Крутые слайдеры на чистом CSS без использования jQuery/Javascript
Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.

http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html

http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.

https://codepen.io/joshnh/full/KwilB/
CSS Image slider

http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.

thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.

http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.
http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript

http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.

http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider

http://benschwarz.github.io/gallery-css/
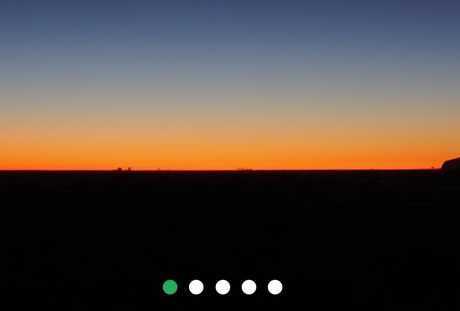
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.

https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)

http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.
http://cssslider.com
Elegant Responsive CSS slider
http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content
https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.
http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.

http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.

http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.
http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.

http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).
http://accordionslider.com/
Pure CSS Slides

https://github.com/littleli/PureCssSlides
CSS3 Image Collapse
http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider

http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat.com
vavik96.com
Как сделать слайдер на сайт html

Как сделать слайдер для сайта хтмл — и я постараюсь помочь, вам реализовать — эту маленькую идею, без лишних телодвижений. Установка и управление под любые размеры сайта легко и удобно, а главное легкий скрипт который не загружается долго.
Слайдер можно прикрутит на любой сайт html, с базовыми знаниями html+css. Их по другому называют Ротатор, изменяющимися картинками ссылающихся на определенные страницы сайта. Во многих сайтах ныне — можно увидеть красочные слайдеры, которые украшает сайт и делает его информативным и привлекательным.
Давайте приступим установке слайдера на сайт HTML 
Задача сделать вот такой слайдер (Ротатор)
Сперва нужно скачать сам скрипт 
После загрузки файла, нужно разархивировать с помощью архиватора winrar или любого, другого архиватора.
После разархиваций, увидите следующее: Нужно скопировать все по папкам, вашего сайта, если нет еще таких категорий, как js, css просто создайте ее.

И теперь подключаем сам слайдер — для этого в области
<head> </head>
Пишем: таким образом!
<head>
<link rel=»stylesheet» href=»css/owl.carousel.css»>
<link rel=»stylesheet» type=»text/css» href=»css/style.css»>
<script data-src=»js/jquery-1.11.1.min.js»></script>
<script data-src=»js/owl.carousel.min.js»></script>
<script type=»text/javascript» data-src=»js/script.js»></script>
</head>
А в тело документа html
<body> </body>
Пишем: таким образом!
<body>
<div id=»slider»>
<div class=»slide»><a href=»#»><img data-src=»images/01.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/02.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/03.jpg» alt=»Название картинки » border=»0″></a></div>
</div>
</body>
Если 3 картинок, слайдера вам мало то добавляем сколько вам угодно.
<div class=»slide»><a href=»#»><img data-src=»images/04.jpg» alt=»Название картинки » border=»0″></a></div>
# — вместо решетки пишем ссылку, куда хотим отправить, посетителя при клике на слайдер.
Если нужно сменит название кнопки 
То, тогда идем ранее скачавшему скрипту, который был должен, находиться в папке js находим там файл с именем owl.carousel.min.js и открываем редакторе который пользуетесь вы. В строчке 46. navigationText:[«prev«,»next«] изменяем, где написано красным, на ваша усмотрение.
tenge-online.kz
Бесплатные слайдеры изображений с использованием CSS3 и jQuery
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой

Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта

Пример ι Скачать исходники
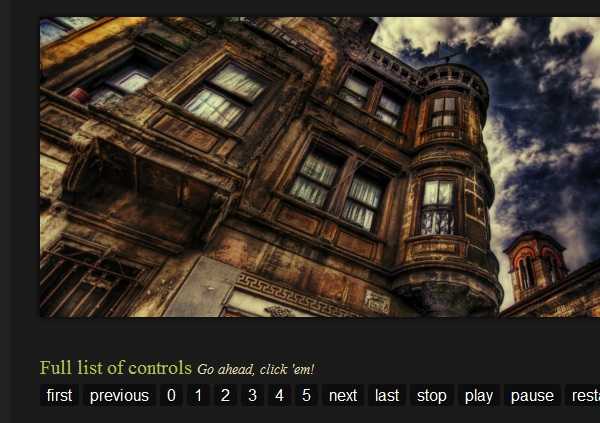
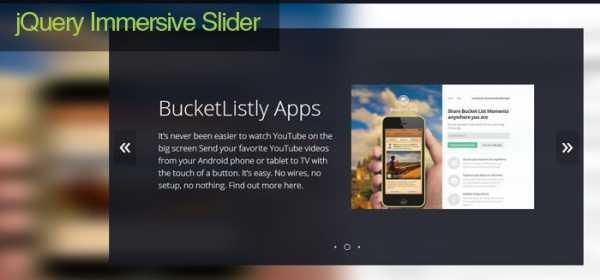
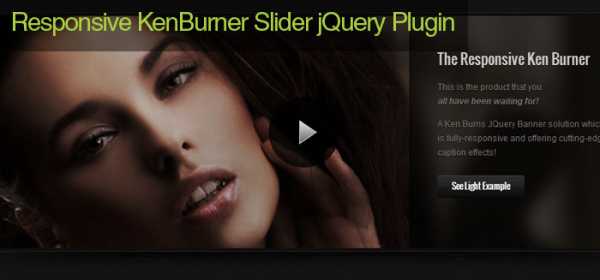
Не плохой jQuery слайдер для сайтов с тёмным дизайном

Пример ι Скачать исходники
3D слайдер для сайта на HTML5

Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами

Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)

Пример ι Скачать исходники
jQuery слайдшоу с авто и ручной прокруткой

Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами

Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery

Пример ι Скачать исходники
Удивительный и большой слайдер для сайта

Пример ι Скачать исходники
Простой не большой слайдер

Пример ι Скачать исходники
Большой слайдер для изображений

Пример ι Скачать исходники
Классный JQuery слайдер с замечательными эффектами перелистывания

Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)

Пример ι Скачать исходники
Эффектный слайдер для Вашего сайта

Пример ι Скачать исходники
beloweb.ru
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Время чтения: 3 мин.
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.

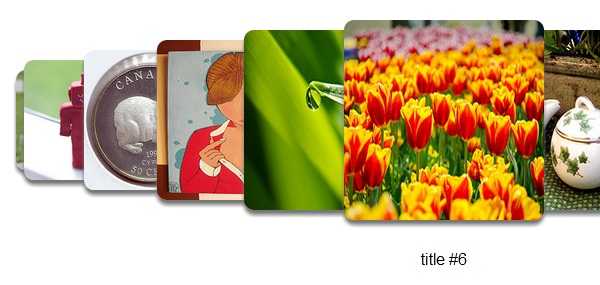
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.

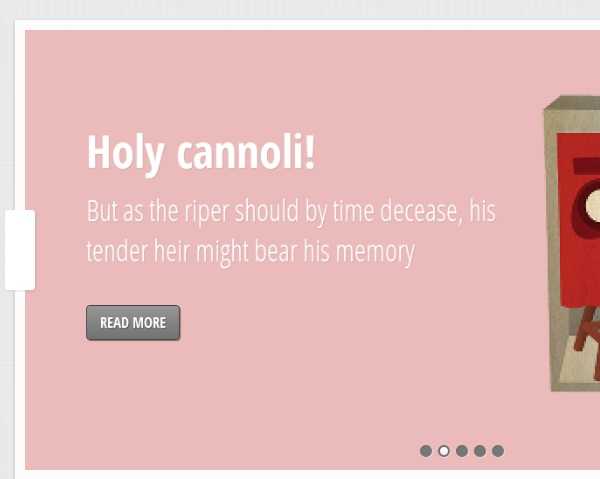
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.

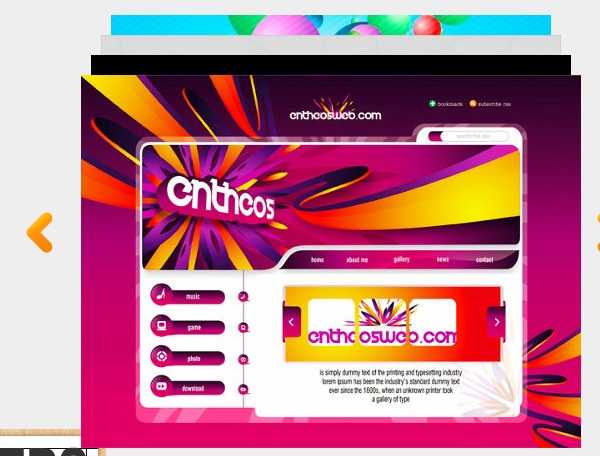
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.

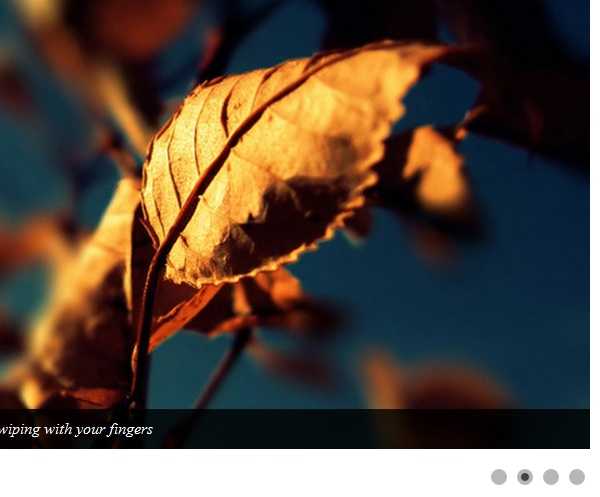
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.

*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
sitehere.ru
CSS слайдер / Habr
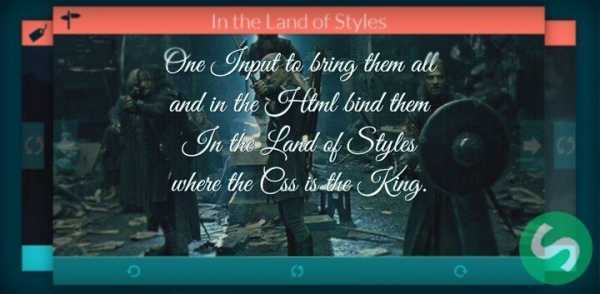
С развитием CSS3, возможности верстки растут экспоненциально. Всё больше функционала можно реализовать на «чистом» CSS. В этом посте показан процесс разработки интерактивного циклического слайдера без единой строчки JavaScript. Автоматическая ротация, выбор любого слайда с плавным переходом – на «чистом» CSS. Пример в действииОбщая информация.
Стандарты и префиксы
Свойства transition, animation и transform уже давно, в том или ином виде, реализованы во всех популярных браузерах. 6 июня 2012 года W3C объявил, что эта часть разрабатываемого стандарта CSS 3.0 кардинально меняться не будет, и рекомендовал реализовать её всем браузерам уже сегодня.
Устаревшие версии Internet Explorer, к которым скоро можно будет отнести даже 9 версию, не поддерживают transition, animation и transform ни в каком виде. Но их доля всё ещё превышает 10%.Для IE7-9 предлагается js-«заглушка», а эффекта плавного переключения между слайдами – ничего.
Почему CSS, а не JS?
Есть множество задач, которые можно решить при помощи CSS: интерактивные галереи, многоуровневые выпадающие меню, построение и анимация трёхмерных диаграмм… Зачем же использовать CSS, когда можно все сделать на JS, особенно учитывая массу готовых наработок? Основные аргументы могут быть такими:
- В большинстве случаев, CSS эффекты работают быстрее, поскольку за их исполнением следят исключительно движки браузеров. Это особенно хорошо заметно на мобильных устройствах.
- Для реализации задачи не требуется знание JS и вообще любых языков программирования. Правка же CSS, как правило, доступна даже рядовому пользователю. Причём «наломать дров» в CSS значительно сложнее, нежели в JS.
Реализация
БЭМ
Итак, для именования CSS классов использовалась методология Блок Элемент Модификатор (БЭМ). Суть в том, что вёрстка основана на компоновке страницы из независимых блоков. Согласно БЭМ у блока могут быть элементы, но только внутри блока.
Классы слайдера:
.slider /* Блок, содержащий ленту изображений */ .slider__radio /* Радиокнопка */ .slider__item /* Слайд */ .slider__img /* Картинка внутри слайда */ .slider__number-list /* Контейнер с кнопками переключения */ .slider__number /* Кнопка включения связанного с ней слайда */ .slider__number-after /* внедрён для поддержки IE7 и IE8, которые не поддерживают псевдоэлементы :after и ::after соответственно */ .slider_count_X /* Модификатор, определяющий количество слайдов X */
Анимация
Анимационная последовательность по ключевым кадрам для трёх слайдов выглядит следующим образом:
@keyframes slider__item-autoplay_count_3
{
0%{opacity:0;}
10%{opacity:1;}
33% {opacity:1;}
43% {opacity:0;}
100%{opacity:0;}
}
Особенность реализации слайдера в том, что всем слайдам и всем кнопкам присваивается одна и та же анимация:
slider_count_3 .slider__item, slider_count_3 .slider__number-after { -moz-animation: slider__item-autoplay_count_3 15s infinite; -webkit-animation: slider__item-autoplay_count_3 15s infinite; -o-animation: slider__item-autoplay_count_3 15s infinite; animation: slider__item-autoplay_count_3 15s infinite; }
Такой подход позволяет серьезно сократить объем кода, ведь все анимации пока ещё приходится дублировать их префиксными версиями (@-webkit-keyframes, @-moz-keyframes и @-o-keyframes), а каждую такую «стопку» правил надо отдельно описывать для каждого требуемого (заказчиком) числа слайдов. Если отдельно описывать анимацию ещё и для каждого слайда, то объем кода может составить десятки килобайт.
Чтобы этого избежать, но последовательно анимировать все слайды и кнопки при помощи одной анимации, достаточно расставить смещение начала анимации во времени для каждой пары слайд + кнопка:
.slider__item:nth-of-type(2),
.slider__number:nth-of-type(2) > .slider__number-after
{
-moz-animation-delay:5s;
-webkit-animation-delay:5s;
-o-animation-delay:5s;
animation-delay:5s;
}
.slider__item:nth-of-type(3),
.slider__number:nth-of-type(3) > .slider__number-after
{
-moz-animation-delay:10s;
-webkit-animation-delay:10s;
-o-animation-delay:10s;
animation-delay:10s;
}
...
Для первой пары остаётся значение по-умолчанию – нулевое смещение.
Также важно, что смещение не зависит от количества слайдов, и может быть описано один раз для их максимального количества.
В итоге плавный анимированный переход между слайдами выглядит так:
Пауза при наведении курсора
Для случая, когда пользователь хочет задержать слайд на экране, но не хочет отключать ротацию, можно использовать режим паузы по наведению курсора над слайдом:
.slider:hover .slider__item,
.slider:hover .slider__number-after
{
-moz-animation-play-state: paused;
-webkit-animation-play-state: paused;
-o-animation-play-state: paused;
animation-play-state: paused;
}
Переключение по клику
Есть целый ряд CSS «событий», переключающих состояние html элемента. Если говорить о клике мыши, то это появление псевдоклассов :focus, :target, или :checked у одного из элементов страницы. Псевдокласс :focus может быть не более чем у одного элемента на страницу единовременно; псевдокласс :target засоряет историю браузера и требует наличие тега «a»; псевдокласс :checked запоминает состояние до ухода со страницы, плюс, в случае радиокнопок, является дискретным переключателем, когда выбран может быть только один элемент конкретной группы – то, что нужно.
.slider__radio {стили не выбранной радиокнопки}
.slider__radio:checked {стили выбранной радиокнопки}
В селекторах ниже уровня 4 переключить состояние произвольного элемента (например, opacity слайда) можно только в связке с радиокнопкой, при помощи селекторов соседей + и ~. Переключить можно как стили соседа, так и стили потомков соседа, но в любом случае сосед должен находиться после радиокнопки.
/* Стиль первого слайда в состоянии «не выбран» */
.slider__radio:nth-of-type(1) ~ .slider__item:nth-of-type(1) {
opacity: 0.0;
}
/* Стиль первого слайда в состоянии «выбран» */
.slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1) {
opacity: 1.0;
}
Было использовано переключение opacity слайда – контейнера, который содержит картинку. Это более универсальный способ, чем переключение свойств картинки, поскольку в div-контейнер, в отличие от пустого элемента img, можно поместить любую дополнительную информацию (например, название слайда, или связанное описание, включая ссылки).
Для слайдов указаны свойства transition, которые позволяют сделать переключение между ними плавным.
.slider__item
{
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
}
Остановка ротации при выборе слайда
При выборе пользователем любого слайда необходимо остановить анимацию всех слайдов и кнопок. Это связано с тем, что приоритет значений свойств запущенной анимации всегда выше всех остальных значений тех же свойств (можно перебивать даже inline свойства с !important`ом).
Поскольку анимация, пусть и одинаковая по структуре, есть у каждого слайда, а выключать надо анимацию всех слайдов (иначе в плавном переходе будут участвовать три слайда), все радиокнопки надо располагать до первого слайда.
<input type="radio">
<input type="radio">
<input type="radio">
...
<div>...</div>
Более того, все кнопки (лейблы радиокнопок) надо группировать в отдельном блоке и помещать после радиокнопок, иначе могут возникнуть проблемы с универсальным позиционированием лейблов для произвольного числа слайдов.
Остановка анимации всех слайдов и кнопок при выборе любого слайда задаётся следующим образом:
.slider__radio:checked ~ .slider__item,
.slider__radio:checked ~ .slider__number-list > .slider__number-after
{
opacity: 0.0;
-moz-animation: none;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
Произвольное число слайдов
Сделать универсальный слайдер под любое число слайдов невозможно, потому что под каждое число требуется своя «стопка» CSS-правил анимации. Каждую такую «стопку» (если она описана) можно подключать через модификатор блока slider:
.slider_count_X
где X – число слайдов.
Для поддержки некоторых старых браузеров первый слайд не анимируется. По этой причине контейнер первой картинки имеет opacity всегда равный 1.0. Возникает проблема: при плавном переключении двух других слайдов между собой, первый просвечивает (это может быть и background родителя блока slider). Для удаления эффекта просвечивания устанавливается задержка transition-delay для всех слайдов, кроме выбранного; для выбранного же устанавливается z-index больше, чем у всех остальных:
.slider__item {
opacity: 1.0;
position: relative;
-moz-transition: opacity 0.0s linear 0.2s;
-webkit-transition: opacity 0.0s linear 0.2s;
-o-transition: opacity 0.0s linear 0.2s;
transition: opacity 0.0s linear 0.2s;
}
.slider__radio:nth-of-type(1):checked ~ .slider__item:nth-of-type(1),
.slider__radio:nth-of-type(2):checked ~ .slider__item:nth-of-type(2),
.slider__radio:nth-of-type(3):checked ~ .slider__item:nth-of-type(3),
.slider__radio:nth-of-type(4):checked ~ .slider__item:nth-of-type(4),
.slider__radio:nth-of-type(5):checked ~ .slider__item:nth-of-type(5){
-moz-transition: opacity 0.2s linear;
-webkit-transition: opacity 0.2s linear;
-o-transition: opacity 0.2s linear;
transition: opacity 0.2s linear;
z-index: 6;
}
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаём свой контекст (stacking context) для блока путём задания минимально, необходимого для видимости, z-index`а:
.slider
{
z-index: 0;
}
Итак
Уже сегодня, без навыков программирования и специализированных библиотек, до своей окончательной стандартизации, CSS 3.0 позволяет реализовывать сложные и интересные задачи. Описанный интерактивный слайдер, на текущий момент, полностью работоспособно у 80% пользователей рунета. Для большей части оставшихся пользователей, а именно для пользователей браузеров IE7-9, можно использовать js-«заглушку», которая реализует основной функционал слайдера.
Рабочий пример можно увидеть здесь.
habr.com
Подборка адаптивных слайдеров | Vavik96
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров, галерей, каруселей или подобных плагинов.
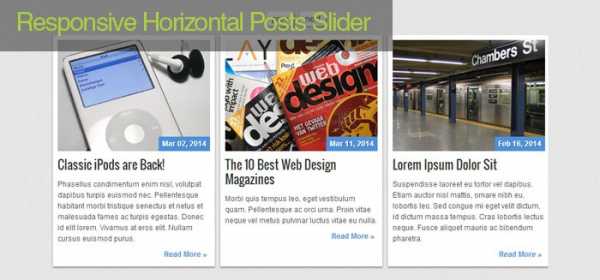
1. Responsive Horizontal Posts Slider

Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
Пример
Инструкция
Скачать
2. Слайдер на Glide.js

Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Пример
Инструкция
Скачать
3. Tilted Content Slideshow

Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
Пример
Инструкция
Скачать
4. Слайдер с использованием HTML5 canvas

Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
Пример
Скачать
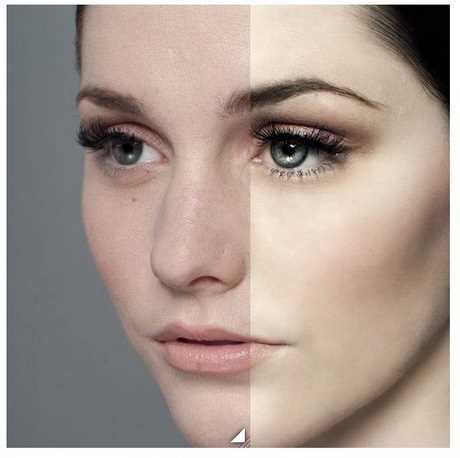
5. Слайдер «Морфинг изображений»

Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
Пример
Инструкция
Скачать
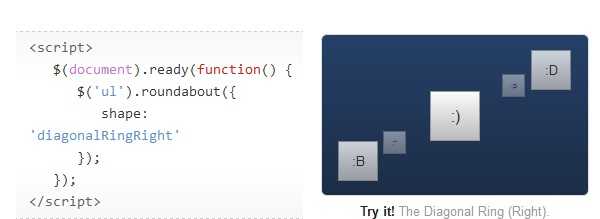
6. Круговой слайдер

Слайдер в виде круга с эффектом переворота изображения.
Пример
Инструкция
Скачать
7. Слайдер с размытым фоном

Адаптивный слайдер с переключением и размытием заднего фона.
Пример
Скачать
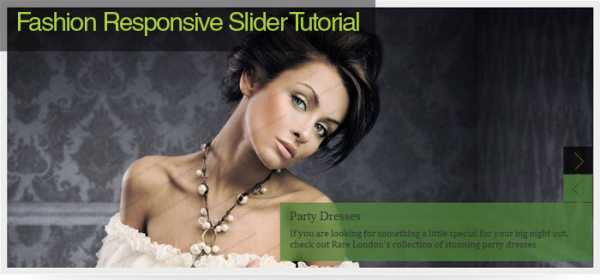
8. Адаптивный фэшн слайдер

Простой, легкий и адаптивный слайдер для сайта.
Пример
Инструкция
Скачать
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)

Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Пример
Скачать
10.Free Animated Responsive Image Grid

Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Пример
Скачать
11. Flexslider

Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
Демо, инструкция и ссылка для скачивания
12. Фоторама

Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S.Ставил слайдер несколько раз и считаю что он один из лучших
Пример, инструкция и ссылка на скачивание
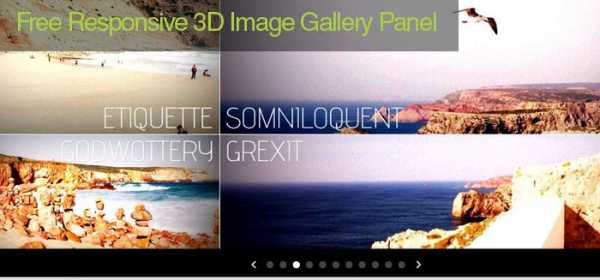
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.

Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
Пример
Скачать
14. Слайдер на css3

Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
Пример
Скачать
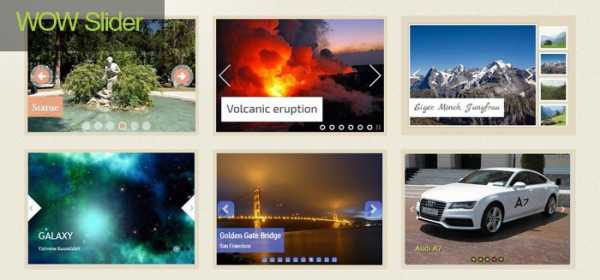
15. WOW Slider

WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
Пример
Скачать (Чтобы скачать слайдер нужно указать свою почту, после чего вам придет ссылка на скачивание.)
16. Galleria – бесплатный JavaScript фрейморк галереи

Это бесплатный движок для создания галереи изображений. Она адаптивна и имеет первоэкранный режим.
Пример
Скачать
17. Elastic

Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
Пример
Скачать
18. Slit

Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
Пример
Скачать
19. Адаптивная фотогалерея plus

Простой бесплатный слайдер-галерея с подгрузкой изображений.
Пример
Скачать
20. Адаптивный слайдер для WordPress

Адаптивный бесплатный слайдер для WP.
Пример
Скачать
21. Parallax Content Slider

Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
Пример
Скачать
22. Слайдер с привязкой музыки

Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Пример
Скачать
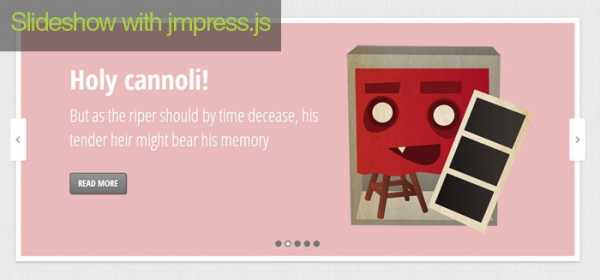
23. Слайдер с jmpress.js

Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
Пример
Скачать
24. Fast Hover Slideshow

Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Пример
Скачать
25. Image Accordion with CSS3

Аккордеон изображений с помощью css3.
Пример
Скачать
26. A Touch Optimized Gallery Plugin

Это адаптивная галерея которая оптимизирована для тач-устройств.
Пример
Скачать
27. 3D Галерея

3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
Пример
Скачать
28. Слайдер с пагинацией

Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
Пример
Скачать
29.Image Montage with jQuery

Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Пример
Скачать
30. 3D Gallery

Простенький 3D круговой слайдер на css3 и jQuery.
Пример
Скачать
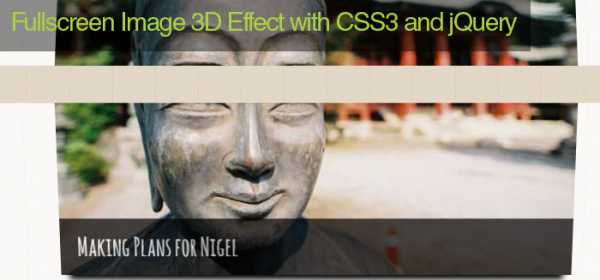
31. Полноэкранный режим с 3D эффектом на css3 и jQuery

Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
Пример
Скачать
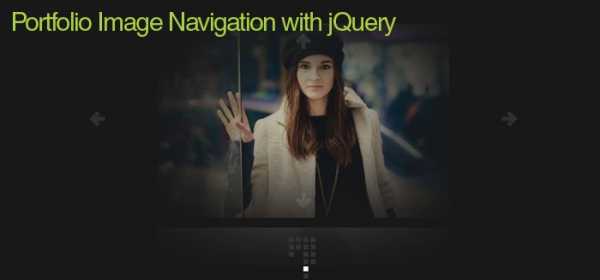
32. Portfolio Image Navigation

Интересная идея для портфолио. Особенностью является необычная навигация, а вернее структура по которой можно просматривать фотографии.
Пример
Скачать
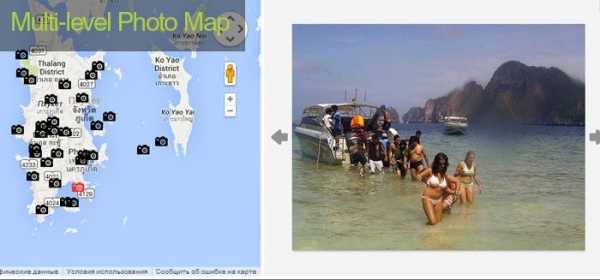
33. Многоуровневая фото-карта.

Это многоуровневая карта основана галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
Пример
Скачать
34. Полноэкранная галерея с миниатюрами

Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Пример
Скачать
35. Awkward Showcase

Слайдер который можно использовать как угодно, вставлять видео, текст, всплывающие подсказки в нужном месте слайда. Правда не хватает ко всему адаптивности но верстальщики могут добиться и этого 🙂
Пример
Скачать
36. TN3 Галерея

Слайдер с частичной адаптивностью и с богатым списком возможностей.
Пример
Скачать
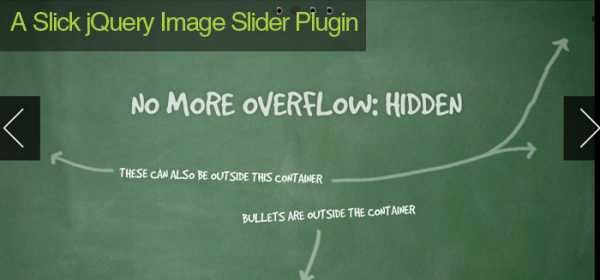
37. A Slick jQuery Image Slider Plugin

Очень легкий слайдер, всего 4kb, но есть небольшие проблемы с адаптивностью.
Пример
Скачать
38. KenBurner слайдер

Адаптивный, красивый и мощный слайдер. Хорошо подойдет к сайту с темным дизайном.
Пример
Скачать
39. Слайдер / Ротатор/ Карусель

Расширенный Jquery слайдер все в одном, который представлен в 5 вариантах: с ротатором, с миниатюрами, со списком воспроизведения, с контентом и в виде карусели.
Пример
Скачать
40. Адаптивный эффектный слайдер
Этот плагин показывает тонн уникальных эффектов перехода, изображение прелоадер, видео вложение, автозапуск, который останавливается на взаимодействия с пользователем и можно легко установить параметры, чтобы создавать свои собственные эффекты. Все настройки могут быть обработаны с помощью JQuery Options, HTML 5 дата-атрибутов и CSS!
Пример
Скачать
Источник
vavik96.com
Лучшие слайдеры JavaScript — бесплатные и премиум версии

FormSlider — плагин jQuery, который интегрирует модифицированный Flexslider с логическими страницами-слайдами, которые могут иметь функции и поведение, предоставляемые плагинами. Основная идея заключается в том, чтобы […]
Подробнее
Данный инструмент осуществляет управлением разделов на странице. Он изменяет размеры разделов до полноэкранного разрешения и перемещает их индивидуально по событиям колесика / нажатия мыши.
Подробнее
Незамысловатый слайдер с fade-анимацией. Простой и удобный в настройке и использовании. Реагирует на изменение ширины экрана и многое другое.
Подробнее
Мануал о том, как создать экспериментальное слайд-шоу, которое «оживляет» фрагменты слайдов. Слайдер базируется на библиотеки «Pieces«, которая была создана для достижения интересных эффектов, как эти.
Подробнее
Эффекты появления слайдов, где анимированные кусочки закрывают и открывают изображение. Креативно и с высокой производительностью.
Подробнее
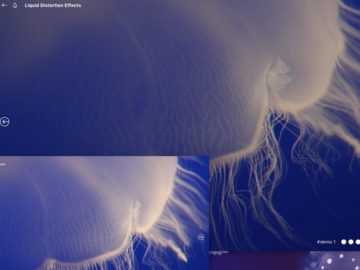
Весьма интересная наработка появилась на сайте codrops: они паказали широкоформатный слайдер с пятью разными эффектами картинок «под водой».
Подробнее
Слайдер без использования JavaScript с крутым эффектом перелистывания слайдов. Отлично адаптируется под любые устройства. Исходники в наличии.
Подробнее
Компонент для Vue (1.x~2.x) с помощью которого можно создавать всевозможные варианты перелистывания слайдов: карусели, 3-Д эленметы, горизонтальный скролл и т.д.
Подробнее
Новый 3D слайдер (карусель) с идеальной анимацией, высокой производительностью и полной поддержкой мобильных устройства. Для Vue.js.
Подробнее
Самый известный из всех jQuery плагинов для созданием «карусели». Идеальный вариант компактного слайдера для любого контента.
ПодробнееСовременный слайдер для сайта HTML должен удивлять пользователя. В нем должны быть различные креативные эффекты анимации, адаптивный дизайн, кроссбраузерность и высокая производительность.
weatherless.ru
