзине. Для каждого из них мы установим высоту 120 пикселей и display: flex :
Мы задали основные стили. Теперь по порядку установим стили для товаров. Первыми элементами являются кнопки « Удалить » и « Добавить в избранное ».
Мне всегда нравилась анимация кнопок-сердечек Twitter . Я думаю, что она будет отлично смотреться в скрипте корзины для сайта:
Мы устанавливаем класс « is-active » при нажатии кнопки, чтобы анимировать ее с помощью jQuery , но об этом подробнее в следующем разделе:
Следующий элемент скрипта корзины для сайта HTML — это изображение товара, для которого нужно задать поле справа 50 пикселей:
Далее нужно задать стили для количества приобретаемого товара: кнопки для увеличения и уменьшения количества. Сначала мы создадим CSS корзины покупок для сайта, а затем заставим его работать с помощью JavaScript :
Сначала мы создадим CSS корзины покупок для сайта, а затем заставим его работать с помощью JavaScript :
Полная стоимость товаров:
Также реализуем функцию адаптивности корзины для HTML сайта , добавив следующие строки кода:
Это все, что касается CSS .
JavaScript
Перед тем, как сделать корзину на сайте , создадим анимацию сердечек, которая будет запускаться, когда пользователь нажимает на них:
Теперь заставим работать кнопки количества приобретаемого товара:
И это наша окончательная версия корзины товаров для сайта :
Руководство завершено! Надеюсь, оно вам понравилось, и вы узнали что-то новое. Если у вас есть вопросы, напишите об этом в комментариях!
Дайте знать, что вы думаете по этой теме материала в комментариях. Мы очень благодарим вас за ваши комментарии, отклики, дизлайки, подписки, лайки!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, лайки, подписки!
Есть сайт написанный на html. Необходимо создать что-то типо корзины для оформления заказов.
Необходимо создать что-то типо корзины для оформления заказов.
На сайте есть несколько вариантов товара, расположенных например в столбик, напротив каждого галочка с оформлением, вот он выбирает несколько типов товара, в конце выдает общую цену, всего заказонного и потом весь заказ отсылается на электронную почту (с наименованием каждого товара и ценой)
Может кто может скинуть ссылку где можно прочитать про то как все это можно оформить.
Заранее всем спасибо!
- Скрипт корзины для сайта
- Идеальная корзина — какая она?
- Можно ли прикрутить корзину оплаты к WordPress
PHP либо JavaScript.
А лучше поставить готовый движок интернет магазина.
а может как то можно прикрутить на сайт html такой скрипт на PHP либо JavaScript, чтоб он обрабатывал заказы.
Корзина товаров для html сайтов, сайтов на Mobirise и для любых других сайтов на CMS или конструкторе.
Статические
сайты, имеют основное преимущество перед своими «динамическими собратьями» в
том, что они мало весят и не требовательны к ресурсам хостинга. На заре
зарождения сайтостроения, поисковые системы вообще не воспринимали динамические
сайты и индексировали только статические).
На заре
зарождения сайтостроения, поисковые системы вообще не воспринимали динамические
сайты и индексировали только статические).
Данная корзина, подходит как для HTML сайтов (Лендинги, одностраничники, сайты-визитки, одностраничные витрины товаров), так и для сайтов на CMS и конструкторах сайтов.
Сам статический сайт, состоит из неизменяемых страниц и одинаково отображается для всех посетителей. И если в 2000 годах, статические сайты были однотипны и достаточно примитивны с ужасным дизайном, то сегодня – статические сайты могут конкурировать с динамическими сайтами. Благодаря использованию CSS и JavaScript, HTML сайты имеют богатый дизайн, минималистичную анимацию и достаточный функционал, чтобы соответствовать современным стандартам сайтостроения.
Соответственно, если вы, решили создать небольшую витрину товаров, сайт-визитку или простой одностраничник, нет необходимости использовать громоздкие CMS для того, чтобы сделать одну страницу сайта).
Со своей стороны,
занимаясь созданием HTML сайтов, естественно сталкиваюсь и с некоторыми
трудностями. Поэтому, поговорим о некоторых недостатках HTML сайтов.
Поэтому, поговорим о некоторых недостатках HTML сайтов.
Бывает, на статическом сайте, необходима корзина покупок. Это можно решить при помощи PHP и создать самостоятельно корзину. Однако, если вы используете хостинг без поддержки PHP, вы не сможете реализовать данное решение на своем сайте. Также, если знаний в PHP немного, подключить или найти рабочее и оптимальное решение – задача сложная.
Сейчас, стал популярен в СНГ конструктор сайтов Mobirise. Он позволяет создавать простые статические сайты, без навыков программирования.
Mobirise, эта
система управления сайтом действительно стоит внимания и делает действительно
качественные страницы с правильным оформлением кода. Но, если ваша целя – создание
Интернет-магазина с возможностью оформления заказа и онлайн-оплатой, то
функционала из базовой версии недостаточно. Платная версия Mobirise, позволяет использовать только корзину с оплатой
через PayPal и на мой взгляд, она мало функциональна. В данном примере мы
рассмотрим, как можно за 10 минут значительно расширить функционал вашего сайта
и добавить на него корзину.
Для этого, вы можете использовать готовое решение, позволяющее вам установить простую и функциональную корзину товаров на статический сайт. Без знания кода, вы сможете создать свой Интернет-магазин на Mobirise.
Как подключить корзину товаров в Mobirise?
Для начала, нам необходимо зарегистрироваться на официальном сайте Простой магазин (easynetshop) и переходим в раздел «Главная» личного кабинета сервиса «Простой магазин», копируем код добавления корзины:
Переходим в настройки своего сайта в программе Mobirise:
Размещаем его в разделе «SEO и Аналитика» в поле для счетчиков:
Корзина на сайт добавлена.
Теперь, вам необходимо добавить на сайт кнопку «Купить». Для этого, мы можем использовать любой блок с ссылкой. Например, возьмем блок из раздела Pricing Tables c описанием товара и ценами:
В этом блоке
необходимо исправить адрес ссылки и связать её с товаром, код которого можно
получить в разделе «Торговые предложения».
Выбираем пользовательский URL на кнопке в нашем блоке Mobirise:
и вставляем в формате /#ensadd:ХХХХХХХХХХХ
Где вместо ХХХХХХХХХХХ, указываем свой код товара (код карточки товара):
Для корректной работы сайта нам нужно, чтобы у сайта был домен. Mobirise позволяет отображать страницы и как локальные web-документы, но взаимодействие с корзиной происходит только по доменному имени. Если у сайта нет еще домена – воспользуйтесь тестовым. Для этого, нажимаем в программ Mobirise «Опубликовать»:
Выбираем пункт *mobirisesite.com, где вместо name, указываем свое желаемое имя для сайта:
И публикуем. Если имя будет свободным, програма опубликует ваш сайт. Если домен будет занят, она сообщит об ошибке. Таким образом, ваш сайт в поисковой строке, будет выглядеть следующим образом: https://имя_вашего_сайта.mobirisesite.com
После публикации сайта, проверяем работу корзины товаров.
По данному принципу, вы можете добавить ссылку на корзину товаров, не только на кнопку, а можете добавить и на ссылку. Данный способ, работает на html сайтах, сайтах на конструкторах и CMS. Вам просто необходимо указать URL в нужном месте, со своим уникальным кодом карточки товара. Подключить корзину, можно через добавление кода через расширение «Добавить свой код»
Данный способ, работает на html сайтах, сайтах на конструкторах и CMS. Вам просто необходимо указать URL в нужном месте, со своим уникальным кодом карточки товара. Подключить корзину, можно через добавление кода через расширение «Добавить свой код»
Если вы занимаетесь разработкой небольших статических сайтов без CMS, вы часто сталкивались с тем, что не могли найти оптимальное решение для организации оформления заказа на таких сайтах. В такой ситуации, приходится либо использовать PHP модули или искать готовые решения. К счастью, есть отличное решение для статических сайтов и для сайтов сделанных на конструкторе сайтов. Готовый скрипт корзины, можно установить на любой сайт. Основные возможности функционала корзины, разработчик предоставляет абсолютно бесплатно. Остается только воспользоваться готовым скриптом корзины для сайтов и оценить все преимущества. Если вашим клиентам, будет мало базового функционала, EasyNetShop предоставляет расширенные возможности, которые позволят вам значительно расширить базовый функционал корзины для сайтов.
EasyNetShop – простая и удобная корзина для сайта
- Можно бесплатно. Бесплатная версия, позволяет вам установить корзину на свой сайт и ваши посетители смогут сделать заказ на вашем сайте через корзину. Платная версия, имеет ряд преимуществ.
- Установка в два клика. Вам необходимо скопировать и вставить готовый код в нескольких местах на сайте. На сайте EasyNetShop, есть подробная инструкция. Вы вполне справитесь с установкой кода за 10 минут.
- Для любых сайтов. Простая корзина сайтов, которую можно установить на любой сайт и превратить его в полноценный Интернет-магазин. Подходит для статических сайтов, сайтов на конструкторе и CMS.
- Адаптивный дизайн. Корзина товаров, имеет полностью адаптивный дизайн и отлично работает на всех доступных устройствах, что позволит вашим посетителям, добавлять товар/услугу в корзину с любого гаджета.
Корзина для сайта – Частые вопросы
- Корзина для Лендинга.
 Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут.
Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут. - Корзина для сайта на конструкторе. Ваш сайт создан на конструкторе сайтов и вам нужно установить на него корзину, чтобы ваши посетители, могли добавлять и удобно оформлять товар/услуги на вашем сайте? Воспользуйтесь готовым решением EasyNetShop и установите скрипт корзины. Корзина максимально проста в установке и имеет множество гибких настроек. Вы сможете установить корзину на сайт, даже если он сделан в конструкторе сайтов.
- Кому подойдет корзина для сайта? Вы владелец своего небольшого сайта, продающей страницы и вам нужна простая корзина для сайта? Или, вы фрилансер и создаете сайты клиентам?Во всех этих случаях, вам может понадобится установить корзину на сайт.
 Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.
Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.
Установка корзины на любой сайт
Видео инструкция по добавлению корзины на сайт, всего 46 секунд 🙂
Если вам, нужен недорогой и стабильный хостинг для сайта, вот варианты:
- Доступный по цене и стабильный хостинг. Работает с клиентами по СНГ. Виртуальный хостинг № 1.
- Украинский хостинг. Есть выбор тарифов. Хостинг стабилен. Виртуальный хостинг № 2.
- Для дорогих и высоко нагруженных проектов, которым важна стабильность, безопасность и отзывчивая техподдержка, можно рассмотреть облачные решения на базе провайдера Tucha.UA.
Сам пользуюсь данными хостингами. Стабильная работа по доступным ценам. Если вы веб разработчик, вам будет выгоднее рассмотреть тарифы первого варианта.
Может быть полезным:
- «Как разместить код в теге head или body в конструкторе Mobirise?»
- «Устанавливаем бесплатный редактор кода для Mobirise.
 »
» - «Бесплатные расширения для Mobirise. Миф или реальность?»
- «Дополнения и сервисы для HTML сайтов и для сайтов на Mobirise.»
Если будут вопросы, поправки и дополнения – оставляйте комментарии.
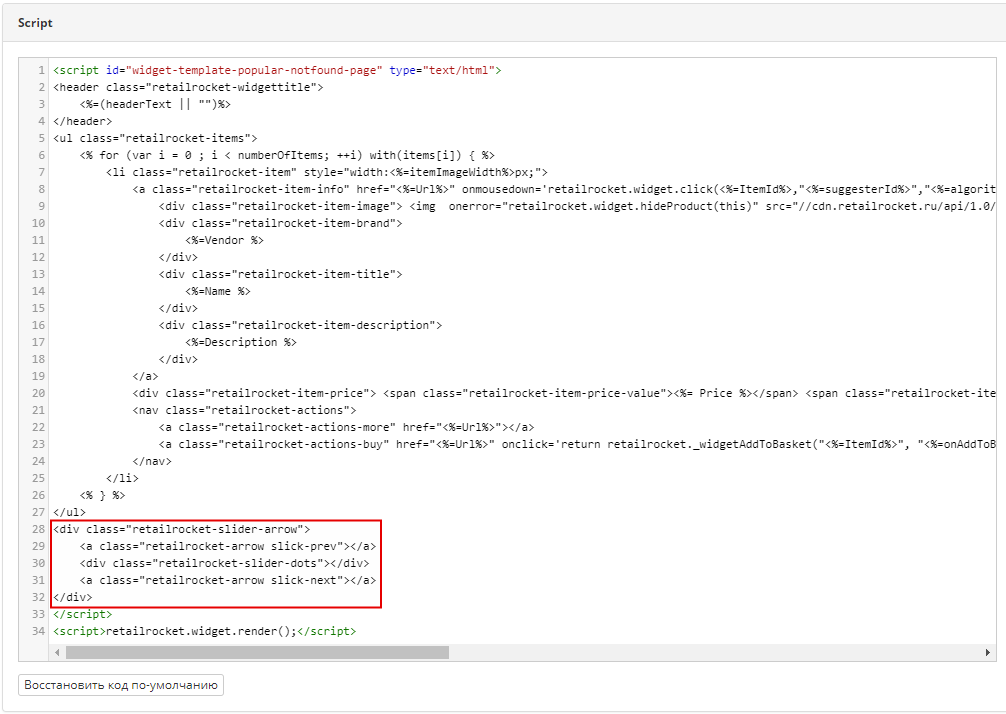
SS Premium шаблоны корзины | Shop-Script
- Подробности
- Категория: Shop-Script
- Просмотров: 1515
В Shop-script Premium есть шаблоны корзины… разберем этот шаблончики…и основные переменные и теги
Вообще-то говоря, разбивать корзину на 4 шага — в наше время (2015 год) — уже не модно, а скорее даже так уже никто не делает, но все же мы разберем все эти 4 шага:
2 шаг — шаблон корзины Shop-Script Premium — order2_shipping.tpl.html — Доставка:
- {$smarty.const.STRING_ORDER_SHIPPING} — выводит надпись «Доставка заказа»;
- {$smarty.const.STRING_SHIPPING_ADDRESS} — выводит надпись «Адрес доставки заказа»;
- {$smarty.const.STRING_SELECT_ORDER_SHIPPING_METHOD_PROMPT} — выводит надпись «Пожалуйста, выберите способ доставки заказа»;
- если есть способы доставки {if $shipping_methods}, то пожалуйста выведи нам их для выбора
{section name=i loop=$shipping_methods}
{if $shipping_costs[i] ne "n/a"}
{count item=_CostsNum array=$shipping_costs[i]} - {$shipping_methods[i].
 Name} — выводит способ доставки и рядом его описание {$shipping_methods[i].description};
Name} — выводит способ доставки и рядом его описание {$shipping_methods[i].description}; - {$smarty.const.STRING_NO_SHIPPING_METHODS_TO_SELECT} — выводит надпись «Нет методов доставки для выбора» — это значит в админке не указаны эти методы;
Далее тут появляется шаблончик для введения реквизитов клиента: change_address.tpl.html:
- {$smarty.const.STRING_CHANGE_ADDRESS} — выводит надпись «Укажите свой адрес доставки»;
- {$smarty.const.STRING_OTHER_ADDRESS} — выводит надпись «Введите ваш адрес»;
- {$smarty.const.STRING_REQUIRED} — выводит надпись «обязательны для заполнения»;
- если есть ошибки {if $error_message}, то вывести их — {$error_message};
- Надписи: {$smarty.const.STRING_RECEIVER_FIRST_NAME} — «Имя»,
- если поля таблицы известны, то выводим их {$receiver_first_name} — имя, {$smarty.const.STRING_RECEIVER_LAST_NAME} — «Фамилия», {$smarty.const.CUSTOMER_ADDRESS} — «адрес», {$smarty.const.

3 шаг — шаблон корзины Shop-Script Premium — order3_billing.tpl.html — Оплата:
4 шаблон корзины Shop-Script Premium — order4_confirmation.tpl.html — подтверждение заказа:
- {$smarty.const.STRING_ORDER_PLACED} — выводит заголовок успешного заказа в случае успеха {if $order_success}, а также надпись $after_processing_html(если она существует) — типа «Поздравляем вы совершили покупку в магазине таком то».
- если {if $orderSum eq NULL} — сумма заказа равна нулю, то выводится это {$smarty.const.ERROR_CANT_FIND_REQUIRED_PAGE};
- {$smarty.const.STRING_ORDERING} — выводит надпись «Оформление заказа» — обычно вверху корзины;
- {$smarty.const.STRING_ORDER_CONFIRMATION} — выводит надпись «Подтверждение заказа»;
- если ошибка {if $payment_error} выводит это {$smarty.const.ADMIN_PAYMENT_ERROR}, а если знаем, что {if $payment_error ne 1} — то выводим саму ошибку {$payment_error};
- {$smarty.
 const.CONF_DARK_COLOR} — значение фона цвета талицы;
const.CONF_DARK_COLOR} — значение фона цвета талицы; - если корзина пуста {if $orderSum.orderContentCartProductsCount eq 0}, то выводим надпись, что корзина пуста — {$smarty.const.CART_EMPTY};
- В таблице заказа мы увидим: {$smarty.const.TABLE_PRODUCT_NAME} — надпись «наименование» товара, {$smarty.const.TABLE_PRODUCT_QUANTITY} — надпись «количество», {$smarty.const.STRING_TAX} — надпись «налог», {$smarty.const.TABLE_PRODUCT_COST_WITHOUT_TAX} — надпись «стоимость без налога».
- Далее в этой таблице идет секция самих товаров с количеством и стоимотсью {section name=i loop=$orderSum.sumOrderContent}{section}. В ней: {$orderSum.sumOrderContent[i].name} — имя товара, {$orderSum.sumOrderContent[i].quantity} — количество, {$orderSum.sumOrderContent[i].tax}% — налог, {$orderSum.sumOrderContent[i].cost} — сумма без налога;
После таблицы выводятся итоги:
- Если есть скидка {if $orderSum.discount>0}, то выводим наименование «скидка» — {$smarty.
 const.ADMIN_DISCOUNT} и процент скидки {$orderSum.discount_percent};
const.ADMIN_DISCOUNT} и процент скидки {$orderSum.discount_percent}; - {$smarty.const.STRING_PRED_TOTAL} — выводит «Подытог», и его сумму — {$orderSum.pred_total_disc};
- {$smarty.const.STRING_TAX} — выводит надпись «Налог», и его процент — {$orderSum.totalTax};
- {$smarty.const.STRING_SHIPPING_TYPE} — выводит надпись «Доставка» и в скобка тип, и ее стоимость — {$orderSum.shipping_cost};
- {$smarty.const.TABLE_TOTAL} — выводит надпись «Итого» и итоговую стоимость — $orderSum.total};
Еще ниже:
- Если не пусто в имени доставки {if $orderSum.shipping_name ne «-«}, то выводим надпись «Доставка»-{$smarty.const.STRING_SHIPPING_TYPE} и тип доставки — {$orderSum.shipping_name|replace:»<«:»<»}, далее надпись «Ваш заказ будет доставлен по адресу»- {$smarty.const.STRING_TARGET_SHIPPING_ADDRESS} и уже адрес {$orderSum.shipping_address|replace:»<«:»<»|replace:»<br>»:»<br>»}
- далее, если не пусто в способе оплаты {if $orderSum.
 payment_name ne «-«}, то выводим надпись «Оплата» {$smarty.const.STRING_PAYMENT_TYPE} и сам способ — {$orderSum.payment_name|replace:»<«:»<»};
payment_name ne «-«}, то выводим надпись «Оплата» {$smarty.const.STRING_PAYMENT_TYPE} и сам способ — {$orderSum.payment_name|replace:»<«:»<»}; - {$orderSum.payment_form_html} — ?
- {$smarty.const.STRING_ORDER_COMMENT} — надпись «Комментарии к заказу (заполняется по желанию):»;
Вы наверное, знаете какие еще есть шаблоны в Shop-Script Premium
Добавить комментарий
ReadyScript: Класс Cart
Корзина пользователя. Хранится в базе данных, привязана к пользователю по идентификатору сессии. В сессии кэшируются общие данные о корзине. Данный класс также используется для работы с корзиной оформленного заказа.
| getItems () | |
| setOrder (Orm\Order $order=null) | |
| loadCart () | |
| updateOrderItems (array $items) | |
| cleanCache () | |
| cleanInfoCache () | |
| getCartItemsByType ($type=null) | |
| enableAffiliateRestrictions ($bool) | |
| getCartUserId () | |
| prepareMultiOffersInfo ($product_id, $multioffers) | |
| exists ($id, $offer=null, $multioffers=null, $concomitants=null, $type=self::TYPE_PRODUCT, $additional_uniq=null) | |
| update ($products=[], $coupon=null, $safe=true, $manual=false) | |
| removeItem ($uniq, $manual=false) | |
| clean () | |
| mergeEqual () | |
| getPriceItemsData ($use_currency=true) | |
| getTotalWithoutDelivery ($use_currency=true) | |
| addDeliveryData ($result, $use_currency) | |
| makeOrderCart () | |
| saveOrderData () | |
| getOrderProfit () | |
| getOrderData ($format=true, $use_currency=true, $write_currency_liter=true) | |
| getTotalWeight ($weight_unit=null) | |
| getCustomOrderPrice (array $excludeTypesOfItem=[], $use_currency=true) | |
| setCustomAmountChecker ($callback) | |
| getCustomAmountChecker () | |
| runAmountChecker ($result, $amount, $item, $n) | |
| getCouponItems () | |
| getCouponUsedTimesByCurrentUser (Discount $coupon) | |
| addUserError ($message, $can_checkout=true, $key=null) | |
| getUserError ($key) | |
| cleanUserError ($key=null) | |
| getOrder () | |
| triggerChangeEvent (bool $update_items=true) | |
| getMode () | |
| static | currentCart () |
| static | preOrderCart (Orm\Order $order=null) |
| static | emptyCart (Orm\Order $order) |
| static | orderCart (Orm\Order $order) |
| static | userCart ($session_id, $site_id=null, $cart_mode=self::MODE_SESSION) |
| static | destroy () |
| static | deleteExpiredCartItems () |
| static | getCurrentInfo ($format=true, $use_currency=true) |
| static | evenlyAllocateTheSum (float $sum, array $items) |
| static | correctDiscountSumByAmount ($discount_sum, $amount) |
| const | CART_SESSION_VAR = ‘cart’ |
| const | MODE_SESSION = ‘session’ |
| const | MODE_PREORDER = ‘preorder’ |
| const | MODE_ORDER = ‘order’ |
| const | MODE_EMPTY = ‘order’ |
| const | CART_ITEM_KEY = ‘cartitem’ |
| const | TYPE_PRODUCT = ‘product’ |
| const | TYPE_COUPON = ‘coupon’ |
| const | TYPE_COMMISSION = ‘commission’ |
| const | TYPE_TAX = ‘tax’ |
| const | TYPE_ORDER_DISCOUNT = ‘order_discount’ |
| const | TYPE_SUBTOTAL = ‘subtotal’ |
| const | TYPE_DELIVERY = ‘delivery’ |
| const | ITEM_EXTRA_KEY_ADDITIONAL_UNIQUE = ‘additional_uniq’ |
| const | ITEM_EXTRA_KEY_SOURCE = ‘source’ |
| const | CART_SOURCE_REPEAT_ORDER = ‘repeat_order’ |
| const | DISCOUNT_SOURCE_OLD_COST = ‘old_cost’ |
| const | SESSION_CART_PRODUCTS = ‘cart_products’ |
| __construct ($mode=self::MODE_SESSION, Orm\Order $order=null, $session_id=null, $site_id=null) | |
| generateId () | |
| getPaymentCommissionValue ($price, $commission_percent) | |
| addPaymentCommissionData ($result, $use_currency=true) | |
| addOrderDiscountData ($result, $use_currency) | |
| appendUserErrors ($result) | |
| correctAmount (Product $product, float $amount,?int $offer) | |
| getFlagPreventChangeEvent () | |
| setFlagPreventChangeEvent ($value=true) | |
| $mode | |
| $order | |
| $cartitem | |
| $user_errors = [] | |
| $select_expression = [] | |
| $order_expression | |
| $session_id | |
| $site_id | |
| $cache_coupons | |
| $cache_commission | |
| $cache_products | |
| $cache_products_with_concomitants | |
| $items = [] | |
| $order_items = [] | |
| $prevent_change_event = false | |
| $first_cart_data_call = true | |
| $enable_affiliate_restrictions = true | |
| static | $instance |
| protected |
Получать экземпляр класса можно только через ::currentCart()
- Аргументы
string $mode режим работы корзины.  см константы self::MODE_….
см константы self::MODE_….Orm\Order | null $order объект заказа, если корзина создается из заказа integer | null $session_id ID сессии корзины integer | null $site_id ID сайта
| addDeliveryData | ( | $result, | |
| $use_currency | |||
| ) |
Добавляет сведения о доставке в корзину
- Аргументы
array $result bool $use_currency
- Возвращает
- array
| protected |
Добавляет к результату информацию о скидках на заказ
- Аргументы
array $result — массив со сведениями о корзине bool $use_currency — использовать ли текущую валюту?
- Возвращает
- array|void
| protected |
Добавляет сведения о комиссии в корзине
- Аргументы
mixed $result bool $use_currency — Если true, то использовать текущую валюту, иначе используется базовая валюта
- Возвращает
- mixed
| addUserError | ( | $message, | |
$can_checkout = true, | |||
$key = null | |||
| ) |
Добавляет ошибки к корзине
- Аргументы
string $message bool $can_checkout mixed $key
- Возвращает
- Cart
| protected |
Добавляет пользовательские ошибки к результату $result
- Аргументы
array $result — массив со сведениями
- Возвращает
- array
| clean | ( | ) |
Очищает корзину
- Возвращает
- bool
| cleanCache | ( | ) |
Очищает кэш товаров корзины
| cleanInfoCache | ( | ) |
Очищает кэшированные сведения о сумме и количестве товаров в корзине
- Возвращает
- void
| cleanUserError | ( | $key = null | ) |
Удаляет одну по ключу или все пользовательские ошибки
- Аргументы
mixed $key
- Возвращает
- Cart
| protected |
Возвращает откорректированное количество товара
- Аргументы
Product $product — объект товара int $offer — комплектация float $amount — исходное количество
- Возвращает
- float
| static |
Возвращает сумму скидки, скорректированную относительно количества товаров
- Аргументы
float $discount_sum — сумма скидки float $amount — количество товара
- Возвращает
- float
| static |
Возвращает объект корзины текущего пользователя.
- Возвращает
- Cart
| static |
Очистка всех истекших по времени корзин
- Возвращает
- void
| static |
Уничтожает загруженный экземпляр корзины. Означает, что при следующем вызове ::currentCart() будет произведена загрузка из базы заново
- Возвращает
- void
| static |
Возвращает пустую корзину
- Аргументы
Orm\Order $order
- Возвращает
- cart
| enableAffiliateRestrictions | ( | $bool | ) |
Включает или выключает установку ограничений по остаткам для филиалов. В случае запросов по API, иногда нужно отключать лимит по филиалам, т.к. филиал может неточно устанавливаться
В случае запросов по API, иногда нужно отключать лимит по филиалам, т.к. филиал может неточно устанавливаться
- Аргументы
bool $bool
| static |
Равномерно распределяет указанную сумму между элементами
- Аргументы
float $sum float[] $items
- Возвращает
- float[]
| exists | ( | $id, | |
$offer = null, | |||
$multioffers = null, | |||
$concomitants = null, | |||
$type = self::TYPE_PRODUCT, | |||
$additional_uniq = null | |||
| ) |
Проверяет существование элемента в корзине. Возвращает уникальный идентификатор позиции в корзине или false
Возвращает уникальный идентификатор позиции в корзине или false
- Аргументы
mixed $id integer $offer — комплектация array $multioffers — многомерная комплектация array $concomitants — сопутствующие товары string $type — тип позиции в корзине string $additional_uniq — дополнительный идентификатор
- Возвращает
- string|bool
- Исключения
RSException
| protected |
Генерирует уникальный в рамках пользователя id позиции в корзине
- Возвращает
- string
| getCartItemsByType | ( | $type = null | ) |
Возвращает элементы корзины по типу
- Аргументы
string | null $type Если Type — null, то возвращаются элементы всех типов
- Возвращает
- CartItem[]
| getCartUserId | ( | ) |
Возвращает id пользователя, которому принадлежит корзина
- Возвращает
- int|null
| getCouponItems | ( | ) |
Возвращает объекты купонов на скидку
- Возвращает
- array
- Исключения
RSException
| getCouponUsedTimesByCurrentUser | ( | Discount | $coupon | ) |
Получает сколько раз был использован купон, текущим авторизованным пользователем
- Аргументы
Discount $coupon — объект купона
- Возвращает
- mixed
- Исключения
DbException RSException
| static |
Возвращает информацию по количеству товаров и стоимости товаров в корзине
- Аргументы
mixed $format — форматировать общую сумму заказа mixed $use_currency — если true, то использовать текущую валюту, иначе используется базовая валюта
- Возвращает
- array
- Исключения
RSException
| getCustomAmountChecker | ( | ) |
Возвращает произвольный обработчик для контроля за остатком
- Возвращает
- callback | null
| getCustomOrderPrice | ( | array | $excludeTypesOfItem = [], |
$use_currency = true | |||
| ) |
Возвращает стоимость заказа
- Аргументы
array $excludeTypesOfItem — массив элементов из констант self::TYPE_.  …, с помощью которого можно исключить из расчета различные компоненты заказа
…, с помощью которого можно исключить из расчета различные компоненты заказаbool $use_currency
- Возвращает
- float
- Исключения
RSException
| protected |
Возвращает флаг, запрещающий вызов события «изменения в корзине»
- Возвращает
- bool
| getItems | ( | ) |
Возвращает все элементы корзины
- Возвращает
- AbstractCartItem[]
| getMode | ( | ) |
Возвращает режим работы корзины
- Возвращает
- string
| getOrder | ( | ) |
Возвращает объект заказа, которому принадлежит корзина
- Возвращает
- Order
| getOrderData | ( | $format = true, | |
$use_currency = true, | |||
$write_currency_liter = true | |||
| ) |
Возвращает сведения об элементах заказа. Сведения не зависят от существования в магазине реальных элементов заказа.
Сведения не зависят от существования в магазине реальных элементов заказа.
- Аргументы
bool $format — если true, то форматировать вывод bool $use_currency — если true, то конвертировать в валюту заказа bool $write_currency_liter — если true, то отображать символ валюты после суммы
- Возвращает
- array
| getOrderProfit | ( | ) |
Возвращает доходность товаров в заказе
- Возвращает
- double
| protected |
Возвращает наценку на цену $price
- Аргументы
float $price — сумма integer $commission_percent — процент комиссии
- Возвращает
- float
| getPriceItemsData | ( | $use_currency = true | ) |
Возвращает данные по товарам, налогам и скидкам в корзине
- Аргументы
bool $use_currency — Если true, то использовать текущую валюту, иначе используется базовая валюта
- Возвращает
- array
- Исключения
RSException
| getTotalWeight | ( | $weight_unit = null | ) |
Возвращает общий вес элементов корзины
- Аргументы
null | string $weight_unit — идентификатор единицы измерения, в которй нужно получить вес (соотношение к граммам)
- Возвращает
- integer
- Исключения
RSException
| getTotalWithoutDelivery | ( | $use_currency = true | ) |
Возвращает стоимость товаров в заказе
- Аргументы
bool $use_currency — Если true, то использовать текущую валюту, иначе используется базовая валюта
- Возвращает
- float
- Исключения
RSException
| getUserError | ( | $key | ) |
Возвращает массив с ошибкой по ключу
- Аргументы
string $key — ключ в массиве ошибок
- Возвращает
- boolean
| loadCart | ( | ) |
Загружает корзину из базы данных
- Возвращает
- void
| makeOrderCart | ( | ) |
Переносит элементы из корзины в таблицу элементов заказа Вызывается при подтверждении заказа
- Возвращает
- bool
- Исключения
RSException
| mergeEqual | ( | ) |
Объединяет одинаковые товары с одинаковой комплектацией, увеличивая количество.
- Возвращает
- void
- Исключения
DbException RSException
| static |
Возвращает корзину оформленного заказа.
- Аргументы
Orm\Order $order
- Возвращает
- cart
| static |
Возвращает корзину пользователя во время оформления заказа. т.е. элементы корзины еще привязаны к сессии, но к ним уже добавляются сведения из заказа (налоги, доставка)
- Аргументы
Orm\Order $order
- Возвращает
- cart
| prepareMultiOffersInfo | ( | $product_id, | |
| $multioffers | |||
| ) |
Подготавливает дополнительную информацию уточняя детали многомерных комплектаций Возвращет подготовленный двумерный массив с ключами id,title для каждой комплектации
- Аргументы
integer $product_id — id товара array $multioffers — массив с мультикомплектациями полученными из запроса, ключи в нём id характеристики
- Возвращает
- array
| removeItem | ( | $uniq, | |
$manual = false | |||
| ) |
Удаляет позицию из корзины.
- Аргументы
string $uniq — Уникальный идентификатор элемента корзины bool $manual — операция вызвана пользователем
- Возвращает
- bool
- Исключения
RSException
| runAmountChecker | ( | $result, | |
| $amount, | |||
| $item, | |||
| $n | |||
| ) |
Выполняет проверку наличия товара с учетом всех параметров
- Аргументы
array $result Массив с результатом getCartData integer $amount Количество товара array $item Массив с товаром и элементом cartItem string $n Уникальный идентификатор позиции в корзине
- Возвращает
- array Возвращает модифицированный $result
| saveOrderData | ( | ) |
Сохраняет сформированный заказ в базу данных
- Возвращает
- bool
| setCustomAmountChecker | ( | $callback | ) |
Устанавливает произвольный обработчик для контроля за остатком товара
- Аргументы
callback $callback
| protected |
Устанавливает флаг, запрещающий вызов события «изменения в корзине»
- Аргументы
bool $value
- Возвращает
- void
| setOrder | ( | Orm\Order | $order = null | ) |
Устанавливает объект заказа в режиме PREORDER
- Аргументы
Orm\Order $order
- Возвращает
- Cart
| triggerChangeEvent | ( | bool | $update_items = true | ) |
Вызывает событие «изменения в корзине», обновляет содержимое корзины при изменении, предотвращает циклический вызов себя
- Аргументы
bool $update_items — обновить товарные позиции в БД
- Возвращает
- void
- Исключения
RSException
| update | ( | $products = [], | |
$coupon = null, | |||
$safe = true, | |||
$manual = false | |||
| ) |
Обновляет информацию в корзине
- Аргументы
array $products — новые сведения по товарам string $coupon — код купона на скидку bool $safe — если true, то цена, скидка и наименование товара в $products будет игнорироваться bool $manual — операция вызвана пользователем
- Возвращает
- bool | false
- Исключения
DbException RSException
| updateOrderItems | ( | array | $items | ) |
Обновляет сведения об элементах заказа.
- Аргументы
Orm\OrderItem[] $items — массив элементов заказа
- Возвращает
- void
- Исключения
RSException
| static |
Возвращает корзину конкретного пользователя по ID его сессии
- Аргументы
string $session_id — ID сессии корзины int $site_id — ID сайта string $cart_mode — режим корзины
- Возвращает
- Cart
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| staticprotected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| protected |
| const CART_ITEM_KEY = ‘cartitem’ |
| const CART_SESSION_VAR = ‘cart’ |
| const CART_SOURCE_REPEAT_ORDER = ‘repeat_order’ |
| const DISCOUNT_SOURCE_OLD_COST = ‘old_cost’ |
| const ITEM_EXTRA_KEY_ADDITIONAL_UNIQUE = ‘additional_uniq’ |
| const ITEM_EXTRA_KEY_SOURCE = ‘source’ |
| const MODE_EMPTY = ‘order’ |
| const MODE_ORDER = ‘order’ |
| const MODE_PREORDER = ‘preorder’ |
| const MODE_SESSION = ‘session’ |
| const SESSION_CART_PRODUCTS = ‘cart_products’ |
| const TYPE_COMMISSION = ‘commission’ |
| const TYPE_COUPON = ‘coupon’ |
| const TYPE_DELIVERY = ‘delivery’ |
| const TYPE_ORDER_DISCOUNT = ‘order_discount’ |
| const TYPE_PRODUCT = ‘product’ |
| const TYPE_SUBTOTAL = ‘subtotal’ |
| const TYPE_TAX = ‘tax’ |
15+ примеров корзины покупок на JavaScript с демонстрацией — CodeHim
Корзина — самый важный компонент веб-сайта электронной коммерции..png) В нем хранится вся основная информация, связанная с продуктами, которые клиенты добавили в свой список покупок. Идеальная корзина для покупок имеет все основные функции, включая добавление и удаление продуктов, расчет цены и локальное хранение информации о корзине для незарегистрированных пользователей. Эта тщательно отобранная коллекция проектов корзины покупок на JavaScript поможет вам быстро найти лучшую функцию «добавить в корзину» для вашего веб-сайта.
В нем хранится вся основная информация, связанная с продуктами, которые клиенты добавили в свой список покупок. Идеальная корзина для покупок имеет все основные функции, включая добавление и удаление продуктов, расчет цены и локальное хранение информации о корзине для незарегистрированных пользователей. Эта тщательно отобранная коллекция проектов корзины покупок на JavaScript поможет вам быстро найти лучшую функцию «добавить в корзину» для вашего веб-сайта.
Работаете ли вы над шаблоном веб-сайта для покупок, создаете простую функцию добавления в корзину или создаете простой интернет-магазин, эти проекты могут помочь вам сэкономить время и усилия. По сути, эти проекты состоят только из функций внешнего интерфейса «добавить в корзину» для создания интерактивного веб-сайта для покупок. Таким образом, вы можете функционализировать серверную часть для этих шаблонов, чтобы создать полностью работающий веб-сайт электронной коммерции.
1. Шаблон одностраничной корзины для покупок
Если вы ищете одностраничное взаимодействие «добавить в корзину» с современным дизайном, то следующий проект покупок на JavaScript вполне соответствует вашим потребностям. Он поставляется с многофункциональной картой продуктов. Пользователи могут легко просматривать, перемещаться по вариантам продуктов и галерее изображений внутри карточки.
Он поставляется с многофункциональной картой продуктов. Пользователи могут легко просматривать, перемещаться по вариантам продуктов и галерее изображений внутри карточки.
Характеристики кода:
- Добавьте товары в корзину и посчитайте общую стоимость.
- Базовый макет веб-страницы, включая панель навигации, боковую панель и область виджетов.
- Перевернуть карточку товара и показать статистику при наведении курсора.
- Карусель галереи изображений внутри карточки товара.
- Загрузить следующее/предыдущее изображение.
Дизайнер: Virgil Pana
Загрузка демоверсии (10 КБ)
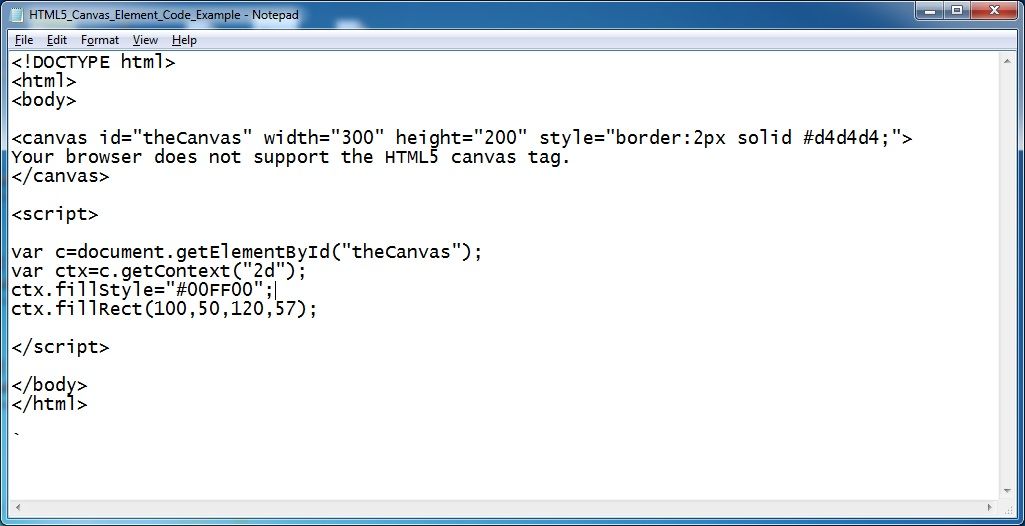
2. Корзина HTML CSS и JavaScript
В следующем проекте покупок реализована упрощенная функция добавления в корзину. Он использует JavaScript и WebStorage API/Cookies для запоминания данных корзины, преобразованных в формат JSON. Как правило, он предоставляет полное решение для страницы корзины для расчета цен на добавленные товары в интерфейсе, а собранные данные могут быть переданы на сервер вместе с процессом оформления заказа.
Особенности кода:
- Получает общую цену корзины и информацию о продуктах из сеанса загрузки.
- Создает объект продуктов и преобразует данные о продуктах в JSON для хранения.
- Отправляет данные о продукте в хранилище сеансов.
- Добавляет JSON-объект продукта в массив корзины.
- Создает элемент корзины хранения сеанса.
- Получает существующие данные корзины из хранилища и преобразует их обратно в массив.
- Перезаписывает данные корзины в хранилище сеансов.
- Преобразует каждый продукт JSON в массиве обратно в объект.
- Получает значение свойства цены, вычисляет и отображает общую цену.
- Вставляет и обновляет элементы корзины в HTML-коде веб-сайта.
- Отправляет отзыв пользователям при успешном добавлении.
- Позволяет пользователям удалять объекты хранения сеанса корзины и обновлять итоги корзины.
Автор: Jasmine Smalley
Скачать демоверсию (7 КБ)
3.
 Корзина покупок JavaScript с локальным хранилищем
Корзина покупок JavaScript с локальным хранилищемСледующий проект корзины покупок использует локальное хранилище для сохранения информации о корзине. Он основан на простой идее: свести к минимуму запросы к серверу и отправить на сервер только окончательную корзину для оценки и оплаты. По сути, он использует основу JS для визуального интерфейса, а функция корзины написана на ванильном JavaScript. В любом случае, вы можете интегрировать этот проект корзины покупок с вашим существующим макетом без использования каких-либо других зависимостей.
Характеристики кода:
- Получает название, цену и количество продуктов.
- Сохраняет информацию о продуктах в локальном хранилище.
- Отображает количество товаров в корзине.
- Проверяет локальное хранилище при загрузке страницы и обновляет корзину.
- Подсчитывает общую стоимость и показывает ее в нижней части корзины.
Автор: Mihovil Ilakovac
Загрузка демоверсии (64 КБ)
4.
 Добавить в корзину с помощью HTML CSS JavaScript
Добавить в корзину с помощью HTML CSS JavaScriptЭтот проект «Добавить в корзину» поставляется с сеткой макета продуктов и функциями фильтрации категорий. Пользователи могут легко добавлять товары в корзину. Он использует Bootstrap 3 CSS для адаптивного макета и jQuery. Как правило, вы можете интегрировать этот фрагмент кода корзины в свои проекты Bootstrap. Его можно настроить с помощью дополнительного CSS в соответствии с вашими потребностями.
Особенности кода:
- Функциональность для отображения фильтрации с раскрывающимися списками.
- Отображает уведомление о добавлении в корзину.
- Отображает корзину с анимацией слайдов.
- Функция для управления одноуровневым вводом типа «число» из запущенного события.
- Регулирует числовое значение ввода, триггер onChange.
- Запускает событие onchange для удержания чисел между максимальным и минимальным значениями.
- Находит числовые элементы управления и прикрепляет события щелчка.

- Подключает прослушиватели проверки.
Автор: Филип Даниско
Скачать демоверсию (8 КБ)
5. Простая корзина для покупок на Javascript
Следующий проект корзины для покупок имеет минималистичный чистый дизайн с плавающей кнопкой корзины. Это позволяет пользователям добавлять товары в корзину и хранить информацию о товарах в локальном хранилище. Помимо того, что пользователи могут добавлять/удалять продукты, он также предоставляет модальный шаблон всплывающей формы регистрации для процесса оформления заказа.
Особенности кода:
- Обеспечивает простой способ добавления товаров в корзину.
- Отображает плавающую кнопку корзины для просмотра, очистки и проверки корзины.
- Предоставляет шаблон всплывающей формы регистрации для процесса оформления заказа.
Автор: djoba. вам сэкономить время и усилия. Этот проект корзины покупок создан исключительно с использованием HTML, CSS и JavaScript без каких-либо зависимостей.
Он поставляется с базовым макетом веб-страницы, включая панель навигации, макет сетки продуктов и нижний колонтитул. Пользователи могут добавлять продукты в корзину и просматривать добавленные продукты, щелкнув значок корзины, расположенный на панели навигации. Точно так же добавленные товары можно удалять по одному или сразу очищать корзину. Кроме того, он поддерживает локальное хранилище и функции обратного вызова для ускорения процесса разработки.
Особенности кода:
- Переключить видимость корзины.
- Получить содержимое из локального хранилища, если там ничего нет, создать пустой массив.
- Сохранить содержимое в локальном хранилище.
- Рассчитать общую стоимость в корзине.
- Извлеките значения цен из товаров корзины, чтобы рассчитать итоговую сумму.
- Получить элемент td в корзине, где хранится цена каждого продукта в корзине.
- Перебрать каждый узел td и извлечь цену.
- Показать все продукты и общую стоимость в корзине.

- Сохранить выбранные товары в локальном хранилище и вместе отображать их в корзине.
- Чтобы пользователи не добавляли один и тот же курс дважды, убедитесь, что продукт еще не находится в LS, прежде чем добавлять его
- Очистить все товары из корзины (и локального хранилища).
- Оформление заказа: просто очистите корзину после того, как пользователь подтвердит процесс оформления заказа.
Автор: Ksenia
Скачать демоверсию (247 КБ)
7. Исходный код корзины покупок Javascript
Следующий исходный код корзины покупок JavaScript поможет вам создать простую функциональность страницы корзины. Это позволяет пользователям добавлять продукты и обновлять количество с помощью кнопок плюс/минус. Точно так же пользователи могут удалять товары из корзины или сразу очищать корзину. Он полностью построен с использованием HTML, CSS и JavaScript. Таким образом, вы можете настроить каждую часть этого проекта в соответствии с вашими потребностями.
Особенности кода:
- Позволяет пользователям добавлять/удалять продукты.
- Позволяет пользователям увеличивать/уменьшать количество товаров.
- Обновляет количество продуктов и подсчитывает общий счет.
- Функция мгновенной очистки корзины.
Автор: Manish Gupta
Скачать демоверсию (18 КБ)
8. Javascript Ajax Shopping Cart
Иногда нам нужно обновить данные корзины одновременно как на интерфейсе, так и на сервере. В этом случае нам нужен запрос AJAX для обновления данных. Итак, следующий проект покупок на JavaScript поставляется с функциональностью корзины AJAX. По сути, он предоставляет массив для поддержки AJAX для хранения/обновления информации о корзине. Вы можете интегрировать этот фрагмент кода в свой проект, чтобы рассчитать налог, стоимость доставки, промежуточную и общую сумму.
Особенности кода:
- Предоставляет массив для поддержки AJAX для хранения данных о продуктах/корзине.

- Подсчитывает количество продуктов.
- Вычисляет налог, стоимость доставки, промежуточную и общую сумму.
- Позволяет пользователям удалять товары из корзины.
Автор: 若邪
Загрузить демоверсию (6 КБ)
9. JavaScript Перетаскивание корзины
Корзина перетаскивания обеспечивает реалистичный опыт добавления товаров в корзину. Следующая корзина покупок построена с использованием методов перетаскивания, чтобы добавлять товары, перетаскивая их в корзину. Как правило, он поставляется с очень простым стилем для тележки, но вы можете изменить его, чтобы сделать реалистичную покупательскую тележку, тележку или корзину. Таким образом, перетаскивание продуктов в тележку для покупок будет потрясающим.
Особенности кода:
- Массив всех товаров для покупок с использованием getElementsByClassName.
- Определенная область, в которую можно положить товары (корзина).
- Область для отображения списка корзины после перетаскивания.

- Создает прослушиватель событий для каждого элемента, который будет извлекать данные определенного элемента.
- Получает информацию (в данном случае несколько значений).
- Назначает тип dataTransfer для копирования.
- Добавляет данные в dataTransfer.
- Извлекает все необходимые данные в формате JSON из текущего элемента.
- Указывает dataTransfer и тип копируемых данных.
- Создает прослушиватель событий в зоне сброса e (это процесс перемещения данных в другую область).
- Создает прослушиватель событий, когда элемент отбрасывается.
- Предотвращает фазы захвата/пузырьков (не путать с preventDefault).
- Извлекает все данные из JSON в свои собственные переменные.
- Функция для добавления товара на экран корзины.
- Добавляет перетащенные данные в корзину.
- Инициирует перетаскивание, когда ВСЕ содержимое загружено.
Автор: serdeljac
Скачать демоверсию (35 КБ)
10.
 JavaScript Vanilla Shopping Cart
JavaScript Vanilla Shopping CartЕсли вам нужна корзина для покупок без зависимостей, вам может пригодиться следующий проект Vanilla JavaScript. Он поставляется с простым макетом страницы, в котором продукты расположены рядом. Кнопка добавления в корзину появляется при наведении курсора на товар. Пользователи могут добавлять продукты в корзину и просматривать собранные продукты, нажав кнопку корзины. Кнопка корзины запускает боковое навигационное меню, содержащее продукты. Кроме того, пользователи могут увеличивать/уменьшать количество продуктов и удалять продукты из этого меню.
Особенности кода:
- Добавляет товары в корзину.
- Создает боковую навигацию для добавленных продуктов.
- Позволяет пользователям удалять товары из корзины.
- Позволяет пользователям обновлять количество каждого продукта путем ввода числа.
- Подсчитывает и отображает общую стоимость.
- Предоставляет прослушиватель событий для кнопки покупки.

Автор: ElieB77
Скачать демо (241 КБ)
11. Обновить количество в корзине покупок Javascript
Следующий проект корзины покупок JavaScript полезен для обновления количества продуктов и общего счета на странице корзины. По сути, он предоставляет кнопки «плюс/минус» для обновления количества и отображения общей цены в соответствии с товарами. Кроме того, пользователи могут удалять товары из списка корзины и переходить к оформлению заказа.
Особенности кода:
- Позволяет пользователям удалять товары из корзины.
- Обновляет общий счет в соответствии с увеличением/уменьшением количества продукта.
- Обеспечивает обратный вызов для процесса оформления заказа.
Автор: Žiga Miklič
Скачать демоверсию (24 КБ)
12. Модальное окно корзины с использованием Bootstrap
Отображение корзины в модальном всплывающем окне обеспечивает удобный пользовательский интерфейс перед процессом оформления заказа. В следующем проекте корзины для покупок используется модальный компонент Bootstrap для отображения списка корзины с функцией обновления количества, подсчетом цен и кнопкой оформления заказа. Более того, он позволяет пользователям удалять добавленные продукты с помощью модального подтверждения удаления.
В следующем проекте корзины для покупок используется модальный компонент Bootstrap для отображения списка корзины с функцией обновления количества, подсчетом цен и кнопкой оформления заказа. Более того, он позволяет пользователям удалять добавленные продукты с помощью модального подтверждения удаления.
Особенности кода:
- Отображает меню корзины внутри собственного модального окна Bootsrap.
- Позволяет пользователям удалять добавленные продукты с диалоговым окном подтверждения.
- Позволяет пользователям увеличивать/уменьшать количество товаров.
- Рассчитать и отобразить общий счет.
Автор: cristina
Загрузить демоверсию (213 КБ)
13. Добавить в корзину HTML-код
Следующий проект «Добавить в корзину» включает в себя панель навигации, сетку продуктов и функции корзины. По сути, этот проект поставляется со всеми основными функциями корзины, включая добавление, удаление, очистку корзины и обновление данных корзины с помощью JSON. Кроме того, вы можете интегрировать этот торговый проект с шаблонами HTML5, чтобы сделать его более красивым.
Кроме того, вы можете интегрировать этот торговый проект с шаблонами HTML5, чтобы сделать его более красивым.
Особенности кода:
- Предоставляет массив данных JSON для получения продуктов с сервера.
- Использует строки шаблона для создания карточек товаров.
- Создает кнопки «Пустая корзина» и «Оформить заказ» на основе условия, которое проверяет, пуст ли массив productsInCart.
- Настройте прослушиватели для события click для всех продуктов, а также для кнопки «Очистить корзину».
- Добавляет новые товары или обновляет существующие в массиве productsInCart.
- Проверяет, находится ли товар уже в массиве productsInCart.
Автор: Marco Roganovic
Скачать демоверсию (41 КБ)
14. Проект корзины покупок на Javascript
Следующий проект корзины покупок на JavaScript позволяет пользователям добавлять товары и отображать списки корзин внутри лайтбокса содержимого. Как правило, он поставляется с карточками продуктов, расположенными в виде сетки. Кнопка корзины была помещена внутри навигационной панели, которая запускает модальное диалоговое окно. Пользователи могут получить доступ к своей корзине, открыв модальное окно, и там они могут обновить количество продуктов или удалить продукты.
Как правило, он поставляется с карточками продуктов, расположенными в виде сетки. Кнопка корзины была помещена внутри навигационной панели, которая запускает модальное диалоговое окно. Пользователи могут получить доступ к своей корзине, открыв модальное окно, и там они могут обновить количество продуктов или удалить продукты.
Особенности кода:
- Использует массив для хранения товаров в корзине.
- Позволяет пользователям добавлять/удалять товары в/из корзины.
- Предоставляет кнопки плюс/минус для увеличения/уменьшения количества продуктов.
- Подсчитывает и отображает общую стоимость.
- Использует локальное хранилище для сохранения данных корзины.
- Предоставляет функции для очистки, сохранения и подсчета товаров в корзине.
Автор: Chris_Achinga
Скачать демо (55 КБ)
15. Многофункциональная корзина для покупок с использованием jQuery
Если вам нужен шаблон многофункциональной корзины для покупок, вам подойдет следующий проект. Он поставляется с богато оформленными карточками продуктов, которые позволяют пользователям просматривать галерею продуктов с кнопками «следующий / предыдущий» и добавлять продукты с анимацией «лететь в корзину». Точно так же пользователи могут просматривать и удалять товары из списка корзины. Кроме того, этот торговый проект также предоставляет шаблон формы регистрации для процесса оформления заказа.
Он поставляется с богато оформленными карточками продуктов, которые позволяют пользователям просматривать галерею продуктов с кнопками «следующий / предыдущий» и добавлять продукты с анимацией «лететь в корзину». Точно так же пользователи могут просматривать и удалять товары из списка корзины. Кроме того, этот торговый проект также предоставляет шаблон формы регистрации для процесса оформления заказа.
Особенности кода:
- Он хранит добавленные продукты в виде массива.
- Отключает множественные клики для уже добавленных товаров.
- Добавляет товар в корзину с анимацией перехода в корзину.
- Подсчитывает сумму всех продуктов и отображает общий счет.
- Предоставляет расширенную карточку продуктов, включая карусель изображений внутри них.
- Позволяет пользователям очищать корзину.
- Предоставляет шаблон формы регистрации для оформления заказа.
Автор: Minh Quang
Скачать демоверсию (1,86 МБ)
тележка.
 По сути, этот проект показывает богатый список корзин внутри модального окна, позволяющего пользователям выбирать варианты и количество продуктов. Кроме того, пользователи могут добавлять в свою корзину больше продуктов, выбирая из дополнительных продуктов, которые показаны в нижней части модального окна.
По сути, этот проект показывает богатый список корзин внутри модального окна, позволяющего пользователям выбирать варианты и количество продуктов. Кроме того, пользователи могут добавлять в свою корзину больше продуктов, выбирая из дополнительных продуктов, которые показаны в нижней части модального окна.
Особенности кода:
- Показывает корзину в модальном всплывающем окне.
- Позволяет пользователям добавлять и обновлять количество продуктов.
- Подсчитывает и отображает общий счет.
- Предоставляет карусель товаров в нижней части модального окна для добавления новых товаров в корзину.
- Позволяет пользователям выбирать продукты через поле выбора.
Автор: shahjehan
Скачать демоверсию (8 КБ)
Связанные фрагменты кода:
Если вы нашли этот фрагмент кода полезным и сэкономили ваше драгоценное время, вы можете угостить меня кофе. Это бы много значило для меня! ❤️
Это бы много значило для меня! ❤️
HTML-корзина для разработчиков
Получите пользовательскую HTML-корзину для покупок, работающую на любом сайте или в приложении, с предельно простой комбинацией HTML и JavaScript. Превратите любой элемент HTML в работающую «кнопку покупки » и откройте магазин в кратчайшие сроки!
Попробуйте бесплатно
Два простых шага, чтобы превратить ваш веб-сайт в действующий сайт электронной коммерции:
1. Добавьте на свой сайт необходимые фрагменты кода JavaScript и корзины CSS.
<голова>
Быстрый способ создания веб-сайта электронной коммерции
<тело>
<дел>
Контент вашего сайта здесь
<изображение>
2. Определите информацию о своих продуктах непосредственно в исходном HTML-коде.
Определите информацию о своих продуктах непосредственно в исходном HTML-коде.
<кнопка идентификатор элемента данных = "лучшая корзина" цена элемента данных = "9,99" data-item-description="Добавьте платформу корзины на ваш любимый веб-сайт" data-item-image="/assets/images/starry-night.jpg" data-item-name="Корзина"> Добавить в корзину
Вот и все! Нет необходимости создавать совершенно новый веб-сайт; просто добавьте Snipcart.
*Обратите внимание, что Snipcart v2.0 использует jQuery
Корзина для покупок с коротким временем выхода на рынок
Интеграция — это прогулка в парке. Используете ли вы WordPress, генератор статических сайтов, фреймворк JavaScript или что-то еще, Snipcart можно добавить за считанные минуты.
Плагины не требуются.
Все, начиная от кнопки «Добавить в корзину», заканчивая страницей оформления заказа и элементами корзины, может быть легко интегрировано. Следуйте нашим инструкциям, чтобы быстро приступить к работе.
Следуйте нашим инструкциям, чтобы быстро приступить к работе.
Превратите любой HTML-элемент в кнопку «Добавить в корзину».
База данных не требуется. Вся информация о вашем продукте, включая настраиваемые поля, хранится в разметке HTML. Легко управляйте запасами своих продуктов в панели инструментов продавца Snipcart.
С Snipcart интерфейс вашего существующего веб-сайта легко превращается в интернет-магазин!
Узнайте, как определить ваши продуктыНастраиваемая корзина в соответствии с дизайном вашего сайта
Используйте наш шаблон корзины по умолчанию или создайте свой собственный! Измените внешний вид своей корзины покупок с помощью базового JavaScript и CSS.
Вы также можете отображать пользовательские сводки корзины и запускать настраиваемые страницы благодарности. Прочтите наше руководство по оптимизации оформления заказа, чтобы приступить к работе.
Безопасная HTML-разметка для электронной коммерции
Snipcart сканирует информацию о продукте, указанную в вашем HTML, до того, как произойдет какая-либо транзакция. Таким образом, мы удостоверимся, что злонамеренные пользователи ничего не изменили в вашей корзине.
Мы также совместимы с PCI и обмениваемся данными по протоколу HTTPS.
Наша безопасная инфраструктура гарантирует спокойствие, поэтому вы можете сосредоточиться на управлении своим бизнесом.
В сочетании с полным бэк-офисом электронной коммерции
Snipcart поставляется с полным бэк-офисом магазина. Требуется «нулевая» конфигурация бэкэнда.
Как только ваш покупатель нажмет кнопку оформления заказа, Snipcart позаботится обо всем остальном.
Вы получаете все функции обычной платформы электронной коммерции без недостатков, связанных с их CMS.
Учить большеJavaScript электронная коммерция
Используйте JavaScript для создания отличных возможностей для электронной коммерции. Snipcart предлагает готовую к производству корзину для покупок на основе JS + полный JS API. Хорошо работает с React, Vue, Angular и Node.
Snipcart предлагает готовую к производству корзину для покупок на основе JS + полный JS API. Хорошо работает с React, Vue, Angular и Node.
Ответная реакция
Интегрируйте удобную для мобильных устройств корзину для покупок с платформой электронной коммерции Snipcart. Полная адаптивная проверка и совместимость с экраном высокого уровня.
Учить большеКорзина для покупок на базе Vue
Внешний интерфейс Snipcart был построен с использованием Vue.js из-за его модульности, скорости и высокой производительности. Он также очень хорошо интегрируется во все, что использует Vue.js — от простых веб-сайтов до SPA и PWA.
Учить большеМульти валюта
Начните принимать валюты со всего мира на своем сайте всего за несколько минут.
Просто определите цены на продукты в конкретной валюте прямо в HTML-коде и установите валюту в Что делает Snipcart таким привлекательным, так это то, насколько легко он делает интеграцию электронной коммерции. Возможность добавить фрагмент и быстро приступить к работе с полной корзиной покупок и процессом оформления заказа, не сталкиваясь с типичными экономическими техническими проблемами и проблемами UX, упрощает начало работы для любого бизнеса в любом технологическом стеке. Вдобавок ко всему, в Snipcart работает фантастическая команда, которая увлечена тем, чтобы помогать людям размещать свои товары в Интернете. Snipcart позволяет невероятно легко вести торговлю где угодно. Snipcart — отличный продукт. — За очень короткое время он стал ключевым компонентом нашего бизнеса. Документация четкая и точная. Он чрезвычайно прост в установке и имеет множество функций. Служба поддержки очень отзывчивая и отзывчивая. Мне нравится, как продукт постоянно развивается, чтобы решать задачи по созданию и поддержке успешного решения для электронной коммерции. — Очень рекомендую. PayPal Payments Standard / Справочник по HTML / Образец кода кнопки / Корзина DocsLegacy В этих примерах HTML-кода демонстрируются различные функции кнопки «Добавить в корзину», размещенной на PayPal. Важно: Эта страница содержит незашифрованный код кнопки только в иллюстративных целях. Чтобы предотвратить злонамеренное вмешательство в кнопки на вашем работающем веб-сайте, всегда шифруйте созданные вручную кнопки. В этом примере показана базовая кнопка «Добавить в корзину» со следующими функциями: В этом примере PayPal рассчитывает налог и стоимость доставки на основе тарифов, которые вы установили в своей учетной записи PayPal. Корзина покупок PayPal покупателя открывается в отдельном окне или вкладке браузера. Или используйте наш JavaScript SDK API для динамической настройки. Учить больше
Или используйте наш JavaScript SDK API для динамической настройки. Учить больше
Колби Фейок
Адвокат разработчиков в Applitools
Джейми Бартон  Я могу принести свои продукты, нажать кнопку «Купить» и получить полностью функционирующую корзину и оформить заказ за считанные минуты. Интеграция налогов и доставки с веб-хуками дает мне максимальную гибкость для продаж по всему миру.
Я могу принести свои продукты, нажать кнопку «Купить» и получить полностью функционирующую корзину и оформить заказ за считанные минуты. Интеграция налогов и доставки с веб-хуками дает мне максимальную гибкость для продаж по всему миру.
Представитель разработчиков в GraphCMS и эксперт по GraphQL
Айо Адесина
Ведущий разработчик ресторана AsoRock Добавить в корзину: Образец кода HTML-кнопки

Базовая кнопка «Добавить в корзину»


 Для этого кнопку добавления товара необходимо сделать ссылкой и указать адрес #ensadd:
Для этого кнопку добавления товара необходимо сделать ссылкой и указать адрес #ensadd:

 Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут.
Если у вас есть одностраничник или вы создаете Лендинги на заказ, вам может потребоваться корзина для сайта. Если вы создаете статические сайты, без использования PHP, вы можете воспользоваться готовым решением. EasyNetShop предоставляет готовый скрипт корзины для сайта. Установить корзину EasyNetShop на Лендинг, вы сможете за 10 минут. Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.
Что выбрать? Есть готовое решение. Несколько строк кода и корзина будет работать. Попробуйте, это бесплатно.  »
»  Name} — выводит способ доставки и рядом его описание {$shipping_methods[i].description};
Name} — выводит способ доставки и рядом его описание {$shipping_methods[i].description};
 const.CONF_DARK_COLOR} — значение фона цвета талицы;
const.CONF_DARK_COLOR} — значение фона цвета талицы; const.ADMIN_DISCOUNT} и процент скидки {$orderSum.discount_percent};
const.ADMIN_DISCOUNT} и процент скидки {$orderSum.discount_percent}; payment_name ne «-«}, то выводим надпись «Оплата» {$smarty.const.STRING_PAYMENT_TYPE} и сам способ — {$orderSum.payment_name|replace:»<«:»<»};
payment_name ne «-«}, то выводим надпись «Оплата» {$smarty.const.STRING_PAYMENT_TYPE} и сам способ — {$orderSum.payment_name|replace:»<«:»<»}; см константы self::MODE_….
см константы self::MODE_…. …, с помощью которого можно исключить из расчета различные компоненты заказа
…, с помощью которого можно исключить из расчета различные компоненты заказа