Легкие и красивые адаптивные слайдеры для сайта
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров, галерей и каруселей.
Слайдеры и карусели теперь можно встретить почти на любом сайте и они могут придать легкость и изюминку сайту. Особенно когда в них используются эффекты HTML5 и CSS3. И поэтому решил сделать эту подборку слайдеров. Если вам нужны стандартные слайдеры можете посмотреть в этой подборке
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по этой ссылке —>
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке.
Пример
Инструкция
Скачать
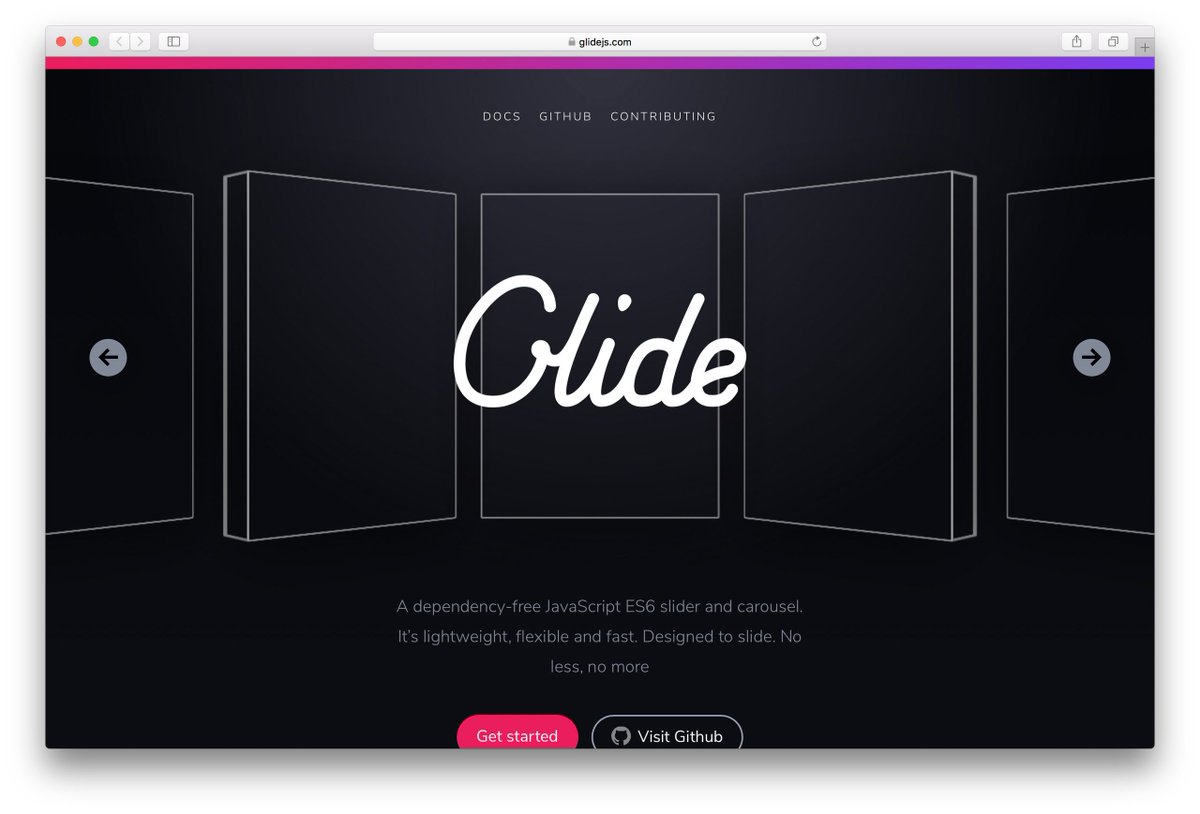
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
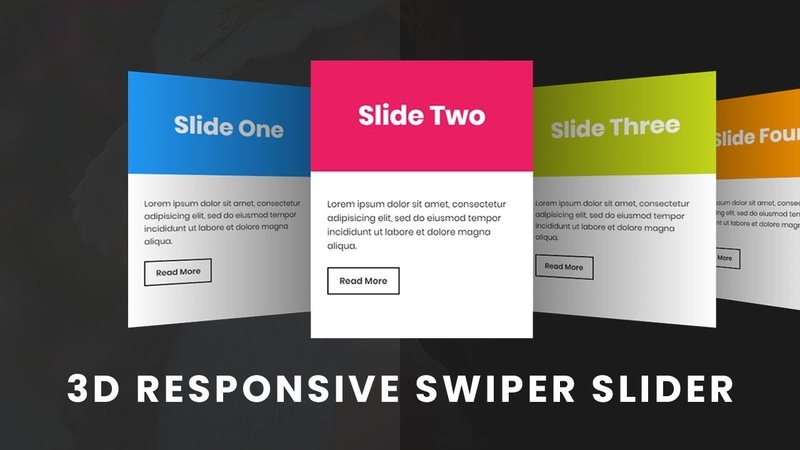
3. Tilted Content Slideshow
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
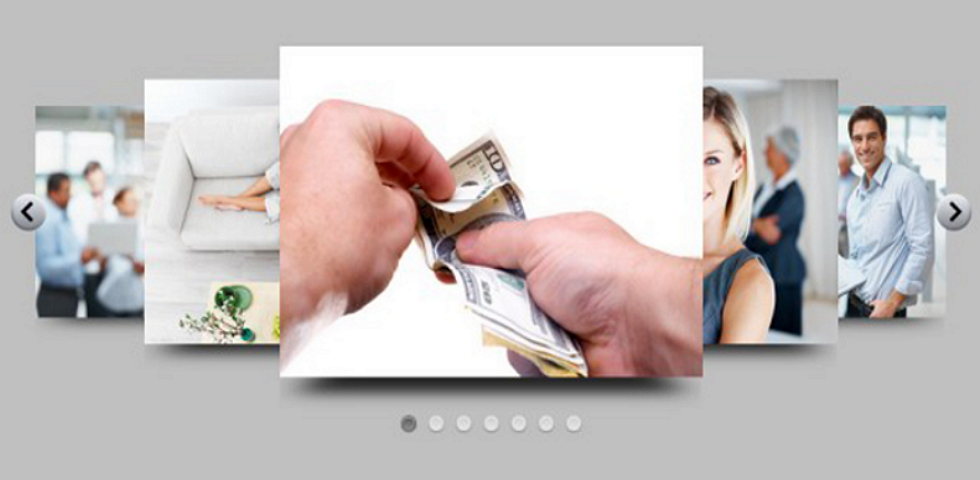
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Пример
Скачать
Слайдеры для сайта вторая часть.

11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами и анимациями.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту и после этого вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи
Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
Пример
Скачать
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
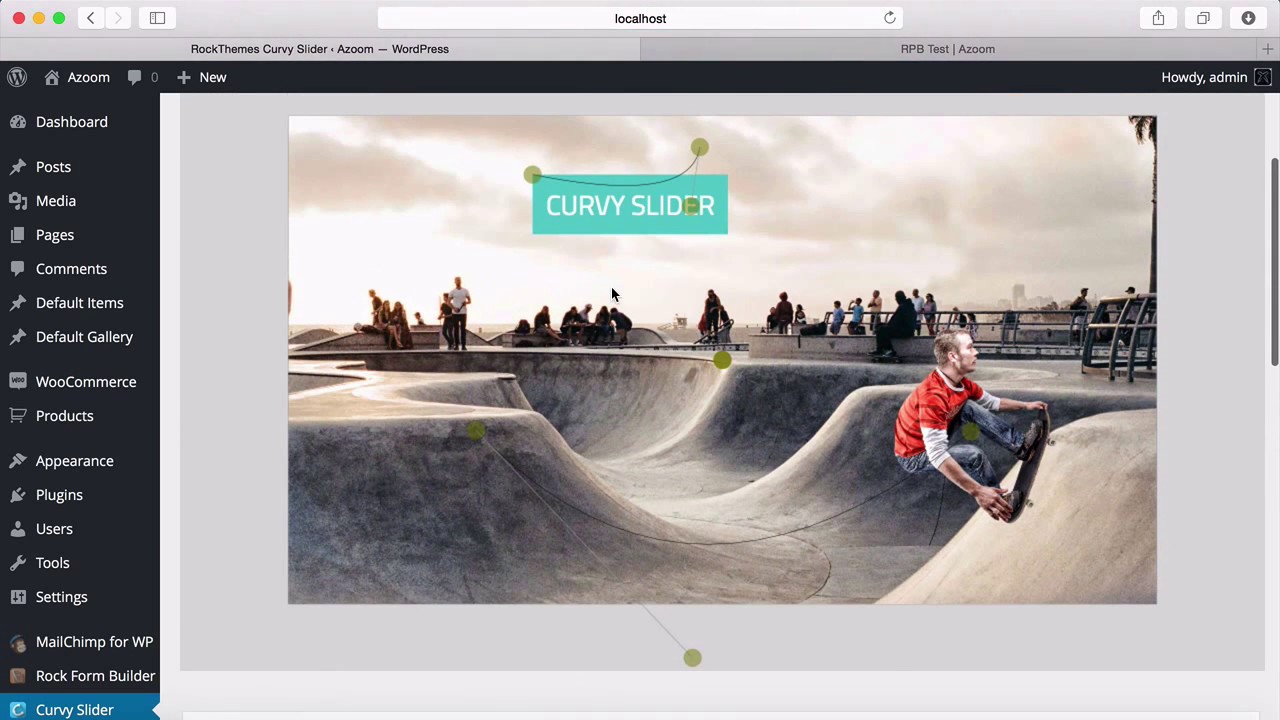
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari где и будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую и необычную концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
32. Portfolio Image Navigation
Интересная идея для портфолио. Особенностью является необычная навигация а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
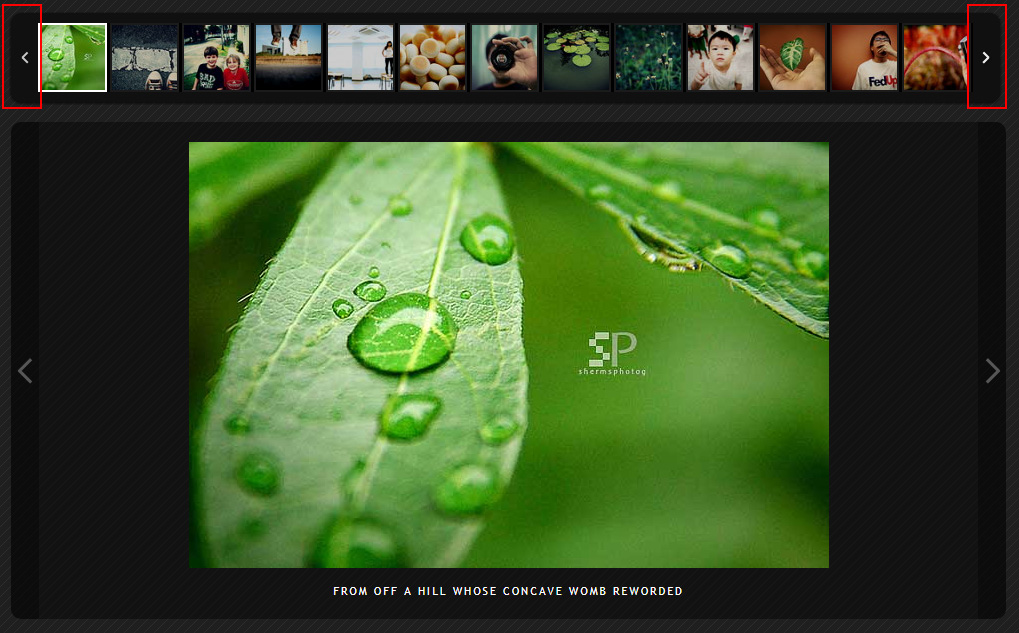
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen.light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
See the Pen Slider transitions by Mirko Zorić (@fluxus) on CodePen.light
Выскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
See the Pen Skewed One Page Scroll by Nikolay Talanov (@suez) on CodePen.dark
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
See the Pen Fullscreen drag-slider with parallax by Nikolay Talanov (@suez) on CodePen.dark
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen.light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото. Управление стрелками.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen. dark
dark
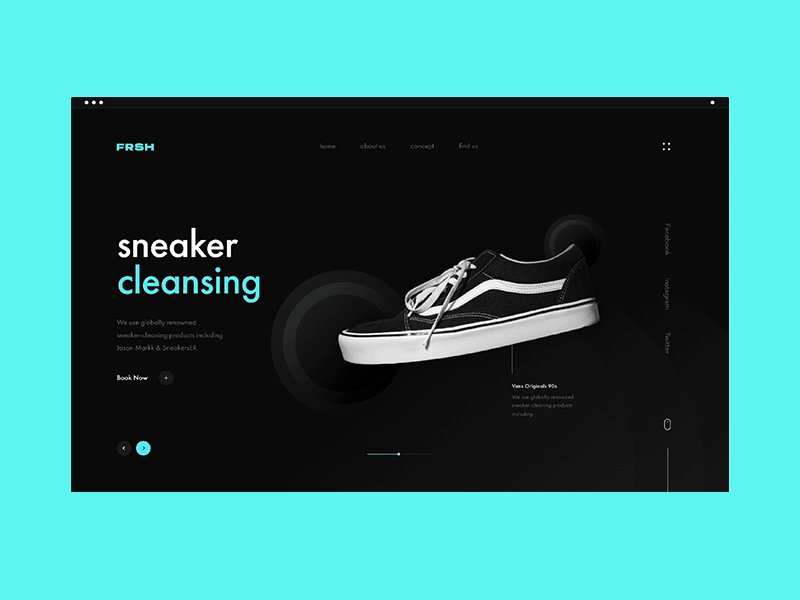
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen. dark
dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства clip-path. Управление стрелками.
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen. dark
dark
3D-карусель изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Отзывчивый сравнительный слайдер
Автор Ege Görgülü
Это не совсем привычный слайдер — он позволяет сравнить изображения на примере фото для игры.
See the Pen Responsive Image Comparison Slider by Ege Görgülü (@bamf) on CodePen.dark
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Легкий CSS-слайдер
Автор Damian Drygiel
Этот слайдер предполагает наличие изображений (с заголовками и без) и текстового контента. Использует только CSS, без JS или jQuery.
See the Pen Pure CSS Slider by Damian Drygiel (@drygiel) on CodePen.dark
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen. dark
dark
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen.dark
CSS-слайдер в виде картины
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen. dark
dark
Blend Mode Slider — Двойная экспозиция
За счет наложения картинок с использованием blend mode получается интересный эффект.
Автор Arafat Hussein
See the Pen Blend Mode Slider — Double Exposure by Arafat Hussein (@rfthusn) on CodePen.18892
Просмотров: 741
Как создать слайдер из изображений, загруженных в пост, WordPress
После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост.
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.
Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
Ниже пример такого слайдера с одного из созданных мной сайтов:
Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
Содержимое архива:
- nivo-slider.css — CSS стили, необходимые для корректного отображения слайдера,
- jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php, который находится в папке с темой:
add_action( 'wp_enqueue_scripts', 'true_scripts_and_styles_for_slider' );
function true_scripts_and_styles_for_slider() {
wp_enqueue_style( 'nivocss', get_stylesheet_directory_uri() . '/nivo-slider.css' );
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'nivojs', get_stylesheet_directory_uri() . '/jquery.nivo.slider.pack.js', array('jquery'), null, true );
}Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
add_image_size( 'trueslider', 640, 480, true ); // где 640 это ширина, а 480 - высота слайдера
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php.
// массив параметров вывода изображений
$args = array(
'post_parent' => $post->ID,
'post_type' => 'attachment',
'orderby' => 'menu_order', // сортировка, menu_order - по выставленному в админке порядку, можно также сортировать по имени или дате добавления
'order' => 'ASC',
'numberposts' => 5, // количество выводимых изображений
'post_mime_type' => 'image'
);
if ( $images = get_children( $args ) ) {
// если никаких изображений в пост не добавлено, то не выводим вообще ничего
echo '<div><div>';
// не забудьте указать свои значения ширины (640) и высоты (480)
foreach( $images as $image ) {
echo wp_get_attachment_image( $image->ID, 'trueslider' );
}
echo '</div></div>';
}Читайте подробнее про функцию get_children().
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом </body>. Это очень важно, иначе слайдер не будет работать.
Кроме того, так как это JavaScript-код, то не забываем затолкать его в HTML-теги <script> и </script>.
jQuery(function($){
$('#slider').nivoSlider({
effect: 'random', // эффекты, например: 'fold, fade, sliceDown, sliceDownLeft, sliceUp, sliceUpLeft, sliceUpDown, sliceUpDownLeft, slideInRight, slideInLeft'
animSpeed: 500, // скорость анимации
pauseTime: 3000, // пауза между сменой слайдов
directionNav: true, // нужно ли отображать кнопки перехода на следующий и предыдущий слайд
controlNav: true, // 1,2,3. .. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});
.. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
| Главная | Веб-дизайн и оптимизация сайтов | Фотолаборатория | Радиотехника | Полезные программы | Разработка сайтов | ||||||||||||||
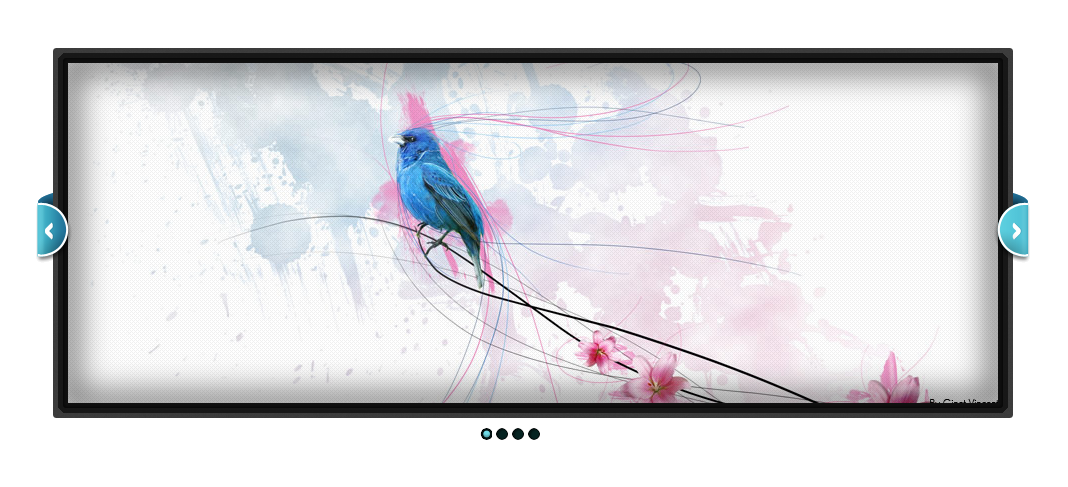
| Ваш браузер не поддерживает технологию iframes. Для навигации используйте верхнее меню | Обзор программ создания слайд-шоу• Сравнение программ создания слайд-шоу• Создание слайд-шоу Muvee • Программа создания слайд-шоу MySlideShow Gold • Программа создания слайд-шоу Photo2DVD Studio 3 • Программа создания слайд-шоу PhotoStage • Slideshow Creator – отличная программа создания слайд-шоу • Создание слайд-шоу в Windows Movie Maker • Программа создания слайд-шоу Photo to VCD SVCD DVD • Создание слайд-шоу в программе FastStone Image Viewer • Новая версия программы создания слайд-шоу MySlideShow Gold (V3.  1) 1) • Создание слайд-шоу в программе XnView • Программа создания слайд-шоу SlideKS • Подготовка музыкального сопровождения слайд-шоу • Программа для обрезки аудиоклипов Free Audio Dub • Слайд-шоу для презентаций. Программа Media Show XP • Создание видео из фотографий в программе ФотоШОУ • Создание слайд-шоу для сайта Создание слайд-шоу для сайтаПри создании слайд-шоу для размещения на сайте лучше всего воспользоваться готовыми программными решениями. На мой взгляд, оптимальный и самый простой вариант – использование jQuery, специальной бесплатной библиотеки скриптов (небольших программ на JavaScript). В предыдущих статьях уже рассказывалось об этом замечательном инструменте веб-разработки. Например, смотрите статью Фотогалерея jQuery – просто и красиво!. Теперь применим jQuery для создания слайд-шоу на сайте, так называемого, слайдера. Для этого воспользуемся плагином Slides, созданным программистом Натаном Салесом (Nathan Searles), техническим директором дизайн-студии “Бригада” (“The Brigade”) в Портланде, штат Орегон, США. О другой его разработке рассказывалось в статье Фотогалерея для интернет магазина. Плагин Slides – простой в установке, имеет несколько вариантов смены картинок в слайд-шоу и часто используется для шапки сайта. Пример работы этого слайдера с настройками по умолчанию показан на рисунке: Установка слайд-шоуSlidesКак всегда, сначала создаем папку scripts на сайте. Затем надо скачать архив и распаковать его в созданную папку. В ней получится два скрипта jquery-1.8.3.min.js и jquery.cycle.all.min.js. Далее, в заголовок страницы внутри тега . вставляем следующие строчки, где указан путь к скриптам и небольшой javascript, определяющий параметры слайд-шоу: Как видим, здесь есть и простое правило CSS, в котором необходимо указать размер окна для изображений будущего слайд-шоу (ширина – высота).
Последний шаг – размещение изображений на странице. На этом создание слайд-шоу почти закончено, и вы можете посмотреть его, открыв свою страницу в браузере. Настройка параметров слайд-шоуSlidesВ созданном слайд-шоу можно устанавливать разные виды переходов между кадрами, изменяя javascript, размещенный в заголовке страницы. Кроме того, заменив в скрипте строчку sync: false на sync: true , можно убирать пробел при смене изображений. Длительность показа изображений регулируется параметром timeout, а скорость – параметром speed. Для примера привожу несколько распространенных вариантов слайд-шоу и соответствующие им скрипты, которые следует вставить в заголовок страницы.
| |||||||||||||
Html как сделать слайдер
Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.
http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html
http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.
https://codepen.io/joshnh/full/KwilB/
CSS Image slider
http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.
thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.
http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript
http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.
http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider
http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.
https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)
http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.
http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.
http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.
http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides
https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat. com
com
- Краткий обзор CSS3
- Веб-сервер “под ключ” на базе CentOS 7.1
Слайдер для сайта — как сделать красивые слайдеры на HTML, jQuery, uCoz
В этой публикации давайте поговорим на тему слайдеров. Эти элементы сайтов из дизайнерской роскоши перерастают в повседневную необходимость — они функциональны, информативны, легки в установке. Итак, что же мы называем слайдером?
Слайдер — это определенный ширины блок, занимающий часть веб-страницы, либо же всю ее целиком. Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
В стандартном слайдере изображений чаще всего выводится от трех до пяти картинок, меняющихся с определенной периодичностью. Обычно слайдеры работают в ручном режиме: смена картинок происходит после нажатия на переключатель (ползунок). При этом предыдущее изображение скрывается. Смена слайдов может быть разнообразной: от вышеназванного элементарного исчезновения до смещения за пределы видимости. Разными могут быть и переключатели: от ползунков до стрелок и кнопок.
При этом предыдущее изображение скрывается. Смена слайдов может быть разнообразной: от вышеназванного элементарного исчезновения до смещения за пределы видимости. Разными могут быть и переключатели: от ползунков до стрелок и кнопок.
Если рассматривать слайдер новостей, зачастую он представляет собой многофункциональный элемент. На одном слайде может быть отражено тематическое изображение, название и краткое описание новости. При нажатии на этот слайдер происходит автоматическая переадресация на полную версию новости. Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
Возможности современных слайдеров
Слайдеры появились и начали бурно развиваться по одной простой причине — современный интернет-пользователь предпочитает графическую информацию текстовой. Да, еще несколько лет назад в обиходе были сайты, сплошь наполненные блоками текстовой информации с маленькими картинками. Но сейчас пользователей отпугивает такой способ размещения контента. Максимум информации за минимум времени — таков девиз среднестатистического интернет-серфера. Поэтому хотя бы главная страница уважающего себя ресурса должна быть наполнена минимальным количеством текста. Выход из этой ситуации как раз и предоставляет слайдер.
Максимум информации за минимум времени — таков девиз среднестатистического интернет-серфера. Поэтому хотя бы главная страница уважающего себя ресурса должна быть наполнена минимальным количеством текста. Выход из этой ситуации как раз и предоставляет слайдер.
Его задачи:
- ссылки на ключевой контент уместить в пределах экрана;
- соблюсти баланс между графической составляющей и правилами SEO-оптимизации;
- удовлетворить все пожелания целевой аудитории сайта (и собственников ресурса, естественно).
Составляющими элементами практически любого слайдера являются экран, стрелки или другие элементы передвижения, а также маркеры. Их предназначение — показывать общее количество слайдов и номер текущего.
Современные технологии позволяют безгранично расширить функционал слайдера — в зависимости от потребностей и направления ресурса. Во-первых, могут применяться разные способы смены картинок — от классического до так называемого «аккордеона» и т. п. Вместо картинки или текста на слайде может быть флэш-ролик. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и т.п.
п. Вместо картинки или текста на слайде может быть флэш-ролик. Также есть возможность оборудовать слайдеры таймером, поставить кнопки паузы и запуска слайд-шоу и т.п.
Делаем слайдер на html
Слайдеры реализуются на основе технологии JavaScript. В основе каждого слайдера — html-код. Современные слайдеры чаще всего создаются с применением библиотеки JavaScript jQuery. Она содержит большое количество стандартизированных объектов для создания слайдеров различного типа, формы и наполнения. Зачастую пользователям, частично владеющим основами создания сайтов, многие бесплатные ресурсы предлагают уже сформированные шаблоны слайдеров. Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Минус таких библиотек — низкая функциональность слайдеров. В задачу шаблонов не входит учет всех интересов владельца ресурса. Поэтому, если нужен оригинальный слайдер — придется создавать его вручную. В этом еще один плюс — конечный файл в html весит в сто (!) раз меньше слайдера, созданного на основе библиотеки jQuery. Это, несомненно, скажется на быстродействии элемента сайта.
Это, несомненно, скажется на быстродействии элемента сайта.
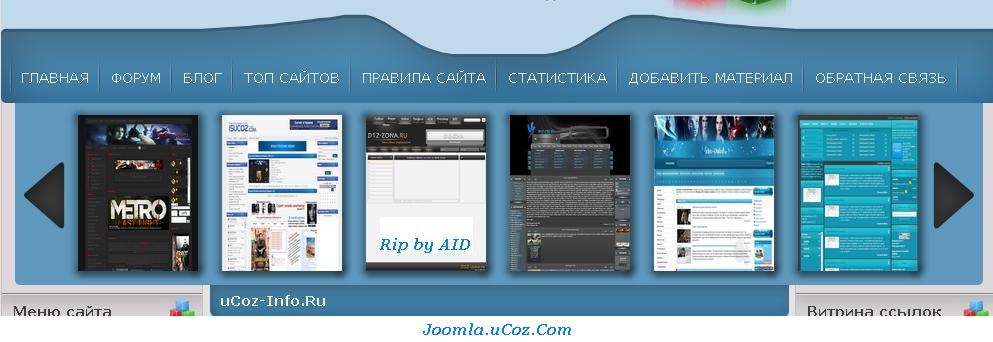
Слайдер для сайта на ucoz
Ресурс ucoz.net имеет ряд функциональных преимуществ для создания и добавления слайдеров на сайты системы. В основном, это будут слайдеры на основе библиотеки jQuery — она автоматически подключена на всех ресурсах ucoz.net (того требует само функционирование системы — многие функции реализованы с помощью этой библиотеки).
Ucoz.net предлагает пользователям три стандартизированных варианта слайдеров. Их установка пошагово расписана в разделе инструкций для пользователей.
Первый слайдер — самый простой и универсальный. Картинка с подписью, и внизу — кнопки для переключения слайдов.
Второй вариант — немного усовершенствованный — рядом с главным слайдом размещены превью-изображения. По утверждению разработчиков, этот функционал наиболее применим для показа товара в интернет-магазинах.
Третий вид слайдера не для новичков. Универсальный, стильный, он может работать как в ручном, так и в автоматическом режимах. Подходит для всех типов сайтов. Кроме того, он совместим со многими распространенными браузерами — новых версий, естественно.
Подходит для всех типов сайтов. Кроме того, он совместим со многими распространенными браузерами — новых версий, естественно.
В пояснениях к его установке даны инструкции по настройке автоматического показа слайдов.
Скрипт слайдера
Слайдер сам по себе является скриптом, основное предназначение которого — смена картинок. Стандартные скрипты слайдеров, как уже говорилось, можно скачать на многих бесплатных и платных ресурсах (например, на http://jqscript.com/tag/skachat-slajder-na-jquery). Не все они легки в применении — большинство рассчитано на продвинутых веб-дизайнеров.
Зато и сами слайдеры получаются оригинальными и стильными.
Или же весьма нестандартными. Но при этом интересными.
Люди, ведущие авторские блоги и владельцы самодельных сайтов на бесплатных системах вряд ли захотят разбираться в тонкостях кода. Для них специально разработаны плагины для простой установки слайдеров. Много подобных плагинов реализовано для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Но зато и по функционалу довольно простой.
Он не требует специальных знаний для установки. Но зато и по функционалу довольно простой.
А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.
Как сделать качественный слайдер
Как уже говорилось, удобнее всего создавать слайды на основе ресурсов библиотеки jQuery. Но можно поступить проще, применив шаблонный код, который при необходимости можно лишь немного подкорректировать. Но есть и еще более простой путь: найти уже заранее разработанные шаблонные скрипты для слайдеров, вставить в них свои картинки и разместить на сайте.
Например, много интересных решений слайдеров доступны для бесплатного скачивания здесь: http://bayguzin.ru/main/skriptyi/slajderyi.html.
Рассмотрим установку самого элементарного слайдера.
Установить скачанный скрипт элементарно: нужно распаковать архив в корень сайта, прописать правильные пути к файлам css и js и, скопировав код html из файла index. html, вставить его между тэгами и .
html, вставить его между тэгами и .
Плагин ContentSlide
В виду распространенности платформы WordPress, стоит рассмотреть, как сделать слайдер на сайте или блоге с помощью плагина Content Slide. Скачать его можно по ссылке http://wordpress.org/extend/plugins/content-slide/.
После скачивания плагина нужно распаковать архив, скопировать папку content slide в /wp-content/plugins/.
В административной панели блога следует активировать плагин, зайдя на одноименную вкладку. Он создаст собственное меню под названием Content Slide. В его настройках три блока — General Settings (размеры картинок, их описания и подписи), Effects & Animations Settings (анимация, различные эффекты появления слайдов, настройка навигационного меню) и Images Source Settings (указывается количество картинок и их источник).
Для вставки настроенного слайдера на главную страницу сайта необходимо скопировать в нужный файл такой код:
Итоговый результат будет примерно таким:
Самый простой слайдер
В простом слайдере, как правило, используется не более четырех-пяти картинок. Устанавливается он в шапке страницы, используется зачастую в рекламных целях. Картинки для простого (как и для любого, в общем) слайдера должны быть легкими и не нагружать работу ресурса.
Устанавливается он в шапке страницы, используется зачастую в рекламных целях. Картинки для простого (как и для любого, в общем) слайдера должны быть легкими и не нагружать работу ресурса.
Для установки простого слайдера на необходимую страницу, предварительно нужно установить в head стиль и скрипты из библиотеки jquery. Один из примеров срипта для такого слайдера — на сайте http://ucozon.ru/dir/11-1-0-5556.
А вот и пример простого слайдера
Оригинальный слайдер картинок
Слайдеры картинок удобно использовать в разделах фотогалерей, на сайтах интернет-магазинов для подробного описания услуг и товаров. Готовые плагины таких слайдеров насыщены дополнительными функциями — огромным выбором вариаций размеров слайдов, переключателей, видов анимации. Из-за этого они достаточно емкие, а, учитывая, что многие функции попросту не нужны, это создает дополнительный «балласт» при работе сайта.
Поэтому профессиональные верстальщики предпочитают самостоятельное создание слайдеров в зависимости от потребностей ресурса. Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной.
Это, конечно, не бесплатно, но зато работа сайта будет максимально оптимизированной.
Установка слайдера
Мы уже рассмотрели несколько видов установки слайдеров на сайт. В большинстве случаев она заключается во вставке плагина слайдера в определенную область исходного кода нужной страницы. В целом, при выборе стандартного слайдера на основе jquery, к нему обязательно прикладывается инструкция по установке. Нужно просто следовать ей, и все получится.
Слайдеры на чистом CSS + бонусный слайдер
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
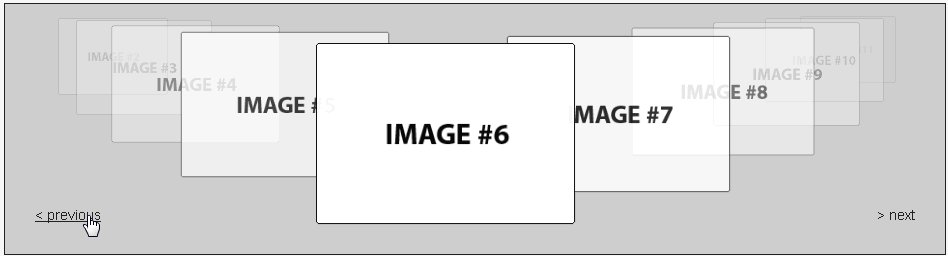
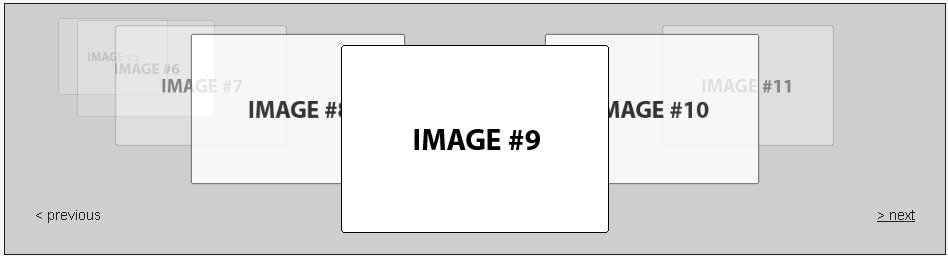
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
Успехов!
С Уважением, Юрий Немец
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
slider » Скрипты для сайтов
1 553 Скрипты / SliderСлайдер с анимацией css свойства clip-path
Концепт слайдера с анимацией css свойства clip-path. При наведении на изображение проявляется текст, а картинка обрезается.
2 800 Form / CodepenРезиновый ползунок или range slider
Range slider с эффектом резиновости реализованном с помощью gsap tweenmax.
1 895 CodepenРазлетающиеся на осколки изображения
Слайдер изображений, которые при клике разлетаются на осколки с плавной анимацией реализованной на GSAP.
Слайдер с размытыми градиентными не активными слайдами
Для эффекта размытия в местах сопряжения слайдов используется SVG c фильтром размытия
1 746 CodepenСлайдер из apple устройств
Слайдер из apple устройств, которые реализованы на CSS. За счет смены css класса происходит анимация появления следующего устройства.
7 639 CodepenСлайдер продукта на базе swiper.js
Слайдер карточки продукта с демонстрацией выбора нескольких параметров, кнопкой добавить в корзину и анимацией иконки добавления в список желаний. Слайдер сделан на базе скрипта swiper.js
3 151 CodepenАдаптивная карточка со слайдером
Адаптивная карточка со слайдером swiper для использования на сайте.
WebGL Distortion Slider
Крутой слайдер с эффектом искажения при смене слайдов. Сделано с использованием библиотек three.js и TweenMax
11 526 Скрипты / SliderPgwSlider — адаптивный слайдер
Адаптивный слайдер с небольшим весом минифицированных файлов. Заявлена поддержка всех десктопных и мобильных браузеров. SEO совместимый.
11 453 Скрипты / SliderСлайдер с parallax эффектом
Полноэкранный слайдер с возможностью перетаскивания слайдов (drag) и parallax эффектом.
16 579 Скрипты / SliderSlider Pro — адаптивный слайдер с миниатюрами.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
UniteGallery — многофункциональная адаптивная галерея
Unite Gallery — многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств.
Слайдер с описание на jquery. Адаптивный слайдер на jQuery. Галерея на CSS
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
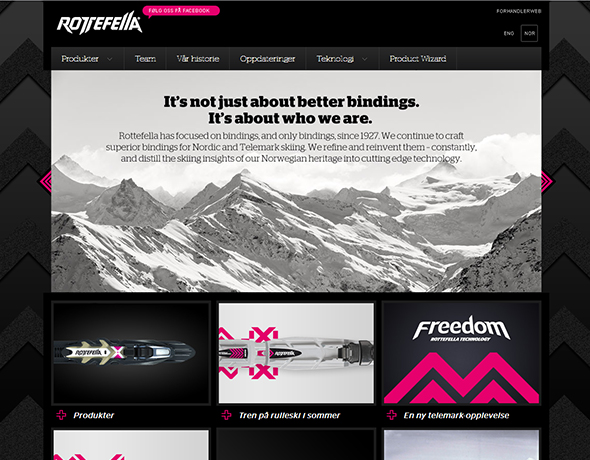
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
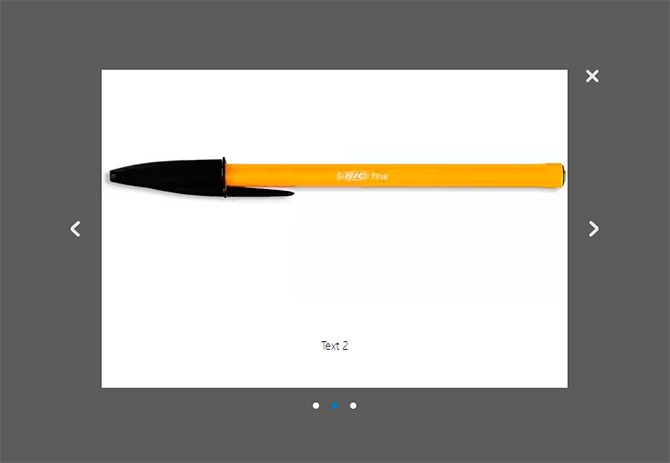
2. Product Preview Slider
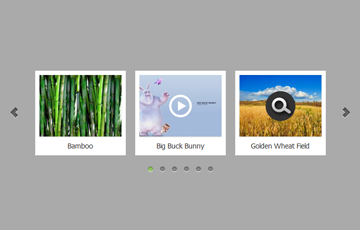
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
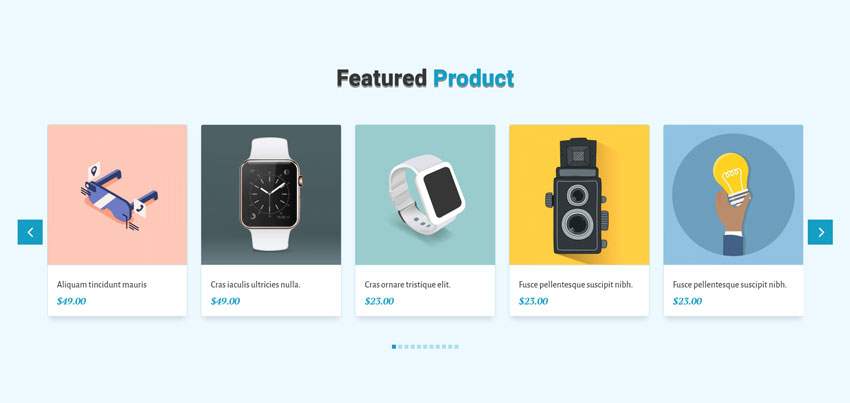
В настоящее время слайдер – карусель – функционал, который просто необходимо иметь на сайте для бизнеса, сайте — портфолио или любом другом ресурсе. Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Наряду с полноэкранными слайдерами изображения, горизонтальные слайдеры – карусели хорошо вписываются в любой веб-дизайн.
Иногда слайдер должен занимать одну треть страницы сайта. Здесь слайдер — карусель используется с эффектами переходов и с адаптивными макетами. Сайты электронной коммерции используют слайдер – карусель для демонстрации множества фото в отдельных публикациях или страницах. Код слайдера можно свободно использовать и изменять его в соответствии с потребностями.
Используя JQuery совместно с HTML5 и CSS3 , можно сделать ваши страницы более интересными, снабдив их уникальными эффектами, и обратить внимание посетителей на конкретную область сайта.
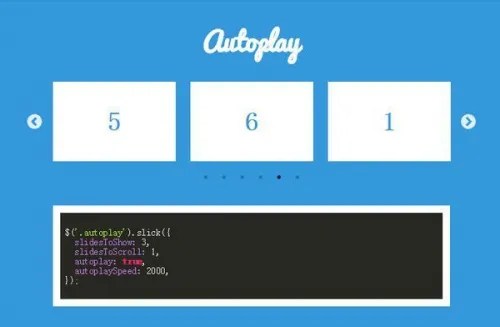
Slick – плагин современного слайдера — карусели
Slick
– свободно распространяемый jquery – плагин, разработчики которого утверждают, что их решение удовлетворит все ваши требования к слайдеру. Адаптивный слайдер – карусель может работать в режиме «плитки
» для мобильных устройств, и, в режиме «перетаскивания
» для десктопной версии.
Содержит эффект перехода «затухание », интересную возможность «режим в центре », ленивую загрузку изображений с автопрокруткой. Обновленный функционал включает в себя добавление слайдов и фильтр слайдов. Все для того, чтобы вы настроили плагин в соответствии с вашими требованиями.
Демо-режим | Скачать
Owl Carousel 2.0 – jQuery — плагин с возможностью использования на сенсорных устройствах
В арсенале этого плагина – большой набор функций, подходящий как для новичков, так и для опытных разработчиков. Это обновленная версия слайдера — карусели. Его предшественник именовался точно также.
Слайдер имеет в своем составе некоторые встроенные плагины для улучшения общего функционала. Анимация, проигрывание видео, автозапуск слайдера, ленивая загрузка, автоматическая корректировка высоты – основные возможности Owl Carousel 2.0 .
Поддержка возможности drag and drop
включена для более удобного использования плагина на мобильных устройствах.
Плагин отлично подойдет для отображения больших изображений даже на маленьких экранах мобильных устройств.
Примеры | Скачать
jQuery плагин Silver Track
Довольно маленький, но богатый по функционалу jquery плагин, который позволяет разместить на странице слайдер – карусель, обладающий небольшим ядром и не потребляющий множества ресурсов сайта. Плагин может быть использован для отображения вертикальных и горизонтальных слайдеров, с анимацией и созданием наборов изображений из галереи.
Примеры | Скачать
AnoSlide – Ультра компактный адаптивный jQuery слайдер
Ультра компактный jQuery слайдер – карусель, функционал которого намного больше, чем у обычного слайдера. Он включают в себя предварительный просмотр одного изображения, отображение нескольких изображений в виде карусели и слайдера на основе заголовков.
Примеры | Скачать
Owl Carousel – Jquery слайдер — карусель
Owl carousel
– слайдер с поддержкой сенсорных экранов и технологии drag and drop
, легко встраиваемый в HTML
— код. Плагин является одним из лучших слайдеров, которые позволяют создавать красивые карусели без какой — либо специально подготовленной разметки.
Примеры | Скачать
3D галерея — карусель
Использует 3D – переходы, основанные на CSS – стилях и немного Javascript кода.
Примеры | Скачать
3D карусель с использованием TweenMax.js и jQuery
Великолепная 3D карусель. Похоже, что это еще бета – версия, потому как я обнаружил пару проблем с ней буквально сейчас. Если вы заинтересованы в тестировании и создании ваших собственных слайдеров – эта карусель будет большим подспорьем.
Примеры | Скачать
Карусель с использованием bootstrap
Адаптивный слайдер – карусель с использованием технологии bootstrap как раз для вашего нового веб-сайта.
Примеры | Скачать
Основанный на Bootstrap – фреймворке слайдер — карусель Moving Box
Наиболее востребованный на портфолио и бизнес сайтах. Подобный тип слайдера — карусели часто встречается на сайтах любого типа.
Примеры | Скачать
Tiny Circleslider
Это слайдер крошечного размера готов работать на устройствах с любым разрешением экрана. Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle
представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS
и Android
.
Слайдер может работать как в круговом, так и карусельном режиме. Tiny circle
представлен как альтернатива другим слайдерам подобного типа. Имеется встроенная поддержка операционных систем IOS
и Android
.
В круговом режиме слайдер выглядит довольно интересно. Отлично реализована поддержка метода drag and drop и система автоматической прокрутки слайдов.
Примеры | Скачать
Слайдер контента Thumbelina
Мощный, адаптивный, слайдер карусельного типа отлично подойдет к современному сайту. Корректно работает на любых устройствах. Имеет горизонтальный и вертикальный режимы. Его размер минимизирован всего до 1 КБ. Ультра компактный плагин ко всему прочему имеет отличные плавные переходы.
Примеры | Скачать
Wow – слайдер — карусель
Содержит более 50 эффектов, что может помочь вам в создании оригинального слайдера для вашего сайта.
Примеры | Скачать
Адаптивный jQuery слайдер контента bxSlider
Измените размер окна браузера, чтобы увидеть, как адаптируется слайдер. Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Bxslider поставляется более чем с 50 вариантами настроек и демонстрирует свои функции с различными эффектами переходов.
Примеры | Скачать
jCarousel
jCarousel — jQuery плагин, который поможет организовать просмотр ваших изображений. Вы сможете с легкостью создавать пользовательские карусели изображений из основы который показан в примере. Слайдер адаптивный и оптимизирован для работы на мобильных платформах.
Примеры | Скачать
Scrollbox — jQuery плагин
Scrollbox компактный плагин для создания слайдера – карусели или текстовой бегущей строки. Основные функции включают в себя эффект вертикальной и горизонтальной прокрутки с паузой при наведении курсора мыши.
Примеры | Скачать
dbpasCarousel
Простой слайдер – карусель. Если вам нужен быстрый плагин – этот подойдет на 100%. Поставляется только с основными функциями, необходимыми для работы слайдера.
Примеры | Скачать
Flexisel: адаптивный JQuery плагин слайдера — карусели
Создатели Flexisel
вдохновились плагином старой школы jCarousel
, сделав его копию, ориентированную на корректную работу слайдера на мобильных и планшетных устройствах.
Адаптивный макет Flexisel , при работе на мобильных устройствах, отличается от макета, ориентированного на размер окна браузера. Flexisel отлично адаптирован к работе на экранах, как с низким, так и высоким разрешением.
Примеры | Скачать
Elastislide – адаптивный слайдер — карусель
Elastislide отлично адаптируется под размер экрана устройства. Вы можете задать минимальное количество отображаемых изображений при определенном разрешении. Хорошо работает в качестве слайдера – карусели с галерей изображений, используя фиксированную обертку совместно с эффектом вертикальной прокрутки.
Пример | Скачать
FlexSlider 2
Свободно распространяемый слайдер от Woothemes . По праву считается одним из лучших адаптивных слайдеров. Плагин содержит несколько шаблонов и будет полезен как начинающим пользователям, так и экспертам.
Пример | Скачать
Amazing Carousel
Amazing Carousel
– адаптивный слайдер изображений на jQuery
. Поддерживает множество систем управления сайтами, такие как WordPress
, Drupal
и Joomla
. Также поддерживает Android
и IOS
и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Также поддерживает Android
и IOS
и настольные варианты операционных систем без каких-либо проблем с совместимостью. Встроенные шаблоны amazing carousel позволяют использовать слайдер в вертикальном, горизонтальном и круговом режимах.
Примеры | Скачать
Здравствуйте всем!
Разработчиков всех мастей при создании очередного веб-проекта часто интересует вопрос, как преподнести своим пользователям различные виды изображений, будь то фотографии или наборы картинок. Для этого пытливые умы онлайн-пространства, по большей части конечно это пространство «буржуинское», ищут все новые и новые решения создания эффектных, красочных, а главное функциональных слайд-шоу и фото-галерей. По большей части и подгоняются разработчиками под дизайн шаблона создаваемого веб-проекта или же в виде плагинов и модулей для определенного движка управления сайтом. Стоит посмотреть на современные шаблоны для , ни одна тема, за редким исключением, не обходится без какого нибудь подключаемого слайдера или простенького ротатора изображений. Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Так что понятно желание многих веб-разработчиков заполучить в свой арсенал что-нибудь этакое и удивить своих читателей по полной, эффектно представляя изображения на своих сайтах.
Продолжая начатую серию обзоров появляющихся новых решений при создании , я решил собрать более полную коллекцию из когда-либо мне встречавшихся, интересных и эффектных слайд-шоу и фото-галерей, созданных с помощью магии jQuery.
Сразу хочу предупредить, что ресурсы о которых пойдет речь в обзоре, в основном на английском языке, но думаю кому оно надо, разберутся интуитивно или же с помощью переводчиков, коих хоть пруд пруди. Да и если поискать хорошенько, то можно найти описания техники создания некоторых галерей и слайдеров на русском, так как многие наши веб-разработчики переводят в процессе работы над тем или иным проектом сначала для себя, а потом выкладывают в свободный доступ детальные описания всех своих манипуляций.
Так например, поступил и я, в свое время прорабатывая механизм создания , сначала нашел в буржунете подходящий для меня вариант галереи, перевел для лучшего понимания того что делаю, и в дальнейшем из этого получилась,смею надеяться, не плохая статья об использовании скрипта Highslide, с примерами работы в различных вариациях применения.
И так, хватит не нужной лирики, давайте перейдем непосредственно к обзору, смотрите, читайте краткие пояснения и выбирайте из огромного количества новых jQuery плагинов и скриптов для реализации интересных слайдеров изображений, фото-галерей слайд-шоу на ваших сайтах: с автоматической и ручной сменой слайдов, слайдеров фоновых изображений, с миниатюрами и без них, и т.д. и т.п…
Оф.Сайт | Demo
Полноценная, настраиваемая галерея изображений jQuery с элементами слайд-шоу, с эффектами переходов и несколькими вариантами альбома. Совместима со всеми современными настольными и мобильными браузерами.
Руководство по созданию полноэкранной галереи основанной на jQuery. Идея заключается в том, чтобы эскиз показанного полноэкранного изображения отображался в стороне, с отражением при перемещении через образы с помощью стрелок или же кокесика мыши. Большие изображения меняются в стиле слайд-шоу вверх или вниз в зависимости от выбранного вами перехода. Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Возможность масштабирования картинки, что делает изображение на заднем плане для просмотра в полноэкранном режиме или подогнанным к размеру страницы.
Parallax Slider
Parallax Slider интересное решение организации показа изображений в виде слайд-шоу с элементами ручного управления. Привлекает оригинальное размещение миниатюр картинок. На официальном сайте имеется полный расклад по интеграции и настройке слайдера.
Minimalistic Slideshow Gallery с jQuery отличная галерея изображений с элементами автоматической смены картинок, а так же с возможностью ручного управления показа и выбора изображений из выпадающего блока с сеткой миниатюр. Из минусов можно отметить отсутствие просмотра полномасштабных изображений, но в этом и заключается минимализм данной галереи.
Это полноэкранное слайд-шоу с автоматически меняющимися изображениями, никаких умопомрачительных эффектов, все просто и со вкусом.
Minimit Gallery является отлично настраиваемым jQuery плагином, с большим выбором переходов при показе изображений. С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
С помощью Minimit галереи можно организовать демонстрацию изображений в виде карусели, слайд-шоу, простейшего ротатора и обычной листалки картинок.
— это крошечный (2kb) jQuery плагин, предоставляющий простой, без лишних манер, способ отображения изображений в виде слайд-шоу.
— это приятная глазу javascript галерея, с интуитивно понятными элементами управления и безупречной совместимостью на всех компьютерах, iPhones и мобильных устройств. Очень легко устанавливается и настраивается
В отличие от многих Javascript и jQuery слайдеров изображений, Slider.js представляет собой гибридное решение, эффективность CSS3 переходов и анимации на основе .
Это одно-страничный шаблон для создания различных презентаций в HTML5 и CSS3.
Diapo слайд-шоу является проектом с открытым кодом. Если вы хотите, можете предложить изменения или улучшения. Вы можете его скачать и использовать бесплатно, также ничего и никто не мешает использовать сей слайдер в ваших проектах. Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
Слайдер легко настраивается, интересные переходы между представляемым контентом, а разместить в слайдере можно все что угодно, работает довольно таки быстро, без каких либо косяков.
— это ничто иное, как еще один инструмент для создания слайд-шоу на сайтах и других веб-проектах. Поддерживается всеми современными браузерами, горизонтальная и вертикальная анимация, поддержка пользовательских переходов, API-интерфейс обратного вызова и многое другое. Можете использовать любые элементы html в слайдах, понятен и доступен для начинающих, распространяется совершенно бесплатно.
JavaScript Slideshow for Agile Development
Реализуйте ваши слайд-шоу с помощью этого замечательного JQuery плагина. Отлично настраиваемый инструмент, так что вы можете построить презентацию контента в соответствии с вашими требованиями. Для обеспечения более простой интеграции с внешними данными или данными из вашей CMS используется формат данных . Это новая версия и написана с нуля. Разработчики постарались предельно понятно и доходчиво расписать весь процесс работы со своим детищем.
— jQuery плагин, который позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. В слайд-шоу можно отобразить список слайдов, как с помощью чисел или эскизов, так и с помощью кнопок «Предыдущая» «Следующая». Слайдер имеет много первоначальных типов анимации, включая куб (с различными подвидами), труба, блок и многое другое.
Полноценный набор инструментов для организации всевозможных презентаций различного контента на ваших веб-проектах. Ребята-буржуины постарались на славу, включили в обойму, практически все виды разнообразных слайдеров и галерей использующих магию jQuery. Фото-слайдер, фотогалерея, динамичное слайд-шоу, карусель, слайдер контента, tabs menu и многое другое, в общем есть где разгуляться нашей неуемной фантазии.
Это слайд-шоу плагин jQuery, который построен с учетом простоты. Упакован только самый полезный набор функций, как для начинающих так для и продвинутых разработчиков, предоставляющий возможность создавать простые, но в то же время очень даже эффектные слайд-шоу удобных для пользователей.
— простой такой слайдер построенный на jQuery, простой во всех отношениях, не требующий особых навыков, думаю многим пригодится для реализации слайд-шоу на своих сайтах. Плагин тестировался во всех современных браузерах, включая тормознутый IEшку.
jbgallery -это своеобразный виджет пользовательского интерфейса, написанный на javascript библиотеки jQuery. Его функция заключается в том, чтобы показать одно большое изображение, как фон сайта в полно-экранном режиме, несколько изображений в виде слайдера. Все режимы просмотра имеют элементы управления просмотром. По своему интересное решение, где то даже не стандартное.
Является простым в использовании jQuery плагином для отображения ваших фотографий в виде слайд-шоу с эффектами переходов между изображениями(видали и поинтересней). jqFancyTransitions совместим и прошел всестороннюю проверку с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
— это свободно-распространяемый jQuery плагин для просмотра изображений и другой какой бы то ни было информации в форме «Лайтбокс». Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Всплывающее окно с элементами управления, затененный фон и все такое, просто и со вкусом.
Еще один jQuery плагин из серии Lightbox, правда весит до безобразия мало всего (9 КБ), при этом имеет кучу возможностей для работы. Присутствует прилично разработанный интерфейс, который вы всегда сможете улучшить или настроить с помощью CSS.
Уже из названия становится ясно, что ничего навороченного, перед нами совсем уж простенький автоматический прокрутчик изображений, с напрочь отсутствующими элементами управления. Как знать, может именно своим минимализмом, этот слайдер привлечет ваше внимание.
Ротатор изображений с различными типами переходов. Работает как в автоматическом режиме, так и по клику, настраивается довольно легко.
— полноценная галерея изображений нежели просто слайдер. Предварительный просмотр миниатюр и возможность выбора эффекта переходов, полная поддержка всеми браузерами, детальное описание интеграции в веб-проект и свободное распространение.
Это реализация готовых к употреблению слайд шоу, использующих scriptaculous/prototype или jQuery. Horinaja является своего рода новаторским решением, потому что позволяет использовать колесо для прокрутки контента размещенного в слайдере. Когда указатель мыши находится за пределами области слайд шоу, смена происходит автоматически, когда указатель помещается над слайд шоу, прокрутка останавливается.
Фишка из серии простейших прокрутчиков изображений, правда с наличием элементов управления просмотром, соответственно работает как в автоматическом, так и в ручном режимах.
s3Slider — плагин jQuery, создает слайд-шоу из неупорядоченного списка изображений и может легко быть реализован на любых веб-площадках.
Это jQuery плагин, который оптимизирован для обработки больших объемов фотографий при сохранении пропускной способности.
Vegas Background
Vegas Background jQuery плагин позволяет добавлять красивые полноэкранные фоновые изображения на веб-страницы, все это с элементами слайд-шоу. Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
Если внимательно изучить тонкости работы с плагином, можно найти много интересных решений, конечно если только оно вам надо.
— слайдер как слайдер, не больше не меньше, с подписями к изображениям или анонсами статей и простеньким управлением, методом «тыка».
— это легкий (около 5 KB) javascript для организации просмотра изображений. Автоматическое изменение размера и масштабирование больших изображений, позволяет просмотреть картинку в полном размере в пределах окна браузера
Доступна 4 версия PikaChoose jQuery галереи изображений! Pikachoose является легким jQuery слайд-шоу, с большими возможностями! Интеграция с Fancybox, отличные темы оформления(правда не бесплатно) и многое другое предлагают вашему вниманию разработчики плагина.
Проверяет количество изображений в вашем списке и динамично создает набор ссылок на фотографии в виде цифровой навигации. Кроме того, нажав на каждое изображение будет осуществляться переход вперед или назад, а так же листать изображения можно в зависимости от области клика по картинке (например: нажав в левой части рисунка будет перемещать слайды назад и вперед соответственно для правой части изображения).
Очередной слайдер на jQuery, который отлично впишется в какой-нибудь шаблон WordPress.
Еще одна разработка «Nivo», как все что делают ребята из этой студии, плагин выполнен качественно, содержит 16 уникальных эффектов перехода, навигация с помощью клавиатуры и многое другое. Данная версия включает выделенный плагин непосредственно для WordPress. Так что всем почитателям этого движка для блогов, Nivo Slider будет как раз в тему.
jQuery плагин, который позволяет быстро создать простой, эффективный и красивый слайдер для изображений любого размера.
Pirobox -это легкий jQuery «лайтбокс» скрипт, просмотр ведется в всплывающем блоке, автоматически подстраивающимся под размер изображения, со всеми элементами управления.
Довольно таки оригинальное представление картинок предлагают создатели этой галереи. Изображения выводятся миниатюрами в форме волны, при нажатии на эскиз, мы будем лицезреть версию картинки среднего размера, нажмите второй раз и будет вам большое изображение. Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Можете считать это экспериментом, но согласитесь, всегда интересно что то новое, необычное.
Полноэкранный режим слайд-шоу с HTML5 и jQuery
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали уже знакомый вам Vegas jQuery плагин, в который собрано множество идей и техник, ранее подробно описанных в статьях группы . Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями.
Очередная разработка команды Codrops, полноценная и функциональная галерея изображений, впрочем, что толку описывать, это надо видеть.
Слайд-шоу изображений, картинки исчезают прямо перед твоими глазами, эффект просто замечательный.
Является JavaScript framework галереи изображений, созданной на основе библиотеки jQuery. Цель заключается в том, чтобы упростить процесс разработки профессиональной галереи изображений для web и мобильных устройств. Имеется возможность просмотра в всплывающем окне и в полно экранном режиме.
По тихому начинаем привыкать и ждать новых работ от команды Codrops. Пожалуйста получите, отличный слайдер изображений с великолепным 3D эффектом перехода к просмотру картинок в полно экранном режиме.
Еще один плагин для WordPress из серии организаторов слайд-шоу. Легко интегрируется практически в любой дизайн и предлагает множество вариантов настройки для опытных пользователей, да и для не опытных тоже.
Очередной плагин, писанный под WordPress, с ним будет намного легче организовать слайд-шоу картинок или любого другого содержимого на ваших блогах.
Неплохой плагин слайд-шоу для интеграции в wordpress. Xili-floom-слайд-шоу устанавливается автоматически, а так же допустимы личные настройки.
Slimbox2 является хорошо себя зарекомендовавшим плагином WordPress для отображения изображений с эффектом «Lightbox». Поддерживает автоматическое слайд-шоу и изменение размера изображений в окне браузера. Да и вообще у этого плагина немало преимуществ перед другими плагинами из этой серии.
Этот плагин, виджет позволяют создавать динамические, управляемые слайд-шоу и презентации для вашего веб-сайта или блога, работающего на движке WordPress
Этот плагин для WordPress преобразует встроенные в галерее изображения в простое и гибкое слайд-шоу. Плагин использует FlexSlider jQuery слайдер изображений и личные настройки пользователя.
— это плагин WordPress для организации слайд-шоу фотографий, картинок из SmugMug, Flickr, MobileMe, Picasa или Photobucket RSS канала, работает и отображается с помощью чистого Javascript.
Простенький такой слайдер для WordPress и не только. Ничего лишнего и громоздкого, работа выполнена в стиле минимализма, упор сделан на стабильность и скорость, замечательно подключается к движку управления блогом.
На мой взгляд Skitter это один из лучших слайдеров поддерживающих работу с wordpress. Привлекает стабильность и скорость работы, не слишком выделяющиеся элементы управления, эффекты переходов и довольно простое подключение к теме.
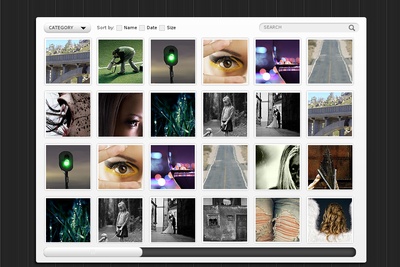
— плагин для WordPress, с помощью которого вы легко и быстро организуете на своем сайте галерею изображений с возможностью просмотра в режиме слайд-шоу. Показ может быть как автоматическим, так и полностью контролируемым с демонстрацией миниатюр и подписями к изображениям.
Оф.Сайт | Demo
Показывает все картинки к записи/странице как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash для версии с анимацией переходов, если Flash не найден слайдер работает в обычном режиме.
Еще один простейший слайдер для WordPress, показывает изображения к записям и короткие анонсы статей. Время от времени использую именно такой плагин на этом блоге.
Meteor Slides — слайдер wordpress на jQuery, имеет более двадцати стилей переходов на выбор. Автор обозвал плагин «метеором», наверняка подразумевая скорость работы, пожалуй метеоритного я ничего не заметил.
oQey Gallery полноценная галерея изображений с элементами слайд-шоу для wordpress, с возможностями встроенных видео и музыки.
Является слайд-шоу с элементами flash-анимации для просмотра изображений и видео на веб-сайтах и блогах. Вы можете разместить этот слайдер на любой веб-сайт, запихнуть в любой размер и с любым содержимым, какое вам нравится.
Flash Галерея плагин превращает ваши обычные галереи в потрясающие стены изображений, с поддержкой нескольких альбомов на пост, полно экранный просмотр и режим слайд-шоу.
WOW Slider — это jQuery image слайдер для WordPress с замечательными визуальными эффектами (взрыв, Fly, жалюзи, квадраты, фрагменты, базовый, затухание, стек, вертикальный стек и линейный) и профессионально выполненными шаблонами.
Promotion Slider — это jQuery плагин, с помощью которого легко забабахать простое слайд-шоу, или осуществить несколько зон вращающихся объявлений на странице, потому как это высоко настраиваемый инструмент, вы будете иметь полный контроль над тем, что показываете в слайдере, и над работой модуля в целом.
| Demo
Новое в версии 2. 4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
4: поддержка drag-n-drop сортировки фото непосредственно через редактор WordPress, а также возможность добавлять фото ссылки на основные изображения. (В IE8 могут наблюдаться ошибки, во всех основных браузерах работает отлично. Авторы обещают в будущем полную поддержку для IE8.)
| Demo
Завершающим аккордом этого обзора станет этот плагин для WordPress, очередной слайдер с интересными визуальными эффектами выбора и смены изображений.
Смотрю на все вышеописанное и диву даюсь, это надо же какой полет фантазии у людей-человеков, а ведь это далеко не все, что наворочали разномастные веб-разработчики за последнее время по теме организации изображений на веб-проектах. Здорово, что сейчас стало возможным воплотить в жизнь такие замечательные решения по созданию галерей и слайд-шоу.
Смею тихо надеяться, что в этой подборке вы найдете для себя что-нибудь интересное, заделаете свою, неповторимую галерею или же слайдер, на радость вашим пользователям и конечно же самому себе любимому, а куда без этого то. ..
..
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления.![]() Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
Создание слайдера изображений с помощью HTML, CSS и JavaScript | Джозеф Одунси
Сначала давайте создадим html-файл с именем index. html.
html.
В html-файле у нас есть контейнер, который служит рамкой для каждого слайда, и каждый слайд содержит изображение.
Давайте добавим стили. Я предполагаю, что у вас есть базовые знания CSS, чтобы вы могли создать слайдер изображений. Я постараюсь сделать укладку простой и простой.
Для свойства отображения слайдов установлено значение none , что делает их теперь невидимыми.Контейнер для слайдов и заголовок тоже центрируются. Мы добавим функциональность в JavaScript, чтобы сделать слайды видимыми.
Теперь давайте зададим стиль для кнопок «следующая» и «предыдущая» и точек для навигации. Кроме того, добавьте активный класс для стилизации точки для слайда, который отображается в данный момент.
Все, что мы сейчас отображаем, — это заголовок, кнопки «Далее» и «Назад» и четыре точки.
Пора добавить функциональность. Создайте файл с именем index.js и это к нему.
Мы создали переменную с именем currentSlide , в которой хранится индекс текущего слайда для определения текущего слайда.
Мы также создали переменную с именем slides для хранения каждого слайда в массиве, который позволяет нам перебирать их, и другую переменную с именем dots для хранения всех точек в массиве.
Затем мы создали функцию с именем init , которая принимает параметр n .В него будет передан параметр currentSlide . Внутри функции мы перебрали слайдов и установили для каждого свойства отображения слайдов s значение none. Во время итерации слайдов мы также перебираем точек и удаляем активный класс из каждого do. Когда закончите установку свойства отображения каждого слайда на none и удалите активный класс из каждой точки, мы затем установим отображение текущего индекса в соответствии с currentSlide , чтобы заблокировать и добавить активный класс к точке текущего индекса, используя currentSlide переменная.
И, наконец, мы добавляем событие в окно для запуска функции init () , когда HTML-контент загружен.
Мы добавляем это в файл index.js.
Мы создали функцию с именем next , чтобы изменить текущий слайд на следующий. Здесь я использовал тернарный оператор вместо оператора if-else. Внутри функции мы проверили, больше ли currentSlide , чем последний индекс слайдов (4 -1 = 3), который является массивом, или равен ему.Если это правда, мы сбрасываем значение currentSlide на 0, иначе мы увеличиваем currentSlide и запускаем функцию init () со значением currentSlide .
Для функции prev () мы проверяем, равна ли переменная currentSlide нулю или меньше. Если это правда, мы устанавливаем
Если это правда, мы устанавливаем currentSlide как последний индекс слайдов (4-1 = 3), иначе мы уменьшаем currentSlide .
И, наконец, мы добавляем событие щелчка для следующей и предыдущей кнопок. Когда вы нажимаете следующую кнопку, запускается функция next () , а когда вы нажимаете предыдущую кнопку, запускается функция prev () .
Для автоматической смены слайдов мы устанавливаем таймер, который запускает функцию next () каждые 5 секунд. Добавьте это в index.js
Мы также хотим сделать точки кликабельными для перехода к следующему слайду.Добавьте это в index.js
Здесь мы перебираем переменную точек и для каждой точки добавляем событие щелчка и запускаем функцию init () , передавая индекс точка, выбранная в качестве параметра, а также установка currentSlide на этот индекс.
Да, это все. Теперь у нас есть рабочий слайдер изображений.
Image SliderЭто моя первая статья. Дайте мне знать, что вы думаете об этом, оставив ответ.
Спасибо за внимание.
Пример HTML-слайдера
Создайте отзывчивый слайдер изображений HTML в кратчайшие сроки! Посмотрите видео, чтобы узнать, как!
Демонстрация и примеры слайдера изображений HTML
Узнайте больше о том, как этот занимательный HTML-слайдер может перемещаться по странице!
HTML-код слайдера
Код для вставки между тегами
:
css "/>
Код HTML для вставки между тегами
в том месте, где должен отображаться слайдер изображений HTML:
HTML-слайдер KEN BURNS EFFECT & CALM STYLE
Этот занимательный пример слайдера HTML — все, что вам определенно нужно для ваших идеальных презентаций слайдера изображений! Ваши изображения обведены белой рамкой, чтобы обеспечить им традиционный стиль фотографии с правой стороны экрана. Вы можете легко перемещаться по ним с помощью самых красивых стрелок навигации по бокам или проверять описание изображения с помощью всплывающего окна с черно-белым шрифтом в нижнем левом углу. Оба они появляются, когда вы наводите курсор мыши на изображение, и исчезают, когда не используются, чтобы не мешать обзору.
Вы можете легко перемещаться по ним с помощью самых красивых стрелок навигации по бокам или проверять описание изображения с помощью всплывающего окна с черно-белым шрифтом в нижнем левом углу. Оба они появляются, когда вы наводите курсор мыши на изображение, и исчезают, когда не используются, чтобы не мешать обзору.
В левой демонстрации HTML-слайдера вы можете увидеть остальные изображения, аккуратно организованные в хронологическом порядке сверху вниз, и вы можете просматривать их, наводя указатель мыши на них или под ними, чтобы пролистывать их.Вы также можете щелкнуть по ним, чтобы увидеть их поближе. Эта тема идеально подходит для демонстрации особых сердечных моментов с семьей и друзьями.
Эффект Кенбернса довольно приятный. Он плавно масштабирует изображения, чтобы вы могли лучше сосредоточиться на деталях. Переход между слайдами осуществляется с помощью эффекта Fade.
Комментарии
Я купил Responsive HTML Slider несколько недель назад и был очень доволен тем, насколько легко им пользоваться.
У меня есть один вопрос.
Я сделал слайдер в HTML для своего сайта, но хочу, чтобы он фиксировался при прокрутке. Сначала это выглядит так, как будто это работает, но при загрузке следующего изображения оно обрезается внизу. Это похоже на то, насколько прокручена страница.
К сожалению, нам не удалось воспроизвести возникшую у вас проблему. Пожалуйста, объясните, с какой именно проблемой вы столкнулись. Не могли бы вы прислать нам скриншоты? Какое устройство и браузер вы используете для просмотра этой веб-страницы?
Извините, я загрузил не тот индекс.Я пытался решить проблему.
Тот, который я загрузил, перемещается вместе со страницей при прокрутке, я хотел, чтобы он был зафиксирован на месте, чтобы содержимое прокручивалось, но ползунок оставался фиксированным.
Я повторно загрузил индекс. Как я установил в тот момент, я поместил ползунок в фиксированный div.
Изображение первое при загрузке. Изображение двух страниц с прокруткой при загрузке следующего изображения. Я пробовал просматривать через Firefox, Safari и Chrome.
Я пробовал просматривать через Firefox, Safari и Chrome.
Попробуйте следовать этой инструкции, чтобы добавить слайдер в качестве фона страницы: http: // wowslider.ru / help / slider-background-page-49.html
Я скачал полную версию для Mac. Похоже, установил правильно. Я получаю сообщение об ошибке, что его нельзя открыть.
Возможно, вы могли бы прислать нам снимок экрана с сообщением об ошибке.
Получил, восстановив. Благодарю.
Когда я вставляю код своего слайдера на свой сайт, между изображениями происходит небольшой переход. Изображение немного сдвигается вниз и корректируется, а затем прокручивается.Вы об этом что-то знаете? Как исправить что-то вроде этого?
Отправьте нам прямую ссылку на ваш сайт, чтобы мы ее проверили.
Привет, я скачал бесплатный html слайдер версии 8.6. Я видел, что теперь он обновился до версии 8.7. Где я могу его скачать, если я не могу найти кнопку обновления в программном обеспечении слайдера html?
Попробуйте загрузить и установить приложение по той же ссылке в сообщении о лицензии.
У меня есть Ваш WOWHTMLSLIDER: Vers. 8,7
У меня вопрос к эффекту Кена Бернса:
Можно ли настроить коэффициент масштабирования эффекта Кенберна в html-коде?
Evtl. прямо в сценарии редактором, например Dreamweaver? На поверхности программы я обнаружил только
два параметра — длительность эффекта и задержка между слайдами.
Для меня зум немного великоват.Хочу подправить небольшой «путь»
В FAQ’ах ничего не нашел.
Возможно, мы добавим эту функцию позже, но мы еще этого не запланировали. Попробуйте другие эффекты, возможно, вам понравится еще один.
У меня проблема с импортом большего количества изображений в ваш слайдер!
Например, я хочу импортировать 150 изображений (одно изображение / 700 КБ) в полноэкранный слайд-проект.
Во время процесса импорта (зеленый статус запущен) внезапно программа прерывает импорт с
следующее всплывающее окно:
. ……………… В другой попытке с 100 изображениями импорт был успешным, но во время настройки из вашего
по умолчанию для полноэкранного шаблона произошло то же самое.
……………… В другой попытке с 100 изображениями импорт был успешным, но во время настройки из вашего
по умолчанию для полноэкранного шаблона произошло то же самое.
При меньшем количестве изображений (50) импорт и все функции (например, полноэкранный режим и загрузка по запросу) слайдера работают без каких-либо проблем.
Что я могу сделать для решения проблемы?
Попробуйте отключить предварительный просмотр (Параметры -> Показать предварительный просмотр — снимите этот флажок), а затем перезапустите приложение. Тогда будет стабильнее. Вы также можете использовать опцию «загрузка изображений по запросу» для слайд-шоу.
Я разместил HTMLSlider на странице, которую я разрабатываю, и слайдер работает отлично, но когда я нажимаю на изображения, я не попадаю на связанные с ними ссылки в Chrome.Я тестировал FireFox и IE11, и все работает хорошо.
Я обнаружил аналогичную проблему на вашем веб-сайте с предложением использовать следующий HTML-код DOCTYPE.
Это не помогло решить проблему с дамой. Я обнаружил, что если я очищу историю своего браузера и вернусь на страницу, он будет работать только в первый раз, после этого ничего не будет работать.
Отправьте нам прямую ссылку на ваш сайт, чтобы мы ее проверили.
Я просто переделал страницу с нуля, и теперь она вроде работает.
Потому что это была новая версия … а я уже скачал год назад … нужно ли мне еще вводить ключ активации?
Да, надо рег. ключ к приложению, чтобы использовать купленную лицензию.
Я вставил ключ активации…и перезапустил его (как он сказал) … не уверен, что потребовалось … и не знаю, как сказать.
Вы можете проверить меня на своем конце?
К сожалению, мы не можем проверить ваше приложение, но вы можете это сделать. Пожалуйста, перейдите в Help-> About. Здесь вы можете увидеть, зарегистрирована ваша версия или нет. Также вы можете удалить водяной знак только в купленной и зарегистрированной версии. Попробуйте, следуя этой инструкции: http://wowslider.com/help/remove-the-watermark-26.html
Вот что я вижу в Help-> About… так это считается зарегистрированным?
Да, вы успешно зарегистрировали свою версию.
Потрясающе … спасибо за помощь !!! Мой html-код для слайд-шоу не работает в Chrome! Он вращается … но если вы щелкните изображение, чтобы перейти по ссылке, оно работает только в IE … не в Chrome. Что исправить?
Пожалуйста, попробуйте создать новый слайдер без функции поддержки смахивания. Чтобы отключить эту функцию, перейдите в «Свойства» -> «Общие» -> снимите флажок «Поддержка смахивания».
ВЫ друг мой классный !!! Это сработало !! 🙂 Спасибо … очень признателен!
Комментарии закрыты
HTML-слайд-шоу — Создайте свое собственное бесплатное HTML-слайд-шоу
Создание слайд-шоу HTML для вашего веб-сайта или блога — это просто
и бесплатно! 1 Выберите шаблон слайд-шоу 2 Загрузите ваши фотографии 3 Просто вставьте слайд-шоу на свой веб-сайт
HTML-шаблоны слайд-шоу
Шаблоны слайдера сетки (видео и изображения)
-
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и дополнительным эскизом под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер для фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущегося изображения
Движущийся слайдер изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, несколько вариантов слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
-
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описанием как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Классный слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Удивительный, инновационный слайдер 3D-слайд-боксов с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер адаптивного слоя
Ползунок слоев, отзывчивый, простой и быстрый в установке с помощью ползунка полной ширины
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер на всю ширину
Полноэкранный слайдер с множеством опций социальных сетей, современный вид с широким набором настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбокса, позволяющее отображать изображения и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер с этикетками
Адаптивный слайдер с полем описания для привлечения внимания и детализации отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу-витрина
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер кругового движения
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Шаблоны фонового слайдера (видео и изображения)
-
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, новаторский и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одно или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным развернутым меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинамВы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вернуться к скинамВы можете легко настроить шаблон с помощью расширенных настроек или редактирования CSS.
Предыдущий дизайн Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Посмотреть все шаблоны …
Слайд-шоу изображений HTML может легко добавить изюминку вашей странице и привлечь внимание как посетителей, так и поисковых систем.
Cincopa предлагает вам несколько потрясающих и настраиваемых шаблонов, которые позволяют вам показывать множество фотографий или видео на относительно небольшом пространстве и без использования квоты вашего сервера, благодаря бесплатным службам хостинга и доставки (которые могут быть обновлены).Вся процедура создания и вставки слайд-шоу изображений HTML занимает несколько минут и очень проста в выполнении, даже если у вас нет знаний в области программирования.
Слайдер изображений HTMLCincopa исключительно эффективен, надежен и интересен. Технические требования выполняются автоматически программным обеспечением, и все, что вам действительно нужно сделать для встраивания HTML-совместимого дисплея слайд-шоу, — это загрузить файлы мультимедиа высокого качества. Файлы могут быть загружены с любого из ваших устройств или из социальных сетей, таких как Facebook или Instagram.
HTML Slideshow Основные характеристики
- Совместимость со всеми основными браузерами
- Полная масштабируемость
- Удаленный доступ
- Cooliris вид
- Система CDN
- Загружайте неограниченное количество файлов — неограниченно квоте вашего сервера
- Несколько шаблонов
- Автоматическое преобразование и изменение размера фотографий
- Разрешить или запретить загрузку ваших файлов
- Автоматическое резервное копирование и отчеты
- Оптимизировано для SEO
- Несколько вариантов настройки (размер, макет, перемешивание, автоповорот и т. Д.)
- Легко управлять с помощью простого мастера
- Бесплатный хостинг и доставка
Cincopa предоставляет вам эксклюзивный пакет мультимедийных продуктов и услуг, который был разработан для удовлетворения любых возможных запросов, которые вы могли рассматривать в своем слайдере изображений HTML. В нем есть простой мастер, который проведет вас через процедуры создания и управления, высококачественное программное обеспечение и выделенные серверы, обеспечивающие надежную, бесперебойную и быструю работу, а также прогрессивную систему безопасности, которая гарантирует полную защиту ваших файлов.
Cincopa позволяет вам принимать творческие решения, но освобождает от всех технических деталей. Вы можете загружать неограниченное количество файлов практически из любого источника и отображать слайд-шоу HTML-изображений на любом количестве сайтов и социальных каналов.
96 CSS Slider
Коллекция бесплатных HTML и CSS примеров кода : карточка , сравнение, полноэкранный режим, отзывчивый, простой и т. Д. Обновление коллекции за апрель 2019 года. 8 новинок.
- Слайдеры для карточек
- Ползунки сравнения (до / после)
- Полноэкранные слайдеры
- Адаптивные слайдеры
- Простые слайдеры
- CSS-слайд-шоу
- Слайдеры Bootstrap
- Слайдеры jQuery
Автор
- Джефф Хэм
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript / CoffeeScript (jquery.js)
О коде
Экраны подключения
Набор экранов подключения на HTML / CSS / JS. Персональный эксперимент с наслоением значков PNG, переходов CSS3 и flexbox.
Демонстрационное изображение: Слайдер информационных картСлайдер информационных карт
Слайдер информационных карточек HTML, CSS и JavaScript.
Сделано Энди Траном
23 ноября 2015 г.
эластичный слайдер
Фото-слайдер, работающий в настольных и мобильных браузерах.
Сделано Taron
29 сентября 2014 г.
Автор
- Марио Дуарте
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Ползунок сравнения изображений
Простой и понятный слайдер для сравнения изображений, полностью адаптивный и готовый к работе с сенсорным экраном, созданный с помощью CSS и jQuery.
Автор
- Мэтью Стил
О коде
Слайдер до / после без Javascript
Слайдер до и после только html и css.
Автор
- Хью Ллевеллин
О коде
3-х слойный слайдер до после
Поиграю с новой идеей, используя мой двухслойный слайдер изображения до / после.Сохранение минимума. Держим ваниль. Нравится, если пригодится 🙂Демо-изображение: слайдер изображения до и после (Vanilla JS)
Слайдер изображения до и после (ванильный JS)
Vanilla JS, минималистичный, приятный на вид.
Сделано Huw
3 июля 2017 г.
Автор
- Envato Tuts +
О коде
Пользовательский интерфейс с разделенным экраном
Элемент слайдера с разделенным экраном и JavaScript.
Демо-изображение: Галерея слайдеров до и после с масками SVGГалерея слайдеров до и после с масками SVG
Небольшой эксперимент для слайдера до и после внутри SVG. Маскировка делает это довольно просто. Поскольку все это SVG, изображения и подписи хорошо масштабируются. Плагины GreenSock Draggable и ThrowProps использовались для управления ползунком.
Сделано Крейгом Роблевски
17 апреля 2017 г.
HTML5 Слайдер до и после сравнения
Использует настраиваемый ввод диапазона для ползунка.
Сделано Дадли Стори
14 октября 2016 г.
Ползунок сравнения адаптивных изображений
Ползунок сравнения адаптивных изображений с HTML, CSS и JavaScript.
Сделано Эге Гёргюлю
3 августа 2016 г.
Слайдер сравнения видео HTML5 до и после
Ползунок сравнения видео до и после HTML5, CSS3 и JavaScript.
Сделано Дадли Стори
24 апреля 2016 г.
Ползунок сравнения изображений
Удобный перетаскиваемый слайдер для быстрого сравнения двух изображений на основе CSS3 и jQuery.
Сделано CodyHouse
15 сентября 2014 г.
О коде
Слайдер электронной торговли на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Слайдер на чистом CSS
Простой слайдер на основе радиовходов.100% чистый HTML + CSS. Работает также с клавишами со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Внутренний DonalLogue
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Ползунок Переход
Хороший эффект перехода для полноэкранного слайдера.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (swiper.js)
О коде
Слайдер с горизонтальным параллаксом
Слайдер с горизонтальным параллаксом и Swiper.js.
Автор
- Алексей Ноздрюхи
Сделано с
- HTML / Мопс
- CSS
- JavaScript / Babel
О коде
Слайдер с плавной трехмерной перспективой
Отзывчивый плавный бегунок 3D перспективы при перемещении мыши.
Демо-изображение: полноэкранный слайдер изображения герояПолноэкранный слайдер изображения героя
Полноэкранный слайдер с изображением героя (тема смахиваемых панелей) с HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
25 июня 2017 г.
Velo.js Slider With Borders
Элемент взаимодействия с ползунком, использующий эффекты Velocity и Velocity (UI Pack) для улучшения анимации. Анимация запускается с помощью клавиш со стрелками, нажатия кнопки навигации или прокрутки.Эта версия включает границы как часть взаимодействия.
Сделано Стивеном Скаффом
11 мая 2017 г.
Popout Slider
Простой слайдер в минималистичном стиле для демонстрации изображений. Часть изображения появляется на каждом слайде.
Сделано Натаном Тейлором
22 января 2017 г.
Адаптивный слайдер с параллаксом с прозрачными буквами
Вещь довольно проста в настройке.Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавьте новый город в массив на JS. 2. Измените количество слайдов в переменной и поместите новое изображение в список scss в CSS.
Автор Руслан Пивоваров
8 октября 2016 г.
Fancy Slider
Особенности:
- Clip-path для рамки прямоугольника маскировки изображения (только для webkit).
- Режим наложения для этой маски.
- Интеллектуальная система цвета, просто поместите свое имя цвета и значение в карту sass, а затем добавьте соответствующий класс с этим именем цвета к элементам, и все будет работать!
- Боковое меню Cool кредиты (нажмите маленькую кнопку в центре демонстрации).
- Vanilla js с
7 октября 2016 г. Демо-изображение: Серо-белый — наклонный слайдер с прокруткой
Серый и белый — наклонный слайдер с прокруткой
Это перекошенный слайдер с прокруткой на чистом JS и CSS (без библиотек).
Автор Виктор Белозёров
3 сентября 2016 г.
Pokemon Slider
Слайдер-анимация с изображением покемонов.
Сделано Фамом Микуном
18 августа 2016 г.
Ползунок с полураскрытым угловым текстом
Слайдер HTML, CSS и JavaScritp со сложной анимацией и полураскрашенным наклонным текстом.
Автор Руслан Пивоваров
13 июля 2016 г.
Эффект параллакса слайдера
Эффект параллакса слайдера с HTML, CSS и JavaScript.
Сделано Мануэлем Мадейрой
28 июня 2016 г.
Слайдер с эффектом пульсации
Слайдер HTML, CSS и JavaScript с эффектом пульсации.
Сделано Педро Кастро
21 мая 2016 г.
Ползунок раскрытия траектории клипа
Ползунок, открывающий Clip-Path с HTML, CSS и JavaScript.
Изготовил Николай Таланов
16 мая 2016 г.
Preview Slider
GSAP + Плавный слайдер с предварительным просмотром предыдущих / следующих слайдов.
Сделано Карло Видеком
27 апреля 2016 г.
Полностраничный слайдер
Полностраничный слайдер HTML, CSS и JavaScript.
Сделано Джозефом Мартуччи
28 февраля 2016 г.
Полный прототип слайдера
Полный прототип слайдера с HTML, CSS и JavaScript.
Сделано Gluber Sampaio
6 января 2016 г.
Анимированное слайд-шоу Greensock
Полноэкранное, своего рода отзывчивое слайд-шоу, анимированное с помощью Greensocks TweenLite / Tweenmax.
Сделано Arden
12 декабря 2015 г.
Линейный слайдер с эффектом SplitText
Линейный слайдер с эффектом SplitText.
Сделано Arden
5 декабря 2015 г.
Полноэкранный слайдер (временная шкала GSAP) # 1
Полноэкранный слайдер (временная шкала GSAP) №1 с HTML, CSS и JavaScript.
Сделано Диако М. Лотфоллахи
23 ноября 2015 г.
Слайдер на чистом CSS с настраиваемыми эффектами
Слайдер HTML и CSS с настраиваемыми эффектами.
Изготовил Николай Таланов
12 ноября 2015 г.
Полноэкранный перетаскивающий слайдер с параллаксом
Полноэкранный перетаскиваемый слайдер с параллаксом с HTML, CSS и JavaScript.
Изготовил Николай Таланов
12 ноября 2015 г.
Фактический вращающийся слайдер
Доказательство концепции вращающегося слайдера. Использует clip-path и много математики.
Сделано Тайлером Джонсоном
16 апреля 2015 г.
Простой отзывчивый полноэкранный слайдер
Простой полноэкранный слайдер CSS и jQuery с гладкостью translateX и translate3d!
Сделано Джозефом
19 августа 2014 г.
Автор
- Дэвид Льюис
О коде
CSS-слайдер с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайдер на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Самый маленький слайдер без JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Ползунок непрозрачности изображений
Ползунок прозрачности изображений в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Макет гибких слайдов с накоплением
В этом примере показано, как создать макет слайдов, наложенных друг на друга (особенно полезно для переходов постепенного появления / исчезновения). Это достигается без установки их высоты и избегания position: absolute; поэтому они полностью гибкие, и их легко поддерживать в обычном потоке страниц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Николя Каке
О коде
Адаптивный слайдер
Анимированный отзывчивый слайдер в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: анимировать.css
О коде
Слайдер с замаскированным текстом
Ползунок только CSS с замаскированным текстом.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Слайдер Oceanic Overlays
Изображение и контент Слайдер с эффектом параллакса.
О коде
CSS-слайдер
Галерея слайдов только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Слайдер на чистом HTML / CSS
Ползунок на чистом HTML / CSS с круглой шкалой выполнения SVG.
Совместимые браузеры: Chrome, Edge (частично), Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Чэнь Хуэй Цзин
О коде
Адаптивный вертикальный слайдер CSS с миниатюрами
Эксперимент по созданию полностью адаптивного вертикального слайдера с миниатюрами с использованием только CSS и сохранением соотношения сторон изображений.
Автор
- Кэтрин Като
О коде
Слайдер изображений Flexbox
Простой слайдер / карусель изображений Flexbox, созданный с использованием ванильного JavaScript.
Автор
- Дамиан Мути
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js, slick.js)
О коде
Эффект размытия движения с использованием фильтров SVG
Это эксперимент, который имитирует эффект размытия движения при каждом переключении слайда.Он использует преимущества фильтра SVG Gaussian Blur и некоторых анимаций ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо Javascript, в этом примере Javascript используется только для функциональности ползунка.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js, tweenmax.js)
О коде
Анимированный слайдер Greensock
Cool анимирует слайдер с помощью JS.
Автор
- Дамиан Мути
О коде
Слайдер изображений только для CSS с использованием шаблонов SVG
Это эксперимент о том, как шаблоны SVG могут помочь нам создавать изображения, похожие на маски, для слайдера изображений только на CSS.
Демонстрационное изображение: переходы ползункаПереходы ползунка
Изучение некоторых переходов ползунка. Ползунок Swiper с включенной опцией параллакса. В основном здесь играем с фильтрами CSS.
Сделано Мирко Зорич
12 июня 2017 г.
GSAP Slider
Простой слайдер GSAP с тонкой анимацией анимации.
Сделано Гораном Врбаном
9 июня 2017 г.
Slider UI
Интерфейс слайдера с HTML, CSS и JavaScript.
Сделано Мергим Ужкани
6 июня 2017 г.
Slider GSAP
Слайдер GSAP virsion 2.
Сделано Em An
4 мая 2017 г.
Slice Slider
Небольшой слайдер перехода, использующий простую операцию добавления класса. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто складывать, добавлять события касания, делать изображения во весь экран и т. Д.). Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками.Также можно увеличить оболочку содержимого, чтобы изображения заполняли область просмотра в неанимируемом состоянии, что тоже неплохо.
Сделано Стивеном Скаффом
3 января 2017 г.
Эффект анимации слайдера
Используется CSS border-image и clip-path для создания эффекта анимации слайдера.
Сделано Эмили Хейман
31 декабря 2016 г.
Flexbox Slider
Маленький слайдер, созданный с помощью flexbox.В некоторой степени отзывчивый и может иметь фиксированные элементы рядом с областью слайдера.
Сделано Робертом
28 ноября 2016 г.
Canvas Slider
HTML, слайдер холста CSS.
Сделано Nvagelis
29 октября 2016 г.
, слайдер для кексов, только для CSS,
Слайдер кексов HTML и CSS с брызгами!
Сделано Джейми Колтером
14 октября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
12 октября 2016 г.
Исследование анимации пользовательского интерфейса №2
Изучение анимации пользовательского интерфейса №2 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Слайдер электронной торговли v2.0
Ecommerce Slider v2.0 с HTML, CSS и JavaScript.
Сделано Педро Кастро
17 сентября 2016 г.
Чистый слайдер с изогнутым фоном
HTML, CSS и JavaScript чистый слайдер с изогнутым фоном.
Автор Руслан Пивоваров
13 сентября 2016 г.
Исследование анимации пользовательского интерфейса № 1
Изучение UI-анимации №1 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
8 сентября 2016 г.
Нарезка изображений на чистом CSS и многое другое
Наслаждайтесь мощью CSS: вверх и вниз каждое среднее изображение и разбитый на страницы слайдер с лайтбоксом.
Сделано Kseso
15 августа 2016
Слайдер карусели с двойной экспозицией
Двойная экспозиция — это фотографическая техника, которая объединяет 2 разных изображения в одно изображение.
Сделано Мисаки Накано
3 августа 2016 г.
Slider
Slider с использованием CSS3 property clip.
Сделано Педро Кастро
1 мая 2016 г.
CSS Slider
Адаптивный CSS-слайдер.
Сделано geekwen
19 апреля 2016 г.
Непереводимое
Это простой эксперимент с слайдером, показывающий слова с красивым значением, которые нельзя напрямую перевести.Фокус: элегантная типографика и простые, но соблазнительные переходы.
Сделано Джо Гарри
5 апреля 2016 г.
Ползунок изображения с эффектом маскирования
Идея анимации состоит в том, чтобы изменить значение пути клипа CSS, чтобы создать эффект маскировки.
Сделано Бхакти Аль Акбаром
31 марта 2016 г.
Dot Slider
Точечный слайдер с HTML, CSS и JavaScript.
Сделано Дереком Нгуеном
16 марта 2016 г.
Слайдер с эффектом призмы
Слайдер с эффектом призмы с HTML, CSS и JavaScript.
Сделано victor
12 марта 2016 г.
Раздвижная фоновая галерея
Раздвижная фоновая галерея с HTML, CSS и JavaScript.
Сделано Роном Герлахом
30 ноября 2015 г.
Dual Slider
Ползунок HTML, CSS и JavaScript.
Сделано Юргеном Гензером
30 сентября 2015 г.
Sequence.js — Mono
Слайдер продукта на базе Sequence.js. Sequence.js — адаптивная структура анимации CSS для создания уникальных слайдеров, презентаций, баннеров и других пошаговых приложений.
Автор Ян Ланн
15 сентября 2015 г.
Tiny Circle Slider
Крошечный круговой слайдер.
Сделано Брамом де Хааном
11 августа 2015 г.
Адаптивный слайдер GTA V
Адаптивный слайдер GTA V с HTML, CSS и JavaScript.
Сделано Эдуардом Майером
24 января 2014 г.
Cubey Slider
Похоже на слайдер, но вращается кубовидно по неизвестным причинам.
Сделано Эриком Брюером
4 декабря 2013 г.
CSS Hover Slider
Ползунок наведения на чистом CSS.
Сделано Хьюго Дарби Браун
28 августа 2013 г.
Автор
- ТаренаМелишка
О коде
Parallax Horizontal Image Scroller — Нет JS
Parallax похож на брезент: если не прибить все углы, ничего не получится.С эффектами параллакса вертикальной прокрутки за десять центов я был шокирован тем, насколько сложно было найти хороший эффект горизонтального параллакса, который не был бы загружен jquery или другими вызовами других служб или сверхтяжелым CSS, таким как карусель Bootstrap. Почему, подумал я, так сложно найти объяснение горизонтальному параллаксу? На самом деле, для работы ему не нужны все эти дополнительные скрипты! Итак … Я много копался на веб-сайтах и закодировал, взламывая их, пытаясь переписать, и понимал, как все части работают.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Checkbox Взломать
Флажка вообще нет. Но классический href = '# ..' plus : target combo.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Слайдер только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демонстрационное изображение: слайдер с наложением изображенийСлайдер с наложением изображений
Ползунок наложения изображений с HTML, CSS и ванильным JavaScript.
Изготовитель Югам
7 июня 2017 г.
Слайдер избранных изображений на чистом CSS
HTML и CSS слайдер избранных изображений.
Сделано Джошуа Хиббертом
16 июня 2016 г.
Автор
- МАХЕШ АМБУРЕ
О коде
CSS-слайдер
Простой слайдер на чистом CSS на основе
Слайдер функций
Функциональный слайдер с HTML, CSS и JavaScript.
Автор Энди Лоример
23 октября 2015 г.
Анимированный слайдер куба
Только CSS.
Сделано Альберто Харцетом
6 мая 2015 г.
Simple Image Slider
Особенности: — автоматическое слайд-шоу — пауза при наведении курсора — динамический счетчик слайдов — отображение / скрытие элементов управления при наведении.
Автор Андре Кортеллини
14 августа 2014 г.
Multi Axis Image Slider
Многоосный слайдер изображений с HTML, CSS и JavaScript.
Изготовлен Бурак Бан
22 июля 2013 г.
3D Cube Slider. Чистый CSS
Cube slider, небольшой эксперимент с 3D-преобразованиями HTML5 / CSS3.
Изготовил Илья К.
26 июня 2013 г.
Автор
- Паскаль Бахманн
О коде
CSS-слайдер изображений с кнопками «Далее / Назад»
Ползунок изображений на 100% чистом CSS с кнопками «предыдущий / следующий» и переходами между изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Image Slider с использованием только HTML и CSS
Вы бы видели очень тяжелые слайдеры на основе JavaScript. Эти ползунки на основе JavaScript замедляют работу веб-страницы, а также не работают, если пользователь отключил интерпретацию JavaScript в браузере. Одно из решений этой проблемы — не использовать эти ползунки, но как бы вы реализовали слайдер без JavaScript? Эта статья — ответ на этот вопрос.Я покажу правильно работающий модальный слайдер, сделанный без JavaScript.
Посмотреть демонстрацию
index.html



style.css
.slider-holder
{
width: 800px;
height: 400px;
background-color: yellow;
margin-left: auto;
margin-right: auto;
margin-top: 0px;
text-align: center;
overflow: hidden;
}
.держатель изображения
{
ширина: 2400 пикселей;
цвет фона: красный;
высота: 400 пикселей;
ясно: оба;
позиция: относительная;
-webkit-transition: left 2s;
-moz-transition: left 2s;
-o-переход: слева 2s;
переход: левая двойка;
}
.slider-image
{
float: left;
поле: 0 пикселей;
отступ: 0 пикселей;
позиция: относительная;
}
# изображение-слайдер-1: цель ~.держатель изображения
{
left: 0px;
}
# slider-image-2: target ~ .image-holder
{
left: -800px;
}
# slider-image-3: target ~ .image-holder
{
left: -1600px;
}
.держатель кнопки
{
положение: относительное;
верх: -20 пикселей;
}
.слайдер-изменение
{
дисплей: встроенный блок;
высота: 10 пикселей;
ширина: 10 пикселей;
радиус границы: 5 пикселей;
цвет фона: коричневый;
}
У нас есть три изображения .jpg, каждое шириной 800 пикселей и высотой 400 пикселей. Мы помещаем их в плавающий элемент div image.holder. Теперь мы перемещаем div влево и вправо в соответствии с нажатой привязкой. Это хороший метод работы, и стиль кодирования тоже неплохой.
Заключение
Я показал, как создать потрясающий слайдер, используя только HTML и CSS.Это потребляет меньше памяти браузера и вычислительной мощности. Это также работает, если JavaScript отключен. Спасибо за прочтение.
Нараян Прусти
30+ Fresh HTML jQuery Image Slider and Carousel of 2021
Адаптивная карусель начальной загрузки jQuery
Создайте мобильную карусель с сенсорным экраном Retina, которая отлично смотрится во всех браузерах и на всех телефонах.Добавляйте изображения, текст, видео, миниатюры, кнопки на слайды, настраивайте автовоспроизведение, полноэкранный, полноэкранный или прямоугольный макет. Поставляется с простым конструктором перетаскивания — сделайте слайдер без кода!
Посмотреть демо
Адаптивное слайд-шоу с всплывающим окном лайтбокса и фильтром тегов
Этот шаблон слайд-шоу Bootstrap чистый, современный и простой — идеально подходит для веб-сайта с минималистской темой или для сайта, который хочет продемонстрировать дух современного дизайна. Изображения слайд-шоу большие, что делает этот шаблон идеальным для веб-сайтов, ориентированных на изображения, таких как портфолио фотографий или веб-сайты электронной коммерции.
Каждое изображение слайд-шоу «опускается» на свое место вертикально с небольшим отскоком в конце, что делает движение очень органичным и естественным. Время, в течение которого каждое изображение остается на экране, невелико, но его, конечно, можно настроить с помощью встроенного конструктора. В отзывчивой галерее можно использовать как изображения, так и видео. Более того, вы можете использовать в нем гифки и svg, и посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Посмотреть демо
Beauty AMP Page Gallery JS Template
Посмотреть демо
Шаблон адаптивной карусели Light AMP
Посмотреть демо
Wedding AMP Адаптивная галерея
Скачать бесплатно
Business AMP CSS Carousel Example
Посмотреть демо
Шаблон мобильной галереи изображений Architect AMP
Посмотреть демо
Шаблон галереи веб-сайта Sound AMP
Посмотреть демо
Beauty AMP Image Gallery CSS Template
Посмотреть демо
Образец галереи веб-страниц Space AMP
Посмотреть демо
Шаблон слайдера целевой страницы для фитнеса AMP
Посмотреть демо
HTML-шаблон карусели AMP при запуске
Посмотреть демо
Шаблон слайдера сайта CSS AMP события
Посмотреть демо
Подключаемый модуль галереи Grafito — слайдер HTML5
Эта галерея отличается современной элегантностью и необычной цветовой гаммой.Результат очень уникальный и привлекающий внимание!
На слайдах отсутствует эффект рамки, что позволяет изображениям занимать максимальное пространство. Однако изображения имеют эффект «закругленных углов», что делает их похожими на современные фотографии автомобилей.
Используемый шрифт — Averia Sans Libre, уникальный шрифт, который был создан на основе многих других шрифтов. У него забавный и слегка нарисованный от руки вид, который хорошо дополняет причудливый современный вид галереи.
Посмотреть демо
Gentle Simple Slider — Карусель изображений HTML5
Карусель изображений — идеальный аксессуар практически для любой веб-страницы, который может придать ей безупречный и профессиональный вид.Даже самый простой дизайн веб-сайта будет выглядеть великолепно с включением графического слайд-шоу.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу можно использовать для любого типа презентации, демонстрирующей древние здания.
Слайдер выглядит современным и приятным в использовании. Использование маркеров проясняет принцип работы навигационной системы, поэтому эту карусель легко понять и применить.
Посмотреть демо
Слайд-шоу с поддержкой Retina — мобильная карусель изображений
Этот слайдер имеет простой, чистый и очень современный дизайн, в котором используются черно-белые изображения.
При наведении курсора на ползунок появляются две стрелки навигации, по одной с каждой стороны. Стрелка состоит из белого наконечника стрелки с черным полупрозрачным кругом, обведенным тонкой белой рамкой. При наведении указателя мыши на стрелку стрелка становится более заметной благодаря меньшей прозрачности. Нажав на стрелку, вы будете перемещаться по изображениям. Благодаря чистому и современному дизайну этот слайдер будет хорошо работать на технологических веб-сайтах, компаниях-разработчиках программного обеспечения и веб-сайтах, посвященных современной архитектуре.Это также было бы отличным выбором для авторов научной фантастики и любого веб-сайта о космосе или мышлении о будущем.
Посмотреть демо
Бирюзовый слайдер изображений — Bootstrap Image Slider
Бирюзовый шаблон поразит посетителей вашего сайта своими оригинальными элементами. Стрелки представляют собой простые круги со стрелками внутри, у которых отбрасываются тени. Шрифт описания также имеет красивую тень. Вот что делает это слайд-шоу пространственным, чтобы привлечь внимание посетителей.Поскольку изображения в слайд-шоу имеют разные размеры, эффект перехода позволяет им плавно переходить друг в друга.
Если навести указатель мыши на миниатюры, вы увидите круг с петлей на сером полупрозрачном фоне.
Это слайд-шоу подойдет для сайтов ресторанов, кулинарных и других мероприятий, чтобы заинтересовать целевую аудиторию.
Посмотреть демо
Галерея изображений Parallax — Мобильная карусель
Текущая адаптивная галерея бутстрапа изображений может заставить всех проголодаться.Глядя на этот слайдер, пользователи успокаиваются из-за дизайна зеленого цвета. На левой и правой сторонах слайда показаны 2 кнопки со стрелками. Они состоят из прямоугольника зеленого цвета с двойной стрелкой внутри. Кнопка показывает небольшое изображение предварительного просмотра при наведении курсора мыши. Текстовое описание находится в нижнем левом углу слайда. Шрифт «Indie Flower» написан в зеленом прямоугольнике. Вы можете без труда перейти к любому слайду, щелкнув миниатюры.
Посмотреть демо
Zippy Photo Gallery — Мобильная карусель
ШаблонZippy не похож на другие.Стрелки расположены в правом верхнем и нижнем углах, оба с одной стороны. Кнопка со стрелкой состоит из оранжевого кружка и тонкой черной стрелки. Описание тоже замечательное. Он построен с использованием шрифта Garamond. Описание не имеет фона, поэтому написание выглядит современным.
В нижней части слайдера расположены стильные патроны — оранжевые точки. Эффект поворота оказывает сильное влияние на зрителей, привлекающих их внимание.
Посмотреть демо
Cursive Image Slider — jQuery Image Slideshow
Этот шаблон карусели только для CSS веселый и игривый, сохраняя при этом современную простоту.Он быстро загружается, полностью реагирует и не требует для работы javascript или JQuery.
В дизайне используются курсивные шрифты и «схематичный» эстетический дизайн, благодаря которому слайд-шоу выглядит вручную. Однако используется только один цвет, что делает этот дизайн идеальным для веб-сайтов, предназначенных для творческих взрослых, таких как кулинарные блоги, веб-сайты для бронирования записки и других «мам-блоггеров».
Поскольку в слайд-шоу для создания интерфейса и эффектов перехода используется только CSS, слайдер загружается очень быстро и будет работать на любом устройстве с современным браузером.Используйте этот красивый слайдер, чтобы продемонстрировать свои рецепты, поделки ручной работы или оригинальные товары.
Посмотреть демо
Галерея стилей ионосферы — слайд-шоу с адаптивным изображением
Все будут впечатлены, открыв это обширное и красочное слайд-шоу, где мы можем увидеть французские цветы и старинные дома. Добавление этого слайдера гарантирует, что зрители не смогут отвести глаз от вашего веб-сайта.
Приятный лайтбокс с закругленными краями придает вашему сайту самый романтичный вид.При наведении курсора на всплывающие изображения появляются синие навигационные стрелки для перехода к ползунку и назад.
Внизу изображения вы увидите описание слайда с черным фоном, которое появляется снизу. Весь дизайн идеально соответствует концепции этой презентации, поэтому с его помощью можно сделать ваш сайт красивее.
Посмотреть демо
Слайд-шоу с содержимым маршрута — карусель изображений CSS
Этот слайдер маршрута объединяет выдающиеся изображения природных пейзажей.Он будет безупречно соответствовать концепции туристического агентства, экологической организации и других компаний. При наведении указателя мыши на миниатюры изящного лайтбокса красиво оформленные изображения слегка затемняются, чтобы выделить их. Справа и слева мы видим стрелки навигации в виде элегантных серых кружков с треугольниками внутри. Они исчезают с эффектом затухания и снова появляются при переключении между изображениями слайдера. Наряду с ними краткие описания действуют так же впечатляюще своей функциональностью.
Посмотреть демо
Галерея изображений Metro — слайд-шоу изображений в формате HTML
Подходящее слайд-шоу для цветочного магазина и биологических сообществ — это галерея изображений Metro. Если навести курсор мыши на миниатюру лайтбокса, снизу появится поле описания. Если вы нажмете на это, откроется галерея. Здесь вы найдете обведенные стрелки и описание в белом и сером цветах, что позволяет пользователям легко переключать изображения. Рамка галереи плавно изменяется в соответствии с размером изображения.
Это великолепное слайд-шоу полностью адаптировано для мобильных устройств, поэтому его можно без проблем просматривать на таких устройствах, как планшеты или телефоны, а также на настольных компьютерах.
Посмотреть демо
Mobile-friendly Bubbles Slider — CSS Slider
Этот слайдер очень удобен и понятен. Он воспроизводится непрерывно, и, когда он достигает конца, он сканирует в обратном направлении, достигает первого изображения и сразу же автоматически воспроизводит весь набор. Пользователи могут определить, какое изображение они хотели бы просмотреть, просто щелкнув галерею эскизов изображений, расположенную непосредственно под слайд-шоу.Кроме того, при наведении курсора на миниатюру отображается заголовок образа. Фотографии большие, и на них видны детали, которые иначе не заметны человеческому глазу. Поэтому картинки должны быть в высоком разрешении и качестве.
Посмотреть демо
Фотогалерея Кенбернса — CSS3 Carousel
Фотогалерея, не связанная с jQuery, создана исключительно с использованием CSS и предоставляет отличный способ продемонстрировать ваши фотографии и позволить посетителям вашего веб-сайта увидеть самое лучшее из того, что вы можете предложить.Он имеет красивый эффект перехода с медленным и устойчивым панорамированием к центру фотографий, поэтому у вашей аудитории будет возможность увидеть каждую деталь, которую вы хотите. Благодаря своей визуальной привлекательности и полному набору элементов управления для зрителя, эта галерея без jQuery наверняка понравится любому, кто попадется на ваш сайт.
Эта демонстрация с непринужденным темпом и универсальным внешним видом является идеальной фотогалереей CSS для веб-сайта художника, интернет-магазина одежды или сайта, посвященного путешествиям.
Посмотреть демо
Галерея изображений Dodgy — Bootstrap Image Slideshow
Современный безрамочный дизайн, этот ползунок удерживает кнопки управления по краям, чтобы зритель сосредоточился на изображениях. Простой и смелый стиль делает этот слайдер идеальным для современных веб-сайтов.
Для навигации галерея изображений jquery имеет увеличенные стрелочные элементы управления с каждой стороны. Наведя курсор на эти стрелки, пользователь может увидеть эскиз следующего или предыдущего слайда. Желаемый слайд перемещается вперед, щелкнув соответствующую стрелку.Дизайн с двойной стрелкой на элементах управления навигацией добавляет этому слайдеру современный вид.
Базовый дизайн этого слайдера идеально подходит для современных веб-сайтов, которые ценят интуитивно понятный дизайн и простые дисплеи. Пусть ваши изображения говорят сами за себя.
Посмотреть демо
Boundary Content Slider — CSS Image Carousel
Эта немного необычная тема слайдера, очень современная и привлекательная. Это более «квадратная» форма, чем у большинства слайдеров на веб-сайтах, что позволяет работать с изображениями, которые не являются альбомными.Это может быть отличным дополнением к веб-сайту-портфолио или для демонстрации портретов людей и животных.
В слайдере использована темно-бордовая цветовая гамма, смещенная белым. Это необычный и яркий цвет, который предполагает роскошь и изысканность.
Каждое изображение в ползунке увеличивается и уменьшается, одновременно медленно исчезает, открывая следующее изображение.
Посмотреть демо
Brick Content Slider — Bootstrap CSS Image Slideshow
Эффект перехода — вот что делает эту карусель поистине потрясающей.Каждый слайд воспроизводится до трех секунд, прежде чем его заменит другое изображение.
Этот пример представляет слайд-шоу во время широкоформатного панорамного изображения, которое обязательно поразит всех, кто его увидит. В этом примере очень мало беспорядка, чтобы гарантировать, что изображения отображаются без препятствий, как правило, компоненты исчезают, когда они не используются. Стандартный эффект анимации — «Кирпич», при котором изображения скользят вправо. Опять же, переход не сложный, но гладкий.Общий результат — слайд-шоу, которое было современным и элегантным, но простым.
Посмотреть демо
Оптимизированная для мобильных устройств Showy Carousel — WordPress Carousel
Эффект анимации делает эту карусель по-настоящему очаровательной. Каждый слайд воспроизводится около трех секунд, прежде чем его заменит другое изображение. В случае, если изображение начинает меняться, тень предстоящего изображения прибывает слева, а снаружи — на границе. Как только изображение сменилось на нынешнее, пользователи могли видеть тень на уходящей фотографии снаружи прямо в кадре.Этот эффект действительно иллюстрирует внешний вид и привлекает интерес пользователя, поэтому он будет хорошо смотреться на веб-сайтах, посвященных фотографии или путешествию, в основном потому, что привлекает людей.
Использование маркеров позволит понять, какая навигационная система работает, а это означает, что это слайд-шоу легко понять и использовать.
Посмотреть демо
Слайд-шоу Dominion — Карусель изображений HTML5
В этой галерее у каждого эскиза есть светлая рамка с описанием и кнопками «плюс», которые прекрасно смотрятся на любом устройстве.Тема этого слайдера может напоминать Летний завтрак. При открытии основной галереи вместо нее отображается затемненная рамка, которая лучше всего контрастирует с первой. Для выделения изображения в центре используется полупрозрачный серый фон. Темные стрелки появляются при наведении курсора на изображение. Это слайд-шоу поместится на странице меню кафетерия или ресторана, чтобы показать доступные десерты.
Посмотреть демо
Эффектное слайд-шоу — Карусель HTML5
Обманчиво и заманчиво простой дизайн с привлекательными плавными эффектами — вот основные моменты этого демонстрационного слайд-шоу, созданного с помощью потрясающего Wowslider.Изображения плавно вращаются внутрь и наружу, создавая поразительный и привлекательный эффект.
Каждое изображение прекрасного Оксфордского университета демонстрируется в течение приятного времени. А если вы хотите вернуться немного вперед или назад, вы можете найти стрелку справа и слева на концах слайд-шоу.
Каждая стрелка автоматически подсвечивается при наведении на нее курсора и плавно исчезает. Дизайн простой зеленый на полупрозрачном белом фоне. Скошенные края придают стрелкам ощущение современности.
Посмотреть демо
Fade Slideshow — Bootstrap Image Slideshow
Это непринужденный, милый и игривый слайдер с немного женственным дизайном. Он идеально подойдет для веб-сайтов, посвященных декоративно-прикладному искусству, для блоггеров, а также для авторов романтических произведений и юных писателей.
В дизайне использована пурпурная и белая цветовая гамма, закругленные углы и прозрачность, чтобы создать мягкий, слегка непринужденный вид. Конечно, в cssSlider все можно настроить и настроить так, чтобы полученный слайдер легко вписался в ваш веб-сайт.
Этот слайдер — отличный выбор для тех, кто хочет расслабленного дизайна слайдера, который по-прежнему обладает мощной функциональностью и надежной структурой.
Посмотреть демо
Слайдер ионосферы — Слайд-шоу WordPress
В этой демонстрации слайдера используется хорошо известный эффект «стека» для переходов между слайдами. В этом случае каждый новый слайд просто сдвигается от правой стороны к левой. Никаких причудливых щелчков и отвлекающих фокусов, простое смахивание. Таким образом, зритель не отвлекается и сосредотачивается прямо на изображении впереди.
Демонстрационный слайдер имеет острые угловые прямоугольные поля для текста, размещенные в нижнем левом углу. Каждая коробка — полупрозрачного черного цвета с непрозрачным белым шрифтом.
Пункты маркера размещены внизу посередине в форме простых серых кружков. Справа и слева есть простые синие стрелки для навигации.
Посмотреть демо
Epsilon Slider — слайд-шоу jQuery
У слайд-шоу очень мало функций, чтобы сохранить его простоту и четкость.Он имеет очень тонкую белую рамку, которая отлично подойдет в качестве слайд-шоу заголовка для гладких и современных веб-сайтов, которые хотят изобразить аккуратный и профессиональный вид для своих зрителей, таких как сайты свадебной фотографии или веб-сайт студийной фотографии.
Над слайд-шоу есть небольшие поля, в которых есть небольшие предварительные просмотры изображений, присутствующих в слайд-шоу. Это позволяет быстро переключать слайды. Каждое окно предварительного просмотра выделено фиолетовой рамкой. Предварительные просмотры немного тусклые, поэтому каждый предварительный просмотр при наведении курсора мыши может стоять в темноте, контрастируя с другими.
Посмотреть демо
Мобильный солнечный слайдер — HTML-карусель
Этот шаблон слайдера Sunny Fade предлагает мягкий и очень приятный переход от слайда к слайду, позволяя пользователям вашего веб-сайта наслаждаться расслабляющим слайдером всех ваших лучших изображений. Благодаря встроенной панели предварительного просмотра и аудиофункции, которой они могут управлять, ваши глаза и уши будут развлекаться, пока они просматривают ваши фотографии в своем собственном темпе. Как всегда, к вашим услугам лучшая технология слайд-шоу, обеспечивающая бесперебойное и бесперебойное отображение, которое наверняка останется в памяти ваших клиентов на долгие годы.Шаблоны WOW Slider работают одинаково хорошо, независимо от того, использует ли ваша аудитория их на настольных компьютерах или мобильных устройствах, поэтому они никогда не ограничат вашу способность захватить воображение посетителей вашего сайта, независимо от того, как они к нему обращаются.
Посмотреть демо
Slim Slider — CSS3 Slider
Если вам нужен элегантный слайдер со старомодной утонченностью, тогда этот слайдер для вас.
В дизайне использован мягкий и потускневший коричневый цвет, напоминающий отбеленную на солнце кожу, и белый цвет.Благодаря использованию всего двух цветов, дизайн остается простым и элегантным, но дополнительные изюминки в типографике и элементах пользовательского интерфейса не позволяют ему казаться слишком строгим и чистым.
Этот дизайн — идеальный выбор для множества различных веб-сайтов. Это особенно хорошо подойдет для торговцев антиквариатом, тех, кто занимается винтажными товарами, и дизайнеров одежды, которые воплощают старомодную элегантность и изысканность. Это также подойдет авторам исторических романов.
Посмотреть демо
Слайдер материалов, не относящихся к Javascript — угловое слайд-шоу
Эта демонстрация демонстрирует ваши изображения в потрясающем слайд-шоу, посвященном презентации! Стрелки и заголовки смахиваются по бокам и углам, чтобы не загромождать экран, при этом они всегда доступны для легкого управления и доступа.Вы можете перемещаться вперед и назад, нажимая на вышеупомянутые стрелки в левой и правой части экрана, которые заключены в простые синие кружки, которые хорошо сочетаются с квадратным фоном заголовка изображения и теми, которые находятся в нижней части демонстрации, которые быстро позволяют вам чтобы перейти к тому изображению, которое вы хотите увидеть в любой момент. Вы также можете пролистывать их, щелкая и перетаскивая мышью на фотографии, если хотите.
Посмотреть демо
Галерея Bootstrap — Бесплатный слайдер
Bootstrap предоставляет компонент эскизов, который предназначен для демонстрации связанных изображений в сетке с эскизами.При нажатии на миниатюры этой замечательной галереи открывается полноэкранный слайдер с новыми изображениями телефонов. Этот слайдер является адаптивным, что означает, что его размер изменяется в соответствии с размером экрана, на котором он отображается.
Посетитель сайта может перейти к любому изображению с помощью белых маркеров внизу слайд-шоу. Легкий, но плавный эффект перехода дает подходящий способ отображения содержимого веб-сайта.
Добавление галереи изображений css на ваш сайт не должно быть трудным или трудоемким. Очевидно, это лучший способ оживить ваш сайт.
Посмотреть демо
Bootstrap Carousel — HTML-карусель
Чтобы встроить потрясающую карусель изображений, которая действительно современна по своей природе, вы можете использовать это слайд-шоу на основе Bootstrap — самой мощной и надежной платформы. Он поместится на экране любого устройства, придавая ему безупречный вид, очаровывая посетителей вашего сайта и заставляя их оставаться на вашей странице.
Полноэкранный слайдер создает ощущение идеальной обстановки для презентации товаров и услуг.На правом и левом краях изображения размещены прямоугольные белые стрелки. Белые современные маркеры позволяют пользователю легко перемещаться по ползунку.
Посмотреть демо
Адаптивный угловой слайдер — WordPress Carousel
Это демонстрационное слайд-шоу очарует всех своим ориентированным на пользователя и гибким дизайном. На нем изображена красочная вечерняя природа, успокаивающая любого, кто смотрит на ее образы заката. Пользователь может продолжить или вернуться назад, щелкнув стрелки в правом нижнем или верхнем левом углу, например, углы, а также кнопки предварительного просмотра внизу.Поэтому этот шаблон слайдера называется Angular. Там вы увидите маленькие картинки для пропуска слайдов и перехода к слайду, который пользователь хочет просмотреть. Этот эффект коллажа с его отбрасыванием изображений на задний план и получением их из ниоткуда будет волновать аудиторию вашего сайта, обеспечивая незабываемый пользовательский опыт.
Посмотреть демо
Карусель Slider — угловая карусель
Многие дизайны слайдеров выглядят очень похоже, и трудно найти тот, который выделялся бы и запомнился.Эта тема от cssSlider позволяет избежать этой проблемы, будучи чрезвычайно уникальной во всех аспектах, но при этом выглядит профессионально и современно.
Этот слайдер идеально подходит для веб-сайтов, которые хотят, чтобы они были запоминающимися, но при этом выглядели профессионально и заслуживающими доверия. Финансовые веб-сайты выиграют от его чистого и авторитетного вида. В целом этот дизайн слайдера взрослый, заслуживающий доверия и запоминающийся — работает для любого сайта, который имеет взрослую аудиторию и обсуждает серьезные темы.
Как и все дизайны cssSlider, тема полностью адаптивна, быстро загружается и надежна.В интерфейсе не используются изображения, поэтому слайдер всегда работает идеально.
Посмотреть демо
Полная галерея изображений — слайдер изображений HTML5
Шаблон слайд-шоу Push Stack предлагает четкую презентацию для ваших изображений с драматическим переходом от одного слайда к другому и множеством удобных элементов управления для зрителей. Посетители вашего сайта будут ошеломлены плавным переходом от изображения к изображению, и они, несомненно, оценят возможность останавливаться на изображениях, которые привлекают их внимание, а также предварительно просматривать остальные слайды и переходить непосредственно к любому из них. одним щелчком мыши.
От этого шаблона Utter можно ожидать такой же высокой производительности, что и от всех слайд-шоу WOWSlider. Все они созданы для работы на любом устройстве, и они неоднократно тестировались на отсутствие сбоев, предоставляя веб-дизайнерам фантастический выбор проверенных победителей для своих сайтов.
Посмотреть демо
Карусель адаптивных загрузочных изображений с автозапуском
Bootstrap Carousel с Swipe
Примеры карусели изображений для начальной загрузки HTML
HTML Bootstrap 4, пример карусели
CSS Bootstrap Image Carousel Slider
jQuery Bootstrap карусель изображений с видео
Карусель адаптивных загрузочных изображений с параметрами
50 лучших jQuery-галереи и слайдеров изображений на 2020 год
Поскольку обычно лучшие галереи создаются в jQuery, мы в основном сосредоточились на слайдерах типа jQuery, но есть и несколько простых галерей CSS.Эта коллекция разделена на пять основных категорий, поэтому вы можете легко переключиться в нужный раздел. Прежде чем мы начнем, мы хотели сказать вам, что вы должны выбрать бесплатное или премиальное решение для своей галереи jQuery или слайдера.
Панель инструментов вашего веб-дизайнера
Неограниченное количество загрузок: 500 000+ веб-шаблонов, наборов иконок, тем и дизайнерских материалов
Начиная с всего 16,50 долларов в месяц!
СКАЧАТЬ
Мы нашли немало бесплатных решений для качественного изображения, которые вам понравятся.Конечно, с премиальными ресурсами — были галереи, которые просто поразили нас.
Содержание
Просто просмотрите коллекцию и найдите лучшее решение изображения для ваших нужд. Если это личный проект, то вы точно не захотите тратить деньги. Но с другой стороны, если это внештатная работа, возможно, стоит потратить немного денег, чтобы действительно оказать влияние на вашего клиента и в то же время сэкономить много времени!
Думаю, я предлагаю всегда смотреть, сколько времени у вас уходит на изменение, установку или настройку бесплатного решения.Если у вас недостаточно навыков или это требует много времени — обязательно обратите внимание на готовый код и подобные недорогие, но качественные инструменты.
jQuery Image Slideshows
Ниже вы найдете все лучшие слайд-шоу jQuery. Обычно слайд-шоу используются поверх веб-сайта, чтобы представить наиболее важные части наиболее модным образом.
1. AviaSlider
AviaSlider — очень гибкий и простой в использовании плагин для создания слайд-шоу изображений, созданный с помощью jQuery.В нем есть набор действительно уникальных переходов, которых я больше нигде не видел, а также некоторые базовые переходы.
Он поставляется с предварительной загрузкой изображений, поэтому слайдер начинает работать только тогда, когда изображения загружены и готовы к представлению. Никаких корявых анимаций с наполовину загруженными изображениями.
Чтобы увидеть, как это работает вживую, вот демо-превью.
2. Jssorr (бесплатно)
Jssor Slider — это слайд-шоу с сенсорным пролистыванием изображений с эффектами слайд-шоу 360+ JavaScript.Когда вы касаетесь Jssor Slider, анимация останавливается, и слайды смахиваются в том направлении, в котором движется ваш палец.
Есть более 360 различных эффектов, вы можете проверить их все здесь. Мои любимые эффекты слайд-шоу — это простой слайдер и карусель.
3. S3Slider (бесплатно)
S3Slider — слайд-шоу jQuery с тремя различными функциями и сторонами отображения. Вы можете легко настроить размер ползунка и отложить скорость изменения.Да, и к нему прилагается действительно хорошая документация.
4. Слайд-шоу с камеры (бесплатно)
Camera slideshow — это плагин jQuery, который также можно использовать как плагин WordPress.
Он поставляется с 33 встроенными темами, но вы также можете проявить творческий подход, потому что в слайд-шоу включен файл CSS, в котором вы можете настраивать части, которые хотите.
Вы можете легко реализовать объекты HTML, видео и подписи. Одним из недостатков является то, что это слайд-шоу основано на проекте Diapo, который больше не поддерживается.Но все же он был протестирован во всех основных браузерах.
Посмотрите живую демонстрацию здесь.
5. Sequence JS (бесплатно)
Sequence JS — это слайд-шоу JavaScript, основанное на фреймворке CSS. Он предназначен для создания слайдеров, баннеров, презентаций и других пошаговых приложений.
Если вам недостаточно бесплатных готовых тем, посетите их собственный магазин тем. Вы также можете просто заказать свою индивидуальную тему. Но как я понимаю, вы действительно получаете все, что вам нужно, в бесплатной версии, плюс есть довольно много бесплатных тем.
6. jQuery Banner Rotator / Slideshow
Это плагин jQuery для ротатора баннеров с множеством переходов. Миниатюры и кнопки позволяют легко перемещаться по вашим баннерам / рекламе. Ротатор баннеров также может изменяться по размеру и настраиваться с помощью параметров плагина.
7. Slide JS (бесплатно)
Slide JS — это плагин jQuery, который адаптивен, имеет поддержку сенсорного ввода, простую настройку и переходы CSS3. Это здорово, когда на вашем веб-сайте отображается стартовая страница, и это бесплатно.Он также имеет полную документацию, проверьте предварительный просмотр на их домашней странице.
8. Слайд-шоу 2 (бесплатно)
Slideshow 2 — это класс JavaScript для Mootools 1.2 для потоковой передачи и анимации презентации изображений на вашем веб-сайте. Посетите их веб-сайт для получения полного списка функций.
9. JavaScript TinySlideshow (бесплатно)
Это динамическое слайд-шоу JavaScript представляет собой легкий (5 КБ) и бесплатный скрипт галереи изображений / слайд-шоу.
Вы можете легко настроить автоматическое отображение изображений, установить скорость прокрутки, непрозрачность миниатюр или отключить ползунок миниатюр. Я хотел включить его в эту коллекцию, потому что он такой легкий. Щелкните здесь, чтобы загрузить это слайд-шоу и просмотреть его в реальном времени.
jQuery Галереи изображений
В этом разделе вы найдете галереи изображений. Они лучше всего подходят для портфолио, но также могут использоваться в блогах. Итак, давайте копнем.
10. Галерея
Galleria — это галерея изображений JavaScript.Он построен так, чтобы упростить процесс создания красивой галереи изображений. Вам не нужно быть экспертом по программированию, чтобы использовать его. Всего несколько строк кода, добавьте картинки, и готово.
ВGalleria есть множество отличных инструментов, которые можно использовать для создания собственной галереи изображений. Galleria, как вы можете видеть на скриншоте, — это бесплатная версия, которую вы можете настроить по своему усмотрению.
Однако, если вы хотите получить какой-либо из других дизайнов Galleria, вам нужно будет заплатить за них, найдите больше в их магазине.Эти темы находятся в ценовом диапазоне от 9 до 29 долларов.
11. Вбок
Sideways Image Gallery — это плагин jQuery с добавленным стилем CSS3. Галерея адаптивна и содержит полноэкранные изображения с различными режимами и настраиваемыми полосами прокрутки. Это современная и привлекательная галерея изображений.
Этот снимок лучше всего подходит для демонстрации портфолио фотографий, потому что он действительно может дать должное их работе.
Как будто он недостаточно хорош, его также можно использовать бесплатно.Ознакомьтесь с предварительным просмотром здесь.
12. Visual Lightbox
VisualLightBox — это бесплатный мастер jQuery, который помогает легко создавать веб-галереи фотографий. Он основан на известном скрипте LightBox2. За несколько щелчков мышью вы можете создавать захватывающие галереи, не написав ни единой строчки кода.
На своем сайте они предлагают множество шаблонов, которые можно использовать для различных целей. Он лучше всего подходит для туристических агентств, блогов приключений и веб-сайтов с портфолио работ.
13. TripTracker
Слайд-шоу TripTracker — это легкая программа просмотра изображений JavaScript с функцией анимированного слайд-шоу. Он делает именно то, что говорит, что делает. Никаких дополнительных опций нет, это простой просмотрщик фотографий. Очень подходит для статей.
Нажмите здесь, чтобы попробовать.
14. NoobSlide
NoobSlide содержит 8 различных примеров того, как просматривать изображения с помощью MooTools. К сожалению, документации нет, но это очень простая в использовании галерея, которую стоит проверить.Его можно использовать как витрину в блоге о путешествиях или даже в портфолио.
15. PrettyPhoto
Pretty Photo — это клон jQuery Lightbox. Очень похоже на оригинальный Lightbox с несколькими добавленными функциями и полной документацией. Он прост в настройке и очень гибок.
Этот плагин поддерживает видео, Ajax и фреймы. Его можно использовать для отдельных фотографий или галерей. Галереи также могут иметь смешанный контент. Он очень подходит для разных типов блогов.
Для демонстрации и загрузки посетите их здесь.
16. Галерея Unite
Unite Gallery — это современная галерея, использующая jQuery. Он имеет модульную конструкцию с учетом индивидуальных требований. Вы также можете легко создать свою собственную тему.
Эта галерея полностью адаптивна. Он предлагает 9 различных скинов и полностью документирован. Вы можете скачать его для WordPress, Drupal, PrestaShop, OpenCart и Joomla.
Эта галерея подходит для выставок фотографий или меню ресторана. Его можно использовать бесплатно, так как он выпущен под лицензией MIT.В общем, это отличное дополнение к веб-сайтам с множеством изображений.
Вы можете увидеть это в действии здесь.
17. Галерея автогенерации
Auto Generating Gallery на самом деле не делает снимков за вас, но все же довольно умно. Эта галерея даже не создаст для вас эскизов. Что он ДЕЛАЕТ, так это динамически строит себя из вашего каталога изображений. Поэтому, когда вы хотите добавить новые фотографии, вы просто перетаскиваете новую фотографию и миниатюру в каталог, и все готово! Удаление фотографий означает просто удаление фотографий из каталога изображений.Эта галерея использует PHP для веб-волшебства. Вы можете найти полное руководство и демонстрацию здесь.
18. HighSlide JS
Highslide JS — это программное обеспечение с открытым исходным кодом на JavaScript, предлагающее подход Web 2.0 к всплывающим окнам. Он упрощает использование миниатюрных изображений и всплывающих окон HTML на веб-страницах. Вы можете использовать его как средство просмотра эскизов или прокручиваемый держатель содержимого HTML.
Предварительный просмотр его функциональности можно найти здесь.
19. Галерея Polaroid в плоском стиле
Галерея Polaroid доступна как плагин jQuery.Это выводит винтажный вид фотографий Polaroid на новый уровень.
Сильные стороны Polaroid Gallery заключаются в том, что он разработан с учетом гибкого и плоского дизайна. Polaroid Gallery также предлагает случайный переход и держатели контента, если вам это нужно. Изображения могут переворачиваться и отображаться на оборотной стороне.
Эта галерея — хороший выбор для путешественников и блогеров, которые хотят похвастаться своим последним приключением.
Убедитесь, что вы видите это в действии здесь.
Слайдеры изображений jQuery
Этот раздел посвящен всем самым лучшим и красивым слайдерам, как премиум, так и бесплатные.Они выполняют ту же работу, что и слайд-шоу, но могут выделять владельцев контента.
20. Сенсорное включение RoyalSlider
Royal Slider — это галерея изображений jQuery и многое другое. Этот слайдер можно использовать как слайдер изображений, слайд-шоу, слайдер HTML-содержимого, галерею, ротатор баннеров, карусель видеогалереи или просто как презентацию. Возможности безграничны. Этот полнофункциональный слайдер также доступен как плагин для WordPress.
Он имеет встроенные анимированные подписи, поддерживает сенсорное управление для мобильных устройств и полностью реагирует.Это обязательный слайдер изображений jQuery. Ознакомьтесь с предварительным просмотром здесь.
21. LayerSlider
LayerSlider — это премиальный плагин WordPress для создания красивых галерей изображений, слайдеров контента и потрясающих слайд-шоу с невероятными эффектами.
LayerSlider имеет 13 встроенных скинов. Он имеет более 200 2D и 3D переходов между слайдами и 3 типа навигации. LayerSlider также предлагает поддержку мобильных устройств и нескольких макетов.
Вы можете добавлять любое содержимое, от изображений, текста, пользовательского HTML, видео YouTube и видео Vimeo до мультимедийного содержимого на собственном сервере HTML5.
Позволяя создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать, он также удобен для SEO.
Убедитесь в этом сами.
22. UnoSlider
UnoSlider — это слайдер изображений, который поставляется как плагин WordPress и jQuery. Он имеет неограниченное количество анимаций перехода.
Этот слайдер изображений полностью адаптивен и совместим со старыми браузерами. Слои очень хорошо анимированы с множеством опций настройки.Настройка и использование просты.
UnoSlider предлагает более 30 вариантов анимации, параметры для каждого слайда и легко настраивается по темам. Этот слайдер также оснащен общедоступным API, загрузчиком изображений и имеет возможность удерживать несколько слайдеров на одной странице. Также может отображаться HTML-контент. Выбирайте из 12 готовых тем и более 40 вариантов переходов.
Вы можете увидеть демонстрацию этого удивительного слайдера изображений здесь.
23. Мастер-слайдер
Master Slider — это высококачественный слайдер изображений и контента.Он доступен как плагин jQuery и WordPress. И еще у него есть бесплатная версия.
Этот слайдер имеет все необходимое для создания привлекательных слайдеров изображений и контента. Он полностью адаптивный и может работать на любом экране и любом устройстве. Вы можете выбрать из 6 различных интерактивных переходов и 25 готовых шаблонов.
Этот слайдер предлагает сенсорную навигацию, анимированные слои, миниатюры и вкладки. Master Slider также оснащен интеллектуальной предварительной загрузкой изображений.
24.Вау слайдер
Вау слайдер на самом деле слайдер для некодеров. Он предлагает перетаскиваемое меню, которое вы используете для создания слайдера изображений для своего веб-сайта.
По сути, слайдер Wow — это слайдер изображений jQuery, но он также может работать без jQuery. Он может быть настолько легким, насколько вы хотите.
Создатель перетаскивания может генерировать с помощью HTML-страницы, плагина WordPress или Joomla. Вы можете выбрать один из 25 различных переходов, и его можно использовать бесплатно.
Основные характеристики:
- Полностью отзывчивый
- Широкие возможности настройки
- Сенсорная навигация
- Вся поддержка браузеров
- Оптимизация для SEO
Это лишь несколько основных характеристик.Полный список и демо можно посмотреть на их веб-сайте.
25. Slider Revolution
Slider Revolution — это отзывчивый полноразмерный слайдер с обязательными эффектами и встроенными функциями SEO. Посмотрите кучу настраиваемых переходов и анимаций для каждого объекта на странице! Настройте этот слайдер с помощью удобной серверной части перетаскивания в соответствии с вашими потребностями.
Этот плагин имеет множество уникальных эффектов перехода, предварительную загрузку изображений, встраивание видео, автоматическое воспроизведение, которое останавливается при взаимодействии с пользователем, и множество простых в настройке параметров для создания ваших собственных эффектов.Slider Revolution можно приобрести как плагин WordPress, Drupal, PrestaShop, Magento OpenCart и jQuery.
Обеспокоены навыками программирования? Slider Revolution имеет поддержку видео, за которой легко следить. Никаких предварительных навыков программирования не требуется, все просто, как приготовление бекона. Ах … что я говорю? Просто проверьте сами.
26. Аккордеонный слайдер
Accordion Slider — полностью отзывчивый слайдер на основе jQuery. Он также доступен как плагин для WordPress. Вы почти ничего не можете с этим поделать.
Accordion Slider поставляется с анимированными слоями и плавной анимацией. Вам не нужно идти на компромисс с дизайном, так как слайдер поддерживает сенсорное управление для максимального удобства пользователей.
Пагинация на этом слайдере уникальна, потому что вы можете установить количество панелей, видимых на странице. Макет полностью настраиваемый.
Поскольку у него есть функция отложенной загрузки, изображения можно загружать только при просмотре. Вы также можете настроить загрузку изображений с высоким разрешением только на экраны с высоким PPI, так как он поддерживает экраны Retina.
Для плагина WordPress доступны некоторые дополнительные функции.
27. Слайдер изображений Fotorama
Слайдер изображений Fotorama — простой, но в то же время очень мощный. Вы можете использовать его для jQuery или для WordPress и Ruby on Rails. Чтобы помочь вам установить Fotorama, у них также есть видеоурок.
Это простой способ показать ваши фотографии или изображения, но достаточно мощный, чтобы поразить вас. Это бесплатно. Посмотрите здесь.
28.Слайдер All in One
All in One Slider — это слайдер jQuery, который предлагает пять различных способов помочь вам создать красивый ротатор баннеров, баннер миниатюр, баннер со списком воспроизведения, слайдер контента и карусель.
Это продвинутый слайдер, который позволяет создавать мощные слайды с анимированным текстом и тегами HTML. Это мощный инструмент, который предоставляет вам все необходимое для разработки веб-сайта для демонстрации ваших продуктов или изображений.
Ползунок All in One полностью отзывчивый и поддерживает слайдер изображений с сенсорным экраном.Слайдер All in One предлагает 16 различных переходов и анимированный текст. Поддерживает все основные браузеры и отмечен наградами.
Убедитесь в этом сами. Вот предварительный просмотр.
29. Слайдер изображений Blueberry
Слайдер изображений Blueberry — это плагин jQuery, который был разработан специально для адаптивного веб-дизайна. Слайдер изображений Blueberry — это проект с открытым исходным кодом, основанный на системе сетки 1140 пикселей от cssgrid.net. Это простой и в то же время отличный бесплатный вариант.
Я уверен, что он вам понравится так же, как и мне. Проверьте возможность предварительного просмотра и загрузки здесь.
30. RhinoSlider
RhinoSlider — это слайдер jQuery с возможностью настройки вашей версии перед загрузкой. Это может значительно сократить время, затрачиваемое на его настройку. Вы, конечно, можете скачать весь пакет, но я думаю, что лучше всего использовать генератор.
Он очень гибкий и предлагает множество вариантов обратных вызовов и callbefores.Вы можете установить его на автоматическое воспроизведение или остановить его при наведении курсора. Подписи также доступны и настраиваются.
Убедитесь сами на их сайте. Это отличный бесплатный инструмент.
31. Скользкий
Slippry image Slider — это плагин jQuery, который использует переходы CSS3 и элементы HTML5. Он может быть настолько простым или сложным, насколько вы хотите.
Поскольку включены файлы CSS и Sass, вы можете дать волю своему воображению и оформить его так, как хотите.Slippry лучше всего работает в верхней части главной страницы. С подписями он может служить хорошей презентацией компании.
Не верьте нам, посмотрите здесь полную документацию и живую демонстрацию.
32. Un Slider
Unslider — очень простой слайдер, основанный на jQuery. Он очень маленький, но мощный. Вы можете изменить все, чтобы все работало и казалось, что вы хотите.
Unslider — действительно самый простой слайдер, с которым мне приходилось сталкиваться. Вам действительно не нужно быть экспертом, чтобы использовать его.Просто добавьте несколько строк кода, вставьте изображения, и у вас будет красивый слайдер для вашего сайта или блога.
Весь их сайт представляет собой одну большую демонстрацию этого слайдера.
33. Развяжите 3
Unleash 3 — еще один слайдер jQuery-гармошки в нашем списке. Он один из лучших. У вас есть множество вариантов и настроек на выбор. Вы можете добавить заголовки и элементы управления с разными стилями или добавить любой другой контент с несколькими анимациями CSS3.
Основные свойства:
- Полностью отзывчивый
- Полноэкранный режим
- Возможность выбора слайда при загрузке страницы
- Пошаговая документация
- Сенсорная опора
- Поддержка видео
34.MightySlider
Mighty Slider — это все, что вам нужно для создания удивительного однонаправленного слайдера. Mighty Slider можно использовать как ротатор баннеров, видеогалерею, презентацию и базовый слайдер. Все это возможно благодаря очень мощному API. Mighty Slider дает вам полный контроль над макетом и дизайном.
35. Ползунок полноэкранного режима
Fullscreen Slit Slider — это плагин jQuery, использующий анимацию CCS3. Ползунок может растягиваться на всю область просмотра или использоваться в качестве ползунка внутри другого контекста.
Fullscreen Slit Slider полностью адаптивен и имеет несколько уникальных переходов на разделенном экране. С помощью подписей это отличный способ представить посетителям свое дело.
Оцените это в действии. Я уверен, что вы будете поражены тем, на что способен этот бесплатный слайдер.
Слайдеры портфолио, новостей и туров jQuery
Этот раздел посвящен слайдерам, специально разработанным для демонстрации портфолио, новостей и туров.
36. jQuery Carousel Evolution
jQuery Carousel Evolution — это простой и недорогой способ создать привлекательный продукт или командную презентацию.Да, это слайдер премиум-класса, но он стоит своих денег.
jQuery Carousel Evolution — мощный слайдер, использующий разметку HTML. Он предлагает 9 различных стилей для слайдеров. Этот слайдер также поддерживает реализацию видео YouTube и Vimeo. Также поддерживаются все основные браузеры.
Вы можете посмотреть демо здесь.
37. Портфолио Cube — Адаптивный плагин jQuery Grid
Cube Portfolio — очень крутой плагин jQuery с множеством анимаций.Он предлагает настраиваемые подписи и хорошо сочетается с вашим текущим кодом HTML и CSS.
Cube Portfolio предоставляет более 30 вариантов, что дает вам полный контроль над макетом и дизайном. Слайдер имеет полностью адаптивный дизайн и полностью настраиваемый. Он использует анимацию CSS3, и вы можете выбрать один из 19 шаблонов начального пакета. Cube Portfolio также оснащен системой фильтрации.
Лучше всего использовать для вертикальных слайдеров, проектов портфолио, презентаций членов команды, демонстрации фотографий или других мозаичных сеток.Использование безгранично. Cube Portfolio также доступен как плагин для WordPress.
Проверить предварительный просмотр здесь.
38. Slideme
Этот плагин jQuery отлично подходит для размещения в верхней части веб-сайта, чтобы представить свою работу или рассказать о себе больше.
Slideme содержит полную документацию и руководство по настройке слайдера для каждого типа устройства индивидуально. Дизайн полностью адаптивен с анимацией CSS3. Он прост в настройке и предоставляет общедоступный API.
Slideme можно использовать бесплатно, и обязательно стоит посмотреть. Посмотрите демо здесь.
39. PgwSlider
Pgw Slider — это слайдер jQuery, \ который предназначен для демонстрации ваших изображений. Этот слайдер полностью адаптивный. Он легкий и совместим со всеми браузерами. Слайдер Pgw также оптимизирован для SEO.
Этот слайдер очень подходит для сайтов новостей или блогов, так как он может показывать ваши самые последние сообщения или статьи.
Для просмотра полных функций и демонстрационного слайдера щелкните здесь.
40. Ползунок универсального контента
All Around слайдер — это многоцелевой слайдер jQuery. Вы можете использовать его как карусель или слайдер. Он также поддерживает видео. Слайдер All Around предлагает 6 готовых тем или макетов и массу опций.
Slider оснащен опцией перетаскивания кругов и бесконечным циклом. Кроме того, он полностью реагирует с поддержкой мобильных устройств. Каждое изображение может быть увеличено и также может содержать описание.
СлайдерAll Around лучше всего использовать в качестве демонстрации продукта или командной презентации.
Проверить предварительный просмотр здесь.
41. Ползунок объектива
Lens Slider — это проект с открытым исходным кодом, поэтому его можно полностью настраивать. Slider использует очень простую HTML-разметку неупорядоченного списка. Изображения показаны, как вы можете видеть на скриншоте. Других вариантов нет. Lens Slider также доступен в виде плагина WordPress и бесплатен.
Наиболее подходящее использование — для презентации продуктов, услуг или групп.
Посмотрите здесь.
42. Сетка
Gridder — отличный слайдер для демонстрации вашей работы. Сетка имитирует поиск изображений в Google. Чтобы просмотреть увеличенное изображение, щелкните миниатюру, и она развернется. Это отличный способ показать большое количество изображений одновременно.
Gridder доступен как средство предварительного просмотра эскизов jQuery или Ajax. Это отличное бесплатное решение для вашего следующего портфолио.
Предварительный просмотр jQuery в реальном времени можно найти здесь. Если вам нужен Ajax, нажмите здесь.
43. Слайд-шоу Барака 0,3
Barack Slideshow — это элегантное, легкое слайд-шоу, написанное на JavaScript. Это слайд-шоу может работать с вертикальными, горизонтальными и нерегулярными списками. Изображения предварительно загружены с помощью MooTool Assets. Чтобы ваш код оставался чистым, вы должны проверить код CSS. Это означает замену некоторых деталей при необходимости.
Barack Slideshow можно использовать как витрину портфолио, список продуктов или даже для перечисления ваших клиентов.
Здесь вы можете найти демо и протестировать различные варианты.
44. jQZoom Evolution
JQ Zoom Evolution
JQZoom — это лупа для изображений JavaScript, созданная на основе популярного фреймворка jQuery JavaScript. jQZoom — отличный и действительно простой в использовании скрипт для увеличения частей вашего изображения.
Эта лупа лучше всего подходит для меню интернет-магазинов и ресторанов.
Найдите здесь документацию и демонстрацию.
45. Мультимедийное портфолио 2
Multimedia Portfolio 2 — это плагин jQuery, который может автоматически определять расширение каждого медиафайла и применять соответствующий проигрыватель.Он поддерживает изображения и видео. В мультимедийном портфолио используется простая разметка HTML, и им легко пользоваться.
Этот слайдер лучше всего подходит для демонстрации продуктов, услуг и даже новостей.
Посмотрите их демо.
46. Виртуальный тур jQuery
jQuery Virtual tour — это расширение простой программы просмотра панорам. Этот виртуальный тур jQuery позволяет преобразовать некоторые панорамные виды в виртуальный тур! Это отличный плагин, на который стоит обратить внимание.
Вы можете найти демоверсию и варианты загрузки здесь.
47.jQuery Вертикальный слайдер новостей
jQuery Вертикальный слайдер новостей очень полезен для веб-сайтов, которые хотят показывать на своих сайтах новости или маркетинговые кампании. Он адаптивный и использует анимацию CSS3. Вертикальный слайдер новостей также позволяет полностью настроить стиль слайдера.
Ознакомьтесь с предварительным просмотром здесь.
48. Ползунок для нескольких предметов
Эта галерея также представляет собой учебник о том, как создать ее самостоятельно.Галерея jQuery с несколькими элементами была вдохновлена слайдером Apple, который показывает несколько продуктов одновременно. Он полностью адаптивен, имеет плоский дизайн и множество эффектов.
Многопозиционная галерея jQuery очень подходит для интернет-магазинов для демонстрации своей продукции. Он имеет простую навигацию, как показано на скриншоте. Навигация интуитивно понятна для переключения между различными категориями.
Для предварительного просмотра нажмите здесь.
Галереи на основе CSS
Мы подошли к нашему последнему разделу, где вы найдете лучшие галереи на основе чистого CSS.Возможно, они не так популярны, но обязательно стоит попробовать. Убедитесь в этом сами.
49. Галерея изображений HoverBox
HoverBox Image Gallery — это, по сути, сверхлегкая (8 КБ) переворачиваемая фотогалерея, в которой не используется ничего, кроме CSS. Для более быстрой загрузки он использует только одно изображение для эскиза и предварительного просмотра. Поддерживаются все основные браузеры. HoverBox Image Gallery можно использовать в своих проектах бесплатно.
Лучше всего использовать в качестве демонстрации фотографий для фотографов, любого типа портфолио и меню ресторана.
Предварительный просмотр здесь.
50. CSS-слайдер изображения с трехмерными переходами
Слайдер изображений CSS— это экспериментальный проект, который также включает полное руководство. Для целей анимации он использует методы CSS и CSS3 с добавлением трехмерных эффектов при переходах. Предполагаемое использование — строго как слайдер изображений.
CSS-слайдер изображений можно использовать для демонстрации товаров и услуг. На мой взгляд, он также может быть использован в качестве слайдера изображений в статье во всю ширину.
Посмотрите предварительный просмотр в реальном времени.
51. CSS3 Галерея анимированных изображений
Галерея анимированных изображений CSS3 использует CSS3 и HTML5 для визуализации эффектов. Изображения увеличиваются при наведении на них курсора. Это дает возможность более детального просмотра. Если вам интересно, вы можете взглянуть на учебник и создать его самостоятельно. В противном случае вы можете просто скачать исходный код.
CSS3 галерея анимированных изображений подходит для демонстрации фотографий.
52.Filtronio CSS3 Портфолио
Filtronio CSS3 портфолио — отличная галерея на чистом CSS и HTML5 для демонстрации вашего портфолио или даже ваших продуктов.
Это простая, но в то же время очень мощная и профессиональная галерея портфолио. Вы можете выбрать одну из 3-х различных тем. Портфолио Filtronio CSS3 также предлагает анимированные слои и фильтр категорий. Галерея написана аккуратно и легко настраивается.
Посмотрите живую демонстрацию здесь.
53. Галерея изображений на чистом CSS3
Это простая галерея изображений CSS3, которая создает эффект всплывающего окна при нажатии на изображение.Подходит для демонстрации портфолио на сайтах. Если вам интересно, вы также можете следовать руководству, чтобы сделать это самостоятельно.
Посмотрите предварительный просмотр в реальном времени.
54. CSS Lightbox Image Gallery
Эта галерея изображений является еще одной галереей на чистом CSS. Он уменьшает изображение при нажатии на него. Вы можете скачать исходный код или, если хотите, пройти через руководство ..
CSS Lightbox image Gallery следует использовать на веб-сайтах без возможности прокрутки.Однако это можно изменить с помощью одной строки JavaScript, которая включена в конце руководства. Наиболее подходящим вариантом использования будет витрина портфолио.
55. Slidea
А вот и жемчужина этой коллекции, Slidea. Slidea — это многоцелевой слайдер контента. Этот плагин слайдера был построен на основе анимации jQuery, VelocityJS и Animus. В Slidea нет ограничений по анимации — с ней вы можете получить много удовольствия!
Я могу попытаться описать, насколько это круто, но просто посмотрите демку, и вы поймете, почему она мне так нравится!
Заключение
Я должен сказать, что мне очень понравилось исследовать эти плагины.Мы нашли удивительные слайдеры, которые, надеюсь, помогут вам более эффективно работать над вашим следующим проектом. Здесь есть что-то для любой ситуации.
Существует так много потрясающих слайдеров и слайд-шоу, что трудно решить, что именно выбрать. Но, на мой взгляд, вам обязательно стоит попробовать слайдер Gridder, потому что это действительно потрясающе, на что он способен, особенно бесплатно, так что это беспроигрышная ситуация.
И уж точно не стоит забывать о Slidea. Да, это слайдер премиум-класса, но он имеет такую большую ценность, что стоит вложенных средств!
Если вам понравилась наша статья, поделитесь ею с друзьями и сообщите нам, пропустили ли мы ваш любимый слайдер.

 .. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});
.. навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});

 И чтобы усилить эффект и придать уникальности мы сегодня сделаем необычный слайдер.
И чтобы усилить эффект и придать уникальности мы сегодня сделаем необычный слайдер. Orbit kit Slider
Orbit kit Slider В слайдер можно вставить любой html код, текст, изображения и тд.
В слайдер можно вставить любой html код, текст, изображения и тд.
 Здесь представлены слайдеры на любые потребности, от самых простых до самых универсальных. Также смотрите новую подборку слайдеров.
Здесь представлены слайдеры на любые потребности, от самых простых до самых универсальных. Также смотрите новую подборку слайдеров.





 Я написал руководство о том, что и в какой последовательности стоит изучать в JavaScript, чтобы быстро начать применять полученные знания на практике.
Я написал руководство о том, что и в какой последовательности стоит изучать в JavaScript, чтобы быстро начать применять полученные знания на практике. Для этого нам потребуется сменить названия классов слайдов. Вот наш код JS:
Для этого нам потребуется сменить названия классов слайдов. Вот наш код JS:


 Если вы или ваши клиенты настаиваете на слайдере, то вам стоит прочесть эту замечательную статью о доступности.
Если вы или ваши клиенты настаиваете на слайдере, то вам стоит прочесть эту замечательную статью о доступности. Сперва, добавьте кнопку в HTML:
Сперва, добавьте кнопку в HTML: Добавьте код ниже в скрипт, чтобы кнопки начали работать:
Добавьте код ниже в скрипт, чтобы кнопки начали работать: Можно показывать только первое изображение или же все списком.
Можно показывать только первое изображение или же все списком. Что подразумевается под контентом?
Что подразумевается под контентом? Можем и расширять его функционал, выбирая наиболее подходящий контент для слайдов — от видеороликов до форм подписки или флеш-ролика. Я уже не говорю про таймер и кнопки паузы!
Можем и расширять его функционал, выбирая наиболее подходящий контент для слайдов — от видеороликов до форм подписки или флеш-ролика. Я уже не говорю про таймер и кнопки паузы!

 Разработчики скриптов для Codecanyon прилагают к своим решениям подробную документацию — как по настройке, так и по установке jquery слайдеров на сайт. Есть скриншоты и видео — все это станет вам доступным после оплаты выбранного скрипта.
Разработчики скриптов для Codecanyon прилагают к своим решениям подробную документацию — как по настройке, так и по установке jquery слайдеров на сайт. Есть скриншоты и видео — все это станет вам доступным после оплаты выбранного скрипта. А уж слайдер пусть сам переключает и анимирует в соответствии с настройками из админки.
А уж слайдер пусть сам переключает и анимирует в соответствии с настройками из админки. io/
io/
 Естественно, все изображения должны иметь одинаковый размер. При желании вы можете расширить CSS-параметры, добавив, к примеру, границы, фон, отступы и другие элементы для изображений слайд-шоу. При этом размер надо указывать общий, то есть изображение плюс установленные вами отступы и границы по длине и ширине.
Естественно, все изображения должны иметь одинаковый размер. При желании вы можете расширить CSS-параметры, добавив, к примеру, границы, фон, отступы и другие элементы для изображений слайд-шоу. При этом размер надо указывать общий, то есть изображение плюс установленные вами отступы и границы по длине и ширине. Здесь также всё просто. Размещаете изображения внутри тега
Здесь также всё просто. Размещаете изображения внутри тега Зум:
Зум: В большинстве своём они легко устанавливаются на сайт аналогично тому, как показано в рассмотренном примере. Отличия могут быть в количестве необходимых скриптов и правил CSS. Некоторые интересные, на мой взгляд, варианты слайд-шоу, а также программы создания на сайте фотогалерей и каруселей изображений смотрите в статьях о jQuery и в разделе “Веб-дизайн и SEO”.
В большинстве своём они легко устанавливаются на сайт аналогично тому, как показано в рассмотренном примере. Отличия могут быть в количестве необходимых скриптов и правил CSS. Некоторые интересные, на мой взгляд, варианты слайд-шоу, а также программы создания на сайте фотогалерей и каруселей изображений смотрите в статьях о jQuery и в разделе “Веб-дизайн и SEO”.
 Создадим и откроем файл style.css и пропишем туда нужную нам разметку:
Создадим и откроем файл style.css и пропишем туда нужную нам разметку: Функции slideDirectionHide и slideDirectionShow почти схожи и идентичны, первая отвечает за исчезновение слайда и направление движения уходящего слайда, вторая за появление слайда, его направление движения при появлении, а также за заданный интервал времени показа.
Функции slideDirectionHide и slideDirectionShow почти схожи и идентичны, первая отвечает за исчезновение слайда и направление движения уходящего слайда, вторая за появление слайда, его направление движения при появлении, а также за заданный интервал времени показа.
 Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей.
Основная его особенность — динамически изменяющийся в автоматическом или ручном режиме контент. Это могут быть как фотографии (изображения, картинки), так и ссылки на текстовую информацию. Таким образом, различают два основных типа слайдеров: изображений (картинок) и новостей. Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений.
Переключатели на таком виде слайдеров аналогичны функционалу слайдеров изображений. Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.
Писать код и вникать в функции уже не приходится — достаточно лишь скопировать исходник шаблона в html-код своего сайта.


 Тип винтокрылого аппарата
Тип винтокрылого аппарата  Машина, которая может летать, получая поддержку с воздуха
Машина, которая может летать, получая поддержку с воздуха  Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног,
Немоторизованный летательный аппарат тяжелее воздуха, запускаемый с ног,  Воздушный шар
Воздушный шар  Космический корабль, который получает тягу от ракетного двигателя.
Космический корабль, который получает тягу от ракетного двигателя.
 1
1  2
2  3
3  4
4  5
5